学用DW做ASP实例—留言板
ASP+Dreamweaver数据库网站开发与实例 第13章 制作留言板

ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.3 浏览回复留言
下面创建用来显示留言内容和相关回复留言网页refDetail.asp。网页 refDetail.asp同样需使用到bbMain和bbRef这两个数据表。这一次必须取得两个数 据表中的所有字段,并且根据留言主页传送过来的URL参数bbID,进行筛选操作, 只取出符合这个参数的数据 。 下面设置refDetail.asp文件中所要显示的内容,在其中加入一个总共3行,用 于显示数据的表格。 最后设置一个回复留言功能的超级链接文字,并且新增一个供用户输入回复 留言的ASP网页replay.asp。
13.2.3 浏览回复留言
13.2.4 设置留言点击次数 13.2.5 发布新留言 13.2.6 创建回复功能
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.1 创建数据库连接
要创建制作留言板所需的数据库连接,首先创建数据源,然后在 Dreamweaver中的“应用程序”面板的“数据库”选项卡中,根据数据源名 称来连接数据库,并且将其命名为connBulletin,如下图所示。
13.1.1 数据库结构
bbMain数据表和bbRef数据表之间的通过bbID和bbMainID字段关联,如 下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.1.2 文件结构和程序流程
一个拥有基本功能的留言板,需要分别提供发表留言主题和回复特定留 言所需的网页界面,其中包含发表留言、浏览所有已发表留言、回复特定主题 等 ,如下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
ASP入门,傻瓜操作版留言板制作(含分页)!

本文旨在告诉新手如何自己动手制作一个留言板并整合进你的网站里,并巩固与学习ASP知识,高手请绕道。
此文包含留言板与分页内容本文不进行ASP语法讲解,因为网上这类的教程太多了,只需要按照步骤来,那么只要你会用table,就会做它,并且完全可自定义样式与模式,同时学习ASP知识,了解动态网站的原理,好了废话说的太多了,我们开始吧:首先,先看看我的留言板是怎么做的/liuyan/gyzz.asp#给我留言,这是我将我的留言板整合网站系统里的样子,从这里可以看出,你可以把这样的东西放在网站任何一个地方,不止留言板,其他的东西也可以以此类推。
看完了留言板之后,咱们开始制作!第一步,设计版面,你可以自己大脑里构思或者用PHOTOSHOP设计,这是我的设计图:第二步:用Dreamweaver或者Frontpage(我是用Frontpage的)打开ly.html然后在里面做出留言板的框架,至于做框架的步骤我就不说了,如果这个都不会那我实在不好说了,然后再定义一下CSS,如下图:第三步:做好了框架以后切换到代码编辑模式,在代码最顶端加入如下代码:<%@LANGUAGE="VBScript" codepage="936"%><!--#include file="conn.asp"--><%set rs=server.createobject("adodb.recordset")sql="select user,qq,shijian,neirong,huifu,yc,id from main order by id desc" rs.open sql,conn,1,1rs.pagesize=20 '是行数tatalrecord=rs.recordcounttatalpages=rs.pagecountrs.movefirstnowpage=request.querystring("page")if nowpage&"x"="x" thennowpage=1elsenowpage=cint(nowpage)end ifrs.absolutepage=nowpagen=1%>第四步:在代码编辑模式下找到“测试一下”字样,将其替换为<%=rs("user")%>,找到“哈哈哈”字样,将其替换为<%=rs("neirong")%>,找到“1111”字样,将其替换为<%=rs("qq")%>,找到“2009”字样,将其替换为<%=rs("shijian")%>,找到“第1条留言”字样里的“1”,将其替换为<%=rs("id")%>,找到“笑什么笑”字样,将其替换为<%=rs("yc")%><%=rs("huifu")%>。
Dreamweaver+ASP_VBScript+ACCESS留言板设计

ASP VBScript+ACCESS留言板设计准备工作:安装好ASP服务器(IIS)和ACCESS数据库,配置IIS本地根目录为D:\MyWeb1.建立Access数据库打开ACCESS软件,新建一空白数据库,ACCESS会提示先保存数据库,定位到你的留言本所在文件夹,保存为data.mdb。
数据库设置:ID:设为主键,确定数据唯一性以保证在管理时能准确定位到相应记录Name:字段大小设为15(名字没有这么长的)Email:字段大小为20(Email地址的长度)ICON:字段大小为255Hpage:字段大小为30(很多朋友还在用二级甚至三级的域名,所以放宽一点)Date:默认值为Now ()(用Now()取得插入新记录时系统的时间)如下图,关闭并保存为main再创建表admin,以保存管理帐号,保存为admin,如下图:2.创建主页并连接数据库在Dreamweaver中新建一页,保存为index.asp,并修改页面标题为“留言板首页”,如下所示;插入一个5行1列的表格,设置宽度为650像素,边框为1,在属性选择居中对齐,在其中继续插入表格,最终效果如下图:连接数据库:按窗口打开服务器行为面板,看那四项中的前三项前是否有勾号,如果没有就是相应项在定义站点是没设置好,重新编辑Dreamweaver的站点,如果有就开始创建记录集,在服务器行为面板上单击"+"号,定义连接数据库字符串。
按数据库弹出的菜单点:自定义连接字符串"按钮,在"自定义连接字符串"对话框中填写连接名称conn,连接字符串:"DRIVER={Microsoft Access Driver (*.mdb)};DBQ=D:aspguestbookdata.mdb"然后按测试,软件自动的生成和数据库的连接的conn.asp文件(Connections文件夹内)创建记录集,点绑定出来菜单,点记录集按如下图选择,这样就完成了连接数据库的工作。
使用Dreamweaver制作留言簿

十、创建删除留言功能页面
操作提示:4、插入一个表单和按钮,设置按钮值为”确认删除”
十、创建删除留言功能页面
操作提示:5、插入”应用程序对象/删除记录”
十、创建删除留言功能页面
操作提示:6、设置连接、表格、记录、主键、表单、转到等项
操作提示:3、设置连接、表名、字段等相关属性
七、创建添加留言功能页面
操作提示:4、添加留言功能页面制作完成
八、创建管理留言登录页面
八、创建管理留言登录页面
操作提示:1、创建管理留言登录页面文件login.asp
八、创建管理留言登录页面
操作提示:2、点击”插入/表单/表单”,插入一个表单
八、创建管理留言登录页面
六、创建显示留言功能页面
操作提示:12、将绑定的数据项拖到网页相应位置
六、创建显示留言功能页面
操作提示:13、合并主题和内容后的单元格
六、创建显示留言功能页面
操作提示:14、设置整个表格间距为1,背景色为淡灰色
六、创建显示留言功能页面
操作提示:15、再设置表格内所有单元格背景色为白色,得到细线表格
操作提示:21、录入1条数据并保存,最后关闭表和数据库
二、配置ODBC数据源
二、配置ODBC数据源
操作提示:1、依次点击“开始/设置/控制面板”,打开控制面板窗口
二、配置ODBC数据源
操作提示:2、打开“管理工具”
二、配置ODBC数据源
操作提示:3、打开ODBC数据源管理器
二、配置ODBC数据源
操作提示:18、输入字段username和password
一、创建站点文件夹和数据库
用DreamWeaver打造留言板(全

用DreamWeaver打造留言板第一课在这一课,我们首先讨论一下Dreamweaver MX的工作环境以及如安在我们的当地pws效劳器成立站点和初步办理站点的文件。
一、Dreamweaver MX的工作环境在 Windows 中初度启动 Dreamweaver MX时,会呈现一个对话框,您可以从中选择一种工作区布局。
如果您以后改变了主意,可以使用“参数选择〞对话框切换到一种不同的工作区。
如图1是选择工作区布局的对话框。
图1 选择工作区布局对话框●Dreamweaver MX工作区是一个使用 MDI〔多文档界面〕的集成工作区,此中全部“文档〞窗口和面板被集成在一个更大的应用程序窗口中,并将面板组停靠在右侧。
Dreamweaver MX建议大大都用户使用它。
本教程也使用的是这种工作区模式。
●HomeSite/代码编写者样式的Dreamweaver MX工作区是同样的集成工作区,但是将面板组停靠在左侧,“文档〞窗口在默认情况下显示“代码〞视图。
Dreamweaver MX建议HomeSite或ColdFusion Studio用户以及其他需要使用熟悉的工作区布局的手工编码人员使用这种布局。
假设要选择这种布局,请选择“Dreamweaver MX 工作区〞选项,然后选择“HomeSite/代码编写者样式〞选项。
●Dreamweaver 4工作区是一种与 Dreamweaver 4中所用布局相类似的工作区布局,此中每个文档都位于本身的独立浮动窗口中。
面板组停靠在一起,但并不是停靠在一个更大的应用程序窗口中。
仅建议喜欢使用更熟悉的工作区的 Dreamweaver 4 用户使用这种布局。
▲教程副页:Dreamweaver MX工作环境简介页面二、成立第一个站点〔无效劳器端脚本的普通静态站点〕下面我们成立一个没有效劳器端脚本的普通静态站点,具体成立步调如下:1、选择“站点/新建站点〞。
〔即从“站点〞菜单中选择“新建站点〞命令。
留言板

如何用DW制作一个简单的asp动态留言板(1)实现留言动能
1>在本地NTFS磁盘创建一个guestbook文件
2>给guestbook文件Everyone; AFIH4D1MNFGUWZA\IUSR_AFIH4D1MNFGUWZA 权限
3>在本地建虚拟目录,用IIS配置好guestbook端口默认为80
4>在guestbook文件中建立一个Access数据库,如下:命名为book 并保存
5>打开DW新建一个ASP VBSript 文档,Ctrl+S保存为index
6>打开数据库点“+”,自定义连接字符串,连接conn 连接字符串"DRIVER={Microsoft Access Driver (*.mdb)};DBQ=F:\guestbook\book.mdb"(F 这里是你建guestbook文件所在的磁盘)
7>这时开始编辑首页index.asp文件,分别插入表单、两行两列的表格如下:
(这里ID一定要填写和数据库的一样)再插入一个按钮如下:
8>绑定点“+”记录集(查询)如下,并确定
9>服务器行为点“+”插入记录如下,并确定
10>OK 保存并预览
分。
利用DW8制作留言板

利用DreamWeaver8制作留言板2013年4月3日网站主页上部导航栏里面有一个链接“进入留言”按钮,点击后进入“留言页面”,在此页面上有个留言板,输入“留言人”、“留言标题”和“留言内容”,并“确定”后跳转到留言显示页面,看到留言内容。
首先用Access软件创建名为message.mdb数据库并保存到网站主目录下的dadabase文件夹里,在数据库中创建t_book数据表,字段名分别设计为t_name,t_topic,t_message,t_time四个字段;t_time列设计“日期”外其它设计为文本。
操作方法如下:1、启动DreamWeaver软件,创建index.asp、message.asp两个文件并保存。
2、打开message.asp文件,进入“设计”视图,点击右侧边栏(DW软件操作平台右边有一个工具栏,叫“右边栏”)中的“数据库”。
3、选择点击“数据库”下面的“+”按钮,选择“自定义链接字符串”选项。
4、弹出的“自定义字符串”对话框中写入或选定一下内容:a、链接名称:文本框里输入conn。
b、连接字符串:文本框输入数据库文件message.mdb的链接字符串。
方法:“自定义字符串”对话框右边点击“帮助”,打开设置“自定义连接字符串”对话框选项,点击“设置连接字符串选项”信息,新打开一个“设置连接字符串选项”说明栏,滚动条拉下来,看到两行英文字符,把它复制过来粘贴到文本框里,接着把数据库地址文字修改过来就OK了。
然后单击“测试”按钮,弹出“成功创建连接脚本”信息框,单击确定,然后再次确定。
这时,在“右边栏”数据库下面生成一个 |⊕■conn|。
点击⊕标志,看到“表”、视图、预存过程等三行字符,再点击“表”,看到自己创建的数据表t_book各个字段的名称。
这些表明数据库连接成功。
保存message.asp文件。
5、点击上部“插入”菜单,从下拉列表菜单以下顺序打开“应用程序对象→插入记录→插入记录表单导向”,弹出“插入记录表单”对话框。
通过Dreamweaver CS3学习HTML+DIV+CSS 第21章 ASP留言本

留言本主要用于收集信息,为客户解决提出的疑问等交 流环境.现在还有许多网站都保留这项功能.现在流行 的博客,其基本思想与留言本大同小异,可以说是由其 发展的产物.留言本的制作过程比较简单,利于初学者 进行学习,本章将详细介绍留言本的制作过程.
21.1 制作前期规划
像建房一样,首先需要有一个规划和蓝图,从而避免在 制作过程中,出现各种问题.这也是设计时的一种良好 习惯.网站设计与软件设计其实有许多相同之处,在制 作前须选进行需求分析,具体分析需要实现哪些功能, 其可行性分析,以及制作环境与工具的准备等.
21.1.2 环境搭建
搭建好服务环境后,就需要准备工具环境.在这里使用Dreamweaver CS3制作留言本,所以必须为留言本创建一个站点,具体步骤如下:
21.2 数据库准备
留言本的留言或回复内容都存储在数据库中,然后从数 据库输出并显示在网页中.首先需要设计数据库中的表 格.在此设计了两个表格:一个表格用于存储留言及访 客基本信息;另一个表格用于存储管理员的账号与密码.
�
21.1.1 功能分析
留言本的主要作用是收集客户提交的反馈信息,或对客户提出的疑问进行 解答.另外还需要具有辅助管理功能:对客户的留言进行管理,如修改或 删除;对管理实现权限控制,不能让其他用户随便进行删改.大概流程如 图所示.
21.1.2 环境搭建
留言本是一种简单的动态网页程序,需要有服务器环境的支持.支 持ASP的最典型的服务环境是微软的IIS.对于初学者,可能还是有 一些复杂.在这里,推荐一款简单的ASP服务程序—— AspWebServer.在源码网可以下载,下载地址为: /soft/18651.htm. 只需要把AspWebServer放在网站所在的目录运行即可.注意,需 要保证80端口没有被使用,否则无法成功运行.运行之后在地址栏 输入127.0.0.1即可浏览网站中的网页.注意首页的名字必须是 default.asp,default.htm,default.html,index.asp,index.htm或 index.html其中之一.
用dreamweaver开发ASP留言簿实训教程

用dreamweaver开发ASP留言簿的实训教程请大家根据下列教程完成实训项目:一个简单的ASP留言本,这个留言本用了Access 数据库。
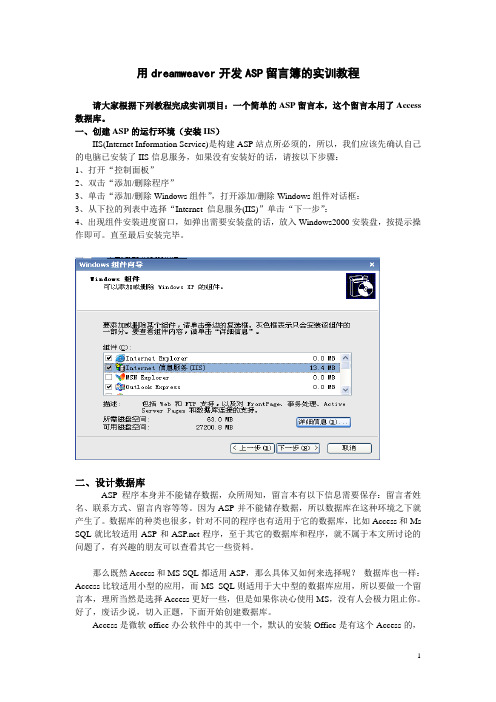
一、创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access和Ms SQL就比较适用ASP和程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Access和MS SQL都适用ASP,那么具体又如何来选择呢?数据库也一样:Access比较适用小型的应用,而MS SQL则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择Access更好一些,但是如果你决心使用MS,没有人会极力阻止你。
好了,废话少说,切入正题,下面开始创建数据库。
Access是微软office办公软件中的其中一个,默认的安装Office是有这个Access的,好了,打开程序,开始了,GO!进入实战了。
打开程序后,出现一个对话框,这里我们选择第一个选项"空Access数据库"点击确定,弹出一个新建数据库的文件框,选择你上次你建的站点目录,起个data 的文件名,点击创建,OK! 双击"使用设计器创建表"打开表创建窗口"如图创建表的结构如下表:字段名称数据类型备注(笔者注释)id 自动编号设置“自动编号”name 文本留言者姓名qq 数字留言者的QQ,因为QQ号是由数字组成email 文本留言者的电子邮件content 备注留言内容data 日期/时间留言时间,设定默认值为Now()数据库设计好了以后,可以直接在数据库里添加两条记录,以后测试时候用!建好的数据库为data.mdb文件存放在E:\090502XXX文件夹中,该文件夹作为站点文件夹存放ASP 动态网页文件及其他文件。
用DreamWeaver打造留言板(中)

经过前面5课的学习,我们对Dreamweaver MX创建和管理站点页面文档的前台技术有了一个概括的认识和应用了,实际上前5课所涉及到的应该是创建和管理站点的最基本的一些技术。
掌握了这些技术,我们设计一般的静态站点应该是没有问题了。
那么现在开始留言板站点的后台程序的创建?按道理是可以讨论这方面的问题了,但我还想再讨论一些站点页面的其他元素和效果的创建方法。
虽然这些技术可能和我们的留言板站点关系不是很大,但是因为它们也是一些常用的技术和方法,我们还是在这里系统的学习一下吧。
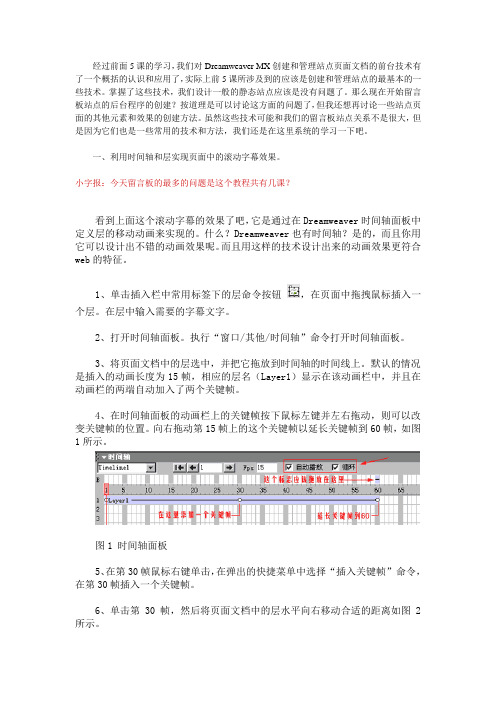
一、利用时间轴和层实现页面中的滚动字幕效果。
小字报:今天留言板的最多的问题是这个教程共有几课?看到上面这个滚动字幕的效果了吧,它是通过在Dreamweaver时间轴面板中定义层的移动动画来实现的。
什么?Dreamweaver也有时间轴?是的,而且你用它可以设计出不错的动画效果呢。
而且用这样的技术设计出来的动画效果更符合web的特征。
1、单击插入栏中常用标签下的层命令按钮,在页面中拖拽鼠标插入一个层。
在层中输入需要的字幕文字。
2、打开时间轴面板。
执行“窗口/其他/时间轴”命令打开时间轴面板。
3、将页面文档中的层选中,并把它拖放到时间轴的时间线上。
默认的情况是插入的动画长度为15帧,相应的层名(Layer1)显示在该动画栏中,并且在动画栏的两端自动加入了两个关键帧。
4、在时间轴面板的动画栏上的关键帧按下鼠标左键并左右拖动,则可以改变关键帧的位置。
向右拖动第15帧上的这个关键帧以延长关键帧到60帧,如图1所示。
图1 时间轴面板5、在第30帧鼠标右键单击,在弹出的快捷菜单中选择“插入关键帧”命令,在第30帧插入一个关键帧。
6、单击第30帧,然后将页面文档中的层水平向右移动合适的距离如图2所示。
图2 层的运动轨迹7、在时间轴面板中选择:自动播放和循环,并把行为标志拖放到第60帧的位置,如图1所示。
这个左右来回滚动的字幕效果就完成了,简单吧?其实时间轴和层结合在一切定义动画还有很多技巧,以后慢慢研究吧。
asp网页设计留言板

</tr>
<%
rs1.movenext
next
%>
</table>
<td><div align="center"><%=rs1("sdate")%></div></td>
<td><div align="center"><%=rs1("scount")%></div></td>
</tr>
for i =1 to rs1.pagesize
if rs1.eof then exit for end if
%>
<tr>
<td><div align="center"><%=rs1("sname")%></div></td>
</script>
<%
end if
%>
<%
set a=server.CreateObject("adodb.connection")
a.open"Driver={Microsoft access driver (*.mdb)};dbq="&server.MapPath("../database/dbdb.mdb")
(EAM资产管理)用DW打造留言板(下).

(EAM资产管理)用DW 打造留言板(下)在学这课之前先给大家解释一下表单和表单域的区别。
表单是指<form>代码标签,也就是DW设计视图下看到的红虚线框。
表单域是指表单将来要提交的内容,也就是文本字段、隐藏区域、文本区域、单选按钮、按钮等元件叫表单域,见图1。
图1这些都是本课要用到的表单域一、添加表单、布局表格1、新建文档,保存为write.asp这个页面是签写留言的。
首先要插入一个表单见图2。
图2插入表单面板2、在表单内添加表格,表格布局设置见图3。
图3布局表格二、添加表单域1、姓名:在姓名对应的表格里添加文本字段,在属性面板上取名为name见图4,这样做是为了与数据库的字段名字相对应。
图4姓名对应的表单域命名2、OICQ、EMAIL、个人主页的表单域的添加方法同上,均为文本字段,分别命名为:OICQ|oicq,EMAIL|mail,个人主页|homepage。
3、头像:在相对应的单元格里分别插入用户头像图片,然后添加对应的单选按钮命名为:tx。
4、性别:在姓名对应的表格里添加两个单选按钮,选中性别男单选按钮:在属性面板为它改名为sex选定值为男,初始状态-已勾选,设置见图5。
选中性别女单选按钮:在属性面板为它改名为sex选定值为女,初始状态-未选中,方法同上。
图5性别男:对应表单域单选按钮的设置5、提交与重置按钮:在最下面的单元格添加两个按钮,选中提交按钮:在属性面板为它改名为Submit,标签选提交,动作-提交表单,设置见图6。
选中重置按钮:在属性面板为它改名为Submit2,标签选重置,动作-重设表单,方法同上。
图6提交按钮属性6、添加隐藏区域:在提交按钮旁单击添加隐藏区域,在属性面板里为它改名为IP,在值里添加代码<%=Request("remote_addr")%>这段代码是获取客户端IP的,见图7。
图7隐藏区域设置7、留言内容:在留言内容对应的单元格里添加文本区域在属性面板里为它改名为liuyan,全部添加完的表单域,见图8。
ASP编程实例_留言本及管理

显示留言5
10,选中 跟贴/应用程序/服务器行 为/+/转到详细页/如右图配置 11,应用程序/服务器行为/+/纪录 集/gt/inc/所有/筛选/=/URL参数/ID, 见右下图; 12,选中 跟贴显示 的表格/服务器行为/显示区域/如果纪 录集不为空则显示/纪录集=gt/ 13,选中跟贴2,3行/重复区 域/纪录集=gt/所有记录 14,在最下边,按回车键输 入:没有跟贴;
显示留言1
1,1行:合并单元格输入:小小留言簿 共有 留言 我要 留言/链接到ly.asp/退出/链接到return.asp 2,应用程序/服务器行为/+/纪录集/lyDisp/inc/所有/高级 分别选中数据库项的ctrl、level、跟贴,并单击WHERE; 在变量/+/创建:MM_ctrl、MM_level、MM_gt,默认值为 0,按照SQL输入, 见下右图,单击 测试 能看见level、跟贴、 Ctrl都为0的留言即可 确定
本章要点
本章的知识点: 1. 以一个实例:留言簿 2. 进一步学习Dreamweaver连接数据库的基本方法 3. 学会DW数据库连接方法学会页面之间的调用方法 本章的技能点: 1. 学会一个具体实例 2. 学会如何设计创建数据库 3. 学会DW编程的举一反三 4. 巩固以前所学的知识 5. 理解DW的局限性 思考与练习-P24
定义DW网站
定义Dreamweaver网站 在某盘下创建站点文件夹,例如E:\myweb\liuyan\ 打开DW,创建一个新页,命名为index.asp; 创建链接:单击 应用程序/数据库/+/自定义链接字 符串//链接名称=inc/链接字串: Provider=Microsoft.jet.oledb.4.0;data source=e:\myweb\liuyan\data\data.mdb/单击 测试/弹 出下右图/确定后,站点多了connections文件夹和 inc.asp文件,
学用DW做ASP实例—留言板

动态数据库网页本讲要点1、配置动态服务器IIS 2、建立动态站点3、创建动态页面4、创建数据库5、制作表单文档一、动态站点概述何为动态一种具有“交互性〞的页面效果即网页会根据用户的要求和选择而动态改变和响应。
制作动态网页需要做的工作有第一要在个人电脑上调试动态网页。
第二使用数据库技术。
第三在Dreamweaver中建立动态站点。
二、配置IIS服务器1安装IIS服务器2设置IIS 3测试ASP动态网页1安装IIS服务器1执行【开始】【控制面板】命令打开【控制面板】。
2双击【添加或删除程序】图标打开【添加或删除程序】窗口。
3单击【添加/删除Windows组件】打开【Windows组件向导】对话框。
4选择【Internet信息服务IIS】复选项。
5单击【下一步】按钮开始安装IIS服务器。
安装完成后的窗口如如下图所示。
2设置IIS 首先在D盘下面建立一个“liuyanban〞的文件夹用来存放留言板动态页面文件。
其次通过以下的步骤来设置站点虚拟目录1从【控制面板】窗口打开【管理工具】在打开的【管理工具】窗口中选择【Internet信息服务快捷方式】。
2设置IIS 2双击【Internet信息服务快捷方式】选项在弹出的【Internet信息服务】窗口左边窗格中右击【默认】项在弹出的菜单中执行【新建】【虚拟目录】命令弹出【虚拟目录创建向导】窗口如右图所示。
2设置IIS 3单击【下一步】按钮继续。
如左图所示在【别名】下面的文本框中输入“liuyanban〞。
单击【下一步】按钮继续。
如右图所示在【目录】下边的文本框中输入“D:liuyanban〞或者单击【浏览】按钮找到D盘的“liuyanban〞文件夹。
3测试ASP动态网页在【Internet信息服务】窗口右边的窗格中找到建立的ASP动态页面右键单击后在弹出的快捷菜单中选择【浏览】项即可如图8-15所示。
三、创建留言板主页面1、建立动态站点2、创建留言板页面建立动态站点1定义站点。
asp_Dreamweaver_access做留言板

创建数据库1、建立一个数据库,名称为“board”2、创建两个表分别为“admin”、“guestboard”3、建立表结构(1)admin表的结构名称数据类型name 文本password 文本(2)guest表的结构(其中guestid为编码,name为名称,title为标题,content为留言内容,reply为回复内容,date为留言日期)名称数据类型guestid 自动编码设置为主键name 文本title 文本content 备注replay 备注默认值为“无回复”date 日期/时间默认值为“now()”4、输入数据(1)admin表的值name列password列admin admin(2)guestboard表的值guestid neme title content replay date1 张三001 你好!(留空)(系统自动填写)留言板首页1、新建一个动态站点,名称1005。
2、在站点内新建一个ASP VBScript 动态页面。
保存文件名为“index.asp”。
设置文档标题为“留言板”。
(1)在首行输入“1005论坛”,设置字体为“华文琥珀”,大小为75,颜色为红色。
切换到“代码”视图,在“1005论坛”旁边加换行标志“<br />”(<span class="STYLE1">1005论坛</span><br />)。
(2)在第二行输入“当前位置:留言板”,设置字体为“华文琥珀”,大小为16,“当前位置:”的颜色设置为灰色(#666666),“留言板”设置为黑色。
单击“编辑”——>首先参数——>常规——>在“允许多个连续的空格”前面打钩。
插入多个空格,将光标移到到右侧,在右侧输入“管理员登陆”,各项属性为默认。
切换到“代码”视图,在“管理员登陆”旁边加换行标志“<br />”。
教你如何用Dreamweaver设计超简留言本

初学者在学ASP的时候往往是无从学起,学理论的时候又太抽象不好懂,实践的时候又找不到合适的例子来分析练习,有时候找到一个源程序学习的时候,功能太繁杂,涉及到的ASP模块太多,也附带了不少的函数,这样使初学者一头雾水,知难而退,实际上ASP是比较容易掌握的,今天就是为了这个目的,剥茧抽丝做了一个非常简单的留言板,只有留言,删除和回复的功能,没有管理权限功能(站长登录,修改密码等)、判断功能(表单验证等)及分页功能,简洁干炼,主要是为了初学者掌握最重要的知识,就是如何抓取数据库以及如何查看、删除、修改记录的操作,我们先从这个超级简单的留言板开刀吧,此关只要能过,恭喜您了,将来即可步入ASP应用的行列了!:)本教程完成后会提供下载!首先我们先做准备工作,先做一下策划,看看我们可能要做哪些页面,所谓说好的开始就是成功的一半,所以大家不要急着做,听我慢慢讲来。
为了让大家都能制作出自己的留言板,尽量实现一个网页一个功能模块,我们就做以下六个网页:一、index.asp----首页即显示留言页二、conn.asp----公共网页,每个网页都要包含它,是连接打开数据库的操作。
三、write.asp和save.asp----分别是发表留言的表单网页和保存留言页。
四、del.asp----删除留言页五、reply.asp----回复当前留言页好了,说到这里我们可以动工了,首先做一个最重要的工作,就是建立起一个数据库,将来存放网友的留言所用。
1、数据库名:guest.mdb2、数据库表:只有一个表:book3、数据表book里增设以下字段,见图1说明:·任一字段的数据类型中的“常归”项中的“允许空字符串”最好填“是”·日期/时间的“常归”项中默认值为Now();站长回复里的“常归”项中的默认值为“暂没有回复”,注意此处要加双引号,是半角而不是全角。
数据库建好后开始做公共网页,用来打开数据库,打开Dreamweaver MX 2004,按如下方法新建动态ASP网页:并保存为CONN.ASP,在编辑区里切换到显示代码视图里,注意把第一行自动生成的代码删掉。
asp留言板的制作

一:安装调试ASP的环境,写出第一个HELLO WORLD程序。
首先我们来安装WINSOWS2000自带的IIS作为服务器。
(WINSOWS98的PWS也可以,但是不推荐,安装大致和2000相同,这里就不详细说了。
)
1.先是控制面板-添加或删除程序。
2.然后是添加删除Windows组件-选中IIS组件前面的勾
3.装好以后打开控制面板中的管理工具,会发现多了两个图标,打开IIS管理器
4.选择默认Web站点,然后右键属性或者直接按快捷键
5.修改三个页面,先是WEB站点,如果用户有固定IP,可以分配一个IP
6.接下来在注目录中选择一个自己硬盘上面的文件夹存放网站,选中读取、写入
7.在文档中添加默认的页面,这里用index.asp(比赛时用网站首页)
测试服务器:接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个TXT文件然后改名为ASP,里面的内容如下
<%response.write "hello world!"%>
response.write就是显示的意思,前后的<%%>是asp的标记符号,在这里面的信息都由服务器处理。
保存以后就可以在浏览器里面运行这个文件了。
127.0.0.1(=localhost)是本机的IP,后面加名字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态数据库网页本讲要点1、配置动态服务器IIS 2、建立动态站点3、创建动态页面4、创建数据库链接5、制作表单文档一、动态站点概述何为动态一种具有“交互性”的页面效果即网页会根据用户的要求和选择而动态改变和响应。
制作动态网页需要做的工作有第一要在个人电脑上调试动态网页。
第二使用数据库技术。
第三在Dreamweaver中建立动态站点。
二、配置IIS服务器1安装IIS服务器2设置IIS 3测试ASP动态网页1安装IIS服务器1执行【开始】【控制面板】命令打开【控制面板】。
2双击【添加或删除程序】图标打开【添加或删除程序】窗口。
3单击【添加/删除Windows组件】打开【Windows组件向导】对话框。
4选择【Internet信息服务IIS】复选项。
5单击【下一步】按钮开始安装IIS服务器。
安装完成后的窗口如下图所示。
2设置IIS 首先在D盘下面建立一个“liuyanban”的文件夹用来存放留言板动态页面文件。
其次通过以下的步骤来设置站点虚拟目录1从【控制面板】窗口打开【管理工具】在打开的【管理工具】窗口中选择【Internet信息服务快捷方式】。
2设置IIS 2双击【Internet信息服务快捷方式】选项在弹出的【Internet信息服务】窗口左边窗格中右击【默认网站】项在弹出的菜单中执行【新建】【虚拟目录】命令弹出【虚拟目录创建向导】窗口如右图所示。
2设置IIS 3单击【下一步】按钮继续。
如左图所示在【别名】下面的文本框中输入“liuyanban”。
单击【下一步】按钮继续。
如右图所示在【目录】下边的文本框中输入“D:liuyanban”或者单击【浏览】按钮找到D盘的“liuyanban”文件夹。
3测试ASP动态网页在【Internet信息服务】窗口右边的窗格中找到建立的ASP动态页面右键单击后在弹出的快捷菜单中选择【浏览】项即可如图8-15所示。
三、创建留言板主页面1、建立动态站点2、创建留言板页面建立动态站点1定义站点。
建立动态站点2选择服务器技术。
建立动态站点3选择存放的本地文件夹。
建立动态站点4设置本机测试的URL。
建立动态站点5单击【下一步】按钮继续进行设置。
由于是在本机测试并不需要远程服务器参与所以选择【否】项。
建立动态站点6单击【下一步】按钮继续。
窗口显示了所填写的信息确认一下。
如果发现有错可以单击【上一步】按钮返回修改设置确认无误后就可以单击【完成】按钮。
这时动态站点就定义完成了现在可以在DW中进行动态网页的设计了。
创建留言板页面1创建留言板主页面ASP文档。
2用表格布局留言板主页面。
3在表格中插入一些显示元素。
四、用Access创建数据库1创建空数据库文档2创建留言板用户信息表3创建管理员信息数据表1创建空数据库文档1新建一个名为data的文件夹然后将空数据库文件保存在data文件夹下文件名为liuyanban_data.mdb。
1创建空数据库文档2单击【创建】按钮创建一个名为liuyanban_data的数据库文件同时出现一个相应的数据库设计窗口如图所示。
1创建空数据库文档3双击【使用设计器创建表】命令弹出一个表设计器窗口如图所示。
表的结构设计将在其中完成。
2创建留言板用户信息表1创建字段域。
最后的结果如图所示。
2创建留言板用户信息表2设置用户信息数据表的主键字段。
3设置字段属性。
用户信息数据表设计完成以后关闭表设计器窗口可以看到数据库设计窗口中多了一个名字为yonghu的数据表如下图所示。
3创建管理员信息数据表创建一个用来存储和管理留言板管理员的信息的数据表名字为_guest创建结果如下图所示。
最终的数据库设计窗口如下图所示。
五、留言板的逐步实现1、创建数据库链接2、留言板主页面的动态效果3、创建用户留言页面4、在留言板主页面实现留言记录导航一、创建数据库链接1定义系统DSN 数据源名称2通过DSN实现连接1定义系统DSN 数据源名称1打开【控制面板】双击其中的【管理工具】图标在转换到的【管理工具】窗口中可以看到一个【数据源ODBC】图标。
2双击【数据源ODBC】图标打开【ODBC 数据源管理器】对话框切换到【系统DSN】选项卡如图所示。
1定义系统DSN 数据源名称3添加一个新的系统DSN名称。
单击【添加】按钮弹出【创建新数据源】对话框在其中选择“Driver do Microsoft Access.mdb”项如图所示。
1定义系统DSN 数据源名称4单击【完成】按钮以后弹出【ODBCMicrosoft Access安装】对话框在其中定义数据源名并选取数据库文件。
设置后如右图所示。
1定义系统DSN 数据源名称5单击【确定】按钮完成数据库的选择这时的【ODBC Microsoft Access安装】对话框如下图所示。
6经过上面步骤的操作以后在上图所示的对话框中就会显示一个新定义的数据源名称。
2通过DSN实现连接打开留言板站点的主页面文档main.asp。
在【应用程序】面板中的【数据库】面板下单击加号按钮在弹出的下拉菜单中单击【数据源名称】项如图所示。
2通过DSN实现连接在【数据源名称】对话框的【连接名称】文本框中输入数据源连接名称在【数据源名称】下拉列表中选择名字为“liuyanban”的DSN其他参数保持默认值如图所示。
2通过DSN实现连接单击【确定】以后【数据库】面板就会出现新定义的连接名称单击它前面的加号按钮展开可以看到留言板数据库中的两个表如图所示。
这时就完成数据库和留言板站点的连接了连接名是liuyb。
二、留言板主页面的动态效果1在【绑定】面板中定义记录集2将记录集中数据绑定到表格域1在【绑定】面板中定义记录集在Dreamweaver中打开留言板站点主页面main.asp。
打开【绑定】面板单击加号按钮在弹出的下拉菜单中执行【记录集查询】命令如图所示。
1在【绑定】面板中定义记录集在弹出的【记录集】对话框中定义记录集【名称】为i、选择数据库【连接】名为liuyb、选择数据库中的【表格】为yonghu、选择表中的字段域、定义记录排序的方法等如图所示。
1在【绑定】面板中定义记录集按照前面的步骤操作完成以后在【绑定】面板中就会出现新定义的记录集单击它前面的加号按钮可以展开记录集如图所示。
2将记录集中数据绑定到表格域1重新编辑留言板主页面。
对留言板主页面main.asp中的表格重新编辑并删除单元格中的一些文字和图片如图所示。
2将记录集中数据绑定到表格域2将记录集中的数据域字段绑定到表格相应的单元格中。
打开【绑定】面板展开记录集。
用鼠标将记录集中的y_name字段拖放到页面表格的左上角中用同样的方法将其他数据域字段拖动到相应的单元格中结果如图所示。
三、创建用户留言页面1添加表单并布局表格2添加表单域3定义提交按钮的服务器行为4在【行为】面板定义表单提交的错误检查1添加表单并布局表格新建一个动态页面并将其保存为“write.asp”它就是用户留言页面。
在【表单】工具栏中单击【表单】按钮插入一个表单。
然后在表单中插入一个表格表格布局如图所示。
2添加表单域1添加“姓名”文本字段。
通过【表单】工具栏中的【文本字段】按钮完成在单元格中添加一个“文本字段”表单域。
在【属性】面板中【文本域】下面的文本框中定义这个文本字段的名字为name如图所示。
2添加表单域2添加OICQ、E-mail、个人主页文本字段。
OICQ、E-mail、个人主页表单域的添加方法同上均为文本字段在【属性】面板中各个文本字段的命名情况是OICQ文本字段oicq E-mail文本字段mail 个人主页文本字段homepage。
2添加表单域3添加“性别”单选按钮表单域性别“男”的单选按钮属性设置如图所示。
2添加表单域同样的方法再设置一个性别“女”的单选按钮。
完成后的页面效果如下图所示。
2添加表单域4添加“选择头像”表单域。
因为“选择头像”右边的单元格中要有若干备选的头像图片所以我们应该事先制作或者搜集一些卡通头像图片。
复制以后的【文件】面板情况如图所示。
2添加表单域将光标定位在“选择头像”右边的单元格中分两行插入8个头像图片。
在每幅图片的右边添加一个单选按钮。
名字统一定义为tx第一个单选按钮的【初始状态】选择为【已勾选】其他的单选按钮为【未选中】每个单选按钮【选定值】属性的设置稍微麻烦一些。
2添加表单域以第1个单选按钮为例先选中这个单选按钮前面对应的头像图片在【属性】面板中复制这个图片【源文件】地址如图所示。
2添加表单域再选中与头像对应的单选按钮在【属性】面板的【选定值】处粘贴刚才复制的头像图片源文件地址如图所示。
2添加表单域其他7个单选按钮的【选定值】属性都按照同样的方法进行设置。
最后编辑页面效果如图所示。
2添加表单域5添加“留言内容”文本区域。
效果如图8-60所示。
2添加表单域6添加提交和重置按钮。
完成以后的页面效果如图所示。
2添加表单域7添加隐藏区域。
将光标定位在“提交”按钮的左边单击【表单】工具栏中的【隐藏域】按钮在【属性】面板中定义它的名字为ip在【值】文本框中输入代码3定义提交按钮的服务器行为打开【绑定】面板单击加号按钮执行【记录集查询】命令并按照图示介绍的方法绑定【记录集】。
选中整个表格打开【服务器行为】面板单击加号按钮选择【插入记录】命令。
在【插入记录】对话框中设置表单域与数据库字段名一一对应在【表单元素】中依次选中元素在下面的【列】中选择与数据库相对应的域。
4在【行为】面板定义表单提交的错误检查选中【提交】按钮打开【行为】面板单击加号按钮在弹出的菜单中选择【检查表单】命令。
设置表单域和检查事件name 选择【必需的】ociq选择【数字】mail选择选择【必需的】【电子邮件地址】homepage不选liuyan选择【必需的】如图所示。
最后单击【确定】按钮事件为onClick。
四在留言板主页面实现留言记录导航1实现留言记录导航2留言内容显示问题的解决1实现留言记录导航在main.asp页面实现留言记录导航主要包括控制一页显示留言数和翻页按钮上一页、下一页、最前一页、最后一页。
这个功能主要使用【应用程序】工具栏来完成。
将工具栏切换到【应用程序】工具栏后得应用程序按钮如图所示。
1实现留言记录导航这里主要应用【记录集分页】按钮和【记录集导航状态】按钮。
单击【记录集分页】按钮弹出如右上图所示的下拉列表框单击【记录集导航状态】按钮弹出如右下图所示的对话框。
1实现留言记录导航下面为留言板主页面添加记录导航功能1将光标定位在编辑页面的下边单击【记录集导航状态】按钮弹出【记录集导航状态】对话框单击【确定】按钮后页面如图所示。
1实现留言记录导航2再回车另起一行单击【记录集分页】按钮弹出【记录集导航条】对话框如下图所示。
单击【确定】按钮记录导航条将以文字方式显示。
1实现留言记录导航这样就完成了显示留言数量和翻页的按钮如图所示。
