flash绘制矢量图形分析
Flash CS3 Flash绘制图形技巧

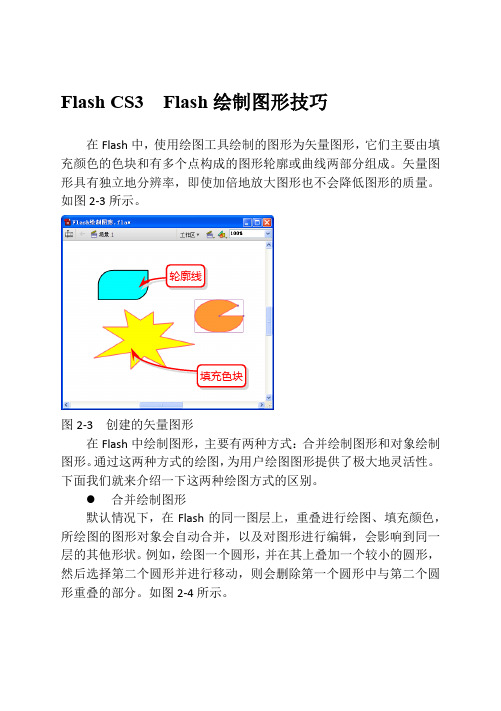
Flash CS3 Flash绘制图形技巧在Flash中,使用绘图工具绘制的图形为矢量图形,它们主要由填充颜色的色块和有多个点构成的图形轮廓或曲线两部分组成。
矢量图形具有独立地分辨率,即使加倍地放大图形也不会降低图形的质量。
如图2-3所示。
轮廓线填充色块图2-3 创建的矢量图形在Flash中绘制图形,主要有两种方式:合并绘制图形和对象绘制图形。
通过这两种方式的绘图,为用户绘图图形提供了极大地灵活性。
下面我们就来介绍一下这两种绘图方式的区别。
合并绘制图形默认情况下,在Flash的同一图层上,重叠进行绘图、填充颜色,所绘图的图形对象会自动合并,以及对图形进行编辑,会影响到同一层的其他形状。
例如,绘图一个圆形,并在其上叠加一个较小的圆形,然后选择第二个圆形并进行移动,则会删除第一个圆形中与第二个圆形重叠的部分。
如图2-4所示。
图2-4 移动圆形后删除对象的效果使用该方式绘图图形时,可以将多个图形绘制成独立地对象,这些对象在叠加时不会自动合并,这样在分离或重新排列图形外观时,可以使图形重叠但不改变其外观;而且,Flash 可以对每个图形对象分别进行处理。
要使用这种绘图方式,需要在启用绘图工具之后,在工具箱的选项区中单击【对象绘制】按钮,同时,对于绘制的图形来讲,Flash 会在该图形周围添加矩形边框,如图2-5所示。
部分,那么重叠部分将具有后绘制图形的颜色,并且不再属于之前绘制图形对象。
绘图圆形移动圆形绘制对象移动对象图2-5 使用对象绘制方式创建的图形用户可以将“合并绘制”方式绘制的图形转化为“对象绘制”方式下的图形对象,即选择“合并绘制”方式创建的图形对象,然后执行【修改】|【合并对象】|【联合】命令,所选图形即可被转化。
转换后的形状,被视为基于矢量的绘制对象,与其他对象叠加时不会改变外观,如图2-6所示。
图2-6 转换图形对象后的效果在合并绘制图形方式下,当使用铅笔、钢笔、线条、椭圆、矩形或刷子工具,绘制一条与另一条直线或已涂色形状交叉的直线时,重叠直线会在交叉点处分成线段,此时可以使用选择工具分别选择、移动每条线段,并可以改变其形状,如图2-7所示。
Flash案例制作

Flash案例制作 西北师范大学
案例三:Flash补间动画—“动画补间”
掌握: .动画的种类 . .补间动画 动画补间(图形) 点到点的直线
.动画补间
逐帧动画 补间动画
形状补间(图像)
引导线的曲线
动画补间
演示
Flash案例制作 西北师范大学
案例四:Flash“动画补间”—引导层动画
掌握:
•引导层动画的使用及注意事项 •形状补间动画 •补间动画的注意事项:
用图形指令来表示—图元。如Line x1,y1 x2,y2
Flash案例制作 西北师范大学
矢量图像放大效果
图像与图形的区别
• 图像的存储是从左到右,从上到下 图形是按图元指令的先后顺序存储 • 图像放大缩小有像素损失;图形可任 意放大缩小,可进行局部编辑 • 图像容量比图形大的多,图形以计算 时间为代价
Flash案例制作 西北师范大学
案例六:Flash遮罩技术示例一红绿蓝三基色课件
掌握: •遮罩的含义
在Flash的图层中有一个遮罩图层类型,为了 得到特殊的显示效果,可以在遮罩层上创建一个 任意形状的“视窗”,遮罩层下方的对象可以通 过该“视窗”显示出来,而“视窗”之外的对象 将不会显示。
•遮罩的作用
Flash案例制作 西北师范大学
案例十:Flash声音控制方法二
—将声音文件直接放入时间轴
掌握: •声音控制的方法 •文字与声音同步 •遮罩技术的使用 •“落雪”文字制作 •图像转图形的方法 •雪花制作方法
演示
Flash案例制作 西北师范大学
案例十一:酒精灯燃烧
综合大作业
掌握: •动画补间和形状补间 •动画补间的两种方法 •遮罩技术的使用 •混色器中位图的使用 •按钮的使用
Flash MX动画设计教程 第2章 绘制矢量图形

当启动进入Flash MX后 当启动进入 Flash MX 后 , 在主界面的左边就是绘图 工具箱,如图2 所示。 工具箱,如图2.1所示。 绘图工具箱主要有四部分组成: 绘图工具箱主要有四部分组成: 工具区:提供的是用于Flash MX作品制作和辅助作品制 工具区:提供的是用于Flash MX作品制作和辅助作品制 作的16个工具。 16个工具 作的16个工具。 查看工具区:提供了Flash MX的查看工具 的查看工具。 查看工具区:提供了Flash MX的查看工具。 颜色控制区:提供的是用于设置颜色的工具。 颜色控制区:提供的是用于设置颜色的工具。 属性区:提供部分工具区所选工具的属性设置选项,因 属性区:提供部分工具区所选工具的属性设置选项, 此该区显示的内容取决于工具区所选的工具。 此该区显示的内容取决于工具区所选的工具。
2.3.2 套索工具
上一页 下一页 目 录 本 节 结 束
“套索工具”简介 套索工具” 套索工具” 用于在“舞台”上创建选区。 用于在“舞台”上创建选区。 “套索工具” 单击“绘图工具箱”中的“套索工具” 单击“绘图工具箱”中的“套索工具”后,在“属性 中将会出现图2.39所示的属性按钮。 2.39所示的属性按钮 区”中将会出现图2.39所示的属性按钮。 ⑴ 魔术棒 ⑵ 多边形模式 ⑶ 魔术棒属性
2.2.3 椭圆工具
1.“椭圆工具”简介 椭圆工具”
上一页 下一页 目 录 本节 结 束
“椭圆工具” 椭圆工具”
用于绘制椭圆和圆。 用于绘制椭圆和圆。
2.“椭圆工具”使用范例 椭圆工具” 提示:在画椭圆的过程中如果按下Shift Shift键 提示:在画椭圆的过程中如果按下Shift键,将绘制出一个圆 形。 如果在“描绘颜色” 如果在“描绘颜色”调色板中单击 框的圆形。 框的圆形。 如果在“填充颜色” 如果在“填充颜色”调色板中单击 充颜色的圆形。 充颜色的圆形。 用户可尝试进行以上特殊圆形的绘制操作。 用户可尝试进行以上特殊圆形的绘制操作。 按钮, 按钮,就可以绘制无填 按钮, 按钮,就可以绘制无边
Flash初步与矢量图ppt文档

可从外部调用视频文件 可使用MP3
支持多种动画输出格式
SWF、SPL、GIF、AI、BMP、JPG、PNG、AVI、MOV、MAV、 EMF、WMF、EPS、DXF
Flash的特点-强大的交互功能
内置的ActionScript脚本语言,易于精确实现复杂的交互 事件行为控制
Adobe Flash前称Macromedia Flash,简称Flash。 自从Macromedia公司于2005年被Adobe公司收购,Flash也就成为
了Adobe旗下的软件。
Adobe Flash 特点
基于矢量绘图 流式播放技术 多媒体特性 强大的交互功能 广泛的平台支持 易学易用、可扩展性好
Flash初步与矢量图
优选Flash初步与矢量图
教师信息
3
教师: 电子信箱: 办公室: 电话:
复习与回顾
教学目的
5
了解动画基本原理 了解动画的分类与存储格式 了解动画制作软件Flash CS4 初步熟悉Flash的工作环境 掌握Flash的基本设置与操作 掌握Flash中各种工具的使用 学会绘制矢量图
三维动画,也是由连续渐变的一幅幅画面组成。每一幅画面是一 张静态的三维透视图。
制作三维动画软件
VRML语言 3DSMAX、MAYA Ulead公司推出的Cool 3D可以快速建立三维图形,通过设置关键
帧,快速完成动画。
计算机动画的类型-3
虚拟现实
虚拟现实,英文名为VirtualReality,简称VR技术,也称假想现实 ,也就是用计算机合成人工世界。
根据“视觉残留效应”原理,当连续相互关联的图像快速 变化时,人眼看到的这个图像变化的过程就是视频。电影、 电视、动画和计算机视频都是根据这个原理来实现的。
Flash CS3的基本功能

Flash CS3的基本功能Flash之所以能占据网络多媒体的重要位置,最重要的一点,是因为它采用了矢量技术。
所以在Flash中既可以创建静态矢量文件,也可以创建动态矢量文件,并且还可以导入位图文件,对其进行编辑。
1.绘制矢量图形在Flash中创建的图形均为矢量图形,基于矢量的绘图同分辨率无关,这意味着它们可以按最高分辨率显示与输出,如图1-1所示。
图1-1 矢量图形放大效果如果在Flash中导入位图文件,那么既可以位图形式在Flash中使用,也可以将其转换为矢量图形使用,如图1-2所示。
图1-2 Flash 中的位图使用2.元件功能之所以说Flash 文件小,除了是基于矢量,还因为在Flash 中可以重复使用元件的关系。
将图像转换为元件后,在【库】面板中只有一个元件,但是可以重复拖入场景中使用,并且还可以进行任意缩放,如图1-3所示。
图1-3 元件的使用3.滤镜功能从Flash8开始添加了滤镜功能,该功能可以制作出许多意想不到位图 位图转换为矢元件显示重复使用的效果。
比如发光效果,如图1-4所示。
需要注意的是滤镜只能应用于文本、影片剪辑和按钮。
图1-4 发光效果4.动画功能动画是Flash 最基本、也是最主要的功能,在Flash 中可以制作逐帧动画、形状动画与补间动画,如图1-5所示为补间动画效果。
在【滤镜】面板中除了发光效果外,还包括【投影】角】等效果。
发光效果图1-5 动画效果在动画中还有一个特殊的动画,就是按钮。
按钮动画中只有4帧,分别为【弹起】、【指针经过】、【按下】与【点击】,每一帧都有其自身的功能,如图1-6所示。
图1-6 按钮动画中的各帧状态在按钮动画中,虽然只有要创建【弹起】。
flash矢量图形绘制学习指导

flash矢量图形绘制学习指导h Flash 矢量图形绘制Flash 所绘制出来的是矢量图形,矢量图形是用线来勾勒形状,用色块来填充颜色。
这是和位图是有本质的区别的。
因此,当我们要进行绘图的时候,要从绘制线条入手,然后再进行色块的填充„„ 一、工具箱的使用工具作用及用法箭头工具用以选取舞台中的对象,当移近颜色块或线条时,可以拖曳鼠标使其变形。
部分选取使用该工具选取对象时,周围会出现调节点,移动这些调节点会使对象的部分变形。
套索工具该工具可以使用户方便的从导入到舞台上的某一图像中选取自己需要的部分内容,当然前提是必须把图像分解(可以使用“修改|分离”命令)线条工具选用“线条工具”按钮时,可以在舞台上通过拖曳鼠标画出直线条,当然也可以在选用该工具后,先在颜色下的笔触颜色中设置线条颜色后再绘制。
当按住 Shift 键后再拖曳鼠标可以画出辐射角为 45 度的直线。
铅笔工具铅笔工具能够让用户在舞台上画出自己想要的线条形状,在单击了该工具按钮后会在“选项”区域中出现一个“铅笔模式”按钮,单击该按钮后,可以选择 3 种不同的铅笔模式——“伸直”、“平滑”、“墨水” 钢笔工具使用该工具,能够方便的在舞台上通过各个点之间的直线连接绘制出任意的多边形。
椭圆工具用户可以使用该工具在舞台上绘制出 1 个椭圆形图形,当然可以在绘制图形前,现在颜色区域中选用笔触颜色和填充色设置椭圆形的边框颜色和内部填充颜色。
如果想要绘制出 1 个正圆,则可以按住 Shift 键再拖曳鼠标矩形工具用户可以使用该工具在舞台上绘制出 1 个矩形图形,当然可以在绘制图形前,现在颜色区域中选用笔触颜色和填充色设置椭圆形的边框颜色和内部填充颜色。
如果想要绘制出 1 个正方形,则可以按住 Shift 键再拖曳鼠标。
文本工具选中该工具后,可以在舞台上拖曳出 1 个文本区域,然后在该区域内输入文字符号。
笔刷工具笔刷工具的作用与铅笔工具类似任意变形在选中舞台上的对象后,使用该工具可以通过鼠标拖曳控制点来改变对象的大小形状填充变形可以使图形中的填充色部分变形。
03_Flash矢量绘图

课程名称:Flash软件应用授课章节:第三章Flash动画图形的设计授课课时:8课时授课内容:Flash中各种绘图工具的特点和应用授课内容:(一)绘制1. 关于绘制Adobe® Flash® CS4 Professional 中的绘画工具使您可以创建和修改文档中插图的形状。
在用Flash 进行绘画和涂色之前,很有必要先了解Flash 如何创建插图,以及绘画、涂色和修改形状操作如何能够影响同一图层上的其他形状。
(1)矢量图形和位图图形计算机以矢量或位图格式显示图形。
了解这两种格式的差别有助于您更有效地工作。
使用Flash 可以创建压缩矢量图形并将它们制作为动画。
Flash 还可以导入和处理在其它应用程序中创建的矢量图形和位图图形。
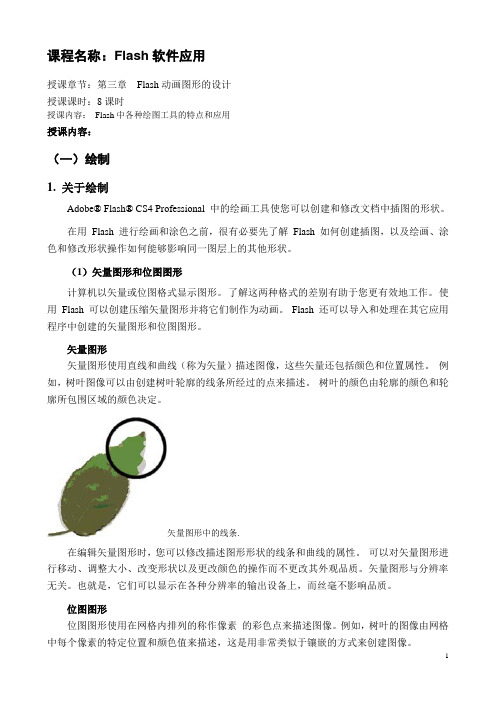
矢量图形矢量图形使用直线和曲线(称为矢量)描述图像,这些矢量还包括颜色和位置属性。
例如,树叶图像可以由创建树叶轮廓的线条所经过的点来描述。
树叶的颜色由轮廓的颜色和轮廓所包围区域的颜色决定。
矢量图形中的线条.在编辑矢量图形时,您可以修改描述图形形状的线条和曲线的属性。
可以对矢量图形进行移动、调整大小、改变形状以及更改颜色的操作而不更改其外观品质。
矢量图形与分辨率无关。
也就是,它们可以显示在各种分辨率的输出设备上,而丝毫不影响品质。
位图图形位图图形使用在网格内排列的称作像素的彩色点来描述图像。
例如,树叶的图像由网格中每个像素的特定位置和颜色值来描述,这是用非常类似于镶嵌的方式来创建图像。
位图图形中的像素.在编辑位图图形时,您修改的是像素,而不是直线和曲线。
位图图形跟分辨率有关,因为描述图像的数据是固定到特定尺寸的网格上的。
编辑位图图形可以更改它的外观品质。
特别是调整位图图形的大小会使图像的边缘出现锯齿,因为网格内的像素重新进行了分布。
在比图像本身的分辨率低的输出设备上显示位图图形时也会降低它的品质。
(2)路径在Flash 中绘制线条或形状时,将创建一个名为路径的线条。
Flash绘制矢量图形

2.1.5 路径、笔触与填充
一个矢量图形有3个要素:路径、笔触和填充。
“路径”负责描述一个矢量图的 形状和位置,而与颜色信息无关。 可以通过修改一个矢量图的路径 来调整它的形状和位置。
图2.62 选择“对象绘制”模式
在默认状态下,这个选项处于抬起状态,这时绘 制的各个图形对象会互相影响,自动合并,因此这种 模式称为“合并模式”;如果选中这个选项,就会进 入“对象模式”,这时每次使用这些绘图工具绘制的 图形都会成为一个独立的对象,这样对象之间就不会 互相影响了。
图2.63 对象不会互相影响
此外,在一个分辨率比图像自身分辨率低 的输出设备上显示位图图像也会降低图像的品 质。
2.1.4 矢量图形
矢量图形是使用称 为“矢量”的线条和曲 线(包含颜色和位置信 息)显示图形。它使用 一系列曲线描述圆形轮 廓,以及汉字的笔画轮 廓。图形的颜色由它的 轮廓颜色和该轮廓所包 围的区域颜色决定。
图2.2 矢量图形放大后仍保持清晰
4.设置笔触样式
图2.14 笔触样式列表 图2.15 不同笔触样式绘制的曲线
图2.16 自定义样式
2.2.2 “线条”工具
“线条”工具与“铅 笔”工具相同的一点是, 它们都是笔触工具:不同 之处在于“线条”工具用 来绘制直线。
“线条”工具在工具 栏中的位置如图2.17所示。
图2.17 选中“线条”工具
图2.55 选择“多角星形”工具
图2.59 多边形和星形的效果
2.4 认识Flash的“绘制模式”
在进行深入讲解之前,先来做一个试验。
图2.60 绘制矩形
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.1矢量图与位图
矢量图与位图是Flash中非常重要的两个概念。Flash创建的几何形体都是用矢量图 来表现的,包括线条、椭圆、矩形与多边形等。 1.位图 位图,也叫光栅图、点阵图 ,是由很多个像小方块一样的颜色网格(即像素)组 成的图像。位图具有固定的分辨率,也就是说位图按照原始的大小来显示或打印效 果最好,扩大或缩小都会造成图形失真。 位图图像放大到一定的倍数后,看到的便是一个一个方形的色块,整体图像也会变 得模糊、粗糙,且会产生锯齿。 2.矢量图 矢量图,又称向量图,是一种抽象化的图形,是对图像依据某个标准进行分析而产 生的结果,它不直接描述图像上的每一个点,而是描述产生这些点的过程和方法。 将矢量图放大后,图形仍能保持原来的清晰度,且色彩不失真。 有关位图与矢量图的转换在第三章会有祥细的讲解。
2.2线条工具
线条工具用于绘制直线。用鼠标单击工具箱中的“线条工具”按钮或按“N”键,可 调出该工具。
1.设置线条工具属性 选择“线条工具”后,在“属性”面板中可以设置线条的颜色、大小、笔触样式以 及端点和接合样式等,如图2-13所示。 “线条工具”属性面板的设置选项含义如下: 笔触颜色:设置笔触的颜色。注:无法为线条工具设置填充属性。 “笔触提示”复选框:启用笔触提示,可以调整直线控制点和曲线控制点,防止出 现模糊的垂直或水平线。 “端点”选项:设定路径终点的样式,有“无”、“圆角”和“方型”三种选项。 “缩放”:决定对象在被缩放的时侯线条的缩放状态。选项有“一般”、“水平”、 “垂直”和“无”,以此来决定线条随着哪个方向上的缩放比例进行缩放。 “接合”选项:定义两个路径片段的相接方式,可以是“尖角”、“圆角”或“斜 角”。 “尖角”:该值可用于进行尖角限制。超过这个值的线条部分将被切成方型,而不 形成尖角。
案例2 美丽的草原——绘制基本图形
4.绘制羊群。新建一个图层,命名为“羊群”, 选择“刷子工具”,设置刷子大 小为较小,随意画部分不规则的小白点来制作羊群,如图2-3所示。
图2-3羊群效果图 5.用同样的操作方法再绘制一个形状如2-4所示的草地,颜色为:#87D93C。
图2-4草地效果图
案例2 美丽的草原——绘制基本图形
案例分析: 通过使用工具箱中的矩形工具组、线条工具、任意变形工具及颜料桶工具等,完 成复杂图形绘制的效果。 该案例主要练习草地、白云、城堡、大树等图形对象的绘制,以及在舞台上分布 的技巧。
案例2 美丽的草原——绘制基本图形
操作步骤: 1.新建FLASH文档,按Ctrl+S打开“另存为”对话框,选择保存路径,输入文件 名“美丽的草原”,然后单击“确定”,回到工作区。 2.执行菜单“修改→文档”命令,打开“文档属性”对话框,把背景颜色修改为 浅蓝色:#00CCCC。 3.绘制草地。单击“插入→新建元件”命令,新建一个元件,命名为“草地”, 类型选择“图形”,新建一个图层,命名为“草皮”, 选择“椭圆工具”,设置 笔触颜色为无,在“填充颜色”对话框中设置填充色为绿色:#00B80B,画一个 大椭圆,如图2-2所示;再使用“选择工具”选择椭圆的下半部,按“Delete”删除; 再使用“部分选取工具”选择剩余的部分,适当的调整几个锚点来改变形状,如 图2-2所示。
8.绘制白云。新建一个图形元件,命名为“白云”。选择“椭圆工具”,设置笔触 颜色为无,在“填充颜色”对话框中设置填充色为白色,画一些大小不同的相交的 圆或者椭圆,如图2-8所示,外形画成白云的形状。
案例2 美丽的草原——绘制基本图形
9.用上面同样的操作方法再绘制一个白云。新建一个元件,命名为“白云1”,使用 “椭圆工具”、“选择工具”,“颜料桶工具”等绘制如图2-9所示白云效果。填 充颜色的类形设置为“线型渐变”,填充颜色变白色渐变到透明,如图2-10所示。
Flash cs5 二维动画制作案例教程
模块二 矢量图形绘制
模块二 矢量图形绘制
案例2 美丽的草原3矩形工具组 2.4任意变形工具
案例3 满塘荷叶——3D 刷子效果 案例4 绘制卡通女孩—图形选择与修饰 2.5铅笔工具和刷子工具
模块二 矢量图形绘制
案例2 美丽的草原——绘制基本图形
7.设置完毕后,绘制一个三角形,作为屋顶,再用“矩形工具”绘制一个长方形, 填充颜色为:#F86D78,作为房身,然后使用“选择工具”,对两个图形调整修改 成图2-7所示的城堡外形。选择“线条工具”在房身上画出如图2-7所示的形状。
图2-7城堡外形
案例2 美丽的草原——绘制基本图形
2.6选择工具和部分选取工具
2.7钢笔工具 2.8套索工具
案例5 甲壳虫——对图形进行着色 2.9 滴管工具 2.10 墨水瓶工具 2.11颜料桶工具 2.12橡皮擦工具
案例2 美丽的草原——绘制基本图形
案例描述: 使用基本的绘图工具,绘制如图2-1所示的美丽的草原效果。
图2-1“美丽的草原”图形效果
图2-9白云效果
图2-10 “线型渐变”对话框
案例2 美丽的草原——绘制基本图形
10.绘制树。新建一个元件,命名为“大树”, 选择“铅笔工具”,设置笔触颜色为 黑色,画一个如图2-11所示的树冠;使用“线条工具”绘制大树树干的轮廓。选择 “颜料桶工具”,使用填充色:#009900,把树冠部分填充为绿色,把树干部分填充 为深红色:#660000,最终生成如图2-11所示的大树效果。最后用“选择工具”选取 大树的轮廓后删除。
图2-11 大树效果图
案例2 美丽的草原——绘制基本图形
11.当所有对象绘制完成后,打开库面板把各个元件根据作品需要调整它们至舞台上 合适的位置,并根据需要调整大小。调整图层的显示顺序如图2-12所示。 图2-12图层顺序
12.按Ctrl+S保存文件,然后按Ctrl+Enter测试影片,播放效果如图2-1所示。
6.绘制城堡。新建一个图形元件,命名为“城堡”,选择“多角星形工具” ,单击 属性面板上“选项”按钮,设置多边形的边数为3,如图2-5所示;单击“笔触颜色” 按钮,在该面板上单击按钮,表示设置笔触颜色为无,如图2-6所示。设置填充颜 色为:F09A3C。
图2-5多角星形工具对话框
图2-6填充颜色对话框
