FLASH动画制作原理
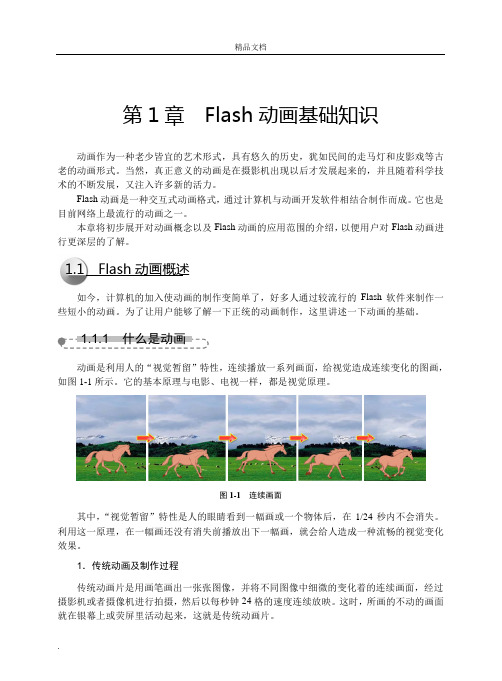
Flash动画基础知识

(a)“草地”层及对象内容(b)“白云”层及对象内容
图1-15层命名
在创建动画时,层的数目仅受计算机内存的限制,增加层不会增加最终输出动画文件的大小。另外,创建的层越多越便于管理及控制动画。Flash包括两种特殊的图层,分别是引导层与遮罩层。
(a)创建图形元件(b)添加并在【属性】面板显示元件
图1-16添加图形元件
影片剪辑元件就是大家平时常说的MC(Movie Clip),是一种可重用的动画片段,拥有各自独立于主时间轴的多帧时间轴。用户可以把场景上任何看得到的对象,甚至整个时间轴内容创建为一个MC,而且可以将这个MC放置到另一个MC中,用户还可以将一段动画(如逐帧动画)转换成影片剪辑元件。
帧是制作动画的核心,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。其中,最常用的帧类型有以下几种。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1-12所示。关键帧是变化的关键点,如补间动画的起点和终点,以及逐帧动画的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以,同样内容的动画,逐帧动画的体积比补间动画大得多。
图1-11 Flash教学课件
时间轴是Flash的一大特点,位于舞台的上方。通过对时间轴上的关键帧的制作,Flash会自动生成运动中的动画帧,节省了制作人员的大部分时间,也提高了效率。在时间轴的上面有一个红色的线,那是播放的定位磁头,拖动磁头可以实现对动画的观察,这在制作当中是很重要的步骤。
Flash动画概述、影片制作的过程和动画时间的技巧(DOC)

Flash动画概述、影片制作的过程和动画时间的技巧(DOC)1、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效2、动画与动画设计、动画与动画设计(即原画每一镜头的角色、动作、表情,相当於影片中的演员.所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、性格和感情。
性格和感情。
即原画)是不同的概念,原画设计是动画影片的基础工作.原画设计的是不同的概念,原画设计是动画影片的基础工作.原画设计的每一镜头的角色、动作、表情,相当於影片中的演员.所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、3、动画片中的动画一般也称为、动画片中的动画一般也称为中间画的流畅、生动,关键要靠的流畅、生动,关键要靠中间画计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好的配合才能顺利1/ 22完成动画片的制作。
的配合才能顺利完成动画片的制作。
中间画.这是指两张原画的中间过程而言的.动画片动作.这是指两张原画的中间过程而言的.动画片动作中间画的完善.一般先由原画设计者绘制出原画,然后动画设的完善.一般先由原画设计者绘制出原画,然后动画设计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好 4、动画绘制需要的工具一般有:拷贝箱工作台、定位器、铅笔、橡皮、颜料、曲线尺等.方法是:按原画顺序将前后两张画面套在定位器上,然后再覆盖一张同样规格的动画纸,通过台下拷贝箱的灯光,在两张原画动作之间先画出第一张中间画过台下拷贝箱的灯光,在两张原画动作之间先画出第一张中间画(称为第一动画第一动画与第一张原画叠起来套在定位器上,覆盖另一张空白动画纸画出第二动画.依此方法,绘制出两张原画之间的全部动作。
Flash制作PPT课件

关键帧 空白关键帧
Flash只要求画出几个关键动画处的 画面就可以了(关键帧)。
Flash会自动补充关键帧之间的过程 帧(普通帧),形成连续不断的动画。
关键帧
空白关键帧
普通帧
ActionScript (动作)
AS是一种面向对象的程序设计语言,利用它 可以增加影片的交互性。
在本例中的动作有两种:一是帧动作, Nhomakorabea是按钮动作。
Flash动画的优点
Flash是目前最为流行的动画格式 (.SWF) 。
与GIF和JPG格式的文件不同,Flash动画是由矢量图 组成的,不管怎样放大、缩小,它还是清晰可见。
Flash动画的文件很小,便于在互联网上传输,而且 它采用了流技术,能一边播放一边传输数据。
交互性更是Flash动画的迷人之处,可以通过点击按 钮、选择菜单来控制动画的播放。
注意:
只有在遮罩层与被遮罩层都被锁定的情况下,遮 罩动画才能被正确地预览。
遮罩层必须在被遮罩层之上。
运动引导线(guide)
Mask和Guide是图层的两种特殊层,它们 分别实现两种特殊形式的动画:遮罩动画和轨 迹动画。
运用引导线可以让对象沿着导线层上的轨 迹运动。最适合做飞行效果。 注意: 沿轨迹运动的对象在guide层之下的层中。 确定对象的中心在轨迹的两端。
教师: (网络与教育技术中心)
Flash是美国著名的多媒体软件公 司Macromedia开发的图形编辑和动画制 作软件,主要用于网页动画制作,它与 Dreamweaver、Fireworks一起称为网页 三剑客。由于其功能强大、易学易用, 在制作课件方面有很大优势,越来越受 到各学科教师喜爱。
Flash动画的原理
Flash动画简介

(三)Flash动画类型
运动动画(直线运动和曲线运动)
变形动画
帧间动画(逐帧动画和渐变动画)
1.帧
在时间轴上,一个一个的格子就是帧。帧是 构成一个连续动画最基本的元素,一个动画是由 若干个帧按照时间序列排列而成的(电影48帧/秒; 电视50/秒;动画15-30/秒)。这些帧按照从左到 右播放,就形成了动画。在时间轴中,主要有两 种帧格式,关键帧和普通帧。 两种帧格式中,.fla格式是Flash的源程序格 式,.swf格式是Flash打包之后的格式,这种格式 只能在动画播放器Flash Player中播放,不能对 动画编辑。
五、对帧的一些操作
1.插入关键帧:在时间轴上选取一帧,按下“F6”快 捷键,或者单击鼠标右键,在弹出的快捷菜单中选择 “插入关键帧”命令,都可以创建关键帧。 2.清除关键帧:先选好要删除的关键帧,按Shift+F6 快捷键,或者直接右击要删除的关键帧,在弹出的菜 单中执行【清除关键帧】命令。 3.插入帧:执行【插入】→【时间轴】→【帧】命令 或按F5键,或者直接右击要插入的帧,在弹出的菜单 中选择【插入帧】命令,这样就可以在选定的帧后插 入一个和这个选定帧完全一样的过渡帧。
(五)动画制作流程
③确定元素
动画元素是构成动画的基本部件,是可以重复 利用的资源,包括图像、声音、按钮、动画等等。 例图只是元素的一个拷贝版本,这种做法既缩小了 文件的大小,又方便了人们编辑动画,并且还有利 于进行人机交互界面的编制。
(五)动画制作流程
④分解动画
分解动画的内容视动画的复杂程度,其难度有 很大差异。简单的动画可以只有一条时间链贯穿整 个动画,复杂的动画可以有数十个、数百个时间链, 可以包含很多动作,可以用脚本编辑复杂的交互动 画。分解动画的要旨在于将动画的“动”的内容理 出主线。
倒计时flash动画(2024)

2024/1/26
变量与函数
使用ActionScript定义变量和 函数,实现数据的存储和计算 ,增加动画的逻辑处理能力。
时间轴控制
通过ActionScript可以精确控 制时间轴上的播放、停止、跳 转等操作,实现复杂的动画流 程控制。
外部资源整合
利用ActionScript加载外部资 源,如图片、音频和视频等, 丰富动画的内容和表现形式。
通过倒计时flash动画,可以引导用户进行特定的操作,如注册 、购买或参与活动。
增强视觉效果
倒计时flash动画能够增强页面的视觉效果,提升用户体验。
21
在广告宣传中的应用
突出促销信息
在广告中使用倒计时flash动画,可以突出显示促 销活动的剩余时间,刺激消费者购买欲望。
创造紧迫感
倒计时flash动画能够创造一种紧迫感,促使消费 者在短时间内做出购买决策。
挑战传统制作流程
技术创新对传统动画制作流程提出挑战,需要适应新的制 作方式和工具。
27
行业规范与标准建设需求
01
行业规范建设
建立健全动画制作行业的规范和标准,保障行业的健康有序发展。
2024/1/26
02
知识产权保护
加强对动画作品知识产权的保护,打击盗版和侵权行为,维护创作者的
合法权益。
03
推动国际合作与交流
10
03
动画创意与设计
2024/1/26
11
创意构思与灵感来源
倒计时flash动画的创意构思可 以从多个方面入手,如节日、活
动、品牌宣传等。
灵感来源可以包括日常生活中的 点滴、自然界的美景、艺术作品
的启发等。
在构思过程中,需要考虑动画的 主题、风格、情感表达等因素。
Flash知识点总结

Flash 知识点总结 ( 一 )进行创作的主要工作区域。
由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认 12 帧/秒。
Fps(framepersecond)主要绘图工具设置对象属性编写动作脚本如:库窗口:用于存放重复元素。
在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
是组成 Flash 动画的基本元素。
制作动画时,可利用 Flash 的工具箱提供的工具绘制出动画需要的任何图形。
是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧分为关键帧、空白关键帧和普通帧三种类型。
, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
每秒钟播放的帧数,默认 12fps 一般认为是网页上最合适的速度。
Flash 知识点总结 (二)就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
F6 插入关键帧,调整每帧图像,使得每相邻两帧有所区别通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
a.位置变化(小球运动)b.透明度变化(元件)c.大小变化(文字)d.角度变化-旋转(文字)e.色彩变化。
(元件,通过色调,亮度等设置)运动的起始帧作图→起始帧时间轴处右键单击并选择“创建补间动画” →在运动的结束帧按 F6 键→调整结束帧或起始帧中的图形的大小、位置、透明度、亮度、色调、旋转角度等。
a.运动的对象必须为组合的图形。
b.运动的对象必须单占一层。
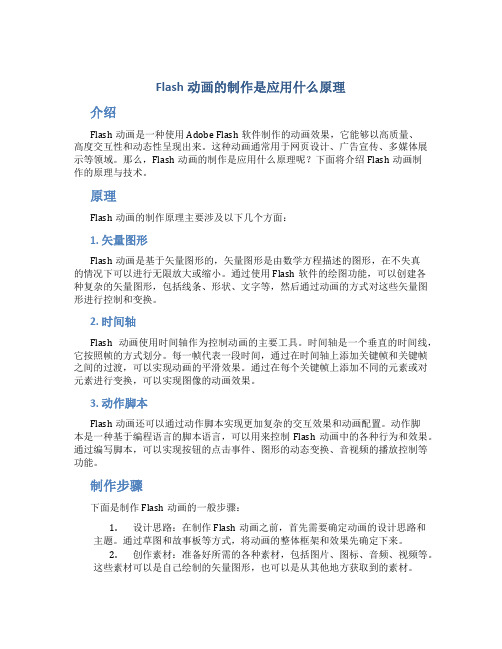
flash动画的制作是应用什么原理

Flash动画的制作是应用什么原理介绍Flash动画是一种使用Adobe Flash软件制作的动画效果,它能够以高质量、高度交互性和动态性呈现出来。
这种动画通常用于网页设计、广告宣传、多媒体展示等领域。
那么,Flash动画的制作是应用什么原理呢?下面将介绍Flash动画制作的原理与技术。
原理Flash动画的制作原理主要涉及以下几个方面:1. 矢量图形Flash动画是基于矢量图形的,矢量图形是由数学方程描述的图形,在不失真的情况下可以进行无限放大或缩小。
通过使用Flash软件的绘图功能,可以创建各种复杂的矢量图形,包括线条、形状、文字等,然后通过动画的方式对这些矢量图形进行控制和变换。
2. 时间轴Flash动画使用时间轴作为控制动画的主要工具。
时间轴是一个垂直的时间线,它按照帧的方式划分。
每一帧代表一段时间,通过在时间轴上添加关键帧和关键帧之间的过渡,可以实现动画的平滑效果。
通过在每个关键帧上添加不同的元素或对元素进行变换,可以实现图像的动画效果。
3. 动作脚本Flash动画还可以通过动作脚本实现更加复杂的交互效果和动画配置。
动作脚本是一种基于编程语言的脚本语言,可以用来控制Flash动画中的各种行为和效果。
通过编写脚本,可以实现按钮的点击事件、图形的动态变换、音视频的播放控制等功能。
制作步骤下面是制作Flash动画的一般步骤:1.设计思路:在制作Flash动画之前,首先需要确定动画的设计思路和主题。
通过草图和故事板等方式,将动画的整体框架和效果先确定下来。
2.创作素材:准备好所需的各种素材,包括图片、图标、音频、视频等。
这些素材可以是自己绘制的矢量图形,也可以是从其他地方获取到的素材。
3.导入素材:使用Flash软件,将准备好的素材导入到项目中。
可以使用绘图工具在Flash软件中绘制矢量图形,也可以通过文件导入功能导入外部素材文件。
4.设计时间轴:在Flash软件中创建时间轴,根据设计思路在关键帧上添加素材或进行变换。
小学信息技术-Flash基础知识

是动画中的单幅图像,相当于电 影胶片上的每一格,是构成动画 的基本单位。
关键帧、普通帧和空白关键帧的区别
01
02
03
关键帧
是可以包含动作脚本、声 音、图形或影片剪辑的帧, 用于定义动画的变化。
普通帧
也称为过渡帧,用于延续 关键帧的内容,本身不包 含新的内容。
空白关键帧
是没有包含任何内容的关 键帧,在时间轴上显示为 空心的圆点。
用于创建元件或组合之间的动画效果, 可以实现位置、大小、旋转、透明度 等属性的平滑过渡。
在时间轴上选择两个关键帧,然后在属 性面板中选择“动画补间”或“形状补 间”选项即可创建相应的动画效果。
形状补间
用于创建两个形状之间的动画效果, 可以实现形状之间的渐变、变形等效 果。
04 ActionScript编程入门
网页设计 Flash可以用于设计动态、交互式 的网页元素,如导航菜单、滚动 字幕、交互式表单等。
Flash软件的特点与优势
01
02
03
04
矢量图形
Flash使用矢量图形技术,可 以制作出放大后不失真的图形
和动画。
交互性强
Flash支持ActionScript脚本 语言,可以实现复杂的交互功
能和动态效果。
元件
可重复使用的图形、按钮或影 片剪辑,保存在库中供调用。
库
存放元件的地方,方便管理和 调用元件。
实例
元件在舞台上的具体表现,可 修改其属性和添加特效。
应用场景
通过创建元件和实例实现动画 效果、交互功能等。
03 动画制作原理及技巧
时间轴与帧的概念
时间轴
是Flash中用于组织和控制动画内 容的工具,它显示动画中的每一 帧,可以添加、删除、修改帧。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
Flash知识点总结

Flash知识汇总(一) Flash的工作界面舞台:进行创作的主要工作区域。
标尺、网格、编辑栏中设置显示比例。
场景概念:时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。
分为:图层控制区和时间轴控制区。
时间线是通过时间变化精确控制图层在每一秒的位置的工具。
默认12帧/秒。
Fps(framepersecond)工具箱:主要绘图工具动画播放控制器面板属性窗口:设置对象属性动作窗口:编写动作脚本浮动面板:如:库窗口:用于存放重复元素。
(二)Flash动画的制作原理在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念图形:是组成Flash动画的基本元素。
制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。
元件:是指可以在动画场景中反复使用的一种动画元素。
它可以是一个图形,也可以是一个小动画,或者是一个按钮。
图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。
位于下层的图形将在上层中空白或者透明的地方显示出来。
帧:帧分为关键帧、空白关键帧和普通帧三种类型。
关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。
只要关键帧才能进行编辑。
F6:插入关键帧。
插入关键帧时将上一状态的帧内容完全复制。
空白关键帧帧内没有画面,帧标识是空心小圆圈;普通帧的作用是延伸关键帧上的内容。
帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
(四)工具箱中各工具的用法:(五)三种动画:逐帧动画、运动动画、形状动画(1)逐帧:就像电影院放电影,每秒钟播放固定的胶片数,每张胶片都单独制作,最后连在一起播放,达到动画效果。
做法:F6插入关键帧,调整每帧图像,使得每相邻两帧有所区别(2)运动动画:原理:通过设置首尾两关键帧的对象属性,让系统自动生成中间的“补间”。
Flash动画制作

号。 6、场景:实际上就是一个小小的影片片段。 7、影片:Flash的最终呈现。
二、Flash 动画类型
逐帧动画 动
画
补间动画
形状补间动画 动作补间动画
2.3 引导层动画
1、定义:引导层动画也称为路径动画,即让运动对象(元件)沿着特定 轨迹移动的动画。
2、特点:特定路线(引导线) 3、图层:引导层和被引导层。 4、步骤:(1)添层(为动画图层添加运动引导层) (2)画线(在运动引导层上画引导线) (3)定位置(确定运动对象的起始位置和终止位置,吸附中心点) 5、关键词:引导层;动作补间;元件吸附中心点 6、实例七Байду номын сангаас小蚂蚁
1、定义:在一个关键帧设置一个元件,然后在另一个关键帧改变这个元件 的大小、颜色、位置、透明度等等,Flash根据二者之间的帧的值创建的 动画。
2、构成元素:元件,包括影片剪辑、图形元件、按钮、文字、位图、组合, 但不能使用形状,只有把形状转化成“元件”方可。
3、关键词:起始关键帧;创建元件(影片剪辑、图片、按钮);动作补间 4、实例六:转动的风车
时间轴面板
工具箱
工具箱是Flash最常用 的一个管理窗口。它 提供了用于图形绘制 和编辑的各种工具。
专业术语
1、帧:关键帧(F6),普通帧(F5),空白关键帧(F7) 2、图层:就像堆叠在一起的多张幻灯胶片一样,每个层中都排放着一些画面。 3、元件:又称为符号,用于生成元件实例,可重复利用。元件的分类:影片
2.4 遮罩动画
1、定义:利用遮罩图层创建的,使用遮罩图层后,被遮罩层上的内 容就像通过一个窗口显示出来一样,这个窗口便是遮罩层上的对象, 播放动画时,遮罩层上的对象不会显示,被遮罩层上位于遮罩层对 象之外的对象也不会显示。
flash的动画制作

3.6 动画制作原理及其制作过程3.6.1动画原理动画的产生源于两个现象,一个是被称为“视觉驻留”的生物学现象,另一个是被称为“相似”的心理学现象。
人眼看到物体后,这些物体的形象将驻留在视网膜上一段时间,使人的大脑完成概念上的感知行为。
当一连串的图像变化非常细微而且迅速时,看起来它们似乎混合在了一起,从而构成一种运动的视觉现象。
1.动画的视觉原理动画的发明早于电影。
从1820年英国人发明的第一个动画装置,到本世纪30年代Walt Disney电影制片厂生产的著名的米老鼠和唐老鸭,动画技术从幼稚走向了成熟。
成功的动画形象可以深深地吸引广大观众。
卡通(cartoon)的意思就是漫画和夸张,动画采用夸张拟人的手法将一个个可爱的卡通形象搬上银幕,因而动画片也称为卡通片。
当我们观看电影、电视或动画片时,画面中的人物和场景是连续、流畅和自然的。
但当我们仔细观看一段电影或动画胶片时,看到的画面却一点也不连续。
只有以一定的速率把胶片投影到银幕上才能有运动的视觉效果,这种现象是由视觉残留造成的。
动画和电影利用的正是人眼这一视觉残留特性。
实验证明,如果动画或电影的画面刷新率为每秒24帧左右,也即每秒放映24幅画面,则人眼看到的是连续的画面效果。
但是,每秒24帧的刷新率仍会使人眼感到画面的闪烁,要消除闪烁感画面刷新率还要提高一倍。
因此,胶片上的电影通常以24fps的速率拍摄,播放时则使用一种加倍投影巧,对每帧图像照射两次,从而使电影画面的刷新率实际上是每秒48次。
这样就能有效地消除闪烁,同时又节省了一半的胶片。
在某些放映机上,影片移动到下一帧之前每一帧都要被显示3次,因此每秒实际显示72次图像,这样图像的视觉连续感就会更强、更细腻。
电视信号每秒钟产生30帧图像,正是由于图像之间这种快速的交替才使得所有图像构成连贯顺畅的运动。
2.动画的分类虽然动画的分类至今还没有一个被公认的唯一标准。
但人们还是从不同的角度给出了一些分类方法,下面介绍三种常用的分类方法。
Flash动画制作教学教案

方法、时间等
教 案 纸
教 学 内 容 和 过 程
“选项”区域显示所选工具的设置属性,它随着所选工具的变化而变 化。当选择某种工具后,在“选项”区域中将出现相应设置的选项,这些 选项会影响工具的填色或编辑操作 1.3.2 时间轴 Flash 动画的播放是由时间轴来控制的,时间轴左边为“层”区,右边 由播放指针、帧、时间轴标尺及状态栏组成。时间轴用于组织和控制文 档内容在一定时间内播放的层数。“层”区用于对动画中的各图层进行控 制和操作,当创建一个新的 Flash 文档后,它就会自动创建一个层。用户 可以根据需要添加其他层,用于在文档中组织图形、动画和其他元素。 1.3.3 场景与舞台 场景是指 Flash 工作界面的中间部分, 即整个白色和灰色的区域, 它 是进行矢量图形的绘制和展示的工作区域。在场景中的白色区域部分又 称“舞台”,在播放时将只显示舞台中的内容。关于场景的具体应用将在 第 6 章中详细讲解。 1.3.4 常用面板 面板中最常用的有“属性”面板和“动作”面板,下面简要介绍它们的 功能。 1.“属性”面板 启动 Flash CS4 后,在工作界面中可看到默认的“属性”面板。 在默认的“属性”面板中显示了文档的名称、大小、背景色和帧频等 信息。在该“属性”面板中单击 按钮,将打开“文档属性”对话
方法、时间等
在“新建文档”对话框中单击“模板”标签,在其中选择相应的模板文 档,这里选择“测验”下的“测验_样式 1”,再单击 按钮即可新建
一个基于模板的 Flash 文档。 1.4.2 保存 Flash 文档 编辑完 Flash 文档后,应将其保存起来,便于以后使用。保存时只需 选择“文件/保存”命令或按 Ctrl+S 键即可。如果用户之前并未保存过此文 档,那么将打开“另存为”对话框,选择保存的位置,为文档命名并选择 保存类型后,单击 按钮即可。
flash动画制作的原理

flash动画制作的原理Flash动画是一种使用Adobe Flash软件制作的矢量动画,可以在多个平台上播放。
它具有丰富的动画效果、互动性和跨平台功能,广泛应用于网页、广告、游戏等领域。
本文将介绍Flash动画制作的原理。
一、概述Flash动画制作的原理是基于矢量图形和时间轴的概念。
矢量图形是由一组数学计算公式描述的图形,它们可以根据公式进行放大缩小而不失真。
时间轴用于控制动画的播放顺序和时间。
二、制作过程1. 创建舞台:在Flash软件中,我们首先需要创建一个舞台,类似于一个画布,决定了动画的大小和画面比例。
2. 创建图层:在舞台上,我们可以创建多个图层,每个图层可以包含不同的元素,方便对动画的分组和控制。
3. 绘制矢量图形:在各个图层上,我们可以使用Flash软件提供的绘图工具来绘制各种矢量图形,如线条、曲线、形状等。
也可以导入外部图片进行编辑和处理。
4. 定义关键帧:在时间轴上,我们可以通过插入关键帧的方式来定义动画的不同状态。
每个关键帧上可以放置不同的元素或调整元素的属性,如位置、大小、颜色等。
5. 进行补间动画:在关键帧之间,我们可以使用补间动画的方式来实现平滑的过渡效果。
通过在不同的关键帧上调整元素的属性,Flash软件会自动计算中间的变化过程。
6. 添加动画效果:Flash软件还提供了丰富的动画效果和过渡效果,如渐变、旋转、缩放等,可以进一步丰富和增强动画的表现力。
7. 添加交互功能:除了动画效果,Flash动画还可以添加交互功能,如按钮、链接、表单等。
这些功能可以使用户与动画进行互动,提升用户体验。
三、导出与播放完成Flash动画的制作后,我们需要将其导出为可播放的格式,如SWF(Shockwave Flash)格式。
SWF文件可以在支持Flash插件的浏览器或Flash播放器上播放。
四、衍生应用除了网页和广告,Flash动画还可以应用于游戏开发、教育培训、多媒体演示等领域。
通过Flash软件提供的编程接口,开发人员可以使用ActionScript语言实现更复杂的交互逻辑。
Flash动画制作

Flash动画制作技能Flash动画是一种基于矢量图形的动画,它可以在微软Windows和苹果Macintosh的操作系统中运行。
技能已经成为现代数码媒体中的必经之路,尤其是在新媒体行业中。
学习技能需要花费大量的时间和精力,但一旦技能掌握,就可以创造出令人惊奇的动画作品。
在本文中,将介绍的基础知识和技能,帮助初学者开始他们的之路。
1. 熟悉Flash软件Flash是一款非常强大的制作动画和互动性媒体的软件,掌握制作Flash动画的前提就是要熟悉Flash软件。
学习Flash软件的使用和功能,可以通过官方网站或在线课程等途径进行学习。
2. 掌握基本原理制作Flash动画需要掌握Flash的基础原理。
例如,手绘或者使用矢量图形的原则,动画的构建方式和将动画导出为不同格式的文件等。
掌握这些基本原理可以为后续的动画制作奠定基础。
3. 设计和动画的时间轴在Flash中,时间轴是动画制作中非常重要的部分。
时间轴是一个类似于时间表的东西,可以将动画中的各个阶段分为不同的帧。
动画会根据这个时间轴上的设置进行播放。
在动画制作中,要充分利用时间轴的功能,以达到更好的效果。
4. 学习常用工具的使用Flash软件中有许多工具,如画笔、橡皮擦、填充桶、橡皮擦、形状绘制工具等等。
除此之外,还有各种动画库、滤镜、效果等等。
初学者应该了解这些工具的用途,以及如何在制作动画中充分利用它们。
5. 学习基本动画技巧学习基本动画技巧是制作Flash动画的核心。
掌握基本动画技巧需要有足够的耐心和热情。
动画技巧包括如何制作平移、旋转、缩放、扭曲等效果,以及如何将这些效果组合成更加复杂的动画。
6. 加强声音的应用除了动画本身,声音也是制作Flash动画中非常重要的因素。
通过添加声音效果可以为动画添彩增添生动感。
在制作动画时,应该学习如何使用声音,以及如何实现音效的同步效果。
总结:是一门需要大量时间精力的技能,需要耐心和热情。
初学者应该了解Flash软件的基本概念和工具的使用,掌握基本动画技巧和时间轴等基本原理,还要加强声音的应用。
flash动画基础知识

flash动画基础知识flash动画基础知识Flash是美国Macromedia公司推出的一款经典动画制作软件,目前使用相当广泛。
以下是店铺整理的关于flash动画基本知识,希望大家认真阅读!1、动画基本原理以前制作的动画都是通过由一幅幅静止的相关画面快速地移动,使人们在视觉上产生运动感觉的,而Flash动画由矢量图形组成,通过这些图形的运动,产生运动变化效果。
它是以“流”的形式进行播放,在播放的同时还能自动将后面部分文件下载,实现多媒体的交互。
2、Flash动画及特点Flash以流控制技术和矢量技术等为代表,能够将矢量图、位图、音频、动画和深一层交互动作有机地、灵活地结合在一起,从而制作出美观、新奇、交互性更强的动画效果。
较传统动画而言,Flash提供的物体变形和透明技术,使得创建动画更加容易,并为动画设计者的丰富想象提供了实现手段;其交互设计让用户可以随心所欲地控制动画,赋予用户更多的主动权。
因此,Flash动画具有以下特点。
① 动画短小Flash动画受网络资源的制约一般比较短小,但绘制的画面是矢量格式,无论把它放大多少倍都不会失真。
② 交互性强Flash动画具有交互性优势,可以通过单击、选择等动作决定动画的运行过程和结果,是传统动画所无法比拟的。
③ 具传播性Flash动画由于文件小、传输速度快、播放采用流式技术的特点,所以在网上供人欣赏和下载,具较好的广泛传播性。
④ 轻便与灵巧Flash动画有崭新的视觉效果,成为一种新时代的艺术表现形式。
比传统的动画更加轻便与灵巧。
⑤ 人力少,成本低Flash动画制作的成本非常低,使用Flash制作的`动画能够大大地减少人力、物力资源的消耗。
同时,在制作时间上也会大大减少。
3、Flash动画常用领域在现代信息化的社会中,人们喜欢在网上完成工作、搜集信息与交流。
打开任意一个网站,常常会看到各种动画广告条;想听音乐,网上有Flash制作的各种MTV由你选择,如《忍者》、《你最红》等;还有电视上的一些广告也是用Flash制作的。
FLASH制作第1篇

第1篇入门篇1、Flash简介:Flash CS3 是Macromedia公司推出的一种交互式矢量多媒体制作工具,一般用来制作动画或特效页面,在网络动画、网页特效、娱乐、教学领域有广泛的应用,支持动画、声音以及交互,具有强大的多媒体编辑功能,它是当今应用范围最广的矢量动画创作软件。
与Macromedia公司的Dreamweaver、Fireworks结合称为网页三剑客。
2、矢量图与位图的区别:矢量图:通过矢量数据计算而形成,图形文件的大小与图形的复杂程度有关,与大小无关,能够进展无限制放大并不影响显示效果。
但是很难做出非常复杂的图形。
Flash制作的图形为矢量图。
位图:通过点阵信息组合而成,图形文件的大小与图形的实际大小有关,能够作出比较复杂的图形。
但是不能够进展无限制缩放。
PHOTOSHOP制作的图形为位图。
〔把“绘制矢量风景〞与导入图片进展比较〕练习1:进入Flash世界【教学目的】掌握Flash的启动、新建普通动画文件、新建模板文件。
【教学内容】1、启动Flash:点击“开场—>所有程序—>Adobe Flash CS3 Professional〞或桌面的快捷图标即可启动。
2、新建普通动画文件:方法1:启动Flash之后,在出现的界面中点击“Flash文件(ActionScript 3.0)〞。
方法2:点击“文件—>新建〞,在“常规〞选项卡中选择“Flash文件(ActionScript 3.0)〞。
新建文件之后白色的地方为舞台制作动画的地方。
3、新建模板文件模板:已经设计好的动画格式,添加内容即可成为动画。
点击“文件—>新建〞,点击“模板〞选项卡,选择对应的模板,再点击“确定〞即可。
例如:新建一个“照片幻灯片放映〞的模板。
练习2:设置文档属性【教学目的】掌握设置Flash文档的大小、背景以及帧频。
【教学内容】任何一个Flash作品在开场制作前,都要根据展示效果设置好文档的属性。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动画制作原理
卡通動畫製作流程
腳本製作 ↓
造型決定(角色) ↓
畫面設計(背景) ↓
製作動畫(賽絡絡片) ↓
掃圖 ↓
電腦上色 ↓
電腦剪接 ↓
配樂配音 ↓
測試 ↓
完成
Flash動畫製作流程
腳本製作 ↓ቤተ መጻሕፍቲ ባይዱ
製作動畫成員 (背景、聲音,所有角色)
FLASH动画制作原理
FLASH的特色
❖貓 ❖ 相遇卡
动画制作原理 制作小动画
FLASH的特色
简单易用 FLASH制 作 一 般 动 画 时,根 本 可 以 不 用 写 code。如 果 懂 得 利 用 Flash ,绝 对 可 以 把 Javascript 、 DHTML 等 技 巧 抛 诸 脑 后 。
动画档案容量小、图 片 质 素 高 Flash 制 作 的 档 案 size 十 分 细 小 , 方 便 下 载 ,且 其 存 档的 图 片 质 素 很 高 ,即 使 是 放 大 之 后。
FLASH的特色
不受频宽影响 FLASH的数据,在网络上是边 下载边播放,所以不须等候数 据全部下载完毕才能观看。
↓ 製作動畫
↓ 測試
↓ 輸出
↓ 完成
制作小动画
移动渐变
参考做法
利用拖曳的鼠标
利用拖曳的鼠标
做一个利用拖曳的鼠标--锤子,这 可以利用来做为打地鼠之类的游戏的 鼠标
参考方法如下:
1. 首先当然就是画一根锤子。 2. 我们顺便做一个鼠标按下时就会往下打的动画,先做
一颗圆,新增一个影片片段,把圆置在中心,并且把 它性质改成按钮(点两下/性质选按钮) 3. 再把锤子丢进来(新增图层),第三格的地方新增一 个影格,把它旋转成打下来的样子,然后前面设定为 移动渐变(记得第一格及第三格要设停止) 4. 在按钮上设定动作: 鼠标按下时前往并播放 (2) 鼠标放开时前往并停止 (1) 5. 然后就可以把按钮设为透明,这个影格上要设定为拖 曳至鼠标中心。
