10个Bootstrap热门的前端框架网站案例
40个高级bootstrap主题模板欣赏

40个高级bootstrap主题模板欣赏40个高级bootstrap主题模板欣赏在过去的几年里,Bootstrap网站前端框架已经通过其超攒的响应式设计在社区和开发人员中引起了一阵阵风暴。
Bootstrap无疑现在最流行的前端框架,并拥有大批的追随着。
从一开始的尝试使用,到后来慢慢的普及流行,其实并没有用掉多少时间。
而现在程序员和设计师还提供各种各样新颖的模板来通过售卖获得一定的回报。
今天我们要分享给大家的就是一些高级定制的Bootstrap模板。
这些模板都有着新鲜的设计风格,让浏览者眼前一亮。
也都拥有灵活便捷的交互体验。
希望这些框架中的代码能让你体验到这样的亮点。
Boom Admin – Dashboard Web App TemplateBoom Admin is a full-featured versatile web app and dashboard template featuring Bootstrap 3.1, AngularJS and JSON data services. Boom Admin contains over 40 HTML template pages, 3 dashboard layouts and a plethora of components and widgets. Dragonfly – Responsive Business ThemeDragonfly is a full-featured 22 page business theme built on Bootstrap 3.2. This modern theme is very easy to customize and uses PHP for basic functions like generating a header from one file on all pages.Papel – Single Page Portfolio ThemePapel is a modern one-page creative portfolio template built on Bootstrap 3.2. It’s the ideal template for web designers, graphic designers and creative professionals. The template is very clean and uses modern design techniques.Flat Dream – Responsive Admin TemplateFlat Dream is a fully responsive Bootstrap admin template with a stunning flat design. Flat Dream includes 10 preset color themes with customizable less files, a wide variety of modals withcolors and effects, as well as great email pages and a beautiful inbox.Start – Responsive One Page TemplateStart is a beautifully designed one page Bootstrap template. It’s perfect for any businesses or corporations looking to showcase a product or service.Easy – One Page T emplateEasy is a very lightweight Bootstrap template due to the very minimal design and clean markup. There are 6 pre-configured color options, 2 different layouts and an additional coming soon page. The template also features a working contact form with validations.Proctor – Admin & Frontend TemplateProctor is multi-page admin and front end Bootstrap theme that comes stocked with essential UI elements. Both themes follow the same design philosophy to maintain consistency and impact. The clean minimal design also enables users to focus effortlessly on the data.Fullscreen – Responsive TemplateFullScreen is a Bootstrap template that uses a parallax scroll with a slideshow background. The template comes in both plain and animated versions and will definitely catch your attention. Writer – Modern Writing PlatformWriter is a responsive blog and writing theme with a focus on minimal design and typography. The theme was created using the latest HTML5 and CSS3 features, with responsive design that works great on any device. Sass files are included for you to easily continue development.Flatter – Mobile First Flat Admin ThemeFlatter is a mobile first Bootstrap admin theme, carefullycoded from head to toe. The responsive charts scale beautifully to any size and it also comes with a well designed mail application.V ANTE5 – Multipurpose Bootstrap TemplateV ANTE5 is a multipurpose Bootstrap theme with over 35 HTML files. V ANTE5 comes equipped with a content slider, 15 modern element shortcodes and tons of other features. Srikandi – Responsive Admin TemplateSrikandi is a unique Bootstrap admin theme that uses a top header navigation to set itself apart from other admin themes. It comes fully equipped with over 40 pages and tons of components and widgets.Nogoli – Awesome Responsive ThemeNogoli is an awesome Bootstrap theme that combines the best of current trends with a clean, pixel-perfect minimal design.Thistheme is ideal for a business, corporation, startup or other type of organization.eKoders – The Complete Admin ThemeeKoders Admin is a very light weight, fully featured and easy to use Admin theme. It’s built off Bootstrap 3.2 and includes most popular plugins and a fully attached front end template. The theme also comes equipped with 5 color styles and unlimited other possibilities using LESS.Spice Shoppe – Bootstrap Shopping CartSpice Shoppe is an e-commerce template built on Bootstrap 3.2. It is fully responsive in order to take advantage of the growing number of people shopping on mobile devices. The template features over 13 pages and comes with helpful documentation. Heather – Bootstrap Landing PageHeather is a Bootstrap template that comes with 2 different layouts in both animated and non-animated formats. The template includes a variety of different sections, PSD files and detailed documentation.Arjuna – Responsive Admin TemplateArjuna is a fully responsive admin & dashboard theme built on Bootstrap 3.2. It has tons of features and ready-to-use UI elements, widgets, charts and pages.Arillo – Responsive Real Estate ThemeArillo is a responsive Bootstrap template intended to showcase real estate or properties. Arillo enables real estate agents or realtors to build their own brand while showcasing all of the properties they have for sale. The theme includes 10 pages and a variety of different features.Kagum –Responsive Blog TemplateKagum is a Bootstrap template that can be used for blogs, magazines, or personal web pages. The clean, modern template comes equipped with all the necessary pages to setup a beautiful blog.Makers – Agency & Portfolio TemplateMakers is a clean responsive theme for your agency, business and portfolio. The template features a parallax scroll design with blog page, pricing tables and portfolio pages.Oceanica – Responsive Single Page ThemeOceanica is a clean and professional Bootstrap template with a beautiful parallax scroll design. The theme is ideal for creative professionals, digital agencies, photographers and all other types of businesses with a portfolio.Appion – Get More App InstallsAppion is a simple, minimal and responsive Bootstrap themedesigned to showcase your app or product. You can choose between three different variations depending on whether you want a static background, slideshow background or a video background.PixyWEB – Responsive One Page TemplatePixyWEB is a 100% responsive one page Bootstrap template. The template is ideal for creative agencies, digital studios, personal freelancers and photographers.Agenzio – One Page Responsive ThemeAgenzio is a multipurpose and fully responsive Bootstrap template with 4 different color variations. The template features a filtered Ajax portfolio, a working contact form and swipe menu on mobile devices.Marinka – Responsive CV TemplatesMarinka is a fully responsive resume and CV template built off Bootstrap 3.2. This clean and beautiful template is perfect for showcasing your background and experience to potential employers or clients.Crafto – One Page Responsive TemplateCrafto is a one page Bootstrap template perfect for freelancers and creative agencies. Crafto will catch your attention because of its clean deasin, CSS3 animations, and stunning parallax effects.Awesome – Photography/Portfolio T emplateAwesome Photography/Portfolio template is the perfect Bootstrap template for photographers and other creative professionals with a visual portfolio. Creatively designed to present your artwork in the most clean and beautiful way.Nakula – Responsive Portfolio ThemeNakula is a simple and clean Bootstrap template suitable forany sort of portfolio. The template comes equipped with 2 different blog variations, login & register page, and a contact page. microStore – OnePage ecommerce ThememicroStore is the perfect Bootstrap template if you’re looking to sell 1-3 products. The theme comes equipped with everything needed to showcase your products and collect relevant contact information from your customers.Uneaty – Responsive One Page ThemeUneaty is a lightweight and responsive Bootstrap theme with an easy to use two-level navigation menu on the side which converts to a neat drop down menu on smaller screens. The template uses full screen backgrounds and minimal custom CSS rules.Flip Resume – Book Style Resume ThemeFlip Resume is a unique book style resume template built on Bootstrap 3.2. The template comes with 8 pre-set colors and also uses SASS to facilitate customization. Furthermore, all pages are divided into sections, all of which having their own identifier in order to easily add/remove/edit sections.Wilford – Responsive Agency TemplateWilford is a one page Bootstrap template for creative agencies and freelancers. The template is clean, fully responsive, easy to customize and handles corporate or personal projects very well. MyxDashboard – Responsive Admin Template MyxDashboard is a clean and elegant Bootstrap template suitable for any back-end application. It is intended to be a very lightweight and easy to use admin panel.Xolo – Minimal Coming Soon TemplateXOLO is a minimal coming soon Bootstrap template with a countdown timer and subscription form. This template is perfectfor people looking to collect emails before the launch of a company or product. The template also features a beautiful popover to display additional company details.Ophiuchus – Mobile App Landing PageOphiuchus is an interactive and modern landing page template for your mobile application. The template comes with 4 different variations depending on your design preferences.SimpleApp – App Landing PageSimpleApp is a clean and simple landing page for your mobile app. This snazzy Bootstrap template features a beautiful flat design and a cool minimal form.Semi-Pro Bootstrap Portfolio ThemeSemi-Pro is a portfolio theme ideal for freelancers and creative agencies. It includes 8 HTML templates with fully skinned components.FLAT KING – One Page TemplateFlat King is a clean one page responsive Bootstrap theme. Flat King is great for any kind of business or agency looking to showcase the products and services.Jessica – One Page Resume TemplateJessica is simple and clean one page Bootstrap resume / cv template. This template is suitable for anyone looking to publish a clean and elegant resume online.Cleany – Blog/Portfolio TemplateCleany is a clean and easy to use Bootstrap template that can be used as a blog or as a portfolio website.Via。
10个Bootstrap热门的前端框架网站案例

10个Bootstrap热门的前端框架网站案例1. AirbnbAirbnb是一个知名的在线预订住宿服务平台,其网站采用了Bootstrap框架来实现响应式设计,使用户能够在不同设备上无缝浏览和预订住宿。
2. SpotifySpotify是一个流媒体音乐平台,其网站使用了Bootstrap框架来实现音乐播放器的界面和响应式设计,使用户能够在不同平台上享受音乐。
3. UdemyUdemy是一个在线教育平台,其网站采用了Bootstrap框架来实现课程列表、功能和用户界面,使用户能够方便地浏览和学习各种在线课程。
4. SlackSlack是一个团队协作平台,其网站使用了Bootstrap框架来实现聊天界面、频道管理和文件共享等功能,使团队成员能够方便地沟通和协作。
5. BehanceBehance是一个设计师社交平台,其网站采用了Bootstrap框架来实现作品展示、设计师社区和创意项目的浏览,使设计师能够展示和分享自己的作品。
6. CodePen7. TrelloTrello是一个项目管理工具,其网站采用了Bootstrap框架来实现任务列表、卡片拖拽和团队协作等功能,使团队成员能够方便地管理和跟踪项目进度。
8. LyftLyft是一个打车平台,其网站使用了Bootstrap框架来实现用户注册、车辆选择和支付等功能,使用户能够方便地预定和乘坐车辆。
9. Medium10. DropboxDropbox是一个云存储服务,其网站使用了Bootstrap框架来实现文件上传、共享和同步等功能,使用户能够方便地存储和访问自己的文件。
这些Bootstrap框架的网站案例展示了其在不同领域和行业中的广泛应用,以及其在实现响应式设计和用户界面方面的优势。
通过使用Bootstrap框架,开发人员能够快速构建出现代化和具有吸引力的前端网站,为用户提供良好的用户体验。
10个适合后端程序员的前端框架 -回复

10个适合后端程序员的前端框架-回复前端框架在现代Web开发中扮演着至关重要的角色,它们为后端程序员提供了一种快速、高效地构建优质用户界面的方法。
然而,对于后端程序员来说,选择正确的前端框架可能是一项挑战。
在本文中,我们将介绍10个适合后端程序员的前端框架,并详细回答一些关键问题,帮助后端程序员更好地理解它们的功能和优势。
1. AngularJS:- AngularJS是一种由Google开发的JavaScript框架,适用于构建单页应用程序(SPA)。
它采用模块化的方法,并提供了一种声明式的方式来构建用户界面。
- AngularJS提供了一系列强大的功能,如数据绑定、依赖注入、路由等,使得后端程序员可以更加容易地构建复杂的Web应用程序。
2. React:- React是由Facebook开发的JavaScript库,用于构建用户界面。
它采用了组件化的开发方式,使得开发人员可以将界面拆分成独立的、可重用的组件。
- React使用虚拟DOM(Virtual DOM)的概念,以提高渲染性能。
后端程序员可以利用其简洁的API和优秀的生态系统来构建交互性强的用户界面。
3. Vue.js:- Vue.js是一种轻量级的JavaScript框架,可用于构建交互式用户界面。
它具有类似于AngularJS和React的功能,但语法更加简洁易懂。
- Vue.js的核心库相对较小,可以轻松地与现有的项目集成。
后端程序员可以快速上手,并在短时间内构建出高质量的用户界面。
4. Ember.js:- Ember.js是一种开发Web应用程序的JavaScript框架,它具有强大的和约定俗成的架构设计。
它提供了一系列高级功能,如数据绑定、模板引擎、路由等。
- Ember.js的约定俗成的设计和丰富的生态系统,使后端程序员能够快速地构建可维护和可扩展的Web应用程序。
5. Backbone.js:- Backbone.js是一种轻量级的JavaScript框架,适用于构建单页应用程序。
bootstrap前端模板

bootstrap前端模板Bootstrap前端模板。
Bootstrap是一种流行的前端框架,它提供了一系列的HTML、CSS和JavaScript组件,可以帮助开发人员快速构建响应式网站和Web应用程序。
在本文档中,我们将介绍如何使用Bootstrap前端模板来创建一个现代化的网站。
首先,我们需要下载Bootstrap的最新版本。
我们可以从官方网站上下载Bootstrap,也可以使用包管理工具如npm或者yarn来安装。
一旦我们得到了Bootstrap的源代码,我们就可以开始构建我们的网站了。
在开始之前,我们需要创建一个HTML文件,并在文件头部引入Bootstrap的CSS和JavaScript文件。
这样我们就可以使用Bootstrap提供的样式和组件了。
接下来,我们可以使用Bootstrap提供的网格系统来布局我们的网站。
网格系统可以帮助我们快速地创建响应式布局,使我们的网站在不同大小的屏幕上都能够良好地显示。
除了网格系统,Bootstrap还提供了大量的组件,如导航栏、表单、按钮、模态框等。
我们可以利用这些组件来构建我们的网站,而不需要从头开始编写样式和JavaScript代码。
这不仅可以节省我们的时间,还可以确保我们的网站具有良好的用户体验。
另外,Bootstrap还提供了一些实用的JavaScript插件,如轮播、下拉菜单、模态框等。
这些插件可以帮助我们实现一些常见的交互效果,使我们的网站更加动态和吸引人。
除了自带的组件和插件,Bootstrap还有大量的主题和模板可以供我们使用。
这些主题和模板可以让我们的网站看起来更加专业和时尚,而且可以大大减少我们的设计时间和成本。
总之,Bootstrap是一个非常强大且灵活的前端框架,它可以帮助我们快速构建现代化的网站和Web应用程序。
通过本文档的介绍,相信大家已经对如何使用Bootstrap前端模板有了一定的了解,希望大家可以利用Bootstrap来打造出更加优秀的网站作品。
bootstrap框架用法

bootstrap框架用法
Bootstrap是一种流行的前端开发框架,它提供了一套完整的解决方案,包括CSS、JavaScript和HTML等组件,用于构建响应式、移动优先的网站。
以下是Bootstrap框架的主要用法:
1.下载和引入Bootstrap:首先,需要从Bootstrap官网下载相应的版本,并将其引入到项目中。
可以通过下载压缩包或使用CDN等方式获取Bootstrap。
2.创建基本结构:使用Bootstrap提供的HTML模板,可以快速构建一个基本的网站结构。
这些模板包含了导航栏、主体内容、页脚等常见的网页元素。
3.使用栅格系统:Bootstrap提供了一套基于12列的栅格系统,用于实现响应式布局。
通过使用.row和.col-类名等类名,可以轻松地创建不同尺寸的列和行。
4.使用组件:Bootstrap提供了许多预先设计好的组件,如按钮、表单、导航菜单、模态框等。
使用这些组件可以快速增强网站的交互性和美观度。
5.使用JavaScript插件:Bootstrap还提供了一些JavaScript 插件,用于实现更复杂的功能,如轮播图、弹出框、模态框等。
这些插件可以与CSS和HTML组件结合使用,增强网站的互动性。
6.定制主题:Bootstrap允许用户定制主题,包括颜色、字体、图标等。
通过修改CSS文件或使用Sass变量,可以轻松地定制Bootstrap的主题。
总之,Bootstrap是一个功能强大、易于使用的框架,可以帮助开发者快速构建响应式、移动优先的网站。
15个最好的 Bootstrap UI 编辑器集

由于Bootstrap能帮助开发者快速高效的开启大量新的web项目,而受到开发者们的青睐。
就目前而言它也是最好的响应式框架之一。
为了照顾那些不是很熟悉Bootstrap但是又想继续深入了解的开发者,今天站长之家就在这里简单的介绍一些容易学的会的Bootstrap资源。
下面这15款很棒的BootstrapUI编辑器允许开发者们自定义设计框架,实现他们心中每个关于web的设想。
认真阅读下面的列表找到一款适合你的BootstrapUI 编辑器吧。
1.BootstrapMagic这是一个Bootstrap主题生成器,使用最新的Bootstrap3版本和AngularJS版本,这款Bootstrap有一个优点是会根据用户的每个选择来重新简历框架,方便用户的下载和使用。
2.BootSwatchrBootSwatchr是由DrewStrickiand独立开发和维护的,是唯一支持从右到左语言显示的Bootstrap自定义构建工具,这也是它的特色之一。
3.BootstrapLiveEditorBootstrapLiveEditor是个所见即所得的构建Bootstrap的编辑器。
在Bootstrap 准备好的内容和代码片段的基础上提供一个又好又优雅的方法来编辑和美化html,也因此它是个明智的选择4.FancyBootFancyboot是个非常有用的Bootstrap自定义工具,允许用户编辑Bootstrap的配置,自动预览他们的修改结果。
通过滑动菜单可以选择需要使用的插件和组件。
5.StyleBootstrapStyleBootstrap是个非常棒的内置浏览器的GUI实用工具,帮助用户自定义TwitterBootstrap外观。
它非常容易进行自定义操作。
从body风格,字体排版,按钮,导航,格式,通知提示和其他用户很容易根据自己的意愿自定义的元素。
除了强大的自定义功能,它还可以很容易生成可下载的CSS文件。
vishLavish是个帮助用户从一个图像中定制自己喜欢的Bootstrap配色方案。
bootstrap 模态框使用例子

一、介绍Bootstrap 模态框是一种弹出式窗口,常用于在当前页面上显示新的内容,如表单、图片、提示消息等。
使用 Bootstrap 模态框可以使页面具有更好的交互性和用户体验。
下面将以几个实际的例子来介绍如何使用 Bootstrap 模态框。
二、基本模态框1.在 HTML 文件中引入 Bootstrap 的 CSS 和 JavaScript 文件。
```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="xxx" rel="stylesheet"><title>Bootstrap 模态框使用例子</title></head><body><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">打开模态框</button><div class="modal" id="exampleModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title">模态框标题</h5><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">times;</span></button></div><div class="modal-body">模态框内容……</div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存</button></div></div></div></div><script src="xxx"></script><script src="xxx"></script></body></html>```2.在上面的例子中,我们使用了一个按钮来触发模态框的显示。
17款免费的Bootstrap后台管理模板集合

17款免费的Bootstrap后台管理模板集合Bootstrap是Twitter推出的一个用于前端开发的开源工具包。
是目前最受欢迎的前端框架之一。
下面为大家推荐17个免费的Bootstrap后台管理界面模板。
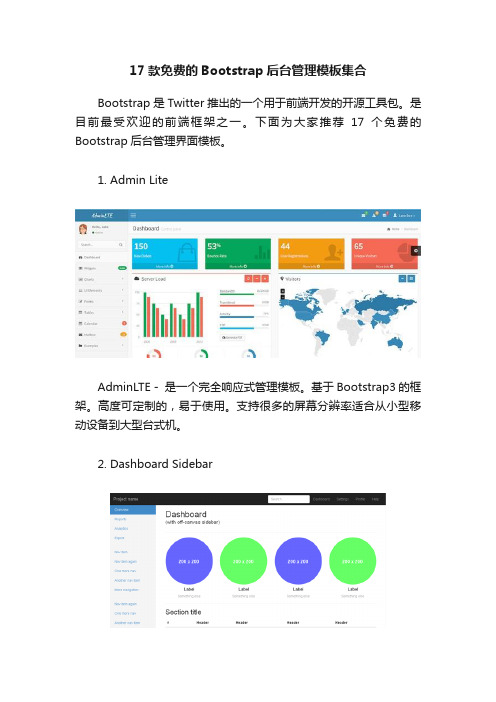
1. Admin LiteAdminLTE - 是一个完全响应式管理模板。
基于Bootstrap3的框架。
高度可定制的,易于使用。
支持很多的屏幕分辨率适合从小型移动设备到大型台式机。
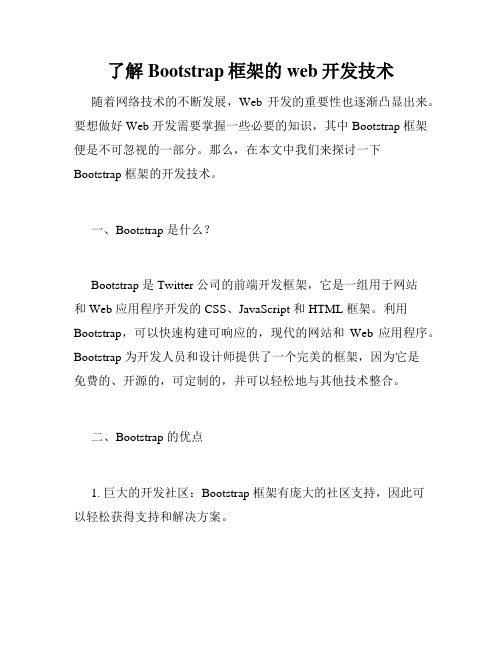
2. Dashboard Sidebar这是一个管理后台模板,拥有控制面板或仪表板。
这个模板有一个可折叠的工具栏菜单,并且有可以作为一个数据网格的表格。
3. DevOOPSDevOOPS是一个自适应免费管理仪表板主题,可以用在你的web项目中。
4. BlocksBlocks 是一个轻量级的管理仪表板模板,源于 Cyfe 。
Blocks实质上是一个单页模板,所有你需要的,配置都并排放在一个页面中。
5. DashGumDashGum 一个很棒15页的Bootstrap管理主题或仪表板。
它拥有图表,表格,很多面板,日历,通知,待办列表等功能。
6. Metro DashboardMetro风格的管理员仪表板模板7. BcoreBCORE是一个完全自适应的管理后台模板。
它配备了40个集成的插件包括图表,数据表格,地图,表单元素,通知等等。
8. Metis基于Twitter Bootstrap 3.x的免费管理模板9. CleanBootstrap主题拥有示例和不在bootstrap包中的附加UI组件。
固定的页脚,管理员面板,shadow box等。
10. CharismaCharisma 是一个功能齐全,免费,高质量,响应式,HTML5管理后面模板,基于Bootstrap 3。
拥有9种不同的主题。
11. Responsive Dashboard这个模板演示了 AngularJS 与 Bootstrap 3 如何集成使用。
bootstrap 表单 案例

bootstrap 表单案例以下是一个简单的 Bootstrap 表单案例:```html<form><div class="form-group"><label for="name">姓名</label><input type="text" class="form-control" id="name" placeholder="请输入姓名"></div><div class="form-group"><label for="email">邮箱</label><input type="email" class="form-control" id="email" placeholder="请输入邮箱地址"></div><div class="form-group"><label for="password">密码</label><input type="password" class="form-control" id="password" placeholder="请输入密码"></div><button type="submit" class="btn btn-primary">提交</button> </form>```该表单包含三个字段:姓名、邮箱和密码。
bootstrap的用法

bootstrap的用法Bootstrap是一个流行的前端开发框架,用于快速构建响应式网页和Web应用程序。
下面是一些主要的Bootstrap用法:1. 引入Bootstrap:在HTML文件中引入Bootstrap的CSS文件和JavaScript文件,可以从官方网站下载或使用CDN链接。
2. 响应式布局:Bootstrap提供了一个响应式的栅格系统,可以通过在容器中使用行(`<div class="row">`)和列(`<div class="col">`)来创建自适应的布局。
通过调整列的宽度,可以实现在不同设备上的适配。
3. 样式组件:Bootstrap提供了一系列预定义的样式组件,包括按钮、表单、导航栏、卡片等。
使用这些组件可以快速构建各种常见的UI元素。
4. JavaScript插件:Bootstrap还提供了一些常用的JavaScript插件,如模态框、轮播图、滚动监听等。
可以通过在页面中引入相应的JavaScript文件,然后使用相应的HTML和JavaScript代码来实现这些功能。
5. 定制主题:Bootstrap允许用户通过自定义变量、选择器和Mixins来定制自己的主题。
可以使用Sass或Less等预处理器编写自定义样式,并在项目中替换原有的样式。
6. 响应式图像:Bootstrap提供了一些用于处理响应式图像的类和工具。
它可以根据设备的屏幕大小和分辨率来加载适当大小的图像,以提高页面加载速度和用户体验。
7. 表单验证:Bootstrap提供了一些内置的表单验证功能,可以用于验证用户输入的表单数据。
可以通过添加特定的CSS 类和一些JavaScript代码来启用表单验证功能。
以上是一些常见的Bootstrap用法,但并不包括所有的功能和用法。
Bootstrap还提供了其他许多有用的功能和组件,可以根据项目的需求选择使用。
了解Bootstrap框架的web开发技术

了解Bootstrap框架的web开发技术随着网络技术的不断发展,Web 开发的重要性也逐渐凸显出来。
要想做好 Web 开发需要掌握一些必要的知识,其中 Bootstrap 框架便是不可忽视的一部分。
那么,在本文中我们来探讨一下Bootstrap 框架的开发技术。
一、Bootstrap 是什么?Bootstrap 是 Twitter 公司的前端开发框架,它是一组用于网站和 Web 应用程序开发的 CSS、JavaScript 和 HTML 框架。
利用Bootstrap,可以快速构建可响应的,现代的网站和Web 应用程序。
Bootstrap 为开发人员和设计师提供了一个完美的框架,因为它是免费的、开源的,可定制的,并可以轻松地与其他技术整合。
二、Bootstrap 的优点1. 巨大的开发社区:Bootstrap 框架有庞大的社区支持,因此可以轻松获得支持和解决方案。
2. 响应式设计:Bootstrap 可以自适应不同的屏幕大小,因此可以在任何设备上使用。
3. 提供了大量的组件:由于提供了大量的可定制化组件,Bootstrap 能够满足大多数 Web 应用程序和网站的需求。
4. 易于使用:Bootstrap 的文档非常完整,因此学习和使用起来非常容易。
三、Bootstrap 的组成部分Bootstrap 层次结构是基于 HTML、CSS 和 JavaScript 的。
它有三个主要的组成部分:CSS 样式、JavaScript 插件和可定制的模板。
下面我们来看看这些组件的用途。
1. CSS 样式Bootstrap 包含了丰富的 CSS 样式文件来定义 HTML 元素的样式。
与传统的 CSS 不同,Bootstrap 的 CSS 框架可以让你创建美观的、现代的、响应式的界面,而不必关注太多的细节。
通过Bootstrap,用户可以轻松地添加样式设定和排版规则来构建一个现代的交互界面。
2. JavaScript 插件Bootstrap 提供了大量的 JavaScript 插件,这些插件可以添加AJAX 功能、响应式菜单、模态框、弹出窗口、警告框等。
10个可以替代Bootstrap的前端框架

10个可以替代Bootstrap的前端框架Bootstrap 是最受前端开发者欢迎的框架之一,虽然它的功能很强大,但是如果是做一些小型网站的话,会有很多用不到的功能,这时可以用一些其他框架来替代Bootstrap。
现在有很多的前段框架,这里为你整理了10个最佳的可以替代Bootstrap的框架,你在建立简单的、小规模的网站的时候可以考虑使用这些框架。
1. Pure一个小型的、你可以在任何WEB项目中使用的响应式前段框架。
回到顶部2. MuellerMueller 是一个基于 Compass 的模块,支持响应式/自适应和非响应式布局。
你可以完全自由控制列宽、栅格以及媒体查询。
回到顶部3. TuktukTuktuk 是一个高度重视栅格系统、排版布局和模态方法的轻量级前端框架。
回到顶部4. 960 Grid System960 Grid System 一个把内容限定在 960px 宽度范围的框架。
回到顶部5. Concise这个框架一点都不臃肿,它是一个建立在Sass、Less 和 Stylus 之上的轻量级前端框架,使得CSS维护非常方便。
回到顶部6. SkeletonSkeleton 是一个包含了栅格系统,只定义了标准HTML元素样式的框架。
回到顶部7. Jeet这是一个极具创新性的、快速灵活的前端框架。
它可以同时支持旧版本和新版本的浏览器。
回到顶部8. CardinalCardinal 是一个“移动优先”的CSS框架,非常注重性能和可扩展性。
回到顶部9. Material ui回到顶部10. UIkit一个轻量级、模块化的前端框架,用于开发快速和强大的网络接口。
via:dzinepix,由Specs 翻译整理,发布在Coder资源网,转载请注明来源。
15个最好的bootstrap设计工具推荐

15个最好的bootstrap设计工具推荐15个最好的Bootstrap设计工具推荐摘要:Bootstrap不单单是一个框架,更确切的说,它改变了整个游戏规则。
该框架使得许多应用和网站的设计开发变得简便许多,而且它将大量的HTML框架普及成了产品。
Bootstrap是由前Twitter设计师Mark Otto和Jacob Thornton开发的前端工具包,其提供了优雅的HTML和CSS规范。
Bootstrap不单单是一个框架,更确切的说,它改变了整个游戏规则。
该框架使得许多应用和网站的设计开发变得简便许多,而且它将大量的HTML框架普及成了产品。
Bootstrap是一个非常棒的前端网站开发平台,它提供了大量的开发高体验的、高效的网站所需要的组件。
这给网站开发人员与网站设计师提供了很好的便捷性,他们能很快很便捷在这一平台上找到开发所需的所有组件。
Bootstrap打破了原有的世界记录,并且在Github的所有项目中排名第一。
Bootstrap兼容所有新的浏览器,同时向下兼容IE7.平台能快速响应,就是说,网站的设计与重新缩放是根据终端的用户设备(手机、台式电脑--代码本身会做出相应的调整)、在什么时候被访问。
Bootstrap使用html5与css3技术,这可以帮助你加快web app的开发。
Bootstrap 可以算是使用HTML5和CSS3的最快捷的工具了,它简化了开发过程,节省了开发者的时间,并产生了不错的结果——漂亮的客户端页面,满意的访问者以及满意的你。
本文为你带来15款针对Bootstrap框架的开发工具,可以帮助你更轻松地使用Bootstrap来构建想要的应用。
youtitLayoutit是一个在线工具,它可以简单而又快速搭建Bootstrap响应式布局,操作基本是使用拖动方式来完成,很简单,而元素都是基于Bootstrap框架集成的,所以这工具很适合Web设计师和前端开发人员使用,快捷方便。
Bootstrap UI组件的最佳实践

Bootstrap UI组件的最佳实践Bootstrap是一种流行的开源前端框架,它提供了预定义的HTML、CSS和JavaScript组件,可以快速构建现代化的Web应用程序和网站。
自Bootstrap发布以来,它已经成为开发人员和企业用户的首选工具之一。
因此,掌握Bootstrap UI组件的最佳实践对于任何一个Web开发人员来说都是很重要的。
在本文中,我们将介绍Bootstrap UI组件的最佳实践,以帮助您提高Web应用程序和网站的质量,使其更具可用性、可靠性和可扩展性。
我们将通过以下几个方面来探讨这个主题:1.理解Bootstrap UI组件Bootstrap UI组件是指在Bootstrap框架中定义的预制HTML、CSS和JavaScript部件,这些部件可以用来构建现代化的Web应用程序和网站。
Bootstrap UI组件包括:- CSS类: 这些类用于定义页面布局、排版和样式。
例如,可以使用.grid来创建网格布局,.text-center来水平居中文本。
- JavaScript插件: 这些插件用于提供交互式的用户界面和功能。
例如,可以使用.modal来创建模态框,.dropdown来创建下拉菜单。
- Icon 字体: 这些字体用于提供可扩展的矢量图标,可以用于替代像素图标。
Bootstrap 5使用了一种名为Bootstrap Icons的官方图标集。
- 模板: 这些预置布局和样式的HTML和CSS代码可以帮助用户快速创建常见的Web界面部分,如页面头部、导航和底部。
2.遵循最佳实践遵循最佳实践以确保使用Bootstrap UI组件时获得最佳的用户体验和可维护性。
以下是一些最佳实践:- 将Bootstrap样式和脚本文件包含在您的HTML代码中,以确保您的页面可以使用Bootstrap UI组件。
- 使用响应式设计,以便您的应用程序或网站在各种设备和屏幕尺寸上都具有良好的用户体验。
10个适合后端程序员的前端框架 -回复

10个适合后端程序员的前端框架-回复以下是十个适合后端程序员的前端框架,可以帮助他们更好地开发前端应用程序:1. React.js:React是一个用于构建用户界面的JavaScript库。
React的主要特点是其组件化的开发模式,允许开发者将界面拆分为可重用的组件。
这对于后端开发人员来说非常有用,因为他们可以将开发过程分解为更小的任务,提高代码的可维护性和重复利用性。
2. Angular.js:Angular是一个由Google开发的开源JavaScript框架,用于构建Web应用程序。
它提供了一整套工具和功能,可帮助开发人员更轻松地构建复杂的前端应用程序。
对于后端开发人员来说,Angular的最大优势是其强大的MVC(Model-View-Controller)框架,使他们能够更好地组织和管理应用程序的代码。
3. Vue.js:Vue是一个轻量级的JavaScript框架,用于构建用户界面。
与React和Angular相比,Vue的学习曲线较为平缓,非常适合新手和后端开发人员。
Vue提供了一种简单而灵活的方法来构建交互性强的应用程序,使后端开发人员能够更好地处理前端任务。
4. Ember.js:Ember是一个用于构建大型Web应用程序的JavaScript 框架。
它采用了类似于Angular的MVC模式,具有强大的工具和功能。
后端开发人员可以利用Ember的强大功能来构建复杂的前端应用程序,并能够更好地与后端逻辑进行集成。
5. Meteor.js:Meteor是一个全栈JavaScript框架,用于构建实时Web应用程序。
它包括一系列工具和库,使开发人员能够同时处理前端和后端任务。
对于后端开发人员来说,Meteor提供了一个集成的开发环境,使他们能够更轻松地构建实时应用程序。
6. Backbone.js:Backbone是一个轻量级的JavaScript框架,提供了一套工具和函数,用于构建具有良好结构的应用程序。
如何使用Bootstrap进行快速前端布局和设计

如何使用Bootstrap进行快速前端布局和设计快速前端布局和设计是现代网页开发中的一个关键步骤。
为了提高效率和减少开发过程中的重复劳动,开发者们经常会使用轻量级的CSS框架来辅助布局和设计工作。
Bootstrap是其中最受欢迎的框架之一,因为它简单易用且功能强大。
本文将介绍如何使用Bootstrap进行快速前端布局和设计,并提供一些实用的技巧和建议。
首先,让我们简要了解一下Bootstrap。
Bootstrap是由Twitter开发的开源CSS 框架,旨在帮助开发者轻松地构建现代化、响应式的网站和应用程序。
它提供了一系列预定义的CSS样式和JavaScript插件,以及各种可自定义的主题和布局选项。
这使得开发者可以快速创建一致性高、适应性强的网页,而无需从头开始编写大量的CSS代码。
使用Bootstrap的第一步是将它添加到你的项目中。
你可以通过下载Bootstrap 的源文件并手动引入,或者使用CDN(内容分发网络)提供的链接。
接下来,在HTML文件的头部添加以下代码:```html<link rel="stylesheet" href="path/to/bootstrap.min.css"><script src="path/to/bootstrap.min.js"></script>```这样,你就可以开始使用Bootstrap来布局和设计你的网页了。
Bootstrap的布局系统是其最重要的组成部分之一。
它基于一个12列的网格系统,可以让你轻松地创建响应式布局。
例如,如果你想要在一个页面中创建两列布局,可以使用以下代码:```html<div class="container"><div class="row"><div class="col-md-6">左侧内容</div><div class="col-md-6">右侧内容</div></div></div>```在这个例子中,`container`类用于创建一个居中对齐的容器,`row`类用于创建一个行,而`col-md-6`类则用于创建两个等宽的列。
10个免费的BootstrapAdmin主题,模板收集

10个免费的BootstrapAdmin主题,模板收集In designing websites today, one of the must have frameworks is the twitter bootstrap. To those who do not have an exact idea about the benefit of this framework, but are familiar with the social media account – twitter, it has nothing to do with the boot laces. It usually contains non-responsive and responsive grid layouts, JavaScript, components, and base CSS. It allows development of website in a quick and easy manner since this is a collected elements of CSS and JavaScript. Included here is Grid system which is made in placing content on the site while CSS is for scaffolding.In fact, some of the novice users of these twitter bootstrap templates affirmed that you could experiment and test them to see exactly if there are issues or concerns that might manifest along the way. Indeed it saves time, and it’s totally reusable especially if you are just starting out of scratch. Some of the built-in features of most of the twitter bootstrap are its typography, fluid grid layout, custom form elements, cross-browser compatibility, and responsive design. Its bootstrap element is really quick especially if you have problems with the website’s budget, you just have to check out the available templates where you can edit or make some few changes.Here is collection of Top 10 Bootstrap Admin Themes & Templates :1) Adminica | The Professional Admin Template :Adminica now comes with a separate Bootstrap template. This is a standalone version, geared at getting your Bootstrap web application up and running and looking great from the beginning.2) Unicorn – Admin Template :Unicorn Admin is a fully responsive admin template that can be used for any backed applications. Doesn’t matter where you open the template: on phone, tablet or desktop, Unicorn Admin perfectly suit for any device width. Now compatible with Bootstrap 2.2.x!3) Gebo Admin Responsive Template :Gebo Admin is full featured, two column responsive template based on Bootstrap Framework from Twitter. It has lots of js plugins: charts, filterable/searchable list, calendar, multiselect, location finder, file manager, gallery grid, datatables, sticky messages, WYSIWG editor and many more.4) Aquincum – Premium Responsive Admin Template :Aquincum – a new premium admin skin with lots of custom elements, 35+ plugins and very flexible content structure. It has 3 columns liquid structure with 3 level navigation and 2 level sidebar. Available 10 main backgrounds, compatible with Bootstrap 2.0.x and latest jquery versions. Integrated bootstrap plugins add an extra easy to use components to custom stuff like buttons, dropdown menus, different button sizes and many other features. Aquincum is a responsive template, which means it is compatible with mobile devices such as iPhone and iPad. 12 columns grid for main content and widgets makes the whole template very flexible for different type of data and content.5) MWS Admin – Full Featured Admin Template :MWS Admin has been updated! The new version is v2.1, this version adds some new features and plugin, fixes lots of bugs and tidy up lots of form hassles.6) Base Admin :Powerful bootstrap framework responsive bootstrap admin template.7) Supr – Responsive Admin Template :Supr is a full admin skin based on popular Twitter Bootstrap framework. This template is designed to help you build the site administration without losing valuable time.Template contains all the important functions which must have one backend system.Template looks good in any device.8) Plastique Admin Theme :Admin Bootstrap Themes built with middleman,ERB Templates, Full static html site included and compatible with Bootstrap.9) Chromatron HTML5 Admin Backend :Chromatron is a simple and professional HTML5 template for your backend administration or user interface, both for desktop and mobile. Built on latest Twitter Bootstrap and powered with LESS, Chromatron will save you hours in developing your project. Template is available in 4 default colors and packed with basic and popular user interface elements and widgets. ( Build On Twitter Bootstrap)10) Start – Metro UI Responsive Admin Template :Start is a new responsive admin template based on latest Windows 8 interface. This one, called Metro UI, has its roots in the design principles of classic Swiss graphic design – minimal, bold, high contrast and flat colors are some of its great features.Start is the starting point for your next web application. It`s suitable for any user interface or administration panel, for any devices – from desktop to mobile devices. Start using now and be what`s next for the future of web applications!Start admin template will save you a lot of time in your development process. Build on famous Twitter Bootstrap framework and updated for using Sass (CSS preprocessor).。
bootstrap制作搜索框及添加回车搜索事件

bootstrap制作搜索框及添加回车搜索事件 下⾯是开发中⽤bootstrap制作的⼀个搜索框,以及给搜索框添加回车搜索事件的⼀个⼩案例。
bootstrap制作搜索框及添加回车搜索事件 下⾯是功能实现的代码:1<!DOCTYPE html>2<html>3<head>4<meta charset="UTF-8">5<title>bootstrap制作搜索框及添加回车搜索事件</title>67<link rel="stylesheet" type="text/css" href="../trd/bootstrap/css/bootstrap.min.css"/>89<script type="text/javascript" src="../trd/jquery/jquery-1.11.2.js"></script>10<script type="text/javascript" src="../trd/bootstrap/js/bootstrap.min.js"></script>1112</head>13<body>14<div class="col-sm-4">15<div class="input-group">16<input type="text" class="form-control" onkeydown="onKeyDown(event)"/>17<span class="input-group-addon""><i class="glyphicon glyphicon-search"></i></span>18</div>19<div class="col-sm-4">202122<script type="text/javascript">23function onKeyDown(event){24var e = event || window.event || arguments.callee.caller.arguments[0];25if(e && e.keyCode==27){ // 按 Esc26//要做的事情27 }28if(e && e.keyCode==113){ // 按 F229//要做的事情30 }31if(e && e.keyCode==13){ // enter 键32 alert("此处回车触发搜索事件");33 }3435 }3637</script>38</body>39</html> 在上⾯的代码中有⼏点需要注意的: 1、由于bootstrap依赖于jquery,所以在引⼊bootstrap.min.js之前要先引⼊jquery.js 2、bootstap.min.css也是需要引⼊的。
bootstrap导航栏模板

bootstrap导航栏模板Bootstrap是一个流行的前端框架,它为开发者提供了快速构建美观、响应式网页的工具和组件。
其中,导航栏是一个常用的控件,可以帮助用户方便地浏览网站的内容。
本文将介绍一些Bootstrap导航栏的模板,帮助你快速构建吸引人的网站。
1. 基本的导航栏基本的导航栏通常在页面的顶部,包含了网站的品牌、主要的菜单链接和一些附加元素(如搜索框和登录按钮)。
以下是一个基本的Bootstrap导航栏模板:```<nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">My Site</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">About Us</a></li><li class="nav-item"><a class="nav-link" href="#">Products</a></li><li class="nav-item"><a class="nav-link" href="#">Contact Us</a></li></ul></div></nav>```在这个模板中,`navbar`类表示一个导航栏,`navbar-brand`类表示网站的品牌名称,`navbar-toggler`类是一个响应式的按钮,可以在小屏幕上切换菜单的显示和隐藏。
基于Bootstrap的网页设计实例

基于Bootstrap的⽹页设计实例废话不多说了,直接给⼤家贴代码了,具体代码如下所⽰:<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html ><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1"><title>⾸页菜单</title><link href="css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"><style type="text/css">body{padding-top: 50px;padding-bottom: 50px;}.carousel{/* 滚动图⽚样式 */height: 500px;background-color: #000;margin-bottom: 60px;}.carousel .item{height: 500px;background-color: #000;}.carousel img{width: 100%;}.carousel-caption p{margin-bottom:20px;font-size: 20px;line-height: 1.8;}#summary-container .col-md-4{text-align:center;/*居中对齐*/}hr.divder{margin:40px 0;}.feature{padding: 30px 0;}.feature-heading{font-size:50px;color:#2a6496;margin-top:120px;}.feature-heading .text-muted{font-size: 28px;color:#999;}</style></head><body><nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation"><div class="containe"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#demo-navbar"><span class="sr-only">Toggle navigation</span><!-- Toggle navigation不能缺少 --><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofo </div><!-- 导航栏 --><div class="collapse navbar-collapse" id="demo-navbar"><ul class="nav navbar-nav"><li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollo <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li class="dropdown"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external no <ul class="dropdown-menu" role="menu"><li><a href="#tab-chrome" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Chrome</a></li><li><a href="#tab-firefox" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Firefox</a></li><li><a href="#tab-safari" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Safari</a></li><!-- <li class="divider"></li> //divider:分隔符 --><li><a href="#tab-opera" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Opera</a></li><li><a href="#tab-ie" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >IE9</a></li></ul></li><li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa <li></ul></div></div></nav><div id="carousel-example-generic" class="carousel slide" data-ride="carousel"><ol class="carousel-indicators"><li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li><li data-target="#carousel-example-generic" data-slide-to="1"></li><li data-target="#carousel-example-generic" data-slide-to="2"></li><li data-target="#carousel-example-generic" data-slide-to="3"></li><li data-target="#carousel-example-generic" data-slide-to="4"></li></ol><div class="carousel-inner" role="listbox"><div class="item active"><img src="images/chrome-big.jpg" alt="1 slide"><div class="carousel-caption"><h1>Chrome</h1><p>Google Chrome,⼜称Google浏览器,是⼀个由Google(⾕歌)公司开发的⽹页浏览器</p><p><a class="btn btn-lg btn-primary" href="/intl/zh-CN/chrome/browser/" role="button" target="_blank">点击下载</a></p></div></div><div class="item"><img src="images/firefox-big.jpg" alt="2 slide" ><div class="carousel-caption"><h1>Firefox</h1><p>Mozilla Firefox,中⽂名通常称为“⽕狐”或者“⽕狐浏览器”,是⼀个开源的⽹页浏览器</p><p><a class="btn btn-lg btn-primary" href="/download/" role="button" target="_blank">点击下载</a></p></div></div><div class="item"><img src="images/safari-big.jpg" alt="3 slide" ><div class="carousel-caption"></div></div><div class="item"><img src="images/opera-big.jpg" alt="4 slide" ><div class="carousel-caption"><h1>Opera</h1><p>Opera浏览器,是⼀款挪威Opera Software ASA公司制作的⽀持多页⾯标签式的⽹络浏览器</p><p><a class="btn btn-lg btn-primary" href="/zh-cn" role="button" target="_blank">点击下载</a></p></div></div><div class="item"><img src="images/ie-logo.jpg" alt="5 slide" ><div class="carousel-caption"><h1>IE</h1><p>Internet Explorer,简称IE,是微软公司推出的⼀款⽹页浏览器</p><p><a class="btn btn-lg btn-primary" href="/zh-cn/download/" role="button" target="_blank">点击下载</a></p></div></div></div><a class="left carousel-control" href="#carousel-example-generic" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span><span class="sr-only">上⼀页</span></a><a class="right carousel-control" href="#carousel-example-generic" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span><span class="sr-only">下⼀页</span></a></div><div class="container" id="summary-container"><div class="row"><div class="col-md-4"><img class="img-circle" src="images/chrome-logo-small.jpg" alt="chrome"><h2>Chrome</h2><p>Google Chrome,⼜称Google浏览器,是⼀个由Google(⾕歌)公司开发的⽹页浏览器</p><p><a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </div><div class="col-md-4"><img class="img-circle" src="images/firefox-logo-small.jpg" alt="chrome"><h2>Firefox</h2><p>Mozilla Firefox,中⽂名通常称为“⽕狐”或者“⽕狐浏览器”,是⼀个开源的⽹页浏览器</p><p><a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </div><div class="col-md-4"><img class="img-circle" src="images/safari-logo-small.jpg" alt="chrome"><h2>Safari</h2><p>Safari,是苹果计算机的最新操作系统Mas OS X中的浏览器</p><p><a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="externa </div></div><hr class="divder"><ul class="nav nav-tabs" role="tablist" id="tab-list"><li class="active"><a href="#tab-chrome" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="tab" data-toggle="tab">Chrome</a></li><li><a href="#tab-firefox" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="tab" data-toggle="tab">Firefox</a></li><li><a href="#tab-safari" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="tab" data-toggle="tab">Safari</a></li><li><a href="#tab-opera" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="tab" data-toggle="tab">Opera</a></li><li><a href="#tab-ie" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="tab" data-toggle="tab">IE</a></li></ul><div class="tab-content"><div class="tab-pane active" id="tab-chrome"><div class="row feature"><div class="col-md-7"><h2 class="feature-heading">Google Chrome <span class="text-muted">使⽤最⼴泛的浏览器</span></h2><p class="lead">Google Chrome,⼜称Google浏览器,是⼀个由Google(⾕歌)公司开发的⽹页浏览器。
