淘宝店铺装修模版样式
淘宝店铺装修代码大全

这几天来过我店的朋友,看过我的模板的朋友都说装修真的快要让他焦头烂额了,发现了这样的一个好东东,当然要拿来和大家一起分享哦!希望可以对和我一样的新朋友有多帮助哦公告栏大小:宽不要超过480像素,高可以随意代码:<img src="店铺公告地址"/>要求:图片一定要通过网上空间或相册放置:管理我的店铺——基本设置——公告可以预览看一下悬挂饰物代码::<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />要求:不能是自己电脑上的图片,要在网上的图片地址才行放置:管理我的店铺——基本介绍——公告宝贝分类大小:宽不要超过148像素,长可以随意代码::<img src="宝贝分类地址" />要求:图片要通过网上空间或相册,格式为jpg或gif.图片地址不要超过40字符. 可以把图片地址缩短的网站放置:管理我的店铺——宝贝分类加图片的代码::<img src="你的图片地址" />分类的小技巧:关于序号字体滚动代码:<★marquee>宝贝类目名称<★/marquee>下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>让文字左右来回流动--------<marquee behavior="alternate">文字</marquee> 让文字由下至上滚动--------<marquee direction="up">文字</marquee>让文字左右来回流动-------- 文字让文字由下至上滚动--------粗体字的代码:<★b>宝贝类目名称<★/b>字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>斜体字的代码:<★i>宝贝类目名称<★/i>加下划线代码:<★u>宝贝类目名称<★/u>加删除线代码:<★strike>宝贝类目名称<★/strike>做空格的代码:<★li>宝贝类目名称<★/li>控制颜色代码:<★font color="颜色代码或者英文颜色名">宝贝类目名称<★/font>店铺分类代码: <IMG src="图片地址">浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"漂亮的浮动的图片的代码:;:</td></tr></table>;<img alt="1" height="150" src="图片地址" style="position:relative;bottom:0px;right:0px;"width="150" /><p align="center"></p><div><img src="about:blank"style="display:none" /></div>滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>自定义颜色代码<font color=blue>输入你想要说的话</font>店铺分类的代码 <img src=" 图片的地址 " />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码 <img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入 <img src="" /> 的""中就ok了如何在店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed"> 另外,还要在源文件底部输入代码:</td></tr></table>马上copy这个代码,它可以让您的店铺公告更有吸引力呀公告图片的代码::<img border="0" src="图片地址" />6.换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个,那就是另起一行,如果连续输入两个,即,那就会空一行html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字 < /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value 值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文 < /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色 #00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色 #9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色 #8C7853162号青铜色 #A67D3D 17士官服蓝色 #5F9F9F 18冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E25深橄榄绿 #4F4F2F26深兰花色 #9932CD27深紫色 #871F7828深石板蓝 #6B238E29深铅灰色 #2F4F4F30深棕褐色 #97694F32深绿松石色 #7093DB 33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363 36长石色 #D1927537火砖色#8E232338森林绿 #238E2339金色 #CD7F3240鲜黄色 #DBDB70 41灰色 #C0C0C042铜绿色 #527F76 43青黄色 #93DB70 44猎人绿 #215E21 45印度红 #4E2F2F 46土黄色 #9F9F5F 47浅蓝色 #C0D9D9 48浅灰色 #A8A8A8 49浅钢蓝色 #8F8FBD 59浅木色 #E9C2A6 60石灰绿色 #32CD32 61桔黄色 #E47833 62褐红色 #8E236B 63中海蓝色 #32CD9964中蓝色 #3232CD65中森林绿 #6B8E23 66中鲜黄色 #EAEAAE 67中兰花色 #9370DB 68中海绿色 #426F42 69中石板蓝色 #7F00FF 70中春绿色 #7FFF00 71中绿松石色 #70DBDB 72中紫红色 #DB7093 73中木色 #A6806474深藏青色 #2F2F4F 75海军蓝 #23238E76霓虹篮 #4D4DFF77霓虹粉红 #FF6EC7 78新深藏青色 #00009C 79新棕褐色 #EBC79E80暗金黄色 #CFB53B81橙色 #FF7F0082橙红色 #FF240083淡紫色 #DB70DB84浅绿色 #8FBC8F85粉红色 #BC8F8F86李子色 #EAADEA87石英色 #D9D9F388艳蓝色 #5959AB89鲑鱼色 #6F424290猩红色 #BC171791海绿色 #238E6892半甜巧克力色 #6B4226 93赭色 #8E6B2394银色 #E6E8FA95天蓝 #3299CC96石板蓝 #007FFF97艳粉红色 #FF1CAE98春绿色 #00FF7F99钢蓝色 #236B8E100亮天蓝色 #38B0DE 101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色 #CDCDCD 106紫罗兰色 #4F2F4F 107紫罗兰红色 #CC3299 108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a> 店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="()" onMouseOut="()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
免费淘宝店铺装修模板下载

竭诚为您提供优质文档/双击可除免费淘宝店铺装修模板下载篇一:教你如何制作淘宝店铺模板并免费使用有淘宝收费模板免费使用了,淘宝店主买了几套模板虽然不贵,但是里面却没有自己喜欢的具有自己风格的模板?不用急,今天小弟不才以此教程来解决这些问题:(废话不多说,请往下看)一,百度下阿里妈妈,登陆账号。
如果不是阿里妈妈会员就用淘宝号登陆吧。
淘巧网二,登陆之后,在左下角点击广告牌diy。
本文来自淘巧网三,现在进入了广告牌设计页面了这个页面是不是很熟悉,没错淘宝里面有,不过淘宝里面设计要收费,这里不用哦!点击这个,然后点击图文按钮哦四,到了这一步,就是靠你自己喜好,跟自我感觉了。
选一个你喜欢的模板进行设计吧,至于怎样设计不用我说,你随便按按就会明白了哦。
选择你喜欢的模板,点击进入设计页面,当一切都设计好后点击保存。
然后确定保存输出设计。
五,下载你的设计。
下载分两种,一种是flash的,另一种就是图片的,我们现在只能是下载图片的。
因为是免费的肯定有点缺陷,不过缺陷也是一种美。
选择jpg格式,调你想要的质量下载即可。
淘巧网六,phostop加工,裁切。
打开phostop,打开你刚刚下载的图片,选择切片工具,将你下载的图片按你准备好要推广的宝贝分类切开。
切片的时候不要有空隙哦。
淘巧网淘宝模板制作切片好后储存发布,储存为“web和设备所有格式”,到此pohotoshop的工作搞定。
本文来自淘巧网七,接下来打开dw,打开刚才储存的html文件,然后选择你想推广的并且切片好的宝贝图片,在链接处加入,宝贝的淘宝链接哦。
八,找个图片空间上传切片图片,找到你的图片空间把这个文件夹的图片上传上去。
然后复制图片地址,回到dw 软件修改代码。
九,修改代码,回到dw软件里,随便点击一张切片图片,选择然后把你刚才复制的图片地址替换进去淘宝模板制作这样就大功告成了,然后全选上。
篇二:在哪里找淘宝装修店铺模板?如何正确使用在哪里找淘宝装修店铺模板?如何正确使用看着别人都动手开始装修了,你还在愁在哪里找淘宝装修店铺模板要知道现在可是“颜控”时代,大家都喜欢欣赏漂亮美好的事物,精美的店铺装修总能帮你留住一批客户哦~可是在哪里找淘宝装修店铺模板今天篱哥就为大家推荐我们的星密码网店模板,各种海量模板包含了各行各业!一起来看看!星密码的淘宝装修店铺模板在哪首先登入我们的星密码官网(),网站页面有木有很漂亮吼吼~~接着在我们的导航栏找到“网店模板”,点击进入:识,想要了解的掌柜们可以点击进去看看:进入页面后我们可以看到其中囊括了众多淘宝网店装修的内容,不只是模板,还有装修技巧和模板知把页面下拉一点就是我们的“模板装修大全”:在左侧还可以对淘宝装修店铺模板的类型进行选择哦:看上一款喜欢的淘宝装修店铺模板就把鼠标移到预览图的中间,然后点击小放大镜就可以进入详情页面查看了,其中包含对淘宝装修店铺模板的具体功能说明:喜欢的话就联系星密码客服,了解使用方法吧!(想开网店的话就咨询小企鹅图标下的小星星客服哦~)但是购买后的装修模板,您知道怎么使用吗1、登录淘宝网,在卖家中心菜单栏,找到店铺装修,点击进入;2、目前基础版旺铺页面顶端找到【模板管理】导航,进入里面找到订购的装修模板;3、找到已经购买的装修模板,查看找出与店铺内宝贝搭配的装修模板,点击图片进入大图浏览模式;篇三:淘宝店铺装修免费模板,免费模板,免费代码下面我把代码黏贴在下面,下载后复制代码放在对应的自定义模块就可以用了,如果新手不会放,那就在百度里搜索,是怎么放的,我这里就提供代码以前我都是在淘宝上卖30元的,现在免费送了1【万用模版】紫色女装饰品女鞋化妆品等全套豪华模板收藏代码:售前客服:售后客服:掌柜旺旺:联系电话:qq客服:营业时间:右侧促销1 youttable-->。
淘宝店铺装修尺寸

第一步:
第二步:
第3步,保存就好了,这也是常用的修改图像大小的方法,新手朋友可以学学!
另外,请管理员高台贵手哈,随便弄的图,做完后才看见有一张跟店里产品有关,但我全加颜色覆盖了,应该不算违规吧!
c
代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)
格式:jpg、gif、html、文本
普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类
大小:宽度<=160,高度随意
二。两者装修参数不同
⑴普通店铺:
店标:100像素×100像素,
公告:大约在400×200左右(即使装修后的公告高度大于200像素,也只是在公告框里滚动)而且公告必须是滚动的。
分类按钮:(旺铺和普通店铺通用)宽度最大160,高度不限,个数不限。
宝贝描述模板:只能用宽版的,宽为950像素,高不限制。
1、普通店铺店标
大小:100*100px <=80k
代码:无(图片做好后直接上传)
格式:jpg、gif
设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件
2、旺旺名片/头像
大小:120*120px <=100k
代码:无(图片做好后直接上传)
格式:jpg、gif
左侧模块(收藏模块):宽度最大为190,高度不限。
右侧模块:宽度最大为750,高度不限。
自定义页面:宽度最大为740,高度不限。
各类图片尺寸:
一。普通店铺:
店标:大小:宽100像素,高100像素图片直接上传在管理我的店铺—基本设置—店标—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
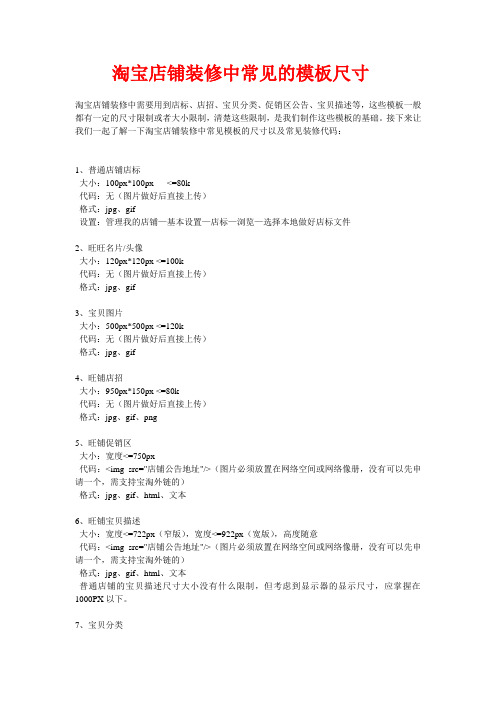
淘宝店铺装修中常见的模板尺寸

淘宝店铺装修中常见的模板尺寸淘宝店铺装修中需要用到店标、店招、宝贝分类、促销区公告、宝贝描述等,这些模板一般都有一定的尺寸限制或者大小限制,清楚这些限制,是我们制作这些模板的基础。
接下来让我们一起了解一下淘宝店铺装修中常见模板的尺寸以及常见装修代码:1、普通店铺店标大小:100px*100px <=80k代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120px*120px <=100k代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500px*500px <=120k代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950px*150px <=80k代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度<=750px代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度<=722px(窄版),宽度<=922px(宽版),高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类大小:宽度<=160PX,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)淘宝网店装修着重注意的七个部位淘宝网店装修着重注意的七个部位,抓住重点装修网店,能给大幅度的提高网店装修的质量,让你的网店变漂亮,有吸引力。
淘宝店铺公告栏尺寸

淘宝店铺公告栏尺寸篇一:淘宝店铺装修中常见的模板尺寸淘宝店铺装修中常见的模板尺寸淘宝店铺装修中需要用到店标、店招、宝贝分类、促销区公告、宝贝描述等,这些模板一般都有一定的尺寸限制或者大小限制,清楚这些限制,是我们制作这些模板的基础。
接下来让我们一起了解一下淘宝店铺装修中常见模板的尺寸以及常见装修代码:1、普通店铺店标大小:100px*100px 代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120px*120px 代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500px*500px 代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950px*150px 代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)淘宝网店装修着重注意的七个部位淘宝网店装修着重注意的七个部位,抓住重点装修网店,能给大幅度的提高网店装修的质量,让你的网店变漂亮,有吸引力。
为了达到这个目的,下面七点是我们需要着重做好的:一、宝贝描述模版:宝贝描述模版是用在商品描述页面的,就是打开一个具体的商品看到的页面,很多新手以为是用在店铺首页的,请不要搞错!宝贝描述模版的作用就是让你的商品描述页面更漂亮更规范。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝店铺首页设计资料ppt课件

ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
网店装修流程模板

网店装修流程模板《不花钱一样装修好网店》系列免费装修淘宝店铺教程之一: 店名电子商务飞速发展, 淘宝、易趣、拍拍、有啊……吸引了越来越多朋友网上开店, 起个好店名那就相当重要了。
我这里把起店名归纳到”网店装修”的第一步, 就是因为至关重要, 因为从来我把网店装修归纳为店铺营销的一个环节, 而绝对不是单纯的店铺美化和图片设计, 因此说最开始一定要取个好的网店名非常重要, 特别刚刚开店的朋友, 您能够发现普通店铺上能够发挥装修和个性的地方不是很多, 淘宝上普通店是没有门头”店招”的, 看下图:店名位于淘宝普通店铺的左上角比较吸引人的地方, 能够说这是您第一个能够自由发挥的地方, 即使不会电脑美术, 不懂什么PHOTOSHOP, 可是相信每个开店的朋友一定是勤劳聪明, 哈哈这是我们中国人的传统美德, 赶紧发挥创意起一个好名字吧, 这会让你以后开店的旅途中受益匪浅!可是往往看起来越”简单”的事情其实越”难”, 真正能构思出一个好店名其实不容易, 一定会让你挖空心思绞尽脑汁的, 不然你能够上淘宝看看, 凤凰社长刚刚随便搜索了一下截至到底, 光女装/女士精品淘宝上店铺有”238666"!二十几万! ! 呵呵, 这还只是淘宝上一个类目的店铺, 雷人吧, 在看看你还会发现你构思好的好名字往往淘宝上已经有N多个人在用了。
因此现在起个好名字相当不容易的。
当然既然来开店了, 绝对不轻言放弃, 永远都是”办法”总比”问题”多! 我们发挥聪明的大脑来搞定, 我的方法和经验是三条:学习、借鉴、创新。
下面我一一道来。
一、明确自己的店铺定位:其实就是几句话, 我的店是卖什么? 卖给谁? 潜在消费对象在哪里? 如何吸引她们? 同行店铺现状? 行业竞争? 到淘宝店铺街上按信誉排名, 能够看看现在跟你卖一样东西的同行做的好的她们叫什么店名? 开始时候多思考多调研一下。
二、借鉴学习前辈经验:百度、 google上搜索一下关键词”起名”, 你就能够发现很多经验之谈, 当然起名是个大学问, 不然怎么那么多起名公司、大师起名、风水八字……, 临时恶补来不及噢, 如果有银子我们也就求个好名字了, 因此这里告诉大家一个小经验, 你能够看看”淘宝起店名、起店名”这些细分的关键词条目, 不用漫无边际的看, 省时间噢。
旺铺专业版免费模板下载

旺铺专业版免费模板下载篇一:淘宝旺铺专业版淘宝旺铺专业版--------宝贝详情页模版装修教程淘宝旺铺专业版已经上线了,今天我们来介绍一下宝贝详情页模版装修。
首先要先了解宝贝详情页和宝贝详情页模版的概念。
宝贝详情页是指通过文字、图案、视频等方法对卖家的产品或服务进行描述的页面,其目的是达成销售。
淘宝旺铺专业版宝贝详情页是流量进入到店铺的重要入口,宝贝详情页的好坏将会影响到店铺中非常多的一些数据指标。
比如说你的转化率、调试率还有停留时间等等。
淘宝旺铺专业版宝贝详情页模版就是用来对宝贝详情页的版面模块进行规划与设计的一个模版,一个宝贝详情页的模版可以应用到多个宝贝页面上。
淘宝旺铺专业版宝贝详情页模版的作用除了对宝贝页面进行规划之外,还可以实现不同的宝贝用不同的宝贝详情页的布局。
比如说店铺里面有手机和手机配件这两个类别,那么手机的这个类别可以使用一个模版,手机配件这个类别就可以使用另外一个模版。
使用多个模版可以非常大的提高宝贝详情页的编辑效率。
了解了淘宝旺铺专业版宝贝详情页和宝贝详情页模版的概念和作用后,现在来讲具体的操作。
首先要进入到店铺的装修后台,进入店铺装修后台有两种方法:第一种方法,进入卖家中心,点左侧菜单栏中的店铺装修进入店铺装修后台。
(如图一)第二种方法,打开旺旺登陆界面,单击左下角的“淘”字,在弹出的菜单中选择单击店铺管理也可以进入到的店铺装修后台。
(如图二)图一图二进入店铺装修后台后必须在装修这个栏目下面才能找到宝贝详情页。
(如图所示)如果你打开的界面与图中所示不一样,那你就需要确认一下你是不是选择的装修这个位置。
找到宝贝详情页模版列表以后,选中一个模版然后在右侧页面编辑的后面会有一个向下的箭头,单击箭头会出现一个列表:页面编辑、布局管理、页面属性。
如果选择的模版不是默认的宝贝详情页的模版的话,还会多出来一个“删除页面”的操作选项。
首先讲一下页面编辑,,当选中一个模版,在右侧选择页面编辑以后会出现(如图所示)一个操作界面。
淘宝店铺装修教程(装修全程)

店铺装修模板使用教程第一步打开我的淘宝在左手边找到店铺管理点击店铺装修如图点击店铺装修后出现如下页面:如果出现提示需要升级的请按以下步骤升级,如果已经升级了的请直接跳到第二步如何安装店招以下是升级步骤:第二步如何安装店招在下图中鼠标移到店铺招牌那会在右手边出现编辑两个字--点击编辑。
点击浏览找到你保存的店铺装修文件点击以店招为名称的图片----保存(店招就上传好了)第三步:如何上传促销区代码:在店招的下面右手边我们看到自定义内容区,如下图:注:把名称为促销区代码的文档中所有内容全部复制过来,在空白处粘贴。
效果图:这时候可看到装修模板。
可以在里面编辑了。
在店铺公告下面”在这里输入文字”的地方双击鼠标,出现如上图红色圈起来的框框,此时可以更改公告文字内容。
下面介绍如何更换产品图片和给产品图片添加链接。
在上图中注意看箭头的指向:1.点击○1箭头产品图片,右键剪切。
2.点击○2箭头指向的图标出现○3箭头指向的图框3.在○34.6.最后保存第四步添加宝贝分类图片在店铺装修的页面中在左手边我们会看到宝贝分类如左图;当鼠标移动到左图时,在左图的宝贝分类这个几个字旁会出现编辑两个字,点击编辑点击编辑后出现下图:在上图中对应的分类粘贴上对应的分类地址,最后保存就完成了。
第五步点击发布,此时买家可以看到已装修过的店铺。
注意如何获得图片地址:先把图片传到图片空间就可在图片空间找到相对应的图片地址。
(注:所有的操作,都要选择保存并要发布,才能生效使用。
)说明:教程里所有的图片及代码,都可以在官方赠送的资料里查到。
淘宝装修模板代码教程大全(完整版)

淘宝装修模板代码教程大全(完整版)1)公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2).公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3)加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4)浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5)滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee> 6)自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7)增加链接链接内容<a href="链接地址">链接内容</a>8)店铺分类的代码<img src=" 图片的地址" /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了9)如何在店铺公告添加个性的鼠标指针:马上copy这个代码,它可以让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">10)宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>11)在模板中增加淘宝收藏本店代码宝贝描述中都带有“店铺收藏”字样,但是最新的淘宝收藏夹变化了,导致了以前的方法不灵了,如何解决这个问题呢?把以前的代码换成如下即可解决这个问题:/popup/add_collection.htm?id=62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827 ef69ac80a71c&scjjc=2(欢迎大家点击这个链接看看我说的方法灵不灵啊,点击确定之后,到您自己的收藏夹里面看一眼,是不是我的店铺已经被您收藏了?^-^^-^ 呵呵^-^)别忘了把62323209&itemid=62323209&itemtype=0&ownerid=115d86206eeba2e9d827ef6 9ac80a71c&scjjc=2这个数字修改成您自己的店铺ID哦(不修改的,我热烈的欢迎啊,哈哈)如何获得自己的店铺ID呢?进入“我的淘宝”/“查看我的店铺”,会看到浏览器的地址栏中有类似下面的字样:/shop/view_shop.htm?nekot=c21pbGVfNWNt1281414248 539&user_number_id=321589306user_id=后面的那串数字就是您自己店铺的ID了,把这个ID COPY下了,替换上面的那个代码就可以在宝贝描述模板里面添加收藏店铺了!!12)添加音乐代码:百度音乐/搜索你想要的歌曲,记得要选连接速度快的。
淘宝店电商店铺装修篇ppt课件

‹#›
店铺首页就是门面
您现在所在的是一个网络购物平台,和传统渠道不同 的是,买家不能像在实体店买东西一样摸一摸、看一看, 甚至试一试,买家只能通过您展示的图片,您的店铺装修, 及产品祥情描述来判断是否进行购买。
买家通过搜索找到您的宝贝,在被您的宝贝吸引以后, 一般不会立即决定购买,而是会再进入您的店铺看看,有 没有更多更好的选择,这时候您店铺的整体形象就显得尤 为重要,如何让您的买家能够喜欢逛您的店,多呆一会儿, 只有这样才能有更多生意机会。
块 ◎预览及使用
‹#›
‹#›
‹#›
目录
1
装修前期准备
2
装修基本设置
3
旺铺装修
‹#›
基础版装修
‹#›
店铺自定义招牌
‹#›
店招基本操作
• 登陆:卖家中心——店铺管理——店铺装修
‹#›
‹#›
‹#›
‹#›
‹#›
制作店招问题
1、招牌尺寸 • 页头高度为:150px(已包含导航)建议招牌尺寸:950*120
充需完整。两个图片地址/链接地址填充完毕问题即可解 决。
‹#›
图片空间
卖家中心——店铺管理——图片空间
鼠标滑过图片可执行操作
40
宝贝推荐
‹#›
宝贝描述模版
‹#›
宝贝描述要领:
1、字少图多。避免多余说明。如:“本店谢绝还价”等。 2、促销信息 。 3、方便买家。如:产品详情+尺寸表,推荐尺码等。 4、产品细节图。如:袖子,拉链等。 5、购物须知。邮费、发货时间、退换货、售后等,节约客
• 4.橙色——朝气活泼——常用于家居和食品用品 • 5.粉色——可爱美丽——常用于女性产品的店铺 • 6.黑色——强大权威——常用于男性或高端品牌产品 • 7.紫色——高雅浪漫——常用于美容产品等
淘宝网店页面设计布局配色装修一本通第3版教案第7章-网店色调与配色方案

7
7.2.2
适用橙色系的网店
橙色和很多食物的颜色类似,例如橙子、面包、油炸类食 品,是很容易引起食欲的色彩,如果是以这类食物为主的店铺 ,橙色是最适合的色彩了。
8
7.3
黄色系的配色
黄色是各种色彩中最为娇气的一种颜色,也是有彩色中最 明亮的颜色,因此给人留下明亮、辉煌、灿烂、愉快、高贵、 柔和的印象,同时又容易引起味觉的条件反射,给人以甜美、 香酥感。
14742适用紫色系的网店在商业设计中绿色所传达的是清爽理想希望生长的意象符合服务业卫生保健业教育行业农业的要求1575绿色系的配色绿色是一种让人感到舒适并且亲和力很强的色彩绿色在黄色和蓝色之间偏向自然美宁静生机勃勃宽容可与多种颜色搭配而达到和谐也是页面中使用最为广泛的颜色之一
淘宝网店页面设计、布局、配色、装修第3版
21
7.7.1
白色的网店
白色物理亮度最高,但是给人的感觉却偏冷。作为生活中 纸和墙的色彩,白色是最常用的页面图背景色,在白色的衬托 下,大多数色彩都能取得良好的表现效果。白色给人的感觉是: 洁白、明快、纯粹、客观、真理、纯朴、神圣、正义、光明 等 。
22
7.7.2
灰色系的网店
灰色居于黑与白之间,属于中等明度,灰色是色彩中最被 动的色彩,受有彩色影响极大,靠邻近的色彩获得生命,灰色 靠近鲜艳的暖色,就会显出冷静的品格;若靠近冷色,则变为 温和的暖灰色。
13
7.4.2
适用紫色系的网店
紫色通常用于以女性为对象或以艺术品为主的网店。另 外紫色是高贵华丽的色彩,很适合表现珍贵、奢华的商品。
14
7.5
绿色系的配色
在商业设计中,绿色所传达的是清爽、理想、希望、生长 的意象,符合服务业、卫生保健业、教育行业、农业的要求 。
时尚女装网

时尚女装网时尚女装网注:按住Ctrl键单击相应款式可查看详细信息店铺装修网店装修旺铺装修豪华全套模板015简约韩系时尚女装整套淘宝价:198.00元本月销量:158件掌柜:新陆网店装修专营店信誉:淘宝商城正品清仓价蕾丝网纱韩版衬裙/背心细肩打底裙/新款吊带裙/时尚女装淘宝价:15.00元本月销量:40件掌柜:w5866472信誉:店铺装修网店装修旺铺装修【潮时尚】女装服装包包豪华全套淘宝价:138.00元本月销量:3件掌柜:红烧排骨2011信誉:巴黎NN时尚女装棉白网雪纺背心假两件套T恤淘宝价:99.00元掌柜:wangqiusaasr天雪信誉:巴黎NN时尚女装棉白网雪纺假两件套T恤淘宝价:99.00元掌柜:wangqiusaasr天雪信誉:时尚女装韩版新款夏装2010瑞丽女装日韩热卖新款网纱亮片小罩衫淘宝价:12.00元掌柜:魅力新街口信誉:#韩国时尚女装#Angel baby涂鸦色彩黑网裸背无袖T恤淘宝价:113.00元掌柜:panpanzai信誉:2010年网络流行爆款时尚女装杭派正品艾琴海2073#紫色淘宝价:57.00元掌柜:twh9790信誉:2010年网络流行爆款时尚女装杭派正品艾琴海2073#西瓜红淘宝价:57.00元掌柜:twh9790信誉:2010年网络流行爆款时尚女装杭派正品艾琴海2073#灰色淘宝价:57.00元掌柜:twh9790信誉:2010年网络流行爆款时尚女装杭派正品艾琴海2078#绿色淘宝价:85.00元掌柜:twh9790信誉:2010年网络流行爆款时尚女装杭派正品艾琴海2079#橘色淘宝价:85.00元掌柜:twh9790信誉:2010年网络流行爆款时尚女装杭派正品艾琴海2078#橘色淘宝价:85.00元掌柜:twh9790信誉:2010年网络流行爆款时尚女装杭派正品艾琴海2079#绿色淘宝价:85.00元掌柜:twh9790信誉:胖太太服饰大码时尚女装官网专柜正品保障裙子绿花7306531淘宝价:518.00元掌柜:foxwave信誉:胖太太服饰大码时尚女装官网专柜正品保障裙子7306530淘宝价:600.00元掌柜:foxwave信誉:实拍★2010年爆款新款李孝利最爱网格桃心T恤时尚女装淘宝价:12.00元掌柜:新一代韩装信誉:首页豪华加长全套旺铺模版装修网店店铺装修/时尚女装系列淘宝价:40.00元掌柜:舞林至尊哦信誉:韩版连衣裙网-衣服的穿配法|时尚女装搭配|雪纺裙淘宝价:45.00元掌柜:紫珞屋信誉:秋季新款 CELYNB 上弹力网下轻微弹力棉紫色灰色长袖时尚女装淘宝价:343.00元掌柜:李竹琴ga信誉:52717#万人迷时尚女装蝴蝶结飘袖花网上衣(粉,杏)二色淘宝价:75.00元掌柜:你个啦八信誉:店铺装修网店装修旺铺装修豪华全套模板-时尚女装整套-淘宝价:198.00元掌柜:采夜蕾信誉:时尚女装网,时尚女装网,时尚女装网色彩顾问当家城建颜色在变:色彩渐成南宁新亮点新桂网-南时尚女装网国早报记者刘日刚实习生张燕香色彩顾问在身边“你知道哪种色彩适合自己吗?”一些时尚年轻人不时这样相互询问。
淘宝装修模板代码教程大全(完整版)

新店开张免费赠送【开店必备】海量淘宝素材+装修教程+模板+开店指导秘籍下载地址: /item.htm?id=6988818381淘宝装修模板代码教程大全(完整版)1)公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问2)3)我公告栏的位置-----点我的淘宝-----4)管理我的店铺------基本设置,下面写着公告的位置。
5)6)<img src="图片的所在的地址">7)8)<img border="0" src="图片地址" />9)10).公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,11)12)<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="13)14)你图片的地址">15)16)17)加背景音乐的代码。
18)19)进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,20)21)再写你的公告文字22)<bgsound src="你的背景音乐地址" loop=-1>23)24)25)浮动的图片的代码:26)27)</td></tr></table>;<img height="150" src="图片地址"28)29)30)滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有31)32)很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>33)34)35)自定义颜色代码36)37)<font color=blue>输入你想要说的话</font>38)39)注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜40)41)色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度42)43)不要超过40哦。
