扁平化设计的配色方案
实例讲解|扁平化设计的步骤和要点

实例讲解|扁平化设计的步骤和要点自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界。
自此之后,无论是网页还是APP的设计,首要考虑的就是采用扁平化的设计。
扁平化的设计似乎成为了有别于拟物化设计的一种全新的设计思维方式,完全颠覆了拟物化的设计风格,开创了一个UI设计的新时代。
扁平化设计风格带给受众的是一种干净、简洁的设计情绪。
这样的一种设计风格在扁平化风格出现之前其实已经被大量应用,只是在设计手法上没有扁平化的设计更加极致。
例如下面这个案例,是一个典型的扁平化时代之前的设计,但整体的设计风格与扁平化的风格类似,都是简洁、干净的设计风格。
其实,如果我们将这个设计中导航条、搜索框等元素中的高光、阴影去除掉,将其中的图标元素更换为非拟物化的图标的话,在版式上再变化一下的话,这个设计马上就可以变为扁平化的设计。
在我看来,扁平化的设计之所以如此的流行,是因为它更加适应于移动终端设备的小尺寸屏幕。
扁平化的设计风格更加适合在手机、平板电脑等小屏幕上进行操作。
但把扁平化的这种优势放大到能够颠覆整个设计思维方式的话,无疑是夸大了它的影响。
扁平化的设计也有它自身的缺陷,如果将其用在稍微复杂一点的界面中,扁平化设计会带来很多困扰。
因此,无论它应用的再广泛,扁平化也仅仅只是一种风格而已,在大尺寸的屏幕上,例如网页方面的设计,没有必要都采用扁平化的设计。
当然,这篇文章并非要对于扁平化与拟物化的设计孰优孰劣辩个是非,相反,作为一种设计风格,身为UI设计师,扁平化的设计风格如此流行,我们更加应该掌握这种设计风格的特点及表现手法。
这篇文章我们就用上面HTC设计案例的改版来详细分析一下扁平化设计风格的设计要素,掌握扁平化设计风格的设计方法。
那么扁平化的设计有哪些设计特点,我们又该如何动手将这个设计改版为流行的扁平化风格呢?我大概梳理了一下,基本的步骤应该包括以下几个方面:一、梳理网站信息,剔除非重要的信息根据网站目的和诉求梳理网站信息,这是无论做哪种风格的网站设计都要做的第一步工作。
扁平化设计的配色方案

扁平化设计的配色方案扁平化设计是一种流行的设计风格,它强调简单、直观和清晰。
在扁平化设计中,配色方案非常重要,因为它能够从视觉上传达品牌的特点和价值观。
本文将讨论扁平化设计的配色方案,并提供有关如何选择和使用颜色的建议。
1. 扁平化设计的颜色原则扁平化设计的颜色原则是简单、明确、统一和鲜明。
不要使用太多的颜色,因为它们会混淆视觉信息,同时也会混淆品牌价值和视觉识别。
一个好的扁平化配色方案应该是由两到四个基本色彩组成,并应该具有足够的对比度和色彩强度,以便在各种情况下都能保持品牌标识的重要性。
2. 色彩对品牌的影响扁平化设计中的色彩是品牌传达信息的重要组成部分。
颜色可以激发情感和情绪反应,对品牌形象产生深远的影响。
例如:(1)红色:高度刺激性,是引人注目的颜色,能够激发情感和动力。
在扁平化设计中,它可以用于强调品牌的力量和激情。
(2)蓝色:冷静、专业和信任的色彩,适用于扁平化设计中的商业和互联网广告。
(3)绿色:自然和健康,适用于与环境、生态和可持续发展相关的品牌。
(4)橙色:带有活力和充满生命力的色彩,适用于强调品牌的创新和热情。
(5)灰色:中性、专业和现代的色彩,适用于扁平化设计中的商业和互联网广告。
3. 配色方案的选择一个好的扁平化配色方案需要考虑品牌的目标受众以及品牌代表的价值观念和业务特点。
配色方案的选择应根据品牌的行业和目标受众的年龄、文化和地理位置来制定。
以下是一些有用的提示:(1)与品牌理念相符合:品牌的色彩方案应该与品牌理念相符,表达品牌的特点和特殊之处。
(2)适合目标受众:依据不同目标受众的文化、年龄以及地理位置,配色方案也会有所不同。
(3)制定一致性:配色方案必须与品牌形象的其他元素(例如标志、字体、图片等)保持一致性,才能够形成整合的品牌形象。
(4)与竞争对手有差异:最好避免与竞争对手使用类似的颜色方案,否则消费者会难以分辨品牌。
4. 颜色的使用技巧除了选择适当的配色方案外,还需要掌握颜色的使用技巧,以便最大限度地发挥其品牌建设的作用。
数组扁平化的方法

数组扁平化的方法在开发过程中,我们经常会遇到处理多层嵌套数组的情况。
为了更方便地处理数组中的元素,我们需要将其扁平化,即将多层嵌套的数组结构转换为一维数组。
本文将介绍几种常见的数组扁平化的方法,并逐步详细讲解每种方法的原理和实现步骤。
一、递归方法递归方法是最简单直观的数组扁平化方法之一。
其基本思路是遍历数组的每个元素,如果元素是数组,则对其进行递归处理,直到元素不是数组为止。
下面是递归方法的具体实现步骤:1. 定义一个空数组result,用于存放扁平化后的元素。
2. 定义一个递归函数flatten,该函数接收一个数组作为参数。
3. 遍历数组中的每个元素:- 如果元素是数组,则调用flatten 函数进行递归处理。
- 如果元素不是数组,则将其添加到result 数组中。
4. 返回result 数组作为结果。
假设有一个多层嵌套的数组arr = [1, [2, [3, 4], 5], 6],使用递归方法对其进行扁平化处理。
1. 初始时,result = []。
2. 遍历数组arr 中的第一个元素1,将其添加到result 中,此时result = [1]。
3. 遍历数组arr 中的第二个元素[2, [3, 4], 5],调用flatten 函数进行递归处理。
4. 对于第二个元素[2, [3, 4], 5],遍历其中的每个元素:- 遍历到2,将其添加到result 中,此时result = [1, 2]。
- 遍历到[3, 4],调用flatten 函数进行递归处理。
- 对于[3, 4],遍历其中的每个元素:- 遍历到3,将其添加到result 中,此时result = [1, 2, 3]。
- 遍历到4,将其添加到result 中,此时result = [1, 2, 3, 4]。
- 遍历到5,将其添加到result 中,此时result = [1, 2, 3, 4, 5]。
5. 遍历数组arr 中的第三个元素6,将其添加到result 中,此时result = [1, 2, 3, 4, 5,6]。
软件界面美化技巧

软件界面美化技巧在当今数字化时代,软件作为我们日常生活和工作中不可或缺的一部分,其界面设计变得越来越重要。
一个美观、直观、易用的软件界面不仅可以提升用户体验,还能增加软件的吸引力和竞争力。
本文将介绍一些软件界面美化的技巧,帮助开发人员和设计师改善软件的外观和功能性。
一、色彩搭配与配色方案色彩是软件界面设计中至关重要的因素,恰当的色彩搭配可以提升用户感知和体验。
在选择配色方案时,可以考虑以下几个因素:1. 了解用户群体:不同的用户群体对颜色的偏好和情感诉求是不同的。
根据目标用户的特点和喜好,选择适合的颜色搭配方案。
2. 遵循品牌色彩:如果软件属于某个品牌,应该优先考虑保持一致的品牌色彩,以增强品牌形象。
3. 考虑界面元素:不同的界面元素可能需要使用不同的颜色来区分,例如按钮、文本框等。
确保颜色的明暗对比度足够,不会造成用户视觉疲劳。
4. 尽量避免过多的颜色:选择少量的主要颜色,并在整个界面中进行良好的分配,以避免界面显得杂乱无章。
二、字体选择与排版在软件界面设计中,字体的选择和排版直接影响用户的阅读体验。
以下是一些字体选择和排版的技巧:1. 主标题和导航栏字体:选择清晰、醒目的字体作为主标题和导航栏的字体,以便用户能够快速获取信息。
2. 内容字体:在正文和描述性文字方面,选择易读的字体,如Arial、Verdana等,确保用户可以轻松地阅读和理解。
3. 字号和行距:根据不同的界面元素和文字长度,选择适合的字号和行距。
过小的字号和太近的行距会导致阅读困难,而太大的字号和太远的行距则会浪费界面空间。
4. 字重和字体风格:合理使用字重和字体风格可以为界面增添一些视觉效果,但要注意不要过度使用,以免造成视觉干扰。
三、图标设计与布局图标是软件界面中不可或缺的一部分,它能够帮助用户快速识别和理解界面功能。
以下是一些图标设计和布局的技巧:1. 简洁明了:图标应该简洁明了,能够准确地传达功能和意义。
避免使用过于复杂或充满细节的图标,以免引起用户的混淆或困惑。
包装经典色彩搭配方案

包装经典色彩搭配方案
在进行产品包装设计时,色彩搭配是非常重要的一部分。
经典的色彩搭配方案可以吸引消费者的目光,增加产品的吸引力。
下面给出一些经典的色彩搭配方案。
1. 黑白经典搭配
黑白是最经典的色彩搭配之一。
黑色代表着神秘、高贵,白色代表纯洁、干净。
这种搭配常用在高端产品的包装设计中,能够彰显产品的高质感和高品质。
2. 红黑经典搭配
红色代表着活力、热情,黑色代表着神秘、高贵。
这种搭配常用在时尚类产品的包装设计中,能够吸引消费者的目光,突出品牌的个性和创新。
3. 蓝白经典搭配
蓝色代表着清新、宁静,白色代表纯洁、干净。
这种搭配常用在医药类产品的包装设计中,能够给消费者一种安全可靠的感觉,增加产品的信任度。
4. 绿白经典搭配
绿色代表着健康、自然,白色代表纯洁、干净。
这种搭配常用在食品类产品的包装设计中,能够给消费者一种清新、健康的感觉,增加产品的吸引力。
5. 橙白经典搭配
橙色代表着温暖、活力,白色代表纯洁、干净。
这种搭配常用
在家居类产品的包装设计中,能够给消费者一种温馨、舒适的感觉,增加产品的亲和力。
以上是一些经典的色彩搭配方案,可以根据产品的特点和目标受众来选择适合的搭配方案。
同时,在进行色彩搭配时,还需要考虑到色彩的明暗对比、色彩的搭配比例等因素,以保证包装设计的效果。
色彩搭配的合理与否直接影响到产品包装的吸引力和竞争力,因此在进行包装设计时应该引起足够的重视。
平面设计色彩搭配

平面设计色彩搭配1.暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2.冷色调。
即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。
3.对比色调。
即把色性完全相反的色彩搭配在同一个空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
颜色有分三原色,三原色又能调和出许多种颜色,这些颜色又分“冷色”和“暖色”。
例如;红色(暖色)搭配蓝色(冷色),就会给人一种对比非常鲜明,清楚的感觉。
这种搭配方法用于突出平面设计图的重要部分比较恰当。
又如;黄色(冷色)搭配绿色(冷色),两种同样色调的颜色搭配在一起,给人的感觉比较柔和,因为谈色差不多,给人一种结构严谨,又略带点神秘的感觉。
1 最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。
主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。
色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。
因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。
其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。
色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。
另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。
下面介绍几种常用的配色方案:1.暖色调。
扁平化PPT设计手册PPT模板

颜色
选色 我的原则
鲜艳而不刺眼
什么意思啊?
选色 我的原则
刺眼组
扁平化风格通常使用非常鲜艳的颜色
小色块都刺眼了,你想 象下大面积使用?小伙 伴都会顶不顺!
和谐组
不刺眼,方便阅读,投 影出来不会看不到。
调灰点:微调色相,适当调低调饱和度和亮度。
大家有需求的话我可以尝试做教程详细分享一下。
这里改变模式
参考 奉上配色参考网站 ColorScheme Designer
高手向的配色工具,自己动手丰衣足食!
单色系 多色系
色块
形状 结构尽量简单
建议简单、规则的图形
避免复杂不规则的图形
多边形最好不超过6边,边 多的话,观众的注意力就转 移到去数它有多少边了……
样式 “三去” 去高光
去阴影
去渐变
大小 方块的大小也有讲究
从单个页面来说,“解释说明”部分的 字体、大小都体现出重复性原则,保证 了单个页面的稳定性。 从多个页面来说,转场页属于同一等级, 所以他们应该具有某些重复的特征,如 这三幅例子,除了颜色之外,其他特征 都是相同的,而颜色的不同让PPT更有 味道。
小结 介绍一种记忆方法,对英语无爱者可以忽略
P 亲
PPT扁平化设计手册
设计四原则
色块 图标
字体 图片 动画转场 伪扁平
新浪微博:@嘉文钱
设计四原则
首先要记住,原则是可以打破,前提是你知道你为什么要打破
亲密 相互关联,意思相近的内容应该放在一起。
菜 单
凉 拌 青 瓜
叫 化 鸡
姜 葱 鸡
酸 菜 鱼
梅 菜 扣 肉
红 烧 牛 肉
可 口 可 乐
王 老 吉
平面设计配色搭配技巧

平面设计配色搭配技巧平面设计的配色很重要,搭配色彩对人的视觉冲击是很大的,面给大家介绍平面设计配色搭配技巧,欢迎阅读!平面设计配色搭配技巧1、无色设计(achromatic):不用彩色,只用黑、白、灰色。
2、类比设计(analogous):在色相环上任选三个连续的色彩或其任一明色和暗色。
3、冲突设计(clash):把一个颜色和它补色左边或右边的色彩配合起来。
4、互补设计(complement):使用色相环上全然相反的颜色。
5、单色设计(monochromatic):把一个颜色和任一个或它所有的明、暗色配合起来。
6、中性设计(neutral):加入一个颜色的补色或黑色使它色彩消失或中性化。
7、分裂补色设计(splitcomplement):把一个颜色和它补色任一边的颜色组合起来。
8、原色设计(primary):把纯原色红、黄、蓝色结合起来。
9、二次色设计(secondary):把二次色绿、紫、橙色结合起来。
10、三次色三色设计(tertiary):三次色三色是下面二个组合中的一个:红橙、黄绿、蓝紫色或是蓝绿,黄橙、红紫色,并且在色相环上每个颜色彼此都有相等的距离。
以上10种方法再具体演化到设计当中是怎么样的呢?会改变哪些?保留哪些?什么情况用什么技巧?我们一起来看看下面这些案例以及总结,我相信你会很快的明白。
这是一个很基本的法则。
设计师都知道60:30:10,主色彩是60%的比例,次要色彩是30%的比例,辅助色彩是10%的比例。
比如一个男士的上装,打一个比方,外套可以用60%,那么衬衫是30%,领带就是10%。
如果室内空间的话,墙壁用60%的比例,家居床品、创联之内就是30%。
那么10%就是小的饰品和艺术品,这个法则是黄金法则,在任何时间任何地方都是非常正确的。
这个法则在后面讲到的很多法则都可用到,世界最好的设计基本上都脱不了这个法则,这是很简单的道理,但我们往往都会忽略它。
有一双会发现色彩的眼睛很重要。
平面设计色彩搭配

平面设计色彩搭配就是平面设计中颜色怎样搭配才好看!1.暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2.冷色调。
即青色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。
3.对比色调。
即把色性完全相反的色彩搭配在同一个空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
平面设计中颜色的搭配十种基本的配色设计,分别叫做:无色设计(achromatic)、类比设计(analogous)、冲突设计(clash)、互补设计(complement)、单色设计(monochromatic)、中性设计(neutral)、分裂补色设计(splitcomplement)、原色设计(primary)、二次色设计(secondary) 以及三次色三色设计(tertiary)。
基本配色——奔放-----------------------------------------------------------------------------------藉由使用象朱红色这种一般最令人熟知的色彩,或是它众多的明色和暗色中的一个,都能在一般设计和平面设计上展现活力与热忱。
中央为红橙色的色彩组合最能轻易创造出有活力、充满温暖的感觉。
这种色彩组合让人有青春、朝气、活泼、顽皮的感觉,常常出现在广告中,展示精力充沛的个性与生活方式。
把红橙和它的补色——蓝绿色——搭配组合起来,就具有亲近、随和、活泼、主动的效果,每当应用在织品、广告和包装上,都是非常有效。
基本配色——传统----------------------------------------------------------------------------------传统的色彩组合常常是从那些具有历史意义的色彩那里仿来的。
扁平化配色方案

1. 背景介绍扁平化设计风格近年来在各个领域得到广泛应用,它以简洁明快的界面、鲜艳明快的颜色和清晰直接的视觉效果为特点,使界面更加直观、易于操作。
其中,配色方案作为扁平化设计的重要组成部分,起到了关键的角色。
本文将介绍几种常见的扁平化配色方案,帮助设计师更好地应用于实践中。
2. 欧美流行配色方案欧美流行配色方案以其清新、明亮、大胆的特点,给人以积极、活力的感觉。
2.1 蓝绿色调(Blue-Green color scheme)蓝绿色调的配色方案以蓝色和绿色为基调,给人以宽广、冷静的感觉。
这种配色方案常用于科技类、健康类、财务类等领域的设计中。
在界面设计中,可以使用鲜艳的蓝绿色作为主色调,搭配亮绿色和灰色作为辅助色调,体现扁平化设计的既简洁又醒目的特点。
2.2 彩虹色调(Rainbow color scheme)彩虹色调的配色方案以七彩的色彩组合为基础,给人以活泼、多样的感觉。
这种配色方案常用于儿童类、旅游类、音乐类等领域的设计中。
在界面设计中,可以利用鲜明的色彩搭配,通过渐变、色块等方式,营造出愉快、欢快的氛围,合理运用饱和度和明度来增加层次感。
3. 亚洲流行配色方案亚洲流行配色方案以其柔和、典雅、和谐的特点,给人以安宁、舒适的感觉。
3.1 粉色调(Pink color scheme)粉色调的配色方案以粉色为基调,给人以温柔、甜美的感觉。
这种配色方案常用于女性类、文艺类、美食类等领域的设计中。
在界面设计中,可以运用不同明度的粉色搭配浅灰色或浅蓝色,打造出柔和、优雅的效果。
同时,也可以运用渐变色来增加多样性和层次感。
3.2 自然色调(Nature color scheme)自然色调的配色方案以自然界的颜色为基准,如大地色、森林绿、天空蓝等,给人以平和、舒适的感觉。
这种配色方案常用于自然类、环保类、生活类等领域的设计中。
在界面设计中,可以运用柔和的中性色调搭配暖色调和冷色调,通过视觉上的对比,表达自然、和谐的理念。
平面设计常见的配色方案及色标(最精典、最全的色板)教案资料

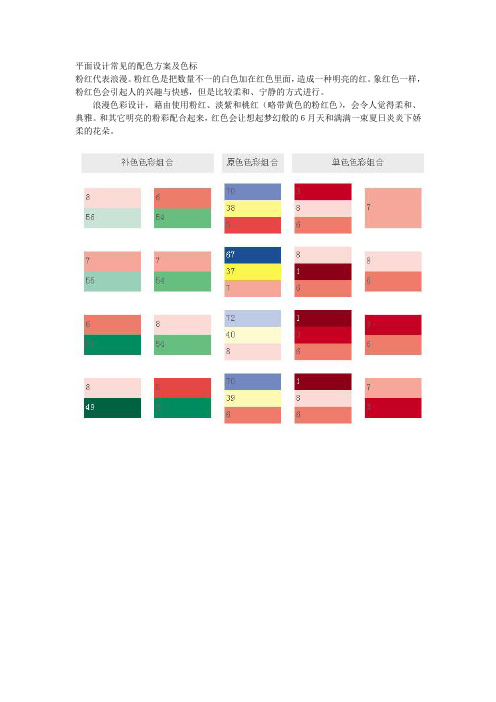
平面设计常见的配色方案及色标粉红代表浪漫。
粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。
象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。
浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。
和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
基本配色——流行今天“流行”的,明天可能就“落伍”了。
流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。
淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。
从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。
黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静-----------------------------------------------------------------------------------在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。
中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。
带着明色的寒色可保持安宁、平和的感觉。
补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈-----------------------------------------------------------------------------------------最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。
红色是最终力量来源——强烈、大胆、极端。
力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。
在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
扁平化设计 配色方案

扁平化设计配色方案1. 简介扁平化设计是指通过简化图形元素和色彩,去除过多的阴影和纹理,采用简洁的排版和鲜明的色彩对比,以及强调直观的图标和简洁的界面交互来实现的一种设计风格。
配色方案在扁平化设计中起到至关重要的作用,能够为界面带来视觉上的吸引力和用户友好性。
本文将为大家介绍几种常见的扁平化设计配色方案,以供设计师和开发者参考。
2. 线条风配色方案线条风配色方案以意象较为简单明了的鲜艳色彩为主,通过线条的粗细和排列组合来表现出图形的秩序感和层次感。
以下是一套常用的线条风配色方案:•主色:亮绿色(如 #89CE15),用于突出重点。
•辅助色1:紫色(如 #AA4C8D),用于强调和配合主色。
•辅助色2:橙色(如 #FFA500),用于增加界面的活力。
•辅助色3:灰色(如 #888888),用于平衡整体配色。
使用该配色方案时,需要注意主色的使用频率要适度,不能出现因过多的使用而导致视觉疲劳的情况。
3. 渐变色配色方案渐变色配色方案能够给界面带来流畅和柔和的效果,使整个界面显得更为立体和动感。
以下是一套常用的渐变色配色方案:•主色:深蓝色渐变到浅蓝色(如 #2266AA - #77BBEE),用于突出重点。
•辅助色1:深紫色渐变到浅紫色(如 #7C1C6F - #DD8DE6),用于强调和配合主色。
•辅助色2:深橙色渐变到浅橙色(如 #FF6600 - #FFCC00),用于增加界面的活力。
•辅助色3:灰色(如 #999999),用于平衡整体配色。
在使用渐变色配色方案时,需要注意渐变过度的自然性和流畅性,以避免出现突兀和不协调的颜色变化。
4. 高饱和度配色方案高饱和度配色方案适用于需要突出色彩的界面设计,能够吸引用户的眼球并产生强大的视觉冲击力。
以下是一套常用的高饱和度配色方案:•主色:亮红色(如 #FF0000),用于突出重点。
•辅助色1:亮黄色(如 #FFFF00),用于强调和配合主色。
•辅助色2:亮绿色(如 #00FF00),用于增加界面的活力。
扁平化配色方案

扁平化配色方案扁平化设计是一种简洁、干净和现代的设计风格,越来越受到设计师和用户的喜爱。
而配色方案在设计中起到至关重要的作用,能够决定作品的整体效果和用户体验。
本文将介绍几种流行的扁平化配色方案,帮助读者在设计中做出更有品味的选择。
1. 鲜明对比色方案鲜明的对比色能够给设计作品带来强烈的视觉冲击力,是一种常见的扁平化配色方案。
这种方案通常使用两种互补的颜色,比如蓝色和橙色、红色和绿色等。
通过对比色的运用,能够使设计作品更加醒目、吸引人,并且能够在不同浏览环境下保持良好的可辨识度。
2. 渐变色方案渐变色方案在扁平化设计中也是非常流行的一种选择。
通过使用渐变色,设计师可以在作品中融入丰富的色彩变化,给人带来一种温暖、柔和的感觉。
这种方案可通过从一种颜色过渡到另外一种颜色或多种颜色的组合来实现。
渐变色可以帮助用户更好地理解设计的层次和快速寻找所需信息。
3. 单色方案单色方案是一种简洁而经典的扁平化配色方案。
它只使用一种颜色的不同亮度、饱和度和色调来构建整个设计作品。
这种方案不仅能够传达简洁、现代的感觉,还能够帮助用户专注在内容上而不被花哨的颜色分散注意力。
单色方案也可以通过在设计中加入灰度、透明度等效果,使整个作品更具深度和质感。
4. 自然色方案自然色方案通过运用大自然中的色彩,如大地色、草绿色、天空蓝等,来传达出一种亲切、和谐的感觉。
这种方案可以为用户提供一种平和舒适的视觉体验,并且与大自然的联系让人感到放松和自在。
自然色方案在设计中的运用也有助于增加作品的自然感,使用户更好地融入其中。
5. 经典黑白方案经典的黑白配色方案在扁平化设计中也是常见的选择。
黑白搭配给人一种简约、高雅的感觉,而且无论什么颜色的元素都能与之完美搭配。
使用黑白配色方案能够帮助设计师更好地凸显内容和功能,并且在不同的背景色下保持良好的可读性。
同时,黑白方案也能够为作品增添一种经典和永恒的风格。
总结:扁平化配色方案在现代设计中扮演着重要的角色,能够决定设计作品的整体效果和用户体验。
UI设计中的扁平化与拟物化视觉传达解析

UI设计中的扁平化与拟物化视觉传达解析UI设计中,扁平化与拟物化是两种视觉传达方式,它们分别强调了不同的设计理念和风格。
下面将从不同的层面对它们进行详细的解析。
一、基础概念扁平化(Flat Design)是一种简化的设计风格,常见于UI设计、网页设计、字体设计等领域。
扁平化设计取消了过多的阴影、渐变、纹理等视觉元素,使设计更加简洁、直观和干净。
扁平化设计还注重排版、色彩和图标的传达效果,使得设计更具立体感和时尚感。
拟物化(Skeuomorphism)则是一种模拟真实物品的设计风格。
这种风格的设计更贴近真实,视觉元素更多,常模拟棕树纹、水波纹、翘边等真实效果。
拟物化常被应用于游戏设计、手机APP设计等领域,让用户更容易理解和操作。
二、颜色运用扁平化设计注重色彩的表达和搭配,色块化特点更加鲜明。
扁平化设计强调颜色的简洁、明快和个性化,更注重颜色的鲜艳感和娱乐性。
通常采用大胆的颜色、饱和度高的彩色、单色或多色的配色方案。
拟物化设计则更加注重颜色的逼真和真实感。
通常注重用色和光源的运用,模拟出物品的立体感和表面细节。
所用颜色与真实物品的颜色比较吻合,使得用户能够更容易地理解、记忆和使用。
三、设计元素扁平化设计最大的特点就是“扁平”,即任何视觉元素都不能有立体感。
扁平化设计中,将字体、图标、按钮、线条等简化,并采用简洁的线条、平面图形、色块和基础图形,避免繁琐和冗余的设计,为用户创造简便清新的视觉效果。
拟物化设计中,则注重像真实物品一样进行设计。
在设计过程中,可以采用纹理、光影等技术来创造物品的真实感和立体感。
因此,在拟物化设计中,可以看到各种模拟纹理贴图、模拟阴影、渐变等元素。
四、用户体验扁平化设计注重用户体验的简单、快速、直观和个性化,提供更加人性化和自由化的交互方式。
扁平化设计强调在保持简约风格的同时,提供必要的视觉反馈,使得设计更加清晰、易懂、快速操作。
拟物化设计则注重模拟真实体验,尽可能地减少用户的学习成本和阻碍,极力模拟真实生活中的交互方式,使得用户感到亲切、生动、舒适。
adobe 配色方案

Adobe 配色方案Adobe 是一家著名的软件公司,其产品广泛应用于设计、摄影和印刷等行业。
在设计过程中,配色方案是非常重要的一环,可以帮助设计师传达信息、引起情感共鸣和营造氛围。
Adobe 提供了一系列优秀的配色方案,为设计师提供了丰富的选择。
本文将介绍一些流行的 Adobe 配色方案及其在设计中的应用。
1. Adobe ColorAdobe Color 是 Adobe 官方提供的在线配色工具。
它提供了多种调色板及配色规则,方便设计师快速创建和探索不同的配色方案。
以下是 Adobe Color 的一些特点:•调色板生成:Adobe Color 可以根据用户提供的颜色、图片或主题生成调色板。
用户可以选择不同的配色规则,如类比配色、三角配色、同色配色等,并通过细微调整来精确控制配色效果。
•调整颜色:用户可以直接在调色板中的每个颜色上进行微调,包括亮度、饱和度和色相等。
这样设计师可以根据需求进行自定义配色。
•探索和发现:Adobe Color 提供了一个社区平台,用户可以在其中浏览其他设计师的配色方案。
这是一个寻找灵感和学习的好地方。
Adobe Color 可以导出生成的调色板为多种格式,方便在 Adobe Creative Cloud的其他软件中使用。
2. Material Design 配色方案Material Design 是由 Google 推出的一种设计语言,广泛应用于移动应用和Web 设计中。
Adobe 提供了一个基于 Material Design 的配色方案,帮助设计师在Material Design 的框架下创建美观、一致的用户界面。
Material Design 配色方案强调鲜艳的颜色、扁平化的设计和具有层次感的界面。
以下是一些主要的颜色:•Primary Color(主色):用于大面积元素的背景颜色,如导航栏、按钮等。
例如:#3F51B5。
•Secondary Color(次色):用于强调性的小面积元素,如图标、链接等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
扁平化设计的配色方案
扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。
下面是带来的扁平化设计的配色方案,欢迎阅读!
1、确定色彩基调
扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。
但是大多数的设计师都倾向于使用大胆鲜艳的颜色。
那么,如何让扁平化设计在色彩上与众不同呢?设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。
这些色彩的亮度和饱和度大都非常高。
在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。
扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。
但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。
2、纯色
提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。
纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。
所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。
3、从哪里开始?
前面设计达人网分享过Metro的配色方案,而 FlatUIColors.将扁平化设计中最受欢迎的色彩进行了一个,从宝蓝和草绿到明黄和
橘黄色,这些色彩概括出了我们现在能够看到的色彩趋势。
这个网站将是进行扁平化设计的第一步,因为你能够下载任何你看中的色彩。
在扁平化设计中,三原色是很少见的,即正红、正蓝和正黄。
简单起见,在一个扁平化设计方案中,如果你想快速的配色,那就选择相似的色调和饱和度。
另外,本文也将提供一些色彩样本。
样本:利用色彩进行一组扁平化设计的色彩配色。
每一种色彩都能与背景形成最强劲的视觉冲击。
最受欢迎的色彩:蓝、绿、紫
4、复古色
在进行扁平化设计时,复古色也是一种常见的色彩方式。
这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。
复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。
在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。
样本:在扁平化设计中,如果将复古色作为主色调,呈现效果最好。
最受欢迎的色彩:橘色、粉色或绯色和深蓝。
5、同类色(单色调)
在扁平化设计中,同类色正迅速成长为一种流行趋势。
这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的
效果。
大部分的同类色利用一个基本色搭配两三个色彩。
最受欢迎的色彩选择似乎是蓝色,但很多设计师则倾向于使用黑色搭配一两个流行色比如红色,作为按钮。
另一个方法是利用少量的色彩变化。
比如,蓝色配以绿色呈现出一种蓝绿色的效果。
同类色在移动设备和APP设计中格外受欢迎。
样本:正如其他的色彩搭配一样,同类色也是需要对比的。
最受欢迎的颜色:蓝色、灰色和绿色。
