PPT经典排版技巧
立刻就能掌握的PPT排版技巧

那么,它带给别人的视觉效果是什么样呢?
2. 区域分块 因为文本信息分为 3 部分,那么我们就可以把可利用的页面切割成 3 部 分,每一部分之间留有一定的间距,不要太紧促。
那么,这样做带给别人的视觉效果是什么样的呢?
3. 添加小图标 这是第 3 种技巧,这一种应该算是第 2 种的升级版,同样是先切割页 面,有几部分就切成几块,然后把文本放在各自的区域,但有些朋友会
当然,你还可以使用表格工具来进行图片填充,这样排出来的图片也是 非常整齐。
而如果你的图片尺寸不一样,那你可以借鉴 Win8 风格来排版,同样, 要注意图片的整齐度。
四、关于图片素材的使用 一图胜千言,这句话表达得一点不夸张,图片所能带来的视觉上的直观
性,是多少文字都达不到的。在刑事案件中,我们常听到两个词,一个 是空口无凭,另一个是证据确凿。 如果翻译到 PPT 设计中,我们就可以理解为文字传递信息方面不值得 令人信服,而图片则更有说服力。 在这里我引入一个词,叫作图解力。 什么意思呢?比如我要向我的朋友介绍一位女朋友,两人素未谋面,我 告诉我朋友,那个女孩很美,我朋友可能半信半疑,因为我认为的美可 能跟他不同。但如果我给他一张那个女孩的照片,并且说,这个女孩很 美,那我朋友可能更相信我说的话了。
这就是图片的力量。 同样的道理,我们可以多看几个案例。
但在选择图片时,一定要注意高清,因为图片清晰本身就代表一种力 量。
比如下面两张图片效果的对比。
高清图:
模糊图:
你说哪个图片更能说明罗老师的工匠态度? 问题是,很多人找不到理想的图片,这时候怎么办呢?
有几个技巧和网站,分享给大家。 1. 中英文搜索法
立刻就能掌握的PPT排版技巧
一、版式结构 PowerPoint 这款软件自带了一些主题模板,但坦白讲,我认为不是十分 的美观:
课件PPT的版式布局和排版方法

到预期效果,并根据测试结果进行调整。
06
PPT的版式和排版的综合应用
版式与内容的统一
内容决定版式
PPT的版式应依据内容进行设计,不同的内容需要 不同的版式来呈现。
突出重点内容
通过版式设计,突出PPT的重点内容,使观众能够 快速理解主题。
层次分明
合理安排内容的层次结构,通过版式设计使内容 呈现清晰的逻辑关系。
位置
合理安排图片的位置,使其与文字和其他元素相互协调,避免过于拥挤或分散。
图片的修饰和美化
色彩调整
根据整体风格和主题色调 ,对图片进行色彩调整, 使其与整体风格协调。
滤镜效果
适当使用滤镜效果,增强 图片的艺术感和视觉冲击 力。
边框和阴影
为图片添加合适的边框和 阴影效果,使其更加突出 和立体。
04
看起来协调一致。
对比性
通过对比突出重点内容 ,增强视觉效果,使信
息更易传达。
平衡性
合理安排元素的位置和 分布,避免页面过于拥
挤或空旷。
层次性
通过调整字体大小、颜 色深浅等方式,使信息
呈现层次感。
常见的布局类型
适合按时间顺序或流程展示内 容。
横向布局
适合展示并列关系的内容。
网格布局
行间距和字间距
行间距
行间距的大小会影响PPT的排版效果和阅读体验。一般来说 ,行间距在1.0-1.5倍之间比较合适,这样可以保证文字的清 晰度和可读性。
字间距
字间距的大小也会影响PPT的排版效果和阅读体验。一般来 说,字间距在0-0.5之间比较合适,可以根据需要适当调整。
对齐方式
• 对齐方式:对齐方式是PPT排版中非常重要的一环。一般来说,左对齐、右对齐、居中对齐和两端对齐等都是常见的对齐方 式,可以根据需要选择合适的对齐方式来提高PPT的美观度和可读性。同时,要注意保持整体风格的一致性。
PPT设计中的排版技巧与规范

求和特点
分析优秀案例
的设计思路和
技巧
借鉴优秀案例,
提高PPT设计
水平
01
02
03
• 遵循品牌调性和设计规范
• 学习布局、版式和颜色的运
• 吸收设计经验和技巧
• 保持专业和稳重的设计风格
用
• 创作高质量的企业级PPT
• 了解图片和图表的选择和处
理
个人简历PPT案例:提供个人简历PPT设计的建议
保持字体种类的精简和统一
• 考虑字体类型(如衬线字体、无衬线
• 选择与品牌形象一致的字体
• 避免使用过多的字体,以免造成视觉
字体)
• 遵循设计师提供的字体指南
混乱
• 评估字体粗细和可读性
• 选择互补的字体搭配,增强视觉效果
字号搭配:确保层次分明且易于阅读
使用不同字号区分文本层次
• 采用标题、子标题和正文的字号搭配
• 保持字号间的明显对比,便于阅读
遵循阅读习惯和视觉舒适度
• 选择适中的字号,避免过大或过小
• 考虑字体大小与屏幕分辨率的适配
保持字号统一和连贯性
• 在整个PPT中保持字号的一致性
• 避免字号的突变和跳跃
特殊字符与排版:合理使用强调和装饰性文字
使用特殊字符
和符号强调关
键信息
保持装饰性文
字的简洁和适
• 结合图片和图表展示复杂信息
• 突出关键信息和观点
保持图片和图表的和谐与统一
• 合理安排图片和图表的位置
• 保持颜色和元素的协调和统一
实现视觉平衡和美感
• 考虑图片和图表的大小和比例
• 保持布局和版式的规整和清晰
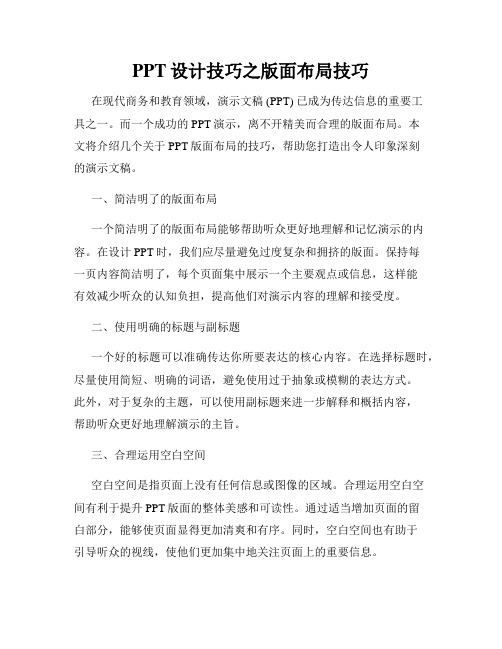
PPT设计技巧之版面布局技巧

PPT设计技巧之版面布局技巧在现代商务和教育领域,演示文稿 (PPT) 已成为传达信息的重要工具之一。
而一个成功的PPT演示,离不开精美而合理的版面布局。
本文将介绍几个关于PPT版面布局的技巧,帮助您打造出令人印象深刻的演示文稿。
一、简洁明了的版面布局一个简洁明了的版面布局能够帮助听众更好地理解和记忆演示的内容。
在设计PPT时,我们应尽量避免过度复杂和拥挤的版面。
保持每一页内容简洁明了,每个页面集中展示一个主要观点或信息,这样能有效减少听众的认知负担,提高他们对演示内容的理解和接受度。
二、使用明确的标题与副标题一个好的标题可以准确传达你所要表达的核心内容。
在选择标题时,尽量使用简短、明确的词语,避免使用过于抽象或模糊的表达方式。
此外,对于复杂的主题,可以使用副标题来进一步解释和概括内容,帮助听众更好地理解演示的主旨。
三、合理运用空白空间空白空间是指页面上没有任何信息或图像的区域。
合理运用空白空间有利于提升PPT版面的整体美感和可读性。
通过适当增加页面的留白部分,能够使页面显得更加清爽和有序。
同时,空白空间也有助于引导听众的视线,使他们更加集中地关注页面上的重要信息。
四、准确选择字体和字号选择合适的字体和字号对于PPT版面布局至关重要。
建议使用简洁明快的字体,如Arial、Calibri等,避免使用花哨或艺术字体,以确保文字的可读性。
此外,根据文字的重要性和阅读距离,选择合适的字号,确保文字清晰可见,避免在字号过小或过大时造成阅读困难。
五、注意色彩搭配和对比度色彩搭配的合理运用可以提升PPT版面的美感和视觉冲击力。
建议使用明亮、饱满的颜色作为背景,搭配深色的文字和图像,以增加页面的对比度,使文字和图像更加突出。
同时,注意避免使用过于花哨的颜色组合,以免分散听众的注意力。
六、运用对齐和间距调整在PPT设计中,对齐和间距调整是排版的重要技巧之一。
通过正确的对齐和合理的间距调整,可以使演示页面的内容更加整洁、有条理。
PPT版式设计与排版技巧

02
03
04
柱状图
用于比较不同类别之间的数据 ,便于观察数据之间的差异。
折线图
用于展示数据随时间变化的趋 势,便于观察数据的变化规律
。
饼图
用于展示各部分在整体中所占 的比例,便于观察数据的分布
情况。
散点图
用于展示两个变量之间的关系 ,便于观察数据的关联性。
图表颜色与字体
颜色搭配
选择与主题相符的颜色,保持颜 色的一致性,突出重点信息。
可以根据PPT的主题和风格选 择相应的配色方案,使整体效 果更加协调统一。
03
图片排版技巧
图片选择
紧扣主题
选择与PPT主题相关的图片,确 保图片内容与整体内容一致。
高质量
选择清晰度高、色彩鲜艳的图片, 提升PPT的整体视觉效果。
版权合规
确保使用的图片不侵犯任何版权, 避免法律纠纷。
图片大小与位置
ppt版式设计与排版技巧
汇报人:可编辑 2024-01-08
目录
• PPT设计原则 • 文字排版技巧 • 图片排版技巧 • 图表排版技巧 • 动画与过渡效果 • 设计实战案例
01
PPT设计原则
内容清晰
01
02
03
精简文字
避免冗长的句子和段落, 尽量使用简洁、明了的语 言表达观点。
突出重点
使用粗体、斜体、下划线 等格式强调关键词,使重 点内容更突出。
重要内容可适当减缓动画速度,次要内容可适当加快。
保持整体节奏感
确保整个PPT的动画速度和节奏协调一致,避免快慢不一导致观感不佳。
过渡效果使用
选择合适的过渡效果
如“溶解”、“推进”、“淡出”等,使不同页面之间自然过渡。
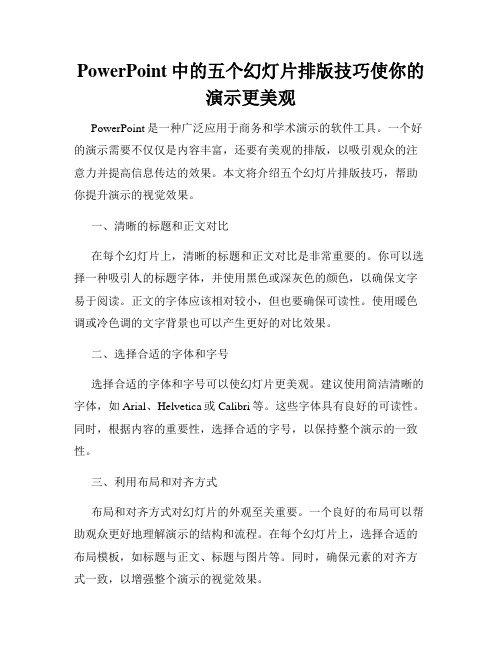
PowerPoint中的五个幻灯片排版技巧使你的演示更美观

PowerPoint中的五个幻灯片排版技巧使你的演示更美观PowerPoint是一种广泛应用于商务和学术演示的软件工具。
一个好的演示需要不仅仅是内容丰富,还要有美观的排版,以吸引观众的注意力并提高信息传达的效果。
本文将介绍五个幻灯片排版技巧,帮助你提升演示的视觉效果。
一、清晰的标题和正文对比在每个幻灯片上,清晰的标题和正文对比是非常重要的。
你可以选择一种吸引人的标题字体,并使用黑色或深灰色的颜色,以确保文字易于阅读。
正文的字体应该相对较小,但也要确保可读性。
使用暖色调或冷色调的文字背景也可以产生更好的对比效果。
二、选择合适的字体和字号选择合适的字体和字号可以使幻灯片更美观。
建议使用简洁清晰的字体,如Arial、Helvetica或Calibri等。
这些字体具有良好的可读性。
同时,根据内容的重要性,选择合适的字号,以保持整个演示的一致性。
三、利用布局和对齐方式布局和对齐方式对幻灯片的外观至关重要。
一个良好的布局可以帮助观众更好地理解演示的结构和流程。
在每个幻灯片上,选择合适的布局模板,如标题与正文、标题与图片等。
同时,确保元素的对齐方式一致,以增强整个演示的视觉效果。
四、运用图表和图片图表和图片是PPT中吸引观众眼球的重要元素。
然而,过多或不恰当的使用可能会分散观众的注意力。
因此,在使用图表和图片时,应遵循以下原则:选择高质量的图像,确保其与演示内容相关;避免图像过于拥挤,保持简洁;合理运用动画效果,使图表和图片的呈现更加流畅自然。
五、使用色彩和背景色彩和背景在幻灯片排版中也起着关键作用。
选择适当的颜色主题可以增强演示的视觉冲击力。
建议使用一致的颜色主题,以确保幻灯片之间的连贯性。
此外,避免使用过于花哨或分散注意力的背景图像,以避免干扰观众对内容的理解。
结语通过运用以上五个幻灯片排版技巧,你可以使你的演示更加美观,提升信息传达的效果。
记住,幻灯片排版是演示中不可忽视的一部分,它能够为观众提供更好的视觉体验,使他们更容易理解和记住你的演讲内容。
让PPT内容清晰易懂的排版技巧

让PPT内容清晰易懂的排版技巧
在制作演示文稿时,如何让PPT内容清晰易懂是至关重要的。
通过合
理的排版技巧,可以使您的PPT更加吸引人,让观众更容易理解和记忆内容。
1.简洁明了
保持内容简洁明了是排版的首要原则。
避免过多的文字和复杂的排版,用简洁的语言表达观点,让信息一目了然。
2.分段落展示
将内容分成小段落展示,每段只包含一个主要观点或信息。
这样做不仅有利于观众集中注意力,也有助于消化信息。
3.图文结合
在文字内容中适当插入图片、图表或图像,可以更生动地展现信息。
图文结合不仅能提升视觉效果,还能帮助观众更好地理解内容。
4.统一风格
选择统一的字体、颜色和布局风格,确保整个PPT看起来统一而专业。
避免频繁变换风格,以免混淆观众。
5.使用编号和符号
在列举清单或步骤时,使用编号和符号可以帮助观众更好地跟随内容。
清晰的标记让观众一目了然地了解信息顺序。
6.适当运用动画
适度使用动画效果能够吸引观众注意力,但不要过度使用。
选择简洁而有意义的动画效果,突出重点内容,提升演示效果。
通过以上排版技巧,您可以制作出清晰易懂的PPT内容,让观众更轻松地理解和吸收信息。
简洁明了的文字、合理分段的展示、图文结合、统一的风格、编号和符号的运用,以及适当的动画效果,都是制作优质PPT的关键。
希望这些技巧能帮助您提升PPT制作的水平,提供更具吸引力和易懂性的演示内容。
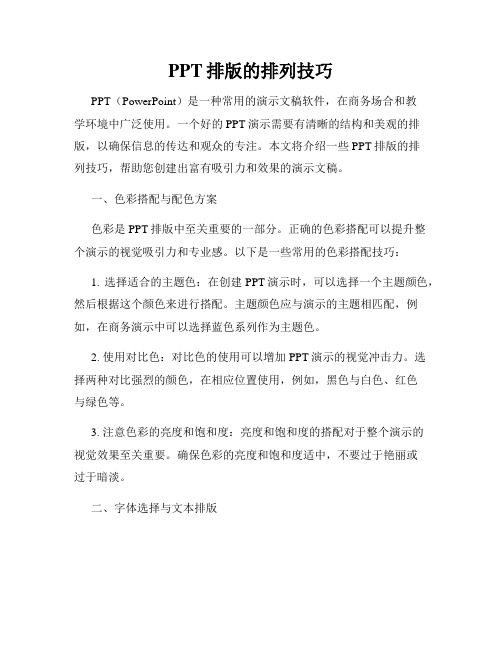
PPT排版的排列和对比技巧

PPT排版的排列和对比技巧在现代演示工具中,PPT(PowerPoint)已经成为了各类演讲、培训和会议中不可或缺的一部分。
一个优秀的PPT演示可以更好地吸引观众的注意力,传达和呈现信息。
而其中排版的排列和对比技巧,则是制作高质量PPT的重要组成部分。
本文将探讨PPT排版的排列和对比技巧,助你打造出令人眼前一亮的演示。
一、PPT排版的排列技巧在PPT制作中,合理的排列方式能够提高信息的传递效果,让观众更易于捕捉并理解内容。
下面将介绍几种常见的排列技巧:1. 上下对齐:将文字或图像按照其上方或下方对齐,可以使整个页面的布局更加整洁。
这种排列方式适用于图文混排的情况,能够凸显文本和图像之间的对应关系。
2. 左右对齐:将文字或图像按照其左侧或右侧对齐,能够让整个页面看起来更加统一和有序。
这种排列方式适用于多个文本框或图像并列的情况,让相关内容更容易被观众理解。
3. 居中对齐:将文字或图像居中对齐,能够使观众的注意力集中。
这种排列方式适用于标题、引言或重点内容的突出展示,增强信息的视觉冲击力。
二、PPT排版的对比技巧对比是PPT排版中的重要元素,可以通过对文字、颜色、大小等因素的差异处理,突出重点和关联。
以下是一些常见的对比技巧:1. 文字对比:使用不同的字体、字号和粗细来突出重点或区分不同的内容。
通过使用斜体、加粗等方式,使关键词或主题更加突出,凸显重要信息。
2. 颜色对比:运用色彩的对比来增强视觉效果。
如果整个PPT的色调偏暗,可以通过在某个区域使用明亮的颜色或鲜艳的色彩来提升视觉冲击力。
3. 大小对比:通过调整元素的大小来凸显重要信息。
将关键信息放大,对比其他内容的大小,可以引导观众的关注点,提升信息的传递效果。
三、PPT排版的注意事项在设计PPT时,还需注意以下几点,以确保整个演示过程的顺畅和效果的提升:1. 简洁明了:避免在PPT中堆砌过多的文字和图像,尽量保持页面的简洁性。
适当运用标题、关键词和图表来概括内容,让观众更易于理解和记忆。
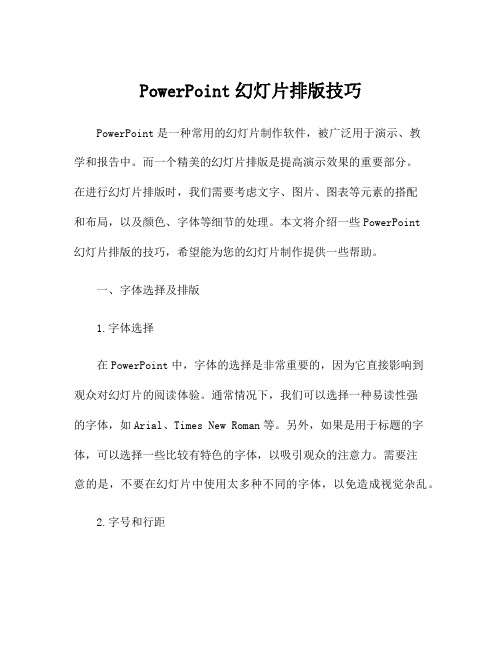
PowerPoint幻灯片排版技巧

PowerPoint幻灯片排版技巧PowerPoint是一种常用的幻灯片制作软件,被广泛用于演示、教学和报告中。
而一个精美的幻灯片排版是提高演示效果的重要部分。
在进行幻灯片排版时,我们需要考虑文字、图片、图表等元素的搭配和布局,以及颜色、字体等细节的处理。
本文将介绍一些PowerPoint幻灯片排版的技巧,希望能为您的幻灯片制作提供一些帮助。
一、字体选择及排版1.字体选择在PowerPoint中,字体的选择是非常重要的,因为它直接影响到观众对幻灯片的阅读体验。
通常情况下,我们可以选择一种易读性强的字体,如Arial、Times New Roman等。
另外,如果是用于标题的字体,可以选择一些比较有特色的字体,以吸引观众的注意力。
需要注意的是,不要在幻灯片中使用太多种不同的字体,以免造成视觉杂乱。
2.字号和行距在幻灯片排版中,字号和行距也是需要仔细考虑的部分。
一般情况下,标题的字号要比正文要大一些,这样可以突出标题的重要性。
而正文的字号和行距则需要根据具体情况来进行调整,以保证幻灯片的整体美观和易读性。
3.对齐方式在设计幻灯片排版时,对齐方式也是需要注意的细节之一。
文字和图片的对齐可以使幻灯片整体显得更加整洁和统一。
可以选择左对齐、右对齐、居中对齐等方式,根据实际情况进行调整。
二、图片及图表的处理1.图片选择在幻灯片制作中,图片的选择也是非常重要的。
图片可以帮助我们更好地表达内容,增加幻灯片的吸引力和说服力。
选择图片时,需要注意图片的清晰度和尺寸,避免出现因为拉伸变形而失真的情况。
2.图片处理在插入图片之后,我们还可以进行一些处理,以提高图片的美观程度。
比如可以调整图片的透明度、裁剪图片的尺寸、添加描边和阴影等。
这些处理可以让图片更好地融入到幻灯片中,增加视觉效果。
3.图表使用除了图片,图表也是幻灯片中常用的元素之一。
在PowerPoint中,可以通过插入图表来展示统计数据、趋势分析等内容。
使用图表时,需要选择合适的图表类型,如柱状图、折线图、饼状图等,并根据实际情况添加标题、标签和数据,以便观众更好地理解图表内容。
ppt排版技巧(超详细ppt讲解)

对比度
选择高对比度的文字颜色 与背景颜色,确保文字清 晰可见。
色彩搭配
使用协调的颜色搭配,增 强视觉效果,但避免使用 过于花哨的颜色。
文字透明度
适当降低文字透明度,使 文字与背景更好地融合, 但需注意文字的清晰度。
02
图片排版技巧
图片选择
图片选择
选择与PPT主题相关的图片,确保图 片质量清晰、色彩鲜艳,能够吸引观 众的注意力。
字数控制
尽量精简文字,突出重点,避 免冗长的句子和段落。
字体选择
选用清晰易读的字体,避免使 用过于花哨或艺术化的字体。
行间距和段间距
适当调整行间距和段间距,使 文字排列更舒适。
文字颜色
选择与背景色对比度适中的颜 色,避免颜色过浅或过深导致
阅读困难。
如何让图片更吸引人?
图片质量
选用高清、色彩鲜艳的图片,避免模 糊或低质量的图片。
图例
添加图例以解释图表中的各个元素,包括颜色、形状等,方便观众理解。
04
幻灯片整体排版技巧
Hale Waihona Puke 幻灯片版式设计统一风格
确保整个PPT的版式风格统一,避免过多的变化和 突兀的元素。
标题醒目
标题应大而醒目,突出主题,方便观众快速理解 幻灯片的主题。
内容简洁
内容应简洁明了,避免过多的文字和复杂的图表。
幻灯片背景与配色
以突出主题或营造氛围。
图文混排技巧
文字说明
在图片旁边添加适当的文字说明,帮助观众更好地理解图片内容。
文字大小与颜色
确保文字大小适中、颜色与背景色有足够的对比度,以便观众清晰 地阅读。
文字布局
合理安排文字的位置,使其与图片内容相呼应,提高PPT的整体视 觉效果。
PPT排版技巧

四、注意之处
1、文字背景加色块
2、文字色块背景的变化
四、注意之处
3、图片中本身有文字
4、利用图片的部分做文字 背景
PPT排版技巧
一、封面设计
• 点缀:标点符号
二、文字排版
• 段落排版
常规
空行不空格
空行不空格加首字处理
二、文字排版
• 文字横排还是竖排
三、文字与图片结合
方法1:虚化部分图片和:抠出图片中的主体部分
三、文字与图片结合
方法3:模糊背景
图文混排
四、注意之处
第一:注意地平线的问题
将地平线移到三分之一处
四、注意之处
第二:左边还是右边的问题
将图片主体内容放在左边还是右边? 图片放在右边,文字相对放在左边。 理由是我们的视觉是有方向性,总是从左到右再回到左,这样作为要 表达的文字总是被先看到,并强化。
四、注意之处
图片上有足够的空间或者背景比较单纯 的,可直接加上文字,但要注意颜色协调。 否则,文字块则需要另外处理。
高效的PPT演示文稿排版技巧

高效的PPT演示文稿排版技巧在当今的职场和学术领域,PPT 演示文稿已经成为了一种不可或缺的沟通工具。
无论是项目汇报、商务提案还是学术报告,一份设计精良、排版高效的 PPT 都能够大大增强信息传达的效果,吸引观众的注意力,提升演讲者的影响力。
然而,要制作出一份优秀的 PPT 并非易事,其中排版是至关重要的一环。
接下来,我将为您详细介绍一些高效的 PPT 演示文稿排版技巧,帮助您提升 PPT 的质量和效果。
一、页面布局1、选择合适的比例在开始制作 PPT 之前,首先要确定页面的比例。
常见的比例有 4:3 和 16:9,目前 16:9 的宽屏比例更为流行,因为它更符合现代显示屏的尺寸,能够呈现出更宽广、更具视觉冲击力的效果。
但在某些特定场合,如老式投影仪或需要与特定文档格式兼容时,4:3 的比例可能更为合适。
2、合理划分区域一个页面可以大致划分为标题区、内容区和页脚区。
标题区应简洁明了,突出主题;内容区是展示主要信息的地方,要保证足够的空间和清晰的布局;页脚区可以用来放置页码、日期等辅助信息。
3、保持页面平衡页面的元素分布要均衡,避免出现一侧过重或过轻的情况。
可以通过调整图片、文字的大小和位置来实现视觉上的平衡。
二、文字排版1、控制字体和字号选择简洁清晰的字体,避免使用过于花哨或难以辨认的字体。
一般来说,标题使用较大的字号(如 36 号以上),以突出重点;正文使用较小的字号(如24 32 号),便于阅读。
同时,要注意字体的一致性,整个 PPT 中尽量不要使用过多的字体种类。
2、行间距和段间距适当的行间距和段间距可以增强文字的可读性。
行间距一般设置为15 倍或 2 倍行距,段间距可以根据内容的逻辑关系进行调整,使段落之间有明显的区分。
3、文字颜色文字颜色要与背景形成鲜明对比,以确保清晰可读。
通常,深色背景搭配浅色文字,浅色背景搭配深色文字。
避免使用过于鲜艳或刺眼的颜色。
三、图片排版1、图片质量选用高清晰度、高质量的图片,避免使用模糊、失真的图片。
七种最常见的PPT版面布局

七种最常见的PPT版面布局(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如演讲致辞、规章制度、策划方案、合同协议、条据文书、心得体会、职业规划、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays for everyone, such as speeches, rules and regulations, planning plans, contract agreements, documentary evidence, insights, career planning, teaching materials, complete essays, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!七种最常见的PPT版面布局(最新)七种最常见的PPT版面布局PPT制作是大家都关心的技能!那么大家都了解最常见的技能有哪些呢?下面本店铺为大家带来七种最常见的PPT版面布局,欢迎大家参考阅读,希望能够帮助到大家!七种最常见的PPT版面布局1-标准型最常见的简单而规则的版面编排类型,一般从上到下的排列顺序为:图片/图表、标题、说明文、标志图形,自上而下符合人们认识的心理顺序和思维活动的逻辑顺序,能够产生良好的阅读效果。
制作PPT时图片排版的五个小技巧

制作PPT时图片排版的五个小技巧在制作漂亮的PPT演示文稿时,图片的排版是至关重要的一环。
合理的图片排版不仅可以提升整体美感,还能增强信息传达效果。
下面分享五个小技巧,帮助你在PPT中巧妙排版图片,让你的演示更具吸引力。
1.图片与文字融合在PPT中,图片与文字的融合是关键之一。
尝试让图片与文字相互呼应,避免让它们显得孤立。
合理的排版可以让文字与图片相得益彰,形成视觉上的完美平衡。
2.图片质量与清晰度选择高质量的图片非常重要。
清晰度和细节决定了图片在PPT中的效果。
确保选取的图片不会因拉伸或放大而失真,这样可以保持演示的专业性和视觉吸引力。
3.图片比例与对齐保持图片的比例和对齐是制作PPT时的关键技巧。
统一的图片比例可以增强整体视觉效果,而对齐功能则能使布局更加整洁。
尝试使用网格线或对齐工具来确保图片的位置准确无误。
4.背景与前景的搭配在选择图片时,考虑背景与前景的搭配也很重要。
如果图片中有主体和背景,尝试让主体突出,背景淡化,以凸显重点内容。
这样可以使视觉焦点更为清晰,让观众更容易关注到重要信息。
5.图片动画的运用适度运用图片动画可以增加PPT的趣味性和吸引力。
例如,渐显、飞入等简单动画效果可以让图片的呈现更生动,但切记不要过度使用,以免分散观众注意力。
制作PPT时,图片排版是至关重要的环节。
合理融合图片与文字、选择高质量图片、保持比例与对齐、搭配背景与前景、运用适度图片动画,都是提升PPT视觉效果的关键技巧。
通过巧妙的图片排版,可以让你的演示更加生动、专业,吸引观众的注意力,提升信息传达效果。
图片排版在PPT制作中起着至关重要的作用,合理运用这些小技巧能够让你的演示更具吸引力和专业感,提升整体效果。
PPT排版技巧让你的幻灯片更美观

PPT排版技巧让你的幻灯片更美观在当今的工作和学习中,PPT 已经成为了我们展示信息、表达观点的重要工具。
然而,一份好的 PPT 不仅仅在于内容的精彩,其排版的美观程度也同样重要。
恰当的排版可以让观众更容易理解和接受你所传达的信息,增强演示的效果。
下面,就为大家分享一些实用的 PPT 排版技巧,让你的幻灯片更美观。
一、页面布局1、选择合适的比例PPT 常见的页面比例有 4:3 和 16:9。
一般来说,16:9 的宽屏比例更适合现代的演示场景,能够提供更宽广的视野和更具冲击力的视觉效果。
但如果你的演示设备较为老旧,或者内容更适合传统的布局,4:3 的比例也是可以选择的。
2、合理划分区域将页面划分为不同的区域,如标题区、内容区、图表区等。
每个区域要有明确的功能和重点,避免内容混乱。
例如,标题区应该简洁明了,突出主题;内容区要层次分明,便于阅读。
3、保持留白不要把页面填得太满,适当的留白可以给人一种简洁、舒适的感觉,同时也能突出重点内容。
留白并不是空白,而是一种精心设计的空间布局,让观众的眼睛有休息的地方。
二、文字排版1、字体选择选择简洁易读的字体,避免使用过于花哨或难以辨认的字体。
一般来说,常见的字体如宋体、黑体、微软雅黑等在 PPT 中都比较适用。
同时,字体的大小也要根据内容的重要性和演示环境进行调整,标题字体通常要比正文大。
2、文字颜色文字颜色要与背景形成鲜明对比,以确保清晰可读。
例如,在白色背景上,使用黑色或深色的文字;在深色背景上,使用白色或浅色的文字。
同时,要避免使用过多的颜色,以免造成视觉混乱。
3、行间距与字间距合理的行间距和字间距可以让文字更易于阅读。
一般来说,行间距设置为 12 到 15 倍行距比较合适,字间距可以根据字体的大小和排版的需要进行适当调整。
4、对齐方式文字的对齐方式要统一,常见的对齐方式有左对齐、居中对齐、右对齐等。
在同一页面中,尽量保持相同类型内容的对齐方式一致,这样可以让页面看起来更整齐。
PPT排版的排列技巧

PPT排版的排列技巧PPT(PowerPoint)是一种常用的演示文稿软件,在商务场合和教学环境中广泛使用。
一个好的PPT演示需要有清晰的结构和美观的排版,以确保信息的传达和观众的专注。
本文将介绍一些PPT排版的排列技巧,帮助您创建出富有吸引力和效果的演示文稿。
一、色彩搭配与配色方案色彩是PPT排版中至关重要的一部分。
正确的色彩搭配可以提升整个演示的视觉吸引力和专业感。
以下是一些常用的色彩搭配技巧:1. 选择适合的主题色:在创建PPT演示时,可以选择一个主题颜色,然后根据这个颜色来进行搭配。
主题颜色应与演示的主题相匹配,例如,在商务演示中可以选择蓝色系列作为主题色。
2. 使用对比色:对比色的使用可以增加PPT演示的视觉冲击力。
选择两种对比强烈的颜色,在相应位置使用,例如,黑色与白色、红色与绿色等。
3. 注意色彩的亮度和饱和度:亮度和饱和度的搭配对于整个演示的视觉效果至关重要。
确保色彩的亮度和饱和度适中,不要过于艳丽或过于暗淡。
二、字体选择与文本排版1. 字体的选择:在PPT排版中,字体的选择至关重要。
建议使用简洁的无衬线字体,例如Arial、Calibri等。
避免使用花哨的字体,以免造成阅读困难。
2. 字号的设置:字号的大小应该根据阅读距离和屏幕分辨率来决定。
一般情况下,标题应设置为24至36号字体,正文为18至24号字体。
3. 文本的对齐与排列:确保文本的对齐整齐,避免出现过长或过短的文本行。
可以使用不同的文本框来区分标题、正文和注释,使整个演示更加清晰明了。
三、版式设计与排列1. 使用网格对齐:在PPT排版中,使用网格对齐技巧可以使元素更加整齐有序。
可以启用PPT软件内置的网格功能,或者使用参考线帮助对齐元素。
2. 图片与文字的组合:在设计PPT演示时,可以使用图片与文字的组合来增加视觉效果。
确保图片与文字之间的比例协调,并且图片清晰度高。
3. 使用间距和留白:适当的间距和留白可以让PPT演示更加舒适和轻松阅读。
PowerPoint幻灯片排版技巧

PowerPoint幻灯片排版技巧PowerPoint是一款广泛使用的幻灯片制作工具,它可以帮助用户制作出具有吸引力和专业感的幻灯片。
在制作幻灯片的过程中,排版技巧是非常重要的一部分,它可以影响到幻灯片的整体形象和层次感。
下面将介绍一些PowerPoint幻灯片排版技巧,帮助您制作出更有吸引力和专业感的幻灯片。
一、选择合适的版式在制作PowerPoint幻灯片时,首先要选择一个合适的版式。
版式包括幻灯片的页面大小、布局和背景等内容。
不同的版式适用于不同的场合。
可以根据需求选择一个合适的版式,比如在展示产品介绍时可以选择图片为主的版式,而在做报告时可以选择文字和图片并重的版式。
二、统一字体和颜色为了让幻灯片看起来更加整洁和统一,可以统一选择幻灯片中的字体和颜色。
可以去选择一两种主题字体和一两种主题颜色,并在整个幻灯片中保持一致。
这样可以让内容更加清晰,也能提高幻灯片的整体形象。
三、合理使用标题和正文在PowerPoint幻灯片中,标题和正文是两个非常重要的部分。
标题应该简洁明了,能够概括幻灯片的主题内容。
正文则是具体展开内容的部分。
在排版时,可以将标题放在上方,正文放在下方,这样可以使幻灯片的内容更加清晰。
四、合理运用对齐方式在幻灯片排版中,对齐方式是非常重要的一点。
可以根据需要选择左对齐、居中、右对齐或两端对齐等方式。
合理运用对齐方式可以使幻灯片看起来更加整洁、有条理。
五、合理使用图片和图表在制作PowerPoint幻灯片时,图片和图表是非常重要的内容。
它们可以使幻灯片更加生动,也能够更好地展示和解释内容。
在排版时,可以将图片和图表合理地放置在幻灯片中,使其与文字相互补充,使整个幻灯片看起来更加丰富有趣。
六、使用动画效果动画效果可以使幻灯片更具吸引力。
但在使用动画效果时,一定要适度,不要过于花哨。
合理运用动画效果可以吸引观众的注意力,同时也能够更好地展示内容,增强幻灯片的表现力。
七、选用清晰的图片和图标在幻灯片中使用图片和图标是非常常见的。
PPT设计中不可忽视的版式布局技巧

PPT设计中不可忽视的版式布局技巧在现代商业和教育环境中,PPT作为重要的表达工具,扮演着至关重要的角色。
不论是为了呈现理念、项目进度,还是进行产品展示,良好的版式布局都是成功演示的关键因素之一。
正确的版式布局不仅能够提升信息的传达效率,还能增强观众的视觉体验。
以下是一些在PPT设计中不可忽视的版式布局技巧,帮助你打造更具吸引力的幻灯片。
平衡性与对称性在设计PPT时,平衡和对称是非常重要的视觉元素。
通过合理分配页面上的各个元素,可以创造出一种和谐的感觉。
例如,若一侧放置了图像,另一侧可以放置对应的文本或图表,以达到视觉上的平衡。
这样的布局使得观众不会感到杂乱,也更容易关注到每一个重点。
Grids与Guides的运用利用网格(Grids)和引导线(Guides)能够帮助你实现精准的元素排列。
通过设置一个合理的网格系统,可以确保文本、图像和其他元素在幻灯片上的位置一致。
这种一致性不仅提升了专业感,还能使视觉流畅,无论观众从哪个方向观看内容,都能轻松阅读。
强调层次感层次感的建立能够为PPT带来更多的深度。
通过使用不同大小、颜色和字体的文本,可以有效地传达信息的优先级。
例如,标题应显得突出,副标题可以相对较小,而正文则保持在一个更为普通的字体大小。
层次感的布局可以引导观众从整体到细节进行阅读,使信息传递更加清晰。
空白的艺术在设计过程中,许多人会刻意填满每一处空间,然而适当的留白却能反而提升内容的可读性。
留白为每个元素提供了“呼吸空间”,使得观众在阅读时不会感到压迫。
留白区域不仅可以增加幻灯片的美感,也能帮助观众更集中注意力于重要信息。
色彩的运用色彩不仅仅是美观的选择,更是传递情感和信息的有效工具。
在选择色彩时,确保彼此之间有足够的对比度,以增强可读性。
避免使用过于鲜艳或杂乱的颜色组合,保持整体色调的一致性能让观众更容易消化信息。
利用色彩来强调特定内容或数据,可以引导观众的关注。
字体的选用与搭配字体的选择对于PPT来说至关重要。
五种经典的PPT布局设计

五种经典的PPT布局设计PPT(PowerPoint)是一种常用的演示工具,广泛应用于各类会议、教学和商务场合。
而一个好的PPT布局设计,不仅可以提升演示效果,还能让观众更好地理解和记忆演示内容。
本文将介绍五种经典的PPT布局设计,帮助读者提升PPT制作的技巧。
第一种布局是标题-内容布局。
这种布局是最常见的,适用于大多数情况。
在每一页PPT上,将标题放在顶部,然后在下方填充相应的内容。
标题应该简洁明了,能够准确概括该页内容。
内容部分则可以使用文字、图片、图表等形式展示,以增加视觉效果和信息传递效果。
第二种布局是图片-文字布局。
这种布局适用于需要强调图片的情况,比如产品展示、旅游介绍等。
在每一页PPT上,将一张或多张图片放在上方,然后在下方填充相应的文字说明。
图片应该清晰、有吸引力,能够引起观众的兴趣。
文字说明则应简明扼要,突出图片所要表达的核心信息。
第三种布局是时间轴布局。
这种布局适用于需要按时间顺序展示内容的情况,比如项目进展报告、历史事件回顾等。
在每一页PPT上,将时间轴放在中央或左侧,然后在右侧填充相应的内容。
时间轴可以使用直线、曲线或者图标的形式呈现,以便更好地展示时间的流程。
内容部分则按照时间顺序进行排列,突出每个时间节点的重要信息。
第四种布局是比较对比布局。
这种布局适用于需要进行对比分析的情况,比如产品比较、市场竞争分析等。
在每一页PPT上,将待对比的内容分为两栏,分别放在左右两侧。
左侧列出要对比的项目或者特点,右侧则填充相应的数据或者说明。
这种布局可以清晰地展示不同项目之间的差异,方便观众进行比较和理解。
第五种布局是思维导图布局。
这种布局适用于需要展示多个相关概念或者思路的情况,比如知识点整理、创意思维展示等。
在每一页PPT上,将中心主题放在中央,然后以分支的形式展开相关概念或者思路。
分支可以使用直线、曲线或者其他形状进行呈现,以便更好地展示思维的连贯性和逻辑性。
这种布局可以帮助观众更好地理解和记忆复杂的概念和思路。
PPT排版的版式技巧

PPT排版的版式技巧PPT(PowerPoint)是一种常用的演示文稿工具,被广泛应用于会议、讲座、教育等不同领域。
然而,即使有了精心设计的内容,如果排版不当,可能会导致信息传达的不直观或影响观众的接受体验。
因此,合理的PPT排版版式技巧非常重要。
本文将向读者介绍一些PPT排版的版式技巧,以帮助他们设计出专业而吸引人的演示文稿。
1. 简化布局在PPT排版中,简洁是关键。
过于繁杂的版式会分散观众的注意力,降低信息传达的效果。
因此,尽量使用简化的布局,在每个页面上只呈现一个主要的概念或信息。
将文字数量控制在最小范围内,使用简练的句子和关键词来表达观点。
同时,合理设置页面的留白,使页面整洁而平衡。
2. 使用恰当的字体和字号选择合适的字体和字号能够使观众更容易阅读和理解内容。
建议使用无衬线字体(如Arial、Helvetica、Tahoma等),因为它们在投影仪上显示清晰。
字号应根据文字的重要性和远近程度进行适当调整。
标题应使用更大号的字体,以突出重要信息;正文文字应适中,不宜过小以免难以阅读。
3. 统一配色方案统一的配色方案可以为PPT增添专业感和视觉吸引力。
选择两到三种相配的颜色,并在整个演示文稿中保持一致。
这些颜色可以来自于公司的标志、品牌色或者主题色。
避免在不同页面中使用过多的颜色,以免显得杂乱无章。
4. 创建视觉层次通过使用不同的文字大小、加粗、斜体和颜色,可以创建视觉层次,以帮助观众更好地理解内容。
标题应比正文文字更大、更醒目,以引导观众的注意力。
可以使用标志性的图像或者特殊的效果来强调特定的内容。
同时,合理运用项目符号、编号和缩进来整理信息,使重点更加突出。
5. 使用符合主题的图像图像是PPT中重要的元素,它们能够增加观众的兴趣,并更好地传达信息。
选择与主题相关的高质量图像,并确保其清晰、有吸引力。
避免使用过多、杂乱的图片,以免分散观众的注意力。
图像应该与文本结合得当,与内容呈现一致。
6. 动画与过渡的合理运用动画和过渡效果可以使PPT更生动有趣。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
布局之美 图形运用 具体设计
40 3.2 图文排版→①单图排版
单图排版的要点:小图点缀、中图排列美、大图冲击力。
布局之美 图形运用 具体设计
41 3.2 图文排版→②双图排版
双图排版的要点:并列或对称。
布局之美 图形运用 具体设计
42 3.2 图文排版→③多图排版
23 2.3 面、色块→④用色块展示观点、案例、点缀
1 3
布局之美 图形运用 具体设计
灰色背景的色 块上展示故事
2
带有透明度红
色色块上放上
人名
小色块的点缀
4
色块展示观点
24 2.3 面、色块→⑤色块设计标题栏、过渡页、标识、页码等
布局之美 图形运用 具体设计
色块展 示页码
标题栏 设计
过渡页 设计
布局之美 图形运用 具体设计
左图:左边框是从矢量图中导出的PNG图片, 右边的“粗框圈”和“同心圆”则是后来绘的 图,形成整体一致的效果。
右图:用“圈”、“线”和“PNG人像”完美
地融合在一起。
20 2.3 面、色块→①面设计出整体内容页的版面
布局之美 图形运用 具体设计
在暗红色的背景 上面,设置两层 有透明度的白色
第三章 具体设计
• 文字排版 • 图形排版 • 标题设计
36
37 3.1 文字排版→①字少时的排版
字少时的排版:错落有致、突出重点。
布局之美 图形运用 具体设计
38 3.1 文字排版→②字多时的排版
字多时的排版:合理布局、规整匀称。
布局之美 图形运用 具体设计
39 3.1 文字排版→③文字的图表化处理
3
4 1.1 距离之美
布局之美 图形运用 具体设计
1
边距
2
行距
3
段距
5 1.2 对齐之美
布局之美 图形运用 具体设计
1
边界对齐
2
模块对齐
3
等距分布
6 1.3 对称之美
左右对称
布局之美 图形运用 具体设计
上下对称
7 1.4 留白之美
布局之美 图形运用 具体设计
留白直接地说就是留下一片空白。留白真的是难以言说的一种表达方式,因为留白更接近于一种意境。。。我也说不清 楚。我是怎么留白的呢?我觉得留白既要彰显意境美,又要画面不失重,即是说,画面整体的重心要稳。
的“面”,从
而形成了左图的 逻辑区域效果。
21 2.3 面、色块→②用色块展示不同的模块内容
布局之美 图形运用 具体设计 1 不同颜色, 不同章节。
2 相同颜色, 并列展示。
左图:色块覆 盖色块的效果
22 2.3 面、色块→③色块和图形形成模块区域效果,很规整
布局之美 图形运用 具体设计
要注意色块的颜色和图片的颜色是接近的。
45 3.3 标题设计→③背景式标题
背景式标题:以色块作为背景,时尚流行。
布局之美 图形运用 具体设计
46
布局之美 图形运用 具体设计
章节过 渡效果
色块展示页面标识
25 2.3 面、色块→⑥具有透明效果色块和图形的搭配效果
布局之美 图形运用 图形搭配运用形成Win8风格
布局之美 图形运用 具体设计
27 2.3 面、色块→⑧母色块放上子色块形成的逻辑效果
布局之美 图形运用 具体设计
母色块
多图排版的要点:讲究布局排列之美。
布局之美 图形运用 具体设计
43 3.3 标题设计→①简洁式标题
简洁式标题:简洁,基本无修饰。
布局之美 图形运用 具体设计
44 3.3 标题设计→②点缀式标题
点缀式标题:简单点缀,不一样的效果。
布局之美 图形运用 具体设计
点缀式标题样式非常 多,请大家再举几例, 或者到布衣公子的作 品中,找一些案例。
14 2.1 线→⑥线在图表中的连接作用
布局之美 图形运用 具体设计
图表中线的作用 不仅仅是连接, 而且可以展现出 设计的美感。
15 2.1 线
布局之美 图形运用 具体设计
请从左图中找到 线的用法,至少 三种哦:)
16 2.2 框、圈→①框的模块化作用
布局之美 图形运用 具体设计
用“框”更清晰的展示不同模块的内容。
子色块
28 2.4 图形→①
布局之美 图形运用 具体设计
29 2.4 图形→②
布局之美 图形运用 具体设计
请思考 如何实现左边图形?
30 2.4 图形→③
布局之美 图形运用 具体设计
31 2.4 图形→④
布局之美 图形运用 具体设计
请思考
与
有啥区别?
32 2.4 图形→⑤
布局之美 图形运用 具体设计
8
布局之美 图形运用 具体设计
过渡页
Transition Page
第二章 图形运用
•线 • 框、圈 • 面、色块 • 图形
8
9 2.1 线→①线在标题栏中的应用
实线效果
2
布局之美 图形运用 具体设计
1
虚线效果
10 2.1 线→②线在内标题设计上的应用
布局之美 图形运用 具体设计
1
虚线效果
实线效果(双下划线)
1 PPT 技能分享系列三
布局之美 图形运用 具体设计
排版 技巧
2
布局之美 图形运用 具体设计
目录页
Contents Page
第一章
布局之美
第二章
图形运用
第三章
具体设计
2
3
布局之美 图形运用 具体设计
过渡页
Transition Page
第一章 布局之美
• 距离之美 • 对齐之美 • 对称之美 • 留白之美
请思考 如何实现下图的设计?
33 2.4 图形→⑥
布局之美 图形运用 具体设计
34 2.4 图形→⑦
布局之美 图形运用 具体设计
35 2.4 图形→⑧
的各种变形后并组合的效果
布局之美 图形运用 具体设计
请思考 如何实现上图的效果?
36
布局之美 图形运用 具体设计
过渡页
Transition Page
2
11 2.1 线→③线在正文中的区域分割作用
布局之美 图形运用 具体设计
线在正文中的区域分割作用
12 2.1 线→④线在正文中的边界作用
布局之美 图形运用 具体设计
用“线”勾勒出画面中模块内容的边界,形成规矩、整齐的感觉。
13 2.1 线→⑤线在正文中对称和装饰作用
布局之美 图形运用 具体设计
17 2.2 框、圈→②框形成的对齐效果,很规整
布局之美 图形运用 具体设计
上图:“框”作为独立模块与其他内容对齐; 右图:“框”将文字和图片包围起来很规整。
18 2.2 框、圈→③用框展示引用观点或案例
布局之美 图形运用 具体设计
上图:用“框”展示案例; 右图:用“框”展示观点。
19 2.2 框、圈→④圈的灵活运用,艺术化排版
