Axure部件详解 Radio Button 单选按钮
Android开发第七讲RadioButton(单选按钮)

Android开发第七讲RadioButton(单选按钮)⽬录Android 开发第七讲 RadioButton (单选按钮)⼀⼂重构代码之前我们响应按钮事件都是直接通过匿名内部类的⽅式. new⼀个对象来实现OnClick⽅法.现在因为按钮较多.所以新建内部类,实现接⼝为 View.OnClickListener 并且实现⾥⾯的OnClick⽅法代码如下:package com.ibinary.myapplication;import androidx.annotation.NonNull;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;import android.os.Bundle;import android.sax.StartElementListener;import android.view.View;import android.widget.Button;// Alt + Shift + Entery 引⼊此包public class MainActivity extends AppCompatActivity {// 声明Button ⼀会使⽤如果找不到则引⼊这个包 Alt+Shift+Enterprivate Button m_BtnText;private Button m_BtnEditView;private Button m_ButtonView;private Button m_RadioButtonView;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);m_BtnText = (Button) findViewById(R.id.Btn_Text);m_BtnEditView = (Button) findViewById(R.id.EdtView1);m_ButtonView = (Button) findViewById(R.id.m_BtnView);m_RadioButtonView = (Button) findViewById(R.id.RadioButton_Id);SetListener();}private void SetListener(){MyOnClick myOnClick = new MyOnClick();m_BtnText.setOnClickListener(myOnClick);m_BtnEditView.setOnClickListener(myOnClick);m_ButtonView.setOnClickListener(myOnClick);m_RadioButtonView.setOnClickListener(myOnClick);}// 实现接⼝,在街⼝⾥⾯判断private class MyOnClick implements View.OnClickListener{@Overridepublic void onClick(View view) {Intent intent = null;switch (view.getId()){case R.id.Btn_Text://跳转到TextView中intent = new Intent(MainActivity.this,TextViewActive.class);break;//跳转到Button页⾯case R.id.m_BtnView:intent = new Intent(MainActivity.this,MyButton.class);break;//跳转到ExtView页⾯case R.id.EdtView1:intent = new Intent(MainActivity.this,EdtActive.class);break;//跳转到RadioButton页⾯case R.id.RadioButton_Id:intent = new Intent(MainActivity.this,RadioActivity.class);break;}if (intent == null) {return;}startActivity(intent);}}}⼆⼂RadioButton属性与xml编写2.1 RadioButton属性RadioButton是继承⾃TextView 所以⼀些属性是可以⽤的.单独定义⼀个RadioButton不会有效果的.原因是.两个RadioButton以上. 都属于⼀个分组.当这个分组中定义了两个 RadioButton的时候.那么你点击RadioButton1 那么RadioButton2就是未选中状态.看下如下xml描述常⽤属性android:checked = "true" 默认选中,使⽤这个属性那么其他的RadioButton必须设置IDandroid:button="@null" 去掉按钮属性,不使⽤⼩园框,⾃定义⼀个<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="15dp"><!-- 使⽤RadioButton必须放到⼀个分组⾥⾯--><RadioGroupandroid:id="@+id/rg_1"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><!-- RadioButton放到⾥⾯--><RadioButtonandroid:id="@+id/rd_1"android:layout_width="100dp"android:layout_height="40dp"android:text="男"android:textSize="20sp"></RadioButton><RadioButtonandroid:id="@+id/rd_2"android:layout_width="100dp"android:layout_height="40dp"android:text="⼥"android:textSize="20sp"></RadioButton></RadioGroup></RelativeLayout>界⾯则为下,选择男,则⼥就是未选中,否则就是相反因为他们在⼀个组⾥⾯.所以只能单选2.2 RadioButton实现⾃定义实现⾃定义还是使⽤ android:background属性,来制定⼀个选择状态的xml. 来实现⾃定义的选中和未选中但是前提要设置 android:button="@null"才可以.状态选择器XML如下<?xml version="1.0" encoding="utf-8"?><selector xmlns:tools="/tools"xmlns:android="/apk/res/android"tools:ignore="MissingDefaultResource"><!-- 状态选择器 android:state_checked = true代表选中--><item android:state_checked="true"><!-- 如果是选中,那么我们使⽤shape画⼀个--><shape><!-- 设置实⼼颜⾊,并且设置圆⾓--><solid android:color="#ff0000"></solid><corners android:radius="10dp"></corners></shape></item><!-- 否则设置为绿⾊--><item android:state_checked="false"><!-- 如果是未选中,那么我们使⽤shape画⼀个--><shape><!-- 设置描边形式,并且设置圆⾓--><stroke android:width="1dp" android:color="#0ca30c"></stroke><corners android:radius="10dp"></corners></shape></item></selector>xml如下布局如下<!-- ⾃定义--><RadioGroupandroid:id="@+id/rg_2"android:layout_width="match_parent"android:layout_height="100dp"android:orientation="horizontal"android:layout_below="@id/rg_1"android:layout_marginTop="1dp"><!-- RadioButton放到⾥⾯--><RadioButtonandroid:id="@+id/rd_3"android:layout_width="100dp"android:layout_height="40dp"android:button="@null"android:background="@drawable/selector_radiobutton"android:text="男1"android:textSize="20sp"></RadioButton><RadioButtonandroid:id="@+id/rd_4"android:layout_width="100dp"android:layout_height="40dp"android:button="@null"android:background="@drawable/selector_radiobutton"android:text="⼥1"android:textSize="20sp"></RadioButton></RadioGroup>请注意selector_radiobutton ⽂件名⼀定⼩写.实现效果如下⾃定义了⼀个实现效果三⼂RadioButton的监听事件既然是单选那么单选之后肯定会有监听事件package com.ibinary.myapplication;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.widget.RadioButton;import android.widget.RadioGroup;import android.widget.Toast;public class RadioActivity extends AppCompatActivity {private RadioGroup m_rg1;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_radio);m_rg1 = (RadioGroup)findViewById(R.id.rg_1);//响应Checked Listenerm_rg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {@Override//两个参数,⼀个是组,⼀个是选中的ID. 可以通过组⾥⾯的finviewById找到当前是哪个Idpublic void onCheckedChanged(RadioGroup radioGroup, int i) {RadioButton RaButton = radioGroup.findViewById(i);Toast.makeText(RadioActivity.this, RaButton.getText(), Toast.LENGTH_SHORT).show(); }});}}只需要设置事件,实现 RadioGroup.OnCheckedChangeListener() 即可.。
AxureRP8怎么设计单选按钮和按钮选择值?

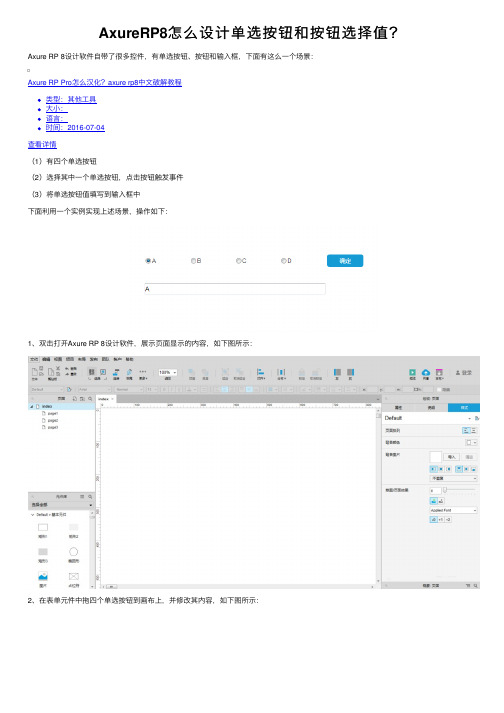
AxureRP8怎么设计单选按钮和按钮选择值?Axure RP 8设计软件⾃带了很多控件,有单选按钮、按钮和输⼊框,下⾯有这么⼀个场景:
Axure RP Pro怎么汉化?axure rp8中⽂破解教程
类型:其他⼯具
⼤⼩:
语⾔:
时间:2016-07-04
查看详情
(1)有四个单选按钮
(2)选择其中⼀个单选按钮,点击按钮触发事件
(3)将单选按钮值填写到输⼊框中
下⾯利⽤⼀个实例实现上述场景,操作如下:
1、双击打开Axure RP 8设计软件,展⽰页⾯显⽰的内容,如下图所⽰:
2、在表单元件中拖四个单选按钮到画布上,并修改其内容,如下图所⽰:
3、再拖曳⼀个按钮到画布上,放在右侧⽅向,并修改内容为“确定”,如下图所⽰:
4、将A、B、C和D设置单选按钮组名称为selection,如下图所⽰:
5、再拖曳⼀个输⼊框到单选按钮下⽅,调整输⼊框宽度,如下图所⽰:
6、选择按钮点击“⿏标单击时”,设置选择单选按钮时,输⼊框显⽰的内容,如下图所⽰:。
3.3.8 单选按钮(RadioButton)[共3页]
![3.3.8 单选按钮(RadioButton)[共3页]](https://img.taocdn.com/s3/m/11cfea3c172ded630b1cb6e5.png)
Android 开发案例教程与项目实战(在线实验+在线自测) 78图3-18 主界面 图3-19 选择效果 3.3.8 单选按钮(RadioButton )单选按钮RadioButton 在Android 平台上也应用得非常多,例如,一些选择项的时候,会用到单选按钮,实现单选按钮由两部分组成,也就是RadioButton 和RadioGroup 配合使用RadioButton 的单选按钮。
RadioGroup 是单选组合框,用于将RadioButton 框起来。
在没有RadioGroup 的情况下,RadioButton 可以全部都选中。
当多个RadioButton 被RadioGroup 包含的情况下,RadioButton 只可以选择一个。
学习小贴士 RadioButton 为单选控件,如果希望多个RadioButton 控件一起,只能选中一个,需要把多个RadioButton 作为一组控件,放在RadoGroup 布局控件中。
【案例3-12】单选按钮实现哪个城市美女多(1)打开Eclipse ,选择“File ”→“New ”→“Android Application Project ”命令,新建一个名为“radiobutton_01”的项目。
(2)持续单击“Next ”按钮,直到单击“Finish ”按钮,完成项目创建。
Eclipse 会创建一个新的Activity 名称MainActivity.java 和一个新的布局Layout 名称activity_main.xml 。
(3)打开res/values ,双击strings.xml 文件,编译该文件,代码如下所示。
<?xml version="1.0" encoding="utf-8"?><resources><string name="app_name">radiobutton_01</string>。
1-RadioButton控件的用法

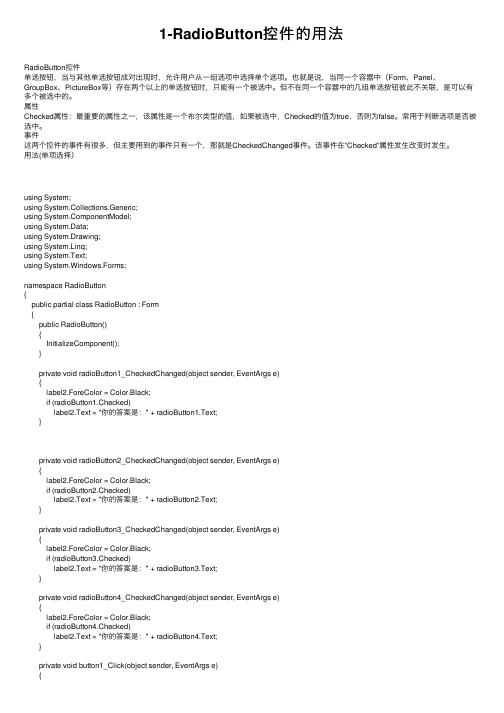
1-RadioButton控件的⽤法RadioButton控件单选按钮,当与其他单选按钮成对出现时,允许⽤户从⼀组选项中选择单个选项。
也就是说,当同⼀个容器中(Form、Panel、GroupBox、PictureBox等)存在两个以上的单选按钮时,只能有⼀个被选中。
但不在同⼀个容器中的⼏组单选按钮彼此不关联,是可以有多个被选中的。
属性Checked属性:最重要的属性之⼀,该属性是⼀个布尔类型的值,如果被选中,Checked的值为true,否则为false。
常⽤于判断选项是否被选中。
事件这两个控件的事件有很多,但主要⽤到的事件只有⼀个,那就是CheckedChanged事件。
该事件在”Checked”属性发⽣改变时发⽣。
⽤法(单项选择)using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;namespace RadioButton{public partial class RadioButton : Form{public RadioButton(){InitializeComponent();}private void radioButton1_CheckedChanged(object sender, EventArgs e){label2.ForeColor = Color.Black;if (radioButton1.Checked)label2.Text = "你的答案是:" + radioButton1.Text;}private void radioButton2_CheckedChanged(object sender, EventArgs e){label2.ForeColor = Color.Black;if (radioButton2.Checked)label2.Text = "你的答案是:" + radioButton2.Text;}private void radioButton3_CheckedChanged(object sender, EventArgs e){label2.ForeColor = Color.Black;if (radioButton3.Checked)label2.Text = "你的答案是:" + radioButton3.Text;}private void radioButton4_CheckedChanged(object sender, EventArgs e){label2.ForeColor = Color.Black;if (radioButton4.Checked)label2.Text = "你的答案是:" + radioButton4.Text;}private void button1_Click(object sender, EventArgs e){label2.ForeColor = Color.Red;if (radioButton2.Checked)label2.Text = "恭喜你,回答正确"; elselabel2.Text = "对不起,回答错误"; }}}。
【干货下载】AxureRP 7.0部件详解

Axure部件详解 Repeater 中继器 Axure部件详解 Inline Frame 内部框架 Axure部件详解 Dynamic panel 动态面板 Axure部件详解 图片热区 Hot Spot Axure部件详解 水平线和垂直线 HO RIZ O NTAL & VERT ICAL LINES Axure部件详解 H1,H2,Label,Paragraph,Placeholder,Rectangle Axure部件详解 image 图片 预览:【教程】AxureRP7.0部件详解(一) 下载地址:AxureRP 7.0部件详解 本文为作者金乌投稿发布,转载请注明来源于人人都是产品经理并附带本文链接 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
【干货下载】AxureRP 7.0部件详解
很多人说,产品经理在没用好2B铅笔之前,最好不要碰原型工具,其实不一定是这样的,之所以想 让你采用手绘的方式是不想你的思维受到工具的限制,那么如果你对一个工具部件已经了如指掌了 ,那么是不是就另当别论了呢,本文分享了现如今最受欢迎的原型工具Axure的部件详解,希望能 给大伙提供一点帮助 目录 Axure部件详解 Menu 菜单 Axure部件详解 Tabel 表格 Axure部件详解 Tree 树 Axure部件详解 HT ML Button HT ML按钮 Axure部件详解 Radio Button 单选按钮 Axure部件详解 Check Box 复选框 Axure部件详解 List Box 列表选择框 Axure部件详解 Droplist 下拉列表 Axure部件详解 Text Area 文本段落 Axure部件详解 Text F
radio单选按钮组操作

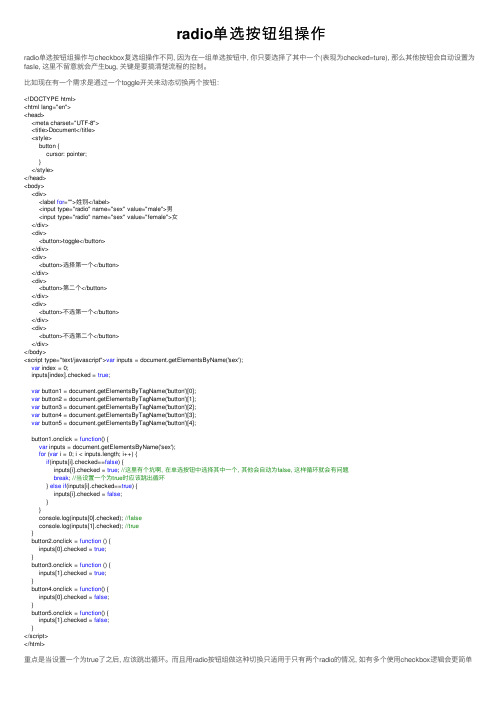
radio单选按钮组操作radio单选按钮组操作与checkbox复选组操作不同, 因为在⼀组单选按钮中, 你只要选择了其中⼀个(表现为checked=ture), 那么其他按钮会⾃动设置为fasle, 这⾥不留意就会产⽣bug, 关键是要搞清楚流程的控制。
⽐如现在有⼀个需求是通过⼀个toggle开关来动态切换两个按钮:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>button {cursor: pointer;}</style></head><body><div><label for="">姓别</label><input type="radio" name="sex" value="male">男<input type="radio" name="sex" value="female">⼥</div><div><button>toggle</button></div><div><button>选择第⼀个</button></div><div><button>第⼆个</button></div><div><button>不选第⼀个</button></div><div><button>不选第⼆个</button></div></body><script type="text/javascript">var inputs = document.getElementsByName('sex');var index = 0;inputs[index].checked = true;var button1 = document.getElementsByTagName('button')[0];var button2 = document.getElementsByTagName('button')[1];var button3 = document.getElementsByTagName('button')[2];var button4 = document.getElementsByTagName('button')[3];var button5 = document.getElementsByTagName('button')[4];button1.onclick = function() {var inputs = document.getElementsByName('sex');for (var i = 0; i < inputs.length; i++) {if(inputs[i].checked==false) {inputs[i].checked = true; //这⾥有个坑啊, 在单选按钮中选择其中⼀个, 其他会⾃动为false, 这样循环就会有问题break; //当设置⼀个为true时应该跳出循环} else if(inputs[i].checked==true) {inputs[i].checked = false;}}console.log(inputs[0].checked); //falseconsole.log(inputs[1].checked); //true}button2.onclick = function () {inputs[0].checked = true;}button3.onclick = function () {inputs[1].checked = true;}button4.onclick = function() {inputs[0].checked = false;}button5.onclick = function() {inputs[1].checked = false;}</script></html>重点是当设置⼀个为true了之后, 应该跳出循环。
产品经理必备 Axure 7部件详解

产品经理必备Axure 7详细图解目录产品经理必备 (1)Axure 7详细图解 (1)一、Axure 7部件详细图解 (4)一、图片(image) (4)二、水平线和垂直线(Horizonal & Vertical Lines) (15)三、图片热区(Hot Spot) (16)四、动态面板(Dynamic panel) (17)五、动态面板状态(Dynamic panel states) (17)六、动态面板交互 (19)七、内部框架(Inline Frame) (26)八、中继器(Repeater) (29)九、文本段落(Text Area ) (38)十、下拉列表(Drop List) (38)十一、列表选择框(List Box) (40)十二、复选框(Check Box) (41)十三、单选按钮(Radio Button) (42)十四、提交按钮(HTML Button) (43)十五、树部件(Tree) (44)十六、表格(Table) (47)十七、经典菜单(Menu) (49)二、Axure 7部件操作 (51)一、添加、移动和改变部件大小 (51)二、编辑部件样式 (52)三、部件属性面板详解 (54)四、部件特定属性 (55)五、部件样式面板详解 (57)六、部件样式编辑器(Widget Style Editor) (57)七、格式刷(Format Painter) (58)三、页面样式 (60)一、页面样式(Page Style) (60)二、页面样式编辑器(Page Style Editor) (62)三、网格、辅助线和对象对齐 (63)四、预置设置创建辅助线(Create Guides from Preset) (63)五、网格设置(Grid Settings) (64)六、辅助线设置(Guide Settings) (65)七、对象对其设置(Object Snap Settings) (66)四、交互基础 (67)一、事件(Events) (69)二、用例(Cases) (74)三、动作(Actions) (77)四、交互基础案例 (80)一、Axure 7部件详细图解线框图是由一系列部件构成的,要添加部件,只需将需要的部件拖放至设计区域即可。
2021年1月24日命令按钮控件Button和单选按钮控件RadioButton和复选框按钮

2021年1⽉24⽇命令按钮控件Button和单选按钮控件RadioButton和复选框按钮今天学习了命令按钮控件Button ,单选按钮控件RadioButton ,复选框按钮,了解了他们的使⽤⽅法和区别,没有遇到问题。
Button是UI设计中使⽤相当频繁的⼀个控件,⽤来定义命令按钮。
单击Button后会触发⼀个事件,这个事件会实现⽤户需要的功能<Buttonandroid:id="@+id/button"android:layout_width="371dp"android:layout_height="120dp"android:text="Button" />单选按钮指⽤户每次只能选择⼀个选项的控件。
RadioButton本⾝并不提供“单选”的机制。
要让⼀组RadioButton“每次只有⼀个能被选取”,就必须将它们放在RadioGroup控件中 RadioGroup负责控制其内RadioButton的状态,当⽤户选取任⼀个选项就会取消其他RadioButton的选取状态,保持同时只有⼀个RadioButton被选取的情况checked属性:默认选中getCheckedRadioButtonId():读取单选按钮状态,通过该⽅法可以获取被选取单选按钮的资源ID,接着利⽤分之语句就可以决定程序的⾛向RadioButton和RadioGroup的关系:01 RadioButton表⽰单个圆形单选框,⽽ RadioGroup是可以容纳多个RadioButton的容器02 每个RadioGroup中的RadioButton同时只能有⼀个被选中03 不同的RadioGroup中的RadioButton互不相⼲,即如果组A中有⼀个选中了,组B中依然可以有⼀个被选中04 ⼤部分场合下,⼀个RadioGroup中⾄少有2个 RadioButton05 ⼤部分场合下,⼀个RadioGroup中的RadioButton 默认会有⼀个被选中,并建议将它放在 RadioGroup中的起始位置复选框控件是⼀种提供选择的接⼝控件,不同于单选按钮⼀次只能选取⼀项,复选框的⽤途就是提供可复选的选择控件。
最新Axure部件详解 Radio Button 单选按钮汇总

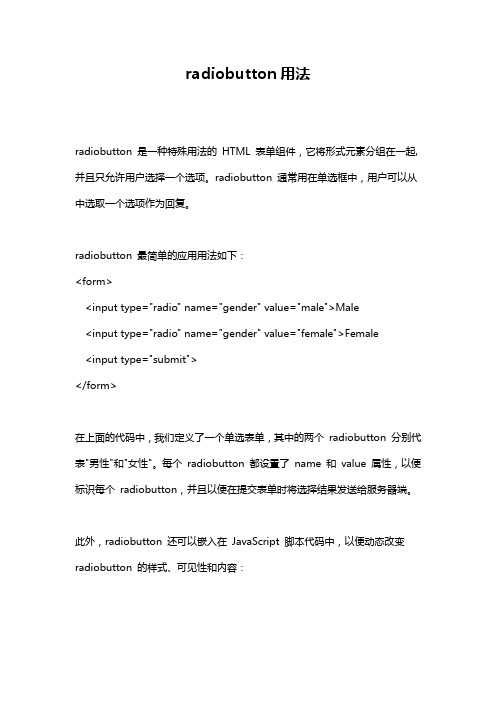
A x u r e部件详解R a d i o B u t t o n单选按钮原型库网站—讲师金乌原创发布,可自由转载,请注明出处!《AxureRP7.0部件详解》Radio Button 单选按钮常见案例在表单中单选按钮经常用于从一个小组的选择切换到另一组。
该选择可以触发该页面上的交互或被存储的变量值跨页交互。
编辑单选按钮单选按钮组当单选按钮添加到组中后,一次只能有一个被设置为选中状态。
选择你想要加入到组中的单选按钮,然后右键 -- 指定单选按钮组,或者在部件属性面板中设置单选按钮组名称。
如果你想添加多余的单选按钮到组中,右键点击 -- 指定单选按钮组,在弹出的对话框中选择对应的单选按钮组名称。
要将单选按钮从组中移出,右键点击 -- 指定单选按钮组,将群组名称清空,点击确定。
本帖分享可见的内容单选按钮组案例预览效果对齐方式对齐方式默认情况下,单选按钮是在左侧,文字在右侧。
你可以通过部件属性面板,调整左右位置。
禁用单选按钮默认情况下单选按钮是启用的,但有些情况需要禁用单选按钮。
禁用单选按钮可右键点击选择禁用或者在部件属性面板中选择禁用。
设置默认选中或动态选中单选按钮可以在设计区域点击设置为默认选中,或者右键单击勾选选中。
这样生成原型单选按钮默认是选中的。
单选按钮也可以通过设置选择/选中动作动态设置其选中状态。
常用交互点击禁用/启用文本单选按钮可以添加鼠标单击事件。
因为单选按钮在单选按钮组中自动切换,所以你不需要添加一个以上的用例或向复选框那样的逻辑判断。
点击按钮启用文本部件预览效果动态切换选中状态单选按钮可以使用设置选择/选中动作动态切换其选中状态。
这个案例中包含了如何动态切换单选按钮选中状态。
案例下载效果预览基于单选按钮选择显示内容设置单选按钮可以使用条件动态控制动态面板的显示状态。
如果选中值状态“单选按钮” 的值 = 真,这个条件的判断后会执行一个设置动态面板状态的动作。
本帖分享可见的内容案例下载查看效果使用单选按钮跨页交互使用单选按钮通常会改变其他页面的元素,这是通过判断如果单选按钮是选中或真,来存储变量值。
Axure教程(四)示意图和批注

Axure教程(四)示意图和批注axure发表于240天8小时57分钟前来源:标签:Axure教程axure批注axure今天来谈谈Axure的示意图及相关批注的功能,主要从五个方面进行阐述:1.定义Sitemap企划一个网站或Web AP,在动手开始绘制网站页面的示意图(Wireframe)或流程图之前,您应该事先思考网站架构,并决定信息内容与层级。
当您心中已经有了明确的网站架构,接下来就可以利用Sitemap窗格来定义您所设计的网站页面。
Sitemap窗格是用来管理设计中网页的工具,您可以在Sitemap 窗格中可以新增、删除和调整网页层级。
新增/删除网页:想要新增网页的话,请点选Sitemap 工具列上的【Add Child Page】钮。
在网页上按鼠标右键,然后选择「Rename Page」或慢慢的在网页上连续按鼠标左键两下可编辑网页名称。
想要删除网页的话,请点选想要删除的网页,然后按下Sitemap 工具列上的【Delete Page】钮,或是在网页上按下鼠标右键,然后选择「Delete Page」。
调整网页层级:您可以将网页从Sitemap 中拖曳到目标母网页中来移动网页位置,您也可以使用Sitemap 工具列上的箭头按钮来上下移动网页,或改变网页的阶层。
开启网页:在Sitemap中的任一网页上连续按鼠标左键两下,网页会在Wireframe 窗格中开启。
--------------------------------------------------------------------------------2. 以介面物件(Widgets)绘制示意图(Wireframe)介面物件(Widget)是用来设计Wireframe的使用者介面元素,您可以在Widgets 窗格中找到一些常用的Wireframe Widget,例如:Button、Image和Text Panel。
Axure RP 各种Widgets呈现效果,请参考Widgets效果总览在Wireframe中新增介面物件(Widget):想在Wireframe中新增物件的话,只要从Widgets 窗格中将想要新增的物件拖曳(drag&drop)到Wireframe窗格上就可以了。
radiobutton用法

radiobutton用法radiobutton 是一种特殊用法的HTML 表单组件,它将形式元素分组在一起, 并且只允许用户选择一个选项。
radiobutton 通常用在单选框中,用户可以从中选取一个选项作为回复。
radiobutton 最简单的应用用法如下:<form><input type="radio" name="gender" value="male">Male<input type="radio" name="gender" value="female">Female<input type="submit"></form>在上面的代码中,我们定义了一个单选表单,其中的两个radiobutton 分别代表"男性"和"女性"。
每个radiobutton 都设置了name 和value 属性,以便标识每个radiobutton,并且以便在提交表单时将选择结果发送给服务器端。
此外,radiobutton 还可以嵌入在JavaScript 脚本代码中,以便动态改变radiobutton 的样式、可见性和内容:let genderInput = document.querySelector('#gender'); genderInput.type = 'radio'; = 'gender';genderInput.value = 'male';let femaleInput = document.querySelector('#female'); femaleInput.type = 'radio'; = 'gender';femaleInput.value = 'female';在上面的案例中,我们动态地创建了一组radiobutton,以便用户选择性别。
Axure部件详解 Radio Button 单选按钮

原型库网站—讲师金乌原创发布,可自由转载,请注明出处!《AxureRP7.0部件详解》Radio Button 单选按钮常见案例在表单中单选按钮经常用于从一个小组的选择切换到另一组。
该选择可以触发该页面上的交互或被存储的变量值跨页交互。
编辑单选按钮单选按钮组当单选按钮添加到组中后,一次只能有一个被设置为选中状态。
选择你想要加入到组中的单选按钮,然后右键-- 指定单选按钮组,或者在部件属性面板中设置单选按钮组名称。
如果你想添加多余的单选按钮到组中,右键点击-- 指定单选按钮组,在弹出的对话框中选择对应的单选按钮组名称。
要将单选按钮从组中移出,右键点击-- 指定单选按钮组,将群组名称清空,点击确定。
本帖分享可见的内容单选按钮组案例预览效果对齐方式对齐方式默认情况下,单选按钮是在左侧,文字在右侧。
你可以通过部件属性面板,调整左右位置。
禁用单选按钮默认情况下单选按钮是启用的,但有些情况需要禁用单选按钮。
禁用单选按钮可右键点击选择禁用或者在部件属性面板中选择禁用。
设置默认选中或动态选中单选按钮可以在设计区域点击设置为默认选中,或者右键单击勾选选中。
这样生成原型单选按钮默认是选中的。
单选按钮也可以通过设置选择/选中动作动态设置其选中状态。
常用交互点击禁用/启用文本单选按钮可以添加鼠标单击事件。
因为单选按钮在单选按钮组中自动切换,所以你不需要添加一个以上的用例或向复选框那样的逻辑判断。
点击按钮启用文本部件预览效果动态切换选中状态单选按钮可以使用设置选择/选中动作动态切换其选中状态。
这个案例中包含了如何动态切换单选按钮选中状态。
案例下载效果预览基于单选按钮选择显示内容设置单选按钮可以使用条件动态控制动态面板的显示状态。
如果选中值状态“单选按钮” 的值= 真,这个条件的判断后会执行一个设置动态面板状态的动作。
本帖分享可见的内容案例下载查看效果使用单选按钮跨页交互使用单选按钮通常会改变其他页面的元素,这是通过判断如果单选按钮是选中或真,来存储变量值。
Axure实现标签选择与多选框设计的技巧与经验分享

Axure实现标签选择与多选框设计的技巧与经验分享在用户界面设计中,标签选择和多选框是常见的交互元素。
它们可以帮助用户快速选择所需的选项,提高用户体验。
而Axure作为一款强大的原型设计工具,可以帮助设计师实现这些功能。
本文将分享一些Axure实现标签选择和多选框设计的技巧与经验。
一、标签选择的设计技巧标签选择是一种常见的选项选择方式,适用于需要从一组选项中选择一个或多个的场景。
在Axure中,可以使用Checkbox和RadioButton来实现标签选择。
1. 设计Checkbox标签选择Checkbox是一种常见的标签选择方式,可以让用户选择一个或多个选项。
在Axure中,可以通过以下步骤来实现Checkbox标签选择:(1)在Axure中创建一个动态面板,用于展示选项列表。
(2)在动态面板中添加Checkbox组件,并设置不同的选项文本。
(3)通过交互动作,设置Checkbox的选中和取消选中状态,以及相应的交互效果。
(4)在主页面上添加一个按钮,用于触发显示选项列表的动态面板。
(5)通过交互动作,设置按钮的点击事件,使其显示或隐藏选项列表的动态面板。
通过以上步骤,就可以实现一个简单的Checkbox标签选择功能。
设计师还可以根据实际需求,添加更多的交互效果,如选中状态的样式变化等,以提升用户体验。
2. 设计RadioButton标签选择RadioButton是一种单选的标签选择方式,适用于需要从一组选项中选择一个的场景。
在Axure中,可以通过以下步骤来实现RadioButton标签选择:(1)在Axure中创建一个动态面板,用于展示选项列表。
(2)在动态面板中添加RadioButton组件,并设置不同的选项文本。
(3)通过交互动作,设置RadioButton的选中状态,以及相应的交互效果。
(4)在主页面上添加一个按钮,用于触发显示选项列表的动态面板。
(5)通过交互动作,设置按钮的点击事件,使其显示或隐藏选项列表的动态面板。
Axure有哪些元件?Axure元件介绍以及使用

Axure有哪些元件?Axure元件介绍以及使⽤Axure有哪些元件?经常使⽤Axure设计⽹页原型,下⾯我们就来看看Axure元件的使⽤⽅法。
原型设计⼯具Axure RP Pro 8.1特别版中⽂汉化特别版(附汉化包+注册码+安装教程)类型:辅助设计⼤⼩:90.5MB语⾔:简体中⽂时间:2018-05-24查看详情⼀、矩形等各种形状的使⽤1、添加元件到画布在左侧元件库中,选择想要使⽤的元件>>按住⿏标左键不放拖⼊画布中。
2、设置元件尺⼨及位置元件的位置与尺⼨的调整有三种⽅式:直接拖拽调整、⼯具⾯板输⼊数值调整、检视功能区下的样式中修改。
3、给元件命名当我们使⽤到的元件⾮常多时,建议给每⼀个使⽤到元件进⾏命名,⽅便后期选择与修改。
4、设置元件的显隐当⼀开始我们不要某个元件显⽰时,我们可以先将其隐藏,在需要时再让其显⽰。
5、设置元件填充⾊6、设置元件阴影及边框样式7、设置元件圆⾓8、设置元件的⽔平/垂直翻转9、设置元件的不透明度元件的不透明度包括填充⾊不透明度和边框⾊不透明度两部分,在将填充以及边框样式的时候我们有提到,这⾥说另外⼀种⽅式。
10、设置字体、字号11、设置⾏间距、项⽬符号以及段落对齐形式12、设置元件⽂字填充填充在这⾥指元件内⽂字与形状边缘之间填充的空隙。
13、设置元件/⽂本⾓度14、设置⽂本链接对于⼀段⽂字或者⼏个⽂字我们可以为其设置链接。
例如,注册页中的⽤户协议、隐私条款。
15、改变形状元件的形状16、给元件设置交互样式在⽹页端,当⿏标移动到⼀个可以交互的⽂字或者button上时,我们需要给⽤户⼀个及时的反馈,这时候就需要对元件的在⿏标悬停下的交互样式进⾏设置。
另外,需要时我们还可以设置元件选中、禁⽤和⿏标按下时的交互样式。
17、将元件转换为图像⼀般情况下我们很少这样做,当元件中包含特殊字体时,为了避免在不含该字体的设备上浏览出错我们可以考虑将其转换为图⽚。
18、设置元件默认状态为禁⽤/选中⼆、⽂本框1、改变⽂本框为密码/⽂件等2、给⽂本框设置提⽰⽂字并修改提⽰样式⼀般在注册或登录⼀个⽹站/app时都会有关于注册的⽤户名及密码的说明⽂字,这部分说明⽂字就可以称之为提⽰⽂字。
单选按钮(RadioButton)与复选框(CheckBox)的功能与用法

单选按钮(RadioButton)与复选框(CheckBox)的功能与⽤法单选按钮(RadioButton)和复选框(CheckBox)、状态开关按钮(ToggleButton)与开关(Switch)是⽤户界⾯中最普通的UI组件,他们都继承了Button类,因此都可直接使⽤Button⽀持的各种属性和⽅法。
RadioButton、CheckBo与普通按钮不同的是,它们多了⼀个可选中的功能,因此RadioButon、CheckBox都可额外指定⼀个android:checked属性,该属性⽤于指定RadioButton、CheckBox初始时是否被选中。
RadioButton与CheckBox的不同之处在于,⼀组RadioButton只能选中其中⼀个,因此RadioButton通常要与RadioGroup⼀起使⽤,⽤于定义⼀组单选按钮。
实例:利⽤单选按钮、复选框按钮获取⽤户信息在需要获取⽤户信息的界⾯中,有些信息不需要⽤户直接输⼊,可以考虑让⽤户进⾏选择,⽐如⽤户的性别、爱好等。
下⾯的界⾯布局⽂件定义⼀个让⽤户选择的输⼊界⾯。
<TableLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><TableRow ><TextView android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="性别:"android:textSize="16dp"/><!-- 定义⼀组单选按钮 --><RadioGroup android:id="@+id/rg"android:orientation="horizontal"android:layout_gravity="center_horizontal"><!-- 定义两个单选按钮 --><RadioButton android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/male"android:text="男"android:checked="true"/><RadioButton android:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/female"android:text="⼥"/></RadioGroup></TableRow><TableRow ><TextView android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="喜欢的颜⾊:"android:textSize="16dp"/><!-- 定义⼀个垂直的线性布局 --><LinearLayoutandroid:layout_gravity="center_horizontal"android:orientation="vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"><!-- 定义三个复选框 --><CheckBox android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="红⾊"android:checked="true"/><CheckBox android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="蓝⾊"/><CheckBox android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="绿⾊"/></LinearLayout></TableRow><TextView android:id="@+id/show"android:layout_width="wrap_content"android:layout_height="wrap_content"/></TableLayout>上⾯的界⾯布局中定义了⼀组单选按钮,并默认勾选了第⼀个单选按钮,这组单选按钮供⽤户选择性别:还定义了三个复选框,供⽤户选择喜欢的颜⾊。
Android单选按钮RadioButton的使用详解

Android单选按钮RadioButton的使⽤详解RadioButton是最普通的UI组件之⼀,继承了Button类,可以直接使⽤Button⽀持的各种属性和⽅法。
RadioButton与普通按钮不同的是,它多了⼀个可以选中的功能,可额外指定⼀个android:checked属性,该属性可以指定初始状态时是否被选中,其实也可以不⽤指定,默认初始状态都不选中。
使⽤RadioButton必须和单选框RadioGroup⼀起使⽤,在RadioGroup中放置RadioButton,通过setOnCheckedChangeListener( )来响应按钮的事件;(1)选⽤radioGroup的图标<RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".MainActivity" ><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:layout_marginTop="44dp"android:text="性别:"android:textSize="20dp" /><RadioGroupandroid:id="@+id/radioGroup1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignTop="@+id/textView1"android:layout_marginLeft="21dp"android:layout_toRightOf="@+id/textView1"android:orientation="horizontal" ><RadioButtonandroid:id="@+id/radio0"android:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"android:onClick="onRadioButtonClicked"android:text="男" /><RadioButtonandroid:id="@+id/radio1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="onRadioButtonClicked"android:text="⼥" /><RadioButtonandroid:id="@+id/radio2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="onRadioButtonClicked"android:text="保密" /></RadioGroup></RelativeLayout>(2)控制的类是package com.lc.radiobutton;import com.example.radiobutton.R;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.View;import android.widget.RadioButton;import android.widget.Toast;public class MainActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);}/** 设置radio的点击事件,当点击的时候显⽰⽂字*/public void onRadioButtonClicked(View view) {RadioButton button = (RadioButton) view;boolean isChecked = button.isChecked();switch (view.getId()) {case R.id.radio0:if (isChecked) {Toast.makeText(MainActivity.this, button.getText(), 1).show();}break;case R.id.radio1:if (isChecked) {Toast.makeText(MainActivity.this, button.getText(), 1).show();}break;case R.id.radio2:if (isChecked) {Toast.makeText(MainActivity.this, button.getText(), 1).show();}break;default:break;}}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {// Inflate the menu; this adds items to the action bar if it is present.getMenuInflater().inflate(R.menu.main, menu);return true;}}(3)显⽰结果,当点击的时候显⽰⽂字总结以上就是这篇⽂章的全部内容了,希望本⽂的内容对⼤家的学习或者⼯作具有⼀定的参考学习价值,谢谢⼤家对的⽀持。
RadioButton、CheckBox与ToggleButton

RadioButton、CheckBox与ToggleButton1.RadioButtonRadioButton被称作为单选框,通常都是以组的形式出现,可以在一组控件中选择一个。
RadioButton的使用首先需要加入<RadioGroup/>,在这个组中,我们进行单选按钮的声明。
这里我们定义了两个RadioButton按钮,用来控制图片的切换,我们需要为RadioButton添加监听事件这里我们通过findViewById()来获取控件,并实现了控件的监听 setonCheckedChangeListener;2.CheckBoxCheckBox控件被称为复选框,我们通过判断控件的选中状态,控制图片的切换。
在资源文件中添加两个String对象,分别对应checkbox的选中状态,checkbox可以在不同的状态显示不同的Text。
protectedvoid onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);myCheck=(CheckBox)findViewById(R.id.checkBox1);myCheck.setOnCheckedChangeListener(new OnCheckedChangeListener(){@Overridepublicvoid onCheckedChanged(CompoundButton buttonView,boolean isChecked) {// TODO 自动生成的方法存根setBulbState(isChecked);}});}privatevoid setBulbState(boolean isChecked) {// TODO 自动生成的方法存根img=(ImageView)findViewById(R.id.imageView1);img.setImageResource((isChecked)?R.drawable.bulbon:R.d rawable.buldoff);myCheck=(CheckBox)findViewById(R.id.checkBox1);myCheck.setText((isChecked)?R.string.offn:R.string.onn );myCheck.setChecked(isChecked);}3.ToogleButtonToogleButton俗称开关控件,可以分别设置它的EditTextOn 和EditTextOff两个状态下的文字,对于该控件也需要添加监听的事件,获取控件的状态。
按钮Button、Radio Button和Check Box控件简介-推荐下载

按钮控件简介按钮控件包括命令按钮(Button)、单选按钮(Radio Button)和复选框(Check B ox)等。
命令按钮就是我们前面多次提到的狭义的按钮控件,用来响应用户的鼠标单击操作,进行相应的处理,它可以显示文本也可以嵌入位图。
单选按钮使用时,一般是多个组成一组,组中每个单选按钮的选中状态具有互斥关系,即同组的单选按钮只能有一个被选中。
命令按钮是我们最熟悉也是最常用的一种按钮控件,而单选按钮和复选框都是一种比较特殊的按钮控件。
单选按钮有选中和未选中两种状态,为选中状态时单选按钮中心会出现一个蓝点,以标识选中状态。
一般的复选框也是有选中和未选中两种状态,选中时复选框内会增加一个“√”,而三态复选框(设置了BS_3STATE风格)有选中、未选中和不确定三种状态,不确定状态时复选框内出现一个灰色“√”。
按钮控件会向父窗口发送通知消息,最常用的通知消息莫过于BN_CLICKED和BN_ DOUBLECLICKED了。
用户在按钮上单击鼠标时会向父窗口发送BN_CLICKED消息,双击鼠标时发送BN_DOUBLECLICKED消息。
按钮控件的创建MFC提供了CButton类封装按钮控件的所有操作。
之前的教程中,我们是在对话框模板上直接添加的按钮控件资源,但某些特殊情况下需要我们动态创建按钮控件,即通过CButton类的成员函数Create来创建按钮。
下面是Create函数的原型:virtual BOOL Create(LPCTSTR lpszCaption,DWORD dwStyle,const RECT& rect,CWnd* pParentWnd,UINT nID);参数说明:lpszCaption:指定按钮控件显示的文本。
dwStyle:指定按钮控件的风格,可以设置为以下按钮风格的任意组合。
BS_AUTOCHECKBOX :同BS_CHECKBOX,不过单击鼠标时按钮会自动反转BS_AUTORADIOBUTTON:同BS_RADIOBUTTON,不过单击鼠标时按钮会自动反转BS_AUTO3STATE :同BS_3STATE,不过单击按钮时会改变状态BS_CHECKBOX:指定在矩形按钮右侧带有标题的选择框BS_DEFPUSHBUTTON:指定默认的命令按钮,这种按钮的周围有一个黑框,用户可以按回车键来快速选择该按钮BS_GROUPBOX:指定一个组框BS_LEFTTEXT:使控件的标题显示在按钮的左边BS_OWNERDRAW:指定一个自绘式按钮BS_PUSHBUTTON:指定一个命令按钮BS_RADIOBUTTON:指定一个单选按钮,在圆按钮的右边显示正文BS_3STATE:同BS_CHECKBOX,不过控件有3 种状态—选择、未选择和变灰当然,除了以上列出的风格,一般还会为按钮设置WS_CHILD、WS_VISIBLE和WS _TABSTOP等风格,WS_TABSTOP风格使按钮控件具有tab停止属性,即按tab键切换焦点控件时能够将焦点停在按钮控件上。
ASP.NET单选按钮控件RadioButton常用属性和方法介绍

单选按钮控件RadioButton常⽤属性和⽅法介绍(1)Checked属性:⽤来设置或返回单选按钮是否被选中,选中时值为true,没有选中时值为false。
(2)AutoCheck 属性:如果 AutoCheck 属性被设置为 true(默认),那么当选择该单选按钮时,将⾃动清除该组中所有其他单选按钮。
对⼀般⽤户来说,不需改变该属性,采⽤默认值(true)即可。
(3)Appearance 属性:⽤来获取或设置单选按钮控件的外观。
当其取值为 Appearance.Button 时,将使单选按钮的外观像命令按钮⼀样:当选定它时,它看似已被按下。
当取值为 Appearance.Normal 时,就是默认的单选按钮的外观。
(4)Text属性:⽤来设置或返回单选按钮控件内显⽰的⽂本,该属性也可以包含访问键,即前⾯带有“&”符号的字母,这样⽤户就可以通过同时按Alt键和访问键来选中控件。
(1)Click事件:当单击单选按钮时,将把单选按钮的Checked属性值设置为true,同时发⽣Click事件。
(2)CheckedChanged事件:当Checked属性值更改时,将触发CheckedChanged事件。
WPF⾥⾯的radiobutton可能和Web⾥⾯的有些不⼀样,没有group之类的属性。
在使⽤时直接把同⼀组的radiobutton放⼊到⼀个groupBox或者panel⾥⾯,他们就⾃动为⼀组了,在使⽤的时候(判断哪⼀个被选中)有两种⽅法:第⼀种⽅法:复制代码代码如下:foreach (Control ctrl in groupBox1.Controls){if (ctrl is RadioButton){if (((RadioButton)ctrl).Checked ){//添加你需要的操作}}}第⼆种⽅法:在每个radiobutton⾥⾯添加事件复制代码代码如下:private void radioButton_CheckedChanged(object sender, EventArgs e){RadioButton rb=(RadioButton) sender;if (rb.Checked){//添加你需要的操作}}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
原型库网站—讲师金乌原创发布,可自由转载,请注明出处!
《AxureRP7.0部件详解》
Radio Button 单选按钮
常见案例
在表单中
单选按钮经常用于从一个小组的选择切换到另一组。
该选择可以触发该页面上的交互或被存储的变量值跨页交互。
编辑单选按钮
单选按钮组
当单选按钮添加到组中后,一次只能有一个被设置为选中状态。
选择你想要加入到组中的单选按钮,然后右键 -- 指定单选按钮组,或者在部件属性面板中设置单选按钮组名称。
如果你想添加多余的单选按钮到组中,右键点击 -- 指定单选按钮组,在弹出的对话框中选择对应的单选按钮组名称。
要将单选按钮从组中移出,右键点击 -- 指定单选按钮组,将群组名称清空,点击确定。
本帖分享可见的内容
单选按钮组案例
预览效果
对齐方式
对齐方式默认情况下,单选按钮是在左侧,文字在右侧。
你可以通过部件属性面板,调整左右位置。
禁用单选按钮
默认情况下单选按钮是启用的,但有些情况需要禁用单选按钮。
禁用单选按钮可右键点击选择禁用或者在部件属性面板中选择禁用。
设置默认选中或动态选中
单选按钮可以在设计区域点击设置为默认选中,或者右键单击勾选选中。
这样生成原型单选按钮默认是选中的。
单选按钮也可以通过设置选择/选中动作动态设置其选中状态。
常用交互
点击禁用/启用文本
单选按钮可以添加鼠标单击事件。
因为单选按钮在单选按钮组中自动切换,所以你不需要添加一个以上的用例或向复选框那样的逻辑判断。
点击按钮启用文本部件
预览效果
动态切换选中状态
单选按钮可以使用设置选择/选中动作动态切换其选中状态。
这个案例中包含了如何动态切换单选按钮选中状态。
案例下载
效果预览
基于单选按钮选择显示内容
设置单选按钮可以使用条件动态控制动态面板的显示状态。
如果选中值状态“单选按钮” 的值 = 真,这个条件的判断后会执行一个设置动态面板状态的动作。
本帖分享可见的内容
案例下载
查看效果
使用单选按钮跨页交互
使用单选按钮通常会改变其他页面的元素,这是通过判断如果单选按钮是选中或真,来存储变量值。
在这个例子中,点击提交按钮是基于单选按钮的选中来设置变量值,在下一页基于页面加载事件对变量值判断来关联显示动态面板状态。
本帖分享可见的内容
案例下载
查看演示
单选按钮的局限性
单选按钮是一个固定的高度和宽度,你可以改变文字,但无法改变按钮形状。
(本资料素材和资料部分来自网络,仅供参考。
请预览后才下载,期待您的好评与关注!)。
