网页制作设计报告1
网页设计实践报告3篇

网页设计实践报告3篇网页设计实践报告1一实验目的1.学习html语言和dreamweaver,frontpage等工具2.掌握在本地环境下运用asp技术实现一个简单的电子商务二实验的方法和原理三实验过程1.资料的搜集。
组长分配任务,大家从上搜集各种关于手机的资料。
2.熟悉制作软件。
做网页主要用的工具便是dremweaver、photoshop、flash软件。
在这些软件我对dremweaver、photoshop相对比较熟悉,因为在平时上课是老师带领我们运用过。
所以我还可以正常的运用,但是出现的问题还是有很多。
有很多不懂如何操作,只有通过在次去看书才能够了解,这也体现了我学习方面的缺点,它是我平时不够认真的具体表现。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果四实验心得在经济迅速发展的今天,internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。
学校在本周为我们安排了维持三周的网页制作专用周是实习,让我们把平时所学知识运用到实践中做到真正的学以致用而不只是纸上谈兵。
通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足。
近三个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。
从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。
这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。
这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。
这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。
总体来说这次是对我的综合素质的培养,锻炼和提高。
网页设计开题报告(3篇)

网页设计开题报告(3篇)网页设计报告篇一尊敬的公司领导:20xx年8月进入优越城百货以来,任职网页设计。
主要负责我公司网站的更新维护,和编程工作,至今已有4个月的时间。
初到公司一切都很陌生,我只有努力工作,不断向身边同事学习,熟悉业务,积极参加公司的各项集体活动,希望能够得到大家的认同,尽快地融入到这个大家庭中来。
作为一个技术人员,我要求自己忠于岗位,服从安排,遇到问题,首先查找自身原因,通过不断的学习,提高自身素质,培养和加强自己的责任感。
现将我履行职责情况作具体汇报:一、履行职务情况我的职务是网站设计,负责网站设计与日常更新工作,我是这样开展工作的。
(一)网站设计更新,我采取的措施是:1.平时上网多注意一些好的效果作为参考,增加自己的审美观,及程序的安全性和执行效率,同时加强学习。
2.坚持每次活动都出新的flash动画广告3.积极为网站增加实用性的功能4.规范vb类库,把常用方法写成函数封装,方便调用。
拓展性也更好一些。
5.对数据库和网站文件做到经常下载备份,保障数据安全。
(二)尽职尽责,做好日常的折扣信息与活动等的。
更新工作互联网每天都在进步天天都有新的东西诞生,所以必需要紧跟步伐,比如搜索引擎经常变更算法,一些好的js框架等可以为公司网站表现的更加友好,所以我会经常到一些技术论坛学习交流。
(三)加强同事间的交流和沟通(四)以公司为家在做好自己本职工作的同时,公司的其它工作也会积极参与。
比如:活动时分店缺少人手会主动要求参加。
二、自律情况近半年来在公司领导和同事们的关心帮助下我已经融入到了优越城这个集体中,我要求自己做到:1.按工作守则自律。
上级规定不准做的我定不做,上级要求达到的我争取做得优秀。
2.用制度自律。
我严格按本公司制定的规章制度履行职责。
三、存在的主要问题:1.在技术上对于CDR软件使用还不够熟悉没有广告公司工作经验,对平面设计的东西一直是空白,我会努力同我们市场部平面设计加强学习这方面的技术。
网页设计报告书(通用5篇)

我们的指导老师给了我们12份英文材料,每份约20____字。
我们实习的任务是完成所有材料的翻译。
根据学院及指导老师的要求,我计划将所有材料在三周内翻译完成,每周平均翻译四分材料。
为了配合院里的工作,更为了通过实践,总结自己的不足,以便在今后的语言实践中自己翻译水平和能力能够得到相应的提高和发展,我在完成计划工作后,我开始了我的翻译实习工作。
在进行翻译实习的过程中,我充分调动了我大脑中的知识及老师教给我们的基本翻译技巧,例如:“英译汉时,有时某些词并不能完全按照词典的基本含义翻译,如生搬硬套或逐词死译,会使译文生硬,令人费解,甚至可能造成误解。
这时应当根据上下文和逻辑关系,从该词的基本含义出发,进一步加以适当的引申,选择比较适当的汉语词语来表达”以及增词法、省略法(减词法)、重复法、正反,反正表达法、分句法,合句法、词义的引伸、词类的转译等英译汉常用的方法和技巧。
尽管如此,我在实际翻译时候还是碰到了很多问题。
把“The United St ateseconomy”翻译为“美国经济”还是“美国经济体”好,并且我总觉得两种翻译都很怪。
如果把“TheUnitedStateseconomy”翻译为“美国经济”,那么整句话的翻译就是:“美国经济拥有世界上最大的国内生产总值(GDP)”。
但是“国内生产总值”只能是一个国家的啊,不能说经济拥有多少国内生产总值吧。
但是,如果把“TheUnitedStateseconomy”翻译为“美国经济”体,那么整句话的翻译就是:“美国经济体拥有世界上最大的国内生产总值(GDP)”。
这样又成为经济体有多少国内上产总值的。
于是,我又想:可不可以把“economy”直接省略不翻呢?就翻译为“美国拥有世界上最大的国内生产总值(GDP)”,但是我又不敢妄下结论。
总之,我真的是在经过艰苦的“奋战”后才最终完成了本次的翻译实习任务。
通过这次的翻译实习,我更加清楚的认识到自己英语相关方面的知识还远远不足,也让我更加清醒的认识到,丰富自己的词汇量及语境英语句型的重要性,更让我懂得“理论联系实际”的真理——没有理论知识肯定不行,但是光有理论知识而不通过实践来巩固旧知识和获得新知识更不行。
web网页设计实验报告

Web网页设计实验报告1. 引言本文档旨在记录并分析本次Web网页设计的实验过程和结果。
我们小组的目标是设计一个优雅、用户友好且功能完善的网页。
通过分步思考和逐步迭代的方式,我们将逐渐实现这个目标。
2. 步骤一:需求分析在设计之前,我们首先进行了需求分析。
我们与客户进行了深入的讨论,了解了他们对网页的要求和期望。
我们还对类似的网页进行了调研,以便了解当前的设计趋势和最佳实践。
3. 步骤二:草图设计基于需求分析的结果,我们开始进行草图设计。
我们使用纸和铅笔绘制了初步的草图,以便快速捕捉我们的想法和创意。
我们与小组成员共享这些草图,并就每个设计方案进行讨论和评估。
4. 步骤三:原型设计根据草图设计的结果,我们开始使用设计工具创建网页的原型。
我们选择了[设计工具名称],因为它提供了丰富的设计元素和易于使用的界面。
在原型设计过程中,我们对页面的布局、颜色方案和字体进行了仔细的考虑。
5. 步骤四:界面设计在完成原型设计后,我们开始进行界面设计。
我们使用HTML和CSS来实现我们的设计,并确保页面的响应式布局。
我们还使用JavaScript来添加一些动态效果和交互功能,以提升用户体验。
6. 步骤五:测试与优化在设计过程的各个阶段,我们都进行了测试和优化。
我们邀请了一些用户来测试我们的网页,并收集他们的反馈。
根据用户的反馈和我们自己的观察,我们进行了一系列的优化工作,以改进页面的性能、可用性和用户满意度。
7. 步骤六:部署与维护在完成测试和优化后,我们将网页部署到服务器上,使其可以通过互联网访问。
我们还设立了一个维护团队,负责定期更新和维护网页,以确保其正常运行和提供最佳的用户体验。
8. 结论通过逐步思考和迭代的方式,我们成功地设计了一个优雅、用户友好且功能完善的网页。
我们的设计不仅满足了客户的需求和期望,而且符合当前的设计趋势和最佳实践。
在设计过程中,我们充分利用了各种工具和技术,并通过测试和优化不断改进网页的性能和用户体验。
网页设计与制作实验报告

网页设计与制作实验报告网页设计与制作实验报告实验一:站点设置一、实验目的及要求本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;三、实验原理通过“站点定义为”对话框中的“高级”选项卡创建一个新地铁站。
四、实验方法与步骤1)执行“站点管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。
2)在弹出的“站点定义为”对话框中单击“高级”选项卡。
3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。
在“默认图象文件夹”文本框中选择存放图象资料夹的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。
4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
五、实验结果六、讨论与结论实验开始之前要先构建一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能并使实验条理化,不至于在实验后找不到自己的科学实验站点。
在实验过程中会出现一些选项,计算机一般会计算机程序有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的疗效,否则会使到实验的结果失真。
实验前先熟悉好操作软件是软件包做好该实验的关键。
实验二:页面图像设置一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画电影与图形处理或制作软件。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
网页设计与制作实训报告

《网页设计与制作》课程设计报告书设计题目:工作室或公司网站设计起止日期: 2013.12.23-2013.12.27目录一、关于网站 (3)1、网站的主题 (3)2.网站材料 (4)二、网站的规划设计 (5)1.网站的功能定位 (5)2.站点的内容 (5)3.站点的风格 (5)4.网站功能模块图 (6)三.网站技术解决方案 (6)1、网站的制作工具 (6)2、所用技术 (7)四.网页介绍 (7)1、制作网站的网页 (7)2.第二层展示 (8)3.动漫排行榜展示 (9)4.第三层展示 (10)5.关于短片的插入: (13)五. 关于我们: (14)六.实训总结: (14)一、关于网站1、网站的主题我的网站的主旨在于从各个方面全面的介绍动漫,展示动漫产品以及漫画,包括有动漫排行榜,小短片,另外,网站里还有漫画,以及周边产品。
建立一个展示动漫的平台。
同时,网站里的每一个网页都有统一的风格,每一个网页的主题都是图片加上文字介绍,用以展示自己性格的效果。
最重要的是做出自己的风格,给浏览者好的欣赏感受。
动漫,是动画和漫画的合称与缩写,取这两个词的第一个字合二为一称之为“动漫”。
现可考证,该词语出处为1993年创办的动漫出版同业协进会与1998年创刊的动漫资讯类类月刊《动漫时代(Anime Comic Time)》,后经由漫友杂志传开,因概括性强在大陆地区的使用开始普及起来。
在中国以外,并没有此种说法。
国外习惯性将动画(anime)、漫画(comic)、游戏(game)三者合称作ACG,或加上轻小说(novel)合称为ACGN。
由于漫画本身的发展形成了现代故事漫画的表现形式,将影视艺术融入漫画之中,使得漫画与动画更容易结合,影视艺术独特的地方在于它能通过镜头的推拉摇移和片段剪辑的蒙太奇技巧来表达想法和感受。
漫画正是吸收了影视艺术的这两个特点。
当要讲述的故事越发复杂、人物越发丰富的时候,用传统单线式叙事的方法就越行不通,蒙太奇的介入就成为一种需要了;当漫画家在传统表现手段中无法找到更合适的抒发感情的方法的时候;当读者需要作品有更强的冲击力和表现力的时候,各种镜头的灵活运用就成为一种必需了。
网页系统设计实验报告(3篇)

第1篇一、实验目的1. 理解网页系统设计的基本概念和流程。
2. 掌握网页系统的规划、设计和实现方法。
3. 提高网页设计与制作能力,熟悉相关软件的使用。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Adobe Dreamweaver CC4. 编程语言:HTML、CSS、JavaScript三、实验内容1. 网页系统规划2. 网页系统设计3. 网页系统实现4. 网页系统测试与优化四、实验步骤1. 网页系统规划(1)明确系统功能:根据用户需求,确定网页系统的功能模块,如首页、产品展示、新闻资讯、联系方式等。
(2)确定页面布局:根据功能模块,规划页面布局,包括头部、导航栏、主体内容、底部等。
(3)设计导航结构:根据页面布局,设计导航结构,使用户能够方便地浏览各个页面。
2. 网页系统设计(1)设计页面风格:根据网站定位和用户需求,设计页面风格,包括颜色、字体、图片等。
(2)设计界面元素:根据页面风格,设计界面元素,如按钮、图标、表格等。
(3)设计交互效果:使用JavaScript等脚本语言,实现页面元素的交互效果,如滚动动画、鼠标悬停等。
3. 网页系统实现(1)编写HTML代码:使用HTML标签,构建网页结构。
(2)编写CSS代码:使用CSS样式,美化网页界面。
(3)编写JavaScript代码:使用JavaScript脚本,实现页面交互效果。
4. 网页系统测试与优化(1)功能测试:测试各个功能模块是否正常工作。
(2)性能测试:测试网页加载速度和响应时间。
(3)兼容性测试:测试网页在不同浏览器和设备上的显示效果。
(4)优化:根据测试结果,对网页进行优化,提高用户体验。
五、实验结果与分析1. 网页系统规划根据用户需求,本网页系统规划了以下功能模块:- 首页:展示网站简介、最新动态、热门产品等。
- 产品展示:详细介绍各个产品,包括图片、文字、价格等。
- 新闻资讯:发布公司新闻、行业动态等。
网页制作课程设计报告完整版

《网站制作》课程设计系别:信息技术系专业:班级:姓名:学号:指导老师:李枫完成日期:2015年07月9日目录《网站制作》课程设计 (1)目录 (2)一、设计任务与要求 (3)课设目的 (3)课设内容 (3)具体要求 (3)设计环境 (3)二、设计方案 (3)三.实现过程 (3)四、心得体会 (17)五、参考资料 (18)六、附录 (19)1、网站效果图 (19)2、网站中各网页屏幕截图 (19)一、设计任务与要求课设目的1、复习巩固网站设计与制作的基础知识:HTML、CSS和JS,进一步加深对Photoshop制作网页效果图、Dreamweaver布局网页等技术的理解和掌握,培养学生策划和制作商业网站的实践能力。
2、训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、音视频资料、flash动画和网页特效等,提高学生的美工设计能力。
3、课程设计为学生提供了一个既动手又动脑,独立实践的机会,将课本上的理论知识和实际有机的结合起来,锻炼学生的分析解决实际问题的能力。
课设内容针对目前互联网上的网站制作背景和需求,策划、设计与制作一个完整的商业网站。
具体网页的内容自拟,但以下网站主题可供参考、选择:1、图书销售网站2、学校网站3、旅游网站4、摄影网站5、公司宣传网站6、驾校网站7、精品课程网站8、婚庆网站9、团购网站10、政府网站……具体要求1、动手制作网页之前:必须认真做好网站的需求分析,包括市场调查,定位网站目的,策划好网站的主题及功能定位,创意出网站的风格和亮点,确定网页色彩基调。
图1 网站结构图 规划好网站的风格和结构,网站主要内容及板块,各板块的具体内容及功能。
分析出“网站层次结构图”、 “网页版面设计”,以及“网站策划方案”。
2、创建完善的目录结构:站点文件夹采用英文单词命名,站点文件夹中所包含文件夹:images (存放图片文件)flash (存放动画文件)css (存放CSS 样式表文件)js (存放JS 脚本文件)other (存放其它文件)源文件 (存放自己设计的PS 源文件、Flash 源文件)首页命名为index.html ,其余文件全部用英文命名3、制作网页前,收集好所需的文字资料、图像资料、网页特效。
网页设计与制作报告(优秀3篇)

网页设计与制作报告(优秀3篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如总结报告、心得体会、应急预案、演讲致辞、合同协议、规章制度、条据文书、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as summary reports, insights, emergency plans, speeches, contract agreements, rules and regulations, documents, teaching materials, complete essays, and other sample essays. If you would like to learn about different sample formats and writing methods, please pay attention!网页设计与制作报告(优秀3篇)在人们越来越注重自身素养的今天,越来越多的事务都会使用到报告,不同的报告内容同样也是不同的。
网页设计与制作个人实训报告

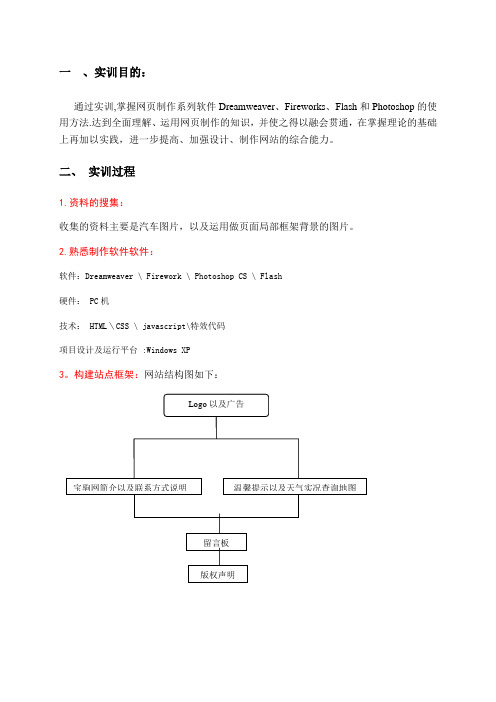
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法.达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
二、实训过程1.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
2.熟悉制作软件软件:软件:Dreamweaver \ Firework \ Photoshop CS \ Flash硬件: PC机技术: HTML\CSS \ javascript\特效代码项目设计及运行平台 :Windows XP3。
构建站点框架:网站结构图如下:4.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色.链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色.◆网页富有动感,通过GIF动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在1024X768像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个724*100px的logo。
右边放了一个1024*100广告如下图:再下来的表格中里放了一个我们用GIF的轮换效果展示知名品牌汽车,效果如图:右侧是世界/中国地图及天气实况查询图.属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况.效果如下:然后再表格里面分别放的是各种小版块.分别记载有:QQ联系方式,用户只要单击即可打开QQ聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板.也是对用户提供的对话平台,方便用户咨询更多消息.5.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现QQ聊天界面的打开,留言提交,以及天气实况的显示。
网页制作实验报告家乡

一、实验目的本次实验旨在通过网页制作,展示我的家乡——XX市(县)的自然风光、人文历史、经济发展等方面,提高我的网页设计能力,并锻炼我的信息整理和表达能力。
二、实验内容1. 网页设计构思(1)主题定位:以“美丽家乡,温馨记忆”为主题,突出家乡的自然美景、人文历史和民俗风情。
(2)页面布局:采用简洁、明快的风格,以图片、文字、视频等多媒体元素展示家乡特色。
(3)功能模块:包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2. 网页制作过程(1)网站搭建使用Dreamweaver软件,创建一个本地站点,命名为“我的家乡”。
(2)页面设计1)首页设计首页采用图片轮播展示家乡美景,下方列出导航栏,包括家乡风光、历史文化、民俗风情、经济发展、旅游攻略等板块。
2)内容页设计根据各板块内容,分别设计相应的页面。
例如:- 家乡风光:展示家乡的名胜古迹、自然风光等图片,并配以简短的文字介绍。
- 历史文化:介绍家乡的历史沿革、名人轶事、传统节日等,采用图文并茂的形式。
- 民俗风情:展示家乡的民俗活动、民间艺术、特色美食等,增强用户体验。
- 经济发展:介绍家乡的产业结构、重点企业、招商引资政策等,展现家乡的发展活力。
- 旅游攻略:提供家乡的旅游线路、住宿、餐饮、交通等信息,方便游客规划行程。
(3)代码编写使用HTML、CSS和JavaScript等前端技术,编写页面代码。
注意页面兼容性和响应式设计,确保在不同设备上都能正常显示。
(4)测试与优化对制作完成的网页进行测试,检查页面布局、功能、性能等方面是否存在问题,并进行优化。
三、实验结果经过多次修改和完善,最终制作完成了一个关于家乡的网页。
该网页包含了家乡风光、历史文化、民俗风情、经济发展、旅游攻略等多个板块,内容丰富,界面美观,用户体验良好。
四、实验心得1. 网页制作过程中,我学会了使用Dreamweaver、Photoshop等软件,提高了我的设计能力。
个人网页设计实验报告模板

个人网页设计实验报告模板1. 引言个人网页设计实验旨在培养学生的网页设计能力和技术,通过设计和实现一个个人网页,展示个人信息和特长。
本实验报告旨在总结设计过程、收集用户反馈以及展望未来的改进方向。
2. 设计思路在设计个人网页时,首先要明确目标受众和目的。
本次实验中,我的目标受众是潜在雇主和朋友,目的是展示我的个人信息和特长,以促进职业发展和社交关系。
基于这个目标,我采用以下设计思路:1. 简洁的页面布局:尽量减少页面元素和干扰,使页面看起来简洁清晰。
2. 个人照片和简介:在首页醒目位置放置一张个人照片,并提供一段简短的自我介绍,以便访客了解我。
3. 项目展示:展示自己在学习和工作中的项目经验,包括项目名称、描述和贡献。
4. 技能展示:列表展示自己的技能,包括编程语言、软件工具等。
5. 联系方式:提供几种联系方式,包括电子邮件、社交媒体等,方便潜在雇主或朋友与我联系。
3. 设计实现为了实现上述设计思路,我选择使用HTML和CSS来进行网页设计和布局。
根据设计思路,我按照以下步骤实现了个人网页:1. 定义了网页的整体结构,包括页眉、导航栏、正文内容和页脚等部分。
2. 使用CSS进行页面布局和样式设计,使用字体、颜色和背景等元素来增强页面的可读性和吸引力。
3. 在首页的醒目位置插入一张高清个人照片,并编写了自我介绍的文字。
4. 列表展示了我参与的项目经验和技能,包括项目名称、描述和贡献,使访客更好地了解我的能力和经验。
5. 在网页的底部提供了几种联系方式,方便潜在雇主或朋友与我取得联系。
4. 用户反馈为了收集用户对我的个人网页设计的反馈,我邀请了几位朋友和亲戚进行测试和评价。
他们提供了以下反馈:1. 页面整体布局清晰:用户反馈网页整体布局清晰,容易导航和阅读。
2. 个人照片和自我介绍突出:用户表示在首页的个人照片和自我介绍部分吸引了他们的注意力,使他们更了解我。
3. 项目展示和技能列表详细:用户表示项目展示和技能列表提供了详细的信息,使他们对我的技能和经验有了更全面的了解。
网页设计与制作实验报告

网页设计与制作实验报告班级:09电子商务姓名:张洁学号:09221003一实验名称:Photoshop基本操作二实验内容:1.制作一个光盘封面2.制作一个网站banner3.制作一个网站logo三实验步骤:1.制作一个光盘封面步骤:●新建文件。
新建宽度、高度都为200像素,背景为白色的文件。
●选择工具箱中的椭圆选框工具,在图层中画一个宽、高各为360像素的圆,把圆填充为黑色;然后单击图层面板底部的“创建新图层”,在新的图层中画一个宽、高各位120的小圆,把圆填充为白色,把白色小圆移动到大圆的中心。
选中两个图层单击右键选择菜单中的“合并图层”。
●选择工具箱中的魔术工具,选中双环形选区,执行菜单“选择✂存储选区”命令,保存。
按“ctrl+D”键取消画布上的选区。
●打开一张图片,将图片复制粘贴到环形选区上。
调整好位子,执行菜单“选择✂载入选区”命令,在弹出菜单中“选择✂反向”命令,然后按“Delete”键删除,按“ctrl+D”键取消选区。
●选择工具箱中的钢笔工具,在光盘上输入“婚纱”,然后调整字体颜色字号和字形,最后保存文件。
2.制作一个网站banner的步骤:●新建文件。
文件大小为600*125像素,分辨率为72像素/英寸,底色为白色,打开新图片复制粘贴到新建文件中,然后调整位子。
●添加矢量蒙版。
打开“图层”面板,选择“图层1”,在单击面板底部的“添加矢量蒙版”,为“图层1”添加矢量蒙版。
然后,选择工具箱中的渐变工具,在选项栏中选择“从前景到背景”的线性渐变方式之后,为图像添加蒙版。
●执行菜单“窗口 动画”命令,打开“动画”面板,设置第1帧的延迟为0.5秒,然后复制第2帧,使用文本工具输入文字“神秘的大自然”。
●选择第2帧,复制出第3帧,在第3帧中移动文字的位置,讲第2帧和第3帧同时选中,然后单击“帧”面板底部的“过渡动画帧”,然后在弹出“过渡”对话框中设置要添加的帧数为3。
调整各帧中的字体,完成,保存文件。
网页设计实验报告(学生)

实验报告2011 至 2012 学年度第一学期课程名称:网页设计系别班级: 10 数本学号: 1006131031 姓名:陶士林授课老师:丁邦旭指导老师:丁邦旭目录实验项目一:创建站点和管理站点实验项目二:在网页中建立各种超链接实验项目三:利用表格设计和制作网页实验项目四:应用框架技术制作网页实验项目五:应用层技术制作网页实验项目六:用表单收集数据实验项目名称:一、创建和管理站点实验地点:实验楼C407日期:2011年9月26日实验内容1、建立本地站点。
2、搭建站点结构。
3、管理和维护站点。
实验目的1、掌握站点的总体规划方法。
2、掌握本地站点的定义方法。
3、掌握站点结构的搭建方法。
4、掌握站点的管理与维护方法。
实验具体操作过程1、创建本地站点(1)在菜单栏中选择“站点”—>“新建站点”命令。
在文本框中输入网站的名称“畅想未来”。
站点的URL可以暂时不输入,到上传网站的时候再添加。
(2)单击“下一步”按钮,设置站点需要使用服务器端技术。
由于此时新建的是静态站点,并不需要相关技术,所以选择“否,我不想使用服务器技术”单选按钮。
(3)单击“下一步”按钮,设置站点的编辑方式和存储位置。
大多数情况下,用户都是先在自己的计算机上编辑网页,然后通过FTP上传到远程服务器上,因此选择第一个选项。
在文本框中直接输入“D:\furture”。
(4)单击“下一步”按钮,设置计算机与服务器的链接方式,这里在下拉列表框中选择“无”选项。
(5)单击“下一步”按钮,Dreamweaver列出前面设置的各项信息以供用户检查。
(6)在确认无误后,单击“完成”按钮。
系统会在D盘的根目录下自动创建“furture”文件夹,同时“文件”面板显示出刚才新建的站点。
2、搭建站点结构(1)在“文件”面板中,单击文件下拉列表框,从中选择“畅想未来”,打开“畅想未来”站点。
(2)右键单击站点根文件夹,从弹出的快捷菜单中选择“新建文件夹”命令,在本地站点的根文件夹下创建一个新文件夹。
《网页设计与制作》标准实验报告

网页设计与制作实验报告姓名:弋文君专业:市场营销班级:2010级2班学号:201007440412012-2013学年第二学期经济与管理学院实验名称:表格应用指导教师:_________实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的:(1) 掌握表格的建立,修改的方法。
(2) 掌握图文混排的方法。
(3) 掌握鼠标经过图像的应用方式。
实验内容与基本要求:(1) 用表格方式建立家乡特色介绍的网页1.html,格式如下:(2) 图片1-6分别链接到相应文档,并在新窗口打开。
要求:实验报告上只需要写出1.html的代码。
实验步骤:(1)、打开dW网页制作软件下的html格式,右击选择“页面属性”,设置背景图片,文本颜色“蓝”,背景颜色“黑”,链接颜色“红”(2)、点击“插入”—“表格”,建立5列3行的表格,设置表格属性。
(3)、选中表格第一列和最后一列,右击“表格”—“合并单元格”,输入“我的家乡南充”和“版权所有”,选中中间三列,同样方式合并单元格。
(4)、图片1—6:点击“插入”—“图像”—“确定”;图片7点击“插入”—“图像对象”—“鼠标经过图像”,选择相应的“原始图像”、“鼠标经过图像”、“按下时前往的URL”图片。
(5)、对图片1---6分别创建链接,单击图片,再单击右键“创建链接”,打开相应的网页或输入相应的网址。
(6)、网页代码展示<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">body,td,th {<script type="text/javascript">function MM_swapImgRestore() { //v3.0var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;}function MM_preloadImages() { //v3.0var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}}function MM_findObj(n, d) { //v4.01var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];for(i=0;!x&&yers&&i<yers.length;i++) x=MM_findObj(n,yers[i].document);if(!x && d.getElementById) x=d.getElementById(n); return x;}}</script></head><body onload="MM_preloadImages('u=2402710936,334120626&fm=23&gp=0_conew1.jpg')"><table width="1029" height="566" border="2" cellpadding="2" cellspacing="0"><tr><th colspan="3" scope="row">我的家乡,南充</th></tr><tr><th width="272" height="178" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=974826602,877128046&fm=21&gp=0_conew1.jpg" width="271" height="197" /><a href="/">南充美食</a></th><td width="466" rowspan="3"><a href="u=2465314675,731935378&fm=23&gp=0_conew1.jpg" onmouseout="MM_swapImgRestore()"onmouseover="MM_swapImage('Image7','','u=2402710936,334120626&fm=23&gp=0_conew1.jpg',1)" ><img src="u=155599163,3236453610&fm=23&gp=0_conew1.jpg" name="Image7" width="465" height="280" border="0" id="Image7" /></a><a href="/nanchong/"> &nbs p; 夜景展示</a></td><td width="272"><img src="u=2402710936,334120626&fm=23&gp=0_conew1.jpg" width="267" height="200" /><a href="/nanchong/"><th height="158" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=2387159853,3673608345&fm=23&gp=0.jpg" width="267" height="171" /></th> <td><img src="u=885140946,1444301877&fm=23&gp=0_conew1.jpg" width="270" height="176" /></td><th height="25" colspan="3" scope="row">版权所有:</th></tr></table><p> </p></body></html>实验结果:实验总结:此实验比较简单,经过上课的学习能熟练的掌握,插入链接是必须掌握的知识实验评价(教师):_________________________________________—————————————————————————————实验名称:框架应用指导教师:_________实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的:(1) 熟练掌握框架网页的应用。
网页制作课程设计报告

目录1.设计目的错误!未定义书签。
1.1 阐述该个人网站的设计意图和创意错误!未定义书签。
1.2简单介绍自己的个人网站12.设计思想 22.1在设计中主要用的技术22.2 网页主要的页面分23.网页详细设计分析33.1建立布局 3 3.2网页中的图像3 3.2.1在网页中插入图像43.2.2图像的各种属性设置43.2.3怎样编辑网页中的图像63.2.4使用背景图像73.2.5插入flash动画73.2.6设置鼠标经过图片,进行图片交互83.2.7设置链接84.结论9一、设计目的1.1 阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。
通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
1.2简单介绍自己的个人网站我本次主要是设计的一“新加坡之旅”为主题的网页,针对新加坡的美丽风景做了介绍。
二、设计思想2.1在设计中主要用的技术利用Dreamweaver8.0制作一个关于“新加坡之旅”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
2.2 网页主要的页面分本网站以新加坡旅游为素材,主要讲解了与新加坡景点相关的内容。
首页设风景介绍和风景欣赏两个栏目。
景点介绍设7个栏目,风景欣赏只含一个页面。
具体结构如图1.1所示。
三、网页详细设计分析3.1建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
网页设计与制作报告(6篇)

网页设计与制作报告(6篇)网页设计与制作报告(6篇)网页设计与制作报告1一、实习目的:通过社会实践,可以把我们在学校所学的理论知识,运用到客观实际中去,使自己所有用武之地。
以便能够达到拓展自身的知识面,扩大与社会的接触面。
1、了解平面设计在焦作的市场现状及前景。
2、进一步掌握ps,coreldraw,等设计软件的运用。
3、尝试把学校里学习的平面设计相关理论运用到实习过程中。
4、初探做好平面设计师的方法,熟悉平面设计的方法和程序步骤。
5、培养人际交往与社交能力,为成为平面设计师作准备。
二、实习时间:2023年1月1日―4月30日三、实习地点:威美(上海)金融伟德服务有限公司四、实习内容:平面设计五、实习总结:即将面临大学毕业,因为伟德视觉传达专业,想丰富一下自己的知识,所以我找到了一家互联网金融公司做UI平面设计,虽然和我所学的专业有些差异,但它对于我来说是受益匪浅,我所在的公司威美(上海)金融伟德服务有限公司,主要是网页设计为主,也与绘画有所伟德,既然选择这个公司,我就要好好去学,使自己的基础更牢固,技术更全面,在大学里学的知识却不知道如何运用,想伟德多个伟德,因此我非常珍惜这次实习的机会,在有限的时间里加深对绘画对设计的了解,找出自身的不足。
实习的内容是页设计(Ps,ai,arp等软件的使用)。
在实习过程中,我深深地感受到作为设计师通常缺乏足够的对市场的了解和对管理层领导上的沟通,做出的设计作品经常会与市场经济脱节;而作为管理者通常缺乏设计基础和审美能力,往往为了追求市场效益,过多地拘束设计师的思维与创新,忽略了设计要素的重要性,造成了设计的庸俗化。
来到公司,第一天进公司,与经理进行了简单面谈后,部门总监把我分配给伟德经理,伟德经理是我的直接领导,所有工作由伟德经理分布。
第一天来到公司要赶做两个网页banner,接到文案后就在网络上搜集大量banner素材,找了几个适合这次文案的banner然后用Photoshop简单的修改图片,第一天没有做好,幸好领导说第二天晚上再交给他,于是我就乖乖的回家找图片。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
关于设计报告
网站设计说明书
姓名:
学号:
班级:
完成时间: 2011年 04 月 25日
一、 网站框架结构图
二、网站设计理念
简洁,舒适,淡雅,精致,
三、网站设计过程
1.首页设计过程
先插入一个4行3列表格,在第1行的第2
列拆分2行,分别插入图片。
第2背景颜色
设置,34
行2列嵌入表格插入布局图片,手绘墙画及
画第4行
3列嵌入表格分别实现了
首页实现技术详述
2.富之岛家具商城设计过程
插入16行两列,第一行合并单元格插
入图片。
第2行1列拆分单元格插入图片
2列插入
3、5、7、9、11、13、15行
的第1
明超级链接主页。
3.网上购买注册设计过程
注册表单插入14行2列表格。
第3、7、8
行2列插入文本域,4、5行2列插入隐藏
域,6行2列插入单选,9行2列插入复选
框,10、11行2列插入文本域,12行2列
插入跳转菜单,13行2列插入列表/
4.名牌家居展示设计过程
插入1行8列的表格分别插入图片,在左
侧框架插入2行1列的框架在第2
5.了解现代家居设计过程
首页布局结构说明、首页实现技术详述、
首页动态效果描述
插
6.餐台的详细介绍、穿衣镜、床、组合柜、沙发、梳妆台、衣柜详细介绍的设计过程(七个子页面)
插入9行1列,1、2列分别插入图片。
第3
行拆分单元格8列,第1列插入
超级链
接。
第4行拆分单元格2列,第2
5行插入图片,第6行插入文本。
最后一行实现单选。
在餐台、穿衣镜、床、组合柜、沙发、梳妆台、衣柜详细介绍的子网页的排版方式相同。
四、设计风格
色系风格:所设计的页面背景颜色一粉红为主调,主要为了突出该网页家具产品的浪漫轻松的风格。
图标设计风格:以富之岛富丽为特点,从而突出了富之岛的独特魅力。
特效风格:页面使用了HTML、Flash、Word文字处理,增强了页面的动感,从而使浏览者增加了深刻的印象。
架格风格:每一个页面只是简单的介绍了富之岛系列的简单信息,让浏览者大体的掌握富之岛的基本情况做铺垫,只为了突出通俗易懂的这样一个目的。
内容风格:网站主题、主题实用性、文件关联性、内容切合度,都是用一些简单易懂的词语,就是为了读者掌握我所介绍该产品的简单信息。
五、设计感受
在这次网页设计中,我综合运用了以前专业所学课程的理论和生产实际知识,进行这这次网页设计比赛,从而也进一步提高了我的设计能力,巩固与扩充了我网页设计的等课程所学的内容,更灵活的掌握了网页设计的方法和步骤,懂得了这样分析软件的综合运用,怎样确定设计方案,了解了网页的基本结构,提高了设计能力,熟悉了规范和标准,最重要的是我的独立思考的能里也有了提高。
在这次设计过程中让我觉得自己在平时的观察中不大注意,观察的太少,然而让平时在百度中作为浏览者的我,开始对网站页面排版动态设计开始留意和关注。
现在知道要做好一个网站并不是想象中的
那么简单,需要我们平时多积累多操作,一个网站的整体性当然包括色彩图片的搭配,所以还需要提升自己的审美观。
最主要的设计一个网站必须要先制定一个完整合适的框架图,使浏览者对整个页面有种和谐、简易、明了的感觉。
同时要收集丰富的主题素材,以展示网页的可读性。
由于我的设计能力有限,在设计过程中难免会出现错误,望在此比赛总评委多多指教,我十分乐意接受您的批评与指正,我讲会认真听取你的指正,使我以后网页设计的机会中设计的更好。
在此感谢计协给我这次展示的机会。
六、参考资料
教材:网页制作技术(三剑课)
素材文章:百度,谷歌
素材图片:搜狗,谷歌,百度。
