IE8浏览器兼容
【珍藏版】IE6,IE7,IE8,Firefox等浏览器兼容的css hack

IE6,IE7,IE8,Firefox等浏览器兼容的css hack一、开发平台的选择我很幸运, 我接触网页前台的时候Firefox2 已经十分红火, 我的所有工作都是在Firefox 上展开, 同时兼容其他浏览器的. 这样做肯定会比在IE 做好再到别的浏览器兼容来得容易, 因为IE 对老标准支持还是很不错的, 而IE 的一些特有功能人家却不支持. 所以我推荐以Firefox 结合Firebug 扩展作为平台.在解决兼容方法上,想定出一个统一的规范,个人认为应该以下面3点为基本原则:权衡成本:在浏览器被淘汰后,如何快速清理掉无用代码可维护:在资源成本和完美间平衡的向后兼容可读:省力、易记二、Hack 的顺序使用Firefox 作为平台, 只要代码写得够标准, 其实要Hack 的地方不会很多的, IE 以外的浏览器几乎都不会有问题, 所以可以暂时忽略,顺序如下:Firefox -> IE8 -> IE7 -> IE6 -> 其他三、CSS 选择器Hack/* Opera */@media all and (-webkit-min-device-pixel-ratio:10000), not all and(-webkit-min-device-pixel-ratio:0){head~body .sofish{display:block;}}这种写法的优缺点是:优点:全面,各种HACK都有;清理无用代码里易认缺点:选择器名称不易记;代码量多(要重复写选择器)四、CSS 属性Hack.sofish{padding:10px;padding:9px\9; /* all ie */padding:8px\0; /* ie8-9 */*padding:5px; /* ie6-7 */+padding:7px; /* ie7 */_padding:6px; /* ie6 */}这种写法的优缺点是:优点:易记;代码少缺点:不全面五、IE 注释<!--[if IE]>IE only<![endif]--><!--[if !IE]>NOT IE<![endif]-->这种写法的优缺点是:优点:安全;向后兼容好;易维护缺点:用不好会增加HTTP请求;用得好代码又多六、浏览器探测:JS/后端程序判断// 以jQuery为例,检测是否是IE6,是则加上class="ie6" if ($.browser.msie && $.browser.version = 6 ){ $('div').addClass('ie6');}这种写法的优缺点是:优点:全面;易维护;可读性高缺点:占资源;代码量大(要重写选择器)总结:-----------------1、尽量使用单独HACK这样维护起来成本比较低,改动不会影响其他的浏览器,而一旦有浏览器淘汰,只要搜索关键字,就可以批量去掉这些代码。
浏览器兼容性问题与解决方案

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding 差异较大。
碰到频率:100%解决方案:CSS里*备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS 文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大问题症状:常见症状是IE6中后面的一块被顶到下一行碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)解决方案:在float的标签样式控制中加入display:inline;将其转化为行内属性备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
IE6,IE7,IE8,Firefox,Chrome,Safari的CSS hack兼容表

小知识:什么是CSS hack?由于不同的浏览器,比如IE6、IE7、IE8、Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
各浏览器CSS hack兼容表:代码示例:#test{color:red; /* 所有浏览器都支持*/color:red !important;/* Firefox、IE7支持*/_color:red; /* IE6支持*/*color:red; /* IE6、IE7支持*/*+color:red; /* IE7支持*/color:red\9; /* IE6、IE7、IE8支持*/color:red\0; /* IE8支持*/}body:nth-of-type(1) p{color:red;} /* Chrome、Safari支持*/整体测试代码示例:.test{color:#000000;color:#0000FF\0;[color:#00FF00;*color:#FFFF00;_color:#FF0000;}其他说明:1、如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下:<meta http-equiv=”x-ua-compatible” content=”ie=7″ />2、body:nth-of-type(1) 如果这样写,表示全局查找body,将会对应第一个<body>。
3、还有其他写法,比如:*html #test{}或者*+html #test{}4、*+html 对IE7的hack 必须保证HTML顶部有如下声明:/TR/html4/loose.dtd5、顺序:Firefox、IE8、IE7、IE6依次排列。
Windows系统下各浏览器兼容性

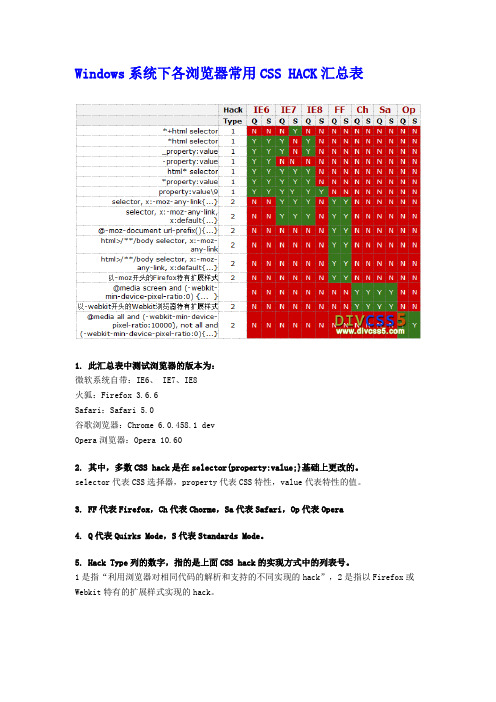
Windows系统下各浏览器常用CSS HACK汇总表1. 此汇总表中测试浏览器的版本为:微软系统自带:IE6、 IE7、IE8火狐:Firefox 3.6.6Safari:Safari 5.0谷歌浏览器:Chrome 6.0.458.1 devOpera浏览器:Opera 10.602. 其中,多数CSS hack是在selector{property:value;}基础上更改的。
selector代表CSS选择器,property代表CSS特性,value代表特性的值。
3. FF代表Firefox,Ch代表Chorme,Sa代表Safari,Op代表Opera4. Q代表Quirks Mode,S代表Standards Mode。
5. Hack Type列的数字,指的是上面CSS hack的实现方式中的列表号。
1是指“利用浏览器对相同代码的解析和支持的不同实现的hack”,2是指以Firefox或Webkit特有的扩展样式实现的hack。
一定遵守CSS hack的三条原则。
CSS hack是没有办法的时候才使用的解决兼容性问题的招术,是用兼容性问题去解决兼容性问题,无异于饮鸩止渴。
切莫一有兼容性问题就使用,时刻记得改掉用CSS hack修补的问题。
IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例1.区别IE和非IE浏览器CSS HACK代码#divcss5{background:blue; /*非IE 背景藍色*/background:red \9; /*IE6、IE7、IE8背景紅色*/}2.区别IE6,IE7,IE8,FF CSS HACK【区别符号】:「\9」、「*」、「_」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/background:red \9; /*IE8 背景变红色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
IE8兼容模式的设置

I E8兼容模式的设置-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN
IE8兼容模式的设置
WinLink Web平台基于IE8设计,但由于IE自身版本的前后不兼容、适应性设计费力,需要针对IE8的版本兼容性设置做解释。
1、IE浏览器的限制
必须使用至少IE 8以上版本。
○1、在IE8兼容性设置中,设置“在兼容性视图中显示Intranet站点”为反勾选,“在兼容性视图中显示所有站点”为反勾选。
○2、单个页面兼容性设置
如单个页面出现布局错乱,请在IE窗口中按下F12快捷键,打开“开发人员工具”,或者从“主菜单—工具—开发人员工具”进入。
浏览器模式必须是“浏览器模式:IE8(B)”,文本模式必须是“文本模式(M):IE8标准”。
然后,关闭“开发人员工具”窗口。
2、360浏览器限制
必须在地址栏下拉列表设置“兼容模式(推荐)”,然后按下F12,或者在“主菜单—工具—开发人员工具”进入“开发人员工具”窗口,具体设置情形跟IE 类似。
每次从极速模式切换到兼容模式,都需要用“开发人员工具”设置IE8兼容模式。
3、2345浏览器限制
按下F12,或者在“主菜单—工具—开发人员工具”进入“开发人员工具”窗口,具体设置情形跟IE类似。
IE8及以上版本的兼容性设置

IE8及以上版本的兼容性设置
政务直报系统适用于IE6版本的浏览器,请按照以下说明对IE8及以上版本的浏览器进行设置,实现对该系统的正常使用。
1.查看IE的版本
本说明适用于IE8及以上版本的浏览器,如果不能确定IE浏览器的版本,可以打开浏览器,选择帮助(H)->关于Internet Explorer(A) 菜单(图1)查看IE浏览器的版本(图2)。
图1
图2
2.IE8以上版本兼容性设置
2.1打开IE浏览器,选中工具->兼容性设置(V)菜单(图3)
图3
2.2 点击工具->兼容性视图设置(B) (图4)菜单在“添加此网站(D)”文本框中输入兼容性视图的IP地址,总局政务直报系统的IP 地址为:172.16.1.83,点击“添加(A)”按钮,将地址加入到视图中。
图4
2.3通过以上设置,系统应该可以正常使用,如果还存在兼容性问题,可以在使用系统的时候,点击IE浏览器地址栏右侧的按钮(图5),设置兼容浏览模式。
图5。
IE8兼容解决方案

IE不同版本兼容问题及解决方案(如有其他问题请及时补充)整理:王东银时间:2011-02-10一、概述整理过程中发现页面反应出来的问题,大部分是代码不规范引起的,真正IE 不兼容问题,只占少部分,所以建议在设计页面时,同样按照规范编码,例如:⏹在页面设计过程中,尽量避免使用物理样式控制界面样式,而尽可能的使用css样式控制,如应避免使用<b>加粗</b>,而使用样式font-weight:bold;控制加粗;⏹编写html标签以及标签属性时,都使用小写字母,如<TABLECELLSPACING=”0”>应写成<table cellspacing=”0”>等;⏹编写html属性时,值需要使用英文双引号””括起来,例如:<tablecellspacing=0>应写成<table cellspacing=”0”>等;⏹编写css属性时,应为属性添加单位,如:<div style=”width:25”>应写为<div style=”width:25px”>等;⏹所有标签都要闭合,如<p>…应写成<p>…</p>,<link …>应写成<link …/>等;以上只是简单的举例,详细内容建议参考:XHTML编写标准!在开始之前,介绍一下浏览器的三种模式,HTML4提供了三种DOCTYPE可选择:⏹过渡型(Transitional )<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml 的写法)。
CSS各浏览器兼容问题整理

目录目录 (1)一、IE6/IE7/IE8/Firefox/Chrome/Safari的CSS hack兼容一览表 (3)1) 区别IE和非IE浏览器 (3)2) 区别IE6,IE7,IE8,FF (3)3) 区别IE6、IE7、Firefox (方法1) (4)4) 区别IE6、IE7、Firefox (方法2) (4)5) 区别IE7、Firefox (4)6) 区别IE6、IE7 (方法1) (4)7) 区别IE6、IE7 (方法2) (5)8) 区别IE6、Firefox (5)二、IE 的if条件Hack (5)三、对齐产生的问题 (6)1) div的居中对齐问题 (6)2) div中文字垂直居中对齐的问题 (7)3) 怎样使一个层垂直居中于浏览器中 (7)4) 如何对齐文本与文本输入框 (7)四、宽高问题 (7)1) IE6下容器的宽度和FF解释不同 (7)2) 页面的最小宽度 (8)3) 为什么无法定义1px左右高度的容器 (8)4) Firefox 关于DIV高度无法自适应 (8)5) div重叠的现象 (9)6) IE与宽度和高度的问题 (9)7) div嵌套时,外层div高度不能自适应 (10)8) div嵌套时y 轴上外层div 到内层div 的距离的问题 (10)9) padding,marign,height,width 的傻瓜式解决技巧 (10)10) FORM标签 (10)五、浮动 (11)1) margin加倍的问题 (11)2) DIV浮动IE文本产生3象素的bug (11)3) 怎么样才能让层显示在FLASH之上呢 (11)4) float的div闭合;清除浮动 (12)5) 自适应高度 (13)六、列表类 (13)1) UL的padding与margin (13)2) ul和ol列表缩进问题 (14)3) list-style-image无法准确定位 (14)4) LI中内容超过长度后以省略号显示的方法 (14)七、链接 (14)1) 游标手指cursor (14)2) ,给a标签内内容加上样式, (15)3) 链接(a标签)的边框与背景 (15)4) ff不支持expression 例如去掉链接的边框要分别写不同的css (15)5) 超链接访问过后hover样式就不出现的问题 (15)八、背景、图片类 (15)1) IE6下为什么图片下有空隙产生 (15)2) 图片垂直于容器内 (15)3) background 显示问题 (16)4) 背景颜色无法显示 (16)5) 背景透明问题 (17)九、其他问题 (17)1) 如何使连续长字段自动换行 (17)2) 为什么web标准中IE无法设置滚动条颜色了 (18)3) 属性选择器(这个不能算是兼容,是隐藏css的一个bug) (19)4) IE捉迷藏的问题 (19)5) BOX模型解释不一致问题 (19)6) IE6下绝对定位的容器内文本无法正常选择 (19)7) CSS双线凹凸边框 (19)8) IE选择符空格BUG (20)9) ff不支持<body scroll="no" > scroll属性 (21)10) ff不支持数据岛绑定 (21)11) ff不能用.click();方法打开链接 (21)12) 目前FF2.0为止都不支持IE的name锚点 (22)一、IE6/IE7/IE8/Firefox/Chrome/Safari的CSS hack兼容一览表不同的浏览器对CSS的解释都有一点出入,特别是padding, line-height这些要细微控制的地方,下面的hack基本可以解决这个问题:详细查看•在属性前加下划线(_),那么此属性只会被IE6解释•在属性前加星号(*),此属性只会被IE7解释•在属性值后面加"\9",表示此属性只会被IE8解释各浏览器CSS hack兼容表:代码如下:#test{color:red; /* 所有浏览器都支持*/color:red !important; /* Firefox、IE7支持*/_color:red; /* IE6支持*/*color:red; /* IE6、IE7支持*/*+color:red; /* IE7支持*/color:red\9; /* IE6、IE7、IE8支持*/color:red\0; /* IE8支持*/}body:nth-of-type(1) p{color:red;} /* Chrome、Safari支持*/1)区别IE和非IE浏览器【区别符号】:「*」、「\9」#tip{background:blue; /*非IE背景藍色*/background:red\9; /*IE6、IE7、IE8背景紅色*/}(详细查看)2)区别IE6,IE7,IE8,FF【区别符号】:「*」、「_」、「!important」#tip{background:blue; /*Firefox背景变蓝色*/background:red\9; /*IE8背景变红色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE 各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
Web前端页面的浏览器兼容性测试心得(三)总结一些IE8兼容问题的解决方案

Web前端页⾯的浏览器兼容性测试⼼得(三)总结⼀些IE8兼容问题的解决⽅案由于IE8不⽀持HTML5,⽽它⼜是Win7的默认浏览器,我们即使讨厌它,在这⼏年却也拿它没办法。
最近做了个需要兼容IE8的项⽬,不可避免地⽤了HTML5+CSS3,甚⾄canvas和svg,做兼容⼯作的时候不禁叫苦不迭。
⼀个项⽬下来后,倒是收集了⼀些志于让HTML5兼容IE8的库,还有⼀些零散的代码和优雅降级的技巧,整理如下。
IE8的兼容⼯作是个⼤活,这篇⽂章还不完整,肯定有很多疏漏和不⾜,望读者能在评论区指正,同时我也会在之后的项⽬中逐渐丰富这篇⽂章。
⼀、HTML5标签兼容⽅案:html5shiv.jsGitHub地址:IE8不⽀持HTML5的新标签,如<header>、<nav>等标签在IE8⽆法渲染。
html5shiv.js可帮助IE6-8浏览器兼容HTML5语义化标签。
使⽤⽅法:在页⾯中引⽤html5shiv.js⽂件。
必须添加在页⾯的<head>元素内,因为IE浏览器必须在元素解析前知道这个元素,所以这个js ⽂件不能在页⾯底部引⽤。
⼆、CSS3媒体查询兼容⽅案:Respond.jsGitHub地址:IE8不⽀持CSS媒体查询,对响应式设计⼤⼤不利。
Respond.js可帮助IE6-8兼容“min/max-width”媒体查询条件。
使⽤⽅法:在页⾯中所有css⽂件的引⽤位置之后引⽤Respond.js。
⽽且Respond.js的引⽤得越早,⽤户看到页⾯闪烁的机会越⼩。
三、CSS3字体单位“rem”兼容⽅案:rem.jsGitHub地址:CSS3引⼊了新的字体⼤⼩单位rem,与em的“相对于其⽗元素来设置字体⼤⼩”的功能不同,rem是相对于根元素<html>的字体⼤⼩⽐率单位,成了⽬前主流的单位之⼀。
IE9+开始⽀持,IE8就只能通过引⼊js库来⽀持了。
使⽤⽅法:在页⾯中引⽤rem.js⽂件。
如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器

如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器来源:互联网作者:佚名时间:07-27 11:46:58【大中小】点评:DOCTYPE 影响CSS 处理1.DOCTYPE 影响CSS 处理2.FF: div 设置margin-left, margin-right 为auto 时已经居中, IE 不行3.FF: body 设置text-align 时, div 需要设置margin: auto(主要是margin-left,margin-right) 方可居中4.FF: 设置padding 后, div 会增加height 和width, 但IE 不会, 故需要用!important 多设一个height 和width5.FF: 支持!important, IE 则忽略, 可用!important 为FF 特别设置样式6.div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高line-height:200px; 然后插入文字,就垂直居中了。
缺点是要控制内容不要换行7.cursor: pointer 可以同时在IE FF 中显示游标手指状,hand 仅IE 可以8.FF: 链接加边框和背景色,需设置display: block, 同时设置float: left 保证不换行。
参照menubar, 给 a 和menubar 设置高度是为了避免底边显示错位, 若不设height, 可以在menubar 中插入一个空格。
9.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:div{margin:30px!important;margin:28px;}注意这两个margin的顺序一定不能写反,据阿捷的说法! important这个属性IE不能识别,但别的浏览器可以识别。
所以在IE 下其实解释成这样:div{maring:30px;margin:28px}重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx! important;11.ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值所以先定义ul{margin:0;padding:0;}就能解决大部分问题注意事项:1、float的div一定要闭合。
最全整理浏览器兼容性问题与解决方案

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到 1px 的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的 bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几 px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的 margin 和 padding 差异较大。
碰到频率 :100%解决方案: CSS 里 *备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的 CSS 文件开头都会用通配符 * 来设置各个标签的内外补丁是 0。
浏览器兼容问题二:块属性标签 float 后,又有横行的 margin 情况下,在 IE6 显示margin 比设置的大问题症状 :常见症状是 IE6 中后面的一块被顶到下一行碰到频率: 90%(稍微复杂点的页面都会碰到, float 布局最常见的浏览器兼容问题)解决方案:在 float 的标签样式控制中加入 display:inline; 将其转化为行内属性备注:我们最常用的就是 div+CSS布局了,而 div 就是一个典型的块属性标签,横向布局的时候我们通常都是用 div float 实现的,横向的间距设置如果用 margin 实现,这就是一个必然会碰到的兼容性问题。
ie8浏览器兼容模式设置在哪里

ie8浏览器兼容模式设置在哪里
对于一些特定网站,需要设置兼容性视图才能正常浏览网页。
下面由店铺为你整理了ie8浏览器兼容模式设置在哪里的相关方法,希望对你有帮助!
ie8设置兼容模式的方法和步骤如下
打开IE8,如果兼容性视图在IE8中不能直接切换,在地址栏中显示的样子如下,
可以看到画红色圈的地方,一个是刷新,一个是停止。
没有兼容性视图的按钮。
2打开兼容性视图设置
选择【页面】,单击【兼容性视图设置】,弹出下面的截图,可以看到下面有3个复选框,但是前两个都是灰色的,无法选择。
3设置兼容性视图
必须先把【在兼容性视图中显示所有网站】前面的复选框的勾选去掉,然后才能勾选上面两个,勾选后的截图如下:
4查看浏览器地址栏的变化
设置完毕后,单击【关闭】即可。
然后查看地址栏如下,
可以看到,增加了一个按钮,它叫”兼容性视图”,这样在浏览网站的时候,就可以根据不同网站的需求来回切换了。
一般是网站出现变形时,单击一下【兼容性视图】这个按钮,查看一下是否正常。
让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法

如有雷同,不胜荣幸,若转载,请注明让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法最近做一个Web网站,之前一直觉得bootstrap非常好,这次使用了bootstrap3,在chrome,firefox,safari,opera,360浏览器(极速模式)、搜狗浏览器等浏览器下均没有问题,而在IE8及IE11下发现样式无法显示,然后各种百度啊,最后在雅朋网的一个网友帖子的帮助下解决了问题,也参考了千寻学习网的资料,先将解决方法总结如下:首先需要确保你的HTML页面开始部分要有DOCTYPE声明。
DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档,具体会影响:对标记attributes 、properties的约束规则对浏览器的渲染模式产生影响,不同的渲染模式会影响到浏览器对于CSS代码甚至JavaScript脚本的解析DOCTYPE是非常关键的,目前的最佳实践就是在HTML文档的首行键入:<!DOCTYPE html>大神的帖子总结的bootstrap的查找原因好几条,首先,Bootstrap3 是移动设备优先的原则开发的,所以原因可能如下:1.没有正确调用远程地址即只要是IE9以下,就调用两个专门的js<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --><!--[if lt IE 9]><script src="/libs/html5shiv/3.7/html5shiv.min.js "></script><script src="/libs/respond.js/1.4.2/respond.min.j s"></script><![endif]-->但是我测试发现仅仅使用以上js文件不可行,2.调用方法不正确不要用file://或@import形式引用respond.min.js或respond.js或css文件3.针对浏览器的内容做标识(使用meta标签调节浏览器的渲染方式)bootstrap不支持IE兼容模式,为了让IE浏览器运行最新的渲染模式,将添加以下标签在页面中<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />IE=edge表示强制使用IE最新内核,chrome=1表示如果安装了针对IE6/7/8等版本的浏览器插件Google Chrome Frame(可以让用户的浏览器外观依然是IE的菜单和界面,但用户在浏览网页时,实际上使用的是Chrome浏览器内核),那么就用Chrome内核来渲染。
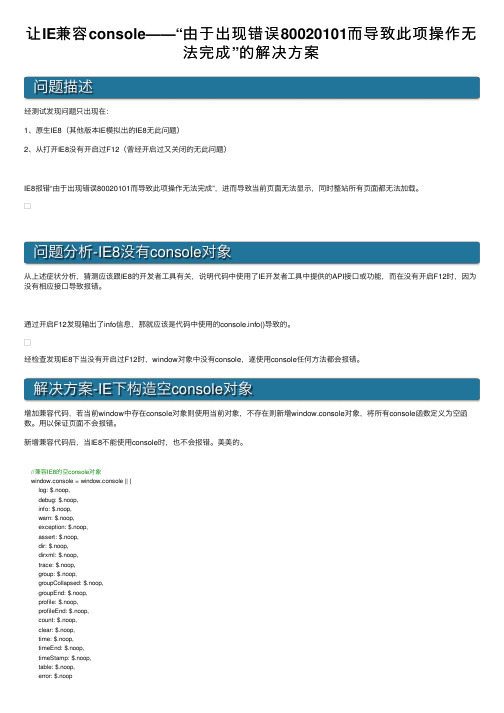
让IE兼容console——“由于出现错误80020101而导致此项操作无法完成”的解决方案

让IE兼容console——“由于出现错误80020101⽽导致此项操作⽆法完成”的解决⽅案问题描述经测试发现问题只出现在:1、原⽣IE8(其他版本IE模拟出的IE8⽆此问题)2、从打开IE8没有开启过F12(曾经开启过⼜关闭的⽆此问题)IE8报错“由于出现错误80020101⽽导致此项操作⽆法完成”,进⽽导致当前页⾯⽆法显⽰,同时整站所有页⾯都⽆法加载。
问题分析-IE8没有console对象从上述症状分析,猜测应该跟IE8的开发者⼯具有关,说明代码中使⽤了IE开发者⼯具中提供的API接⼝或功能,⽽在没有开启F12时,因为没有相应接⼝导致报错。
通过开启F12发现输出了info信息,那就应该是代码中使⽤的()导致的。
经检查发现IE8下当没有开启过F12时,window对象中没有console,遂使⽤console任何⽅法都会报错。
解决⽅案-IE下构造空console对象增加兼容代码,若当前window中存在console对象则使⽤当前对象,不存在则新增window.console对象,将所有console函数定义为空函数。
⽤以保证页⾯不会报错。
新增兼容代码后,当IE8不能使⽤console时,也不会报错。
美美的。
//兼容IE8的空console对象window.console = window.console || {log: $.noop,debug: $.noop,info: $.noop,warn: $.noop,exception: $.noop,assert: $.noop,dir: $.noop,dirxml: $.noop,trace: $.noop,group: $.noop,groupCollapsed: $.noop,groupEnd: $.noop,profile: $.noop,profileEnd: $.noop,count: $.noop,clear: $.noop,time: $.noop,timeEnd: $.noop,timeStamp: $.noop,table: $.noop,error: $.noop};新问题-console对象不全好景不长,没过多久测试组发现还有⼀些IE8版本报错,⼀看依然是console问题。
IE8安装手册_20150106

IE8安装手册——PDM系统升级项目客户端软件安装升级手册一、工作概述本次PDM系统所用Windchill 将从9.1升级至10.1,要求IE浏览器升级至IE8或以上版本。
升级面向操作系统为WinXP系统,而Win7系统自带IE8,不用升级。
IE8升级工作涉及内容见表1。
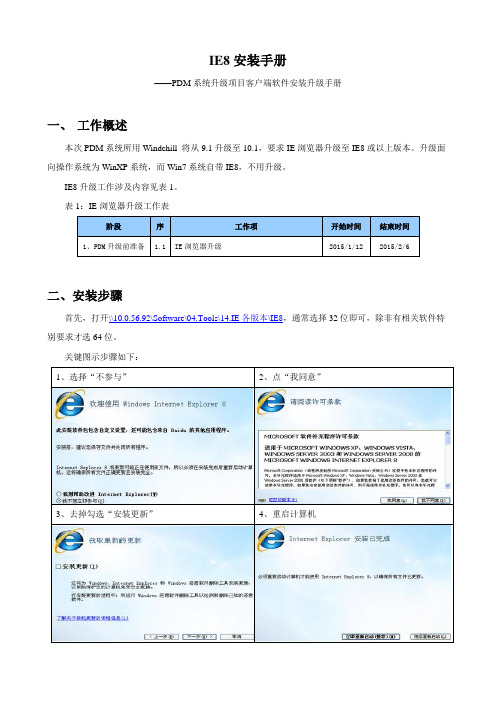
表1:IE浏览器升级工作表二、安装步骤首先,打开\\10.0.56.92\Software\04.Tools\14.IE各版本\IE8,通常选择32位即可,除非有相关软件特别要求才选64位。
关键图示步骤如下:三、首次启动设置关键图示设置步骤如下:四、IE8使用问题解决方案IE8使用问题:1、IE8浏览器兼容性问题2、未签名ActiveX控件不安全提示如何消除问题3、IE8高安全级别兼容性问题4、资源占用问题IE8问题解决方案:1、IE8浏览器兼容性问题问题描述:某些网站或应用系统,IE6能正常显示网页,但IE8打开不能正常显示,会出现诸如页面显示布局异常、页面部分信息丢失等现象,可通过IE8兼容性视图设置解决问题,具体分以下两种方法。
解决方法:1.1 快速兼容性视图状态切换法对于不能正常显示的网站或应用系统,可快速进行“标准视图状态”与“兼容性视图状态”之间的切换,如下图所示,在浏览器工具栏空白处右键单击,在弹出菜单中,确认其中的“兼容性视图按钮”打勾,这样右上角的三个按钮中的即兼容性视图状态切换按钮,才会看得见,单击即实现状态切换,其中状态表示浏览器为默认标准视图状态,状态表示为兼容性视图状态。
1.2 兼容性视图设置网站列表法如下左图所示,打开IE工具菜单,点击“兼容性视图设置”,在右图中将这些应用系统地址逐一添加到“已添加到兼容性视图中的网站”列表框中即可。
注意,千万不能将某些特殊网站或应用系统加入此网站列表框中(如CMP协同平台),否则在使用Windchill10.1的PDM时,会弹出如下提示,导致不能正常使用。
凡是遇到如下提示的情况,就清查如上右图网站列表中是哪些网站造成的问题,并清除之。
关于浏览器兼容问题的解决办法,全部都在这里了

关于浏览器兼容问题的解决办法,全部都在这⾥了⽬前,最为流⾏的浏览器共有五个:分别是ie,Edge浏览器(属于微软),⽕狐,⾕歌(chrome)Safari和Opera五⼤浏览器。
这五⼤浏览器分别有各⾃的浏览器内核,下⾯介绍以下各个浏览器的内核(包括⼀些国内的浏览器):Trident内核:IE ,360,,猎豹,百度;Gecko内核:⽕狐----------->这个浏览器内核是开源的浏览器内核,插件⾮常多,-------------->缺点:打开速度慢(加载flash插件)<-----额外介绍----->。
Webkit:遨游,苹果,symbian;Bink:chrome浏览器,⼤部分国产浏览器最新版本都采⽤Blink;由于这些浏览器的内核不相同,因此,他们的对编辑页⾯的⼀些属性的⽀持也有所不同,接下来,我就谈⼀谈在解决浏览器兼容⽅⾯的见解:⾸先是关于innerText和textContent的问题的见解:innerText ⾕歌,⽕狐和IE8都⽀持低版本的⽕狐不⽀持innerTexttextContent在IE8中的结果是undefined;textContent在⾕歌和⽕狐中⽀持;这些内容是必须知道的,也是以后解决兼容性问题的引⼦或者思路,同时也是基础。
在解决浏览器兼容性的问题上⾯,⾸先,可以通过获取浏览器的版本来判断这个浏览器是不是⽀持这个属性,但是这种办法⾮常的⿇烦。
具体做法是:我要在⼀系列的信息中找到这个浏览器版本⾥⾯的具体是什么样的,然后⽤正则表达式去匹配,然后确定这个浏览器⾥⾯具体⽤的什么东西。
这就是整个的内容,所以,相当的⿇烦。
当然,获取浏览器版本的代码很简单,就⼀句话,⼀⾏代码,但是仅仅是为了判断这个浏览器是不是⽀持这个属性,是不是放在这⾥好像有点⼉⼤材⼩⽤了。
因此,就直接判断这个浏览器⾥⾯是不是⽀持这个属性就可以了。
为了解决这个不兼容的问题,我们可以编辑以下代码来解决上述问题:1//任意元素都可以设置成⽂本内容----------因此把“任意”元素当成对象(element)传递到函数中23//element---->任意元素4//text--->任意⽂本内容5function setInnerText(element,text) {6if(typeof (element.textContent)=='undefined'){//是IE8浏览器7 element.innerText=text;8 }else{9//浏览器⽀持textContent这个属性10 element.textContent=text;11 }12 }131415//获取任意元素中的⽂本内容16function getInnerText(element) {17if(typeof (element.textContent)=="undefined"){18//如果浏览器不⽀持textContext这个属性则返回innerText的值19return element.innerText;20 }else{21//如果浏览器⽀持textContext属性,则直接返回该属性的值22return element.textContent;23 }24 }上述代码就可以解决innnerText和textContent在各个浏览器之间不兼容的问题(上述代码⽬前只在⾕歌,⽕狐,IE8版本上⾯测试,以后还会在其他的浏览器的不同版本上⾯测试,测试结果还会不断的更新,尽请期待)。
内核调为IE8(兼容)

上图的程序是一个测试程序,仅包含一个Web,这个程序的名称是”内嵌浏览器.exe”。
可以发现,虽然同为Trident内核,但在Web控件中使用的内核版本却与IE不一样,这让我感到疑惑。
因为我要登录的页面是针对IE8以上版本开发的,因此我需要尝试让程序内的Web以IE8的内核登录网页。
在网上找了一些资料后,我发现可以通过下面这个办法来解决:1、在开始菜单内输入“regedit.exe”,进入注册表编辑器2、找到注册表项:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION3、在右侧空白区域内单击鼠标右键,点击【新建】→【DWORD(32-位)值】4、新建的项取名为”内嵌浏览器.exe”,编辑值时,选择基数“十进制”,填写数值数据,这里填写88885、这个时候再进入Debug目录下生成好的”内嵌浏览器.exe”,可以看到登录的内核版本变成IE8了!需要注意的是,之前Web使用IE7内核的原因,就是.NET中的Web控件默认使用了IE7兼容性模式来浏览网页。
一一一一一一一一一分割线一一一一一一一一一上面这个方法依靠修改注册表来完成Web使用内核的变更,不过光知道新建一个注册表项并把值设置为“8888”还远远不够,本着“知其然还要知其所以然”的想法,我查阅了这个功能是用来定义IE默认的仿真模式。
这个功能在注册表中的位置如下:∙7000 (0x1B58)Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode. Default value for applications hosting the WebBrowser Control.包含标准!DOCTYPE指令的页面将会以IE7兼容模式打开。
ie11降级为ie8的方法

ie11降级为ie8的方法
要将IE11浏览器降级为IE8,有以下两种方法:
方法一:
1. 在IE11浏览器中,按下“Alt”键,打开菜单栏。
2. 依次选择“工具”——“兼容性视图设置”。
3. 在弹出的“兼容性视图设置”的窗口里,选中“在兼容性视图中显示网站”和“显示所有网站”的复选框。
4. 点击“添加”按钮,将要回退的网站地址添加进去,然后点击“关闭”按钮即可。
方法二:
1. 单击“开始”按钮,在搜索框中键入“程序和功能”,然后单击左窗格中的“查看已安装的更新”。
2. 在“卸载更新”下,向下滚动到“Microsoft Windows”部分。
3. 右键单击“Windows Internet Explorer 11”,单击“卸载”,然后在
出现提示时单击“是”。
4. 根据提示选择重新启动的时间,即可完成IE11降级为IE8的操作。
需要注意的是,这些方法可能会影响浏览器的安全性和稳定性,因此在操作前请确保了解相关风险,并谨慎操作。
