如何用PhotoShop制作Gif动画【图解】
利用Photoshop创建动态GIF图像

利用Photoshop创建动态GIF图像如何利用Photoshop创建动态GIF图像简介:动态GIF图像是一种在网页上经常使用的图像格式。
它可以显示一系列图像,形成一种动画效果。
利用Photoshop软件可以创建出各种有趣和吸引人的动态GIF图像。
下面将详细介绍如何使用Photoshop创建动态GIF图像的步骤。
步骤:1.准备素材:首先,需要准备好素材。
可以使用自己绘制的手绘图、拍摄的照片或从互联网上下载的图片等。
确保素材图片具有一定的关联性,这样才能形成连贯的动画效果。
2.打开Photoshop软件:打开Photoshop软件并选择“文件”-“新建”,设置画布大小、分辨率等参数。
可以选择适合自己需求的画布大小,一般推荐使用宽度和高度相等的尺寸。
3.导入素材:选择“文件”-“导入”-“打开”,选择要用作动画的第一张图片,然后按住Shift键选择剩余的图片,点击“打开”。
4.创建图层:在Photoshop的工具栏中找到图层面板,点击右下角的新建图层按钮,创建一个新图层。
5.设置帧时长:在图层面板上方找到时间轴面板,点击面板右上角的下拉箭头,选择“创建帧逐一定时动画”。
6.调整帧时长:在时间轴中选择每一帧,使用滑块来调整每一帧的时长。
可以根据需要调整每一帧的时长,使动画效果更流畅或更快节奏。
7.分配图层到帧上:在图层面板中,选中第一帧,将第一张图片拖动到画布上,然后选中第二帧,将第二张图片拖动到画布上,以此类推,将所有图片逐一拖动到对应的帧上。
8.预览动画:在时间轴面板中,点击播放按钮,可以预览整个动画效果。
如果需要调整动画的帧顺序或帧时长,可以再次点击相应的帧进行调整。
9.添加特效(可选):如果需要给动态GIF图像添加一些特效,可以使用Photoshop中的滤镜、调整颜色等功能来实现。
例如,可以使用模糊滤镜来实现模糊效果,或使用调整色彩和对比度来增强图片效果。
10.导出动态GIF图像:在菜单栏中选择“文件”-“导出”-“存储为Web所用格式”,在弹出的对话框中,选择GIF格式,并设置文件保存路径,点击“存储”即可导出动态GIF图像。
Photoshop如何制作gif动画

GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。
GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。
其压缩率一般在50%左右,它不属于任何应用程序。
目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。
GIF图像文件的数据是经过压缩的,而且是采用了可变长度等压缩算法。
GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。
但GIF只能显示256色。
和jpg格式一样,这是一种在网络上非常流行的图形文件格式。
制作软件主要为Adobe ImageReady 和fireworks 两个!缺陷:gif动画图片失真较大,一般经过羽化等效果处理的透明背景图都会出现杂边,而要处理掉这些难看的杂边是件很复杂费时的工作!所以如果能解决透明图出现杂边的不足将是gif的一个重大突破了!望早日实现!杂边问题可以配合PHOTOSHOP先把每一桢保存的时候把杂边扩展为网页背景色一样的颜色即可使边缘清晰圆润。
效果1:效果二随便做的只是示范一下1.打开素材图片,调整图片大小,做GIF动画图片不宜过大,否则上传到网络相册就不会动了。
2.用钢笔工具,以人物为中心,勾出如下路径。
3.新建一图层,点画笔,选画笔第一个笔头,路径描边1像素,4.再调整一下画笔,设置如下:5.调整好之后同第3步,路径描边,得到如下结果。
6.观察一下线条,把从人物背后经过的线条选出来删除。
7.线条做好后的效果。
小白如何用ps将图片制作成动态图gif

⼩⽩如何⽤ps将图⽚制作成动态图gif如何⽤p s将图⽚制作成动态图g if因为⼯作需要制作⼀张动态图,ps为“0”的我, 看着⽹上的介绍,⾃⼰琢磨了⼀个⼩时,终于完成了。
本以为是⼀项很难的⼯作,还准备求⼈帮忙,最后没想到这么简单。
我尽量⽤最详细的图⽂告诉⼤家,如何制不过⾃⼰在琢磨的过程中也遇到了些问题,所以,我尽量⽤最详细的图⽂告诉⼤家,如何制作gif.所以,亲爱的你不⽤担⼼,即使是ps⼩⽩,10分钟也能快速学习制作出⼀个动态图gif。
1.打开Ps,点击左上⾓“⽂件”-“脚本”-“将⽂件载⼊堆栈”-浏览-确定,此时ps右下⽅便会出现刚刚上传的图⽚。
如下图时间轴。
左下⽅会出现第⼀张图⽚和时间轴2.点击创建祯动画(不同版本可能位置不同)。
左下⽅下⾯我们需要把第⼆张图⽚B放⼊时间轴(这个过程⼀开始觉得有些复杂,不过很快就会上⼿)复制功能)3. 点击垃圾桶旁边的那个正⽅形卷边的图标(因为它是复制点击后,第⼀张图⽚右侧会出现⼀张跟第⼀张⼀样的图⽚。
4.在时间轴选中第⼆张图⽚右边⼀列图⽚,我们会发现第⼀张图⽚前⾯有在时间轴选中第⼆张图⽚,再把⽬光移到ps右边⼀列图⽚眼睛消失。
此时,再次把⽬光移到时间轴,时间轴⾥第⼆张⼀个灰⾊眼睛的按钮,点按⼀下点按⼀下, 眼睛消失图就会出现 。
5.以此类推,复制第⼆张图⽚,再把右侧第⼀张第⼆张图⽚前⾯的眼睛点按⼀下消失,时间轴⾥就会出现第三、四……张图⽚。
间隔时间。
6.时间抽⾥图⽚下⾯的时间都是0秒。
可以点击图⽚⾃动设置间隔时间7.如果想要循环播放,再点击“⼀次”那⾥。
选择“永远”即可。
8.最后:⽂件-导出⽂件-导出--web格式web格式。
⼤功告成⼤功告成!把gif发送到QQ、微信⾥查看即可。
由于我是随便选的⼏张⾃⼰的漫画图,显得有些诡异……祝好,希望对你有⽤。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
给图片添加背景音乐 利用Photoshop制作GIF动图

给图片添加背景音乐:利用Photoshop制作GIF动图Photoshop是一款功能强大的图片处理软件,除了可以用来编辑和修饰图片外,它还可以制作GIF动图。
那么,有没有办法给这些动图添加背景音乐呢?答案是肯定的!在本教程中,我将向您展示如何使用Photoshop在制作GIF动图的同时添加背景音乐。
第一步:准备工作首先,确保您已经安装了Adobe Photoshop软件,并且已经准备好了您要制作动图的图片和想要添加的背景音乐。
第二步:导入图片打开Photoshop软件,在菜单栏中选择“文件”>“脚本”>“加载文件夹”,然后选择您存储图片的文件夹。
这将使您可以一次导入所有的图片。
第三步:创建GIF动图在Photoshop中,选择“窗口”>“时间轴”以打开时间轴面板。
接下来,点击时间轴面板右上角的“创建帧动画”按钮。
在弹出的对话框中,选择“从图层组创建帧动画”,然后点击“确定”。
第四步:调整帧速率和重复在时间轴面板中,您将看到您导入的图片以帧的形式显示。
如果您希望动图的速度更快或更慢,可调整每个帧之间的时间间隔。
只需选中每个帧,并在底部的“延迟”文本框中更改数字即可。
如果您希望动图循环播放,可以在时间轴面板右上角的下拉菜单中选择“仅一次”或“永不”。
如果选择“永不”,动图将不断循环播放。
第五步:导入背景音乐在Photoshop中,选择“文件”>“导入”>“视频帧为图层”。
然后,选择您想要导入的背景音乐文件,并点击“导入”。
第六步:调整音频时长在图层面板中,您将看到所导入的音频文件以一条绿色波形的形式显示。
拖动右下角的绿色波形,可调整音频的持续时间。
确保音频的时长与动图的时长相匹配。
第七步:导出动图在菜单栏中选择“文件”>“存储为Web & 设备”。
在弹出的对话框中,您可以选择动图的格式、大小和其他属性。
点击“存储”按钮,选择保存路径,然后点击“保存”。
至此,您已成功制作了一个带有背景音乐的GIF动图!您可以在网站、社交媒体上分享您的作品,让更多人欣赏到您的创意。
如何在Adobe Photoshop软件中制作动态GIF图像

如何在Adobe Photoshop软件中制作动态GIF图像在当今的社交媒体和网络世界中,动态GIF图像成为了一种非常受欢迎的形式,它能够生动地表达出许多复杂的情感和概念。
而在制作动态GIF图像方面,Adobe Photoshop软件则是最为常用和受欢迎的工具之一。
本文将介绍如何在Adobe Photoshop软件中制作动态GIF图像。
在制作动态GIF图像之前,首先要确保已经安装了Adobe Photoshop软件,并且具备一定的基础知识。
然后,我们可以开始制作动态GIF图像的步骤。
第一步,打开Adobe Photoshop软件,选择“文件”菜单下的“新建”选项。
在弹出的对话框中,设置好图像的尺寸和分辨率,并选择透明背景。
这些设置将根据你的具体需求而定。
第二步,打开需要制作动态GIF图像的源图像。
可以使用快捷键Ctrl+O或者选择“文件”菜单下的“打开”选项,然后选择你要使用的图像文件。
在打开的图像文件上进行操作时,注意留意图层窗口,确保图层的正确性和排列顺序。
第三步,将图像切割成多个帧。
在图层窗口中,选择你希望作为第一帧的图层,然后点击左下角的“新建图层”按钮。
接着,选择下一个帧所对应的图层,并重复这一步骤,直到将整个动态GIF图像的每一帧都切割出来。
第四步,设置每个帧的显示时间。
在时间轴窗口中,可以看到每个帧所对应的时间长度,默认情况下,每个帧都被设置为0.1秒的显示时间。
可以根据需要修改每个帧的显示时间,以控制动态GIF图像的速度和流畅度。
第五步,为每个帧添加过渡效果。
在时间轴窗口中,选择你需要添加过渡效果的帧,并点击上方的“过渡效果”按钮。
在弹出的对话框中,可以选择不同的过渡效果,例如渐变、快速动画等,以增强动态GIF图像的视觉效果。
第六步,预览和保存动态GIF图像。
在制作完整个动态GIF图像后,可以点击时间轴窗口右上角的“播放”按钮,预览整个动态GIF图像的效果。
如果需要对图像进行调整或修改,可以返回到之前的步骤进行操作。
PS怎么做GIF动画效果

PS怎么做GIF动画效果PS怎么做GIF动画效果PS的功能是很强大的,我们怎么样用PS做出GIF动态效果?你又是怎么样做的?PSGIF动画效果制作方法,请看下面:画圆环【1】Step 1 ——画圆环新建一个500px(以下出现的所有数值可以自定义不用完全照搬)的默认画布,并用椭圆工具(填充无,描边30,色值#f2f2f2)画一个正圆环,然后调出时间轴并且创建时间轴动画。
Step 2 ——圆环渐变给圆环上色,技巧也就在这里。
首先我们分析颜色的变化是从无到有,再从有到无。
利用图层样式的渐变,可以实现这个效果(事实上利用图层样式实现的动画实在是太多了并且太好用了)。
在时间轴的第一帧位置打开样式动画的关键帧开关,调出图层样式勾上渐变,样式为角度,打开渐变编辑器并选取一个颜色如下图,因为是从无到有的过程,因此【无】(即白色)的透明度设置0,【有】(即绿色)的透明度设置100%,然后把【无】的透明度和颜色拖到跟【有】重叠如下图:温馨提示:当渐变的两个数值(标)完全重叠时,事实上还区分左右(上下)的位置,并且这个位置很重要。
单击标可以切换标的位置,如果无法切换则没有完全重叠,此时你可以拉伸渐变编辑器尽可能让数值完全重叠,当然这个是在0的起始位置重叠,拉不拉伸没有太大意义~ 回到时间轴,拖动时间线到指定位置(20f),把所有数值的标拖到最右边的位置如下图:Step3 ——添加圆形旋转动画一个动画基本完成,再给头部跟尾部添加圆形,尾部(起始位置)的圆固定不动,而头部的圆跟随颜色的变化一起运动。
所以我们需要给这个圆做旋转(转换为智能对象方可做变换动作),确立旋转图形新的中心点在玩转PS时间轴第三篇有讲过,这里就不多说了,我们还需要注意的是旋转的时候不能超过180°,这个也在第二篇文章有讲过,因此我们需要给这个旋转的圆圈至少添加4个关键帧,并且时长与旋转的位置要跟圆环的颜色对应。
Step4 ——复制+反向还有一个从有到无的过程,把刚才从无到有的动画编组并且复制,转到时间轴把这个组向后拖动到一定位置(在前面组的结尾往前一点点,使其神不知鬼不觉地循环运动),然后在复制组的圆环图层的关键帧(起始帧与结束帧)互相对调,最后将时间线拖到关键帧的位置调出图层样式,渐变勾上反向。
手把手教你用photoshop制作gif动画图片

手把手教你用photoshop制作gif动画图片如何制作用photoshop制作gif动画图片指导PHOTOSHOP CS6最新版gif超强动画功能,还能加音频[2]第1步新建Photoshop文档,选择File(文件)>New(新建)。
在弹出的New Document(新建文档)对话框中,从Presets(预设)列表中选择Film&Video(影片及视频)。
第2步:Size栏选择NTSC DV Widescreen(NTSC DV宽频),这用于设置文档尺寸,宽高比以及动画帧每秒以满足NTSC视频标准。
第3步:“Layer(图层)”菜单中,选择Video Layers(视频层)> New Video Layer From File(从文件新建视频层)。
找到视频Freemoonriseoverwater.mov并单击Open。
介于视频文件的大小,你可从下再第4步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从Timeline(时间线)面板中选择Create Video Timeline(创建视频时间线)就会出现。
第5步现在呢,我们要调整视频画面大小以适应舞台。
按Cmd+T (Windows系统则为Ctrl + T)来自由变换。
此时将会提示警告说视频将转换成智能对象(Smart Object)。
单击OK并调整视频尺寸使其适应舞台。
按住Shift键来调整可以保持视频的宽高比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过Timeline面板顶部的帧数可以获晓此变化。
第6步使用Type(文字)工具,在屏幕中央写下“Adobe”如下图大小。
注意,一个新的动画层出现在时间轴上了,这样文字就能进行动画了。
第7步时间线面板中,单击文字层旁边的小三角并单击Transform(变换)属性旁边的小秒表图标。
这样您就可以变换文字效果如移动,缩放。
第8步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
用ps做一个简单的GIF动画图片

用ps做一个简单的GIF动画图片
最后效果很简单,但还是希望可以通过这种法让新手了解一下GIF动态图片的制作先看看效果:
PS里面有一个做GIF动图的选项,要自己设置
PS每个版本都不一样,这是PS5,可以挨个试试工作区窗口后出来的下面页面是这样的
开始工作:
1.选择创建帧动画,点击
2.出来界面是这样的,这就是做GIF动图的标准界面了
3.图层里,不动的背景图一(背景进行了处理眼眶填白变空),动的眼珠一,构思的思路是希望眼珠在眼眶沿着边缘绕一圈,复制眼珠八层作为动图使用
4.预备图片都准备好了,现在设置一些希望动图能做到的效果的设置:
图片第一过渡第二图片时间设置,在帧动画左边那图片0秒那里设置为0.5秒
希望图片可以一直动一种动,就直接在选择循环式设置为永远
5.做图,先增加帧动画,就是动几次图片的意思,选择复制帧图片
6.来个八个动作,哇咔咔。
第一帧请看帧图片及对应的图层,要显示的图片选择好
7.第二帧请看第二帧对应的图片,选择好显示的图片及眼珠的落点位置,一帧一个动的图片,千万不要混合在一起了,作为第一帧用的动的眼珠隐藏掉
9.完成帧动画,用播放动画看看效果处理细节
10.保存用WEB格式,一定要选取好GIF格式
11.完成,这是GIF格式咯
1.出来帧动画界面后先复制一层帧动画,给第二帧的眼珠做一个你想它到哪个落点的地,想要眼珠动的快一点,这里是0.1秒设置,然后点击过渡动画帧,选择帧数
2.我是做了一个眼珠上下的动画,第一帧眼珠在最下,第二帧眼珠在最上,过渡五帧后可以看见过渡图片即第一帧和第二帧之间多了过渡帧五帧,过渡帧的眼珠动了位置就是对的
3.保存-web-gif完成,这是GIF格式咯。
PS制作GIF动态图片实例详解

1、效果图2、素材3、ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。
然后,打开动画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。
这里设为2秒,每秒25帧4、用“快速选择工具”选中人物手部5、ctrl+J,得到图层2,如图示。
下来用“矩形选框工具”在图中选一个合适对象用作覆盖与原图对应的区域6、ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有种抬起的感觉。
7、接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。
完成后,合并图层2和3,并命名为“变换的左手”。
8、再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
9、0、ctrl+J,得到复制对象图层后,将它命名为“唱片”。
9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认10、新建图层,选择“自定义工具”,参考图中红框所示,依次绘制出各种音符。
11、接上步。
绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
(由于操作失误,很抱歉漏掉了两个步骤,这里兄弟用文字详述一下)截图中图层2,在编辑绘制完音符后,添加图层样式>渐变叠加——参数设置按图示;然后,ctrl+J,复制一层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。
这样就使两个音符图层的色彩看起来不完全一样了。
最后,在它们各自的下方分别新建一个图层,分别合并变为普通图层即可。
记着为图层命名12、将“小音符图层”缩小并改变一下方向。
好了,关闭背景图层预览下效果。
我们可以看到编辑好的手臂、唱片和音符等四个图层。
13、按图示,将大小音符图层位置向左下移动,使它们右侧正好处在喇叭口处。
如何使用Photoshop制作动态GIF图像

如何使用Photoshop制作动态GIF图像导言:GIF(Graphics Interchange Format)是一种常用的图像文件格式,它可以包含多个图像帧,并以动画的形式循环播放。
制作动态GIF图像是一种有趣而受欢迎的方式,可以吸引网民的眼球。
而Photoshop作为一款功能强大的图像处理软件,也提供了制作动态GIF图像的功能。
本文将教你如何使用Photoshop制作动态GIF图像,下面是详细的步骤:步骤一:准备素材1.1 选择主题:确定你想制作的动态GIF图像的主题,例如,一个跳舞的人、一个飞翔的鸟或一个自然的场景等。
1.2 收集素材:收集与你主题相关的图像,可以通过自己拍摄照片、在互联网上搜索或从其他图片资源网站下载。
确保素材图像的分辨率适合制作动态GIF图像。
步骤二:打开Photoshop并创建新文档2.1 打开Photoshop:在电脑上打开Photoshop软件。
2.2 创建新文档:点击菜单栏的“文件”,选择“新建”,弹出新建文档的窗口。
根据你的需求设置文档的大小(像素为单位),通常建议选择适中的大小以便更好地显示动态效果。
步骤三:导入素材图像3.1 导入图像:点击菜单栏的“文件”,选择“导入”,然后选择你想导入的图像。
你也可以直接把图像文件拖放到Photoshop的工作区域。
3.2 图像顺序:确认导入的图像的顺序是否正确,可以通过拖放图层的方式来调整图像的顺序。
确保第一帧是你想要在开始时显示的图像。
步骤四:设置帧动画4.1 打开时间线面板:点击菜单栏的“窗口”,选择“时间线”或“帧动画”来打开时间线面板。
4.2 创建帧:点击时间线面板上方的“创建帧动画”按钮以创建一个新的帧动画。
4.3 添加帧:点击时间线面板右上角的下拉菜单,选择“从图层创建帧动画”。
这样就会为每个图层创建一个帧,你可以通过这些帧来控制每个图像在动画中的显示时间和顺序。
4.4 设置帧属性:在时间线面板中,你可以调整每个帧的显示时间(帧速率)和其他属性,例如循环次数和延迟时间。
PS教程:制作QQ空间闪图的简单GIF动画

PS教程:制作QQ空间闪图的简单GIF动画
一、打开PS软件,新建一文件
二、打字
三、快捷键Ctrl+E,向下合并图层
四、滤镜→风格化→照亮边缘
四、图像→调整→自动色阶
六、滤镜→扭曲→极坐标→极坐标到平面坐标
七、图像→旋转画布→顺时针90度
八、滤镜→风格化→风
这一步风的滤镜效果要做两次如下图
九、图像→旋转画布→逆时针90度
十、滤镜→扭曲→极坐标→平面坐标到极坐标
十一、图像→调整→色相/饱和度(调整为你喜欢的颜色)
十二、
十三、对第2帧的图像变色。
图像→调整→色相/饱和度(调整为你喜欢的颜色)
十四、分别给第一帧对应的第一图层着上不同的颜色
十五、再把每一帧的时间设为0。
1秒。
点击播放就可看到效果了
十六、当然是最后一步保存图像。
这个大家都知道在这就不多说了搞定收工。
Photoshop动画教程及实例GIF动画制作PPT课件

1.1 动画面板 1.2 图层面板
第4页/共46页
1.1 动画面板 单击“窗口”菜单选择“动画”即可打开和关闭动画面板。
当前帧:即动画文件中当前的单幅画面
当前帧停留时间:当前画面停顿时间
当前动画文件循环选项:设定当前动画循环播放次数 选择第一帧:选择动画开始的单幅画面
选择上一帧:选择上一幅单幅画面
如果你在第一帧删除了某个图层,那么之后所有帧中就都不存在这个层了。 因此在Photoshop动画设定中,第一帧是比较特殊的。 现在选择第一帧,确保图层调板中“传播帧1”已被勾选,如下左图红色箭 头处所示。然后移动图层,就会发现所有帧中的方块都统一发生了移动, 如下右图所示。 如果“传播帧1”未被勾选,则只会改变第1帧中的方块位置。
第45页/共46页
感谢您的观看。
第46页/共46页
第37页/共46页
13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完 美接合。下面就可以开始做动画了。
第38页/共46页
14、在窗口菜单中勾选“动画”调出动画窗口。选择第1帧,隐藏其它图 层,只显示鸟1和背景,并将显示时间设为1秒。
第39页/共46页
15、点红圈内复制按钮复制出另外三帧。
第31页/共46页
7、将复制出的“鸟1副本”命名为“鸟2”,选择菜单/编辑/水平翻转后 再Ctrl+T调整到如下角度。
第32页/共46页
8、调整好“鸟2”的角度后再次Ctrl+J复制出“鸟2副本”,然后隐藏 “鸟1”和“鸟2”层,去掉图层前面的小眼睛图标即可隐藏。
第33页/共46页
9、用磁性套索工具沿着鸟头与身体相交的部分勾选出小鸟的头。
第28页/共46页
Photoshop CS5将照片制作成GIF动图

9.第一对应只显示第一图层,其他图层关闭掉。
10.同理其它帧选择对应图层(图片)。
11.设置播放时间。(此处11帧同时选择,均设置为0.1秒)
12.在“文件”命令栏中点击“存储为Web和设备所用格式”。如下图,存为GIF格式即可。
13.制作完成,作品如下。
Photoshop CS5
(方法一)
1.打开Photoshop CS5软件。
2.将“窗口”命令栏下的“动画”选项勾上。
3.在“文件”命令栏中点击“新建”。
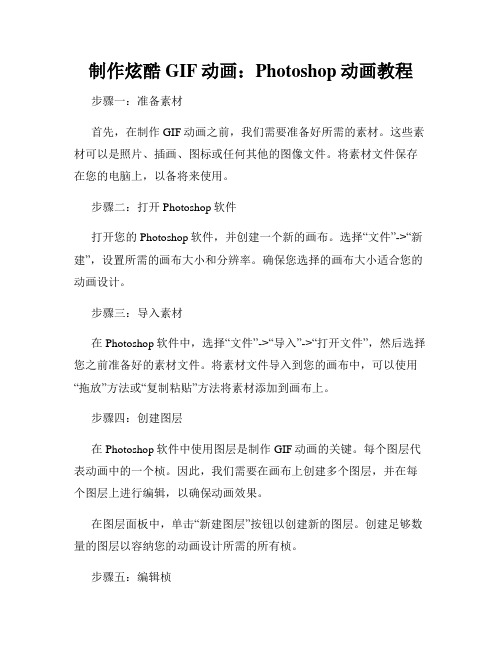
4.在图层栏中,新建与照片对应的图层。(此处为11张照片)
5.顺序选择图层,置入对应照片。(如下图所示)
6.点击红色选框中的对勾。
7.同理将其他图层分别置入对应照片。
制作炫酷GIF动画 Photoshop动画教程

制作炫酷GIF动画:Photoshop动画教程步骤一:准备素材首先,在制作GIF动画之前,我们需要准备好所需的素材。
这些素材可以是照片、插画、图标或任何其他的图像文件。
将素材文件保存在您的电脑上,以备将来使用。
步骤二:打开Photoshop软件打开您的Photoshop软件,并创建一个新的画布。
选择“文件”->“新建”,设置所需的画布大小和分辨率。
确保您选择的画布大小适合您的动画设计。
步骤三:导入素材在Photoshop软件中,选择“文件”->“导入”->“打开文件”,然后选择您之前准备好的素材文件。
将素材文件导入到您的画布中,可以使用“拖放”方法或“复制粘贴”方法将素材添加到画布上。
步骤四:创建图层在Photoshop软件中使用图层是制作GIF动画的关键。
每个图层代表动画中的一个桢。
因此,我们需要在画布上创建多个图层,并在每个图层上进行编辑,以确保动画效果。
在图层面板中,单击“新建图层”按钮以创建新的图层。
创建足够数量的图层以容纳您的动画设计所需的所有桢。
步骤五:编辑桢在每个图层上进行编辑,以创建每一帧的内容。
您可以使用Photoshop软件的各种工具和特效来编辑每个图层。
例如,您可以在图层上应用滤镜、调整色彩、添加文本或绘制形状。
在编辑一个图层的同时,您可以禁用其他图层的可见性,以便更好地查看并编辑当前的桢。
确保您在每个图层上进行的编辑与前一帧之间有所区别,以实现动画效果。
步骤六:创建动画桢创建好每个桢的内容后,我们可以开始创建动画了。
在Photoshop软件的时间轴面板中,选择“创建帧动画”选项。
然后,在时间轴面板下方,单击右下角的“新建桢”按钮,以添加一个新的桢。
每个桢代表动画中的一个画面。
使用时间轴面板,您可以定义每个桢的持续时间,以及它们在动画中的顺序。
通过调整每个桢的持续时间,您可以控制动画的速度和流畅度。
在每个桢中,选择哪个图层是可见的。
为了创建动画效果,您可以在不同的桢中启用或禁用不同的图层可见性。
PS制作GIF动画

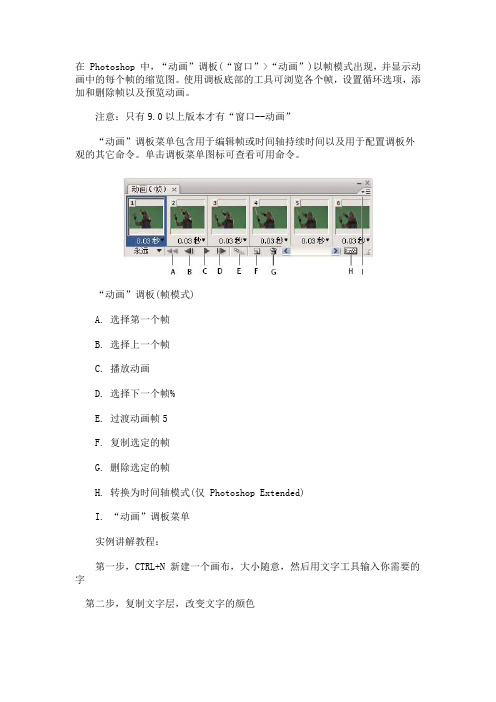
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可能很多人都看到别人的签名档里那些不断变化的动画很不错,但是苦于自己不是电脑专业,不能设计。
在这里,我就教大家怎么制作Gif动画。
首先先介绍下所用软件~
这里我用的是photoshopCS,photoshop6.0以上的就自带Ima geReady!考虑到很多人接受能力问题,所以讲的详细点!
当然其它的一些软件也可以做,这里我就不一一介绍了!
素材:
第一步
启动photoshop,并打开需要的两幅图!
第二步点击图象大小
弹出修改框,修改宽度和高度的像素。
注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!
第三步
很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。
但注意在photosho p里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)
第四步
选择左边工具条上面右边的工具!
然后点住一幅图片将它拖至另一副图片里!
这时在图层里应该是有两个图层!
将两个图片根据画面的大小对对好~按保存!
第五步
这时启动ImageReady,打开你刚保存的图片!
注意红线圈的地方,这里应该显示两个图层!
第六步
在动画工具条里点击“复制当前帧”就是红色圈住的
复制后,在动画里会显示有两个帧!注意红色圈住的地方!
第七步
点击动画工具里的“过度...”按扭!
点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好”
这时下面动画栏里会显示有7个帧!如图:
第八步
这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!
选择好当前图层后,点击动画栏里第二个帧!如图黄色箭头所指
点中后第二帧应该是兰色的!
然后在图层栏那边改透明度!将其从100%改为80%
第九步
接着选择第三个帧,将其不透明值改为60%
第十步
点击第4帧!将其不透明值改成40%
第十一步
点击第5帧,将其不透明值改成20%
第十二步
点击第6帧,将其不透明值改成0%
第十三步点击第1帧
点击“选择帧延迟时间”如图红圈里的
点击后会弹出个菜单!如图
选择0.2秒延迟后,第1帧下面会变为0.2秒,如图
第十四步
点击第7帧,将其也变为0.2秒延迟
第十五步
点击“播放”按扭。
看下效果!
第十六步
准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为GIF 128 仿色
然后选择文件菜单里的“将优化结果存储为”
选择文件名后,按好!就OK了!。
