矢量图制作
团旗矢量图

团旗矢量图1. 简介团旗矢量图是一种基于矢量图形的图像文件,用于代表团队、组织或团体的标志和象征。
相比于位图图像,矢量图像以数学公式的形式存储图形信息,因此可以无限缩放并保持清晰度。
团旗矢量图不仅可以用于印刷品和传媒素材制作,还可以用于网页设计、平面设计等等领域。
本文将介绍团旗矢量图的基本概念、创建方法和常见应用。
2. 团旗矢量图的优势相比于位图图像,团旗矢量图有以下几个明显的优势:2.1 无限缩放矢量图像以数学公式的形式存储,因此可以无损地缩放或放大,而不会失去图像质量。
这使得团旗矢量图适用于各种需要不同尺寸的应用场景。
2.2 编辑灵活通过矢量编辑软件,如Adobe Illustrator、CorelDRAW等,可以轻松编辑和修改团旗矢量图的各个部分。
无论是改变颜色、调整线条粗细,还是添加新的形状,都可以轻松实现。
2.3 文件大小较小团旗矢量图的文件大小一般较小,这是因为文件中只存储了图形的数学公式和参数,而不需要存储每个像素的颜色信息。
这使得团旗矢量图更易于传输、存储和共享。
3. 团旗矢量图的创建方法3.1 手绘转换如果你具备一定的手绘实力,可以先手绘出团旗的设计图。
然后,通过扫描或拍照将手绘图转换为数字图像。
最后,使用矢量图形编辑软件,如Adobe Illustrator、Inkscape等,将数字图像转换为矢量图形。
3.2 矢量绘图软件创建另一种创建团旗矢量图的方法是直接使用矢量绘图软件进行绘制。
这种方法需要一定的绘图技巧和熟悉软件操作,但可以获得更灵活的编辑和修改能力。
3.3 其他方法除了手绘转换和矢量绘图软件创建,还可以利用一些在线工具和插件来快速生成团旗矢量图。
这些工具和插件通常提供了各种预设的形状、图案和颜色,用户只需选择并修改即可生成自己的团旗矢量图。
4. 团旗矢量图的常见应用团旗矢量图可以应用于各种场景和媒体,下面是一些常见的应用场景:4.1 商标和标识团旗矢量图可以作为商标和标识的设计元素。
PPT中如何制作有序列表和矢量图

PPT中如何制作有序列表和矢量图PPT是一种广泛应用于演示和展示的工具,对于许多人来说,制作一份精美的PPT是一项必备技能。
其中,有序列表和矢量图是PPT中常见的元素,它们能够帮助我们更好地组织和展示信息。
在本文中,我们将探讨如何在PPT中制作有序列表和矢量图。
一、有序列表的制作有序列表是一种按照特定顺序排列的项目清单,通常用于列举步骤、流程或优先级等内容。
在PPT中制作有序列表非常简单,我们只需要按照以下步骤操作即可。
首先,打开PPT并选择要插入有序列表的幻灯片。
在幻灯片上选择一个文本框,或者使用“插入”选项卡中的“文本框”工具创建一个新的文本框。
接下来,在文本框中输入第一个项目,并按下“Enter”键。
PPT会自动将其转换为一个有序列表的第一项。
然后,输入下一个项目并按下“Enter”键。
PPT会自动将其转换为有序列表的下一项。
重复此步骤,直到所有项目都输入完毕。
如果需要调整有序列表的样式,可以选择有序列表文本,然后在“开始”选项卡的“段落”部分中选择合适的样式。
二、矢量图的制作矢量图是一种基于数学公式描述的图形,与位图不同,它可以无损地进行缩放和编辑,保持图像的清晰度和质量。
在PPT中制作矢量图需要使用矢量图形软件,如Adobe Illustrator或CorelDRAW等。
以下是一个简单的制作矢量图的步骤。
首先,打开矢量图形软件并创建一个新的文档。
选择适合PPT的画布大小,并确保分辨率设置为300dpi或更高,以保证图像的清晰度。
接下来,使用各种工具和形状绘制你想要的图形。
矢量图形软件通常提供各种绘图工具,如画笔、铅笔、形状工具等,可以根据需要选择合适的工具进行绘制。
在绘制过程中,可以使用不同的颜色和渐变效果来增加图形的视觉效果。
还可以添加文本、图标或其他元素来丰富图形内容。
完成绘制后,将矢量图导出为适合PPT使用的格式,如EPS、SVG或WMF等。
导出时,可以选择合适的分辨率和压缩选项,以确保图像在PPT中的显示效果。
快速制作高质量的图像矢量化效果

快速制作高质量的图像矢量化效果图像矢量化是设计领域中常用的技术之一,能够将位图图像转换为矢量图像,使图像在放大、缩小和编辑时保持清晰度和细节。
在PhotoShop软件中,有许多工具和技巧可以帮助我们快速制作高质量的图像矢量化效果。
首先,打开PhotoShop软件,并导入你想要进行矢量化的图像。
然后,使用选择工具(V)选择图像中的对象或区域。
确保选择的对象或区域清晰可见,并且背景干净。
接下来,使用图像菜单中的调整工具对图像进行调整。
增加图像的对比度和亮度可以帮助我们更好地识别并选择对象的边缘和细节。
同时,可以使用图像的锐化工具(滤镜-其他-锐化)来增强图像的细节和清晰度。
然后,我们可以使用轮廓描边工具(Ctrl + Alt + Shift + D)来为图像创建路径。
在工具栏中选择轮廓描边工具,并在路径选项中选择“新路径”。
然后,使用笔刷工具沿着图像的边缘绘制路径。
绘制路径时,要保持路径尽量靠近对象的边缘,并且要尽量避免路径出现交叉或断裂。
完成路径的绘制后,我们可以进一步编辑路径以获得更精确的矢量化效果。
使用直接选择工具(A)可以调整路径的锚点和路径段。
如果需要添加或删除锚点,可以使用添加锚点工具(+)或删除锚点工具(-)。
此外,还可以使用转换工具(Ctrl + T)来对路径进行缩放、旋转和变形。
当路径编辑完成后,我们可以将路径转换为矢量图像。
在路径面板中,右键单击路径,然后选择“创建矢量形状”。
这样,我们就将路径转换为矢量图像,可以随意调整和编辑。
最后,我们可以通过应用填充、渐变、图案等效果来为矢量图像增加丰富性和视觉效果。
在图层面板中,创建一个新图层,并在新图层上绘制所需的效果。
然后,将新图层拖到矢量图像的下方,并调整图层的不透明度和混合模式,以达到理想的效果。
通过上述步骤和技巧,我们可以快速制作高质量的图像矢量化效果。
熟练运用这些工具和技巧,可以帮助我们提升设计效率并提供更具表现力的视觉作品。
PPT中如何制作矢量形

PPT中如何制作矢量形矢量图形在PPT中的制作方法是一项重要的技能,它可以使你的演示文稿更具有专业性和吸引力。
本文将介绍你在PPT中制作矢量图形的几种方法。
一、使用形状工具制作矢量图形PPT中的形状工具提供了多种基本形状,如矩形、圆形、箭头等,可以用于制作简单的矢量图形。
你可以通过以下步骤来使用形状工具制作矢量图形:1. 打开PPT,选中插入标签页上的“形状”按钮。
2. 在弹出的菜单中选择你需要的形状。
3. 在PPT的幻灯片上单击鼠标左键并按住,拖动鼠标以绘制所选形状。
4. 在绘制形状后,你可以通过拖拽边框、调整角度等方式进行进一步的编辑。
二、使用插入图片功能插入矢量图片PPT中的插入图片功能可以插入本地的矢量图像文件,如SVG格式的矢量图。
你可以按照以下步骤来插入矢量图像:1. 打开PPT,选中插入标签页上的“图片”按钮。
2. 在弹出的菜单中选择“图片”或“照片相机”。
3. 在文件资源管理器中选择你需要插入的矢量图像文件,点击“插入”按钮。
4. 插入的矢量图像将出现在PPT的幻灯片上,你可以通过拖拽边框、调整大小等方式进行进一步的编辑。
三、使用插入图标功能插入矢量图标PPT中的插入图标功能可以插入各种矢量图标,如箭头、笑脸、动物等。
你可以按照以下步骤来插入矢量图标:1. 打开PPT,选中插入标签页上的“图标”按钮。
2. 在弹出的“图标”对话框中,在搜索框中输入你需要的图标关键词,如“箭头”。
3. 在搜索结果中选择你需要插入的图标,点击“插入”按钮。
4. 插入的矢量图标将出现在PPT的幻灯片上,你可以通过拖拽边框、调整大小等方式进行进一步的编辑。
四、使用插入SmartArt图形功能制作矢量图形PPT中的插入SmartArt图形功能可以让你以层次结构的形式制作复杂的矢量图形。
你可以按照以下步骤来使用插入SmartArt图形功能:1. 打开PPT,选中插入标签页上的“SmartArt图形”按钮。
2. 在弹出的“选择SmartArt图形”对话框中,选择你需要的图形类型,如层次结构、流程图等。
运用Visio、 Acrobat和Illustrator作PDF矢量图

图四 Texclip 生成文字公式示意图
(3)用 Illustrator 打开需要添加文字公式的 eps 文件或者 PDF 文件(本示例 中为$visio1$.eps 或者$visio1$.pdf) ,并将生成的文字公式 eps 文件(本示例中为 $equation$.eps , $step1$.eps , $step2$.eps , $step3$.eps , $step4$.eps )也添加进 Illustrator 界面中。如图五所示。 (4)选中已添加进去的文字与公式,点击嵌入按钮,如图五中左上角红框 所示。
图二 visio1 最后裁剪结果
图三 Acrobat 中裁剪选项图
3. 需要在 Visio 画出的图中添加文字或公式的情况下,使用 Illustrator 来制作 PDF 矢量图 (1)通过 2 中的步骤将 visio 文件转换成 PDF 文件,取名为$visio1$.pdf。 (2) 在网页 http://maru.bonyari.jp/texclip/texclip.php 编辑框内按照 Latex 写法生成 所需要的文字公式(如图四红框一) ,然后点击 Generate Image 按钮生成相关文 字 公 式 的 图 片 预 览 , 确 认 无 误 后 点 击 download as eps 按 钮 保 存 文 件 为 $equation$.eps,另外同样方法生成相关文字的 eps 文件(本示例为$step1$.eps, $step2$.eps,$step3$.eps,$step4$.eps) 。
1. 下载并安装相关软件 (1)Microsoft Visio。 (2)Adobe 系列产品:Acrobat 和 Illustrator。 本文以 Microsoft Visio 2007、Acrobat 9 和 Illustrator CS6 为例。 2. 在 Visio 中已画出所需图像的情况下,使用 Acrobat 制作 PDF 矢量图 (1)在 Visio 文件界面中,找到 Acrobat PDFMaker 工具条(如图一中红框 所示,如果没有找到,则通过如下方式显示:工具自定义Acrobat PDFMaker 9.0) ,并单击生成相应的 PDF 文件,取名为$visio1$.pdf。
制作CAD中的复杂位图和矢量图

制作CAD中的复杂位图和矢量图在CAD设计中,位图和矢量图是非常重要的元素。
位图是由一系列像素点组成的图像,而矢量图则是由线、弧和曲线等基本几何形状组成的图像。
本教程将介绍如何在AE软件中制作CAD中的复杂位图和矢量图。
首先,我们需要准备一张CAD设计的图片。
打开AE软件,并导入该CAD图片,将其放置在合适的位置。
对于位图的制作,我们可以使用AE软件的一些工具和效果来实现。
首先,将CAD图片拖拽到“合成”面板中,然后选择“导入-文件(以序列)”选项,确定导入的CAD图片序列。
接下来,选择位图的第一帧,并点击“效果”面板中的“锐利度”选项。
通过调整锐利度的数值,可以增强CAD图片的清晰度和细节。
我们还可以使用AE软件中的“图像修复”效果来修复CAD图片中的噪点和瑕疵。
选择图像修复效果后,调整参数,使图片看起来更加干净和精确。
另外,我们可以使用AE软件的“色度校正”效果来调整CAD图片的颜色和饱和度。
通过调整色度校正的参数,可以使CAD图片的整体色彩更加鲜艳和明亮。
对于矢量图的制作,我们可以使用AE软件的“形状图层”来创建基本的矢量形状,例如直线、曲线和圆等。
选择“形状图层”工具后,点击“新建”按钮,在合成中创建一个新的形状图层。
然后,在“新建形状图层”窗口中选择所需的形状类型,并通过拖动鼠标在合成中绘制矢量形状。
可以使用命令和控制点来编辑和调整矢量形状的属性。
此外,我们还可以使用AE软件的“画笔工具”来绘制自定义的矢量路径。
选择“画笔工具”后,点击合成中的任意位置来创建路径,并通过操控锚点和切线来调整路径的形状。
在AE软件中,我们还可以使用“形状效果”来进一步编辑和修饰矢量图形。
通过添加形状效果,如放大、旋转和扭曲等,可以使矢量图形变得更加复杂和生动。
最后,我们可以将位图和矢量图的制作结果导出为其他格式的文件。
选择“文件-导出-添加到Adobe媒体编码器队列”选项后,点击“导出”按钮,即可导出为所需的文件格式。
如何利用AI制作矢量图

叔叔教你利用位图以及3D打印机DIY挂件如何利用AI将位图制作成矢量图原创by Uncle-Z《叔叔教你利用位图以及3D打印机DIY挂件》简介:本系列文章中,我们将一步一步教您如何利用3D打印机、AI(Adobe Illustrator CS6)、3DSMAX等软件DIY出自己喜欢的创意挂件。
为了DIY出自己喜欢的创意挂件,主要分为以下几步:1.找到自己喜欢的图片的位图。
2.将位图制作成矢量图。
3.将矢量图挤出制作成3D模型。
4.将导出的stl文件交给3D打印机切图并打印。
本文将主要教您如何利用AI将位图制作成矢量图:矢量图是在3D建模中经常使用的技巧,可以通过矢量图将你喜欢的图形制作成稍有立体感的3D模型。
下面让我们用图文方式将位图制作成矢量图。
关于位图的选择:A.所选择的位图,最好是黑白2色,这将方便AI(Adobe Illustrator CS6)对图案进行识别。
当然多色的图片也是可以制作的,只是需要更多的后期处理,建议您从简单的黑白位图开始。
B.考虑到3D打印以及挤出后的效果,要尽量规避过于细致复杂的纹理。
我们认为最终模型上表现的最小纹理至少不能小于0.4毫米(实际上随着3D打印技术的逐渐发展,精细度的提升会让创客们做出越来越细致的模型)。
2014年是马年,我们就以马的位图为例,制作一张矢量图:1.找到我们准备制作成挂件的位图(在/中搜索喜欢的图片即可):2.打开软件AI,打开后的界面如下:3.在AI中通过——左键点击文件—打开—文件名路径——打开准备好的图片,打开后界面如下:4.用鼠标左键点击选择到图片后,在上方找到图像描摹并用左键点击:5.这时,AI软件就已经对图片进行了描摹,再点击一下扩展可以看到描摹的结果:6.下面将矢量图进行保存,通过——点击文件—储存为(输入想要保存的名字)—点击保存——进行保存:7.点击保存后,AI会询问要保存为哪一种版本,由于3DSMAX目前识别的是老版本的AI,因此保存时建议保存为AI过去的版本,我们可以通过点击版本下拉栏进行选择,这里选择的是Illustrator8,选择后点击确定即可。
轻松制作世界地图矢量图

轻松制作世界地图矢量图
总有人问,我想制作世界人口分布图,世界足球排名分布图等等,可以以颜色或柱状图或饼状图的形式来呈现各国比对关系。
其实很简单,利用地图汇,只要你有数据,轻松三步在线制作地图,小白入门无压力。
制作工具:
excel数据(地区名称以及其数据)
安装有flash的但版本不能过低的浏览器
注意事项:
地区数据需要同一个行政级别
excel表格数据必须具备地区列,数值列,以及标题行
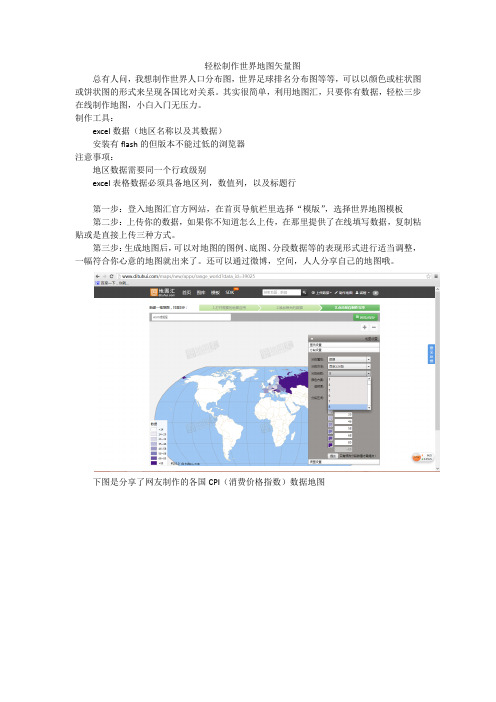
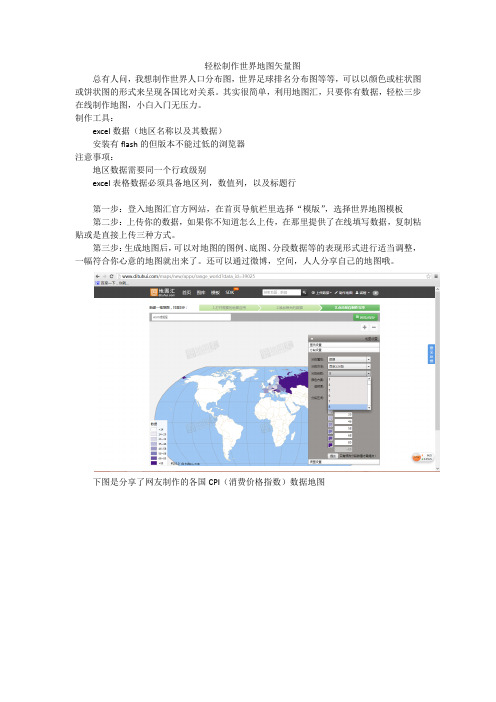
第一步:登入地图汇官方网站,在首页导航栏里选择“模版”,选择世界地图模板
第二步:上传你的数据,如果你不知道怎么上传,在那里提供了在线填写数据,复制粘贴或是直接上传三种方式。
第三步:生成地图后,可以对地图的图例、底图、分段数据等的表现形式进行适当调整,一幅符合你心意的地图就出来了。
还可以通过微博,空间,人人分享自己的地图哦。
下图是分享了网友制作的各国CPI(消费价格指数)数据地图。
矢量图形绘制

项目3 矢量图形绘制
交互式“变形”工具:变形效果是指不规则地改变对象 的外观,从而产生令人耳目一新 的效果。
交互式“阴影”工具:阴影效果是指为对象添加下拉阴 影,增加景深感,从而使对象具 有一个逼真的外观效果。制作 完成的阴影效果与选定对象是动态链接在一起的,如果改变 对象的外观,阴影也会随之变化。使用交互式阴影工具,可以 方便地为对象添加下拉阴影 效果。
项目3 矢量图形绘制
1.基本图形工具 在 CorelDRAW 中进行造型设计时,形状绘制是最基础 的一个环节。如果对象具有规 则的外形,可以通过绘制几何 图形或在几何图形的基础上进行形状编辑来实现。如果对象 具有不规则的外形,则可以通过绘制封闭曲线,并通过曲线编 辑工具来实现。 对于具有简单几何形体的对象,如圆形、椭圆形、矩形、 正方形、圆角矩形、圆角正方 形、箭头形状、流程图形状、 标题形状、图纸、多边形和星形等,可以直接使用几何图形 绘 制工具进行绘制。图3-1所示为 CorelDRAW 中一组几 何图形绘制工具。
项目3 矢量图形绘制
图3-1 CorelDRAW 中的几何图形绘制工具
项目3 矢量图形绘制
2.曲线图形绘制工具 如果对象具有不规则的外形,直接使用几何图形绘制工 具无法完成绘图要求,这时需 要使用各种不同的曲线绘图工 具进行绘制。熟练使用这些工具可以绘制出各种复杂图形, 帮助用户创作 各 种 不 同 的 造 型。CorelDRAW 中 的 曲 线 绘 制 工 具 与 调 整 工 具 如 图 3-2 所示。
3.对象的填充 不同的颜色 给 人 不 同 的 视 觉 感 受,使 用 颜 色 可 以 增 强 作 品 的 视 觉 效 果。在 Corel- DRAW 中提供了如 “均匀填充”、“渐变填充”、“图样填充”、“底纹填 充”、“PostScript填 充”等工具,还包括“交互式填充”和 “网格填充”两个交互式填充工具,如图3-5所示。简 单的 均匀填充也可以通过鼠标左键单击色板修改颜色。
AI制作矢量图

参数设置
1.对象菜单——实时描摹——描摹选项。
2.阈值改为255,再把模式改为彩色,这两步不能反。
3.然后改最佳颜色——30色左右,色数越多,分析的效果会更接近原图,但是相
应产生的色块也会越多,后期会很麻烦。
4.输出到色板——勾选后会在AI的颜色面板显示分析的所有颜色样式。
5.路径拟合——5左右为宜,是指分析产生的路径对原图轮廓的贴合度,数值越
小越接近原图,数值越大轮廓越圆滑。
6.最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左
右为宜。
7.拐角角度——20-40,就好是指路径的拐角角度,数值越大路径越圆滑。
8.设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数
据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内,2000以内更好,因为比如40*50cm的图,2000色块以内。
对分析效果满意后,点击设为默认值即确定。
9.对象菜单——实施上色——创建,确定。
10.对象菜单——拼合透明度。
制作春秋战国玉器文物的矢量图

笔者采用Adobe公司Illustrator软玉器(春秋战国玉器)
步骤一、已Illustrator CS5版本为例,打开软件。
步骤二、新建文档:画板数量1、大小A4、宽297 mm×高210 mm;点击:确定。
步骤三、新建2个图层:照片、矢量图。
步骤四、在照片图层中置入照片(居中摆放)。
步骤五、先选择图层“矢量图”,再点击“钢笔工具”,按照片中物体的线条, 勾画出文物的轮廓。
总结和后续展望 笔者采用Adobe公司Illustrator软件,在获得流失文物高清照片的基础上,按
照1:1的比例,使用钢笔工具,临摹出轮廓,形成文物矢量图(高精度的线条), 将矢量图装换成图形,通过PS等绘图软件,对图形进行填色,最终完整的流失文物 将呈现在国人面前,最终实现流失文物的数字化回归。
Adobe Illustrator制作实例
制作春秋战国玉器文物的矢量图
历史与感悟
笔者根据中国文物学会统计,从1840年鸦片战争以来,超过1000万件中国文物 流失到欧美、日本和东南亚等国家及地区,其中国家一、二级文物达100余万件。 另据联合国教科文组织统计,流失到中国境外的中国文物大约有164万件,分散在 全世界47家博物馆,而民间藏中国文物是馆藏数量的10倍之多。这两个统计都反映 了一个接近的数据:在海外的中国文物超过1000万件。作为中国人对于这些祖先遗 留的精美绝伦文物的流失,深感痛心棘手。
谢谢观看 具有版权 切勿转载
第九课_矢量图入门

第五部分 对矢量图的一些误区
很多人问:怎么将图片转换成矢量图? 很多人以为pdf、eps就是矢量图。
都是对pdf、eps和矢量图不了解所致。
eps、pdf能保存矢量特性, 并不是说eps、pdf都是矢量图 只要中途有一步保存成位图,马上丢失矢 量特性
pdf、eps是一个容器,可以嵌入矢量图, 也可以嵌入位图
矢量图具有清晰、文件小等特点
第三部分 怎样获得清晰而大的线条图位图
错误做法: 截屏或直接拷贝到图片软件中,然后放大
正确做法:
1、虚拟打印成pdf文件 2、用photoshop打开这个生成的pdf文件
所用软件
下载:/file/f3de771d20
pdf虚拟打印机:将文件通过打印的方式转换成pdf文件
结果参加结果图
附注: 从扫描的文本或图片中获取文字,可行自行了解OCR技术和相关软件
这套教材的下载地址
/forum-33-1.html
形状比作鱼
pdf文档比作水
矢量特性是一种可以无限放大而 不失真的特性,就像是鱼在水中 可以长大的特性。
pdf、eps、doc、ppt是一种矢量环境,形 状在里面可以保持和保存矢量特性。
水是一种特殊环境,鱼在里面可以保持生 长的特性。
eps、pdf格式
形状脱离了pdf、eps环境,就失去 了无限放大而不失真的矢量特性。
练习文件夹中有一个“图表.xls”文件,打开它,将里面的图表选中打印 成pdf文件,然后用photoshop打开生成的pdf文件,设置栅格化分辨率为 1000pdi,8cm宽,以获得高清的线条图。 然后新建17cm宽,1000dpi的空白画布,将图像复制四分拼接成结果图片。 然后保存成tif格式(不带图层:取消图层前面的勾)分别用和不用LZW格 式压缩,观察保存后的图片大小。
WPF学习笔记-用ExpressionDesign制作矢量图然后导出为XAML

WPF学习笔记-⽤ExpressionDesign制作⽮量图然后导出为XAML 第⼀次⽤Windows live writer写东西,感觉不错,哈哈~~1.在⽩纸上完全凭感觉,想象来画图难度很⼤,尤其是象我这样毫⽆美术基础,毫⽆艺术细胞的⼈⽽⾔。
因此可以找个参照物,⽐如⼀张数码照⽚,对着这个图⽚描,可以⼤体上把物体的轮廓描出来。
2.Ctrl+C然后Ctrl+V,在Expression Design中添加⼀张位图,注意,此时Design会⾃动新建⼀个图层(layer),双击修改图层名为MousePhoto:3.单击Layer⾯板右下⾓的New layer按钮,添加新图层MousePath,并将这个新图层移到MousePhoto层的下⾯:4.单击MousePhoto层的锁按钮,锁定此层,防⽌图⽚移动。
5.在⼯具条中选择B-Spline⼯具:6.开始描⿏标图⽚的外轮廓,沿着外轮廓放置⼏个锚固点。
如果要作⼀条闭合曲线,可以将⿏标指针指向起始点,此时曲线会⾃动闭合,然后单击即可:7.上⾯的⼏个点只是粗略的定位,现在可以精确的调整每个点位置,或添加/删除锚固点。
在⼯具箱中选择Direct Select⼯具,调整各个锚固点的位置,使闭合缺陷尽量与⿏标图⽚的外轮廓重合:经验:平滑的曲线可以近似的看做⼀系列相切的圆弧连接⽽成。
因此这些锚固点最好是放置在每段圆弧的切点和中间点处。
8.再次选择B-Spline⼯具,画⿏标滑轮处的缝隙。
这⼏条缝隙中间有尖⾓,可以在添加尖⾓处锚固点之前按下alt键的⽅法来画尖⾓:外轮廓加⼀条缝隙完成后的样⼦:9.重复以上动作,完成⿏标其余部分的描绘:10.这个“素描”看起来似乎⽐较单调乏味,没有多少⽴体感,现在给她添加点颜⾊。
在⼯具条中选择Selection⼯具:然后选中外侧轮廓,在Appearance⾯板中选择Fill,设置两个Stop的颜⾊,然后选择Gradient Transform⼯具,调整颜⾊梯度的渐变⽅向:这样,我的⿏标就看起来稍微好些了:上⾯的这个东东灰不溜秋的,还是很别扭。
WPS技术员指导你如何使用矢量形编辑器制作矢量

WPS技术员指导你如何使用矢量形编辑器制作矢量矢量图形是一种基于数学方程描述的图像,相比于位图图像,具有无损放大、编辑灵活以及文件大小较小等优势。
WPS技术员将向您介绍如何使用矢量形编辑器制作矢量图形。
下面将从以下几个方面进行详细讲解。
一、什么是矢量图形矢量图形是由一系列点、线、曲线以及形状组成的。
与位图不同的是,矢量图形以对象、路径以及属性来描述图像,无论是放大还是缩小,图像都不会出现锯齿或失真的情况。
二、WPS中的矢量形编辑器介绍WPS办公软件中的矢量形编辑器提供了丰富的绘图工具,可以帮助用户轻松创建和编辑矢量图形。
用户只需选择合适的工具,将其拖动到绘图区域,即可完成图形的绘制。
三、矢量图形的绘制1. 打开WPS办公软件,在工具栏中找到“插入”选项,并选择“矢量形状”。
2. 在绘图区域中,选择适合您需求的工具,例如直线、曲线、矩形或椭圆工具。
3. 在绘图区域中按住鼠标左键,拖动工具创建所需的形状。
4. 根据实际需要,可以选择修改线条颜色、填充颜色以及线条粗细等属性。
四、矢量图形的编辑1. 若要编辑已绘制的矢量图形,可以选择图形并右键单击,然后选择“编辑”选项。
2. 在编辑模式下,可以修改图形的节点、线条或形状,以及其他属性。
3. 如果需要调整图形的大小,可以选择图形并拖动边缘或角点进行缩放。
4. 若要删除图形或某个节点,可以选中图形或节点,并按下“Delete”键。
五、矢量图形的导出和共享1. 绘制和编辑完成后,可以将矢量图形导出为常见的文件格式,如SVG、EPS或PDF。
2. 导出后的矢量图形可以无损放大,保持高清晰度和细节。
3. 通过将导出的矢量图形文件共享给他人,可以确保图形在不同设备上显示一致性。
总结:通过WPS办公软件中的矢量形编辑器,您可以轻松地绘制、编辑和导出矢量图形。
这种图形具有无损放大、编辑灵活以及文件大小较小等优势,可以广泛应用于平面设计、插图、图标设计以及品牌标识等领域。
如何利用Adobe Photoshop软件将照片转化成矢量图

如何利用Adobe Photoshop软件将照片转化成矢量图Adobe Photoshop是一款功能强大的图片处理软件,可以用来编辑、合成、修饰和绘制照片等。
一种常见的需求是将照片转化成矢量图,以便在不同尺寸的媒介上使用。
下面我将介绍一些利用Adobe Photoshop软件将照片转化成矢量图的方法。
首先,我们需要明确一个概念,矢量图是由数学公式描述的图形,它以路径、点和线的形式存储。
相比之下,照片是由像素点组成的栅格图像。
矢量图具有无限的分辨率,可以无限放大而不失真,因此在一些需要放大的场合下,使用矢量图更为适合。
在Photoshop中将照片转化成矢量图,其中一种常用的方法是使用“形状工具”来绘制矢量路径。
首先,打开一张照片,在工具栏中选择“形状工具”(快捷键为U),然后选择你想要绘制的形状工具,比如矩形工具或椭圆工具。
接着,在照片上单击并拖动鼠标,绘制出你想要的形状。
你会发现在图像上创建出一个矢量路径。
这种方法的优点是简单易用,适合处理一些简单的图像。
然而,对于复杂的照片,使用形状工具可能会比较困难。
Photoshop还提供了一种更高级的方法,即使用“图像追踪”工具。
在菜单栏中选择“窗口”,然后选择“图像追踪”,打开图像追踪面板。
在图像追踪面板中,点击“新建”按钮,然后在弹出的对话框中选择“从图像创建图层”。
接下来,你可以调整图像追踪的设置,比如阈值、路径、颜色等。
点击“图像追踪”按钮,Photoshop将自动分析照片,并将其转化成矢量图形。
你可以在图层面板中找到转化后的路径图层。
这种方法适用于照片中有明确边界和色块的情况,比如人像照片或风景照片。
除了以上方法,Photoshop还有一些插件可以用来将照片转化成矢量图。
其中一个常用的插件是“InkScribe”,它提供了更多的绘制和编辑工具,可以帮助用户更好地处理矢量图形。
另外,还有一些在线工具和软件可以实现同样的功能,比如“Image Trace”和“Vector Magic”。
轻松制作世界地图矢量图

轻松制作世界地图矢量图
总有人问,我想制作世界人口分布图,世界足球排名分布图等等,可以以颜色或柱状图或饼状图的形式来呈现各国比对关系。
其实很简单,利用地图汇,只要你有数据,轻松三步在线制作地图,小白入门无压力。
制作工具:
excel数据(地区名称以及其数据)
安装有flash的但版本不能过低的浏览器
注意事项:
地区数据需要同一个行政级别
excel表格数据必须具备地区列,数值列,以及标题行
第一步:登入地图汇官方网站,在首页导航栏里选择“模版”,选择世界地图模板
第二步:上传你的数据,如果你不知道怎么上传,在那里提供了在线填写数据,复制粘贴或是直接上传三种方式。
第三步:生成地图后,可以对地图的图例、底图、分段数据等的表现形式进行适当调整,一幅符合你心意的地图就出来了。
还可以通过微博,空间,人人分享自己的地图哦。
下图是分享了网友制作的各国CPI(消费价格指数)数据地图。
用Origin制作随时间变化的风速风向矢量图的详细步骤

用Origin制作随时间变化的风速风向矢量图的详细步骤本文档主要介绍如何基于气象站的数据,用绘图软件Origin制作风速风向矢量图。
详细介绍了如何对10min分辨率的气象数据进行矢量平均,然后计算1h 或者一天内的风速风向,然后用Origin作图。
1.基础数据:通过气象站获取的气象数据,主要包括三个要素,即时间、风速、风向。
其中从气象站获得的气象数据时间间隔一般是分钟,但是在实际应用中,需要将其转化为小时分辨率或者日分辨率。
风速(WS)的单位是m/s,在作图前,如要计算较长时间尺度的风速风向,需要对风速风向进行矢量平均计算。
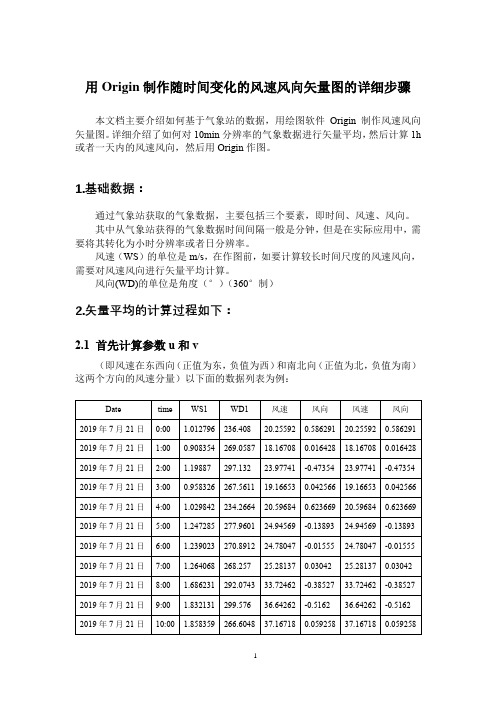
风向(WD)的单位是角度(°)(360°制)2.矢量平均的计算过程如下:2.1 首先计算参数u和v(即风速在东西向(正值为东,负值为西)和南北向(正值为北,负值为南)这两个方向的风速分量)以下面的数据列表为例:G列为风速数据,H列为风向数据。
分别将I和J列命名为u和v。
在单元格内编辑公式如下,分别通过风速数据(G列)和风向数据(H列)计算u和vu=G2*SIN(H2*PI()/180) 此处v=G2*COS(H2*PI()/180) 此处G2表示风速数据(m/s),H2表示风向数据(360°制)2.2然后计算U和V(一定时段内东西方向的风速平均值U和南北方向的风速平均值V)分别将K列和L列命名为U和VU=A VERAGE(I2:I13)V= A VERAGE(J2:J13) 此处J2:J13 表示需要计算的平均时段内(2小时)的南北向速度平均值3456782.3 计算风向角度将M列命名为T,采用反正切函数,将风向角度计算出来。
T=ATAN(K2/L2)*180/PI() 此处K2表示2中计算的U,L2表示2中计算的V。
2.4 计算CASE值(象限变换过程)Case=IF(AND(K2<0L2<0)180IF(AND(K2<0L2>0)360IF(AND(K2>0L2<0)180IF(AND(K2>0L2>0)0)))) 2.5 然后计算该时段的平均风速将O列命名为WS1,表示做了矢量平均后的风速。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
矢量图制作
矢量图的制作
矢量图的制作 (2)
矢量图: (2)
位图(象素图): (3)
Illustrator制作矢量图: (4)
一、工具栏的介绍,常用工具 (4)
二、常用菜单栏的介绍 (8)
三、实例 (10)
首先弄明白两个名词的意思:矢量图和位图(像素图)。
矢量图:
它由矢量轮廓线和矢量色块组成,文件的大小由图像的复杂程度决定,与图形的大小无关,并且矢量图可以无限放大而不会模糊。
位图(象素图):
我们平时看到的很多图像(如数码照片)被称为像素图(也叫点阵图、光栅图、位图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
位图放大影响图形效果,我们需要将其转换成矢量图。
矢量图的制作软件我们目前使用的是
Illustrator和CorelDraw。
Illustrator制作矢量图:
一、工具栏的介绍,常用工具
选择工具【V】:可以选中一条闭合路径,选中以后,路径上每个点都是实心的。
直接选择工具【A】:选中一条路径上的某些点。
钢笔工具【P】:对路径描边,添加删除锚点,转换锚点工具,钢笔工具右下角的小三角,表示这个工具里边还有可以选择的工具:
转换锚点工具:可以将路径转换成曲线。
转换前,路径间带有角度
转换锚点以后,锚点变得圆滑了
C
添加锚点工具:在路径上添加点,达到自己的需要
删除锚点工具:删除路径上多余的锚点
文字工具【T】:输入文本,这个工具下拉选项包括:文字、区域文字、路径文字、竖向文字、竖向区域文字、竖向路径文字工具,可以根据需要选择文字工具。
注意:使用文本工具以后,需要将文字转换成曲线:在文字上右键–创建轮廓
输入文字:创建轮廓以后:
矩形工具【L】:制作矩形、椭圆、多边形、星形、螺旋形,下拉选项工具
渐变工具【G】:可以进行渐变的填充
填充描边颜色的选择:可以通过工具栏最下方的填充、描边填充颜色
二、常用菜单栏的介绍
文件(File):和大部分软件一样,里面包含:打开、新建、存储、导出等选项,存储为源文件,导出可以导出jpg格式的、daw格式的。
编辑(Edit):剪切、复制、粘贴、粘在前面、粘在后面、描摹预设等等
粘在前面:复制图形以后,复制出来的图形粘贴在原图形的前面,两者自动对齐
粘在后面:复制图形以后,复制出来的图形粘贴在原图形的后面,两者自动对齐
对象(Object):变换、排列、编组、拼合透明度、封套扭曲等选项
效果(Effect):变形、扭曲、风格化等常用的效果,其中风格化中有内发光、外发光、羽化等。
视图(View):标尺、参考线、网格等
窗口(Windows):可以调出各个应用的面板,图层、对齐、描边、字符、渐变等,如下图中打开的几个面板:字符、段落、对齐、描边面板。
三、实例
效果如图
①选择钢笔工具沿五角星描边,如下图
当描边到最后一个点时,需要将整个五角星的路径闭合,当钢笔工具变成
形状时,点击起点,这条五角星的路径闭合
了。
如下图
②选择文本工具,打上SAPPORO,在字体库里边查找和原图形中相似的的字体,比如是Arial字体,选中文字,在字符面板中输入Arial,选择字号,调整成原图形中的间距,字体大小即可
③把文字创建轮廓:选中文字–右键–创建轮廓
将文本转换成了点阵的轮廓线,这时文本处理完成。
如下图
④将五角星的颜色,以及文本的颜色,调整为原图中的颜色。
双击工具栏面板中的填充,选择颜色
⑤颜色调整完成,效果如图
这个范例只是一个简单的矢量图制作,有些要求像原图中的,如有渐变,内发光等,在相应的在效果面板中进行调节就可以。
