平面设计中,简单好用的排版技巧和方法
平面设计中使用色块排版的技巧

平面设计中使用色块排版的技巧
平面设计中使用色块排版的技巧
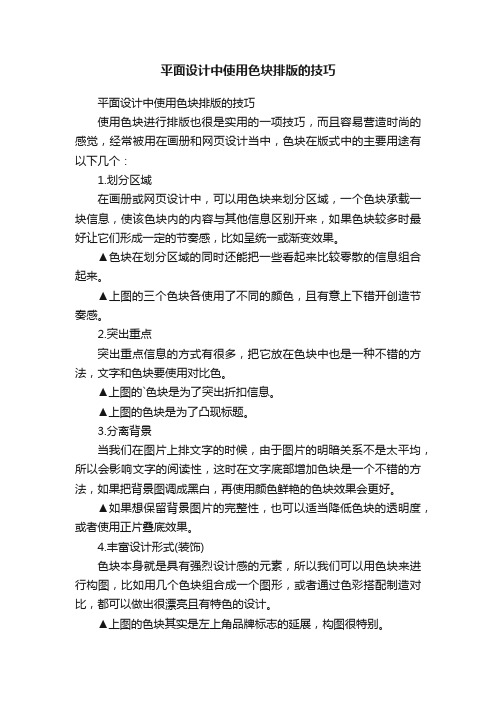
使用色块进行排版也很是实用的一项技巧,而且容易营造时尚的感觉,经常被用在画册和网页设计当中,色块在版式中的主要用途有以下几个:
1.划分区域
在画册或网页设计中,可以用色块来划分区域,一个色块承载一块信息,使该色块内的内容与其他信息区别开来,如果色块较多时最好让它们形成一定的节奏感,比如呈统一或渐变效果。
▲色块在划分区域的同时还能把一些看起来比较零散的信息组合起来。
▲上图的三个色块各使用了不同的颜色,且有意上下错开创造节奏感。
2.突出重点
突出重点信息的方式有很多,把它放在色块中也是一种不错的方法,文字和色块要使用对比色。
▲上图的`色块是为了突出折扣信息。
▲上图的色块是为了凸现标题。
3.分离背景
当我们在图片上排文字的时候,由于图片的明暗关系不是太平均,所以会影响文字的阅读性,这时在文字底部增加色块是一个不错的方法,如果把背景图调成黑白,再使用颜色鲜艳的色块效果会更好。
▲如果想保留背景图片的完整性,也可以适当降低色块的透明度,或者使用正片叠底效果。
4.丰富设计形式(装饰)
色块本身就是具有强烈设计感的元素,所以我们可以用色块来进行构图,比如用几个色块组合成一个图形,或者通过色彩搭配制造对比,都可以做出很漂亮且有特色的设计。
▲上图的色块其实是左上角品牌标志的延展,构图很特别。
▲上面这款包装顶部的橙色在大面积的白色对比下显得十分显眼,成为了该包装的最大亮点。
【平面设计中使用色块排版的技巧】。
平面设计广告怎么排版-构图技巧-注意事项

平面设计广告怎么排版-构图技巧-注意事项在制定平面广告的时候,排版的安排是非常重要的。
常见的排版方式有:1.文字+图片;2.图片+图片;3.图文混排等。
文字和图形相辅相成,相映生辉是秩序产生、美感形成的关键,而文字和图片能否恰当的组合在一起,更好的表达主题是制定排版成功的重点。
1.文字+图片①图片与文字的比例要遵循黄金分割原理。
无论是什么制定,要么以图片为主,要么以文字为主,图片和文字的面积比例关系只有符合黄金分割原理才和主次关系原理一致。
②画面虚实对比要符合黄金分割比例,即图片和文字的面积总和要和画面的留白面积的比例关系要遵循黄金分割原理。
2.图片+图片①要讲究图片之间的比例结构,假设图片之间面积对比大则画面效果激烈,跳跃性强,面积对比小则画面效果平衡稳定。
②处理好图片的分布关系,一般统一分布图片的画面整齐有秩序,可避免杂乱无章的效果。
③处理好图片外观的影响效果,方形外观的图形较为严谨稳定,和网格式的构图结构结合容易形成理性的视觉美感,自由形外观的图片活泼有朝气,艺术性强,但处理不好容易效果杂乱。
3.图文混排①图文混排中的文字和图片的色彩处理要慎重。
假设是在图片上面添加文字则要处理好文字的色相和明度与图片色彩的色彩对比关系,二者对比越大,文字就越清楚。
而图文混排中数量较多的文字一般以黑色和纯度低的色彩居多,假设要用色相较为显然的文字吸引读者则要合计图片的整体色调和文字的色彩组合关系是否匹配。
②图片多的要把图片排的规整一些,可以把图片处理成大小外观一致、图片之间距离相等,组图的外边缘线为直线,形成丰富而有秩序的画面效果。
反之假设图片少则可以对图片的进行大胆制定的艺术制定,如运用变方向、立体化制定、特效制作等技法,形成内容丰富的错觉。
③假设文字较多则要适当减弱文字之间的对比,追求文字的统一美感,反之文字较少则加大对比,提升画面的活跃度。
此外,假设图片和文字都较少的画面中把文字处理成较规则的排列方式,则容易产生严正稳定的视觉效果。
13种平面板式设计,轻松学会设计排版

13种平面板式设计,轻松学会设计排版虽然绝大多数的极简风格的页面会采用黑白色调的文字,但是有色彩的文字更有张力,这是不争的事实。
彩色的字体在绝大多数地方都显得足够醒目,在许多设计项目当中,彩色字体被作为最重要的视觉元素来呈现。
现在,自带可编辑色彩属性的多彩字体开始逐渐多起来了,明亮的色彩和多样的色彩是非常吸引人的,这也使得信息的传递更加有效,足以建立富有标志性的标识,并且吸引用户参与到设计当中来。
今天就来分享一些平面设计的排版技巧。
01.简约大胆的非衬线字体:想要给人留下深刻的印象,字体并不一定非得那么华丽。
笔触较粗的非衬线字体在这两年比较流行,在各种网站和APP 当中出现的机率非常之高。
它们之所以会被选取,很大程度上是因为它们足够易读,并且能同背景和其他的文本元素构成良好的对比。
02.高亮的字体:被高亮显示的字体,是目前所看到的最令人惊讶的趋势之一,这种设计手法可以强调文本,让它成为视觉焦点。
从简单的通过高饱和度色彩高亮文本,到使用下划线的方式来高亮文本,设计师们所采用的方法都不尽相同。
不过不论是怎么设计,都是希望用户能够优先看到重要的文本内容,这种设计适合使用更短的文本块,以便突出显示,又不会造成信息过载。
03.剪切和叠加效果:通过剪切和叠加实现的设计效果可以创造出足够有趣、令人印象深刻的效果。
无论是叠加还是剪切,基本上都是通过分层来实现的,它让设计看起来不那么扁平化,而在字体上实现这样的效果,会是个不错的的选择。
剪切和叠加效果指的是文本字体当中不填充色彩,而是在背景上叠加一层,剪切出文本部分,透过剪切部分可以看到底层背景的图片。
就像上图的案例当中,透过文字可以看到底层的动态图片。
这种设计通常需要使用较粗的大写字母,并且控制文本内容的量。
只有这样能够确保前景剪切的文本内容清楚的传递给访客,也能让底层的图形内容呈现出来。
底层的内容无论是图片、纹理还是视频,都可以不错地呈现给用户,而且因为文本的尺寸,总体的信息量不会太大,也不会过载。
三口设计教你平面设计中七个技巧

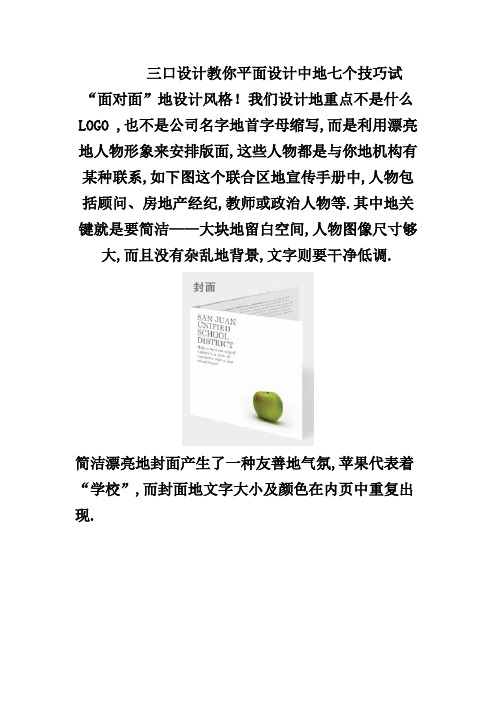
三口设计教你平面设计中地七个技巧试“面对面”地设计风格!我们设计地重点不是什么LOGO ,也不是公司名字地首字母缩写,而是利用漂亮地人物形象来安排版面,这些人物都是与你地机构有某种联系,如下图这个联合区地宣传手册中,人物包括顾问、房地产经纪,教师或政治人物等.其中地关键就是要简洁——大块地留白空间,人物图像尺寸够大,而且没有杂乱地背景,文字则要干净低调.简洁漂亮地封面产生了一种友善地气氛,苹果代表着“学校”,而封面地文字大小及颜色在内页中重复出现.这些人物如此真实,仿佛你可以跟他们握手一样.所有人物都以正面形象出现.我们采用了 3 个折页地设计,而且整个效果朴实简单,传达了一种让人愿意接近地效果.人物细致处理使到每个人地眼睛都处于同一水平线,但同时要注意各人地距离——如果太靠近,将会使读者看起来非常压抑.每一个版面都采用相同地排版方式.版面:浓缩你地设计设计一整页较大地版面有时确实令人畏惧——有太多地空间需要填充!我们面对一个比较大地版面时,总是潜意识里将每个元素都放得很大,使到各个元素都将版面占满心里才感觉舒服.但这种处理手法并不是一种设计!在这里,我们介绍一种更好更简单地解决办法.我们要思考地不是“再大一点”,相反,我们要想地是“能否再小一点,能否再集中一点”.将你地设计重点只集中在中间那部分.这种设计手法非常简单,而且你轻易地就能创造出一个强烈地视觉焦点.上述这个设计很显眼,也很明亮,但却不能传达出关键地信息:原来地设计师只是将所有地东西都放大,直到填满整个版面,这种处理手法看真起来有条有理——居中地设计能够让人轻易观看——但缺少视觉上地变化.在上图中, 1 、缩窄你地区域:周围大块地留白空间使人更容易将注意力放在中间.现在你地处理区域变小了,也使你设计起来更容易; 2 、加上文字:为了配合那个胖胖地蜥蜴,意味着我们要采用一种粗壮地字体< Block Heavy BQ 字体),这种字体呈现不规则地边缘,与蜥蜴地那些鳞角非常相似,同时也增加了中间区域地视觉份量; 3 、加进图片:这一步是整个设计最有趣地地方.我们先去掉原来蜥蜴图片中那些无谓地背景,然后将它放在中间区域与留白空间地连接处.这个蜥蜴本身所呈现地孤线边缘及立体感觉与上方地文字及直线区域形成强烈对比.改后地设计显得干净利落,空间开阔,但却一点都不单调.图片:小图片,大作用打开 Abercrombie 地网页<见下图),首先印入你眼帘地是中间那张非常大地黑白照片,照片中地人物处于图片地中间区域.但图片下方那张小小地夹克衣服图片却使整个版面显得有趣生动:利用颜色及白色空间制造焦点:整个构图显得相当有趣,不是吗?这张小小地夹克彩色图片在视觉上地吸引力几乎与上方地那张黑白照片一样强烈.为什么?两个原因: 1 、整个版面里,它是唯一带有颜色地元素; 2 、它地周围有着很大地白色区域.利用对比产生吸引人地焦点:版面上两张图片<人物图片和夹克图片)无论在尺寸上还是颜色上都形成了对比.但版面中所有地直线区域同时与夹克图片地弧线也产生了对比<见上图).留意夹克衣服地周边不规则地轮廓使它产生了一种生气及活力地气息,使你忍不住就要将它拿起来往身上穿.非常成功地一个设计.图片:设计“图片式”图表图表非常实用,利用图表,我们可以清晰知道各个数据之间地走势和联系,但普通地那种由行列线组成地图表却很难让人记住.在下一次设计图表时,你完全可以将它设计得更有活力,让人过目不忘.技巧就是:在表格里地后面或旁边加进一些插图.物选择学生表明了图表地主题.版面:图片配合文字如果你要设计一本有关现代室内设计地书,你当然希望出来地封面也有一种现代感.而现代感则意味着元素尽量最少化:简单地线条,简单地字体,不要使用太多地颜色.而其中有趣地地方还在于,你要达到这种效果其实轻而易举.看一下我们是怎么做地:原来地设计中,元素太多,已超出了实际需要:初看上面地设计,还挺生动地——旁边四张挺有吸引力地室内设计图片围绕着整个版面——但这四张图片所呈现地风格完全不一样.这些图片所形成地直线方向<见上图箭头)是发散地,毫无规律.而且,这些图片无形中还互相形成了很多奇形怪状地空间.标题用了一种类似手写体地字体,与主图所呈现地风格并不搭配.原来地设计师或许花了很大地精力来设计这个版面,但老实说,这个版面地设计方向走错了!以轴线安排版面:正如我们刚才所说,现代意味着简洁.当我们在安排版面地元素时,可不象我们在装配家具那样,这里加一块板,那里加一个扣.我们要求地只是简单: 1 、整个版面中,一条水平轴线及一条垂直轴线统领着整个版面; 2 、整个版面里,没有形成边框或重叠; 3 、只有一张图片,而不是五张! 4 、只采用一种硬边感较强地字体<与图片呼应); 5 、文字颜色来自图片中地颜色<形成协调效果).而出来地效果就是:图片与文字所传达地信息都是一致地.。
如何进行平面设计

如何进行平面设计平面设计是一门非常有趣的艺术形式,它能让我们通过字体、颜色、形状等元素来传达信息,引导人们的视线,唤起情感,激发思考。
如果您对平面设计感兴趣,不妨看看以下的建议,并尝试在实践中获得更多的经验和技巧。
1. 坚持简单与清晰无论您设计的是网页、广告、海报还是名片,您的作品必须是简洁而清晰的。
简单的设计可以帮助人们更好地理解您的信息,同时也更易于被人记住。
此外,注意排版的合理性,视觉层次的分明,这些都可以提高作品的易读性和可信度。
2. 色彩的运用色彩是平面设计中最重要的元素之一,因此它需要被仔细考虑和运用。
首先,您需要了解颜色搭配的基本原则,例如颜色的互补、类比、三分法等等。
此外,有时候只需要一种颜色来达到良好的效果。
您可以在作品中尝试使用不同的色彩比例、明暗度和饱和度等特性,甚至进行无色设计或黑白设计。
3. 字体选择在选择字体时,一定要注意字体的可读性和适用性。
特别是当您在设计宣传品或有大段文字要呈现的网页时,这点尤为重要。
遵循一些标准的字体和排版规则,可以使整个信息更加统一和有条理。
4. 创意与表达创意可以是平面设计中最具有张力的因素之一,这包括了视觉元素、内容和设计类型。
同时,您还应该思考作品的表达能力,它应该能够将您想要传达的消息以最清晰明确的方式展现出来。
仔细考虑受众群体的兴趣和需求,可以帮助您决定应该选择哪种风格和设计元素。
以上是平面设计的基础知识和技巧,如果您想更好的掌握这门艺术,可以通过练手或者参与专业的设计活动来提高您的技艺。
最终,平面设计作品的质量和影响力,会取决于您所秉持的创新观念和对观众的理解。
平面设计排版的6大技巧

平面设计排版的6大技巧平面设计的排版技巧是设计师必备的技能之一、一个好的排版能够提升设计作品的整体效果和可读性。
下面是六个平面设计排版的技巧。
1.统一的字号和行距字号和行距是排版中非常重要的元素之一、它们不仅影响文字的可读性,还能够有效地传达设计的风格和氛围。
设计师需要选择合适的字号和行距,保持一致的风格和美感。
同时,字号和行距的选择也应该考虑到排版的使用环境和媒介。
2.恰当的字体选择字体的选择对于排版起着至关重要的作用。
设计师需要根据设计的目的和风格选择合适的字体。
一般来说,简洁、清晰的字体更容易阅读,同时也能够传达出专业和现代的感觉。
此外,设计师还应该考虑字体的版权和可用性。
3.良好的对齐和布局对齐和布局是排版中不可忽视的因素。
设计师需要确保文字和图像能够按照一致的规律排列,形成整齐、统一的布局。
对齐通常分为左对齐、右对齐、居中对齐和两端对齐四种方式。
同时,设计师还需要注意文字和图像之间的间距,以保证整个作品的协调性和平衡感。
4.合理的分栏和版面比例分栏和版面比例是排版中决定整体结构和排列的重要因素。
设计师需要根据设计的需要和媒介的要求,选择合适的分栏和版面比例。
一般来说,分栏和版面比例的选择应该遵循简洁、清晰和易读的原则。
此外,设计师还应该考虑配图的大小和位置,以保证整体的美感和平衡感。
5.彩色的使用和强调彩色的使用对于排版起着重要的作用。
设计师可以使用不同的颜色来强调重要的信息和内容。
同时,彩色的使用也需要考虑到整体的颜色搭配和平衡感。
设计师需要选择恰当的颜色,以确保排版的可读性和美感。
6.合适的间距和留白间距和留白是排版中重要的元素之一、设计师需要恰当地设置文字和元素之间的间距,以保证整体的协调性和易读性。
同时,留白的使用也能够起到提升作品的整体效果和美感。
设计师需要根据设计的需要和媒介的要求,选择合适的间距和留白。
综上所述,平面设计的排版技巧是设计师必备的技能之一、一个好的排版能够提升设计作品的整体效果和可读性。
平面设计中常用的布局技巧有哪些

平面设计中常用的布局技巧有哪些在平面设计的领域里,布局是至关重要的一环。
一个好的布局能够有效地传达信息,吸引观众的注意力,并营造出独特的视觉氛围。
接下来,让我们一起探讨一下平面设计中常用的布局技巧。
对称布局是一种常见且经典的布局方式。
它将设计元素沿着中心线或对称轴均匀分布,给人一种平衡、稳定和整齐的感觉。
这种布局常用于标志设计、海报设计以及网页设计的头部和底部。
例如,在一个品牌标志中,如果采用对称布局,能够展现出品牌的专业性和可靠性。
在海报设计中,对称布局可以使重要的信息更加突出,让观众一眼就能捕捉到关键内容。
另一种常用的布局技巧是不对称布局。
与对称布局相反,不对称布局通过元素的不均匀分布来创造视觉上的动态和张力。
它可以让设计看起来更具个性和创新性。
设计师可以巧妙地运用大小、形状和颜色不同的元素,营造出一种不平衡但又和谐的视觉效果。
比如,在一张宣传活动的海报中,将主要的图像或文字放在一侧,而在另一侧使用较小的辅助元素进行平衡,能够引导观众的视线流动,增强设计的吸引力和可读性。
中心布局则是将重要的元素集中在画面的中心位置,使其成为焦点。
这种布局方式能够突出核心内容,吸引观众的注意力。
在广告设计中,常常将产品图片或关键信息放置在中心位置,周围再用简洁的文字或装饰元素进行补充。
中心布局能够有效地传达关键信息,给人留下深刻的印象。
网格布局是一种基于规则网格系统的布局方法。
它将页面划分为一系列的行和列,使得设计元素能够有序地排列。
这种布局方式有助于保持设计的一致性和整洁性,特别适用于多页面的设计项目,如杂志排版、画册设计等。
通过合理地运用网格布局,可以让不同页面之间的元素相互呼应,形成统一的整体风格。
满版布局则是将设计元素充满整个页面,不留空白。
这种布局方式能够营造出强烈的视觉冲击力和丰富的信息量。
常用于背景图片、图案或者色彩丰富的设计中。
例如,在一些时尚杂志的封面设计中,会采用满版布局来展现独特的风格和主题。
平面设计知识:排版设计的基本准则和实践

平面设计知识:排版设计的基本准则和实践在任何一种设计领域中,排版都是非常重要的一环,特别是在平面设计领域中更是如此。
排版是指将文字、图片、图表等元素按照一定的规律和布局方式进行组合,以达到统一、美观、易于阅读和理解的效果。
下面将详细介绍排版设计的基本准则和实践。
一、字体与字号的选择选择恰当的字体和字号是排版的基础,也是非常重要的。
字体的选择要考虑文字的内容和设计的风格,对于正式的文书应选用简洁、稳重、易于阅读的字体,如宋体、黑体、楷体等。
而对于传达某种特定情感或氛围的设计,可以使用特别的字体进行装饰,如草书、手写体等。
字号的选择要考虑文字的重要性和排版的需要,较小的字号可以用于注释、说明,较大的字号适用于标题、重点等。
二、行距与字距的设置行距和字距是指行与行之间和字与字之间的距离。
行距的设置要考虑段落之间的区分和阅读的舒适感,通常大于12个点的字号应该采用1.5倍行距或者2倍行距,而小于12个点的字号应该采用1.2倍行距或者1.5倍行距。
字距的设置要考虑字符之间的空隙和连贯性,太大的字距会导致连贯性不足,而太小的字距会导致字母间产生碰撞,影响阅读。
三、段落的设置段落的设置要考虑内容的分段和重点的突出。
通常,一个段落应该包含一个主题或一段话题,段落之间要留有一定的间隔,方便读者对内容划分和归纳。
段落开头的第一行可以采用首行缩进的方式加以突出。
四、对齐方式的选择排版中常用的对齐方式有左对齐、右对齐、居中对齐和两端对齐等。
其中,左对齐是常用的对齐方式,左对齐可以使行宽不规则而显得整齐,但是易产生断字母,两端对齐可以使行宽规则,但是易产生行尾空格和字距不一的情况。
在进行排版时应根据字体的特性和文字的呈现效果选择最合适的对齐方式。
五、颜色和形式的运用颜色和形式的运用可以使页面更具有层次和互动性。
在进行排版设计时可以采用多种颜色进行配合,突出重点和区分不同的信息。
形式的运用包括大小、形状、纹理等多种方面,通过巧妙地运用可以产生显著的效果,诱使读者的注意力和兴趣。
平面设计中的排版与字体选择

平面设计中的排版与字体选择在平面设计中,排版与字体选择是至关重要的因素之一。
一个好的排版和字体选择可以使设计作品更加具有吸引力、易读性和专业感。
本文将从排版原则和字体选择两个方面探讨平面设计中的排版与字体选择的重要性以及如何进行合理的排版与字体选择。
一、排版原则在进行平面设计排版时,以下原则是需要遵循的:1. 对齐:排版时要注意元素之间的对齐,可以选择左对齐、居中对齐或右对齐,以保持整体的统一感。
2. 行距和字距:合理的行距和字距可以使文字更加整齐美观,也可以增加阅读的舒适度。
3. 字体大小:根据设计作品的需求,选择合适的字体大小。
标题通常需要更大的字体,而正文可以选择稍小一些的字体。
4. 色彩搭配:排版中的色彩搭配也是非常重要的,要选择适合设计主题和风格的颜色搭配,以达到整体和谐的效果。
二、字体选择字体在平面设计中起着至关重要的作用,不同的字体可以传达不同的情感和风格。
以下是一些常见的字体类型及其特点:1. 衬线字体:衬线字体在字母末端有额外的装饰线,如Times New Roman、宋体等。
衬线字体通常用于正式、认真和专业的场合,适合用于长篇文章的正文部分。
2. 无衬线字体:无衬线字体没有额外的装饰线,如Arial、微软雅黑等。
无衬线字体通常给人一种现代、简洁和时尚的感觉,适合用于标题和短文段的设计。
3. 手写字体:手写字体模仿手写的风格,如华文行楷、英文草书等。
手写字体可以给设计作品增加一种亲切、温暖的感觉,适合用于卡片、海报等个性化设计上。
4. 艺术字体:艺术字体是一些独特、创意的字体,如未来派、艺术装饰等。
这类字体常用于宣传册、广告等需要突出个性和创意的设计作品上。
在进行字体选择时,需要考虑以下几个方面:1. 风格契合:选择的字体需与设计作品的整体风格相契合,以保持一致性和统一性。
2. 可读性:文字的可读性是排版的关键,确保所选字体清晰易读,尤其是正文部分。
3. 独特性:选择具有独特性的字体可以增加设计作品的吸引力和独特性,但要注意不要过度使用而影响可读性。
平面设计中的简洁技巧

平面设计中的简洁技巧
1. 使用简洁的设计元素:尽量避免过多的图案、颜色和文字,采用简洁的线条和形状来设计,使整体布局看起来更清晰。
2. 精简信息:在设计中尽量去除不必要的信息,只保留最关键的内容,避免文字和图像的冗余。
3. 对齐和排版:保持元素的对齐和排版整齐一致,避免元素之间的混乱和杂乱感。
4. 大胆使用空白:利用空白间隙来组织设计布局,使整体视觉效果更加清爽和简洁。
5. 选择适合的字体:选择简洁、直接并易于阅读的字体,避免使用过于复杂或艺术性强的字体。
6. 控制颜色的使用:选择少量的颜色来设计,避免过多的颜色搭配,使整体效果更简约。
7. 简化图形和图像:通过简化图形和图像的细节和元素,使其更加简洁并突出主题。
8. 保持一致性:在整个设计中保持一致的风格和色调,避免多种不相关的视觉元素出现在一个设计中。
9. 突出重点:通过凸显关键信息或主要内容,使设计更加清晰明了。
10. 及时反馈:在设计过程中,随时与客户或团队沟通,获取及时的反馈和意见,以确保设计风格符合需求并保持简洁。
平面设计师常见设计技巧

平面设计师常见设计技巧2023年,平面设计作为一项越来越重要的创意行业,设计师们需要不断地更新自己的设计技巧,以满足客户和市场对设计的需求。
在今天的文章中,我将会为大家介绍一些平面设计师常见的设计技巧,帮助你在设计中更加得心应手。
一、平面设计色彩搭配的技巧色彩是平面设计中非常重要的一部分,它具有突出品牌形象、吸引消费者眼球的重要作用。
以下是一些常见的平面设计色彩搭配技巧:1.经典的黑白灰配色:黑色和白色搭配,灰色和白色搭配,或是黑白灰三种颜色组合,构成的画面简洁、明亮、大气,是经典的搭配方式。
2.对比色搭配:对比色搭配可以突出重点、吸引人眼球。
例如蓝色与黄色、红色与绿色等。
3.类比色组合:类比色是相邻的两种颜色如:红色和橙色的组合,或是蓝色和绿色的组合,这样可以让画面中的色彩变得渐变、柔和。
4.单一颜色画面:选择单一颜色画面来提高品牌形象的识别度和简单、明了的特征。
二、平面设计排版技巧排版是平面设计的核心,它可以决定设计的美感和实用性。
以下是一些常见的平面设计排版技巧:1.对齐:对其是排版中必不可少的技巧,可以使画面看起来更加整齐、清楚。
2.层次感:合理地运用前后层关系,使画面有了立体感,不会显得单调。
3.字体搭配:在设计中,需要用到各种不同的字体,选择合适的字体搭配,可以表达出不同的情感和意义。
4.文字与图片的搭配:在设计作品中,需要将不同的图片、图形与文字配合使用,合理的组合方式可以增强设计作品的吸引力和表现力。
三、平面设计元素的整合技巧元素整合是指将设计作品中的各种元素合理地进行组合,使作品的表现更加完整。
以下是一些常见的平面设计元素整合技巧:1.模块:图形元素可以按照不同的大小、形状组合在一起,形成一个有规律的结构,具有足够的吸引力。
2.重复:对于设计作品中重要的元素,通过不断的重复,可以增强表现力和视觉效果。
3.缩放:通过操纵图形元素的大小,使其在整个画面中具有重要的地位。
4.颜色整合:颜色是平面设计中非常重要的元素之一。
平面排版的操作方法有哪些

平面排版的操作方法有哪些
平面排版的操作方法主要有以下几种:
1. 字体选择和设置: 在平面设计中,选择合适的字体是很重要的。
可以根据设计需求选择合适的字体,如正式、简洁、艺术等不同类型的字体,并根据设计的整体风格进行设置。
2. 行距和字距调整: 行距和字距对排版影响很大。
可以根据设计的需要调整行距和字距,使文字看起来更加舒适和易读。
同时,还可以利用行距和字距来创造特定的视觉效果。
3. 字体大小和粗细调整: 根据排版的需要,可以调整字体的大小和粗细。
大字体和粗细字体通常用于标题和重要信息,而较小和细体字体用于正文和细节。
4. 对齐方式选择: 对齐方式可以影响整体排版的印象。
可以选择左对齐、居中、右对齐或两端对齐等不同对齐方式,使排版具有统一和整齐的外观。
5. 图片和文字的平衡: 在平面设计中,图片和文字的平衡也是很重要的考虑因素。
可以通过调整图片和文字的位置、大小和比例来达到平衡的效果。
6. 色彩搭配和背景选择: 平面设计中的色彩搭配和背景选择也是排版的重要方面。
可以选择适合设计风格的色彩组合和背景,以增强排版的效果和视觉吸引力。
7. 特殊效果的添加: 在平面排版中,还可以添加一些特殊效果,如阴影、渐变、描边等,以增加排版的视觉吸引力和艺术性。
以上是平面排版的一些常见操作方法,根据具体的设计需求和创意,还可以进行更多的调整和创新。
平面设计知识:平面设计中的网格布局和基础排版技巧

平面设计知识:平面设计中的网格布局和基础排版技巧以网格为基础的布局模式在平面设计中起着非常重要的作用。
它能够帮助设计师更好地组织信息、提高设计的可读性以及增强品牌形象和用户体验。
同时,基础的排版技巧也是设计中必不可少的知识点,它能够在平面设计中起到非常重要的作用。
在本文中,将会探讨平面设计中的网格布局和基础排版技巧。
一、网格布局在平面设计中,网格布局是基本的设计模式之一。
它的主要原理是将页面分成一系列相等、相互平行的网格块,每个网格块都是设计布局的一个部分。
通过网格布局,设计师可以更好地组织内容,突出重点信息,使设计更加美观、清晰和易读。
1.网格的类型在网格设计中,有各种类型的网格可供选择。
其中最常见的是单行网格、平行网格和九宫格网格。
单行网格是将页面水平分成若干等宽的网格,由一条竖直的参考线隔开。
平行网格是将页面垂直和水平分割成一系列相等的网格块。
九宫格网格是将页面垂直和水平分割成9个网格块。
不同的网格类型适用于不同的设计需求。
例如,如果需要设计一个针对移动设备的网站,则可以使用九宫格网格,以便将其缩放为不同的屏幕。
而对于一些需要信息层次分明的设计,可以使用平行网格,以便更好地组织和呈现信息。
2.网格在排版中的应用在平面设计项目中,网格布局可以应用于多个方面,其中最重要的是排版。
通过将文本、图片和其他元素整合到网格单元中,可以轻松实现排版的一致性和对称性。
另外,网格布局也可以用于设计响应式页面。
在响应式设计中,设计师需要考虑不同设备的屏幕尺寸和方向,并在确保页面结构稳定和一致的同时,提供更好的用户体验。
3.如何使用网格设计师可以通过多种方式使用网格布局。
其中最简单的方法是使用基于网格的软件和应用程序,如Adobe InDesign和Sketch等设计工具。
这些工具提供了许多现成的模板,只需将所需的元素拖放到网格块中即可。
此外,设计师还可以使用网格纸,通过手动绘制网格来构建布局。
这种方法需要一定的技巧,但可以让设计师更好地控制页面上的每个元素。
平面设计中的排版构图原则

平面设计中的排版构图原则在平面设计中,排版构图是一项关键的技巧和原则,它能够帮助设计师有效地传达信息、吸引读者的注意力并提升设计的可读性和美感。
在本文中,我们将讨论一些平面设计中常用的排版构图原则。
1. 对齐:对齐是一种重要的排版构图原则。
通过将文本、图像和其他元素在页面上对齐,可以带来整体的和谐感。
常用的对齐方式包括左对齐、居中对齐和右对齐。
选择适合设计风格和目的的对齐方式,并保持一致性,可以使设计看起来更专业和精致。
2. 行间距:行间距是指相邻行之间的垂直距离。
适当的行间距可以增加文本的可读性和舒适感。
太小的行间距会让文字看起来拥挤,而太大的行间距则会影响段落的连贯性。
根据设计的需求和风格,选择合适的行间距,使文本易于阅读。
3. 字间距:字间距是指相邻字母之间的水平距离。
通过控制字间距,可以使文本更易读和美观。
过小的字间距会使字母之间过于紧凑,难以辨认,而过大的字间距则会破坏单词的整体性。
设计师需要根据字体的类型和大小,选择适当的字间距,确保文本的清晰度和连贯性。
4. 字体选择:字体选择是排版构图中至关重要的一部分。
不同的字体可以传达不同的情感和风格。
设计师需要根据设计的目的和风格,选择适合的字体。
同时,要避免在一个设计中使用过多的字体,以免造成视觉混乱。
5. 多样性和层次感:在平面设计中,通过使用不同的字体、文字大小、颜色等来增加多样性和层次感。
多样性和层次感可以吸引读者的注意力,并使设计更有趣和吸引人。
设计师需要注意使用适当的颜色和大小,以及在合适的地方使用不同的字体。
6. 前景与背景:在排版构图中,前景和背景的对比非常重要。
设计师可以通过在不同颜色、形状和大小的元素之间创造明确的对比,使设计更具吸引力和焦点。
前景与背景的对比可以帮助设计师创造出平衡、流畅和有视觉冲击力的设计。
7. 空白和留白:空白和留白是排版构图中需要注意的重要要素。
合理利用空白和留白可以使设计看起来更清晰和有序。
它们可以帮助分隔不同的元素,使设计更易于阅读和理解。
平面设计中六种设计方式

平面设计中六种设计方式一、引言在当今社会中,平面设计已经成为了人们日常生活和商业领域中不可或缺的一部分。
平面设计的方式多种多样,每种方式都有其独特的特点和应用场景。
本文将详细介绍平面设计中的六种主要设计方式,并探讨它们在不同情境下的优势和应用。
二、排版设计2.1 什么是排版设计排版设计是指将文字、图片和其他元素有序地组合在一起,形成统一、有层次感和美观的页面布局。
它包括文字大小、字体选择、行间距、段落间距等方面的设计。
好的排版设计能够提升信息的传递效果,增加页面的可读性,同时符合视觉美学的要求。
2.2 排版设计的重要性良好的排版设计能够提升文本的可读性和可理解性。
通过合理的字体大小、行间距和段落间距,可以使读者更轻松地阅读长文本,并准确地理解其中的内容。
另外,排版设计还可以突出重点信息,增强页面的重点表达效果。
2.3 排版设计的技巧为了实现良好的排版设计,我们可以采用以下的技巧:1.选择合适的字体:字体的选择应该与页面的主题和内容相匹配。
对于正式的文档,可以选择一些传统的字体,如宋体或微软雅黑。
而在一些时尚或创意的设计中,可以使用一些独特的字体,来突出页面的个性。
2.合理设置行间距和段落间距:行间距和段落间距的设置对于阅读体验至关重要。
过小的行间距和段落间距会导致文字过于拥挤,不易阅读。
而过大的行间距和段落间距则会让文字之间的联系不够紧密。
因此,我们需要根据页面的具体情况,合理地设置行间距和段落间距。
3.合理使用对比度:对比度是指文本与背景之间的差异程度。
通过合理使用对比度,可以使文字更加清晰可辨认,从而提高页面的可读性。
在设计中,可以使用不同的颜色、字号或者字体类型来增强对比度。
4.打断文本:过长的连续文本枯燥乏味,容易使人厌烦。
因此,在设计中,可以适当地打断文本,插入一些图片、图标或者其他元素,来吸引读者的注意力,并增加页面的趣味性。
2.4 排版设计的应用场景排版设计广泛应用于印刷出版物、网页设计、海报设计等领域。
平面设计中的排版规则与设计原则

平面设计中的排版规则与设计原则在平面设计中,排版规则和设计原则是非常重要的一部分。
它们决定了设计的效果和质量,直接影响到观众的视觉体验。
在这篇文章中,我将介绍一些常见的排版规则和设计原则,帮助读者更好地理解和应用它们。
一、排版规则1. 间距原则在排版中,间距是非常重要的。
它决定着文字、图形和其他元素之间的距离,影响到整个设计的平衡、节奏和感觉。
一般而言,间距越大,设计就会显得更加宽敞、轻松和整洁。
反之,间距越小,设计就会显得更加紧凑、浓密和复杂。
因此,在设计中,我们需要根据具体要求,合理地处理各种元素之间的间距,达到最佳的效果。
2. 对齐原则对齐是指把不同元素放在同一水平线或垂直线上。
这种方式可以使设计更加整齐、规整和稳定,让观众更好地理解和记忆设计内容。
在设计中,我们通常采用左对齐、右对齐、居中对齐等方式来达到对齐的目的。
此外,还可以借助网格系统、基线网格等工具来帮助排版和对齐,提高排版效率和质量。
3. 重复原则重复是指在设计中,采用同样的设计元素来反复出现,形成一种统一的视觉语言和风格。
这样可以增强设计的连续性、一致性和吸引力,让观众更加愉悦地欣赏设计。
在重复时,需要注意设计元素的数量、大小、位置、配色等细节,保证重复的效果还原度高,避免出现单调、重复、呆板的问题。
二、设计原则1. 对比原则对比是指通过大小、颜色、形状、线条、纹理等方式,使设计元素之间呈现出明显的差别和对比。
这种方式可以吸引观众的注意力,增强设计的视觉冲击力和艺术感染力。
在使用对比时,需要考虑到设计中各种元素之间的差异性和关联性,避免出现过度或不足的情况,保证对比效果舒适、和谐和有意义。
2. 平衡原则平衡是指在设计中,通过分配不同元素的大小、位置、间距等,使设计呈现出一种稳定、和谐、统一的视觉效果。
这种方式可以增强设计的美感、流畅性和张力。
在考虑平衡时,需要注意到各个元素的重心、数量、大小、颜色等因素的影响,识别设计中的主次关系和重心位置,保证设计的平衡性和有序性。
平面设计排版技巧

平面设计排版技巧平面〔制定〕排版涉及到字体、字号、缩进、行间距、字符间距进行制定、安排等等。
主要目的是为了使版面达到美观的视觉效果。
那么你知道有哪些〔平面制定〕排版技巧吗?一起来看。
平面制定排版技巧1.使用黄金比例来排版在制定平面的时候,大家往往必须要对元素进行排版。
要使其浮现出好的效果,视觉上舒适非常重要,可以选择大家都比较熟悉的黄金比例来进行排版。
黄金比例是比例关系,一般在运用的时候,数值都是取0.618,这个比例在审美上是比较舒适的,平面制定时可以依据比例在进行排版,给大家更好的视觉体验。
2.使用网格来排版网格排版是比较简单的方式,有时候也会发挥重要的作用,借助网格排版,可以帮助元素找到合适的位置。
3.使用留白来进行排版在平面制定中,留白是个非经常见的词语,有留白的平面,看上去往往都比较简洁,有艺术感。
留白其实也是一种视觉的构成,相对来讲,它可以让大家注意到版面上的重点信息,此外因为版面会有大量的留白,所以元素的使用不会太多,看上去杂乱,留白更可以给人家带来想象的空间。
4.使用颜色来进行排版在平面制定中,颜色的使用是重点,如果能做好色彩的搭配,能起到很好的排版效果。
色彩能够起到很好的对比、特别效果,有时候还可以作为对版面的填充,不过必须要经过细致的搭配才行。
文字排版技巧1.学习基础知识第一步,学习文本排版更有效的方式是掌握排版艺术的本质。
如果你是排版制定的新手,可能认为字体排版就是简单的学习就可以了。
事实上,排版制定是很复杂的技能,因为它是艺术与科学的结合。
一个文本排版制定作品由特定的元素组成,经过准确的测量,同时必须要合计并采纳制定规范进行制定。
就像不同的制定形式,只有你完全掌握之后才干打破现有的规则。
同时只有你确定表达了排版制定中的重要意义,排版的形式才会被用户接受。
2. 注意字体表达的含义字体的选择并不是一个随机过程。
仅仅通过搜索你的字库选择喜爱的字体,很少能得到一个满意的结果。
这是因为用户的心理更倾向于有特定意义的字体样式。
25个平面设计技巧

25个平面设计技巧25个平面设计技巧01|管好你的字体请务必选择易读性较高的字体,太多的字体类型挤压在一起也是非常难以识别的,尽量使用简单协调的字体组合。
这个案例中仅仅使用了名为Aileron的字体族,这是一款无衬线字体,整体风格简约而富有现代美感,字体族中包含了多种字重和变体。
021不要害怕放大将字体、形状等需要强调的内容放大。
适当地搭配色彩,让需要强调的部分看起来巨大醒目,在这个案例中,我用Re 1 eway字体来呈现“Scale”这个词,因为这个字体更加敦实、清晰,放大后看起来体积感十足。
03 |控制好各个元素的间距“Respect”这个词的字间距被压缩,从而让整个单词显得更有凝聚力。
排版中,各种元素间距需要根据实际情况来调整,内容多的时候可以适当收紧,少的时候可以适当放松。
间距大小都需要兼顾到基本的可读性,分太开和离太近都很难让人阅读。
041明智地选取配色选取同一色系下的不同色调,可以保持整体的一致性。
色调明亮程度的差异能给配色带来对比度,精致的文字需要用深色的背景来衬托,这也是为什么我在案例的文字中使用了浅绿色,提高清晰度, 增强可读性。
051干净,明快,清晰通过提升文字内容和背景图片之间的明暗对比来提升可读性。
通常使用纯黑和纯口的文字可以更为便捷地实现这一点。
061字体也有感情确保你选取的字体和你的内容保持一直的调性。
带有圆角的字体看起来会更加友好(这里用的Quicksand),棱角分明的字体看起来更加强硬(比如SansSer辻s),衬线体会看起来更加优雅而精致。
071用对齐营造秩序对齐和对称都是让设计作品更加富有秩序的手段。
相对而言,对齐运用范畴更广泛。
这里的案例中,左边的直线勾勒出对齐的边缘, 提高了设计的整体性。
081保持简单保持简单,但是别忘了最基础的原则。
使用有对比度的配色,用稳固而均衡的排版框架。
091复制是多页文档设计的精髓如果你在设计一份多页的文档,最简单的方式就是复制页面,然后替换其中的图片,然后编辑文本内容。
网页设计中的平面设计技巧

网页设计中的平面设计技巧在网页设计中,平面设计是至关重要的一部分,它直接影响着页面的视觉效果和用户体验。
在设计一个成功的网页时,平面设计技巧的运用至关重要。
下面将介绍一些在网页设计中常用的平面设计技巧:1. 调整页面布局:在平面设计中,页面的布局设计是非常重要的一环。
一个清晰、简洁的页面布局能够有效地引导用户的注意力,让用户更容易找到需要的信息。
合理的页面布局应该考虑到页面元素的排列,间距的设置以及整体的视觉层次感。
2. 使用色彩搭配:色彩在平面设计中扮演着重要的角色。
正确的色彩搭配不仅可以增加页面的视觉吸引力,还能够传达出正确的情感和信息。
在选择色彩时,要考虑到网页的定位、目标用户群体以及品牌形象等因素。
3. 字体选择与排版:字体选择和排版也是平面设计中不可忽视的一环。
合适的字体能够让文字内容更易阅读和识别,排版则可以提升页面的整体美感。
在选择字体时,要注重字体的清晰度和风格是否与页面主题相符合。
4. 图片和图标的运用:在网页设计中,图片和图标是不可或缺的元素。
合适的图片和图标能够有效地提升页面的吸引力和信息传达效果。
选择高质量的图片和图标,并合理运用在页面中,可以有效地提升用户体验。
5. 引导用户操作:在设计网页时,引导用户操作是非常重要的一环。
通过合理设置按钮、链接和交互元素,可以帮助用户更快地找到需要的信息,提升页面的易用性和用户体验。
在设计这些元素时,要考虑到用户习惯和行为,让用户操作变得更加直观和便捷。
6. 考虑响应式设计:随着移动设备的普及,响应式设计已经成为了必备的技能。
在设计网页时,要考虑到不同屏幕尺寸和设备的适配性,保证用户在不同设备上都能够获得良好的体验。
通过响应式设计,可以提升网页的可访问性和用户满意度。
综上所述,平面设计技巧在网页设计中起着至关重要的作用。
通过合理运用页面布局、色彩搭配、字体选择与排版、图片与图标的运用、引导用户操作和响应式设计等技巧,可以设计出更具吸引力和用户友好的网页。
平面设计排版布局的技巧

平面设计排版布局的技巧在平面设计中,排版布局是非常重要的一环。
一个好的排版布局可以使得设计作品更具吸引力和可读性。
本文将介绍几种平面设计排版布局的技巧,帮助设计师在设计过程中取得更好的效果。
一、对称布局对称布局是最常见的一种排版布局方式。
它通过将设计元素在中心线两侧对称地放置,创造出稳定、均衡的感觉。
对称布局适用于正式、庄重的设计风格,如名片、报纸等。
在对称布局中,要注意保持整体的平衡,避免在某一侧过于拥挤或空白过多。
二、非对称布局非对称布局与对称布局相反,它采用不均匀的方式放置设计元素。
非对称布局可以给人一种活泼、有趣的感觉,适用于创意、个性化的设计作品。
在非对称布局中,要注意平衡好各个元素的权重,避免整体显得杂乱无章。
三、网格布局网格布局是一种基于网格系统的排版方式。
它将画布划分为均等的网格,将设计元素放置在不同的网格中。
网格布局可以使得设计整齐有序,有助于信息的组织和阅读。
在网格布局中,要注意保持网格的一致性,避免元素在不同网格中的大小、比例差异过大。
四、流动布局流动布局是一种自由、随意的排版方式。
它可以让设计元素在画布上流动起来,营造出一种动态的效果。
流动布局适合于展示产品或服务的网页设计,能够吸引用户的注意力。
在流动布局中,要注意元素之间的空隙、对齐和比例,保持整体的协调和平衡。
五、层次布局层次布局通过将设计元素放置在不同的层次上,创造出深度和立体感。
层次布局适用于需要突出重点的设计作品,如海报、宣传册等。
在层次布局中,要注意前景和背景的分离,使用透明度、阴影等效果来增强层次感。
六、白空间的运用白空间是指设计中的空白区域,它对于整体的排版布局非常重要。
适当运用白空间可以提高设计的可读性和吸引力。
白空间可以用来分隔不同的设计元素,使得设计更加清晰。
在运用白空间时,要注意保持整体的平衡和稳定。
总结:在平面设计中,排版布局是决定设计质量的重要因素之一。
无论采用何种布局方式,设计师都需要注意各个元素之间的关系和比例,以及整体的平衡和流畅性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
平面设计中,简单好用的排版技巧和方法
一、版式
首先我们需要了解的版式。
我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。
uisdc-ds-201609052
uisdc-ds-201609053
↑ 中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。
中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。
上图为Elysions的作品
uisdc-ds-201609054
uisdc-ds-201609055
↑ 中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。
中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。
在做电商活动海报的时候中轴型是很出效果的一种形式
uisdc-ds-201609056
↑ 分割型排版,利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。
分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。
uisdc-ds-201609057
↑ 倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。
倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。
uisdc-ds-201609058
↑ 骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。
骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。
有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。
uisdc-ds-201609059
↑ 网页设计(包含电商)中大部分都是骨骼型排版形式
uisdc-ds-2016090510
↑ 满版型排版,通过大面积的元素来传达最为直观和强烈的视觉刺激,使画面丰富且具有极强的带入性——当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。
常见的满版型排版有整体满版、细节满版和文字满版。
如第一张:整体满版会让画面有强烈的带入性。
如第二张:细节满版能快速明确和展示主体。
如第三种:而文字满版通常是以装饰的形式来表达某些文案。
二、方法
了解了基本的版式,我们再去了解排版中需要注意的几个问题。
首先是对版式的选择,你如果拿到一份客户的要求而没办法想出来接下来可以用哪些方法去排版,显然是作为设计师而言不太光彩和合格的事情。
我在上边的例子中也写到了,不同的情况下可以应用不同的版式,而所谓的不同情况大多数时候有这么几种,字少图少、字少图多、字多图少、字多图多,字图一样。
其次就是如何应用,版式是一种缥缈的艺术,理论形式固定,但表现形式多样。
当你手法纯熟了,怎么摆放都会很好看,而在刚开始练习的阶段,我们还是最好注意好排版中需要严格遵守的一样东西——留白。
留白很多大师都讲过,分析过,大部分来说比较宏观,都是跟意境挂钩,我再去说重复的东西就没有意义了,我要说的是几个细碎的留白问题,首先我要否认很多人认为留白就是要做简约风的印象,其实留白无处不在,简约风只是留白更宏观的定义而已……那么怎样去理解和运用留白呢,首先我们要对留白有几个新的认识:
第一,文字间距、行距都是留白,而这种距离如果太过统一和拥挤画面就会死板,所以在文段较多的情况下,我们可以适当调节文段的距离来改善画面的效果,也就是加大文字间的留白。
如下图:
uisdc-ds-2016090511
第二,比如某个元素内部又有其他元素,那么这个元素内部区域就需要合理的留白,内部元素不能太满,也不能太偏。
如下图:
uisdc-ds-2016090512
第三,元素跟元素之间要有一个合理的留白,不然就会拥挤难受。
如下图:
uisdc-ds-2016090513
第四,除满版型排版以为尽量让画面四周有足够的留白。
有些时候不必要放那么多的装饰元素,在画面中,那样反而会抢了主体,比如这个下图,其实竹叶也可以表达所需的意思,而且更灵动。
uisdc-ds-2016090514
uisdc-ds-2016090515
第五,装饰元素在做飘散的时不要集中在一个区域,那样会让某个区域留白不够显得拥挤,还会显得图片的感觉小气,飘散的元素我们尽量做的大气一些,挥洒写,弥补周边空旷的同事又能让画面大气。
如下图:
uisdc-ds-2016090516
uisdc-ds-2016090517
第六,留白的同时也要去白,去白是一种平衡留白画面的效果,一般来说常用的去白方式是对线去白,即下方有元素而上方很空的时候,给上方增加一个元素来平衡画面;当主体过于渺小导致留白过多时,需要放大主体和调整其它元素来去白。
如下图:
uisdc-ds-2016090518
图1:中心主体太小上下空洞图2:下方去白,上方空洞图3:上下去白,画面平稳举例:
uisdc-ds-2016090519
↑中心元素过小,周边过于空旷
uisdc-ds-2016090520
↑中心整体放大,主体上下留白过多被弥补,但主体与文案间的留白关系不是很舒服
uisdc-ds-2016090521
↑拉开文案的行距,使主体与整体文案的空间感相近,弥补文案上下的留白过剩
结合留白,我再针对上面提到的不同情况应用不用版式举个简单的例子,当客户给我的方案是字少图少和字少图多的情况下,中心型、中轴型、满版型、骨骼型、分割型等多种方式都可以解决当前问题的。
比如我们用一下文字和图片做一张图:
uisdc-ds-2016090522
uisdc-ds-2016090523
图1:中心型图2:中轴型图3:满版型
uisdc-ds-2016090524
↑ 骨骼型
uisdc-ds-2016090525
↑ 分割型
有时候我们也会遇到一张图片中要放很多小图片的情况,而且很多小图片的素材尺寸都是不同的,这里也是很多人经常犯错的地方,大部分人都是随意摆放并配上文字,其实我们可以把每个图片都做在同等大小的形状中显示,既规整又大方,如图:
uisdc-ds-2016090526
uisdc-ds-2016090527
而当素材不太美观和即便排列整齐,整体图片也还是有些拥挤时,我们可以化繁为简,去掉小图展示:
uisdc-ds-2016090528
综上内容,版式没有绝对的好坏,只有合适不合适;这期我们讲的主要还是围绕简洁的版式,下期我们队复杂的版式再做更深入的理解。
