Flash高级技巧重复使用或复制影片剪辑操作方法
Flash 影片剪辑的简单控制

Flash 影片剪辑的简单控制在前三章的实例中,我们制作出来的实例在播放的过程中,总是重复不停的播放。
这些重复播放的影片能不能控制呢?如何控制呢?本章主要学习通过在按钮上写上相应的脚本(Action),达到控制影片剪辑的播放、停止、跳转到某一帧播放、跳转到某一帧停止、到时间轴下一帧停止、到时间轴的上一帧停止来实现对影片的以上六种控制。
Flash中的Action是由一个个命令组成,一个命令能实现一个目的。
因此我们首先要知道某个命令能做什么,在实际操作过程就是我们要实现一个效果,应该使用哪个命令。
知道选用哪个命令后,那么我们要确定把这个命令写在哪里,在ActionScript2.0中,Action能写在“按钮”、“影片剪辑”、“关键帧”上,本章主要介绍Action写在“按钮”与“关键帧”的方法。
选定书写Action的对象后,我们还要知道这个命令的书写格式,只有书写格式正确后,命令才能被Flash执行。
总结上的三方面的内容,我把学习Flash中Action的方法归纳为七个字:“能做什么?怎么做?”。
本章学习以下六种影片方法和八种按钮事件:表4.1.01 影片的六种方法:表4.1.02 按钮的八种事件:“放开(release)”事件,在按钮事件中还有以淡色显示的其余的六种事件,它们在使用方法上是一样的,只是功能上不一样,这里不举例说明,希望广大学友能举一反三。
同时,Action 控制的影片剪辑已经编辑好,并且存放在“光盘: \实例与视频\第四章\影片剪辑素材”文件夹中。
用于控制影片剪辑的按钮也已经编辑好,放置在“光盘: \实例与视频\第四章\按钮素材”文件夹中。
通过引用影片素材和按钮素材简化实例制作过程,侧重Action 应用。
第一节在相同时间轴下的控制4.1.1 小车运动实例预览:光盘: \实例与视频\第四章\第一节\小车运动实例.swf操作步骤:<1> 启动Flash CS3,打开“光盘: \实例与视频\第四章\影片剪辑素材\小车运动.fla”这个Flash源文件。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash动画概述、影片制作的过程和动画时间的技巧(DOC)

Flash动画概述、影片制作的过程和动画时间的技巧(DOC)1、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
应.利用人的这种视觉生理特性可制作出具有高度想象力和表现力的动画影片。
、动画是将静止的画面变为动态的艺术.实现由静止到动态,主要是靠人眼的视觉残留效2、动画与动画设计、动画与动画设计(即原画每一镜头的角色、动作、表情,相当於影片中的演员.所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、性格和感情。
性格和感情。
即原画)是不同的概念,原画设计是动画影片的基础工作.原画设计的是不同的概念,原画设计是动画影片的基础工作.原画设计的每一镜头的角色、动作、表情,相当於影片中的演员.所不同的是设计者不是将演员的形体动作直接拍摄到胶片上,而是通过设计者的画笔来塑造各类角色的形象并赋予他们生命、3、动画片中的动画一般也称为、动画片中的动画一般也称为中间画的流畅、生动,关键要靠的流畅、生动,关键要靠中间画计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好的配合才能顺利1/ 22完成动画片的制作。
的配合才能顺利完成动画片的制作。
中间画.这是指两张原画的中间过程而言的.动画片动作.这是指两张原画的中间过程而言的.动画片动作中间画的完善.一般先由原画设计者绘制出原画,然后动画设的完善.一般先由原画设计者绘制出原画,然后动画设计者根据原画规定的动作要求以及帧数绘制中间画.原画设计者与动画设计者必须有良好 4、动画绘制需要的工具一般有:拷贝箱工作台、定位器、铅笔、橡皮、颜料、曲线尺等.方法是:按原画顺序将前后两张画面套在定位器上,然后再覆盖一张同样规格的动画纸,通过台下拷贝箱的灯光,在两张原画动作之间先画出第一张中间画过台下拷贝箱的灯光,在两张原画动作之间先画出第一张中间画(称为第一动画第一动画与第一张原画叠起来套在定位器上,覆盖另一张空白动画纸画出第二动画.依此方法,绘制出两张原画之间的全部动作。
FlashAS入门duplicateMovieClip和removeMovieClip应用

FlashAS⼊门duplicateMovieClip和removeMovieClip应⽤ 本节应掌握的知识要点: ①duplicateMovieClip和removeMovieClip应⽤;②_visible属性应⽤;③数组应⽤。
复制影⽚剪辑语句duplicateMovieClip也是在Flash AS 中应⽤⾮常多的语句,许多精彩的特效都离不开这个语句,其语法格式如下: duplicateMovieClip(⽬标, 新名称, 深度) “⽬标”参数为要进⾏复制的⽬标影⽚剪辑。
“新名称” 参数为新复制的影⽚剪辑的唯⼀标识符。
“深度” 参数为新复制的影⽚剪辑的唯⼀深度级别。
removeMovieClip是与duplicateMovieClip经常配合使⽤的语句,其作⽤是⽤来删除指定的影⽚剪辑,格式如下: removeMovieClip(⽬标) “⽬标”参数为⽤ duplicateMovieClip() 创建的影⽚剪辑实例的⽬标路径。
或者是⽤ MovieClip.attachMovie() 或MovieClip.duplicateMovieClip() 创建的影⽚剪辑的实例名称。
这⼀节还要⽤到⼀个“_visible”属性,它返回的是⼀个⽤“true”或者“false” 表⽰的布尔值,⽤于指令特定的影⽚剪辑或者按钮对象可见还是不可见,rue为可见,false为不可见。
也可以⽤1或者0表⽰,1表⽰可见,0表⽰不可见。
请看⽰例动画“实例1-6”。
实例1-6 复制和删除“影⽚剪辑” 初始的画⾯上没有任何动画效果,当我们点击“play”按钮后,就会依次从场景左侧跳出5只⼩松⿏,奔跑⼀个来回后排列在场景左侧原地跳跃。
当我们再⼀次点击“play”按钮,会看见5只⼩松⿏再⼀次从场景左侧依次跳跃出来,同时场景上原地跳跃的⼩松⿏会⼀⼀消失。
这个效果就是应⽤了“duplicateMovieClip”语句实现的。
flash中的快捷键及应用技巧

28.Ctrl拉边图形的时候会拉出角
29.旋转复制,需要设定好角度,要掌握方法,即,再旋转后在进行旋转变形
30.径向渐变,第一点为中心点的颜色,后一个点为其他点的颜色;线性渐变是从左到右,从上到下的颜色渐变
31.线条工具,点住shift不放是画直线
32.边框的添加用墨水瓶工具
20.F7结束之前的动画(空白的关键帧)
21.F5增加帧,shift+F5减少帧
22.ctrl+加好 放大
23.发光的制作,在属性中有个亮度,自己根据需要进行调整
24.插入关键帧,将会延续图像到最后。F5只是延续时间而不是延续图像。
25.在开始删除后,必须用F7加载关键帧,否则无法编辑
26.椭圆工具会的时候,如果重叠,在拖动后悔为窟窿,而基本椭圆工具则不会这样
1.F6建立关键帧
2.shift+F5删除帧
3,从左边移动到右边的话,如果用方向键会很慢。可以按住shift键拖过去;另外方法,shift+F5会移动快一点。空格键+方向键;不要忘记创建传统补间可以是动画变得流畅
4.ctrl+B打散分散文字画面
5.将元件移动至文件,先选中其中一个元件,再将其移动到文件夹中
14. 引导层动画的添加及应用:可以画一条线,将图像按照线的轨迹进行运动。在需要添加的一层右击即可,然后添加传统引导层。
15.ctrl+G群组
16.点击Alt键复制第一帧
17. 可用渐变缩小工具移动中心点的位置
18.图层的隐藏,点Alt键,再点击一个图层可以,让其自动适应图片
10,复制粘贴帧的知识
11.渐变效果的制作,先选择要渐变的文字,在在属性文件中将alpha变为0就ok了
第十六章Flash影片剪辑的使用

第十二章Flash影片剪辑的使用基础知识:影片剪辑的新建及简单应用。
重点知识:影片剪辑的简单action应用,如用影片剪辑载入外部动画。
提高知识:影片剪辑和图形两种元件在制作多帧元件时的区别课时安排:4节课影片剪辑影片剪辑对象是FLASH中应用最为广泛,功能最为强大的对象,要做出高质量的动画,必须熟练控制影片剪辑对象。
影片剪辑就象一个独立的swf一样,运行时不受主时间轴的限制,它有它自已的时间轴。
在下文中将影片剪辑简称为:mc12.1.创建MC12.1.1在创作环境中创建MC:在创作环境中创建MC的方法是:点击“插入”菜单“新建元件”,在弹出的对话框中为该MC命名,在下面的类型选择中选“影片剪辑”,确定。
现在就进入了MC的编辑环境,在这里制作你的MC。
制作完成后,点击场景选项卡,则完成了MC的创建。
打开库面板,可以看到刚刚创建的MC已在库中。
为了能在AS中操作该MC,那么可有两种方式将MC加载到舞台上:一是用鼠标从库中将MC拖到舞台上,然后打开属性面板,为该MC实例命名,比如:mymc_mc。
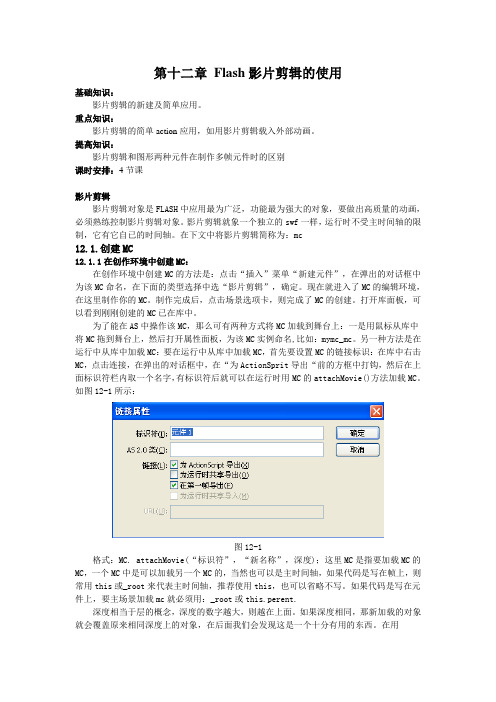
另一种方法是在运行中从库中加载MC:要在运行中从库中加载MC,首先要设置MC的链接标识:在库中右击MC,点击连接,在弹出的对话框中,在“为ActionSprit导出“前的方框中打钩,然后在上面标识符栏内取一个名字,有标识符后就可以在运行时用MC的attachMovie()方法加载MC。
如图12-1所示:图12-1格式:MC. attachMovie(“标识符”,“新名称”,深度);这里MC是指要加载MC的MC,一个MC中是可以加载另一个MC的,当然也可以是主时间轴,如果代码是写在帧上,则常用this或_root来代表主时间轴,推荐使用this,也可以省略不写。
如果代码是写在元件上,要主场景加载mc就必须用:_root或this.perent.深度相当于层的概念,深度的数字越大,则越在上面。
如果深度相同,那新加载的对象就会覆盖原来相同深度上的对象,在后面我们会发现这是一个十分有用的东西。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句

flash动作脚本-动态文本框、影片剪辑的拖拽、流程控制与循环语句四、动态文本框一、flash 中的动态文本使用方法在flash中,文本工具提供了三种文本类型。
分别是:静态文本、动态文本和输入文本。
下面讲解的内容属于动态文本的AS 编写规则。
要创建一个动态文本非常简单,只需要选中文本工具,然后选择动态文本类型,然后在舞台上拖拽出所需要的动态文本框就行了。
二、如何为动态文本赋值当在舞台上拖拽出动态文本框之后,可以直接在里面进行文本输入或粘贴外部文本内容。
那么用AS 如何来对动态文本框赋值呢?在这里为大家介绍两种方法进行赋值!1、使用动态文本的实例名字来赋值操作步骤:(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个名字,例如abc(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:abc.text = "爱国者安全网"按下ctrl+回车就可进行测试了。
从这个简单的例子可以知道,如果要用文本实例名字来进行赋值的话,必须使用以下格式:动态文本实例的名字.text=”需要赋值的内容”2、使用变量来赋值(1)在舞台上创建一个动态文本框,并为这个动态文本实例起一个变量名3800hk。
(2)选中时间轴的第一桢,打开动作面板,输入以下脚本:3800hk= "欢迎大家来到爱国者安全网学习!"不难看出,使用变量赋值更为简单实用!赋值格式为:变量名=“赋值的内容”以上两种赋值方法如果内容过多需要换行的时候,需要使用行用回车符(“\r”即ASCII13)分隔!三、如何载入外部txt 文本里的内容当内容过多的时候,使用上面的方法并不是太好,我们可以使用下面的方法,从外部获取文本资料内容!而外部的资料内容就放在一个普通的txt(记事本)文件中。
具体操作步骤如下:1、创建一个动态文本实例,并为这个动态文本实例起一个变量名hk2、选中时间轴的第一桢,打开动作面板,输入以下脚本:loadVariablesNum("heiying.txt", 0);//载入外部名字叫heiying.txt 的文本文件,加载级别为03、现在来准备外部的heiying.txt 文本文件了。
Flash AS3.0教程 载入库中的影片剪辑

Photoshop 黑白风格的铅笔画效果图Photoshop 的教程中有一个经久不衰的话题,那就是将一幅照片打造成铅笔画效果。
这是一种快速而简单的技巧,却能打造出最令人满意的效果,因此也特别适合初学者。
Photoshop 的教程中有一个经久不衰的话题,那就是将一幅照片打造成铅笔画效果。
这是一种快速而简单的技巧,却能打造出最令人满意的效果,因此也特别适合初学者。
纵观历史,Photoshop 有非常多自带的滤镜功能,它们能产生多种多样的素描和艺术效果,但是无法完全实现真实的效果。
今天的文章,我就来和大家一起分享一些创造性的技巧,让我们能够将一张真实的照片变成一幅铅笔素描,甚至可以通过精确的调整让素材呈现它最真实的样子。
我们以Photoshop CS6为例。
工具:Photoshop CS6 难度:初级我们的目标效果是通过模仿铅笔素描的线条和阴影关系来实现的。
素描画看起来简单,但是即便是最具功底的天才设计师可能也要花上好几个小时才能画出一幅最真实的画作。
可是我们现在有了Photoshop 啊!事情就变得简单多了,几分钟就能搞定。
给你的画作赋予一个“艺术”的主题,使用Photoshop 一切变得简单又好玩。
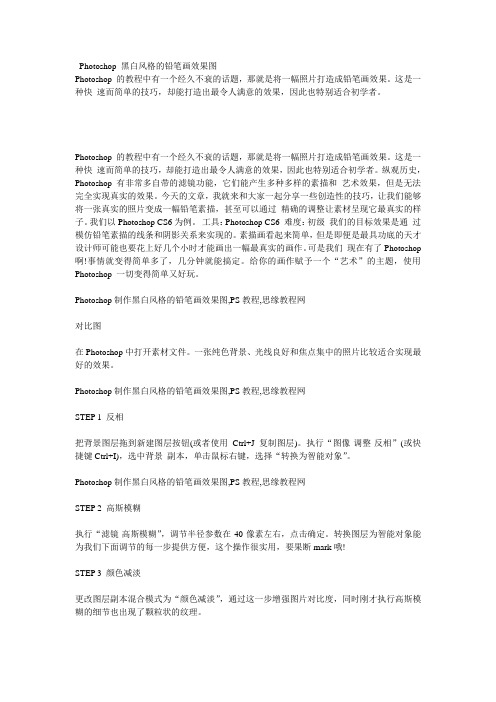
Photoshop制作黑白风格的铅笔画效果图,PS教程,思缘教程网对比图在Photoshop中打开素材文件。
一张纯色背景、光线良好和焦点集中的照片比较适合实现最好的效果。
Photoshop制作黑白风格的铅笔画效果图,PS教程,思缘教程网STEP 1 反相把背景图层拖到新建图层按钮(或者使用Ctrl+J 复制图层)。
执行“图像-调整-反相”(或快捷键Ctrl+I),选中背景副本,单击鼠标右键,选择“转换为智能对象”。
Photoshop制作黑白风格的铅笔画效果图,PS教程,思缘教程网STEP 2 高斯模糊执行“滤镜-高斯模糊”,调节半径参数在40像素左右,点击确定。
转换图层为智能对象能为我们下面调节的每一步提供方便,这个操作很实用,要果断mark哦!STEP 3 颜色减淡更改图层副本混合模式为“颜色减淡”,通过这一步增强图片对比度,同时刚才执行高斯模糊的细节也出现了颗粒状的纹理。
flash影片剪辑的控制与用法

Flash常用mc属性控制方法Flash中有图形、按钮和影片剪辑这三种类型的元件,总结一下Flash的属性控制应用。
效果简介:这是一个使用电影属性来完成的综合效果。
想通过这个具体实例讲解影片剪辑属性的作用及其使用方法。
应该先知道这个概念——从库中拖拽到场景中的元件就是一个实例。
只有影片剪辑、按钮实例能使用电影属性。
文章中将学到使用常用电影属性实现的一些效果。
制作步骤:设置场景的大小为480px×360px,背景色为#893300,帧频为12fps。
1.把主场景中的"图层 1"改名为"图片"层,然后导入一张图片,笔者使用的一个滑梯图片,其大小是(60px,30px)。
2.鼠标左键选中滑梯图片,按F8键,在弹出的"创建新元件"面板中把该图片转换成"滑梯"影片剪辑元件。
接着在其编辑场景的"属性"面板如图 2所示进行设置,即让滑梯以场景的左角定点在场景的中心,如图 3所示,这在需要给影片剪辑严格定位的编程中经常使用。
图 2图 33.回到主场景。
选中"滑梯"元件,然后在"属性"面板中给该元件起个实例名"mc"。
4.下面我们先来编写一段程序让读者可以通过方向键来自由控制实例"mc"的运动。
右键点选实例"mc",在弹出的菜单中选择"动作"命令,然后在打开的"动作"面板中键入如下代码(专家模式下):帧被载入时执行onClipEvent (enterFrame) {如果敲击左方向键,实例"mc"左移15pxif (Key.isDown(Key.LEFT)) _x -= 15;不让实例"mc"跑到按钮区里if (_x<=100) _x = 100;如果敲击右方向键,实例"mc"右移15pxif (Key.isDown(Key.RIGHT)) _x += 15;不让实例"mc"从场景右面外跑出去if (_x>=480-_width) _x = 480-_width;如果敲击上方向键,实例"mc"上移20pxif (Key.isDown(Key.UP)) _y -= 20;不让实例"mc"从场景上面外跑出去if (_y<=0) _y = 0;如果敲击下方向键,实例"mc"下移20pxif (Key.isDown(Key.DOWN)) _y += 20;不让实例"mc"从场景下面外跑出去if (_y>=360-_height) _y = 360-_height;}在代码中,使用到了_x、_y、_width、_height这四个电影属性了。
Flash CS3 入门 影片剪辑

Flash CS3 入门影片剪辑本例为创建影片剪辑,该元件主要用于创建可重复利用的动画片段。
影片剪辑用于创建可重用的动画片段。
它拥有各自独立于主时间轴的多帧时间轴。
用户可以将多帧时间轴看作是嵌套在主时间轴内,它们可以包含交互式控件、声音甚至影片剪辑实例,也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
练习要点●创建影片剪辑●使用影片剪辑●编辑实例练习过程1.创建影片剪辑在Flash中,创建影片剪辑的方法同图形元件的创建方法相似,不同的是在【创建新元件】或【转换为元件】对话框中,需要在【类型】选项中启用【影片剪辑】单选按钮。
(1)在Flash文档中,按下快捷键Ctrl+F8,打开【创建新元件】对话框,设置如图48-1所示。
设置图48-1 创建影片剪辑(2)在编辑模式中,运用绘图工具绘制图形,并且将其转换为图形元件,如图48-2所示。
设置绘制图形图48-2 绘制圆形(3)在第80帧处插入关键帧,将圆形向右移动。
选择第1帧和最后1帧之间任意1帧,右击鼠标选择【创建补间动画】命令,效果如图48-3所示。
位置变化图48-3 创建补间动画2.使用影片剪辑在影片剪辑编辑模式中制作好动画之后,只有将影片剪辑元件拖入到场景中,动画才能够播放。
返回到场景,打开【库】面板,选择【元件1】影片剪辑,同时拖动鼠标到场景中,如图48-4所示。
拖动到场景中图48-4 使用影片剪辑3.编辑实例可以重复将【元件1】拖入到场景中,然后对其更改实例的属性,从而达到用户所需的目的,如图48-5所示。
图48-5 编辑实例。
Flash新手入门教程:AS2代码中duplicateMOvieClip的应用

AS2代码中duplicateMOvieClip的应用duplicateMovieClip在AS2.0起复制影片剪辑作用.通过对这个函数的灵活应用,可以制作出很多特效来.诸如鼠标跟随,火焰,什么变换的彩色线条,下雨下雪效果, 烟花等等.通常的做法是先创建一个影片剪辑元件,放到舞台上,然后编写代码,使影片剪辑不可见,通过一个无限的循环不停地复制影片剪辑元件,并设置复制出来的影片剪辑元件的各种属性.一般是:x、Y坐标,透明度,大小,旋转,颜色等属性.通过一个变量,初始值设为1,每循环一次,即每复制一个元件,变量值增加1,当数字达到需要复制的数量时将变量重新设为1.这样就利用当深度相同时新复制的元件会覆盖原来的元件的原理,使元件不断的更新,同时也使舞台上的元件始终只有一个固定的数量.根据个人的习惯不同,实现的方法也有不同,下面分别介绍一下几种方法.一种方法是:在主场景中插入三个关健帧.在第一帧输入:i=1;//这就是上面说的,初始值为1的变量元件名称._Visible=0;//让元件不可见在第二帧输入:duplicateMOvieClip("元件名称","元件名称"十i,i); //复制元件,新复制的元件名为:"元件名称i",深度为i新名称=eVal("元件名称"十i);//用新名称来代表新复制出来的元件名称//下面就是没置新复制出来元件的各种属性新名称._x=…;新名称._Y=…;新名称._rotation=…;新名称._alpha=…;…i++;if(i〉需要的元件数量){i=1;}//当复制的数量达到需要的数量时,将变量值设为1第三帧代码:gotoAndPlay(2);//这样就形成了一个无限循环.笫二种方法是只用一帧,代码为:i=1;元件名称._visible=O;OnEnterFrame=functiOn(){//每一帧执行一次,这实际就形成了无限循环上面第二帧的代码}第三种方法,也只用一帧,代码为:i=1;元件名称._visible=O;function 函数名称(){上面第二帧的代码}var 任一取个变量名=setInterval(函数名称,间隔的毫秒数);//每隔多少毫秒执行一次函数中的代码.第三种方法在有时是很有用的,当你不是每一帧复制一个元件时,这种方法就特别适合.根据上面的个绍,大家充分发挥想象,以你的聪明才智,一定能制作出非常酷眩的特效的.(提示:复制元件后,设置其旋转属性)下面介绍一下影片剪辑元件的制作方法:在元件编辑面板中,从十字点开始向右画一条红色的直线.在第10帧插入关键帧,将线条的颜色一次为黄色,用选择工具将线条调为向上的弧形.创建补间形状.第20帧插入关键帧,将线条重新调为直线,创建补间形状,在第30 帧插入关键帧,将线条颜色调为绿色,形状调为向下的弧形,创建补间形状.第40帧插入关键帧,将线条颜色调为蓝色,形状调为直线,创建补间形状.就行了.通过实例学习AS(四)——画折扇即然是纯AS的,那么就在第一帧打开动作面板,开始写代码吧。
完整版flash元件影片剪辑

第五讲元件和实例马打印本页随着动画复杂度的提高,必然会出现两种情况:首先是有些元素会重复使用;其次是有些对象会要求有特殊的同步行为和交互行为。
这时,就需要用到Flash中的元件,并通过元件来创建实例。
5.1元件与实例学习目标本节学习的概念比较多。
”元件"(symbol),又称符号,是一种比较独特的、可重复使用的对象。
以元件为样本,创建出来的对象叫做”实例”。
元件的引入使得动画的制作更为简单,动画文档的大小明显减小,播放速度也显著提高。
而库面板则是管理元件的主要工具,每个动画文档都有自己库,存放着各自的元件,就像每个工厂将材料存放在自己的仓库中一样。
5.1.1元件的分类在Flash中,元件包括图形、按钮、影片剪辑三类。
每个元件都有一个唯一的时间轴和舞台。
创建元件时要选择元件类型,这取决于元件在文档中的工作方式。
三类元件的介绍如下:1.图形元件可用于静态图像,并可用来创建连接到主时间轴的可重用动画片段。
图形元件与主时间轴同步运行。
交互式控件和声音在图形兀件的动画序列中不起作用。
2.按钮元件可以创建响应鼠标点击、滑过或其它动作的交互式按钮。
可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。
3.影片剪辑元件可以创建可重用的动画片段。
影片剪辑拥有它们自己的独立于主时间轴的多帧时间轴。
可以将影片剪辑看作是主时间轴内的嵌套时间轴,它们可以包含交互式控件、声音甚至其它影片剪辑实例。
也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。
5.1.2使用库面板库面板用于存储和组织在Flash中所创建的图标以及导入的声音文件。
其中,图标由图片、按钮、电影片段构成。
库面板也包括在文件夹中存储的库存项目列表,从中可以看出电影中的一个图标使用的频度,并且可以将其按照类型排序。
"库"面板的主要操作都在单击右上角的按钮后打开的弹出菜单中。
单击该按钮,弹出菜单。
"库”面板的相关操作包括以下内容。
flash影片剪辑控制方法

flash影片剪辑控制方法影片剪辑影片剪辑是Flash中最重要的一种元件,对影片剪辑的控制是ActionScript的最重要功能之一。
从根本上说,Flash的许多复杂动画效果和交互功能都与影片剪辑的运用密不可分。
使用点语法或方括号可以定位影片剪辑。
使用方括号时可以使用由变量表示的影片剪辑实例名,这是它相对于点语法的优点。
可以用脚本控制影片剪辑的各种动作,也可以在影片剪辑的事件处理函数中控制主时间轴和别的影片剪辑。
影片剪辑最重要的两个事件是load和enterFrame。
5.1 控制影片剪辑的播放动作设想一个Flash动画,它的主场景中只有一个帧,舞台中只有一个影片剪辑,影片剪辑中并没有ActionScript。
如何才能控制影片剪辑的播放动作呢?要控制一个影片剪辑,首先应该为影片剪辑命名。
容易混淆的是,库面板中的影片剪辑本身有一个名称,这里要命名的是场景中影片剪辑实例的名称。
它们可以相同,也可以不相同。
如果你在场景中创建了同样的影片剪辑的多个实例,那么就需要将每个实例以不同的名称命名,才能用ActionScript对每一个实例进行控制。
如果不需要对影片剪辑进行控制,也就不需要为影片剪辑的实例命名。
从本例文件中,你将看到库面板中只有一个影片剪辑rollmc,场景中创建了一个rollmc的实例。
你还可以再从库中拖出若干个rollmc的实例将它们放置到场景中。
选中场景中影片剪辑rollmc的实例,打开属性面板,可以看到它被命名为roll,你同时可以看到该影片剪辑原来的名字rollmc,如图5-1所示。
你也可以为它指定别的名称,也可以是rollmc,Flash并不会混淆它们之间的区别。
此主题相关图片如下:图5-1 为影片剪辑实例命名实例名称可以在程序中用来指代该影片剪辑实例,如果要控制该实例,就需要在脚本中使用该名称。
下面,我们就来看看如何通过脚本控制影片剪辑实例roll。
分别选中场景中的4个按钮,打开它们的动作面板,查看其中的代码。
