adobedesigner_ds
Altium Designer元件库的制作

Altium Designer元件库的制作虽然软件中自带的原理图库元件很多,但是不是尽如人意,很多时候需要自己来动手制作,这样我们在进入很多公司的过程中,自己慢慢积累最后形成自己特有的原理图库,让自己在工作中也是很得心应手的,所以我建议大家一定要养成这个好习惯。
首先我们打开已经新建好了的工程文件,这里我的命名为<<学习.PrjPCB>>。
然后在《学习.PrjPCB》上单击右键,依次选择Add New to Project ——>Schematic Library,添加原理图库到工程文件中。
鼠标单击右键选择保存,路径选择,文件名更改,这里我改为《学习.SchLib》,类型默认不作更改,然后点击保存,文件名为《学习.SchLib》出现在了工程文件夹里了。
双击打开《学习.SchLib》后,我们在工具栏选择,画图工具,选择引脚,这里的引脚要做电气连接的。
大家发现这里引脚上有个*字弄标识,这个很重要这个点是用来在原理图中来连接用的,一定不要搞反了,所以一个这个标识放在外面,而且我们放的这个引脚都是在坐标点为X=0,Y=0上(快捷键Ctrl+Home可以快速回到原点),因为查看元件都从这里起始的,如下图所示。
接下来我们来编辑引脚,我们选择引脚后按下 Tab键,将引脚标号改了1,这个是为了与后面的PCB封装来对应,非常重要关系到制板的成功与否。
按照以上的方法,我们画了个简单的电阻元件,其它的元件也是照此进行的,我们放在2个引脚后,再次使用绘图工具,这次我们选择画线 Place Line。
电阻封装画好后我们左键双击Component来进行编辑,将Default项改成R?,再点击右下边的ADD…来添加PCB封装,这里选择0805封装,点击OK完成。
接下来我们来更改我们新建的元件名称,菜单栏TOOL——>Rename Component,我们这里改成RES1,点击OK。
名称更改完成,我们在左中角的位置点击 Place放置元件到原理图中就可以了,一个新的元件就完成了。
AltiumDesigner软件使用教程

目录目录 (1)第一部分应用电子技术实训教学大纲,要求与实训资源简介 (4)1.1应用电子技术实训教学大纲 (4)1.2实训内容与学时分配 (5)1.3实训安排与考核方式 (7)第二部分Altium Designer10电路设计实训入门 (8)2.1 印制电路板与Protel概述 (8)2.1.1印制电路板设计流程 (9)2.2 原理图设计 (10)2.2.1 原理图设计步骤: (10)2.2.2 原理图设计具体操作流程 (11)2.3 原理图库的建立 (19)2.3.1 原理图库概述 (19)2.3.2 编辑和建立元件库 (19)2.4 创建PCB元器件封装 (25)2.4.1元器件封装概述 (25)2.4.2 创建封装库大体流程 (26)2.4.3 绘制PCB封装库具体步骤和操作 (27)2.5 PCB设计 (37)2.5.1 重要的概念和规则 (37)2.5.2 PCB设计流程 (38)2.5.3详细设计步骤和操作 (39)2.6 实训项目 (47)2.6.1 任务分析 (47)2.6.2 任务实施 (49)第三部分PCB板基础知识、布局原则、布线技巧、设计规则 (87)3.1 PCB板基础知识 (87)3.2 PCB板布局原则...............................................................................................错误!未定义书签。
3.3 PCB板布线原则 (91)3.4 Alitum Designer的PCB板布线规则 (93)第四部分自制电路板实训入门 (98)4.1 自制电路板最常用方法及工具介绍 (98)4.2 描绘法自制电路板 (102)4.3感光板法制作电路板(图解说明全过程) ...................................................错误!未定义书签。
Altium Designer 入门教程

Altium Designer 20使用教程Altium Designer是原Protel软件开发商Altium公司推出的一体化的电子产品开发系统,主要运行在Windows操作系统。
Altium Designer通过把原理图绘制编辑、印制电路板图(PCB)设计、拓扑逻辑自动布线、信号完整性分析和设计输出等技术的完美融合,为设计者提供了全新的设计解决方案,使设计者可以轻松进行电子线路系统设计。
熟练使用Altium Designer,使电子线路系统设计的质量和效率大大提高。
Altium Designer有很多版本,以下是以Altium Designer 20(简称AD20)为例进行阐述。
1 电子线路系统原理图设计绘制电子线路系统原理图和设计PCB图时,常用的文件类型有四种。
在SchDoc类型上绘制元器件原理图,在SchLib类型中添加或绘制在AD20自带原理图库中找不到的元器件,在PcbDoc类型中设计元器件印制电路板图(PCB),在PcbLib类型中添加或绘制自制的元器件封装。
熟练掌握这四种类型文件的使用方法后,要想进一步设计出高质量的电路板,就需要勤学多练,积累大量电子线路系统设计知识和经验,掌握布线、布板、信号完整性等方面的知识和技巧。
以图1所示的正弦波发生器电路为例,介绍电子线路系统原理图的设计方法。
图1 正弦波发生器电路1)创建工程项目打开AD20软件,在菜单栏点击“文件”,选择下拉列表中的“新的…”选项,然后选择下拉列表中的“项目”选项,弹出界面如图2所示。
输入项目文件名,选择存储路径后点击“Create”,就创建了一个新的工程项目文件。
图2 选择工程项目路径2) 创建原理图文件在菜单栏点击“文件”,选择下拉列表中的“新的…”选项,然后选择下拉列表中的“原理图”选项,创建原理图文件并保存,如图3所示。
图3 创建原理图文件3) 绘制原理图(1)元器件放置①大多数常见的元器件可以在AD20自带的元器件库中找到,比如电阻、电容、光耦等,点击工具条中的元器件图标或在菜单栏点击“放置”,选择下拉列表中的“器件(P)…”选项,然后在弹出元器件库列表中找到需要的元器件,如图4所示,向右滑动可以查看元器件的其它信息。
altium designer 使用技巧

altium designer 使用技巧Altium Designer 是一款功能强大的电子设计自动化软件,被广泛应用于电路设计、PCB布局以及原理图绘制等方面。
掌握一些使用技巧可以提高工作效率和设计质量。
本文将介绍一些常用的Altium Designer使用技巧,希望对大家有所帮助。
一、快捷键的使用Altium Designer提供了丰富的快捷键,可以极大地提高操作效率。
例如,按下"A"键可以快速选择器件工具,按下"W"键可以快速选择导线工具,按下"M"键可以快速选择移动工具等等。
掌握这些快捷键可以大大减少鼠标操作,提高工作效率。
二、使用Shortcut PanelAltium Designer中的Shortcut Panel是一个非常实用的工具栏,可以通过自定义添加常用的工具和命令,方便快速访问。
通过在菜单栏中选择“View -> Panels -> Shortcut Panel”可以打开Shortcut Panel。
在其中可以添加常用的工具按钮,比如放大缩小、旋转、复制等等,让这些常用功能一键即可实现。
三、利用Design Variants功能Altium Designer的Design Variants功能可以轻松实现单个设计多种变体的管理。
通过在Design Variants Manager中定义不同的变体,可以在一个设计文件中管理多个版本的电路。
这样可以方便地进行设计调整和版本控制,提高设计效率。
四、使用Design Rules进行设计规则检查Altium Designer提供了Design Rules功能,可以帮助设计人员在设计过程中进行规则检查,避免潜在的错误。
通过定义不同的规则集,可以对电路布局、走线、丝印等进行规则检查。
在设计完成后,可以通过Design Rule Check功能对设计进行全面的规则检查,确保设计的准确性和可靠性。
ue4 ds使用

UE4 DS使用1. 介绍UE4(Unreal Engine 4)是一款强大的游戏开发引擎,其中的DS(DataSmith)工具被设计用于简化将设计数据从设计软件(如Rhino、Revit、3ds Max等)导入到UE4的过程。
本文将深入讨论UE4 DS的使用,包括基本概念、导入流程、常见问题以及一些实际应用案例。
2. DS基本概念DS是UE4提供的一套用于导入和处理设计数据的工具。
它允许设计师和开发者直接将来自设计软件的数据导入到UE4中,无需经过繁琐的中间步骤。
DS支持多种设计软件生成的文件格式,包括FBX、DWG等,使得不同设计领域的专业人员能够更加方便地与游戏开发人员协作。
3. DS导入流程使用DS导入设计数据通常包括以下基本步骤:- 准备设计数据文件:在设计软件中创建并保存设计数据,确保选择合适的文件格式,例如FBX。
- 启动UE4 DS插件:在UE4中启动DS插件,选择需要导入的设计数据文件。
- 设置导入选项:DS插件提供了一系列导入选项,包括材质处理、光照设置等。
根据实际需求调整这些选项。
- 执行导入操作:确认设置后,执行导入操作。
DS将处理设计数据,并在UE4中生成对应的场景元素。
- 场景调整和优化:在UE4中进一步调整和优化场景,确保设计数据与游戏引擎的要求相匹配。
4. DS常见问题在使用DS过程中,可能会遇到一些常见问题,例如:- 材质处理不准确:DS导入时可能无法正确处理设计软件中的材质信息,需要手动调整。
- 模型缩放问题:不同设计软件导出的模型可能存在缩放不一致的情况,需要在导入时注意统一缩放。
- 光照不符合预期:DS对光照的处理可能需要进一步调整,以符合UE4中的光照系统。
解决这些问题通常需要熟悉DS插件的各项设置,并在导入后手动进行调整。
5. 实际应用案例- 建筑可视化一种常见的DS应用场景是建筑可视化。
设计师可以使用专业的建筑设计软件创建建筑模型,然后通过DS将这些模型导入到UE4中。
adobedesigner_ds

Adobe ®LiveCycle ™ Designer整合优化智能文档和交互式表单的创建流程,将业务流程延伸至客户、供应商、合作伙伴及其他有关方Adobe LiveCycle Designer 可用于:• 通过数据和XML 模式绑定,将表单整合到企业应用程序;• 通过数字签名和加密功能,增强文档和数据安全;• 运用带有二维条形码的表单,从传真或邮件返回的印刷表单捕获数据; • 符合政府通用的可用性要求。
有了Adobe LiveCycle Designer ,创建融合了便携文档格式(PDF )与超文本标记语言(HTML )的高保真显示与可扩展标记语言(XML )的强大数据处理功能的交互表单变得极其简单容易。
使用Adobe LiveCycle Designer ,可在企业内外简化基于表单方式的业务流程,还可:• 设计可用作Adobe PDF 或在HTML 中与LiveCycle Designer 表单结合使用的XML 表单模板;• 自动捕获数据并将其与企业核心业务系统集成;• 支持动态表单,简化表单的自定义过程。
通过Java 应用程序编程接口(API )和对Web 服务(Web Services )协议的支持,Adobe LiveCycle 能够与企业内容系统丝线无缝集成。
创建功能强大的交互表单Adobe LiveCycle Designer 赋予您空前强大的表单设计与展示能力。
有了Adobe LiveCycle Designer 统一的设计与开发环境,您可设计模板、嵌入商业逻辑、还可实时预览表单。
运用直观的网格布局与控件(域)工具,输入文本,添加列表框、下拉式列表、命令键和复选框等表单对象。
然后,从一个模板动态创建多个表单。
使用JavaScript 和FormCalc 支持,可减少数据输入错误,加快表单处理速度。
提交表单时,运用Web 服务(Web Services )与数据库连接验证数据,进行运算和自动检查错误。
AdobeDesigner设计表单

点击’New Form’, 新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击’Finish’按钮即可。
当然了,假如单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮。
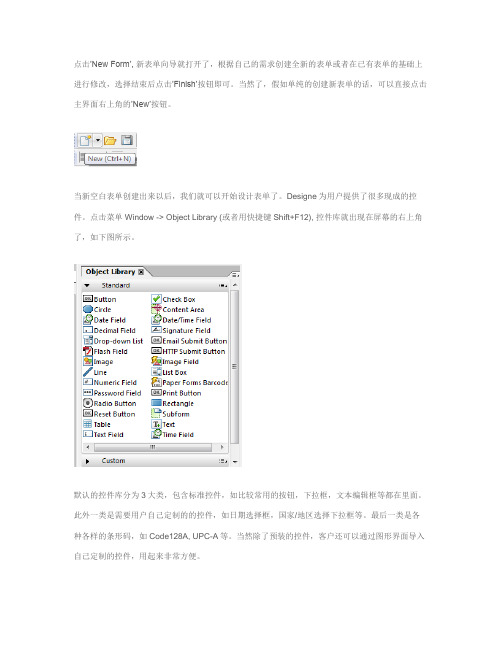
当新空白表单创建出来以后,我们就可以开始设计表单了。
Designe为用户提供了很多现成的控件。
点击菜单Window -> Object Library (或者用快捷键Shift+F12), 控件库就出现在屏幕的右上角了,如下图所示。
默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。
此外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。
最后一类是各种各样的条形码,如Code128A, UPC-A等。
当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便。
这里我用最常用控件之一’文本编辑框’(Text Field)举例, 来演示一下通过Designer都可以完毕哪些操作:一方面我们在标准控件中找到’Text Field’并通过拖拽的方式把它放入’Designer View’中。
控件是按照标准尺寸显示在设计视图上的,可以通过控件边沿的拖拽来调整大小。
大小调整完毕后,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角,如下图所示:‘Field’ tab重要是用来设立’Text Field’的外观的,涉及它的名字,它想使用什么样的文本框,文本框的字符限制等。
在’Field’标签旁边尚有一个’Value’标签,它也非常有用,重要是用来进行输入文本的校验的。
点击’Validation Pattern…’按钮,模板窗口弹出,我们选择’Zip Code’, 它的格式是五位数字,如下图。
点击’OK’按钮关掉模板窗口,在’Validation Pattern…’按钮下面尚有一个编辑框,它可以用来输入当错误发生时,我们以什么信息来告知用户,如下图:让我们来实验一下,点击预览PDF标签,在文本编辑框中输入’abc’然后回车,错误窗口弹出来了,错误信息和刚才设立的一模同样,如下图:怎么样,不错吧!常用控件除了文本编辑框(Text Field)之外,下拉式选单(Dropdown List)也是其中之一,下面我来介绍一下如何在Designer中设计下拉式选单。
designer插件用法

designer插件用法
设计师们常常需要使用各种工具来简化他们的工作流程,并提
高他们的效率。
在这个数字化时代,设计师们可以利用各种插件来
帮助他们完成各种任务。
其中,designer插件就是一个非常有用的
工具,它可以帮助设计师们更快速、更轻松地完成他们的工作。
designer插件是一款功能强大的设计工具,它为设计师们提供
了各种功能和工具,帮助他们更好地完成他们的设计任务。
这个插
件可以用于各种设计软件,比如Adobe Photoshop、Illustrator等,让设计师们可以在他们熟悉的环境中使用这些功能。
设计师们可以使用designer插件来快速创建各种设计元素,比
如图标、按钮、背景等。
这个插件提供了各种预设的模板和样式,
让设计师们可以轻松地创建出各种吸引人的设计元素。
此外,designer插件还提供了各种实用的工具,比如颜色选择器、字体库、形状生成器等,帮助设计师们更快速地完成他们的设计任务。
除了这些基本功能外,designer插件还提供了各种高级功能,
比如智能对象、图层样式、矢量化等,让设计师们可以更加灵活地
进行设计。
这些功能可以帮助设计师们更好地处理复杂的设计任务,
提高他们的设计效率。
总的来说,designer插件是一个非常有用的工具,它可以帮助设计师们更好地完成他们的工作。
无论是快速创建设计元素,还是处理复杂的设计任务,这个插件都可以帮助设计师们更加高效地完成他们的工作。
因此,设计师们可以尝试使用designer插件,来提高他们的设计效率,让他们的设计作品更加出色。
AdobeXD界面设计基础教程

AdobeXD界面设计基础教程Chapter 1: Introduction to Adobe XDAdobe XD is a powerful software tool used by professional designers for interface design. Whether you are a beginner or an experienced designer, this article will provide you with a comprehensive guide to the basics of Adobe XD interface design.In this chapter, we will discuss the purpose and benefits of Adobe XD, as well as its key features. Adobe XD allows designers to create interactive prototypes, wireframes, and user interfaces for websites and mobile applications. Its intuitive interface, combined with its wide range of tools and features, makes it a popular choice among designers.Chapter 2: Getting Started with Adobe XDBefore we delve into the details of Adobe XD interface design, let's first explore the basic functionalities and tools of the software.To begin, you will need to create a new project in Adobe XD. Once you have done so, you can start designing your interface by selecting the appropriate artboard size. Adobe XD offers a variety of preset sizes for different devices, such as desktop, tablet, and mobile.Next, you can start adding elements to your interface. Adobe XD provides a wide range of tools, including shape and text tools, that allow you to create and manipulate various interface elements. You canalso import external assets, such as images or icons, to enhance your design.Chapter 3: Layout and Grid SystemsLayout and grid systems are essential for creating a cohesive and visually appealing interface. In this chapter, we will explore the various layout techniques and grid systems available in Adobe XD.Adobe XD offers a powerful layout feature called "Responsive Resize," which allows you to easily adapt your design to different screen sizes. This feature automatically adjusts the size and position of elements based on the screen dimensions.Grid systems are also crucial for maintaining consistency and alignment in your design. Adobe XD provides a built-in grid system that allows you to define grid settings, such as column width and gutter size. You can then use these settings to align and distribute elements on your artboard.Chapter 4: Typography and ColorsTypography and color choices play a significant role in interface design. In this chapter, we will explore how to effectively use typography and colors in Adobe XD.Adobe XD offers a wide range of fonts that you can use to enhance your interface design. You can experiment with different font sizes,weights, and styles to create a visually appealing and easily readable interface.Colors are another crucial aspect of interface design. Adobe XD provides a color picker tool that allows you to select and save color swatches for easy reference. You can also create color gradients and use them to add depth and visual interest to your design.Chapter 5: Prototyping and InteractionsPrototyping and interactions are essential for testing and refining your interface design. In this chapter, we will explore how to create interactive prototypes in Adobe XD.Adobe XD allows you to create interactive prototypes by adding links and interactions to your artboards. You can define interactions such as tap, drag, and hover, and link them to other artboards to simulate user actions.To enhance the user experience further, Adobe XD provides a feature called "Auto-Animate." This feature allows you to create smooth and seamless transitions between artboards, enhancing the overall interaction and usability of your design.Chapter 6: Collaborating and Sharing DesignsAdobe XD offers various features that facilitate collaboration and sharing of interface designs. In this chapter, we will explore how to collaborate and share your Adobe XD projects with others.Adobe XD allows you to invite team members to collaborate on a project. You can assign roles and permissions to each team member, and they can make changes and leave comments directly in the design file. This collaborative workflow streamlines the design process and ensures effective communication among team members.To share your design with clients or stakeholders, you can generate a shareable link or create a design specification document. These features allow others to view and review your design, providing valuable feedback and suggestions.Chapter 7: ConclusionIn conclusion, Adobe XD is a powerful tool that can greatly enhance your interface design skills. This article has provided an in-depth introduction to the basics of Adobe XD interface design, including its key features, layout techniques, typography and color choices, prototyping and interaction capabilities, and collaborative workflow.By mastering these fundamentals, you will be well-equipped to create visually appealing and user-friendly interface designs using Adobe XD. With practice and experimentation, you can further refine your skills and create exceptional designs that meet the needs of your clients or users. So, start exploring Adobe XD today and unleash your creativity in interface design!。
altium designer 名词解释

Altium Designer是一款专业的电子设计自动化软件,广泛应用于电子设计工程师和电路设计师的工作中。
它由一家名为Altium Limited 的公司开发,旨在提供全面的电子设计解决方案。
1. 功能和特点Altium Designer集成了原理图设计、PCB设计、仿真和布局等一系列功能模块,使设计工程师能够在同一个评台上完成整个电子设计过程。
它支持高速数字电路设计、模拟电路设计、射频电路设计等各种类型的电路设计。
2. 用户界面Altium Designer拥有直观友好的用户界面,使其易于上手并且节省了用户的学习成本。
它支持多种操作系统评台,包括Windows和Mac OS,为用户提供了更大的灵活性。
3. 设计工具Altium Designer提供了丰富的设计工具,包括原理图设计工具、PCB布线工具、射频电路设计工具、3D模型查看工具等。
这些设计工具使设计工程师能够更加高效地完成设计工作,并且保证设计的准确性和可靠性。
4. 设计规则检查Altium Designer内置了丰富的设计规则检查功能,可以在设计过程中对电路设计进行实时检查,从而提高设计的可靠性和稳定性。
5. 仿真和分析Altium Designer提供了强大的仿真和分析功能,可以对设计的电路进行各种类型的仿真和分析,例如时序分析、信号完整性分析、电磁兼容性分析等,从而确保设计的性能和稳定性。
6. 联机协同设计Altium Designer支持多人协同设计,使设计团队能够在同一个项目上协同工作。
它提供了实时的设计协同功能,使团队成员可以实时查看和编辑设计文件,从而加快了设计工程的进度和提高了设计的质量。
7. 输出和生成Altium Designer支持多种输出格式,包括PDF、Gerber、BOM等,可以方便地生成设计文件和生产文件,从而方便设计工程师与PCB制造商和装配厂商进行交流和协作。
Altium Designer作为一款专业的电子设计自动化软件,具有丰富的功能和强大的性能,可以满足设计工程师在电子设计过程中的各种需求,是电子设计领域的重要工具之一。
Autium designer 快捷键集锦

Autium designer 快捷键集锦方格与格点的切换:View-Grids-Toggle Visible Grid Kind源点:Edit-Origin-Set边界的定义:Keep Out Layer-Utility Tools-Place Line 按TAB可定义线宽选取元件:PCB-PCB Filter-IS Component逐个放置元件:TOOLS-Component Placement-Reposition Selected Components自动布局:ToolS-Component Placement--Arrange Within Room自动布局器:ToolS-Component Placement--Auto Placer元件排列(居中居左居右等):选中元件右键Align-或Alignment Tools--元件在层之间的快速切换:拖动元件的过程按L键让焊盘放在格点上:选中元件,右键-Component Actions-Move Component Origin To Grid 移动元件的远近:"G"键选择mil刷新屏幕:键盘"END"改走线模式(5种):shift+空格键“45°线性” “45°+圆角” “90°”“ 任意角”“90°+圆弧”“圆弧”遇障碍物:右键-Options-Preferences-..."Shift+R"3种模式:推挤等布线快捷菜单“~ ”键线宽设置:“Shift+W”12.PCB设计提高b交互式布线:13.PCB设计深入a板的(螺丝)固定孔,铜柱内孔3.3mm,外孔5.0mm,Layer:Multi-layer;孔发绿修改规则esign-Rules-HoleSize;板边5mm圆弧lace-KeepOut-ArcCtrl+Q 切换英美单位制度;保护元器件位置:锁定双击-Lock打钩保护已锁定物体:Tools-Preference-PCB Editer-General-Protect Locked Objects 打钩;双层板过孔放置...;键盘左上角快捷键波浪号“~ ”显示布线快捷菜单;"+""-"可切换层;字体(条形码)放置:"A"-Place String;对板的定义:Designers-Board Shape-R/D;尺度标注:Place Dimension-Place Linear Dimension13.PCB设计深入b工具栏恢复原始状态:在工具栏处右键Customizing PCB Editor-Toolbar-Restore;圆形板尺度标注;填充Place Fill;复制粘贴:选中-Edit-Rubber Stamp-单击粘贴特殊形状:选中-Edit-Paste Special(圆形或阵列粘贴)第一次确定圆心,第二次确定半径;选择一组Select:“S键”-Touching Liner线/Rectangle矩形或Shift 一个个选移动Move:"M"整体移动:选中-右键-Unions-Create Union from selected object/break解脱从联合体弱小信号线包地:选中-“s”select net,Tool-Outline -Selected Objects查找相似物体:右键-Find Similar ObjectPCB测距离:Report-Measure Distance自动布线:Auto Route:Net/Net Class/Connection/Area/Room重要的一点是要先设定好布线规则。
使用AdobeDimension进行三维设计的基本操作

使用AdobeDimension进行三维设计的基本操作使用Adobe Dimension进行三维设计的基本操作第一章:Adobe Dimension简介与安装Adobe Dimension是一款基于云端渲染的三维设计软件,由Adobe公司开发。
它结合了2D和3D设计元素,为设计师和艺术家提供了创建逼真场景和产品渲染的工具。
要开始使用Dimension,首先需要在Adobe官网下载并安装该软件。
第二章:界面介绍与基本设置打开Adobe Dimension后,我们会看到一个友好且直观的用户界面。
主要界面分为三部分:右侧的属性面板,中间的设计区域和左侧的工具栏。
属性面板提供了各种选项和设置,可以调整材质、光线、渲染设置等。
设计区域是我们进行设计和创作的主要地方,而工具栏则提供了各种绘图和编辑工具。
第三章:导入和操作3D对象在Adobe Dimension中,可以导入各种3D对象,如.obj、.3ds或者从Adobe Stock中获取。
为了导入3D对象,我们可以点击菜单栏的“文件”,然后选择“导入”来加载我们所需的3D模型。
导入后,我们可以使用工具栏中的平移、旋转、缩放等工具来操作3D对象,并通过属性面板进行进一步的调整。
第四章:应用材质和纹理Dimension提供了丰富的材质和纹理库,我们可以通过属性面板中的材质选项来应用到3D对象上。
在材质选项下,我们可以选择预设材质,也可以自定义颜色和纹理。
此外,Dimension还支持导入自己的纹理,只需点击“纹理”选项卡,然后选择所需的纹理图像文件即可。
第五章:添加灯光和环境光灯光是一个重要的元素,它可以影响整个场景的渲染效果。
在Dimension中,我们可以使用属性面板中的灯光选项来添加不同类型的灯光,如平行光、点光源、聚光灯等。
我们可以调整灯光的颜色、强度和位置,使场景呈现出理想的光照效果。
此外,属性面板还提供了环境光选项,帮助我们调整场景的整体亮度和色调。
adobe 3d designer使用手册

【注意】文章中请多次提及"adobe 3d designer使用手册"。
在当今数字化时代,3D设计已经成为一种越来越受欢迎的艺术和职业。
随着技术的不断发展和创新,越来越多的设计师和创意人士开始使用Adode 3D Designer来实现他们的创意。
在本篇文章中,我们将探讨Adode 3D Designer的基本使用手册,以及一些高级技巧和功能。
1. 下载和安装要开始使用Adode 3D Designer,你需要确保已经下载并成功安装了该软件。
你可以在Adode官方全球信息湾上找到最新版本的下载信息,并按照提示进行安装。
安装完成后,打开软件并进行登录,然后你就可以开始你的3D设计之旅了。
2. 界面和基本操作Adode 3D Designer的界面设计简洁直观,让用户能够快速上手。
在开始使用之前,你需要了解一些基本操作,比如如何创建新的3D项目,如何导入和导出文件,如何调整视角和网格等。
这些基本操作对于后续的设计工作至关重要,因此务必要牢记于心。
3. 基本工具和功能Adode 3D Designer提供了丰富多样的基本工具和功能,让用户能够更加灵活地进行3D设计。
你可以使用各种建模工具来创建各种各样的3D模型,还可以使用材质和贴图功能来为你的作品添加色彩和质感。
还有灯光、相机等功能可供使用,让你的作品更加生动和逼真。
4. 高级技巧和功能除了基本的操作和工具外,Adode 3D Designer还提供了许多高级技巧和功能,让用户能够更加专业地进行3D设计。
你可以学习如何使用动画和渲染功能来为你的作品增添动感和真实感,还可以学习如何使用脚本和插件来扩展软件的功能等等。
这些高级技巧和功能需要一定的时间和精力来学习和掌握,但一旦掌握,将会极大地提升你的设计水平。
总结回顾:Adode 3D Designer是一款功能强大的3D设计软件,它提供了丰富多样的工具和功能,让用户能够实现各种各样的3D设计作品。
AdobeLiveCycleDesigner操作文档

Adobe LiveCycle Designer操作文档2009.10.28一、互动表单特点1.传统纸制表格缺点:加大了成本负担,这在一定程度上是由于手工作业劳动量大,并且修改人为错误需要耗费大量时间造成的。
而且纸张表格及存档成本也在不断快速上升,特别是在表格内容过时速度加快的情况下。
几乎不可能为公司填写、访问、跟踪和审计数据。
缺少集中式的方法保存、更新、发放或收集表格——或者利用一种有效方式轻松地获取表格中的数据——无法开展协作。
2.HTML表格缺点:不支持在线应用,使用不便,难以进行调整,而且打印困难。
3.Adobe LiveCycle Designe:Adobe LiveCycle Designer 是一款点按(point-and-click)图形表单设计工具,它简化了表单设计的创建过程,以便以Adobe PDF表单形式分发。
表单接收者可以在线填写表单、提交数据并将其打印出来,或用Adobe Reader打印出表单手工填写。
利用SAPNetWeaver 平台,专门集成了Adobe 便携式文件格式(PDF)表格,可直接用于基于Web 的SAP 应用支持的任何业务流程。
4.在使用前,请确认您是否正确安装了LiveCycle Designer 和Acrobat Professional。
二、常见布局介绍:5.‘设计视图’标签‘设计视图’中的页面包含表单设计的内容。
您首次启动LiveCycle Designer 或创建新表单设计时,’设计视图’标签将显示待添加对象的页面。
主页面中的对象将显示在页面但不能被选择。
6.‘主页面’标签主页面指定表单设计的布局和背景(类似一个让多个PAGE 保持一致风格的模板页)。
您在主页面中添加将在整个表单中相同位置上出现的对象(例如作者名,制作时间)。
‘主页面’标签默认为隐藏。
正文页面中的对象在’设计视图’页面中不显示。
7.‘XML 源代码’标签显示描述表单设计和其对象结构的XML 源代码。
如何使用AdobeSubstanceDesigner进行材质制作

如何使用AdobeSubstanceDesigner进行材质制作Adobe Substance Designer 是一款专业的材质设计软件,其强大的功能和直观的界面使其成为许多游戏开发者和3D艺术家钟爱的工具。
本文将分为几个章节,介绍如何使用Adobe Substance Designer进行材质制作的方法及技巧。
一、介绍 Substance DesignerAdobe Substance Designer 是一款基于节点的材质编辑器,使用其可以创建复杂而高质量的材质。
它不仅可以用于游戏开发,还可以用于电影特效、建筑和产品设计等领域。
Substance Designer 的主要特点包括图形节点编辑器、动态材质预览、非破坏性工作流程等。
二、界面导览Substance Designer 的界面分为几个主要区域,包括工具栏、属性面板、视图窗口等。
工具栏提供了常用的工具和命令,属性面板则用于编辑当前选中的节点的属性。
视图窗口可以同时显示节点图和预览结果,方便用户实时查看和调整效果。
三、创建材质使用 Substance Designer 创建材质的第一步是创建一个新的项目。
在新建项目中,用户可以选择预设的材质模板或者自定义材质。
然后,在节点图中添加各种节点来控制材质的属性和效果,比如颜色节点、法线贴图节点、高光节点等。
通过连接这些节点,用户可以构建一个复杂的材质网络。
四、调整材质一旦创建了材质网络,用户可以通过调整节点参数来改变材质的外观。
例如,通过改变颜色节点的RGB值来修改颜色,通过调整法线贴图节点的强度来改变物体的表面细节。
Substance Designer 提供了丰富的节点和参数选项,使用户能够实现各种复杂的效果。
五、添加纹理和图案在 Substance Designer 中,用户可以导入自己的纹理和图案,用于创建定制化的材质。
导入纹理后,可以使用节点将其与其他效果进行组合。
例如,将一个噪声纹理与颜色节点相结合,可以创建出独特的石头纹理。
Adobe Dimension for 3D Design 使用教程及界面介绍翻译

Adobe Dimension for 3D Design 使用教程及界面介绍翻译Adobe Dimension是一款专业的三维设计软件,它提供了丰富的功能和易于使用的界面,让用户能够轻松地创建高质量的三维图像和场景。
本教程将为您详细介绍Adobe Dimension的使用方法,并逐步引导您了解其主要界面和功能。
一、介绍和安装Adobe Dimension是一款由Adobe公司开发的三维设计软件,旨在帮助设计师和艺术家以更直观的方式创建逼真的三维图像。
在开始使用之前,您需要首先下载和安装Adobe Dimension软件,可以通过Adobe官方网站或Adobe Creative Cloud应用程序完成。
二、界面导览在打开Adobe Dimension后,您将看到一个清晰而直观的用户界面,其中包含多个面板和工具栏,以及一个主绘图区域。
下面将逐一介绍这些界面元素的主要功能。
1. 工具栏:位于窗口的顶部,提供了各种绘图和编辑工具,如选择、移动、旋转、缩放等。
您可以根据需要选择相应的工具来进行操作。
2. 场景面板:位于左侧的面板,显示了您创建的所有场景。
您可以在场景面板中添加、删除或修改场景,并对场景进行重命名和管理。
3. 3D空间:位于中间的面板,用于预览和编辑您的三维模型和场景。
您可以通过在此面板中拖动和调整对象的位置、旋转和缩放来进行视觉调整。
4. 材质面板:位于右侧的面板,用于为场景中的对象应用和编辑材质。
您可以选择不同的材质类型,如金属、玻璃、塑料等,并调整其属性和外观。
5. 灯光面板:位于右侧的面板,用于添加和调整场景中的灯光效果。
您可以选择不同类型的灯光,如环境光、聚光灯、点光源等,并调整其亮度、颜色和方向。
6. 渲染面板:位于右侧的面板,用于设置渲染参数和输出选项。
您可以选择不同的渲染设置,如质量、分辨率和文件格式,并导出您的场景为图像或视频文件。
三、基本操作在熟悉了Adobe Dimension的界面之后,我们将介绍一些基本的操作步骤,帮助您开始使用该软件进行三维设计。
学会使用AdobeDimension进行3D场景设计

学会使用AdobeDimension进行3D场景设计学会使用Adobe Dimension进行3D场景设计一、介绍Adobe DimensionAdobe Dimension是一款由Adobe公司推出的专业3D场景设计软件。
它提供了一个直观易用的界面,使得用户可以通过简单的操作来创建逼真的3D场景。
这款软件结合了先进的渲染技术和强大的工具集,使设计师能够以更加高效的方式实现其创意想法。
二、了解基础概念在开始学习如何使用Adobe Dimension进行3D场景设计之前,我们需要了解一些基础概念。
1. 3D模型:基于真实世界物体的电子模型,通过在三维空间中定义点、线和曲面来描述形状和外观。
2. 材质:用于给3D模型赋予颜色和纹理的特性。
3. 光源:在3D场景中用于模拟光线的源头。
4. 渲染:将3D模型的数据转化为逼真的图像的过程。
三、创建基本场景1. 打开Adobe Dimension软件,创建一个新的项目。
2. 在空白场景中,可以选择导入现有的3D模型文件,或者使用Dimension的内置形状工具创建基本形状。
3. 调整摄像机的位置和角度,以得到理想的视角。
四、添加材质和纹理1. 选择一个3D模型,在属性面板中找到“材质”选项。
2. 点击“添加材质”,从计算机中选择一个适合的纹理图像。
3. 调整纹理的缩放、旋转和平铺方式,以适应模型的大小和形状。
4. 重复上述步骤为所有模型添加材质。
五、调整光源和阴影1. 找到属性面板中的“灯光”选项。
可以选择添加不同类型的光源,如环境光、点光源、聚光灯等。
2. 调整光源的位置、强度和颜色,以达到所需的光照效果。
3. 在“场景”选项中,调整全局光的强度和阴影的硬度,以增强逼真度。
4. 对场景进行实时预览,通过不断调整光源和阴影参数,直到满意为止。
六、添加特效除了基本的3D场景搭建,Adobe Dimension还提供了一系列特效功能,帮助设计师打造更加引人注目的场景。
Adobe Dimension 2023注册流程简明指南

Adobe Dimension 2023注册流程简明指南Adobe Dimension是一款强大的设计软件,其为用户提供了在虚拟环境中进行3D设计和渲染的能力。
针对2023年的版本,Adobe公司进行了一系列的更新和改进,使得注册流程更为简单和高效。
本篇文章将为您提供Adobe Dimension 2023的注册流程简明指南,帮助您轻松注册并开始使用这一优秀的设计工具。
注册前准备在开始注册之前,您需要准备以下材料和信息:1. 一台具有稳定互联网连接的电脑或移动设备。
2. 有效的电子邮件地址和密码。
3. 个人信息,如姓名、联系方式等。
注册步骤以下是注册Adobe Dimension 2023的简明步骤:1. 打开您的web浏览器,前往Adobe官方网站。
2. 在首页或导航菜单中找到“注册”或“创建账户”的选项,并点击进入注册页面。
3. 在注册页面上,填写您的个人信息,包括姓名、邮件地址和密码。
请确保您输入的电子邮件地址是有效的,并且您能够接收到相关邮件。
4. 阅读并同意Adobe的服务条款和隐私政策。
如果您对其中的条款有任何疑问,可以点击相应链接查看详细信息。
5. 点击“注册”或“创建账户”,完成账户注册流程。
验证账户注册完成后,您需要验证您提供的电子邮件地址。
这是为了确保您的账户安全和有效性。
请按照以下步骤进行账户验证:1. 登录到您注册的电子邮件账户。
2. 打开由Adobe发送给您的验证邮件。
3. 点击邮件中的验证链接,或将提供的验证码输入到相应的页面中。
4. 完成验证流程。
安装和登录当您完成账户注册和验证后,接下来是安装和登录Adobe Dimension 2023。
请按照以下步骤进行操作:1. 返回到Adobe官方网站,在产品页面找到Adobe Dimension 2023,并点击“下载”按钮。
2. 选择适合您操作系统的版本,例如Windows或Mac。
3. 下载完成后,双击安装程序,按照提示完成软件安装。
Designer的主要功能

2.8 Designer的主要功能2.8.1 打开场景文件打开Designer菜单栏——文件——打开场景,软件会弹出打开名为*.dlpScene文件的窗口找到已保存的场景模板路径,选择目标场景文件,点击打开,就可以打开选定的场景文件。
2.8.2 导入场景文件打开Designer资源浏览——插件——三维物体,会出现场景对象:2D层/3D层。
再打开Designer菜单栏——文件——导入场景,软件会弹出导入名为*.dlpScene文件的窗口。
找到场景模板路径,选择目标场景文件,点击打开,就可以导入选定的场景文件。
2.8.3 导入模型文件打开Designer资源浏览——插件——三维物体现场景对象:2D层/3D层。
再打开Designer菜单栏——文件——导入3D模型——为子节点。
软件会弹出打开模型文件(*.3ds*.ac*.dw*.ge......)的窗口。
找到模型文件路径,选择目标文件并打开,即可导入模型文件。
2.8.4 添加场景对象在资源浏览窗口选中要添加的场景对象,拖动至场景视窗或者场景树,即可添加选中的场景对象至当前场景。
同理可进行删除操作。
2.8.5 添加场景属性在场景树里选中要添加属性的场景对象,在要添加的属性空白处右击(这里以添加空间变换为例),在点击新增XX(新增空间变换),即给场景对象添加了该属性(空间变换)。
同理可进行删除操作。
2.8.6 编辑场景属性参数在场景树里选中要编辑属性参数(以空间变换为例)的场景对象,点击该场景属性图标,场景属性窗口会出现该场景对象空间变换的所有参数,编辑需要改变的属性参数,如编辑本地坐标——位置X参数,场景对象在全景图上左右移动。
2.8.7 制作动画以制作动画:地球左右移动来说明制作一个动画的基本步骤:1.添加场景对象及场景属性:给场景添加地球,给地球添加空间变换。
2.新建动画:在动画编辑器——点击新建动画,选择动画通道(一般选择所有动画通道),修改动画名称(改成地球运动)便于区分,设定动画的起始帧(0)和结束帧(100)。
DN Adobe Dimension快捷键大全

100%
Cmd + 1
Ctrl + 1
视图
200%
Command + 2
Ctrl + 2
视图
放大
Command + =
Ctrl + =
视图
缩小
Command + -
Ctrl + -
视图
缩放以适合画布大小
Cmd + 0
Ctrl + 0
视图
缩放以适合选区大小
Cmd + 3
Ctrl + 3
视图
减小Gizmo大小
水平线工具
N
N
取样工具
I
I
抓手工具
H
H
Space
缩放工具
Z
Z
选择工具
V
V
三脚架工具
4
4
Alt + Shift + Space + RMB
滚动相机工具
5
5
Control + Space + RMB
视角工具
6
6
推拉缩放工具
7
7
Control + Alt + Space + RMB
菜单命令
Menu
Command
左
Alt + 3
Alt + 3
相机
右
Alt + 4
Alt + 4
相机
前
Alt + 2
Alt + 2
相机
后
Alt + 5
Alt + 5
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Adobe ®
LiveCycle ™ Designer
整合优化智能文档和交互式表单的创建流程,将业务流程延伸至客户、供应商、合作伙伴及其他有关方
Adobe LiveCycle Designer 可用于:
• 通过数据和XML 模式绑定,将表单
整合到企业应用程序;
• 通过数字签名和加密功能,增强文档
和数据安全;
• 运用带有二维条形码的表单,从传真
或邮件返回的印刷表单捕获数据; • 符合政府通用的可用性要求。
有了Adobe LiveCycle Designer ,创建融合了便携文档格式(PDF )与超文本标记语言(HTML )的高保真显示与可扩展标记语言(XML )的强大数据处理功能的交互表单变得极其简单容易。
使用Adobe LiveCycle Designer ,可在企业内外简化基于表单方式的业务流程,还可:
• 设计可用作Adobe PDF 或在HTML 中与LiveCycle Designer 表单结合使用的XML 表单模板;
• 自动捕获数据并将其与企业核心业务系统集成;
• 支持动态表单,简化表单的自定义过程。
通过Java 应用程序编程接口(API )和对Web 服务(Web Services )协议的支持,Adobe LiveCycle 能够与企业内容系统丝线无缝集成。
创建功能强大的交互表单
Adobe LiveCycle Designer 赋予您空前强大的表单设计与展示能力。
有了Adobe LiveCycle Designer 统一的设计与开发环境,您可设计模板、嵌入商业逻辑、还可实时预览表单。
运用直观的网格布局与控件(域)工具,输入文本,添加列表框、下拉式列表、命令键和复选框等表单对象。
然后,从一个模板动态创建多个表单。
使用JavaScript 和FormCalc 支持,可减少数据输入错误,加快表单处理速度。
提交表单时,运用Web 服务(Web Services )与数据库连接验证数据,进行运算和自动检查错误。
通过在二维条形码中捕获用户数据,避免重新键入,加快纸质表单的电子化处理进程。
把表单并入到核心业务系统
使用Adobe LiveCycle Designer 中强大的XML 数据转移功能,可向核心业务应用程序直接提交表单和捕获数据,从而提高了数据准确度,简化了表单处理。
对XML 模式(XML Schema )的支持意味着,所有用Adobe LiveCycle Designer 创建的电子表单都可轻松融入到现有的业务应用程序。
使用拖放界面,无需复杂编程,即可在表单域与现有的XML 模式之间创建关联,从而有助于降低XML 应用程序的高昂开发成本。
动态表单生成简化表单的自定义过程 在Adobe LiveCycle Designer 中创建的Adobe PDF 或XML 数据包(XDP )表单可在使用中动态地适应数据和事件。
可用一个表单模板为3、30或3000个项目创建清单。
由于无需为每个表单单独创建多个模板,因此Adobe LiveCycle Designer 有助降低开发成本,同时还可增强高度自定义表单的开发能力。
创建表单模板的完整环境
使用库将常用对象拖放到模板上
通过使用拖放数据绑定功能,轻松添加、整合数据库和网络服务
为每个对象设定参数,包括: ·外观 ·使用条件
·图像/媒体处理
为多页面模板轻松创建并更新
设计样式、对象、XML 、脚本和源代码
Adobe LiveCycle Designer 可创建能与下列Adobe 产品结合使用的表单和模板,从而为创建、提交、处理和管理智能文档与交互表单提供了一套完整的解决方案: ·Adobe Acrobat ®系列产品 ·Adobe Reader ®客户端软件 ·Adobe LiveCycle Forms
·Adobe LiveCycle Form Manager ·Adobe LiveCycle Reader Extensions ·Adobe LiveCycle Barcoded Forms ·Adobe LiveCycle Policy Server
·Adobe LiveCycle Document Security ·Adobe Workflow Server
Adobe LiveCycle Designer 可用于创建下列语言的表单: 保加利亚语 韩语
汉语(简体) 拉脱维亚语 汉语(繁体) 立陶宛语 克罗地亚语 挪威语 捷克语 波兰语 丹麦语 葡萄牙语 荷兰语 罗马尼亚语 英语 俄语
爱沙尼亚语 塞尔维亚-克罗地亚语 芬兰语 斯洛伐克语 法语 斯洛文尼亚语 德语 西班牙语 希腊语 瑞典语 匈牙利语 土耳其语 意大利语 乌克兰语 日语
系统要求
·Intel ® Pentium ® Ⅲ 450MHz 或同等 级别的处理器 ·256MB 系统内存 ·150MB 硬盘空间
更多信息
如需了解关于Adobe LiveCycle Designer 和Adobe LiveCycle 整条产品线的更多信息,请致电800-861-9428或访问/products/server 。
如需下载Adobe LiveCycle Designer 试用版,请访问/products/server/adobedesigner/tryreg.html 开发人员可在/enterprise/developer 了解到关于Adobe LiveCycle Designer 的更多信息。
Adobe 帮助您创建、管理、提交世界上最优质的数字内容。
Better by Adobe.™
Adobe Systems Incorporated
345 Park Avenue, San Jose, CA 95110-2704 USA
Adobe 、Adobe 标志、Acrobat 、Adobe LiveCycle 和Reader 是Adobe 系统有限公司在美国和/或其他国家的注册商标或商标。
Intel 和Pentium 是英特尔公司或其子公司在美国及其他国家的商标或注册商标。
IBM 是国际商用机器公司在美国和/或其他国家的商标。
其它所有商标均为其相应所有权人所拥有的资产。
©2005Adobe Systems Incorporated 版权所有。
美国印刷
95004458 1/05
其他功能
数字签名与加密功能
通过将Adobe LiveCycle Designer 与Adobe Acrobat 、Adobe LiveCycle Document Security 和Adobe LiveCycle Policy Server 结合运用,可轻松地为表单添加相应的安全级别。
可在服务器上对PDF 文件进行签名、复制、加密、解密、证实和验证,以改善所有文档的安全性。
普遍可用
使用Adobe LiveCycle Forms ,可达到电子技术必须对伤残人士具有同等可用性的要求。
提供的导航功能包括自动和自定义制表键次序,及在有屏幕阅读器时激活的专用帮助。
支持多种文件类型
通过从各种源应用程序(包括Adobe Acrobat 、Microsoft InfoPath 和Microsoft Word 等)导入电子表单、纸质表单和模板,保护和支持现有投资。
导入的文件转换成XML ,这样就可继续使用Adobe LiveCycle Designer 修改表单、并将其并入现有数据。
数据表。
