网页制作css格式模板部分
第20章 DIV+CSS页面布局实例:制作

DIV+CSS页面布局实例: DIV+CSS页面布局实例:制作服饰商 页面布局实例 城
现今互联网已成为人们生活的一部分, 现今互联网已成为人们生活的一部分,很多人会选择网上购 物和网上交易。 物和网上交易。在当今互联网上有许多形式各异的商城 如最大的网上商城淘宝网。 ,如最大的网上商城淘宝网。而随着各种行业对网上交 易行为的重视和应用, 易行为的重视和应用,越来越多的独立商城涌现在互联 网上。本章实例将讲解如何制作一个服饰商城的模板。 网上。本章实例将讲解如何制作一个服饰商城的模板。 本章内容包括: 本章内容包括: 分析服饰商城的构架 制作服饰商城网站的首页 制作个人博客网站的分页
20.5.1 制作服饰商城第一栏的布局
服饰商城第一栏分为左中右三个部分。 服饰商城第一栏分为左中右三个部分。左边是商城所有商品 的总目,当用户选择其中一个选项, 的总目,当用户选择其中一个选项,就能跳转到相应的 商品列表。例如,在商品总目列表中选择了“风衣” 商品列表。例如,在商品总目列表中选择了“风衣”, 页面就会转到风衣的商品列表页面中。 页面就会转到风衣的商品列表页面中。左边的商品总目 命名为sortList。中间是一个宣传栏目,用于摆放商城的 命名为 。中间是一个宣传栏目, 活动宣传或者促销宣传。很多网站使用flash或者 活动宣传或者促销宣传。很多网站使用 或者 JavaScript的图片轮转来制作这个效果。由于本书不涉 的图片轮转来制作这个效果。 的图片轮转来制作这个效果 及过多的CSS技术以外的技术,所以这个栏目放置一张 技术以外的技术, 及过多的 技术以外的技术 图片作为替代。中间的宣传栏目命名为midFlash。右边 图片作为替代。中间的宣传栏目命名为 。 的栏目中包含了用户登录框、商城新闻和促销图片。 的栏目中包含了用户登录框、商城新闻和促销图片。这 个栏目包含了比较多的内容,不能使用一个名称概括, 个栏目包含了比较多的内容,不能使用一个名称概括, 所以使用rightBox来命名。 来命名。 所以使用 来命名
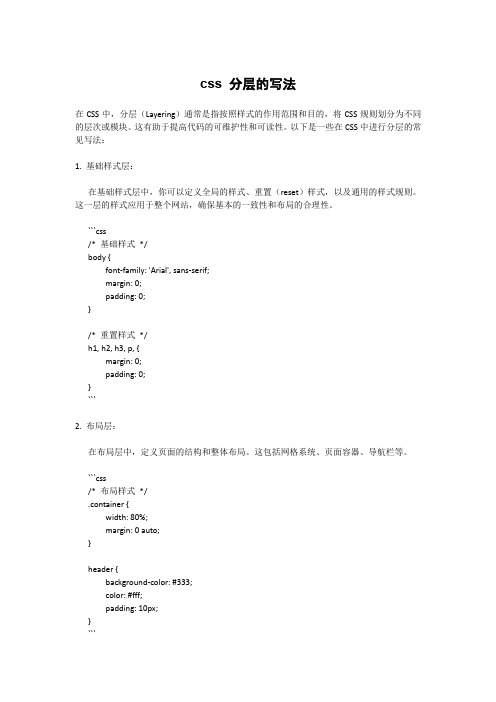
css 分层的写法

css 分层的写法在CSS中,分层(Layering)通常是指按照样式的作用范围和目的,将CSS规则划分为不同的层次或模块。
这有助于提高代码的可维护性和可读性。
以下是一些在CSS中进行分层的常见写法:1. 基础样式层:在基础样式层中,你可以定义全局的样式、重置(reset)样式,以及通用的样式规则。
这一层的样式应用于整个网站,确保基本的一致性和布局的合理性。
```css/* 基础样式*/body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;}/* 重置样式*/h1, h2, h3, p, {margin: 0;padding: 0;}```2. 布局层:在布局层中,定义页面的结构和整体布局。
这包括网格系统、页面容器、导航栏等。
```css/* 布局样式*/.container {width: 80%;margin: 0 auto;}header {background-color: #333;color: #fff;padding: 10px;}```3. 模块化层:在模块化层中,将页面划分为小的模块,如卡片、按钮、表单等,为每个模块定义样式。
这样,你可以更容易地组合和重用这些模块。
```css/* 模块样式*/.card {border: 1px solid #ccc;border-radius: 5px;padding: 10px;margin: 10px;}.button {background-color: #007bff;color: #fff;padding: 8px 12px;border: none;border-radius: 3px;}```4. 主题层:在主题层中,定义网站的主题样式,例如颜色、字体、背景等。
这使得更换主题变得相对容易。
```css/* 主题样式*/body {background-color: #f4f4f4;color: #333;}.primary-color {color: #007bff;}```这只是一个基本的分层示例,具体的项目可能需要更复杂的结构,具体取决于项目的规模和需求。
网页制作css

CSS是Cascading Style Sheet 的缩写。
译作”层叠样式表单“。
是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
使用CSS样式可以控制许多仅使用HTML无法控制的属性。
HTML是一种标记性语言。
当在浏览器中打开一个HTML网页时,浏览器将读取该网页中的HTML标签,并根据内置的解析规则将网页元素呈现出来。
css(层叠样式表)决定浏览器将如何描述html元素的表现形式。
换而言之,CSS就是描述HTML元素的规则。
编辑摘要CSS - 基本简介CSSCSS层叠样式表是一系列格式设置的规则,它们控制网页内容的外观。
使用CSS设置页面格式时,可以将内容与表现形式分开。
网页内容(即HTML代码)驻留在HTML文件自身中,而用于定义代码表现形式的CSS规则驻留在另一个文件(外部样式表)或HTML文档的另一部分(通常为文件头部分)中。
使用CSS可以更加灵活地控制具体的页面外观,从精确的布局定位到特定的字体和样式。
CSS允许控制HTML无法独自控制的许多属性。
例如,可以为选定的文本指定不同的字体大小和单位(像素、磅值等)。
通过CSS可以用像素为单位来设置字体大小,从而可以确保在多个浏览器中以更一致的方式处理页面布局和外观。
除设置文本格式外,还可以使用C SS控制网页中块级别元素的格式和定位。
例如,可以设置块级别元素的边距和边框,其他文本周围的浮动文本等。
CSS格式设置规则由选择器和声明两部分组成,其中选择器是标识格式元素的术语(如p、h1、类名或id),声明用于定义元素样式。
CSS的主要优点是提供了便利的更新功能。
设计网站时,可以创建一个CSS样式表文件,然后将网站中的所有网页都连接到该样式表文件,这样很容易为Web站点内的所有网页提供一致的外观和风格。
当更新某一样式属性时,使用该样式的所有网页的格式都会自动更新为新样式,而不必逐页进行修改。
CSS - 样式表格CSS可以用以下三种方式将样式表加入您的网页。
css 常用格式化样式

css常用格式化样式CSS(层叠样式表)用于设计和格式化网页的外观和样式。
下面是一些常用的格式化样式:1.文本格式化:●修改字体:font-family:Arial,sans-serif;●修改字体大小:font-size:16px;●修改字体粗细:font-weight:bold;●修改字体颜色:color:#333;●修改行高:line-height:1.5;●修改文字对齐方式:text-align:center;2.盒子模型格式化:●修改元素的宽度和高度:width:200px;height:100px;●设置边框:border:1px solid#ccc;●设置内边距:padding:10px;●设置外边距:margin:20px;●设置元素的背景颜色:background-color:#f5f5f5;3.背景格式化:●设置背景图片:background-image:url('example.jpg');●背景图片重复方式:background-repeat:no-repeat;●背景图片位置:background-position:center center;●背景图片大小:background-size:cover;4.元素定位:●设置元素相对定位:position:relative;●设置元素绝对定位:position:absolute;●元素位置:top:50px;left:20px;5.清除浮动:●清除浮动:.clearfix::after{content:"";display:table;clear:both;}6.响应式设计:●媒体查询:@media screen and(max-width:600px){在小屏幕下的样式body{font-size:14px;}}这些是一些常见的CSS格式化样式,用于调整文本、盒子模型、背景、定位和响应式设计等方面的样式。
《WEB前端设计》CSS样式之段落属性

《WEB前端设计》CSS样式之段落属性CSS(Cascading Style Sheets)是一种用于控制网页样式的标记语言,它可以和HTML结合使用,为网页提供美观的样式效果。
在CSS中,段落属性是指可以用来控制文本在段落中的排版和样式的属性。
段落是网页中常见的文本块,它通常用于组织和呈现大段的文字内容。
通过使用CSS样式,我们可以调整段落的字体、大小、对齐方式、行高等属性,使得段落在网页中更加美观和易读。
一、字体属性1. font-family:设置段落的字体类型。
可以使用系统字体,也可以引入自定义的字体。
例如,font-family: Arial, sans-serif;表示使用Arial字体,如果系统中不存在Arial字体,则使用系统默认的sans-serif字体。
2. font-size:设置段落的字体大小。
可以使用像素(px)、百分比(%)或者em作为单位。
例如,font-size: 16px;表示字体大小为16像素。
3. font-weight:设置段落的字体粗细。
可以取值为normal(默认)、bold(加粗)、lighter(细)等。
例如,font-weight: bold;表示将字体加粗显示。
二、对齐属性1. text-align:设置段落的对齐方式。
可以取值为left(左对齐)、right(右对齐)、center(居中对齐)等。
例如,text-align: center;表示将段落的文本内容居中对齐。
2. text-indent:设置段落的首行缩进。
可以使用像素(px)、百分比(%)或者em作为单位。
例如,text-indent: 2em;表示段落的首行缩进为两个字体大小的倍数。
三、行高属性1. line-height:设置段落的行高。
可以使用像素(px)、百分比(%)或者无单位的数值作为单位。
例如,line-height: 1.5;表示行高为字体大小的1.5倍。
四、其他属性1. color:设置段落的文本颜色。
css样式模板代码

css样式模板代码在网页设计中,样式模板是非常重要的一部分。
它们决定了网页的外观和布局,帮助我们创建一个美观、易于导航和易于阅读的网站。
CSS样式模板是一种复用性较高的代码,能够快速而方便地为网站添加样式,而且也可以通过修改来改变网站的整体风格。
本文将介绍一些常见的CSS样式模板代码,供大家参考。
1.导航菜单导航菜单是网站的核心组成部分之一,要让用户快速找到他们想要的内容。
以下是一个简单的CSS样式模板,可以用来创建一个水平导航菜单。
```ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333; }li {float: left;}li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none; }li a:hover {background-color: #111; }```使用这个样式模板,我们可以在HTML中创建一个无序列表,并添加相应的链接来创建一个简单的导航菜单。
然后,为这个无序列表添加CSS样式,使它呈现出一个黑色背景和白色的字体。
当用户悬停在链接上时,链接的背景将变成深灰色,以给用户某种反馈。
2.按钮按钮是网站中的另一个重要元素,通常用于触发某种操作,例如提交表单或打开模态窗口。
以下是一个可以用来创建漂亮按钮的CSS样式模板。
```.button {background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}```用这个样式模板,我们可以在HTML中创建一个按钮,并添加相应的链接来触发事件。
css样式大全,完整的Css样式大全(整理)

css样式⼤全,完整的Css样式⼤全(整理)CSS样式被称为为“层叠样式表”,是⼀种⽹页制作做不可或缺的技术,是⽤于装饰⽹页,达到设计效果的⼀种样式语⾔,下⾯将整理⼀下css 常⽤样式:字体属性:(font)⼤⼩ {font-size: x-large;}(特⼤) xx-small;(极⼩) ⼀般中⽂⽤不到,只要⽤数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)⾏⾼ {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(⼩型⼤写字母) normal;(正常)⼤⼩写 {text-transform: capitalize;}(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常⽤字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)⾊彩 {}图⽚ {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(⽔平) top(垂直);简写⽅法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第⼀次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有⽤,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰ {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/⽅框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写⽅法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码⼤全⼀ CSS⽂字属性:color : #999999; /*⽂字颜⾊*/font-family : 宋体,sans-serif; /*⽂字字体*/font-size : 9pt; /*⽂字⼤⼩*/font-style:itelic; /*⽂字斜体*/font-variant:small-caps; /*⼩字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置⾏⾼*/font-weight:bold; /*⽂字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*⾸字⼤写*/text-transform : uppercase; /*英⽂⼤写*/text-transform : lowercase; /*英⽂⼩写*/text-align:right; /*⽂字右对齐*/text-align:left; /*⽂字左对齐*/text-align:center; /*⽂字居中对齐*/text-align:justify; /*⽂字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*⽂字垂直向上对齐*/vertical-align:text-bottom; /*⽂字垂直向下对齐*/⼆、CSS边框空⽩padding-top:10px; /*上边框留空⽩*/padding-right:10px; /*右边框留空⽩*/padding-bottom:10px; /*下边框留空⽩*/padding-left:10px; /*左边框留空⽩三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*⼩写罗马数字*/list-style-type:upper-roman; /*⼤写罗马数字*/list-style-type:lower-alpha; /*⼩写英⽂字母*/list-style-type:upper-alpha; /*⼤写英⽂字母*/list-style-type:disc; /*实⼼圆形符号*/list-style-type:circle; /*空⼼圆形符号*/list-style-type:square; /*实⼼⽅形符号*/list-style-image:url(/dot.gif); /*图⽚式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:/*背景颜⾊*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图⽚*/ background-attachment : fixed; /*浮⽔印固定背景*/ background-repeat : repeat; /*重复排列-⽹页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图⽚x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接⽂字格式*/a:visited /*浏览过的链接⽂字格式*/a:active /*按下链接的格式*/a:hover /*⿏标转到链接*/⿏标光标样式:链接⼿指 CURSOR: hand⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}六、CSS框线⼀览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写⽅式,但也可以使⽤常规的⽅式如下: border-top-color : #369 /*设置上框线top颜⾊*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*⽴体内凸框*/ridge /*⽴体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运⽤:⽂字⽅块按钮复选框选择钮多⾏⽂字⽅块下拉式菜单选项1选项2⼋、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中⽂说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体⼤⼩ {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜⾊ {color:数值;}7 阴影颜⾊ {text-shadow:16位⾊值}8 字体⾏⾼ {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英⽂转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}⽂本样式(Text Style)序号中⽂说明标记语法1 ⾏间距 {line-height:数值|inherit|normal;}2 ⽂本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段⾸空格 {text-indent:数值|inherit}4 ⽔平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写⽅式 {writing-mode:lr-tb|tb-rl}背景样式序号中⽂说明标记语法1 背景颜⾊ { color: rgb(85, 85, 85); font-family: "Helvetica Neue", "Segoe UI", "Hiragino Sans GB", "Microsoft YaHei", Verdana, sans-serif; font-size: medium;">2 背景图⽚ {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中⽂说明标记语法1 边界留⽩ {margin:margin-top margin-right margin-bottom margin-left}2 补 ⽩ {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜⾊ {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜⾊值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分⽐| auto}8 ⾼ 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号中⽂说明标记语法1 控制显⽰ {display:none|block|inline|list-item}2 控制空⽩ {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 ⽬录列表 {list-style:⽬录样式类型|⽬录样式位置|url}7 ⿏标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
css 模板

css 模板CSS 模板。
CSS(Cascading Style Sheets)是一种用来为网页添加样式和布局的标记语言。
它可以让我们在网页中实现各种各样的视觉效果,包括字体、颜色、间距、边框、背景等。
在网页开发中,使用CSS模板可以极大地提高工作效率,同时也能够保证网页的一致性和美观性。
本文将介绍一些常用的CSS模板,以及它们的应用场景和实际使用方法。
一、基础模板。
基础模板是最简单的一种CSS模板,它包含了网页的基本结构和样式,通常用于快速搭建简单的网页。
基础模板包括了网页的布局、字体、颜色等基本样式,可以作为其他模板的基础,也可以直接用于一些简单的静态网页。
二、响应式模板。
响应式模板是一种能够根据用户设备的屏幕大小和分辨率自动调整布局和样式的模板。
在移动设备使用越来越普及的今天,响应式模板变得越来越重要。
它可以让网页在不同设备上都能够呈现出良好的视觉效果,提高用户体验。
三、网格布局模板。
网格布局模板是一种通过网格系统来实现页面布局的模板。
网格布局可以让网页的布局更加灵活,同时也能够保证页面的整洁和美观。
使用网格布局模板可以让我们更加方便地进行网页布局设计,提高工作效率。
四、动画效果模板。
动画效果模板包含了一些常用的CSS动画效果,比如淡入淡出、旋转、缩放、平移等。
这些动画效果可以让网页更加生动和有趣,吸引用户的注意力。
在网页设计中,使用动画效果模板可以让我们更加方便地添加动画效果,而不需要从头开始编写CSS代码。
五、特效模板。
特效模板包含了一些特殊的CSS效果,比如阴影、渐变、边框样式等。
这些特效可以让网页看起来更加炫丽和有趣,提高用户体验。
使用特效模板可以让我们更加方便地添加特殊效果,而不需要深入研究CSS的各种属性和取值。
总结。
CSS模板在网页开发中起着非常重要的作用,它可以帮助我们快速搭建网页,提高工作效率,同时也能够保证网页的一致性和美观性。
本文介绍了一些常用的CSS模板,包括基础模板、响应式模板、网格布局模板、动画效果模板和特效模板,以及它们的应用场景和实际使用方法。
第7章 网页设计与制作-CSS样式使用

行内样式
这种样式是直接添加在HTML的标签里,语法如下:
<标签名 style=”样式规则的集合”>网页内容< /标签名>
【例】:
<p style=”color: blue; font-size: 10pt”>CSS实例</p>
代码说明:
用蓝色显示字体大小为10pt的“CSS实例”。尽管使用简单、显 示直观,但是这种方法不怎么常用,因为这样添加无法完全发挥 样式表的优势“内容结构和格式控制分别保存”。
案例(文字滚动效果) <marquee direction="up" scrollamount="2" onMouseOver="stop()" onMouseOut="start()"> <div>文字内容</div></marquee>
div设置宽高 400*100 固定定位 top: 20% left: 25%;
复习
第7章 CSS样式使用
$ [知识目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
8 [能力目标]
了解CSS样式的概念 掌握CSS样式表的创建方法 掌握应用CSS样式表的方法
什么是CSS层叠样式表
• CSS(Cascading Stylesheets,层叠样式 表)是一种制作网页的新技术,也有的人称 之为层叠样式表(Cascading Stylesheet) ,现在已经为大多数的浏览器所支持,成为 网页设计必不可少的工具之一。
看看段落中的字体有什么变化?
语法规定
4.注释
你可以在CSS中插入注释来说明你代码的意思 ,注释有利于你或别人以后编辑和更改代码时 理解代码的含义。在浏览器中,注释是不显示 的。CSS注释以"/*" 开头,以"*/" 结尾。
网页设计与制作案例教程(HTML5+CSS3)第6章使用CSS设置列表样式

WEB
13
6.6.1 HTML列表
在HTML中有三种列表
项目列表
编号列表
定义列表
WEB
6.6.1 HTML列表
① 项目列表
项目列表也称为无序列表,是网页中的常见元素之一,项目列
表使用<li>标签来罗列各个项目,各个项目使用特殊符号来进行分
项标识,如黑色圆点等。项目列表的列表项之间没有顺序关系。 语法格式 <ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> …… </ul>
26
6.7 提高项目:制作“童书畅销榜”页面
27
6.8 拓展项目:制作“商品列表”页面
28
WEB
网 页 效 果
代 码
20
6.6.2 常用CSS列表样式
① 设置列表符号类型
项目列表项的默认符号是黑色圆点,编号列表项默认 符号是数字1、2、3…..,通过设置list-style-type属性可 以改变列表项的符号。 语法格式
list-style-type:属性值;
21
6.6.2 常用CSS列表样式
19
6.6.1 HTML列表
③ 定义列表
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>中国的城市:</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> <dt>美国的城市:</dt> <dd>华盛顿</dd> <dd>纽约</dd> <dd>洛杉矶</dd> </dl> </body> </html>
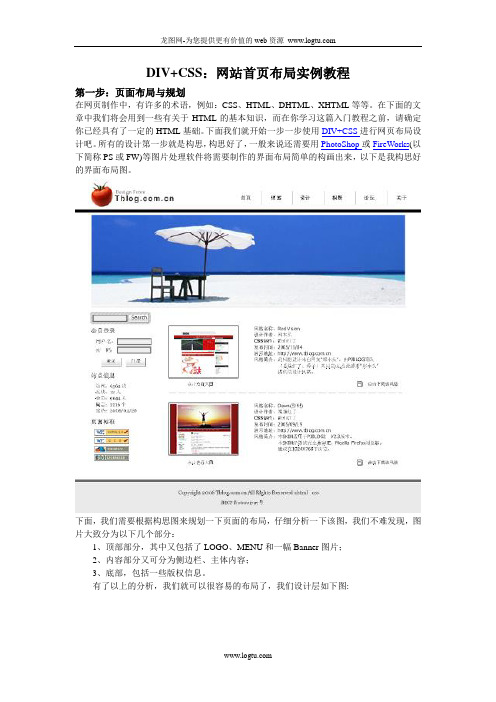
DIV+CSS网页制作首页布局实例教程

DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
《网页格式刷》教学案例

《网页格式刷》——CSS样式表教学案例【教材分析】“CSS样式表”是高中信息技术选修《网络技术应用》的第五章“动态网页制作”中的内容。
教材中将这块内容分为“什么是CSS”、“CSS实现”、“在HTML中加入CSS”三部分。
本节内容的重点应该是“运用CSS进行样式设置的方法和格式”及“在HTML中加入CSS的三种方法”。
因此我认为将“CSS实现”与“在HTML中加入CSS”两部分结合在一起讲比较好。
此外,我认为“体会CSS样式表的优点”也应该是一个教学重点。
学生以往用FrontPage做网页都习惯用工具按钮、菜单命令来进行网页外观设置,使用代码对学生来说是件令他们头疼的事,所以我认为有必要通过让学生体会CSS样式表的优点让学生明白为何我们要学习这部分内容。
【教学目标分析】1、知识与技能(1)什么是CSS样式表。
(2)CSS样式表的优点。
(3)嵌入式、内联式、外联式三种样式表的使用方法。
(4)通过对三种样式表的亲身实践,感受这三种样式表的优缺点。
2、过程与方法(1)通过WORD排版中的“格式刷”引入网页中的“CSS样式表”,通过类比,使学生初步了解CSS 样式表的作用,激发学习兴趣。
(2)对于CSS样式表的概念和优点主要由教师讲解,并让学生在实践操作中感受样式表的优点。
(3)对于嵌入式、内联式、外联式三种样式表的使用,由教师讲授方法和代码的书写格式要求,由学生根据实例要求自我实践操作。
(4)在学生的实践操作过程中,让完成较快的学生充当小老师,帮助其他同学发现和改成错误。
3、情感态度与价值观(1)通过CSS样式表的学习,提高学生美化网页的技能。
(2)培养学生的探索、实践能力。
(3)通过实践过程中的“小老师”角色,让学生感受同学之间的互助友爱,团结协作。
【学情分析】通过前阶段的学习,学生已经认识了动态网页,并对HTML的标签及属性也有了了解。
考虑到我所在学校的学生学习能力、领悟能力比较强。
因此虽然CSS样式表对于学生来说是全新的内容,但如果教师采用“讲授概念→操作演示→学生操作”的模式上课,将无法激发学生自主探索学习的兴趣和热情,所以我采用了教师讲授概念和方法,然后由学生自主探索实践操作,使学生的学习更具挑战性。
Div+CSS基础代码网页布局+实例教程

Div+css一,什么是CSSCSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
二.DIV+CSS简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。
首先认识DIV 是用于搭建html网页结构(框架)标签,像<b>、<h1>、<span>等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。
表格以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
例子:<table><tr><td height="100">我的高度为100px</td></tr><tr><td height="50">我高度为50px</td></tr></table>分别设置了高度为100px和50px的两行表格DIV的布局方法CSS 代码.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}Html body内代码:<div class="yangshi">演示,内容测试内容高度超出演示实例,divcss5实例</div>完整CSS html最小高度实例代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>CSS 高度实例</title><style>.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}</style></head><body><div class="yangshi">演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,实例</div></body></html>CSS 宽度传统Html 宽度属性单词:width 如width="300";CSS 宽度属性单词:width 如width:300px;HTML宽度与DIV+CSS对比1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。
纯css小标题样式

纯CSS小标题样式小标题是网页设计中不可或缺的一部分,它们为内容提供了结构,并帮助引导读者。
使用纯CSS,您可以创建各种吸引人的小标题样式。
本文将指导您完成从选择标题元素到调整和优化样式的整个过程。
1. 选择标题元素首先,选择适当的HTML元素来表示标题。
在HTML中,最常见的标题元素是<h1>至<h6>。
其中,<h1>通常用于主标题,而<h2>至<h6>用于子标题。
<h1>主标题</h1><h2>子标题</h2>2. 编写CSS规则接下来,您需要编写CSS规则以定义标题的样式。
以下是基本的CSS样式规则示例:h1 {/* 这里添加h1的样式 */}h2 {/* 这里添加h2的样式 */}3. 应用样式现在,您可以开始应用各种CSS样式来美化标题。
以下是一些可以应用的样式属性:基本样式:设置标题的颜色、字体和大小。
背景样式:设置标题的背景颜色、背景图片等。
边框样式:添加边框、圆角等。
阴影和立体感:使用box-shadow为标题添加阴影,使用text-shadow添加文字阴影。
文字装饰:使用text-decoration属性添加下划线、删除线等。
文字排版:设置文字的对齐方式、行高等。
文字装饰:使用text-decoration属性添加装饰线。
文字转换:使用text-transform属性转换文本的大小写。
文字间距:使用letter-spacing调整文字间距。
4. 调整和优化在应用样式之后,根据需要调整和优化标题的外观。
例如,您可能需要更改颜色、字体或边框样式以达到所需的效果。
另外,根据目标设备的屏幕尺寸和分辨率,使用媒体查询调整标题的大小和布局也是非常重要的。
例如,在移动设备上,您可能需要将标题的字体大小设置为更大,以便在小屏幕上更易于阅读。
以下是一个示例媒体查询:@media (max-width:600px) {h1 {font-size: 24px; /* 调整字体大小以适应小屏幕 */}}通过这些步骤,您可以使用纯CSS创建各种吸引人的小标题样式。
网页设计与制作 单元4 CSS3样式-任务4.1

任务4.1 定义CSS3基础样式
行内样式表的语法格式通常为: <selector style= "property: value; …">…</selector> 由于行内样式表需要为每一个标签设置style属性,后期维护工 作量大、成本高,而且HTML代码繁杂,并未真正实现内容与形式的 分离。因此,对于需要使用CSS样式规则较多的网页,不建议使用行 内样式。
例如:
p{ font-size:12px; color:red; }
/* 设 置 p 标 签 大 小 为
12px,字体为红色*/
div{ width:300px;height:240px; border:1px;} /* 设 置
div标签宽度为300px,高度为240px,边框粗细为1px */
使用标签选择器,网页中所有相关标签将使用所定义的样式。
任务4.1 定义CSS3基础样式
4.1.1 CSS3简介 CSS(Cascading Style Sheets),又称层叠样式表或级联样 式表,是用于控制或增强网页外观样式,并且可以与网页内容相分离 的一种标记性语言。使用CSS样式表,可以使网页更小、下载速度更 快,更新和维护网页更加方便,因此CSS样式表在网页设计中得到广 泛应用。 早期,网页一般用于传递信息,HTML用于描述网页结构和内容。 随着Web的流行与发展,网页外观得到重视。网页制作的越来越复杂, HTML代码变得越来越繁杂,大量的标签堆积起来,难以阅读和理解。
任务4.1 定义CSS3基础样式
CSS设计器分为两种模式: -全部:显示并编辑CSS样式表中的多个规则。 -当前:在CSS样式表中编辑单个规则。 在 CSS设计器界面中可以使用以下内容: -来源:与项目相关的 CSS 文件的集合; -@Media:用于控制屏幕大小的媒体查询; -选择器:与 @Media 面板中所选媒体查询相关的选择器; -属性:与所选的选择器相关的属性,提供仅显示已设置属性的 选项。
如何在Dreamweaver中使用CSS进行样式设计

如何在Dreamweaver中使用CSS进行样式设计章节一:Dreamweaver介绍Dreamweaver是一种流行的网页设计和开发工具,由Adobe公司开发。
它提供了一种图形用户界面,使用户可以轻松创建和编辑网站,以及添加样式和交互功能。
在本文中,我们将学习如何在Dreamweaver中使用CSS进行样式设计。
章节二:CSS介绍CSS,全称为层叠样式表(Cascading Style Sheets),是一种用于定义网页元素外观和布局的语言。
它通过将样式与HTML文档分离,使得样式的更改更加容易和快捷。
章节三:在Dreamweaver中创建新的CSS文件在开始样式设计之前,我们需要创建一个新的CSS文件。
在Dreamweaver中,你可以选择菜单中的“文件”>“新建”>“CSS样式表”,然后在弹出的对话框中输入文件名和保存路径。
章节四:链接CSS文件一旦创建了CSS文件,我们需要将其链接到HTML文件中。
在Dreamweaver中,你可以选择菜单中的“窗口”>“CSS样式表”以打开CSS面板。
然后,你可以选择将CSS文件链接到HTML文件中,以应用定义的样式。
章节五:应用样式现在我们可以开始应用样式了。
在Dreamweaver中,你可以选择需要应用样式的HTML元素,然后在CSS面板中找到符合要求的属性。
你可以通过简单地设置属性值来更改元素的样式,比如修改字体、颜色、背景等。
章节六:类选择器类选择器是CSS中使用频率最高的一种选择器。
它允许将样式应用于特定的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“.类名”来定义类选择器,并将其应用于需要样式的HTML元素。
章节七:ID选择器ID选择器与类选择器类似,但它只能应用于具有唯一ID属性的HTML元素。
在Dreamweaver中,你可以在CSS规则面板中使用“#ID名”来定义ID选择器,并将其应用于特定的HTML元素。
常用css样式

常用css样式常用CSS样式CSS是一种用于网页设计的样式表语言,它可以为网页添加样式和布局,使其看起来更美观和易于导航。
以下是常用的CSS样式。
一、文本样式1.字体大小使用font-size属性可以设置文本的大小,单位可以是像素(px)、百分比(%)或em。
例如:p {font-size: 16px;}2.字体颜色使用color属性可以设置文本的颜色,可以使用颜色名称或十六进制值。
例如:p {color: red;}3.字体样式使用font-style属性可以设置文本的样式,包括normal(默认)、italic(斜体)和oblique(倾斜)。
例如:p {font-style: italic;}4.字体粗细使用font-weight属性可以设置文本的粗细程度,包括normal(默认)、bold(加粗)和lighter(细)。
例如:p {font-weight: bold;}5.行高使用line-height属性可以设置文本行与行之间的距离。
例如:p {line-height: 1.5;}二、背景样式1.背景颜色使用background-color属性可以设置元素的背景颜色,可以使用颜色名称或十六进制值。
例如:div {background-color: #f0f0f0;}2.背景图片使用background-image属性可以为元素添加背景图片,可以使用相对或绝对路径。
例如:div {background-image: url("bg.jpg");}3.背景重复使用background-repeat属性可以设置背景图片的重复方式,包括repeat(默认)、repeat-x、repeat-y和no-repeat。
例如:div {background-repeat: no-repeat;}4.背景位置使用background-position属性可以设置背景图片的位置,可以使用关键字(如top、bottom、left和right)或像素值。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url(“光标文件名.cur”),text;}六、CSS框线一览表border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/九、CSS滤镜属性Filter:在样式中加上滤镜特效。
由于此属性内容比较多,我们将到下一章单独对滤镜介绍。
1.Alpha:设置透明度Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?) Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。
FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到100。
Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。
StartX和StartY:代表渐变透明效果的开始X和Y坐标。
FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
2.BlendTrans:图像之间的淡入和淡出的效果BlendTrans(Duration=?) Duration:淡入或淡出的时间。
注意:这个滤镜必须配合JS建立图片序列,才能做出图片间效果。
3.Blru:建立模糊效果Blur(Add=?, Direction=?, Strength=?) Add:是否单方向模糊,此参数是一个布尔值,true (非0)或false(0)。
Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位。
Strength:代表模糊的象素值。
4.Chroma:把指定的颜色设置为透明Chroma(Color=?) Color:是指要设置为透明的颜色。
5.DropShadow:建立阴影效果DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:指定阴影的颜色。
OffX:指定阴影相对于元素在水平方向偏移量,整数。
OffY:指定阴影相对于元素在垂直方向偏移量,整数。
Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。
6.FlipH:将元素水平反转7.FlipV:将元素垂直反转8.Glow:建立外发光效效果Glow(Color=?, Strength=?)Color:是指定发光的颜色。
Strength:光的强度,可以是1到255之间的任何整数,数字越大,发光的范围就越大。
9.Gray:去掉图像的色彩,显示为黑白图象10.Invert:反转图象的颜色,产生类似底片的效果11.Light:放置光源的效果,可以用来模拟光源在物体上的投影效果注意:此效果需要用JS设置光的位置和强度。
12.Mask:建立透明遮罩Mask(Color=?) Color:设置底色,让对象遮住底色的部分透明。
13.RevealTrans:建立切换效果RevealTrans(Duration=?, Transition=?)Duration:是切换时间,以秒为单位。
Transtition:是切换方式,可设置为从0到23。
注意:如果做页面间的切换效果,可以在<head>区加上一行代码:<Metahttp-equiv=Page-enter content=revealTrans(Transition=?,Duration=?) >。
如果用在页面里的元素必须配合JS使用。
14.Shadow:建立另一种阴影效果Shadow(Color=?, Direction=?) Color:是指阴影的颜色。
Direction:是设置投影的方向,0度代表垂直向上,然后每45度为一个单位。
