1.1网页和网站(上)
大学计算机基础6.1.1 网页与网站基础

3.2段落标记
<p>标记,成对标记 <p align="left|center|right"> 欲显示的内容 </p>
align属性用来设定文字的对齐方式,其属性值如下: 1. left : 设定图文往左靠。 2. right : 设定图文往右靠。 3. center : 设定图文居中。 一般都配合<br>换行标记使用,让网页的段落分明。 <p>标记用来设定段落,浏览器每碰到一个<p>标记,就 会将接下来的图文从新的一行开始显示,而且每个用<p>标 记所形成的段落之间都会自动空一行,</p>可省略。
网页通过网页浏览器来阅读,由网址(URL) 来识别与存取。
网页可以由文本、图像、动画、声音、视 频、表格、导航、交互式表单、超链接、 样式、脚本等组成。
网页分静态网页和动态网页。
1.3 超文本标记语言
网页的本质就是超文本标记语言HTML (HyperText Marked Language) ,
在HTML文件中的标记分“成对标记”和“ 非成对标记”: 以<html标记>开始以</html标记>结束 ,称为“成对标记”;允许单独出现在欲 显示内容的前面或后面的标记是非成对标 记。
语法1:成对标记
<html标记 属性名称1=”属性值” 属性名 称2=”属性值”…> 欲显示的内容 </html标记>
8
简单示例:
<html> <head> <title> 我的第一张网页 </title> </head> <body> <h1>网页的基本结构</h1> <p>网页<br/>总体结构简要说明</p> <p align=“center”>网页的结构与标记的使用</p> <h3 align=“center“>网页结构简要说明结束</h3> </body>
认识网页和网站

1.2 网页的设计构思
ASP、PHP 和 JSP,它们各有所长,都需要把 脚本语言嵌入到 HTML 文档中。这 3 种技术的 不同之处在于,ASP 学习简单、使用方便;PHP 软件免费,运行成本低;JSP 多平台支持,转 换方便。这 3 种技术具体作用如下。
7. 表格 表格在网页中用来控制页面信息的布局方 式。其作用主要有两个方面:一方面是使用行 和列的形式布局文本和图像以及其他列表化数 据;另一方面是精确控制网页中各种元素的显 示位置。
8. 导航栏 导航栏在网页中是一组超链接,其链接的 目的端是网站中重要的页面。在网站中设置导 航栏可以使访问者既快又容易地浏览站点中的 其他网页。 9. 交互式表单 表单在网页中通常用来联系数据库并接受 访问用户在浏览器端输入的数据。表单的作用 是收集用户在浏览器上输入的联系信息、接受 请求、反馈意见、设置签名以及登录信息等。 10. 其他网页元素 网页中除了上面介绍的网页元素之外,还 包括悬停按钮、Java 特效、ActiveX 等各种特 效。用户在制作网页时可以使用它们来点缀网 页效果,使页面更加活泼有趣。
1. π型布局
π 型结构网页顶部一般为网站标志、主菜 单和广告条。下方分为 3 个部分,左、右侧为 链接、广告或其他内容,中间部分为主题内容 的布局,整体效果类似于符号π。
T 型结构布局的网页优点是页面结构清 晰,内容主次分明,是初学者最容易上手的布 局方法。T 型布局网页的缺点是布局规格死板, 如果不注意细节上的色彩调整,很容易产生乏 味感。
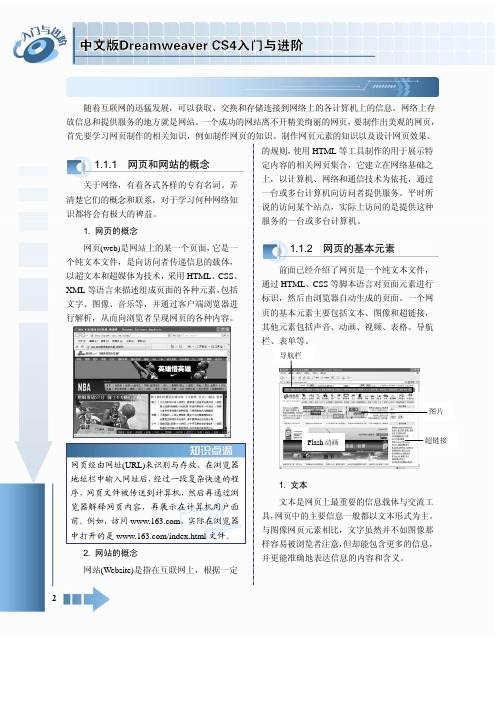
导航栏
图片
网页经由网址(URL)来识别与存放,在浏览器 地址栏中输入网址后,经过一段复杂快速的程 序,网页文件被传送到计算机,然后再通过浏 览器解释网页内容,再展示在计算机用户面 前。例如,访问 ,实际在浏览器 中打开的是 /index.html 文件。
网站相关概念

1.3 IP地址和域名
2.域名 在Internet上使用了一套和IP地址对应的 域名系统(domain name system,DNS), 域名系统使用与主机位置、作用、行业有关 的一组字符组成,既容易理解又方便记忆, 域名与IP地址一一对应。 域名的一般格式为:主机.网络名称.子域. 一级域。
1.4 浏览器
1.IP地址 每个连接Internet的计算机、服务器以及其他网 络实体都有自己唯一的IP地址,使用IP地址区分 Internet上的每台计算机和网络设备。 每个IP地址的长度为32位(bit),分4段,每 段8位(1个字节),常用十进制数字表示,每段数 字范围为0~255,段与段之间用“.”分隔,如 202.101.10.1。
浏览器是指可以显示Web服务器的网页文件内 容,并让用户与这些文件交互的一种软件。浏览器 主要通过HTTP与Web服务器交互并获取网页,这 些网页由URL指定。浏览器属于客户端浏览程序, 向Web服务器发送各种请求,并对从服务器发来的 超文本信息和各种多媒体数据格式进行解释、显示 和播放。
目前常见的浏览器有IE(Internet Explorer)、 Firefox、Netscape Navigator等。
网站相关概念
网站相关概念
为了更好地学习网站规划设计,必须了 解网站的相关概念,如网站、网页、URL、浏 览器等。
1.1 网站和网页
1.网站 网站(website)是指根据一定的规则将 相关网页有机组合起来形成的集合,所有网 页都可以通过超链接相互访问。 2.网页 网页是构成网站的基本元素。网页实际 上是一个文件,它存放在Internet上的某一台 计算机中,而这台计算机必须是与互联网相 连的。
1.2 URL
统一资源定位符(universal resource locator,URL)也称为网页地址,是因特网 上标准的资源地址,用于完整地描述Internet 上网页和其他资源的地址的一种标识方法。
中文版DreamweaverCC基础培训教程-教学教案

《中文版Dreamweaver CC 基础培训教程》配套教学教案2.3网页文档的基本操作2.3.1课堂案例——创建并保存zhuce.html网页2.3.2新建网页2.3.3保存文档2.3.4打开与关闭文档2.4设置页面属性2.4.1课堂案例 ------ 设置“djqsm.html”网页属性2.4.2设置“外观(CSS)”属性2.4.3设置“外观(HTML)”属性2.4.4设置“链接955)”属性2.4.5设置标题2.4.6设置标题/编码2.4.7跟踪图像2.5上机实训——创建“花火植物”站点2.5.1实训要求2.5.2实训分析2.5.3操作思路2.6课后练习1.练习1——自定义“我的工作区”2.练习2——创建并规划“珠宝”网站小结1、如何创建与管理站点?2、如何管理站点中的文件和文件夹?3、如何设置页面属性?练一练:练习1——自定义“我的工作区”根据工作使用习惯的不同,用户可自定义Dreamweaver CC的工作区,使其更加符合设计者的操作习惯。
本练习将自定义一个工作区,然后将其保存。
思考及作业练习2创建并规划“珠宝”网某珠宝公司需要制作一个电子商务网站,需要先对站点进行规划,首先是网站首页,然后按不同内容分成多个页面,最后在Dreamweaver CC中创建站点、文件和相关GOOD LUCK 首页 产品中心 关于我们 新闻资讯 联系我们登录我们0 zhubaoT 本地视图▼ G ◎分悭畲⑥a 大小I 类型文件夹。
□ |£j> 站点-zhub :±0 Q... index. html CpZK gywm. html xwzx. html lxwm .... .......... " .. " .......... .... 1KB 1KB 1H : 文件夹 360 se.. 文件夹 360 se.. 360 se.. 文件夹1KB 360 se..羁 1个^^目麒中一觊126 本地文件3.4课后练习1.练习1——制作学校简介网页2.练习2——制作代金券说明网页4.3.3操作思路4.4课后练习1.练习1——制作“订餐”网页2.练习2——制作“家居”网页1、掌握插入各种图像的方法。
网页设计教程文字和图片

网页设计教程第一章网页制作基础知识1.1 认识网页与网站1.1.1 网页和网站1.网页网页(Web page)是一个文件,它存放在某一部与互联网相连的计算机中,如图1-1所示。
2.网站网站(Website)是用于展示特定内容的相关网页的集合。
3.首页首页是进入某个网站的入口网页,即打开网站后看到的第一个页面,大多数作为首页的文件名是index和default加上扩展名。
1.1.2 网页构成元素虽然网页的外在表现形式多种多样,但构成网页的基本元素却是大体相同,一般包括文本、图像、超链接、表单、动画、音频和视频等,如图1-2所示。
1.文本和图像文本和图像是网页中最基本的构成元素。
2.超链接超链接是指超文本内由一文件连接至另一文件的连结。
当用户单击超链接时,其指向的目标内容将显示在用户的浏览器中。
3.表单表单通常用来收集信息或实现一定的互交效果,其主要功能是收集用户在浏览器中输入的信息,然后将这些信息发送到目的端。
4.动画为了吸引浏览者的眼球,通常网页中的都包含一定的动画效果,常见的有GIF图像动画和Flash动画。
5.音频和视频根据实际需要,网页中还会添加音频和视频来丰富页面效果,常见的音频格式为MP3,视频格式为FLV。
1.1.3 网页制作的工作环境1.Adobe Dreamweaver2.Adobe Photoshop3.Adobe Flash1.2 如何设计网页1.2.1 网页设计基本原则网站设计制作的优劣直接关系到门户网站的外在形象和访问者的使用效率,以下是一些在网站设计中应注意的基本原则。
(1)明确网站目标和用户需求。
(2)主题鲜明。
(3)注重布局设计。
(4)避免滥用技术。
(5)及时更新维护。
1.2.2 设计风格与颜色搭配1.风格定位风格即网站的特点,指的是浏览者对网站内容和形式的直观感受,所透露出来的是设计者的文化品位,图1-3所示的是卡通风格的网站。
网站的风格定位可从以下几方面考虑:第一,确保网页界面有较强的一致性,使网站形成统一的风格界面,这里的一致性包括字体、标题、图像、背景颜色和注脚等第二,确保网页界面美观、简洁,易于访问。
Web开发与前端技术

Web开发与前端技术一、Web开发基础1.1 网页与网站的概念•网页(Web Page):指在网络上可以通过浏览器访问的页面。
•网站(Website):由多个相关网页组成的互联网上的信息集合。
1.2 互联网协议•超文本传输协议(HTTP):用于浏览器和服务器之间的通信。
•简单邮件传输协议(SMTP):用于电子邮件的发送。
•文件传输协议(FTP):用于互联网上的文件传输。
1.3 域名系统(DNS)•域名:互联网上用于标识某一计算机的名称。
•DNS:将域名解析为对应的IP地址。
二、前端技术概述2.1 前端技术的三剑客•HTML(HyperText Markup Language):超文本标记语言,用于构建网页结构。
•CSS(Cascading Style Sheets):层叠样式表,用于网页样式设计。
•JavaScript:一种脚本语言,用于实现网页的交互功能。
2.2 网页编辑工具•文本编辑器:如Notepad、Sublime Text、Visual Studio Code等。
•WYSIWYG编辑器:所见即所得编辑器,如WordPress、Dreamweaver等。
2.3 浏览器渲染流程•解析HTML:浏览器将HTML文本解析为DOM树。
•解析CSS:浏览器将CSS样式应用到DOM树上,生成渲染树。
•执行JavaScript:浏览器执行JavaScript代码,影响渲染树。
•布局与绘制:浏览器对渲染树进行布局计算,并将结果绘制到屏幕上。
三、HTML与CSS3.1 HTML基本元素•标题标签:•段落标签:•链接标签:•图片标签:•列表标签:、、、、、•表单标签:、、、、、3.2 CSS基本概念•选择器:用于选择和定位页面元素。
•属性:用于设置页面元素的样式,如颜色、字体、布局等。
•值:用于设置属性的具体数值,如颜色值、字体名称、像素值等。
3.3 盒子模型•内容区域(Content Area):页面元素的实际内容。
机工社网页设计与制作教程(HTML+CSS+JavaScript)第3版教学课件第1章 网页设计与

网页内容 </body> </html>
1.3.3 HTML5编码规范
页面的HTML代码书写必须符合HTML规范。 1.HTML书写规范 2.标签的规范 3.属性的规范 4.元素的嵌套 5.代码的缩进
1.4 编辑HTML文件
1.4.1 常见的网页编辑工具 1.4.2 HTML文件的创建
1.2 Web前端开发技术简介
1.2.1 HTML5简介 1.2.2 CSS3简介 1.2.3 JavaScript简介
1.2.1 HTML5简介
HTML是HyperText Markup Language(超文本标记语言)的缩 写,是构成Web页面、表示Web页面的符号标签语言。通过HTML, 将所需表达的信息按某种规则写成HTML文件,再通过专用的浏览 器来识别,并将这些HTML文件翻译成可以识别的信息,这就是网 页。
JavaScript的开发环境很简单,不需要Java编译器,而是直接 运行在浏览器中,JavaScript通过嵌入或调入到HTML文件中实现其 功能。
1.3 HTML5的基本结构和编码规范
1.3.1 HTML5语法结构 1.3.2 HTML5文档结构 1.3.3 HTML5编码规范
1.3.1 HTML5语法结构
1.1 网页与网站的概念
1.1 网页与网站的概念
网页(Web Page)是存放在Web服务器上供客户端用户浏览 的文件,可以在Internet上传输。
根据侧重点的不同,网站(Web Site,也称站点)被定义为已 注册的域名、主页或Web服务器。网站由域名(也就是网站地址) 和网站空间构成。网站是一系列网页的组合,这些网页拥有相同或 相似的属性并通过各种链接相关联。所谓相同或相似的属性,就是 拥有相同的实现目的、相似的设计或共同描述相关的主导体。通过 浏览器,可以实现网页的跳转,从而浏览整个网站。
第1章 网站与网页概述

• 对于静态网页HTML或XML,服务器直接返
回给客户。
• 对于动态网页ASP或JSP , Web服务器则与数
据库服务器建立连接 ,运行脚本程序,最后生 成新的、包含动态数据的HTML或XML文档 返回客户端浏览器 。
1.1.2 Web的工作原理
图1-1 Web的工作原理
XML为可扩展标记语言,它与HTML一样都是标准通 用标记语言。
为美工设计人员提供了广阔的创意空间,
• Photoshop广泛应用于网页图像编辑、桌面出版、广
告设计、婚纱摄影等各行各业,成为许多涉及图像处 理的行业的事实标准。
小结
•
本章介绍网站与网页的相关概念和基础知识, 重点讲解网站建立的方法和管理技术,分析网站 设计要则及建站前的准备工作。设计者需要具备 一定的网络基础知识、掌握各种多媒体处理技术, 才能从容地应对开发过程中遇到的各种问题。
/k/2011-06-01/10055601835.shtml
1.1.4 静态网页与动态网页
• 动态网页中除了普通网页中的元素外,还包括一些
应用程序,这些应用程序使浏览器与Web服务器之 间发生交互行为,而且应用程序的执行需要应用程 序服务器框架 第6章:AP Div 第7章:表单
•
• •
第1章 网站与网页概述
学习目标:
• 了解Internet、Web、网站、网页的基本概念 • 了解网站、网页与主页之间的相互关系 • 掌握网站建立及管理方法 • 了解网站的开发设计应遵循的基本原则 • 了解网页设计的常用工具软件
1.1网站与网页基础知识
Internet是世界上覆盖面最广、规模最大、信息 资源最丰富的计算机网络。
•
Internet提供了许多受大众欢迎的服务,包括:
网站设计WebDesign01精品PPT课件

• JavaScript和VBScript脚本语言 • Java • CGI • ASP • • PHP • JSP
1.4 常用网站管理与制作软件
HTML和XHTML
HTML HTML(Hyper Text Markup Language)是网页制作 的主要标记语言。可用任何文本编辑器进行编写。 XHTML XHTML(Extensible HTML),是更严谨、更纯净的 HTML,符合Web设计标准,是未来发展的方向软件
Fireworks 主要用于制作网页图像、标志、GIF动画、图像按钮与 导航栏等。 Flash 主要用于制作矢量动画,如广告、网站片头动画、动画 短片、MTV等。
Photoshop 具有的强大功能完全涵盖了网页设计所涉及到的各种需 求(除了多媒体)。
1.4 常用网站管理与制作软件
页面左侧
➢是网站中所有重要内容的概括,可以让浏览者在最短时间内了解网 站的主要内容。
➢如果导航栏内容不多,不超过两排,可以根据网站风格灵活摆放, 上方或左侧等。
➢如果网站栏目很多,可以将导航栏分为多排放置在Logo右侧或下 方。
页面上方
•如果导航栏内容较多的话,尽量使用文字超链接而不 用图片。不过,如果导航栏内容不多,或者网页内容 比较活泼的话,多采用图片或Flash制作导航栏。
图片导航栏
Flash导航栏
1.3 从功能角度分析网页
3.广告条
➢广告条又称Banner,其功能是宣传网站或替其他企业做广告,以 赚取广告费。 ➢Banner的尺寸是有国际标准的,按照标准制作可以使网站更显专 业
• 468*60 • 120*60 • 88*31 • 120*240
1.3 从功能角度分析网页
网页基本知识

1.1 Internet基础知识
Internet是一个全球性的计算机互联网络,中文名称为“国际 互连网”、“因特网”、“网际网”或“信息高速公路”等,它是 将不同地区而且规模大小不一的网络互相连接而成。对于 INTERNET中各种各样的信息,所有人都可以通过网络的连接来共 享和使用。 Internet能提供的服务包括: WWW服务(也就是网页浏览服务) 电子邮件(E-mail)服务、 网上交际(ICQ、QQ就是最常见的传呼服务) 文件传输(也就是常说的FTP服务) 网络电话 电子商务(如网上购物、网上商品销售、网上拍卖、网上支付等) 网络炒股 网上事务处理 联网游戏(例如玩MUD,或者是联网对战)等等。
广域网 涉及的范围 较大,通常可以达 到几十公里、几百 公里,甚至更远。
1.1.2 Internet历史和发展
随着新闻媒体对【信息高速公路】的宣传和介绍,相信 大多数人都会接触过一些有关Internet的报道,对Internet这一 外来词不会陌生,但解释清楚它到底是什么,就必须从它的历 史和发展说起。 因特网于1969年诞生于美国。最初名为“阿帕网” (ARPAnet)是一个军用研究系统,后来又成为连接大学及高 等院校计算机的学术系统,现在则已发展成为一个覆盖五大洲 150多个国家的开放型全球计算机网络系统,拥有许多服务商。 普通电脑用户只需要一台个人计算机用电话线通过调制解调器 和因特网服务商连接,便可进入因特网。
2.Fireworks
Fireworks是由Macromedia公司开发的图形处理工具,它的出现使 Web作图发生了革命性的变化。因为Fireworks是第一套专门为制作网页 图形而设计的软件,同时也是专业的网页图形设计及制作的解决方案。 作为一个图像处理软件,Fireworks能够自由地导入多种格式的图像进行 处理。 Fireworks还能够自动切割图像、生成光标动态感应的JavaScript程 序等等,而且Fireworks具有强大的动画功能和一个相当完美的网络图像 生成器。 众所周知,在网页上的jpg图片如果过大,会严重影响页面的打开速 度,Fireworks提供优化图片的功能,即缩小图片的KB,而且不影响画面 的质量(除非放大了与原图对比)。由于很多人喜欢用photoshop制作jpg 图片,所以它的容量会很大(因为它是适合处理印刷品,要求比较清 晰),最终还是要用Fireworks来处理一下。
网页设计的基础-网页设计制作概述

1.1 网页、网站的概念
1.1.2 静态网页和动态网页
动态网页是指必须经过应用程序服务器处理后才能交给Web 服务器送到客户端进行显示的网页文件。这类网页根据所采 用的应用程序服务器不一样,其文件名的扩展名也不一样。 可以是 hph,jsp,asp等等。
动态网页技术根据程序运行的区域不同,分为客户端动态技 术与服务器端动态技术。
2021/8/17
8
1.2 Web标准
1.2.3 采用Web标准的优点 2.服务器端的优点 •更少的代码和组件,容易维护; •带宽要求降低(代码更简洁),成本降低; •更容易被搜寻引擎搜索到; •改版方便; •提供打印版本不需要复制内容。
2021/8/17
9
1.3 网站的规划与设计
在建设网站之前,需要对网站进行一系列的分析和设计, 然后根据分析的结果提出合理的建设方案,这就是网站的规 划与设计。
网站的规划与设计一般应遵循以下三个原则: • 最大限度地满足用户需要; • 最有效地进行资源利用; • 使用方便,界面友好,运行高效;
常规的规划与设计方法一般有以下三种:自顶向下、自 底向上、不断增补的设计方法。
2021/8/17
10
1.4 网站开发工作流程
典型的Web开发工作流程包括以下几个阶段。
4)创建内容资源:包括使用Fireworks、Photoshop和 Flash创建图像、视频等。
5)组合、测试和部署站点:包括使用Dreamweaver设置 文本格式、编译资源,测试代码将站点发布到服务器上。
6)维护站点:包括使用Dreamweaver保持内容的更新。
2021/8/17
11
1.4 网站开发工作流程
1.2.2 建立Web标准的目的 简单地说,建立Web标准的目的是:
ASPNET完整版从入门到实践

从入门到实践
1.2 .NET Framework和
本小节主要介绍.NET Framework和,以及使用 开发网站所需要的准备技术,如HTML、CSS、 JavaScript等。
【设计】视图显示Default.aspx页面的设 计界面。【源】视图显示 Default.aspx页面的HTML源代码, 如图1.32所示。【拆分】视图同时显 示Default.aspx页面的设计界面和 HTML源代码。
ASP.Nபைடு நூலகம்T从入门到实践
1.4.4 编写Default.aspx页面的代码隐藏文件
从入门到实践
1.3.1 安装Microsoft Visual Studio 2008
下面介绍安装Microsoft Visual Studio Team System 2008简 体中文版的操作步骤。
从入门到实践
1.3.2 配置集成开发环境(IDE)
由于Microsoft Visual Studio 2008集成开发环境(IDE)非常 复杂,如果希望以后能够更加方便地开发各种应用程序 ,则首先需要配置Microsoft Visual Studio 2008集成开发 环境。
从入门到实践
1.4.3 设计Default.aspx页面
在【解决方案资源管理器】面板中双击 【Default.aspx】节点,打开 Default.aspx页面。Microsoft Visual Studio 2008集成开发环境(IDE)可 以以3种视图方式(【设计】、【拆 分】和【源】)显示Default.aspx页 面。
第一~三章网页设计基础知识

1.1.2 Internet 1.什么是Internet Internet即“因特网”,它是目前全球 最大的、开放的计算机互联网络。是一个 基于TCP/IP的网络,由分布在各个国家的 数以万计的网络互联设备组成。
1.1.2 Internet 1.什么是Internet (1) Internet起源于美国国防部的高级 研究计划局,最初主要用于军事。 20世纪70年代迅速壮大,发展成科研和 教育机构服务的网络。 (2) Internet提供的服务:WWW服务 (网页浏览服务)、电子邮件、文件传输 (FTP)、在线聊天、网上购物、网络炒股、 联网游戏等等。
WWW服务器采用客户机/服务器的工作模式。
1.1.4 统一资源定位器URL 1.URL:是对Internet上资源的一种准确定位 机制,它以一种全世界统一的、唯一标识 来确定某个网络资源,可以访问Internet 任何一台主机或者主机上的文件。
1.1.4 统一资源定位器URL
2.URL的组成:检索资源所使用的协议类型、存放 资源的主机域名、资源所在的路径名与文件名。 3.URL的地址格式:应用协议类型://主机域名/路径/ 文件名
2.1 页面的构成元素
2. 页面的构成元素
设计是一个思考过程,制作是将思考表现出来。也就 是说设计是网页的核心和灵魂。 结合网页设计的过程,按照网页页面所包含的各个构 成元素分类阐述: 表现主题 网站名称和CI形象 设计风格 版式设计 色彩运用 网页导航 视听元素
2.2 主题设计
1. 网页制作工具 (1)文本编辑器---网页制作通常使用HTML语言, HTML文档可以使用多种文件编辑器进行编辑。 例如记事本、word、写字板等。 (2)FrontPage---是由微软公司推出的网页制作工 具。其界面与word极为相似。 (3)Dreamweaver---具有可视化编辑界面,用户 不必编写HTML源代码就可生成跨平台、跨浏览 器的网页,即使是初学者也能制作出专业水准的 网页,是网页设计者的首选工具。
网页设计与制作教程第4版电子教案课件

生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
如果在浏览器的地址栏中输入网站地址,浏览器会自动 连接到这个网址所指向的网络服务器,并出现一个默认的网 页(一般为index.html或default.html),这个最先打开 的默认页面就被称为“主页”或“首页”。
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
1.2 Web标准
1.1 网页、网站的概念
1.1.1 网页、网站和主页
网页(Web Page)是存放在Web服务器上供客户端用 户浏览的文件,可以在Internet上传输。网页是按照网页文 档规范编写的一个或多个文件,这种格式的文件由超文本标 记语言创建,能将文字、图片、声音等各种多媒体文件组合 在一起,这些文件被保存在特定计算机的特定目录中。几乎 所有的网页都包含链接,可以方便地跳转到其他相关网页或 是相关网站。
互联网上的专用名词解释

互联网上的专用名词解释互联网已经成为现代社会中不可或缺的一部分,它为我们提供了无限的信息和交流的可能性。
在这个虚拟的世界里,人们使用各种专用名词来描述和解释互联网的各个方面和功能。
本文将从几个不同的角度,对一些互联网上常见的专用名词进行详细解释。
一、网页和网站网页是互联网上的一个基本单位,是一种用于展示信息的文档。
它可以包含文字、图片、音频和视频等多种媒体元素,通常使用HTML(超文本标记语言)或其他类似的标记语言进行编写。
网页可以被访问和浏览,通过点击链接可以在不同的网页之间进行导航。
而网站则是由多个网页组成的集合体,是一个独立的互联网实体。
它通常由一个域名(网址)标识,并由一台或多台服务器提供服务。
网站可以包含不同类型的内容,如新闻、博客、论坛、在线商店等。
二、搜索引擎和关键词搜索引擎是一种用于在互联网上查找信息的工具。
当用户输入关键词或短语时,搜索引擎会通过自动化程序遍历互联网上各个网页的内容,并根据相关性对搜索结果进行排序。
著名的搜索引擎包括Google、百度、必应等。
关键词是用户在搜索引擎中输入的词语或短语。
它决定了搜索引擎返回的结果。
熟练使用关键词的技巧可以帮助用户更准确地找到所需的信息,并节省时间。
三、社交媒体和网络社区社交媒体是一种基于互联网的交流和分享平台,它为用户提供了创建个人资料、发布信息、与他人互动的功能。
著名的社交媒体包括Facebook、微博、Instagram等。
社交媒体的兴起使得人们可以更轻松地与朋友、家人以及陌生人进行交流,并分享自己的想法、经历和兴趣。
网络社区是一种由共同兴趣或目标的人们组成的在线群体。
他们可以通过论坛、社交媒体群组、博客等平台交流和分享相关内容。
网络社区为人们提供了一个广泛联结的社交网络,使得他们可以与全世界的人共同探讨某个特定话题或领域的知识。
四、云计算和大数据云计算是一种通过网络提供计算资源(如虚拟机、存储空间、数据库等)的服务。
它允许用户在无需购买和维护自己的硬件和软件的情况下,根据需求使用计算资源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.版权信息:通常位于网页的最下方,用于显示网站版权归谁所有,网站相关认证等信息。
四、网页的组成元素:
1.文本:
2.图像:
3.超链接:
4.表格:
5.表单:
6.多媒体:
7.脚本程序:
五、绘制网站结构图:
首页
一级页面
二级页面
.
.
3.分类:
静态网页和动态网页的区别:不是指网页是否具有动态效果,而是动态网页的发布需要Web服务器提供相应的应用程序解释器和后台数据库支持,而静态网页的发布则不需要。动态网页的管理者可以通过后台程序随意更新网页中显示的内容,但访问速度较慢,常用于需要经常更新的网页,而静态网页刚好相反。
4.如何区分静态网页和动态网页:
3.首页名:首页名称一般为index或default,如果首页是静态网页,那么首页名称一般为index.htm、default.htm或index.html、default.html,如果是动态网页并且是用ASP语言编写的,那么首页名称为index.asp、default.asp基本机构;
3.网页的组成元素
教学难点
绘制网站结构图
教学方法
讲授法
教具
多媒体
板
书
设
计
教学过程
教学环节
教学内容
学生活动
教
学
过
程
课堂任务1认识网页和网站
一、网页:
1.定义:网页是通过浏览器访问到的最基本的的文档,用户上网浏览时所看到的一个个页面就是网页。
2.编写语言:网页使用HTML(超文本标记语言)或其他语言(JabaScript、VBScript、ASP、JSP、PHP或XML等)编写而成,它可以通过WWW(万维网、互联网)的方式实现信息的传播与交流,所以网页又被称为HTML文档或Web页。
主要看扩展名,静态网页的扩展名基本为htm、html、xhtml,动态网页的扩展名基本为asp、aspx、jsp、php、cgi。
二、网站:
1.定义:网站就是许多个相关的首页指用户在浏览器地址栏里输入网址后网站自动打开的默认页面,也成为主页。
教案
课题
1.1网页和网站(课堂)
授课班级
14秋计算机
授课时间
2016.2.24
授课时数
2
授课类型
讲授
授课教师
孙强
教
学
目
标
知识目标
1.了解网页和网站的基本概念;
2.了解网页的基本机构;
3.了解网页的组成元素
能力目标
学会绘制网站结构图
情感目标
通过了解网页和网站的基本信息,激发制作网页的兴趣。
教学重点
1.网页和网站的基本概念;
.
观察中国奥委会官方网站首页的基本结构
观察中国奥委会官方网站首页的组成元素
巩固练习
打开新浪网站,观察和分析首页的基本结构组成元素有哪些。
课堂小结
本节课较理论,学生较难掌握,结合实例讲解效果更好。
课后作业
完成课本P6的对照练习。
教学反思
(1)门户类网站:新浪、网易;
(2)专业类网站:华军软件园、太平洋电脑网;
(3)企业类网站;
(4)个人网站
三、网页的基本机构:
1.logo(标志):通常位于网页页面的左上角,是一个网站的重要标志;
2.banner(横幅广告):指位于网页中的广告;
3.导航栏:网站浏览的导航标志,分为横排和竖排导航栏两种;
