如何设计一个好的Windows8应用
第一次为window8开发web apps

第一次为window8开发web apps以下内容乃我个人观点,并不代表我公司的意见。
我作为一个独立的开发人员,所开发的app属共享资源。
在之前的一篇文章里,我提到过windows8版的trialtool。
trialtool是一款基于web的应用,这款应用充分展示了各种javascript接口的兼容性。
它就像是一个接口的容器,任凭你浏览、修改和运行示例。
这个版本的trialtool特别展示了各种windows8接口。
1. 背景这个应用程序是在windows 8开发者预览版的visual studio 11特别版上开发的。
整个应用程序的开发使用了html5,css和javascript等语言。
这个工具还没有涵盖所有的api,但是用到这些接口是windows8中编程模型的很好的代表。
2. 开发环境我的主要ide是eclipse或cloud9,实际上这是我第一次使用visulstudiio专门去开发一个端对端的项目。
首先,在visualstudio中选择一个预定义的项目类型或者是一个单一空白js模板。
这个模板在创建框架和填充代码上做的很好。
正如框架一样,对于一个新手来说,很难一下浏览大量的文件,这些文件是模板的一部分。
一旦你知道关于文件和其部分编辑方式,这个模板都是不错的。
不幸的是,看上去,目前visual studio是我惟一的选择。
因为我找不到任何能够用eclipse或者notepad++来创建、打包或者部署的命令行应用程序。
3. 写代码创建一个空白项目跟从头写一个网页是一样的。
首先我们用到的模板是metro style ui。
trialtool 使用grid布局模板,此模板是从一个显示项目清单的“索引”页面开始。
通过点击每个细目可以将我们带到下一层“细节”页面。
javascript 文件是通过模板创建的,我推荐使用严格的方式。
3.1单页面应用程序app的创建本质上相当于一个单页网站。
使用导航浏览网页的时候,从“索引”页面到“细节”页面,导致细节内容作为dom的一部分被加载。
Windows 8 Trainning Content Session 9 Windows 8 应用开发规划

Windows 8应用开发规划一.课程目标:通过这一节课,可以使听众了解到一个Windows 8 Style应用是如何从规划到成型的,并使其学会如何对Windows 8 Style应用的用户体验(UX) 设计进行评估和改进。
二.大纲:1.前期规划2.赚钱规划3.质量和认证规划4.不同外观规格规划5.品牌规划6.针对全球市场进行设计7.辅助功能设计8.评估可用性(一).前期规划1.决定应用的优势所在你的应用针对的是什么?从广泛的概念开始并列出你希望用你的应用帮助用户完成的所有事情。
你的应用擅长是什么?退后一步查看你的创意列表,看特定的方案是否的确引入注目。
从列表中逐条删减创意,最后留下你希望重点关注的一个方案。
在此过程中,你可能舍弃大量不错的创意,但是这种否定对于最终选定一个最佳方案至关重要。
2.决定要支持的用户活动流程是指用户使用你的应用来实现目标而进行的一系列相关的互动。
每个流程都应当紧密绑定到你的“擅长”语句,而且应当帮助用户实现你希望实现的单个方案。
好的应用的流程通常易于了解,且所需交互最少执行此步骤的常见方法概括流程:第一步做什么,接下来做什么?细化流程:用户应如何使用应用的用户界面来完成流程?原型:通过快速原型对流程进行试验。
用户应当能够执行什么操作?备注:例如,旅行应用“擅长帮助朋友以协作方式为团队旅行创建旅行计划”。
下面列出了你希望实现的流程:创建包含常规信息的旅行行程。
邀请朋友一同旅行。
参与朋友的旅行。
查看其他游客推荐的行程。
向旅行添加目的地和活动。
编辑朋友添加的目的地和活动并对它们添加注释。
共享朋友与家人使用的行程。
3决定要包含的功能( 1 )在了解用户需求并且知道如何帮助他们满足其需求之后,你可以了解工具箱中的特定工具。
研究Windows 平台并将其功能与你的应用的需求相关联。
确保按照每项功能的用户体验(UX) 指南执行操作。
决定要包含的功能(2).常用技巧:平台搜索:了解平台提供的功能及其使用方法。
《深入浅出Windows Phone 8应用开发》

《深入浅出Windows Phone 8应用开发》章节第1章概述第2章开发环境第3章XAML简介第4章常用控件第5章布局管理第6章数据存储第7章图形动画第8章多媒体第9章启动器与选择器第10章手机感应编程第11章MVVM模式第12章Silverlight T oolkit组件第13章网络编程第14章异步编程与并行编程第15章联系人和日程安排第16章手机文件数据读写第17章Socket编程第18章墓碑机制与后台任务第19章蓝牙和近场通信第20章响应式编程第21章C++编程第22章普通应用实例第23章网络应用实例第24章记账本应用目录详情开发基础篇第1章概述1.1 Windows Phone的技术特点1.1.1 Windows Phone的发展1.1.2 Windows Phone 8的介绍1.1.3 Windows Phone 8的新特性1.2 Windows Phone的技术架构1.2.1 Windows运行时1.2.1 Windows Phone 8应用程序模型第2章开发环境2.1 搭建开发环境2.1.1 开发坏境的要求2.1.2 开发工具的安装2.2 创建Windows Phone 8应用2.2.1 创建Hello Windows Phone项目2.2.2 解析Hello Windows Phone应用第3章XAML简介3.1 什么是XAML3.2 XAML语法概述3.2.1 XAML 命名空间3.2.2 声明对象3.2.3 设置属性3.2.4 标记扩展3.2.5 事件开发技术篇第4章常用控件4.1 控件的基类4.2 按钮(Button)4.3 文本块(TextBlock)4.4 文本框(TextBox)4.5 边框(Border)4.6 超链接(HyperlinkButton)4.7 单选按钮(RadioButton)4.8 复选框(CheckBox)4.9 进度条(ProgressBar)4.10 滚动区域(ScrollViewer)4.11 列表框(ListBox)4.12 滑动条(Slider)4.13菜单栏(ApplicationBar)第5章布局管理5.1网格布局(Grid)5.2堆放布局(StackPanel)5.3绝对布局(Canvas)5.4枢轴视图布局(Pivot)5.5全景视图布局(Panorama)第6章数据存储6.1 独立存储6.1.1独立存储的介绍6.1.2 使用独立存储设置(IsolatedStorageSettings) 6.1.3 使用独立存储文件(IsolatedStorageFile) 6.2 SQL Server CE数据库6.2.1 创建数据表6.2.2 创建数据库6.2.3 增删改操作6.2.4 实例:员工信息操作第7章图形动画7.1 基本的图形7.1.1矩形(Rectangle)7.1.2 椭圆(Ellipse)7.1.3 直线(Line)7.1.4 线形(Polyline)7.1.5 多边形(Polygon)7.1.6 路径(Path)7.1.7 Geometry 类和Brush 类7.3 使用位图编程7.3.1 拉伸图像7.3.2 裁切图像7.3.3 动态生成图片7.4 动画7.4.1 动画编程中使用的类7.4.2 偏移动画7.4.3 旋转动画7.4.3 缩放动画7.4.4 倾斜动画第8章多媒体8.1 MediaElement元素8.1.1 MediaElement类的属性、事件和方法8.1.2 MediaElement的状态8.2 本地音频播放8.3 网络音频播放8.4 本地视频播放8.5 网络视频播放第9章启动器与选择器9.1 使用启动器9.1.1 EmailComposeTask发邮件9.1.2 PhoneCallTask打电话9.1.3 SerachTask搜索9.1.4 SmscomposeTask发送短信9.1.5 WebBrowserTask启动浏览器9.1.6 MediaPlayerLanucher播放多媒体9.1.7 MarketPlaceDetailTask应用的详细情况9.1.8 MarketplaceHubTask应用市场9.1.9 MarketplaceReviewTask当前应用在应用市场的信息9.1.10 MarketPlaceSearchTask应用市场搜索9.1.11 BingMapsTask地图9.1.12 BingMapsDirectionsTask地图方向9.1.13 ConnectionSettingsTask连接设置9.1.14 SaveAppointmentTask保存日程安排9.1.15 MapDownloaderTask诺基亚地图加载9.1.16 MapsTask诺基亚地图9.1.17 MapsDirectionsTask地图方向9.1.18 ShareMediaTask共享多媒体9.1.19 ShareLinkTask共享链接9.1.20 ShareStatusTask共享状态9.2 使用选择器9.2.1 CameraCaptureTask照相机9.2.2 EmailAddressChooserTask邮箱地址9.2.3 PhoneNumberChooserTask电话号码9.2.4 PhotoChooserTask选取图片9.2.5 SaveEmailAddressTask保存邮箱地址9.2.6 SavePhoneNumberTask保存电话号码9.2.7 GameInviteTask游戏邀请9.2.8 SaveRingtoneTask保存铃声9.2.9 AddWalletItemTask添加钱包项目9.2.10 AddressChooserTask选择地址9.2.11 SaveContactTask保存手机联系人第10章手机感应编程10.1 加速器10.1.1 加速器原理10.1.2 使用加速器实例编程10.2 触摸感应10.2.1 Manipulation事件10.2.2 应用示例:画图形10.2.3 Touch.FrameReported事件实现多点触摸10.2.4 应用实例:涂鸦板10.3 电子罗盘10.3.1 罗盘传感器概述10.3.2 创建一个指南针应用10.4 陀螺仪10.4.1 陀螺仪概述10.4.3 创建一个陀螺仪应用10.5 语音控制10.5.1 发音合成10.5.2 语音识别第11章MVVM模式11.1 MVVM模式简介11.2 数据绑定11.2.1 用元素值绑定11.2.2 三种绑定模式11.2.3 绑定值转换11.2.4 绑定集合11.2 Command的实现11.3 Attached Behaviors的实现11.4 MVVM Light Toolkit组件的使用第12章Silverlight T oolkit组件12.1自动完成文本框(AutoCompleteBox)12.2上下文菜单(ContextMenu)12.3日期采集器(DatePicker)12.4 手势服务/监听(GestureService/GestureListener) 12.5 列表采集器(ListPicker)12.6 列表选择框(LongListSelector)12.7 页面转换(Page Transitions)12.8 性能进度条(PerformanceProgressBar)12.9 倾斜效果(TiltEffect)12.10 时间采集器(TimePicker)12.11 棒形开关(ToggleSwitch)12.12 折叠容器(WrapPanel)第13章网络编程13.1 HTTP协议网络编程13.1.1 WebClient类和HttpWebRequest 类13.1.2天气预报应用13.2 使用Web Service进行网络编程13.2.1 Web Service简介13.2.2 在Windows Phone应用程序中调用Web Service 13.3 使用WCF Service进行网络编程13.3.1 WCF Service简介13.3.2 创建WCF Service13.3.3 调用WCF Service13.4 推送通知13.4.1 推送通知的简介13.4.2 推送通知的分类13.4.3 推送通知的实现13.5 WebBrowser第14章异步编程与并行编程14.1异步编程模式简介14.1.1 异步编程模型模式(APM)14.1.2基于事件的异步模式(EAP)14.1.3 基于任务的异步模式(TAP)14.2任务异步编程14.2.1 相关任务类介绍14.2.2 async关键字和await关键字14.2.3 创建Task任务14.2.4 监视异步处理进度14.3多线程与并行编程14.3.1多线程介绍14.3.2线程14.3.3线程池14.3.4线程锁14.3.5 同步事件和等待句柄14.3.6数据并行14.3.7 任务并行第15章联系人和日程安排15.1系统联系人15.1.1 Contacts类与Contact类15.1.2 聚合数据源15.1.3 联系人搜索15.2 日程安排15.2.1 Appointments类与Appointment类15.2.2 日程安排查询15.3 程序联系人存储15.3.1 ContactStore类和StoredContact类15.3.2 程序联系人的新增15.3.3程序联系人的查询15.3.4程序联系人的编辑15.3.5程序联系人的删除15.3.6 实例演示联系人存储的使用第16章手机文件数据读写16.1 手机存储卡数据16.1.1获取存储卡文件夹16.1.2获取存储卡文件16.1.3实例:读取存储卡信息16.2 图片音频数据16.2.1获取手机图片和音频数据16.2.2保存图片到手机16.2.3保存和删除手机音频16.3 应用程序本地数据16.3.1应用程序本地文件夹和文件16.3.2实例演示本地文件和文件夹的操作16.3.3获取安装包下的文件夹和文件第17章Socket编程17.1 Socket编程介绍17.1.1 Socket的相关概念17.1.2 Socket通信的过程17.2 .NET框架的Socket编程17.2.1 Windows Phone 7.1中的Socket API17.2.2 Socket示例:实现手机客户端和电脑服务器端的通信17.3 Windows运行时的Socket编程17.3.1 StreamSocket介绍以及TCP Socket编程步骤17.3.2连接Socket17.3.4启动Socket监听17.3.5 实例:模拟Socket通讯过程第18章墓碑机制与后台任务18.1墓碑机制18.1.1执行模式概述18.1.2应用程序的生命周期18.1.3休眠状态和墓碑状态处理18.2 后台文件传输18.2.1 后台文件传输概述18.2.2 后台传输策略18.2.3 后台传输的API18.2.4 后台传输编程步骤18.2.5 后台文件传输实例18.3 后台代理18.3.1 后台代理概述18.3.2 实现后台代理的API18.3.4 后台代理不支持运行的API18.3.5 后台代理的限制18.3.6 后台任务实例18.4 后台音频18.4.1 后台音频概述18.4.2 后台音频的API18.4.3 后台音乐实例18.5 计划通知18.5.1 计划通知概述18.5.2计划通知的API18.5.3 计划通知实例18.6 后台定位18.6.1 定位服务概述18.6.2 后台运行事件18.6.3 跟踪位置变化实例第19章蓝牙和近场通信19.1蓝牙19.1.1 蓝牙原理介绍19.1.2 Windows Phon蓝牙技术概述19.1.3 蓝牙编程类19.1.4 查找蓝牙设备和对等项19.1.5 蓝牙发送消息19.1.6 蓝牙接收消息19.1.7 实例:实现蓝牙程序对程序的传输19.1.8 实例:实现蓝牙程序对设备的连接19.2 近场通信19.2.1 近场通信的介绍19.2.2 近场通信编程类19.2.3 发现近场通信设备19.2.4 近场通信发布消息19.2.5 近场通信订阅消息19.2.6 实例:实现近场通信的消息发布订阅第20章响应式编程20.1观察者模式20.1.1 观察者模式理论20.1.2 观察者模式的实现21.1.3 观察者模式的优缺点20.1. 4 观察者模式的使用场景20.2 LINQ语法20.2.1 LINQ查询的组成20.2.2 LINQ 的标准查询操作符20.2.3 IEnumerable和IEnumerator的理解20.3 .NET的响应式框架20.3.1 响应式框架概述20.3.2 IObserver<T>和IObservable<T>20.3.3 IObservable 和IEnumerable20.4 在Windows Phone上实践响应式编程20.4.1 事件联动模拟用户登陆实例20.4.2 网络请求实例20.4.3 响应式线程实例20.4.4 豆瓣搜索实例第21章C++编程21.1 C++/CX语法21.1.1 命名空间21.1.2基本的类型21.1.3 类和结构21.1.4 对象和引用计数21.1.5 属性21.1.6 接口21.1.7 委托21.1.8 事件21.1.9自动类型推导auto21.1.10 Lambda表达式21.1.11集合21.2 Windows运行时组件21.2.1 Windows Phone 8支持的C++ API21.2.2 在项目中使用Windows运行时组件21.3 使用标准C++21.3.1 标准C++与C++/CX的类型自动转换21.3.2 标准C++与C++/CX的字符串的互相转换21.3.3 标准C++与C++/CX的数组的互相转换21.3.4 在Windows运行时组件中使用标准C++ 21.4 Direct3D21.4.1 Direct3D介绍21.4.2 Direct3D重要概念21.4.3 创建一个Direct3D项目开发实例篇第22章普通应用实例22.1 时钟22.2 日历22.3 统计图表22.4 记事本22.5 快速邮件第23章网络应用实例23.1 RSS阅读器23.2 博客园主页23.3 网络留言板23.4 快递100第24章记账本应用24.1记账本概述24.2对象序列化存储24.3记账本首页磁贴设计24.4添加一笔收入24.5添加一笔支出24.6月报表24.7年报表24.8查询记录24.9分类图表。
windows8.1应用与开发(1)

4.边距之Margin
Margin是子元素的外边距
假设B是A的子元素 如图,边距分为左,上,右,下四个方向,B就可以设置其Margin属性
Margin的设置 Margin=“左边距,上边距,右边距,下边距”
A
AaAAA
B
1.按钮控件之Button
属性:Content , Height,
四.常用的控件
<StackPanel> <TextBlock Text=“…..” Style=“{StaticResource Resource=mf}/> <TextBlock Text=“…..” Style={StaticResource mf}/> <TextBlock Text=“…..” style={StaticResources mf}/> </StackPanel>
有时候会希望某些元素可以跨行或扩列分布,这时候可以考虑Grid.ColumnSpan和Grid.RowSpan属性 如果Grid.ColumnSpan的为3,表示它跨3列;如果Grid.RowSpan的值为2,表示它跨2行
3.3实例代码
<Grid.RowDefinitions> <RowDefinition Height=“*”/> <RowDefinition Height=“*”/> <RowDefinition Heught=“*”/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width=“*”/> <ColumnDefinition Width=“*”/> <ColumnDefinition Width=“*”/> </Grid.ColumnDefinitions> <Border Grid.Row=“0” Grid.Column=“0” Grid.ColumnSpan=“3” Background =“Orange”/> <Border Grid.Row=“1” Grid.Column=“1” Grid.ColumnSpan=“2” Background=“Green”/>
win8软件例子

登录开发中心 - Windows 应用商店应用主页仪表板文档代码库下载支持社区Windows 应用商店应用>文档>入门>选择 C++>教程教程:使用 C++ 创建你的第一个Windows 应用商店应用Windows 应用商店应用开发入门选择 C++教程文档路线图17(共 19)对本文的评价是有帮助 - 评价此主题Windows 应用商店应用是专为 Windows 8 中引入的用户体验而量身定制的。
每个出色的 Windows 应用商店应用都遵循一定的设计原则,从而使其看起来比传统桌面应用更漂亮,响应程度更高并且更加直观。
开始创建 Windows 应用商店应用之前,建议你先阅读这种新模型的设计理论。
你可以在设计 Windows 应用商店应用中找到详细信息。
在此,我们将介绍有助于你使用 C++ 开发 Windows 应用商店应用的基本代码和概念,此类应用的 UI 使用可扩展应用程序标记语言 (XAML) 定义。
本文循序渐进地指导你完成创建应用的所有步骤。
你也可以从 MSDN 示例网站下载完成后的应用。
如果你希望使用其他编程语言,请参阅:∙创建第一个采用 JavaScript 的 Windows 应用商店应用∙使用 C# 或 Visual Basic 创建你的第一个 Windows 应用商店应用目标开始编写代码之前,我们先来看一看你在使用 C++ 构建 Windows 应用商店应用时会用到的一些功能和设计准则。
了解 Microsoft Visual Studio Express 2012 for Windows 8 如何为设计和开发工作提供支持也很有帮助。
了解如何以及何时使用 Visual C++ 组件扩展 (C++/CX) 来简化面向 Windows 运行时编写代码的工作也十分重要。
我们的示例应用是一个博客阅读器,用于下载和显示 RSS 2.0 或 Atom 1.0 源中的数据。
Windows8 HOL 1-1 构建Windows 8应用

• Blend for Visual Studio
/zh-cn/library/windows/apps/jj129478.aspx
• App packages and deployment
/library/windows/apps/Hh464929#contents_of_an_app_package
Properties References Assets
默认包含:AssemblyInfo.cs(集合信息类) 默认包含:.NET for Windows Store apps和 Windows两个命名空间 Logo.png(大图标)、SmaIILLogo.png(小图 标)、SplashScreen.png(初始屏幕图)、 StoreLogo(用于Windows商店图标) 默认包含:StandardStyles.xaml(包含XAML样 式) 应用中全局资源的处理
• 创建
选择开发语言、模版、解决方案管理器、设计用户界面、更新应用清 单
• 调试
调试应用
• 打包发布
打包应用、发布应用
Windows Phone 8 UI 设计指南

Windows Phone 8 UI 设计指南最近在准备Windows Phone 8的设计工作,寻找资料时看到这篇文章,感觉有点像是MSDN里design guide的总结,是快速入门WP设计的绝佳文献,由于本人对WP的理解还不够深,而文章中有很多WP的专有词汇和描述,所以翻译难免有误,希望大家指正。
我很羡慕Windows 8的团队,他们有自己专属的设计指南,指引人们构建出完美的Windows商店应用。
因此,我决定要成为先行者,为Windows Phone 8做点类似的事情。
这有一个推荐清单,列出了那些你在搭建windows phone应用时应该考虑的事情。
此清单并不详尽,仅做参考。
这篇文章是参考了多处资源整理而来,大多来自WPDPS (windows phone depth partner support),它们基于大量的应用审核和案例研究,这是一个非常好的资源库。
而正是因为我发现这里的东西并非公开共享的,才促成我整理这些资源外加写一些小贴士来分享给大家,它们并不是什么新的东西,只是不易被看到或是了解。
再次感谢WPDPS,也期待有越来越多这种有用的资源可以体现到windows phone的开发中心。
1. 元素对齐与边距所有的页面都应遵循左边距12px或24px。
内容,标题,标头以及标头的图标也应左对齐,距离左边界为12px或是24px。
如果有需要进行右对齐,右边距也应该是12px或是24px。
小贴士:在调试模式运行应用时,你可以查看由25*25红色方块组成的半透明网格。
这些方块是以24px边距填充页面的,并且他们之间的距离是12px,这也恰恰体现了windows phone设计方块的魔力。
这些网格可以帮助你迅速找出任何对齐的问题。
当列表的字段与数值成对出现时,应以两组左对齐的队列出现,或是像系统联系人应用中详细信息页面的设计那样,标题在内容的上方。
2. 元素间距元素的间距应该在水平和垂直两个方向上保持一致。
如何使用C编写一个简单的Windows桌面应用程序

如何使用C编写一个简单的Windows桌面应用程序在本文中,我们将探讨如何使用C语言编写一个简单的Windows桌面应用程序。
我们将介绍所需的工具和步骤,以及一些基本的C语言知识。
下面是开发一个简单的Windows桌面应用程序的步骤:第一步:准备开发环境在开始编写C代码之前,我们需要准备好开发环境。
首先,您需要安装一个集成开发环境(IDE),例如Microsoft Visual Studio。
Visual Studio是一个功能强大且易于使用的工具,可以帮助我们快速开发Windows应用程序。
第二步:创建一个新的Windows应用程序项目在Visual Studio中,创建一个新的C语言项目。
选择"File"菜单中的"New",然后选择"Project"。
在"Templates"菜单下找到"C"选项,并选择"Win32 Console Application"。
输入您的项目名称,并选择项目的位置。
第三步:配置项目设置在创建项目后,您需要配置一些项目设置。
在"Project"菜单中选择"Properties",然后选择"Configuration Properties"。
在"General"选项卡下,选择"Character Set"并将其设置为"Use Unicode Character Set"。
这将确保您的应用程序能够正确处理Unicode字符。
第四步:编写代码现在,您可以开始编写C代码。
打开您的项目中的源文件,您将看到一个名为"main.c"的文件。
在这个文件中,您可以编写您的应用程序的主要逻辑。
例如,您可以使用Windows API函数创建一个窗口,处理用户输入等。
Windows 8 应用开发规划

人们应该能够 导航游戏、 输入单词并提交输入内容。
关注规划
测试的两个 用户都在导 航和输入单 词时遇到问 题。
需要重新考虑 UI 布局。
有用性:你希望你的客户评价你的 应用的哪些内容?你喜欢听到以及 丌喜欢听到哪些词语?
人们应该将此应用评价为有 趣且娱乐性。
处于正轨
他们都觉得这个应用很 有趣。
合意性:你的应用的哪些部分设计 为能够给用户带来快乐戒者使用户 喜欢上你的应用?
/en-us/library/windows/apps/hh465400.aspx
Design for a global market (Metro style apps)
/en-us/library/windows/apps/hh465405.aspx
全屏
应用贴靠到整个屏幕的一 个狭窄区域
贴靠
应用填满处于贴靠状态的应 用未占据的剩余屏幕区域。
填充
minimum font sizes to remain le标准地址信息
数字
日期和时间选取器
ListView 控件
分级控件
成功度量标准
Design for accessibility (Metro style apps)
/en-us/library/windows/apps/hh700407.aspx
Assess usability of Metro style apps
/library/windows/apps/hh465427
当人们描述我们的应用时, 我们期望听到以下词语: 非 常有用、 非常受欢迎、 将 我不朋友和家人联系在一起
处于正轨
他们都表示完全符合我 们的目标。
下面列出了研究主体在描述其体验时可能使用的一些短语。 从中挑出你希望听到的三个短语,将这些
Windows 8 Hello World

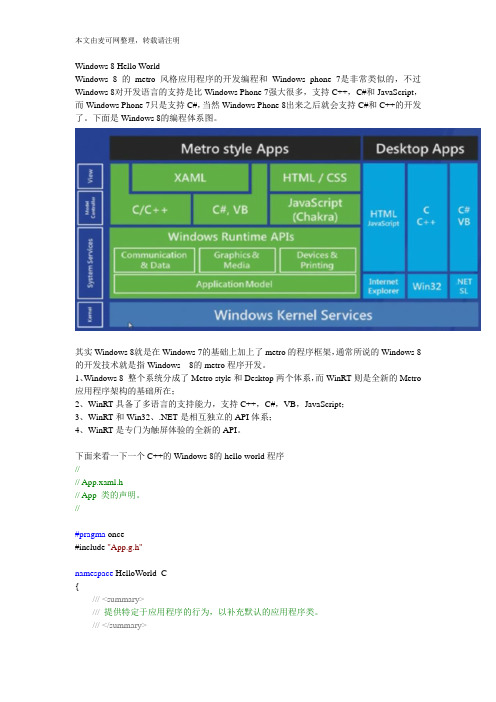
Windows 8 Hello WorldWindows 8 的metro风格应用程序的开发编程和Windows phone 7是非常类似的,不过Windows 8对开发语言的支持是比Windows Phone 7强大很多,支持C++,C#和JavaScript,而Windows Phone 7只是支持C#,当然Windows Phone 8出来之后就会支持C#和C++的开发了。
下面是Windows 8的编程体系图。
其实Windows 8就是在Windows 7的基础上加上了metro的程序框架,通常所说的Windows 8的开发技术就是指Windows 8的metro程序开发。
1、Windows 8 整个系统分成了Metro style和Desktop两个体系,而WinRT则是全新的Metro 应用程序架构的基础所在;2、WinRT具备了多语言的支持能力,支持C++,C#,VB,JavaScript;3、WinRT和Win32、.NET是相互独立的API体系;4、WinRT是专门为触屏体验的全新的API。
下面来看一下一个C++的Windows 8的hello world程序////App.xaml.h//App 类的声明。
//#pragma once#include "App.g.h"namespace HelloWorld_C__{///<summary>///提供特定于应用程序的行为,以补充默认的应用程序类。
///</summary>ref class App sealed{public:App();virtual void OnLaunched(Windows::ApplicationModel::Activation::LaunchActivatedEventArgs^ pArgs) override;private:void OnSuspending(Platform::Object^ sender, Windows::ApplicationModel::SuspendingEventArgs^ e);};}////App.xaml.cpp//App 类的实现。
Win8.1新特性更便于开发者开发Win8应用

Win8.1新特性更便于开发者开发Win8应用
一个月前微软正式推出了Win8.1预览版,而其最终版将会在未来几个月内推出。
今天,微软为那些Win8应用程序的开发者提供了一些利用Win8.1新特性开发应用程序的方法。
在Windows App Builder博客中的一篇文章表示,因为考虑到模板问题,Wi n8.1抛弃了为进程管理而设置的LayoutAwarePage,便于更改默认的视图模型、负责导航并维持功能稳定。
微软表示这样会给开发者一个更加自由的发挥空间,管理进程仍然会在进程之中,不过Win8.1还增加了导航辅助进程。
博客中还重温了Win8.1应用程序上的模板样式和数据的变化,除了Win8提供的所有模板,在Win8.1预览版中添加了两个新的内容模板——Hub Page和S ettings Flyout。
博客也提到了Win8.1中的一些细节改变部分,以便让开发者把他们的Win8程序中旧的东西删除。
/news/78426.html。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何设计一个好的 Windows 8 应用?By Afio[核心提示] 面对不走寻常路的微软,应当如何设计出一个好的 Windows 8 的应用呢?Windows 8 应用现状虽然 Windows 8 刚上市只有半个月多一点,但 Windows 8 之父,同时也是 Windows 和Windows Live 部门的总裁、微软下一代 CEO 热门人选的史蒂芬・辛诺夫斯基却已经离开了微软(以后将很难看到作为光头党的他和鲍尔默、贝佐夫同时刷极客早知道的屏了:( ), Windows 8 的设计语言名称也从最初的Metro先是变为 Modern 接着变为Windows 8 Style,最后变为目前微软中国官方所称的 Microsoft Design(本文依旧延用旧名称 Metro 表示 Microsoft Design Language/Style),但 Windows 8 依旧在按照之前微软的规划一步步往前走着,Windows 应用商店的数量从最初的几百个应用迅速增长到了目前的接近 1.5 万,虽然到今天增长已经趋缓但依然强劲,预计十一月底能达到 2 万个。
虽然数量一直在持续增长着,但优秀出众的应用到现在依旧是屈指可数,随便问一个Windows 8 用户几乎回答不出有哪几个做得特别好。
当然这也与 Windows 8 本身设计语言的特色有关,看起来的简约实际是需要设计师去用心精雕细琢的,不然做出来永远是简陋,还是之前Windows 8 传统桌面的 Metro 化中所认为的那样“Metro 风格不是让程序员都跑来顶替设计师的”,相反它更加考验设计师。
虽然是被称为“Windows 8 应用”,但它与 iOS 应用、Andriod 应用以及相近的 Windows Phone 应用还是有着很大的不同,在界面设计上它更加偏向于网页、平媒等所在的平面设计领域,在交互设计上也是更加偏向比较大的屏幕操作交互。
在设计过程中需要认清这一点。
如何设计一个好的 Windows 8 应用?我们都知道一个应用只有适配该应用所在平台本身的风格才能被称为好的应用,因为只有这样用户在使用的时候才能保持好的用户体验。
那么面对一个全新的开始界面,全新的用户体验界面与全新的应用布局,应该如何才能设计出一个好的 Windows 8 应用呢?1. 好的动态开始画面开始画面是用户认识一个应用的开始,如果有一个好的开始画面可以给用户留下一个很好的印象,同时也是一个好的 Windows 8 应用必须有的。
开始画面细分可以分为启动画面和登陆、加载画面。
对于启动画面,微软官方的规定比较死,所以你看到几乎都是清一色的单色前景 LOGO,这样的话除非你的 LOGO 很吸引人否则只能说是中规中矩,毕竟你不能靠一个旋转菊花让用户对你印象深刻吧。
所以最好可以将限定的启动画面时间缩短,多在后面的登陆界面与加载界面下功夫,在这方面QQ, Cookbook, 网易云阅读等做的比较好。
其中 QQ for Windows 8 的登陆界面与其最新的 2013 桌面版类似,背景是干净的天空,有一朵云动态的飘来飘去。
而 Cookbook 和网易云阅读是动态加载跳转,三者其实都是是以动态效果见长,而动画效果在 Windows 8 中最为常见,它是营造 Metro 动感的主要手段。
因此如果要设计一个好的 Windows 8 应用,打造一个让人感觉流畅、大气舒缓的动态启动画面是可以加分的。
2. 好的背景/图片/图像在一个应用中背景图片可能就是伴随用户使用该应用的整个过程(贴靠除外),它的重要性要超过开始画面。
在平面设计中,和谐、有效的图底关系可以让整个构图活跃起来,从而增强视觉冲击力和感染力。
在设计 Windows 8 应用中亦是如此,选择一个合适的整体背景图像不仅可以吸引用户的注意,促使他们留下来去探究其他部分,还可以为页面布局服务。
而选择一个不搭调的背景图像的话,不仅使界面变得刺眼,对用户获取信息造成干扰,还有可能使用户烦躁。
如下面这个美国白宫应用。
只有一个星的评分是有原因的再来看一个比较好的背景Love Windows另外在背景图像的选择上可以去参考一下平面设计,如用渐变背景增加应用清爽感;用插画、涂鸦等增加现代感和活泼度;用圆形多的图像来增强波普风,使其风格更加切近Windows 8 的整体风格。
对于大多数背景为灰色的应用来说,背景中加入一些不规则的图案可以一定程度上消除略显土气的负面效果。
3. 好的设计界面界面包括主界面(中心页)、内容界面(部分页)与详细信息页等各级页面。
那么什么是好的设计界面呢?1. 严谨的排版布局在平面设计中,有一个隐形的构图指导,它就是网格系统。
网格可以帮助用户从视觉上来组块信息集,而设计师则使用网格来组织信息的内容,以保证其清晰度。
在一定程度上可以说网格布局影响着一个作品的最终外观、心理感受和可用性。
而在 Windows 8 中,Metro 应用的一大特点就是内容形式化,因此对于占据着 Windows 应用商店绝对主流地位的是各种信息内容类的应用来说,如果一个应用有着严谨的网格布局,那么就可以说这个应用不会太差,即使它是由一个个方块堆砌起来的。
因为在Windows 8 应用设计中网格依旧会是结构的基础,它引导着元素的布局,将文本、图形和图表组织成设计的骨架。
它可以保证一个应用内的信息有着基本的清晰度,不会凌乱。
比较奇怪的排版:旧版与新版的千千静听官方中规中矩的排版:说不上有多好,但怎么说也不算差最初级的网格布局就是像微软官方建议的那样,整整齐齐的正方形块或矩形框等。
再高级点,可以利用网格创造热点区域,利用比例差异来增添动感,建立层级关系等,见下一条。
2. 优秀的排版布局就像上一条所说的,由于从 Windows Phone 到 Windows 8 微软的“示范作用”,造成了很多中规中矩的“方块应用”,甚至快成了一种模版。
到现在相信很多人对 Metro 主界面的印象还是一个个方块或矩形框堆砌吧。
在 Metro 规范下的设计在很多人看起来像是戴着链拷跳舞,因此很多设计被 Metro 的方块给框住了。
Windows 8 系统也越来越像一个“豆腐块”系统,雷同的应用内方块堆砌也经常让人联想起报纸上的招聘版面。
这样,要想设计一个优秀的排版布局,就需要从网格设计上下功夫了,在这方面做得比较好的还是在上面提到的背景做得比较好的 Love Windows。
为了对比效果,我们来看看同样是在微软 Windows 应用商店里的推荐热门应用中,也是同等类别的应用 Win8 使用宝典来看一下。
可以看到,采用对角/成角网格的 Love Windows 完胜 Win8 使用宝典,这种成 45 度的成角网格不仅具有基本的稳定感和一体感,还可以引导用户视线向右移动。
可以说是即体现 Metro 的特点又能突破 Metro 方块的最好实例。
3. 优秀的版面设计与整体的排版布局不同,版面设计是对图像和文字等设计元素在空间中的安排,可以看作是内容在局部排版上的细化。
好的版面设计应该是可以利用颜色、间隔、定位及其他设计手段营造出视觉焦点吸引读者的注意力,并保持下去。
在整体上应当是视觉焦点尽量的少,能够让用户关注应该关注的地方,并保持新鲜感。
虽然是取巧于官方 Mail 但Nextgen Reader仍不失去一款版面设计优秀的应用如采用方块堆砌的话,可以说整个屏幕没有视觉焦点,也可以说满屏幕上每个方块都是视觉焦点,再叫上方块本身充斥感更强,留白少以及中文字体默认的微软雅黑等各种原因造成整个界面让人感觉有压迫感并无从下手,信息间没有层次感和关联感。
所以在版面设计上应当注意在合理留白、合适选择字体和合理配色这三个地方来改进。
合理留白众所周知的,对于所有平面设计来说版面设计的基本原则是应留出足够的空间和空白,以使阅读和理解更加容易。
因此通过有意的留白来增加呼吸感是让信息保持易读是基本原则,如何创造留白空间也可以看出设计师的实力。
如文字不能距离太近,倘若标题或文字确实需要横跨整个幅面的话,要给栏空两边的文字留下空间,或者选用更大的字符间距。
(另外对于标题能精简的尽量精简)此外还要合理处理列宽、字符间距,行间距,栏宽,断字(连字符号连接),标点,对齐方式等。
(以列宽为例:如果列宽过窄,内容就会变得断断续续,用户浏览过程中无法大量获取完整信息。
而列宽过宽的时候,眼睛就难以重新定位新一行文字的起点。
这两种情况都回导致视觉疲劳并影响阅读体验。
)合适字体上面提到了在 Windows 8 中系统默认选择的是微软雅黑字体,它在字体设计上属于无衬线字体和黑体,因此兼顾了对于 Windows 8 应用来说不适合长时间阅读和字体饱满两大缺点。
前者会造成用户容易视觉疲劳,而后者则增加了内容间的空隙,加剧了空间上的充斥感,增加界面呼吸难度。
因此在微软雅黑之外重新选择一款更细、空旷度更好的字体是一个比较好的选择。
合理配色在设计的时候除了需要注意留白和字体外还有注意合理配色,如通过轻快明亮的简单搭配色来减少单色调带来的压抑感和审美疲劳和视觉疲劳。
另外要避免会引起视觉颤动和颜色扭曲的对比颜色配对,如将互补颜色或者有相近明暗度的颜色搭配在一起的时候。
另外对于金融、财经、理财、天气等以展示数据信息为主的应用来说要多利用信息化设计,如饼图、柱状图、极限图、线图、散点图、时间序列图等各种信息图表来将复杂的数据转换成二维视觉呈现,使人们能够有效的在最短的时间内清晰的了解信息甚至其背后的趋势等。
以上都是界面设计上,在交互设计上也需要注意以下几点:1. 对用户的交互指引之前在 Windows 8 专题里我们曾介绍过新的 Windows 8 UI 向电脑引入一些新概念,如 Charm 菜单里集成的搜索、设置以及右键选项等很多交互操作是需要用户重新学习一下的。
但是,大多数用户不知道这一点!相信能够完整看完 Windows 8 专题或能够从其他地方稍微完整得学习了 Windows 使用的人不会太多。
因此从交互上能够对用户有一个简单指引在初期的也是可以加分的。
初始使用简易教程初版微博与人人网对用户的简易指导教程界面上引导用户交互凡客与人人网应用的顶栏如果严格按照微软官方交互规范的话,Windows 应用内主界面上是不应该有任何命令按钮或者导航按钮的(应放置在上方的导航栏以及下方的应用程序栏中),因为对于Windows 8,应用内的搜索、设置以及分享是可以直接在 Charm 菜单就可以完成的。
但在现在一些引导用户右键的下拉菜单按键是可以有的,如人人网,可以一定程度上防止最初级用户完全不知所措。
而凡客虽然有但放在了最中间,一定程度上影响用户关闭操作。
2. 页面交互设计1. 页面层级设定要少在导航偏弱的 Windows 8 上,信息层次偏向于扁平化,页面交互设计上应该减少页面层级,尽量多在一个页面层级展示信息,减少用户做选择、做决定的时间。
