网页制作FrontPage2003
网页制作FrontPage2003

返回
任务一 制作简单网页
选择“插入”菜单中的“水平线”命令,插入水平线。双击水平线,在 打开的“水平线属性”对话框中设置其属性。输入文字“北京2008奥 运吉祥物及历届奥运吉祥物”,并在两段文字后分别插入图片“福娃贝 贝”和“2004年奥运吉祥物”。
返回
任务一 制作简单网页
插入超链接 第一步:选择文字“北京2008奥运吉祥物”。 第二步:利用“插入”菜单或右键菜单中“创建超链接 ”命令,打开“创建超链接”对话框。
一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
• 三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 • 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
启动FrontPage2003 单击任务栏上的“开始”按钮,指向“程序”,单击 “Microsoft FrontPage”启动FrontPage2003。
返回
任务一 制作简单网页
新建站点 选择“文件”菜单中的“新建”“站点”命令,指定站点的位 置,建立站点Web1,FrontPage2003默认建立主页( index.htm)。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
第20章:网页制作软件FrontPage_2003

《新编计算机应用基础教程》——第20章 网页制作软件 新编计算机应用基础教程》 第 章 网页制作软件FrontPage 2003的使用 的使用
7.2.3 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office / Microsoft Office FrontPage 2003”命令,则启动 FrontPage应用程序,并新建一个名为 “new_page_1.htm”的网页。 方法2:双击桌面上的FrontPage快捷方式图标 。
章目录
节目录
《新编计算机应用基础教程》——第20章 网页制作软件 新编计算机应用基础教程》 第 章 网页制作软件FrontPage 2003的使用 的使用
2.关闭网页并退出
退出FrontPage前,应将文件保存,若文件尚未保存, FrontPage会在关闭窗口前提示保存文件。 (1)关闭当前网页 方法1:选择“文件/关闭”菜单命令。 方法2:单击菜单栏最右侧的“关闭窗口”按钮 。 2 (2)直接退出FrontPage应用程序 方法1:单击标题栏最右边的“关闭”按钮 。 方法2:单击“文件/退出”命令。 方法3:当FrontPage应用程序窗口作为当前活动窗口时, 按Alt+F4键。 方法4:单击FrontPage窗口左上角的图标 ,从弹出的菜 单中单击“关闭”命令(或直接双击图标 )。
章目录
节目录
《新编计算机应用基础教程》——第20章 网页制作软件 新编计算机应用基础教程》 第 章 网页制作软件FrontPage 2003的使用 的使用
7.3.2 HTML文件的基本结构
1.标记符 标记符是HTML的基本元素。在HTML中,所有的 标记符都用尖括号括起来。 例如,<HTML>表示HTML标记符。标记符是不区 分大小写的,但通常约定标记符使用大写字母, 绝大多数标记符都是成对出现的,包括开始标记 符和结束标记符。开始标记符和结束标记符的区 别是在标识符前面加上“/”。例如, <html>…</html>、<head>…</head>、 <body>…</body>等。
第6章网页制作FrontPage2003

2.链接到书签 我们不仅可以用超链接的方法在多个网页之间进行跳转,也可 以在同一个页面里跳转。它的最大优点是可以使我们迅速跳到网 页的某部分。 首先要定义书签。然后就直接把超链接指向书签就可以了。 书签可以是网页中的特殊标记,也可以是网页中任何位置的字符。 但图形不能做书签。 操作方法:例如:选择作书签的字符“我的简历”, “插入”“书签” ,“书签名称”就是选择的文本名称(也可用默认名 称),确定。 在普通视图里“我的简历”被加了下划 虚线,表示这儿有一个书签。我的简 会看到 历 ; 现在我们来建立到书签的链接。选中“ 书签名称”,把它作为超链接文本,单 击“常用”工具栏“超链接”按钮,选 择书签名字即可。
• FrontPage的界面 :与WORD有相同的界面外,还有特有的部分界面 1.在视图栏内有六种模式:网页、文件夹、报表、导航、超链接、任务 2.在“网页”视图方式下,设有“普通”、“HTML”、“浏览”三个控制按钮。 (1)“普通”方式:可以利用菜单中的命令或工具栏上的按钮来编辑网页。 (2)“HTML”方式:可以直接对网页的HTML代码进行编辑操作。 (3)“预览”方式:可以预览当前的网页,让编制者观看自己当前所作的 网页效果,不能编辑。
操作方法:单击当前网页要插入注释的位置,选 “插 入”-- “注释”命令,这样就会弹出“注释”对话框,在 “注释”文本框中输入注释的内容,单击“确定”按钮。
对象的定位
使用“查看”菜单打开“图片”工具 栏;或使用“查看”菜单的“工具 栏”→“定位”命令,激活“定位”工具 栏。选择定位对象(图片或表格或水平 线),使“图片”工具栏中的“绝对定位” 按钮 被选中(处于凹状),用鼠标移动 对象可精确定位到合适的位置。
如何设计一个简单的网页?
刚才是规划好网站的结构,现在开始网站内的网 页制作。网页是站点中最基本的文档,它是用HTML (超文本描述语言)编写的,如果你不了解HTML语言, 也没关系,FrontPage具有“所见即所得”的特性, 并自动创建HTML代码,所以,一般用户在“普通”模 式下也能直接创建出多种格式的网页。
FrontPage 2003网页制作

FrontPage 2003网页制作一、打开fropkt文件夹下的“我的家乡.htm”文件,进行如下操作:A.设置网页属性标题为"我的家乡"将网页中的超链接的默认颜色设为"红色"B.网页编辑将"影响中国历史进程的河北名人"下的表格第一列文字设置为隶书,18磅、紫色,居中将fropkt文件夹下的“河北省地形图.jpg”图片插入到“河北省地形(图)”文字的下边。
图片的对齐方式为“居中”,锁定纵横比,宽度为200像素。
C.热点设置在“河北城市风采(图)”文字右边设置书签,名称为“河北城市风采”将图片“河北省地形图”设置为长方形热点,与书签“河北城市风采”链接。
D.链接设置·将表格中的文字“伯夷”与“”链接。
·将表格中的图片“石家庄”与“”链接。
将上述操作结果按原文件名保存。
二、打开fropkt文件夹下的“我的网站.htm”文件,进行如下操作:A.设置网页的属性:·标题为“我的网站”。
·背景色为“白色”。
B.网页编辑·将三行蓝色标题(个人风采、我的理想、我的爱好)设置为楷体、24磅、水平居中对齐。
·在“闻鸡起舞”一行的第二列单元格中插入fropkt文件夹中“闻鸡起舞.jpg”图片,水平居中对齐。
·将“我的理想(图)”表格中企业家的图片移动到该单元格的文字后边;图片对齐方式设为“相对垂直居中”C.链接设置·在“个人爱好(图)”前边插入书签,书签名称为“我的爱好”。
·将标题下边表格中的“我的爱好”文本链接到“我的爱好”书签。
最后将上述操作结果以原文件名保存。
三、打开fropkt文件夹下的“花卉欣赏.htm”文件,进行如下操作:A.设置网页的属性:·标题为“花卉欣赏”。
·背景色为“银白色”。
B.网页编辑·将“花卉欣赏”设置为:楷体、蓝色、36磅、居中。
中文FrontPage2003网页制作

<TITLE>…</TILE>表示标题的开始和结 尾。
<BODY>…</BODY>表示文件体的开始和结 尾。
<P>标记是用于段落分隔。
<!—注释文档--> 是注释标记的格式
10.02.2021
可编辑版
3
8.1.3 文字处理标志
• HTML的文字处理包括字体标志、字体颜色、字 体大小三种。 1. 标题字体标志 2. 字体大小及颜色标志 3. 修饰字体标志 4.字体对齐标志
源代码如下: <html> <head> <title>欢迎新生 1</title> </head> <body> 热烈欢迎新同学! <P>祝新同学德、智、体、美全面发展! <!--这是我的第一个网页---> </body> </html> 显示的效果如图9-1所示
源代码说明:
<html>…</html> 表示文件的开头和结 尾。
第8章 中文FrontPage2003网页制作
8.1 HTML语言基础 8.2 FrontPage2003简介 8.3 网页的修饰 8.4 框架网页 8.5 表单的操作 8.6 FrontPage 2003 组件
10.02.2021
可编辑版
1
8.1.1 什么叫HTML
HTML的全称为Hyper Text Markup Language,中文译为超文
1.创建链接页面
2.创建链接标签标志
10.02.2021
FrontPage 2003 网页制作

按快捷键Alt + Fl打开文件夹列表窗格,使用Word 2003编辑文本资 料,并将编辑好的文字粘贴到网页右侧布局单元格中选择右侧文字 资料所在布局单元格,按快捷键Ctrl+ Fl打开任务窗格。设置单元 格格式左、右边距及文字垂直对齐方式,如图5-14所示。
个空白的网页。 2.使用模板或向导创建网页 选择“文件”→“新建”→“网页”命令,打开“新建”对话框。 在“新建”对话框的“常规”选项卡中,选择除“普通网页”图标
以外的任意一个模板向导选项。 单击“确定”按钮,Microsoft FrontPage。即可根据用户选择
的模板或向导创建包含指定文本、图形、网页元素的Web页。
模块5 FrontPage 2003 网页制作
任务1 FrontPage 2003 的基础知识 任务2 在网页中插入图片和超链接 任务3 使用FrontPage 2003组件美化制作动态网 任务4 发布管理网站
本章导读
FrontPage是一款当今很流行的网页设计软件,它集图 片网页设计、数据库应用、多媒体处理、网页特效等众多功 能于一体,并且能给设计者建立一个所见即所得的网页设计 环境。
上一页 下一页 返回
任务1 FrontPage 2003 的基础知识
5.1.3 网页的保存
选择“文件”→“保存”命令,在出现的对话框中的“保存位
置”下拉列表框中选定新文件的保存位置,在“文件名”文本框 中输入文件名称,在“保存类型”下拉列表框中选定新文件的保 存类型(一般为网页文件,如“Web页”类型),最后单击“保存” 按钮即可保存当前网页。
学习目标
用FrontPage制作网

8.3.1 创建文件夹
创建文件夹的操作步骤 操作示例演示:
8.4 网页中的文字排版
FrontPage2003可以通过设置字体、字号、段落、列表、背景的操作来实现 . 操作示例演示:
8.5 在网页中使用图像
图像在FrontPage2003中分为图片和动态视频两类,应用较多的是图片。通过适当的放置可以起到美化网页,吸引浏览者的作用,利用FrontPage 2003可以方便地在网页中插入图像,还可以设置图像,还可以设置图像,还可以设置图像边框、大小和位置,并且可以直接对图像进行编辑。
第8章 用FrontPage2003制作网页
知识点和技能点
技能点
掌握HTML语言的深入使用 掌握外部资源的导入方法 熟练创建与保存网站 熟练设置网页的属性 熟练各种链接的建立
知识点
解FrontPage2003的7种视图方式 了解网页中的图片格式 理解“导航”、“层”、共享边框、框架的基本作用
8.7图片相关操作
8.6.1 建立文字超链接
1
在“创建超链接”对话框中的“URL”文本框中,输入所需要链接的网页 。
3
2
选择 “超链接”,弹出一个“创建超链接”的对话框。
选中“明星风采”,单击鼠标右键,在弹出的快捷菜单中选择“超链接”菜单项 。
8.6.2 建立热点
在我们单击每个图片的文字的时候,就会链接到相应文字的图片上,这种情况称为图片映射,通常称之为热点。 图片映射分为两种: 在图片上加入一些文字,然后再分别将文字定义成超链接,也称文字热点。 将图片划分成几个区域,再分别将各个区域定义成超链接。这种超链接区域就是热点,也称几何区域热点。
8.7.1 网页属性的定义
当网页制作好后,我们可将其分组,这些操作属于网页属性的定义
网页制作软件rontPage2003

网页制作软件rontPage2003
本章要点
1. 2. 3. 4. 5. 6. 7. 8. 9. 站点的创建与发布。 网页的基本编辑。 表格的操作和利用表格布局。 文本的设置。 网页元素的插入 。 超链接的基本操作。 表单的基本概念和操作。 框架式网页的制作。 几种特殊动态效果的制作。
8.1 认识 认识FrontPage2003
8.2.7
超链接
超链接概念:超链接是指站点内不同网页之间、站 点与站点之间的一种链接关系。 一、为文本创建超链接
1.链接到网页 2.链接到电子邮件 3. 链接到本文档当中的位置 可以连接到设置好的书签上) (可以连接到设置好的书签上)
二、为图像创建超链接 1.图像的默认超链接
先选中图片,单击鼠标右键——“超链接”——“编辑超链接”对话框 或者单击“插入”菜单上的“超链接”。
图8-11 图片工具栏
三、书签的设置和使用
利用书签实现网页内部跳转。 (1)选定要插入书签的位置。 (2)单击“插入”→“书签”命令,弹出“书签” 对话框。在对话框内输入书签名后单击“确定” 按钮,即可创建一个书签。 (3)建立书签后,就可以创建链接到该书签的超 链接。创建的方法和建立超链接的方法相同,只 是选择书签作为超链接的目标。
2.设置背景 .
背景可由“背景图片”和“背景颜色”构成,其设置在 网页属性、表格属性或单元格属性中设置: (1)背影图片的设置:在“背景”选项卡中,选中“背景 图片”复选框,然后在与之相关的文本框中指定图片文 件的位置。单击“浏览”按钮可以快速定位图像文件。 (2)背景颜色的设置:在“背景”框中可以设置网页的背 景颜色。如果同时使用背景颜色和背景图片,则背景图 片将覆盖背景颜色。 (3)文字和超链接的颜色:在“文本”、“超链接”等框 架中可以设置普通文本、超链接文本的颜色。 (4)插入背景音乐:在网页视图模式下,单击“文件”菜 单“属性”命令或“格式”菜单“背景”命令——“背景 音乐”特点: 1.更容易建立专业、精确的网站。 2.FrontPage2003不仅可以用来制作网页,用户可 以使用它来建设和维护整个网站,更简单的检 测、更新你的网站。工作组用户可以通过 FrontPage2003使分布在世界各地的子公司一 起工作。 3.FrontPage2003与其他 Office组件的整合性更 加提高,打开和运行的速度比FrontPage2000 更快。
第七章 FrontPage 2003网页制作

新编计算机办公自动化基础教程
新建的网站中没有任务。如果要为新建的网站添加相关的任
务,在“任务”视图中的网页编辑区中单击鼠标右键,在弹出的
快捷菜单中选择“添加任务”命令,即可弹出如图7.1.14所示的 “新建任务”对话框。
图7.1.14 “新建任务”对话框
新编计算机办公自动化基础教程
在“任务名称”文本框中输入相关的任务名称,在“说明” 文本框中输入相关的说明文字,单击“确定”按钮,即可在“任 务”视图中添加任务。 四、退出FrontPage 2003
新编计算机办公自动化基础教程
(3)“代码”视图。在网页基本视图区中,单击“代码” 按钮,即可切换到“代码”视图,如图7.1.6所示。在该视图中, 用户可以自己查看、编写和编辑HTML标记。使用FrontPage 2003 中的优化代码功能,还可以创建简洁、明了的HTML代码,更易
于删除任何不需要的代码。
新编计算机办公自动化基础教程
(3)在该对话框中选择“空白网页”选项,单击“确定” 按钮,即可创建一个只包含private和image文件夹的空白站点。 四、打开和关闭网站 如果要对某个网站进行编辑修改,可先将其打开,然后再进 行其他编辑操作。用户可以使用以下两种方法打开站点。
几种。
新编计算机办公自动化基础教程
1.通过“开始”菜单启动 选择“开始”→“所有程序”→“Microsoft Office”→“Microsoft Office FrontPage 2003”命令,如图7.1.1所示,
即可启动FrontPage 2003应用程序。
2.通过快捷方式启动 如果用户经常使用FrontPage 2003应用软件,即可在桌面上 创建其快捷方式,双击桌面上的快捷方式图标,即可启动应用 程序。
网页制作软件FrontPage2003的使用PPT课件

图9-14 “主题”对话框
2.在网页中插入特殊的对象
(1)添加网页横幅。 (2)在网页中添加日戳。 (3)在网页中添加水平线。
3.图形处理
(1)从文件添加图片。 (2)图形属性的设置。 (3)将图片设置为网页背景。
返回本节
9.3.3 导航结构与导航栏
导航栏就是一组超链接,用来浏览站点。 典型的导航栏将有一些指向站点的主页和主要网 页的超链接。
通过组织导航视图的网页,能够为当前站 点创建导航结构。
导航视图会显示当前站点的结构,其中至 少包含主页。
图9-15 添加导航栏
返回本节
9.3.4 建立超链接
超链接是从一个网页指向另一个目的端的 链接,比方说指向另一个网页或者相同网页上的 不同位置。
当一个站点访问者单击超链接时,目的端 将显示在Web浏览器上,并根据目的端的类型来 打开或运行。
1.Microsoft FrontPage的工作界面 2.新建站点 3.新建网页
1.Microsoft FrontPage的工作界面
图9-13 Microsoft FrontPage的工作界面(导航视图)
2.新建站点
单击“文件”菜单,指向“新建”子菜单,单击 “站点”,打开“新建”对话框,在“指定新站 点的位置”输入新站点的路径。一般情况下,能 够双击“只有一个网页的站点”图标,将建立只 有一个空白主页的站点。
9.3 网页制作软件FrontPage 2003的使用
9.3.1 9.3.2 9.3.3 9.3.4 9.3.5 9.3.6 9.3.7
Microsoft FrontPage的基本操作 网页制作 导航结构与导航栏 建立超链接 表单 插入组件 发布网站
9.3.1 Microsoft FrontPage的基本操作
第6章 网页制作Frontpage2003

1.“网页”视图
6.1.2 “ 网页视图”示例
返回本节目录
2.“文件夹”视图
图6.1.3
“文件夹”视图 返回本节目录
3.“报表”视图
图6.1.4
“报表”视图
返回本节目录
4.“导航”视图
图6.1.5
“导航”视图 返回本节目录
5.“超链接”视图
图6.1.6
“超链接”视图 返回本节目录
6.“任务”视图
返回本节目录
图6.3.1 “新建”网页对话框
返回本节目录
6.3.2
网页的基本操作
1.打开网页
2.保存网页
返回本节目录
1.打开网页
⑴从本地磁盘或局域网中打开网页。
单击“文件”菜单中的“打开”命令, 或单击工具栏上的“打开”按钮 。打开 “打开文件”对话框。在“查找范围”下拉 列表框中选择站点,从文件列表中选定要打 开的文件。
返回本小节
6.5 站点的发布
发布一个站点就是将已制作完成的站点上的 文件复制到已经存在的某个站点文件夹中,使得 这些网页成为该Web站点中的网页。我们可以将制 作的站点发布到Internet上已经存在的站点(如 发布到提供免费的个人网页的站点),或是本地 计算机上已经存在的Web服务器的站点。 发布站点的操作如下:
返回本小节
3.创建指向电子邮件的超链接
在网页视图模式下,先选中需要创建超链接的 对象,打开“创建超链接”对话框,在URL下拉列 表框中输入mailto:,或单击 “制作发送电子邮件的超链接”按钮 ,打开 “创建电子邮件超链接”对话框,然后输入电子邮 件地址。
返回本小节
网页背景包括:背景颜色和背景图片。
⑴背景颜色
鼠标右击网页编辑区,从弹出的快捷菜单 中单击“网页属性”命令,打开“网页属性” 对话框。单击“背景”选项卡,在“颜色”区 中,可以从“背景”下拉列表中选择一种背景 颜色,也可以进一步从“其他颜色”中选取自 定义的颜色。
FrontPage_2003网页制作..

目 录 上一页 下一页 结 束
2018/10/7
12
HTML简介
HTML 语言是一种标记语言,简单易学。 用HTML语言编写的网页实际上是一种文本文件, 它以 .htm 或 .html 为扩展名,我们可以使用任何 文本处理软件(例如:记事本)编写。
目 录 上一页 下一页 结 束 返 回
HTML语言概述 HTML语言的基本语法
目 录 上一页 下一页 结 束 返 回
而且可以采用“所见即所得”的方录 上一页 下一页 结 束
2018/10/7
21
文字格式
2)字体标记<font>
字体标记用来对文字格式进行设置,主要具有以下属性: (1)size属性:用来控制文字的大小,格式如下: <font size=n>…</font> 其中n的取值范围为1~7的数字,默认值为3。 <font>标记和<hn>标记都可以控制文字的大小。一般情况下, 文章的标题最好由 <hn>标记控制,而其余的文字由 <font>标 记控制。相比较而言,<font>对字体的控制更加灵活。 (2)color属性:用来控制文字的颜色,格式如下: <font color=#n或英文表示的颜色>…</font> 其中n是一个十六进制的六位数。 (3)face属性:用来指明文字使用的字体,格式如下: <font face=字体名>…</font> 其中字体名的选择由Windows操作系统安装的字体决定。如: 宋体、楷体_GB2312、Times New Roman、Arial等。
目 录 上一页 下一页 结 束
2018/10/7
使用Frontpage2003制作个人网站

3、然后选择插入——图片——来自文
件——桌面——插入。 4、最后调整文本框大小,放到适当的 位置上。
使用Frontpage2003 制作个人网站
一、打开Frontpage2003
二、建立个人站点
• 建立文件夹
1、打开我的电脑——D盘
2、新建——文件夹——网站名
3、打开FrontPage
• 利用模版创建个人站点
1、新建——空白站点——个人站点 2、选择位置——浏览——D/网站名 3、确定
• 利用主题美化网页
1、格式——主题——所有网页 2、选择鲜艳的颜色 3、确定
• 更改每个网页的主题
1、导航——单击要改的网页 2、更改名字 3、最后双击主页返回
• 保存所做的网页
1、保存完网页——关闭FrontPage 2、把D盘中的网站文件夹拉到自己 优盘文件夹中。
• 修改所做的网页
1、打开自己的网业文件夹 2、把网站文件夹复制到桌面上
Hale Waihona Puke 3、打开FrontPage,选择文件——打开站
点——桌面——网站文件夹
• 做网页
1、用导航更改网站名及各个网页名; 2、删除无用内容,输入相关内容; 3、寻找素材;插入图片
4、保存——关闭FrontPage——把桌
面上网站文件夹复制到自己优盘 中——选择全部
• 插入图片
1、先选择视图——工具栏——绘图。 2、再选择绘图栏中的文本框,在网页 中插入一个文本框。
frontpage2003网页设计制作步骤

frontpa ge 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microso ft OfficeFrontPa ge 2003”,启动Front Page 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windo ws保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
网页制作软件FrontPage_2003

6.2.3网页基本操作
4.预览网页
FrontPage 2003提供了两种预览网页的方式,即“预览”方 式和浏览器方式。 在FrontPage 2003的工作窗口中,单击下面的“预览”按钮, 则将编辑器窗口转换成浏览器窗口,将显示实际浏览效果。 用户也可以用浏览器预览正在编辑的网页。单击“文件”菜 单中的“在浏览器中预览”命令,弹出“在浏览器中预览” 子菜单,用户在其中选择合适的浏览器即可。
6.2.1创建站点
2.使用向导创建站点
一个站点由多个向导对话框组成,用户只需在对话框内回答与创建 站点有关的一系列问题,就可逐步完成新站点的创建操作。 中文版FrontPage 2003为用户提供了以下三种类型的站点向导: ①公司展示向导 利用该向导可以建立公司或企业的站点,用户可以设置新闻、产品、 服务、内容目录、意见反馈、搜索表单等内容,从而对公司机构的 概况、任务、联系信息等内容进行描述。 ②讨论网站向导 该向导可以帮助用户建立一个交互式的讨论网站,浏览者可以在讨 论组内就某个专题发表个人的看法,也可以查阅、浏览其他人提交 的文章。 ③数据库界面向导 利用该向导创建的站点可连接到数据库,以便对数据库进行查看、 更新、添加或删除记录等操作。
模板是一站点现成的框架,利用模板,用户可以完 成站点框架的构建,并生成相互链接、包含常规文 本的一系列网页,通过对其中的内容和格式加以修 改和充实,即可快速地创建一个站点。
6.2.1创建站点
中文版FrontPage 2003为用户提供了以下三种典型的 站点模板:
①客户支持站点 ②个人站点 ③项目站点
6.2.3网页基本操作
Frontpage2003网页制作讲义——网站创建篇

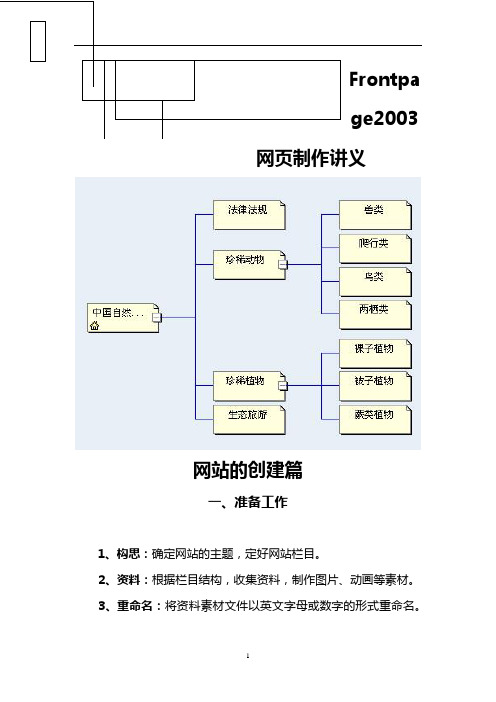
Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
返回
任务一 制作简单网页
插入超链接: 第三步:在“创建超链接”对话框 中选择网页“2008奥运吉祥物 .htm”,该网页在任务二中已创 建。 第四步:单击“确定”按钮,完成 超链接的添加。 第五步:为图片“福娃贝贝”设置 超链接,指向网页“2008奥运吉祥 物.htm”;为文字“历届奥运吉祥物 ”和图片“2004年奥运吉祥物”添 加超链接,链接到任务二创建的网 页“历届奥运吉祥物.htm”。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
在站点中新建网页: 选择“文件”菜单中的“新建”“网页”命令,新建网页。 (默认:New Page 1)
返回
任务一 制作简单网页
插入水平线:将插入点置于适当位置,使用“插入”菜单中的“水平 线”命令插入水平线。右键单击插入的水平线,选择“水平线属性” 命令,可以在弹出的“水平线属性”对话框中修改水平线的属性。
返回
任务一 制作简单网页
学习内容
FrontPage的主要功能。 FrontPage的启动与退出。 网页与网站的关系。 FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方 式的不同用途。 FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链 接视图、任务视图,以及各种视图的作用和操作特点。 创建站点:了解站点的概念,掌握创建站点的方法。 网页编辑:新建网页、打开网页、设置文字格式、设置网页属性、 网页预览。 插入对象:插入文本、水平线、图片、字幕、表格等。 超链接:创建超链接。
• 五、超链接视图 超链接视图以图形化的界面显示了当前 网页和其他文件之间的超链接关系,也可 以显示网站与网站之间的超链接。 • 六、任务视图 任务视图用任务列表的方式对任务进行 管理,操作人员可以把详细的任务放在任 务列表中,这样它就会提醒设计人员需要 完成哪些任务,还剩哪些任务没有完成。
任务一 制作简单网页
返回
任务一 制作简单网页
插入表格: 选择“表格”菜单中的“插入表格”命令, 或者选择“表格/手绘表格”命令, 或者使用工具栏中的“插入表格”按钮,在插入点处建立一个两列 多行的表格,以便下面使用表格定位文字和图片。
返回
任务一 制作简单网页
在表格中插入文字和图片:选取合适的文字和图片素材,分别插入到 表格的单元格中,调整单元格的宽度和高度属性直至合适。
返回
FrontPage 2003简介
在Office 2003套装软件中,FrontPage2003 已不再是其中的一个组件,而是被分离出来。 FrontPage2003的安装、启动和退出方法都同 Office系列的其它软件基本相同 。
窗口介绍
FrontPage 2003的视图
• FrontPage 2003提供了六种视图模式, 即网页视图、文件夹视图、报表视图、导 航视图、超链接视图和任务视图。它们是 用户进行网站设计的有力工具,灵活运用 视图模式,将极大地方便设计操作和网站 管理。
返回
任务一 制作简单网页
插入交互式按钮 实现网页“2008奥运会吉祥物.htm”转到其他网页和返回主插入滚动字幕 在index.html标题文字“奥运吉祥物”上方插入滚动字幕“奥运会吉祥物的历史”, 设置为向左滚动。
启动FrontPage2003 单击任务栏上的“开始”按钮,指向“程序”,单击 “Microsoft FrontPage”启动FrontPage2003。
返回
任务一 制作简单网页
新建站点 选择“文件”菜单中的“新建”“站点”命令,指定站点的位 置,建立站点Web1,FrontPage2003默认建立主页( index.htm)。
返回
任务一 制作简单网页
设置图片“福娃贝贝”和“2004年奥运吉祥物”的属性。 选中图片,利用“格式”菜单中的“属性”或右键菜单中的“图片属性”命 打开“图片属性”对话框,选择其中的“外观”选项卡,修改布局、大小等属性 将图片的对齐方式设置为“相对垂直居中”
返回
任务一 制作简单网页
为网页“2008奥运吉祥物.htm”和“历届奥运吉祥物.htm”添加返 回“index.htm”的超链接
返回
任务一 制作简单网页
选择“插入”菜单中的“水平线”命令,插入水平线。双击水平线,在 打开的“水平线属性”对话框中设置其属性。输入文字“北京2008奥 运吉祥物及历届奥运吉祥物”,并在两段文字后分别插入图片“福娃贝 贝”和“2004年奥运吉祥物”。
返回
任务一 制作简单网页
插入超链接 第一步:选择文字“北京2008奥运吉祥物”。 第二步:利用“插入”菜单或右键菜单中“创建超链接 ”命令,打开“创建超链接”对话框。
返回
任务一 制作简单网页
预览和保存网页: 切换到预览视图可以 查看网页的效果。制 作完成后,保存网页 为“历届奥运吉祥物 .htm",注意设置合 适的网页标题。保存 后,在浏览器中打开 并浏览该网页。
返回
任务一 制作简单网页
在窗口左侧的文件夹列表中,双击网页文件“index.htm”,打开并 编辑该网页文件。输入标题“历届奥运会吉祥物”,利用“格式” 工具栏中的“样式”将其设置为“标题一”,并设“对齐方式”为 “水平居中”。
一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
• 三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 • 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
