搜狗浏览器--插件开发指南
SharpDevelop学习笔记—插件开发手册

SharpDevelop学习笔记—插件开发⼿册SharpDevelop插件开发⼿册第⼀章 PadPad(⾯板)就是插件框架中的停靠窗⼝。
有这些特点:Pad不能关闭,但可以隐藏或显⽰。
每种类型的Pad只能打开⼀个,不能在运⾏时添加,标题唯⼀。
可以显⽰图标,由插件框架中的布局管理器负责管理。
通常不显⽰⽂件内容,⽽是辅助⽤户完成任务。
下⾯进⼊我们的实战流程,先新建⼀个类库型的项⽬,命名为CSPadDemoPlug,把Class1.cs改名为Main.cs,修改为如下内容:1using System;2using System.Drawing;3using System.Windows.Forms;45using ICSharpCode.SharpDevelop.Gui;67namespace PadDemoPlug8{9 public class Pad : AbstractPadContent10 {11 PadControl control=new PadControl();12 public Pad(): base("TestPanel")13 {14 }1516 public override Control Control17 {18 get19 {20 return this.control;21 }22 }23 }24}25记得要在项⽬中加⼊插件框架中的ICSharpCode.Core.dll和SharpDevelop.Base.dll引⽤。
这两个⽂件在插件框架下的Bin⽬录下。
写插件框架的插件需要包含。
在项⽬中添加新建项à⽤户控件。
改名为CSPadControl。
各位可以在CSPadControl上添加⼀些相关的内容。
在⼯程中添加⼀个DemoPlug.addin⽂件,这是插件配置⽂件,很重要,内容如下:OK!把编译后的PadDemo.dll和DemoPlug.addin⽂件拷贝到的\AddIns\⽬录下,运⾏插件框架就可以看到我们创建的Pad了(如下图),同时在插件框架的菜单【查看】-【⼯具】下也出现了TestPanel菜单项。
UENGINE uEngine 开发手册 ver 1.0

Copyleft© 2003-2004 Jinyoung Jang
|2
4.6.简 用Script简控制台...................................................................................................... 29 5.uEngine简源代简简述 ................................................................................................................. 30 5.1.包简述 ........................................................................................................................ 30
Jinyoung Jang, uEngine Administrator uEngine Open Source Project 2004-07-01 Translated by Xinlei Zhao
uEngine 开发手册 ver 1.0
Copyleft© 2003-2004 Jinyoung Jang
Copyleft© 2003-2004 Jinቤተ መጻሕፍቲ ባይዱoung Jang
|3
1. 简介
现今的电子商务环境基于象Web Services的网络应用交互过程。为了支持这样的环境,既需要整 合不同的商业资源而且要与技术的灵活保持同步。uEngine 是基于web services的工作流管理系 统,支持以上的适应性和灵活性。uEngine 的主要应用范围是商业流程管理、B-B 整合与应用整 合。而且,uEngine 是一个开放代码的软件,以便广泛的开发者参与和合作。 [提示] 这个指南将描述uEngine version v1.0 RC-0 standalone 需要以下几项技术基础: l l l l l l l l l 工作流管理系统 (WfMS) or 商业流程管理系统 (BPMS) Web Services (SOAP/WSDL/UDDI) J2EE 面向对象应用结构 Javabeans 结构和映射 设计形式 XML and XML Binding Framework (JAXB) Swing 结构 JSP and Portlets
数种主流浏览器的对比

1.傲游浏览器一个整合了国内外浏览器的多样功能的浏览器,插件也很多,适合高级玩家。
不过这是她的缺点也是她的优点,功能多造成问题也多,功能众多,但做的精的功能较少,浏览器整体性能欠佳,假死卡死崩溃严重,以前曾经是我的最爱,但是由于这个死穴导致用户逐渐大量流失,虽然现在市场占有率还是在前几位,不过逐渐受到几个新兴浏览器的威胁,地位不保,正在走向下坡。
内核:IE的trident核心(另外傲游浏览器还有3.0版,但目前来说功能稀缺,双核性能也不尽人意,暂且不给大家推荐了吧)功能:多标签浏览界面;鼠标手势;超级拖拽;隐私保护;广告猎手;RSS阅读器;IE 扩展插件支持;外部工具栏;自定义皮肤。
2.搜狗浏览器进步快速的一款08年底新兴浏览器,由于有其他浏览器的前车之鉴,搜狗浏览器以防假死崩溃为目标,精益求精,认真雕琢精选的每一个功能,没有走傲游和火狐那种“有什么功能加什么功能”的路线,保证了浏览器质量也为以后的成功之路定准了方向。
正因为有准确定位,发展快速,加速自身一些创新逐渐抢占了很多多年老牌浏览器的市场。
主要在于自身创新,跟搜狗输入法出自一家,搜狗输入法现在已经抢占了80%以上的用户桌面,引领时尚,这个不用介绍,应该一般的网民都在用了吧。
搜狗浏览器独创视频提取,智能地址栏,打破传统的全自动网络账户,在线收藏历史记录等全部跟着账户走,有点类似QQ的那种登录,到哪里都可以登录使用,从此无需担心丢失数据,而且很好地保护了隐私。
这个功能早前已经有浏览器做了,但是没有一家浏览器采取这样的全自动无需操作一键登录完成所有操作的“傻瓜”模式,引领潮流。
另外独创的多进程多线程,“防假死”“防崩溃”多进程异步浏览技术在业界深受认可,一改以往浏览器假死卡死崩溃严重的局面。
内核:IE的trident核心功能:首创网络加速、首创防假死+防崩溃技术、首创全自动网络收藏夹、首创独立播放网页视频、首创flash游戏提取操作、首创会智能搜寻网址的智能地址栏、首创网页静音、隐私保护浏览模式、最常访问栏等多项特色功能,另外还有多标签浏览、鼠标手势、隐私保护、广告过滤、多功能主页标签页等主流功能3.世界之窗(The world)浏览器由凤凰工作室出品,没有大的公司背景和实力,但开发出了一款同样受人喜爱的浏览器,不过近年来也逐渐走向下坡。
火狐插件开发教程

⽕狐插件开发教程firefox的插件分两种类型,⼀种extension,叫扩展,⼀种是plugin,我们叫插件.两种是完全不同的两个东西。
extension相对来说简单很多,⽤的主要是XUL,只是xml的⼀个变相。
⽽plugin相对来说复杂⼀些。
具体的官⽹说明如下⼀、插件的标准1、在windows平台,⽕狐的插件是以动态库形式(dll)存在的,并只去识别在其安装⽬录下plugins⽂件夹下的dll;2、dll的名是以8.3原则来命名的,即其名字所包含的字符不超过8个字符且以dll结尾的⽂件,还有⼀个规定就是其名字必须以np开头,例如:npXXX.dll,⽽XXX不超过六个字符;3、dll是属于MIME(⼀种标准)类型,要不⽕狐浏览器不认识他;4、dll导出的函数必须是NP_GetEntryPoints、NP_Initialize、NP_Shutdown是这三个,这是⽕狐浏览器能够识别的在个接⼝,具体说明在插件的⽣命周期中说明。
⼆、插件的⽣命周期1、第⼀次打开含量有插件的页⾯时,浏览器最先调⽤NP_GetEntryPoints作为调⽤插件的⼊⼝,此⽅法也只在第⼀次加载插件时调⽤。
2、调⽤NP_GetEntryPoints后,浏览器会调⽤NP_Initialize初始化插件,NP_Initialize只在第⼀次调⽤时被浏览器调⽤,与NP_Initialize 配对的是NP_Shutdown,NP_Shutdown是在关闭了所有含有该插件的页⾯后被浏览器调⽤,在⽣命周期内也只被调⽤⼀次3、调⽤NP_Initialize后,浏览器会调会NPP_New来创建⼀个插件实例,每打开⼀个页⾯都会调⽤NPP_New⼀次来创建⼀个插件实例,与 NPP_New配对的是NPP_Destory,在每关闭⼀个页⾯都会调⽤NPP_Destory来释放NPP_New创建的实例4、调⽤NP_Initialize后,⼀般会调⽤NPP_SetWindow来调置窗⼝,对于没有窗⼝的插件当然不⽤调⽤。
浏览器中常用的十大插件,个个都是精品,今天纯干货分享!

其实,浏览器不单单是用来给我们搜索我们想要的资料的,它还有其它很强大的功能,例如浏览器中的插件(在浏览器中被称为扩展程序,但是在平时大家习惯叫做插件)。
值得注意的是,当我们在浏览器中安装一个插件的时候,所安装的插件并不会直接安装到我们的电脑上,只是安装在浏览器里面使用而已,出了浏览器就使用不了了。
很多朋友一听是插件,更多的印象是下载一个软件安装到电脑上,结果却带来了一大堆不是自己下载的软件,然后就对插件这两个字产生了阴影。
我也是考虑到这个因素,然后就在进入正文前给大家解释一番,免得大家担心,解释后相信大家对插件这个词会有重新的印象,甚至你可能会爱上插件。
下面进入正题:今天我给大家分享的是在浏览器中我们常用的十大插件,个个都是精品,今天纯干货分享给大家,这些插件的名称分别叫做谷歌访问助手、Astrolabe、Convertio、Dark Reader、Google 翻译、右键先生-百度搜索、沙拉查词、猫抓、破解右键锁和視頻下載器,下面是我的对这些插件的介绍。
一、谷歌访问助手如果要在浏览器中安装后面的九款插件那么就需要借助它的功能,在上面图片中也有对它的介绍,介绍说它是最简单易用的谷歌访问助手,为chrome扩展用户量身打造。
可以解决chrome扩展无法自动更新的问题,同时可以访问谷歌google搜索,gmail邮箱。
谷歌访问助手不仅仅只能用于谷歌浏览器,在Edge浏览器或者其它浏览器中都可以使用安装。
在前面我给大家介绍最新版的Edge浏览器的时候就有。
在浏览器中安装了谷歌访问助手后,你若想在浏览器中访问谷歌搜索、谷歌邮箱和谷歌网上应用店都可以很容易的访问,能访问谷歌网上应用店,剩下的你要是想安装各种各样的功能的插件那就是几秒钟的事情,不仅仅只能安装后面我即将给大家介绍的九款插件。
所以,从这也可以说,如果没有它你就只能使用浏览器里面自带的一些插件了,就不能访问谷歌的插件了。
一般浏览器自带的插件功能种类较少,有的时候很难挑出我们想要的那种功能的插件,但是谷歌网上应用店里面的插件就不一样了,种类多、功能强大,在生活中能够帮助我们解决很多的问题。
浏览器扩展程序开发入门

chrome.extension(getURL , inIncognitoContext , lastError , onRequest , sendRequest) chrome.i18n chrome.runtime(connect , getManifest , getURL , id , onConnect , onMessage , sendMessage) chrome.storage
4.2. content-scripts
所谓 content-scripts, 其实就是 Chrome 插件中向页面注入脚本的一种形式 (虽然名为 script, 其实还可以包括 css 的),借助 content-scripts 我们可以实现通过配置的方式轻松向指定页 面注入 JS 和 CSS(如果需要动态注入,可以参考下文),最常见的比如:广告屏蔽、页面 CSS 定制,等等。 示例配置: { // 需要直接注入页面的 JS "content_scripts": [ { //"matches": ["http://*/*", "https://*/*"], // "<all_urls>" 表示匹配所有地址 "matches": ["<all_urls>"], // 多个 JS 按顺序注入 "js": ["js/jquery-1.8.3.js", "js/content-script.js"], // JS 的注入可以随便一点,但是 CSS 的注意就要千万小心了,因为一不小心就 可能影响全局样式 "css": ["css/custom.css"], // 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认 document_idle
IBM SPSS Statistics 28 Core System 用户指南说明书

第 3 章数据文件...................................................................................................... 7
文件信息..................................................................................................................................................... 20 保存数据文件.............................................................................................................................................. 20
复原点..................................................................................................................................................... 2 了解更多信息................................................................................................................................................ 3
搜狗浏览器插件安装方法图文教程

搜狗浏览器插件安装方法图文教程
搜狗浏览器插件安装方法图文教程
搜狗浏览器是一个快速,安全的浏览器,有很多人在使用,浏览器本身功能虽然已经很强大,但我们还可以为浏览器安装各种插件,来增强浏览器的功能。
不过很多用户不知道插件怎么进行安装,下面小编就为你带来搜狗浏览器插件安装方法。
搜狗浏览器插件安装方法:
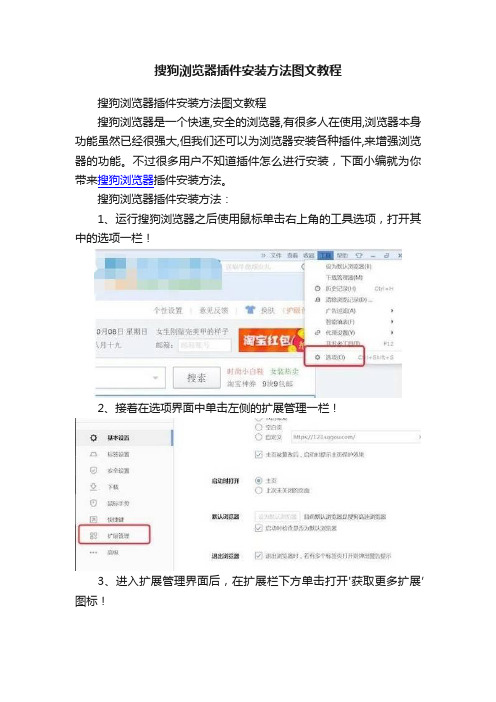
1、运行搜狗浏览器之后使用鼠标单击右上角的工具选项,打开其中的选项一栏!
2、接着在选项界面中单击左侧的扩展管理一栏!
3、进入扩展管理界面后,在扩展栏下方单击打开'获取更多扩展’图标!
4、这样我们就能进入下面的扩展搜索中心了,在这里大家可以随意的选择自己想要的在扩展插件!找到哦啊之后单击打开它即可!
5、接着在弹出的扩展界面中使用鼠标单击右侧的“立即使用”按钮!
6、单击之后系统会提示我们是否需要安装,点击确定按钮之后浏览器会将它自动安装在菜单栏中的。
7、插件一般都很小,很快就能安装好。
大家在上方的搜索框下就
能找到安装的插件了!
8、小编使用的是一个翻译插件,这样在每次浏览英文界面的时候都会提示是否需要翻译。
除此之外在搜狗浏览器中还有很多实用的插件,感兴趣的用户可以自己去了解一下。
关于搜狗插件的安装方法小编就说到这里了,欢迎大家关注河浏览器评测网,后续小编还会给大家带来更多精彩内容的哦。
谷歌浏览器快捷键大全、Chrome浏览器常用快捷键整理

⾕歌浏览器快捷键⼤全、Chrome浏览器常⽤快捷键整理Google浏览器,是⼀个由Google(⾕歌)公司开发的开放原始码⽹页浏览器。
该浏览器是基于其他开放原始码软件所撰写,包括WebKit和Mozilla,⽬标是提升稳定性、速度和安全性。
Google Chrome的特点是简洁、快速。
GoogleChrome⽀持多标签浏览,每个标签页⾯都在独⽴的“沙箱”内运⾏,在提⾼安全性的同时,⼀个标签页⾯的崩溃也不会导致其他标签页⾯被关闭。
此外,Google Chrome基于更强⼤的JavaScript V8引擎,这是当前Web浏览器所⽆法实现的。
⽹友整理的Google Chrome 键盘快捷键⼤全,Chrome为⽹页浏览设置了许多快捷键,许多复杂的⿏标操作可以⽤键盘轻松完成.合理地使⽤快捷键可以让你的操作事半功倍.窗⼝和标签页快捷⽅式Ctrl+N打开新窗⼝。
Ctrl+T打开新标签页。
Ctrl+Shift+N在隐⾝模式下打开新窗⼝。
按 Ctrl+O,然后选择⽂件。
在⾕歌浏览器中打开计算机中的⽂件。
按住 Ctrl 键的同时点击链接。
或⽤⿏标中键(或⿏标滚轮)点击链接。
从后台在新标签页中打开链接。
按住 Ctrl+Shift 的同时点击链接。
或按住Shift 键的同时⽤⿏标中键(或⿏标滚轮)点击链接。
在新标签页中打开链接并切换到刚打开的标签页。
按住 Shift 键的同时点击链接。
在新窗⼝中打开链接。
Ctrl+Shift+T重新打开上次关闭的标签页。
⾕歌浏览器可记住最近关闭的 10 个标签页。
将链接拖到标签页中。
在标签页中打开链接。
将链接拖到标签栏的空⽩区域。
在新标签页中打开链接。
将标签页拖出标签栏。
在新窗⼝中打开标签页。
将标签页从标签栏拖到现有窗⼝中。
在现有窗⼝中打开标签页。
拖动标签页时按 Esc 键。
将标签页恢复到原先的位置。
Ctrl+1 到 Ctrl+8切换到标签栏中指定位置编号所对应的标签页。
Ctrl+9切换到最后⼀个标签页。
电脑搜狗浏览器无法打开插件或点击按钮无效怎么办

电脑搜狗浏览器无法打开插件或点击按钮无效怎么办
Win10系统正式版软件版本:简体中文版系统工具立即查看
1、打开搜狗浏览器,在右上角的“工具”中点击“选项”;
2、进入浏览器设置界面后,点击“Internet选项”按钮;
3、在Internet属性中,点击切换到“安全”选项卡;
4、点击下方的“自定义级别”按钮;
5、找到“ActiveX”相关设置,根据自己的需要选择“启用”选项;
6、如果遇到点击按钮无效的情况,找到“脚本”设置,在相关设置项中选择“启用”选项,最后点击确定保存设置即可。
电脑中完成上述的设置步骤后,就可以解决搜狗浏览器无法打开插件或者点击按钮无效的问题了。
Adobe Acrobat SDK 开发者指南说明书

This guide is governed by the Adobe Acrobat SDK License Agreement and may be used or copied only in accordance with the terms of this agreement. Except as permitted by any such agreement, no part of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe. Please note that the content in this guide is protected under copyright law.
手机常用软件下载及使用说明

手机常用软件下载及使用说明一.网络聊天1.UC浏览器手机下载地址:联网速度快,节省流量,自由访问WWW站点,拥有网站导航。
移动搜索,分段下载功能。
2.QQ浏览器手机下载地址:上网速度快,性能稳定。
让您畅想移动互联网。
3.opera Mobile下载地址:被世界范围内的大多数手机制造商和操作者安装到数百万的设备上,让您用您的手机完全的使用网络。
国外使用的比较多。
只做了解,因为国内网页打开比较慢。
4.QQ聊天工具手机下载地址:手机即时通讯软件,强大的聊天功能,好友分组,群聊天,好友管理,多窗口聊天,处处透出您的生活精彩。
5.飞信聊天工具手机下载地址;http://f.1008 2.手机登录; mo新生活点击飞信下载 3.手机发送D至12520即可获得下载信息飞信是中国移动为移动用户开发的一款免费短信聊天工具,随时随地实现无界畅聊,并享受超低语聊资费。
飞信已经成为我们生活中必不可少的通讯软件,空间,群组,上传照片一应俱全。
群发节日祝福,省钱,省事,省时间,导入通讯录,好友电话永不丢失。
最贴心的是飞信具有7*24小时不间断服务,10086让您享受最贴心的关怀。
二.通讯辅助工具1.360手机卫士手机下载地址;360手机卫士是一款完全免费的手机安全软件,集防垃圾短信,防骚扰电话,防隐私泄漏,对手机进行安全扫描,联网云查杀恶意软件,软件安装实时检测,流量使用全掌握,长途电话IP自动拨号,系统清理手机加速,祝福闪信/短信无痕便捷发送,电话归属地显示及查询等功能于一身。
360手机卫士为您带来便捷实用的功能,全方位的手机安全及隐私保护,是您手机的必备软件。
2.来电通手机下载地址:来电通是一款手机通讯辅助软件,功能介绍:实用归属地信息显示、防骚扰、信息统计/流量监控、保护隐私、智能快速拨号。
3.号簿管家手机下载地址:2:移动梦网――MO新生活――号簿管家3.发信息XZ到10658114 获取连接。
无论是手机没电、丢失或是更换手机都可以轻松、快捷的帮您找回通信录。
360浏览器介绍文档

360安全浏览器360安全浏览器(360 Security Browser)是360安全中心推出的一款基于IE和Chrome双内核的浏览器,是世界之窗开发者凤凰工作室和360安全中心合作的产品。
和360安全卫士、360杀毒等软件等产品一同成为360安全中心的系列产品。
360安全浏览器拥有全国最大的恶意网址库,采用恶意网址拦截技术,可自动拦截挂马、欺诈、网银仿冒等恶意网址。
独创沙箱技术,在隔离模式即使访问木马也不会感染。
中文名360安全浏览器外文名360 Security Browser[1]发行商360安全中心软件类别浏览器发行时间2008年4月30日官网/目录1. 1 软件特色2. 2 软件功能3.▪浏览辅助功能4.▪性能优化模式5.▪静音功能6.▪屏幕截图7.▪隔离模式8.▪无痕浏览9.▪更多功能1. 3 收藏夹2. 4 皮肤3. 5 沙箱技术4. 6 自主选择性5.7 常见问题6.▪360安全浏览器遇到问题的通用解决办法7.▪输入法问题1.▪Windows 98/2000系统下无法运行2.▪无法作为好用的默认浏览器3.▪广告过滤不好用4.▪鼠标手势显示问题5.▪个别快捷键设置问题6.▪360se.exe进程出现损坏文件的处理方式7.8 手机版1.▪IOS版2.▪Android版3.▪Windows Phone版4.9 权威认证5.10 市场比例6.117.0版本软件特色1.智能拦截钓鱼网站和恶意网站、开心上网安全无忧;2.智能检测网页中恶意代码,防止木马自动下载;3.集成全国最大的恶意网址库,网站好坏大家共同监督评价;4.即时扫描下载文件,放心下载安全无忧;5.内建深受好评的360安全卫士流行木马查杀功能,即时扫描下载文件;6.木马特征库每日更新,查杀能力媲美收费级安全软件;7.[超强安全模式]采用“沙箱”技术,真正做到百毒不侵(木马与病毒会被拦截在沙箱中无法释放威力);8.将网页程序的执行与真实计算机系统完全隔离,使得网页上任何木马病毒都无法感染计算机系统;9.颠覆传统安全软件“滞后查杀”的现状,所有已知未知木马均无法穿透沙箱,确保安全;10.体积轻巧功能丰富(一个网页多个窗口),媲美同类多窗口浏览器;11.支持鼠标手势、超级拖拽、地址栏自动完成等高级功能;12.广告智能过滤、上网痕迹一键清除,保护隐私免干扰;13.内建高速下载工具(有时赛过专业的下载工具),支持多线程下载和断点续传。
浏览器比较

浏览器排行榜-2010中文浏览器下载排行-真实使用感受浏览器排行分析浏览器排行分级:分四个等级第一等的就是:Firefox & sougou第二等的就是:IQ & the world & TT & Safari第三等的就是:Maxthon3 & 360SE3 & Green Browser & miniIE其他的排第四。
2010上半年截止6月底,本站经过7月半个月的统计和参考,现在发布2010上半年年中文WEB浏览器下载排行榜。
注:1.这个只是浏览器下载量排行榜,并不是真正意义上的浏览器市场占有排行。
2.本数据存在一些误差,仅供参2010上半年截止6月底,本站经过7月半个月的统计和参考,现在发布2010上半年年中文WEB浏览器下载排行榜。
注:1.这个只是浏览器下载量排行榜,并不是真正意义上的浏览器市场占有排行。
2.本数据存在一些误差,仅供参考。
3.浏览器下载数据以十万起算,低于50万不做浏览器下载排行榜。
以下是浏览器统计的2010上半年年中文WEB浏览器下载排行榜数据:参与统计的浏览器有:ie6 ie7 ie8 火狐傲游世界之窗谷歌浏览器360安全浏览器搜狗浏览器腾讯tt浏览器opera浏览器参与统计的数据来源有:华军软件下载天空软件下载站多特软件下载迅雷软件推荐360软件管理器新浪下载百度指数以及各浏览器官方的下载数据。
排行榜1.ie系列浏览器ie6下载超过500万次,ie7近300万次,ie8 360万次2.傲游浏览器下载超过1000万次3.360安全浏览器,因为捆绑和强行推荐,本站统计到的数据仅此傲游浏览器,也许下半年将超越傲游。
4.腾讯tt浏览器下载次数超过380万5.火狐浏览器下载次数310万火狐如果不是频繁更新下载量可能更低,其中文浏览器要继续发力。
6.世界之窗170万次当然这个除去360安全浏览器加壳下载的,360浏览器前面已经另算了。
Windows7 装机必备软件大全 最新版

Windows7 装机必备软件大全最新版Windows7 装机必备软件大全Windows装机必备软件,全部支持Windows7、Vista、XP等Windows系统,Win7之家、Vista 之家特别整理发布,软媒小编已对全部软件进行了验证,纯净、无病毒和木马,绝大部分为软件官方直接下载。
欢迎任何好的建议,并请在软媒论坛提出,或在本文下方评论/跟帖,让大家更方便!同时推荐大家阅读《Win7宝典》,Win7用户必看的精彩文集。
声明:1、如有软件相关问题或者是使用电脑过程中遇到的问题,请移步至软媒论坛相关模块,谢谢合作。
2、如果以下内容可以帮助到您,实为小编之幸,如果不能帮到您,也请不要“出口成章”,把有限的时间去用来做更加有意义的事,如果您是高手,可移步至软媒论坛相关模块,帮助那些需要帮助的人们,小编在此代他们表示感谢。
最近一次更新:2010年7月16日迅雷5.9.24.1506、Vista优化大师、Win7优化大师最新版1.微软官方原版系统下载:• Windows7 正式零售版下载大全纯净官方原版2.系统优化/设置/清理软件:• Windows7优化大师 1.67简体中文免费正式版(点击官方下载) 6.2MWin7优化大师通过微软Windows7官方徽标认证,全面支持64位、32位Windows7系统,自Vista优化大师发展而来,让您免费用Windows7正版一年。
• Vista优化大师 3.81简体中文免费正式版(点击本地下载Vista优化大师)5.4M国内用户最多的一款专业Windows Vista优化设置和美化软件,国产,免费!同时包含Vista美化大师、Vista软件卸载大师、Vista瘦身大师、Vista服务优化大师和IE插件免疫大师。
点击进入帮助论坛• 魔方1.1正式版 - 新一代优化大师,软媒2010年主打产品,首批通过微软Windows7官方徽标认证,C++开发,超强系统优化、设置和清理软件,全面支持64位、32位的 XP、Vista、Win7、Win2008/2003/2000(下载安装版 2.97M 下载绿色版 3.41M)• 微软极品系统工具套装Sysinternals Suite 2010年6月23日版(微软官方下载11.8M)3.压缩、解压缩软件:• Winra r 3.93 Final简体中文特别版(点击本地下载) 1.36M• 7-zip 官方4.65多国语言稳定版(点击本地下载)1M4.输入法:• 微软拼音输入法2010(点击官方下载)30.0M• 谷歌拼音输入法(点击下载2.x 系列最新版32位 10.6M、点击下载64位 11.7M)- 无广告• 搜狗拼音输入法(点击官方下载5.0 最新正式版)16.9M - 使用中会弹出搜狐汽车的广告窗口• QQ 拼音输入法(点击官方下载3.2正式版)20.1M - 无广告• 极点五笔输入法(点击下载7.12版)6.32M5.Windows桌面美化• CoolDock 酷点 1.1正式版 - 最酷的桌面工具(官方安装版 772K)(官方绿色版 467K)6.网络浏览器:• 速度极快,占用资源最小,全Aero特效界面 - 闪游浏览器 1.20 正式版:(官方安装版 798K)(官方绿色版 550K)(1.231内部版 600K)• IE 8.0 简体中文、英文正式版(点击进入下载页面)• 最新Flash播放器Adobe Flash Player 10.1 版(点击官方下载)1.82M - 2010年6月11日7.杀毒防御、杀毒软件、安全防黑:• 金山毒霸2011正版免费用(点击官方下载)33M• 卡巴斯基互联网安全套装 KIS 2010 最新简体中文正式版点击进入官方下载页面68.2M• 卡巴斯基反病毒KAV 2010 最新简体中文正式版点击进入官方下载页面 56.1M 卡巴斯基全功能安全套装免费正版激活码大放送! (快抢,截止到7月12日)• ESET NOD32 反病毒简体中文版4.2.40.26(点击下载32位 39.2M 点击下载64位版37.4M)• ESET NOD32 安全套装简体中文4.2.40.26(点击下载32位 42.2M 点击下载64位版40.1M)• Dr.WEB CureIt! 免费杀软最新版(下载地址自动更新)(官方下载)10.2M• 电脑报黑榜HOSTS反黑文件:(点击下载HOSTS反黑文件使用方法)用Windows自带的HOSTS文件进行恶意网站和弹出窗口的屏蔽和过滤,并且可自行修改添加,效率远超杀毒软件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《搜狗浏览器--插件》开发指南
创建一个以名为《Hello World》的扩展,
主要分为以下几步:
1. 创建一个名为helloworld的目录,
2. 在目录中创建名为manifest.xml的文件,并写入以下内容(需注意,manifest.xml需使用UTF-8无BOM头方式编码)
<?xml version="1.0" encoding="utf-8"?>
<extension>
<id>com.sogou.helloworld</id>
<name>你好地球</name>
<show_icon>true</show_icon>
<description>点击按钮后在气泡中显示Hello World</description>
<version>0.1</version>
<request_api_version>1</request_api_version>
<author>yourname</author>
</extension>
其中:
id为扩展的唯一标示,同时用作扩展安装后的目录,要求id格式为类Java库名的命名格式,要求每个扩展在名字前面都要有公司
名之类的命名空间。
name是扩展的名称。
show_icon为bool类型,表示扩展是否会在工具箱中显示图标。
description为扩展的简单描述。
version表示扩展的版本,将作为升级的依据。
request_api_version值为扩展需要用户浏览器api_version的最小值。
如果api_version大于用户浏览器本身的
api_version,则扩展无法安装。
author为扩展作者的名字
3. 将名为default.ico(16*16)以及default-big.png(32*32)的图标文件放到文件夹中。
最好都是32位色,以达到最佳显示效果。
4.扩展打包将扩展目录中的所有文件压缩为一个zip文件,并且将后缀名改名为.sext,在搜狗浏览器中双击即可安装
5.找到安装后的扩展安装后扩展会被安装在搜狗浏览器数据目录中的Extension目录中(通常为%appdata%\SogouExplorer\Extension\)。
找到对应你的扩展id的目录,即为扩展的安装目录。
后续的开发调试可以在这个目录中进行
6.为扩展添加点击弹出气泡的功能编辑扩展安装目录中的manifest.xml,并为extensio n标签添加popup子标签,添加后如下.并在目录中创建名为popup.html的文件。
<?xml version="1.0" encoding="utf-8"?>
<extension>
<id>com.sogou.helloworld</id>
<name>你好地球</name>
<show_icon>true</show_icon>
<description>点击按钮后在气泡中显示Hello World</description>
<popup page="popup.html" width="100" height="100"/>
<author>yourname</author>
<version>0.1</version>
<request_api_version>1</request_api_version>
</extension>
popup标签中的page属性代表气泡使用的html页面(该文件路径为相对扩展所在文件夹的相对路径)width 和height分别代表弹出气泡的初始宽度和高度。
7.编辑popup.html 气泡中的html会用webkit内核展示,因此可以使用html5和css3中的高级功能及特效。
但是针对helloworld扩展,似乎不需要这些功能,只需在文件中写入以下代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/
DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
</head>
<body>
<p>Hello World</p>
</body>
</html>
8. 大功告成重启搜狗浏览器后,在工具箱中找到对应你的扩展的图标,左键点击!大功告成~。
