PhotoShop设计制作精美的苹果Logo壁纸的教程
ps制作苹果壁纸教程PPT课件

效果如图所示。
9
5、创建一个新图层(按Ctrl+Shift+Alt+N),然后填充颜色:#2c2b29, 如图所示。
10
设置图层的混合模式为柔光,如图所示。
11
效果图:
12
6、再创建一个新图层,填充颜色:#664C33,并设置图层混合模式为“饱和 度”,如图所示
13
14
效果图:
15
7、执行“图层—图层样式— 渐变叠加”,设置样式:径 向、角度:153、的透明到黑 色的渐变效果, 如图所示。(注:渐变必需 是从左往右,透明到黑色。 如图某些Photoshop只有黑色 到透明时, 要勾选“反向”选项。)
47
感谢观看
The user can demonstrate on a projector or computer, or print the presentation and make it into a film
48
38
17、在苹果LOGO图层的下面创建一个新图层,然后使用白色的污迹画笔在 LOGO中画上污迹的效果,如图所示。
39
设置图层的填充值为16%左右。
40
效果如图所示
41
18、下面我们为这个苹果LOGO添加小小创意。在所有图层的上面新建一个图层, 然后使用椭圆选框工具创建一个椭圆选区,如图所示
42
3
2、复制背景图层(按Ctrl+J),接 着执行“滤镜—杂色—添加杂色” 命令,设置数量:348%、分布: 平均分布,如图所示。
4
然后就会得到下图所示的效果。
5
3、执行“滤镜—素描—基底凸现”命 令,设置细节:13、平滑度:3, 如图所示
6
ps教程入门—Photoshop制作苹果风格背景

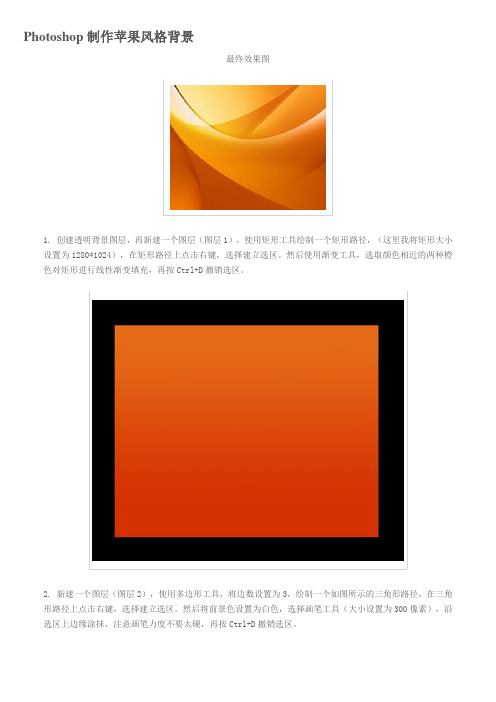
Photoshop制作苹果风格背景最终效果图1. 创建透明背景图层,再新建一个图层(图层1),使用矩形工具绘制一个矩形路径,(这里我将矩形大小设置为1280*1024),在矩形路径上点击右键,选择建立选区。
然后使用渐变工具,选取颜色相近的两种橙色对矩形进行线性渐变填充,再按Ctrl+D撤销选区。
2. 新建一个图层(图层2),使用多边形工具,将边数设置为3,绘制一个如图所示的三角形路径,在三角形路径上点击右键,选择建立选区。
然后将前景色设置为白色,选择画笔工具(大小设置为300像素),沿选区上边缘涂抹,注意画笔力度不要太硬,再按Ctrl+D撤销选区。
3. 将图层2的图层混合模式设置为“叠加”。
新建一个图层(图层3),再使用多边形工具绘制一个与图层2类似的三角形路径,并在此三角形路径上点击右键,选择建立选区。
然后使用渐变工具,颜色由黑色到透明色,对选区进行渐变填充,按Ctrl+D撤销选区。
再按Ctrl+T对三角形进行自由变换,效果如图所示。
4. 将图层3的图层混合模式设置为“叠加”,图层不透明度设置为34%。
新建一个图层(图层4),使用钢笔工具绘制一条曲线。
然后点击右键,选择建立选区。
5. 现在得到了一个如图所示的选区,使用渐变工具,将颜色设置为由白色到透明色,对选区进行渐变填充,再按Ctrl+D撤销选区,并将图层4的图层混合模式设置为“叠加”。
6. 新建一个图层(图层5),再次使用钢笔工具绘制图形,形状如图所示。
在图形处点击右键,选择建立选区。
7. 使用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的上边缘进行涂抹,效果如图所示。
注意不要撤销选区以备后面使用。
8. 新建一个图层(图层6),选择选区工具,然后按住方向键的向下箭头,将选区向下移动10个像素(将向下箭头按10次)。
然后按住Ctrl+Shift+I对选区进行反选,再用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的下边缘进行涂抹,然后将图层的混合模式设置为“叠加”,图层不透明度设置为60%。
ps怎样制作iphone苹果手机appstore应用商店图标?

ps怎样制作iphone苹果⼿机appstore应⽤商店图标?ps怎样制作iphone苹果⼿机app store应⽤商店图标?运⽤PHOTOSHOP软件,可以很简单的制作⼤家想要的照⽚,下⾯和⼩编⼀起来看看具体步骤吧。
最终效果图:
具体步骤:
建⽴画布,填充颜⾊#dad7cb
建⽴⼀个380×380矩形,圆⾓半经为50,颜⾊填充为17347c
复制⼀个,向上平移6个像素。
做完混合模式后,得到下列效果
复制⼀个,混合模式增加⼀个内阴影
接下来就要画中间的铅笔和⽑笔了
在画这个的时候⼤家注意宽度⼀样,才能得到,旋转⾓度为30度
混合模式给⾥⾯的铅笔和⽑笔增加质感
在复制⼀遍铅笔和⽑笔图形,继续做混合模式
基本这⼀部和上⾯相同。
接下来给铅笔和⽑笔做⼀个投影。
复制⼀层。
透明度改为50%,因为只是做投影,所以填充为零。
做完以上所有就得到了下⾯的图形
到这⼀步,图标基本完成了,⼤家应该会发现⼀个问题,整个图标没有阴影,有的同学在制作图标时,总是会把最下⾯阴影忘记,⼤家⼀定不要忘记了,虽然看起来已经很完美了,但还是要强烈要求⾃⼰,不要忘记所有细节。
阴影都是⼀层⼀层叠加的,所有可以⼤家多做⼏层,让阴影过渡⾃然⼀点。
是不是更加有体积感了。
教程到此结束,⼩伙伴是不是有所启发,何不⾃⼰动⼿尝试⼀下呢。
以上就是ps怎样制作iphone苹果⼿机app store应⽤商店图标的介绍。
相信看完之后对⼤家⼀定有所帮助。
更多PS教程请继续关注!。
教你怎样用PS制作细腻逼真的红苹果图片

教你怎样用PS制作细腻逼真的红苹果图片
一、新建大小合适的文档,背景填充黑色,用暗红至黑色渐变拉出下图所示的径向渐变作为背景。
二、用矢量图形工具,将苹果的外形绘制出来,用矢量工具来画形状的目的不是说画完它就是矢量的了,而是方便后面微调。
填充苹果的中性色或固有颜色。
因为后面所有的立体效果都是在这个基础下一步步变化深入的,这一步非常关键,要准确。
三、在前面画好的图形的基础上再画一层浅灰色,作为他的大概暗部,然后稍微用红褐色提亮一下,以使亮部和暗部的大概区分。
四、继续丰富亮部,可以使用画笔工具来上色,记住不要一下子就把最亮的画出来,也不要一下子就把最暗的也画出来。
我的习惯是先铺好固有颜色,然后由固有色向最亮和最暗的文职一点点慢慢的深入。
五、苹果其实就是一个球体,我们在画的过程中始终围绕这一个球体的感觉去画,现在将苹果顶部位置大概表示出来,并增加了暗部中的反光部分。
注意这个是有我们并没有开始画明暗交界线,因为亮部和暗部区分开之后,物体的明暗交界线的大概位置也基本明白了。
后面再一步步的深入刻画。
六、继续暗部及亮部的刻画。
七、继续向暗部和亮部慢慢深入,注意这时候开始绘制明暗交界线。
明暗交界线的位置和变化是非常重要的,也就是它的虚实和走向。
八、开始绘制他的纹理。
photoshop绘制精致的水晶红苹果,苹果绘制教程

photoshop绘制精致的水晶红苹果,苹果绘制教程photoshop绘制精致的水晶红苹果,苹果绘制教程,红苹果跟青苹果的绘制方法一样。
大致过程:先刻画苹果的体积部分,把边缘的高光及高光渲染出来,然后再渲染中间部分的高光,大致立体效果出来后再刻画一些细节即可。
最终效果1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1><图2>2、新建一个组,用钢笔勾出苹果的轮廓路径,转为选区后给组添加蒙版,如下图。
<图3>3、在组里新建一个图层,填充红色:#DF272E,如下图。
<图4>4、新建一个图层用钢笔勾出下图所示的选区,羽化25个像素后填充红色:#DB494F,如下图。
<图5>5、新建一个图层,用钢笔勾出底部暗部区域选区,羽化20个像素后填充暗红色。
<图6>6、新建一个图层,用钢笔勾出左侧暗部选区,羽化20个像素后填充暗红色。
<图7>7、新建一个图层,用钢笔勾出左侧边缘部分的暗部选区,羽化15个像素后填充稍深的暗红色。
<图8>8、新建一个图层,用钢笔勾出左侧边缘的反光选区,羽化6个像素后填充橙红色。
<图9>9、新建一个图层,同上的方法给左侧的反光部分增加一些淡红色。
<图10>10、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化20个像素后填充橙红色,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来,如下图。
<图11>11、新建一个图层,用钢笔勾出右上部的高光选区,羽化15个像素后填充稍亮的橙红色。
<图12>12、新建一个图层,用钢笔勾出右下角部分的暗部选区,羽化8个像素后填充暗红色。
<图13>13、新建一个图层,用钢笔勾出底部边缘的暗部选区,羽化8个像素后填充较深的暗红色。
<图14>14、新建一个图层,同上的方法给右侧边缘增加一些环境光。
2023年最新的ico图标制作方法是什么

2023年最新的ico图标制作方法是什么一些工作场合或者商标需要,我们要用到ICO图标,制作方法有很多种,其中ps是比较常用工具,本次介绍的是以PS制作ICO图标的方法,具体怎么操作呢需要借助一些插件工具。
ICO图标制作方法介绍:1、首先大家获取PS增强工具 ICOFormat.8bi 。
2、接着进入PS安装目录:右击 PS 快捷方式,从弹出的菜单中选择属性项,在打开的属性窗口中就可以找到PS安装目录。
3、进入PS安装目录中的增强工具文件格式 (X:\Program Files\Photoshop CS3\Plug-Ins),将已解压好的 icoformat_8bi 文件拷贝到该目录下。
4、接下来打开PS,新建一个PS文档,大小设置为 64*64 ,颜色位数设置为8 ,然后点击确定按钮。
5、接下来就可以利用铅笔工具及其它工具来设计图标文件啦。
6、设计完成后,点击文件存储为项。
7、然后在弹出的另存为窗口中,将文件类型设置为 ICO图标,最后点击保存按钮即可。
补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L】魔棒工具【W】裁剪工具【C】切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B】像皮图章、图案图章【S】历史画笔工具、艺术历史画笔【Y】像皮擦、背景擦除、魔术像皮擦【E】渐变工具、油漆桶工具【G】模糊、锐化、涂抹工具【R】减淡、加深、海棉工具【O】路径选择工具、直接选取工具【A】文字工具【T】钢笔、自由钢笔【P】矩形、圆边矩形、椭圆、多边形、直线【U】写字板、声音注释【N】吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到ImageReady3.0中【Ctrl】+【Shift】+【M】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】循环选择画笔【[】或【]】建立新渐变(在渐变编辑器中) 【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
PS制作IPAD商业广告海报

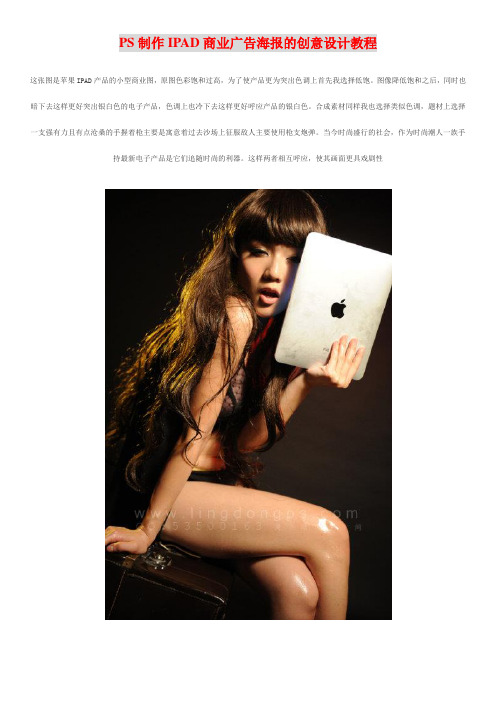
PS制作IPAD商业广告海报的创意设计教程这张图是苹果IPAD产品的小型商业图,原图色彩饱和过高,为了使产品更为突出色调上首先我选择低饱。
图像降低饱和之后,同时也暗下去这样更好突出银白色的电子产品,色调上也冷下去这样更好呼应产品的银白色。
合成素材同样我也选择类似色调,题材上选择一支强有力且有点沧桑的手握着枪主要是寓意着过去沙场上征服敌人主要使用枪支炮弹。
当今时尚盛行的社会,作为时尚潮人一族手持最新电子产品是它们追随时尚的利器。
这样两者相互呼应,使其画面更具戏剧性1-这个教程之前讲过时尚修图调色的修图方法,这里所以我一步带过。
主要也就是图章工具修复皮肤的瑕疵,包括笔记本的修图,指甲的添加,简单液化人物的体形2修图完成后期我们开始对肤色的调整,首先使用曲线工具适当压暗肤色3这一步是最简单而且做出效果的一步。
只需要使用色相饱和度降低红色通道的明度即可达到暗灰色的皮肤质感4新建图层并且使用快捷键ALT+Shift+Alt+E盖印图层5。
滤镜-高反差保留3像素左右6将高反差效果之后的图层模式改为强光达到锐化的效果7为了点缀下暗色皮肤人物的整体感觉,使用钢笔工具在上眼皮勾出路径并填充蓝色并降低搞图层的透明度使其达到眼影的效果8将眼影复制一层添加到右眼上使其左右眼的眼影对称9至此图片的修饰跟调色差不多达到预期的效果,下来我们开始简单的合成,首先使用裁切工具将图片的构图变成横板的效果,以便素材的添加10-打开准备好的背景图,使用移动工具移动到我们需要合成的图像中11将修好的原图复制一层放在素材图至少,使用钢笔工具沿着人物轮廓勾出来,大致效果如图所示12添加蒙板并使用透明渐变工具将图像多余的地方去掉,这时画面基本比较整体了13仔细看下笔记本的角色缺一点,我使用钢笔工具模拟其它角的幅度勾勒出一个角并填充为白色14添加蒙板使用透明渐变将多余的渐变调,使其看上去更真实15整体曲线调整下颜色16最后为了加强质感使用智能锐化,参数如图所示。
【PS图文教程】用PS制作一个苹果

【PS图文教程】用PS制作一个苹果
今天教大家用PS来做一个苹果,适用于新手学习,大神绕道,呵呵!效果图:
第一步:新建图层,如图。
用钢笔工具画出苹果的轮廓,按CTRL+ENT键路径变选区,填充渐变颜色。
第二步:用画笔在苹果上点上白色的小圆点,滤镜-高斯模糊,达到逼真的效果。
用画笔工具画个黑点,滤镜-高斯模糊,达到下图效果。
用钢笔工具画出下图的形状,ctrl+ent路径变选区,反选按del键删除。
然后再高斯模糊,加蒙版用画笔稍微擦试,
第三步,给苹果增加高光,设置下画笔模拟压力,用钢笔描边路径。
再高斯模糊高光,用画笔擦试得到下图
第四步:给苹果填充一个灰色,点击滤镜-渲染-纤维,
ctrl+t缩放至苹果一般大小,选择叠加,点击确定,得到下图。
最后给苹果加上一个梗,好了,大功告成。
PS苹果绘制教程

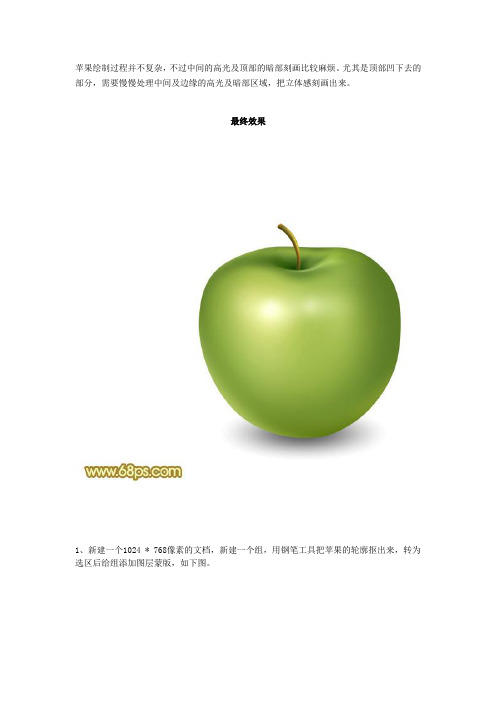
苹果绘制过程并不复杂,不过中间的高光及顶部的暗部刻画比较麻烦。
尤其是顶部凹下去的部分,需要慢慢处理中间及边缘的高光及暗部区域,把立体感刻画出来。
最终效果1、新建一个1024 * 768像素的文档,新建一个组,用钢笔工具把苹果的轮廓抠出来,转为选区后给组添加图层蒙版,如下图。
<图1>2、在组里新建一个图层,填充黄绿色:#8FAC45,作为底色,效果如下图。
<图2>3、新建一个图层,用钢笔勾出中间稍亮选区部分,羽化50个像素后填充稍亮的黄绿色:#9FBB54,如下图。
<图3>4、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗绿色:#7C993C,如下图。
<图4>5、新建一个图层,用钢笔勾出底部边缘暗部选区,羽化20个像素后填充暗绿色:#526E27,如下图。
<图5>6、新建一个图层,用钢笔勾出右侧暗部选区,羽化35个像素后填充暗绿色:#6C8A38,如下图。
<图6>7、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化20个像素后填充暗绿色:#5E7C2E,如下图。
<图7>8、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充暗绿色:#79973B,如下图。
<图8>9、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化15个像素后填充暗绿色:#668334,如下图。
<图9>10、新建一个图层,用钢笔勾出底部反光选区,羽化20个像素后填充黄绿色:#8AA63F,效果如下图。
#p#分页标题#e#<图10>11、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充黄绿色:#A4B142,如下图。
<图11>12、新建一个图层,用钢笔勾出右侧中间部分的高光选区,羽化25个像素后填充稍亮黄绿色:#A4BE5D,如下图。
<图12>13、新建一个图层,用钢笔勾出左侧中间高光选区,羽化25个像素后填充黄绿色:#BEC663。
Photoshop制作一幅精美的Mac系统壁纸

图 26
图 27
图 28
6
photoshop 学 习 教 程
20、选择“画笔工具”,接着在菜单栏中选择“窗口—画笔”命令,打开画笔面板,然后分别按下图所示,设置“画笔 笔尖形状”、“形状动态”、“散布”。
图6
图 7 6、按下 Ctrl+D 快捷键取消选择,然后在菜单在选择“滤镜—模糊—径向模糊”命令,设置数量为“100”、模 糊方法为“缩放”、品质为“最好”,如图所示。
图8
2
photoshop 学 习 教 程
图9 7、在菜单栏中选择“图像—调整—色彩平衡”命令,按下图所示设置中间调的色阶为“-82”添加紫色,如图所示。
9
photoshop 学 习 教 程
图 39
图 40 添加图层样式效果:
图 41 25、载入字母图层的选区,然后使用“椭圆选框工具”修改选区,如图所示。
10
photoshop 学 习 教 程
图 42 图 43 26、创建一个新图层,然后使用“渐变工具”在选区中添加“白色到透明”的渐变效果,如图所示。完成!! 图 44
图 14 10、按下 Delete 键,删除选区的内容,然后设置“图层 1 副本”的混合模式为“叠加”,如图所示。
图 15 11、在图层面板再次复制图层 1,得到“图层 1 副本 2”,拖动图层调整图层 1 副本 2 到最上方,如图所示。
图 16 12、打开“色彩平衡”对话框,调整图层 1 副本 2 的颜色为青色,如图所示。
图 29
图 30
图 31 21、设置完画笔后,在图层面板中创建一个新图层,然后在新图层中涂抹出一点点的星光,如图所示。
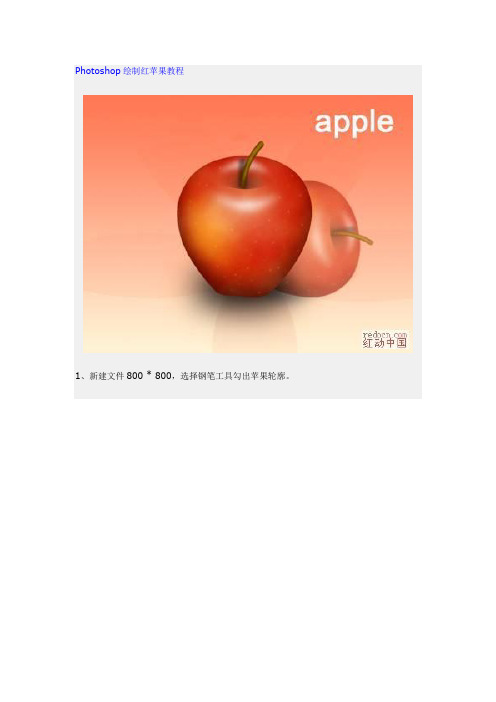
Photoshop绘制红苹果教程

Photoshop绘制红苹果教程1、新建文件800 * 800,选择钢笔工具勾出苹果轮廓。
2、Ctrl +回车建立选区,选择渐变工具,径向渐变,渐变色前景色:#b52b18 背景色:#d17759,拉出下面苹果的渐变。
3、先不要取消选取,双击苹果图层,调出图层样式,选择内阴影,如下设置。
Photoshop制作可爱的卡通元素相框阅读原文来自: 2011-09-30 00:00:00 | 分享到微博| 写给作者| 更多▼来源:中国教程网作者:不详本教程介绍可爱相框的制作方法。
大致过程是利用快速蒙版及滤镜效果来制作选区,然后填充合适的颜色,再加上一些装饰边框即可。
原图最终效果一、打造素材图,ctrl+j,新建背景副本。
二、用矩形选取工具选取一块区域。
三、英文输入状态下,按q键切换到快速蒙版。
四、用色彩半调滤镜效果。
五、参数如图设置,确定。
六、再次按q退出快速蒙版,并用ctrl+shift+i反选。
七、新建图层。
八、选用油漆桶工具,在选区内填充颜色。
九、碎片滤镜效果使用2~3次。
十、锐化使用1~2次。
十一、菜单栏的“编辑”->描边。
十二、如图设置。
十三、效果如图。
十四、ctrl+d取消选框,选取另一个矩形区。
十五、反选。
十六、按q进入快速蒙版模式。
十七、滤镜> 艺术效果> 底纹效果。
十八、参数设置如图。
十九、干画笔滤镜。
二十、参数设置如图。
二十一、马赛克滤镜。
二十二、数值自定。
二十三、锐化2~3次。
二十四、退出快速蒙版。
二十五、按delete删除选区内的颜色。
二十六、ctrl+D取消选择,完成。
4、前景色,背景色不变,执行滤镜--渲染--云彩,再执行滤镜--扭曲--球面化,数量为100%,模式为正常,图层混合模式设置为“柔光”。
5、取消选区,新建图层,选择画笔工具,颜色淡黄色,笔刷大小设置为4,点一层在苹果表面,然后在把笔刷大小设置为3,再点一层。
6、执行滤镜—模糊—高斯模糊,滤镜—扭曲—球面化。
教你用PS做苹果

kaika~~~这是对一张照片的模仿,有了图片,画起来可就比对着实物或凭着想象容易得多了,甚至可以用钢笔将苹果的外形框出来,只需调整一下大小,减少了折腾外部形状这个步骤。
1、新建一个500*400的文档,白色背景。
新建图层1,在得到的苹果外形选区中填充绿色(R62/G148/B0)。
选区是我在图片上抠出来的,图个方便刚才已经说过了,呵呵,当然,只是偶尔为之,我并不支持养成这种习惯。
我们可以通过在圆形路径上调整节点得到自己想要的外形。
2、让选区继续浮动,新建图层2,设置前景色为50%灰色(R149/G149/B149),选择渐变工具,渐变色为“前景到透明”,类型为“径向渐变”,勾选“反向”。
在选区内左上受光位置向右下拉至选区边缘。
图层混合模式设为“颜色加深”,不透明度85%。
图层1命名为“苹果”,图层2命名为“球体”。
3、.取消选择。
苹果窝的明暗通过设置图层模式来表现,计划分两个层处理。
在苹果层上新建图层,命名“窝暗调”,用钢笔工具勾出苹果窝的选区,这个位置的形状每个苹果都不相同,同一个苹果不同角度摆放看上去也不同,所以不是很讲究。
4、按CTRL+ALT+D打开羽化选项,羽化半径1。
执行选择——储存选区,命个名储存起来以备后面使用。
设置前景色为65%灰(R112/G112/B112),使用画笔工具,选择较大的柔化笔头,在苹果窝的左边涂上颜色。
5、取消选择,图层混合模式设为颜色加深。
使用橡皮檫工具,降低压力约为15%左右,由内向外擦淡做出渐隐效果,再使用涂抹工具,选择细笔头涂抹出一些散开的条纹6、新建图层,命名“窝高光”,执行选择——载入选区,调出刚才储存的苹果窝选区。
设置前景色为30%灰(R194/G194/B194),使用画笔工具在苹果窝的右边涂颜色。
7、取消选择,图层混合模式设为叠加。
使用橡皮檫工具降低压力修改,使高光和暗调接合处柔和过度。
8、在苹果层上面新建一层,命名“黄点”,设置前景色为黄绿色(R150/G208/B53),使用画笔工具,选择粗糙的大笔头,我这里用的是“粗边圆形钢笔”,大小100,在苹果上面点上些杂点,由于笔头尖,每个位置上点上2-3下增加像素,再换位置。
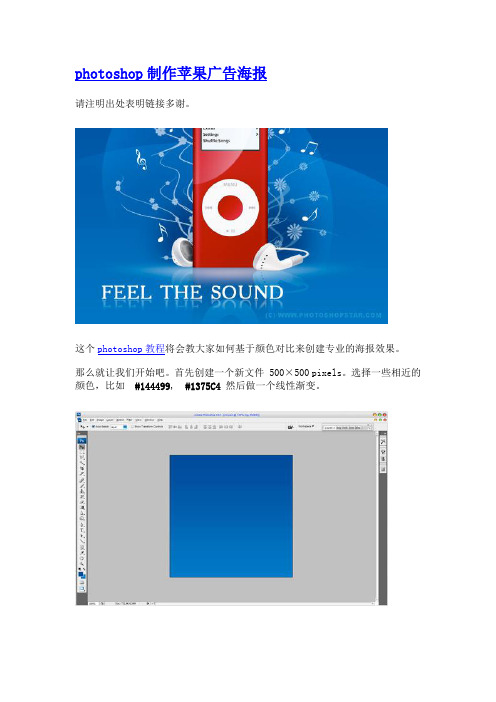
photoshop制作苹果广告海报

photoshop制作苹果广告海报请注明出处表明链接多谢。
这个photoshop教程将会教大家如何基于颜色对比来创建专业的海报效果。
那么就让我们开始吧。
首先创建一个新文件 500×500 pixels。
选择一些相近的颜色,比如#144499, #1375C4然后做一个线性渐变。
作完那一步之后,我想给我们的背景添加一些渐变。
创建一个新层,接着选择椭圆选框工具做一些选区,接着使用从白色到透明的如下图的渐变填充。
创建一下新的选区然后使用同样的渐变填充,你的图像应该看起来像这个样子。
再做一个新的渐变。
好了,看起来非常好,不是吗?按下 photoshop快捷键Ctrl+D取消选区然后将图层模式改为叠加。
下一步我们需要做的就是标记我们要放广告物体的地方。
选择椭圆选框工具创建一个圆的的选区,接着在新层上使用颜色#00387f 填充。
使用选择 > 取消选择或按下Ctrl+D)取消选区然后应用滤镜 > 模糊> 高斯模糊设置参数可以参考下图 :你就可以看到下面这种效果:现在选择矩形选框工具(羽化: 5 px),创建一个新的选区如下图所示按下Delete 键来清除选区。
创建新层后按下Ctrl+D清除选区,选择多边形套索工具创建一个新的选区,然后使用白色填充,你的图像应该看起来像这个样子:按下Ctrl+D取消选区然后应用滤镜 > 模糊 >动感模糊:现在我们的应该像这个样子:接着应用滤镜 > 模糊 >高斯模糊:现在就可以看出不一样了:好了将这个层的不透明度设置为 70%.接着进行下一步。
现在我们需要寻找一些合适的图片,例如 iPod Nano的图像。
把它放在画布上,图像的颜色必须和蓝色背景产生对比比如红色。
使用谷歌图片来寻找图片或使用我的photoshop素材。
打开图片使用多边形套索工具来选择图片上的 iPod 。
然后按下 Ctrl+C复制需要的部分图像。
回到我们主文件工作界面按下Ctrl+V粘贴图像。
教程1 Photoshop绘制红苹果详细教程

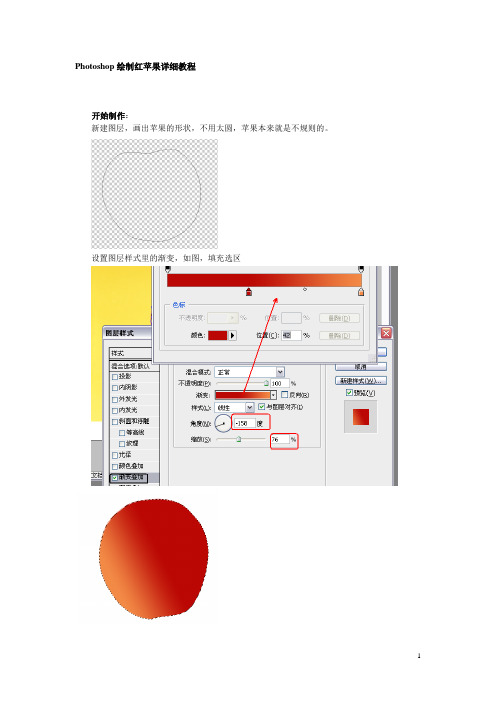
Photoshop绘制红苹果详细教程开始制作:新建图层,画出苹果的形状,不用太圆,苹果本来就是不规则的。
设置图层样式里的渐变,如图,填充选区复制图层去掉所有图层样式,重新设置。
先设置一下图层透明度,下面一个下拉框设置为0%然后设置图层样式里的渐变,注意:设置完先不要按“保存”图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。
复制图层。
去掉所有图层样式,重新设置。
先设置一下图层透明度,下面一个下拉框设置为0%,然后设置图层样式里的内阴影。
、效果如下:复制图层。
去掉所有图层样式,重新设置。
先设置一下图层透明度,下面一个下拉框设置为0%,然后设置图层样式里的渐变,注意:设置完先不要按“保存”图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。
(注:呃,教程里漏了一步,苹果右下角最好再加一点白色的渐变,是反光。
完成图是画了反光的,中间的图都没画。
记得画一个透明一点的白色渐变在右下角就行啦。
)把这些图层放到一个组里,给这个组加一个苹果形状的蒙版——以后在这个组里新建图层,就不会画到外面去了。
新建图层,制作凹陷的部分,如图,画一块,这部分务必要画得大于苹果的轮廓(图层放在组里面)。
设置渐变,注意:设置完先不要按“保存”图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。
模糊一下生硬的边缘新建图层。
涂一条红色新建图层。
涂一些白色高光。
用手指工具涂模糊。
新建图层。
用画笔点一些杂点。
画笔半径在2左右设置图层样式的外发光调整透明度,并且如图设一个蒙版,把右下角的白点遮掉一些。
因为不可能苹果的所有地方都有很清楚的白点的。
画完效果如下:另外新建一个单独的文档。
设置一个适当的尺寸,大致大小就可以了。
使用滤镜-纤维。
全选,复制图层。
粘贴到苹果形状的组里面,warp变形,如图扭曲一下。
一定要调整到能和苹果形状融合起来,不然苹果的真实感会大打折扣哦。
更改图层透明度和混合模式,也需要设置一下蒙版,遮掉一部分纹理,有的地方有纹理有的地方没纹理才更真实。
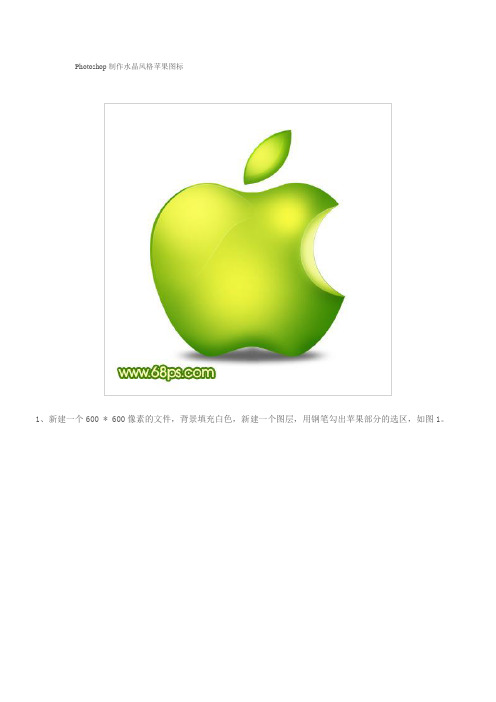
水晶风格苹果

Photoshop制作水晶风格苹果图标1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层,用钢笔勾出苹果部分的选区,如图1。
<图1>2、把选区填充深绿色:#2E8301,效果如下图。
<图2>3、新建一个图层,选择椭圆选框工具,按住Shift键拉出图3所示的正圆选区,按Ctrl + ALt + D 羽化45个像素,填充颜色:#ECF43F,取消选区后,按Ctrl + Alt + G与前一图层编组,效果如图4。
<图3><图4>4、把当前图层复制一层,适当把图形调整下大小和位置,效果如下图。
<图5>5、同样把高光部分复制一份,放到左上角,效果如下图。
然后调出苹果的选区,往右下移几个像素,如图7,再给图层加上图层蒙版,效果如图8。
<图6><图7><图8>6、新建一个图层,用钢笔勾出图9所示的路径,转为选区后填充颜色:#E9F23D,取消选区后加上图层蒙版,用黑白径向渐变拉出边角透明效果,如图10。
<图9><图10>7、载入当前图层选区,如图11,新建一个图层,执行:编辑 > 描边,数值为1,颜色为白色。
确定后把图层不透明度改为:40%,加上图层蒙版,擦掉不需要的部分,效果如图12。
<图11><图12>8、新建一个图层,用钢笔勾出图13所示的选区,填充颜色:#77AF04。
<图13> 9、锁定图层后,用画笔涂上高光,效果如下图。
<图14>10、适当调整一下边角部分的明暗度,效果如下图。
<图15>11、叶子部分的制作方法相同,效果如下图。
<图16><图17><图18> 12、最后加上投影,再调整下细节,完成最终效果。
<图19>。
PS制作蓝色水晶苹果的方法

PS 制作蓝色水晶苹果的方法
PS 软件运用十分广泛,深受广大观众的喜欢,主要应用到图片处理,文字排版,图形设计,网页设计等多个方面。
下面小编为大家收集整理了关于photoshop 制作蓝色水晶苹果的教程,希望对你有帮助!
一、建500x500 的图像,以黑色填充。
做光照效果到图示效果。
二、用钢笔工具(Pen tool)勾出苹果的轮廓,当路径封闭后按小键盘上的Enter,使路径成为选区。
这里有一个窍门:可以用圆形选框工具根据苹果的大小拉出一个圆,转换到路径面板,点右上角的小黑三角,在弹出的菜单中选生成工作路径(MakeWorkPath),使选区成为路径,再用钢笔工具调整到苹果的外形,这样比直接用钢笔勾要方便的多。
三、保持选区,在背景层上按ctrl+U 将背景的色饱和与亮度提高一点。
这样可以为完成后的苹果增加点通透的感觉,同时也方便在做以后几步时看清苹果的轮廓。
四、继续保持选区,转换到通道面板,新建一个通道Alpha 1,以白色填充待用。
五、回到层面板,新建一个层。
用套索工具(Lasso Tool)沿苹果轮廓的边缘做出选区并羽化。
六、用同样的方法做出其他的反光。
注:左边为受光面,要亮一点。
七、新建通道Alpha 2,用圆形选取工具取一个椭圆,并用毛笔工具(PaintbrushTool)在选区中随意画些白点,然后执行Fliter-Distort- Zigzag,Amount 与Ridges 分别为10 和5 左右(多试几次)。
八、按ctrl 点击Alpha 2,使选区浮动,回到层面板新建一层以白色填充,可适当降低层的透明度。
2021年PS鼠绘精致苹果标志 电脑资料

PS鼠绘精致苹果标志电脑资料
这篇教程教的朋友们用PS鼠绘精致苹果标志,教程属于比拟简单的PS鼠绘教程,绘制难度中等,
具体的制作步骤如下:
(1)运行Photoshop CS5,翻开本书附带光盘“灰色背景.psd〞文件。
(2)新建图层,使用“椭圆选框〞工具在视图中绘制选区并填充颜色。
(3)取消选区,为“图层 1〞图像添加“渐变叠加〞和“内阴影〞效果。
(4)使用“钢笔〞工具绘制路径。
(5)新建图层,将路径转换为选区并填充颜色。
(6)取消选区,为图层添加“投影〞和“渐变叠加〞效果。
(7)在“图层 2〞的 ___新建图层,创立选区并填充颜色。
(8)取消选区,为“图层 3〞图像添加“渐变叠加〞效果,
(9)使用“钢笔〞工具绘制路径。
(10)新建图层,将路径转换为选区,填充颜色。
(11)调整“图层 4〞的图层填充度,并为其添加“渐变叠加〞和“投影〞效果。
(12)使用“钢笔〞工具绘制路径,并将其转换为选区,填充颜色。
(13)设置“图层 5〞的图层填充度,为其添加“内阴影〞图层效果。
(14)使用“钢笔〞工具绘制路径,并将其转换为选区,填充颜色。
(15)为“图层 6〞添加“渐变叠加〞和“投影〞样式效果。
(16) ___“图层 6〞图像,更改其大小、位置和图层样式选项设置。
(17)参照上述制作方法,将标志和高光绘制出,完成制作。
模板,内容仅供参考。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PhotoShop设计制作精美的苹果Logo壁纸的教程
最终效果
在这篇photoshop教程,你会学到如何使用photoshop创作一个时尚的
苹果LOGO桌面壁纸。
1、首先运行Photoshop创建一个新的图片文件,图片的尺寸你可以随意,这个编写ps教程时,
我使用了1920*1200px的尺寸。
创建文件后,使用油漆桶工具填充背景颜色,如图所示。
2、复制背景图层(按Ctrl+J),接着执行“滤镜—杂色—添加杂色”
命令,设置数量:348%、
分布:平均分布,如图所示。
然后就会得到下图所示的效果。
3、执行“滤镜—素描—基底凸现”命令,设置细节:13、平滑度:3,
如图所示
效果如图所示。
4、设置该图层的填充值为50%,如图所示
效果如图所示。
5、创建一个新图层(按Ctrl+Shift+Alt+N),然后填充颜色:#2c2b29,
如图所示。
设置图层的混合模式为柔光,如图所示。
效果图:
6、再创建一个新图层,填充颜色:#664C33,并设置图层混合模式为
“饱和度”,如图所示
效果图:
7、执行“图层—图层样式—渐变叠加”,设置样式:径向、角度:153、
的透明到黑色的渐变效果,
(注:渐变必需是从左往右,透明到黑色。
如图某些Photoshop 如图所示。
只有黑色到透明时,
要勾选“反向”选项。
)
设置图层的填充值为0
效果如下图。
8、在图层面板中单击“创建新的填充或调整图层”按钮,添加一个“色
相/饱和度”调整图层
设置饱和度为-69,如图所示
这时背景效果变得更阴暗。
9、新建一个图层,使用尺寸较大的白色柔角画笔工具画出下图所示的光照效果。
设置图层的混合模式为叠加。
10、从网上下载一个纯白色的苹果logo,并复制到图中,如图所示。
11、接下来为苹果LOGO设置图层样式。
投影图层样式,不透明度:80%,距离:12、大小:5<
内发光图层样式,混合模式:亮色、不透明度:46%,
斜面浮雕图层样式,样式:内斜面、方式:平滑
渐变叠加图层样式:样式:线性。
渐变颜色设置如下图所示。
这样就得到一个金属质感的苹果LOGO了。
12、创建一个新图层,创建一个矩形选区填充颜色:#84bd5f,如图所
示
13、使用相同的方法在同一个图层上创建多个不同颜色的矩形,如图所示
14、按着Ctrl键不放,然后单击苹果LOGO图层的缩略图载入选区,
然后单击图层面板下的“添加图层蒙版”按钮,
如图所示。
这样就得到一个彩色的苹果LOGO了。
15、为彩色图层添加一个图案叠加图层样式,选择你喜欢的纹理图案,
如所示
这样我们就得到一个彩色纹理的苹果LOGO了
16、在彩色的图层添加一图层蒙版
单击蒙版,并在蒙版中填充黑色。
从网上下载一个污迹笔刷,选择一个你喜欢的污迹画笔
设置前景色为白色,并确保彩色图层的蒙版被选中,接着你就可以在苹果LOGO中画出污迹效果了,效果如图所示。
17、在苹果LOGO图层的下面创建一个新图层,然后使用白色的污迹
画笔在LOGO中画上污迹的效果,如图所示。
设置图层的填充值为16%左右。
效果如图所示
18、下面我们为这个苹果LOGO添加小小创意。
在所有图层的上面新
建一个图层,然后使用椭圆选框工具
创建一个椭圆选区,如图所示
单击右键,选择描边选项,设置参考下图所示。
19、然后为这个图层添加投影和外发光图层样式。
效果图。
19、最后选择橡皮擦工具,设置硬度为0,清除不必要的地方,如图
所示。
好了,这个苹果LOGO的壁纸就完成了,希望你会喜欢吧,下次再见。
Photoshop教程完毕。
