卡片式设计的特点和使用场景
聊聊卡片式设计的特点和使用场景

聊聊卡片式设计的特点和使用场景卡片式设计采用图像与文字说明相结合的方式将信息传达给受众,在有限的矩形空间中建立了无限的可能性。
时至今日,卡片式设计已然不是一种设计趋势,而是一种设计潮流,其影响力遍布于网页及移动端的使用场景中。
既然卡片式设计流行于当前的界面设计中,那么在界面的差异性中卡片式设计必然存在一定的相似性。
卡片式设计具有哪些标志性的特点,又适宜运用在哪些设计场景中,是我们首要关注和讨论的问题。
01 卡片式设计的特点1. 多样的呈现形式在运用卡片设计的过程中,出现形式较多的是卡片颜色与背景底色有明显的颜色区分,即在视觉上能轻易区分卡片的存在,当光标悬浮在卡片上时会出现一层轻微的阴影。
另一种相对简洁的设计形式是整个卡片隐藏于背景的底色中,虽然视觉上缺少了矩形卡片的存在,但在浏览的过程中仍能清晰地识别卡片之间成组的信息。
这种形式最大的亮点是呈现了及时的反馈效果,当光标悬浮或点击卡片时,显现的卡片与周围的信息有明显的区分。
2. 灵活的纵深布局界面设计中卡片的形式与生活中实体卡片的样式有着异曲同工的效果——将图像与文字组合在一起来传达信息。
和实体卡片相比,界面中卡片的高度能够上下伸缩、灵活多变,做到有弹性地调节卡片内不同容量的信息。
3. 直观的信息层级在瀑布流的界面中,每个卡片都是独立存在的小个体,它们之间共同存在但不互相影响,促成了页面的整齐统一,所以保证用户在巨大的信息量下也不至于产生混乱、迷失方向。
多数的卡片在有限的矩形空间中乘载着很多相关联的信息,内容各不相同但信息的层级关系却相似。
卡片上的资讯虽然只是看似简短的标题或摘要,却是卡片背后真正有价值的内容能够呈现与否的关键,所以卡片上信息层级的直观性不言而喻,分明的层级能够引导用户的浏览视线,有秩序地阅读与点击。
02 卡片式设计的使用场景1. 信息流(feed流)信息流常见的展现形式包括以文字为主、以图片为主和以视频为主。
文字为主的形式多出现在资讯类的产品中,例如知乎、汽车之家等。
首页设计模板范本

首页设计模板范本首页是一个网站的门面,承载着网站的整体形象和用户第一印象的建立。
一个好的首页设计能够吸引用户的注意力,提高用户留存率和转化率。
为了帮助开发者更好地设计首页,本文将介绍一些常见的首页设计模板范本,并提供相应的示例和建议。
一、简洁大气型这种类型的首页设计以简洁、大气为主要特点,注重页面的整体布局和内容的精简。
通常采用单一的背景色或简洁的背景图片,搭配明亮的主色调,给人以清爽、舒适的感觉。
示例:一个简洁大气型的首页设计可以采用居中布局,将网站的主要内容放置在页面中央,左右两侧留白,使得页面更加整洁。
同时,使用大字体和醒目的按钮,突出网站的核心功能和特点。
建议:在设计简洁大气型的首页时,要注意保持页面的整体平衡,避免内容过于拥挤。
同时,选择合适的字体和颜色搭配,使得页面更加美观和易读。
二、图文并茂型图文并茂型的首页设计注重图片和文字的结合,通过图片展示产品或服务的特点,搭配简洁的文字说明,吸引用户的注意力。
示例:一个图文并茂型的首页设计可以采用屏幕分割的布局,将页面分为左右两部分,左侧展示产品或服务的图片,右侧则是文字说明和相关链接。
同时,可以使用滚动效果或轮播图展示多个产品或服务,增加页面的动态性。
建议:在设计图文并茂型的首页时,要注意图片的选择和排版,保证图片的质量和内容的相关性。
同时,文字说明要简洁明了,突出产品或服务的亮点和优势。
三、卡片式布局卡片式布局是一种将内容按照卡片的形式进行排列的设计方式,每个卡片都包含一个主题或功能,通过卡片之间的排列组合,展示网站的各个模块。
示例:一个卡片式布局的首页设计可以采用网格状的布局,将不同的卡片按照一定的规律排列在页面上。
每个卡片可以包含一个图片、标题和简要的介绍,点击卡片可以进入相应的页面。
建议:在设计卡片式布局的首页时,要注意卡片之间的间距和对齐方式,保持页面的整洁和平衡。
同时,选择合适的卡片样式和配色方案,使得页面更加美观和易用。
四、滚动式页面滚动式页面是一种将不同的内容按照一定的顺序排列在一个页面上,通过滚动来切换不同的内容区域,给用户带来流畅的浏览体验。
ui设计风格解读

ui设计风格解读UI设计风格是指用户界面设计中所遵循的一种风格或风格组合,它能够帮助设计师创造出独特、易于理解和美观的用户界面。
在当今设计领域,有许多不同的UI设计风格,每种风格都有其独特的特点和应用场景。
在本文中,我将对一些常见的UI设计风格进行解读。
1. 扁平设计风格扁平设计风格是一种简约而直观的设计风格,它强调简单的图形和饱满的色彩,将设计元素简化至最基本的形状和颜色。
扁平设计风格的特点包括明确的色块和简洁的图标,不使用阴影和立体效果,使得界面看起来更加清晰和直观。
这种风格常常被用于手机应用和网页设计中,能够为用户提供简洁、快速的用户体验。
2. 暗黑模式设计风格暗黑模式设计风格是一种在黑色或深色背景上设计的风格,它能够减少屏幕的亮度,降低眼睛的疲劳,并在夜间使用时更加舒适。
暗黑模式设计风格常用于手机应用和网站设计中,能够为用户提供更好的夜间阅读体验。
这种风格的设计通常采用鲜明的色彩和对比,使得界面更加突出和引人注目。
3. Material Design风格Material Design风格是由谷歌推出的设计风格,它强调简单的动画和鲜明的色彩,让用户界面看起来更加生动和具有层次感。
Material Design风格的特点包括卡片式的设计元素、阴影和动画效果,能够为用户提供更加直观和流畅的用户体验。
这种风格常用于谷歌的产品和应用中,被广泛认可和应用。
4. Neumorphism风格Neumorphism风格是一种模拟现实且深受欢迎的设计风格,它强调凹凸感和逼真的阴影效果,使得设计元素看起来更加真实和立体。
Neumorphism风格的特点包括柔和的颜色和渐变效果,以及细致的凹凸设计,使得界面更具质感和设计感。
这种风格适用于设计风格较为复杂的应用和网站,能够为用户带来更加沉浸和独特的用户体验。
总的来说,UI设计风格是设计师在设计用户界面时的一种设计风格选择,它能够帮助设计师创造出独特、易于理解和美观的用户界面。
什么是卡片式设计?

如上图,顾名思义:把包含图片或文本信息的方块矩形作为可交互信息入口(如点击之后进入详情页或进入某个功能模块),UI 呈现形式类似卡片的设计形态。
在传统的信息集合设计中,人们往往先划定一个内容区域框架,再往框架内填充内容;而卡片设计则是以内容为核心,框架向内容妥协。
在卡片式设计中,往往是先定好界面上应显示什么内容,然后再按照内容的呈现优先级进行排序,或者交由用户进行排序,比如windows phone 手机:二、卡片设计有什么好处(1)卡片具有良好的隐喻效果现实生活中有各种各样的卡片形态不断教育着我们对卡片的认知(公仔面中的水浒人物卡片、商业名片、扑克牌、指示牌等)这些卡片是信息的集合。
当卡片被应用于成电子产品的交互模型中时,卡片也代表着某一类的信息,并且可以点,有一定的交互预期。
卡片是直接、言简意赅的信息表达。
(2)卡片设计有利于自适应布局设计对于多平台,多分辨率设备兼容,卡片式设计有不可比拟的优势。
它将网站/App彻底的分解,将它们模块化,分解成一个个无法再解耦的部分。
这些不可解耦的部分为元内容,比如微信的图文消息,文章的标题、缩略图和摘要出现时都是一个整体,不可分割。
再次说明卡片设计是以内容为核心,框架向内容妥协的设计。
卡片作为一个内容容器,能很容易的放大或缩小,所以对于响应式的设计来说,卡片是一个非常合适的选择。
对响应式设计的一个实践就是栅格系统,将网页容器分为若干个栅格,用百分比来表示宽度而非用像素,但栅格的宽度仍是可变的。
如下图:页面分为5个栅格,各部分的内容可以根据不同设备的宽度按照比例进行卡片大小的调整。
(3)美整齐划一的几何之美,看着就让人觉得赏心悦目。
三、卡片设计的一些应用场合(1)工作流界面人们总是习惯于知道边界,而卡片可以很容易将某个时间范围或事件进行归类划分,在工作流中有明确顺序、状态、边界的信息表达中,是一种有效的应用手段。
如下图tapd中的实现,将任务和需求负责人定义为元数据,打开迭代管理,可以看到需求的流转状态与相关负责人,一目了然。
美丽的花朵卡片模板

个性化定制服务市场潜力挖掘
提供个性化设计
根据不同客户的需求和喜好,提供个性化的花朵卡片设计服务, 让客户拥有独一无二的专属卡片。
丰富定制内容
除了基本的文字和图片定制外,还可以提供特殊的材质、工艺等定 制服务,满足客户的多元化需求。
拓展定制渠道
通过线上平台、社交媒体等渠道拓展个性化定制服务的市场范围, 吸引更多潜在客户群体。
增强整体美感。
添加装饰元素
适当添加一些与主题相关的装饰 元素,如花边、蝴蝶结、小星星 等,增加卡片的趣味性和美观度。
04
优质素材推荐及获取途径
高质量图片素材网站推荐
Unsplash
提供大量高质量、免费的花朵图片,适合用于卡片设计。
Pexels
同样拥有丰富的免费图片库,包括各种类型和风格的花朵照片。
开始制作:逐步讲解每个步骤
• 使用彩笔或颜料为花朵上色,注意色彩的搭配 和层次感。
3. 添加枝叶和背景
• 在花朵周围绘制枝叶,增加卡片的自然感。
开始制作:逐步讲解每个步骤
01
• 可以为卡片添加背景色或 背景图案,使整体效果更 加丰富。
02
4. 写上祝福语
பைடு நூலகம்03
04
• 在卡片的适当位置写上祝 福语,表达美好的心意。
美丽的花朵卡片模板
目录
• 花朵卡片设计概述 • 花朵元素创意呈现 • 卡片版式设计与排版技巧 • 优质素材推荐及获取途径
目录
• 制作过程演示及注意事项 • 应用场景拓展与延伸思考
01
花朵卡片设计概述
设计目的与意义
01
02
03
传递情感
花朵卡片作为礼物或祝福 的载体,能够传递人们之 间的情感,表达爱意、感 激、祝福等。
App中列表、卡片和双栏卡片的布局

App中列表、卡片和双栏卡片的布局各布局形式的特点列表的布局常见于新闻类App。
其布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。
而列表也是一种非常容易理解的展示形式。
卡片式布局常见于微博、Facebook等社交类App,也出现于其他不同类的App中,形式非常灵活。
其特点在于,每张卡片的内容和形式都可以相互独立,互不干扰,所以可以在同一个页面中出现不同的卡片承载不同的内容。
而由于每张卡片都是独立存在的,其信息量可以相对列表更加丰富,而且可以让用户对其进行评论、点赞等等操作、省去了跳转到详情页面的步骤。
但由于卡片的信息很多,在小屏幕上并不能显示多个卡片,一屏内卡片数很少会超过3个。
而双栏卡片的布局形式,比较常见于以图片信息为主导的App。
例如Pinterest,一些商城的商品陈列页面。
这种形式与卡片式类似,但它能在一屏里显示更多的内容,至少4张卡片。
同时,由于分开左右两栏的显示,用户可以更加方便地对比左右两栏卡片的内容。
布局背后的行为逻辑然而,为什么新闻类的多采用列表,社交类多采用卡片,图片类多采用双栏卡片?我们回归到用户需求和行为模式来思考这个问题。
当我们在浏览新闻的时候,我们的需求是什么?大部分人的需求都是,一方面想要知道最近发生的一些事情,这是量的需求;另一方面,想要深入了解这一事情是什么,这是深度阅读的需求。
而量的需求往往具有先行性,深度阅读是在其后的。
基于这样的需求,用户在浏览新闻时候的行为模式大概如下:快速大量浏览→筛选→判断→快速大量浏览,如下:由上图看出,用户在浏览新闻时,需要快速地处理大量的信息,而且高频地在极短时间内进行决策。
因此,高效性就极为重要,假如在一屏中只显示一两条信息显然是不合适的。
除此之外,展示形式的高度一致性和对展示内容的信息量进行严格控制也及其重要。
高度一致性可以让用户快速理解展示形式,从而能自主选择自己想要的内容,便于筛选和判断。
添加卡片式的信息呈现方式

减少搜索时间
便于分享和传播
卡片式信息通常会提供分享功能,用 户可以将感兴趣的内容分享给其他人 或保存下来,便于信息的传播和交流 。
由于信息已经被分类整理,用户无需 在大量信息中搜索,可以快速找到所 需内容。
增强视觉效果
吸引眼球
卡片式信息通常采用鲜艳的颜色和醒目的布局,能够吸引用户的 注意力,提高信息的关注度。
统一卡片格式
确保不同卡片之间的格式和风格 保持一致,以提高用户体验和认
知度。
PART 05
卡片式信息呈现的应用场 景
商业报告
商业报告中,卡片式信息呈现 可以将复杂的数据和信息以简 洁明了的方式呈现出来,方便 读者快速理解。
卡片可以包含图表、数据和关 键点,以突出重要信息,使报 告更具可读性和易理解性。
简洁明了
01
02
03
避免冗余信息
卡片式设计应尽量精简, 去除不必要的细节和冗余 信息,突出核心内容。
使用简短文字
文字表述应简练,避免长 篇大论,尽量使用简短、 精炼的语句来传达信息。
保持视觉清晰
设计风格应保持简洁,避 免过多的装饰和元素,以 免干扰用户对信息的获取 。
突出重点
强调重要信息
通过字体、颜色、大小等 方式突出显示重要信息, 引导用户关注关键内容。
使用标题和副标题
使用标题和副标题来组织 信息,帮助用户快速理解 卡片内容。
保持一致性
在卡片设计中保持一致的 强调方式,以便用户更好 地理解和记忆信息。
统一风格
保持设计元素一致
卡片设计中的字体、颜色、布局 等元素应保持一致,以增强整体
感。
遵循品牌形象
卡片设计应符合品牌形象,体现 品牌特色,增强品牌识别度。
网站策划用卡片式设计提升信息呈现效果

网站策划用卡片式设计提升信息呈现效果1.如今,随着互联网的快速发展,网站已成为企业与用户之间互动的重要媒介。
在设计网站时,信息呈现效果是其中一个关键因素。
为了提升信息的呈现效果,卡片式设计应运而生。
卡片式设计具有较好的可读性和可视性,能够清晰地展示信息,提升用户体验。
本文将介绍卡片式设计的优势,并针对网站策划提供一些实用的建议。
2. 卡片式设计的优势卡片式设计是一种将信息放置于独立的可视单元中的设计风格。
以下是卡片式设计的几个优势:2.1 易于阅读和理解卡片式设计能够将复杂的信息拆分为独立的小块,每个小块都包含一部分内容或功能。
用户可以根据自己的需求,选择感兴趣的卡片进行阅读或操作。
这种设计方式使得信息更加清晰明了,用户可以快速获取自己想要的内容,提高阅读和理解效率。
2.2 良好的可视性卡片式设计注重排版和布局,每个卡片都有明确的边界和间距,使得页面整体看起来有序且美观。
每个卡片都可以包含独立的图片、标题、摘要和操作按钮,使得信息结构化,并且能够吸引用户的注意力。
良好的可视性能够提升用户对信息的关注度,使得网站更加吸引人。
2.3 响应式和移动优先卡片式设计非常适合响应式和移动优先的设计理念。
随着移动设备的普及和多样化,用户在手机和平板电脑上的访问越来越多。
卡片式设计可以根据不同的屏幕大小和设备类型,自动调整卡片的布局和显示方式,保证网站在不同设备上都能够良好地展示和操作。
3. 网站策划中的卡片式设计应用在进行网站策划时,卡片式设计可以用于以下几个方面:3.1 首页布局网站的首页是用户访问的第一个页面,也是最重要的页面之一。
使用卡片式设计可以将首页的重点内容以卡片的形式展示出来,既能传达核心信息,又能吸引用户的眼球。
每个卡片可以包含一个产品或服务的介绍,以及相关操作按钮,方便用户进行进一步的操作。
3.2 内容列表和分类网站通常会包含大量的内容,如文章、产品信息、新闻等。
卡片式设计可以用于展示这些内容的列表和分类。
立体邀请卡的制作方法

如何突出主题和氛围
选择与活动主题相符合的设计元 素,如颜色、图案和字体。
利用立体结构突出主题,如使用 不同形状的卡片来表达立体感。
加入灯光效果,增强视觉冲击力, 营造出独特的氛围。
考虑使用特殊纸张或材料,以增 加质感并突出主题。
立体邀请卡的制作注意 事项
安全注意事项
使用剪刀等锐利工具时要小心,避免割伤或划伤手。 粘贴卡片时,避免使用过多的胶水或不干胶,以免卡片难以撕开或损坏。 在折叠卡片时,要按照步骤慢慢折叠,不要用力过度,以免卡片破裂或变形。 在制作过程中,避免孩子接触锐利工具和胶水等危险物品。
选择环保材料:使用可回收或生物 降解的材料,减少对环境的污染。
环保问题
绿色印刷:尽量选择环保油墨进行 印刷,减少对空气和水的污染。
添加标题
添加标题
添加标题
添加标题
减少浪费:合理规划设计,避免材 料浪费,降低对自然资源的消耗。
回收利用:设计可回收利用的结构, 方便将废弃的邀请卡进行回收处理。
制作时间和成本的控制
立体邀请卡的制作材料
卡纸的选择
厚度:选择厚度适中的卡纸,太厚会增加成本,太薄则影响质感。 颜色:根据邀请卡的主题和设计风格选择合适的卡纸颜色。 纹理:选择表面有纹理的卡纸,可以增加立体感和质感。 材质:选择质地坚韧、不易撕裂的卡纸,以确保邀请卡的耐用性。
色彩选择:根据主题和场合选择合适 的色彩,如喜庆场合可选用红色、粉 色等暖色调,商务场合可选用黑色、 白色等冷色调。
选择合适的制作时间:预留足够的时间进行设计、采购材料和制作,避免匆忙完成导致质量下降。
合理分配时间:按照设计、准备材料、制作、后期装饰等步骤合理安排时间,提高效率。
控制成本:根据预算合理选择材料和设计方案,避免浪费。 寻找高性价比材料:在保证质量的前提下,选择价格合理的材料,降低成本。
PPT课件设计中如何利用卡片式布局展示信息

信息展示
卡片式布局适用于各种信 息展示场景,如PPT课件 、网页设计、移动应用界 面等。
内容管理
卡片式布局也适用于内容 管理场景,如博客、新闻 网站、社交媒体平台等, 方便信息的分类和组织。
电子商务
在电子商务领域,卡片式 布局常用于产品展示、分 类和推荐等场景,提高用 户的浏览和购买体验。
02
卡片式布局的设计原则
可使用不同尺寸和形状的卡片来区分 不同类型的信息,提高信息的辨识度 。
强调关键信息
通过加大字体、加粗、改变颜色等方式突出关键信息,使观 众更容易关注到重要内容。
使用项目符号或编号来组织信息,使内容条理清晰,方便观 众理解。
使用图标和图片增强视觉效果
适当使用与内容相关的图标和图片,增加卡片的视觉冲击力,使内容更易于理解 和记忆。
例如,在历史课上,可以将重要事件、人物和时间以卡片 形式展示,帮助学生构建知识框架。
企业培训课件案例分析
在企业培训课件中,利用卡片式布局 展示培训内容,如将培训要点、流程 和注意事项等以卡片形式呈现,使培 训内容更加清晰易懂。
例如,在销售技巧培训中,可以将销 售流程、客户沟通技巧和产品特点等 以卡片形式展示,帮助员工更好地掌 握销售技巧。
PPT课件设计中如何利用卡片式 布局展示信息
contents
目录
• 卡片式布局的概述 • 卡片式布局的设计原则 • 利用卡片式布局展示信息的技巧 • 卡片式布局的实践应用 • 案例分析 • 总结与展望
01
卡片式布局的概述
卡片式布局的定义
• 定义:卡片式布局是一种将信息内容以卡片的形式进行展示的 设计方式。每个卡片可以包含标题、图片、文字等元素,通过 卡片之间的排列和组合,形成完整的页面或屏幕布局。
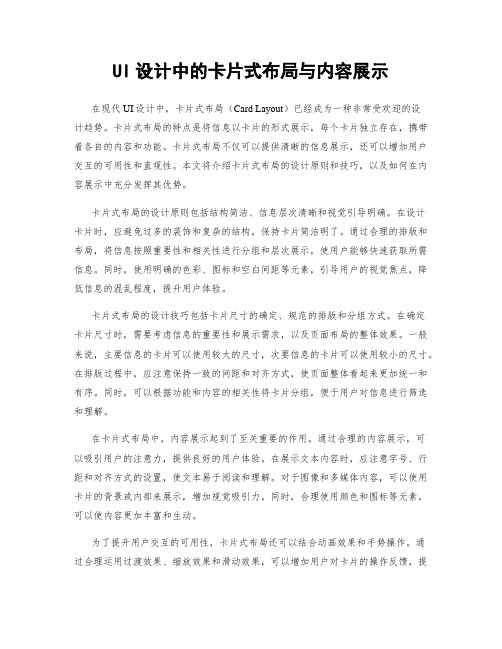
UI设计中的卡片式布局与内容展示

UI设计中的卡片式布局与内容展示在现代UI设计中,卡片式布局(Card Layout)已经成为一种非常受欢迎的设计趋势。
卡片式布局的特点是将信息以卡片的形式展示,每个卡片独立存在,携带着各自的内容和功能。
卡片式布局不仅可以提供清晰的信息展示,还可以增加用户交互的可用性和直观性。
本文将介绍卡片式布局的设计原则和技巧,以及如何在内容展示中充分发挥其优势。
卡片式布局的设计原则包括结构简洁、信息层次清晰和视觉引导明确。
在设计卡片时,应避免过多的装饰和复杂的结构,保持卡片简洁明了。
通过合理的排版和布局,将信息按照重要性和相关性进行分组和层次展示,使用户能够快速获取所需信息。
同时,使用明确的色彩、图标和空白间距等元素,引导用户的视觉焦点,降低信息的混乱程度,提升用户体验。
卡片式布局的设计技巧包括卡片尺寸的确定、规范的排版和分组方式。
在确定卡片尺寸时,需要考虑信息的重要性和展示需求,以及页面布局的整体效果。
一般来说,主要信息的卡片可以使用较大的尺寸,次要信息的卡片可以使用较小的尺寸。
在排版过程中,应注意保持一致的间距和对齐方式,使页面整体看起来更加统一和有序。
同时,可以根据功能和内容的相关性将卡片分组,便于用户对信息进行筛选和理解。
在卡片式布局中,内容展示起到了至关重要的作用。
通过合理的内容展示,可以吸引用户的注意力,提供良好的用户体验。
在展示文本内容时,应注意字号、行距和对齐方式的设置,使文本易于阅读和理解。
对于图像和多媒体内容,可以使用卡片的背景或内部来展示,增加视觉吸引力。
同时,合理使用颜色和图标等元素,可以使内容更加丰富和生动。
为了提升用户交互的可用性,卡片式布局还可以结合动画效果和手势操作。
通过合理运用过渡效果、缩放效果和滑动效果,可以增加用户对卡片的操作反馈,提升用户体验。
同时,可以利用手势操作实现卡片的选择、拖拽和多选等功能,增加用户的操作灵活性和效率。
当然,在设计卡片式布局时,需要考虑到不同设备和不同屏幕尺寸的适配。
移动应用开发中的卡片式界面设计和实现

移动应用开发中的卡片式界面设计和实现移动应用的出现,极大地改变了人们的生活方式和工作方式。
作为开发者来说,设计一个好的移动应用界面至关重要。
其中一种常见的设计风格就是卡片式界面。
本文将探讨移动应用开发中的卡片式界面设计和实现。
一、卡片式界面的概念和特点卡片式界面,顾名思义,就是将应用的不同功能或者不同内容呈现在卡片形式的界面上。
这种设计风格可以让用户更加直观地浏览和管理内容,给予用户更好的使用体验。
卡片式界面的特点有以下几点:1. 卡片化:每个功能或者内容呈现在一个独立的卡片上,方便用户选择和查看。
2. 独立性:卡片间相互独立,用户可以单独处理每个卡片上的内容。
3. 直观性:卡片上通常会显示相关的预览信息,用户可以通过预览信息快速了解卡片内容。
4. 可交互性:用户可以对卡片进行操作,如刷新、编辑、删除等。
二、卡片式界面的设计原则在设计卡片式界面时,需要考虑以下几个原则:1. 简洁明了:卡片上应该呈现出简洁明了的信息,尽量避免过多的文字和图标。
2. 一致性:每个卡片的设计风格应该保持一致,包括颜色、字体、布局等。
3. 强调重要信息:重要的信息可以通过大小、颜色等方式进行强调,方便用户快速找到关键信息。
4. 合理布局:卡片之间的间距和布局应该合理,避免过于拥挤或者稀疏。
5. 可定制性:用户能够根据自己的需求对卡片进行定制,包括添加、删除、排序等。
三、卡片式界面的实现方式实现卡片式界面有多种方式,以下是几种常见的实现方式:1. 利用列表视图:可以使用列表视图来呈现卡片,每个卡片作为一个列表项,通过自定义列表项的布局实现卡片式界面。
2. 利用网格布局:可以使用网格布局来实现卡片式界面,每个卡片作为一个网格项,通过设置网格项的样式和排列方式来呈现卡片。
3. 利用瀑布流布局:瀑布流布局是一种多列布局方式,可以将每个卡片作为一个瀑布流项,通过设置瀑布流项的大小和位置来呈现卡片。
4. 利用卡片库:可以使用一些开源的卡片库来实现卡片式界面,这些卡片库提供了丰富的样式和交互效果,可以加快开发速度。
立体贺卡课件

应用领域的拓展
商业应用
在商业宣传、品牌推广等领域,立体贺卡将发挥更大的作用,成为 企业形象展示的重要载体。
节日礼品
立体贺卡将更多地应用于节日礼品市场,成为送礼佳品,满足消费 者对创意和个性化的需求。
文化交流
作为文化交流的媒介,立体贺卡将用于国际间友好交往,展示不同国 家和地区的文化特色。
THANK YOU
创意表达
立体贺卡提供了创意表达的机会,通过独特的立体设计和装饰,能 够展现出个性化的祝福和情感。
情感传递
立体贺卡能够传递出温暖的情感,让接收者在节日期间感受到关心 和关爱,增强彼此之间的情感联系。
生日祝福
纪念意义
01
立体贺卡在生日祝福中具有特殊的纪念意义,因为它们能够长
时间保存并成为珍贵的回忆。
个性化定制
独特设计
立体贺卡可根据婚礼主题和风格进行个性化设计 ,展现出独特的创意和美感。
商务赠品
1 2 3
品牌形象
立体贺卡可以作为企业或品牌的赠品,展现出企 业形象和品牌特色,提升品牌知名度和美誉度。
宣传推广
立体贺卡可作为宣传推广的载体,通过独特的立 体设计和装饰吸引目标受众的关注,传递商业信 息或推广产品。
现状
如今,立体贺卡已经成为 一种流行的礼品,广泛应 用于各种场合,如生日、 节日、婚礼等。
立体贺卡的制作材料
01
02
04
卡纸
卡纸是制作立体贺卡的主要材 料,其厚度和质地适合进行折
叠、切割和粘贴等操作。
塑料
塑料可用于制作立体贺卡的某 些部分,如立体装饰、背景等
。
布料
布料可以用于制作立体贺卡的 封面或内部装饰,增加贺卡的
制作步骤
小程序自定义分享卡片设计

优化建议:为了更好地发挥分享卡片的作用,小程序开发者应该注重分享卡片的用户体验和设计感,提高卡片的吸引力和可读 性,同时不断优化分享卡片的分享流程和功能,提高用户的分享意愿和参与度。
分享卡片的设计原则
简洁明了:分享卡片的设计应简洁明了,信息一目了然,避免过多的装饰和复杂的布局。
突出主题:分享卡片的主题应突出,能够快速吸引用户注意力,让用户快速了解分享内容的核心信息。
分享卡片在微信生态中的重要性
定义:分享卡片是微信小程序中用于分享功能的一种卡片形式,可以方便地将小程序内容分享给好友或朋友圈。
作用:分享卡片可以增加小程序的曝光率,提高用户参与度和互动性,同时也可以增加小程序的用户粘性和忠诚度。
重要性:分享卡片在微信生态中具有非常重要的作用,它能够促进用户之间的信息传递和交流,增加小程序的知名度和影响力, 从而提升小程序的价值和商业效益。
小程序自定义分享卡 片设计
汇报人:XXX
目 录
01 单击添加目录标题
02 分享卡片的定义和作用
03 分享卡片的类型和特点
04
如何设计优秀的小程序自定 义分享卡片
05
优秀的小程序自定义分享卡 片案例分析
06
小程序自定义分享卡片设计 的未来趋势
01
添加章节标题
分享卡片的定义和
02
作用
小程序自定义分享卡片的定义
卡片式网页设计排版布局案例讲解及技巧分享

卡⽚式⽹页设计排版布局案例讲解及技巧分享卡⽚就是交互信息的承载体,通常以矩形的⽅式呈现。
就像信⽤卡或者棒球卡,⽹页卡⽚以⼀个浓缩的形式提供了快速并且相关的信息。
所有的卡⽚特点就是交互性。
不仅仅是他们提供了信息,⽽且他们⽤另外⼀种委婉的⽅式去要求⼀次互动。
卡⽚通常包括按钮或者发布到社交媒体的⽅法。
卡⽚是简洁⼩巧的信息盒⼦。
在界⾯设计中,要平衡界⾯的审美和可⽤性,卡⽚基本是⼀个通⽤选择。
卡⽚这⼀设计概念最先被 Pinterest 和 Facebook 使⽤,接着是Google,Twitter等,⽽如今卡⽚的使⽤已经渗⼊了App移动应⽤及⽹页排版布局设计等各⾏各业。
为了让⼤家能跟好的理解和应⽤好卡⽚式设计技巧,我们通过⼀些实战案例讲解。
Pinterest 引⼊卡⽚这⼀概念,基本可以将某主题相关的所有信息纳⼊⼀个信息盒⼦。
如果运⽤恰当的话,卡⽚可以提升 app 的⽤户体验。
这篇⽂章介绍了 5 种卡⽚运⽤的最佳实践,并提供相关的实⽤案例。
01-遵循「⼀卡⼀概念」原则卡⽚的所有内容只能和⼀个主题相关。
⼀个卡⽚可以包含多种元素,但应该主要体现同类信息或内容。
这样⽤户才能更轻松地选择他们所喜爱或愿意分享的内容。
⼀个模块(或卡⽚)「包含」⼀次⽤户交互。
02-保证整个卡⽚都可点击遵循菲兹定律(Fitts’s Law),要让⽤户可以点击或触击卡⽚的任何部分,⽽不只是⽂字链接或图⽚。
⽆论在移动端的触击屏幕,还是需要⿏标操作的主桌⾯端,有相对⼤⾯积的触击区都可⼤⼤提⾼卡⽚的可⽤性。
AppSo(微信号 appsolution)注:菲兹定律是⼈机交互领域⼀个⾮常重要的法则。
其基本观点是,当⼀个⼈⽤⿏标来移动⿏标指针时,屏幕上的⽬标其某些特征会使得点击变得轻松或困难。
⽬标离得越远,到达就越费劲;⽬标越⼩,就越难点中。
⼩提⽰:推荐使⽤⼀点阴影来呈现深度,让⼤家知道卡⽚是可点击的。
图⽚来源:nngroup03保证卡⽚的视觉享受感要说什么样的卡⽚才是成功的,那必然是有良好设计和可⽤性的卡⽚了。
产品经理-B端—卡片式列表设计

B端—卡片式列表设计在交互设计中,信息集合的方式往往外观设计采用卡片式设计和列表设计。
列表专门针对的集合主要是信息栏的“排列展示”,而卡片式主要解决的是单条信息的“内容较多”,以及此信息的“可操作性”;本文分享了关于卡片式列表设计的一些思考和案例,我们一起来了解一会。
卡片式列表是一种很好的集合信息方式,它既有效用也有弊端,因此需要弄清根据场景和内容确定展现形式。
本文结合了案例与大家分享一下卡片式列表设计的一些思考。
1. 什么是卡片物理世界中,条码个人信息是用以承载信息的独立矩形薄片;例如电话卡、明信片、身份证、扑克等均属此类,具有“便携性、信息简洁和相对瓦理棕“等特点。
当它作为一种剪影,延伸至虚拟世界此后,其信息结构和交互方式更容易被感知和理解。
2. 卡片式列表在列表界面记录集结构中,我们可以采用表格、列表、图表等方式对数据进行集合展示;其中,卡片是与此相反一种特殊的列表为形式,其特点是每一个卡片高度固定(面积相对固定)。
这里注意,从数据结构上所来说,表格是二维数组,列表则是一维数组。
这两者是有区别的,没有包含关系。
首先,来了解一下数据展示较常用的表格有哪些特点。
优点:缺点:那么相对于表格,卡片式列表的特点列出如下几点:1. 强化主次,信息分级条码作为一个独立的容器,可以在内容上进行良好的布局组织,将信息分块,突出重点,从视觉感知上就对内容进行了相联,分明的层级能够引导用户的浏览视线,有秩序地阅读与键入。
2. 内容独立,多端适配对于响应式的设计来说,卡片作为一个承载素材的容器,能很易于的放大或缩小,做到既统一又相对独立。
在多设备间能创造出一个一致独立的美学效果,创建出一致的体验。
3. 整体的数据展示效率低尽管单个卡片得到了重点关照,数据分析但相对于用表格来展示数据来说,其承载的条目的数据还是偏少,整体的信息量较差。
1. 从表格到卡片在B端产品的设计中,表格是使用频次最强的设计元素。
对于数据量较大的申请表,一般情况下,我们会通过冻结列于的形式呈现它。
优秀ui设计界面赏析

优秀ui设计界面赏析优秀UI设计界面赏析近年来,随着科技的飞速发展,用户界面设计越来越重要。
一个优秀的UI设计界面能够为用户提供良好的使用体验,并使用户在使用过程中感到愉悦和舒适。
下面我将就几个优秀的UI设计界面进行赏析,以展示其设计理念和创新之处。
我想介绍的是一款名为“TravelMate”的旅行助手应用的UI设计界面。
这款应用以简洁、清晰的设计风格为特点,整体布局合理,功能模块分明。
首页采用了卡片式设计,每个卡片都展示了不同的旅行目的地,用户可以通过滑动浏览不同的卡片。
每个卡片上都有美丽的照片和简洁明了的文字说明,给人一种视觉上的享受。
在设计细节方面,应用使用了柔和的色彩和自然的元素,营造出一种轻松愉悦的氛围。
此外,应用还提供了清晰的导航栏和交互元素,使用户能够轻松找到自己需要的功能。
另一个我想赏析的是一款名为“HealthCare”的健康管理应用的UI设计界面。
这款应用采用了简约、现代的设计风格,整体色调以清新的蓝色为主。
应用的首页以卡片式布局展示用户的健康数据,如步数、睡眠质量等,每个卡片都以简洁的图标和文字展示数据,用户一目了然。
此外,应用还提供了个性化的健康方案和定制化的提醒功能,以帮助用户更好地管理自己的健康。
在交互设计方面,应用使用了简单明了的按钮和手势操作,使用户能够快速、轻松地完成各种操作。
我想赏析的是一款名为“E-commerce”的电子商务应用的UI设计界面。
这款应用以现代、时尚的设计风格为特点,整体布局简洁明了。
首页采用了网格状的布局,展示了不同的商品类别,用户可以通过点击不同的类别进入相应的商品页面。
每个商品页面都以大图展示商品,配以简洁明了的商品信息和购买按钮,使用户能够快速了解商品并进行购买。
此外,应用还提供了个性化推荐和搜索功能,帮助用户快速找到自己需要的商品。
在交互设计方面,应用使用了简单直观的操作方式,如滑动、点击等,使用户能够轻松浏览和购买商品。
以上几款优秀的UI设计界面都以简洁、清晰的设计风格为特点,整体布局合理,功能模块分明。
不同UIUX设计模板的优缺点分别是什么

不同UIUX设计模板的优缺点分别是什么在当今数字化的时代,用户界面(UI)和用户体验(UX)设计对于产品的成功至关重要。
为了提高设计效率和质量,设计师们常常会使用各种 UIUX 设计模板。
然而,这些模板并非完美无缺,它们各自有着独特的优点和缺点。
一、极简主义模板优点:1、突出核心内容极简主义模板能够有效地去除繁杂的元素,将用户的注意力集中在关键信息和主要功能上。
这使得用户能够快速理解产品的用途和价值,提高了用户的使用效率。
2、加载速度快由于页面元素较少,加载所需的时间大大缩短,为用户提供了流畅的体验,尤其是在网络条件不佳的情况下。
3、视觉舒适简洁的布局和有限的色彩搭配,减少了视觉上的干扰和疲劳,让用户在长时间使用产品时感到更加舒适。
缺点:1、功能展示有限可能无法充分展示产品的所有复杂功能,对于一些功能丰富的应用来说,可能会让用户忽略一些重要但不那么显眼的功能。
2、缺乏个性化由于追求简洁和统一,可能会显得较为千篇一律,缺乏独特的品牌个性和差异化,难以在众多竞争对手中脱颖而出。
3、初期吸引力不足对于一些喜欢丰富视觉效果的用户来说,极简主义模板在初次接触时可能不够吸引人,导致用户流失。
二、卡片式模板优点:1、信息组织清晰将不同的内容以卡片的形式进行分类和展示,使得信息之间的边界清晰,用户能够快速区分和找到自己感兴趣的内容。
2、适应不同屏幕尺寸卡片式布局具有良好的响应式设计特性,可以轻松适应各种设备的屏幕尺寸,保持布局的合理性和可读性。
3、便于交互每张卡片都可以单独进行操作,如点击、滑动、分享等,为用户提供了丰富的交互方式。
缺点:1、可能导致信息过载如果卡片数量过多或者每个卡片上的内容过于丰富,可能会让用户感到信息过载,难以快速筛选出有用的信息。
2、设计一致性难以保证由于卡片的独立性,可能会在设计风格、字体、颜色等方面出现不一致,影响整体的视觉效果和用户体验。
3、空间利用率不高卡片之间的空白区域可能会造成一定的空间浪费,对于需要展示大量信息的页面来说,可能会显得不够紧凑。
有哪些UIUX设计模板可以提升用户体验

有哪些UIUX设计模板可以提升用户体验在当今数字化的时代,用户体验对于产品的成功至关重要。
而UIUX 设计模板作为提升用户体验的有力工具,能够帮助设计师更加高效地打造出吸引人且易用的界面。
以下为您介绍一些能够显著提升用户体验的 UIUX 设计模板。
一、卡片式设计模板卡片式设计是一种非常流行且实用的 UIUX 设计模板。
它将信息以独立的卡片形式呈现,每个卡片包含一个特定的内容单元,如图片、标题、简介等。
这种设计模板的优点在于能够清晰地划分信息,使界面更加整洁、易于浏览。
用户可以轻松地专注于每个卡片的内容,而不会被大量的信息所淹没。
例如,在电商应用中,商品可以以卡片的形式展示,用户能够快速了解商品的主要特征和外观。
在社交媒体平台上,用户的动态、文章等也可以通过卡片呈现,方便用户快速浏览和筛选感兴趣的内容。
二、汉堡菜单模板汉堡菜单是一个常见的隐藏式导航模板。
通常以三条横线的图标表示,点击后展开隐藏的菜单选项。
这种设计模板能够节省界面空间,尤其是在移动端,为主要内容提供更多展示区域。
然而,使用汉堡菜单时需要注意,因为隐藏的特性可能会导致一些用户难以发现导航选项。
因此,在设计中需要通过适当的提示和引导,让用户知道这里存在菜单功能。
比如,在首次打开应用时,可以有一个短暂的引导动画或者提示文字,告诉用户如何找到菜单。
三、列表式设计模板列表式设计模板适用于展示大量有序的信息。
比如新闻列表、任务列表、消息列表等。
每个列表项通常包含标题、副标题、图标等元素,清晰地呈现信息的层次和重要性。
列表式设计的优势在于能够快速扫描和比较不同的项目。
用户可以轻松地上下滚动,快速找到自己感兴趣的内容。
同时,通过合理的排版和间距,能够避免视觉上的拥挤感。
四、瀑布流设计模板瀑布流设计模板常用于图片或内容丰富的页面,如图片分享网站、时尚购物平台等。
它的特点是内容像瀑布一样自上而下无限加载,无需分页。
这种设计能够让用户持续地发现新的内容,保持探索的兴趣。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
卡片式设计的特点和使用场景
大家对卡片应该很熟悉,无论是生活中的实体卡片,还是页面中的虚拟呈现,我们都对这种简洁的形式应用自如。
卡片式设计多采用图像与文字说明相结合的方式将信息传达给受众,在有限的矩形空间中建立了无限的可能性。
时至今日,卡片式设计已不是一种设计趋势,而是一种潮流,其影响力遍布网页及移动端的使用场景中。
既然卡片式设计流行于当前界面设计中,那么在界面的差异性中卡片式设计必然存在一定的相似性。
卡片式设计具有哪些标志性特点又适宜运用到哪些场景中,是我们首要关注和讨论的问题。
卡片式设计的特点
1.多样的呈现形式
在运用卡片设计的过程中,出现形式较多的是卡片颜色与背景底色有明显的颜色区分,即在视觉上能轻易区分卡片的存在,当光标悬浮在卡片上时会出现一层轻微的阴影。
另一种相对简洁的设计形式是整个卡片隐藏于背景的底色中。
虽然视觉上缺少了矩形卡片的存在,但在浏览的过程中仍能清晰地识别卡片之间成组的信息。
这种形式最大的亮点是呈现及时的反馈效果,当光标悬浮或点击卡片时,显现的卡片与周围信息有明显区分。
2. 灵活的纵深布局
界面设计中卡片的形式与生活中实体卡片的样式有着异曲同工的效果——将图像与文字组合在一起来传达信息。
和实体卡片相比,界面中卡片的高度能够上下伸缩、灵活多变,做到有弹性地调节卡片内不同容量的信息。
3.直观的信息层级
在瀑布流的界面中,每个卡片都是独立存在的小个体。
它们之间共同存在但不互相影响,促成了页面的整齐统一,所以保证用户在巨大的信息量下也不至于产生混乱、迷失方向。
多数的卡片在有限空间中乘载着很多相关联的信息,内容各不相同但信息的层级关系却相似。
卡片上的资讯虽然只是看似简短的标题或摘要,却是卡片背后真正有价值的内容能够呈现与否的关键。
所以卡片上信息层级的直观性不言而喻,分明的层级能够引导用户的浏览视线,有秩序地阅读与点击。
卡片式设计的使用场景
1.信息流(feed流)
信息流常见的展现形式包括以文字为主、以图片为主和以视频为主。
文字为主的形式多出现在资讯类的产品中,例如知乎、汽车之家等。
优点是可识别强、信息简洁明确,通过对标题简洁的处理能快速告诉用户卡片上的核心内容,吸引用户快速点击阅览。
图片为主的形式使用最多的要属Pinterest、花瓣这类网站,相较于文字,图片浏览的速度更快,一图胜千言,图片相较于文字具有更强的视觉冲击力和感染力,更能吸引用户的注意力和点击。
多数的设计中信息流的呈现形式主要是上下竖向滚动,在改版之前的Plus X的网页设计中,采用了横向滑动的形式。
图片信息为主的卡片整齐划一地展现出来,见惯了上下滚动的设计,这种左右滑动的操作能为用户带来焕然一新的使用体验。
短视频的快速流行为信息流注入了新鲜的活力。
视频信息流的形式在淘宝直播、抖音等移动端产品中应用较多,视频画面常占满全屏,最大限度利用卡片式设计。
视频具备图片与文字不具有的动感,满足视听体验,带来强烈的感官冲击力。
沉浸式的界面设计让用户能够持续不断地浏览内容,同时只需要上下滑动这种简单的操作方式便可切换视频,适用人群广泛。
2. 发现页
卡片式设计本质上是不同信息的集合处理。
越来越多的产品在发现页面会使用不同尺寸的卡片组合来突出重点信息,卡片灵活的排列组合也让页面变得更加规范。
Flipboard作为一个资讯类平台,其设计和市面上其他同类的产品有着很大的区别。
产品非常注重卡片式的设计,利用卡片来强调信息主次,统一的形式贯穿在整个产品中。
基于微信平台而快速崛起的微信读书也同样注重卡片式的设计。
在产品的发现页采用了左右滑动的卡片样式,每个卡片中都包含不同类型的信息,充分释放了信息的传递而不至于局限在小小的屏幕中。
书架也采用标准的卡片结构,整齐有序的排列带来清晰易读的体验。
总结
卡片式设计的流行同样得益于自身的灵活性。
这种设计形式在跨设备、跨屏幕上有着天然的优势,也更加实用,为设计提供了更多的组合形式,给观者带来了良好的使用体验。
对生活中的实体卡片的熟悉,也让我们习惯于接受这种设计形式的出现。
但是卡片也不是万能的,设计师要做的是在正确的场景中合理地利用卡片式设计。
仅供学习参考。
