经典面试题-如何测试一个WEB登陆框
登录页面测试点

登录页⾯测试点
登录页⾯测试点:
1、界⾯测试:与UI设计(颜⾊、字号、边距)⼀致、界⾯按钮布局摆放⼀致
2、输⼊框空值测试:保持输⼊框为空,点击登录
3、空格测试:(1)输⼊空格,点击登录(2)是否过滤掉输⼊字符前后和中间输⼊的空格
4、有效性测试:输⼊正确注册的账号、密码
5、⽆效数据测试:(1)输⼊正确的账号,错误的密码(2)输⼊不存在的账号,注册过的密码(3)输⼊注册过的账号与密码不匹配
6、密码输⼊框:(1)不能明⽂显⽰(2)是否区分⼤⼩写(3)输⼊框是否可复制粘贴(4)修改密码后再次登陆验证⽼密码和新密码是否能登陆成功
7、输⼊框长度限制:边界值测试
8、⾮法字符输⼊限制:是否能输⼊⾮法字符,若不能则试试复制粘贴输⼊
9、溢出测试:输⼊很长长度的字符看页⾯是否会蹦
10、多设置同时登陆
11、密码输⼊错误的登陆次数限制
12、成功登陆后,退出再次登陆是否需要重新登陆
13、登陆按钮禁⽌多次点击
14、⽹络异常时有加载页⾯
15、登录进⼊的页⾯是否正确
16、安全性测试:cookie 缓存问题,sql语句注⼊(还在研究中)
17、设备的兼容性:不同机型(Android、iOS)、不同型号(屏幕⼤⼩)的界⾯显⽰问题,(华为的虚拟键盘)
18、性能测试:(1)打开登录页⾯时间(2)登录进⼊页⾯时间(3)⽀持多少⼈同时在线
19、⼀台设备登陆多个账号(数据会不会混乱)
20、多个设备能同时登陆账号
21、⼿机设置不同的语⾔看界⾯是否显⽰正常。
web登录功能测试点记录

web登录功能测试点记录之前都是跟着业务进⾏测试,好久没有接触过公共模块的测试了。
最近有个⼩任务要测试登录页⾯,在这⾥记录下测试点~⼀、基本测试1.账号密码正确,登录成功2.账号为空,提⽰请输⼊账号3.密码为空,提⽰请输⼊密码4.账号错误,登录失败,提⽰账号或密码错误5.密码错误,登录失败,提⽰账号或密码错误6.输⼊账号不存在,是否提⽰密码不存在,请先注册?7.密码输⼊框是否加密显⽰?8.账号密码⼤⼩写是否敏感?9.页⾯⽂字和图⽚显⽰是否正常?10.页⾯默认焦点是否定位在⽤户名输⼊框中?11.输⼊框是否有默认⽂案?点击输⼊框是否消失?12.Tab/Enter键是否可以使⽤?13.密码输⼊框是否⽀持复制粘贴?14.密码输⼊框是否加密显⽰?15.⽤户登录后多长时间过期?16.⽤户多次输⼊错误密码,是否锁定⼀段时间不允许登录?超出时间点可以继续登录17.⽤户session过期后,重新登录是否还能重新返回session过期前的页⾯?⼆、性能测试1.打开登录页⾯到全部渲染完成需要多长时间?2.输⼊正确的账号密码登录需要多长时间?3.需要能够⽀持多少⽤户并发登录?最⼤⽤户数登录响应时间内的要求是多少?三、兼容性测试1.在不同类型浏览器打开页⾯、登录功能是否正常2.在不同分辨率下打开页⾯、登录功能是否正常3.在不同操作系统下打开页⾯、登录功能是否正常四、安全测试1.请求登录接⼝时⽤户名和密码是否明⽂传输给服务器?2.在浏览器中直接输⼊登录后的URL,是否跳转登录页?3.登录后⽣成的Cookie,是否是httponly?4.⽤户名和密码输⼊框是否屏蔽了SQL注⼊?5.⽤户名和密码输⼊框是否屏蔽了脚本输⼊?6.密码多次输⼊错误,是否锁定?7.登录账号的密码在数据库是否明⽂存储?8.登录是否记录⽇志?⽇志中是否记录了明⽂密码?9.是否⽀持多⽤户在同⼀机器上登录?10.是否⽀持同⼀⽤户在多台机器上登录?这只是⼀个登录页⾯,只有账号输⼊框、密码输⼊框和登录按钮,在已知⼀个正确账号的情况进⾏单场景测试,⽐较简单。
如何测试一个网页登录页面

如何测试一个网页登录页面如何测试一个网页登陆界面具体需求:有一个登陆页面,假如上面有2个输入框, 一个提交按钮。
请对这个页面设计30个以上的测试用例。
此题的考察目的:面试者是否熟悉各种测试方法,是否有丰富的Web测试经验,是否了解Web开发,以及设计测试用例的能力。
首先,你要了解用户的需求,比如这个登录界面应该是弹出窗口式的,还是直接在网页里面。
对用户名的长度,和密码的强度(就是是不是必须多少位,大小写,特殊字符混搭)等。
还有比如用户对界面的美观是不是有特殊的要求?(即是否要进行UI测试)。
剩下的就是设计用例了,等价类,边界值等等。
请你记住一点,任何测试,不管什么测试都是从了解需求开始的。
功能测试(Function test)1. 什么都不输入,点击提交按钮,看提示信息是否正确,能否登录。
2.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。
3.输入错误的用户名或者密码, 验证登录会失败,并且提示相应的错误信息。
4.登录成功后能否能否跳转到正确的页面5.用户名和密码,如果太短或者太长,应该怎么处理6.用户名和密码中有特殊字符(比如空格),和其他非英文的情况7.记住用户名的功能,登出后点击登录能否登录成功8.登陆失败后,不能记录密码的功能9.用户名和密码前后有空格的处理10.密码是否加密显示(星号圆点等)11.牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),刷新或换一个按钮是否好用,输入错误的验证码是否能登录,不能登录能否刷新出新的验证码12.登录页面中的注册、忘记密码,登出用另一帐号登陆等链接是否正确13.输入密码的时候,大写键盘开启的时候要有提示信息界面测试(UI Test)1.布局是否合理,2个输入框和一个按钮是否对齐2.输入框和按钮的长度,高度是否符合要求3. 界面的设计风格是否与UI的设计风格统一4. 界面中的文字简洁易懂,没有错别字。
性能测试(performance test)1.打开登录页面,需要几秒2.输入正确的用户名和密码后,登录成功跳转到新页面,不超过5秒安全性测试(Security test)1.登录成功后生成的Cookie,是否是httponly (否则容易被脚本盗取)2.用户名和密码是否通过加密的方式,发送给Web服务器3.用户名和密码的验证,应该是用服务器端验证,而不能单单是在客户端用javascript验证4.用户名和密码的输入框,应该屏蔽SQL 注入攻击5.用户名和密码的的输入框,应该禁止输入脚本(防止XSS攻击)6.错误登陆的次数限制(防止暴力破解)7. 考虑是否支持多用户在同一机器上登录;8. 考虑一用户在多台机器上登录9.验证码 Cookie 过期时长,过期后自动刷新可用性测试(Usability Test)1. 是否可以全用键盘操作,是否有快捷键2. 输入用户名,密码后按回车,是否可以登陆3. 输入框能否可以以Tab键切换兼容性测试(Compatibility Test)1.主流的浏览器下能否显示正常功能正常(IE,6,7,8,9, Firefox, Chrome, Safari等)2.不同的平台是否能正常工作,比如Windows, Mac,L i nux3.移动设备上是否正常工作,比如IPhone, Android4.不同的分辨率5. 在大分辨率情况下,将页面缩小,或者拖动鼠标将页面缩小,查看显示是否正常本地化测试(Localization test)1. 不同语言环境下,页面的显示是否正确。
按要求编写以下登录页面的自动化测试用例

按要求编写以下登录页面的自动化测试用例登录页面是网站或应用程序中最基本的功能之一,因此自动化测试用例对于确保用户能够成功登录和保证安全性非常重要。
下面是一个登录页面自动化测试用例的示例,按照常见的测试用例编写三个大分类的用例:正常登录、异常登录和安全性测试。
1.输入正确的用户名和密码,点击登录按钮,验证是否成功登录。
-预期结果:登录成功,跳转到应用程序的主页。
2.输入正确的用户名和错误的密码,点击登录按钮,验证是否提示密码错误。
-预期结果:显示错误提示信息,例如"密码错误,请重试"。
3.输入正确的用户名,密码框为空,点击登录按钮,验证是否提示密码不能为空。
-预期结果:显示错误提示信息,例如"请输入密码"。
4.输入不存在的用户名,输入任意密码,点击登录按钮,验证是否提示用户名不存在。
-预期结果:显示错误提示信息,例如"用户名不存在,请检查拼写"。
1.输入非法的字符或特殊字符作为用户名,输入任意密码,点击登录按钮,验证是否提示用户名格式不正确。
-预期结果:显示错误提示信息,例如"用户名格式不正确,请不要使用特殊字符"。
2.输入超长的用户名和密码,点击登录按钮,验证是否能正确响应并提示输入字符的长度限制。
-预期结果:显示错误提示信息,例如"用户名和密码长度不能超过50个字符"。
3.连续多次输入错误的用户名和密码,点击登录按钮,验证是否出现验证码输入框。
-预期结果:显示验证码输入框,要求用户输入验证码。
1. 输入正确的用户名和密码,在登录时使用Burp Suite等工具进行抓包,检查是否传输了明文密码。
-预期结果:传输的密码经过加密或哈希处理,确保安全性。
2.尝试使用SQL注入等常见的安全漏洞进行登录,检查是否能成功绕过登录验证。
-预期结果:系统能够正确防止和处理SQL注入等安全漏洞,确保用户数据的安全。
web登录测试用例(全面)

web登录测试用例(全面)1.基础用例:输入已注册的用户名和正确的密码,验证是否登录成功;输入已注册的用户名和不正确的密码,验证是否登录失败,并且提示信息正确;输入未注册的用户名和任意密码,验证是否登录失败,并且提示信息正确;用户名和密码两者都为空,验证是否登录失败,并且提示信息正确;用户名和密码两者之一为空,验证是否登录失败,并且提示信息正确;如果登录功能启用了验证码功能,在用户名和密码正确的前提下,输入正确的验证码,验证是否登录成功;如果登录功能启用了验证码功能,在用户名和密码正确的前提下,输入错误的验证码,验证是否登录失败,并且提示信息正确。
2.补充用例:用户名和密码是否大小写敏感;页面上的密码框是否加密显示;后台系统创建的用户第一次登录成功时,是否提示修改密码;忘记用户名和忘记密码的功能是否可用;前端页面是否根据设计要求限制用户名和密码长度;如果登录功能需要验证码,点击验证码图片是否可以更换验证码,更换后的验证码是否可用;刷新页面是否会刷新验证码;如果验证码具有时效性,需要分别验证时效内和时效外验证码的有效性;用户登录成功但是会话超时后,继续操作是否会重定向到用户登录界面;不同级别的用户,比如管理员用户和普通用户,登录系统后的权限是否正确;页面默认焦点是否定位在用户名的输入框中;快捷键Tab 和Enter 等,是否可以正常使用。
3.安全性测试用例包括:用户密码后台存储是否加密;用户密码在网络传输过程中是否加密;密码是否具有有效期,密码有效期到期后,是否提示需要修改密码;不登录的情况下,在浏览器中直接输入登录后的URL 地址,验证是否会重新定向到用户登录界面;密码输入框是否不支持复制和粘贴;密码输入框内输入的密码是否都可以在页面源码模式下被查看;用户名和密码的输入框中分别输入典型的“SQL 注入攻击”字符串,验证系统的返回页面;用户名和密码的输入框中分别输入典型的“XSS 跨站脚本攻击”字符串,验证系统行为是否被篡改;连续多次登录失败情况下,系统是否会阻止后续的尝试以应对暴力破解;同一用户在同一终端的多种浏览器上登录,验证登录功能的互斥性是否符合设计预期;同一用户先后在多台终端的浏览器上登录,验证登录是否具有互斥性。
2022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)

2022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)随着互联网行业的快速发展,Web前端工程师成为了越来越受欢迎的职业。
面试是求职过程中不可或缺的一环,为了帮助前端开发者更好地备战面试,本文整理了2022最新Web前端经典面试试题及答案,希望对您有所帮助。
一、HTML/CSS相关问题1. Doctype声明的作用是什么?答案:Doctype声明用于告诉浏览器页面使用的HTML版本,它有助于浏览器确定如何渲染页面。
如果没有Doctype声明,浏览器将进入怪异模式(quirks mode),导致页面布局出现不一致。
2. HTML5有哪些新特性?答案:HTML5新增了许多新特性,包括语义化标签(如article、section等)、视频和音频标签、Canvas绘图、拖放API、地理位置API等。
3. CSS盒模型有哪些组成部分?答案:CSS盒模型包括四个组成部分:margin(外边距)、border(边框)、padding(内边距)和content(内容)。
4. 如何实现水平垂直居中?答案:可以使用Flexbox布局、Grid布局或者使用定位和transform属性实现水平垂直居中。
二、JavaScript相关问题1. 请解释一下事件冒泡和事件捕获。
答案:事件冒泡是指当子元素上的事件被触发后,会向上传播到父元素;事件捕获则是指事件从父元素开始,向下传播到子元素。
大多数现代浏览器默认使用事件冒泡。
2. 如何实现深拷贝和浅拷贝?答案:浅拷贝只复制对象的第一层属性,深拷贝则会复制对象的所有层级。
可以使用JSON.parse(JSON.stringify(obj))实现简单的深拷贝,但这种方法无法处理函数和循环引用。
对于复杂对象,可以使用递归或者其他第三方库(如lodash的cloneDeep方法)实现深拷贝。
3. 请解释一下闭包(Closure)。
答案:闭包是指在一个外部函数中定义了一个内部函数,内部函数可以访问外部函数作用域内的变量。
登录界面的测试用例

登录界面的测试用例
1、用户名正确,密码正确;
2、用户名大小写混合,密码正确;
3、用户名全部大写,密码正确;
4、用户名错误,密码正确;
5、用户名错误,密码错误;
6、用户名正确,密码错误;
7、用户名为空,密码为空;
8、用户名为空,密码不为空(用户名输入数据库中存在的用户和不存在的用户);
9、输入特殊字符串(null、NULL、<html>、<td >等);
10、用户名前中后加空格,密码正确;
11、用户名正确,密码前中后加空格;
12、密码或用户名均前中后加空格;
13、用户名是否支持复制黏贴;
14、密码是否以保密形式显示;
15、直接在登录页面的地址栏输入进入系统页面的url;
16、利用SQL攻击,不输入用户名,只输入密码(密码为:1' OR '1=1');
17、同一帐号密码在不同电脑登录;
18、同一帐号密码在同一电脑同一浏览器不同窗口登录;
19、同一帐号密码在同一电脑不同浏览器登录;
20、是否支持TAB切换;
21、是否支持点击Enter键登录;
22、考虑多次点击登录和取消按钮的反应;
23、点击取消后的默认位置(一般为空白的用户名输入框);。
最新Web前端经典面试试题及答案

最新Web前端经典面试试题及答案一、HTML/CSS面试题1. 问题:Doctype声明的作用是什么?答案:Doctype声明用于告诉浏览器页面使用的HTML版本。
它对浏览器解析HTML文档的方式有重要影响。
如果没有声明Doctype,浏览器会进入怪异模式(quirks mode),导致不同浏览器之间的渲染差异。
2. 问题:请解释一下盒模型的概念。
答案:盒模型是CSS布局的基础,它将HTML元素视为一个矩形盒子,由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
通过调整这些属性,我们可以控制元素在页面上的布局。
3. 问题:如何实现水平垂直居中?答案:有多种方法可以实现水平垂直居中,以下是一些常见的方法:- 使用Flexbox布局:父元素设置为display: flex; justify-content: center; align-items: center;- 使用Grid布局:父元素设置为display: grid; place-items: center;- 使用定位和transform:子元素设置position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);- 使用表格布局:父元素设置为display: table; 子元素设置为display: table-cell; vertical-align: middle; text-align: center;4. 问题:什么是响应式设计?答案:响应式设计是一种网页设计方法,旨在使网页能够适应不同设备和屏幕尺寸。
通过使用媒体查询(Media Queries)和弹性布局(如Flexbox或Grid),可以实现在不同设备上提供最佳的用户体验。
二、JavaScript面试题1. 问题:什么是闭包?请给出一个例子。
web接口测试面试题

web接口测试面试题在进行web接口测试时,我们通常会遇到一些常见的面试题。
这些问题旨在评估测试人员对于web接口测试的理解和经验。
接下来,我将为您介绍一些常见的web接口测试面试题,并提供详细的答案和解析。
一、什么是web接口测试?Web接口测试是指对Web应用程序中的接口进行测试的过程。
接口是不同系统或组件之间进行通信的桥梁,它可以是用于数据传输的API、Web服务、数据库连接等。
Web接口测试主要关注接口的功能性、性能、安全性和稳定性等方面的验证。
二、常见的web接口测试工具有哪些?1. Postman:一个流行的API测试工具,可以发送HTTP请求以及处理响应,并提供了丰富的测试功能和报告。
2. SoapUI:一个功能强大的Web服务测试工具,支持SOAP、REST等协议,并提供了多种测试功能和报告。
3. JMeter:一款优秀的性能测试工具,可以模拟大量并发用户发送HTTP请求,以评估Web应用程序的性能。
4. Selenium:一个用于自动化浏览器操作的工具,可以进行Web界面的功能测试和自动化测试。
三、什么是HTTP协议?HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议,是Web通信的基础。
它使用客户端-服务器模型,客户端向服务器发送请求,服务器接收请求并返回响应。
四、请解释GET和POST方法的区别。
GET和POST是HTTP协议中常用的两种请求方法。
1. GET方法用于请求获取资源,可以通过URL传递参数,请求参数会在URL中显示,对参数的长度有限制,不适合传递大量数据。
GET请求是幂等的,即多次请求结果相同。
2. POST方法用于提交数据给指定的资源,请求参数被放置在请求体中,不在URL中显示,对参数的长度没有限制,适合传递大量数据。
POST请求不是幂等的,即多次请求结果可能不同。
五、什么是API测试?API测试是对应用程序接口进行测试的过程,主要关注接口的功能性、性能、安全性和稳定性等方面的验证。
web_框架面试题目(3篇)

第1篇一、引言随着互联网技术的飞速发展,Web框架在软件开发中扮演着越来越重要的角色。
掌握一门优秀的Web框架不仅能够提高开发效率,还能提升代码质量。
本面试题目将从多个角度对Web框架进行深入解析,并辅以实战案例,帮助您在面试中脱颖而出。
二、基础知识1. 什么是Web框架?Web框架是一套软件架构,它提供了一套标准的开发模式,用于构建Web应用程序。
它通常包含路由、模板、数据库交互、会话管理等功能。
2. 常见的Web框架有哪些?- Python:Django、Flask、Pyramid- Ruby:Ruby on Rails- PHP:Laravel、Symfony- Java:Spring MVC、Struts2- JavaScript:Express、Koa3. Web框架的核心组件有哪些?- 路由(Routing):根据请求的URL,将请求映射到对应的控制器或函数。
- 模板引擎(Template Engine):将数据渲染到HTML模板中。
- 数据库ORM(Object-Relational Mapping):将对象映射到数据库表。
- 会话管理(Session Management):管理用户会话信息。
- 中间件(Middleware):在请求处理过程中添加额外的处理逻辑。
三、面试题目1. Python Web框架:Django- 题目1:简述Django的MVC模式与传统的MVC模式有何不同?- 解析:Django采用MVC模式,但与传统的MVC模式相比,Django将模型(Model)和视图(View)进行了合并,形成了一个更紧凑的框架结构。
- 题目2:解释Django中的`__init__.py`文件的作用。
- 解析:`__init__.py`文件用于初始化Python包,确保Django能够正确加载应用程序中的模块。
- 题目3:简述Django中ORM的基本用法。
- 解析:Django的ORM允许开发者使用Python代码操作数据库,而不需要编写SQL语句。
web测试 面试题

web测试面试题1. 基础知识在进行web测试面试时,基础知识是非常重要的。
以下是一些关于web测试的基础知识问题:a) 什么是web测试?为什么web测试是重要的?b) 请解释以下术语:前端测试、后端测试、功能测试、性能测试、安全测试、跨浏览器测试等。
c) 请描述web应用程序的生命周期,并说明在测试过程中需要参与的不同阶段。
d) 请解释以下概念:QA、QC、缺陷、缺陷跟踪、测试计划、测试用例等。
2. 测试策略和计划测试策略和计划在web测试过程中是非常重要的。
以下是一些与测试策略和计划相关的问题:a) 什么是测试策略?为什么它对于web测试至关重要?b) 请描述测试计划的主要组成部分,以及每个部分的重要性。
c) 在制定测试计划时,您会考虑哪些方面?请列举一些可能包含在测试计划中的内容。
d) 在面对紧迫的项目时间表时,您将如何制定测试策略和计划?3. 测试技术和工具测试技术和工具可以帮助测试人员更高效地完成工作。
以下是一些与测试技术和工具相关的问题:a) 在web测试中,您会使用哪些常见的测试技术?请解释一下每种技术的优势和适用场景。
b) 请列举一些您在web测试中常用的工具,并说明每个工具的特点和用途。
c) 在面对自动化测试和手动测试之间的选择时,您会选择哪种方法?请解释您的选择。
d) 请分享一些您在过去的项目中使用的测试技术或工具,并描述它们在项目中的应用和效果。
4. 缺陷管理和跟踪缺陷管理和跟踪是web测试过程中的关键环节。
以下是一些与缺陷管理和跟踪相关的问题:a) 什么是缺陷管理?为什么它对于web测试至关重要?b) 请描述一下您过去使用的缺陷跟踪工具,以及您使用这些工具的经验。
c) 在面对大量缺陷时,您会如何进行优先级排序和处理?d) 在解决缺陷时,您会考虑哪些因素?请描述您的思考过程。
5. 问题解决和沟通技巧在web测试工作中,问题解决和沟通技巧是非常重要的。
以下是一些与问题解决和沟通技巧相关的问题:a) 在面对一个无法复现的问题时,您会如何解决?b) 当遇到与其他团队成员或开发人员之间的冲突时,您会如何解决?c) 在面试测试人员时,您会怎样评估他们的问题解决和沟通技巧?d) 在处理测试中发现的问题时,您通常会与哪些人员进行沟通?以上是一些可能在web测试面试中被问到的问题。
web面试题及答案

web面试题及答案在互联网行业中,Web开发工程师是一个非常热门且吃香的职业。
为了求职成功,掌握一些常见的Web面试题是非常重要的。
本文将为大家整理了一些常见的Web面试题及答案,希望能够帮助大家顺利通过面试。
第一部分:HTML1. 什么是HTML?HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。
它使用标记标签来描述网页的结构和内容。
2. 什么是HTML5?HTML5是HTML的第五个重要版本,是Web开发中最新的标准。
它引入了许多新的元素和属性,使网页的结构可以更加丰富和语义化。
3. DOCTYPE的作用是什么?DOCTYPE是一种文档类型声明,用于告诉Web浏览器使用哪个HTML版本来解析网页。
4. HTML和HTML5的区别是什么?HTML5引入了许多新的标签和API,如:<article>、<section>、<canvas>,以及具备更好的语义化、多媒体支持和更强大的表单验证等功能。
第二部分:CSS1. 什么是CSS?CSS(Cascading Style Sheets)是一种用于描述网页样式和排版的语言。
它定义了网页的布局、颜色、字体等外观样式。
2. 什么是选择器?选择器是用来指定要应用样式的HTML元素的规则。
常见的选择器包括类选择器(.class)、ID选择器(#id)和标签选择器(tag)。
3. 如何居中一个元素?可以通过设置元素的margin属性为auto来实现水平居中。
例如,margin: 0 auto;即可将一个块级元素水平居中。
4. 如何隐藏一个元素?可以使用display属性将元素设置为none,例如,display: none;。
这样就可以在页面上隐藏该元素。
第三部分:JavaScript1. 什么是JavaScript?JavaScript是一种用于网页交互的编程语言。
它可以改变网页的内容、样式和行为,使得网页具有更多的动态效果。
web端测试面试题

web端测试面试题正文:随着互联网技术的发展,Web端应用程序在我们的日常生活中扮演着越来越重要的角色。
为了保证Web端应用程序的质量和稳定性,公司对Web端测试人员的需求也日益增加。
在面试中,一些相关的Web 端测试面试题常常被问到,下面我将为大家列举一些常见的Web端测试面试题并给出解答。
1. 什么是Web端测试?Web端测试是一种软件测试方法,专门用于测试Web应用程序的各种功能、性能和兼容性等方面。
它旨在确保Web端应用程序在不同浏览器、操作系统和设备上的正确运行,并满足用户需求和期望。
2. Web端测试的常见工具有哪些?常见的Web端测试工具包括Selenium、Jasmine、Cucumber、Protractor等。
这些工具可以帮助测试人员自动化执行测试用例、模拟用户操作等,提高测试效率和准确性。
3. 请解释一下什么是跨浏览器测试?跨浏览器测试是指在不同的浏览器上测试Web应用程序的兼容性。
由于不同浏览器之间对网页的解释和渲染方式存在差异,跨浏览器测试可以帮助我们发现和解决在特定浏览器下出现的问题,并确保Web 应用程序在不同的浏览器上都能正常运行。
4. 请列举一些需要测试的Web端功能?常见的需要测试的Web端功能包括页面加载速度、用户登录、表单提交、数据交互、搜索功能、购物车功能等。
当然,具体需要测试的功能还会根据具体的Web应用程序而有所不同。
5. 在进行Web端测试时,你会关注哪些性能指标?在进行Web端测试时,我们通常会关注以下性能指标:- 页面加载时间:即用户从发出请求到页面完全加载完成所需的时间。
页面加载时间越短,用户体验越好。
- 用户并发访问量:即同时访问Web应用程序的用户数量。
测试Web应用程序在高并发情况下是否能正常运行。
- 页面可靠性:即当用户在Web应用程序上执行操作时,页面是否能正常显示,不出现崩溃或错误的情况。
6. 在进行跨浏览器测试时,你会如何处理浏览器兼容性问题?在处理浏览器兼容性问题时,我们可以采用以下方法:- 使用CSS Reset:通过使用CSS Reset样式表可以解决不同浏览器对默认样式的差异。
web上用户名框设计测试用例

web上用户名框设计测试用例Web上的用户名框设计测试用例在我们日常使用网页或应用程序时,经常会遇到需要输入用户名的情况。
用户名是用来识别用户身份的重要信息,因此其设计和测试十分关键。
本文将围绕用户名框的设计测试用例展开讨论,以帮助开发人员和测试人员更好地理解和掌握该功能的测试要点。
一、功能测试用例1. 正常输入:输入一个有效的用户名,确保系统能够正确接受并处理该输入。
2. 长度限制:输入一个长度超过限制的用户名,验证系统是否能够正确提示用户并拒绝该输入。
3. 特殊字符:输入包含特殊字符(如!@#¥%……&*)的用户名,检查系统是否能够正确处理这些字符。
4. 空格处理:输入包含空格的用户名,测试系统对空格的处理方式,是否会自动去除或拒绝该输入。
5. 字符类型限制:输入不符合规定字符类型的用户名(如只允许字母或数字),验证系统是否能够正确拒绝该输入。
6. 用户名重复:输入一个已存在的用户名,测试系统是否能够正确提示用户该用户名已被占用。
7. 用户名大小写敏感:测试系统是否区分用户名的大小写,输入相同但大小写不同的用户名,检查系统是否能够正确识别并处理。
8. 用户名长度限制:输入一个边界长度的用户名,验证系统是否能够正确处理该输入,并确保系统对于长度边界值的处理是准确的。
9. 输入提示:测试系统在用户名框中是否提供合适的输入提示,帮助用户输入正确格式的用户名。
10. 输入校验:测试系统是否对输入的用户名进行合法性校验,例如检查用户名是否包含非法字符或长度是否符合要求。
二、安全性测试用例1. SQL注入:输入带有SQL注入攻击代码的用户名,测试系统是否能够正确过滤和防止该攻击。
2. XSS攻击:输入带有XSS攻击代码的用户名,验证系统是否能够正确过滤和防止该攻击。
3. CSRF攻击:测试系统在用户名框中是否采取了CSRF攻击防护措施,防止恶意攻击者利用用户身份进行非法操作。
4. 密码安全策略:测试系统是否对用户名框中输入的密码进行安全性检查,例如要求密码必须包含大小写字母、数字和特殊字符等。
最全的登录功能测试点,你都知道哪些?

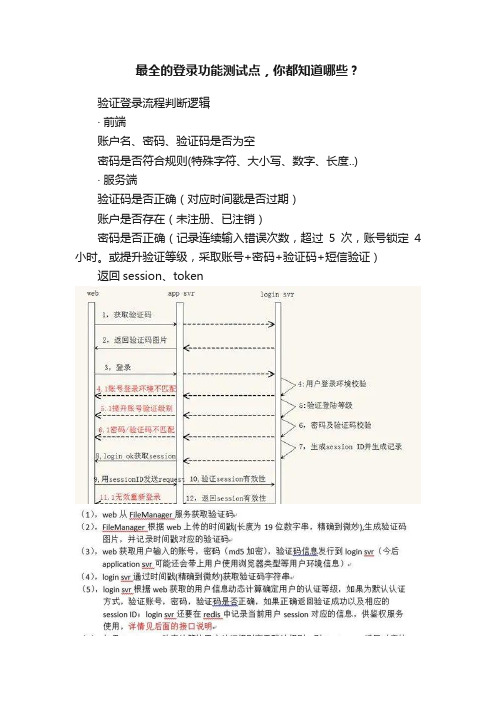
最全的登录功能测试点,你都知道哪些?验证登录流程判断逻辑· 前端账户名、密码、验证码是否为空密码是否符合规则(特殊字符、大小写、数字、长度..)· 服务端验证码是否正确(对应时间戳是否过期)账户是否存在(未注册、已注销)密码是否正确(记录连续输入错误次数,超过5次,账号锁定4小时。
或提升验证等级,采取账号+密码+验证码+短信验证)返回session、token1基本功能测试点1. 输入正确的用户名和密码登录成功2. 输入错误的用户名密码登录失败3. 用户名正确,密码错误,是否提示输入密码错误?4. 用户名错误,密码正常,是否提示输入用户名错误?5. 用户名和密码都错误,是否有相应提示?6. 用户名密码为空时,是否有相应提示?7. 如果用户未注册,提示请先注册,然后进行登录8. 已经注销的用户登录失败,提示信息友好?9. 密码框是否加密显示?10. 用户名是否支持中文、特殊字符?11. 用户名是否有长度限制?12. 密码是否支持中文,特殊字符?13. 密码是否有长度限制?14. 密码是否区分大小写?15. 密码为一些简单常用字符串时,是否提示修改?如:12345616. 密码存储方式?是否加密?17. 登录功能是否需要输入验证码?·验证码有效时间?·验证码输入错误,登录失败,提示信息是否友好?·输入过期的验证能否登录成功?·验证码是否容易识别?·验证码换一张功能是否可用?点击验证码图片是否可以更换验证码?18. 用户体系:比如系统分普通用户、高级用户,不同用户登录系统后可的权限不同。
19. 如果使用第三方账号(QQ,微博账号)登录,那么第三方账号与本系统的账号体系对应关系如何保存?首次登录需要极权等。
2页面测试1. 登录页面显示是否正常?文字和图片能否正常显示,相应的提示信息是否正确,按钮的设置和排列是否正常,页面是否简洁壮观等。
面试题:如何测试登录模块

⾯试题:如何测试登录模块最近在做⼀个创新项⽬,这个项⽬有⼆个平台,每个平台都有前后端,故有四个系统,每个系统都有登录功能,⽽且不同系统代码设计⽅式都有所差异,所以就这个登录功能⽽⾔就要测试四次,看似⼀个简单的登录功能其中设计的测试点也是相当复杂,今天王⾖⾖就讲讲如何测试登录功能。
1.了解平台⾸先你需要了解平台设计结构,是前后端分离还是不分离。
了解这个主要是涉及到⽤户登录缓存数据的⼀个存储。
这就需要了解session,cookie,Token之间的区别。
⽬前我们的⼆个平台,有⼀个平台是做的前后端分离,因为前后端分离是⽆状态的,就没有session,必须有权限认证,有可能是Token,也有可能是其它(Oauth/Bearer Token等),这⾥我们的系统⽤的是Token(令牌)认证。
⽽未做前后端分离的平台,是将登录信息临时存储在cookie中,明⽩了这些那在测试过程就需要对这⼀部分的鉴权做测试。
Cookie数据存放在客户的浏览器中. Session数据存放在服务器中。
Token⽤户⾝份的验证⽅式。
2.分析登录模块的测试点⼀般来说登录模块的功能点都⽐较简单。
⼤致分为⽤户名、密码、忘记密码、记住⽤户名以及按钮。
除了分析功能点之外,我们还需要考虑以下⼏个点:1.权限认证这个主要是指cookie、Token失效,操作菜单产⽣什么样的结果。
2.横向越权指AB⼆个⽤户拥有相同的权限,然后A⽤户尝试访问B⽤户的资源。
另外还有⼀个是纵向越权,是低级别⽤户的权限去访问⾼级别⽤户的资源。
3.设计测试⽤例1.设计功能点的测试⽤例我们的系统不做记住⽤户和忘记密码的功能,所以针对这⼆个功能未设计测试点。
2.设计安全性测试⽤例4.测试界⾯在测试过程中,我们不仅要关注功能点是否按照需求已经实现了,同时我们还需要关注界⾯和⽤户体现性,需要进⾏界⾯和体现⽅⾯的测试。
在测试界⾯中,主要测试以下内容:1.界⾯内容登录模块放置在页⾯中的哪个位置,如果居中,是否⼜居中显⽰了;其它位置放置什么东西;⽤户输⼊框、密码输⼊框、登录按钮排列、是否对齐;框的⼤⼩;⽤户名、密码字样是否相同,对齐.2.提⽰⽤户名、密码输⼊框是否有默认提⽰内容;输⼊错误的⽤户名或密码是否给出了正确的提⽰,提⽰的⽂字、⼤⼩、颜⾊是否按需求描述(如果需求中没有明确指出,那可以借鉴其它⽹站相同功能的提⽰风格);⽤户名和密码是否是必填的,如果是必填的,是否⽤红⾊星号表⽰(通⽤规则);输⼊为空时,给出的提⽰是否正确。
web软件测试面试题及答案

web软件测试面试题及答案KTV的营销活动策划书篇1一、策划书名称写清策划书名称,简单明了,如“__ 营销策划书”,“__”为活动内容或营销活动主题,不需要冠以协会名称.如果需要冠名协会,则可以考虑以正、副标题的形式出现.避免使用诸如“社团活动策划书”等模糊标题.二、活动背景、目的与意义营销活动背景、活动目的与活动意义要贯穿一致,突出该活动的核心构成或策划的独到之处.活动背景要求紧扣时代背景、社会背景与教育背景,鲜明体现在活动主题上;活动目的即活动举办要达到一个什么样的目标,陈述活动目的要简洁明了,要具体化;活动意义其中包括文化意义、教育意义和社会效益,及预期在活动中产生怎样的效果或影响等,书写应明确、具体、到位.三、活动时间与地点该项必须详细写出,非一次性举办的常规活动、项目活动必须列出时间安排表(教室申请另行安排).活动时间与地点要考虑周密,充分顾到各种客观情况,比如教室申请、场地因素、天气状况等.四、活动开展形式协会须注明所开展活动的形式,比如文艺演出、文体竞赛、影视欣赏、知识宣传、展览、____、讲座等.五、活动内容活动内容为活动举办的关键部分.活动内容要符合时代主题旋律和校园文化建设内涵,健康向上,富有教育意义与启示意义.杜绝涉及非健康文化的消极内容.要详细介绍出所开展活动的主要内容,如影片放映要写出影片的性质、名称和大致内容.六、活动开展作为策划的主题部分,表述方面要力求详尽,不仅仅局限于用文字表述,也可适当加入统计图表、数据等,便于统筹.活动开展应包括活动流程安排、奖项设置、时间设定等.涉及到奖项评定标准、活动规则的内容可选择以附录的形式出现.活动流程安排大致可以分为三个阶段:(一) 活动准备阶段(包括海报宣传、前期报名、赞助经费等);(二) 活动举办阶段(包括人员的____配置、场地安排情况等);注:须注明开展活动的阶段负责人、指导单位、参加人数等信息.(三) 活动后续阶段(包括结果公示、活动开展情况总结等);注:如有涉及校园卫生、环境等情况,应及时清理.七、活动经费预算经费预算要尽量符合实际花费;写出每一笔经费预算开支,以便于报销处理(报销时附正规____).如果大型活动需要资金赞助,联系社团联外联部.八、活动安全对于大型活动和户外活动,要成立安全小组,指定第一安全负责人,充分考虑安全隐患,把人身安全放在活动开展的首要位置.在策划书的结尾,除写明策划单位、策划时间以外,协会负责人须亲自签名,并盖上协会印章,以示责任.附:注意事项1、本策划书格式要求只提供基本参考方面,为必须内容.在此基础上,社团策划书可以根据活动大小与类型适当添加、灵活书写,做到内容充实、版面安排得当.2、本策划书格式要求只对策划内容作出规定,策划书字体、版面排版得当等不作____要求,但各社团要保证策划书样式规范、美观.3、如有附件(比赛规则、评分标准、奖项设置等)可以附于策划书后面,作为附录部分.4、策划书电子版须妥善保管,以备后用.5、活动策划书应尽量于5—7天前上交.KTV的营销活动策划书篇2一、目的首先我们要明确我们的经营目的,要对KTV营销策划所要达到的目标、宗旨树立明确的观点,以此来作为执行这份市场营销策划的动力或者是强调执行的意义所在。
web前端软件面试题目(3篇)

第1篇一、HTML/CSS部分1. 问题一:什么是盒子模型?- 解析:盒子模型是CSS中用来描述元素所占空间的一种模型。
它包括元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。
这些部分共同构成了元素在页面上的空间。
在标准的盒模型中,宽度计算包括内边距和边框,但不包括外边距。
2. 问题二:行内元素有哪些?块级元素有哪些?空(void)元素有哪些?- 解析:- 行内元素:`a, b, span, img, input, strong, select, label, em, button, textarea`- 块级元素:`div, ul, li, dl, dt, dd, p, h1-h6, blockquote`- 空元素:`br, meta, hr, link, input, img`(这些元素没有内容,因此不需要闭合标签)3. 问题三:CSS如何实现垂直水平居中?- 解析:实现垂直水平居中的方法有很多,以下是一种常见的方法:```html<div class="wrapper"><div class="content"></div></div>``````css.wrapper {position: relative;width: 500px;height: 500px;background-color: ddd;}.content {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: 6699FF;width: 200px;}```这里使用了绝对定位和`transform`属性来实现居中。
4. 问题四:如何写出更好的CSS?- 解析:写出更好的CSS需要注意以下几点:- 避免深层次的嵌套选择器,以减少样式计算的复杂性。
web工程师面试题及答案

web工程师面试题及答案Web工程师面试是一个评估候选人技能和知识的重要环节。
以下是一些常见的Web工程师面试题及答案,这些题目覆盖了前端和后端开发的基础知识点。
# 1. 什么是Web标准和它们的重要性?答案: Web标准是由W3C等组织制定的一套规则和指南,用于创建和维护网页。
它们确保了网页的兼容性、可访问性和未来的可维护性。
遵循Web标准可以提高网站的用户体验,降低维护成本,并确保网站在不同浏览器和设备上的表现一致。
# 2. 解释HTML5和HTML4的主要区别。
答案: HTML5是HTML的最新版本,它引入了新的语义元素(如`<article>`、`<section>`、`<nav>`等),提供了更好的多媒体支持(如`<audio>`和`<video>`标签),增强了表单控件,以及引入了Web 存储和Web Sockets等API。
HTML4相比HTML5,功能较为有限,不支持这些新特性。
# 3. 什么是响应式Web设计?答案:响应式Web设计是一种使网站能够适应不同屏幕尺寸和设备的设计方法。
它通常通过使用流体网格布局、弹性图片和CSS媒体查询来实现。
响应式设计的目标是提供一致的用户体验,无论用户使用的是手机、平板还是桌面电脑。
# 4. 解释CSS选择器的优先级。
答案: CSS选择器的优先级由选择器的特异性决定。
特异性是一个选择器的权重值,由选择器的类型组成。
内联样式具有最高优先级,其次是ID选择器,然后是类选择器、属性选择器和伪类,最后是元素和伪元素选择器。
如果特异性相同,最后定义的样式将被应用。
# 5. 什么是JavaScript中的闭包,它有什么用途?答案:闭包是一个函数能够记住并访问其创建时的作用域中的变量,即使这个函数在其原始作用域之外被执行。
闭包的主要用途包括数据封装、创建私有变量和方法、以及延迟计算。
# 6. 解释AJAX是什么以及它的工作原理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一.功能测试(Function test)
0.什么都不输入,点击提交按钮,看提示信息。
1.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。
2.输入错误的用户名或者密码,验证登录会失败,并且提示相应的错误信息。
3. 登录成功后能否能否跳转到正确的页面
4.用户名和密码,如果太短或者太长,应该怎么处理
5.用户名和密码中有特殊字符(比如空格),和其他非英文的情况
6.记住用户名的功能
7.登录失败后,不能记录密码的功能
8.用户名和密码前后有空格的处理
9.密码是否加密显示(星号圆点等)
10.牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),刷新或换一个按钮是否好用
11.登录页面中的注册、忘记密码,登出用另一帐号登录等链接是否正
确
12.输入密码的时候,大写键盘开启的时候要有提示信息。
二.界面测试(UI Test)
1.布局是否合理,2个testbox 和一个按钮是否对齐
2.testbox和按钮的长度,高度是否复合要求
3.界面的设计风格是否与UI的设计风格统一
4.界面中的文字简洁易懂,没有错别字。
三.性能测试(performance test)
1.打开登录页面,需要几秒
2.输入正确的用户名和密码后,登录成功跳转到新页面,不超过5秒
四.安全性测试(Security test)
1.登录成功后生成的Cookie,是否是httponly (否则容易被脚本盗取)
2.用户名和密码是否通过加密的方式,发送给Web服务器
3.用户名和密码的验证,应该是用服务器端验证,而不能单单是在客户端用javascript验证
4.用户名和密码的输入框,应该屏蔽SQL 注入攻击
5.用户名和密码的的输入框,应该禁止输入脚本(防止XSS攻击)
6.错误登录的次数限制(防止暴力破解)
7.考虑是否支持多用户在同一机器上登录;
8.考虑一用户在多台机器上登录
五.可用性测试(Usability Test)
1. 是否可以全用键盘操作,是否有快捷键
2. 正确输入用户名,密码后按回车键,是否可以登录
3. 输入框能否可以用Tab键切换
六.兼容性测试(Compatibility Test)
1. 主流的浏览器下能否正常显示(IE6、7、8、9、10,Firefox,Chrome,360,搜狗等)
2. 不同的平台是否能正常工作,比如Windows, Mac
3. 移动设备上能否正常工作,比如Iphone, Andriod
4. 不同的分辨率
七.本地化测试(Localization test)
1. 不同语言环境下,页面的显示是否正确。
八.软件辅助性测试(Accessibility test)
软件辅助功能测试是指测试软件是否向残疾用户提供足够的辅助功能
1. 高对比度下能否显示正常(视力不好的人使用)。
