【PS教程】动态LOGO的制作方法
ps制作logo教程

ps制作logo教程
今天我为大家介绍如何使用Photoshop制作logo的教程。
下面,我将向大家一步步演示如何操作。
首先,打开Photoshop软件,并创建一个新的文件。
我们可以
根据自己的需求设定文件的尺寸和分辨率。
接下来,选择一个合适的字体作为logo的主题字体。
在工具
栏中找到文本工具,并点击画布上的空白区域。
在打开的文本框中输入文本,然后选择文字的大小和颜色。
然后,我们可以开始对logo进行一些样式和效果的设计。
点
击图层面板中的“fx”按钮,选择想要的效果,例如阴影、渐变等。
此外,我们还可以添加图像或形状作为logo的背景。
在工具
栏中找到形状工具,选择想要的形状,然后在画布上绘制出来。
可以通过调整图层的透明度或使用混合模式来调整形状的显示效果。
接下来,我们可以为logo添加一些特色的图标或图形。
可以
使用形状工具创建简单的图标,或导入自己设计好的图形文件。
将图标或图形放置在logo中合适的位置,并调整大小和颜色。
最后,我们需要保存logo文件。
点击菜单栏中的“文件”选项,选择“保存为”,然后输入文件名和保存路径,选择所需的文件
格式,例如JPEG或PNG。
通过以上的步骤,我们就可以使用Photoshop制作一个简单的logo了。
当然,更复杂的设计还需要更多的操作和技巧。
希望这个简单的教程能帮助到大家!。
ps制作logo教程

ps制作logo教程PS(Photoshop)制作logo主要分为以下几个步骤:确定设计理念、选择合适的字体和图形、调整颜色和大小、添加效果和细节等。
下面将详细介绍每个步骤。
首先,确定设计理念是制作logo的重要一步。
在设计之前,要先考虑logo的目的和所代表的品牌或公司的特点。
可以通过与品牌相关的关键词和形象进行头脑风暴,从中获得一些灵感。
这一步骤非常关键,因为它直接影响到整个logo的风格和表达。
接下来,选择合适的字体和图形。
字体的选择要考虑到品牌的定位,可以选择一种简洁、清晰并且有个性的字体,以便让logo更易于辨识和记忆。
图形可以是与品牌相关的符号或图标,也可以是将字母或文字进行艺术处理的形式。
然后,调整颜色和大小。
颜色对于logo的表达非常重要,可以运用色彩心理学的原理来选择合适的颜色。
比如,红色代表力量和激情,蓝色代表稳定和信任等。
在调整大小时,要考虑不同应用场景下的可视性,确保logo在各种大小的屏幕上都能清晰可见。
接着,添加效果和细节。
可以运用一些特效和滤镜来增加logo的层次和立体感,如投影、渐变等。
同时,注意细节的处理,确保logo的线条和比例都是精确的,不会出现模糊或失真的情况。
最后,保存logo的文件格式和版本。
通常情况下,logo需要保存为矢量格式(如AI或EPS)和位图格式(如JPG或PNG)。
矢量格式可以保持logo的清晰度和可伸缩性,而位图格式则适用于网页和印刷等输出。
在制作logo时,还要注意版权问题,避免使用已有的商标或图像,以免侵权。
如果需要使用别人的素材,可以选择购买和授权合法的图像库。
总结起来,PS制作logo需要经过确定设计理念、选择字体和图形、调整颜色和大小、添加效果和细节以及保存文件等步骤。
每个步骤都需要仔细考虑和精确处理,以确保最终的logo符合品牌的形象和定位。
PS制作圆形彩虹标志LOGO

第一步:创建一个600X400像素的画布,然后适用径向渐变拉出一个中心往外的渐变来,颜色为#fff和#e2e2e2。
现在我们使用矩形工具,然后选择圆形,画出一个大圆,在使用矩形工具画出一个小圆,让他们垂直和局中。
现在我们是栅格化两个圆,再按住CTRL+单击小圆,这样就出来了一个选取,然后我们在选择大圆,按删除,这样我们就做出了一个空心的圆形。
我们现在复制出一个圆来,然后到混合样式添加我们的渐变。
设置如下:第四步:现在我们设置圆形上面的光。
按照下面制作混合样式就可以了。
第五步:现在我们要做出他的高光,这里我们使用钢笔工具画出一个类似变形的月亮形状来。
这是需要一点点一点点的钢笔工具技巧。
大家在做的时候可以按照我下面的图形去话,要熟练的按住AIT键。
如下:画好后到图层面板上面设置他的填充为:0,然后我们在设置混合样式,如下:这里的填充是混合样式里面的填充,和上面图层填充是不一样的,请大家注意了。
现在我们复制一个制作好的变形矩形。
然后按CTRL+T,选择逆时针旋转90度,在往上移动一点,就可以了,我们做出的效果将是下面这样的。
现在我们在把这个矩形混合样式改一下,那个样式填充还是不变,设置如下:做完后我们就差不多要完工了。
第六步:现在我们在把第一个圆形复制出来一个,放在所有图层的上面,把填充调到0,然后添加混合样式。
渐变叠加:添加完渐变后,我们新建一个空白图层,把他们2个图层合并,在进行下面的操作。
描边:下面我们把两效果都放在了一次,一个是添加前的,以后是添加后的。
第七步:现在我们画出高光来。
还是使用矩形工具,运用我们上面上的那样,画出下面的图形。
画好后,我们按CTRL+回车,让他变换为选取,然后填充白色,在添加一个图层蒙板,在蒙板上使用黑白渐变,让他从实到虚化。
设置不透明为20%。
后面的投影我就不做了。
大家可以按照自己的想法去做吧。
源文件在本站会员群最终效果图:(转载)。
使用Photoshop制作店铺招牌

【导入】从功能上看,Photoshop可分为图像编辑、图像合成、校色调色及特效制作部分。
Photoshop界面图像编辑是图像处理的基础,可以对图像做各种变换如放大、缩小、旋转、倾斜、镜像和透视等;也可进行复制、去除斑点、修补、修饰图像的残损等操作。
这在商品摄影、人像处理制作中有非常大的用场,可选取图像上满意的部分,以及进行美化加工,得到让人满意的效果。
2008年9月23日Adobe公司正式发行Photoshop CS4版本,这也是本书中示例采用的版本。
【讲解】5.3 图像制作与处理使用Photoshop制作店铺招牌店招就是店铺的招牌,在实体商店运营中起到户外广告的作用,随着网络交易平台的发展,店招也延伸到了网店中,即虚拟店铺的招牌。
网店店铺招牌一般都有统一的大小要求,以淘宝网来说,店招为950×150像素,格式为JPEG、GIF。
下面以制作一个店铺招牌来说明Photoshop在图片制作中的应用。
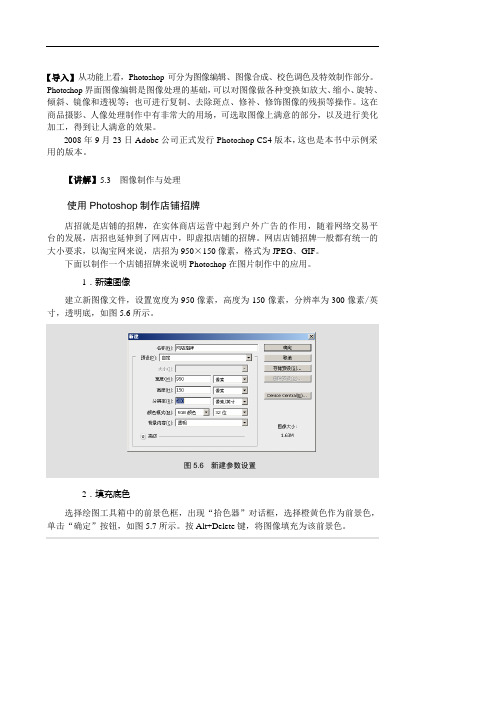
1.新建图像建立新图像文件,设置宽度为950像素,高度为150像素,分辨率为300像素/英寸,透明底,如图5.6所示。
图5.6 新建参数设置2.填充底色选择绘图工具箱中的前景色框,出现“拾色器”对话框,选择橙黄色作为前景色,单击“确定”按钮,如图5.7所示。
按Alt+Delete键,将图像填充为该前景色。
图5.7 “拾色器”参数设置使用单一颜色作为背景比较单调,下面还将引入背景图片,并且将背景颜色和图片融合到一起,形成符合店铺主题的颜色体系。
3.填充背景图片进入百度搜索引擎,找到一张和主题相符的图片,命名为“店标素材”,存储在桌面。
在Photosh中选择“文件”→“打开”命令,弹出“打开”对话框,如图5.8所示。
图5.8 使用“打开”命令打开“店标素材”选择绘图工具箱中的移动工具,将“店标素材”拖到“网络招牌”窗口,这时,在图层管理器中出现“图层2”,如图5.9所示。
图5.9 图层管理器界面4.使用蒙版导入背景图片后,“图层2”完全覆盖了背景色“图层1”,要想让“图层2”融入到“图层1”中,可以采用的方法很多,较好的方式是使用蒙版。
如何在视频中添加独特的LOGO动画

如何在视频中添加独特的LOGO动画在当今数字化的时代,视频内容的创作和传播变得越来越重要。
无论是个人的创意视频,还是企业的宣传推广,一个独特而醒目的LOGO 动画都能为视频增添专业感和独特性,吸引观众的注意力,并强化品牌形象。
那么,如何在视频中添加独特的 LOGO 动画呢?下面就让我们一起来探讨一下。
首先,在开始添加 LOGO 动画之前,我们需要明确几个关键的准备工作。
第一步,要准备好高质量的 LOGO 图像。
这个 LOGO 图像应该是清晰、分辨率足够高的,以便在动画制作过程中能够保持清晰度和细节。
如果原始的 LOGO 图像质量不佳,可能会导致在视频中出现模糊或者失真的情况。
第二步,确定 LOGO 动画的风格和效果。
这需要根据视频的整体风格、主题以及目标受众来决定。
例如,如果视频是轻松活泼的风格,那么 LOGO 动画可以设计得更具动感和趣味性;如果视频是严肃专业的,那么 LOGO 动画可能需要更简洁、稳重。
第三步,选择合适的视频编辑软件。
市面上有许多视频编辑软件可供选择,如 Adobe Premiere Pro、After Effects、Final Cut Pro 等等。
不同的软件在功能和操作难度上会有所不同,需要根据自己的技术水平和需求来选择。
接下来,我们就可以开始实际的操作了。
在 Adobe Premiere Pro 中添加 LOGO 动画,首先将视频素材和LOGO 图像导入到项目中。
然后,将 LOGO 图像拖放到时间轴上,并调整其显示的时长和位置。
要创建简单的 LOGO 动画效果,比如淡入淡出,可以在“效果”面板中搜索“淡入淡出”效果,并将其应用到 LOGO 图层上。
通过调整效果的参数,可以控制淡入淡出的速度和时长,使其与视频的节奏相匹配。
如果想要更复杂的动画效果,如旋转、缩放或者移动,就需要使用关键帧功能。
在时间轴上选择 LOGO 图层,然后点击“效果控件”面板中的相关属性(如“位置”、“缩放”、“旋转”等)旁边的“秒表”图标,创建关键帧。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
PS经典教程——Photoshop经典实例教程3000例[参照]
![PS经典教程——Photoshop经典实例教程3000例[参照]](https://img.taocdn.com/s3/m/1b80f11b854769eae009581b6bd97f192279bf3a.png)
PS经典教程1、教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de游戲做圖5、 PS(IR)可爱的棒棒糖6、 ps打造唯美色调7、 PS打造超炫人物效果8、一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
Photoshop中经典的案例教程标题123

实例标题1、PS(IR)可爱的棒棒糖2、ps打造唯美色调3、PS打造超炫人物效果4、一款比较自然的眨眼教程5、Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
Photoshop操作技巧(2010最新版)

PS经典教程1、教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de游戲做圖5、 PS(IR)可爱的棒棒糖6、 ps打造唯美色调7、 PS打造超炫人物效果8、一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photos hop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版)Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
PS经典教程——Photoshop经典实例教程3000例41126

PS 经典教程1、教你打造偏色艺术色调教程教你打造偏色艺术色调教程2、·3、Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de 游戲做圖5、PS(IR)可爱的棒棒糖6、ps 打造唯美色调7、PS 打造超炫人物效果8、一款比较自然的眨眼教程9、Photoshop 最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS 打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop 滤镜打造梦幻艺术效果14、Photoshop] 巧用PS 打造镶满诱人钻石的文字15、Photoshop] PS 制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop 设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS 特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ 空间初级玩家必学的11 条技巧25、Flash] 给FLASH 初学者的10 点制作经验26、Flash] Flash 全屏效果全攻略27、Photoshop] 利用PS 图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop 制作逼真的洁白羽毛29、Photoshop] 用PS 把秋景照片变为冬景效果30、[Photoshop] Photoshop 教你给MM 的衣服换个颜色31、Photoshop] 用PS 制作周迅的怀旧效果图32、Photoshop] 转用PS 轻松给MM 衣服添加图案33、Photoshop] 用PS 的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps 新手适用)[Photoshop] Photoshop 高级柔化处理人物照片Photoshop] 神奇的Photoshop 修图美容--很实用[Photoshop] 简单PS 教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop 用户必知必会的28 个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps 滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW 坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版)Fireworks] 旋转吊坠制作[Photoshop]一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
ps名片制作教程

ps名片制作教程PS名片制作教程1. 打开PS软件,选择“新建”(Ctrl+N)创建一个新的画布。
根据名片的尺寸要求,设置合适的宽度和高度。
一般来说,标准名片的尺寸为3.5英寸(宽)x 2英寸(高),以像素为单位则为1050x600。
2. 在画布上使用矩形工具(U)创建一个矩形形状,并将其设置为合适的名片大小。
选择合适的背景颜色或纹理,以使名片更吸引人。
可以使用渐变工具、纹理工具或图案工具来增加一些视觉效果。
3. 添加公司/个人信息。
使用文本工具(T)选择适合的字体、字号和颜色,在名片上添加公司名称、个人姓名、职位、联系电话、电子邮件地址和网站等信息。
可以根据需要调整文本的位置和大小,并确保文字清晰可读。
4. 添加图像或Logo。
如果有公司Logo或个人照片,可以使用“打开”(Ctrl+O)命令将它们导入PS中。
使用移动工具(V)选择图像或Logo,并将其拖放到名片上。
根据需要进行缩放、旋转或裁剪。
5. 添加额外的设计元素。
可以使用形状工具、画刷工具或滤镜等来增加一些装饰性的元素。
注意不要过度装饰,以免分散注意力或使名片显得杂乱。
6. 进行最后的调整和保存。
确保所有文本和图像都放置到理想的位置,并对整个名片进行审查。
如果需要,可以进行一些微调,如改变颜色、透明度或阴影效果等。
最后,选择“保存”(Ctrl+S)将名片保存为JPEG、PNG或PDF格式,以便在需要时打印或传送。
通过以上步骤,你可以在PS中制作出个性化的名片。
记得保存源文件,以便在需要时进行修改和更新。
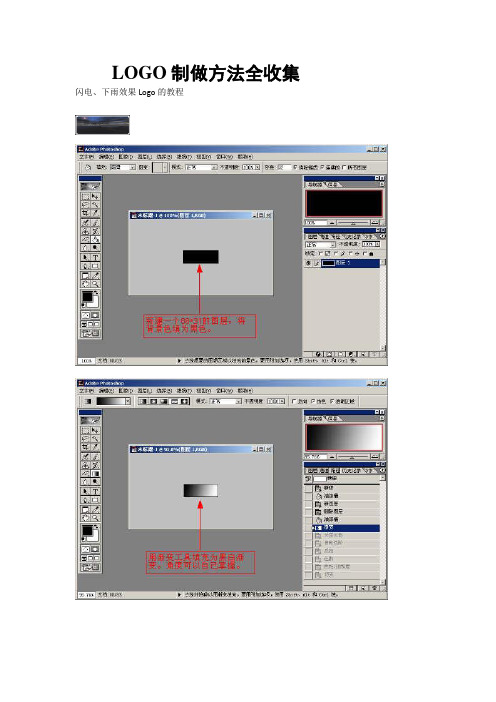
LOGO制做方法全收集

LOGO制做方法全收集闪电、下雨效果Logo的教程最后用imagereday加工一下做成动态郊果。
这个是下雨的!我想这种方法不是很科学,但好在简单。
闪电、下雨效果Logo的教程制作方法:下面是源文件:说说FW做LOGO,还是先看效果只有桢动画造成的视觉暂留,虽然是最简单的方式,却也是我制作得最繁杂的一个LOGO。
1.打开原图,剪接取舍得到88*31大小的图。
2.这个LOGO里还有一支笔和一个印章的图案,我借用了PS和FW工具栏里的两个小图标。
3.在图象输入“解语”,均匀去除锯齿,颜色为#005A00,大小21号,方正行揩字体。
4.加入笔刷图案后,将该桢复制成22桢。
在每一桢上,将笔刷图案依照“解语”的笔画顺序,移动到相应位置。
5.依照笔画,将笔刷图案未移动到的笔画用于背景相同的颜色覆盖。
6.第十三桢就该开始做印章的过程了,先将图章工具的图案进行适当的拉伸、倾斜、翻转,使其与印迹的大小、倾斜度基本适宜。
印章的过程分成“印章出现”—>“按在纸上”—>“稍稍移动,显露出印迹边缘”—>“印章上移”—>“完成”五步完成,适当调整每一步的时间,使其流畅即可。
7.最后还该在说说“丁丁冬”三字制作中,自己的一点具体做法。
在FW里,输入的文本和矩形框组成的印章在进行倾斜变形后,会走样,变得不清晰。
我的做法是建立一适当大小背景透明的画布,输入文本及矩形框后导出成图形,然后再打开,这时候选取图形,复制粘贴到LOGO中,这个时候再做倾斜处理,一般就不会太走样了。
这个LOGO耗时间最多,但过程不难,只要注意每一步的变化,心细些就做出效果来。
边框虚线运动的Logo步骤一、建立一个88*31的空白图片,背景色为白。
步骤二、选中线段工具,拉出一条长88的直线(水平)。
步骤三、将这条直线的笔触选择铅笔,1像素,纹理为Grie5 100%,这条直线就形成了虚线的效果(也可以通过Fireworks的Command命令插件完成虚线的制作--此插件需自行加入)。
ps图文教程

(打开以下网址的方法:按住Ctrl+点击连接)【PS合成教程】photoshop合成溪水边玩耍的精灵美女的经典教程【PS创意特效】PhotoShop简单五秒搞定非主流Lomo风格【PS创意特效】Photoshop制作暗调青蓝色人物签名效果【PS调色教程】Photoshop快速调出街道图片暗红的非主流色调【PS调色教程】Photoshop调出草原图片古典青黄色【PS创意特效】Photoshop把骏马图片转成彩色素描【PS鼠绘教程】photoshop鼠绘超酷的金龙【PS合成教程】photoshop cs5 合成《恶灵骑士》电影海报的教程【PS合成教程】PhotoShop合成夜空中美丽的极光效果的教程【PS字体教程】PhotoShop制作晶莹剔透的绿色水晶字的教程【PS合成教程】PS合成月夜下的雪松树的简单合成教程【PS鼠绘教程】Photoshop制作逼真的玻璃容器【PS字体教程】AI与PS结合制作个性纹理立体字【PS照片后期】Photoshop简单对夜景图片进行美化处理【PS创意特效】PhotoShop用反向打造梦幻色调的后期教程【PS调色教程】Photoshop给偏红的儿童照片较色【PS鼠绘教程】PS绘制逼真的游戏战龙的简单鼠绘教程【PS创意特效】Photoshop调出外景人物图片梦幻的暗紫色【PS创意特效】Photoshop打造科幻的雾化美女【PS字体教程】Photoshop制作漂亮的潮流字壁纸【PS字体教程】PS制作神秘的绿色光影文字效果的详细教程【PS基础教程】PhotoShop CS5的增强3D功能详细教程【PS创意特效】Photoshop打造梦幻的彩色泡泡壁纸【PS创意特效】PS鼠绘怀旧的电影海报【PS调色教程】Photoshop快速打造高清的中性色人物图片【PS基础教程】PhotoShop中滤色及中灰图层的简单应用【PS字体教程】PS制作逼真立体3D纹理字效果的详细教程【PS字体教程】PhotoShop制作流光渐隐字的GIF动画教程【PS创意特效】Photoshop模拟大光圈朦胧背景效果【PS合成教程】PS合成超酷的火焰神掌【PS调色教程】Photoshop调出人物图片淡青的非主流色调【PS字体教程】Photoshop制作光亮的红色水晶字【PS调色教程】Photoshop调出外景婚片清爽的甜美色【PS抠图教程】PhotoShop用白色保留抠半透明婚纱的教程【PS创意特效】PhotoShop简单为寿司效果图做修饰的教程【PS基础教程】如何保持Photoshop与显示器色彩模式统一【PS基础教程】Photoshop CS5镜头校正修正倾斜照片【PS合成教程】Photoshop之移花接木:猫头合成在鸽子身上【PS美肤教程】Photoshop采用通道磨皮美白皮肤法【PS鼠绘教程】Photoshop绘制逼真黑板粉笔字教程【PS创意特效】Photoshop教程:把高山瀑布处理成火山熔岩【PS调色教程】Photoshop调出小草图片淡雅的黄绿色【PS鼠绘教程】PS绘制一枝小巧的圆珠笔【PS调色教程】Photoshop调出海景人物图片柔美的淡绿色【PS调色教程】Photoshop调出人物图片青红的非主流色调【PS照片后期】Photoshop快速让模糊的五官变清晰【PS字体教程】Photoshop制作多层次的金属浮雕字【PS照片后期】PhotoShop简单为美女照片添加边框的教程【PS字体教程】PS制作精美的五彩水晶字的详细文字教程【PS调色教程】photoshop调制青绿色透光图片【PS鼠绘教程】Photoshop绘制小雪人教程【PS创意特效】Photoshop制作电影海报中的魔法特效【PS创意特效】photoshop 利用渐变制作超酷的抽象图案【PS基础教程】PhotoShop“相加”和“减去”模式精确选择颜色【PS照片后期】PS让模糊的脸部照片变清晰的简单教程【PS基础教程】Photoshop CS5初学者必读——吸管工具精度解【PS基础教程】Photoshop CS5 初学者必读——理解RGB与CMYK色彩模式【PS基础教程】photoshop CS5初学者必读——图像分辨率精解【PS基础教程】photoshop CS5初学者必读——颜色通道【PS基础教程】photoshop CS5初学者必读——Alpha通道【PS基础教程】Photoshop CS5初学者必读——位图与矢量图【PS鼠绘教程】Photoshop CS5经典样式系列22——拉丝金属仪表盘图标特效【PS基础教程】Photoshop CS5制作GIF动画的方法精解【PS创意特效】Photoshop制作漂亮的金色立体花纹【PS字体教程】Photoshop制作简单的发光纹理字【PS调色教程】Photoshop调出外景图片流行的欧美怀旧色【PS调色教程】Photoshop快速调出外景图片梦幻的紫色调【PS调色教程】PS用计算命令为图片调出深秋色调的教程【PS基础教程】Photoshop CS5初学者必读——强大3D功能【PS创意特效】Photoshop CS5滤镜打造变形金刚电影海报特效【PS创意特效】Photoshop CS5滤镜打造电影黑客帝国海报特效【PS创意特效】Photoshop CS5滤镜打造魔法师的学徒电影海报特效【PS调色教程】PhotoShop曲线调整Lomo风格照片的教程【PS创意特效】PS合成抽象的绿色心脏海报【PS创意特效】Photoshop制作光晕星球效果【PS创意特效】PS制作液体效果的鼠标粘液【PS字体教程】Photoshop合成一种岩石水滴效果的艺术字体【PS字体教程】用PS简单几步就能做出出色的字体效果【PS字体教程】Photoshop制作特殊效果的字体【PS字体教程】Photoshop设计童年乐趣的字体效【PS字体教程】Photoshop制作描边火焰字体【PS基础教程】网页设计师常用的9个photoshop技巧【PS基础教程】PS CS5的两个新功能介绍【PS创意特效】Photoshop把人物图片处理成简洁的插画效果【PS字体教程】Photoshop制作绚丽的彩色发光字效果【PS创意特效】Photoshop制作超梦幻的绿色光斑壁纸【PS创意特效】Photoshop打造超酷的抽象流体艺术海报【PS字体教程】用photoshop制作3D立体字【PS创意特效】用photoshop打造美丽的夕阳落日场景【PS鼠绘教程】photoshop制作高光现代感Adobe软件Logo【PS合成教程】photoshop合成魔鬼身材的游戏女战士【PS基础教程】PhotoshopCS5教程- 内容识别(Content Aware)应用实例【PS鼠绘教程】用photoshop制作地球光环【PS美肤教程】PhotoShop给美女照片打造柔美粉色调效果【PS美肤教程】Photoshop打造时尚质感肤色教程【PS美肤教程】Photoshop教程:给人物磨皮打造晶莹剔透的白嫩皮肤【PS调色教程】photoshop简单给海边照片调出艳丽浪漫色调【PS照片后期】数码上妆:PhotoShop打造漂亮新娘【PS美肤教程】PhotoShop双曲线手工磨皮修图后期教程【PS照片后期】photoshop打造外景美女清新朦胧效果教程【PS照片后期】photoshop后期之五种影楼流行色教程集合【PS创意特效】photoshop cs内置滤镜与调整工具制作长颈鹿HDR效果【PS照片后期】Photoshop教程:打造模特照片亮化效果图【PS创意特效】Photoshop CS4滤镜教程:制作美女舞动绚丽光环【PS创意特效】Photoshop制作黑暗的地狱之门【PS创意特效】Photoshop制作美女的CG动画特效【PS照片后期】Photoshop人像摄影后期处理—后期妆容画法【PS照片后期】PhotoShop简单处理MM的生活照【PS美肤教程】PhotoShop简单给MM调出水嫩白色肌肤【PS照片后期】PS给曝光不足的照片调出清新粉嫩的效果【PS创意特效】PhotoShop为照片打造星光熠熠的艺术效果【PS创意特效】PhotoShop打造化妆品广告海报效果【PS照片后期】PhotoShop还原逆光欠曝照片暗部细节【PS合成教程】Photoshop合成屹立在高山上的城堡【PS合成教程】Photoshop合成教程:秋之欢聚思缘效果【PS合成教程】PhotoShop简单几步为照片添加窗格效果【PS合成教程】应用PS给美女换不同衣服的简单入门教程【PS调色教程】PhotoShop为老街口照片调出怀旧效果的教程【PS基础教程】Photoshop概念命令集合之基本概念【PS调色教程】photoshop图片过滤器简单几步给照片加上蓝天效果【PS调色教程】Photoshop出怀旧复古的桃花色调【PS创意特效】Photoshop打造经典的水墨风格手绘效果【PS字体教程】PhotoShop制作可爱的糖果文字效果的教程【PS字体教程】PhotoShop教程:制作超酷3D文字效果【PS调色教程】Photoshop调色教程:CMYK模式让照片的颜色变魔术【PS美肤教程】PhotoShop为美女照片美白的简单入门教程【PS合成教程】PS合成梦幻丛林中的美女精灵的详细教程【PS调色教程】Photoshop打造柔美的暖色美女图片【PS鼠绘教程】Photoshop制作漂亮的水晶球【PS调色教程】Photoshop调出室内人物照片温馨的暖色调【PS字体教程】photoshop利用画笔制作简单的手写书画字【PS照片后期】Photoshop打造经典非主流的详细教程【PS照片后期】Photoshop教程:类似水粉碳笔画非主流照片【PS照片后期】PS效果打造属于你的非主流【PS调色教程】PhotoShop为美女照片调出淡青怀旧艺术色调【PS合成教程】Photoshop打造非常经典的黄金头像【PS调色教程】PS鼠绘逼真黑白的橡皮面具【PS调色教程】PS简单两步调出人物图片个性冷色调【PS鼠绘教程】PS鼠绘叼着小烟斗的小数民族帅哥【PS字体教程】Photoshop制作简单的描边火焰字【PS调色教程】PhotoShop为人物外景照片调出金秋色调【PS创意特效】简单利用PS素材叠加制作苍凉效果的教程【PS鼠绘教程】PhotoShop绘制逼真的皮革公文包图标的教程【PS调色教程】用Photoshop调出青蓝非主流色人物图片的简单教程【PS调色教程】photoshop调出人物照片冰蓝清新色【PS字体教程】Photoshop制作烙印文字!【PS调色教程】Photoshop精修偏白及偏色的外景人物图片【PS基础教程】给初学photoshop者的十课【PS照片后期】PS为美女外景照片调出暗黄怀旧艺术色调教程【PS创意特效】PS制作经典老马油画效果的详细设计教程【PS字体教程】PhotoShop制作超酷的眩光文字效果的教程【PS照片后期】PhotoShop人像数码后期处理的一点思路【PS鼠绘教程】PhotoShop绘制可爱的Twriter小鸟的教程【PS合成教程】Photoshop教程:制作一座神秘的海上城堡【PS基础教程】PS中通道混合器在蒙板中的应用详细教程【PS鼠绘教程】PhotoShop设计制作向日葵壁纸的简单教程【PS调色教程】PhotoShop为美女外景照片调色的详细教程【PS基础教程】用PS滤镜制作几种漂亮边框【PS照片后期】使用PhotoShop为美女上唇彩和眼影的教程【PS创意特效】PhotoShop为MM照片添加晶格化背景的教程【PS字体教程】PhotoShop打造“魔幻文字”效果的图文教程【PS字体教程】photoshop cs5制作红色糖果文字的图文教程【PS鼠绘教程】看看PhotoShop cs5是怎么样绘制大眼睛姑娘的【PS创意特效】PS CS5采用滤镜制作《诸神之战》电影海报的教程【PS创意特效】PhotoShop CS5教你打造《地狱男爵》电影海报的教程【PS鼠绘教程】Photoshop绘制非常有意思的小松鼠秉烛夜读的插画【PS合成教程】PhotoShop合成燃烧的羽翼僧侣的经典教程【PS合成教程】PS合成神奇的微缩园林景观效果的详细教程【PS调色教程】PhotoShop为美女照片调出日系柔美色调【PS照片后期】PhotoShop为照片添加像素化艺术效果的教程【PS字体教程】PS制作3D质感版式设计文字效果的简单教程【PS合成教程】PhotoShop合成中国风古典效果侍女图【PS字体教程】PhotoShop应用图层样式快速制作花纹字的教程【PS字体教程】PS制作Vista风格玻璃质感按钮的简单教程【PS创意特效】PhotoShop制作创意十足的线条文字海报【PS创意特效】善用PS后期处理:好的作品不只是拍出来的【PS创意特效】PhotoShop设计制作怀旧风格网页的详细教程【PS创意特效】PS制作一个正在溶解的鼠标的详细教程【PS创意特效】PS设计制作一个神秘的雨夜犯罪现场的教程【PS照片后期】ps非主流照片制作教程大全【PS基础教程】非常经典的Photoshop技巧大全(167个)【PS照片后期】PS像素低的照片转化为非主流色彩【PS调色教程】PS给外景人物图片加上暗调黄绿色聚光效果【PS创意特效】photoshop做邮票【PS创意特效】photoshop制作水晶边框制作【PS创意特效】PS边框教程:残破边缘【PS创意特效】PhotoShop滤镜制作后天电影海报效果的教程【PS视频教程】Photoshop商业包装设计与印前制作精粹【PS基础教程】浅谈学习photoshop的起步方法【PS调色教程】Photoshop快速调出外景人物甜美的蓝色调【PS创意特效】Photoshop打造由透明小圆构成的潮流艺术人物【PS合成教程】PhotoShop合成魔幻世界里的美女的教程【PS合成教程】PS制作数码时尚数字化眼球的简单设计教程【PS鼠绘教程】PhotoShop制作可爱的奶牛斑点文字效果【PS字体教程】PS快速使用通道抠图的详细动态演示教程【PS创意特效】PhotoShop制作梦幻暗灰风景照片的教程【PS美肤教程】photoshop七种非常快捷的人物美白方法【PS调色教程】Photoshop快速给偏暗的室内人物照片美白【PS调色教程】photoshop利用通道选区给多斑的人物磨皮及美白【PS调色教程】PS把美女图片转为甜美清纯的手绘效果【PS调色教程】Photoshop打造非常经典的高档酒海报【PS合成教程】PhotoShop制作美女机器人的详细合成教程【PS创意特效】PhotoShop把风景照片处理为水墨效果的教程【PS基础教程】PS制作斜纹抽丝和十字填充效果的教程【PS创意特效】PhotoShop制作亮晶晶的人物闪图GIF动画【PS抠图教程】PS简单几步为美女婚纱照抠图换背景的教程【PS创意特效】PhotoShop绘制中国古典水墨山水画的教程【PS字体教程】PS制作简单金属质感文字效果的详细教程【PS创意特效】PhotoShop把人物照片转为古典手绘效果【PS合成教程】PS合成一只可爱的穿童装的小狗的教程【PS美肤教程】PhotoShop为数码照片进行美容化妆的教程【PS抠图教程】文字介绍八种Photoshop抠图技巧【PS抠图教程】Photoshop抠图技巧【PS基础教程】Photoshop第八课:学习ps之新手速成秘诀[七日成魔]【PS创意特效】Photoshop第七课:抽丝+边框=最简单的签名图制作[七日成魔]【PS基础教程】Photoshop第六课:教你用多种方法简单擦字[七日成魔]【PS创意特效】Photoshop第五课:反冲效果非主流+ps动作制作[七日成魔]【PS调色教程】Photoshop第四课:最简单基本的ps上色启蒙教程[七日成魔]【PS创意特效】Photoshop第三课:最简单实用的梦幻效果制作[七日成魔]【PS抠图教程】Photoshop第二课:抽出法抠图[七日成魔]【PS美肤教程】photoshop第一课:利用快照和历史画笔的磨皮法[七日成魔]【PS创意特效】PS制作IPAD商业广告海报的创意设计教程【PS鼠绘教程】PhotoShop+AI制作时尚平面海报的教程【PS创意特效】PS把美女照片处理为抽象艺术效果的教程【PS字体教程】PhotoShop制作皮肤质感文字效果的教程【PS创意特效】PS把帅哥照片转为黑白漫画人物效果的教程【PS创意特效】PhotoShop为美女照片添加艺术素描效果【PS字体教程】Photoshop制作燃烧的火焰艺术字【PS创意特效】photoshop制作非主流效果电影胶卷【PS基础教程】Photoshop简单快速绘画精准的虚线【PS鼠绘教程】PS鼠绘破茧而出的CG女孩【PS创意特效】PhotoShop制作怀旧古典文字效果的教程【PS创意特效】PhotoShop为美女照片添加魔幻效果教程【PS抠图教程】PhotoShop抠图技巧谈【PS抠图教程】数码婚纱照片Photoshop抠图技巧【PS调色教程】Photoshop打造人物图片古典中性蓝色调【PS创意特效】PS快速打造海景人物绚丽的晚霞背景【PS创意特效】Photoshop打造人物图片绚丽背光效果教程【PS调色教程】Photoshop调出光滑的淡黄色人物肤色教程【PS调色教程】Photoshop调色教程偏色宝宝照片肤色调整【PS美肤教程】Photoshop调色教程宝宝数码照片肤色美白【PS合成教程】教你用Photoshop制作蝶蝎美人【PS美肤教程】Photoshop CS3:为美女刷出亮白牙齿【PS鼠绘教程】Photoshop轻松绘制一串甜美可口的绿色芒果【PS合成教程】PS制作一把质感亮丽的金属锁具图标的教程【PS创意特效】PhotoShop使用置换滤镜为帅哥衬衣换布料【PS创意特效】PhotoShop把人物处理为韩国插画风格的教程【PS合成教程】PS合成超现实梦幻效果的海景照片的教程【PS合成教程】PhotoShop为鸽子换猫头的移花接木教程【PS创意特效】PS制作可爱的左右飘动的幽灵的动画教程【PS创意特效】PhotoShop把照片处理为印象派油画效果【PS创意特效】PhotoShop简单为照片添加卷页效果的教程【PS合成教程】PS为普通人物换上西装的的简单实用教程【PS创意特效】PhotoShop应用模糊柔光让图片画面更艳丽【PS创意特效】PS沏杯香茶给好友的GIF动画的详细教程【PS创意特效】PhotoShop滤镜为照片添加炫彩光影效果【PS调色教程】Photoshop调出外景情侣照片流行的暖橙色【PS调色教程】Photoshop调出美女头像纯美的淡紫色【PS合成教程】PS经典合成梦幻的光影天使【PS鼠绘教程】Photoshop打造暗调橙绿色美女图片【PS鼠绘教程】Photoshop制作绚丽的抽象艺术海报【PS创意特效】Photoshop给树林照片添加逼真的透视光线【PS抠图教程】PhotoShop简单几步抠出天空中的白云的教程【PS合成教程】PS使用素材简单合成涂鸦墙的入门教程【PS创意特效】PhotoShop把模糊的手机照片转手绘的教程【PS创意特效】PS制作时尚日系非主流签名图的详细教程【PS创意特效】PhotoShop为美女照片转手绘的超详细教程【PS调色教程】ps利用自定义画笔给图片加上梦幻的圆点光斑【PS调色教程】Photoshop调出人物图片淡淡的古典黄青色【PS字体教程】PS为飘扬的旗帜添加逼真的文字的简单教程【PS创意特效】PhotoShop把照片处理为水彩画的另一种方法【PS鼠绘教程】PS鼠绘唯美的雪景美女【PS调色教程】PhotoShop为风景添加负片冲洗反转片效【PS创意特效】PS把普通美女照片处理为怀旧老照片效果【PS创意特效】PhotoShop为婚纱外景片添加浪漫灰色调【PS创意特效】PS把普通照片处理为迷宫拼图效果的教程【PS创意特效】PhotoShop把普通照片处理为立体拼贴效果【PS字体教程】PS制作质感蓝色玻璃文字效果的简单教程【PS合成教程】PhotShop为美女衣服添加漂亮的花纹的教程【PS字体教程】PS制作可爱的冰糖葫芦字的简单入门教程【PS创意特效】PhotoShop制作脸部撕纸效果的另一种方法【PS字体教程】PS制作可爱的圆形拼贴文字效果的详细教程【PS基础教程】PS滤镜制作漂亮的荧光花束效果的详细教程【PS创意特效】PhotoShop为MM照片添加梦幻朦胧效果的教程【PS鼠绘教程】Photoshop制作超酷的红灰色潮流人物海报【PS鼠绘教程】Photoshop制作漂亮的青色水晶雪花按钮【PS合成教程】PS合成电流强击人物特效【PS鼠绘教程】photoshop中绘制古典气质仙【PS创意特效】photoshop制作水墨荷花图【PS创意特效】PS制作别致的喷泉GIF动画闪图的详细教程【PS创意特效】PhotoShop给绝地武士添加真实的光影色彩【PS美肤教程】PhotoShop平湖磨皮法为人物祛斑的教程【PS基础教程】PhotoShop中图像尺寸和像素的概念详解【PS抠图教程】PhotoShop如何抠出与黑色背景融合的头发丝【PS调色教程】PS把绿色的外景人物图片变成古典橙褐色【PS字体教程】Photoshop制作逼真的巧克力液面和文字【PS调色教程】ps制作颓废的青黄色【PS调色教程】photoshop 调出卡通人物的唯美色彩【PS创意特效】ps简单的美女照片转手绘教程【PS基础教程】Photoshop CS5新功能预览抠图可细致到毛发【PS基础教程】Photoshop CS5新功能汇总【PS调色教程】使用PhotoShop为宝宝照片调出影楼色调【PS调色教程】PS为秋日的风景照片调出高饱和色调的教程【PS合成教程】PS合成异度空间里的神秘小魔女的详细教程【PS创意特效】PhotoShop制作美元钞票上的人像效果的教程【PS鼠绘教程】Photoshop鼠绘教程:绘制逼真的单反相机【PS鼠绘教程】Photoshop制作精致的黑光水晶导航按钮【PS美肤教程】Photoshop详解美女照片整体美化教程【PS合成教程】PhotoShop制作逼真的火焰字效果的教程【PS字体教程】Photoshop打造超酷的颓废风格的文字海报【PS调色教程】PS为花朵照片调出紫红艺术色调的详细教程【PS调色教程】PhotoShop制作一个怀旧老照片效果的教程【PS创意特效】PhotoShop把照片处理为逼真的素描效果【PS字体教程】PS制作一个通透的冰雕文字效果的详细教程【PS创意特效】PhotoShop利用黑白工具打造唯美单色效果【PS创意特效】PS制作一个奇异的星球撞击效果的教程【PS创意特效】PhotoShop制作一个旋转的太极图案的教程【PS创意特效】PS制作黄昏夕阳下的海滩浪漫效果的教程【PS基础教程】photoshop修改图片文字教程【PS基础教程】PhotoShop中蒙版的原理与使用技巧的教程【PS创意特效】PhotoShop制作动感非主流闪图头像的教程【PS合成教程】PS合成一只长着大嘴巴的苹果的详细教程【PS创意特效】PS使用杂志片制作唯美的签名效果的教程【PS鼠绘教程】PS教你鼠绘逼真的美女头像详细教程【PS创意特效】PS简单合成美女油漆泼溅海报的经典教程【PS美肤教程】PhotoShop简单三步去掉美女脸部的油光【PS基础教程】PS中为自己的摄影作品添加水印的两种方法【PS创意特效】PhotoShop为夜景照片添加闪耀的灯光效果【PS创意特效】PS为钻石添加炫目的质感闪光效果的教程【PS创意特效】PhotoShop使用阴影和高光工具制作HDR人像【PS创意特效】PS把帅哥照片处理为阿凡达人物效果的教程【PS创意特效】PS后期处理:好的作品不只是拍出来的【PS创意特效】PhotoShop制作lomo-SumperSampler风格照片【PS创意特效】PhotoShop为照片添加梦幻光斑效果的教程【PS创意特效】PS为雪景照片添加浪漫飘飞的雪花效果的教程【PS创意特效】PhotoShop中正片负片叠底的原理介绍(一)【PS创意特效】PhotoShop中正片负片叠底的原理介绍(二)【PS创意特效】PhotoShop中正片负片叠底的原理介绍(三)【PS基础教程】四种方法让模糊照片变清晰【PS字体教程】PhotoShop制作可爱的花朵文字效果的教程【PS字体教程】PS制作破碎的质感玻璃文字效果的详细教程【PS创意特效】PhotoShop为美女照片转手绘的详细教程【PS字体教程】Photoshop制作梦幻的电光闪亮字【PS创意特效】Photoshop制作非常有趣的背光剪影海报【PS字体教程】PhotoShop CS3制作流光字Logo的GIF动画【PS合成教程】PS为照片添加圆角矩形边框的详细入门教程【PS调色教程】PhotoShop为偏黄的美女照片校色的教程【PS视频教程】photoshop视频教程下载【PS视频教程】PS视频:人物抠图与赋色【PS视频教程】PS给树枝抠图视频教程。
使用Photoshop创作生动的动图效果

使用Photoshop创作生动的动图效果在现代社交媒体盛行的时代,人们追求更加生动、有趣的内容来吸引观众的眼球。
动图作为一种独特的图像表现形式,能够通过简短的循环动画传达更多的信息和情感。
而Photoshop作为一款功能强大的图像编辑软件,也提供了丰富的工具和特效供我们创作生动的动图效果。
接下来,我将为大家介绍几种常见的Photoshop动图效果及其制作方法。
第一种动图效果是光柱射线。
这种效果可以让你的图像看起来更加夺目和梦幻。
首先,打开你的图片并新建一个透明的图层。
然后,在图像中选择一个你想要添加光柱的位置,使用圆形工具选取一个适当大小的圆形,填充为白色。
接着,使用椭圆选取工具在圆形选取的基础上绘制一个椭圆形状,随后使用线性渐变工具将椭圆形状从中心向外边缘拉伸。
最后,调整图层的不透明度和混合模式,使光柱具有逼真的效果。
第二种动图效果是闪光文字。
这种效果可以使你的文字看起来更加生动和耀眼。
首先,在Photoshop中创建一个透明的画布,然后选择一个适当的字体和字号。
在画布上键入你想要显示的文字,并将文字图层复制一份。
接着,对第二个文字图层应用光晕效果,调整大小和颜色使其成为一个发光的“阴影”。
最后,创建一个新图层,在文字图层上使用橡皮擦工具擦除一部分,使发光的“阴影”显露出来。
这样,你就可以得到一个闪光的文字效果。
第三种动图效果是模拟灯光反射。
这种效果可以使你的图像看起来更加立体和真实。
首先,选择一个适当的图像并打开它,新建一个透明的图层。
然后,使用椭圆选取工具在图像中选择一个你想要添加灯光反射的区域,并选择一个适当的颜色,使用画笔工具在选取的区域上绘制颜色。
接着,使用滤镜效果,如模糊、亮度/对比度等,将颜色调整得更加自然。
最后,调整反射图层的不透明度和位置,使其与原始图像融合得更加和谐。
最后一种动图效果是折纸动画。
这种效果可以将你的图像呈现为一个折纸的效果,给人一种独特的视觉感受。
首先,选择一个适当的图像并打开它,创建一个新的图层。
PS实例教程(3000个例子)

PS经典教程1、教你打造偏色艺术色调教程教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程教你打造偏色艺术色调教程教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片┾製造 制造另类婚纱照片4、⒈款粉帥氣de游戲做圖游戲做圖5、 PS(IR)可爱的棒棒糖可爱的棒棒糖6、 ps打造唯美色调打造唯美色调7、 PS打造超炫人物效果打造超炫人物效果8、一款比较自然的眨眼教程一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法最简易的磨皮法10、Photoshop] 制作下雨的效果制作下雨的效果11、小菱形背景和圆点背景的做法、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰制作幽冥火焰16、Photoshop] 简单的叠影制作方法简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧条技巧25、Flash] 给FLASH初学者的10点制作经验点制作经验26、Flash] Flash全屏效果全攻略全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车制作奔驰中的汽车[Photoshop] 蝴蝶结边框蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)新手适用) [Photoshop] Photoshop高级柔化处理人物照片高级柔化处理人物照片Photoshop] 神奇的Photoshop 修图美容--很实用修图美容--很实用[Photoshop] 简单PS 教程--制作面部护肤化妆品教程--制作面部护肤化妆品Photos Photoshop] ○hop] ○简单的给黑白照片上色(适合新手)简单的给黑白照片上色(适合新手) Photoshop] Photoshop 用户必知必会的28个快捷键个快捷键Photoshop] 用马赛克效果处理图片用马赛克效果处理图片[Photoshop] 可爱歪框框可爱歪框框Photoshop] 打造鬼屋效果教程打造鬼屋效果教程Photoshop] 教你Ps 滤镜巧绘蕾丝花边相框滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果制作撕纸效果Fireworks] FW 坠子坠子[Photoshop] 修补照片的一般方法修补照片的一般方法 (文字版) Fireworks] 象素娃娃的教程象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作旋转吊坠制作[Photoshop] 一根香烟的制作过程一根香烟的制作过程Photoshop] 让图片飘落樱花让图片飘落樱花Photoshop] 让图片飘落樱花让图片飘落樱花Photoshop] 让图片飘落樱花让图片飘落樱花Fireworks] 教你一步一步绘制竹子教你一步一步绘制竹子[Fireworks] 教你做极光字。
PS平面设计logo,签名,请帖等设计教程

PS平面设计logo,签名,请帖等设计教程项目十一综合案例案例1—企业标志设计与制作1(标志设计概述标志,是用来表明事物特征的记号、商标。
标志设计通常是简洁单纯、显著、易识别的图形图像符号或文字符号。
标志的英文名称为LOGO。
标志设计是一种图形艺术的设计,设计方式大致有三种:一是以文字的字母变换方式来制作,通常是用户单位名称的英文或拼音字母;二是将单位的名称和图案结合起来抽象或者象形地表现;三是以一种图案的寓意来代表企业的精神内涵的表达方式。
标志设计需要遵循一定的艺术规律,既要满足基本的识别功用性,又应当具备一定的艺术性。
设计时具体要注意以下几点:(1) 标志设计前期应当明确设计对象的使用目的、适用范畴,例如设计对象的行业属性,应用范围等。
(2) 标志的制作要充分考虑其实现的可行性,针对其应用形式、材料和制作条件采取相应的设计手段;并且能根据需要可进行缩放应用。
(3) 标志设计要符合观者的审美意识、社会心理和禁忌,尽量满足大众的口味。
(4) 标志设计要有一定的创意,力求深刻、巧妙、新颖、独特,表意准确,能经受住时间的考验。
(5) 标志图形既要简练、概括,又要讲究艺术性。
(6) 标志的色彩应用要单纯、强烈、醒目。
2(标志设计分析本案例是制作黄州市关心下一代成长基金协会的标志,是属于社会公益部门标志设计,因此风格上应当体现大气,庄重之感;色彩应用上要体现出协会主题特色,凸显青少年的活力。
标志创意构思主题是关心、关怀,用图形化的双手图形托出地球,地球上方是冉冉升起的太阳,寓意着如朝阳般的年轻一代。
3(设计过程(1) 新建文件,命名为“协会标志”,参数设置如图11-1-1所示。
(2) 新建图层命名为“地球”。
使用自定义形状工具,选择“地球”形状,设置填充像素创建方式,如图11-1-2所示设。
置前景色为蓝色,绘制地球形状,如图11-1-3所示。
图11-1-1 新建文件参数图11-1-2 自定义形状工具图11-1-3 蓝色地球形状(3) 选择魔棒工具,通过加选,选择地球图形上的白色区域,新建图层命名为“地球绿色”,填充绿色,并隐藏蓝色地球线框所在图层,效果如图11-1-4所示。
PS教程——photoshop教程实例教学 Microsoft Office Word 文档

PS经典教程1、教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de游戲做圖5、 PS(IR)可爱的棒棒糖6、 ps打造唯美色调7、 PS打造超炫人物效果8、一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版)Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【PS教程】动态LOGO的制作方法
LOGO, 教程, 动态, 制作
1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为
LOGO
图标的价值,这就看个人眼光了。
如下图。
2、
图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
如果直接就显示为RGB,那就不必改了。
如下图。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)
4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。
如下图。
二、加入文字
在
LOGO
中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“
”为例。
做
LOGO
最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。
其他效果就需要自己慢慢摸索学习了。
滑行效果
:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般
LOGO
的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的
黑框里选择颜色。
如下图。
3、点击“描边”,把“大小”改为1,把颜色改成你想要的。
如下图。
另外一个“模糊”效果是在“滤镜”——“模糊”——“动感模糊”里。
呆会再说。
4、输入文字并设置好效果后,用移动工具拖动文字的位置。
如下图。
在这里可以用“缩放工具”放大图片,以便更好地设置。
注意文字移动的曲线要在同一条直线上,分毫都不可偏差,比如说从左移到右,一般是用移动工具移动4或5次,每一次移动之后就要保存。
保存的时候也要注意,先新建一个文件夹,把保存的图片按照顺序用01、02、03这样的文件名保存起来,这是一定必要的!
也可以使用“存储为”保存为PSD图片,方便以后修改,但这种格式不能做为网页图片发布。
5、用同样的方法移动
字体。
如下图。
LOGO
一般常用的英文字体是04号字体,最常用的一种是里面的“04b_08”
04b_08字体点击这里下载:
/bbs/images/04B_08__.TTF
字体的格式是,04b_08字体,6号大小,去掉锯齿。
如下图。
6、字体的移动设置保存完毕后,进入ImageReady合成动画——点击工具栏最下边的图标进入。
进入ImageReady后,
选择“文件”——“导入”——“作为桢的文件夹”——选择你保存着图片的那个文件夹——确定。
7、图片间维持时间的设置,点击动画显示栏里图片下边的标志,设置间隔时间,如下图。
然后保存,注意要用“将优化结果存储为……”那个键。
保存后看看效果,建议用ACDSee看,动画显示真实些,速度也快些。
单纯使用滑动效果后的
LOGO
:
模糊效果
:字体呈现瞬间模糊的效果,看起来比较动态。
1、类似滑动效果的制作,选择要使用模糊效果的图层,并去掉描边特效,使用“滤镜”——“模糊”——“动感模糊”把字体弄成模糊后再进行移动,这样看起来更有动感。
完成后的
LOGO
如图:
渐变效果
:字体从无到有渐渐显示出来。
1、渐变效果是利用ImageReady的功能键完成的,在动画显示栏里,先在心里默认两张图片,第一张会慢慢渐变到第二张,然后用鼠标选择第二张,点击功能键里的“过渡”,选择过渡图片的张数,一般为3—5张,然后点确定就行了。
如下图。
最后的渐变效果
LOGO
:
打字效果
:字体一个一个逐渐显示出来。
1、这种效果比较麻烦,并且只能针对中文,英文最好不要用。
先在已经确定的位置上输入文字和效果,不要移动。
预计图片的数量,四个字的话,一般为五张。
那么就从第五张做起,逐渐到第一张。
而输入文字后的图片则保存为06.gif。
如下图。
2、选择“图层”——“合并可见图层”,选择“矩形选框工具”,选择并框出最后一个字,如下图。
(很多功能的操作都必须先合并图层,但合并图层后不利于保存为PSD修改)
在选好的字里点右键选择“填充”—“白色”。
在新建文件夹里保存为05.gif。
如下图。
4、按“编辑”的“返回”回到合并图层前,用文字工具删掉最后一个字,再选择矩形选框工具(
很多时候需要选择这个工具,菜单栏里的项目才会正常显示
),再合并可见图层,再用矩形选框工具选出第三个字,用同样方法填充为白色,保存为04.gif。
如下图。
5、用同样方法把第二、第一个字填充为白色,保存为03、02.gif。
原始图片作为01.gif。
6、在06.gif的基础上加入网站地址,可以自己选择效果。
这里略。
7、进入ImageReady合成动画,时间间隔设置为0.2秒较好。
8、完成后的
LOGO
:
颜色过渡效果
:字体上有一种不同于字体的颜色逐字滑过的效果。
1、在确定的地方输入文字,加上效果,不再移动,保存为01.gif。
2、用文字工具选择第一个字,把它改成于其他字体不同的颜色,保存为02.gif,
如下图。
3、“返回”未修改颜色前,用同样方法只选择第二个字,把它改为红色,保存为03.gif。
4、用同样方法保存完四个字,需要的话也可以对网址进行颜色过渡处理,不过每次变色最好选择两个字母同时进行。
5、
文字过渡效果也是用这种方法,并且更简单,写一个字就保存一次,然后再合成动画。
最后的效果
LOGO。
