Dreamweaver 8中文版网页制作第5章 创建超级链接
Dreamweaver8网页超链接教学设计

patr nd ppiain s fwa e a h are.W ih t e ” b ln s a x mp e o t sg te c u s a e o su n s t n a a l t o t r s te c rir e c o t h we i k ” s e a l .h w o dein h o re b s d n tde t
3 教 学策 略
本 课 内 容 的 学 习是 一 种 自我 需 求 下 的 获 取 ,所 以 关 键 在 于 学 习 方 法 、学 习 习 惯 的 培 养 。平 时 授 课 巾就
要 注 重 倡 导 学 生 自主 学 习 ,碰 到 困 难 要 想 办 法 ,通 过
Te c i sg o he D r a we v r W e n a h ng De i n f t e m ae 8 b Li ks
GUAN Ll i i
( i nj n i lH sa dy & Vee n r o ain lC l g,Heln j n 10 1 Hel gi g Anma u b n r o a tr a V ct a ol e i y o e i gi g 5 1 ) o a 1
完 成 对 知 识 点 的学 习 与 掌 握 .增 强 主动 学 习 、探 究 的
意识 。
信 息 链 接 实 现 的 方 法 , 让 基 础 一 般 的 学 生 能 对
D e mw a e8 中创 建 超 链 接 的 几 种 方 法 有 个 全 面 了 ra e v r
解 ,能掌 握 其 巾的 部 分 内容 ,学 会 学 习 方 法 ,为 以 后
21 0 1年 第 2期
Dra mwe v r e a e8网 页 超 链 接 教 学 设 计
DW8网页链接与站点导航.

到电子邮箱的超级链接:用于链接到电子邮箱,可直接点击发送邮件。
到执行文件的超级链接:用于链接站点空间里的可执行程序,可用于下载跟再线 运行。
Dreamweaver 应用技术——《 Dreamweaver MX
2004实训教程》讲义
一、创建超级链接
超级链接是web存在和发展的基础,正是超级链接的使用,才使普通的 文本成为超文本,这种文本用html语言记录,在基于TCP/IP协议的网 络上使用HTTP协议来传输,从而完成网络信息的交换。使用超级链接 可以充分利用网络中的有用资源,例如:可以使站点资源的展示符合 人们资源查询索取的基本习惯;可以使文本的组织更加有层次,符合 人们的阅读习惯。 在网页中超级链接根据链接目标的不同可分为5类。
(5) 重复步骤(4)(5)分别使“精美图片”、“书香天地”、“开心一笑”和“有 缘即是朋友”字样jmtp.asp、sxtd.asp、kxyx.asp与sxtd.asp文件,建立超级链接,并 设置打开方式为_self。
(6) 按下F12键浏览,单击任意设置超级链接的文字,都可跳转至对应网页,如单击 【精美图片】字样,会自动跳转至【精美图片】网页,如右下图所示。
Dreamweaver 应用技术——《 Dreamweaver MX
2004实训教程》讲义
第8章 网页中的文本对象
重点内容:
• 对不同载体设置越链接
• 通过CSS样式改变越链接样式 • 添加导航条
Dreamweaver 应用技术——《 Dreamweaver MX
《Dreamweaver网页设计》-第5章

站点根目录相对路径 站点根目录相对路径是指从站点的根文件夹到文档的路径。 当在处理使用多个服务器的 Web 站点,或者在使用承载 有多个不同站点的服务器时,则可能考虑使用这种类型的 路径。不过,如果您不太熟悉此类型的路径,最好使用上 面提到的相对路径。 站点根目录相对路径以一个正斜杠“/”开始,该正斜杠表示 站点根文件夹。比如,/inf/info.html 是文件的站点根目录 相对路径,该文件位于站点根文件夹的inf子文件夹中。 在某些 Web 站点中,需要经常在不同文件夹之间移动 HTML 文件,在这种情况下,站点根目录相对路径通常是 指定链接的最佳方法。当移动含有根目录相对链接的文档 时,不需要更改这些链接;当移动该HTML文件后,其相 关文件链接依然有效。 但是,如果移动或重命名根目录相对链接所链接的文档,即 使文档彼此之间的相对路径没有改变,仍必须更新这些链 接。例如,如果移动某个文件夹,则指向该文件夹中文件 的所有根目录相对链接都必须更新。
当要链接到与当前文档处于同一文件夹中的文档时,只需 输入文件名。比如要从 aboutus.htm 链接到 yewu.htm (两个文件在同一文件夹“bm”中,且目录深度相同), 则其相对路径为yewu.htm。 当要链接到当前文档所在文件夹的子文件夹文档时,先要 有子文件夹名称,然后跟符号“/”,在加文件名。比如要 从 index.html 链接到 yewu.htm(两个文件在同一文件夹 “eshop”中,index.html处于父目录中,而yewu.htm处于 子目录bm中),则其相对路径为bm/yewu.htm。 反过来,当要链接到当前文档所在文件夹的父文件夹的文 档时,在文档名前要加“../”。比如要从yewu.htm链接到 index.html(两个文件在同一文件夹“eshop”中, index.html处于父目录中,而yewu.htm处于子目录bm中), 则其相对路径为../ index.html。 当要链接到非同一目录的文档时,要先加“../”,后加文件 夹名再加链接到的文件名。比如要从 tupian.htm 链接到 aboutus.htm(两个文件在不同的目录中,tupian.htm在 “album”目录中,aboutus.htm在“bm”目录中),则其 相对路径为../bm/ aboutus.htm。
第5章 创建超级链接

首页 末页 向上 向下 返回 结束 调音
武穴财贸中等专业学校计算机系
《中文Dreamweaver 8网页设计初步教程》
创建导航条
插入导航条 编辑导航条
首页 末页 向上 向下 返回 结束 调音
武穴财贸中等专业学校计算机系
《中文Dreamweaver 8网页设计初步教程》
插入导航条
导航条一般由图像或图像组组成,这些图 像的显示内容随用户的操作不同而进行相应 的变化。导航条为访问者浏览不同网页提供 了一条捷径。
首页 末页 向上 向下 返回 结束 调音
武穴财贸中等专业学校计算机系
《中文Dreamweaver 8网页设计初步教程》
链接命名锚记
创建好锚记之后,必须创 建对应的超级链接源端点。
首页 末页 向上 向下 返回 结束 调音
武穴财贸中等专业学校计算机系
《中文Dreamweaver 8网页设计初步教程》
《中文Dreamweaver 8网页设计初步教程》
第5课 创建超级链接
课堂讲解 上机实战
首页 末页 向上 向下 返回 结束 调音
武穴财贸中等专业学校计算机系
《中文Dreamweaver 8网页设计初步教程》
课堂讲解
超级链接概念 超级链接分类 创建文本超级链接 创建锚链接 创建空链接 创建电子邮件超级链接 创建图像超级链接 创建导航条
首页 末页 向上 向下 返回 结束 调音
武穴财贸中等专业学校计算机系
《中文Dreamweaver 8网页设计初步教程》
站点根目录相对路径
站点根目录相对路径是形如 “/help/help.html”的超级链接地址 ,它基于站点根目录,在同一个站 点中网页的超级链接也可采用这种 方法。
第五章__创建超级链接

③“目标”下拉菜单中,选择文档的打开位置。 _self:会在当前网页所在的窗口或框架中打开(默认方式)。 _blank :每个链接会创建一下新的窗口。 _new:会在同一个刚创建的窗口中打开。 _parent:如果是嵌套的框架,则在父框架中打开,如果不是嵌 套框架,则所链接的文档载入整个浏览器窗口。 _top:将链接的文档载入整个浏览器窗口,从而删除所有框架 。
作用:
外部链接主要有两个作用。一个作用是面向用户,用户 可以通过A网站的链接点击到B网站从而带来访问者;另一个 作用是外部链接可以分享到一部分权重,A网站链接到B网站 代表A网站告诉搜索引擎它信任B网站,觉得B网站是一个不错 的网站从而给B网站投了一票,这样B网站就可以从A网站分享 到一定权重,并在搜索引擎那的权重得到提高。
如果链接的目标锚记在同一站点的其他网页中,需要先输入 该网页的路径和名称,再输入“#”和锚记名称,如 “index.htm#a”。
如果链接的目标锚记在Internet上某个站点的网页中,需要 先输入该网页的完整地址,再再输入“#”和锚记名称,如 “/yx/200803.htm#b”。
3、脚本链接
执行 JavaScript 代码或调用 JavaScript 函数。它非常 有用,能够在不离开当前 Web 页面的情况下为访问者提供有 关某项的附加信息。脚本链接还可用于在访问者单击特定项时 ,执行计算、验证表单和完成其它处理任务。
5.2文本超级链接
一、文本超级链接
文本超级链接是最常见的超级链接,通过使用鼠标点击 文本即可从一个网页跳转到另一个网页。 1、通过HTML属性检查器创建 ①先选中文字,打开“属性”面板中的“链接”文本框,在其 中输入要链接的文档名称或站点地址。 如果是同一站点内的文件,也可以单击“链接”文本框右侧的 文件夹图标,在弹出的对话框中选择要链接的网页。 将“链接”文本框右侧的“指向文件”图标拖动到“文件面板 ”中的目标文件上。 ②在“标题”文本框中输入提示性的内容。
dreamweaver添加超链接的方法是什么

dreamweaver添加超链接的方法是什么
dreamweaver添加超链接的方法是什么
dreamweaver,是个代码软件,有着很多的用途,下面是店铺精心整理的dreamweaver添加超链接的方法是什么,希望能够帮助到大家。
dreamweaver添加超链接的方法是什么 1
1、需要添加超链接的文字,选择“插入”菜单中的“超级链接”选项。
2、“超级链接”对话框中,点击链接后的“文件夹”图标。
3、择想要链接的.网页文件后点击“确定”按钮。
4、点击“确定”按钮后就可以成功添加超链接了。
dreamweaver添加超链接的方法是什么 2
点击打开Dreamweaver软件。
点击新创建一个Dreamweaver文件。
用鼠标选择文字,点击插入菜单栏下的超链接选项。
点击进行设置超链接,输入链接地址。
点击确定,超链接添加成功。
Dreamweaver 8中文版网页制作-教学大纲第5章 创建超级链接-电子教案

6.设置鼠标经过图像和导航条的方法。
7.设置脚本链接的方法。
重点
难点
设置文本超级链接及其状态的方法
设置图像和热点超级链接的方法
设置锚记超级链接的方法
要求掌握
的知识点
文档位置和路径以及超级链接的分类、文本超级链接、文本超级链接的状态、图像超级链接、图像热点超级链接、空链接、电子邮件超级链接、锚记超级链接、鼠标经过图像、导航条、脚本链接
1、教学思路
2、教学手段
1、教师演示教学案例。
2、通过PPT课件讲授基本知识。
3、让学生自己动手重新制作教学案例。
作业布置
作业:一~三
主要
参考资料
备注
中等职业学校教案
教研室:
课程名称:Dreamweaver 8中文版网页制作
任课教师:
XXXX学校教务处制
中等职业学校教案
第5次课讲授2学时实践2学时
章节
第5章创建超级链接
讲授主
要内容
1.文档位置和路径以及超级链接的分类。
2.设置文本超级链接及其状态的方法。
3.设置图像和热点超级链接的方法。
4.设置电子邮件超级链接的方法。
Dreamweaver制作超链接方法步骤

Dreamweaver制作超链接方法步骤Dreamweaver制作超链接方法步骤超链接大家都知道吧,就是你点到的话会直接弹出另一个链接的页面。
这是很有用的推广手段之一。
今天教大家如何制作超链接的方法。
本教程主要讲的有:页面之间的超连接,邮件地址的超连接,制作图片上的超链接。
有需要的过来学习下。
【页面之间的超级连接】在网页中,单击了某些图片、有下划线或有明示链接的文字就会跳转到相应的网页中去。
1、在网页中选中要做超级链接的文字或者图片。
2、在属性面板中单击黄色文件夹图标,在弹出的'对话框里选中相应的网页文件就完成了。
做好超级链接属性面板出现链接文件显示。
(如下图)3、按F12预览网页。
在浏览器里光标移到超级链接的地方就会变成手型。
〖提示〗你也可以手工在链接输入框中输入地址。
给图片加上超级链接的方法和文字完全相同。
如果超级链接指向的不是一个网页文件。
而是其他文件例如zip、exe文件等等,单击链接的时候就会下载文件。
超级链接也可以直接指向地址而不是一个文件,那么单击链接直接跳转到相应的地址。
例如,在链接框里写上/那么,单击链接就可以跳转到老小孩网站。
【邮件地址的超级连接】在网页制作中,还经常看到这样的一些超级链接。
单击了以后,会弹出邮件发送程序,联系人的地址也已经填写好了。
这也是一种超级链接。
制作方法是:在编辑状态下,先选定要链接的图片或文字(比如:欢迎您来信赐教!),在插入栏点或点插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
提示:还可以选中图片或者文字,直接在属性面板链接框中填写“mailto:邮件地址”。
(如下图)创建完成后,保存页面,按F12预览网页效果。
【制作图片上的超级链接】注意,我们这里所说的图片上的超级链接是指在一张图片上实现多个局部区域指向不同的网页链接。
比如一张中国地图的图片,单击了不同的省跳转到不同的网页。
可点的区域就是热区。
为了演示制作效果下面的中国地图我加了一些链接,你可以用鼠标测试。
Dreamweave 项目5五超级链接──制作导航网页

(6)可以通过【访问键】选项设置链接的快捷键(即按 Alt+1个字母键),将焦点切换至文本链接,还可 以通过【Tab键索引】选项设置Tab 键切换顺序,这 里均不进行设置。
(7)单击确定按钮,插入“水调歌头”超级链接。
(8)选择【宋词概述】栏目,在【属性】面板的【链接】 文本框中输入 “/qsc/qscml1.htm”,在【目 标】下拉列表中选择【_self】选项 。
任务三 设置电子邮件超级链接
(1)将鼠标光标置于页脚中“友情征稿:”的后面,然 后在菜单栏中选择【插入】/【电子邮件】命令或在【插 入】/【常用】面板中单击打开按钮,打开【电子邮件链 接】对话框。
(2)在【文本】文本框中输入在文档中显示的信息,在 【E-Mail】文本框中输入电子邮箱的完整地址,这里均输 入“xiangmu1981@” 。
(3)单击确定按钮,一个电子邮件链接就创建好了。
任务四 设置文本超级链接
(1)选择主页左侧表格中文本“水调歌头”,然后在菜 单栏中选择【插入】/【超级链接】命令,或在【插入】 /【常用】面板中单击按钮,打开【超级链接】对话框。
(2)在【超级链接】对话框的【文本】文本框中输入网 页文档中带链接的文本“水调歌头”。
项目五 超级链接──制作导航网页
任务一 设置锚记超级链接 任务二 设置图像超级链接
任务三 设置电子邮件超级链接
任务四 设置文本超级链接
实 训 设置唐诗欣赏网页
在浩瀚的网海中,每个网页之间都似乎维 系着一条看不见的线,无论天涯海角,都能 在刹那间联系起来。拥有超级的魔力正是 “超级链接”功能的体现。在本项目中将重 点介绍有关超级链接的基本知识。通过制作 一个简单的导航网页,依次展示文字链接、 图像链接、按钮链接、网页地图和电子邮件 超级链接等链接方式。
第5章_Dreamweaver中的超级链接1

2012-12-3
4
第1篇 网页设计与制作基础
•设置好了目标端点后,用户还需要从“目标”下拉列表框中选择以何种方 式跳转到目标页面。
● _blank:单击文本链接后,目标端点页面会在一个新窗口中打开。 ● _parent:单击文本链接后,在上一级浏览器窗口中显示目标端点页面, 这种情况在框架页面中比较常见。 ● _self:Dreamweaver 的默认设置,单击文本链接后,在当前浏览器窗口 中显示目标端点页面。 ● _top:单击文本链接后,在最顶层的浏览器窗口中显示目标端点页面。
2012-12-3
2
第1篇 网页设计与制作基础
5.1超级Байду номын сангаас接的概念
2.超级链接的路径
◆ 绝对路径链接:主要用于创建具有固定网址的外部链接,如友情 链接等。创建绝对路径链接时,需要给出目标端点完整的 URL 地址, 如 。 ◆文档相对路径链接:主要用于创建站点的内部链接,它使用目标端 点页面相对于当前页面所在的位置来创建链接路径。 如:同一文件夹中, 把exp1.html文件链接到exp3.html文件,那么exp1.html就是相对路径。
2012-12-3
3
第1篇 网页设计与制作基础
5.2基本的超级链接
1.创建文本链接
文本链接是最常见的一种链接形式,创建过程: •首先在页面上选中链接文本对象,然后在其属性检查器的“链接“下 拉列表框中设置目标端点,如果链接的目标端点位于站点内,用户可 以单击右侧的“文件”按钮,打开“选择文件”对话框,从中指定要 跳转到的页面。
2012-12-3
8
第1篇 网页设计与制作基础
5.2基本的超级链接
4.创建电子邮件链接
电子邮件链接,通常会启动机器上安装的电子邮件客户端程序。
创建超链接和导航

中文版Dreamweaver 8基础与上机实 训
6.2 创 建 链 接
Dreamweaver 8可以为对象、文本或图像创建超链接,以链接到其 他文档或文件,或链接到单个文档的指定位置。当在本地站点内移动或 重命名文档或其他链接文件时,Dreamweaver 可自动更新指向文档的链 接。
用户可以通过在“文件”面板中添加、更改和删除链接来修改站点 的结构。Dreamweaver 8会自动更新“文件”面板以显示对站点所做的 更改。
中文版Dreamweaver 8基础与上机实 训
6.5 思考与练习
填空题
。
2. URL指的是 ,它使用 以确定一个地址,由
、
、
以及
组成。
3.在Dreamweaver 8中,可以创建下列5种类型的链接,分别是 、 、 、 和 。
中文版Dreamweaver 8基础与上机实 训
创建空链接和脚本链接
空链接实际上是一个未设计的链接,用于激活页面上的对象或文本。 一旦对象或文本被激活,当鼠标指针经过该链接时,用户可为其附加行 为以交换图片或显示层。要创建空链接,用户只需在选定文字或图片后, 在属性检查器的“链接”下拉列表框中输入javascript:; (javascript 一词 后依次接一个冒号和一个分号),或是一个“#”号。
❖ 创建链接的类型和方法 ❖ 创建页间超链接 ❖ 创建页内超链接 ❖ 创建E-mail链接 ❖ 创建空链接和脚本链接 ❖ 创建图形热点链接
中文版Dreamweaver 8基础与上机实 训
创建链接的类型和方法
在Dreamweaver 8中,可以创建下列几种类型的链接。 页间超链接:用于跳转到其他文档或文件,如图形、电影、PDF或声音文件。 页内超链接:也被称为锚记链接,用于跳转到本站点指定文档的位置。 E-mail链接:用于启动电子邮件程序,允许用户编辑电子邮件,并发送到指定地
网页中使用超链接

第五章网页中使用超超是的魅力所在。
为了把Internet上众多分散的的网页联系起来,构成一个有机的整体,就是在网页上加入。
通过点击网页上的,才能真正实现网络无国界,我们才可以在信息海洋中尽情遨游。
Macromedia Dreamweaver 8提供多种创建超文本的方法,可创建到文档、图像、多媒体文件或下载软件的,可以建立到文档内任意位置的任何文本或图像〔包括标题列表、表、层或框中的文本或图像〕的。
本章主要介绍利用Dresmweaver 创建的编辑各种超的方法。
通过本章的学习,读者应该掌握以下内容;●认识超●掌握利用Dreamweaver创建各种超的方法●掌握利用Dreamweaver编辑各种超的方法●管理超下的方法5.1超基础5.1.1超的种类超为畅游网络提供了方便,它是网页制作中使用比较多的一种技术。
超是用预先准备的好文本、按钮、图像等对象与其他对象建立的一种,也就是源端和目标端点之间的建立一种。
源端点是超的超始端点,也称为源锚;目标端点是的像,也签名为目标锚。
超按源端点的划分,可分为超文本和非超文本两类。
超文本的源锚文本下方有下划线,而非超文本是用除文本之外的其他对象构建的,其源锚可以是图像、表格、列表、表单、多媒体等对象。
超按目标端点的划分,可分为外部、内部、电子、局部、脚本等。
5.1.2文档路径类型掌握从作为起点的文档到作为目标文档之间的文件路径,对于创建至关重要。
文档路径类型有绝对路径和相对路径两种。
1.绝对路径绝对路径是包括服务器协议〔本例中为〕的完全路径,比发如"洪恩在线——电脑乐园",完全路径为; honggen /pe/index..htm.如果要当前站点之外的文档,就必须使用绝对路径。
每个网页都有一个惟一的地址,称为统一资源定位器<URL>。
绝对路径提供文档的完整URL,包括使用的协议<对于网页通常是>。
例如, macromedia /support/dreamweaver/contents.html 就是一个绝对路径。
网页制作与网站设计_05Dreamweaver CS3创建超级链接

任务三
任务描述 任务说明
操作步骤
3)按F12键,保存网页文档并在浏览 器中检验该文档。
任务四
任务描述 任务说明 操作步骤
小张想自己设立了一个网页,在
运行过程中可能会出现问题,通过浏
览者能反馈的信息,及时改进,提高 网页的制作水平。
任务四
任务描述 任务说明
在网页上创建E-mail链接,可以使浏
任务一
任务描述
任务说明 操作步骤
“_blank”:在弹出的新窗口中打开所链接 的目标。 “_parent”:如果是嵌套的框架,表示在 父框架 “_self”:浏览器默认的设置,在当前网页 所在的窗口中打开链接的网页。 “_top”:在完整的浏览器窗口的顶层打开 链接目标。
任务一
任务描述
任务说明 操作步骤
任务一
任务描述
任务说明 操作步骤
在“属性”面板中,单击“链接”文
本框右侧的指向文件图标,拖动鼠标时会
出现一条带箭头的细线,指示到链接的文 件后,释放鼠标,可以链接该文件⑻如图
5-4所示。
任务一
任务描述
任务说明 操作步骤
图5-4 创建指向文件图标链接
任务二
任务描述
任务说明 操作步奏
小张在浏览网页时,看见鼠标经过 某些文本时,会出现一个小手,点击后 会出现新的窗口,自己也想试一试。
图5-2 目标选项
任务一
任务描述
任务说明 操作步骤
④“标题”:设置超链接的标题。当鼠 标悬停在超级链接上时出现的说明文字。 ⑤“访问键”:设置键盘快捷键,设置 好后,如果按键盘上的快捷键将选中这个 超级链接。 ⑥“Tab键索引”:设置在网页中用 Tab键选中这个超链接的顺序。 2)完成参数设置后,单击“确定”按钮, 即可完成链接。
网页设计使用Dreamweaver创建超级链接

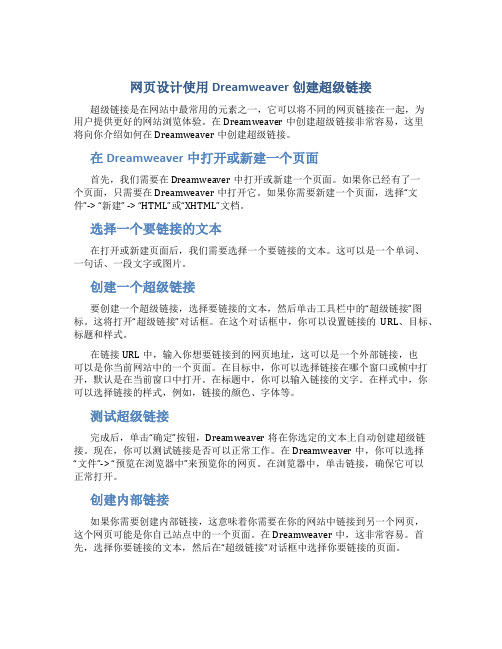
网页设计使用Dreamweaver创建超级链接超级链接是在网站中最常用的元素之一,它可以将不同的网页链接在一起,为用户提供更好的网站浏览体验。
在Dreamweaver中创建超级链接非常容易,这里将向你介绍如何在Dreamweaver中创建超级链接。
在Dreamweaver中打开或新建一个页面首先,我们需要在Dreamweaver中打开或新建一个页面。
如果你已经有了一个页面,只需要在Dreamweaver中打开它。
如果你需要新建一个页面,选择“文件”-> “新建” -> “HTML”或“XHTML”文档。
选择一个要链接的文本在打开或新建页面后,我们需要选择一个要链接的文本。
这可以是一个单词、一句话、一段文字或图片。
创建一个超级链接要创建一个超级链接,选择要链接的文本,然后单击工具栏中的“超级链接”图标。
这将打开“超级链接”对话框。
在这个对话框中,你可以设置链接的URL、目标、标题和样式。
在链接URL中,输入你想要链接到的网页地址,这可以是一个外部链接,也可以是你当前网站中的一个页面。
在目标中,你可以选择链接在哪个窗口或帧中打开,默认是在当前窗口中打开。
在标题中,你可以输入链接的文字。
在样式中,你可以选择链接的样式,例如,链接的颜色、字体等。
测试超级链接完成后,单击“确定”按钮,Dreamweaver将在你选定的文本上自动创建超级链接。
现在,你可以测试链接是否可以正常工作。
在Dreamweaver中,你可以选择“文件”-> “预览在浏览器中”来预览你的网页。
在浏览器中,单击链接,确保它可以正常打开。
创建内部链接如果你需要创建内部链接,这意味着你需要在你的网站中链接到另一个网页,这个网页可能是你自己站点中的一个页面。
在Dreamweaver中,这非常容易。
首先,选择你要链接的文本,然后在“超级链接”对话框中选择你要链接的页面。
插入电子邮件链接在Dreamweaver中,你还可以创建一个电子邮件链接。
Dreamweaver网页设计之:建立超链接

2013-7-26
29
4.2 使用Dreamweaver 8设置超链接
文本链接的状态 一个未被访问过的链接文字与一个被访问过的链 接文字在形式上是有所区别的,以提示浏览者链 接文字所指示的网页是否被看过。 如果要修改超链接的文本颜色: 修改->页面属性
2013-7-26
30
4.2 使用Dreamweaver 8设置超链接
2013-7-26
6
4.1从HTML的角度理解超链接
2.超级链接的分类 (1)按链接载体分类,把链接分为文本链接与图像链接两大类。 文本链接:用文本作链接载体,简单实用。 图像链接:用图像作为链接载体能使网页美观、生动活泼,它既 可以指向单个的链接,也可以根据图像不同的区域建立多个链接。 (2)按链接目标分类,将超级链接分为以下几种类型: 内部链接:同一网站内文档之间的链接。 外部链接:不同网站文档之间的链接。 锚点链接:同一网页或不同网页中指定位置的链接。 E-mail链接:发送电子邮件的链接,可直接点击发送电子邮件。 执行文件链接:链接站点空间里的可执行程序,用于下载在线运 行。
下载文件链接 浏览网站的目的往往是查找并下载资料,下载文 件可利用下载文件链接来实现。建立下载文件链 接的步骤如同创建文字链接,区别在于所链接的 文件不是网页文件而是其他文件, 如.exe、.zip、.rar等文件。
b.使用属性面板的“指向文件”图标创建链接
“指向文件”链接
2013-7-26
在视图中链接其他网页
27
4.2 使用Dreamweaver 8设置超链接
c.使用“超级链接”对话框创建链接 选择菜单 “插入→超级链接”命令,或单击 “常用”插入工具栏上的“超级链接”按 钮,弹出“超级链接”对话框
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.2.2
图像和图像热点超级链接
一、图像超级链接 用图像作为链接载体,这就是图像超级链接。 创建图像超级链接的方法是:首先选中图像,然后在 【属性】面板中设置链接地址和目标窗口。
5.2.2
图像和图像热点超级链接
二、图像热点 图像热点(或称图像热区、图像地图)实际上就是为 图像绘制一个或几个特殊区域,并为这些区域添加链接。 创建图像热点超级链接的方法是: (1)使用图像热点工具绘制热点区域。 (2)在【属性】面板中设置链接地址、目标窗口等。
5.1.2
超级链接的分类
根据源端点的不同,超级链接也可分为3种 类型。
文本超级链接:以文本作为超级链接载体。 图像超级链接:以图像作为超级链接载体。 表单超级链接:选择某个选项后会自动跳 转到目标端点,或需要单击相应按钮会自 动跳转到目标端点。
5.2 普通超级链接
本节主要内容: 文本超级链接及其状态 图像和图像热点超级链接 图像地图 电子邮件超级链接 锚记超级链接
5.3.3 脚本链接
创建JavaScript链接的方法是,首先选定文本或 图像,然后在【属性】面板的【链接】文本框中输入 “JavaScript:”,后面跟一些JavaScript代码或函数调 用即可。
5.3.3 脚本链接
经常用到的脚本链接JavaScript代码。
JavaScript:alert('字符串') JavaScript:history.go(1):前进 JavaScript:history.go(-1):后退 JavaScript:history.forward(1):前进 JavaScript:history.back(1):后退 JavaScript:history.print():打印 JavaScript:window.external.AddFavorite(‘htt p://’,‘老虎工作室’):收藏指 定的网页 JavaScript:window.close():关闭窗口
5.2.1 文本超级链接及其状态
三、下载超级链接和空链接
链接对象也可以是其他类型的文件,如RAR 压缩文件、Word文件等,这就是下载超级链接。 有时也会用到空链接,它是一个未指派目标 的链接。建立空链接的目的通常是激活页面上的 对象或文本。 添加空链接的方法是,在【属性】面板的 【链接】文本框中输入“#”即可。
第5章 创建超级链接
本章将介绍在Dreamweaver 中创建和设置超级链接的基本方 法。
教学目标
了解文档位置和路径以及超级链接的分类。 掌握设置文本超级链接及其状态的方法。 掌握设置图像和热点超级链接的方法。 掌握设置电子邮件超级链接的方法。 掌握设置锚记超级链接的方法。 掌握设置鼠标经过图像和导航条的方法。 掌握设置脚本链接的方法。
5.2.1 文本超级链接及其状态
一、创建文本超级链接的方式 在【属性】面板的【链接】文本框中进行设置。 通过【超级链接】对话框进行设置。 对于文本超级链接,还可以通过【页面属性】对话框 设置不同状态下的文本颜色以及下划线样式等。
5.2.1 文本超级链接及其状态
二、链接目标窗口
用于设置单击某个链接时,被链接文件打开的位置。 通常,链接目标窗口有以下4种形式。 【_blank】:将链接的文档载入一个新的浏览器窗口。 【_parent】:将链接的文档载入该链接所在框架的父 框架或父窗口。如果包含链接的框架不是嵌套框架, 则所链接的文档载入整个浏览器窗口。 【_self】:将链接的文档载入链接所在的同一框架或 窗口。此目标是默认的,因此通常不需要特别指定。 【_top】:将链接的文档载入整个浏览器窗口,从而 删除所有框架。
5.1.2
超级链接的分类
超级链接通常由源端点和目标端点两部分组成。 按照目标端点的不同,超级链接一般分为3种类型。 外部超级链接:是指链接目标位于站点以外, 即其他站点的超级链接类型,创建该类超级链 接时必须使用绝对路径。 内部超级链接:是指链接目标位于同一站点内 的超级链接类型,创建该类超级链接时可以使 用相对路径。 锚记超级链接:是指可以跳转到网页中某一指 定位置的超级链接类型。
5.2.3 电子邮件超级链接
创建电子邮件链接的方法是: 选择【插入】/【电子邮件】命令。 在【插入】/【常用】面板中单击 (电子邮件 链接)按钮。
5.2.4 锚记超级链接
创建锚记超级链接的方法: (1)首先打开【命名锚记】对话框插入锚记。 选择【插入】/【命名锚记】命令 在【插入】/【常用】面板中单击 (命名锚记)按钮 (2)然后选中链接文本,在【属性】面板的【链接】下 拉列表中输入锚记名称,或者选择【插入】/【超级链接】命 令,打开【超级链接】对话框进行设置。
5.3 特殊超级链接
本节主要内容: 鼠标经过图像 导航条 脚本链接
5.3.1 鼠标经过图像
将光标置于文档中,然后选择【插入】/【图像对象】/ 【鼠标经过图像】命令,或在【插入】/【常用】面板中单 击 (鼠标经过图像)按钮,打开【插入鼠标经过图像】 对话框进行设置即可。
5.3.2 导航条
选择【插入】/【图像对象】/【导航条】命令,或在 【插入】/【常用】面板中单击 (导航条)按钮,打开 【插入导航条】对话框进行设置即可。
5.1 认识超级链接
本节主要内容: 文档位置和路径 超级链接的分类
5.1.1
文档位置和路径
每个网页都有一个唯一的地址,称作统一资 源定位器(URL)。在设置超级链接的URL时, 通常会使用以3种类型的链接路径:
绝对路径,例如: “/news/china/20111015.html ”。 文档相对路径,例如:“china/20111015.html”。 站点根目录相对路径,例如: “/news/china/20111015.html”。
