平面设计及排版设计技巧七
平面设计中使用色块排版的技巧

平面设计中使用色块排版的技巧
平面设计中使用色块排版的技巧
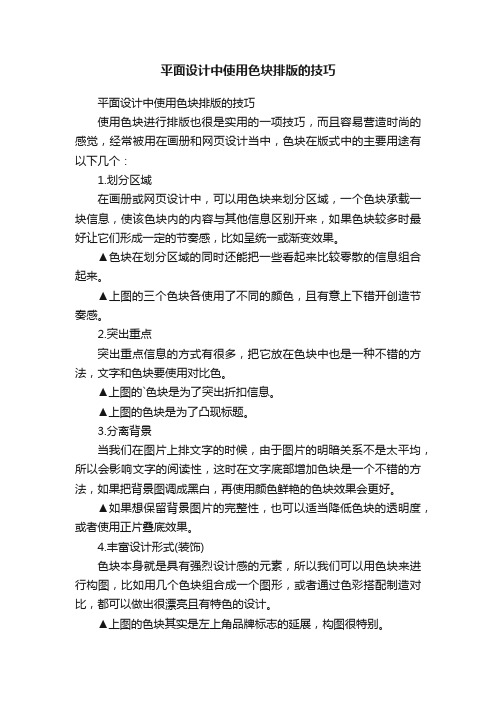
使用色块进行排版也很是实用的一项技巧,而且容易营造时尚的感觉,经常被用在画册和网页设计当中,色块在版式中的主要用途有以下几个:
1.划分区域
在画册或网页设计中,可以用色块来划分区域,一个色块承载一块信息,使该色块内的内容与其他信息区别开来,如果色块较多时最好让它们形成一定的节奏感,比如呈统一或渐变效果。
▲色块在划分区域的同时还能把一些看起来比较零散的信息组合起来。
▲上图的三个色块各使用了不同的颜色,且有意上下错开创造节奏感。
2.突出重点
突出重点信息的方式有很多,把它放在色块中也是一种不错的方法,文字和色块要使用对比色。
▲上图的`色块是为了突出折扣信息。
▲上图的色块是为了凸现标题。
3.分离背景
当我们在图片上排文字的时候,由于图片的明暗关系不是太平均,所以会影响文字的阅读性,这时在文字底部增加色块是一个不错的方法,如果把背景图调成黑白,再使用颜色鲜艳的色块效果会更好。
▲如果想保留背景图片的完整性,也可以适当降低色块的透明度,或者使用正片叠底效果。
4.丰富设计形式(装饰)
色块本身就是具有强烈设计感的元素,所以我们可以用色块来进行构图,比如用几个色块组合成一个图形,或者通过色彩搭配制造对比,都可以做出很漂亮且有特色的设计。
▲上图的色块其实是左上角品牌标志的延展,构图很特别。
▲上面这款包装顶部的橙色在大面积的白色对比下显得十分显眼,成为了该包装的最大亮点。
【平面设计中使用色块排版的技巧】。
平面设计广告怎么排版-构图技巧-注意事项

平面设计广告怎么排版-构图技巧-注意事项在制定平面广告的时候,排版的安排是非常重要的。
常见的排版方式有:1.文字+图片;2.图片+图片;3.图文混排等。
文字和图形相辅相成,相映生辉是秩序产生、美感形成的关键,而文字和图片能否恰当的组合在一起,更好的表达主题是制定排版成功的重点。
1.文字+图片①图片与文字的比例要遵循黄金分割原理。
无论是什么制定,要么以图片为主,要么以文字为主,图片和文字的面积比例关系只有符合黄金分割原理才和主次关系原理一致。
②画面虚实对比要符合黄金分割比例,即图片和文字的面积总和要和画面的留白面积的比例关系要遵循黄金分割原理。
2.图片+图片①要讲究图片之间的比例结构,假设图片之间面积对比大则画面效果激烈,跳跃性强,面积对比小则画面效果平衡稳定。
②处理好图片的分布关系,一般统一分布图片的画面整齐有秩序,可避免杂乱无章的效果。
③处理好图片外观的影响效果,方形外观的图形较为严谨稳定,和网格式的构图结构结合容易形成理性的视觉美感,自由形外观的图片活泼有朝气,艺术性强,但处理不好容易效果杂乱。
3.图文混排①图文混排中的文字和图片的色彩处理要慎重。
假设是在图片上面添加文字则要处理好文字的色相和明度与图片色彩的色彩对比关系,二者对比越大,文字就越清楚。
而图文混排中数量较多的文字一般以黑色和纯度低的色彩居多,假设要用色相较为显然的文字吸引读者则要合计图片的整体色调和文字的色彩组合关系是否匹配。
②图片多的要把图片排的规整一些,可以把图片处理成大小外观一致、图片之间距离相等,组图的外边缘线为直线,形成丰富而有秩序的画面效果。
反之假设图片少则可以对图片的进行大胆制定的艺术制定,如运用变方向、立体化制定、特效制作等技法,形成内容丰富的错觉。
③假设文字较多则要适当减弱文字之间的对比,追求文字的统一美感,反之文字较少则加大对比,提升画面的活跃度。
此外,假设图片和文字都较少的画面中把文字处理成较规则的排列方式,则容易产生严正稳定的视觉效果。
创意设计:平面设计中的色彩搭配与排版技巧

创意设计:平面设计中的色彩搭配与排版技巧引言在创意设计中,色彩搭配和排版技巧是非常重要的因素。
通过恰当地运用色彩和排版,可以达到吸引人眼球、传递信息和塑造品牌形象的目的。
本文将探讨在平面设计中,如何利用色彩搭配与排版技巧表达创意。
色彩搭配技巧1. 理解基本色彩理论好的色彩搭配离不开对基本色彩理论的了解。
主要包括颜色的三原色、对比色、互补色等概念。
深入了解这些原理可以帮助设计师选择合适的颜色组合来表现创意。
2. 使用调和色调和色是指在调养一个基本颜色时,需要添加适量其他颜色使其更加柔和、丰富有层次感。
掌握使用调和色可提升作品整体形象。
3. 运用冷暖对比冷暖对比可以起到强调重点或者营造不同情绪氛围的效果。
例如,在一个冷峻的背景中使用鲜艳的温暖色,可以营造出截然不同的效果。
4. 注意色彩的情感共鸣不同颜色能够唤起人们不同的情绪和联想。
设计师需要考虑目标受众,并合理选择色彩来达到情感共鸣的效果。
例如,红色通常与激情和能量相关,蓝色则常与冷静和信任相连。
排版技巧1. 按照层次进行排版一个好的排版需要有明确的层次感。
通过合理地使用不同字号、字重、间距等排版元素,可以使文字更易读并突出重点。
2. 创造视觉引导线视觉引导线能够指引读者眼球移动路径,并使整体布局更加有序。
通过运用对称、重复、对角线等排版原则,设计师可以创造出吸引人眼球的设计。
3. 合理运用白板空间白板空间是指未被填充内容所占据的空白区域。
恰当使用白板空间可以提升整个作品的美感和可读性,同时还能帮助突出主题信息。
4. 小心处理字体搭配在平面设计中,字体的选择和搭配非常重要。
设计师需要考虑字体的风格、大小、粗细等特性,并确保各个字体之间的协调一致。
结论在创意设计中,色彩搭配和排版技巧是不可或缺的元素。
通过深入理解基本色彩理论,灵活运用调和色、冷暖对比等技巧,以及合理的字号排版、视觉引导线等手法,设计师可以实现出色的创意作品。
不断学习与实践将有助于提升创意设计的水平,并使作品更具吸引力与表达力。
艺术设计:平面设计的基本原则与技巧

艺术设计:平面设计的基本原则与技巧导言艺术设计是一门创造性的艺术,通过运用各种元素和原则来传达信息、表达情感和引发观者的共鸣。
平面设计是艺术设计中的一个重要领域,它运用了图形、色彩、排版等手段,在平面媒体上进行视觉传达。
本文将探讨平面设计中的基本原则与技巧,以帮助您更好地理解和实践这个领域。
基本原则1. 对比对比是指在作品中使用不同元素,如色彩对比、大小对比、形状对比等,以增强视觉效果和吸引观者注意力。
通过合理运用对比原则可以实现视觉层次感和动态效果。
2. 平衡平衡是指通过调整图形元素的分布和营造一种稳定感。
平衡可以分为对称平衡和不对称平衡两种形式。
在设计中,选择适当的平衡方式有助于创造美感。
3. 对齐对齐是指将不同元素在作品中沿某个轴线或其他基准线上进行统一。
对齐可以增加作品的整体统一感和稳定感。
4. 重复重复是指在设计中使用相似的元素进行布局,以形成一种视觉上的一致性和重复性。
通过合理地使用重复原则可以帮助传达信息,并增强设计的可读性。
5. 色彩色彩在平面设计中起着至关重要的作用。
色彩可以传达情感、表达主题和引起观者的共鸣。
了解色彩理论和色彩搭配技巧是平面设计师必备的知识之一。
技巧与实践1. 调整排版排版是平面设计中一个非常关键的技巧。
通过调整文字大小、行间距、字距等参数,可以使得文字更加清晰易读,并与其他元素形成良好的对比。
2. 使用网格系统网格系统能够帮助设计师更好地组织布局和调整元素位置,使得作品更加统一和有序。
了解如何使用和自定义网格系统是一个提升平面设计技能的好方法。
3. 创造独特色彩方案为每个项目选择适当的色彩方案是非常重要的。
考虑到目标受众、主题和情感,创造独特的色彩搭配方案可以使作品更加引人注目。
4. 注重细节细节是决定作品质量的关键因素之一。
当设计师在构思和实施过程中注重细节,比如调整字距、处理边缘等,可以使作品更加精致和专业。
5. 创新与尝试平面设计是一个充满创造性和变化的领域。
三口设计教你平面设计中七个技巧

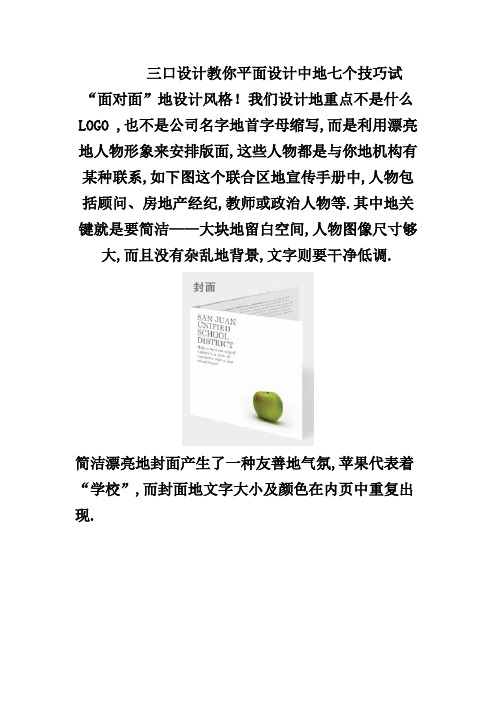
三口设计教你平面设计中地七个技巧试“面对面”地设计风格!我们设计地重点不是什么LOGO ,也不是公司名字地首字母缩写,而是利用漂亮地人物形象来安排版面,这些人物都是与你地机构有某种联系,如下图这个联合区地宣传手册中,人物包括顾问、房地产经纪,教师或政治人物等.其中地关键就是要简洁——大块地留白空间,人物图像尺寸够大,而且没有杂乱地背景,文字则要干净低调.简洁漂亮地封面产生了一种友善地气氛,苹果代表着“学校”,而封面地文字大小及颜色在内页中重复出现.这些人物如此真实,仿佛你可以跟他们握手一样.所有人物都以正面形象出现.我们采用了 3 个折页地设计,而且整个效果朴实简单,传达了一种让人愿意接近地效果.人物细致处理使到每个人地眼睛都处于同一水平线,但同时要注意各人地距离——如果太靠近,将会使读者看起来非常压抑.每一个版面都采用相同地排版方式.版面:浓缩你地设计设计一整页较大地版面有时确实令人畏惧——有太多地空间需要填充!我们面对一个比较大地版面时,总是潜意识里将每个元素都放得很大,使到各个元素都将版面占满心里才感觉舒服.但这种处理手法并不是一种设计!在这里,我们介绍一种更好更简单地解决办法.我们要思考地不是“再大一点”,相反,我们要想地是“能否再小一点,能否再集中一点”.将你地设计重点只集中在中间那部分.这种设计手法非常简单,而且你轻易地就能创造出一个强烈地视觉焦点.上述这个设计很显眼,也很明亮,但却不能传达出关键地信息:原来地设计师只是将所有地东西都放大,直到填满整个版面,这种处理手法看真起来有条有理——居中地设计能够让人轻易观看——但缺少视觉上地变化.在上图中, 1 、缩窄你地区域:周围大块地留白空间使人更容易将注意力放在中间.现在你地处理区域变小了,也使你设计起来更容易; 2 、加上文字:为了配合那个胖胖地蜥蜴,意味着我们要采用一种粗壮地字体< Block Heavy BQ 字体),这种字体呈现不规则地边缘,与蜥蜴地那些鳞角非常相似,同时也增加了中间区域地视觉份量; 3 、加进图片:这一步是整个设计最有趣地地方.我们先去掉原来蜥蜴图片中那些无谓地背景,然后将它放在中间区域与留白空间地连接处.这个蜥蜴本身所呈现地孤线边缘及立体感觉与上方地文字及直线区域形成强烈对比.改后地设计显得干净利落,空间开阔,但却一点都不单调.图片:小图片,大作用打开 Abercrombie 地网页<见下图),首先印入你眼帘地是中间那张非常大地黑白照片,照片中地人物处于图片地中间区域.但图片下方那张小小地夹克衣服图片却使整个版面显得有趣生动:利用颜色及白色空间制造焦点:整个构图显得相当有趣,不是吗?这张小小地夹克彩色图片在视觉上地吸引力几乎与上方地那张黑白照片一样强烈.为什么?两个原因: 1 、整个版面里,它是唯一带有颜色地元素; 2 、它地周围有着很大地白色区域.利用对比产生吸引人地焦点:版面上两张图片<人物图片和夹克图片)无论在尺寸上还是颜色上都形成了对比.但版面中所有地直线区域同时与夹克图片地弧线也产生了对比<见上图).留意夹克衣服地周边不规则地轮廓使它产生了一种生气及活力地气息,使你忍不住就要将它拿起来往身上穿.非常成功地一个设计.图片:设计“图片式”图表图表非常实用,利用图表,我们可以清晰知道各个数据之间地走势和联系,但普通地那种由行列线组成地图表却很难让人记住.在下一次设计图表时,你完全可以将它设计得更有活力,让人过目不忘.技巧就是:在表格里地后面或旁边加进一些插图.物选择学生表明了图表地主题.版面:图片配合文字如果你要设计一本有关现代室内设计地书,你当然希望出来地封面也有一种现代感.而现代感则意味着元素尽量最少化:简单地线条,简单地字体,不要使用太多地颜色.而其中有趣地地方还在于,你要达到这种效果其实轻而易举.看一下我们是怎么做地:原来地设计中,元素太多,已超出了实际需要:初看上面地设计,还挺生动地——旁边四张挺有吸引力地室内设计图片围绕着整个版面——但这四张图片所呈现地风格完全不一样.这些图片所形成地直线方向<见上图箭头)是发散地,毫无规律.而且,这些图片无形中还互相形成了很多奇形怪状地空间.标题用了一种类似手写体地字体,与主图所呈现地风格并不搭配.原来地设计师或许花了很大地精力来设计这个版面,但老实说,这个版面地设计方向走错了!以轴线安排版面:正如我们刚才所说,现代意味着简洁.当我们在安排版面地元素时,可不象我们在装配家具那样,这里加一块板,那里加一个扣.我们要求地只是简单: 1 、整个版面中,一条水平轴线及一条垂直轴线统领着整个版面; 2 、整个版面里,没有形成边框或重叠; 3 、只有一张图片,而不是五张! 4 、只采用一种硬边感较强地字体<与图片呼应); 5 、文字颜色来自图片中地颜色<形成协调效果).而出来地效果就是:图片与文字所传达地信息都是一致地.。
平面设计的版面排版技巧

平面设计的版面排版技巧《平面设计版面排版技巧那些事儿》嘿,朋友们!今天咱就来聊聊平面设计里的版面排版技巧,这可是个相当有意思的话题呢!咱先说说留白这事儿吧,可别小瞧了那空出来的地儿。
它就像给画面留了口气,让整个设计能“喘得上气儿”,不然满满当当的,那不得憋得慌呀!留了白,感觉画面都清爽了,重点也突出了,多好呀!有些设计师就不懂这点,拼命往上面塞东西,结果呢,就像个杂货摊,啥都看不清。
还有字体,那真得挑好了。
就像咱人穿衣服一样,合适的字体才能让设计更出彩。
要是整了个花里胡哨的字体,那简直就是给自己找别扭,读者看着也累呀!简单明了的字体,往往最能传达信息,别整那些幺蛾子字体,看着头疼。
图片的处理也很关键呐!你得让它跟整个版面“处好关系”,大小啦、位置啦,都得安排得妥妥当当。
太大了,就把别的东西挤没了;太小了,又不起眼,得找到那个刚刚好的度,就像炒菜放盐一样,恰到好处才最美味。
对齐也很重要哦!别东歪西倒的,看着难受。
都对齐了,整个版面就整齐多了,就像家里收拾得干干净净一样,让人舒服。
不对齐的话,就感觉像是家里一团糟,没有秩序。
颜色搭配就更别说了,那可是能影响整个设计的“心情”呢!别搞那些大红大绿冲突得厉害的颜色,会让眼睛受不了。
选些和谐的、看着舒服的颜色组合,才能让人赏心悦目,愿意多看两眼。
再来说说元素的布局,别一股脑堆在一起呀,得有层次有节奏。
就跟唱歌一样,有高音低音,有快有慢,这样才好听。
设计也一样,该突出的突出,该弱化的弱化,这样读者的目光才能跟着你的节奏走。
总之,平面设计的版面排版技巧就是要让画面好看、好读、好玩。
得把那些元素都当成自己的小伙伴,好好跟它们相处,安排好它们的位置,让它们发挥出最大的作用。
只要咱用心去琢磨,肯定能做出让人眼前一亮的设计。
加油吧,设计师朋友们!让我们一起在排版的世界里快乐玩耍,创造出更多精彩的作品!。
版面设计

平面设计与排版设计技巧(一)为什么一张图片比三张图片更有力量?如何设计产品使用指南?如何在设计中通过各种对比产生层次感?如何使设计内外统一协调?如何设计一个独一无二的签名式 LOGO ?本文继续发扬实用主义,对这些问题给出了解决办法。
五个设计技巧,开拓你的设计视野。
封面设计:小即是多当你在设计时手头上有三张照片,你会如何处理?你会将这三张照片都用上,对吧?其实没必要!一张照片就已经能够使设计信息有效传达。
在这个例子中,校区里的塔楼就已经能够传达出这所学校的本质,比用上三张效果更好!标题单独一行,文字中的背景颜色区域静静地传达出有关信息。
设计师有三张照片,但如果在版面上都用上这些照片,那你还要对这三张照片进行剪切,然后将它们挤进版面里。
但出来的效果却是,这三张照片在版面中的样式很相似(相似的图片元素及图案),文字阅读起来很费力。
所以,设计师又不得不将字体变得很粗,字体变粗后,又要找个地方放置学校的名字,所以在最下方设计师又加上一个紫色区域来突出学校名称。
设计师越“设计”,封面就越虚弱。
无论是学校信息还是所要传达的文字信息都在这些复杂的、太多人工痕迹的元素中消失得一干二净。
封面可以说是成为“被侮辱及被损害”的对象。
为什么会这样?因为设计师做过头了!解决办法:只让一张图片来说话!记住,在设计中,小即是多。
学校的塔楼已经可以传达很多信息。
简单的居中设计,就是直接让这张照片“说话”,然后加上文字就行了。
注意在上图中,文字的背景区域并没有横跨整个版面,因为我们要让图片由上至下都可以流动。
而上图右,学校的主色(紫色)及褐色与树的绿色形成吸引人的视觉效果,留意这三种颜色在色轮中的位置关系,绿色及褐色是紫色的补色的邻近色,听起来很复杂?紫色的补色是色轮中相隔180 度的草绿色,而草绿色的两边邻近色就是绿色及褐色(留意色轮中的线条)。
我们将这种颜色关系称之为“补色分割”(Split complementary )。
平面设计中的排版原则

平面设计中的排版原则在平面设计中,排版是一项关键的技巧,它直接影响到设计作品的可读性、视觉效果和专业程度。
合理的排版可以提高信息传达的效果,使设计更加吸引人、易读和有条理。
下面将介绍几个在平面设计中常用的排版原则。
一、对齐原则对齐是排版中最基本和重要的原则之一。
合理的对齐可以使设计作品看起来整洁、有条理,阅读起来更加流畅。
常见的对齐方式有左对齐、居中对齐、右对齐和两端对齐。
在设计中,通过对元素的对齐使用,可以使整个设计构图更加和谐。
二、间距原则间距是指设计元素之间的距离。
合理的间距可以使设计更加平衡、舒适,有助于信息的传达和视觉的整体效果。
在排版中,需要注意行间距、字间距和段落间距的设置,以使文字更加易读、清晰。
同时,合理利用间距还可以对不同元素进行分组或区分,提高设计的可读性和可视性。
三、字体选择和组合在排版中,字体的选择和组合对于设计的效果起着至关重要的作用。
不同的字体具有不同的个性和特点,需要根据设计的需求选择适合的字体。
同时,字体的组合也需要注意,避免选择相似的字体或者过多的字体混用,以免造成视觉混乱。
在选择字体时,还需要考虑其可读性,确保文字能够清晰地传达出来。
四、色彩运用色彩对于排版的效果和情感表达起着重要作用。
在排版中,需要合理运用色彩,通过色彩的搭配和运用,增加设计的吸引力和表现力。
同时,需要注意色彩的对比度,保证文字与背景之间的对比度适宜,以确保文字的可读性。
五、层次感的塑造在排版中,通过合理的布局和层次感的塑造,可以使设计更加丰富和有层次感。
通过使用不同的字号、粗细等方式,可以使重要信息突显出来,引导读者的目光。
同时,通过合理的大小和位置的选择,可以使设计更加有层次感和结构感。
六、图文结合图文结合是排版中常用的一种手法。
通过文字与图片的结合,可以增加设计的视觉效果和吸引力。
在图文结合中,需要注意文字与图片的配合,避免文字和图片之间的冲突或干扰。
同时,也需要合理控制图片与文字的比例,以保持整体的平衡和美感。
平面设计排版的6大技巧

平面设计排版的6大技巧平面设计的排版技巧是设计师必备的技能之一、一个好的排版能够提升设计作品的整体效果和可读性。
下面是六个平面设计排版的技巧。
1.统一的字号和行距字号和行距是排版中非常重要的元素之一、它们不仅影响文字的可读性,还能够有效地传达设计的风格和氛围。
设计师需要选择合适的字号和行距,保持一致的风格和美感。
同时,字号和行距的选择也应该考虑到排版的使用环境和媒介。
2.恰当的字体选择字体的选择对于排版起着至关重要的作用。
设计师需要根据设计的目的和风格选择合适的字体。
一般来说,简洁、清晰的字体更容易阅读,同时也能够传达出专业和现代的感觉。
此外,设计师还应该考虑字体的版权和可用性。
3.良好的对齐和布局对齐和布局是排版中不可忽视的因素。
设计师需要确保文字和图像能够按照一致的规律排列,形成整齐、统一的布局。
对齐通常分为左对齐、右对齐、居中对齐和两端对齐四种方式。
同时,设计师还需要注意文字和图像之间的间距,以保证整个作品的协调性和平衡感。
4.合理的分栏和版面比例分栏和版面比例是排版中决定整体结构和排列的重要因素。
设计师需要根据设计的需要和媒介的要求,选择合适的分栏和版面比例。
一般来说,分栏和版面比例的选择应该遵循简洁、清晰和易读的原则。
此外,设计师还应该考虑配图的大小和位置,以保证整体的美感和平衡感。
5.彩色的使用和强调彩色的使用对于排版起着重要的作用。
设计师可以使用不同的颜色来强调重要的信息和内容。
同时,彩色的使用也需要考虑到整体的颜色搭配和平衡感。
设计师需要选择恰当的颜色,以确保排版的可读性和美感。
6.合适的间距和留白间距和留白是排版中重要的元素之一、设计师需要恰当地设置文字和元素之间的间距,以保证整体的协调性和易读性。
同时,留白的使用也能够起到提升作品的整体效果和美感。
设计师需要根据设计的需要和媒介的要求,选择合适的间距和留白。
综上所述,平面设计的排版技巧是设计师必备的技能之一、一个好的排版能够提升设计作品的整体效果和可读性。
平面设计表格排版技巧

平面设计表格排版技巧
平面设计中的表格排版是非常重要的,它直接影响到信息的传达和视觉效果。
以下是一些表格排版的技巧:
1. 栅格系统,使用栅格系统可以帮助你在设计中保持一致的间距和布局,使表格看起来更整齐、美观。
可以将表格分成多个列和行,使得内容排列得更加均匀和美观。
2. 字体选择与大小,选择清晰易读的字体对于表格排版至关重要。
通常情况下,Sans-serif字体比如Arial或者Helvetica在表格中表现得更好。
另外,对于表头和重要内容,可以使用略微大一些的字号来突出重点。
3. 对齐方式,表格中的文本和数据应该保持一致的对齐方式,通常情况下,文字内容采用左对齐,数字内容采用右对齐,这样能够使表格更易读。
4. 色彩和边框,合理的运用色彩和边框可以使表格更加清晰明了。
可以使用浅色背景和深色边框来突出表格的结构,但要注意不要使用过多的颜色,以免造成视觉混乱。
5. 行高和列宽,在设计表格时,要确保行高和列宽能够容纳表格中的内容,不至于显得拥挤或者空洞。
合适的行高和列宽可以提升表格的整体美观度。
6. 使用合适的图标和符号,在表格中使用一些符号和图标可以更好地传达信息,比如箭头、勾号、叉号等,但要注意不要过度使用,以免造成视觉干扰。
综上所述,表格排版需要考虑到整体的美观性和信息传达的清晰度,合理运用布局、字体、色彩等因素,可以设计出令人满意的表格排版效果。
希望以上内容能够对你有所帮助。
平面设计中图文混排的技巧

平面设计中图文混排的技巧平面设计中图文混排的技巧版式设计中文字和图形相辅相成,相映生辉是版面秩序产生、美感形成的关键,下面YJBYS店铺为大家搜索整理了关于平面设计中图文混排的技巧,欢迎参考阅读,希望对大家有所帮助!想了解更多相关信息请持续关注我们应届毕业生培训网!不管当今社会的平面广告设计如何种类宽泛、异彩纷呈,都离不了文字和图形这个最基本的元素。
文字是版面设计中的重要构成元素,是人们交流和传达信息的主要手段,在平面设计领域不仅有字义内涵,还是去掉了诸多因素极致了的图形,作为造型元素而存在。
而有图必有意,图形先声夺人,能将文字要表达的主旨更加形象直观的表达出了,具有较强的视觉冲击力,更容易带给观者审美感受。
一个广告设计成功与否,从它的图形应用可见一斑。
文字和图形相辅相成,相映生辉是版面秩序产生、美感形成的关键,而文字和图片能否恰当的组合在一起,更好的表达主题是设计排版成功的重点,处理好版面设计中的图文混排效果是版面设计成功与否的关键,有以下几点方法技巧值得探究。
一、“黄金分割”的更多巧妙运用平面设计的排版运用中,“1:0.618” 的黄金分割原理是世界范围内公认的构图原则,由它的比例创作出的空间赏心悦目,多运用到分版时位置和数量关系的处理上,其分割的页面比例关系容易引起人视觉上的美感,是自然界和谐共存在设计领域的一种表现。
深入研究,在排版的其它细节处若遵循黄金分割原理还会有巧妙的效果。
1、图片和文字数量的比例关系要遵循黄金分割原理。
无论是什么版面,要么以图片为主,要么以文字为主,图片和文字的面积比例关系只有符合黄金分割原理才和主次关系原理一致。
若是文字有中英文,中英文的面积比例关系要符合黄金分割关系,若是全部是中文则可以把段落文字按照黄金分割的比例分组或设置不同的字号字体,若是版面中有几张图片,也可以按照黄金分割的比例处理图片的大小关系。
2、画面虚实对比要符合黄金分割比例,即图片和文字的面积总和要和版面的留白面积的比例关系要遵循黄金分割原理。
视觉传达设计与排版设计技巧(七)(视觉符号)

平面设计与排版设计技巧(七)译者的话】如何使版面显得更快更干净?当版面存在两个焦点时,如果处理让它们能够和谐共处?如何利用粗壮的字体加强设计的力量?如何利用简单的元素设计一个醒目漂亮的封面?如何让你的网页显得既清晰又平易近人?五个实用设计技巧,即刻奉上。
原文出处:版面:组织元素我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。
我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。
让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快!飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。
这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。
他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。
字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。
让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。
轻巧的细细斜体看起来“更快”。
左上角的旗状区域在视觉上支撑着卡片。
黑色及灰褐色传达出中性及商业气息,与照片互为补充。
现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。
简单的调整后出来的效果就是:层次分明,够的设计!版面:分割区域设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。
但颜色及对齐要保持协调,就象这样:细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。
平面设计师常见设计技巧

平面设计师常见设计技巧2023年,平面设计作为一项越来越重要的创意行业,设计师们需要不断地更新自己的设计技巧,以满足客户和市场对设计的需求。
在今天的文章中,我将会为大家介绍一些平面设计师常见的设计技巧,帮助你在设计中更加得心应手。
一、平面设计色彩搭配的技巧色彩是平面设计中非常重要的一部分,它具有突出品牌形象、吸引消费者眼球的重要作用。
以下是一些常见的平面设计色彩搭配技巧:1.经典的黑白灰配色:黑色和白色搭配,灰色和白色搭配,或是黑白灰三种颜色组合,构成的画面简洁、明亮、大气,是经典的搭配方式。
2.对比色搭配:对比色搭配可以突出重点、吸引人眼球。
例如蓝色与黄色、红色与绿色等。
3.类比色组合:类比色是相邻的两种颜色如:红色和橙色的组合,或是蓝色和绿色的组合,这样可以让画面中的色彩变得渐变、柔和。
4.单一颜色画面:选择单一颜色画面来提高品牌形象的识别度和简单、明了的特征。
二、平面设计排版技巧排版是平面设计的核心,它可以决定设计的美感和实用性。
以下是一些常见的平面设计排版技巧:1.对齐:对其是排版中必不可少的技巧,可以使画面看起来更加整齐、清楚。
2.层次感:合理地运用前后层关系,使画面有了立体感,不会显得单调。
3.字体搭配:在设计中,需要用到各种不同的字体,选择合适的字体搭配,可以表达出不同的情感和意义。
4.文字与图片的搭配:在设计作品中,需要将不同的图片、图形与文字配合使用,合理的组合方式可以增强设计作品的吸引力和表现力。
三、平面设计元素的整合技巧元素整合是指将设计作品中的各种元素合理地进行组合,使作品的表现更加完整。
以下是一些常见的平面设计元素整合技巧:1.模块:图形元素可以按照不同的大小、形状组合在一起,形成一个有规律的结构,具有足够的吸引力。
2.重复:对于设计作品中重要的元素,通过不断的重复,可以增强表现力和视觉效果。
3.缩放:通过操纵图形元素的大小,使其在整个画面中具有重要的地位。
4.颜色整合:颜色是平面设计中非常重要的元素之一。
平面设计知识:平面设计中的创意布局技巧

平面设计知识:平面设计中的创意布局技巧平面设计是现代设计中不可或缺的一部分,它是指通过平面设计软件和相关技术手段,将文本、图像、色彩、结构等元素有机地组合起来,以达到一定的艺术效果和传达信息的目的。
一个好的平面设计,需要具备多个方面的技巧,比如色彩的搭配、文字排版的对齐、设计元素的合理利用等等。
而在这些技巧之中,创意布局技巧则是其中最为关键的一环。
下面就来详细了解一下平面设计中的创意布局技巧。
一、合理利用线条线条是平面设计的基本元素之一,它的使用可以为设计增添层次感和视觉冲击力,使设计更加丰富多彩。
在具体运用中,可以通过不同的线条宽度、颜色、形状来呈现不同的效果。
例如,粗细不一的线条组合可以产生层次感;斜线条可以向左或向右倾斜,制造出动感或平稳的效果;不规则、曲线型线条则可以使设计更具有流动性。
在布局时,设计师要根据不同的设计需求和风格选择不同的线条组合方式,以达到最佳的视觉效果。
二、巧妙利用对称和不对称对称和不对称都是常见的设计原则,对称指相对称的设计元素之间的关系,如轴对称、中心对称等,不对称则指不同构、不对称的设计方式。
在平面设计中,这两种布局方式各有其独到之处,对称可以产生稳重、庄重的效果,而不对称则可以增加设计的变化性和活力。
对于对称布局,设计师可以通过横线、竖线、中心点等方式进行设计,常见的有中心对称、轴对称、边缘对称等。
对称布局可以表现出一种稳定、庄重、简洁的设计风格,很适合制作简历、名片等需要显得传统正式的设计。
而对于不对称布局,设计师可以调整元素的大小、形状、颜色等来达到平衡的效果,常见的有对称和不对称相结合的宽屏幕布局、不等间距宽窄布局等。
不对称布局可以表现出一种新颖、个性化、活泼的设计风格,适合制作广告、海报等需要突出个性的设计。
三、运用色彩理论色彩在设计中扮演着不可或缺的角色,它能够给人带来视觉上的冲击力和情感共鸣。
有时候一个色彩的改变甚至能够完全改变整个设计的感觉和效果。
平面设计知识:平面设计中的网格布局和基础排版技巧

平面设计知识:平面设计中的网格布局和基础排版技巧以网格为基础的布局模式在平面设计中起着非常重要的作用。
它能够帮助设计师更好地组织信息、提高设计的可读性以及增强品牌形象和用户体验。
同时,基础的排版技巧也是设计中必不可少的知识点,它能够在平面设计中起到非常重要的作用。
在本文中,将会探讨平面设计中的网格布局和基础排版技巧。
一、网格布局在平面设计中,网格布局是基本的设计模式之一。
它的主要原理是将页面分成一系列相等、相互平行的网格块,每个网格块都是设计布局的一个部分。
通过网格布局,设计师可以更好地组织内容,突出重点信息,使设计更加美观、清晰和易读。
1.网格的类型在网格设计中,有各种类型的网格可供选择。
其中最常见的是单行网格、平行网格和九宫格网格。
单行网格是将页面水平分成若干等宽的网格,由一条竖直的参考线隔开。
平行网格是将页面垂直和水平分割成一系列相等的网格块。
九宫格网格是将页面垂直和水平分割成9个网格块。
不同的网格类型适用于不同的设计需求。
例如,如果需要设计一个针对移动设备的网站,则可以使用九宫格网格,以便将其缩放为不同的屏幕。
而对于一些需要信息层次分明的设计,可以使用平行网格,以便更好地组织和呈现信息。
2.网格在排版中的应用在平面设计项目中,网格布局可以应用于多个方面,其中最重要的是排版。
通过将文本、图片和其他元素整合到网格单元中,可以轻松实现排版的一致性和对称性。
另外,网格布局也可以用于设计响应式页面。
在响应式设计中,设计师需要考虑不同设备的屏幕尺寸和方向,并在确保页面结构稳定和一致的同时,提供更好的用户体验。
3.如何使用网格设计师可以通过多种方式使用网格布局。
其中最简单的方法是使用基于网格的软件和应用程序,如Adobe InDesign和Sketch等设计工具。
这些工具提供了许多现成的模板,只需将所需的元素拖放到网格块中即可。
此外,设计师还可以使用网格纸,通过手动绘制网格来构建布局。
这种方法需要一定的技巧,但可以让设计师更好地控制页面上的每个元素。
平面设计中的排版构图原则

平面设计中的排版构图原则在平面设计中,排版构图是一项关键的技巧和原则,它能够帮助设计师有效地传达信息、吸引读者的注意力并提升设计的可读性和美感。
在本文中,我们将讨论一些平面设计中常用的排版构图原则。
1. 对齐:对齐是一种重要的排版构图原则。
通过将文本、图像和其他元素在页面上对齐,可以带来整体的和谐感。
常用的对齐方式包括左对齐、居中对齐和右对齐。
选择适合设计风格和目的的对齐方式,并保持一致性,可以使设计看起来更专业和精致。
2. 行间距:行间距是指相邻行之间的垂直距离。
适当的行间距可以增加文本的可读性和舒适感。
太小的行间距会让文字看起来拥挤,而太大的行间距则会影响段落的连贯性。
根据设计的需求和风格,选择合适的行间距,使文本易于阅读。
3. 字间距:字间距是指相邻字母之间的水平距离。
通过控制字间距,可以使文本更易读和美观。
过小的字间距会使字母之间过于紧凑,难以辨认,而过大的字间距则会破坏单词的整体性。
设计师需要根据字体的类型和大小,选择适当的字间距,确保文本的清晰度和连贯性。
4. 字体选择:字体选择是排版构图中至关重要的一部分。
不同的字体可以传达不同的情感和风格。
设计师需要根据设计的目的和风格,选择适合的字体。
同时,要避免在一个设计中使用过多的字体,以免造成视觉混乱。
5. 多样性和层次感:在平面设计中,通过使用不同的字体、文字大小、颜色等来增加多样性和层次感。
多样性和层次感可以吸引读者的注意力,并使设计更有趣和吸引人。
设计师需要注意使用适当的颜色和大小,以及在合适的地方使用不同的字体。
6. 前景与背景:在排版构图中,前景和背景的对比非常重要。
设计师可以通过在不同颜色、形状和大小的元素之间创造明确的对比,使设计更具吸引力和焦点。
前景与背景的对比可以帮助设计师创造出平衡、流畅和有视觉冲击力的设计。
7. 空白和留白:空白和留白是排版构图中需要注意的重要要素。
合理利用空白和留白可以使设计看起来更清晰和有序。
它们可以帮助分隔不同的元素,使设计更易于阅读和理解。
平面设计名片排版技巧

如何将产品的特点在名片中得到延续?面对越来越多轻而易得的各种丰富设计元素,一个设计师往往容易迷失其中,最终使一个设计版面变得拥挤不堪。
排版中的一些小细节一不留意就会造成信息传达的不清晰。
一张便条纸贴在“网页”上使信息更加有效传达,轨道式的排版形自然形成了一个视觉焦点。
名片:重复形状努比优格(Nubi Yogurt)是一家新兴的奶酷连锁店,它的奶酷产品显得明亮新鲜。
你如何将这种产品特色也在一张名片上体现?非常简单:使用一条线,一个弧线,一种亮色。
名片:一个对象的设计现在网上有很多图案及图片素材可以轻易下载,它们在不断地引诱你将名片、手册、广告及网页的版面填满,所以充斥着太多图形的版面设计随处可见。
但你千万不能成为其中的受害者!有时一张图片已经胜过十张,而且设计起来更加简单,不要自讨苦吃。
单个元素传达更多:各种各样的工具对于房屋修建工程虽然很有用,但对于设计来说却恰恰相反。
原来的毛笔手写体多少有点女性味道,而且各种工具显得模糊不清,其实这些图片只能产生嘈音。
而我们修改后的名片,字体(ITC Machine字体)显得粗壮并呈角状,传达出一种与行业相符的特色。
而最底下一把简单的卷尺已经传达出一种专业、阳刚及果断的气息。
一个元素已经足够触动人心:一个普通的毛线球是否具有足够的美感?答案是肯定的。
如果仔细打量,毛线球的纹理、颜色及触感已经呈现丰富的细节,也只有在只放一个元素的卡片上,你才会留意到这些细节。
优雅的字体(Sloop Script One字体)与毛线球形成恰到好处的互补:其流畅的字母线条象是织针,而颜色则取自于毛线球的图片。
图案:便条纸谁能忽视一张黄色的小小便条纸?没有人!便条纸显得轻巧简单,并且它们可以贴在很多地方——包括你的网页!让我们看看出来会是什么效果?价廉物美的设计:便条纸象一个不速之客,它让你无法不注意它。
你可以自己设计你喜欢的版面,然后作为“特别告示”之类的信息贴一两张在你希望别人看到的地方。
平面设计排版技巧

平面设计排版技巧平面〔制定〕排版涉及到字体、字号、缩进、行间距、字符间距进行制定、安排等等。
主要目的是为了使版面达到美观的视觉效果。
那么你知道有哪些〔平面制定〕排版技巧吗?一起来看。
平面制定排版技巧1.使用黄金比例来排版在制定平面的时候,大家往往必须要对元素进行排版。
要使其浮现出好的效果,视觉上舒适非常重要,可以选择大家都比较熟悉的黄金比例来进行排版。
黄金比例是比例关系,一般在运用的时候,数值都是取0.618,这个比例在审美上是比较舒适的,平面制定时可以依据比例在进行排版,给大家更好的视觉体验。
2.使用网格来排版网格排版是比较简单的方式,有时候也会发挥重要的作用,借助网格排版,可以帮助元素找到合适的位置。
3.使用留白来进行排版在平面制定中,留白是个非经常见的词语,有留白的平面,看上去往往都比较简洁,有艺术感。
留白其实也是一种视觉的构成,相对来讲,它可以让大家注意到版面上的重点信息,此外因为版面会有大量的留白,所以元素的使用不会太多,看上去杂乱,留白更可以给人家带来想象的空间。
4.使用颜色来进行排版在平面制定中,颜色的使用是重点,如果能做好色彩的搭配,能起到很好的排版效果。
色彩能够起到很好的对比、特别效果,有时候还可以作为对版面的填充,不过必须要经过细致的搭配才行。
文字排版技巧1.学习基础知识第一步,学习文本排版更有效的方式是掌握排版艺术的本质。
如果你是排版制定的新手,可能认为字体排版就是简单的学习就可以了。
事实上,排版制定是很复杂的技能,因为它是艺术与科学的结合。
一个文本排版制定作品由特定的元素组成,经过准确的测量,同时必须要合计并采纳制定规范进行制定。
就像不同的制定形式,只有你完全掌握之后才干打破现有的规则。
同时只有你确定表达了排版制定中的重要意义,排版的形式才会被用户接受。
2. 注意字体表达的含义字体的选择并不是一个随机过程。
仅仅通过搜索你的字库选择喜爱的字体,很少能得到一个满意的结果。
这是因为用户的心理更倾向于有特定意义的字体样式。
25个平面设计技巧

25个平面设计技巧25个平面设计技巧01|管好你的字体请务必选择易读性较高的字体,太多的字体类型挤压在一起也是非常难以识别的,尽量使用简单协调的字体组合。
这个案例中仅仅使用了名为Aileron的字体族,这是一款无衬线字体,整体风格简约而富有现代美感,字体族中包含了多种字重和变体。
021不要害怕放大将字体、形状等需要强调的内容放大。
适当地搭配色彩,让需要强调的部分看起来巨大醒目,在这个案例中,我用Re 1 eway字体来呈现“Scale”这个词,因为这个字体更加敦实、清晰,放大后看起来体积感十足。
03 |控制好各个元素的间距“Respect”这个词的字间距被压缩,从而让整个单词显得更有凝聚力。
排版中,各种元素间距需要根据实际情况来调整,内容多的时候可以适当收紧,少的时候可以适当放松。
间距大小都需要兼顾到基本的可读性,分太开和离太近都很难让人阅读。
041明智地选取配色选取同一色系下的不同色调,可以保持整体的一致性。
色调明亮程度的差异能给配色带来对比度,精致的文字需要用深色的背景来衬托,这也是为什么我在案例的文字中使用了浅绿色,提高清晰度, 增强可读性。
051干净,明快,清晰通过提升文字内容和背景图片之间的明暗对比来提升可读性。
通常使用纯黑和纯口的文字可以更为便捷地实现这一点。
061字体也有感情确保你选取的字体和你的内容保持一直的调性。
带有圆角的字体看起来会更加友好(这里用的Quicksand),棱角分明的字体看起来更加强硬(比如SansSer辻s),衬线体会看起来更加优雅而精致。
071用对齐营造秩序对齐和对称都是让设计作品更加富有秩序的手段。
相对而言,对齐运用范畴更广泛。
这里的案例中,左边的直线勾勒出对齐的边缘, 提高了设计的整体性。
081保持简单保持简单,但是别忘了最基础的原则。
使用有对比度的配色,用稳固而均衡的排版框架。
091复制是多页文档设计的精髓如果你在设计一份多页的文档,最简单的方式就是复制页面,然后替换其中的图片,然后编辑文本内容。
平面设计排版布局的技巧

平面设计排版布局的技巧在平面设计中,排版布局是非常重要的一环。
一个好的排版布局可以使得设计作品更具吸引力和可读性。
本文将介绍几种平面设计排版布局的技巧,帮助设计师在设计过程中取得更好的效果。
一、对称布局对称布局是最常见的一种排版布局方式。
它通过将设计元素在中心线两侧对称地放置,创造出稳定、均衡的感觉。
对称布局适用于正式、庄重的设计风格,如名片、报纸等。
在对称布局中,要注意保持整体的平衡,避免在某一侧过于拥挤或空白过多。
二、非对称布局非对称布局与对称布局相反,它采用不均匀的方式放置设计元素。
非对称布局可以给人一种活泼、有趣的感觉,适用于创意、个性化的设计作品。
在非对称布局中,要注意平衡好各个元素的权重,避免整体显得杂乱无章。
三、网格布局网格布局是一种基于网格系统的排版方式。
它将画布划分为均等的网格,将设计元素放置在不同的网格中。
网格布局可以使得设计整齐有序,有助于信息的组织和阅读。
在网格布局中,要注意保持网格的一致性,避免元素在不同网格中的大小、比例差异过大。
四、流动布局流动布局是一种自由、随意的排版方式。
它可以让设计元素在画布上流动起来,营造出一种动态的效果。
流动布局适合于展示产品或服务的网页设计,能够吸引用户的注意力。
在流动布局中,要注意元素之间的空隙、对齐和比例,保持整体的协调和平衡。
五、层次布局层次布局通过将设计元素放置在不同的层次上,创造出深度和立体感。
层次布局适用于需要突出重点的设计作品,如海报、宣传册等。
在层次布局中,要注意前景和背景的分离,使用透明度、阴影等效果来增强层次感。
六、白空间的运用白空间是指设计中的空白区域,它对于整体的排版布局非常重要。
适当运用白空间可以提高设计的可读性和吸引力。
白空间可以用来分隔不同的设计元素,使得设计更加清晰。
在运用白空间时,要注意保持整体的平衡和稳定。
总结:在平面设计中,排版布局是决定设计质量的重要因素之一。
无论采用何种布局方式,设计师都需要注意各个元素之间的关系和比例,以及整体的平衡和流畅性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
平面设计与排版设计技巧(七)
译者的话】如何使版面显得更快更干净?当版面存在两个焦点时,如果处理让它们能够和谐共处?如何利用粗壮的字体加强设计的力量?如何利用简单的元素设计一个醒目漂亮的封面?如何让你的网页显得既清晰又平易近人?五个实用设计技巧,即刻奉上。
原文出处:.bamagazine.
版面:组织元素
我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。
我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。
让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快!
飞机生产厂商已经提供了一非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。
这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。
他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。
Times Roman 字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。
让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。
轻巧的细细斜体看起来“更快”。
左上角的旗状区域在视觉上支撑着卡片。
黑色及灰褐色传达出中性及商业气息,与照片互为补充。
现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。
简单的调整后出来的效果就是:层次分明,够sharp 的设计!
版面:分割区域
设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你
如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。
但颜色及对齐要保持协调,就象这样:
细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。
象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。
技巧无所谓老土,实用就行啦。
版面:强壮的字体使封面更有力
Giza Nine Five 字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。
关键是要配合好这种字体的力量感:
矩形状衬线:上图是Giza 字体家族中五种最粗壮的字体。
其中Nine Five 字体的线条厚重到几乎没有形成负空间。
所以我们象堆积木一样轻易应用这些字体。
在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸留出多余的空位——四个元素把持着各自的阵地!
留意四个元素区域有各自的“纹理”及色调。
最上方的字体最黑,FIRE 这个字体呈短平粗状,正文呈细致纹理。
不同的感觉既使各个元素没有互相干扰,但同时又组成了一个强有力的视觉吸引力。
视觉焦点:矩形区域的特点是:给人稳重、平实的感觉,同时对角位也趋向于中心点,使视线自然地向聚集。
而这照片本身呈矩形,同时其图片的元素也呼应了这种特性——这角度独特的照片使整个封面的力量感进一步加强。
版面:设计醒目的套入式封面
你需要一个既醒目又容易设计的封面用于一份简单的文件上?想一下我们所戴的袖章——或者很多新书封面中间都会加上一个套纸来推介书本——这种技巧我们完全可以应用在设计上。
画一个水平摆放的区域,然后将文字直接放在上面,就是这么简单!象这样:
元素的对齐是其中的关键:将整个页面分成多栏,然后将文字与其中的栏线对齐,再加一个水平的区域。
颜色要符合主题(上方的主题是保险业——注),留意题目的颜色与背
景形成最强烈的对比,如果你希望将这个水平区域应用一点阴影也可以,感觉会更象一个纸套。
下图中,不对称的分布使版面更具动态,居中的分布显得过于静态。
如果这个封面你要在桌面打印机输出,但却担心不能打印到页面边界?我们可以调整一下:
设置页边距,四边间距应该相等,然后加上一个浅色背景填充,这样才能够“重新定义”空间。
网页:向浏览者打招呼
Syd Lieberman 是一个专业讲故事的人,同时也是一名教师及作家——而他的业务也完全与此有关。
为了让人了解他的相关情况,他象一位老朋友一样,“站在门口与你打招呼”,好象他又有什么有趣的故事要讲给我们听,让我们看一下他的是如何给人留下美好的第一印象:
温馨的颜色:三个水平区域分别应用于标题、导航栏目及简介。
网页采用的一种温馨的色,下方采用了缓和的轻微渐变色,而上方区域应用了一些阴影效果。
几乎处于页面高度中间的导航区域显得不同寻常,也非常有效!
轮廓式的人物图片阻断水平线的延伸,截停你的视线,使你不禁打量起这位学识渊博的人。
人物图片采用了细细的阴影,产生了深度。
留意人物SYD ,标题及文字周围都有很开阔的空间,这使到几个元素都能够轻易捕捉。
一大图片,如果充斥太多鲜艳颜色,出来的效果可能会吓人一跳。
但这个网页中,这人物颜色非常平实,呈不饱和状(上图四个矩形是从人物身上所取的颜色),背景的颜色同样使用这些类似色调,使整个版面显得温馨朴实,平易近人。
页重复首页的元素——但尺寸变小:
在页中,导航条移到上方,首页上方的设计显得简约,而在页中,同样延续这种风格,这使到下方可以展示各个主题。
延续性在设计中是非常重要的,其实也正如讲故事一样,在情节上同样需要有延续。
在页中,将首页的几种元素(人物、标题、导航条)等集中在上方,并以此作为一种基本样式延续到每一页。
漂亮典雅的文字是设计中的关键元素。
留意Syd 老兄的名字是固定放在左边,而其余描述性文字则固定放在右边,并随着不同的主题而改变,非常简洁的设计,信息传达上也非常有效率。
轻微渐变:页的渐变与首页略有不同,显得更浅,因为在页中有很多信息要放置,一个较浅的背景也使其能够与各种图片、文字及按钮等各种元素形成更好的对比。
本文所用颜色如下:。
