flash与矢量图
flash简介

图分为两大类:位图和矢量图
位图(图像):点阵图,由一个一个像 素点组成的图,图像的像素点越多图像 越清晰。适合处理照片、绘画作品等有 层次的内容。(照片、图片的处理 ) Photoshop
矢量图(图形):向量图,根据图形的几何 特点用数学方法来描述图形。适合描绘以线 条为主的几何图案(企业标志、工程设计图) CorelDraw、Illustrator、AutoCAD
位图(图像):点阵图,由一个一个像素 点组成的图,图像的像素点越多图像越清 晰。优点是色彩丰富,能够真实模拟现实生活
中的色彩,而缺点是放大后会失真.这是因为,基 于位图的图形程序实际上是将图象中的象素作 为处理对象,象素点的数量决定了图象的清晰度 与文件的分辨率,当放大位图时,将增加图象中 的象素,从而使边缘出现锯齿。(照片、图片)
FLASH动画的应用领域:
1、网页设计(新闻广告、网页艺术) 2、以Flash动画为主题建立个人或企业网站。 3、幼儿教育用的Flash动画(网络动画、教育游戏) 4、制作多媒体光盘(用于教育、企业宣传) 5、动画影片 6、Flash游戏
FLASH动画制作前准备:1计算机(基本)2、扫描仪(绘制精美图形)
Flash 实训
F l a s h 简 介
Flash:闪动,闪烁。 是矢量动画制作软件,网上 把这方面的高手叫“闪 客”!
FLASH原来是由一堆五彩的塑料开始的,也就是说 FLASH的创意来源于世界流行的LEGO玩具(垒高拼装玩 具)。FLASH的前身叫做FutureSplash Animator,是 由乔纳森.盖伊等的三人小组编写的一个基于矢量的动 画制作软件。由于当时的网络大背景,Flash在出道之 时并没有受到计算机行业应有的重视. 1996年12月被Macromedia公司收归旗下,将其改名为 Macromedia FLASH 2.0。由于Macromedia公司的大力 宣扬FLASH 2.0本的独特本领,很快成为网络的宠儿。 Flash真正的火爆是从Flash3.0版本开始的。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
Flash转像素图为矢量图

Flash转像素图为矢量图2008-10-21 15:19什么是矢量图?它由矢量轮廓线和矢量色块组成,文件的大小由图像的复杂程度决定,与图形的大小无关,并且矢量图可以无限放大而不会模糊。
我们平时看到的很多图像(如数码照片)被称为像素图(也叫点阵图、光栅图、位图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
左图:像素图右图:处理成矢量的swf,点击鼠标右键,选择“放大”很多图形设计软件都支持将像素图转换成矢量图性,这样我们就可以在矢量图形的基础上再做编辑,达到自己所要的效果。
Flash是我们常用的动画处理软件,用它的绘图工具绘画的图形都是矢量图,那么它对于像素图又怎么处理呢?今天我们就详细地讲解一下用Flash把像素图转换为矢量图的方法和应用。
文章导读:一、转换步骤二、转换后矢量图的调整三、实例转换操作四、特殊应用一、转换步骤因为在图形转换的操作过程中可能会占用大量的系统资源,所以我们用一张小的Logo图片(图1)来试试,这样机器处理运行得稍微快一些。
图11.在Flash中导入这张Gif图片,然后选择“修改”菜单下的“位图”选项中的“转换位图为矢量图”命令(图2)。
图2在转换之前根据所需要的效果来设置“颜色阀值”、“最小区域”、“曲线拟合”、“角阀值”(图3)。
图3(1)颜色阀值参数范围:1-500。
它的作用是在两个像素相比时,颜色差低于设定的颜色阀值,则两个像素被认为是相同的。
阀值越大转换后的矢量图的颜色减少。
(2)最小区域:参数范围:1-1000。
它的作用是在指定的像素颜色时需要考虑周围的像素数量,最小区域是的跟踪位图平均不同的颜色值。
(3)曲线拟合:参数范围:像素--非常平滑(图4)。
它是决定生成的矢量图的轮廓和区域的粘合程度。
图4(4)角阀值:参数范围:较多转角--较少转角(图5)。
它是决定生成的矢量图中保留锐利边缘还是平滑处理。
图5一般由位图转换生成的矢量图文件大小要缩小,如果原始的位图形状复杂、颜色较多则可能生成的矢量图的大小要增加。
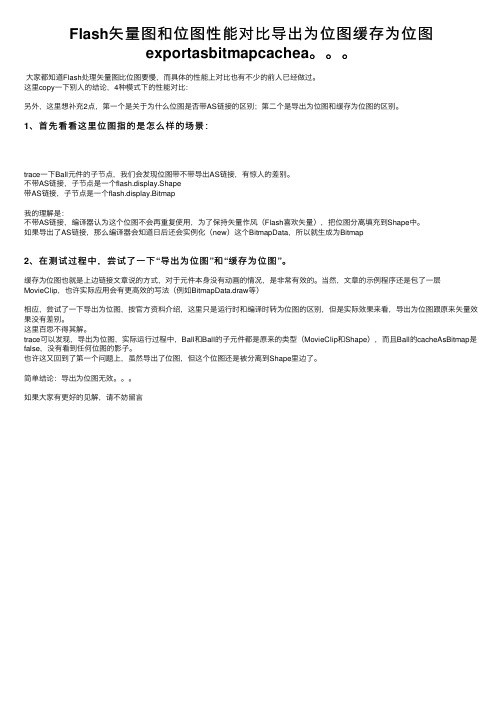
Flash矢量图和位图性能对比导出为位图缓存为位图exportasbitmapcachea。。。

Flash⽮量图和位图性能对⽐导出为位图缓存为位图exportasbitmapcachea。
⼤家都知道Flash处理⽮量图⽐位图要慢,⽽具体的性能上对⽐也有不少的前⼈已经做过。
这⾥copy⼀下别⼈的结论,4种模式下的性能对⽐:另外,这⾥想补充2点,第⼀个是关于为什么位图是否带AS链接的区别;第⼆个是导出为位图和缓存为位图的区别。
1、⾸先看看这⾥位图指的是怎么样的场景:trace⼀下Ball元件的⼦节点,我们会发现位图带不带导出AS链接,有惊⼈的差别。
不带AS链接,⼦节点是⼀个flash.display.Shape带AS链接,⼦节点是⼀个flash.display.Bitmap我的理解是:不带AS链接,编译器认为这个位图不会再重复使⽤,为了保持⽮量作风(Flash喜欢⽮量),把位图分离填充到Shape中。
如果导出了AS链接,那么编译器会知道⽇后还会实例化(new)这个BitmapData,所以就⽣成为Bitmap2、在测试过程中,尝试了⼀下“导出为位图”和“缓存为位图”。
缓存为位图也就是上边链接⽂章说的⽅式,对于元件本⾝没有动画的情况,是⾮常有效的。
当然,⽂章的⽰例程序还是包了⼀层MovieClip,也许实际应⽤会有更⾼效的写法(例如BitmapData.draw等)相应,尝试了⼀下导出为位图,按官⽅资料介绍,这⾥只是运⾏时和编译时转为位图的区别,但是实际效果来看,导出为位图跟原来⽮量效果没有差别。
这⾥百思不得其解。
trace可以发现,导出为位图,实际运⾏过程中,Ball和Ball的⼦元件都是原来的类型(MovieClip和Shape),⽽且Ball的cacheAsBitmap是false,没有看到任何位图的影⼦。
也许这⼜回到了第⼀个问题上,虽然导出了位图,但这个位图还是被分离到Shape⾥边了。
简单结论:导出为位图⽆效。
如果⼤家有更好的见解,请不妨留⾔。
flash动画基础知识

flash动画基础知识1、动画基本原理2、Flash动画及特点Flash以流控制技术和矢量技术等为代表,能够将矢量图、位图、音频、动画和深一层交互动作有机地、灵活地结合在一起,从而制作出美观、新奇、交互性更强的动画效果。
较传统动画而言,Flash提供的物体变形和透明技术,使得创建动画更加容易,并为动画设计者的丰富想象提供了实现手段;其交互设计让用户可以随心所欲地控制动画,赋予用户更多的主动权。
因此,Flash动画具有以下特点。
① 动画短小 Flash动画受网络资源的制约一般比较短小,但绘制的画面是矢量格式,无论把它放大多少倍都不会失真。
② 交互性强 Flash动画具有交互性优势,可以通过单击、选择等动作决定动画的运行过程和结果,是传统动画所无法比拟的。
④ 轻便与灵巧 Flash动画有崭新的视觉效果,成为一种新时代的'艺术表现形式。
比传统的动画更加轻便与灵巧。
⑤ 人力少,成本低 Flash动画制作的成本非常低,使用Flash制作的动画能够大大地减少人力、物力资源的消耗。
同时,在制作时间上也会大大减少。
3、Flash动画常用领域在现代信息化的社会中,人们喜欢在网上完成工作、搜集信息与交流。
打开任意一个网站,常常会看到各种动画广告条;想听音乐,网上有Flash制作的各种MTV由你选择,如《忍者》、《你最红》等;还有电视上的一些广告也是用Flash制作的。
从搞笑动画到MTV、从广告到游戏、从网页到多媒体课件、从贺卡到影视片头,Flash的身影无处不在。
Flash 就是一台动画机器。
从Flash 最早的版本开始,就支持补间动画,只需要创建两个不同的关键帧,然后让 Flash 自动创建补间动画即可。
本书将介绍 Flash 中的一种强大的语言 ActionScript。
该书包括了编程,数学,物理等技术,并结合ActionScript 让物体动起来,这些都是补间动画无法比拟的。
什么是动画?“动画”一词,引用美国传统词典中的解释使有生命;充满生命力给予兴趣;给予热情;使有活力鼓励,激励:使充满精神、勇气或决心;鼓励怂恿;驱使推动,驱动使栩栩如生地运动:生产,设计,或制作(如卡通片)使之产生运动错觉前四个哲学定义很好理解,而我们真正要讨论的是第五、六个定义,动画意味着运动。
第2章 flash 绘图工具的使用

颜料桶工具
滴管工具 橡皮擦工具 手形工具 缩放工具
K
I E H M,Z
用于填充图形的内部
对场景中对象的填充进行采样 用来擦除线条、图形、填充 用于场景的移动 用于放大或缩小场景
2.2 Flash 绘图基础
1.矢量图和位图
1)位图:又称点阵图像。是由许多的点(像素) 组成的。位图的显示质量与分辨率有关。 2)矢量图:又称向量图像。是以数学的向量方式 来记录图像的,包括线条的起止位置、线形等。矢 量图与分辨率无关。
融合在一 起,做加 法运算 不同色彩 的形体做 减法运算
2.2 Flash 绘图基础
3.形状对象的特性
线体间的布尔运算
同色线体间的布尔运算
同色线体交叉时在交点产生节点,单击可以移动,可以分 割。由于是同色,双击时两条同色的线体作为一个整体对 象被选中,移动时一起移动。
不同色线体间的布尔运算
P
T O R
绘制对象路径
编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象 绘制多角星对象
Y
绘制线条和图形对象
刷子工具
任意变形工具 填充变形工具 墨水瓶工具
B
Q F S
绘制矢量色块或创建一些特殊效果
任意变形对象、组、实体或文本块 对形状内部的渐变或位图进行填充编辑 编辑形状周围的线条的颜色、宽度和样式
辅助选项:无 属性面板:
宽、高:显示该直线在水平或垂直方向上的映射长度,通过修改这两个 文本框中的值,可改变直线在水平或垂直方向上的映射长度。 X、Y:显示直线在场景中的横纵坐标值,通过修改这两个文本框中的 值,可改变直线的位置。 笔触颜色按钮:设置直线的颜色。 填充颜色按钮:设置填充的颜色,选取线条时,填充颜色为无且此 时无法进行设置。 笔触高度按钮:设置直线的粗细,数值越大,绘制的直线越粗,反 之直线越细。 笔触样式下拉列表:可以设置绘制直线的样式。 笔触提示复选框:在全像素下调整直线锚记点和曲线锚记点, 防止出现模糊的垂直或水平线。 下拉列表:限制在播放和发布动画时笔触的缩放,包括一般、 水平、垂直和无4个选项。
初识flash

一、Flash的概念
Flash是什么?有很多的描述,大致是“交互性矢量多媒体制作
软件”的意思!
首先,它是一种多媒体制作软件,Flash的产品往往都是一些 “有声有色”给人视觉冲击的动画。 其次,Flash是以矢量图为基础的,矢量图最大的特点就是它 能无限的缩放,不会因为图像的缩放而改变其显示的质量。 最后,Flash的发展与网络是紧密相连的,其大量的特性是 与网络相关的。可以说,没有与网络的结合,Flash绝对不 能取得现在的成功。
图 标
名 称 选择工具 部分选取工具 线条工具 套索工具 钢笔工具 文本工具 椭圆工具 矩形工具
快捷键 V A N L P T O R
功 能 选取和移动场景中对象,也可改变对象形状 选取并调整对象路径,也可移动对象 绘制直线对象 选取不规则的对象范围 绘制对象路径 编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象
墨水瓶工具 更改线条的颜色和样式; 颜料桶工具 更改填充区域的颜色。 包括:缺口大小和锁定填充两个选项。 缺口大小 决定如何处理未完全封闭的轮廓, 锁定填充 决定Flash填充渐变的方式。 注:在已经有填充色与边框色的元件,对 其进行更改填充色与边框色,可以选择墨水 瓶工具与颜料桶工具。
任意变形工具用来 改变对象的大小情 况,包括长、宽、 旋转、倾斜等。 下图中的小白点代 表旋转的中心点, 用鼠标可以改变其 位置。
任意缩放尺寸而不影响图形的质量;流式播放技
术使得动画可以边播放边下载,从而缓解了网页 浏览者焦急等待的情绪。
2、通过使用关键帧和元件使得所生成的动画(.swf) 文件非常小。
3、把音乐,动画,声效,交互方式融合在一起。
4. 强大的动画编辑功能使得设计者可以随心所欲地 设计出高品质的动画,通过ActionScript可以实
flash场景的名词解释

flash场景的名词解释随着互联网的蓬勃发展,动画和互动性的需求也越来越高。
在这个背景下,Flash技术应运而生,并迅速成为一种流行的多媒体开发工具。
Flash场景是Flash软件中用于创建交互式和动画效果的基本单元。
本文将对Flash场景进行详细解释和阐述。
一、Flash场景的概述Flash场景是Flash软件中的一个窗口,用于展示动画和交互式内容。
在这个窗口中,用户可以创建和编辑各种元素,如图像、文本、按钮和动画等。
Flash场景提供了一个可视化的开发环境,使用户能够方便地设计和实现各种交互效果。
二、Flash场景的组成Flash场景由多个层组成。
每个层可以放置不同的元素,并且可以根据需要进行叠加和重叠。
层的顺序决定了元素在场景中的显示顺序。
在设计Flash场景时,合理使用层可以提高动画的质量和流畅度。
三、Flash场景的元素1. 图像:Flash场景中可以添加各种图像,包括位图和矢量图。
用户可以通过导入现有的图像文件或使用Flash提供的绘图工具创建自己的图像。
2. 文本:用户可以在Flash场景中插入文本框,用于显示各种文字内容。
Flash提供了丰富的文本格式设置选项,使用户可以自定义文本的样式和属性。
3. 按钮:在Flash场景中创建交互性的内容时,按钮起着重要的作用。
用户可以通过简单的拖放操作将按钮添加到场景中,并设置按钮的行为、外观和交互逻辑。
4. 动画:Flash场景的灵魂就是动画效果。
用户可以使用Flash提供的时间轴工具创建动画效果。
时间轴显示了场景的时间线和元素在不同时间点上的状态。
用户可以在时间轴上设置关键帧,并在不同的关键帧上更改元素的属性,以实现动画效果。
四、Flash场景的交互性Flash场景是一种交互式的开发环境,可以创建丰富多样的交互内容。
用户可以通过动画、按钮和脚本等方式实现与用户的互动。
例如,用户可以使用按钮来触发不同的动画、更改元素的属性或导航到其他场景。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
时间轴面板示意图
播放头
时间轴
图层
帧
工具栏
主工具栏 控制器 编辑栏
动画的制作过程1_新建或打开文件
创建新文件
14
启动时创建 单击主要工具栏上“新建”按钮 通过菜单“文件/新建”创建 按“Ctrl+N”
打开文件
启动时创建 单击主要工具栏上“打开”按钮 通过菜单“文件/打开” 按“Ctrl+O”
而变化。
各种属性面板示意图
用户未选中任何对象时属性面板的状态
用户选用元件对象时属性面板的状态
用户选用文字对象时属性面板的状态
Flash 面板_工具面板
工具面板-自上而下分为四个区 工具区-绘图、填充、选取、变形、擦除工具 查看区-缩放、手形工具 颜色区-设置线条(轮廓)和对象内部填充色 选项区-如,设置矩形工具的圆角半径 常用的工具: 箭头工具 文本工具 任意变形工具 椭圆矩形工具 墨水瓶,油漆桶工具
29
课后练习_功夫熊猫
绘制功夫熊猫:绘制熊猫和山体,背景用由黑到红
30
再到黄的渐变色取代。 自行设计特殊效果的文字“Kung Fu Panda”。
选做练习_盆栽花
在第1层的第1个关键帧中绘
31
制背景图片(注意:淡灰色 为绘图时定位的网格线) 在第2层的几个不同空白关 键帧中分别绘制花朵盛开的 步骤 结果保存为“盆栽花.fla”, 并导出为“盆栽花.swf”。 思考:
实例(Instance)
编辑元件模式
Flash 面板_时间轴面板
主要用于组织和控制影片中图层和帧的内容,使
11
这些内容随着时间的推移而发生相应变化。 设计者可以将不同的对象安排在时间轴内,让不 同的对象或图层上的部件,有一个共同的时间标 准。只要对准了同一帧,就可保证所有的动作都 会在同一时间发生 时间轴最重要的组成部分:帧、图层和播放头
背景知识
Flash是Macromedia公司出品的软件。 Flash的作品往往是“有声有色”的动画: Flash是以矢量图为基础的,矢量图的最大特点就是能 在无限缩放中,保持图像的质量不变; Flash的动画作品能与观众间产生互动,即能对观众的 事件做出反应,因此Flash被是一种“交互性矢量多媒 体制作软件”。
通过菜单“文件/导入”可以导入文件(素材) 导入到舞台(将素材导入到舞台,同时也导入到库) 导入到库(将素材只导入到库)
16
动画的制作过程4_动画编辑
创建动画 逐帧动画、形状补间动画、动作补间动画 动画参数设置 基本编辑 调整场景显示
17
缩放场景(调整显示比例) 移动场景-滚动条、手形工具
2
重点和难点
3
重点
影片文档属性的设置; 初步了解帧、关键帧的概念及如何插入关键帧 如何选择对象和移动对象; 工具面板和属性面板的使用; 矢量绘图; 理解Flash的两种文件格式:fla 和 swf 。
难点
帧、关键帧的概念及如何插入关键帧 工具面板和属性面板的使用 矢量绘图
4
Flash与网络联系密切,其大量的特性是与网络相
关的。可以说,没有网络的结合,Flash绝对不能 取得如此大的成功。
Flash 的工作环境
场景(Scene)
5
Flash中,制作影片的工作区域。类似话剧、电影等的场景 一个Flash文件中可以包含多个场景,播放时依次逐个播放
提示:对于帧数多的,又便于“分段”的动画,应该分场景制作
选取对象 选择全部对象: 取消选取:“编辑/取消全选” 增加选取:在选择一个对象后,若再增加选择另一个对象时,按住shift键 移动对象 用鼠标托拽对象:不太精确 使用方向键移动对象:比较精确 使用属性面板移动对象 复制对象 对象的缩放,旋转与倾斜 工具面板中的“任意变形工具” 菜单命令“修改/变形/…” 菜单命令“窗口/变形
1.前4步发芽过程很相似,怎 样节省绘制矢量图的时间? 2.怎样让这朵花在花盆中绽放? 你现在播放看看效果!
盆栽花 _关键步骤
利用“修改/文档”菜单,修改文档背景为“白色”,大
32
小为250px×300 px; 通过视图菜单打开网格线 在图层1的第1个空白关键帧绘制背景图片花盆和边框等; 新建图层2,在图层2的第1个空白关键帧绘制花朵的第1张 图片; 选择图层2,在第5帧处新建空白关键帧,绘制花朵的第2 张图片; 同上步,每隔5帧绘制花朵的下一张图片。 结果保存为“盆栽花.fla”,并导出为“盆栽花.swf”。
课堂示例3_去掉图片背景
24
题目:去掉飞机的白色背景,导出为“飞机.swf”。 知识点:“套索”工具的使用,文件的导入 ,
“分离”菜单
课堂示例3_关键步骤
新建文件
25
利用“修改/文档”菜单,修改文档背景为“天蓝”
色; 利用“文件/导入”菜单,将“飞机.jpg”图片导入 到舞台和库; 选中飞机,利用“修改/分离”菜单,将飞机打散; 利用“套索”工具中的“魔术棒”点击飞机的白 色背景,并用delete删除。
1
Flash与矢量图
教学目的
了解flash动画的基本原理和整个制作过程 初步熟悉Flash的工作环境; 掌握以下操作: 影片文档属性的设置 初步了解帧、关键帧的概念及如何插入关键帧 如何选择对象和移动对象; 工具面板和属性面板的使用 新建和保存文件 运用矢量绘图工具绘制简单的矢量图 理解Flash的两种文件格式:fla 和 swf。
课堂练习
完成课堂示例1-3
26
课堂练习_惠氏奶粉广告
制作如样张所示的惠氏奶粉广告
27
要求去掉奶粉桶4周的白色背景,
张学友右上角的灰色背景 广告语“惠氏金宝宝 学得快又乐” 中的“金”字比较大并有一定倾 斜角度,填充为左上角为红右下 角为黄的渐变颜色 并为广告添加黄色边框 导出为“惠氏奶粉广告.swf” 具体操作步骤参考WORD文档
课堂练习_车轮
提示: 利用“任意变形工具”调整线段的中心位置 利用“窗口/设计面板/变形”菜单,按一定角度旋转并 复制线段 复制“放射线”并粘贴到当前位置 “修改/变形/水平翻转”放射线
28
课后练习_闪闪的红星
提示: 利用“多角星形工具”绘制五角星,保留边框, 去掉填充色; 用线段连接五角形的中心和凹点,中心和凸点; 为某一角的一面填充纯红色,另一面填充红黑渐 变色,其余各角做相同操作。
下周教学内容
逐帧动画
33
动画的制作过程5_播放、测试和发布影片
播放:在编辑环境中 控制器、按回车、“控制”菜单 测试:在独立窗口中 相当于发布成SWF影片后,用播放器播放(按Ctrl+ Enter) 发布: “发布”就是把Flash编辑成果以多种形式保存 “发布设置”对话框上设置保存形式 “发布预览”保存成设置形式,并在在独立窗口中播 放
面板
工具栏
工作环境示意图
工具栏
时间轴
面板 场景
Flash 面板_属性面板
属性面板是一个综合性的面板。 可以设置图形、图像、元件,以及工具和文档的有关属性 例如,选用“文本”工具时,就可以设置文本的字体、字 号、颜色等属性
7
提示:属性面板中的内容随用户所选定的内容的不同
9
Flash 面板_库面板
库面板用来存放元件 将库中的元件拖放到场景中,形成实例,即可使用 元件与实例 元件(Symbol)-组件
10
顾名思义,元件是用于组装动画的部件。 按在影片中的表现形式组件可分为三种类型:影片、图形和 按钮 优点:可重复使用。元件可以嵌套 元件拖到场景中后,称为实例 修改实例不影响元件库中的原元件 修改元件库中的原元件,影响实例 编辑元件窗口与场景不同
动画的制作过程2_文档属性设置
打开“文档属性”对话框 在场景中按右键选择“文档属性” 通过菜单“修改/文档” 通过属性面板 设置内容 尺寸-高度、宽度 背景色-整个动画的背景颜色。 帧数-每秒钟播放的帧数 标尺单位-像素、厘米、英寸等
15
动画的制作过程3_导入文件(素材)
21
课堂示例2_花瓣的制作
题目:绘制有规律矢量图形。导出为“花瓣.fla” 知识点:“变形”菜单的使用,填充渐变色,任 Nhomakorabea22
意变形工具和填充变形工具的使用
课堂示例2_关键步骤
新建文件
23
利用“修改/文档”菜单,修改文档背景为“水绿”
色; 利用“颜料桶”和“填充变形” 工具先绘制单片花 瓣 利用“任意变形工具”将该花瓣的中心调整到花瓣 底端 利用“窗口/设计面板/变形”菜单,旋转30度并复制 该花瓣形成花朵。
课堂示例1_树叶的制作
题目:利用flash中的矢量绘图工具绘制“树叶”,导出
20
为“树叶.swf” . 知识点:矢量图绘制工具
课堂示例1_关键步骤
新建文件(参数默认) 利用“椭圆”工具画椭圆(注意填充色) 利用“箭头”工具拉出树叶形状 利用“铅笔”工具画线(注意颜色和宽度) 利用“文字”工具写文字“LEAF”,并将文字分离 利用“墨水瓶”工具给文字浇兰色实线边 注意:边框和填充色 思考题: 将文字填充为七彩颜色。 书写无填充色有边框的文字。 试着让你的文字形状有所改变
18
动画的制作过程6_保存文件
保存文件的几种格式 Flash文件(扩展名fla)
只能用于编辑-通常不发布给他人 有版本区别-低版本打不开高版本
