FLASH填充颜色的工具和使用方法
Flash cs3-3

对线条属性进行采样
应用线条属性
案例3 采样文字——制作“床前明月光” 案例3 采样文字——制作“床前明月光”文 本
1.选中要改变属性的文本, 然后将“滴管工具” 移 动到要取样的文本上 2.单击鼠标后,即可使 选中的文本应用取样 文本的属性
对文本属性进行采样
应用文本属性
本例操作步骤可 参考视频:3-1.avi。
为小熊上色
3.4 使用“滴管工具”采样填充 使用“滴管工具”
案例1 采样填充色和位图——绘制可爱小狗 案例1 采样填充色和位图——绘制可爱小狗
1.选择“滴管工具” 后, 将光标移动到要采样的对象上 单击即可对填充色进行采样 2.采样后“滴管工具” 会自动切换 为“颜料桶工具” ,将光标移动到 要填充的对象上单击,即可填充纯色
“导入到库”对话框
2.在“导入到库” 对话框中选择要 导入的位图,然 后单击“打开” 按钮,即可在 “颜色”面板的 位图列表中看到 导入的位图
3.在位图列表中单击选择要填 充的位图,将光标分别移动到 小鳄鱼的身体和眼皮上并单击, 为小鳄鱼填充位图
导入位图
填充位图
3.3 使用“墨水瓶工具”修改线条 使用“墨水瓶工具”
三原色
色相、明度、纯度称为色彩三要素。色彩三要素是色彩最 基本的属性,是研究色彩的基础。 a
• 色相:色相是一个颜色的本身固有色,可以理解为红、橙、 •
黄、绿、青、蓝、紫,色相是颜色最主要的特征。 明度:明度指色彩的明暗程度,任何色彩都有自己的明暗 特征。一个物体表面的光反射率越大,对视觉的刺激的程 度越大,看上去就越亮,这一颜色的明度就越高。明度适 于表现物体的立体感和空间感。 纯度:指的是颜色所含的无彩色的分量,含无彩色分量越 多纯度越低,反之越高。如:灰蓝色的纯度就比蓝色的纯 度低,而粉蓝色的纯度也比蓝色低,因为其中加了无彩 色——白色。 ——白色。
flash工具栏介绍

二、双击该图标,打开Flash软件。
三、设置影片属性:
1.选择“修改”——“影片”,打开“影片属性” 对话框 2.设置影片尺寸: 3.设置背景颜色:
练习1:修改影片尺寸(600*350)、 背景颜色(蓝色)。
四、认识工
直线修改为弧线
(1)选择箭头工具:
(2)拖动直线的中部:
移动线段的端点
(1)仍选择箭头工具: (2)拖动直线的端点:
练习2:仿照“练习”,画艘小 船。
2、椭圆工具: 3、 矩形工具:
边框颜色 填充颜色
练习3:仿照“练习”,画房子、 树木及卡通人物等。
4、铅笔工具: 5、 刷子工具:
修改各种工具的:选项、属性 练习4:画几棵小草。
6、文字工具 :
修改文字的大小、颜色、字体等。
练习5:写几个字,内容、字体、 字号、颜色等自选。
7、颜料桶工具
注意:封闭的曲线才能涂颜色。
练习6:
给自己所画的物体修改填充色
8、墨水瓶工具
描边工具
练习7: 将卡通人物的边框换一种颜色描 边,粗细设为3。
9、橡皮工具
五、自选两个综合练习完成,并保存。
提示:画图时 可根据需要调 整显示比例。
FLASH中各工具使用方法

线条工具
线条工具
用于绘制直线的工具,在工具箱中选取“线条工具”后,可先在属 性面板中设置好笔触颜色、样式及高度,然后在舞台中单击并拖 动就可以绘制直线
使用直线工具用来绘制从起点到终点的直线, 在按下鼠标左键进行拖动时如果 按住了Shift键,则可绘制水平、垂直或 以45度更改填充色与边框色,可以选择 墨水瓶工具与颜料桶工具。
选择工具
是一个最常用的工具,它用来选择舞台中的一个对象。 通常选择的方法有两种:
点选和框选,点选可以选择一个组件、线条或者连续的填充。
一个组件选中会出现蓝色的边框,填充和线条选中后就会出现麻点状态。 如果要选择多个对象且对象的分布并不规则,也就是选择
选取钢笔工具,用鼠标左键单击起点,然后移动到下一个位置,按住鼠标左键不放 拖出所需的线条,然后再用同样的办法绘出到下一点的线条,双击鼠标代表绘制结 束。如果绘制不满意,可用部分选取工具进行调整
“铅笔工具”可以很随意地绘制出不 规则线条和图形。选择“铅笔工具” 后,可以使用其附属选项更改其参数, 有三个选项可以选择: 1、“伸直”:表示自动把线条转化成折线。 2、“平滑”:表示线条尽量的圆滑。 3、“墨水”:表示尽量保持绘画的轨迹, 也就是不作任何变化,保持原来绘画形状。
绘制直线对象 选取不规则的对象范围 绘制对象路径 编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象 绘制多角星对象
绘制线条和图形对象 绘制矢量色块或创建一些特殊效果 任意变形对象、组、实体或文本块
对形状内部的渐变或位图进行填充编辑
编辑形状周围的线条的颜色、宽度和样式
用于填充图形的内部 对场景中对象的填充进行采样 用来擦除线条、图形、填充 用于场景的移动 用于放大或缩小场景
绘制椭圆或矩形。配合Shift键,可绘制圆或正方形。
flash教学 填充颜色的工具及使用方法

填充颜色的工具及使用方法线条,只能解决形状的问题;填充颜色,才能解决质感的问题。
所以,在介绍了绘制曲线的工具和使用方法后,接下来我们就要介绍为对象填充颜色的内容。
一、添加填充颜色1.用【颜料桶工具】为封闭区域添加填充颜色使用【颜料桶工具】,首先就要在工具箱中单击【颜料桶工具】以选取它。
(1)用【颜料桶工具】为封闭区域上色使用【颜料桶工具】能为封闭区域上色。
选取了【颜料桶工具】后,首先要设置好颜色,然后在封闭区域内单击时,该区域就被填上了选定的颜色。
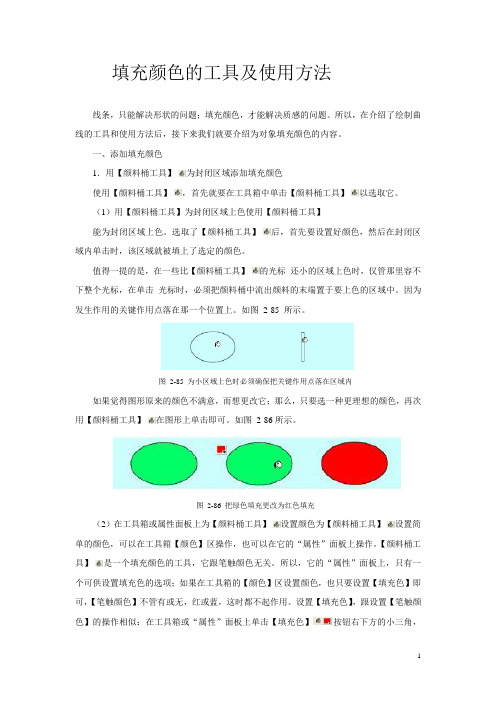
值得一提的是,在一些比【颜料桶工具】的光标还小的区域上色时,仅管那里容不下整个光标,在单击光标时,必须把颜料桶中流出颜料的末端置于要上色的区域中。
因为发生作用的关键作用点落在那一个位置上。
如图2-85 所示。
图2-85 为小区域上色时必须确保把关键作用点落在区域内如果觉得图形原来的颜色不满意,而想更改它;那么,只要选一种更理想的颜色,再次用【颜料桶工具】在图形上单击即可。
如图2-86所示。
图2-86 把绿色填充更改为红色填充(2)在工具箱或属性面板上为【颜料桶工具】设置颜色为【颜料桶工具】设置简单的颜色,可以在工具箱【颜色】区操作,也可以在它的“属性”面板上操作。
【颜料桶工具】是一个填充颜色的工具,它跟笔触颜色无关。
所以,它的“属性”面板上,只有一个可供设置填充色的选项;如果在工具箱的【颜色】区设置颜色,也只要设置【填充色】即可,【笔触颜色】不管有或无,红或蓝,这时都不起作用。
设置【填充色】,跟设置【笔触颜色】的操作相似:在工具箱或“属性”面板上单击【填充色】按钮右下方的小三角,在弹出的颜色样本中选择理想的颜色即可。
如图2-87 所示。
图2-87 为【颜料桶工具】设置【填充色】(3)在“混色器”面板上为【颜料桶工具】设置颜色“混色器”面板在操作界面的右上角。
“混色器”面板外观,如图2-93 所示。
图2-93 “混色器”面板“混色器”面板上的【笔触颜色】按钮和【笔触颜色】按钮在面板左上方。
第二章 flash工具的使用

Flash 课件
铅笔工具(V):做任意线条路径工具。在选项中可设置铅笔的模式(伸直、 平滑、墨水
钢笔工具(P):做任意线条路径工具。使用钢笔工具时,如果按下 Ctrl键 可以断开节点
椭圆(O)、矩形(R)、多角星形:(有矢量线条和矢量色块组成) 按住SHIFT可做正圆和正方形。 在矩形上双击可设置矩形边角半径绘制圆角矩形。 属性面板:选项(样式、边数、星形顶点大小(可设置一个介于0 至1的数字以指定星形顶角的深度。该值越接近于0,创建的的顶点就 越深。如果是绘制多边形不变,应保持该值不变,不会影响多边形的 形状。))。
Flash 课件
刷子工具 可做任意形状的色块。只有填充色,在选项栏中可设置 画笔的大小、形状,以及刷子模式: 标准绘画 颜料填充 后面绘画 颜料选择 内部绘画 CTRL + G: 组合 CTRL+SHIFT+G:取消组合 CTRL:复制 SHIFT:加选
Flash 课件
矩形工具和基本矩形工具:
矩形边角半径:通过调节这个数值,可以控制矩形四角的弧度,范围0——999之间
Flash图形对象的选取和变形方法
Flash 课件
图形笔触和填充颜色
• 使用工具箱指定笔触颜色和填充颜 色 • 使用属性面板设置填充色与笔触颜 色、高度和样式 • 使用“混色器”控制面板设置笔触 颜色和填充样式 • 使用“颜色样本”控制面板设置颜 色样本库
Flash绘制与填充图形

调整调节杆
14
三、添加、删除和转换锚点
下面为读者介绍“添加锚点工具”、“删除锚点工具” 和“转换锚点工具”的使用方法。
1.在工具箱中单击并按住“钢笔工具”不放,在展开 的工具列表中选择“添加锚点工具”,或按快捷键 【=】,然后将光标移到图形轮廓线上方,当光标呈 形状时单击即可添加一个锚点 。
4.选择“转换锚点 工具”后,将光标 移动到曲线锚点的 调节杆上,然后按 住鼠标左键并拖动, 可以单独调整一边 的调节杆 。
5.在曲线锚点 上单击,可将 曲线锚点转换 为直线锚点 。
转换描点和单独调整一边的调节杆
精选可编辑ppt
17
任务实施——绘制桃心
下面通过绘制桃心图形,学习钢笔工具组中各工具及 “部分选取工具”的使用方法。
4.将光标移动到起始锚点处,当光 标呈 形状时单击即可创建封闭 图形并结束绘制。因为上一个锚点 是曲线锚点,因此此处生成的是曲 线,而不是直线 。
创建封闭图形
5.若希望在不封闭图形的情况下结束绘制,可在工具箱中选择除钢笔工 具组中工具和“部分选取工具”以外的任意工具,或按【Esc】键。
精选可编辑ppt
12
二、使用“部分选取工具”
“部分选取工具”的使用方法如下。
1.在工具箱中单击选中“部分选取工 具”,或按快捷键【A】,然后将光标 移到用其他工具绘制的图形上并单击, 在图形上会显示锚点 。
单击显示锚点
2.使用“部分选取工具”在 图形上单击选取要移动的锚 点,然后按住鼠标左键并拖 动可移动锚点位置 。
“多角星
形工具”,
可以看到
“多角星
形工具”
的“属性”
面板与
“矩形工
具”的相 似。
Flash CS3 【颜色】面板

Flash CS3 【颜色】面板在Flash CS3中,可以通过【颜色】面板来精确设置颜色,也可以通过【颜色】面板来改变,所有具有笔触颜色或填充颜色属性工具的笔触颜色或填充颜色。
在设置填充颜色时,可以设置线性和放射性渐变填充,来创建多色渐变。
在这里,使用渐变可以达到多种效果,例如赋予二维对象以深度感。
通常,选择【窗口】|【颜色】选项(快捷键:Shift+F9),可以打开【颜色】面板,如图2-39所示。
默认状态下,【颜色】面板是打开的。
图2-39 【颜色】面板该面板中,各选项的含义如下所示。
● 笔触颜色 启用该控件,可以更改图形对象的笔触或边框的颜色。
● 填充颜色 启用该控件,可以更改填充颜色,即填充形状的颜色区域。
● 【类型】下拉列表 通过此列表,可以选择填充样式,主要包括5种填充样式。
无 选择该选项,将会删除填充。
纯色 选择该选项,可以指定一种单一的填充颜色。
线性 选择该选项,填充的颜色将产生一种沿线性轨道混合的渐变。
放射状 选择该选项,填充的颜色将产生从一个中心焦单击笔触颜色 填充颜色十六进制值点出发沿环形轨道向外混合的渐变。
位图选择该选项,可以利用所选的位图图像平铺所选的填充区域。
选择位图时,系统会显示一个对话框,通过该对话框选择本地计算机上的位图图像,并将其添加到库中。
用户可以将此位图用作填充,其外观类似于形状内填充了重复图像的马赛克图案。
●RGB复选框启用该复选框,可以更改填充的红、绿和蓝(RGB)的色密度。
●Alpha值通过该参数值,可设置实心填充的不透明度,或者设置渐变填充的当前所选滑块的不透明度。
如果Alpha值为0%,则创建的填充不可见(即透明);如果Alpha值为100%,则创建的填充不透明。
●【十六进制值】文本框显示当前颜色的十六进制值。
若要使用十六进制值更改颜色,可以直接输入一个新值。
十六进制颜色值(也叫做HEX值)是6位的字母数字组合,代表一种颜色。
●【溢出】下拉列表通过该列表框,能够控制超出线性或放射状渐变限制进行应用的颜色,在该下拉列表框中主要包括三种溢出样式。
Flash8中的颜色处理设置绘图环境使用绘图工具与涂色工具

重点内容:
• Flash8中的颜色处理
• 设置绘图环境
• 使用绘图工具与涂色工具
• 改变线条与形状轮廓
一、 Flash8中的颜色处理
1、“混色器” 面板 在Flash 8中,绘制边框和填充颜色 主要是从“混色器”面板获取的。在 “混色器”面板中,如果已经在舞台 中选定了对象,则在混色器中所作的 颜色更改会被应用到该对象。用混色 器可以创建任何颜色。可以在RGB或 HSB模式下选择颜色,或者展开面板 以使用十六进制模式,还可以指定 Alpha值来定义颜色的透明度。此外, 还可从现有颜色样本中选择颜色。源自三、使用绘图工具与涂色工具
2、使用刷子工具 刷子工具能绘制出刷子般的笔触,可以绘制出一些特 殊效果的图片,包括书法效果。可以在刷子工具的辅助 功能选项中选择刷子大小和形状。 刷子工具的辅助选项中有5种笔刷的模式:标准绘画、 后面绘画、颜料选择、颜料填充和内部绘画。
三、使用绘图工具与涂色工具
2、使用钢笔工具 使用钢笔工具绘制直线时,在“属性”面板或者“混 色器”面板中设置其笔触颜色和填充色,在绘图区单击 确定第1个节点,在直线段的终点处单击,完成线条绘制。 在使用钢笔工具绘制曲线时,曲点是连续的弯曲路径 上的节点。角点是直线路径上或直线和曲线路径接合处 的节点。
六、 动手练习
绘制一幅时尚插画。包括:1.综合运用前面向用户介绍 的各种绘图工具。
本章小结:
•掌握混色器面板和自定义颜色的使用方法。 •掌握使用绘图工具与涂色工具的方法。 •掌握绘制元素属性调整的方法和技巧。
一、 Flash8中的颜色处理
2、笔触和颜色填充 笔触(通俗地说法为线条)是指Flash 8的绘画工具的轮廓 线样式、粗细和颜色;颜色填充主要是对对象内部进行颜色 填充的方式和颜色。 设置笔触和填充属性可以用工具箱中的笔触和填充色按钮 来设置,也可以用颜料桶工具和墨水瓶工具来设置,还可以 通过“属性”面板和“混色器”面板来完成。
基本工具使用2

精选课件
8
墨水瓶工具
墨水瓶工具可以以一种单色修改图形中已经存在线条的属性,或为一 个区域添加封闭的边线
墨水瓶工具的使用方法如下: 1. 选取椭圆工具,绘制一无填充的椭圆和一无边线的椭圆填充区域,如
图(a)所示
精选课件
FLASH基本工具使用二
填色与填充工具
精选课件
1
复习任务
在FLASH中绘制以下卡通形象,注意正确地 打组
精选课件
2
基本工具介绍之填色
混色器
单击混色器右上角的 按钮,弹出右图所示的菜单。通过这个 菜单进行色彩、透明度、色度、饱和度和亮度的设置
精选课件
3
填充和描绘混色器面板
单击“混色器”面板中的笔触颜色工具和填充颜色工具,或者 单击绘图工具箱中的笔触颜色工具和填充颜色工具,将弹出如下左 图所示的混色器,用户可以从中选择一种色彩进行填充或描绘。如 果描绘和填充颜色混色器中没有想要的颜色,需要自己调制时,可 以单击面板右上角的小图标,进行颜色调制。弹出的对话框如右图 所示
• 封闭中空隙:封闭中等缺口,当区域存在中等缺口时可以填充 • 封闭大空隙:当区域存在大缺口时可以填充
精选课件
6
使用滴管工具
滴管工具的作用是拾取工作区中已经存在的某种线条或填充样式,并 将其应用于下次绘图中。使用时,只需把滴管工具移动到需要取色的线 条或图形中单击即可
•当鼠标移动到某个线条上面时,鼠标将变成一个滴管和一支笔的形状, 此时单击鼠标吸取的是线条的属性,这时工具将变成墨水瓶工具
9
2. 单击绘图工具箱中的墨水瓶工具按钮,然后在属性面板中修改笔 触颜色、线型和线宽等参数,设置线宽为6,线型为实线,颜色 为蓝色
第讲:FLASH颜色的编辑与处理,图形填充

在工具栏中单击套索工具 后,选项区域 变为如图4-9所示,各选项的含义如下。
魔术棒 :该选项可用于选取色彩相近的范围。
图4-9
魔术棒属性 :单击该按钮可打开“魔术 棒设置”对话框,如图4-10所示。在该对话 框中可以设置魔术棒选取的色彩相似范围。 “阈值”越大,对色彩近似的范围要求越 小,不规则的图形。
中该对象。
通过前面的操作可以知道,被选中的矢量图以点的形 式表示。对于某些矢量图,单击一次可能并不能选中整个 图形。举例来说,绘制的矩形是由四条边框和一个填充色 块组成的,如果单击矩形的中部,选取的部分是填充色块; 当在矩形的某一边线上单击时选取的是某一个边框。
如果选择的是位图,周围会有一个花边框,如图4-7 所示。关于位图的概念将在后面讲解,如果选择的是被组 合后的图形,周围以蓝色边框表示,如图4-8所示。
图4-10
为了掌握套索工具的使用方法,下面通过一个 实例来练习。
(1)选择[文件][导入][导入到舞台]菜单 命令,在打开的如图4-11所示的“导入”对话框 中选中位图“狗.jpg”。
图4-11
(2)单击 按钮,即可将该图片导入到舞 台,选择[修改][撤消群组]菜单命令或按 【Ctrl+B】键打散图形,如图4-12所示。
图4-15
(7)单击按钮回到舞台中,将鼠标光标移至图 形内,当其变为形状时,单击除狗以外的背景,魔 术棒将选取与单击处颜色相近的区域,即选取整个 背景,如图4-16所示。
图4-16
(8)按下【Delete】键,即可删除背景,效果 如图4-17所示。
(9)按【Ctrl+Z】键撤消前面的操作,直到图 片回到刚打散时的状态。
图4-17
(10)在工具栏中单击套索工具 ,确认没有选 择魔术棒工具 ,再单击选项区域中的多边形套索工 具 ,鼠标光标变为 形状。
FLASH CS4 填充颜色

FLASH CS4 填充颜色在完成构图后,还需要对图形进行着色,才能使图形更加逼真。
而在填充颜色过程中,用户需要不断地设置【颜色】面板中一些参数,如填充的类型、颜色等。
然后,通过如【颜料桶工具】、【刷子工具】和【喷涂刷工具】等工具上色。
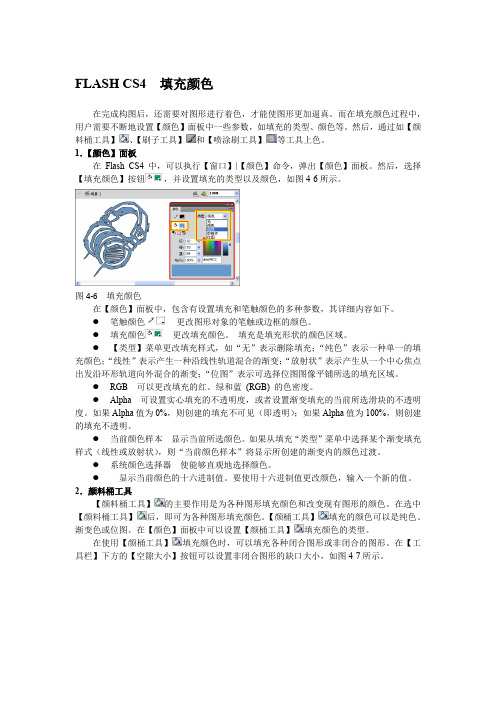
1.【颜色】面板在Flash CS4中,可以执行【窗口】|【颜色】命令,弹出【颜色】面板。
然后,选择【填充颜色】按钮,并设置填充的类型以及颜色,如图4-6所示。
图4-6 填充颜色在【颜色】面板中,包含有设置填充和笔触颜色的多种参数,其详细内容如下。
●笔触颜色更改图形对象的笔触或边框的颜色。
●填充颜色更改填充颜色。
填充是填充形状的颜色区域。
●【类型】菜单更改填充样式,如“无”表示删除填充;“纯色”表示一种单一的填充颜色;“线性”表示产生一种沿线性轨道混合的渐变;“放射状”表示产生从一个中心焦点出发沿环形轨道向外混合的渐变;“位图”表示可选择位图图像平铺所选的填充区域。
●RGB 可以更改填充的红、绿和蓝(RGB) 的色密度。
●Alpha 可设置实心填充的不透明度,或者设置渐变填充的当前所选滑块的不透明度。
如果Alpha值为0%,则创建的填充不可见(即透明);如果Alpha值为100%,则创建的填充不透明。
●当前颜色样本显示当前所选颜色。
如果从填充“类型”菜单中选择某个渐变填充样式(线性或放射状),则“当前颜色样本”将显示所创建的渐变内的颜色过渡。
●系统颜色选择器使能够直观地选择颜色。
●显示当前颜色的十六进制值。
要使用十六进制值更改颜色,输入一个新的值。
2.颜料桶工具【颜料桶工具】的主要作用是为各种图形填充颜色和改变现有图形的颜色。
在选中【颜料桶工具】后,即可为各种图形填充颜色。
【颜桶工具】填充的颜色可以是纯色、渐变色或位图。
在【颜色】面板中可以设置【颜桶工具】填充颜色的类型。
在使用【颜桶工具】填充颜色时,可以填充各种闭合图形或非闭合的图形。
在【工具栏】下方的【空隙大小】按钮可以设置非闭合图形的缺口大小,如图4-7所示。
FLASHCS动画制作(3)

设置完线性渐变颜色后, 设置完线性渐变颜色后,可进行绘图
3.3 渐变颜色的设置和调整
设置放射状渐变颜色
放射状渐变是以圆形方式,从中心向周围扩散。 放射状渐变是以圆形方式,从中心向周围扩散。 设置与线性渐变相同。 设置与线性渐变相同。 设置完毕,使用绘图工具绘图。 设置完毕,使用绘图工具绘图。
2.使用填充变形工具 工具箱种的渐变工具 使用填充变形工具(工具箱种的渐变工具 使用填充变形工具 工具箱种的渐变工具) 调整线性渐变 圆形控制柄是调整颜色渐变方向 调整放射状渐变
3.1颜色的选择
2.使用【滴管工具】选择颜色 使用【滴管工具】 使用 功能:对颜色的特征进行采集。 功能:对颜色的特征进行采集。 具体操作: 具体操作:
如选择区域是路径, 笔触颜色】 如选择区域是路径,【笔触颜色】将变成所选 颜色,同时滴管变成墨水瓶, 颜色,同时滴管变成墨水瓶,这时即可使用与 之一致的笔触颜色绘制或填充其他路径颜色。 之一致的笔触颜色绘制或填充其他路径颜色。 如选择区域是填充区域,填充色变成所选颜色, 如选择区域是填充区域,填充色变成所选颜色, 滴管工具变成颜料桶工具, 滴管工具变成颜料桶工具,此时可用所选颜色 绘制或填充图形颜色。 绘制或填充图形颜色。
单击【颜料桶工具】 单击【颜料桶工具】按钮 选择一个填充颜色 选择颜料桶工具一种模式
单击需填充颜色区域
3.3 渐变颜色的设置和调整
渐变色是指从一种颜色过渡到另一种颜色的过程。 渐变色是指从一种颜色过渡到另一种颜色的过程。
作用:利用渐变色填充可表现出光线、 作用:利用渐变色填充可表现出光线、立体 及金属等效果。 及金属等效果。 类型
第3章 FlashCS色彩编辑
颜色选择 颜色填充 渐变颜色的设置和调整
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH填充颜色的工具和使用方法
填充颜色的工具及使用方法
线条只能解决形状的问题,填充颜色才能解决质感的问题。
所以,在介绍了绘制曲线的工具和使用方法后,接下来我们就要介绍为对象填充颜色的内容。
一.添加填充颜色
1.用【颜料桶工具】为封闭区域添加填充颜色(1)用【颜料桶工具】为封闭区域上色①工具箱:选取【颜料桶工具】②工具箱:设置【填充色】③舞台:在封闭区域内单击注意:给比【颜料桶工具】的光标还小的区域上色,必须把颜料桶中流出颜料的末端置于要上色的区域中。
因为【颜料桶工具】起作用的关键点是颜料桶中流出颜料的末端。
如下图所示:
注意:如果觉得原来的颜色不满意,则只需选一种更理想的颜色,再次用【颜料桶工具】在图形上单击。
如下图所示:(2)在"工具箱"或"属性"面板上为【颜料桶工具】设置颜色说明:【颜料桶工具】仅是一个填充颜色的工具它跟笔触的颜色无关,因此,在"工具箱"的【颜色】区或"属性"面板上只需设置填充色。
如下图所示:(3)在"混色器"面板上为【颜料桶工具】设置颜色①"混色器"面板中的【类型】操作:单击【类型】右边的小三角,弹出【类型】下拉菜单,显示可供选择的【类型】:无、纯色、线性、放射状和位图。
"线性"渐变:是一种自左向右的渐变效果。
左边的颜色和"左色标"相同,右边的颜色与"右色标"相同。
如下图所示:"放射状"渐变:是一种从里到外的渐变效果。
中心的颜色与"左色标"相同,外围的颜色与"右色标"相同。
如下图所示:"位图"填充:①将位图文件导入到"库":文件导入导入到库…②"混色器"面板:【类型】选取"位图";③工具箱:选取【颜料桶工具】;④舞台:在封闭区域内单击。
如下图所示:
②渐变填充中"色标"数的设置我们已经知道,"线性"及"放射性"类型面板中间,都显示一个"渐变条"和几个小色标。
"渐变条"上至少有左、右两只色标。
最多允许增加到15只色标。
"色标"数的增加:①将光标指向"渐变条";
②当光标下方出现一个"+"时,单击。
"色标"数的减少:①将光标指向"色标";②按住左键往上外拖出一定距离后松开鼠标即可。
如下图所示:③"色标"
颜色的设置在"线性"及"放射性"类型面板中,增加"渐变条"上色标的目的,是为了产生多色渐变的效果。
那么如何为色标设置颜色呢。
方法①:从"颜色样本"面板设置颜色。
A.单击要设置颜色的色标;B.单击色标"颜色样本"的下三角,就会弹出"颜色样本"面板,同时光标变成一只"小滴管";C.移动"小滴管"至想要的色块,单击。
方法②:通过"红绿蓝"三元色设置颜色A.单击要设置颜色的"色标";B.分别在【红】、【绿】、【蓝】后的小三角上按住鼠标并拖动滑块,边调整边查看颜色效果,直至达到最满意的颜色效果。
方法③:通过色相、饱和度及明暗滑块A.单击要设置颜色的"色标";B.在"色相/饱和度"窗口中单击,选定颜色基调;C.在"明暗条"旁拖动滑块上下移动,选定理想颜色。
方法④:通过"颜色代码"框设置颜色。
A.单击要设置颜色的"色标";B.在"颜色代码"框中直接键入某种颜色的代码;C.在键盘上按下回车键Enter。
④颜色渐变速度的设置无论是"线性"类型,还是"放射状"类型,都是用来设置颜色渐变效果的。
而颜色渐变速度的快慢,则是由色标的位置及相互之间的距离来决定的。
因此,我们可以用鼠标去移动色标的左右位置来达到改变颜色渐变速度的目的。
虽然对色标使用同样的颜色,但由于色示位置的改变,从预览窗口所看到的颜色渐变效果是不一样的。
如下图所示:⑤颜色透明度的设置A.单击想设置透明度的"色标";B.单击栏后面的小三角,即可显示一竖直方向的调整槽;C.拖动调整槽上的滑块,可以改变透明度的值。
注意:透明度值的变化范围:0%~100%,其中0%表示完全透明,100%表示完全不透明。
(4)【颜料桶工具】的选项①【空隙大小】选项用【颜料桶工具】在封闭区域上色时,要求该封闭区域不能有空隙。
有时候,我们会发现【颜料桶工具】上不了色,原因往往是线条围成的区域不封闭。
要解决这样的问题,我们可以用如下操行来封闭空隙或缩小空隙。
方法①:把舞台适当放大,用【选择工具】拉动线条封闭空隙。
方法②:把舞台适当缩小,从而使空隙缩小或接近封闭状态。
方法③:利用工具箱上的【选项】区的【空隙大小】选项来操作。
这是一种最实用的方法,只要你适当选择空隙大小方式,即使区域有点空隙,【颜料桶工具】照样可以为该区域填充颜色。
A.工具箱:单击【颜料桶工具】;B.工具箱:单击【选项】区的【空隙大小】选项,弹出一个"空隙大小"下拉菜单;如下图所示:C.工具箱:单击所需选项(【不封闭空隙】、【封闭小空隙】、【封闭中等空隙】、【封闭大空隙】);各种模式的含义如下:【不封闭空隙】:颜料桶不能填充有空隙的区域。
【封闭小空隙】:允许颜料桶填充有小空隙的区域。
【封闭中等空隙】:允许颜料桶填充有中等的区域。
【封闭大空隙】:允许颜料桶填充有大隙的区域。
D.舞台:单击需填充颜色区域。
②【锁定填充】选项【锁定填充】选项的内容,我们将在讲述"编辑填充色"的内容时加以介
绍。
2.用【刷子工具】在开放区域用填充色绘图说明:①【刷子工具】从本质上说,属于填充上色工具,而不是描线工具。
②【刷子工具】仅是一个填充颜色的工具,跟笔触的颜色无关,故只需设置【填充色】。
(1)用【刷子工具】画图①工具箱:单击【刷子工具】②混色器:设置【填充色】③舞台:单击或左键拖动。
效果如下图所示:(2)【刷子工具】的颜色设置【刷子工具】的颜色设置与【颜料桶工具】的颜色设置完全相同。
(3)【刷子工具】的"属性"面板【刷子工具】的"属性"面板比【颜料桶工具】的"属性"面板多了一个【平滑】选项。
如下图所示:操作:单击【平滑】选项后的小三角,拉动滑块,可以改变【平滑】参数,参数的变化范围为0~100。
数值越大,画出的图形越平滑,弹性越好。
(4)【刷子工具】的【选项】当你选择了【刷子工具】,工具箱中【选项】区的外观,如下图所示:①【刷子大小】选项A.工具箱:单击【刷子工具】B.工具箱:单击【刷子大小】按钮后的小三角,弹出一下拉列表;C.下拉列表:选择一个合适的大小即可。
②【刷子形状】选项A.工具箱:单击【刷子工具】B.工具箱:单击【刷子形状】按钮后的小三角,弹出一下拉列表;C.下拉列表:选择一个合适的形状即可。
③【刷子模式】选项A.工具箱:单击【刷子工具】;B.工具箱:单击【选项】区的【刷子模式】选项,弹出一个"刷子模式"下拉菜单;如下图所示:C.工具箱:单击所需选项【标准绘画】、【颜料填充】、【后面绘画】、【颜料选择】、【内部绘画】。
各种模式的含义如下:【标准绘画】:画出来的图形将覆盖先画的线条和填充色;【颜料填充】:画出来的图形不覆盖先画的线条,只覆盖先画的填充色和空白区域;【后面绘画】:画出来的图形不覆盖先画的线条和填充色,只覆盖空白区域;【颜料选择】:画出来的图形只覆盖被选中的填充色区域;【内部绘画】:画出来的图形只覆盖起始点所在的填充色(或空白)区域。
各种模式的绘画效果如下图所示:④【锁定填充】选项【锁定填充】选项的内容,我们将在"编辑填充色"内容时加以介绍。
