5天搞定asp
学习asp的方法

学习asp的方法1.asp需要程序基础,但是因为asp相对比较单纯,很多东西都比较局限,所以没有程序基础的人学习asp也是可能的(当然能不能成为高手就很难讲了)。
2.学习需要毅力和爱好,没有这两点,也是不可能学好程序的。
3.学习asp能自己解决的东西,不要轻易去问别人,从网上去当其他的程序,他们是最好的老师,在学习过程中,我没有认识什么高手(主要是没有这个福分,高手都不理我这种菜鸟),问题都是自己解决。
自己解决的问题,印象最深刻。
4.不要总想着去问别人要程序来自己用,要是要程序的话,也是修改修改再修改,在修改中学习,一旦一个程序被你修改了50%以上(我是指内容,不是htm界面)这个程序的思路和里边的语法你一定会基本掌握了。
5.试着搞一点自己的原创的东西:比如说留言本,一开始可以用一个简单的留言本做框架,然后慢慢的增加自己想到的功能,慢慢升级,在升级中学习。
6.如果想学好程序,要有如下打算:被女友或者老婆骂(当然,我是假设你是男朋友),要做好装聋作哑的准备。
上班打盹。
请记住下面几点:1.不要放过任何一个看上去很简单的小编程问题——他们往往并不那么简单,或者可以引伸出很多知识点;2.会用asp,并不说明你会asp;3.看asp的书,是学不了asp语言的;4.浮躁的人容易说:asp语言不行了,应该学yy;——是你自己不行了吧!?5.浮躁的人容易问:我到底该学什么;——别问,学就对了;6.浮躁的人容易问:asp有钱途吗;——建议你去抢银行;7.浮躁的人容易说:我要中文版!我英文不行!——不行?学呀!8.浮躁的人容易问:asp和yy哪个好;——告诉你吧,都好——只要你学就行;9.浮躁的人分两种:a)只观望而不学的人;b)只学而不坚持的人;10.把时髦的技术挂在嘴边,还不如把过时的技术记在心里;11.学习编程最好的方法之一就是阅读源代码;12.在任何时刻都不要认为自己手中的书已经足够了;13.看得懂的书,请仔细看;看不懂的书,请硬着头皮看;14.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍;15.和别人一起讨论有意义的asp知识点,而不是争吵asp行不行或者yy与zz哪个好;16.学习编程的秘诀是:编程,编程,再编程;17.请把书上的程序例子亲手输入到电脑上实践,即使配套光盘中有源代码;18.把在书中看到的有意义的例子扩充;19.经常回顾自己以前写过的程序,并尝试重写,把自己学到的新知识运用进去;20.不要漏掉书中任何一个练习题——请全部做完并记录下解题思路;21.就让asp语言的各种平台和开发环境去激烈的竞争吧,我们要以学习asp语言本身为主22.决不要因为程序“很小”就不遵循某些你不熟练的规则——好习惯是培养出来的,而不是一次记住的;23.每学到一个asp难点的时候,尝试着对别人讲解这个知识点并让他理解——你能讲清楚才说明你真的理解了;24.记录下在和别人交流时发现的自己忽视或不理解的知识点;25.请不断的对自己写的程序提出更高的要求,哪怕你的程序版本号会变成version 100.xx;26.保存好你写过的所有的程序——那是你最好的积累之一;27.请不要做浮躁的人;28.请热爱asp!(ps:本文章由北大青鸟广安门校区搜集自互联网)。
Asp静态网站制作流程

对全部高中资料试卷电气设备,在安装过程中以及安装结束后进行高中资料试卷调整试验;通电检查所有设备高中资料电试力卷保相护互装作置用调与试相技互术关,通系电1,力过根保管据护线0生高不产中仅工资22艺料22高试可中卷以资配解料置决试技吊卷术顶要是层求指配,机置对组不电在规气进范设行高备继中进电资行保料空护试载高卷与中问带资题负料22荷试,下卷而高总且中体可资配保料置障试时23卷,23调需各控要类试在管验最路;大习对限题设度到备内位进来。行确在调保管整机路使组敷其高设在中过正资程常料1工试中况卷,下安要与全加过,强度并看2工且55作尽22下可2都能护1可地关以缩于正小管常故路工障高作高中;中资对资料于料试继试卷电卷连保破接护坏管进范口行围处整,理核或高对者中定对资值某料,些试审异卷核常弯与高扁校中度对资固图料定纸试盒,卷位编工置写况.复进保杂行护设自层备动防与处腐装理跨置,接高尤地中其线资要弯料避曲试免半卷错径调误标试高方中等案资,,料要编5试求写、卷技重电保术要气护交设设装底备备4置。高调、动管中试电作线资高气,敷料中课并3设试资件且、技卷料中拒管术试试调绝路中验卷试动敷包方技作设含案术,技线以来术槽及避、系免管统不架启必等动要多方高项案中方;资式对料,整试为套卷解启突决动然高过停中程机语中。文高因电中此气资,课料电件试力中卷高管电中壁气资薄设料、备试接进卷口行保不调护严试装等工置问作调题并试,且技合进术理行,利过要用关求管运电线行力敷高保设中护技资装术料置。试做线卷到缆技准敷术确设指灵原导活则。。:对对在于于分调差线试动盒过保处程护,中装当高置不中高同资中电料资压试料回卷试路技卷交术调叉问试时题技,,术应作是采为指用调发金试电属人机隔员一板,变进需压行要器隔在组开事在处前发理掌生;握内同图部一纸故线资障槽料时内、,设需强备要电制进回造行路厂外须家部同出电时具源切高高断中中习资资题料料电试试源卷卷,试切线验除缆报从敷告而设与采完相用毕关高,技中要术资进资料行料试检,卷查并主和且要检了保测解护处现装理场置。设。备高中资料试卷布置情况与有关高中资料试卷电气系统接线等情况,然后根据规范与规程规定,制定设备调试高中资料试卷方案。
asp 案例

asp 案例ASP案例。
ASP是一种基于服务器的脚本语言,用于创建动态交互式网页。
它可以与HTML一起使用,也可以与其他服务器端脚本语言一起使用。
ASP允许开发人员使用VBScript、JScript等脚本语言编写网页。
下面我们将通过几个实际案例来展示ASP的应用。
案例一,用户登录验证。
假设我们有一个网站,需要用户登录后才能访问某些页面。
我们可以使用ASP来实现用户登录验证功能。
首先,我们需要创建一个登录页面,其中包括用户名和密码的输入框,以及登录按钮。
然后,我们编写一个ASP脚本,当用户点击登录按钮时,脚本将获取用户输入的用户名和密码,然后与数据库中存储的用户信息进行比对。
如果用户名和密码匹配成功,就允许用户访问受保护的页面;否则,提示用户输入错误。
案例二,数据查询与展示。
假设我们有一个产品列表页面,需要从数据库中获取产品信息并展示在网页上。
我们可以使用ASP来实现数据查询与展示功能。
首先,我们需要编写一个ASP脚本,连接到数据库,并编写SQL查询语句来获取产品信息。
然后,将查询结果展示在网页上,可以使用HTML表格来展示产品名称、价格等信息。
通过ASP脚本,我们可以实现动态获取数据库中的数据,并将其展示在网页上,实现了页面内容的动态生成。
案例三,在线留言板。
假设我们需要在网站上添加一个在线留言板,让用户可以发表留言并展示在网页上。
我们可以使用ASP来实现在线留言板功能。
首先,我们需要创建一个留言页面,包括留言标题、内容输入框,以及提交按钮。
然后,编写一个ASP脚本,当用户点击提交按钮时,将用户输入的留言内容保存到数据库中。
另外,我们还可以编写另一个ASP脚本,用于从数据库中获取留言信息,并展示在网页上。
通过ASP脚本,我们可以实现用户留言的提交和展示功能,实现了网站与用户的互动。
结语。
通过以上几个案例,我们可以看到ASP在动态网页开发中的重要作用。
它可以实现用户登录验证、数据查询与展示、在线留言板等功能,为网站的交互性和动态性提供了强大的支持。
ASP.NET网站开发实战教程

网站开发实战教程简介是一种跨平台的开发框架,用于构建具有动态网页、应用程序和Web服务的强大网站。
本教程将深入介绍网站开发的实际操作和最佳实践。
目录简介2.开始使用•安装环境•创建第一个网站基础知识•网站结构和文件夹布局•页面生命周期和事件模型•使用控件进行页面布局和交互4.数据访问与数据库集成•连接数据库并执行查询操作•使用Entity Framework进行ORM映射5.用户认证与授权•实现用户注册与登录功能•密码加密与安全性考虑•控制用户访问权限与角色管理6.前端开发技术整合•引入CSS和JavaScript资源文件管理样式和脚本依赖关系•利用前端框架,如Bootstrap进行响应式布局设计7.高级主题与扩展功能•Web API开发与RESTful设计原则•后台任务处理与定时作业8.最佳实践与性能优化技巧9.示例项目实战分析•构建一个简单的电子商务网站•功能设计与实现•代码结构与文件组织10.常见问题解答与资源推荐章节概述第一章:简介这一章节将介绍的基本概念和特点,以及为什么选择作为您的网站开发框架。
您将了解到.NET平台和CLR运行时背后的原理,以及的版本历史。
第二章:开始使用在本章中,我们将指导您设置开发环境,并创建您的第一个网站。
从安装所需组件到创建一个简单的Hello World页面,一步步引导您进入开发的世界。
第三章:基础知识了解页面生命周期和事件模型是成为一名合格开发人员的关键。
在本章中,我们将深入研究如何构建具有交互性和动态内容的页面,以及如何使用控件进行页面布局和交互操作。
第四章:数据访问与数据库集成任何现代的Web应用程序都需要与数据库进行交互。
在这一章中,我们将讨论如何连接到数据库并执行查询操作,并介绍Entity Framework作为ORM 映射工具,简化数据访问的过程。
第五章:用户认证与授权安全性是网站开发中不可忽视的重要方面。
在本章中,我们将学习如何实现用户注册与登录功能,并考虑密码加密和安全性问题。
10天学会ASP

10天学会之第一天我认为比ASP难很多,希望大家做好准备。
难难在实现同一个效果有很多方法,大家或许会疑惑。
十天学会系列教程会清晰的写出各种方法,让大家能少一点坎坷。
在ASP里面,大家几乎都是使用VB,数据库嘛,也无非是SQL 和ACCESS。
在里面,数据库还是这两个但是常用的语言多了一个C#,也是微软推荐的语言,为.NET平台定制的语言。
这样就有四种组合:VB+ACCE SS,VB+SQL,C#+ACCESS,C#+SQL,本教程会使用C#+ACCESS,兼顾四种来写,让大家对有一个全面的认识。
虽然说学习不需要任何ASP基础,但是我觉得如果大家ASP不会,还是先看一下【十天学会ASP教程】,大家所需要了解的不是ASP的程序怎么写,而是怎么构建服务器,怎么使用HTML表单,同时对SQL语句有一个基础和理解,因为在本文里我不会将将一些基础的东西。
废话不多说,开始我们第一天的学习:学习目的:调试出安装环境我要申明一点,操作系统就用2000,如果说要学习一个网络语言还不肯多装一个操作系统的话,那我看也不要学习了。
先到网上下载一个MDAC(要是2.7以上的版本才行),然后安装,安装以后或许会重新启动一次。
然后再下载一个.NET FRAMEWORK SDK,安装以后会在控制面板里面的管理工具里面多两个东西,这个不用理睬他,我们要使用的还是原来的INTERNET服务管理器。
打开它按照ASP教程里面的调试方法建立一个目录,建立一个EXAMP LE1.ASPX,然后用记事本打开这个文件在里面输入<script language="c#" runat="server">void Page_Load(){Response.Write("Hello World!");}</script>-------------------<script language="vb" runat="server">sub page_load()response.write("Hello World!")end sub</script>然后用本地访问,查看结果:在这里我要说明两点:1、我的示例文件总是有A和B分别是用C#和VB写的,演示的图片就用C#那一种的,都一样嘛,教程里面代码也是写两种用<hr>分割开,大家可以比较一下。
Asp动态网站制作流程详细步骤

Asp动态网站制作流程详细步骤ASP(Active Server Pages)是一种动态网站开发技术,可以通过在HTML代码中嵌入ASP代码来实现动态数据的生成、更新和存储。
本文将分享ASP动态网站制作的详细步骤,供有需要的读者参考。
环境搭建ASP动态网站需要一些必要的软件环境支持,如IIS、ASP组件等。
一般情况下可以通过以下步骤进行搭建:1.安装IIS:前往官网下载IIS,按照提示步骤完成基础服务安装。
2.启用ASP支持:在IIS管理器的“应用程序池”中启用对ASP的支持。
3.安装ASP组件:ASP组件需要在Windows安装盘的“服务”目录中寻找ASP文件夹,使用cmd进入文件夹,输入以下代码进行安装:regsvr32.exe asp.dll安装完毕后重启IIS即可。
技术应用ASP动态网站制作需要掌握一些基础技术,如HTML,CSS,JavaScript,以及ASP语言本身的语法和基本操作。
以下是ASP动态网站制作的主要技术点:数据库操作ASP动态网站的关键之一是实现对数据库的操作。
数据应该被组织成相关的表,并通过SQL查询语句进行操作,以实现数据的存储和检索。
服务器端控件ASP提供了各种服务器端控件,以便对网站进行更强大的编程控制。
控件主要有文本框、按钮、表格等,使网站具有更好的交互和用户体验。
会话状态ASP提供了内置对象Session,可以使网站访问者在不同页面之间保持数据的传递和状态的保持。
利用会话状态,可以保存用户的登录状态、送货地址等信息。
文件操作ASP的文件对象提供了读写和编辑文件的方法,如果需要在网站上发布或操作文件,使用ASP文件对象会是非常有利的。
网站制作流程ASP动态网站制作需要遵循以下流程:设计页面首先,设计页面的布局和风格,这样可以确保网站具有更好的用户体验。
HTML、CSS和JavaScript等技术需要娴熟掌握,才能更好地进行网站设计。
页面绑定将页面和服务器端脚本进行绑定,将ASP代码定义在HTML文件中,这样可以调用相关的数据和方法。
asp 工作原理

asp 工作原理ASP工作原理是一种基于服务器端的脚本语言,它与HTML 紧密集成,用于动态生成网页内容。
ASP全称为Active Server Pages,是由Microsoft公司开发的一种技术。
ASP的工作原理与其他服务器端脚本语言相似,大致可以分为以下几个步骤:1. 浏览器发送HTTP请求到服务器:当用户在浏览器中访问一个包含ASP代码的网页时,浏览器会发送HTTP请求到服务器,请求相应的页面。
2. 服务器接收请求并识别ASP文件:服务器接收到浏览器的请求后,会检查请求的文件扩展名,如果是以".asp"结尾的文件,则服务器会将该文件标识为ASP文件,并将其交给ASP 处理引擎。
3. ASP处理引擎解析ASP代码:ASP处理引擎会逐行解析ASP文件中的代码,并执行相应的操作。
ASP代码可以包括HTML标记和嵌入的服务器脚本,服务器脚本通常使用VBScript或JScript编写。
4. 动态生成HTML内容:ASP处理引擎会根据服务器脚本的逻辑和数据操作,生成动态的HTML内容。
这样就可以根据用户的请求和其他条件,动态地生成不同的网页内容。
5. 服务器向浏览器发送响应:生成HTML内容后,服务器会将生成的网页发送回浏览器,作为HTTP响应的一部分。
浏览器收到响应后,会解析HTML,并将其渲染为用户可以看到的网页。
需要注意的是,ASP工作的前提是服务器上已经安装了ASP处理引擎或ASP支持组件。
当浏览器请求ASP页面时,服务器会将ASP代码交给处理引擎执行,并将结果发送给浏览器。
这样就实现了动态生成网页内容的功能。
总结而言,ASP的工作原理是通过服务器端解析和执行ASP代码,动态生成HTML内容,并将HTML内容发送给浏览器,实现了动态网页的生成与展示。
用dreamweaver开发ASP图文教程

用dreamweaver开发ASP图文教程。
(安装配置服务器篇)既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件(DBMS)比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS 或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器”三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚才我们也看到了是在“IIS或PWS中解释和运行”,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器。
那PWS呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(Personal Web Server)是一般用户最容易得到的web服务器:在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。
而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。
1,打开控制面板2,在控制面板中选择“添加/删除Windows组件”,打开窗口3,点击“添加/删除Windows组件”后稍等片刻。
出现“Windows组件向导”窗口。
从中打勾“选择Internet信息服务(IIS)”4,在“Windows组件向导”中单击“下一步”。
开始安装配置我们的服务器IIS。
5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的结束。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
图解ASP学习+菜鸟到大师进阶

图解ASP学习菜鸟到大师进阶按照步骤来学习,可以让你在一天内就能够从网页制作的“菜鸟”进阶到“大师”。
第一篇学用DreamWeaver做ASP第一步:服务器配置篇1、打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)2、回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)3、出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
4、补充说明。
其实设置Web共享就是设置IIS的虚拟目录。
你可以查看到IIS 中默认网站中已经有了newgn(附注:范例是用win2003的,其实有关IIS的操作一回事。
如:win2K里面打开IIS---本地计算机---默认站点)6、选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7、然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\8、再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录9、这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
10、此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
注*能在DW中操作的,尽量不要离开DW的编辑环境】第二步:数据库设置篇1、首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
如何在win7上架设asp网站

如何在win7上架设asp网站在win7上架设asp网站步骤如下:1、首先我们打开我们电脑的“控制面板”,具体的步骤是“开始菜单(电脑屏幕的最左下角的原型按钮)”→“控制面板”。
2、点击“程序”3、点击“打开或关闭Windows功能”4、然后会出现下面的界面,这就是安装IIS的界面了5、从这一步开始就是正式安装IIS的步骤了,为了让大家能够方便的记住安装步骤,用一种非常傻瓜式的安装形式,那就是——“全选”。
所谓的“全选”就是将“Internet信息服务”这个栏目的对勾全部都点上的意思,具体怎么做大家看下面的截图就知道了。
首先先看清楚要点击哪个栏目:6、然后将这个“internet信息服务”栏目下的内容全部都点上对勾7、之后点击“确定”按钮。
8、接着会出现下面的安装服务的进度条,等待它完成。
9、IIS的服务安装成功之后进度条的界面就消失了。
下面看看IIS服务是否安装成功,步骤如下:(1)我们打开我们的“Internet信息服务(IIS)管理器”。
具体步骤是先打开“控制面板”(上面有说怎么打开)。
然后点击“系统和安全”。
(2)点击“管理工具”(3)然后将“Internet信息服务(IIS)管理器”创建快捷方式到桌面打开或者直接双击打开(4)到此,只要出现下面的界面就说明我们的IIS安装成功了,Windows7上搭建ASP本地运行(IIS)环境就完成了首先,确认电脑里面是否安装IIS。
在控制面板里“程序”里选择“打开或关闭Windows功能”,选择“Internet信息服务”按照系统默认的选项就可以。
重要的是查看“应用程序开发功能”里面的asp是否选中。
然后选择确定,系统会自动安装。
然后,是设置IIS。
在“计算机”上点右键——“管理”。
在右面“网站”下面设置各个网站。
自己挨个看看就能明白了。
主要是“基本设置”里的物理路径设置。
设置好了之后你就可以把自己做的网页放在你设置好的路径里。
然后就是调试等等:)在d出的“计算机管理”窗口左侧选择“服务和应用程序”——“Internet信息服务(IIS)管理”安装步骤:1、控制面板-系统和安全-管理工具-Internet信息服务(IIS)管理工具,打开运行。
十天学会ASP教程

十天学会ASP教程之第一天:安装调试ASP的环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。
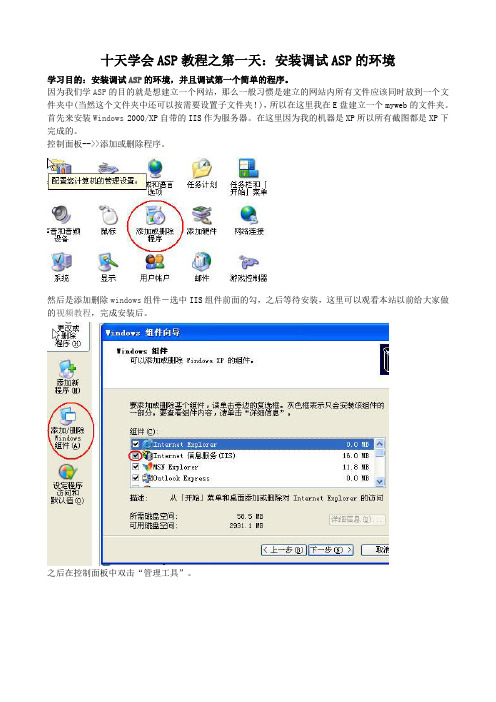
因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。
首先来安装Windows 2000/XP自带的IIS作为服务器。
在这里因为我的机器是XP所以所有截图都是XP下完成的。
控制面板-->>添加或删除程序。
然后是添加删除windows组件-选中IIS组件前面的勾,之后等待安装,这里可以观看本站以前给大家做的视频教程,完成安装后。
之后在控制面板中双击“管理工具”。
然后双击“internet信息服务”,这就是IIS。
选择“默认网站”,然后右键属性或者直接按快捷键在属性页面内只有三个页面需要修改,先是网站,如果用户有固定IP,可以分配一个IP接下来在注主目录中选择一个自己硬盘上面的文件夹存放网站(这个目录就是我们上面说的在e盘建立的目录),选中读取、写入在文档中添加默认的页面,比如打网页教学网就是调用了一个默认文档。
接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个文本文件然后把下面的内容复制到记事本中:<%response.write "hello world!"%>保存为1.asp文件(注意:.asp不能省略啊,如果省略了你就保存了一个文本文件了)。
最后打开IE,在地址栏内输入:http://127.0.0.1/1.asp(或者http://localhost/1.asp)回车后就可以看到效果了。
最后解释一下代码的含义。
response.write就是显示的意思,前后的 <% 和 %> 是asp的标记符号,在这里面的信息都由服务器处理。
127.0.0.1是地址,1.asp是文件名。
ASP程序设计简单教程

防止跨站脚本攻击(XSS)
对用户输入进行编码
设置HTTP响应头
在将用户输入输出到网页上之前, 对用户输入进行HTML编码可以 防止跨站脚本攻击。这样可以确 保用户输入被正确地显示在网页 上,而不是被解释为HTML代码。
通过设置适当的HTTP响应头,可 以告诉浏览器不要执行某些类型 的脚本代码。例如,设置"X-XSSProtection: 1; mode=block"响 应头可以启用浏览器的跨站脚本 保护机制。
对用户输入进行验证和过滤
对用户输入进行验证和过滤可以确保输入数据符合预期的格式和类型,从而减少注入攻击 的风险。可以使用正则表达式、白名单验证等技术来验证用户输入。
使用存储过程
存储过程可以提供额外的安全层,因为它们在数据库级别执行,并且可以限制对数据库的 直接访问。通过使用存储过程,可以将SQL查询封装在数据库中,并减少应用程序代码中 的SQL注入风险。
配置IIS服务器
在IIS管理器中,找到“网站” 节点,右键点击选择“添加网
站”。Байду номын сангаас
在“添加网站”对话框中,输 入网站名称、物理路径等信息 ,并选择ASP作为应用程序池
的托管模块。
配置网站的绑定设置,如IP地址 、端口号等。
配置网站的SSL设置,如SSL证 书等信息。
创建ASP应用程序
在“添加虚拟目录”对话框中,输入虚拟目录 名称、物理路径等信息,并选择ASP作为应用
02 ASP基础知识
ASP脚本语言
ASP脚本语言
ASP(Active Server Pages)使 用VBScript(Visual Basic Scripting Edition)或
JavaScript作为脚本语言,用于 动态生成网页内容。
asp的工作原理

asp的工作原理ASP的工作原理。
ASP(Active Server Pages)是一种由微软开发的服务器端脚本技术,它可以用来创建动态交互式的网页。
ASP的工作原理主要包括请求处理、服务器端解析和响应生成三个过程。
首先,当客户端发送请求访问包含ASP页面的网站时,服务器会接收到这个请求,并将其中的ASP页面识别出来。
然后,服务器会将这个ASP页面交给ASP引擎进行处理。
ASP引擎会解析页面中的ASP代码,并执行其中的服务器端脚本。
在执行完服务器端脚本后,ASP引擎会生成一个HTML页面,并将其发送回客户端作为响应。
在服务器端解析过程中,ASP页面中的服务器端脚本会被解释和执行。
服务器端脚本可以包括各种逻辑和功能,比如数据库连接、数据处理、业务逻辑等。
ASP页面中的服务器端脚本通常使用VBScript或JScript语言编写,这些脚本可以与服务器进行交互,实现动态页面的生成和内容的更新。
在响应生成过程中,服务器会根据服务器端脚本的执行结果生成一个HTML页面,并将其发送回客户端。
这个HTML页面包含了服务器端脚本的执行结果,比如动态生成的内容、数据查询结果等。
客户端收到HTML页面后,会在浏览器中进行解析和渲染,最终呈现给用户。
总的来说,ASP的工作原理是基于服务器端脚本的解析和执行,通过动态生成HTML页面来实现动态网页的生成和交互。
ASP页面中的服务器端脚本可以与服务器进行交互,实现各种功能和逻辑,从而为用户提供丰富的交互体验。
在实际应用中,ASP可以与数据库、文件系统、组件对象等进行交互,实现各种复杂的功能和业务逻辑。
通过ASP,开发人员可以轻松地创建动态网站,并实现各种个性化的功能和交互效果,为用户提供更好的浏览体验。
总的来说,ASP的工作原理是基于服务器端脚本的解析和执行,通过动态生成HTML页面来实现动态网页的生成和交互。
ASP页面中的服务器端脚本可以与服务器进行交互,实现各种功能和逻辑,从而为用户提供丰富的交互体验。
常见的ASP木马免杀方法-电脑资料

常见的ASP木马免杀方法-电脑资料1.加密法常用的是用微软的源码加密工具screnc.exe,以此来躲开杀毒软件的追杀,。
优点是见效明显,一般的有害代码用此法加密后,可以存在于服务器上,发挥原有的功能.缺点是代码经过加密后,是不可识别字符,自己也不认识了。
2.大小写转换法把被杀程序里的代码,大小写稍作转换.可以躲过一般的杀毒软件。
(WORD可以转换大小写,这招对ASPX木马免杀很管用)。
3.混水摸鱼法这种方法也常奏效.fso写成"f"&vbs&"s"&vbs&"o",运行的结果是一样的,但文件却可以逃过杀毒软件的查杀。
4.图片法或组合法把代码保存为*.jpg,引用,这样,也可以躲过一劫.把很多个代码分配到1.asp,2.asp,3.asp...中,再通过#include合并起来,可逃过and 条件的杀毒软件。
5.移位,逆位,添零法这种方法也属于加密,可以用伟跟冰狐的作品。
6.asp结构特征法在程序开头跟结尾加上图片数据库之类的特征码,改变本身结构。
无论是删除一些特征,还是颠倒顺序只要能正常使用即可。
以前用screnc.exe加密都被杀了,其实网上好多加密软件都是利用这个小东西加密的。
看来这种方法现在是行不通了。
现在比较流行的就是移位、逆位、添零等。
有能力的朋友可以定位下杀毒软件的特征码或者自己编写修改。
有时候把里边的东西文字改改换换位置跟语法也能躲过查杀。
其实我感觉破坏asp的结构性是最好的免杀方法。
也看了许多文章,其中有在asp开头加入图片特征码躲过查杀,不过这种方法有的时候是没用的,于是便想起了可以改变成数据库结构。
这种工具网上也有的,不过是用来欺骗动网后台备份的。
我以原版海阳顶端木马为例,首先把ASP木马合并成数据库(copy X.mdb+X.asp X.asp),使用杀毒软件查杀,可以躲过瑞星2006、卡巴斯基反病毒6.0、Kv2006、McAfee。
asp教程

ASP是Active Server Page的缩写,意为“活动服务器网页”。
ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具。
ASP的网页文件的格式是.asp,常用于各种动态网站中。
ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或web应用程序。
ASP 网页可以包含HTML标记、普通文本、脚本命令以及COM组件等ASP 是什么?•ASP 指Active Server Pages (动态服务器页面)•ASP 是一项微软公司的技术•ASP 是在IIS 中运行的程序•IIS 指Internet Information Services (Internet 信息服务)•IIS 是Windows 2000 及Windows 2003 的免费组件•IIS 同时也是Windows NT 4.0 的可选组件•此可选组件可通过因特网下载•PWS 的体积更小- 不过拥有IIS 的完整功能•PWS 可在Windows 95/98 的安装CD 中找到ASP 兼容性•运行IIS,需要Windows NT 4.0 或更高的版本。
•运行PWS ,需要Windows 95 或者更高的版本。
•ChiliASP 是一种在非Windows 操作系统上运行ASP 的技术•InstantASP 是另一种在非Windows 操作系统上运行ASP 的技术ASP 文件是什么?•ASP 文件和HTML 文件类似•ASP 文件可包含文本、HTML、XML 和脚本•ASP 文件中的脚本可在服务器上执行。
•ASP 文件的扩展名是".asp"ASP 能为你做什么?•动态地编辑、改变或者添加页面的任何内容•对由用户从HTML 表单提交的查询或者数据作出响应•访问数据或者数据库,并向浏览器返回结果•为不同的用户定制网页,提高这些页面的可用性•用ASP 替代CGI 和Perl 的优势在于它的简易性和速度•由于ASP 代码无法从来浏览器端察看,ASP 确保了站点的安全性。
asp工作原理

asp工作原理ASP工作原理。
ASP(Active Server Pages)是一种基于服务器端的动态网页技术,它允许开发人员在网页中插入服务器端脚本,从而实现动态内容的生成和交互。
ASP的工作原理主要包括请求处理、服务器端脚本执行和响应生成三个基本步骤。
首先,当用户在浏览器中输入一个URL请求访问一个包含ASP的网页时,浏览器会将该请求发送到服务器。
服务器接收到请求后,会首先检查请求的文件类型,如果是ASP文件,服务器就会将请求交给ASP引擎进行处理。
ASP引擎会解析文件中的服务器端脚本,并执行其中的代码。
在服务器端脚本执行阶段,ASP引擎会逐行解释和执行脚本中的代码。
这些代码可以是VBScript、JScript等脚本语言编写的,用于动态生成网页内容、访问数据库、处理表单提交等操作。
通过执行服务器端脚本,ASP可以根据用户请求动态生成网页内容,实现个性化的页面显示和交互功能。
最后,服务器端脚本执行完毕后,ASP引擎会将生成的动态内容和静态内容组合起来,生成完整的HTML网页。
然后,服务器将这个HTML网页作为响应发送回用户的浏览器,浏览器再将其解析和显示给用户。
这样,用户就可以在浏览器中看到经过服务器端脚本处理生成的动态网页内容了。
总的来说,ASP的工作原理是基于服务器端脚本的动态网页技术,通过服务器端脚本的执行和动态内容的生成,实现了用户请求的个性化响应和交互功能。
这种工作原理使得ASP成为了一种非常灵活和强大的动态网页开发技术,广泛应用于Web应用程序和电子商务系统等领域。
在实际开发中,开发人员可以利用ASP技术实现用户登录验证、数据查询与展示、表单提交处理等功能,从而为用户提供更加丰富和个性化的网页体验。
同时,ASP还可以与数据库、组件对象模型(COM)、活动服务器页面对象(ASP对象)等技术结合使用,实现更加复杂和强大的Web应用程序开发。
通过深入理解ASP 的工作原理,开发人员可以更好地利用ASP技术进行Web开发,为用户提供更加优质的网页服务。
asp net如何学习

asp net如何学习如何快速学习好asp.编程进行开发,下面了asp.,供你参考。
如果你已经有较多的面向对象开发,跳过以下这两步:第一步掌握一门.NET面向对象语言,C#或。
我强烈反对在没系统学过一门面向对象(OO)语言的前提下去学。
是一个全面向对象的技术,不懂OO,那绝对学不下去!第二步对.NET Framework类库有一定的了解可以通过开发Windows Form应用程序来学习.NET Framework。
是建构在.NETFramework之上的技术,你对.NET Framework了解得越深,学习就越快。
举个例子:下面简单列出几个对掌握非常重要的概念:对象的模型,委托,事件,多线程,程序集和应用程序域,平安模型.NET Framework当然还有许多其它的东西,但不理解与把握清楚上述这些东西,是很难真正把握的。
出于急迫的心情与现实的考虑,不少人没有扎实的面向对象根底就想直接学习,其结果只能是欲速那么不达。
在具备了OO根底之后,以下是具体的学习技术步骤。
第一步:学习HTML与CSS这并不需要去学一大堆的诸如Dreamweaver,Firework之类的各种工具,关键是理解HTML网页嵌套的block结构与CSS的box模型。
许多控件最后都必须转化为HTML。
而且,div+CSS是当前主流的网页布局模型。
学习这局部时,关键在于理解概念,而不需要将精力花在美化页面的许多技巧上,那是网站美工的工作,不是程序员的工作。
第二步:学习JavaScript。
JavaScript不是Java,它主要运行于浏览器端。
可以完成许多工作,功能也很强大:比方它将客户端网页中的HTML元素看成一棵树,可以编写代码访问并修改树节点,动态生成新的HTML代码,从而到达动态修改网页显示特性的目的。
JavaScript在目前的网站开发中用得很多,非常重要。
另外,它也是目前非常流行的AJAX技术的根底。
第三步:学习网络原理找一本大学<>教材,重点看看它的有关互联网的局部,了解一些域名解析和协议等知识。
ASP网站打开慢的解决办法

ASP网站打开慢的解决办法网站由于是采用了ASP+ACCESS数据库制作的。
网站运行时间长了,打开就会很慢很慢。
有时候基本打不开,多方寻找原因,始终没有突破。
无意中发现了下面的办法可以解决问题,先贴出来与大伙交流。
(1)设置一个独立网站“应用程序池”,不要去使用哪个默认的。
(2)设置“应用程序池”属性。
做一个计划任务,让系统自动回收工作进程。
例如:00:0008:0012:30在这三个时间点回收系统进程。
每天早上8点回收一次,中午回收一次,相信对网站的访问速度有一定提高。
(3)设置WEB园进程数理论上Web园,最大工作进程数可以设置的很大。
最大可以设置为4000000。
不过没有必要设置那么大,例如,我设置的是4个。
设置大了,对CPU资源的占率很大的。
这个是闲暇时,运行情况。
CPU占用率不是很大。
经过以上几步操作,网站的打开速度已经明显变快了。
(4)ACCESS数据库优化ACCESS 数据库运行时间长了,体积会增大。
这会影响网站访问速度的。
因此,可以采取下面的办法进行优化。
将mdb数据库文件下载到本机,用ACCESS2000压缩哈。
压缩后,数据库的体积会变小些,这对加速网站访问速度会有帮助。
不过,最好的办法还是把ACCESS数据库升级至MS SQL2000或者Oracle、MySQL 等等大型数据库。
(5)删除数据库中不必要的“日志”数据例如,我们的网站会记录后台用户、以及游客的一些访问记录,时间久了,日志会占用很大的一部分空间的。
注意:删除日志数据后,记得执行一次“压缩数据库操作”(6)服务器杀毒软件也会对网站访问速度有一定的影响(可能!!!)我用的是NOD32杀毒软件,不知道为什么只要一起用WEB访问保护,速度就会变慢。
也许是因为要对数据进行检测占用时间的关系吧。
至此!大功告成。
除了用上面的办法外,还可以采用Squid做方向代理来做网站加速。
现在很多网站都采用这种技术,有时间再试试了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5天搞定asp第一天呵呵,看到网上有人写了10天学会asp,偶也想写一个,他既然叫10天,那我就5天吧,呵呵,新手多看看,高手指出错误,不要笑话偶啊!知识只有共享才能发展,不要吝啬你的知识!!!!好了我们闲话少说现在就开始吧!首先,我先把ASP说一下,asp就是Active Server Pages的简写,我们为了方便理解那,就把asp想成是插入到HTml中的一种脚本语言吧,这样理解起来方便。
书上都是以hello world的代码开始的,我们也这样开始吧!这里我们就开始以示例讲解了:〈html〉<title>hello world</title><body><%response.write("hello world")%></body></html>保存成test.asp,调试一下就能看到hello world 了。
这里先让大家看看他是怎么样插入到HTML中的(asp程序是放在"<% %>"中间的)当然我们也可以在response.write中输出HTML标记,比如:<%response.write"<font size=20 color=red>你好</font>"%>就能看到一个红色的20号的"你好"接下来我们就说asp中有六大内置对象,分别是:Request:负责从用户端接受信息Response:传递信息给用户Server:控制asp运行环境session:负责存储个别用户信息Application:负责存储数据以提供多个用户的使用objectcontext:可提供asp程序直接配合MTS进行分散事物处理这其中我们就常用的就是:Request,Response,Server,session,Application在本文中会逐一讲到,刚才我们用了六大内置对象中的Response的write方法输出了hello world下面我们就用一个例子来讲解request和response的用法:首先,我们要用到html的form标签来传递值:一,我们先做个表单页面,用来输入数据,这个页面就叫login.asp<html><title>request和response的演示(值的传递和输出)</title><body><form name=form1 action=checklogin.asp method=post><center><table with=500><tr><td colspan="2" align="center"><font size=5 color=blue>用户登录入口</font></td></tr><tr><td><font size=2>用户名:</font></td><td><input name=username type="text" maxlength="20"></td></tr><tr><td><font size=2>密 码:</font></td><td><input type="password" name=password maxlength="20"></td></tr><tr><td colspan="2" align=center><input type="submit" value=登录> <input type="reset" value=重置></td></tr></table></center></form></body></html>二,我们在做一个页面来接受这些数据,这个页面就叫checklogin.asp<%'-------------------为防止出错我们定义username和password----------------dim usernamedim password'--------用request的form方法来接受login.asp页面传来的值,并付值给我们定义的username和password username=request.form("username")password=request.form("password")'---------判断传来的值是不是空值if username="" then'用response的write的方法输出一个脚本response.write"<script>alert('用户名不能为空')</script>"response.endend ifif password="" thenresponse.write"<script>alert('密码不能为空')</script>"response.endend if'----------判断用户名和密码是不是一样的,如果一样的输出"登陆成功"并把session的标志给这个用户,否则就输出"登陆失败"if username="admin" and password="admin" thenresponse.write"登陆成功"session("loginok")=usernameelseresponse.write"登陆失败"'重定向到login.aspresponse.redirect"login.asp"end if%>这里我们用到了request.form的方法(接受数据)response的write(输出数据)和redirect(重定向)session的会话,这里我先简单的说说session的作用吧,就拿我的同学录来说吧!这里会判断用户的级别和权限(如:没有审核同学,通过审核的同学,班级管理员)如果用户登陆成功了,session就和server产生了会话,没有审核同学就付值为session(userlevel)=1,通过审核的同学就付值为session(userlevel)=2班级管理员就付值为session(userlevel)=3,这样就有效的区别的用户的权限和级别。
类似的做用的还有cookies,它也有这样的作用,不同的是cookise是产生到客户端的。
我在这个例子里主要讲解了request和response的用法,其实他们还有一些属性和方法,这里我只是讲解了常用的,希望大家有空看看这里我没有提到的属性方法这个例子我没有把用户和密码放到数据库中是为了方便大家的理解,下一节我们将讲解怎么样连接数据库和实现操作数据库的。
-----------------------------------------------------------------------------------------------------------------------5天搞定asp第二天今天我们主要讲解ASP中常用的SQL语句,和怎样在页面中执行SQl 语句。
其实常用的语句无外乎数据的“增,删,改”好象所有的数据处理程序中都有这几种操作,下面我们先写sql语句,<如果您需要了解更多的请看我的中的SQl语句经典或看看SQL的书籍>-----(一)--查询---------1,首先我们要做第一个<查询>,这是SQl中最基本的语句了,select * from [表名] where [条件] order by [条件] desc其中,desc降序,默认是asc升序,例子:select * from news where news_id='"&news_id&"' order by news_id desc意思就是查询news表中的"*"代表所有数据,条件是news_id等于news_id然后按照news_id 的降序排列在查询里还能用到group by分组排序等等,这里就不系说了。
2,count()函数用来计算记录的行数。
例:select count(*) from news计算数据库中有多少行3,sum()函数用来计算表达试中的项目和。
例:select age,sum(number) from person where age>20 group by age6,top关键字,限制返回记录的行数-----(二)--插入---------insert 语句格式如下:insert into <表名>[<字段1>,<字段2>……] values[常量1,…………]例:insert into news(id,news) values(1,'新闻')---(三)--更新-------update语句格式:update<表名> set <列名>=<表达式>,<列名1>=<表达式1>……where <条件>例:update news set content=最新消息where news_id='"&news_id&"'-----(四)---删除----------delete语句格式:delete from <表名> where 条件例:delete from news where news_id>20好了sql语句我们就说这么多吧,下面我们开始创建个数据库,这里我们就用SQL数据库吧打开" 查询分析器"'创建个数据库叫newscreate database newsuse newscreate table admin(id int primany key,admin_name varchar(20) not null,admin_pwd varchar(20) not null,)'然后我们插入一条数据insert into admin values(1,'admin','admin')'然后我们用select * from 查询一下select * from admin就会看到我们的数据了好了,我们打开昨天做的登陆严整的代码,这里我们回顾一下吧,做天我们用了两个页来实现的会员登陆的验证,这两个页分别是(登陆页login.asp)和(验证页checklogin.asp),现在我们没有做数据库验证,(登陆页login.asp)页我们不用改动,下面我们只需改动(验证页checklogin.asp),就行了,这里我们要做个连接数据库的页面文件,名字就叫conn.asp吧代码如下<%dim conn,dbuid,dbpwd,dBName,dbipdbuid="sa" '数据库登陆名dbpwd="123456" '数据库密码dBName="news" '数据库名称dbip="(local)" '可为IP '数据库所在地址,如果是本地数据库则为:(local)'---------------------------------------------------------------------------set conn=Server.CreateObject("adodb.Connection")Conn.Open "PROVIDER=SQLOLEDB.1;Data Source="&dbip&";Initial Catalog="&dBName&";Persist Security Info=True;UserID="&dbuid&";Password="&dbpwd&";Connect Timeout=30"If Err Thenerr.Clearset conn=nothingResponse.Write "无法连接MSSQL"Response.EndEnd If%>打开checklogin.asp代码,首先在页面上我们要引用数据库连接文件<!--#include file=conn.asp--><%'-------------------为防止出错我们定义username和password----------------dim usernamedim password'--------用request的form方法来接受login.asp页面传来的值,并付值给我们定义的username和password username=request.form("username")password=request.form("password")'---------判断传来的值是不是空值if username="" then'用response的write的方法输出一个脚本response.write"<script>alert('用户名不能为空')</script>"response.endend ifif password="" thenresponse.write"<script>alert('密码不能为空')</script>"response.endend if'----------判断用户名和密码是不是一样的,如果一样的输出"登陆成功"并把session的标志给这个用户,否则就输出"登陆失败"'------------这里我们就要在数据库里面比较两个值了set rs=server.cerateobject("adodb.recordset")sql="select * from admin where admin_name='"&username&"' and admin_pwd='"&password&"' "rs.open sql,conn,1,1'如果用户不存在if rs.eof and rs.bof thenresponse.write"<SCRIPT language=javascript>alert('用户名或密码不正确!');"response.write"javascript:history.go(-1)</SCRIPT>"response.end'负责将用session 产生会话elsesession("admin")=rs("admin_name")session("password")=rs("admin_pwd")session("aleave")=rs("aleave")response.redirect "admin.asp"end if'---------最后不要忘记关闭数据连接,释放资源rs.closeset rs=nothing%>这里我们做好了一个简单的登陆严整,比如我们还可以用session来限制登陆的次数,或者登陆人的权限等等,如有需要来blog看看哦,都有相应的文章.接下来我们做添加把,哈哈哈,这个和上面的例子一样的简单为了便于理解我都做成了两个页面,在本节的最后,我会用"隐藏域的方法做个(增,删,改)在一个页的例子"我们继续吧和上一个例子一样,这个页面还是用来输入值的,叫add.asp<html><title>添加示例</title><body><form name=form1 action=adduser.asp method=post><center><table with=500><tr><td colspan="2" align="center"><font size=5 color=blue>添加</font></td></tr><tr><td><font size=2>用户名:</font></td><td><input name=username type="text" maxlength="20"></td></tr><tr><td><font size=2>密 码:</font></td><td><input type="password" name=password maxlength="20"></td></tr><tr><td colspan="2" align=center><input type="submit" value=添加> <input type="reset" value=重置></td></tr></table></center></form></body></html>下面我们做adduser.asp,这个页面就是向数据库中添加值了<!--#include file=conn.asp-->'这里我们添加一个判断,用来判断是不是管理员,只有管理员才有权添加用户<%if isempty(session("admin")) or session("admin")="" thenresponse.redirect"login.asp"end if%><%'-------------------为防止出错我们定义username和password----------------dim usernamedim password'--------用request的form方法来接受add.asp页面传来的值,并付值给我们定义的username和password username=request.form("username")password=request.form("password")'---------判断传来的值是不是空值if username="" then'用response的write的方法输出一个脚本response.write"<script>alert('用户名不能为空')</script>"response.endend ifif password="" thenresponse.write"<script>alert('密码不能为空')</script>"response.endend if'----------判断用户是不是已经存在了,如存在就提示,并返回。
