网站建设技术规范及要求
网站建设技术规范及要求

网站建设技术规范及要求为了能更好的为广大师生及时提供更好更新的信息服务~进一步做好网站的规范和网站的安全是必不可少的:一、开发网站环境要求1、静态网站开发平台开发硬件平台 PC 开发操作系统 Windows XP/2000 环网页编程 Html、CSS、JaveScript 建议境(1) 网页制作软件 Dreamweaver、Flash、Fireworks等建议 2、动态网站开发平台开发硬件平台 PC操作系统 Windows XP/2000 开发网页编程 Html、CSS、JaveScript 建议环网页制作软件 Dreamweaver、flash、fireworks等建议境(2) 开发脚本语言 PHP、 建议数据库 MySql、Access 建议 3、Web服务器实际运行环境如下表所示WEB服务器配置软件名称DELL_1800 WEB服务器 DELLWindows2003 WindowsServer2003 操作系统 Server Enterprise 实际PHP-5.2.6、IIS6.0 运行运行环境 PHP、ASP、 .net framework2.0 环境服务器软件 Apache Apache-2.0.63 / 2.2.8数据库 MySQL、Access MySQL-5.0.51b二、网站的安全性要求学院网站系统信息~其服务对象的复杂性~决定了其在运行过程中遇到各种安全问题~故要求网站尽可能避免网络上无处不在的安全危机~如:1、避免他人通过各种途径如SQL注入漏洞等方式对学院网站进行攻击。
2、避免通过文件和图片上传一些木马程序取得网站甚至服务器的控制权以造成学院网站的瘫痪。
3、避免恶意刷新某些页面使服务器当机造成网站不能正常运作。
4、避免通过暴力破解或Cookie欺骗等手段来获取管理员的密码~从而达到控制网站的目的。
三、网站会员权限管理对于信息的更新~需要多部门和多人协同管理和更新~因此需求要有完善的会员权限和管理权限的控制功能~以方便不同身份的访问者和管理者只能查看和管理自己权限范围内的信息~具体表现为:1、要能实现部份信息只对特定职能部门人员开放阅读权限。
网站建设策划的及要求

网站建设策划的及要求
网站的建设流程有很多,主要包括域名的注册,网站网页的策划和网站的功能以及网站的优化技术等等,下面是YJBYS小编整理的网站建设策划的及要求相关知识,希望对你有帮助!
一、想客户之所想
网站的建设一定要根据客户所提出的要求来建设,客户一定会对网站的建设提出自己的一些看法和具体的要求,所以在这个过程当中一定要根据客户的要求来建设网站,客户之所想,急客户之所需,这是网站建设的第一要务,也就是说要将网站建设的内容和客户的要求相一致,网站制作公司也一定要对客户提出的网站建设的要求进行一系列的全方位的评估,这样才能制作出符合客户要求的网站。
二、网站的建设和定制
网站制作者根据客户所提出网站建设的内容和需求之后,就一定要设计出符合网站建设要求的方案,首先必须要明确一个框架,然后就可以与客户进行进一步的交流和洽谈,比如说是网站建设的整体服务格和网站建设的主题是如何的,当然还可能与网站建设的相关细节进行详尽细致的交流和沟通,所以说只要网站建设这个客户达到共识,那么网站建设,这才能对网站进行无所顾忌的优化。
三、设置方案
在和客户就网站建设的一些具体细节达成一致的认知之后,那么客户就会对网站建设者提供一定的费用支持,这就是所说的预付款项,大概在总费用的50%左右。
网站建设者一般在着手网站建设工作的时候,一定会和客户进行双方的约定,与网站建设的初稿交给客户验收,当然,在此过程当中就是看网站的风格和主题设计风格是怎样的,还有就是网站设计进行进一步的交流和审核。
网站建设完成之后就要交给客户进行验收,等到客户满意之后才能收取客户所有的款项,当然网站建设,这还需要对网站进行反复的测试,在测试过程当中一定要对网站的核心功能进行不断的测试才能
够交给用户。
网站建设及注意事项

网站建设及注意事项随着互联网的快速发展,网站建设已经成为了企业宣传和经营的重要方式之一。
一个好的网站不仅可以提升企业品牌形象,还能吸引更多的目标客户。
然而,在进行网站建设之前,我们需要注意以下几个方面。
一、规划网站结构在进行网站建设之前,我们需要先规划好网站的整体结构。
首先,确定网站所要包含的页面和功能。
其次,根据企业需求和用户习惯,合理划分网站的导航栏和页面布局。
最后,梳理各个页面之间的关联性和跳转逻辑,确保用户可以方便地浏览和获取所需信息。
二、选择适合的建站平台在网站建设过程中,选择一个适合的建站平台非常重要。
目前,市面上有许多建站平台可供选择,如WordPress、Wix、Shopify等。
不同的建站平台拥有不同的特点和功能,我们需要根据企业需求和预算选择最适合的平台,确保能够顺利建设出符合要求的网站。
三、注重网站设计网站的设计是吸引用户的重要因素之一。
好的网站设计应该符合企业的品牌形象和色彩搭配,同时具有良好的可读性和用户体验。
网站设计首先要考虑页面的整体美观和布局,包括字体、颜色、图标等方面的选择。
其次,要注意网站的响应式设计,确保在不同设备上都能够呈现良好的效果。
最后,要关注网站的加载速度,避免过多的图片和动画对用户体验的影响。
四、优化网站内容网站的内容是吸引用户和提升网站排名的重要因素。
我们需要编写高质量的原创内容,包括产品介绍、企业新闻、行业资讯等,以吸引用户的关注。
同时,要注意优化网站的关键词,以提升网站在搜索引擎上的排名。
此外,定期更新网站内容也是一个重要的工作,以保持用户的关注度和吸引新的用户。
五、确保网站安全网站的安全性非常重要,特别是对于涉及用户个人信息和在线交易的网站。
我们需要采取一系列的安全措施,如安装SSL证书、加密用户数据传输、定期备份网站数据库等,以保护用户的隐私和网站的稳定运行。
此外,及时更新网站的安全补丁和防火墙也是必要的,以防止黑客攻击和恶意软件的入侵。
网站设计规范

网站设计规范随着互联网的迅速发展,网站已经成为企业重要的品牌窗口和营销渠道。
一个好的网站设计能够吸引用户的注意力,提升用户的体验,增加用户的转化率。
为了确保网站设计的高效和一致性,制定一系列的网站设计规范是必不可少的。
一、布局规范1.1 头部设计- 网站的LOGO应该明显且易于辨认,放置于页面的左上方。
- 导航栏应该简洁明了,显示网站的主要页面,方便用户进行导航。
- 在头部还可以设置搜索框、联系方式等相关信息,以方便用户浏览和联系。
1.2 内容布局- 确定内容的主次顺序,将主要信息置于页面的中心位置,吸引用户的注意力。
- 内容要分类清晰,通过分块和分栏的方式呈现,方便用户阅读和理解。
1.3 底部设计- 底部应该包含版权信息、联系方式、法律声明等重要信息。
- 可以在底部设置备案信息、友情链接等相关内容。
2.1 主色调- 网站的主色调应该与企业的品牌形象一致,能够体现企业的特点和价值观。
- 主色调的选择要考虑到用户的视觉体验和情感反应,避免使用过于刺眼或不搭配的颜色。
2.2 辅助色调- 设置适当的辅助色调来突出重要或特殊的信息,提高页面的可读性和吸引力。
- 辅助色调的选择可以基于主色调,避免颜色过于混乱或冲突。
三、字体规范3.1 主标题字体- 主标题的字体应该粗体或大号字,突出信息的重要性和吸引力。
- 字体的选择要考虑到与整体网站设计的一致性,避免过于花哨或难以辨认的字体。
3.2 正文字体- 正文字体应该保持一致性,易于阅读和理解。
- 字体的大小要适中,避免过小或过大,影响用户的阅读体验。
4.1 图片质量- 网站中使用的图片应该具有较高的像素和清晰度,以保证图片在各种屏幕上显示效果良好。
- 避免使用模糊、失真或拉伸的图片,影响用户的视觉体验。
4.2 图片大小- 图片的大小要控制在合适的范围内,避免加载过慢或占用过多的网站空间。
- 可以使用图片压缩技术来减小图片的大小,提高网站的加载速度。
五、交互规范5.1 导航规范- 导航栏的设计应该简单、明了,方便用户进行导航和浏览。
电子商务网站建设规范

电子商务网站建设规范随着互联网的迅速发展,电子商务已经成为了现代商业的重要组成部分。
为了有效地开展电子商务活动,建设一个规范的电子商务网站至关重要。
本文将介绍电子商务网站建设的规范,以帮助企业和个人在电子商务领域取得成功。
一、网站设计与布局1. 界面设计:网站的界面设计应简洁、美观,符合用户的视觉习惯。
颜色搭配要合理,字体大小要适中,以确保用户的良好阅读体验。
2. 导航栏设计:导航栏应该清晰明了,包含主要的网站分类和功能,方便用户快速找到所需信息。
3. 响应式设计:随着移动设备的普及,网站应具备响应式设计,能够适应不同的屏幕尺寸,提供良好的用户体验。
4. 页面布局:页面布局应合理,重要信息要突出显示,排版要整齐有序,避免过多的广告或冗余内容,以减少用户的阅读负担。
二、网站内容与功能1. 商品信息:网站上的商品信息应准确、详尽,包括商品名称、价格、规格、图片等。
同时,提供用户评价和购买指南等辅助信息,增加用户对商品的信任度。
2. 购物流程:网站的购物流程应简单明了,包括商品浏览、加入购物车、填写订单、支付等环节。
同时,提供多种支付方式,方便用户选择。
3. 用户注册与登录:网站应提供用户注册与登录功能,以便用户进行个性化操作,如查看订单、收藏商品等。
4. 客户服务:网站应提供完善的客户服务功能,包括在线咨询、售后服务、投诉与建议等,以满足用户的需求并提升用户满意度。
三、网站安全与隐私保护1. 数据加密:网站应采用安全的数据传输协议,如HTTPS,以保证用户信息在传输过程中的安全性。
2. 防止恶意攻击:网站应具备防火墙、入侵检测系统等安全防护措施,以防止黑客攻击和数据泄露。
3. 隐私保护:网站应明确用户隐私政策,保护用户个人信息的安全,并严格遵守相关法律法规。
四、网站优化与推广1. 搜索引擎优化:网站应进行搜索引擎优化,提高在搜索引擎结果中的排名,增加网站的曝光度和流量。
2. 社交媒体推广:利用社交媒体平台进行网站推广,增加用户的互动和参与度。
网站设计要求及规范(参考模板)

网站设计要求及规范(参考模板)1. 网站设计概述本文档旨在提供网站设计的要求及规范,以确保网站设计满足用户期望并提供良好的用户体验。
2. 网站设计要求2.1 用户界面设计- 界面设计应简洁、直观、易于使用。
- 界面配色应考虑品牌形象,并保证足够的对比度。
- 字体选择应具有良好的可读性,避免使用过小或过大的字号。
2.2 导航设计- 导航设计应清晰、简洁,并能够快速指引用户找到所需信息。
- 导航条应位于页面的顶部或侧边,且在整个网站中保持一致。
2.3 响应式设计- 网站设计应支持多种设备和屏幕尺寸,包括桌面、平板和移动设备。
- 布局和元素应适应不同尺寸的屏幕,并保证内容的可读性和可操作性。
2.4 图片和多媒体- 图片和多媒体素材应具有高质量、清晰度和视觉吸引力。
- 图片应符合网站主题,并被适当地压缩以提升网页加载速度。
2.5 页面加载速度- 网站设计应考虑页面加载速度,以便提供快速的用户体验。
- 优化图像、CSS和 JavaScript 文件,并使用缓存技术以减少页面加载时间。
3. 网站设计规范3.1 设计风格- 设计风格应符合品牌形象和目标用户群体的喜好。
- 统一使用设计元素,如颜色、字体和图标,以保持整体一致性。
3.2 布局与结构- 页面布局应合理分区,清晰展示各个模块的内容。
- 结构层次清晰,重要信息应置于用户容易注意到的位置。
3.3 响应式布局- 响应式布局应根据不同设备的屏幕尺寸,自动调整页面布局和元素的显示方式。
3.4 标准化与兼容性- 在各种主流浏览器和操作系统下都能正常显示和运行。
- 注意设计与开发中的兼容性问题,并及时进行测试和调整。
3.5 辅助功能- 网站设计应考虑辅助功能,以便视力或听力受损的用户也能正常使用网站。
- 提供合适的文本描述、键盘导航和语音辅助等功能。
4. 总结本文档介绍了网站设计的要求和规范,包括用户界面设计、导航设计、响应式设计、图片和多媒体、页面加载速度、设计风格、布局与结构、响应式布局、标准化与兼容性以及辅助功能等方面。
网站制作规章制度范本

网站制作规章制度范本第一条总则为了加强网站制作管理,保障网站内容的合法性、安全性、可靠性,提高网站质量,根据《中华人民共和国网络安全法》、《互联网信息服务管理办法》等法律法规,制定本规章制度。
第二条网站制作原则1. 遵守国家法律法规,不得制作、传播违法违规内容。
2. 坚持正确的政治方向、舆论导向、价值取向,积极传播正能量。
3. 尊重知识产权,不得侵犯他人著作权、商标权等合法权益。
4. 保障用户隐私权,不得泄露用户个人信息。
5. 注重网站优化,提高网站访问速度和用户体验。
第三条网站内容管理1. 网站内容应真实、准确、完整,不得发布虚假信息、不实言论。
2. 网站应设置明显的信息发布审核机制,确保所有发布的内容符合法律法规要求。
3. 网站应定期检查内容,及时清除违法违规信息,防止扩散。
4. 网站应建立健全用户投诉、举报制度,对投诉、举报事项及时处理。
第四条网站技术要求1. 网站应采用安全的技术手段,保障网站数据的安全性和完整性。
2. 网站应定期进行安全检查和漏洞修复,防止黑客攻击和数据泄露。
3. 网站应备份重要数据,确保在发生故障时能够快速恢复。
4. 网站应支持多浏览器、多终端访问,适应不同用户需求。
第五条网站备案与许可1. 网站制作完成后,应按照《互联网信息服务管理办法》规定进行备案。
2. 涉及特殊行业的网站,需按照相关法律法规规定申请许可或备案。
3. 网站应在每个页面上显著位置展示备案号或许可信息。
第六条网站推广与运营1. 网站推广应合法合规,不得利用不正当手段获取用户。
2. 网站运营应注重用户体验,及时响应用户需求,提供优质服务。
3. 网站应建立健全用户管理制度,保障用户合法权益。
4. 网站应定期进行市场调研,了解行业动态,不断提升网站竞争力。
第七条违规处理1. 对违反本规章制度的网站,相关部门有权依法予以查处。
2. 网站制作、运营过程中出现违法违规行为,应承担相应法律责任。
3. 网站制作单位应主动配合相关部门的检查、调查,如实提供相关资料。
网站制作规范与技巧

规范与技巧1.网站建设目录规范2.网站文件命名规范3.网站建设尺寸规范4.网站首页head区代码规范5.网站连接结构规范网站目录设置规范目录建立的原则:以最少的层次提供最清晰简便的访问结构。
根目录。
根目录指DNS域名服务器指向的索引文件的存放目录。
服务器的ftp上传目录默认为html根目录文件根目录只允许存放index.html和main.html文件,以及其他必须的系统文件。
每个语言版本存放于独立的目录。
已有版本语言设置为:简体中文 \gb繁体中文 \big5英语 \en日语 \jp每个主要功能(主菜单)建立一个相应的独立目录。
根目录下的images为存放公用图片目录,每个目录下私有图片存放于各自独立images目录.例如:\menu1\images\menu2\images所有的js文件存放在根目录下统一目录\script所有的CSS文件存放在根目录下的style目录所有的CGI程序存放在根目录并列目录\cgi_bin目录网站文件命名规范文件命名的原则:以最少的字母达到最容易理解的意义。
索引文件统一使用index.html文件名(小写)index.html文件统一作为"桥页",不制作具体内容,仅仅作为跳转页和meta标签页。
主内容页为main.html按菜单名的英语翻译取单一单词为名称。
例如:关于我们 \aboutus信息反馈 \feedback产品 \product所有单英文单词文件名都必须为小写,所有组合英文单词文件名第二个起第一个字母大写;所有文件名字母间连线都为下划线图片命名原则以图片英语字母为名。
大小原则写同上。
例如:网站标志的图片为logo.gif鼠标感应效果图片命名规范为"图片名+_+on/off"。
例如:menu1_on.gif/menu1_off.gif五. 其它文件命名规范1.js的命名原则以功能的英语单词为名。
例如:广告条的js文件名为:ad.js2.所有的CGI文件后缀为cgi所有CGI程序的配置文件为config.cgi网站建设尺寸规范页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K网站首页head区代码规范head区是指首页HTML代码的<head>和</head>之间的内容。
网站建设规程

网站建设规程一、概述随着互联网的迅猛发展,网站已成为企事业单位展示形象、宣传产品、提供服务的重要渠道。
为了规范网站建设,保障网站的运营效果和安全性,制定本网站建设规程。
本规程适用于所有企事业单位网站的建设和运营。
二、网站建设流程1. 策划阶段在策划阶段,应明确网站的定位和目标受众,确定网站的整体风格和内容结构。
同时,应进行市场调研,了解竞争对手的网站情况,为自身网站建设提供参考。
2. 设计阶段在设计阶段,应选择合适的网站设计软件或平台,并根据策划阶段确定的风格和结构进行设计。
设计包括网站布局、色彩搭配、图标和图片选择等,要注意保持网站的整体一致性和美观性。
3. 开发阶段开发阶段是将设计稿转化为实际可操作的网站过程。
开发人员应具备相关技术能力,能够熟练运用HTML、CSS、JavaScript等技术,确保网站的功能和性能符合要求。
4. 内容编写阶段在内容编写阶段,应根据网站的定位和目标受众撰写相关内容,包括首页、产品介绍、新闻资讯等。
内容宜简洁明了、通俗易懂,同时要注意避免文字冗长和错误信息的发布。
5. 测试阶段在网站开发完成后,应进行测试阶段,包括功能测试、兼容性测试、安全性测试等。
通过测试,发现并解决潜在问题,确保网站的正常运行和安全性。
6. 上线和推广阶段在网站通过测试后,可将其上线运行,并进行相应的推广工作,包括搜索引擎优化、广告投放等,以提高网站的曝光度,吸引更多的访问量。
三、网站运营管理1. 定期更新为了保持网站的活跃度和吸引力,应定期更新网站内容,并发布相关的新闻资讯和活动信息。
2. 安全管理加强网站的安全性管理,采取防火墙、加密等措施,避免遭受黑客攻击和信息泄露。
3. 数据备份定期对网站的数据进行备份,以防止数据丢失或损坏时能及时恢复。
4. 用户反馈设立用户反馈渠道,及时回应用户的咨询和建议,改进网站的不足之处,提高用户满意度。
四、法律责任和违规处理1. 合法合规网站内容必须符合国家法律法规,不得发布违法信息,如谣言、淫秽色情、侵犯他人权益等。
网站建设规范范本

网站建设规范范本一、引言在当今数字化时代,网站已成为企业必不可少的营销渠道和品牌形象展示平台。
一个精美、功能齐全、易用的网站对于企业的发展至关重要。
本文旨在提供一个网站建设规范范本,以协助企业在建设网站时遵循标准和最佳实践。
二、信息架构1. 用户导航用户导航是网站的重要组成部分,应设计简洁明了,便于用户进行信息浏览和导航。
以下是常见的用户导航要求:- 导航栏应放置于页面的顶部或侧边,便于查找和使用。
- 导航栏应包括全站页面的链接,按照内容分类并排列有序。
- 导航链接应具有明确的标签,避免使用模糊或难以理解的词语。
- 活动页面链接应在导航栏中以不同样式标识出来,帮助用户明确当前所处位置。
2. 内容组织网站内容组织有助于用户查找所需信息,并提高用户体验。
下面是一些建议:- 使用清晰的标题和子标题,将内容划分为逻辑块状。
- 采用有序列表或无序列表来呈现信息,使其更易读。
- 利用内部链接,将相关页面和内容相互关联,提供更多信息选择。
3. 搜索功能为用户提供便捷的搜索功能,使其能快速找到所需信息。
以下是一些搜索功能要求:- 将搜索框放置于页面的突出位置,避免用户在查找时经过繁琐步骤。
- 提供自动完成功能,以便用户实时获取与他们搜索词相关的建议。
- 显示搜索结果时,按相关性排序,并提供过滤和排序选项。
三、页面布局与设计1. 响应式设计根据不同设备和屏幕尺寸自动适应网页布局,确保在各种环境中都能提供良好的用户体验。
以下是一些响应式设计的指导原则:- 使用流式布局和弹性图像,以适应各种屏幕尺寸。
- 避免使用固定像素值,而是使用相对单位(如百分比或em)来设置元素的尺寸。
- 优化图片和视频的加载速度,以提高页面的加载性能。
2. 色彩和排版选择适当的色彩和字体排版,以确保页面的可读性和美观性。
以下是一些建议:- 使用不超过三种主要颜色,并确保它们与企业品牌形象相符。
- 使用易读的字体,并在标题和正文之间保持一致性。
网站构建技术规范

网站构建技术规范本文档旨在为网站构建过程中的技术规范提供指导和建议。
在构建网站时,请遵循以下规范以确保网站的稳定性、安全性和可维护性。
1. 前端开发规范2. 保证网站在不同浏览器和设备上的兼容性,对主流浏览器进行测试。
4. 使用外部CSS文件进行样式定义,避免使用内联样式。
5. 图片使用合适的格式和大小,进行优化以提高加载速度。
2. 后端开发规范1. 使用合适的后端编程语言和框架进行开发。
2. 遵循MVC(模型-视图-控制器)架构进行后端代码的组织。
3. 采用安全的编程实践,避免SQL注入和跨站点脚本攻击等安全漏洞。
4. 使用模块化开发和面向对象编程的思想,提高代码的可维护性和复用性。
5. 对后端代码进行单元测试和集成测试,确保功能的稳定性和正确性。
3. 数据库设计规范1. 合理设计数据库表结构,建立适当的索引以提高查询性能。
2. 使用合适的数据类型和约束,保证数据的完整性和一致性。
3. 避免在数据库中存储敏感信息,如密码等,采用哈希算法进行加密存储。
4. 定期备份数据库,保证数据的安全性和可恢复性。
4. 安全性规范1. 对网站进行安全评估和漏洞扫描,及时修复发现的安全漏洞。
3. 对用户输入进行有效的验证和过滤,避免可能的恶意输入。
4. 对管理员权限进行合理的管理和控制,限制对敏感操作的访问。
5. 性能优化规范1. 优化网站的加载速度,包括文件压缩、缓存设置和合理的资源管理。
2. 对网站进行性能测试,找出潜在的性能瓶颈并进行优化。
3. 优化数据库查询语句,避免不必要的复杂查询和重复查询。
4. 使用合适的服务器配置和负载均衡技术,提高网站的并发处理能力。
以上是网站构建过程中的技术规范,通过遵循这些规范可以提高网站的质量和性能。
在实际开发中,根据具体需求和技术选型,可以根据这些规范进行适当的调整和扩展。
网站建设技术细则

网站建设技术细则1. 引言本文档旨在为网站建设提供技术细则和指导。
通过遵循这些细则,可以确保网站的设计和开发过程顺利进行,并最终取得优质的网站成果。
2. 技术要求以下是网站建设的技术要求:- 网站应采用响应式设计,以适应不同尺寸和设备的屏幕。
- 网站应具备良好的页面加载速度和性能。
- 网站应具备良好的用户体验,包括易用性和易操作性。
- 网站应具备良好的安全性和防护措施,以保护用户和网站的数据安全。
- 网站应具备良好的搜索引擎优化能力,以提高网站在搜索结果中的排名和曝光度。
- 网站应具备可维护性和可扩展性,方便后续功能和内容的更新和扩展。
3. 技术规范以下是网站建设的技术规范:3.1 前端技术规范- 网站前端应使用JavaScript和相关框架,以实现用户交互和动态效果。
- 网站前端应进行浏览器兼容性测试,确保在主流浏览器中正常显示和运行。
- 网站前端应使用标准的代码规范和命名规范,以保证代码的可读性和维护性。
3.2 后端技术规范- 网站后端应使用合适的后端语言和框架进行开发,如PHP、Python、Node.js等。
- 网站后端应使用数据库进行数据存储和管理,确保数据的安全和可靠性。
- 网站后端应进行安全性测试和漏洞扫描,及时修复和处理存在的安全漏洞。
- 网站后端应实现良好的代码结构和模块化,方便后续功能的扩展和维护。
4. 技术流程以下是网站建设的技术流程:1. 需求分析:明确网站建设的需求和目标,进行用户调研和竞品分析。
2. 设计阶段:进行网站的信息架构设计、界面设计和交互设计。
3. 前端开发:根据设计稿进行前端代码的编写和页面的制作。
4. 后端开发:根据需求进行后端功能的开发和数据库的搭建。
5. 测试阶段:进行功能测试、兼容性测试和性能测试,修复存在的问题和bug。
6. 上线发布:将网站部署到服务器上并正式上线运行。
7. 维护和优化:定期进行网站的维护和优化工作,保持网站的正常运行和性能持续改进。
烟台网站建设的标准

烟台网站建设的标准
烟台网站建设的标准
一、网站的用户界面:
1.布局合理,导航简洁明了,主体内容易识别;
2.采用强调标示,提示性语言等有效的用户界面设计;
3.文字采用标准字体,避免使用特殊字体;
4.背景不采用竖条纹、彩色元素、动画效果;
5.图片质量合格,按照要求进行调整压缩;
6.颜色要有强烈对比;
7.视觉体验要美观,操作简洁,无任何技术性滞后,避免出现卡顿。
二、网站的安全性:
1.保证网站的安全稳定,防止受到黑客攻击;
2.网站系统定期检查,确保系统的安全性;
3.在项目中采用安全性较高的技术,使项目安全可靠;
4.对用户数据进行加密处理,有效禁止非法获取用户信息;
5.有效限制非法操作者入侵,保护站点安全性。
三、网站的用户体验:
1.保证良好的用户体验,内容完整、易懂,能够让用户轻松上手开始使用;
2.内容信息更新及时,及时反馈用户的反馈信息;
3.良好的搜索功能,能够快速的查找需要的信息;
4.设定良好的浏览路径,使用户有目的性的在网站里浏览;
5.针对每一个用户群体都要进行友好定位,提供个性化的服务;
6.重视用户的友好提示,使用户能够轻松的在网站中浏览;
7.给予用户有趣的、有意义的内容,便于用户进行探索和留存;
8.提供简单有效的反馈机制,使用户能够及时反馈宝贵意见。
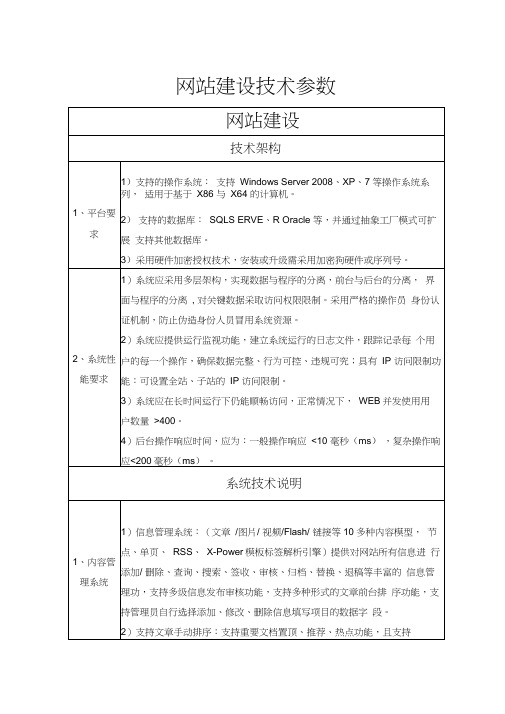
(完整版)网站建设技术参数

4、工作量统计系统
1)支持按部门、栏目、人员等类别统计报送数量功能;
2)支持用户活动记录统计,该功能可统计每一位编辑每月、每周或每日发布信息的数量、总点击率;可以按照发布信息的数量、频率、当日点击率、月点击率、总点击率、栏目文章的更新数量、频率进行统计等内容进行排行和排序。
5、网站静态生成系统
1)包括生成内容页、生成单页节点、生成栏目页、生成专题类别页、生成专题列表页、生成网站综合数据、查看生成进度、自动生成配置等功能模块,提供了专业的静态页面生成方式,如“.html”、“.htm”、“.shtml”、“.shtm”;
2)录入者对信息进行加工处理后,系统自动将信息保存在特殊的数据库中,再根据用户选择生成静态页面的方式与模板进行结合,最后由系统自动生成网站页面。这些页面将被储存到用户指定的服务器空间或者虚拟空间中。
5)内容转换:包括站内链接管理和字符过滤管理,站内链接是对网站内所有信息中指定内容自动添加指定链接目标的功能,如:添加一个名为“新闻”站内链接,网站文章中如果有“新闻”字样时,系统自动给“新闻”这词加上链接地址,以链接到一个特定的页面中。字符过滤管理功能则可以自动过滤一些不想要的信息。
6)自定义模型:提供自定义模型功能,为便于调用和修改,各个模板、代码段、css应统一命名编号,代码编写规范,注释清晰明了,的标准规范,。
2)支持文章手动排序:支持重要文档置顶、推荐、热点功能,且支持双条件排序设置(即默认按A条件排序,当A条件相同时按B条件排序);
发布一篇文Байду номын сангаас时,可同时发到多个栏目;
网站建设标准

网站建设标准
首先,技术标准是网站建设中最基础的标准之一。
在技术标准方面,我们需要
确保网站的稳定性和安全性。
网站的服务器需要具备足够的带宽和稳定的性能,以保证网站的访问速度和稳定性。
此外,网站的代码需要符合W3C标准,保证网站
在不同浏览器和设备上的兼容性。
同时,网站需要具备一定的安全防护措施,以保护用户数据和网站信息的安全。
其次,设计标准是网站建设中不可忽视的一部分。
网站的设计需要符合用户体
验和视觉美感的要求。
网站的布局需要合理,导航清晰,页面加载速度快,以便用户能够快速找到他们所需要的信息。
同时,网站的视觉设计需要符合品牌形象,色彩搭配和排版需要符合设计原则,以提升用户对网站的好感度。
另外,内容标准也是网站建设中至关重要的一环。
网站的内容需要具有高质量
和原创性,符合SEO要求,以提升网站在搜索引擎中的排名。
同时,网站的内容
需要符合用户需求,具有一定的信息量和知识性,能够吸引用户并留住用户。
此外,网站的内容需要及时更新,保持新鲜感和活跃度。
总之,网站建设标准是网站建设过程中必须遵循的一系列规范和准则,包括技
术标准、设计标准、内容标准等方面。
遵循这些标准可以帮助我们建设出高质量、易用性强的网站,提升用户体验,增加网站的可访问性和可维护性。
希望大家在进行网站建设时,能够严格遵循这些标准,为用户提供更好的网站体验。
网站设计规范

网站设计规范随着互联网的迅速发展,网站已成为人们获取信息、交流和商业活动的重要平台。
一个好的网站设计能够为用户提供良好的用户体验,提升网站的可用性和吸引力。
本文将介绍一些关于网站设计的规范和最佳实践。
一、网站布局设计1. 响应式设计:随着移动设备的普及,响应式设计已成为网站设计的标准。
网站应能够适应不同屏幕尺寸和分辨率,确保用户在不同设备上都能获得良好的浏览体验。
2. 简洁明了的导航栏:导航栏是用户浏览网站的重要工具,应该设计简洁明了,方便用户快速找到所需的信息。
可以采用下拉菜单或者面包屑导航等方式来提高导航的可用性。
3. 合理的页面结构:网站的页面结构应该合理,信息分类清晰,页面元素布局有序。
可以使用网格系统来帮助设计师实现页面的对称和平衡。
二、色彩和排版设计1. 色彩搭配:网站的色彩搭配应该符合品牌形象和用户需求。
可以选择主色调和辅助色调,避免使用过多的颜色,保持整体的统一性。
2. 字体选择:在网站设计中,字体的选择非常重要。
应该选择易读并且适合网站风格的字体,避免使用过多的字体,保持一致性。
3. 行距和字号:行距和字号的设置直接影响用户的阅读体验。
行距应适中,字号应该根据不同的内容进行调整,以确保用户能够轻松阅读。
三、页面元素设计1. 图片和图标:使用高质量的图片和图标能够提升网站的美观度和专业感。
图片应该清晰、有意义,并且与网站内容相关。
图标应该简洁明了,能够快速传达信息。
2. 按钮设计:按钮是网站中重要的交互元素,应该设计成易于点击和识别的形式。
按钮的颜色和形状应该与网站整体风格一致,同时需要有明显的反馈效果。
3. 表单设计:表单是用户与网站进行交互的重要方式。
表单应该简洁明了,只收集必要的信息,并提供清晰的错误提示和反馈信息。
四、用户体验设计1. 页面加载速度:网站的加载速度直接影响用户的体验和留存率。
应该优化网站的代码和图片,减少页面的加载时间。
2. 清晰的页面反馈:用户在与网站进行交互时,应该及时获得反馈信息,例如按钮点击后的状态变化或者加载中的提示。
(完整版)网站建设技术参数

网站建设技术参数双条件排序设置(即默认按A条件排序,当A条件相同时按B条件排序);发布一篇文章时,可同时发到多个栏目;支持文章内容批量查询、替换;在发布文章的同时,可以设置是否显示在栏目首页图片新闻位置;应支持批量的信息移动和批量的属性设置;支持长文章分页,包含手动分页和自动分页;文档正文内容的关键词可自动生成超链接;同一栏目中可发布多种类型信息,如文章、外站链接、图片集等;支持批量添加栏目和批量对多个栏目属性及权限进行设置;用户可自定义修改文章发布时间;上传的文档附件图片可自动生成大图、中图、小图,系统中的查看方式可为小图+标题,中图和大图采用网页发布。
首页、内容页或Flash 轮循图片要根据大图自动生成适应的小图片,以保证整体的美观性,图片发布时自动加上水印。
3)网站日志系统:提供站内日志功能,对管理员登录、日常操作、越权操作、黑客攻击等以日志方式进行记录。
4)可扩展接口:可以和不同的系统以及不同的应用平台进行数据沟通,如整合搜索引擎、论坛、各种业务系统、办公OA、CRM等;系统的站群接口、文件服务器接口,可以与其他系统进行无缝接合,利用不同应用平台的数据共享;以插件系统为扩展核心,利用灵活的插件机制及内建的多数据源和标签功能使得系统具有丰富的扩展性,实现系统的高效整合。
5)内容转换:包括站内链接管理和字符过滤管理,站内链接是对网站内所有信息中指定内容自动添加指定链接目标的功能,如:添加一个名为“新闻”站内链接,网站文章中如果有“新闻”字样时,系统自动给“新闻”这词加上链接地址,以链接到一个特定的页面中。
字符过滤管理功能则可以自动过滤一些不想要的信息。
6)自定义模型:提供自定义模型功能,为便于调用和修改,各个模板、代码段、css 应统一命名编号,代码编写规范,注释清晰明了,的标准规范,。
1)专题管理是针对热点事件进行统一全面的报道,其中包括新闻、图 片、宣传。
主要功能要求如下: 1)提供个性化定制的专题模版 2)专题的来源主要有新闻和图片, 还可以有专题的发起者独立的发 布。
标准网站建设

标准网站建设一、网站建设的基本要素。
1.域名选择。
域名是网站的门面,直接关系到网站的形象和品牌价值。
因此,在选择域名时,应尽量简洁明了、容易记忆、与企业或个人形象相符合。
同时,还要注意域名的后缀选择,尽量选择常见的商业后缀,如.com、.cn等。
2.网站内容。
网站的内容是吸引用户的关键。
内容要求真实、全面、有吸引力,能够满足用户的需求。
同时,要注重内容的更新和维护,保持网站的活跃度和时效性。
3.网站设计。
网站设计要符合用户的浏览习惯,页面布局要清晰、简洁,导航要方便、明了。
同时,要注重网站的响应式设计,确保在不同设备上都能有良好的浏览体验。
二、网站建设的设计原则。
1.用户体验为先。
在网站建设过程中,要以用户体验为核心,从用户的角度出发,提供方便、快捷、舒适的浏览体验。
用户体验好的网站往往能够留住用户,提高转化率。
2.页面加载速度。
页面加载速度是影响用户体验的重要因素,也是搜索引擎排名的重要指标。
因此,在网站建设过程中,要注重页面的优化,减少不必要的代码和图片,提高页面加载速度。
3.搜索引擎优化。
搜索引擎优化是提高网站曝光度和流量的重要手段。
在网站建设过程中,要注重网站结构的优化、关键词的布局和内容的质量,提高网站在搜索引擎中的排名。
三、网站建设的优化策略。
1.移动端优化。
随着移动互联网的发展,移动端用户已占据了很大比例。
因此,在网站建设过程中,要注重移动端的优化,确保在不同设备上都能有良好的浏览体验。
2.社交化分享。
社交化分享是提高网站曝光度和流量的重要手段。
在网站建设过程中,要加入社交化分享的功能,方便用户将网站内容分享到各大社交平台,增加网站的曝光度。
3.数据分析与优化。
数据分析是优化网站的重要依据。
在网站建设完成后,要通过数据分析工具对网站进行监测和分析,发现问题并及时进行优化,提高网站的效果和用户满意度。
综上所述,标准网站建设需要考虑多个方面的因素,包括域名选择、网站内容、网站设计、用户体验、页面加载速度、搜索引擎优化、移动端优化、社交化分享和数据分析与优化等。
2024年度网站建设合同的技术要求3篇

20XX 专业合同封面COUNTRACT COVER甲方:XXX乙方:XXX2024年度网站建设合同的技术要求本合同目录一览第一条合同主体及定义1.1 甲方名称及地址1.2 乙方名称及地址1.3 合同术语定义第二条网站建设内容2.1 网站类型2.2 网站结构与功能2.3 网站内容要求第三条技术标准与规范3.1 网站设计标准3.2 编程语言与框架3.3 网站性能要求第四条网站开发流程4.1 需求分析4.2 设计阶段4.3 开发阶段4.4 测试与验收阶段第五条网站域名及服务器5.1 域名注册5.2 服务器选择与管理5.3 数据备份与恢复第六条网站安全性6.1 网络安全防护6.2 数据保护与隐私政策6.3 系统更新与维护第七条网站运营与维护7.1 网站内容更新7.2 技术支持与服务7.3 网站监控与故障处理第八条技术培训与支持8.1 培训内容与方式8.2 技术支持服务时间8.3 培训资料与售后服务第九条项目周期与交付时间9.1 项目启动时间9.2 项目完成时间9.3 验收标准与交付方式第十条合同金额与支付方式10.1 合同金额10.2 支付方式与时间10.3 发票开具与报销第十一条违约责任与赔偿11.1 违约行为11.2 赔偿责任与计算方式11.3 违约处理流程第十二条争议解决方式12.1 协商解决12.2 调解解决12.3 法律途径第十三条合同的变更与终止13.1 合同变更条件13.2 合同终止条件13.3 合同终止后的权利与义务第十四条保密条款14.1 保密内容14.2 保密期限14.3 违约保密条款的赔偿责任第一部分:合同如下:第一条合同主体及定义1.1 甲方名称:_____________,地址:_____________1.2 乙方名称:_____________,地址:_____________1.3 合同术语定义:1.3.1 甲方:指合同中承担委托建设网站义务的一方。
1.3.2 乙方:指合同中承担网站建设服务义务的一方。
2024年网站建设合同技术要求

20XX 专业合同封面COUNTRACT COVER甲方:XXX乙方:XXX2024年网站建设合同技术要求本合同目录一览1. 网站建设概述1.1 网站类型与定位1.2 网站内容规划1.3 网站设计风格与布局1.4 网站功能需求2. 技术架构与开发环境2.1 开发语言与框架2.2 数据库设计与选用2.3 服务器选用与维护2.4 网站安全防护措施3. 网站前端开发3.1 页面设计3.2 交互效果实现3.3 响应式设计与适配3.4 浏览器兼容性优化4. 网站后端开发4.1 业务逻辑实现4.2 数据处理与存储4.3 接口开发与对接4.4 系统性能优化5. 网站内容管理系统(CMS)5.1 CMS功能需求5.2 内容发布与编辑5.3 内容管理权限分配5.4 内容审核与发布流程6. 网站用户管理系统6.1 用户注册与登录6.2 用户信息管理6.3 用户权限与角色设定6.4 用户行为分析与统计7. 网站数据分析与统计7.1 数据采集与处理7.2 数据可视化展示7.3 用户行为分析7.4 网站运营决策支持8. 网站测试与上线8.1 系统功能测试8.2 性能测试8.3 安全测试8.4 上线部署与运维9. 网站后期维护与更新9.1 技术支持与服务9.2 网站内容更新9.3 系统升级与优化9.4 故障排查与处理10. 项目进度与验收10.1 项目计划与进度管理10.2 阶段成果验收10.3 整体项目验收10.4 项目交付与培训11. 合同金额与支付方式11.1 合同金额构成11.2 支付方式与时间11.3 发票开具与报销11.4 支付凭证与账务管理12. 违约责任与赔偿12.1 违约行为界定12.2 违约责任承担12.3 赔偿金额与方式12.4 违约处理流程13. 合同的解除与终止13.1 合同解除条件13.2 合同终止原因13.3 解除与终止后的权益处理13.4 解除与终止合同的书面文件14. 其他约定事项14.1 知识产权归属与保护14.2 保密条款14.3 法律适用与争议解决14.4 合同的修改与补充第一部分:合同如下:第一条:网站建设概述1.1 网站类型与定位甲方同意乙方根据甲方的业务需求和目标受众,建设一个(行业/功能)类型的网站,该网站的主要目标是(简要描述网站目标)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站建设技术规范及要求
为了能更好的为广大师生及时提供更好更新的信息服务~进一步
做好网站的规范和网站的安全是必不可少的:
一、开发网站环境要求
1、静态网站开发平台
开发硬件平台 PC 开
发操作系统 Windows XP/2000 环
网页编程 Html、CSS、JaveScript 建议境
(1) 网页制作软件 Dreamweaver、Flash、Fireworks等建议 2、动态网站开发平台
开发硬件平台 PC
操作系统 Windows XP/2000 开
发网页编程 Html、CSS、JaveScript 建议环
网页制作软件 Dreamweaver、flash、fireworks等建议境
(2) 开发脚本语言 PHP、 建议
数据库 MySql、Access 建议 3、Web服务器实际运行环境如下表所示
WEB服务器配置软件名称
DELL_1800 WEB服务器 DELL
Windows2003 WindowsServer2003 操作系统 Server Enterprise 实际
PHP-5.2.6、IIS6.0 运行运行环境 PHP、ASP、 .net framework2.0 环境
服务器软件 Apache Apache-2.0.63 / 2.2.8
数据库 MySQL、Access MySQL-5.0.51b
二、网站的安全性要求
学院网站系统信息~其服务对象的复杂性~决定了其在运行过程中遇到各种安全问题~故要求网站尽可能避免网络上无处不在的安全危机~如:
1、避免他人通过各种途径如SQL注入漏洞等方式对学院网站进行攻击。
2、避免通过文件和图片上传一些木马程序取得网站甚至服务器的控制权以造成学院网站的瘫痪。
3、避免恶意刷新某些页面使服务器当机造成网站不能正常运作。
4、避免通过暴力破解或Cookie欺骗等手段来获取管理员的密码~从而达到控制网站的目的。
三、网站会员权限管理
对于信息的更新~需要多部门和多人协同管理和更新~因此需求要有完善的会员权限和管理权限的控制功能~以方便不同身份的访问者和管理者只能查看和管理自己权限范围内的信息~具体表现为:
1、要能实现部份信息只对特定职能部门人员开放阅读权限。
2、要能实现普通浏览者只能看到特定范围的相关信息。
3、要能实现不同部门的管理人员能看不同的信息和做不同的操作。
4、要能实现各个部门人员发表有关信息时必须经过多方领导的多层审核。
四、网站的信息高效管理
各个部门之间日常办公涉及大量的文件和信息~这就要求网站要能快速有效地对各种文件和信息进行管理。
因此~适应网站管理的协作平台应该具有强大的信息管理功能。
这就要求网站在信息管理过程中~必须解决有关信息管理的一些基本而重要的问题:
1、要能实现指定职能部门相关人员对相关信息的签收。
2、要能实现对学院网站相关信息的快捷更新与管理。
3、要能实现大量教学信息便捷的分类与高效地管理。
五、网站建设的简单易用性与灵活操作性
网络信息的广泛开展~必然导致系统维护工作量的大大增加~但是目前的各个部门人员中具有相当的计算机技术水平的还是少数~有专业计算机人员负责网站建设与维护的也不在多数~大多数是由普通的办公室人员来兼任网站的建设与维护。
在这种情况下~网站系统是否在功能强大的基础上同时也在操作上简单易用~能适合普通的办公室文员经过短期摸索便能熟练管理网站。
1、系统要能实现像Word软件那样便捷而又非常专业地排版网站信息。
比如可插入网页、表格、Flash、视频、音频、图片以及查看修改源代码和能做超级链接。
2、网站logo、导航条数、首页图片新闻调用数、跑马灯公告、背景音乐、背景图片、飘动窗口、弹出窗口、最新图文、留言板、投票、友情链接、公告、会员注册、计数器可自定义~大类、小
类的图片可上下左右自定义等等。
3、要能实现网站独特界面的功能支持,发布新闻的时间可以随时方便更改,~能按各个部门具体需要随时调整网站界面。
4、要能让普通浏览者在大量的新闻或信息中快速找到他们所想要了解的内容。
5、要能实现网站的访问量等信息统计~以为网站的更好建设与管理提供决策依据。
六、网站扩展性问题
伴随着学院情况的变化和发展~学院以及各个部门网站也要考虑根据具体内容信息的不断变化与发展进行功能升级~或联合不同需求的系统或平台~从而使网站的功能适应学院网站信息不断变化发展的需求。
1、要能实现根据学院不断的变化发展整合不同的应用系统建立可以满足多种需求的内容网站系统。
2、要能实现对多个数据格式和不同设备的支持。
3、要能实现与其他各个部门网站之间信息的交流与共享~乃至开展相关部门信息的相互协作功能。
网络中心
2008/8/21。
