在线考试系统__简单java代码
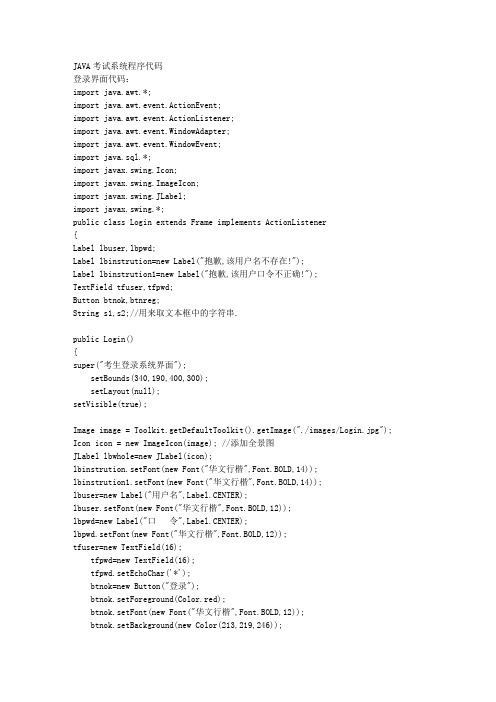
JAVA考试系统程序代码

System.out.println("ห้องสมุดไป่ตู้uccesss"); break;}
if((s1.equals(""))&&(!(s1.equals(rs))))//提示你没有用户名.//取不等的方法直 接在前面加"!".
{lbinstrution.setVisible(true);}
{ Login f=new Login(); } public void actionPerformed(ActionEvent e) { if(e.getSource()==btnok) {if(tfuser.getText().equals("")||tfpwd.getText().equals(""))
tfpwd=new TextField(16); tfpwd.setEchoChar('*'); btnok=new Button("登录"); btnok.setForeground(Color.red); btnok.setFont(new Font("华文行楷",Font.BOLD,12)); btnok.setBackground(new Color(213,219,246));
}); add( lbwhole); add(lbinstrution);add(lbinstrution1); add( lbuser);add( lbpwd); add(tfuser); add(tfpwd);//添加组件 add(btnok); add(btnreg); lbinstrution.setBounds(130,64,152,18); lbinstrution.setForeground(Color.red); lbinstrution.setVisible(false); lbinstrution1.setBounds(130,182,152,18); lbinstrution1.setVisible(false); lbinstrution1.setForeground(Color.red); lbwhole.setBounds(0, 0,400, 300); lbuser.setBounds(100,100,65,17); lbpwd.setBounds(100,150,65,17); tfuser.setBounds(190,100,100,20); tfpwd.setBounds(190,150,100,20); btnok.setBounds(100,220,60,20); btnreg.setBounds(260,220,60,20); btnok.addActionListener(this);//添加系列监听器 btnreg.addActionListener(this);//添加系列监听器 } public static void main(String[] args)
《JAVA》在线考试系统的设计与实现

《JA V A》在线考试系统的设计与实现摘要在网络技术逐渐渗入社会生活各个层面的今天,传统的考试方式也面临着变革,而网络考试则是一个很重要的方向。
基于试题库管理系统是传统考场的延伸,加上数据库技术的利用,大大简化了传统考试的过程。
因此网络考试系统是电子化教学不可缺少的一个重要环节。
所以现在较好的考试方法为网络考试,考生通过姓名、准考证号码或口令进行登录,试卷可以根据题库中的内容即时生成,可避免考试前的压题;而且可以采用大量标准化试题,从而使用计算机判卷,大大提高阅卷效率;还可以直接把成绩送到数据库中,进行统计、排序等操作。
因此,采用网络考试方式将是以后考试发展的趋势。
本文主要介绍了试题库管理系统的需求分析,总体设计和详细的设计过程。
利用JSP技术开发实现了试题库管理系统,它具有用户登录验证、用户在线考试、动态随机出题、自动判卷、用户管理、试卷管理、成绩管理等功能。
论文主要阐述一个功能强大的再线考试系统的后台操作以及一些关键技术。
该系统考生信息主要由学生注册生成,考试时考生输入用户名,核对正确后进入考生界面,考生截面主要有正式考试,自动评分组成,关键实现了考生在注册之后进入考试窗体,考试计时,考试时间到,及考完后对试卷的自动评分,存档。
管理员进入管理员界面,管理员界面主要由科目管理,用户管理,成绩管理等模块组成。
关键词试题;管理;分析AbstractGradually infiltrated into the network at all levels of social life today, the traditional test methods are also faced with change, and the network test is a very important direction. Web-based test system is an extension of the traditional test, coupled with the use of database technology has greatly simplified the traditional examination process. Therefore the network test system is indispensable for e-teaching an important part. Therefore, the examination method is better for the network test, candidates have passed the name, ticket number or password to log in, papers based on the content of questions in real-time generation, can avoid the pressure of the title before the exam; and a large number of standardized test can be used in order to use computer grading has greatly enhanced the efficiency of marking; results can also be sent directly to the database, statistics, sorting and other operations. Therefore, the way a network will be the examination after the examination of trends in development.This paper introduces students to the examination system needs analysis, design and detailed design process. The use of JSP technology development to achieve the examination system, it has a user login authentication, users online examinations, dynamic random questions, automatic grading, user management, test management, performance management and other functions. The main thesis of a powerful line of re-examination system, as well as the background to operate a number of key technologies. The main candidates of the system of information generated by students, examination candidates to enter a user name, matching the right candidates into the interface section of the main candidates have a formal examination, automatic score components, the key achievement of the candidates after the registration form to enter the examination, the examination time examination time, and the finished paper automatically after the score, archiving. Administrator to enter the administrator interface, the administrator interface by subject management, user management, performance management module.Keywords Questions; management; analysis目录摘要IAbstractII第1章绪论11.1 系统开发背景11.2前景展望11.2 开发工具简介11.2.1 产品背景11.2.2 产品概述2第2章可行性分析32.1 技术可行性32.2 经济可行性42.3 操作可行性42.4 法律可行性4第3章需求分析53.1 业务流程53.1.1 后台管理53.1.2 前台考试53.1.3 管理储存53.2 需求规范53.2.1 功能需求53.2.2性能需求63.2.3 系统逻辑模型63.3 数据字典83.3.1 数据元素定义83.3.2 数据流的定义8第4章概要设计94.1 系统运行总体流程104.2 目标系统体系结构114.2.1 JA V A学生考试系统软件结构图114.2.2 “用户管理”模块结构图114.2.3 “试题管理”模块结构图124.2.4 “时间管理”模块结构图124.2.5 “成绩管理”模块结构图134.2.6 “用户管理”模块结构图13第5章数据库设计145.1数据库设计步骤145.2 数据库逻辑设计15第6章详细设计196.1命名规则196.1.1 变量命名196.2 模块设计206.2.1 登录页面设计206.2.2 主页面窗口设计226.2.3管理员登陆界面设计236.2.4后台管理窗口设计24第7章系统测试267.1 软件测试基础理论267.1.1 软件测试定义267.1.2 软件测试基本概念267.2 软件测试目的277.3 软件测试方法分类277.3.1 静态测试与动态测试277.3.2 黑盒测试与白盒测试277.4 JA V A学生考试系统测试287.5 测试报告30结论31致谢33参考文献34附录A35附录B38第1章绪论1.1 系统开发背景此系统具有很强的实用性,只要根据不同单位的具体使用情况稍加修改,就可以把它应用到实际管理工作中。
基于Java的在线考试系统设计与实现

基于Java的在线考试系统设计与实现目录一、内容综述 (2)1.1 背景与意义 (3)1.2 研究目标与内容 (3)二、系统需求分析 (4)2.1 功能需求 (5)2.2 性能需求 (6)2.3 安全性需求 (7)三、系统设计 (9)3.1 系统架构设计 (9)3.2 数据库设计 (10)3.3 前端界面设计 (12)3.4 后端逻辑设计 (13)四、系统实现 (14)4.1 前端页面实现 (16)4.2 后端逻辑实现 (16)4.3 数据库操作实现 (18)4.4 安全性实现 (19)五、系统测试 (21)5.1 测试计划与方法 (22)5.2 测试过程与结果 (23)5.3 缺陷分析与修复 (24)六、系统部署与维护 (25)6.1 系统环境搭建 (26)6.2 系统部署过程 (27)6.3 系统维护与升级 (28)七、总结与展望 (30)7.1 工作成果总结 (31)7.2 存在问题与改进方向 (32)一、内容综述该在线考试系统旨在提供一个集中化、模块化的平台,以便教师、学生和考试管理者能够轻松地创建、管理、执行和评估在线考试。
系统核心功能包括但不限于创建试卷、管理题库、分配试题、组织考试、自动评分和生成报告等。
这些功能确保了在线考试的完整流程得以高效执行。
系统设计的重点在于用户体验和安全性,用户界面设计友好,操作简单直观,满足不同用户的操作习惯和需求。
系统采用先进的加密技术和访问控制机制,确保考试数据的机密性、完整性和安全性。
考生需要在安全的环境下完成考试,防止任何形式的作弊行为。
该系统的可扩展性和可维护性也是设计重点之一,系统架构采用模块化设计,以便根据实际需求进行灵活调整和优化。
系统代码遵循良好的编程规范,易于维护和升级。
在实现方面,系统主要使用Java开发语言进行编程,结合Spring 框架、MySQL数据库等技术实现系统的各项功能。
系统不仅支持PC端的使用,也兼顾移动端的需求,以实现跨平台的无缝衔接。
基于Java的在线考试系统的设计与实现

基于Java的在线考试系统的设计与实现一、引言随着互联网的快速发展,在线教育逐渐成为一种主流的学习方式。
在线考试系统作为在线教育的重要组成部分,为学生提供了更加便捷、高效的考试方式。
本文将介绍基于Java语言开发的在线考试系统的设计与实现,包括系统架构设计、功能模块划分、技术选型等方面的内容。
二、系统架构设计在线考试系统主要包括前台用户界面和后台管理界面两部分。
前台用户界面用于学生进行考试操作,包括查看考试信息、答题、提交答卷等功能;后台管理界面用于管理员管理考试信息、题库、成绩等数据。
系统采用B/S架构,前端使用HTML、CSS、JavaScript进行开发,后端采用Java语言编写。
三、功能模块划分1. 用户模块学生用户:注册、登录、修改密码等功能管理员用户:登录、管理考试信息、题库等功能2. 考试模块考试信息管理:发布考试、编辑考试信息题库管理:添加题目、编辑题目信息考试安排:安排考试时间、地点等信息3. 答题模块在线答题:学生在线答题,支持单选题、多选题、填空题等类型答卷提交:学生提交答卷,系统自动批改并生成成绩4. 成绩查询模块学生成绩查询:学生可以查看自己的考试成绩统计分析:管理员可以查看整体考试情况,进行成绩统计分析四、技术选型1. 前端技术HTML/CSS/JavaScript:实现页面布局和交互效果Bootstrap:提供响应式布局,适配不同设备屏幕2. 后端技术Java语言:作为后端开发语言,处理业务逻辑Spring框架:提供依赖注入和AOP支持Spring MVC:实现MVC架构,处理请求和响应MyBatis:用于数据库操作,提供ORM映射3. 数据库MySQL:存储用户信息、考试信息、题库等数据五、系统实现流程确定需求:明确系统功能需求和用户交互流程设计数据库表结构:创建数据库表,设计表之间的关联关系搭建后端框架:使用Spring框架搭建后端业务逻辑处理框架开发前端页面:使用HTML/CSS/JavaScript开发前端页面,并与后端接口对接实现功能模块:按照功能模块划分,逐步实现各个功能模块测试与优化:进行系统测试,修复bug并进行性能优化六、总结与展望通过本文对基于Java的在线考试系统的设计与实现进行介绍,我们可以看到,在线考试系统能够为学生提供便捷高效的考试方式,同时也为教育机构提供了更加智能化的管理手段。
在线考试系统 ,简单java代码

System.out.println("Right");
} else {
System.out.println("Wrong");
}
} catch (Exception e) {
System.out.println("Enter handled the exception");
this.optionD = br.readLine();
System.out.println("Enter correctAnswer :");
this.correctOption = br.readLine();
question();
}
} catch (Exception e) {
System.out.println("Enter handled the exception");
b = false;
break;
}
}
}
if (b) {
System.out.println("Enter Question : ");
this.question = br.readLine();
System.out.println("Enter Option-A :");
this.optionA = br.readLine();
System.out.println("A :" + q1.optionA);
System.out.println("B :" + q1.optionB);
基于JAVA语言的在线考试系统设计

在线考试系统旨在实现考试的无纸化管理,对一些科目的考试可以通过互联网络或局域网进行,方便校方考务的管理,也方便了考生,尤其适合考生分布广,不易集中的远程教育。
我主要开发系统的后台管理系统—JAVA在线考试管理系统,它包括试题管理、考生管理、在线制作试卷、控制学生考试的设置、试卷审批等功能。
本论文主要介绍了对JAVA在线考试管理系统的分析、设计和开发的全部过程。
运用ER图,程序流程图等对在线管理子系统的设计过程进行详细的说明。
全文共分为开发方案、需求分析、系统设计、关键技术解决,结论五部分。
开发方案中主要介绍开发在线考试系统得目的、开发方案的选择及开发框架的技术的确定;需求分析介绍了在线考试系统的总体需求及系统各模块的功能需求;系统设计介绍了系统设计的指导思想、数据库的设计、系统模块的设计;关键技术介绍了在具体实现时需解决的一些技术,如开发框架的整合技术、开发框架与数据库的连接及数据的备份与还原。
本毕业设计的内容是设计并且实现一个基于web技术的在线考试系统,故而系统主要以j2EE作为开发基础,主要使用了struts+spring等多种协议或技术,用eclipse作为开发工具,以MYSQL作为数据库,以Macromedia公司的Dreamweaver作为界面美化工具。
基本实现了网上考试系统应有的主要功能模块,包括:管理员的登录,管理和维护;用户注册、登录、注销,个人信息的查询、修改;考试管理,套题管理,成绩管理。
该系统界面简单、操作方便,容易维护。
关键词:JavaSE;J2EE;MYSQL;在线考试Online examination system to achieve paperless management of examinations, the examination of some subjects through the Internet or LAN, to facilitate the management of the school Examination, candidates are also convenient, especially for candidates widely distributed, easy to focus on distance education . The background of my main development system management system-JA V A-line examination management subsystem, which includes questions management, candidate management, on-line production of papers, control of student test set, paper processing and other functions. This paper introduces online examination management subsystem on the JA V A analysis, design and development of the whole process. Using ER diagram, process flow charts and other on-line management subsystem design process detail.Paper is divided into development programs, requirements analysis, system design, key technical solutions, the conclusion of five parts. Development program introduces the development of online examination system was the purpose, development plan and development framework for the choice of identification technology; demand analysis describes the overall demand for online examination system and the system functional requirements of each module; system designed for the guidance system design thinking, database design, system design module; key technology introduced to be addressed in the detailed realization of some technologies, such as the integration of technology development framework, development framework and the database connection and data backup and restore.The contents of this graduation project is to design and implement a web-based technology, online examination system, Guer system based mainly j2EE as the development, mainly using struts + spring and other agreements or technology, using eclipse as a development tool to MYSQL as the database to Macromedia's Dreamweaver as a landscaping tool interface. Basically an online examination system should be the main functional modules, including: an administrator's login, management and maintenance; user registration, login, logout, personal information, access, correction; test management, problem sets of management, performance management. The system interface is simple to operate, easy to maintain.Keywords:JavaSE; J2SE;MYSQL ;Online Examination目录摘要 (I)Abstract (II)目录........................................................................................................................................... I II 第1章绪论. (1)1.1 课题背景 (1)1.2 目的和意义 (1)1.3本文结构 (1)第2章系统应用的关键技术 (2)2.1 JSP技术介绍 (2)2.1.1 JSP的描述 (2)2.1.2 JSP的运行机制 (2)2.1.3 JSP的强势与劣势 (3)2.1.4 JSP与ASP的比较 (3)2.2 Java组件与JavaBeans (4)2.2.1 什么是JavaBeans (4)2.2.2 JSP与JavaBeans的关系 (4)2.3 J2EE概述 (4)2.4 关于Struts (5)2.4.1 Struts简介 (5)2.4.2 Struts的主要功能 (5)2.4.3 Struts的工作原理 (5)2.5 关于Spring (7)2.5.1 Spring简介 (7)2.5.2 为什么需要Spring (8)2.5.3 Spring带给我们什么 (8)2.6 关于B/S开发模式 (9)2.6.1 为什么引入B/S开发模式 (9)2.7 MYSQL数据库 (10)2.7.1 MYSQL的特点 (10)2.7.2 MYSQL的安装和配置(部分截图) (10)2.8 Tomcat服务器 (12)2.8.1 Tomcat服务器简介 (12)2.8.2 Tomcat的特点 (12)2.8.3 Tomcat的优势 (12)2.8.4 Tomcat服务器的安装和配置 (12)第3章系统需求分析和总体设计 (14)3.1 系统功能需求 (14)3.2 系统角色及其功能分析 (14)3.2.1 系统的两个角色 (14)3.2.2 系统角色的功能 (14)3.3 总体设计思想概述 (15)3.4 数据库设计 (16)3.4.1 E-R图 (16)3.4.2 数据表的设计 (16)3.5 系统的类设计 (18)3.5.1 DAO类设计 (18)3.5.2 connDB类设计(部分) (18)3.5.3 过滤器类设计 (19)3.5.4 监听器类设计 (19)3.6 系统的用例图 (20)3.6.1 总体用例分析 (20)3.6.2 用户管理用例分析 (21)3.6.3 考试管理用例分析 (21)3.6.4 考试题目管理用例分析 (22)3.6.5 成绩管理用例分析 (22)第4章系统的详细设计 (24)4.1 数据库与connDB类映射的实现 (24)4.2 主要模块的说明与界面 (25)4.2.1 用户管理模块 (25)4.2.2 考试管理模块 (29)4.2.3 题目管理模块 (31)4.3 系统的测试 (36)结论 (37)致谢........................................................................................................... 错误!未定义书签。
面向Java程序设计的在线考试与练习系统

四、实现技术
该系统的开发主要采用了以下技术:
1、Java Web技术:Java Web技术是一种常用的开发Web应用程序的技术。该 技术包括Servlet、JSP、JavaBean等组件,可以快速地开发出稳定可靠的Web 应用程序。
2、MySQL数据库技术:MySQL是一种常用的关系型数据库管理系统。该系统使 用MySQL数据库来存储和管理所有数据。
2、功能模块:系统主要包括用户管理、题库管理、试卷生成、在线考试、自 动阅卷和成绩查询等功能模块。每个模块下面又包含多个子模块,共同完成系 统的各项功能。
3、数据存储:系统采用关系型数据库(如MySQL)存储数据,包括用户信息、 试题库、试卷和考试成绩等信息。
三、系统实现
1、前端实现:系统前端采用Web前端框架(如Bootstrap)进行开发,实现界 面美观、交互友好和易于使用等功能。
2、集成测试:对所有功能模块进行集成测试,确保模块之间的协调性和稳定 性。
3、测试上线:测试完成后,将系统部署到服务器上,并进行公开测试,收集 用户反馈并进行改进。
谢谢观看
2、前端技术:前端界面使用HTML5、CSS3和JavaScript等Web技术进行开发, 同时结合jQuery和Bootstrap等库和框架,提高用户体验和交互效果。
3、后端技术:后端采用Spring MVC框架进行开发,通过Spring MVC可以将业 务逻辑、数据和视图进行分离,提高系统的可维护性和可扩展性。同时,使用 Spring Security进行安全控制,保护用户的信息和数据安全。
4、学习交流模块:该模块提供了一个论坛功能,用户可以在这里提问、讨论 和分享Java编程的经验和心得。通过这种方式,学生可以得到更多的学习支持 和帮助,教师也可以从中了解学生的学习情况,及时调整教学策略。
在线考试系统JAVA

题目在线考试系统1、实验目的①熟练运用JAVA开发环境及工具、并用JAVA语言编写程序;②掌握面向对象的概念;③掌握系统功能模块的合理划分,并实现各模块接口的连接;④掌握C/S结构的编程方法;⑤设计数据库模型。
2、实验内容①编辑生成试题库,随机生成本次考试试题,同时提供在线评分并保存结果。
②选择ACCESS作为后台的数据库。
3、实验过程3.1题库管理:用于对单个试题的增、删、改、查等基本维护,还可对题库进行数据备份和数据还原。
我们针对不同题型、不同应用范围及不同科目对试题进行维护。
试卷管理:可进行三种组卷方式的维护:随机组卷、人工组卷、综合组卷。
还可对考生的基本信息进行维护。
考试管理:对考试分配试卷,并对考试的基本信息进行维护。
相当于人工安排考试的过程评卷管理:对试卷的客观题分配评卷人,并对评卷人基本信息进行管理。
成绩管理:对每次考试的学生成绩的基本信息进行维护,并提供学生成绩的统计管理。
用户管理:对使用本系统的用户基本信息进行维护,用户多数为:系统管理员、老师、教务处人员、其他权限管理:对系统的访问权限进行管理,并对用户可进行权限的分配。
系统应该具备的基本功能各模块需完成以下功能:题型维护:对试题的题型进行增、删、改、查操作。
在操作之后会自动刷新主页,以使信息更新。
范围维护:对试题的应用范围进行增、删、改、查操作。
在操作之后会自动刷新主页,以使信息更新。
科目维护:对试题的科目进行增、删、改、查操作。
在操作之后会自动刷新主页,以使信息更新。
试题维护:对试题的基本信息进行增、删、改、查操作。
在操作之后会自动刷新主页,以使信息更新。
其他维护:对试题信息的批量查询,并可进行数据导出、数据备份、数据恢复。
随机组卷:用户只需对试卷题型进行设置就可组卷的方式。
人工组卷:可使用户选择试卷的题型中的试题的组卷方式。
综合组卷:是随机组卷与人工组卷的混合组卷方式,即用户对某一类型的试题可进行选择,也可对试题不进行选择。
基于java的在线考试系统的设计与实现

基于java的在线考试系统的设计与实现1.系统概述。
本系统是基于Java的在线考试系统,考试系统需要记录学生的考试成绩、试题库的管理、学生的注册登录以及管理员对考试系统的管理。
本文将详细介绍在线考试系统的设计与实现。
2.系统架构。
系统采用B/S模式,前端使用HTML、CSS、JavaScript等技术实现,后端采用Java实现,使用MySQL作为数据库管理系统。
3.功能需求分析。
(2)学生登录功能:学生可以通过学号和密码登录到系统中。
(3)学生考试功能:学生可以在规定的时间内进行考试,考试中每道题目都有指定的答题时间,学生可以多次更改答案直到提交考试。
(4)考试结果管理功能:系统会根据学生的考试结果生成成绩报告,管理员可以查看学生的考试成绩。
(5)试题库管理功能:为了保证考试难度,系统需要有一套完整的试题库管理机制,管理员可以分类管理试题,同时可以进行试题的添加、删除等操作。
(6)考试成绩管理功能:管理员可以对学生的考试成绩进行管理,包括成绩查询、成绩录入、成绩修改和成绩删除等操作。
4.系统实现。
(1)数据库设计。
学生表、试题库表、考试记录表、考试成绩表、管理员表五个数据库表。
(2)学生注册和登录模块。
(3)考试模块。
考试模块中有多个考试题目,每个考试题目都有一个指定的答题时间。
考生可以多次更改答案直到提交考试。
提交考试后,系统会对学生的答案进行判分,然后生成成绩报告。
(4)试题库管理模块。
考试系统需要一套完整的试题库管理机制,管理员可以分类管理试题,并可以进行试题的添加、删除和修改等操作。
(5)考试成绩管理模块。
管理员可以对学生的考试成绩进行管理,包括成绩查询、成绩录入、成绩修改和成绩删除等操作。
5.系统部署。
本系统需要安装Java开发环境、MySQL数据库系统和Tomcat容器,其中MySQL数据库系统需要安装MySQL Workbench进行可视化管理。
6.系统测试。
系统测试分为单元测试和集成测试。
Java实现的在线考试系统的设计与开发

Java实现的在线考试系统的设计与开发一、引言随着互联网的快速发展,在线教育已经成为一种越来越受欢迎的学习方式。
在线考试系统作为在线教育的重要组成部分,为学生提供了更加便捷和灵活的考试方式。
本文将介绍如何使用Java语言来设计和开发一个功能强大的在线考试系统。
二、系统需求分析在设计和开发在线考试系统之前,首先需要对系统的需求进行分析。
在线考试系统通常包括以下几个核心功能: 1. 用户管理:包括学生、教师和管理员等不同角色的用户管理; 2. 试题管理:包括试题的增删改查、试题分类等功能; 3. 考试管理:包括考试安排、考试监控等功能; 4. 成绩管理:包括成绩统计、成绩查询等功能; 5. 系统管理:包括系统设置、日志管理等功能。
三、系统设计1. 技术选型在设计在线考试系统时,我们选择使用Java语言作为开发语言,结合Spring框架进行开发。
同时,使用MySQL数据库存储数据,前端采用HTML、CSS和JavaScript技术实现页面展示。
2. 系统架构在线考试系统采用典型的三层架构,包括表现层、业务逻辑层和数据访问层。
表现层负责与用户交互,业务逻辑层负责处理业务逻辑,数据访问层负责与数据库交互。
3. 数据库设计根据系统需求分析,设计数据库表包括用户表、试题表、考试表和成绩表等。
通过合理的数据库设计可以提高系统的性能和扩展性。
四、系统开发1. 用户管理模块开发用户管理模块包括用户注册、登录、权限管理等功能。
通过使用Spring Security框架可以实现用户认证和授权功能。
2. 试题管理模块开发试题管理模块包括试题的增删改查、试题分类等功能。
通过使用MyBatis框架可以方便地操作数据库。
3. 考试管理模块开发考试管理模块包括考试安排、考试监控等功能。
通过使用定时任务框架Quartz可以实现考试定时开始和结束功能。
4. 成绩管理模块开发成绩管理模块包括成绩统计、成绩查询等功能。
通过使用JFreeChart可以实现成绩报表生成功能。
java在线考试系统源码springboot在线教育视频直播功能支持手机端

java在线考试系统源码 springboot在线教育视频直播功能支持手 机端
新增功能:培训学习模块, PDF电子课程、视频课程、直播课程(自己搭建直播流服务器) 人脸识别(考试时验证,有开关)、补考开关 -------------------------------------------------题库管理 22. 图片库:创建文件目录,维护图片,供题库选择调用 23. 单选题:维护单选试题,试题题目,选项,答案,类型,级别,状态,解析 24. 多选题:维护多选试题,试题题目,选项,答案,类型,级别,状态,解析 25. 判断题:维护判断试题,试题题目,答案,类型,级别,状态,解析 26. 填空题:维护填空试题,试题题目,答案,类型,级别,状态,解析 27. 问答题:维护问答试题,试题题目,答案,类型,级别,状态,解析 28. 复合题:维护复合试题,富文本编辑器,试题题目,答案,类型,级别,状态,解析 -------------------------------------------------试卷管理 29. 组建试卷:创建试卷,题目、类型、总分、及格分数、时长、出成绩方式、重复考试、公布答案、考试对象等
1. 导入 导出 excel 文件 (应用在系统用户中) 2 生成 word文件 (应用在代码生成器生成的doc文档) 3. IO 流下载文件 (应用在代码生成器中生成后压缩成zip 文件下载) 4 代码 zip 压缩打包 (应用在代码生成器中生成后压缩成zip 文件) 5. MD5加密 SHA加密(登录密码用此加密)接口加密身份校验 6. 数据库连接池 阿里的 druid。Druid在监控、可扩展性、稳定性和性能方面都有明显的优势,支持并发 7.安全框架 shiro (登录授权)(session管理)(shiro 注解菜单权限拦截)(shiro 标签按钮权限) 8.fre定义缓存 ,选择缓存存放目录,处理并发,增加系统性能 10.tab标签页面功能,标签自由切换,不重复操作数据库(可全部关闭,关闭当前,关闭其它) 11.多数据源技术 12.调用摄像头拍照技术,图片裁剪技术 (用户头像编辑) 13.在线编辑器,仿开发工具 (代码生成器的模版编辑) 14. 单群发邮件,可以发html、纯文本格式 15.根据汉字 解析汉字的全拼(拼音)和首字母(导入excel到用户表,根据用户的汉字姓名生成拼音的用户名) 16.站内信语音提醒,js控制音频播放 17.java 读写 ini 配置文件 18.java websocket 即时通讯技术,点对点,好友、群组,发ava Quartz 任务调度 (应用在数据库定时备份模块中) 21.ajax 异步跨域技术,跨域上传文件,图片 22.批量异步上放大展示。 23.echarts 柱状图和饼状图,应用在试题统计上 24.pdf文件在线预览 25.视频播放技术 26.直播流技术 27.人脸识别 28.二维码生成
基于 java 的在线考试管理系统的设计与实现

基于 java 的在线考试管理系统的设计与实现设计与实现一个基于 Java 的在线考试管理系统可以按照以下步骤进行:
1. 需求分析:确定系统的功能和需求。
考虑到在线考试管理系统的特点,可以包括学生注册、教师注册、课程管理、试卷管理、成绩管理等功能。
2. 系统设计:根据需求确定系统的整体架构和模块划分。
可以将系统分为前端界面、后端逻辑和数据库三个层次。
3. 数据库设计:设计数据库表结构,并确定表之间的关系。
可以创建学生表、教师表、课程表、试卷表、成绩表等。
4. 前端界面设计:设计系统的用户界面,包括学生登录界面、教师登录界面、课程管理界面、试卷发布界面、考试界面等。
5. 后端逻辑实现:根据系统设计,使用 Java 进行后端逻辑的编写。
可以使用 Spring、Spring MVC、MyBatis 等框架进行开发,实现用户的注册、登录、课程管理、试卷管理、成绩管理等功能。
6. 数据库操作实现:使用数据库操作语言(如 SQL)进行数据库的创建、插入、修改和查询操作。
7. 测试和调试:对系统进行全面的测试和调试,保证系统的功能正常运行。
8. 上线发布:将系统部署到服务器上,使用户可以通过互联网访问并使用系统。
以上是一个基本的设计和实现流程,具体的实现细节可以根据自
己的需求进行调整和扩展。
同时,还可以添加一些其他的功能,如权限管理、试卷自动阅卷等,以增强系统的功能和用户体验。
基于Java的在线考试系统开发与部署

基于Java的在线考试系统开发与部署一、引言随着互联网的快速发展,在线教育已经成为一种趋势。
在线考试系统作为在线教育的重要组成部分,为学生提供了更加便捷和灵活的考试方式。
本文将介绍基于Java的在线考试系统的开发与部署过程,包括系统设计、功能模块、技术选型以及部署步骤等内容。
二、系统设计1. 系统架构基于Java的在线考试系统通常采用B/S架构,即浏览器(Browser)与服务器(Server)架构。
前端使用HTML、CSS、JavaScript等技术实现页面展示和交互,后端使用Java语言编写业务逻辑,并通过数据库存储数据。
2. 数据库设计在线考试系统涉及到用户信息、试题信息、考试记录等数据,因此需要设计相应的数据库表结构。
常见的表包括用户表(User)、试题表(Question)、考试记录表(Record)等。
三、功能模块1. 用户管理注册:用户可以通过注册功能创建账号。
登录:已注册用户可以通过账号密码登录系统。
个人信息管理:用户可以查看和修改个人信息。
2. 考试管理题库管理:管理员可以添加、编辑和删除试题。
考试安排:管理员可以设置考试时间、考试科目等信息。
考试记录查询:用户可以查看自己的考试记录。
3. 考试功能在线考试:用户可以在规定时间内进行在线考试。
自动阅卷:系统可以自动批改客观题,并生成成绩单。
成绩统计:系统可以统计各科目的平均分、及格率等数据。
四、技术选型1. 前端技术前端采用HTML5、CSS3和JavaScript等技术,借助Bootstrap 等框架实现页面布局和样式设计,同时使用Ajax实现与后端的数据交互。
2. 后端技术后端采用Java语言进行开发,使用Spring框架实现IoC和AOP 编程思想,结合Spring MVC实现Web层控制,持久层采用MyBatis框架操作数据库。
3. 数据库数据库选择MySQL作为数据存储工具,通过JDBC连接数据库,并使用MyBatis框架进行数据操作。
Java实操考核:编写一个简单的学生考试系统

Java实操考核:编写一个简单的学生考试系统1. 引言本文档将介绍如何使用Java编程语言来开发一个简单的学生考试系统。
该系统可以用于记录学生的考试成绩、管理学生信息以及生成考试报告。
该系统的目的是帮助教师更便捷地对学生进行考核,并提供清晰的统计和分析功能。
2. 系统需求2.1 功能需求学生考试系统需要满足以下基本功能:•学生信息管理:能够新增、修改、删除和查询学生信息;•考试成绩管理:能够录入、修改和查询学生的考试成绩;•考试报告生成:能够根据学生的考试成绩生成统计报告,并显示平均分、最高分、最低分等信息。
2.2 性能需求该系统需要具备以下性能需求:•响应快速:系统应能够快速响应用户的操作,保持良好的用户体验;•数据安全:系统应采用合适的数据存储方式,确保数据的安全性和完整性;•扩展性:系统应具备良好的扩展性,能够在需要时应对需求变化。
3. 设计和实现3.1 技术选型本系统将使用Java编程语言进行开发,并采用以下技术和工具:•后端开发框架:Spring Boot•数据库:MySQL•前端开发框架:Thymeleaf•开发工具:IntelliJ IDEA3.2 数据库设计该系统的数据库设计如下:学生表(student)字段名类型说明id int 学生ID,主键name varchar(50) 学生姓名age int 学生年龄gender varchar(10) 学生性别grade varchar(20) 学生年级考试成绩表(score)字段名类型说明id int 成绩ID,主键student_id int 学生ID,外键subject varchar(50) 科目score int 成绩3.3 功能实现3.3.1 学生信息管理该功能实现学生的增删改查操作。
•新增学生信息:可以通过输入学生的姓名、年龄、性别和年级来添加学生信息;•修改学生信息:可以根据学生ID来修改学生的姓名、年龄、性别和年级;•删除学生信息:可以根据学生ID来删除学生的信息;•查询学生信息:可以根据学生的姓名、年龄、性别和年级进行查询并展示学生的信息。
Java语言下的在线考试系统设计与开发

Java语言下的在线考试系统设计与开发一、引言随着互联网的快速发展,在线教育已经成为一种趋势。
在线考试系统作为在线教育的重要组成部分,为学生提供了更加便捷、高效的考试方式。
本文将介绍在Java语言下设计与开发在线考试系统的相关内容。
二、系统需求分析1. 功能需求在线考试系统应具备以下功能: - 用户注册与登录:学生和教师可以注册账号并登录系统。
- 试卷管理:教师可以创建、编辑和发布试卷。
- 考试管理:学生可以参加在线考试,系统自动评分并生成成绩单。
- 成绩查询:学生和教师可以查看考试成绩。
- 统计分析:系统可以对考试数据进行统计和分析。
2. 非功能需求在线考试系统应具备以下非功能需求: - 界面友好:界面简洁美观,操作便捷。
- 安全性:用户信息加密存储,防止数据泄露。
- 高可用性:系统稳定性高,能够支持大量用户同时在线。
三、系统设计1. 技术选型本系统采用Java语言作为开发语言,使用Spring框架进行后端开发,前端采用HTML、CSS和JavaScript技术。
数据库选择MySQL进行数据存储。
2. 系统架构在线考试系统采用B/S架构,前端页面通过浏览器访问,与后端服务器进行交互。
后端服务器接收前端请求,处理业务逻辑,并与数据库交互。
3. 数据库设计数据库设计包括用户表、试卷表、题目表、成绩表等。
通过数据库存储用户信息、试卷内容和考试成绩等数据。
四、系统开发1. 前端开发前端页面采用HTML、CSS和JavaScript进行开发,实现用户注册登录、试卷展示、考试答题等功能。
通过Ajax技术与后端服务器进行数据交互。
2. 后端开发后端采用Spring框架进行业务逻辑处理,包括用户管理、试卷管理、考试评分等功能。
通过RESTful API提供接口供前端调用。
3. 数据库开发数据库采用MySQL进行设计和开发,建立用户表、试卷表、题目表等数据库表结构,并编写SQL语句实现数据的增删改查操作。
在线考试系统页面代码

首页的代码:<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>在线考试系统</title><link rel="stylesheet"type="text/css"href="mycss.css"></head><body background="blue.jpg"><br><br><br><br><br><center><a href="">注册用户</a> <a href="">考试分数</a> <a href="">退出登录</a></center><hr><form><table class="mytable"align="center"><tr><td><h3>考试试卷选择</h3></td></tr><tr><td><input type="checkbox"name="chose"id="chose"/> 小学数学试题</td></tr><tr><td><input type="submit"value="开始考试"/> <input type="reset"value="重新选择"/></td></tr></table></form></body></html>注册页面的代码:<html><head><title>会员注册</title><link rel="stylesheet"href="admin.css"type="text/css"><script type="text/javascript"><!--function CheckForm(){if(ername.value == ""){ alert("请输入姓名,姓名不能为空!");ername.focus();return false;}if(ername.value.length > 10){alert("输入的姓名长度最多为10个字符!");ername.focus();return false;}}//--></script></head><body><center><table border="1"width="53%"bordercolorlight="#ffff00"cellspacing="0"id="table1"height="358"bordercolor="#000000"bordercolordark="#FFFFFF"cellpadding="0"><form method="POST"action="bb.asp"name="userinfo"onsubmit="return CheckForm();"> <tr><td colspan="2"height="30"><p align="center"><h1><center>会员注册</center></h1></td></tr><tr><td width="20%"align="right">用户名:</td><td width="50%"><input type="text" name="username"value="zheng"size="13"></td></tr><tr><td width="20%"align="right">姓名:</td><td width="50%"><input type="text" name="username"value="zheng"size="13"></td></tr><tr><td width="20%"align="right">密码:</td><td width="50%"><input type="password" name="userPassword"size="20"value="123"></td></tr><tr><td width="20%"align="right">性别:</td><td width="50%"><input type="radio"value="True"checked name="Sex">男<input type="radio"name="Sex"value="False">女</td> </tr><tr><td width="20%"align="right">出生年月日:</td><td width="50%"><input type="text" name="userSR"size="11"value="1993-03-03"></td></tr><tr><td width="20%"align="right">手机号码:</td><td width="50%"><input type="text" name="userSR"size="11"value="183******00"></td></tr><tr><td width="20%"align="right">年龄:</td><td width="50%"><input type="text"name="userNL"size="9"value="21"></td></tr><tr><td colspan="2"height="35"><p align="center"><input type="submit"value="提交" name="B1"><input type="reset"value="重置"name="B2"></td></tr></form></table></center></body></html>登陆页面的代码:<html><head><title>login</title><link rel="stylesheet"href="admin.css"type="text/css"></head><center><body><form name=form method=post action=#><br><br><br><br><br><br><br><center><table><tr><td colspan=2align="center"><h2>登录界面</h2></td></tr><tr><td>用户名:</td><td><input type=text name=user size=16></td></tr><tr><td>密码:</td><td><input type=password name=pwd size=16></td></tr><tr><td colspan=2align=center><input type=submit value=登录></td> </tr></table></center></form></body></center></html>试卷页面的代码<html><title>text.html</title><link rel="stylesheet"href="admin.css"type="text/css"><BODY><H1><center>小学数学考试</center></H1><DIV class=Xhsmall style="WIDTH: 720px"align="center">登录时间:总分100分,计时45分钟。
基于Java的在线考试系统设计与实现

基于Java的在线考试系统设计与实现在当今信息化时代,拥有一套在线考试系统已经成为许多企事业单位和教育机构的必备工具。
与传统的笔试相比,在线考试系统拥有高效、准确、快速、规范等诸多优点,能够提高教学和招聘考试的效率,为用户提供了更加便利的考试体验。
本文将基于Java技术,探讨在线考试系统的设计与实现。
一、需求分析在设计在线考试系统之前,对系统的功能需求进行分析是非常必要的。
本文对在线考试系统的需求进行了如下的分析:1.用户管理在线考试系统需要进行用户管理,包括考生和管理员的账号注册、登录、信息管理等。
管理员还需要具有添加、删除、修改用户的权限。
同时,系统需要对考生进行身份验证,保证考生能够正常参加考试。
2.试卷管理在线考试系统需要对试卷进行管理,包括试卷的添加、删除、修改以及试卷的详细信息展示。
管理员需要能够根据需要配置试卷中的题目类型、分值和数量等信息。
3.题目管理在线考试系统需要对题目进行管理,包括添加、删除、修改题目等操作。
管理员需要对题目进行分类管理,使其易于查找、组合。
4.考试管理在线考试系统需要关注考试的各种管理操作,包括考试的开通、关闭、时间设置、限制考试次数等信息。
同时,对于考生,系统需要对考试的进入、考试时间等限制。
二、系统设计在需求分析的基础上,本文通过Java编程语言进行在线考试系统的设计与实现。
具体包括以下几个模块:1.用户管理模块用户管理模块主要包括用户的登录、注册、身份验证和信息管理等功能。
用户在注册时需要提供个人信息,如用户名、密码、真实姓名等,系统在验证成功后,将用户信息存储在数据库中。
同时,管理员需要提供添加、删除、修改用户等管理权限,保证系统的运行和维护。
2.试卷管理模块试卷管理模块实现对试卷的操作,包括试卷的添加、删除、修改、查看和打印等功能。
在试卷添加的过程中,管理员需要对试卷的基本信息进行设置,如试卷名称、时间限制、总分数、及试卷总分布比例等一系列信息。
考试系统源代码:ExamAction.java

package com.webExam.action;import java.util.Iterator;import java.util.List;import java.util.Set;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.apache.struts2.ServletActionContext;import org.springframework.util.Assert;//导入实体import com.webExam.domain.Exam;import com.webExam.domain.Question;import com.webExam.domain.QuestionItem;import com.webExam.service.QuestionItemService;import com.webExam.service.ExamService;import com.opensymphony.xwork2.ActionSupport;public class ExamAction extends ActionSupport {private static final long serialVersionUID = 5192939935859483841L;//新增试卷信息public String create() {HttpServletRequest req = ServletActionContext.getRequest();HttpServletResponse res = ServletActionContext.getResponse();//获取试卷信息Exam exam = getExamBean(req, res);//进行新增getExamService().create(exam);//获取已有的试卷信息List<Exam> listExams = getExamService().queryList();//将已有的试卷信息传递给页面req.setAttribute("listExams", listExams);//存放消息req.setAttribute("msg", "新增成功");return SUCCESS;}//修改试卷信息public String update() {HttpServletRequest req = ServletActionContext.getRequest();HttpServletResponse res = ServletActionContext.getResponse();//获取试卷信息Exam exam = getExamBean(req, res);//进行修改getExamService().update(exam);//获取已有的试卷信息List<Exam> listExams = getExamService().queryList();//将已有的试卷信息传递给页面req.setAttribute("listExams", listExams);//存放消息req.setAttribute("msg", "修改成功");return SUCCESS;}//删除试卷信息public String delete() {HttpServletRequest req = ServletActionContext.getRequest();HttpServletResponse res = ServletActionContext.getResponse();//获取试卷信息Exam exam = getExamBean(req, res);//进行删除getExamService().delete(exam);//获取已有的试卷信息List<Exam> listExams = getExamService().queryList();//将已有的试卷信息传递给页面req.setAttribute("listExams", listExams);//存放消息req.setAttribute("msg", "删除成功");return SUCCESS;}//设定该试卷下的题目public String createQuestion() {HttpServletRequest req = ServletActionContext.getRequest();HttpServletResponse res = ServletActionContext.getResponse();//获取试卷信息Exam exam = getExamBean(req, res);exam = getExamService().query(exam.getId());//获取该试卷题目下已有的题目Set<Question> listQuestions = exam.getQuestion();//将该试卷题目下已有的题目信息传递给页面req.setAttribute("listQuestions", listQuestions);//将该试卷信息传递给页面req.setAttribute("exam", exam);//存放消息req.setAttribute("msg", "欢迎进入" + exam.getName() + "试题题目管理系统");return "createQuestion";}//进行考试public String exam() {HttpServletRequest req = ServletActionContext.getRequest();HttpServletResponse res = ServletActionContext.getResponse();//获取试卷信息Exam exam = getExamBean(req, res);exam = getExamService().query(exam.getId());//将该试卷信息传递给页面req.setAttribute("exam", exam);//存放消息req.setAttribute("msg", "欢迎您开始《" + exam.getName() + "》试卷");return "exam";}//统计试卷成绩public String submitExam() {HttpServletRequest req = ServletActionContext.getRequest();//获取试卷信息Exam exam = new Exam();exam = getExamService().query(Integer.valueOf(req.getParameter("examId")));//定义该此考试的分数float result = 0f;//获取该试卷下的题目Set<Question> listQuestions = exam.getQuestion();Iterator<Question> iterator = listQuestions.iterator();//获取每个题目下的项目while (iterator != null && iterator.hasNext()) {Question question = (Question)iterator.next();//获取该题目下的项目List<QuestionItem> listQuestionItems = question.getQuestionItem();//获取用户选择的题目下的项目Assert.notNull((String)req.getParameter(question.getId() + ""));int questionId = Integer.valueOf((String)req.getParameter(question.getId() + ""));//累计用户提交的题目下的项目for (int j = 0; listQuestionItems != null && j < listQuestionItems.size(); j++) { QuestionItem questionItem = (QuestionItem)listQuestionItems.get(j);if(questionId == questionItem.getId()) {if (questionItem.getIsOk() == 1) {//统计成绩result = result + question.getPoint();break;}}}}//将该试卷信息传递给页面req.setAttribute("exam", exam);//将成绩传递给页面req.setAttribute("result", result);//存放消息req.setAttribute("msg", "欢迎您查看《" + exam.getName() + "》试卷的成绩");return "examResult";}public String index() {HttpServletRequest req = ServletActionContext.getRequest();//获取已有的试卷信息List<Exam> listExams = getExamService().queryList();//将已有的试卷信息传递给页面req.setAttribute("listExams", listExams);req.setAttribute("msg", "欢迎进入试卷题目管理系统");return SUCCESS;}//获取试卷业务逻辑public ExamService getExamService(){return examService;}//设定试卷业务逻辑public void setExamService(ExamService examService){this.examService = examService;}private ExamService examService;//获取试题项目业务逻辑public QuestionItemService getQuestionItemService(){return questionItemService;}//设定试题项目业务逻辑public void setQuestionItemService(QuestionItemService questionItemService){ this.questionItemService = questionItemService;}private QuestionItemService questionItemService;//封装试卷基本信息public Exam getExamBean(HttpServletRequest req, HttpServletResponse res) { Exam exam = new Exam();try {//判断是否是新增或者修改还是删除,如果是新增则不需要idString hh = req.getParameter("examId" + (String)req.getParameter("checkbox") + "");if (!"".equals(hh) && hh != null) {exam.setId(Integer.valueOf(req.getParameter("examId" + (String)req.getParameter("checkbox") + "")));}//获取基本信息exam.setName(((String)req.getParameter("name" + (String)req.getParameter("checkbox") + "")));} catch (Exception ex) {ex.printStackTrace();}return exam;}}。
学生在线考试系统(Java+mysql数据库+jsp)

期末作业:学生在线考试系统运行环境:Apache、电脑cmd搭建的数据库、Eclipse查看个人信息:考试页面:答题成绩页面:数据库的改为同学的成绩已经更新:所有的输入框都不能为空,否则会报错:当两次密码不一致时,会弹出错误提示:注册成功提示数据库已成功添加改用户信息注册信息插入数据库代码jsp:<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><%java.sql.Connection con=null;java.sql.Statement st=null;String name,password,tel,type,score;name=request.getParameter("user");tel=request.getParameter("tel");password=request.getParameter("password");type=request.getParameter("type");score=request.getParameter("score");String sqlStr="";sqlStr="insert into student values('"+name+"','"+password+"','"+tel+"','"+type+"','"+score+"')";try{Class.forName("com.mysql.jdbc.Driver").newInstance();con=java.sql.DriverManager.getConnection("jdbc:mysql://localhost:3306/mydb?user=root&password=root4 99861045");st=con.createStatement();st.execute(sqlStr);st.close();con.close();out.println("<h2 style=\"color:green;text-align:center;padding-top:15%;\">厉害了我的乖乖^-^<p> 居然注册成功了! 5秒后自动跳转至登录页面</p></h2>");String content = "5; url=login.html";response.setHeader("REFRESH",content);}catch(Exception e){out.println(e.toString());}%>登录页面部分代码:登录页面html<!doctype html><html><head><meta charset="utf-8"><title>贵州民族大学在线登录</title><script src="JS/jquery-1.8.3.min.js""></script><style>*{padding:0;margin:0;}body{background:url(img/1.png);width:100%;height:100%;line-height:1;color:white;}.wrap{width: 410px; margin: 120px auto 0 auto; padding: 30px; border-radius: 10px;}.wrap_index{width:500px;}.remember input{width: 15px;height: 15px;margin-top: 25px;text-align: center;}.input_1{width:350px;height:30px;color:white;font-size:20px;margin-top:20px;border:1px solid #989292;background-color:rgba(0,0,0,.1);border-radius:2px;}.login_user input{width:480px;height:35px;cursor:pointer;background:#ef4300;border:1px solid #ff730e;border-radius:6px;font-weight:700;color:#fff;font-size:24px;letter-spacing:15px;text-align:center;line-heig ht:35px;margin-top:20px;}.login{margin-top:20px;}select{width:100px;height:30px;font-size:18px;}.form1{margin_left:30px;height:400px;background:ebebeb;}h1{text-align:center;}a{text-decoration:none; color:white;}.register{color:white;margin-top:20px;}.register a:hover{text-decoration:underline;}</style></head><body><div class="wrap"><div class="wrap_index"><h1>在线考试系统</h1><div class="form1"><form action="login.jsp" method="get" onSubmit="return custCheck()"><div class="name"><label>账 号:</label><input type="text" class="input_1" name="user" id="user"><label style="color:red;">*</label></div><div class="password"><label>密 码:</label><input type="password" name="password" class="input_1" id="password"><label style="color:red;">*</label></div><div class="login"><h4>用户类型:<span class="usertype"><select id="type" name="type" class="txt_type"><option value="student">学生</option><option value="teacher">教师</option><option value="college">管理员</option><option value="university">学校督导</option></select></span></h4></div><div class="remember"><input type="checkbox"><label>记住密码</label><div class="login_user"><input type="submit" value="登录"></div><div class="register"><a href="register.html" >新用户注册>></a><a href="reset.html" style="font-size:10px; padding-left:10px;">忘记密码?</a></div></div></form></div></div></div></body><script>function custCheck(){var user=document.getElementById("user");var word=document.getElementById("password");if(user.value==""){alert("用户名不能为空!");return false;}else if(password.value=="") {alert("密码不能为空");return false;}}</script></html>注册页面:修改密码页面:数据库已经存在的数据:用数据库里的数据进行登录:登录失败提示:登陆连接数据库进行验证代码jsp:<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><%java.sql.Connection con=null;java.sql.Statement st=null;java.sql.ResultSet rt=null;String id,pwd;id=request.getParameter("user");pwd=request.getParameter("password");session.setAttribute("user",id);String sqlStr="";String temp=null;String temp1=null;sqlStr="select name,password from student where name='"+id+"'";try{//Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");//con=java.sql.DriverManager.getConnection("jdbc:odbc:mydb");Class.forName("com.mysql.jdbc.Driver").newInstance();con=java.sql.DriverManager.getConnection("jdbc:mysql://localhost:3306/mydb?user=root&password=root0 45");st=con.createStatement();rt=st.executeQuery(sqlStr);if(rt.next()){temp=rt.getString("name");temp1=rt.getString("password");if(temp.equals(id)&&temp1.equals(pwd)){out.println("<h2 style=\"color:green;text-align:center;padding-top:15%;\">^.^ 登录成功!5秒后跳转.....</h2>");String content="5;url=welcome.jsp" ;response.setHeader("REFRESH",content);}else{out.println("<h2 style=\"color:red;text-align:center;padding-top:15%;\">哎呀呀,*-*!密码错了噢哟!让咱们5秒后再次输入正确的密码吧!</h2>");String content="5;url=login.html" ;response.setHeader("REFRESH",content);}}else{out.println("<h2 style=\"color:red;text-align:center;padding-top:15%;\">哇噢呀^.^,这位宇宙用户还未存在!5秒后我们去制造吧....</h2>");String content="5;url=register.html" ;response.setHeader("REFRESH",content);}rt.close();st.close();con.close();}catch(Exception e){out.println(e.toString());}%>全部代码文件:- 11 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Online Exam Questions()
***************************************************************Index.java
import java.io.BufferedReader;
import java.io.InputStreamReader;
public class Index {
static int adminMenu() {
int choice = 0;
try {
BufferedReader br = new BufferedReader(new InputStreamReader(
System.in));
System.out.println("1 . Register Qustions");
System.out.println("2 . Start Exam");
System.out.println("3 . Get out");
choice = Integer.parseInt(br.readLine());
} catch (Exception e) {
System.out.println("Enter is error");
}
return choice;
}
public static void main(String[] args) {
System.out.println("Welcome to Online Exam System");
int choice;
do {
choice = adminMenu();
switch (choice) {
case 1:
Questions br = new Questions();
br.QuestionList();
break;
case 2:
Questions temp = new Questions();
temp.exam();
break;
}
} while (choice != 3);
System.out.println("Thank You ");
}
}
*******************************************************questions.java
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.HashSet;
import java.util.Iterator;
import java.util.Random;
public class Questions {
int questionNumber;
String question;
String optionA;
String optionB;
String optionC;
String optionD;
String correctOption;
static int Qnumber;
static ArrayList a1 = new ArrayList(10);
boolean b = true;
void QuestionList() {
try {
BufferedReader br = new BufferedReader(new InputStreamReader(
System.in));
System.out.println("Enter QuestionNumber : ");
this.questionNumber = Integer.parseInt(br.readLine());
if (Qnumber != 0) {
for (int i = 0; i < Qnumber; i++) {
Questions q = (Questions) a1.get(i);
if (this.questionNumber == q.questionNumber) {
System.out.println("questionNumber is extist");
b = false;
break;
}
}
}
if (b) {
System.out.println("Enter Question : ");
this.question = br.readLine();
System.out.println("Enter Option-A :");
this.optionA = br.readLine();
System.out.println("Enter Option-B :");
this.optionB = br.readLine();
System.out.println("Enter Option-C :");
this.optionC = br.readLine();
System.out.println("Enter Option-D :");
this.optionD = br.readLine();
System.out.println("Enter correctAnswer :");
this.correctOption = br.readLine();
question();
}
} catch (Exception e) {
System.out.println("Enter handled the exception");
}
}
void question() {
Questions q1 = new Questions();
q1 = this;
a1.add(q1);
Qnumber++;
System.err.println("Register success");
System.out.println("Total Questions Registered = " + Qnumber);
}
void exam() {
if (Qnumber != 0) {
System.out.println("Start Exam");
if (Qnumber < 5) {
System.out.println("How many questions :" + (Qnumber));
} else {
System.out.println("How many questions : 5");
}
Random random = new Random();
HashSet h1 = new HashSet();
for (int i = 0; i < 5; i++) {
h1.add(random.nextInt(Qnumber));
}
Iterator iterator = h1.iterator();
while (iterator.hasNext()) {
Questions q1 = (Questions) a1.get((Integer) iterator.next());
System.out.print(q1.questionNumber + ".");
System.out.println(q1.question);
System.out.println("A :" + q1.optionA);
System.out.println("B :" + q1.optionB);
System.out.println("C :" + q1.optionC);
System.out.println("D :" + q1.optionD);
System.out.println("Enter CorrectOption : ");
try {
BufferedReader bReader = new BufferedReader(
new InputStreamReader(System.in));
String temp = bReader.readLine();
if (temp == q1.correctOption) {
System.out.println("Right");
} else {
System.out.println("Wrong");
}
} catch (Exception e) {
System.out.println("Enter handled the exception");
}
}
} else {
System.out.println("No Questions");
}
}
}。
