在网页中使用表格
在网页中插入表格

动态添加/删除行
使用JavaScript动态地向 表格中添加新行或删除现 有行,实现数据的实时更 新。
表格数据填充、排序与筛选功
03
能实现
数据来源及填充方式选择
静态数据
数据格式
直接在HTML中定义表格数据,适用 于固定不变的信息。
常见的数据格式有JSON、XML等, 需要根据数据来源选择合适的数据格 式进行解析和填充。
使用`rowspan`属性合并多个行,使单元格纵向 扩展。
3
合并顺序
先确定跨列或跨行的起始单元格,然后在该单元 格中使用`colspan`或`rowspan`属性指定合并的 列数或行数。
嵌套表格展示多层次数据关系
嵌套表格
在一个表格的单元格中插入另一个表格,形成层次结构。
数据展示
通过嵌套表格可以展示具有复杂关系的数据,如树形结构、分组 数据等。
排序算法选择
根据具体需求选择合适的排序算法, 如快速排序、归并排序等。
筛选功能应用场景举例
表格数据展示
在表格中展示大量数据时,通过 筛选功能可以快速找到感兴趣的
数据。
数据统计与分析
通过对表格数据进行筛选和聚合, 可以进行数据统计和分析,如求
和、平均值计算等。
数据可视化
将筛选后的数据以图表形式展示, 可以更直观地呈现数据之间的关
ห้องสมุดไป่ตู้
数据可视化
对于复杂的数据表格,可以考虑使用数据可视化技术,如图 表、图形等,来更直观地展示数据。
表格排序和筛选
通过JavaScript等技术,可以实现表格数据的排序、 筛选等交互功能,提高用户体验。
谢谢聆听
考虑不同屏幕尺寸和设 备类型,实现响应式报 表布局。
网页的版面设计使用表格布局

任务二(结合自己的网站主题设计页面)
❖ 1.新建一个网页,标题为“*****”; ❖ 2.插入表格布局版面,行数、列数
根据自己的需要来设定; ❖ 3.写上网站名称、制作导航栏; ❖ 4.给“导航栏”填充颜色; ❖ 5.在表格里插入图像。 ❖ 6.保存。
自我评价,梳理小结
❖ 本节课主要内容: ❖ 网页版面设计的步骤是:首先确定大概的页
教学目标
❖ 知识与技能:
❖ 1、认识到网页版面设计的重要性。 ❖ 2、掌握在网页中用表格来布局页面的方法。
❖ 过程与方法:
❖ 能根据
❖ 通过实践创作的过程,形成主动学习和利用信息技术、参与 信息作品创作的态度。
欣赏作品
❖ 比一比 ❖ 设问:哪个页面你更喜欢?
面布局,接着根据需求用单元格在里面细分, 最后进行图文编排。
课后拓展:搜一搜
❖ 搜索自己感兴趣的素材,以丰富自己网页的 内容。
想一想,动一动
❖ Word里是怎样插入表格的呢?
使用表格布局
❖ 插入表格: ❖ 菜单栏上的“插入” →“表格” ❖ 工具栏上的“表格”的图标
任务一
❖ 1、打开dreamweaver 新建一个网页,标题 改为“一起听音乐”;
❖ 2、插入表格:行数为4,列数为5,边框为1; ❖ 3、将第一列的第三、四行合并单元格; ❖ 4、在第五列的后面插入一列。
怎么将excel表格嵌入网页

怎么将excel表格嵌入网页
Excel中经常需要使用到网页嵌入表格的技巧,网页具体该如何嵌入到表格呢?接下来是店铺为大家带来的excel表格嵌入网页的教程,欢迎大家来到店铺学习。
excel表格嵌入网页的方法
1:把网页中的表格插入到excel中并定时更新的方法很简单,首先小编打开一个空白的excel表格。
2:在excel中选择数据-自网站。
3:在excel新建web查询中粘贴带有表格的网址,然后点击转到。
4:点击表格左上角的符号会自动选中表格,然后点击导入。
5:在excel导入数据中我们点击选择属性。
6:在外部数据区域属性中我们可以对excel数据刷新进行设置。
7:点击确定后返回到导入数据窗口再次点击确定,等几秒钟就网页中的表格就插入到excel中了。
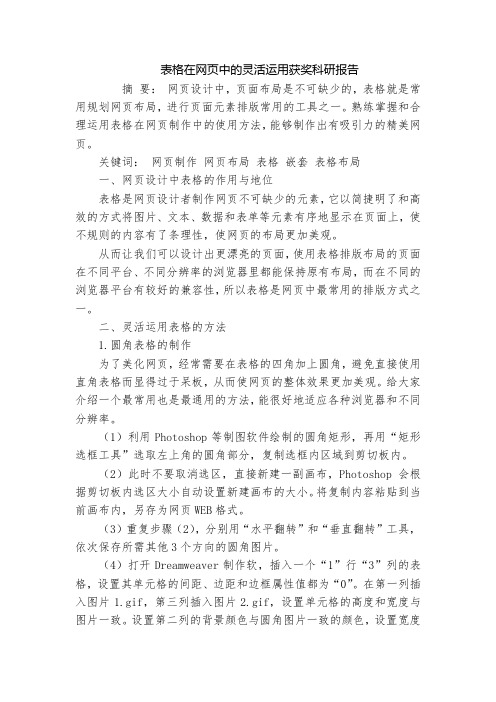
表格在网页中的灵活运用获奖科研报告

表格在网页中的灵活运用获奖科研报告摘要:网页设计中,页面布局是不可缺少的,表格就是常用规划网页布局,进行页面元素排版常用的工具之一。
熟练掌握和合理运用表格在网页制作中的使用方法,能够制作出有吸引力的精美网页。
关键词:网页制作网页布局表格嵌套表格布局一、网页设计中表格的作用与地位表格是网页设计者制作网页不可缺少的元素,它以简捷明了和高效的方式将图片、文本、数据和表单等元素有序地显示在页面上,使不规则的内容有了条理性,使网页的布局更加美观。
从而让我们可以设计出更漂亮的页面,使用表格排版布局的页面在不同平台、不同分辨率的浏览器里都能保持原有布局,而在不同的浏览器平台有较好的兼容性,所以表格是网页中最常用的排版方式之一。
二、灵活运用表格的方法1.圆角表格的制作为了美化网页,经常需要在表格的四角加上圆角,避免直接使用直角表格而显得过于呆板,从而使网页的整体效果更加美观。
给大家介绍一个最常用也是最通用的方法,能很好地适应各种浏览器和不同分辨率。
(1)利用Photoshop等制图软件绘制的圆角矩形,再用“矩形选框工具”选取左上角的圆角部分,复制选框内区域到剪切板内。
(2)此时不要取消选区,直接新建一副画布,Photoshop会根据剪切板内选区大小自动设置新建画布的大小。
将复制内容粘贴到当前画布内,另存为网页WEB格式。
(3)重复步骤(2),分别用“水平翻转”和“垂直翻转”工具,依次保存所需其他3个方向的圆角图片。
(4)打开Dreamweaver制作软,插入一个“1”行“3”列的表格,设置其单元格的间距、边距和边框属性值都为“0”。
在第一列插入图片1.gif,第三列插入图片2.gif,设置单元格的高度和宽度与图片一致。
设置第二列的背景颜色与圆角图片一致的颜色,设置宽度为整个表格的宽度减去两个图片的宽度,并切换到代码视图,删除这行中的字符“;”,当插入内容高度小于当前高度则会撑大表格。
用同样的方法制作下半部分的圆角表格。
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
网页设计中表格的应用

我们在使用Dreamweaver编辑网页的时候,经常需要插入一些图象什么的,假设要插入的图象很多,按照常规方法来操作就显得非常麻烦。我们可以利用拖放技巧来很好地解决这个问题。首先我们把Dreamweaver的操作窗口变成活动窗口,以腾出空间来显示Explorer窗口,找到要插入的图象文件后,把它们一一用鼠标拖动到网页的适当部位,Dreamweaver将自动把这些图象的url添加到文件的HTML代码中,当然这里要求被拖动的图象文件必须是gif、jpg等web图象格式的文件。对于已经在网页中的图象也是一样,直接拖过来就可以了。但如果被拖动的图象上有超级链接,就不可以再使用拖动技术了,因为那时拖过来的仅仅是超级链接地址。
2、活用Format Table命令
在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format Table”(格式化表格)命令来快速地对表格应用预先设计好的样式。要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format Table”命令, 在随后出现的对话框中,从左边的列表中选择一个设计方案。按“Apply” 键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
10、善用快捷键
为了提高操作的效率,我们可以在Dreamweaver中使用快捷键,例如使用Ctrl-B或Ctrl-I来为文字应用黑体或斜体格式,也可以使用以下一些键盘快捷键来为选中的文本应用HTML格式:Ctrl-0: 无格式 Ctrl-T: 段落 Ctrl-1: 标题 1 Ctrl-2: 标题 2 Ctrl-3: 标题 3 Ctrl-4: 标题 4 Ctrl-5: 标题 5 Ctrl-6: 标题 6
网页设计与制作基础教程 第3版 第03章-使用表格布局页面

::::::::::
::::::::::
3.2.8 导入与导出表格式数据
使用Dreamweaver CC,用户不仅可以将另一个应用程序,例如Excel中 创建并以分隔文本格式(其中的项以制表符、逗号、冒号、分号或其他分隔 符隔开)保存的表格式数据导入到网页文档中并设置为表格的格式,而且还 可以将Dreamweaver CC中的表格导出。
::::::::::
3.2.6 复制与粘贴单元格
用户在Dreamweaver CC中插入表格并选中表格中一个单元格后,选择 “编辑”命令,在弹出的的菜单中可以对表格执行“剪切”、“拷贝”、“ 粘贴”等操作。
::::::::::以根据单个列的内容对表格中的行进行 排序或者根据两个列的内容执行更加复杂的表格排序。
《 网页设计与制作基础教程(第3版)》
第三章
使用表格布局页面
学习目标
在网页中插入的文本和图像会随着浏览器窗口的放大与缩 小发生变化,这使得网页处于不稳定的显示状态。要解决这种 状态,最简单的方法就是使用表格,表格不仅能够控制网页在 浏览器窗口中的位置,还可以控制网页元素在网页中的显示位 置。
::::::::::
本章重点
创建基本表格 插入表格元素 调整表格大小 导入与导出表格数据 使用表格制作网页
::::::::::
3.1 使用表格
网页能够向访问者提供的信息是多样化的,包括文字、图像、动画和视 频等。如何使这些网页元素在网页中的合理位置上显示出来,使网页变得不 仅美观而且有条理,是网页设计者在着手设计网页之前必须要考虑的问题。 表格的作用就是帮助用户高效、准确地定位各种网页数据,并直观、鲜明地 表达设计者的思想。
网页中表格的用途 创建表格 插入表格元素 设置表格属性
用表格为网页布局

表格布局的优点
简单易用
01
表格布局简单直观,容易上手,适合初学者使用。
结构清晰
02
表格能够清晰地展示页面内容,使页面结构化,便于阅读和理
解。
兼容性好
03
表格布局在各种浏览器中都有较好的兼容性,不易出现排版问
用表格为网页布局
目录
CONTENTS
• 表格布局的基本概念 • 表格布局的常见应用场景 • 使用表格进行网页布局的技巧 • 表格布局的未来发展 • 表格布局的实例分析
01 表格布局的基本概念
CHAPTE种使用HTML表格元素 来创建网页布局的方法。它通过将页 面内容组织成表格形式,实现页面的 结构化和排版。
腾讯问卷表单制作
腾讯问卷表单制作使用表格来构建问卷的结构和问题选项。
表格布局使得问卷结构清晰,易于填写和提交,提高了问卷的完成率和准 确性。
腾讯问卷表单制作的表格布局还支持多种表单元素,如单选框、复选框、 文本框等,以满足不同问卷的需求。
谢谢
THANKS
数据展示
数据对比
表格是展示数据对比的理想方式,可以将不 同数据列进行比较,方便用户快速了解数据 之间的差异。
数据汇总
表格可以用于数据汇总,将大量数据按照一定规则 进行分类和整理,以表格形式呈现,方便用户查看 和分析。
数据可视化
通过使用颜色、字体、边框等样式属性,可 以将表格数据以可视化的方式呈现,提高数 据的可读性和易用性。
加载页面,提高用户体验。
淘宝网首页的表格布局还结合了CSS样式,实现了美观的页面效
03
果。
新浪微博数据展示页
网页制作中表格属性CellPad、CellSpace和Border描述及使用介绍

网页制作中经常会遇到表格的CellPad、CellSpace和Border这些属性是什么意思呢?很是疑惑,于是搜集整理一些,感兴趣的朋友可以参考下cellspacing是表格里单元格之间的距离;cellpadding是表格里单元格内的空白部分;俗称就是外补丁和内补丁,类似应用在div和span上的margin和padding你可一试验一下,给单元格加上边框,在改变一下cellpadding和cellspacing的值,看有什么变化.例如:代码如下:<table><tr><td style="cellspacing:10px;cellpadding:10px;border:1px solid #CCCCCC;"></td><td style="cellspacing:10px;cellpadding:20px;border:1px solid #CCCCCC;"></td></tr></table>就是说:td的border与table的边缘之间有10个像素的补丁(cellspacing),td的border与td 的内元素有20个像素的补丁(cellpadding).更多表格属性请参考:属性_______________描述width______________表格的宽度height_____________表格的高度align______________表格的在页面的水平摆放位置background_________表格的背景图片bgcolor____________表格的背景颜色border_____________表格边框的宽度(以像素为单位)bordercolor________表格边框颜色bordercolorlight_____表格边框明亮部分的颜色bordercolordark____表格边框昏暗部分的颜色cellspacing________单元格之间的间距cellpadding________单元格内容与单元格边界之间的空白距离的大小。
第6章 表格在网页中的应用

<th></th>标签对为表格特有的表示表头单元格的标签,在Dreamweaver的设计界 面中创建表格时可以选择表头所在的位置。scope为<th>标签的属性,表示定义表头, "col"为属性值,表示将当前列的所有单元格和表头单元格联系起来。
5. 标题标签<caption>
<caption></caption>标签对为table表格特有的表示标题的标签,同<th>标签不同的 是,<caption>标签不需要合并,它本身就只有一列,同时<caption>标签的位置是默认 居中的。
— 27 —
案例二 制作月历——使用CSS控制表格进阶
— 10 —
案例一 制作2012年世界杯分组表——构建和美化表格
案例步骤
步骤 04
设置表头(<th>标签)样式。在步骤3输入的代码下方输入如下代码。
th{ background-image:url(image/title.gif); /*设置表头背景图像为title.gif */ background-repeat:repeat-x; /*设置表头背景图像为横向重复*/ height:25px; /*设置表头高度为25像素(与背景图像的高度相同)*/ line-height:25px; /*设置表头行高为25像素(与表头高度一致,使文字居中)*/ color:#FFFFFF; /*设置表头文字颜色为白色(也可以写成color:white;)*/ border:1px solid #5F5F5F; /*设置表头边框1px,样式为直线,颜色为#5F5F5F*/ padding:0 2px 0; /*设置单元格内边距大小为上:0,左右:2像素,下:0*/ }
网页添加表格实验报告

网页添加表格实验报告实验名称:网页添加表格实验目的:学习如何在网页中添加表格,并熟悉常用的表格标签和属性。
实验器材:计算机、浏览器、文本编辑器实验步骤:1. 打开文本编辑器,并新建一个HTML文件。
2. 在文件头部添加HTML的基本结构。
3. 在<body>标签中添加一个<h1>标题标签,用于显示实验名称。
4. 在<body>标签中添加一个<p>段落标签,用于描述实验目的。
5. 在<body>标签中添加一个<table>标签,用于创建表格。
6. 在<table>标签内部,添加<tr>标签,用于创建表格的行。
7. 在<tr>标签内部,添加<th>表头标签,用于设置表格的表头。
8. 继续在<tr>标签内部添加更多的<th>标签,以添加更多的表头。
9. 在<table>标签内部,添加更多的<tr>标签,用于创建更多的行。
10. 在<tr>标签内部,添加<td>标签,用于添加行中的数据。
11. 继续在<tr>标签内部添加更多的<td>标签,以添加更多的数据。
12. 根据需要,可以使用表格的属性,例如<boder>属性设置表格边框的宽度。
13. 使用浏览器打开HTML文件,查看表格的效果。
实验结果与分析:通过实验,我成功地在网页中添加了一个表格,并熟悉了常用的表格标签和属性。
表格通过使用<th>标签设置表头,并使用<tr>标签和<td>标签添加行和数据。
在需要的情况下,我还可以通过属性设置表格的边框宽度等样式属性。
实验结论:通过本次实验,我成功地学习了如何在网页中添加表格,并熟悉了常用的表格标签和属性。
这对于日后在网页设计和开发中使用表格进行数据展示和布局非常有帮助。
FRONTPAGE中插入表格

二、格式化表格
1、设置表格整体属性 2、格式化行、列或单元格 3、使用预置表格类型
1、设置表格整体属性
选择整个表格后,将消逝表格属性面板, 可设置表格的整体属性。 表格名称
去除列宽 将表格宽度单位转换为像素 将表格宽度单位转换为百分比 去除行高 将表格高度单位转换为像素 将表格高度单位转换为百分比
〔5〕选择连续的多行 方法一:将指针指向待选第一行的最左边,当 消逝黑色的向右箭头时,拖向最终一行。 方法二:先选第一行,然后按住Shift键不放, 再选最终一行。 〔6〕选择连续的多列 方法一:将指针指向待选第一列的最上面,当 消逝黑色的向下箭头时,拖向最终一列。 方法二:先选第一列,然后按住Shift键不放, 再选最终一列。
1、将插入点放置在您要添加内容的布局单 元格中。 2、执行以下操作之一: 在单元格中键入文本,当进展键入时,单 元格将按需要自动扩展。也可粘贴从其他 文档复制的文本。 在插入栏的“常用”类中,单击“图像” 按钮上的箭头,然后选择“图像”。
2、绘制嵌套布局ห้องสมุดไป่ตู้格
将一个布局表格绘制在另一个布局表格中, 创立嵌套表格。对外部表格所进展的更改 不会影响嵌套表格中的单元格。 例如,当更改外部表格中行或列的大小时, 内部表格中单元格的大小不发生变化。还 可以插入多级嵌套表格。 嵌套布局表格的大小不能超过包含它的表 格。
3、将内容添加到布局单元格
“插入”→“图像”菜单,弹出查找图像 文件对话框; 选择所需的图像文件,单击“选择”即可。
3、选择单元格元素
〔1〕选择单元格:用鼠标在所要选定的单元 格内单击。 〔2〕选择一行:将指针指向待选行的最左边, 当消逝黑色的向右箭头时,单击。 〔3〕选择一列:将指针指向待选列的最上面, 当消逝黑色的向下箭头时,单击。 〔4〕选择不连续的多行、多列或单元格 按 住Ctrl键不放,再用鼠标选择所需的行、列或 单元格。
网页中表格教案.doc

第三课在网页中插入表格一、教材分析网页制作中用表格来规划整个网页的布局,是我们设计制作网页常用的手法。
所以学会在网页中插入表格是网页制作中的一个重要的部分。
本课的主要内容包括在网页中插入表格,表格的编辑和修饰,在表格中插入文字、图片等。
通过对本课的学习,让学生了解用表格来规划网页会使网页结构显得清晰明快。
在网页制作中,引导学生用表格来规划网页,为以后网页的开发设计打下一个良好的基础。
重点:学会使用多种方法在FrontPage中插入表格。
难点:FrontPage表格的美化。
二、教学目标知识与技能:学会在FrontPage中插入表格及美化表格的方法,培养学生运用表格设计来美化网页的能力。
过程与方法:采用研究体验式和协作式学习方法,培养学生对计算机知识的迁移能力和综合运用知识的能力。
情感态度、价值观:通过网页制作,培养学生良好的审美情趣。
使学生逐步形成用表格来规划网页布局的网页制作习惯,为今后网页的开发设计打下一个良好的基础。
三、教学准备:硬件环境:使用多媒体网络教室,配备宽带网络。
软件坏境:WinXP操作系统、FrontPage2000以上版本。
素材资源:1、在教师机或学生机上为学生建立相关的素材资源文件夹。
2、教师为学生准备上课演示用的教师制作的网页E我打算出示一组关于学生作文的中学生作文网。
3、为学生准备上课演示用的教师制作的网页2--W感小屋网页,通过在情感小屋的首页内插入表格,通过进一步用表格规划情感小屋首页的网页布局来学习网页中表格的设计与制作。
五、教学流程出示课前准备的含有表格的网页1中学生作文网,(一)创设情境,确定问题,布置任务师:当你漫步在环境优雅的校园时,是否考虑过校园里的林荫道和绿化带的作用?生:起着绿化与方便交通的作用师:其实还有着非常重要的作用,将行政区、办公区、生活区、活动区分成各自独立的区域,使整个校园错落有致,美丽如画,同样,如何将网页布置的美观整齐,结构清晰呢我们运用表格来布局与美化网页?任务一:在Frontpage中有几种创建表格的方法?它们各有什么优点?方法一:“常用”工具栏“插入表格”命令。
用表格为网页布局课件

CSS Grid是一种二维布局系统,适用于创建复杂的网页布局。它提供了 强大的对齐和定位控制,使得设计复杂的网页布局变得更加容易。
03
CSS框架
Bootstrap、Foundation等CSS框架提供了丰富的布局和样式选项,可
以快速构建美观、响应式的网页布局,减少了对传统表格布局的依赖。
HTML5和CSS3的新特性
可以通过CSS样式来设置表格 的宽度和高度,常用的单位是 像素(px)和百分比(%)。
也可以使用CSS的min-width 和max-width属性来限制表格 的最小和最大宽度。
表格边框和背景设置
表格边框是用来分隔单元格和表 格边缘的线条,可以通过CSS样 式来设置边框的颜色、宽度和样
式。
背景设置包括背景颜色、背景图 片等,可以用来美化表格的外观。
支持。
谢谢
THANKS
CHAPTER
简单的表格布局实例
总结词:基础布局
详细描述:使用表格进行简单的网页布局,如将标题、段落和图片等元素分别放 在不同的单元格中,实现基本的页面结构。
复杂的表格布局实例
总结词:复杂布局
详细描述:通过嵌套表格、合并单元格等技术,实现复杂的网页布局,如导航菜单、产品展示等。
响应式表格布局实例
使用边框和背景设置时,需要注 意保持整体风格的协调和一致。
表格对齐方式设置
表格对齐方式是指表格中单元格 内容的排列方式,常用的对齐方 式有左对齐、右对齐、居中对齐
等。
通过CSS样式可以设置表格的对 齐方式,也可以单独设置单元格
的对齐方式。
对齐方式的合理使用可以提高网 页的可读性和美观度。
04 表格布局的实例分析
03 表格布局的常见技巧
网页设计与制作教程第7章 使用表格

1
本章要点
7.1 使用表格显示内容 7.2 使用表格布局网页
2/17
7.1 使用表格显示内容
本节介绍在网页中制作表格显示网页数据, 内容包括:
表格基本操作 使用表格显示数据
3/17
7.1.1 表格操作
表格用于在网页上显示表格型数据。表格由一行 或多行组成,每行又由一个或多个单元格组成。 表格的基本操作包括:
10/17
7.1.1 表格操作(续)
在表格中添加内容 在文档插入表格之后就可以在单元格内添 加文本、超链接、图像等网页内容,方法 是:首先定位插入点到单元格中,然后使 用插入栏中的按钮来添加网页对象或文本。
11/17
7.1.2 使用表格显示数据
演示——使用表格显示数据(p131~p134)
17/17
8/17
7.1.1 表格操作(续)
拖拽鼠标选择相邻的单元格成为任意矩形 区域时,选择“修改”>“表格”>“合并单 击格”命令或者单击属性检查器上的“合 并单元格”按钮 ,可以合并所选单元格。
9/17
7.1.1 表格操作(续)
选择单元格后执行“修改”>“表格”>“拆 分单元格”命令或者单击属性检查器上的 “拆分单元格”按钮 ,打开“拆分单击格” 对话框,如图 7.4 所示。 在“把单元格拆分”选项中选择“行”或 “列”,在行数或列数框内输入要拆分单 元格的行数或列数,单击“确定”按钮, 可以将一个单元格拆分为若干行或列。
15/17
7.2.2 使用布局表格(续)
演示——使用布局表格制作页面 (p136~p142)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学习目标
1 2 3 4 在网页中插入表格 完善表格(编辑表格) 完善表格(编辑表格) 配合图文、 配合网页中插入表格 、
• 回忆一下在Word中,我们是如何来插入表格的。
图1、Word中的菜单栏、工具栏
图2、FrontPage中的菜单栏、工具栏
与Word类似,在FrontPage中可以 Word类似, FrontPage中可以 类似 通过单击“表格”菜单,选择“ 通过单击“表格”菜单,选择“插入 表格” 设置行列数来实现表格插入。 表格”,设置行列数来实现表格插入。
5、课后作业 、课后作业
1.利用表格对自己的网页作品进一 步美化。 2.预习下节内容,各小组收集小组 网站的相关素材。
1、在网页中插入表格 、
• 请大家尝试将课本P39页“兴趣小组安排表”插 入到“兴趣小组”页面中。 提示:“表格” →“插入” →“表格”
3列 列
6行 行
表1.兴趣小组安排表
2、完善表格(编辑表格、插入标题、设置单元格属性。) 、 编辑表格、插入标题、设置单元格属性。)
请大家完成以下任务: 请大家完成以下任务:
第五章 网页的进一步完善
第二节 在网页中使用表格
思考…… 思考
• 在生活中,使用表格有什么好处呢?
简明!清晰! 有条理!!
思考…… 思考
•
在网页设计中,表格起到怎样的作用呢?
表格能够将许多关联的数字和信息综合起来,使人能够一目了然,便于分析、比较、综合和使用。 表格运用于网页布局,可以使网页布局更加清晰,更有层次感!
• 编辑表格:给表格添加文字、添加/删除行。 编辑表格:给表格添加文字、添加 删除行 删除行。 • 插入标题:“插入” →“标题”,输入标题名。 插入标题: 插入” “标题” 输入标题名。 • 设置单元格属性:文字居中;给字体加粗;添加单元格背景颜色。 设置单元格属性:文字居中;给字体加粗;添加单元格背景颜色。
3、配合图文、丰富网页 、配合图文、
• 动手:请大家参照课本P40页操作步骤,将素材 添加到网页合理位置,丰富网页。
4、完善小组作品 、 学生作品展示:
4、课堂小结 、
表格对于网页制作来说,是必不可 少的,它不仅可以让数据信息更容易被 理解,而且还可以使文字和图形有机地 排列成整体,使网页具有分栏的效果, 从而使整个页面显得更有层次,更富有 美感。
