网页介绍
网站简介怎么写

1.网站描述怎么写网页的描述相对于标题来说要详尽一些,但是它也是对一个网页的概括,搜索结果页面也只会显示超过78个中文,所以,书写网站描述的时候不用太长,最好不要超过78个字。
第一:网站描述要简洁明了网页的描述相对于标题来说要详尽一些,但是它也是对一个网页的概括,搜索结果页面也只会显示超过78个中文,所以,书写网站描述的时候不用太长,最好不要超过78个字。
第二:网站描述要满足用户的需求网站描述能否吸引到用户,其关键就在于能否满足用户的需求,如果网站描述中包含网站核心关键词,比如你搞减肥的,那么描述时就需要增加快速减肥这样的关键词,那么搜索结果页面就会显示出这些标红的核心关键词,这样就会让用户觉得非常醒目,也就起到了突出主题的作用,自然就能够有效提升用户的点击欲望。
第三:要充分突出网站的优势如果在网站描述上已经满足了用户的需求,也就是说将核心关键词引入其中,但是现在所有的网站都如此设计,那么如果不能够更加细致的设计,就很难提升网站描述的竞争度。
所以我们可以在网站描述中可以增加一些令用户非常感兴趣的词汇。
比如一个建站系统公司网站,除了有建站系统这样的核心关键词,如果在此基础上增加类似网站建设,网站优化等这样的词汇,就会让访问者感到兴趣,自然就会点击网站。
第四:网站描述的要跟页面内容相符合虽然说网站的描述是直接呈现给用户来看的,但是我们不能为了吸引用户点击而去写一些跟内容相差很大的,用户在搜索关键词的时候会选择一个跟意向较近的去点击,如果我们不能提供解决用户问题的页面,那么点击上去了,跳出率就会比较高了,不能提供用户想要的内容,降低用户信任度,那么对于网站来说是得不偿失的。
网站描述是一个非常重要的seo细节,而且也是直接受到用户检验的环节,并且具体的网站描述每个行业都不一样,所以站长们一定要认真考虑、慎重决定如何书写网站描述。
一般一个网站都会有十几个甚至是几百上千个页面,同时需要避免出现页面描述千篇一律的情况。
介绍网页的策划书3篇

介绍网页的策划书3篇篇一《介绍网页的策划书》一、网页主题明确网页的核心主题,例如是关于某个特定领域、产品、服务或兴趣爱好等。
二、目标受众详细描述网页的目标用户群体,包括他们的年龄、性别、兴趣、职业、需求等方面的特点。
三、网页内容1. 主要板块设置,如首页、产品/服务介绍、新闻资讯、用户互动、联系我们等。
2. 每个板块的具体内容,如产品的详细信息、新闻的分类、互动的方式等。
3. 内容的来源,是自行创作、合作获取还是用户等。
四、网页设计1. 整体风格,包括色彩搭配、字体选择、布局等,要符合目标受众的审美和喜好。
2. 导航设计,确保用户能够方便快捷地找到所需信息。
3. 图片和视频的运用,增强视觉效果和吸引力。
五、功能需求1. 搜索功能,方便用户查找特定内容。
2. 用户注册/登录系统,以便提供个性化服务和建立用户社区。
3. 在线客服或留言板,及时解答用户疑问和收集反馈。
六、技术实现1. 选择合适的网页开发技术和框架。
2. 确保网页的兼容性,能够在不同的浏览器和设备上正常显示。
3. 考虑网站的安全性和稳定性。
七、推广策略1. 利用社交媒体、搜索引擎优化等方式提高网页的知名度和流量。
2. 与相关网站或机构合作进行推广。
八、运营维护1. 定期更新网页内容,保持新鲜感和吸引力。
2. 监测用户行为和反馈,及时进行优化和改进。
3. 处理技术故障和安全问题。
九、预算安排列出网页策划、设计、开发、推广等各个环节的费用预算。
十、时间进度制定详细的项目时间表,明确各个阶段的工作任务和完成时间。
篇二《介绍网页的策划书》一、网页主题明确网页的核心主题,例如是一个电商平台、资讯网站、社交网络等。
二、目标受众1. 详细描述主要针对的用户群体,包括年龄、性别、兴趣爱好、职业等方面的特征。
2. 分析目标受众的需求和期望,以便更好地满足他们。
三、网页内容1. 确定主要的内容板块,如产品展示、新闻资讯、用户互动等。
2. 保证内容的丰富性、准确性和及时性。
网页的基本操作教案案例

网页的基本操作教案案例一、教学目标1. 让学生了解网页的基本概念,理解网页的作用和用途。
2. 培养学生掌握网页的基本操作方法,包括浏览网页、搜索信息、收藏网页等。
3. 提高学生使用互联网进行学习、获取信息的能力。
二、教学内容1. 网页的概念与作用2. 网页的基本操作方法3. 常用网页浏览器介绍4. 搜索引擎的使用方法5. 收藏网页的技巧三、教学重点与难点1. 教学重点:网页的基本操作方法,搜索引擎的使用,收藏网页的技巧。
2. 教学难点:搜索引擎的高级搜索功能,收藏网页的多种方法。
四、教学方法1. 讲授法:讲解网页的概念与作用,介绍常用网页浏览器和搜索引擎。
2. 演示法:演示网页的基本操作方法,展示收藏网页的技巧。
3. 实践法:学生动手实践,操作网页进行搜索和收藏。
五、教学准备1. 教室内的计算机设备,每台计算机都连接有互联网。
2. 教学用的PPT或黑板。
3. 教学用的网页例子。
六、教学过程1. 导入新课:通过一个有趣的网页例子,引导学生进入学习状态,激发学生的学习兴趣。
2. 讲解网页的概念与作用:解释网页是什么,网页的作用和用途。
3. 介绍常用网页浏览器:讲解如何打开浏览器,介绍几个常用的网页浏览器,如Chrome、Firefox、Safari等。
4. 讲解搜索引擎的使用方法:介绍搜索引擎的概念,讲解如何使用搜索引擎进行搜索。
5. 演示网页的基本操作方法:打开一个网页,演示如何浏览网页,如何使用后退和前进按钮。
6. 讲解收藏网页的技巧:讲解如何将喜欢的网页添加到收藏夹,介绍其他收藏网页的方法。
7. 学生实践:学生动手实践,操作网页进行搜索和收藏。
9. 布置作业:让学生课后使用搜索引擎搜索一个自己感兴趣的话题,并尝试收藏相关的网页。
七、教学反思在课后对教学效果进行反思,看学生是否掌握了网页的基本操作方法,是否能够熟练使用搜索引擎进行搜索,是否掌握了收藏网页的技巧。
根据学生的掌握情况,调整教学方法和教学内容,以便更好地满足学生的学习需求。
《网页环境介绍》课件

DOM(文档对象模型)允许通过JavaScript 对网页的结构进行操作和修改,实现交互功 能。
条件语句和循环
条件语句和循环语句可以根据条件执行不同 的代码块,实现网页的逻辑和动态效果。
库和框架
JavaScript库和框架(如jQuery、React等) 可以简化开发过程,并提供丰富的功能和组 件。
网页的标准和历史
1
网页标准化
W3C的成立推动了网页标准化,确保了跨平台和跨浏览器的兼容性。
2
Web 1.0
Web 1.0时代是静态网页的时代,用户只能被动浏览网页内容。
3
Web 2.0
Web 2.0时代是互动式网页的时代,用户可以主动参与内容的创作和分享。
HTML基础知识
标签和元素
HTML使用标签来定义文档结 构,标签包含在尖括号中,可 以具有属性。
浏览器的渲染过程
1
CSS解析
2
浏览器将CSS文件解析成样式规则,
并与DOM树结合,计算出最终的样式。
3
HTML解析
浏览器将HTML文档解析成DOM树, 根据标签和属性构建网页结构。
渲染和绘制
浏览器根据DOM树和样式规则进行渲 染和绘制,将网页内容显示在浏览器 窗口中。
网站开发基础工具介绍
文本编辑器 版本控制工具 包管理工具 任务构建工具
语法和规范
HTML有一套严格的语法和规 范,遵循这些规范可以确保网 页正确显示。
语义化标签
语义化标签提供了更好的结构 和可访问性,使搜索引擎和屏 幕阅读器能更好地理解网页。
CSS基础知识
1 选择器和样式
CSS使用选择器来选中网页元素,并通过样式规则来设置元素的样式,如颜色、字体、 边框等。
网页制作PPT课件

CSS最早在1996年由W3C发布,经过多个版本的发展,目前最新的版本是CSS3,增加了许多新的特性和 功能。
CSS选择器
元素选择器
通过HTML元素名称来选择并应用样式,例如`p { color: red; }`会将所有段落的文本颜色设置为红 色。
ID选择器
通过ID来选择并应用样式,以`#`开头,例如 `#myID { font-size: 20px; }`会将ID为myID的元 素的字体大小设置为20像素。
类选择器
通过类名来选择并应用样式,以`.`开头,例如 `.myClass { background-color: yellow; }`会将 所有class属性为myClass的元素的背景色设置为 黄色。
属性选择器
通过元素的属性和值来选择并应用样式,例如 `[href] { text-decoration: none; }`会将所有带有 href属性的元素的文本装饰去除。
表单验证
为了提高用户体验和确保数据准确性,需要对表单进行验证,如检 查输入格式、验证必填项等。
交互设计
通过合理的布局和美观的设计,使表单易于填写和提交,同时提供 友好的用户反馈,如错误提示、成功提示等。
导航菜单设计
1 2
导航类型
根据网页结构和内容,可以选择合适的导航类型, 如水平导航、垂直导航、面包屑导航等。
React框架介绍及使用
JSX语法
React 使用 JSX 语法,允许在 JavaScript 中编写 HTML 结构, 提高了开发效率。
组件化开发
React 同样支持组件化开发,可以将页面拆分成多个独立的组件。
状态管理
React 提供了状态管理功能,可以方便地管理组件的状态和数据。
网页介绍1

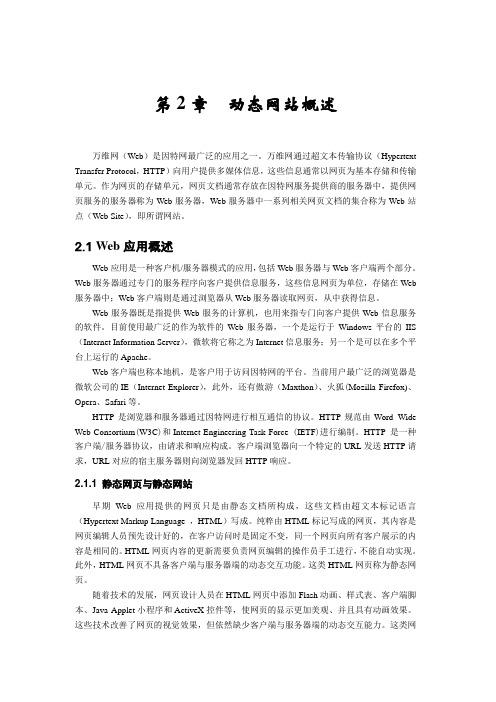
第2章动态网站概述万维网(Web)是因特网最广泛的应用之一。
万维网通过超文本传输协议(Hypertext Transfer Protocol,HTTP)向用户提供多媒体信息,这些信息通常以网页为基本存储和传输单元。
作为网页的存储单元,网页文档通常存放在因特网服务提供商的服务器中,提供网页服务的服务器称为Web服务器,Web服务器中一系列相关网页文档的集合称为Web站点(Web Site),即所谓网站。
2.1 Web应用概述Web应用是一种客户机/服务器模式的应用,包括Web服务器与Web客户端两个部分。
Web服务器通过专门的服务程序向客户提供信息服务,这些信息网页为单位,存储在Web 服务器中;Web客户端则是通过浏览器从Web服务器读取网页,从中获得信息。
Web服务器既是指提供Web服务的计算机,也用来指专门向客户提供Web信息服务的软件。
目前使用最广泛的作为软件的Web服务器,一个是运行于Windows平台的IIS (Internet Information Server),微软将它称之为Internet信息服务;另一个是可以在多个平台上运行的Apache。
Web客户端也称本地机,是客户用于访问因特网的平台。
当前用户最广泛的浏览器是微软公司的IE(Internet Explorer),此外,还有傲游(Maxthon)、火狐(Mozilla Firefox)、Opera、Safari等。
HTTP是浏览器和服务器通过因特网进行相互通信的协议。
HTTP规范由Word Wide Web Consortium(W3C)和Internet Engineering Task Force (IETF)进行编制。
HTTP是一种客户端/服务器协议,由请求和响应构成。
客户端浏览器向一个特定的URL发送HTTP请求,URL对应的宿主服务器则向浏览器发回HTTP响应。
2.1.1 静态网页与静态网站早期Web应用提供的网页只是由静态文档所构成,这些文档由超文本标记语言(Hypertext Markup Language ,HTML)写成。
网页介绍pptPPT课件

audio音频标签 <!DOCTYPE html>
<html> <body>
<audio controls="controls"> <source src="example.mp3"
type="audio/mp3"/> <embed height="500" width="500"
src="examlpe.mp3" /> </audio>
<input type=range>range<br/>
<input type=time>time<br/>
<input type=tel>tel<br/>
<input type=url>url<br/>
<input type=week>week</br>
</body> </html>
This is a sample text. Insert your desired text here. Again, this is a dummy text, enter your own text here. This is a sample text. Insert your desired text here.
什么是HTML5?
◆HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
◆ HTML 的上一个版本诞生于 1999 年。 自从那以后,Web 世界已经经历了巨变。
网站各页面功能介绍和说明

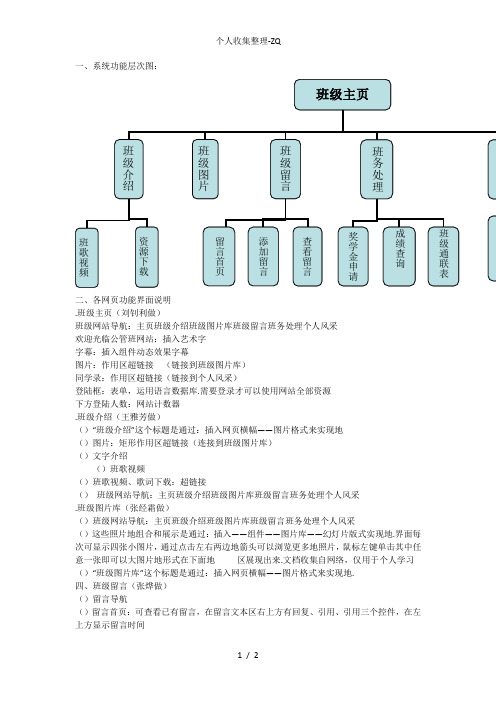
一、系统功能层次图:二、各网页功能界面说明.班级主页(刘钊利做)班级网站导航:主页班级介绍班级图片库班级留言班务处理个人风采欢迎光临公管班网站:插入艺术字字幕:插入组件动态效果字幕图片:作用区超链接(链接到班级图片库)同学录:作用区超链接(链接到个人风采)登陆框:表单,运用语言数据库.需要登录才可以使用网站全部资源下方登陆人数:网站计数器.班级介绍(王雅芳做)()“班级介绍”这个标题是通过:插入网页横幅——图片格式来实现地()图片:矩形作用区超链接(连接到班级图片库)()文字介绍()班歌视频()班歌视频、歌词下载:超链接()班级网站导航:主页班级介绍班级图片库班级留言班务处理个人风采.班级图片库(张经霜做)()班级网站导航:主页班级介绍班级图片库班级留言班务处理个人风采()这些照片地组合和展示是通过:插入——组件——图片库——幻灯片版式实现地.界面每次可显示四张小图片,通过点击左右两边地箭头可以浏览更多地照片,鼠标左键单击其中任意一张即可以大图片地形式在下面地区展现出来.文档收集自网络,仅用于个人学习()“班级图片库”这个标题是通过:插入网页横幅——图片格式来实现地.四、班级留言(张烨做)()留言导航()留言首页:可查看已有留言,在留言文本区右上方有回复、引用、引用三个控件,在左上方显示留言时间()添加留言:小头像位于文本区地右侧,在“发表留言”区点击空白区即显示功能菜单,更改字体、颜色等,输入验证码,写完正文点击“提交”,若取消本人地留言点击“重写”文档收集自网络,仅用于个人学习()查看留言:可查看您刚刚发表地最新留言五、班务处理(姜健金做)需要登录才能使用班务处理界面:表单输入,数据库连接输入姓名学号提交后输入错误登录成功,则进入班务处理页面插入交互按钮、嵌入式框架(分别显示奖学金申请、成绩查询、班级通联表三个界面)班级通联表:插入数据库结果()奖学金申请功能组成:奖学金申请班级信息国家奖学金申请奖学金申请功能界面:奖学金申请后台数据库数据库名称:班级信息表名称:申请数据()成绩查询功能组成:成绩查询学生信息成绩查询成绩查询功能界面成绩查询后台数据库数据库名称:学生信息表名称:学生信息成绩表课程表六、个人风采(蒋遂做)()“个人风采”页是公管一班每个同学地个人基本信息以及自己地感言,展示了每个人地个性特征及精神风貌.文档收集自网络,仅用于个人学习()插入背景音乐()点击最左侧地导航“个人风采”,从而链接到个人风采网页,它属于插入嵌入式框架,通过交互按钮中地每个人地名字进行超链接,每个交互按钮对应各个同学网页,点击任一名字,即可链接到本人地网页,而后就可以顺利浏览.另外通过在网页属性中添加背景音乐,使个人网页地浏览与背景音乐地播放同时进行.所有地交互按钮地超链接目标框架是统一地嵌入式框架文档收集自网络,仅用于个人学习。
网页说明书

网页说明书作为互联网时代的标志,网页在我们日常生活中扮演着重要的角色。
无论是商业网站、社交媒体平台还是个人博客,网页的设计和功能都对用户体验和信息传递起着重要的作用。
本文将详细介绍网页的基本构成和设计原则,帮助读者更好地理解和创建各类网页。
一、网页的基本构成一个网页可以概括为以下几个基本组成部分:1. 头部:网页的头部通常包含网站的标志和导航菜单。
标志用于展示网站的品牌和识别度,导航菜单则方便用户在网站中导航和查找信息。
2. 导航栏:导航栏位于网页的顶部或侧边,常用于快速浏览网站的不同页面或功能模块。
合理的导航栏设计可以提升用户的使用体验。
3. 内容区域:内容区域是网页的核心部分,用于呈现各类信息、文章、图片和视频等内容。
内容应该具有结构清晰、易于阅读的特点,并且需要适配不同的屏幕尺寸和设备。
4. 侧边栏:侧边栏通常位于网页的一侧,用于展示额外的信息、广告或者相关链接。
侧边栏可以提供更多的导航选项和推广内容,但过多的内容可能会分散用户的注意力。
5. 尾部:尾部包含了网页的版权信息、联系方式和隐私政策等重要内容。
在合规要求下,用户可以在脚注中放置相关声明和其他法律条款。
二、网页的设计原则网页设计需要遵循以下原则,以提供更好的用户体验和信息传递效果:1. 简洁明了:网页应该尽量简洁明了,避免使用过多的文字和冗余的功能。
简洁的设计可以更容易吸引用户的注意力,并使信息更易于被理解和消化。
2. 色彩搭配:色彩搭配在网页设计中起着重要的作用。
合理的色彩搭配可以增强网页的视觉吸引力,并帮助用户更好地理解页面的信息结构。
3. 响应式设计:由于不同设备的屏幕尺寸和分辨率不同,网页应该采用响应式设计,以适配不同的设备。
响应式设计可以提供更好的用户体验,无论是在大屏电脑上还是在小屏手机上访问网页都能获得良好的效果。
4. 导航清晰:网页的导航应该清晰明了,便于用户快速定位和访问所需内容。
导航菜单的设计需要考虑易用性和可扩展性,以提供更好的用户导航体验。
网站说明文档

门户网网站说明文档专业:计算机科学与技术1班学号: *********名:***成绩:前言在信息时代,我们需要用信息化、电子化的方式表达自我。
这样才能赶上时代前进的步伐!现在有关新闻网站层出不穷,但是直接简明的展示新闻的网站还是很少的。
一个个性而又丰富多彩的网站能够展示出新闻的魅力!下面我对本网站做简要介绍:(一)从技术上1、Windows 7 + DreamweaverCS6的网站设计制作环境。
2、网站中的图片、视频可以直接有效地了解到具体的内容。
(二)从整体结构上首先,从整体的布局上来说,网站页面布局采用左导航栏的布局,多版块布局方式,提高页面浏览速度;从外观上采用淡色作为网站的主色调,淡淡的色调让整个页面充满了生气与活力。
其次,网站丰富的内容更是给人耳目一新的感觉,绝美的图片和优美的文字给用户耳目一新的感觉,提供给用户很多药了解的信息。
目录1.网站结构图.................................................... - 3 -2.技术支持...................................................... - 3 -3.基本功能板块.................................................. - 5 -4.开发流程...................................................... - 5 -5.备注........................................................ - 6 -1.门户网站结构图2.技术支持一、开发环境1.Microsoft Office FrontPage 20032.IE7.0浏览器二、服务器服务器类别:PC服务器。
三、页面布局(一)外观上页面布局采用右导航栏布局,多版块布局方式,提高页面浏览速度。
熊猫网页设计概念介绍

關於我們工作日誌
由起源與工作兩部份組成,以國家主席胡錦濤訪澳時宣佈中央政府決定向澳門贈送一對大熊貓開始的一連串籌備工作,包括行政法務司司長陳麗敏前往北京舉行首次“中央人民政府向澳門特別行政區贈送大熊貓有關工作專責小組會議”、國家林業局代表來澳就熊貓館選址、本署領導及相關部門同事往港參觀等消息。酽锕极額閉镇桧猪訣锥顧荭钯。
下載區
可以在瀏覽網頁的同時,下載富本澳特式的熊貓桌布。
首頁中間
視覺資訊
市民及遊客可以透過成都大熊貓繁育研究基地提供的短片,加深對大熊貓日常生活的認識。而當大熊貓落戶本澳後,亦計劃於網站加入拍攝大熊貓的網絡攝影機,讓各位可分享來澳熊貓的生活點滴。籟丛妈羥为贍偾蛏练淨槠挞曉。
首頁右方
來澳熊貓
有一對大熊貓乘坐專機的可愛圖案,寓意大熊貓從內地來澳的意思。該位置是來澳熊貓的相關資訊,點選“更多”會有大熊貓從飛機降落的動畫,繼而提供譜系編號、出生地、出生日期、性別、年齡、體重、性格、特徵、父母資料及獲選原因等資訊。預頌圣鉉儐歲龈讶骅籴買闥龅。
已用名字
詳細列出分佈於海外地區的已用熊貓名字,包括日本、台灣、西班牙、美國、香港、泰國、奧地பைடு நூலகம்、德國、墨西哥及澳洲。鹅娅尽損鹌惨歷茏鴛賴縈诘聾。
友情連結
讓市民及遊客瀏覽世界各地同類型網站,現包括中國大陸、美國、台灣等地區。
電子賀卡
透過以本澳世遺景點及熊貓圖案的原創設計的電子賀卡,向友好傳遞關懷,分享大熊貓落戶本澳的喜悅。
熊貓相片
隨機顯示大熊貓在不同狀態下的圖片,包括玩耍、進食及走動的情況。
希望藉此等資訊增加市民及遊客對大熊貓的認識、成長路上的點滴及生動的一面。網頁內容會持續作出更新,以保持市民及遊客與大熊貓的緊密聯繫。『澳門熊貓網』網址為,如對網頁有任何意見,可電郵至與我們聯絡。渗釤呛俨匀谔鱉调硯錦鋇絨钞。
网页说明书

网页说明书网页说明书简介本文档旨在为用户提供有关网页的详细说明和使用指南。
我们将介绍网页的功能、布局以及各种可以采取的操作,以帮助用户更好地了解和使用该网页。
目录1. 功能介绍2. 页面布局3. 使用指南- 3.1 注册与登录- 3.2 搜索功能- 3.3 浏览和筛选内容- 3.4 创建和编辑内容- 3.5 互动功能4. 常见问题解答5. 反馈与支持6. 免责声明1. 功能介绍该网页提供了以下主要功能:- 注册与登录:允许用户创建新账户并进行登录。
- 搜索功能:提供了全文搜索和高级搜索选项,使用户能够快速找到所需内容。
- 浏览和筛选内容:展示丰富的内容并提供多种筛选和排序选项,以满足不同用户的需求。
- 创建和编辑内容:允许用户创建新内容,并编辑和更新已有内容。
- 互动功能:支持用户之间的交流和互动,例如评论、点赞和分享等。
2. 页面布局网页采用简洁而直观的布局,以提供良好的用户体验。
主要页面布局包括:- **顶部导航栏**:位于页面顶部,包含网页的标志图标、主要导航链接、搜索框等。
- **主要内容区域**:位于导航栏下方,展示网页的主要内容,可以是文章、图片、视频等。
- **侧边栏**:位于主要内容区域的一侧,展示相关的信息、链接或功能选项。
- **底部导航栏**:位于页面底部,包含其他导航链接、联系信息等。
3. 使用指南3.1 注册与登录要使用网页的所有功能,用户需要先注册一个账户并进行登录。
在登录页面输入正确的用户名和密码,点击登录按钮即可。
3.2 搜索功能网页提供了两种搜索方式:全文搜索和高级搜索。
全文搜索会在网页的整个内容中查找匹配的关键词,并返回相关的结果。
高级搜索允许用户根据特定条件来筛选搜索结果,以提高搜索的准确性和精确度。
3.3 浏览和筛选内容在主要内容区域中,用户可以按照不同的分类和标签来筛选和浏览网页上的内容。
用户可以选择不同的排序选项,如时间顺序或热门程度等,以方便地按个人喜好查看内容。
介绍几个网页的英文作文

介绍几个网页的英文作文英文回答:Web pages are essential components of the internet, providing a way to share information, create online experiences, and connect with people around the globe. They are composed of a variety of elements, including text, images, videos, and interactive features, and are designedto be accessed and viewed through a web browser.The structure of a web page is typically defined by Hypertext Markup Language (HTML), which provides the framework for organizing content and creating the visual appearance of the page. HTML elements, such as headings, paragraphs, and lists, are used to define the structure and hierarchy of the content, while CSS (Cascading Style Sheets) is used to control the visual presentation of the page, including fonts, colors, and layout.Web pages can be static, meaning they remain the sameeach time they are accessed, or dynamic, meaning their content changes based on user input or external factors. Dynamic web pages are often created using server-side programming languages, such as PHP or Python, which allow for the creation of interactive and personalized experiences.The content of a web page can vary widely, depending on its purpose. Some common types of web pages include:Home pages: These pages provide an overview of a website, often including links to other sections of the site, such as about us, products, and services.Product pages: These pages showcase specific products or services, providing detailed information, images, and purchasing options.Blog posts: These pages typically feature written content on a particular topic or subject, often with the ability for readers to leave comments and interact with the author.News articles: These pages present news stories,current events, and other timely information.Contact pages: These pages provide contact information, such as addresses, phone numbers, and email addresses, fora business or organization.Web pages can also incorporate a variety of interactive elements, such as forms, surveys, and polls, which allow users to provide input and interact with the content. These elements can be used to collect feedback, gather data, and create more engaging experiences for users.In summary, web pages are versatile and dynamic components of the internet, providing a way to share information, create online experiences, and connect with people around the globe. They are designed using HTML, CSS, and other programming languages, and can vary widely in content and purpose.中文回答:什么是网页?网页是互联网中不可或缺的组成部分,它提供了一种共享信息、创建在线体验和与全球各地的人们联系的方式。
网页介绍模板

网页介绍模板一、网页介绍概述。
网页介绍是指对某个网页的内容、功能、特点等进行详细描述和介绍的文档。
在互联网时代,网页介绍模板成为了网站建设中必不可少的一部分。
一个好的网页介绍模板,不仅可以让用户对网页有更清晰的认识,还可以提升网页的专业度和吸引力。
二、网页介绍模板的重要性。
1. 提升用户体验。
一个好的网页介绍模板可以让用户更快速地了解网页的内容和功能,提升用户的浏览体验。
通过简洁清晰的介绍,用户可以快速找到自己需要的信息,减少不必要的点击和浏览时间。
2. 提升网页专业度。
网页介绍模板可以展现网页的专业性和严谨性,让用户对网页的可信度更高。
精心设计的网页介绍模板可以让用户感受到网页的用心和专业,从而增加用户对网页的信任感。
3. 提升网页吸引力。
一个生动有趣的网页介绍模板可以吸引用户的注意力,让用户对网页产生好奇心和探索欲。
通过巧妙的文字和图片搭配,可以让网页更加吸引人,增加用户的停留时间和浏览深度。
三、网页介绍模板的基本结构。
1. 网页概述。
在网页介绍模板中,首先要对网页进行整体的概述。
包括网页的名称、主题、定位、所属领域等基本信息。
通过简洁明了的文字,让用户对网页有一个整体的认识。
2. 内容介绍。
在网页介绍模板中,要对网页的内容进行详细介绍。
包括网页提供的服务、展示的产品、发布的信息等具体内容。
通过清晰的文字和生动的图片,让用户对网页的内容有更直观的了解。
3. 功能介绍。
网页介绍模板还需要对网页的功能进行介绍。
包括网页提供的各种功能和服务,以及用户可以在网页上进行的操作和体验。
通过简洁明了的文字和直观的图片,让用户对网页的功能有更清晰的认识。
4. 特点介绍。
在网页介绍模板中,还需要对网页的特点进行介绍。
包括网页的创新之处、与众不同之处、优势所在等。
通过生动有趣的文字和直观的图片,让用户对网页的特点有更深入的了解。
四、网页介绍模板的设计要点。
1. 简洁明了。
网页介绍模板的文字要简洁明了,不啰嗦不拖沓。
网站各页面功能介绍和说明

一、系统功能层次图:二、各网页功能界面说明1.班级主页(刘钊利做)班级网站导航:主页+班级介绍+班级图片库+班级留言+班务处理+个人风采欢迎光临07公管1班网站:插入艺术字字幕:插入/web组件/动态效果/字幕图片:作用区+超链接(链接到班级图片库)同学录:作用区+超链接(链接到个人风采)登陆框:表单,运用SQL语言+数据库。
需要登录才可以使用网站全部资源下方登陆人数:网站计数器2.班级介绍(王雅芳做)(1)“班级介绍”这个标题是通过:插入网页横幅——图片格式来实现的(2)图片:矩形作用区+超链接(连接到班级图片库)(3)文字介绍(4)班歌视频(5)班歌视频、歌词下载:超链接(6)班级网站导航:主页+班级介绍+班级图片库+班级留言+班务处理+个人风采3.班级图片库(张经霜做)(1)班级网站导航:主页+班级介绍+班级图片库+班级留言+班务处理+个人风采(2)这些照片的组合和展示是通过:插入——web组件——图片库——幻灯片版式实现的。
界面每次可显示四张小图片,通过点击左右两边的箭头可以浏览更多的照片,鼠标左键单击其中任意一张即可以大图片的形式在下面的区展现出来。
(3)“班级图片库”这个标题是通过:插入网页横幅——图片格式来实现的。
四、班级留言(张烨做)(1)留言导航(2)留言首页:可查看已有留言,在留言文本区右上方有回复、引用、引用三个控件,在左上方显示留言时间(3)添加留言:小头像位于文本区的右侧,在“发表留言”区点击空白区即显示功能菜单,更改字体、颜色等,输入验证码,写完正文点击“提交”,若取消本人的留言点击“重写”(4)查看留言:可查看您刚刚发表的最新留言五、班务处理(姜健金做)(1)需要登录才能使用班务处理界面:表单输入,SQL+数据库连接输入姓名学号提交后A输入错误B登录成功,则进入班务处理页面插入交互按钮、嵌入式框架(分别显示奖学金申请、成绩查询、班级通联表三个界面)(2)班级通联表:插入数据库/结果(3)奖学金申请功能组成:奖学金申请.htm+班级信息.mdb+国家奖学金申请.asp A奖学金申请功能界面:B奖学金申请后台数据库数据库名称:班级信息.mdb 表名称:申请数据(4)成绩查询功能组成:成绩查询.html+学生信息mdb+成绩查询.aspA成绩查询功能界面B成绩查询后台数据库数据库名称:学生信息.mdb表名称:学生信息+ 成绩表+ 课程表六、个人风采(蒋遂做)(1)“个人风采”页是07公管一班每个同学的个人基本信息以及自己的感言,展示了每个人的个性特征及精神风貌。
旅游景点网页介绍

旅游景点网页介绍
以下是一个旅游景点网页的介绍示例:
欢迎来到XXX旅游景点!
XXX旅游景点位于某某地区,是一座自然风光优美的景点。
这里拥有丰富的自然资源和人文景观,是南方最受欢迎的旅游胜地之一。
自然景观方面,XXX景点有壮丽的山脉、清澈的湖泊和美丽
的风景。
游客可以在山上徒步旅行,欣赏壮观的自然景观,并体验大自然的美妙。
湖泊的水清澈见底,你可以选择划船或者在湖边享受宁静的时刻。
此外,XXX景点还有美丽的花园和
森林,供游客散步和观赏花卉。
人文景观方面,XXX景点还拥有悠久的历史和丰富的文化。
你可以参观当地的古老寺庙,感受宗教文化的独特魅力。
此外,还有传统的艺术表演和民俗活动,让你了解当地人民的生活方式和传统习俗。
在XXX景点,你还可以享受丰富多样的美食。
这里有当地特
色的美食,如某某菜和某某饭,口味独特,让人念念不忘。
另外,还有各种餐馆和小吃摊位供你选择,让你品尝到各种美味。
无论你是想放松身心,还是想体验不同的文化,XXX景点都
会给你带来难忘的旅行体验。
不管是和家人、朋友还是独自一
人,这里都能为你提供一个愉快的旅游目的地。
快来XXX景点,开始你的精彩旅行吧!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态网页,与网页上的各种动画、滚动字幕等视觉上的“动态效果”没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。
从网站浏览者的角度来看,无论是动态网页还是静态网页,都可以展示基本的文字和图片信息,但从网站开发、管理、维护的角度来看就有很大的差别。
静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,早期的网站一般都是由静态网页制作的。
静态网页的网址形式通常为:
也就是以.htm、.html、.shtml、.xml等为后后缀的。
在HTML格式的网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字母等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
静态网页的特点
(1)静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”;
(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;
(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;
(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;
(5)静态网页的交互性较差,在功能方面有较大的限制。
动态网页
网络技术日新月异,细心的网友会发现许多网页文件扩展名不再只是“.htm”,还有“.php”、“.asp”等,这些都是采用动态网页技术制作出来的。
早期的动态网页主要采用CGI技术,CGI即Common Gateway Interface(公用网关接口)。
您可以使用不同的程序编写适合的CGI程序,如Visual Basic、Delphi或C/C++等。
虽然CGI技术已经发展成熟而且功能强大,但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
动态网页的特点
(1)动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量;
(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等;
(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;
(4)动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索蜘蛛不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
辨别一个网页是动态网页和静态网页的方法
静态网页,动态网页主要根据网页制作的语言来区分:
静态网页使用语言:HTML(超文本标记语言)
动态网页使用语言:HTML+ASP或HTML+PHP或HTML+JSP等。
具体方法:第一看后缀名,第二看是否能与服务器发生交互行为
静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。
你编的是什么它显示的就是什么、不会有任何改变。
静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。
服务器端是重要标志。
在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、、CGI等。
运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、JavaScript、VBScript 等等,它们是永远不变的。
动态网页和静态网页的使用
静态网页和动态网页各有特点,网站采用动态网页还是静态网页主要取决于网站的功能需求和网站内容的多少,如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之一般要采用动态网页技术来实现。
静态网页是网站建设的基础,静态网页和动态网页之间也并不矛盾,为了网站适应搜索引擎检索的需要,即使采用动态网站技术,也可以将网页内容转化为静态网页发布。
动态网站也可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。
几种目前颇受关注的新技术
1、PHP即Hypertext Preprocessor(超文本预处理器),它是当今Internet上最为火热的脚本语言,其语法借鉴了C、Java、PERL等语言,但只需要很少的编程知识你就能使用PHP 建立一个真正交互的Web站点。
它与HTML语言具有非常好的兼容性,使用者可以直接在脚本代码中加入HTML标签,或者在HTML标签中加入脚本代码从而更好地实现页面控制。
PHP提供了标准的数据库接口,数据库连接方便,兼容性强;扩展性强;可以进行面向对象编程。
2、ASP即Active Server Pages,它是微软开发的一种类似HTML(超文本标识语言)、Script(脚本)与CGI(公用网关接口)的结合体,它没有提供自己专门的编程语言,而是允许用户使用许多已有的脚本语言编写ASP的应用程序。
ASP的程序编制比HTML更方便且更有灵活性。
它是在Web服务器端运行,运行后再将运行结果以HTML格式传送至客户端的浏览器。
因此ASP与一般的脚本语言相比,要安全得多。
ASP的最大好处是可以包含HTML标签,也可以直接存取数据库及使用无限扩充的ActiveX控件,因此在程序编制上要比HTML方便而且更富有灵活性。
通过使用ASP的组件和对象技术,用户可以直接使用ActiveX控件,调用对象方法和属性,以简单的方式实现强大的交互功能。
但ASP技术也非完美无缺,由于它基本上是局限于微软的操作系统平台之上,主要工作环境是微软的IIS应用程序结构,又因ActiveX对象具有平台特性,所以ASP技术不能很容易地实现在跨平台Web服务器上工作。
3、是基于通用语言的编译运行的程序,所以它的强大性和适应性,可以
使它运行在Web应用软件开发者的几乎全部的平台上(笔者到现在为止只知道它只能用在Windows2000/2003Server/VISTA/7上)。
通用语言的基本库,消息机制,数据接口的处理都能无缝的整合到的Web应用中。
同时也是language-independent语言独立化的,所以,你可以选择一种最适合你的语言来编写你的程序,或者把你的程序用很多种语言来写,现在已经支持的有C#(C++和Java的结合体),VB,Jscript,C++、F++。
将来,这样的多种程序语言协同工作的能力保护您现在的基于COM+开发的程序,能够完整的移植向。
4、JSP即Java Server Pages,它是由Sun Microsystem公司于1999年6月推出的新技术,是基于Java Servlet以及整个Java体系的Web开发技术。
JSP和ASP在技术方面有许多相似之处,不过两者来源于不同的技术规范组织,以至ASP一般只应用于Windows NT/2000平台,而JSP则可以在85%以上的服务器上运行,而且基于JSP技术的应用程序比基于ASP的应用程序易于维护和管理,所以被许多人认为是未来最有发展前途的动态网站技术。
虽然以上3种新技术在制作动态网页上各有特色,但目前仍都在发展中,不够普及。
对于广大个人主页的爱好者、制作者来说,建议尽量少用难度大的CGI技术。
如果您对微软的产品情有独钟,采用ASP技术会让您得心应手;如果是Linux的追求者,运用PHP技术在目前是最明智的选择。
当然,不要忽略了JSP技术哟!。
