网页制作模块网页的样式设计
学会使用HTML和CSS进行网页设计

学会使用HTML和CSS进行网页设计网页设计是当今互联网发展的重要领域之一,学会使用HTML和CSS进行网页设计已成为许多人追求的技能。
HTML和CSS是网页设计的基础,它们可以实现丰富多样的网页布局和样式,给用户呈现出各种精美的界面。
本文将就学会使用HTML和CSS进行网页设计展开讨论,为读者提供一些实用的技巧和建议。
一、概述 HTML和CSSHTML(超文本标记语言)是一种用来创建网页的标准标记语言,它定义了网页的结构和内容。
CSS(层叠样式表)则是一种用来控制网页样式和布局的样式表语言。
HTML可以看作是网页的骨架,而CSS则是为网页赋予美丽外观的工具。
二、构建网页结构在使用HTML进行网页设计时,首要任务是构建网页的结构。
HTML提供了一系列的标签来定义页面的元素,如标题、段落、列表等。
通过合理使用这些标签,可以使网页结构更加清晰有序,提高用户体验。
对于初学者来说,推荐使用语义化标签来构建网页结构。
语义化标签具有可读性强、结构清晰等特点,例如使用<header>标签定义页面的头部,<nav>标签定义导航菜单,<main>标签定义主要内容区等。
除了使用语义化标签,还可以使用DIV标签来划分页面的不同区域。
通过给不同的DIV添加样式,可以实现更灵活的布局效果。
三、优化页面样式CSS是控制网页样式的重要工具,使用CSS可以使网页呈现出更漂亮的外观。
以下是一些优化页面样式的技巧:1. 使用选择器:选择器用于选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器等。
合理使用选择器可以提高样式的灵活性和复用性。
2. 理解权重:CSS样式的权重决定了应用的优先级。
一般来说,ID选择器的权重最高,其次是类选择器和属性选择器,最后是标签选择器。
理解权重的规则可以帮助我们更好地控制样式的应用。
3. 使用盒模型:CSS中的盒模型决定了盒子(元素)的尺寸。
网站版面设计方案模板

网站版面设计方案模板网站版面设计是网页设计的基础,影响着用户的浏览体验和对网站的整体印象。
以下是一个网站版面设计方案的模板,包括页面结构、色彩搭配、排版风格等内容。
一、页面结构1. 首页:- 轮播图在顶部展示主要的产品或服务,吸引用户注意力;- 导航栏置于页面顶部,明确分类和导航功能;- 推荐产品或服务区域在页面中部以图标或简介形式展示;- 底部包含联系方式、版权信息等内容。
2. 内容页:- 导航栏和页眉在页面顶部,保持一致的导航方式;- 左侧或右侧设置导航栏或目录菜单,方便用户浏览和跳转;- 正文区域清晰分割,适当加入图片或视频以提升阅读体验;- 底部包含相关推荐、热门文章或相关链接等内容。
3. 登录/注册页:- 登录和注册表单集中在页面中央,并采用清晰的输入框样式;- 忘记密码或其他辅助功能以链接或按钮形式展示在表单下方;- 注册时可以提供一个简单的引导,引导用户填写必要信息。
二、色彩搭配1. 主色调:根据网站的主题或品牌风格,选择一种或多种主色调,用于页面的背景色或重要元素的设计。
2. 辅助色调:辅助色调可以用于导航栏、按钮、标签等元素的设计,突出视觉重点。
3. 高亮色调:高亮色调用于重要信息或交互元素的设计,比如醒目的按钮、提示框等。
三、排版风格1. 标题和副标题:使用有吸引力的字体和大小,突出主要信息。
2. 正文内容:选择易读的字体和字号,保持行间距和段落间距的合理。
3. 图片和视频:以适当的大小和比例展示,避免过大或过小的显示,影响用户体验。
4. 导航栏和菜单:使用清晰易懂的导航文字或图标,保持一致性和可用性。
5. 按钮和链接:采用易识别的样式和效果,强调交互元素的点击效果。
6. 表单和输入框:选择简洁明了的样式,突出输入框和提交按钮。
综上所述,一个好的网站版面设计方案需要考虑到页面结构、色彩搭配和排版风格等方面内容。
根据不同的网站需求和目标用户,灵活运用模板,设计出具有吸引力和易用性的网页版面,提高用户的浏览体验和网站的整体印象。
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
网页设计制作方案

网页设计制作方案先来说说网页设计技巧:一、首页设计技巧网站首页是企业网上的虚拟门面,在此,提醒上网的企业注意自己门面的设计,决不能敷衍了事、马马虎虎。
我们会经常看到印刷精美的产品目录或广告,当您屡屡看到那些印有产品目录或广告的精美印刷制品的时候,相信您或多或少会对有关的产品形成一种好感,即使您不会购买,也必然对这些产品形成一定程度的认同。
而对于设计毛糙的宣传品,您肯定会怀疑其内容的真实性,从而对其产品或服务产生质疑。
好,现在说说网站的设计,相信您会同意这种说法:网站的页面就好比是“无纸的印刷品”。
既然如此,我们会因此而得出一个结论:精良和专业网站的设计,如同制作精美的印刷品,会大大刺激消费者(访问者)的购买欲望,反之,您公司所提供的产品或服务将不会给消费者(访问者)留下较好的印象。
值得一提的是,除非您的企业有专业的网站规划、设计人员,否则您最好找专业公司或专业人员为您设计制作,一个优秀的专业设计人员会很快明白您的意图,并根据您的建站目的提出建设性的意见。
二、风格保持一致——内页设计技巧:利用导航取得统一:导航是网站的一项重要组成部分,一个出色的导航将会给人留下深刻的印象。
三、色彩搭配:我的页面顶部有一点朴素沉闷,这与我想突出文字的沉韵气质有关,但这样为免让人压抑,于是在首页中用了大篇幅的粉色系图案来减轻这种沉闷,同时又使用了含金属光泽的边框来给人干净理性的感觉。
再来说说网站制作:一、制作前的准备:我们都知道制作网页效果图之前,首先需要进行相应的准备,而不是打开软件上来就进行制作,首先要分清你要什么,你有什么。
(一)、网站的策划阶段:1.所要设计网站的类型。
(我所做的这个网站是小说推荐网,它的类型属于使用者通过浏览器就可以获得网站所提供的信息与服务,我是信息的收罗者和部分信息的提供者)。
2.网页的构成。
(我知道不同性质和类别的网站,页面的内容安排是不同的。
我所做的这个网站主页的基本内容包括标题、导航、主体内容等,其他页面相对简单。
网页的版式设计

网页的版式设计(一)编者按:很多从事网页设计的计算机专业人员,对于网页的制作技术驾轻就熟,但对于网页富有艺术性和个性的设计却感到力不从心。
特别是没有经过艺术设计专业训练的网页制作者,在掌握了网页制作技术的情况下,都渴望将自己的网页制作得更具创意和美感。
目前关于网页制作的讨论和介绍,多以讲解软件的技术性操作为主要内容,侧重艺术方面的非常之少。
经过作者同意,从这一期开始,我们选载《网页艺术设计》一书的部分章节,从最基本的内容讲起,希望对广大网页制作者有所助益。
一、文字的格式化1.字号、字体、行距字号大小可以用不同的方式来计算,例如磅(point)或像素(pixel)。
因为以计算机的像素技术为基础的单位需要在打印时转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
在同一页面中,字体种类少,版面雅致,有稳定感;字体种类多,则版面活跃,丰富多采。
关键是如何根据页面内容来掌握这个比例关系。
从加强平台无关性的角度来考虑,正文内容最好采用缺省字体。
因为浏览器是用本地机器上的字库显示页面内容的。
作为网页设计者必须考虑到大多数浏览者的机器里只装有三种字体类型及一些相应的特定字体。
而你指定的字体在浏览者的机器里并不一定能够找到,这给网页设计带来很大的局限。
解决问题的办法是:在确有必要使用特殊字体的地方,可以将文字制成图像,然后插入页面中。
网页制作中的样式的使用

21. ...................................... 什么是样式?2. ...................................... 样式有什么用?3. ...................................... 为什么会有样式?4. ...................................... 怎么使用样式美化网页?5. ...................................... 基础知识6. ...................................... 总结:网页三种样式.........什么是内嵌样式?.....内嵌样式怎么使用?...什么是外部样式表?...外部样式表怎么用?...1.什么是样式的优先级?2 3 3 31.什么是样式?能设置字体颜色的标签2.样式有什么用?美化网页3.为什么会有样式?HTML 简单标签编写的网页不够美观4.怎么使用样式美化网页?1.(内嵌样式表)步骤:2. 样式规则3. 文档样式表结束1.文档样式表开始 文档类型为CSS即廿宙茁的开始标签与结束怖签另间type="text/css ' >文档类型为cssj>■£)1? -P 丄 A 三 G.r" -------------- ■ J_ ISr;.p{样式规则color:ffff0000;font-size:24px ; font-family:"隶书";文档样式表结束实践:htmi FUHLIL -//WJU/ZUTD XHTJllL U U f r ansit lonai/ZEW hltp:/Zww» vJ. o <htiiil xmlns^'^h't tp : //www. w3. or^/l 999/Khtiiil*'><head><iiieta http-equiv='"Cont ent-Type"" cont ent text/ht ml: char Eet=^b2312'" /><t it IG 静夜思</1 itle></head><style type="text/cs3"》p{ color:#FF0000} hl{ color:#OOOOFF}.«reen{ color:#OOFFOO} #red{ color;SFFOOOO} #blu.e { color :#OOOOFF} <Zstyle><bo(3jr><hl〉静夜思</hl><p clas3='"ereen">床前明月光"p》<"疑是地上霜</»<p clas3=*green*?^头望明月C/Q5》低头思故^</p><p id-"blue">^头望明月"p》<p ici=*^ red'*>低头思故乡</body>5.基础知识1.样式规则:1.选择器2.属性3.属性值2.选择器:1.标签选择器2.类选择器3.id选择器3.id选择器只能在HTML中使用一次。
如何制作HTML网页-制作HTML网页的软件和设计方法

如何制作HTML网页?制作HTML网页的软件和设计方法HTML网页是互联网上最基本的构建单元,它是由HTML语言编写的网页。
HTML语言是一种标记语言,它用于创建网页结构和内容。
HTML网页可以包含文本、图像、音频、视频等多种元素,它们可以通过超链接相互连接,形成一个完整的网站。
那么,如何制作HTML 网页呢?下面,我将为大家介绍制作HTML网页的软件和设计方法。
HTML网页的制作软件1.文本编辑器文本编辑器是最基本的HTML网页制作工具,它可以直接编辑HTML代码。
常用的文本编辑器有Windows自带的记事本、Notepad++、Sublime Text等。
使用文本编辑器制作HTML网页需要把握HTML语言的基本语法和标签,这需要肯定的编程基础。
2.集成开发环境(IDE)集成开发环境是一种集成了多种开发工具的软件,它可以供应代码编辑、调试、编译、运行等多种功能。
常用的IDE有Dreamweaver、Visual Studio Code、Eclipse等。
使用IDE制作HTML网页可以更加便利快捷,但需要肯定的学习成本。
3.在线网页制作工具在线网页制作工具是一种基于云计算的网页制作工具,它可以通过简洁的拖拽操作制作HTML网页。
常用的在线网页制作工具有Wix、WordPress、Weebly等。
使用在线网页制作工具可以快速制作网页,但功能和自由度相对较低。
HTML网页的设计方法1.网页结构设计网页结构设计是指网页的布局和结构设计,它包括网页头部、导航栏、主体内容、侧边栏、底部等部分。
网页结构设计需要考虑用户体验和页面美观度,同时也需要考虑网页的可访问性和SEO优化。
2.网页样式设计网页样式设计是指网页的颜色、字体、排版、图片等方面的设计。
网页样式设计需要考虑网页的整体风格和品牌形象,同时也需要考虑用户体验和页面美观度。
3.网页交互设计网页交互设计是指网页的交互方式和效果设计,它包括鼠标悬停、点击、滚动等交互方式,以及弹出框、下拉菜单、轮播图等交互效果。
网页的版式设计

网页设计网页的版式设计在网页设计中根据特定的主题和内容,把文字、图形图像、动画、视频、色彩等信息传达要素界定在一个范围内,有机的、秩序的、艺术性的组织在一起,形成美观的页面并不是容易的事。
由于多数专业的计算机技术人员缺乏艺术设计的能力,致使许多网页一直都是按固定的格式来完成,只是在文字内容上有所变化,所以使很多网页看起来千篇一律,缺乏个性。
为了让网页更具艺术魅力,必须加强制作人员的艺术素养,将艺术与技术有机的结合起来,使网络呈现更绚丽的色彩。
网页的版面设计应从造型、视觉心理及版式构成几方面入手。
一、版式设计的造型在版式空间中标题、内容、主体图形、色调、视觉中心、背景和留白都是造型的最基本元素,将这些基本元素在800*600像素或1024*768像素的版面中有机的结合起来就是设计的过程。
网页版式设计常常借助多种形式的框架(骨骼),规则的框架与不规则的框架,可见的框架与不可见的框架,同时还要与文字样式、色调等因素紧密联系起来。
网页界面设计不同于报纸、杂志等版面的设计,它是动态的、变化的版面。
多数人的显示器分辨率为800*600像素或1024*768像素,我们设计版面时就应以800*600像素为标准,除去滚动条所占的20像素,安全宽度应控制在780像素以内,这样才能浏览到全部的横向页面内容,垂直方向上,页面是可滚动的,版面的长度一般不作限制,但是一些较正规的网站要求滚动不超过3屏,针对这样动态的版面空间,设计起来就要存在较大的难度。
为此,网页设计师应采取一些相应的对策:1.运用自适应宽度技术。
即在版面宽度超出800像素时,页面内容自动伸缩,充满整个版面,这样的技术就要求版面设计也要具有适应性。
1024*768像素环境下的页面效果800*600像素环境下的页面效果2.运用背景来适应不同分辨率的版面效果。
1024*768像素环境下运用背景填充空白部分 800*600像素环境下3.使版面保持固定尺寸,禁止滚动出现,增强对版面的控制,这样的方案非常适用于设计性较强的图形界面。
网页设计与制作案例教程(HTML5+CSS3)第6章使用CSS设置列表样式

WEB
13
6.6.1 HTML列表
在HTML中有三种列表
项目列表
编号列表
定义列表
WEB
6.6.1 HTML列表
① 项目列表
项目列表也称为无序列表,是网页中的常见元素之一,项目列
表使用<li>标签来罗列各个项目,各个项目使用特殊符号来进行分
项标识,如黑色圆点等。项目列表的列表项之间没有顺序关系。 语法格式 <ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> …… </ul>
26
6.7 提高项目:制作“童书畅销榜”页面
27
6.8 拓展项目:制作“商品列表”页面
28
WEB
网 页 效 果
代 码
20
6.6.2 常用CSS列表样式
① 设置列表符号类型
项目列表项的默认符号是黑色圆点,编号列表项默认 符号是数字1、2、3…..,通过设置list-style-type属性可 以改变列表项的符号。 语法格式
list-style-type:属性值;
21
6.6.2 常用CSS列表样式
19
6.6.1 HTML列表
③ 定义列表
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>中国的城市:</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> <dt>美国的城市:</dt> <dd>华盛顿</dd> <dd>纽约</dd> <dd>洛杉矶</dd> </dl> </body> </html>
网页设计与制作之——框架结构

框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
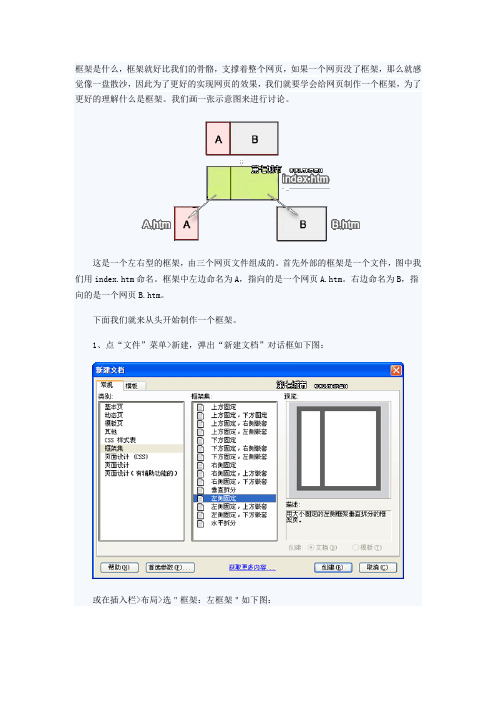
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网页设计与制作 单元4 CSS3样式-任务4.1

任务4.1 定义CSS3基础样式
行内样式表的语法格式通常为: <selector style= "property: value; …">…</selector> 由于行内样式表需要为每一个标签设置style属性,后期维护工 作量大、成本高,而且HTML代码繁杂,并未真正实现内容与形式的 分离。因此,对于需要使用CSS样式规则较多的网页,不建议使用行 内样式。
例如:
p{ font-size:12px; color:red; }
/* 设 置 p 标 签 大 小 为
12px,字体为红色*/
div{ width:300px;height:240px; border:1px;} /* 设 置
div标签宽度为300px,高度为240px,边框粗细为1px */
使用标签选择器,网页中所有相关标签将使用所定义的样式。
任务4.1 定义CSS3基础样式
4.1.1 CSS3简介 CSS(Cascading Style Sheets),又称层叠样式表或级联样 式表,是用于控制或增强网页外观样式,并且可以与网页内容相分离 的一种标记性语言。使用CSS样式表,可以使网页更小、下载速度更 快,更新和维护网页更加方便,因此CSS样式表在网页设计中得到广 泛应用。 早期,网页一般用于传递信息,HTML用于描述网页结构和内容。 随着Web的流行与发展,网页外观得到重视。网页制作的越来越复杂, HTML代码变得越来越繁杂,大量的标签堆积起来,难以阅读和理解。
任务4.1 定义CSS3基础样式
CSS设计器分为两种模式: -全部:显示并编辑CSS样式表中的多个规则。 -当前:在CSS样式表中编辑单个规则。 在 CSS设计器界面中可以使用以下内容: -来源:与项目相关的 CSS 文件的集合; -@Media:用于控制屏幕大小的媒体查询; -选择器:与 @Media 面板中所选媒体查询相关的选择器; -属性:与所选的选择器相关的属性,提供仅显示已设置属性的 选项。
如何在Dreamweaver中使用CSS进行样式设计

如何在Dreamweaver中使用CSS进行样式设计章节一:Dreamweaver介绍Dreamweaver是一种流行的网页设计和开发工具,由Adobe公司开发。
它提供了一种图形用户界面,使用户可以轻松创建和编辑网站,以及添加样式和交互功能。
在本文中,我们将学习如何在Dreamweaver中使用CSS进行样式设计。
章节二:CSS介绍CSS,全称为层叠样式表(Cascading Style Sheets),是一种用于定义网页元素外观和布局的语言。
它通过将样式与HTML文档分离,使得样式的更改更加容易和快捷。
章节三:在Dreamweaver中创建新的CSS文件在开始样式设计之前,我们需要创建一个新的CSS文件。
在Dreamweaver中,你可以选择菜单中的“文件”>“新建”>“CSS样式表”,然后在弹出的对话框中输入文件名和保存路径。
章节四:链接CSS文件一旦创建了CSS文件,我们需要将其链接到HTML文件中。
在Dreamweaver中,你可以选择菜单中的“窗口”>“CSS样式表”以打开CSS面板。
然后,你可以选择将CSS文件链接到HTML文件中,以应用定义的样式。
章节五:应用样式现在我们可以开始应用样式了。
在Dreamweaver中,你可以选择需要应用样式的HTML元素,然后在CSS面板中找到符合要求的属性。
你可以通过简单地设置属性值来更改元素的样式,比如修改字体、颜色、背景等。
章节六:类选择器类选择器是CSS中使用频率最高的一种选择器。
它允许将样式应用于特定的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“.类名”来定义类选择器,并将其应用于需要样式的HTML元素。
章节七:ID选择器ID选择器与类选择器类似,但它只能应用于具有唯一ID属性的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“#ID名”来定义ID选择器,并将其应用于特定的HTML元素。
web界面设计基本模板

web界面设计基本模板Web界面设计是指设计者使用图形、文本、图像和其他元素来创建网站、应用程序或其他互联网产品的外观和用户体验。
好的界面设计可以提高用户的满意度和使用效率,因此选择适合的基本模板是设计师们的首要任务。
在Web界面设计中,基本模板是一种常用的设计模式,用于提供统一的布局、排版和样式。
基本模板的作用是统一网站或应用程序的外观和视觉感受,帮助用户快速熟悉和使用新的界面。
下面将介绍一些常见的Web界面设计基本模板。
1. 传统布局模板传统布局模板是最常见的Web界面设计模板之一,采用经典的导航栏、页眉、正文和页脚的布局方式。
这种模板简洁明了,易于用户理解和导航,适合大多数类型的网站和应用程序。
2. 卡片式布局模板卡片式布局模板以卡片作为基本单元,将不同的内容和功能模块放置在各个卡片中,通过卡片的拖放和堆叠形式来呈现信息。
这种模板鼓励用户以扫描的方式寻找他们感兴趣的信息,适合信息量大、功能复杂的网站和应用程序。
3. 响应式布局模板响应式布局模板是为了适应不同设备和屏幕尺寸而设计的模板。
这种模板可以根据用户所使用的设备自动调整布局和样式,确保在不同屏幕上都能提供良好的用户体验。
响应式布局模板对于适配移动设备和提高搜索引擎排名非常重要。
4. 视觉重点布局模板视觉重点布局模板强调页面上的一个或多个关键内容或功能,通过色彩、形状和尺寸等元素来吸引用户的注意力。
这种模板适合需要突出展示某个特定信息或引导用户执行特定操作的页面,如产品特点、促销活动等。
5. 扁平化设计模板扁平化设计模板通过去除阴影、渐变和纹理等装饰效果,使用简洁的颜色、线条和形状来呈现界面。
扁平化设计模板使界面更加清晰、简洁和现代化,适合需要注重内容和功能的网站和应用程序。
6. 导航式布局模板导航式布局模板通过在页面上创建明显的导航元素来指示用户可以如何浏览网站或应用程序。
这种模板通常使用水平菜单、标签或导航树等形式,使用户能够迅速找到所需的信息。
网页设计与制作——Dreamweaver CS5标准教程第11章 CSS样式

11.1 CSS样式
11.1.2 CSS样式构造规则
CSS样式是由三个要素对象、属性和属性值构成的。 对象是CSS样式所作用和控制的网页元素,属性是 CSS样式描述和设置对象性质的项目,属性值是属性 的一个实例。
Body { font-family:宋体; font-size:15px; color:red; text-decoration:underline; } 页面文字 { 字体:宋体; 大小:15像素; 颜色:红色; 装饰:下划线 }
11.1 CSS样式
11.1.3 CSS样式种类
根据CSS样式所控制的网页元素不同,可以将样式分 为4种形式。 当所控制的网页元素是HTML语言中的某一个特定的 标签时,为此标签设置的CSS样式,称为标签样式。 当把网页中或网站中若干元素归为一类,作为一个整 体来看待,为此类元素设置一个CSS样式,称为类样 式。
111css样式?一个标签或元素在网站中的不同网页中或在一个网页中的不同位置上外观效果不同则需要先为该特定标签赋予一个唯一的id号然后再为具有该id号的标签设置样式称此样式为id样式
第11章 CSS样式
网页设计与制作 Dreamweaver CS5 标准教程
本章学习的主要内容:
1. CSS样式构造规则及意义 2. 利用CSS样式面板创建各种样式 3. 利用CSS样式面板创建文本导航条 4. 利用CSS样式面板创建CSS滤镜
11.2 CSS样式控制面板
11.2.3 CSS样式的存储位置
1. 定义内部样式 2. 移动CSS规则 3. 定义外部样式 4. 附加样式表
11.2.4编辑样式
11.3 CSS属性
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务2 使用CSS修饰页面
下面对“背景”样式下的各个选项进行详细介绍。 Background-image (背景图像)
B
Background-color A
(背景颜色)
背景样式
C Background-repeat
Background-position(X)和 E
Background-position(Y)
下面对“类型”样式下的各个选项进行详细介绍
Font-family Font-size Font-style Line-height
Text-decoration
目录
“类型”样式
Font-weight Font-variant Text-transform
Color
任务2 使用CSS修饰页面
2)“背景”样式
目录
任务1 认识CSS样式表
2.CSS规则 CSS规则由两个主要部分构成,即选择器和一条 或多条声明。 选择器是需要改变样式的元素,每条声明由一 个属性和一个值组成,属性和值之间用冒号分开。
目录
任务1 认识CSS样式表
3.CSS样式的类型 在Dreamweaver中可以定义以下样式类型
(1) 类样式
Position(位置)
“定位”样式
Z-Index(Z轴)
Clip(剪辑) Placement(放置)
Overflow(溢出)
目录
任务2 使用CSS修饰页面
8)“扩展”样式
目录
任务2 使用CSS修饰页面
下面对“扩展”样式下的主要选项进行详细介绍
分页
(1)
(2)
Cursor(光标)
(3)
Filter(过滤器)
Margin(边距) E
目录
D Padding(填充)
任务2 使用CSS修饰页面
5)“边框”样式
目录
任务2 使用CSS修饰页面
下面对“边框”样式下的各个选项进行详细介绍
Style(类型)
(1)
(2)
Width(宽度)
(3) Color(颜色)
目录
任务2 使用CSS修饰页面
6)“列表”样式
目录
任务2 使用CSS修饰页面
下面对“列表”样式下的各个选项进行详细介绍
List-style-type
(1)
(2)
List-style-image
(3) List-style-Position
目录
任务2 使用CSS修饰页面
7)“定位”样式
目录
任务2 使用CSS修饰页面
下面对“定位”样式下的主要选项进行详细介绍
Visibility(可见性)
4.1.1任务分析
▪CSS规则
▪引用CSS样式表
(1)
(2)
(3)
(4)
▪CSS基础
▪CSS样式的类型
目录
任务1 认识CSS样式表
4.1.2相关知识
1.CSS基础 通过使用CSS样式设置页面的格式,可将页面的 内容与表示形式分离。 除设置HTML元素样式外,还可以使用CSS控制 Web页面中块级元素的格式和定位。对块级元素进 行操作的方法实际上就是使用CSS进行页面布局设 置的方法。
A.内部B.外部C.相对D.嵌入 2.下列()是定义样式表的正确格式。 A.{body:color=black(body)} B.body:color=black C.body{color:black} D.{body;color:black}
(2)
HTML标签 样式
(3) 高级样式
目录
任务1 认识CSS样式表
4.引用CSS样式表 CSS规则可以位于以下位置
(1) 外部CSSቤተ መጻሕፍቲ ባይዱ式表
(2)
内部或嵌入式 CSS样式表
(3) 内联样式
目录
任务1 认识CSS样式表
4.1.3任务小结
CSS是网页设计中一项很重要的技术,了解CSS 的特性、掌握CSS的类型和引用方式是正确使用CSS 的基本要求。
目录
任务2 使用CSS修饰页面
目录
任务2 使用CSS修饰页面
4.2.4任务小结
通过本任务可以练习创建、应用样式规则,创 建、链接外部样式表等操作,CSS样式文件作用强 大,是网页设计中必不可少的知识,使用外部样式 表文件可以极大地提高网页制作效率和质量,应熟 练掌握。
目录
思考与练习
1.如果要使一个网站的风格统一并便于更新, 在使用CSS时最好使用()样式。
目录
任务2 使用CSS修饰页面
3.应用和删除CSS样式
应用CSS样式
删除CSS样式
目录
任务2 使用CSS修饰页面
4.2.3任务实施
1.具体任务
目录
任务2 使用CSS修饰页面
2.实现步骤
目录
任务2 使用CSS修饰页面
目录
任务2 使用CSS修饰页面
目录
任务2 使用CSS修饰页面
目录
任务2 使用CSS修饰页面
模块4 网页的样式设计
知识目标
认识CSS样式表。 掌握引用CSS样式表的方法。 掌握CSS样式表的应用方法。
目录
模块4 网页的样式设计
能力目标
能理解CSS的作用。 能恰当地应用CSS样式表修饰页面。
目录
模块4 网页的样式设计
具体任务
任务1:认识CSS样式表。 任务2:使用CSS修饰页面。
目录
任务1 认识CSS样式表
目录
区块样式
Text-indent(文 字缩进)
White-space (空格)
Display(显示)
任务2 使用CSS修饰页面
4)“方框”样式
目录
任务2 使用CSS修饰页面
下面对“方框”样式下的各个选项进行详细介绍 Float(浮动)
B
Width(宽)和 A
Height(高)
方框样式
C Clear(清除)
目录
任务2 使用CSS修饰页面
目录
任务2 使用CSS修饰页面
2.编辑CSS样式 Dreamweaver中提供了8种CSS样式类别,即类型、背景、区块、方 框、边框、列表、定位和扩展。
类型
边框
背景
列表
CSS样式
区块
定位
方框
扩展
目录
任务2 使用CSS修饰页面
1)“类型”样式
目录
任务2 使用CSS修饰页面
目录
任务2 使用CSS修饰页面
4.2.1任务分析
要能正确、恰当地在页面中运用CSS样式,需要 掌握以下内容
(1)
创建和
管理CSS样式
掌握 以下内容
(2) 编辑CSS样式
(3)
应用和
删除CSS样式
目录
任务2 使用CSS修饰页面
4.2.2相关知识
1.创建和管理CSS样式
目录
任务2 使用CSS修饰页面
目录
D Background-attachment
任务2 使用CSS修饰页面
3)“区块”样式
目录
任务2 使用CSS修饰页面
下面对“区块”样式下的各个选项进行详细介绍
Word-spacing (单词间距)
Letter-spacing (字母间距)
Vertical-align (垂直对齐)
Text-align(文 本对齐)
