7.1页面规划
最新iMC7.1智能管理平台操作手册资料

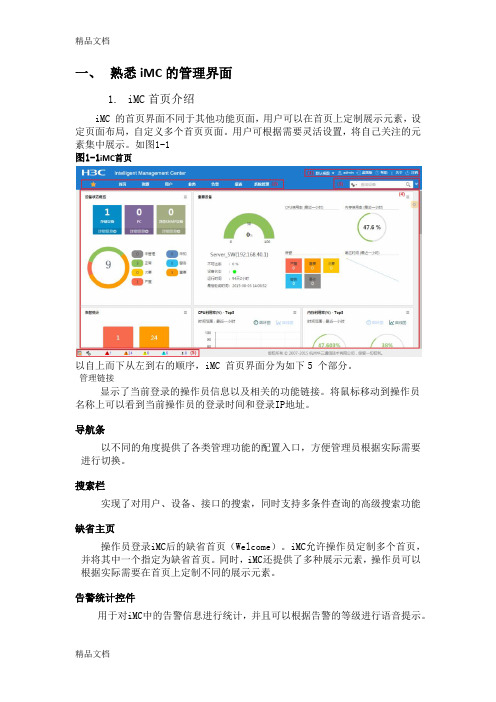
一、熟悉iMC的管理界面1.iMC首页介绍iMC 的首页界面不同于其他功能页面,用户可以在首页上定制展示元素,设定页面布局,自定义多个首页页面。
用户可根据需要灵活设置,将自己关注的元素集中展示。
如图1-1图1-1iMC首页以自上而下从左到右的顺序,iMC 首页界面分为如下5 个部分。
管理链接显示了当前登录的操作员信息以及相关的功能链接。
将鼠标移动到操作员名称上可以看到当前操作员的登录时间和登录IP地址。
导航条以不同的角度提供了各类管理功能的配置入口,方便管理员根据实际需要进行切换。
搜索栏实现了对用户、设备、接口的搜索,同时支持多条件查询的高级搜索功能缺省主页操作员登录iMC后的缺省首页(Welcome)。
iMC允许操作员定制多个首页,并将其中一个指定为缺省首页。
同时,iMC还提供了多种展示元素,操作员可以根据实际需要在首页上定制不同的展示元素。
告警统计控件用于对iMC中的告警信息进行统计,并且可以根据告警的等级进行语音提示。
2.iMC功能页界面iMC功能页界面如图1-2所示,除首页外,其他功能页的界面相同,这里仅以资源功能页为例,管理链接、功能页签和搜索栏与首页界面相同,这里不再介绍。
图1-2 功能页界面功能页界面不同于首页的地方,以从左到右的顺序,分为如下两个部分。
•自定义视图、设备视图的图标颜色与视图中严重级别最高的设备图标颜色一致;•设备视图快照下按照类别列出了网络中各类设备的数量以及设备当前的最高告警级别;•存在故障的设备列表列出了处于不同告警级别的设备,并根据严重程度进行排列,仅在存在故障设备时才显示;•性能监控区域列出了多种用户关心的性能指标。
界面中的视图、设备类型图标均为链接,点击后在操作区中将显示其中包含的设备信息列表。
3.页签下拉菜单iMC的功能页签提供了方便的下拉菜单,如图1-3所示。
图1-3 页签下拉菜单页签下拉菜单使管理员可以迅速定位到自己需要的功能,这里以业务页签为例。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
电商文案写作第7章

7.3.6 图文融为一体
28
电商文案的主要功能是销售商品和推广品牌,只有将图片和文案内容融为一体,才 能真正吸引消费者的注意,完成营销任务。
点评:图中是某白酒的品牌 海报文案,文案的主要文字 与商品图片中的文字一致, 文字与图片产生了叠加效果, 使文案更有空间感和层次感。 图文相互呼应,既提升了文 案的视觉美感,又加深了消 费者的印象。
6
d. 井字分布
“井”字分布的构图就是在文案图片中绘制两横两纵4条直线组成一个“井”字,在 “井”字的4个交叉点处选择一个点或者两个点作为文案的位置。
点评:图中是某女鞋电商商家的促销海报文案,其文案内容定位在“井”字左 上交叉点处,富有变化与动感,且与右下交叉点处的商品图片相对应,在具备 一定美学价值的同时,具有很强艺术性与和谐性。
7.3.7 让文字成为画面的主角
29
图片和文字是一对黄金搭档,绝大多数成功的电商文案都是两者完美合作的结果。 在不少颇受好评的图文文案中,都是让文字成为画面的主角,这也是文案写作者常用的 写法。
点评:图中是某水果商家电商的商品促销文案,“碧绿的嫩叶丛中,带着露水的 新鲜柠檬挂在枝头⋯⋯”这样的画面带入感很强,而且画面是以背景图片的方式出 现,吸引了消费者的目光,引起了消费者对于商品的兴趣。
点评:该文案以新婚作为切 入点,将两个品牌的商品图 片与文字结合,使文案具备 了让人遐想和深思的效果, 完成了一种柔情蜜意的意境 表达,展现了商品和品牌的 情感、生命和个性。
7.3.2 根据文字设计图片
23
图片和文字的结合可以表现为利用文字设计图片,这要求图片内容要准确应对文案 的主题,将图片融入到文字中。这种方式设计的文案,在视觉上可以达到图片和文字的 协调统一的效果,具有韵律感和层次感。
网页结构

一、分析网页结构图7.1 网页效果图由图7.1可以看出,整个页面可以分为顶部、中部和底部3大部分。
顶部主要包括网站图标、广告条、导航条等内容,我们可以将各种对象放置在一个表格的不同单元格中。
中部分为左中右三个区域,由多个栏目组成,每个栏目利用表格进行排版。
底部主要是版权信息等内容,这部分用一个表格进行排版。
二、制作网页的顶部1、第1行的制作在编辑窗口中插入一个5行1列的表格,如图所示。
插入的表格将光标放在第一行中,输入内容,设置右对齐,设置背景色,如图7.4所示 。
图7.4 添加内容和和背景后的单元格2、第2行的制作将光标放在第2行中,插入一个表格,将表格设定为行数为1,列数为2,宽度为98%,边框粗细、单元格间距均为0,单元格边距为3,如图7.5所示。
图7.5 插入嵌套表格将光标放在新插入表格的第1个单元格内,插入网站图标,将光标放在新插入表格的第2个单元格内,插入网站的广告条,如图7.6所示。
3、导航条的制作将光标放在表格的第3行中,在其中插入1行10列的表格,在新插入表格的单元格中输入超链接文字,并设置格式,如图7.7所示。
图7.7 插入链接后的表格二、制作中部框架中部为左中右结构框架。
将光标放在表格的第4行中,在其中插入1行3列,宽度为98%,边框粗细、单元格间距、单元格边距均为0的表格。
图7.8 插入的新表格根据内容利用表格划分版块,将不同的表格版块分别放在新插入表格的单元格中,如图7.9所示。
图7.9 中部框架三、制作底部的版权信息将光标放在表格的第5行中,在其中插入3行1列,宽度为500像素,边框粗细、单元格间距、单元格边距均为0的表格,并居中对齐,如图7.9所示。
图7.9 底部框架图7.10 完成的整个网页框架效果图图7.11 页面布局效果图图7.12 为页面添加内容后的效果图四、使用表格时应注意的问题1、在没有设置CSS样式在情况下,在一个文档中表格不能在水平方向并排,而只能在垂直方向按顺序排列。
《工业控制组态与现场总线技术》 电子课件 任务7.1 WINCC 组态布局

如表8-3所示。
对象 报警记录 RT 归档日志 报警记录 RT 消息日志 用户归档运行系统表格 CSV 数据源表格
CSV 数据源趋势
WinCC 报警控件表格
WinCC 控件运行系统打印提供者表格 WinCC 控件运行系统打印提供者画面 WinCC 函数趋势控件画面
WinCC 在线表格控件表格
WinCC 在线趋势控件画面
任务7.1 WINCC组态布局
ห้องสมุดไป่ตู้
7.1.1 页面布局编辑器
系统对象用作系统时间、 当前页码以及项目和布局名称的占位符,如表
8-2所示。系统对象只能插入到页面布局的静态部分中。
图标
对象
描述
日期/时间
使用“日期/时间”系统对象将输出的日期和时间占位符插入到页面布局中。 在打 印期间,系统日期和时间均由计算机进行添加。
图8-2
任务7.1 WINCC组态布局
7.1.1 页面布局编辑器
使用“ODBC 数据库域”对象类型,可通过 ODBC 接口将来自某些数据源的文本输出到日志中。 使用“ODBC 数据库表”对象类型,可通过 ODBC 接口将来自某些数据源的表格输出到日志中。 输出具有“变量”对象类型的运行系统中的“变量”值。 当然,只有在项目被激活时才能输出变量值。 在运行系统中,也可调用脚本进行输出。
任务7.1 WINCC组态布局
7.1.1 页面布局编辑器
图标
对象 嵌入布局
硬拷贝
ODBC 数据库域 ODBC 数据库表 变量
描述
项目文档的布局可与“所嵌入的布局”动态对象嵌套。 对象只用于 WinCC 已建布局中的项目文 档。
使用“硬拷贝”对象类型,可将当前屏幕和内容的画面或其所定义部分输出到日志中。 也可输 出当前所选择的画面窗口。
Red_Hat_Enterprise_Linux-7.1-版本说明

Red Hat Enterprise Linux 7 7.1 发行注记Red Hat Enterprise Linux 7 发行注记红帽客户内容服务Red Hat Enterprise Linux 7 7.1 发行注记Red Hat Enterprise Linux 7 发行注记红帽客户内容服务法律通告Copyright © 2015 Red Hat, Inc.This document is licensed by Red Hat under the Creative Commons Attribution-ShareAlike 3.0 Unported License. If you distribute this document, or a modified version of it, you must provide attribution to Red Hat, Inc. and provide a link to the original. If the document is modified, all Red Hat trademarks must be removed.Red Hat, as the licensor of this document, waives the right to enforce, and agrees not to assert, Section 4d of CC-BY-SA to the fullest extent permitted by applicable law.Red Hat, Red Hat Enterprise Linux, the Shadowman logo, JBoss, MetaMatrix, Fedora, the Infinity Logo, and RHCE are trademarks of Red Hat, Inc., registered in the United States and other countries.Linux ® is the registered trademark of Linus Torvalds in the United States and other countries. Java ® is a registered trademark of Oracle and/or its affiliates.XFS ® is a trademark of Silicon Graphics International Corp. or its subsidiaries in the United States and/or other countries.MySQL ® is a registered trademark of MySQL AB in the United States, the European Union and other countries.Node.js ® is an official trademark of Joyent. Red Hat Software Collections is not formally related to or endorsed by the official Joyent Node.js open source or commercial project.The OpenStack ® Word Mark and OpenStack Logo are either registered trademarks/service marks or trademarks/service marks of the OpenStack Foundation, in the United States and other countries and are used with the OpenStack Foundation's permission. We are not affiliated with, endorsed or sponsored by the OpenStack Foundation, or the OpenStack community.All other trademarks are the property of their respective owners.摘要本发行注记提供了在 Red Hat Enterprise Linux 中使用的主要特性及改进,以及 7.1 发行本中的已知问题。
第7章 使用Div

Div以后,在【属性】面板中可以查 看和编辑AP Div的属性。
7.1.6 编辑AP Div
一、选择AP
Div。 二、缩放AP Div 三、移动AP Div 四、对齐AP Div
7.1.7 关于CSS+DIV布局
一、CSS的盒子模型
。
二、id与class的区别。
class在CSS中叫“类”,在同一个页面可以无
栏,左栏小右栏大或者左栏大右栏小。
三、川字型结构。川字型结构将网页分割为左
中右3栏,左右两栏小中栏大。
四、二字型结构
。二字型结构将网页分割为上 下两栏,上栏小下栏大或上栏大下栏小 。
五、三字型结构
。三字型结构将网页分割为上 中下3栏,上下栏小中栏大 。
六、厂字型结构
。厂字型结构将网页分割为上 下两栏,下栏又分为左右两栏。
AP Div布局页面,效果如图所示。
7.3.2 人间仙境
将附盘文件复制到站点文件夹下,然后使用
Div标签布局页面,效果如图所示。
7.4 综合案例——欢声笑语
将附盘文件复制到站点根文件夹下,然后使
用Div+CSS布局网页,最终效果如图所示。
在【布局】列表中选择【列液态,左侧栏、标题和 脚注】,创建一个液态模式的网页文档,如图所示。
7.1.11 插入流体网格布局Div标签
选择菜单命令【文件】/【新建流体网格布局】,打 开【新建文档】对话框,根据实际需要选择并设置 即可。
7.2 范例解析
7.2.1 让生活走进自然 7.2.2 五月的风
7.1.2 【AP元素】面板
选择菜单命令【窗口】/【AP元素】,打开
【AP元素】面板。
Dreamweaver网页设计案例教程 第7章 CSS样式

7.1.4 【相关工具】
2.“CSS设计器”面板 使用“CSS设计器”面板可以创建、编辑和删除CSS样式,并且可以将外部 样式表附加到文档中。 打开“CSS设计器”面板 CSS的功能
“CSS设计器”面板
7.1.4 【相关工具】
3.CSS样式的类型 CSS样式可分为类选择器、标签选择器、ID选择器、内联样式、复合选择器 等几种形式。 类选择器 标签选择器 ID选择器 内联样式 复合选择器
效果图
7.2.3 【操作步骤】
1
2
3
4
7.2.4 【相关工具】
1.“CSS过渡效果”面板 CSS的过渡效果允许CSS属性值在一定时间区间内(设置的)平滑地过渡, 营造出渐变的效果。鼠标单击、鼠标指针经过或对元素进行任何改变时都可以设 置触发CSS过渡效果。 在“CSS过渡效果”面板中可以新建、删除和编辑CSS过渡效果。
“新建过渡效果”对话框
7.1.4 【相关工具】
8.布局属性 “布局”选项组用于控制网页中块元素的大小、边距、填充和位置属性等。
7.1.4 【相关工具】
9.文本属性 “文本”选项组用于控制网页中文字的字体、字号、颜色、行距、首行缩进、 对齐方式、文本阴影和列表属性等。
7.1.4 【相关工具】
10.边框属性 “边框”选项组用于控制块元素的边框粗细、样式、颜色及圆角。
7.1.4 【相关工具】
6.创建和附加外部样式 如果不同网页的不同网页元素需要同一样式时,可通过附加外部样式来实现。 首先创建一个外部样式,然后在不同网页的不同HTML元素中附加定义好的外部 样式即可。 创建外部样式 附加外部样式
7.1.4 【相关工具】
7.编辑样式 网站设计者有时需要修改应用于文档的内部样式和外部样式,如果修改内部 样式,系统会自动重新设置受它控制的所有HTML对象的格式;如果修改外部样 式文件,系统会自动重新设置与它链接的所有HTML文档。
第7章 创建基本页面

7.3 使用图像
7.3.3 创建鼠标经过图像
“插入鼠标经过图像”对话框相关参数的含义如下: 原始图像:是指页面加载时要显示的图像。在文本框中输入路径, 或单击“浏览”并选择该图像。 鼠标经过图像:是指鼠标指针滑过原始图像时要显示的图像。输入 路径或单击“浏览”选择该图像。 预载鼠标经过图像:是指将图像预先加载浏览器的缓存中,以便用 户将鼠标指针滑过图像时不会发生延迟。 替换文本:是指这是一种(可选)文本,为使用只显示文本的浏览 器的访问者描述图像。 按下时,前往的 URL:是指用户单击鼠标经过图像时要打开的文件。 输入路径或单击“浏览”并选择该文件。
7.3 插入鼠标经过图像的方法如下: (1) 打开素材文件,将光标置于要插入图像的位置。 (2)执行“插入”|“图像对象”|“鼠标经过图像”命令,弹出“插入 鼠标经过图像”对话框,如图所示。 (3)在“原始图像”和“鼠标经过图像”中分别选择图像,单击【确 定】按钮,完成“鼠标经过图像”的设置。
7.4 创建链接
7.4.1超链接的基础知识
1.文件的路径 (2)文档相对路径 文档相对路径是指以当前文档所在位置为起点到被链接文档经 由的路径。对于大多数 Web 站点的本地链接来说,文档相对路径通 常是最合适的路径。在当前文档与所链接的文档位于同一文件夹中, 而且可能保持这种状态的情况下,文档相对路径特别有用。文档相 对路径还可用于链接到其它文件夹中的文档,方法是利用文件夹层 次结构,指定从当前文档到所链接文档的路径。 文档相对路径的基本思想是省略对于当前文档和所链接的文档 都相同的绝对路径部分,而只提供不同的路径部分。
7.3 使用图像
7.3.2 设置图像属性 选中图像,在“属性”面板中设置图像的属性,如图像的宽度、 高度、边框、替换、垂直边距、水平边距、对齐、链接等属性。 1.图像的外形尺寸 在属性面板中,“宽”和“高”显示的是图像的外形尺寸,其单 位是像素,可以直接输入数值来改变图像的尺寸,或者拖动图像的控 制点并按住【Enter】键,可等比例调整图像大小。如果图像的尺寸 不是源图像尺寸,两个数值框中数字加粗显示,并出现图标 。单 击该按钮可以还原到原始外形尺寸。
第7章 网页设计工具简介

7.4 网页上传工具
7.4.1 CuteFTP CuteFTP是最早支持断点续传的FTP客户软件之一,是 一个集FTP上传下载、FTP搜索和网页编辑功能于一体的软 件包,其功能强大,使用方便,支持拖放。最新的CuteFTP 版本,为了更好地适合专业用户的使用,推出不少新的特色 功能,例如,目录比较上传、宏处理、远端文件直接比较操 作及IE风格的工具栏等。 CuteFTP的最新版本是CuteFTP 6.0 Pro,是一个全新的 商业级FTP客户端上传工具,提供了目录同步,自动排程, 同 时 多 站 点 链 接 、 多 协 议 支 持 ( FTP 、 SFTP 、 HTTP 、 HTTPS),智能覆盖,整合的HTML编辑器等功能,以及更 加快速的文件传输系统。
7.2 网页图形图像处理工具
7.2.2 Photoshop Photoshop是Adobe公司推出的功能强大的平面图像处理 软件,也是迄今为止世界上最畅销的图像编辑软件。Adobe Photoshop CS2(Creative Suite)是目前Photoshop的最新版 本,无论从性能的优越还是使用的方便等方面,Adobe Photoshop CS2都给人以耳目一新的感觉。由于Photoshop在 图像编辑、桌面出版、网页图像编辑、广告设计、婚纱摄影 等各行各业中广泛应用,它已成为许多涉及图像处理的行业 的事实标准。 Photoshop中包含的ImageReady是用于网页图片制作的 工具,其缺点是体积庞大,操作比较复杂,非专业人士很难 熟练掌握。
7.2 网页图形图像处理工具
7.2.1 Fireworks Fireworks是Macromedia公司开发的一款优秀的网页图 形图像处理应用软件。Fireworks与多种产品集成在一起,包 括Macromedia的其他产品(如Dreamweaver、Flash、 FreeHand和Director)和其他用户喜欢的图形应用程序及 HTML编辑器,从而提供了一个真正集成Web解决方案,可 以帮助网页图形设计人员和开发人员解决所面临的特殊问题。 Fireworks的最新版本是Fireworks 8,利用Fireworks 8 中的新增功能,可以更方便地在网站上添加图形和交互元素, 这使得该应用程序越来越易于使用。对于有经验的Web设计 人员,需要与图形打交道的HTML开发人员,以及需要开发 包含大量图形图像的交互式网页但对代码编写或JavaScript 知之甚少或一无所知的Web开发新手来说,Fireworks 8都可 以最大限度地提高工作效率。
《计算机网络基础与Internet应用》-第7章 网站建设

(6)表单。表单用于从访问者处获取信息。表单中可包含 按钮、文本框等。
4.网页的优化 优化的内容大致包括:减少数据量、改善视觉效果、提高 网站对浏览器的兼容性等。
返回本章目录
下面是几个常用的优化原则。
(1)正确选择图像格式。 (2)提供多个版本。
(3)优化配色方案。
(4)突出网站特点。 一般情况下,对于提供专门资源的网站而言,进行内容取 舍时应遵循“精”的原则,以求突出重点和特色。 此外,在优化网站时,还应考虑如何为读者提供增值服务。
(2)在确定网站的总体结构时,应遵循“层次分明”的基本 原则。
(3)对一般网站而言,在选取材料时,应以文本信息为主, 以多媒体材料为辅。
返回本章目录
(4)对主页要进行精雕细刻。 (5)网站的内容要经常更新。 (6)网页中的文本内容应简明扼要。
3.网页的主要内容
网页中的重要内容有: (1)背景。 (2)文本。文本是一般网页中最主要的内容。与一般字处理 软件类似,网页编辑软件也可以设置页面中文本的各种属性, 此外,还可以设置段落格式,如行距、缩进、对齐方式等。当 然,还可以将文本设置为超链接。 (3)表格。表格是将大量数据以简洁明快的方式展示给浏览 者的有效方式。表格还是进行页面布局的有力工具。
7.1.1 网页及网站设计概述
1.网页 从专业角度看,网页是一种用HTML撰写的文档。HTML 的全文是“HyperText Markup Language”,中文意思为“超 文本标记语言”。“超文本”意指页面内除文本外,还可包 含图片、链接、甚至音频、视频等非文字元素。
Internet用户访问网站时所看到的第一个网页,称作主页 (Homepage或Home Page)。
(3)在服务器网址栏输入空间提供商提供的FTP地址、用户 名(User)、口令(Pass)和端口号(Port),然后单击“连 接到服务器(Connect to server)”按钮,建立连接。
印刷范文明确印刷细则的示例

印刷范文明确印刷细则的示例印刷规范对于保证印刷质量、统一印刷标准至关重要。
本文将以一份印刷范文的形式来明确印刷细则,示范如何编写一个满足要求的印刷规范。
以下是具体的示例内容:-----------------------------------------------------------------------印刷规范1. 文件格式1.1 所有印刷文件必须以可编辑的电子文件形式进行提交,包括但不限于PDF、AI、PSD等格式。
请确保文件中的文字、图像等内容清晰可见、不失真。
2. 文件尺寸和边距2.1 页面尺寸: 所有页面的尺寸必须准确符合印刷要求,包括页面宽度、高度和页边距。
2.2 页边距: 页面上、下、左、右的边距必须相同,并根据具体要求进行调整,以确保印刷效果的一致性。
3. 字体和字号3.1 字体选择: 在印刷文件中使用的字体必须授权合法,并可在印刷过程中正确显示。
3.2 字号和行距: 字号和行距的选择应适合阅读要求,确保文字清晰可读,避免文字重叠或过度拥挤。
4. 颜色模式4.1 颜色模式: 所有颜色应以CMYK模式设定,确保在印刷时能够准确还原颜色。
4.2 网点和颜色范围: 网点百分比和颜色范围的设定应根据印刷机器和纸张类型进行调整,以获得最佳印刷效果。
5. 图像分辨率和格式5.1 图像分辨率: 所有插入文档的图片必须具备足够的分辨率,以确保印刷品的细节清晰可见。
通常,300 dpi是最佳的印刷分辨率。
5.2 图像格式: 推荐使用无损压缩格式(如TIFF)来保存图像,以避免在印刷过程中引入额外的失真。
6. 标题和段落样式6.1 标题: 使用统一的字体、字号和字距来设置标题样式。
6.2 段落: 段落之间必须有一定的行距或缩进,使得文本整体布局清晰、易于阅读。
7. 版面设计7.1 页面布局: 合理设置版面设计,包括分栏、段落间距、图片位置等,以提高整体美观度和可读性。
7.2 边框和装饰: 如有需要,可以在页面边缘添加边框或装饰元素,但要注意不要影响文本的阅读效果。
影视娱乐行业在线票务平台开发运营方案

影视娱乐行业在线票务平台开发运营方案第一章:项目概述 (2)1.1 项目背景 (2)1.2 项目目标 (2)1.3 项目意义 (3)第二章:市场分析 (3)2.1 行业现状 (3)2.2 市场需求 (3)2.3 竞争分析 (4)第三章:产品规划 (4)3.1 产品定位 (4)3.2 产品功能 (5)3.2.1 购票功能 (5)3.2.2 选座功能 (5)3.2.3 优惠活动 (5)3.2.4 用户账户管理 (5)3.2.5 客服服务 (5)3.2.6 社交互动 (5)3.3 产品设计 (5)3.3.1 界面设计 (5)3.3.2 交互设计 (5)3.3.3 技术架构 (6)3.3.4 数据分析 (6)3.3.5 安全保障 (6)第四章:技术架构 (6)4.1 技术选型 (6)4.2 系统架构 (6)4.3 数据安全 (7)第五章:运营策略 (7)5.1 市场推广 (7)5.2 用户增长 (7)5.3 合作伙伴关系 (8)第六章:商业模式 (8)6.1 收入来源 (8)6.2 成本分析 (9)6.3 盈利预测 (9)第七章:用户体验优化 (9)7.1 界面设计 (9)7.2 交互体验 (10)7.3 个性化推荐 (10)第八章:风险管理与应对措施 (10)8.1 法律法规风险 (10)8.2 技术风险 (11)8.3 市场风险 (11)第九章:团队建设与人才引进 (11)9.1 团队组建 (11)9.1.1 确定团队规模与结构 (12)9.1.2 招聘与选拔 (12)9.1.3 团队建设与文化建设 (12)9.2 人才引进 (12)9.2.1 技术人才 (12)9.2.2 市场营销人才 (12)9.2.3 管理人才 (12)9.2.4 法律合规人才 (12)9.3 培训与发展 (13)9.3.1 新员工培训 (13)9.3.2 在职培训 (13)9.3.3 职业发展规划 (13)9.3.4 员工福利与激励 (13)第十章:项目实施与监控 (13)10.1 项目计划 (13)10.2 项目进度监控 (13)10.3 项目评估与调整 (14)第一章:项目概述1.1 项目背景互联网技术的飞速发展,我国影视娱乐行业迎来了前所未有的发展机遇。
公司各类汇报工作材料要求规范

关于各类报告及信息规范要求标准各类报告文件及上报信息应符合职业化的要求和专业化的规范,做到目的明确、内容精炼、逻辑清晰、行文规范。
关于规范向公司上报的各类报告文件》的通知,明确各类报告文件的规范要求,仍有部分单位和体系未严格按要求执行,同一报告内页:面版式混乱、编码不规范、逻辑不清、内容冗长等典型问题重复发生,不能支撑公司高效决策,造成管理成本浪费。
鉴于此,特对公司各类报告文件及上报信息的规范进行重申。
一、目的明确说清楚上报文件及信息的背景、目的,对内容偏多的要制定综述或概要。
二、内容精炼基本原则是“简洁、务实”,以”说清楚内容、讲清楚问题、明确决策事项”为原则,根本目的是要提供分析、结论和建议,供公司高效决策。
具体要求如下:(一)请示、报批类文件,控制在10页以内,简单的控制在2页以内。
(二)专业类报告:如经营分析、财务管理、绩效激励等,控制在10页以内,最多不超过20页,并建议附摘要。
(三)特殊类报告:如三会材料、年度经济工作会议材料、战略规划报告等须事先经集经管/企管审核。
(四)电子信息,如短信或微信汇报紧急事项等,控制在300字以内,简单的控制在100字以内。
三、逻辑清晰(一)报告结构要逻辑清晰、结论先行。
(二)材料之间的关系要清晰,若上报多个材料,须说清楚材料之间的关系。
四、行文规范(一)选择合适的格式文本(Word、Excel、PPT)。
(二)报告的文体、规格及形式1.字体、字号、编码、间距、颜色等,严格按《报送文档模板说明》执行。
2.纸张,原则上,同一报告使用统一大小和方向的纸张,不得大页夹小页,横页夹竖页。
确有需要的,可使用不同大小纸张,但应遵循.2.1报批说明、正文、附件等文件各自内部应统一,不能混搭和穿插;2.2正文及报批说明应使用A4,附件可使用其它。
3.不允许出现“中间页留空白>2行”情况,可通过“表格跨页断行/标题形式重复出现”等方式设置,如确须例外,须事先经集经管/企管审核,确保行文规范、结构清晰,支撑高效决策。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第七单元制作“专业教程”网页
任务一页面规划
一、提出任务
1.任务目标
完成“专业教程”网页的页面规划。
2. 解决的问题
通过完成本任务,学会页面规划的方法与步骤。
3. 本任务所涉及原有知识要点
完成本任务所涉及原有知识要点有:使用CSS设置网页元素样式、AP元素的使用。
二、教学目标
1. 知识目标
⑴掌握分析页面布局。
⑵掌握设计层结构。
⑶理解Div标签的作用。
⑷掌握为Div命名。
2. 能力目标
能够熟练地根据网页效果图或客户需求,分析页面布局,设计层结构。
3. 情感目标
正确看待自己在团队中的作用,提高团队协作能力。
三、教学分析与准备
1. 教学重点
⑴根据网页效果图或客户需求,分析页面布局。
⑵根据页面布局设计层结构。
2.教学难点
根据页面布局设计层结构。
3. 教学方法
提出任务并带领学生进行分析,通过分析形成解决问题的思路,通过提醒化解解决问题过程中遇到的问题,通过举一反三拓展对知识点的认识与理解。
4. 课时安排
2课时。
5. 教学环境
多媒体网络教室。
整个网页效果图分为几部分,每部分又可以如何细分,以长方形表示出来。
每组4名同学,组长组织成员根据网页效果图讨论网页布局。
组织不同组的同学互相评论对方完成任务的优缺点。
教师对每组同学完成任务情况进行总结,对完成。
