CSS制作好看的网页表格
20个很漂亮的CSS表格

并不是所有的Web 开发者都会对美化表格数据感兴趣,今天我们收集了20 个功能强大,外观漂亮的基于Ajax + CSS 的表格效果,你可以从这些示例中学习怎么使用这些表格提供的排序和过滤的功能来组织表格中的数据。
现在让我们来看看这些表格:(点击每个样式前面的链接即可进入下载)#1. TableclothTablecloth 由CSS Globe开发,是一个轻量级的、易于使用的表格,以友好的方式将样式和行为添加到你当前的HTML 表格元素当中。
#2. Ask the CSS Guy TableAsk the CSS Guy Table 演示了怎么样创建一个可以显示数据之间的关系的表格,例如在单击某个单元格时可以同时突出显示最顶端的行和最左边的列。
#3. A CSS styled table version 2Veerle Duoh为我们介绍了一种如何利用CSS 使表格更有吸引力的方法,并且在实现的过程中充分考虑了表格的可访问性。
#4. Sortable TableSortable Table ——演示了如何按升序或降序排列以及如何过滤显示表格中的数据。
#5. Row Locking with CSS and JavaScript演示了如何利用Javascript 和CSS 实现“锁定行”的效果,选中的行会一直显示高亮效果直到用户再次点击才会消失。
#6. Vertical scrolling tables如果你有大量的数据但是没有足够大的空间来显示它,这会是一个很好的解决办法。
通过CSS 固定表格的页眉和页脚,但是内容却可以滚动显示。
#7. Replicating a Tree table利用HTML 和CSS 建立的树状表格。
#8. Collapsible tables with DOM and CSS利用DOM 和CSS 建立的可折叠的表格效果。
表格页脚部分包含的箭头有一个名为“footcollapse”的类,通过为之添加Javascript 代码可以让表格展开或折叠。
基于CSS样式的网页表格的美化

ma eu eO CS oms et etb e e u f l k s f St k h a l b af u _ i
Ke ywo d : sa igS l h es tbe wep g ein r s Cacdn t eS et;a l; b a edsg ; y
表 格在 网页设 计 中常常 用于 定位 ,是 网页 排版 式 ”弹 出如 图 1 所示 的对话框 ,参 数设置 亦如 图 1 所 的 主要手 段 ,尤其 是在 大 型网站 的设 计 中 ,表 格 的 作 用非 常突 出 ,灵活运 用表 格技 巧 可以 为制 作 的 网 页 增色不 少 ,而 利 用传统 的 hml t 技术 很难 做 出漂 亮 的网页 ,本文 结合 “ 叠样式表 ”CS ( a c dn 层 S C sa ig Sye S e t ) t l h es ,样式 技术 详细 介绍 几种 特效 表格 的 制作方法。
收稿 日期 :20 —ll 060 —7
来 的 表 格 边 框 效 果 比 较 粗 ( 管边 框 已 经 设 定 为 尽
霞 ,助教 。
作者 简 介 :郑
蓉 ,助教 ; 冯
标簦:衄 { vi
示 ( 当然标 签 tbe也可 以改 成 t ) al d ,点击 “ 确定 ” 。
类型: 自 目定义样式 [ o 犍 du= 瞧 )) 0 重定义H 春 簦 唾 眦 ) o 使用cs s选择器 )
使用css制作表单

使用CSS制作表单(Form)表单是功能型网站中经常使用的元素,是网站交互中最重要的元素。
在网页中,小到搜索按钮,大到用户注册表单,以及用户控制面板,都需要使用到表单及其表单元素。
表单元素主要用来收集用户信息,帮助用户进行功能性控制,表单的交互设计与视觉设计都是网站设计中的重要部分。
本节将介绍如何使用CSS设计表单。
1.制作登录表单登录表单是各大网站都会用到的一个非常实用的模块,是用来进入其他相关页面的入口。
本节将使用form表单以及label标签制作一个样式精美的登录表单。
1.1 label标签语法结构<label for=”#” accesskey=”#”></label> Label标签具有提示表单含义的功能,是成堆出现的。
●for:表示label标签要绑定的XHTML元素,当点击这个标签的时候,所绑定的元素将获取焦点。
<label for=”InputBox”>姓名</label><input id=”InputBox” type=”text”>●accesskey:表示访问label标签所绑定的元素的热键,当按下热键,所绑定的元素将获取焦点。
(热键:Alt+N)<label fo r=”InputBox” accesskey=”N”>姓名</label><input id=”InputBox” type=”text”>1.2 制作登录表单实例使用表单元素和label标签设计一个登录表单。
分成两个div层级关系,外层为layout层,用来定义表单框架样式,内层为member层,用来放置表单等主体元素。
内层member又分成标题区域和表单区域,分别为title和form控制样式。
2.制作用户注册表单表单布局除了需要应用表单中的各个元素之外,还需要使用到table表格,表格是表单布局的得力助手。
对于最终的表单来说,表格对数据的排列方式非常适合于表单元素的排列。
前端开发实训案例利用CSSGrid布局实现网页网格化

前端开发实训案例利用CSSGrid布局实现网页网格化前端开发实训案例:利用CSS Grid布局实现网页网格化CSS Grid是一种强大的布局工具,能够帮助前端开发人员轻松地实现网页网格化布局。
在这个实训案例中,我们将使用CSS Grid来创建一个网页网格化布局,以展示其灵活性和便利性。
一、CSS Grid布局介绍CSS Grid布局是一种二维的网格布局系统,通过将页面划分为行和列的网格,使得网页中的各个元素能够准确地放置和对齐。
与传统的浮动和定位布局相比,CSS Grid提供了更简单、更直观的布局方式。
二、实训案例要求在本次实训案例中,我们的目标是实现一个网页的网格化布局,要求如下:1. 页面应包含至少4个不同的网格区域。
2. 网格区域之间的间距应合适,统一且美观。
3. 不同网格区域的高度和宽度比例可以不同,以展示CSS Grid的灵活性。
4. 网页布局应在不同屏幕大小下有良好的响应性,保证内容在不同设备上的可视性。
三、示例网页布局下面是一个示例的网页布局,以帮助理解和实现实训案例要求:```<!DOCTYPE html><html><head><style>.grid-container {display: grid;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;gap: 20px;}.grid-item {background-color: #f1f1f1;padding: 20px;text-align: center;}</style></head><body><div class="grid-container"><div class="grid-item">Grid 1</div><div class="grid-item">Grid 2</div><div class="grid-item">Grid 3</div><div class="grid-item">Grid 4</div></div></body></html>```在这个示例中,我们创建了一个包含4个网格区域的网格容器。
html css 表格案例

html css 表格案例当在HTML和CSS中创建表格时,可以使用<table>, <tr>, <td>, <th>等标签。
以下是一个简单的HTML和CSS表格案例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 添加样式以美化表格 */table {width: 100%;border-collapse: collapse;margin-bottom: 20px;}th, td {border: 1px solid #ddd;padding: 8px;text-align: left;}th {background-color: #f2f2f2; }</style><title>HTML CSS 表格案例</title> </head><body><h2>学生信息表</h2><!-- 表格 --><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>专业</th></tr></thead><tbody><tr><td>001</td><td>张三</td><td>20</td><td>计算机科学</td></tr><tr><td>002</td><td>李四</td><td>22</td><td>电子工程</td></tr><!-- 添加更多行 --></tbody></table></body></html>在这个案例中,我们使用<table>标签创建表格,<thead>定义表格头部,<tbody>定义表格主体。
div+css制作表格

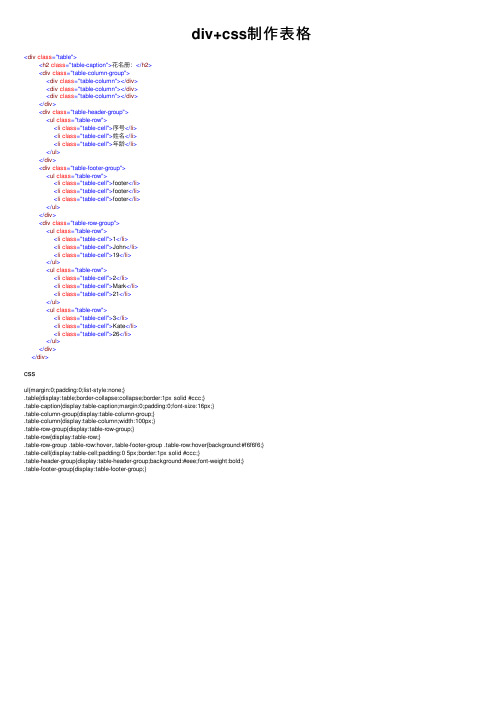
div+css制作表格<div class="table"><h2 class="table-caption">花名册:</h2><div class="table-column-group"><div class="table-column"></div><div class="table-column"></div><div class="table-column"></div></div><div class="table-header-group"><ul class="table-row"><li class="table-cell">序号</li><li class="table-cell">姓名</li><li class="table-cell">年龄</li></ul></div><div class="table-footer-group"><ul class="table-row"><li class="table-cell">footer</li><li class="table-cell">footer</li><li class="table-cell">footer</li></ul></div><div class="table-row-group"><ul class="table-row"><li class="table-cell">1</li><li class="table-cell">John</li><li class="table-cell">19</li></ul><ul class="table-row"><li class="table-cell">2</li><li class="table-cell">Mark</li><li class="table-cell">21</li></ul><ul class="table-row"><li class="table-cell">3</li><li class="table-cell">Kate</li><li class="table-cell">26</li></ul></div></div>cssul{margin:0;padding:0;list-style:none;}.table{display:table;border-collapse:collapse;border:1px solid #ccc;}.table-caption{display:table-caption;margin:0;padding:0;font-size:16px;}.table-column-group{display:table-column-group;}.table-column{display:table-column;width:100px;}.table-row-group{display:table-row-group;}.table-row{display:table-row;}.table-row-group .table-row:hover,.table-footer-group .table-row:hover{background:#f6f6f6;}.table-cell{display:table-cell;padding:0 5px;border:1px solid #ccc;}.table-header-group{display:table-header-group;background:#eee;font-weight:bold;}.table-footer-group{display:table-footer-group;}。
四款好看实用的CSS表格样式分享

四款好看实用的CSS表格样式分享1. 单像素边框CSS表格这是一个简单但是常用的表格样式。
源代码:2. 带背景图的CSS样式表格这个样式和和上面的差不多,只是多了背景图,的视觉上会好看不少。
源代码:font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #999999;border-collapse:collapse;}table.imagetable th {background:#b5cfd2 url('cell-blue.jpg');border-width: 1px; padding: 8px;border-style: solid; border-color:#999999;}table.imagetable td {background:#dcddc0 url('cell-grey.jpg');border-width: 1px; padding: 8px;border-style: solid;border-color: #999999;}Info Header 2 Info Header 3Info Header 1Text 1B Text 1CText 1AText 2B Text 2CText 2A3. 自动换整行颜色的CSS样式表格(需要用到JS)这个CSS表格会自动切换每一行的颜色,这种呈现方式,在我们编辑一个数据庞大的表格时,非常好用。
源代码:font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #a9c6c9;border-collapse:collapse;}table.altrowstable th {border-width: 1px; padding: 8px;border-style: solid;border-color: #a9c6c9;}table.altrowstable td {border-width: 1px;padding: 8px;border-style: solid;border-color: #a9c6c9;}.oddrowcolor{background-color:#d4e3e5;}.evenrowcolor{background-color:#c3dde0;}Info Header 2 Info Header 3Info Header 1Text 1B Text 1CText 1AText 2B Text 2CText 2AText 3B Text 3CText 3AText 4B Text 4CText 4AText 5B Text 5CText 5A4. 鼠标悬停高亮的CSS样式表格 (需要JS)纯CSS显示表格高亮在IE中显示有问题,所以这边使用了JS来做高亮。
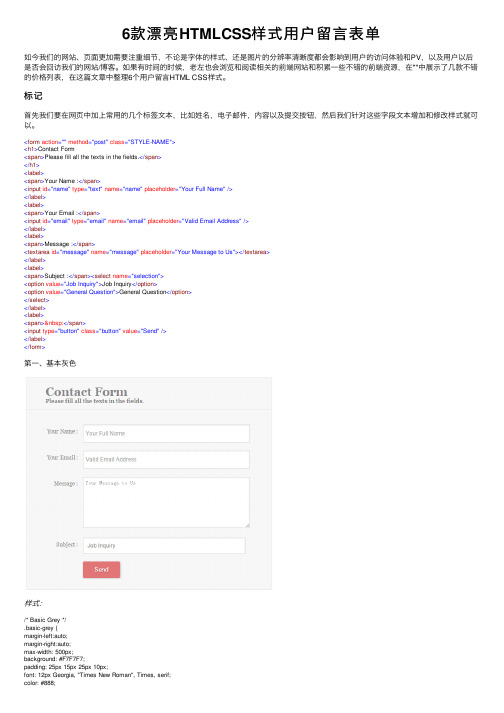
6款漂亮HTMLCSS样式用户留言表单

6款漂亮HTMLCSS样式⽤户留⾔表单如今我们的⽹站、页⾯更加需要注重细节,不论是字体的样式、还是图⽚的分辨率清晰度都会影响到⽤户的访问体验和PV,以及⽤户以后是否会回访我们的⽹站/博客。
如果有时间的时候,⽼左也会浏览和阅读相关的前端⽹站和积累⼀些不错的前端资源,在""中展⽰了⼏款不错的价格列表,在这篇⽂章中整理6个⽤户留⾔HTML CSS样式。
标记⾸先我们要在⽹页中加上常⽤的⼏个标签⽂本,⽐如姓名,电⼦邮件,内容以及提交按钮,然后我们针对这些字段⽂本增加和修改样式就可以。
<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill all the texts in the fields.</span></h1><label><span>Your Name :</span><input id="name" type="text" name="name" placeholder="Your Full Name"/></label><label><span>Your Email :</span><input id="email" type="email" name="email" placeholder="Valid Email Address"/></label><label><span>Message :</span><textarea id="message" name="message" placeholder="Your Message to Us"></textarea></label><label><span>Subject :</span><select name="selection"><option value="Job Inquiry">Job Inquiry</option><option value="General Question">General Question</option></select></label><label><span> </span><input type="button" class="button" value="Send"/></label></form>第⼀、基本灰⾊样式:/* Basic Grey */.basic-grey {margin-left:auto;margin-right:auto;max-width: 500px;background: #F7F7F7;padding: 25px 15px 25px 10px;font: 12px Georgia, "Times New Roman", Times, serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #E4E4E4;}.basic-grey h1 {font-size: 25px;padding: 0px 0px 10px 40px;display: block;border-bottom:1px solid #E4E4E4;margin: -10px -15px 30px -10px;;color: #888;}.basic-grey h1>span {display: block;font-size: 11px;}.basic-grey label {display: block;margin: 0px;}.basic-grey label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #888;}.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA;color: #888;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 70%;font-size: 12px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;}.basic-grey textarea{padding: 5px 3px 3px 5px;}.basic-grey select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right);appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height: 25px;}.basic-grey textarea{height:100px;}.basic-grey .button {background: #E27575;border: none;padding: 10px 25px 10px 25px;color: #FFF;box-shadow: 1px 1px 5px #B6B6B6;border-radius: 3px;text-shadow: 1px 1px 1px #9E3F3F;cursor: pointer;}.basic-grey .button:hover {background: #CF7A7A}第⼆、优雅的Aero样式样式:.elegant-aero {margin-left:auto;margin-right:auto;max-width: 500px;background: #D2E9FF;padding: 20px 20px 20px 20px;font: 12px Arial, Helvetica, sans-serif;color: #666;}.elegant-aero h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 10px 10px 10px 20px;display: block;background: #C0E1FF;border-bottom: 1px solid #B8DDFF;margin: -20px -20px 15px;}.elegant-aero h1>span {display: block;font-size: 11px;}.elegant-aero label>span {float: left;margin-top: 10px;color: #5E5E5E;}.elegant-aero label {display: block;margin: 0px 0px 5px;}.elegant-aero label>span {float: left;width: 20%;text-align: right;padding-right: 15px;margin-top: 10px;font-weight: bold;}.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888;width: 70%;padding: 0px 0px 0px 5px;border: 1px solid #C5E2FF;background: #FBFBFB;outline: 0;-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;box-shadow: inset 0px 1px 6px #ECF3F5;font: 200 12px/25px Arial, Helvetica, sans-serif;height: 30px;line-height:15px;margin: 2px 6px 16px 0px;}.elegant-aero textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.elegant-aero select {background: #fbfbfb url('down-arrow.png') no-repeat right; background: #fbfbfb url('down-arrow.png') no-repeat right; appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;}.elegant-aero .button{padding: 10px 30px 10px 30px;background: #66C1E4;border: none;color: #FFF;box-shadow: 1px 1px 1px #4C6E91;-webkit-box-shadow: 1px 1px 1px #4C6E91;-moz-box-shadow: 1px 1px 1px #4C6E91;text-shadow: 1px 1px 1px #5079A3;}.elegant-aero .button:hover{background: #3EB1DD;}第三、简单绿⾊样式:.smart-green {margin-left:auto;margin-right:auto;max-width: 500px;background: #F8F8F8;padding: 30px 30px 20px 30px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.smart-green h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px;display: block;margin: -30px -30px 10px -30px;color: #FFF;background: #9DC45F;text-shadow: 1px 1px 1px #949494;border-radius: 5px 5px 0px 0px;-webkit-border-radius: 5px 5px 0px 0px;-moz-border-radius: 5px 5px 0px 0px;border-bottom:1px solid #89AF4C;}.smart-green h1>span {display: block;font-size: 11px;color: #FFF;}.smart-green label {display: block;margin: 0px 0px 5px;}.smart-green label>span {float: left;margin-top: 10px;color: #5E5E5E;}.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {color: #555;height: 30px;line-height:15px;width: 100%;padding: 0px 0px 0px 10px;margin-top: 2px;border: 1px solid #E5E5E5;background: #FBFBFB;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);font: normal 14px/14px Arial, Helvetica, sans-serif;}.smart-green textarea{height:100px;padding-top: 10px;}.smart-green select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width:100%;height:30px;}.smart-green .button {background-color: #9DC45F;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-border-radius: 5px;border: none;padding: 10px 25px 10px 25px;color: #FFF;text-shadow: 1px 1px 1px #949494;}.smart-green .button:hover {background-color:#80A24A;}第四、⽩⾊样式样式:.white-pink {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 30px 30px 20px 30px;box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 10px;-webkit-border-radius: 10px;}.white-pink h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #F5F5F5;margin: -10px -30px 10px -30px;color: #969696;}.white-pink h1>span {display: block;font-size: 11px;color: #C4C2C2;}.white-pink label {display: block;margin: 0px 0px 5px;}.white-pink label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #969696;}.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{ color: #555;width: 70%;padding: 3px 0px 3px 5px;margin-top: 2px;margin-right: 6px;margin-bottom: 16px;border: 1px solid #e5e5e5;background: #fbfbfb;height: 25px;line-height:15px;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);}.white-pink textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.white-pink .button {-moz-box-shadow:inset 0px 1px 0px 0px #fbafe3;-webkit-box-shadow:inset 0px 1px 0px 0px #fbafe3;box-shadow:inset 0px 1px 0px 0px #fbafe3;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ff5bb0), color-stop(1, #ef027d) );background:-moz-linear-gradient( center top, #ff5bb0 5%, #ef027d 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');background-color:#ff5bb0;border-radius:9px;-webkit-border-radius:9px;-moz-border-border-radius:9px;border:1px solid #ee1eb5;display:inline-block;color:#ffffff;font-family:Arial;font-size:15px;font-weight:bold;font-style:normal;height: 40px;line-height: 30px;width:100px;text-decoration:none;text-align:center;text-shadow:1px 1px 0px #c70067;}.white-pink .button:hover {background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ef027d), color-stop(1, #ff5bb0) );background:-moz-linear-gradient( center top, #ef027d 5%, #ff5bb0 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');background-color:#ef027d;}.white-pink .button:active {position:relative;top:1px;}.white-pink select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;line-height: 15px;height: 30px;}第五、Bootstrap风格样式样式:.bootstrap-frm {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #DDD;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.bootstrap-frm h1 {font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #DADADA;margin: -10px -30px 30px -30px;color: #888;}.bootstrap-frm h1>span {display: block;font-size: 11px;}.bootstrap-frm label {display: block;margin: 0px 0px 5px;}.bootstrap-frm label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #333;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: bold;}.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{ border: 1px solid #CCC;color: #888;height: 20px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;width: 70%;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);}.bootstrap-frm select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height:15px;}.bootstrap-frm textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.bootstrap-frm .button {background: #FFF;border: 1px solid #CCC;padding: 10px 25px 10px 25px;color: #333;border-radius: 4px;}.bootstrap-frm .button:hover {background-color: #EBEBEB;border-color: #ADADAD;}第六、暗⿊⾊样式样式:.dark-matter {margin-left: auto;margin-right: auto;max-width: 500px;background: #555;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #D3D3D3;text-shadow: 1px 1px 1px #444;border: none;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.dark-matter h1 {padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #444;margin: -10px -30px 30px -30px;}.dark-matter h1>span {display: block;font-size: 11px;}.dark-matter label {display: block;margin: 0px 0px 5px;}.dark-matter label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;font-weight: bold;}.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select { border: none;color: #525252;height: 25px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);background: #DFDFDF;}.dark-matter select {background: #DFDFDF url('down-arrow.png') no-repeat right;background: #DFDFDF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;color: #525252;line-height: 25px;}.dark-matter textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.dark-matter .button {background: #FFCC02;border: none;padding: 10px 25px 10px 25px;color: #585858;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;text-shadow: 1px 1px 1px #FFE477;font-weight: bold;box-shadow: 1px 1px 1px #3D3D3D;-webkit-box-shadow:1px 1px 1px #3D3D3D;-moz-box-shadow:1px 1px 1px #3D3D3D;}.dark-matter .button:hover {color: #333;background-color: #EBEBEB;}总结,⼩⼩的CSS样式能够让⽤户更加欣赏和留住,⽹站模板不⼀定要经常改变,但是可以在原有的基础上慢慢修改和提升⽤户体验,那就从CSS做起。
网页设计与制作案例教程(HTML5+CSS3)第6章使用CSS设置列表样式

WEB
13
6.6.1 HTML列表
在HTML中有三种列表
项目列表
编号列表
定义列表
WEB
6.6.1 HTML列表
① 项目列表
项目列表也称为无序列表,是网页中的常见元素之一,项目列
表使用<li>标签来罗列各个项目,各个项目使用特殊符号来进行分
项标识,如黑色圆点等。项目列表的列表项之间没有顺序关系。 语法格式 <ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> …… </ul>
26
6.7 提高项目:制作“童书畅销榜”页面
27
6.8 拓展项目:制作“商品列表”页面
28
WEB
网 页 效 果
代 码
20
6.6.2 常用CSS列表样式
① 设置列表符号类型
项目列表项的默认符号是黑色圆点,编号列表项默认 符号是数字1、2、3…..,通过设置list-style-type属性可 以改变列表项的符号。 语法格式
list-style-type:属性值;
21
6.6.2 常用CSS列表样式
19
6.6.1 HTML列表
③ 定义列表
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>中国的城市:</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> <dt>美国的城市:</dt> <dd>华盛顿</dd> <dd>纽约</dd> <dd>洛杉矶</dd> </dl> </body> </html>
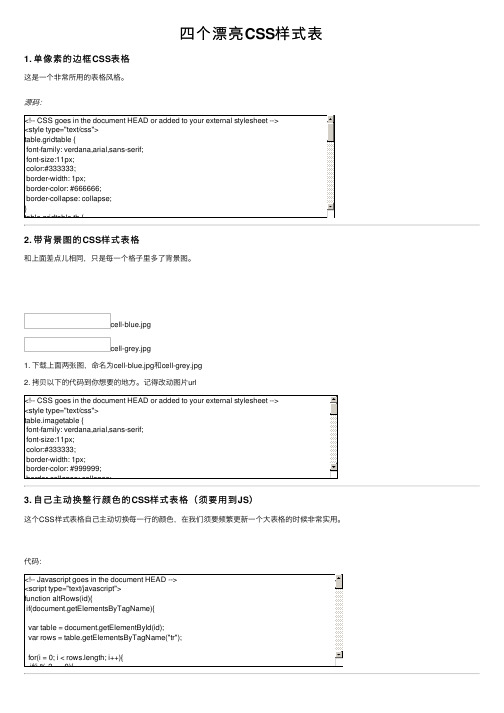
四个漂亮CSS样式表

四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
CSS表格样式优化表格的外观和交互设计

CSS表格样式优化表格的外观和交互设计CSS(Cascading Style Sheets)是一种用于描述网页上的样式和布局的语言。
在网页设计中,表格是常用的元素之一,用于展示数据、排版内容等。
然而,原始的表格样式可能显得单调乏味,对于用户体验和视觉效果来说都有所欠缺。
因此,通过优化CSS表格样式,可以使表格具有更好的外观和更好的交互设计。
本文将介绍一些优化表格外观和交互设计的方法。
1. 设置表格样式首先,在CSS中为表格设置基本样式是优化表格外观的第一步。
可以使用CSS属性来设置表格的边框、背景颜色、文字颜色等。
通过适当调整这些属性的值,可以使表格外观更加美观。
例如,可以使用border属性设置表格边框的宽度和样式,使用background-color属性设置表格背景颜色,使用color属性设置文字颜色等。
2. 调整表格列宽表格的列宽对于布局和展示数据非常重要。
默认情况下,表格的列宽是根据内容自动调整的,但有时这种自动调整可能导致表格排版混乱,影响用户体验。
因此,可以使用CSS的宽度属性来手动调整表格列宽,使表格更加整齐美观。
例如,可以为表格中的某一列设置固定宽度,或者为多个列设置相同的宽度。
3. 设置表格头部样式表格通常包括表格头部(thead)、表格主体(tbody)和表格尾部(tfoot)。
表格头部通常用于展示表格的标题或列名,应该与表格主体样式有所区别,以便于用户区分。
可以使用CSS为表格头部设置不同的样式,如背景色、文字样式等,以突出表格头部的重要性和可读性。
4. 鼠标悬停效果为表格添加鼠标悬停效果是一种常用的交互设计方法,可以提高用户的可感知度和操作体验。
当用户将鼠标悬停在表格行上时,可以通过CSS设置行的背景颜色、文字颜色等属性,以及添加过渡效果,使表格行在视觉上有所变化,给用户以反馈。
5. 表格斑马线效果斑马线效果是一种常见的表格样式,通过交替使用不同的背景颜色或边框样式,使相邻的表格行在视觉上有所区别。
第10章 使用CSS样式表美化网页

第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度。
在如今的网页制作中,几乎所有精美的网页都用到了CSS。
有了CSS控制,网页便会给人一种尝新悦目的感觉。
CSS虽然只是一些代码,得到的效果却不同凡响。
Dreamweaver 8在CSS功能设计上做了很大的改进。
这一章我们就来学习如何在Dreamweaver 8中利用CSS美化网页,提高网页制作的品质。
10.1 CSS快速入门CSS是Cascading Style Sheet的缩写,可以翻译为层叠样式表或级联样式表。
CSS是一个辅助HTML设计的新特性,能够保持整个HTML的统一外观。
使用CSS可以在设置文本之前,制定整个文本的属性,比如颜色、字体和大小等,即可获得统一的外观。
让我们先来了解一下在Dreamweaver 8中CSS的基本功能吧。
10.1.1 CSS新功能如果要在网页中输入代码才能实现CSS的效果,相信很多人都会放弃使用CSS。
正是因为Dreamweaver 8为用户提供了可视化的操作界面,所以受到越来越多人的喜爱。
Dreamweaver 8在CSS功能设计方面为使用者带来的方便体现在:【属性】面板、页面属性、【CSS样式】面板和CSS语法提示。
下面我们分别讲述:1. 【属性】面板在Dreamweaver 8【属性】面板中的【样式】选项中,我们可以在设计页面时添加的字体、颜色、大小等样式,【样式】选项会将这些格式自动记忆生成“Style1”、“Style2”样式。
在下次重复使用可以直接在【样式】选项中套用样式,有了这个功能,我们在做网页设计时可以大大提高工作效率。
如图10-1-1所示。
图10-1- 1 【属性】面板中的【样式】选项如果套用的CSS样式不是文字,而是表格或者表单,同样可以在【属性】面板中设置CSS。
在【属性】面板中都有一个【类】选项,【类】选项会将我们对表格或表单的格式设置自动记忆生成“Style1”、“Style2”样式。
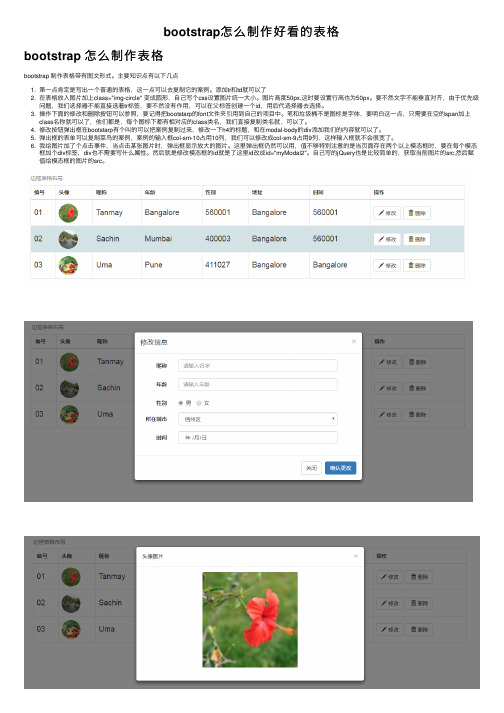
bootstrap怎么制作好看的表格

bootstrap怎么制作好看的表格bootstrap 怎么制作表格bootstrap 制作表格带有图⽂形式。
主要知识点有以下⼏点1. 第⼀点肯定是写出⼀个普通的表格,这⼀点可以去复制它的案例。
添加tr和td就可以了2. 在表格放⼊图⽚加上class="img-circle" 变成圆形,⾃⼰写个css设置图⽚统⼀⼤⼩。
图⽚⾼度50px,这时要设置⾏⾼也为50px。
要不然⽂字不能垂直对齐,由于优先级问题,我们选择器不能直接选着tr标签,要不然没有作⽤,可以在⽗标签创建⼀个id,⽤后代选择器去选择。
3. 操作下⾯的修改和删除按钮可以参照,要记得把bootstarp的font⽂件夹引⽤到⾃⼰的项⽬中。
笔和垃圾桶不是图标是字体,要明⽩这⼀点,只需要在空的span加上class名称就可以了,他们都是,每个图标下都有相对应的class类名,我们直接复制类名就,可以了。
4. 修改按钮弹出框在bootstarp有个叫的可以把案例复制过来,修改⼀下h4的标题,和在modal-body的div添加我们的内容就可以了。
5. 弹出框的表单可以复制菜鸟的案例,案例的输⼊框col-sm-10占⽤10列,我们可以修改成col-sm-9占⽤9列,这样输⼊框就不会很宽了。
6. 我给图⽚加了个点击事件,当点击某张图⽚时,弹出框显⽰放⼤的图⽚。
这⾥弹出框仍然可以⽤,值不够特别注意的是当页⾯存在两个以上模态框时,要在每个模态框加个div标签,div也不需要写什么属性。
然后就是修改模态框的id就是了这⾥id改成id="myModal2"。
⾃⼰写的jQuery也是⽐较简单的,获取当前图⽚的src,然后赋值给模态框的图⽚的src。
复制代码时⾃⼰项⽬要有⾃⼰的bootstarp.css和font⽂件<!DOCTYPE html><html><head><meta charset="utf-8"/><title></title><link rel="stylesheet" type="text/css" href="css/bootstrap.css"/><script src="https:///jquery/2.1.1/jquery.min.js"></script><script src="https:///twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script><style type="text/css">#a td{line-height: 50px;font-size: 20px;}img{height: 50px;}#a tr:hover{background:#D4E3E5;}</style></head><body><div class="container"><table class="table table-hover table-bordered"><caption>边框表格布局</caption><thead><tr><th>编号</th><th>头像</th><th>昵称</th><th>年龄</th><th>性别</th><th>地址</th><th>时间</th><th>操作</th></tr></thead><tbody id="a"><tr><td>01</td><td><img src="images/tou01.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"></td><td>Tanmay</td><td>Bangalore</td><td>560001</td><td>Bangalore</td><td>560001</td><td><button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-pencil"></span>修改</button><button type="button" class="btn btn-default btn-xm"><span class="glyphicon glyphicon-trash"></span>删除</button></td></tr><tr><td>02</td><td><img src="images/tou02.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/></td><td>Sachin</td><td>Mumbai</td><td>400003</td><td>Bangalore</td><td>560001</td><td><button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-pencil"></span>修改</button><button type="button" class="btn btn-default btn-xm"><span class="glyphicon glyphicon-trash"></span>删除</button></td></tr><tr><td>03</td><td><img src="images/tou03.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/></td><td>Uma</td><td>Pune</td><td>411027</td><td>Bangalore</td><td>Bangalore</td><td><button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-pencil"></span>修改</button><button type="button" class="btn btn-default btn-xm"><span class="glyphicon glyphicon-trash"></span>删除</button></td></tr></tbody></table><!--修改弹出框--><div id=""><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">修改信息</h4></div><div class="modal-body"><form class="form-horizontal" role="form"><div class="form-group"><label for="firstname" class="col-sm-2 control-label">昵称</label><div class="col-sm-9"><input type="text" class="form-control" id="firstname"placeholder="请输⼊名字"></div></div><div class="form-group"><label for="old" class="col-sm-2 control-label">年龄</label><div class="col-sm-9"><input type="number" class="form-control" id="old"placeholder="请输⼊年龄"></div></div><div class="form-group"><label class="col-sm-2 control-label">性别</label><div class="col-sm-9"><label class="radio-inline"><input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked>男</label><label class="radio-inline"><input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2">⼥</label></div></div><div class="form-group"><label for="city" class="col-sm-2 control-label">所在城市</label><div class="col-sm-9"><select class="form-control"><option>信州区</option><option>⾼新区</option><option>⼴丰区</option><option>婺源县</option><option>铅⼭县</option></select></div></div><div class="form-group"><label for="timer" class="col-sm-2 control-label">时间</label><div class="col-sm-9"><input type="date" class="form-control" id="timer"placeholder="请输⼊时间"></div></div></form></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">确认更改</button></div></div></div></div><!--图⽚--><div id=""><div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h5 class="modal-title" id="myModalLabel">头像图⽚</h5></div><div class="modal-body" style="height: 300px;text-align: center;"><img src="images/tou01.jpg" style="height: 250px;" id="touimg"/></div><!--<div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button></div>--></div></div></div></div></div><script type="text/javascript">$("img").click(function(){var at=$(this).attr("src")$("#touimg").attr("src",at)})</script></body></html>。
用CSS美化表格

运用CSS语法美化表格Table注:除非特殊声明,本文所举各例插入的表格的cellspacing、cellpadding、border值均为0。
例一:1px表格很多人热衷于制作1px表格,于是发明了各式各样的方法,用css做起来可就灵活的多。
如果要制作一个1x1的1px表格只要简单定义一下边框值就可以了。
我们首先用Dreamweaver插入一个1x1表格,宽度为50,然后在该表格table或者td中定义border:1 solid teal,所做的表格的效果如下:但是要制作一个非1x1的表格(如2x2)就稍微麻烦些,因为如果直接定义td样式border:1 solid teal ,则显示的效果如下:你会发现表格外框为1px,而里面则变成了2px了,这是由于叠加的原因。
为了解决这么问题我们可以这样做:首先为td定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为table定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的1px表格了。
例二:粗边框的1px表格此表格的内格线为1px而外边框为3px,有了例一的基础做起来就不难了,只要修改border-width值就行了。
对table所使用的样式的代码是:border:blue solid;border-width:3 2 2 3对td所使用的样式的代码是:border:blue solid;border-width:0 1 1 0例三:虚线框表格做法和例一类似,border-style从solid改为dashed。
对table所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对td所使用的样式的代码是:border:black dashed;border-width:0 1 1 0例四:点线边框表格注意点线(dotted)的最小象素为2。
css table用法

css table用法CSS Table 用法- 构建美观的网页表格在网页设计中,表格是一种常用的元素,用于展示和组织数据。
CSS 提供了一种强大的方式来定制和美化网页表格。
本文将一步一步回答有关CSS 表格用法的问题,帮助你构建美观的网页表格。
第一步:HTML 结构首先,在HTML 文件中创建一个表格。
通常,表格由`<table>` 元素包围,而每一行由`<tr>` 元素包围,每个单元格由`<td>` 元素包围。
你可以根据需要添加任意数量的行和单元格。
html<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>第二步:CSS 样式接下来,我们将使用CSS 为表格添加样式。
可以使用内联样式或外部样式表来定义CSS。
html<style>table {width: 100%;border-collapse: collapse;}td, th {padding: 8px;text-align: left;border-bottom: 1px solid #ddd;th {background-color: #f2f2f2;}</style>第三步:设置表格宽度和边框折叠首先,设置表格的宽度为100%,以确保它适应父容器的宽度。
这样可以使表格在不同大小的设备上自适应。
csstable {width: 100%;}接下来,通过将`border-collapse` 属性设置为`collapse` 来折叠表格边框。
5种简单实用的css列表样式实例

5种简单实用的css列表样式实例谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。
对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。
1.helvetica字体的列表第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。
注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。
这里是源码demo地址:CodePen先看效果图:以下是html代码<div><h2>HelvetiList</h2><ul><li><a href="#">Zurich</a></li><li><a href="#">Geneva</a></li><li><a href="#">Winterthur</a></li><li><a href="#">Lausanne</a></li><li><a href="#">Lucerne</a></li></ul></div>以下是css代码:div {width: 200px;}h2 {font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0;padding: 0;}ul {list-style-type: none;margin: 0;padding: 0;}li {font: 200 20px/1.5 Helvetica, Verdana, sans-serif;border-bottom: 1px solid #ccc;}li:last-child {border: none;}li a {text-decoration: none;color: #000;display: block;width: 200px;-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;-moz-transition: font-size 0.3s ease, background-color 0.3s ease;-o-transition: font-size 0.3s ease, background-color 0.3s ease;-ms-transition: font-size 0.3s ease, background-color 0.3s ease;transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover {font-size: 30px;background: #f6f6f6;}2.图文混排的Thumbnail List这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
使用CSS美化表格和表单元素 PPT

大家好
27
应用CSS样式的hover伪类
<th>标签与<td>标签的区别? 行和列的标题应该使用<th>标记而不是<td>标
记,但是如果某些内容既是标题又是数据,那么 它仍然应该使用<td>标记。表格标题可以设置值 为row或col的scope属性,定义它们是行标题还是 列标题。它们还可以设置rowgroup或colgroup, 表示它们与多行或多列相关。
大家好
38
使用CSS定义圆角文本字段 【任务展示】
案例效果图
大家好
39
使用CSS定义圆角文本字段 【任务实现】Leabharlann CSS样式代码大家好
40
使用CSS定义圆角文本字段
【相关知识】
在CSS样式中,圆角文本字段的定义主要是 通过设置类CSS样式,然后再为相应的文本字段 应用该类CSS样式实现的。在该类CSS样式中, 定义了一个圆角文本字段的背景图片,从而使得 文本字段实现圆角文本字段的效果。
通过使用<thead>、<tbody>和<tfood>元素,将 表格行聚集为组,可以构建更复杂的表格。每个标签 定义包含一个或者多个表格行,并且将它们标识为一 个组的盒子。
➢ <thead>标签用于指定表格标题行,如果打印的表格 超过一页纸,<thead>应该在每个页面的顶端重复。
➢ <tfood>是表格标题行的补充,它是一组作为脚注的 行,如果表格横跨多个页面,也应该重复。
大家好
37
使用CSS定义圆角文本字段
【任务描述】
定义CSS属性可以设置表单元素的背景颜色、 边框样式,还可以为文本字段实现圆角的效果,这 种方法的使用进一步增加了网页页面的装饰效果, 从而给浏览者提供一个更加完美、精彩的网页界面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
--------------------------------------
<table cellspacing="0" id="playlistTable" summary="夕木木音乐排行榜,每周一次,给你最好听音乐享受.">
---------------------------------------
CSS制作好看的网页表格
如果数据表格对于视力没有问题用户都难以阅读的话,那么想像一个那些用辅助技术(掌上设备)的人来说,它们是多么复杂和混乱.幸运的是html规范提供了许多无素和属性来提高数据表格对于这些设备的可访问性.
1.summary 和 caption
第一元素是表格的caption,它基本上用做表格的标题.尽管这不是必须有的元素,但是尽可以使用caption总是好的.另一个元素是summary.summary属性可以应用于表格标签,用来描述表格的内容.与image的alt文本属性相似.
完整的css代码:
==============================
table {
border-collapse: collapse;
width: 50em;
border: 1px solid #666;
}
caption {
font-size: 1.2em;
---------------------------------
table {
border-collapse: collapse;
width: 50em;
border: 1px solid #666;
}
th, td {
padding: 0.1em 1em;
}
border-top: 1px solid #a5a5a5;
border-bottom: 1px solid #a5a5a5;
}
th {
font-weight: normal;
text-align: left;
}
#playlistPosHead {
text-indent: -1000em;
}
ቤተ መጻሕፍቲ ባይዱ
th, td {
padding: 0.1em 0.5em;
}
.odd {
background-color:#edf5ff;
}
tr:hover {
background-color:#3d80df;
color: #fff;
}
thead tr:hover {
background-color: transparent;
color: inherit;
}
==============================
刚学css的时候认为<table>标签没有用,其实那时候的想法是错的,<table>不用布局,现回到它原来的功能,--显示数据.
<th scope="col">歌曲</th>
<th scope="col">歌手</th>
<th scope="col">专辑</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td>1</td>
<td>我的未来不是梦</td>
<td>张雨生</td>
</tr>
<tr>
<td>4</td>
<td>昨日重现</td>
<td>卡朋特</td>
<td>未知</td>
</tr>
<tr class="odd">
<td>5</td>
<td>我的未来不是梦</td>
<td>张雨生</td>
<td>未知</td>
</tr>
<tr>
以下是html代码:
=============================
<table cellspacing="0" id="playlistTable" summary="夕木木音乐排行榜,每周一次,给你最好听音乐享受.">
<caption>
夕木木音乐排行榜
</caption>
<colgroup>
<col id="PlaylistCol" />
<col id="trackCol" />
<col id="artistCol" />
<col id="albumCol" />
</colgroup>
<thead>
<tr>
<th id="playlistPosHead" scope="col">夕木木音乐排行榜</th>
<td>6</td>
<td>昨日重现</td>
<td>卡朋特</td>
<td>未知</td>
</tr>
<tr class="odd">
<td>7</td>
<td>我的未来不是梦</td>
<td>张雨生</td>
<td>未知</td>
</tr>
<tr>
<td>8</td>
<td>卡朋特</td>
<td>未知</td>
</tr>
</tbody>
</table>
=========================
下面我们来添加css:
css规范有两个表格边框模型:单独的和叠加的.在单独模型中,在各个单元格周围有边框,而在叠加模型中单元格共享边框.大多数浏览器默认采用单独模型,因些首先要做的事就是将表格的border-collapse属性设置为collapse.为了防止表格太宽,需要限制它的宽度;为了帮助定义表格区域,添加边框是个好主意.通过应用少量的?直和水平填充,在表格单元格周围形成一些空白,这也是好想法.
<td>未知</td>
</tr>
<tr>
<td>2</td>
<td>昨日重现</td>
<td>卡朋特</td>
<td>未知</td>
</tr>
<tr class="odd">
<td>3</td>
<td>我的未来不是梦</td>
<td>张雨生</td>
<td>未知</td>
font-weight: bold;
margin: 1em 0;
}
col {
border-right: 1px solid #ccc;
}
col#albumCol {
border: none;
}
thead {
background: #ccc url(images/bar.gif) repeat-x left center;
----------------------------------
css的border-spacing属性可以控制单元格之间的距离.不幸的是,windows上的IE6和更低版本不理解这个属性(别怀疑这件事,因为大多数人不懂得升级)因此很少使用它.为了去掉单元格之间的默认填充,不得不使用老式但可靠的cellspacing属性.严格地说,这个属性在本质上是表现性的.但是,它仍然是有效的html,而且是当前在IE6中控制单元间距的惟一方法.
3.col 和 colgroup
行与列标题应该使用th标记而不是td,但是如果某些内容既是标题又是数据,那么它仍然使用td.表格标题可以设置为row或col的scope属性,定义它们是行标题还是列标题.
虽然tr元素使开发人员能够整行应用样式,但是很难整列应用样式.为了解决这个问题,w3c引入了colgroup和col元素.colgroup能够对使用col元素定义的一个或多个列进行分组.不幸的是,支持col和colgroup元素的样式的浏览器并不多.
2.thead, tbody, tfoot
thead, tbody, tfoot使网页设计人员能够将表格划分为罗辑部分.例如,可以将所有列标题放在thead元素中,这样就能够对这个特殊区域单独应用样式.如果选择使用thead或tfoot元素,那么必须至少使用一个tbody元素.在一个表格中只能使用一个thead和tfoot元素,但是可以使用多个tbody元素将复杂的表格划分为更容易管理的部分.
