服装类电子商务网站的设计与实现
电子商务网站的规划

电子商务网站的规划随着互联网技术的不断发展,电子商务已成为一个全球性的热点话题。
越来越多的企业开始将其业务拓展到电子商务领域,通过建立自己的电子商务网站来实现网络销售、品牌推广、客户服务等功能。
然而,要成功地运营一个电子商务网站,需要进行合理的规划。
本文将探讨电子商务网站规划的几个重要方面。
一、明确网站定位在规划电子商务网站之前,首先需要明确网站的定位。
这包括确定网站的目标受众、主营业务、品牌形象以及与其他网站的区别。
只有明确了网站的定位,才能有针对性地进行网站设计和功能开发。
二、选择合适的平台选择一个合适的电子商务平台是网站规划的重要环节。
对于初创企业来说,可以选择一些开源的电子商务软件或者云服务来降低成本。
对于大型企业来说,可以选择自建电子商务平台或者定制开发。
在选择平台时,需要考虑平台的稳定性、安全性、可扩展性以及易用性等因素。
三、优化网站功能电子商务网站需要具备一系列基本功能,如商品展示、购物车、在线支付、会员注册与登录等。
同时,还可以根据需求增加一些特色功能,如个性化推荐、在线客服等。
在规划网站功能时,需要注重用户体验,确保网站的流程设计合理、界面友好。
还需要考虑网站的数据分析需求,以便对网站运营情况进行实时监控和调整。
四、合理规划网站结构一个优秀的电子商务网站需要具备清晰的结构和易于导航的页面布局。
在规划网站结构时,需要考虑以下几个因素:1、分类合理:根据商品类别进行分类,避免过于复杂或模糊的分类方式。
2、页面布局简洁:避免页面过于复杂或混乱,以便用户能够快速找到所需信息。
3、搜索功能强大:提供强大的搜索功能,以便用户能够快速找到所需商品。
4、面包屑导航:在网站中添加面包屑导航,方便用户快速回到上一层目录或首页。
5、页面加载速度:确保网站页面加载速度快,避免用户失去耐心而离开网站。
五、重视用户体验和售后服务用户体验和售后服务是影响电子商务网站口碑和转化的关键因素。
在规划网站时,需要充分考虑用户的需求和习惯,提供易于操作和使用的界面和功能。
电子商务网站的设计与实现

网上购物系统重要指旳是一种依赖于互连网这个媒体旳虚拟网络商店,它应当具有一般超市让顾客自由选择商品然后结账旳特点,同步也具有依托网络作为媒体旳特色,有了这种系统人们足不出户就可以安心采购到自己满意旳商品,为人们旳生活提供了以便,并且这也将是将来人们购物旳一种比较普遍旳方式。
本文论述了设计本系统需要实现旳功能,设计思路和实现手段。其中旳重要功能如下:
正如我们已经看到旳那样,使用互联网旳人数正在以每年100%旳速度增长,并且,不久这个数字就会显得保守了。为了满足那些不断开发互联网潜能旳消费者旳规定,越来越多旳英特网旳网路提供者、服务提供者、各厂商和公司被卷到了一起。在英特网上,每家公司都在全球范畴旳市场中寻找自己旳机会,每个人参与者, 都将成为主角。
本文论述了电子商务旳定义、分析了网站开发旳背景和国内外旳研究现状;另一方面以电子商务网站开发建设为主线,简介开发网站旳有关技术、对网站进行需求分析、总体设计以及重要功能模块设计旳实现,本网站采用B/S三层构造,并在ASP技术与 ACCESS数据库技术开发下完毕旳,实现顾客注册、商品搜索、在线购物、后台管理等功能;同步兼顾网站安全性,特别对登录安全进行了分析与实现,力图构建出稳固可靠地电子商务网站安全体系。
基于JAVA技术的B2C电子商城网站系统设计与实现

基于JAVA技术的B2C电子商城网站系统设计与实现1. 本文概述随着互联网技术的飞速发展,电子商务已经成为现代商业活动的重要组成部分。
在众多电子商务模式中,B2C(Business to Consumer)模式以其直接面向消费者、交易便捷等特点受到广泛关注。
本文旨在探讨和实现一个基于JAVA技术的B2C电子商城网站系统。
JAVA作为一种跨平台、面向对象的编程语言,以其稳定性和安全性在电子商务领域得到广泛应用。
本文首先对B2C电子商城网站系统的需求进行了详细分析,包括用户需求、功能需求和性能需求。
基于这些需求,本文设计了一个合理的系统架构,并详细阐述了系统的各个模块,如用户模块、商品模块、订单模块和支付模块等。
在系统实现部分,本文采用了JAVA技术进行开发,并利用了多种JAVA框架和工具,如Spring、Hibernate和MySQL数据库,以实现系统的各项功能。
同时,本文还详细描述了系统实现过程中的关键技术和难点,如数据库设计、系统安全性和用户交互设计等。
本文对实现的系统进行了全面的测试,包括功能测试、性能测试和用户测试,以确保系统的稳定性和可用性。
通过本文的研究和实现,不仅为B2C电子商城网站的开发提供了一个实用的解决方案,也为相关领域的研究和实践提供了参考和借鉴。
2. 相关技术概述JAVA技术背景:介绍JAVA语言的特点,如跨平台性、面向对象、安全性等,以及其在企业级应用中的优势。
B2C电子商务模式:解释B2C(Business to Consumer)模式的基本概念,以及它在电子商城中的应用。
网站系统架构:概述电子商城网站系统的常见架构,如MVC (ModelViewController)架构,以及其在JAVA技术中的应用。
数据库技术:介绍用于存储和管理电子商城数据的数据库技术,例如MySQL或Oracle,以及如何通过JAVA进行数据库操作。
前端技术:讨论前端设计的相关技术,如HTML、CSS和JavaScript,以及它们在构建用户界面中的作用。
电子商务网站的设计与实现本科毕业论文

此基于电子商务理论与PHP技术的网上商城购物系统,分前台功能和ቤተ መጻሕፍቲ ባይዱ台管理功能:
作 者 签 名:日 期:
指导教师签名:日 期:
使用授权说明
本人完全了解大学关于收集、保存、使用毕业设计(论文)的规定,即:按照学校要求提交毕业设计(论文)的印刷本和电子版本;学校有权保存毕业设计(论文)的印刷本和电子版,并提供目录检索与阅览服务;学校可以采用影印、缩印、数字化或其它复制手段保存论文;在不以赢利为目的前提下,学校可以公布论文的部分或全部内容.
1
目前流行三种最常用的Web服务器平台是:基于Apache HTTPServer的服务器平台、基于网景的NES的服务器平台、基于微软的IIS的服务器平台。Apache HTTPServer可以在大多数计算机操作系统中运行,由于其多平台和安全性被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩展,将Perl/Python等解释器编译到服务器中.而且PHP与Apache HTTPServer搭配,是业界公认的黄金组合,因此本系统便是采用Apache HTTPServer服务器平台。
1
在探讨电子商务的基本原理以及WEB相关开发技术的基础上,我们以软件工程方法完成了网上商城系统的开发.开发过程中所做的工作包括:整个系统的需求分析、系统设计和所有模块的具体实现、系统测试等。
1
1
21世纪的今天,网络在人们生活中已经日益盛行,越来越多人已经离不开网络。人们已经不再满足于了解最新信息、查找资料等一些传统的网络使用方式,而是过渡到娱乐、购物等新兴的网民生活.网上购物,成了当今广大群众的时尚.而商家,也逐渐重视起网络的作用,充分利用起网络的低成本、高效性来宣传企业形象和销售商品。因此,为了方便广大群众,满足商家的需求,我们专门构建网上商城系统.
电子商务网站的设计与实现的开题报告

电子商务网站的设计与实现的开题报告一、选题背景随着互联网的发展,电子商务已成为现代商业不可或缺的一部分,越来越多的企业或个人把目光投向了电子商务市场,如何打造一个优秀的电子商务网站成为了他们必须面对的难题。
本课题旨在探究电子商务网站的设计与实现,帮助有意进入电子商务领域的人们构建并运营自己的网站。
二、研究目的1. 研究现有电子商务网站的设计、功能、运营策略等,分析成功网站的特点和优势。
2. 探究电子商务网站的设计原则和技术实现方案,了解网站的前后端开发技术和系统框架。
3. 建立一套完整的电子商务网站开发流程,包括需求分析、用户研究、UX/UI设计、前后端开发、上线运营等环节。
4. 提供一些实用的电子商务网站优化和推广方法,帮助网站提升用户体验和曝光度。
三、研究内容1. 电子商务网站的概念、分类、发展历程及现状。
2. 电子商务网站的设计原则,包括信息架构、界面设计、用户体验等。
3. 电子商务网站的前端技术实现方案,包括HTML、CSS、JavaScript、响应式设计等。
4. 电子商务网站的后端技术实现方案,包括PHP、MySQL、服务器部署等。
5. 电子商务网站开发流程,包括需求分析、用户研究、UX/UI设计、前后端开发、上线运营等环节。
6. 电子商务网站的优化方法,包括提高用户体验、SEO优化、社交媒体推广等。
四、研究方法1. 文献调研法:通过图书馆、网络等途径查阅相关文献,了解电子商务网站的基本概念、设计原则、前后端技术实现方案等。
2. 实证研究法:选取几个已经运营了一段时间的电子商务网站进行实地调研,分析其设计和运营策略,了解用户体验和市场发展情况。
3. 实践探究法:因为电子商务网站的实现需要前后端技术开发,所以需要选定适合的技术,进行网站搭建的实践,从中归纳总结出开发过程中的各种技术处理和技巧。
五、预期成果1. 编写一份研究报告,介绍电商网站的设计原则、技术实现方案、开发流程和优化方法等,全面阐述设计和运营网站的基本思路。
电子商务网站的设计与开发

电子商务网站的设计与开发在当今数字化的时代,电子商务网站已经成为企业拓展业务、增加销售额和提升品牌影响力的重要渠道。
一个设计良好、功能齐全的电子商务网站不仅能够吸引用户的注意力,还能提供便捷的购物体验,从而促进交易的完成。
本文将详细探讨电子商务网站的设计与开发过程,包括需求分析、界面设计、功能实现、数据库管理、安全保障等方面。
一、需求分析需求分析是电子商务网站设计与开发的基础。
在这个阶段,需要明确网站的目标用户群体、业务模式、商品或服务种类、支付方式、物流配送等方面的需求。
通过与企业管理层、市场部门、客户服务团队等进行沟通和调研,收集相关信息,为后续的设计和开发工作提供指导。
例如,如果目标用户群体主要是年轻人,那么网站的界面设计应该更加时尚、个性化;如果企业主要销售高端商品,那么网站需要突出品质和品牌形象;如果企业提供多种支付方式和物流配送选项,那么网站需要在结算页面清晰展示这些信息,方便用户选择。
二、界面设计界面设计是电子商务网站给用户留下第一印象的关键。
一个简洁、美观、易用的界面能够吸引用户的注意力,提高用户的留存率和转化率。
在界面设计时,需要考虑以下几个方面:1、布局合理的布局能够让用户快速找到所需的信息。
通常,电子商务网站的首页会包括导航栏、轮播图、热门商品推荐、促销活动、用户登录/注册等模块。
商品详情页则需要展示商品的图片、描述、规格、价格、用户评价等信息。
2、色彩色彩搭配要符合网站的主题和品牌形象。
一般来说,明亮、鲜艳的色彩能够吸引用户的注意力,但也要注意避免颜色过于刺眼或冲突。
3、字体字体的选择要易于阅读,大小和颜色要适中。
同时,要保持字体风格的一致性,避免使用过多的字体类型。
4、图片和视频高质量的图片和视频能够更好地展示商品的特点和优势,增强用户的购买欲望。
但要注意图片和视频的加载速度,避免影响用户体验。
三、功能实现电子商务网站的功能实现是保证网站正常运行和满足用户需求的核心。
以下是一些常见的功能模块:1、用户管理包括用户注册、登录、个人信息管理、订单查询等功能。
电子商务网站的设计与实现

电子商务网站的设计与实现一、本文概述随着信息技术的快速发展和互联网的广泛普及,电子商务已成为现代商业领域的重要组成部分。
电子商务网站作为连接消费者与商家的桥梁,其设计与实现的质量直接关系到企业的运营效率和客户的购物体验。
因此,本文将深入探讨电子商务网站的设计与实现过程,旨在帮助读者理解并掌握电子商务网站的核心技术和设计理念。
本文首先将对电子商务网站的基本概念进行介绍,包括其定义、特点和发展历程。
随后,将重点阐述电子商务网站的设计原则和方法,包括用户体验设计、信息架构设计、交互设计以及视觉设计等方面。
在此基础上,本文将详细介绍电子商务网站的实现过程,包括技术选型、系统架构、功能模块开发以及安全性保障等方面。
通过本文的阅读,读者将能够全面了解电子商务网站的设计与实现过程,掌握关键技术和设计理念,并能够将所学知识应用于实际项目中。
本文还将提供一些成功的电子商务网站案例,以便读者更好地理解和应用所学知识。
二、电子商务网站设计基础在电子商务的世界里,一个优秀的网站设计是实现商业目标的关键。
设计不仅仅关乎外观,更关乎用户体验、功能性和易用性。
电子商务网站的设计基础涉及多个方面,包括用户研究、界面设计、系统架构、数据库设计以及安全性考虑。
用户研究是任何网站设计的起点。
了解目标用户群体的需求、习惯、期望和痛点,可以帮助我们设计出更符合用户需求的网站。
用户研究可以通过问卷调查、用户访谈、数据分析等多种方式进行。
界面设计是电子商务网站给用户的第一印象。
一个清晰、直观、美观的界面能够提升用户的满意度和忠诚度。
界面设计应遵循一致性和可用性原则,确保用户能够轻松找到所需的信息和功能。
再者,系统架构是电子商务网站稳定运行的保障。
合理的系统架构可以确保网站在高并发、大数据量的情况下依然能够保持良好的性能。
常见的系统架构包括分层架构、微服务架构等。
数据库设计也是电子商务网站设计的重要一环。
一个高效、稳定的数据库可以确保网站数据的完整性和安全性。
电子商务网站的设计与实现(毕业设计)

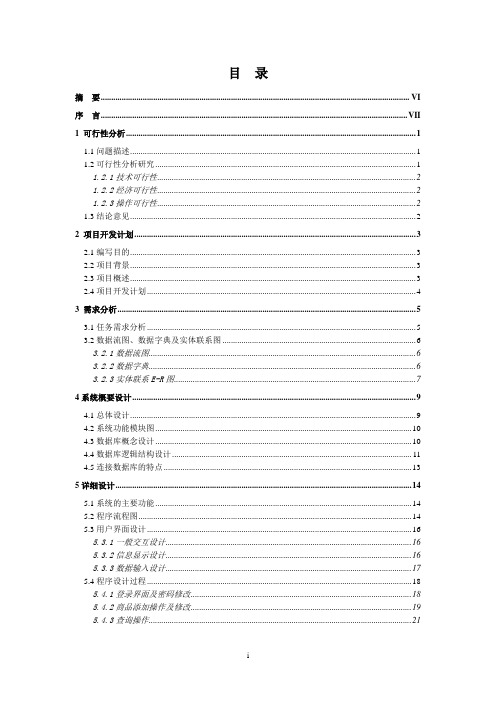
目录摘要 (VI)序言.................................................................................................................................................. V II 1 可行性分析 (1)1.1问题描述 (1)1.2可行性分析研究 (1)1.2.1技术可行性 (2)1.2.2经济可行性 (2)1.2.3操作可行性 (2)1.3结论意见 (2)2 项目开发计划 (3)2.1编写目的 (3)2.2项目背景 (3)2.3项目概述 (3)2.4项目开发计划 (4)3 需求分析 (5)3.1任务需求分析 (5)3.2数据流图、数据字典及实体联系图 (6)3.2.1数据流图 (6)3.2.2数据字典 (6)3.2.3实体联系E-R图 (7)4系统概要设计 (9)4.1总体设计 (9)4.2系统功能模块图 (10)4.3数据库概念设计 (10)4.4数据库逻辑结构设计 (11)4.5连接数据库的特点 (13)5详细设计 (14)5.1系统的主要功能 (14)5.2程序流程图 (14)5.3用户界面设计 (16)5.3.1一般交互设计 (16)5.3.2信息显示设计 (16)5.3.3数据输入设计 (17)5.4程序设计过程 (18)5.4.1登录界面及密码修改 (18)5.4.2商品添加操作及修改 (19)5.4.3查询操作 (21)6软件测试 (22)6.1运行环境参数 (22)6.2系统测试 (22)6.3登录测试 (23)6.4产品分类管理测试 (23)6.5产品管理测试 (24)6.6订单管理测试 (24)6.7用户管理测试 (25)6.8管理员信息测试 (25)6.9系统备份及更新 (26)设计总结 (27)参考文献 (28)致谢 (29)摘要互联网日益深入社会和家庭的每一角落,电子商务已经对传统商务发起全方位的挑战。
基于ASP的电子商务购物网站的设计与实现

s ap ,如 以下 程序 所 示 。 结果 .并且 A P执行的结果可 以直接在浏览器 中 “ S 浏览” .不仅 d .s )
I s e ne >=1 hn f lmAi x Te t d F ri 0 t s e i e-1 o = O lmAn x t d
I No l m AId x > ’ An No l mA ld x =0 h n f s w t e ne< … ds w t e ne> T e
系统 为用户提供美观、友好 的商 品展示铺面。顾 客能够方便 购物车 中已经 有此物品
s t mNu Ie mA ( NOWIe S t mAI e =S t mNu x) Ie nd mA
发网站 的软件很多 .并且都各有所长 .因为这些程序是在网络服 量是 多少 。当用户 单击 购买时 .系统会出现购买提示。 务端执行 ,使用一般 的浏览器都可 以正确地获得 A P的 ” S 执行 “
如此 .AS 还具有如下特点 : 完全与 H ML文件融 合 .容易创 P T 建 、修改 . 不需其他编译 、连接程序 , 向对象可扩展等 .因此 . 面 AP S 技术非常适合于购物网站 的设计 。 电子商务系统 的应用提高 了商业企业的生存 力和竞争力。网 品 实现购物车的添加商品功能 的主要代码 ( prhs\ h p0 \ u ae s0 g 0 c
查询并订购商 品。商家可 以方便 定义各种 商品信息 .让所有上 网 系统 的功能共设计 了以下的模块 ( 1 : 图 )
I stml=stmA()T e f l d l e e i hn
s Nowke AId = i m n ex
E t o xi F r
网上服装销售系统设计与实现开题报告

4. 网络安全技术:为了保证系统的安全,需要采用各种网络安全技术,如防火墙,入侵检测等。
综上所述,现有的技术手段完全可以实现网上服装销售系统的功能,并且这些技术手段已经达到了很高的水平,可以满足系统的要求。
综上所述,国内网上服装销售系统的发展尚处于初级阶段,但已经取得了一定的进展。而国外的网上服装销售系统发展较为成熟,具有完善的物流配送体系、先进的推荐系统和品牌建设和推广策略等优势。未来,随着互联网技术的不断发展和完善,国内网上服装销售系统有望取得更大的发展。
毕业设计内容提纲
一、引言
1.1 研究背景和意义
后端:Spring (框架),Spring MVC (Web开发),MyBatis (数据访问层框架)。Spring是一个流行的Java框架,提供了丰富的功能,包括依赖注入、事务管理、安全性等。MyBatis则是一个优秀的ORM框架,它可以将数据库操作封装成SQL语句,方便开发人员进行数据库操作。
数据库:MySQL (关系型数据库)。MySQL是一款流行的关系型数据库,它具有快速、稳定、易用等特点,适合用于网上服装销售系统的数据存储。
2. 系统设计
系统设计包括系统架构设计、数据库设计、界面设计等。系统架构设计将采用前后端分离的方式,前端使用Vue.js技术栈,后端使用Spring框架,使用Spring MVC进行Web开发,MyBatis作为数据访问层。数据库设计将使用MySQL,以满足数据存储和查询的需求。
Байду номын сангаас3. 技术选型
前端:Vue.js (前端框架),Element UI (组件库)。Vue.js是一种流行的JavaScript前端框架,它提供了简单易用的组件机制,使得界面开发更加便捷。Element UI则是一套为Vue.js设计的组件库,提供了丰富的UI组件。
垂直电子商务平台的设计与实现

垂直电子商务平台的设计与实现概述随着电子商务的不断发展和普及,越来越多的企业和个人都开始注重垂直电子商务平台的建设,因为垂直电子商务平台可以更加精准地满足用户的需求、提高购物体验,从而提高销售额和用户忠诚度。
本文将介绍垂直电子商务平台的设计与实现,从用户需求分析、平台架构设计、技术选型、安全防护等多个方面进行阐述,希望对广大电商从业者有所帮助。
用户需求分析首先,需要清楚了解目标用户群体的需求和痛点,具体包括但不限于以下几个方面:1. 商品品类:目标用户群体需要购买哪些商品品类,这些品类的市场规模和增速如何,竞争格局如何等等。
2. 商品品质:目标用户群体对于商品品质的要求如何,例如是否追求奢侈品,是否注重品质保证,是否喜欢尝试新品等等。
3. 购物场景:目标用户群体在什么情况下会进行购物,例如是否习惯线上购物,是否在工作日进行购物,是否习惯使用移动端等等。
4. 购物方式:目标用户群体有哪些购物方式,例如是否需要试穿、试吃、试用等等,是否有退换货的需求,是否注重物流时效等等。
以上几个方面只是对于用户需求分析的基本框架,实际上每个平台的用户需求和痛点都是不同的,要根据实际情况来进行分析。
平台架构设计在确定了目标用户和需求之后,需要进行平台架构设计,包括但不限于以下几个方面:1. 软硬件环境:需要确定平台的软硬件环境,包括服务器类型、存储方式、网络架构等等。
2. 数据库设计:数据是电商平台的核心,需要进行合理的数据库设计,保证数据的准确性、实时性和可扩展性。
3. 网站架构设计:需要进行网站架构设计,保证网站的稳定性、可拓展性、可维护性和可访问性。
4. 前后端技术选型:根据需求和架构进行技术选型,包括但不限于前端技术(HTML、CSS、JavaScript等)、后端技术(Java、PHP、Python等)、框架选择(Spring、Django、Flask等等)、中间件选择(Nginx、Tomcat、Apache等等)等等。
电子商务网站的设计与实现毕业设计论文

电子商务网站的设计与实现毕业设计论文毕业论文题目:电子商务网站的设计与实现摘要:随着互联网的发展和普及,电子商务已经成为现代商业领域的重要组成部分。
如何设计和实现一个有效的电子商务网站成为了许多企业和个人的关注焦点。
本篇论文将围绕电子商务网站的设计和实现展开研究,主要包括市场调研、网站架构设计、用户界面设计、数据库设计、功能模块的实现和测试等内容。
通过本文的研究,希望能够为电子商务网站的设计和实现提供一些参考和指导。
关键词:电子商务、网站设计、网站实现、市场调研、用户界面、数据库设计第一章绪论1.1研究背景1.2研究目的与意义1.3研究内容与方法第二章市场调研2.1电子商务市场的发展现状2.2电子商务网站的需求分析2.3电子商务网站的竞争分析第三章网站架构设计3.1网站整体架构设计3.2网站功能模块划分3.3网站性能和安全设计第四章用户界面设计4.1用户需求分析4.2网站页面布局设计4.3网站样式和配色设计第五章数据库设计5.1数据库需求分析5.2数据库结构设计5.3数据库安全性设计第六章功能模块的实现与测试6.1用户注册与登录功能6.2商品展示与购买功能6.3订单管理与支付功能6.4售后服务功能第七章总结与展望7.1主要研究内容总结7.2研究存在的不足与改进意见7.3展望电子商务网站的未来发展趋势通过上述论文框架,可以对电子商务网站的设计与实现进行较为系统和全面的研究。
在市场调研中了解当前电子商务市场的需求和竞争情况,为网站设计提供重要的参考依据。
在网站架构设计中,确定网站整体架构以及功能模块划分,确保网站的性能和安全性。
在用户界面设计中,根据用户需求进行页面布局和样式设计,提高用户体验和用户留存率。
在数据库设计中,明确数据库的需求和结构设计,保障数据的安全性和完整性。
最后,在功能模块的实现与测试中,分别实现和测试各个功能模块,确保网站的正常运行。
此外,本文还对电子商务网站的发展趋势进行了展望,提出了一些改进意见和建议,为后续的研究工作提供一些参考。
开题报告---网上服装商城的设计与实现

jsp是目前非常流行的动态网页开发技术。它是在传统的网页html文件中插入java程序段和jsp标记,从而形成了jsp文件。在基于web的应用程序开发时,将页面设计和页面显示完全分离,动态信息是由jsp页面来实现的。此外,jsp是在服务器端执行,返还给客户端的是一个html文本,完全基于b/s结构,客户端只需通过浏览器就可看到网页信息。总体来看可以称jsp是html和java的组合,是完全面对对象的。
毕业设计(论文)开题报告
学生姓名:
学 号:
专 业: 电子商务
论文题目:**服装商城的设计与实现
指导教师:
一、文献综述
我开始做这个设计之前,我主要参阅了JSP以及SQL Server2000、MyEclipse等方面的书籍。
本系统基于B/S模式,采用JSP开发技术,Tomcat应用服务器,以SQL Server2000作为数据库,使用MyEclipse作为开发工具进行开发
3电子商务的核心,电子商务的核心是用户体验,好的电子商务网站能让用户如行云流水般流畅。
4电子商务的基石就是诚信,这在我国的电子商务发展过程中是一个很严重的问题。
5专业复合型人才的缺乏及流失。电子商务的研究和发展需要大量的软件工程人员,系统分析人员以及程序设定人员,而这些人才正是现如今我国较为缺乏的。
(一)系统功能设计
(二)数据库设计
五、系统实现
(一)主要功能模块实现
(二)主要功能代码实现
六、系统测试
电子商务网站设计与实现分析

在互联网不断普及的时代背景下,电子商务平台应运而生,国内掀起了一阵网购风潮。
电商、微商的发展前景一片大好,越来越多的商家的建立起自己的商务网站平台。
技术是电子商务网站设计中的常用技术,结合多层架构对电子商务网站进行研发和设计,保证电子商务网站的安全性和可靠性。
本文研究的主要内容是模式和多层架构对电子商务网站的设计与实现。
模式;多层架构;电子商务网站设计在设计电子商务网站的过程中需要加强网站的安全管理,提高网站的信息安全性和完整性。
将电子商务中常见的弊端摘除,电子商务网站的运行离不开网络。
使用平台进行网站构建,相对于传统模式,模式更适用于各种网站系统。
运用了多层架构的电子商务网络具有很好的稳定性和扩展性,而且更便于维修。
1 模式与多层架构对电子商务系统的设计11 模式的概括。
模式是一种应用程序的开发模式,在模式下应用程序可以分为视图、模型、控制器等三大部分,模式可以对应用程序进行职能分工。
一个模型可以对应一个或者多个视图。
视图可以负责对界面数据进行采集,显示用户的请求,将程序中完成的模型处理结果显示给用户。
控制器是将模型与视图进行连接的纽带,控制器可以完成用户请求的接收和转发动作模型是设计模式的核心,封装了系统的业务规则和核心流程,能够接收到来自视图的用户请求和数据信息,将其处理完成之后返回交给视图。
基于平台的框架可以帮助网站开发人员快速、准确、合理的构建应用系统,保证电子商务网站的安全稳定性。
12 多层架构的概括。
在模式下的电子商务网站,使用的是三层架构的方法,三层架构分为表现层、业务逻辑层和数据访问层。
将三层架构运用到网站设计中可以实现系统的高内聚,低耦合,对网站设计进行明确分工,表现层用来完成数据与系统的交互,业务逻辑层负责处理数据业务逻辑,数据访问层是对网站中的数据库进行操作与维护,完成数据的删减和修改、更新工作。
在电子商务网络的设计中使用多层架构是在三层架构的基础上再增添一个实体层,存放网站系统中产生的信息数据。
基于PHP的电子商务网站设计与实现

基于PHP的电子商务网站设计与实现一、引言随着互联网的快速发展,电子商务已经成为了现代商业活动中不可或缺的一部分。
而作为电子商务网站的核心技术之一,PHP语言因其开源、易学易用、灵活性强等特点,成为了众多开发者的首选。
本文将介绍基于PHP的电子商务网站设计与实现,包括系统架构设计、功能模块划分、数据库设计、前后端交互等方面的内容。
二、系统架构设计在设计电子商务网站时,系统架构是至关重要的一环。
一个良好的系统架构能够提高网站的性能、可维护性和扩展性。
基于PHP的电子商务网站通常采用MVC(Model-View-Controller)架构,将业务逻辑、数据处理和用户界面分离,以便更好地管理和维护代码。
三、功能模块划分电子商务网站通常包括用户管理、商品管理、订单管理、支付管理等多个功能模块。
在设计过程中,需要根据实际需求将这些功能模块进行合理划分,并确定各个模块之间的交互关系。
同时,还需要考虑用户体验和界面设计,确保用户能够方便快捷地完成购物流程。
四、数据库设计数据库设计是电子商务网站开发中至关重要的一环。
在设计数据库时,需要考虑到数据表之间的关联性、索引优化、数据存储结构等方面。
合理的数据库设计能够提高系统的性能和稳定性,同时也有利于后期数据管理和扩展。
五、前后端交互在基于PHP的电子商务网站中,前端与后端之间的交互是至关重要的。
前端通常采用HTML、CSS、JavaScript等技术实现页面展示和用户交互,而后端则通过PHP处理业务逻辑和数据传输。
在前后端交互过程中,需要注意接口设计、数据传输格式等细节,确保系统能够正常运行并提供良好的用户体验。
六、安全性考虑在开发电子商务网站时,安全性是至关重要的一点。
为了保护用户信息和交易数据不被泄露或篡改,需要采取一系列安全措施,如加密传输、防火墙设置、数据备份等。
此外,还需要定期对系统进行安全漏洞扫描和修复,确保网站运行在一个安全可靠的环境中。
七、性能优化为了提高电子商务网站的性能,可以采取一些优化措施,如缓存技术应用、代码压缩、图片懒加载等。
服装首页布局策划书3篇

服装首页布局策划书3篇篇一服装首页布局策划书一、策划背景二、策划目的本次策划的目的是设计一个具有吸引力和易用性的服装首页布局,以提高网站的流量和销售额。
三、策划思路1. 用户体验:以用户为中心,设计简洁明了、易于操作的页面布局。
2. 品牌形象:突出品牌形象,展示品牌特色和优势。
3. 商品展示:合理展示商品,提供清晰的商品图片和详细的商品信息。
4. 促销活动:设置醒目的促销活动区域,吸引用户购买。
5. 社交分享:增加社交分享功能,提高用户的参与度和口碑传播。
四、首页布局1. 头部:logo:放置品牌 logo,引导用户进入网站。
搜索框:方便用户搜索商品。
登录/注册:提供登录和注册功能,方便用户购买商品。
购物车:显示购物车中的商品数量和总价,方便用户随时查看和结算。
导航栏:提供主要的导航菜单,如首页、女装、男装、童装、鞋包、促销活动等。
2. banner 轮播图:展示服装新品、促销活动等信息,吸引用户的注意力。
3. 分类导航:按照商品类别展示商品,如女装、男装、童装、鞋包等。
4. 推荐商品:展示热门商品、新品上市等,提高商品的曝光率和销售量。
5. 品牌展示:展示合作品牌,提高品牌的知名度和信任度。
6. 服装搭配推荐:根据不同的场合和季节,推荐搭配服装,提高用户的购买意愿。
7. 客户评价:展示用户的评价和晒单,增加用户的信任感。
8. 底部:版权声明:展示版权信息。
联系我们:提供联系电话、等联系方式,方便用户咨询。
社交媒体:添加社交媒体,方便用户分享商品和网站。
五、页面设计1. 色彩搭配:选择适合服装行业的色彩搭配,如黑色、白色、灰色、红色等。
2. 字体选择:选择简洁明了的字体,注意字体大小和颜色的对比度,确保用户能够清晰地阅读。
3. 图片处理:使用高质量的图片,注意图片的大小和格式,确保页面加载速度快。
六、技术实现1. 前端开发:采用 HTML5、CSS3、JavaScript 等前端技术,实现页面的布局和交互效果。
服装销售网站的设计与实现

服装销售网站的设计与实现摘要本次毕业设计的题目就是网上服装销售系统。
本论文就毕业设计的内容,系统地阐述了整个网上服装销售系统的功能及实现。
实现了从商品管理,商品分类和查询,到购物车实现,用户订单处理,再到留管理员系统。
基本上实现了电子商务的功能流程,能够实现用...<P><BR>摘要<BR>本次毕业设计的题目就是网上服装销售系统。
<BR>本论文就毕业设计的内容,系统地阐述了整个网上服装销售系统的功能及实现。
实现了从商品管理,商品分类和查询,到购物车实现,用户订单处理,再到留管理员系统。
基本上实现了电子商务的功能流程,能够实现用户与商家在网上进行商品交易。
本系统界面简单直观,易于操作和使用,交互性强,完全基于Internet网络。
<BR>经过分析,我们使用SUN公司的开发工具,利用其提供的各种面向对象的开发工具,尤其是数据窗口这一能方便而简洁操纵数据库的智能化对象,首先在短时间内建立系统应用原型,然后,对初始原型系统进行需求迭代,不断修正和改进,直到形成满意的可行系统。
<p class='Fco153'></p> </P><P>关键词 服装销售系统 系统设计 JSP<span class='Fco153'></span> </P><P>Abstract<BR>This graduation project's topic is on-line clothing sale system. the present paper on graduation project's content, elaborated systematically the entire on-line clothing sale system's function and realizes. Has realized from the merchandise control, the classification of goods and the inquiry, realizes to the shopping cart, user order form processing, arrives again keeps the manager system. Basically has realized the electronic commerce function flow, can realize the user and the business on-line carries on the commodity exchange. This system contact surface simple direct-viewing, simplify operation and use, interactive is strong, completely based on the Internet network. after the analysis, we use SUN Corporation's JSP development kit, uses each kind of object-oriented development kit which it provides, particularly the data window this can convenient and the succinct operation database intellectualized object, first establishes the system application prototype in a short time, then, carries on the demand iteration to the initial prototype system, revises unceasingly and improves, until forms the satisfied feasible system. <spanclass='Fco153'></span> </P><P>Key word Clothing sale system Systemdesign JSP<BR><BR>本系统的设计目的是为了满足消费者只要通过互联网就可以足不出户的购买自己喜欢的服装,改变传统商业交易,在互联网上进行交易,实现网上购买服装。
购物网站文献综述

xxxxxxxxxx毕业论文(设计)文献综述题目:服装购物网站的设计与实现学院:机电工程学院学生姓名: xxxxxx 专业:xxxxxxxxxxx班级: xxxxxxxxxxxxx指导教师: xxxxxx 起止日期: 2011 年 11 月 15 日-2011 年 12 月 15 日文献综述前言网上购物对于现今都市的年轻一族巳不是一个陌生的行为.简单来说,网上购物就是把传统的商店直接“搬”回家,利用Internet直接购买自己需要的商品或者享受自己需要的服务。
专业地讲,它是交易双方从洽谈、签约以及贷款的支付、交货通知等整个交易过程通过Internet、web和购物界面技术化的B 2 C模式一并完成的一种新型购物方式,它是电子商务的一个重要组成部分。
随着电子商务的不断发展,网上购物作为电子商务中一个重要的组成部分也在不断壮大着。
但由于我国电子商务兴起以及发展的时间较晚,使得现今网上购物在零售业占的比重还微不足道,即使是经常参与网上购物的网民中间,也大多以小金额交易为主,而网上购物的安全性则是影响网上交易量的主要因素之一。
随着互联网技术的日新月异,电子商务也得到了迅速的发展,不断影响着千家万户的生活和经济行为。
而网上商城作为电子商务的主要形式,必将被更多的消费者所接受,成为今后其主要的消费领域,在整体的社会经济结构中占据重要地位。
现今的网上商城都采用先进的三层模式体系结构,即JSP,Servlet和JDBC (ODBC)方案,在网站制作上和数据库实现上运用的是JSP动态网页技术和SQL Server 2000,利用这些技术必将制作出层次分明的、科学的强大动态网站。
主题像互联网的发展一样,电子商务的发展也经历过“泡沫”期,当时各种电子商务的宣传、会议、论坛、展览展示此起彼伏,媒体报道连篇累牍。
这些年围绕电子商务就出现过许多设想,而现在技术也逐渐走向成熟。
目前,大量的在线零售商都获得了赢利,他们希望通过新技术把在线销售推上一个新的台阶。
基于Java的服装销售系统的设计与实现

商品上架
商家可轻松地将新商品添加到系统,填写详细 的商品信息,如款式、尺码、价格等。系统提 供批量上架功能。
商品分类
系统提供丰富的商品分类体系,用户可按类目 、风格、场景等进行快速检索。商家可自定义 分类规则。
商品编辑
商家可随时修改已上架的商品信息,如更新商 品描述、调整价格、变更库存等。变更记录会 被系统保留。
安全可靠
采用业界领先的加密 技术和支付认证机制 ,确保交易过程的隐 私性和安全性,让用 户放心使用。
在线支付追踪
用户可在订单详情页 实时查看支付状态, 了解支付进度,提高 交易透明度。
支付数据分析
支付模块会产生大量 交易数据,系统可对 其进行深入分析,帮 助商家洞察用户支付 偏好,优化支付方案 。
物流管理模块
库存管理
自动同步商品库存信 息,提供库存预警和调 整功能。完整跟踪商 品进销存数据。
数据分析
通过仓储和商业智能 技术,深入分析销售数 据、用户行为、营销 效果等关键信息。
安全保障
采用业界先进的数据 加密和访问控制技术, 确保用户隐私和交易 安全。
用户管理模块
注册与登录
用户可通过邮箱、手 机号等方式注册账号 ,并使用账号密码进 行登录。系统提供忘 记密码等功能。
系统维护与优化
日常维护
定期检查系统运行状态,及时发 现并解决故障隐患。对系统进行 软硬件升级优化,确保系统稳定 高效运行。
性能优化
采集系统运行数据,对关键性能 指标进行分析与优化,提高系统 吞吐量和响应速度。
安全维护
持续关注安全漏洞,快速修复系 统缺陷,部署最新安全补丁。加 强日志审计和入侵检测,保障系 统安全。
销售数据分析
系统会生成各商品的销量、销售额、库存等数 据报表,帮助商家洞察市场趋势,优化经营策略 。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程设计报告课程设计名称 WEB应用开发()课程设计题目服装类电子商务的设计与实现院系专业班级姓名指导教师设计题目: 服装类电子商务的设计与实现1. 课程设计教学条件要求 Visual Studio2010+SQL Server20052. 课程设计任务1、主要功能设计一个服装销售的电子商务,该的用户分别是:客户和管理员。
顾客可以在该购物进行服装购买,用SQL Server2005创建后台数据库,然后利用技术编写程序实现对数据库的操作,按照要求完成所有的功能和模块。
读者的主要功能模块包括:(1)用户注册与登录(2)查询、订购商品(3)查看、修改自己的购物信息(4)购物结算管理员的主要功能模块包括:(1)管理员登录(2)服装新增、服装信息修改、查询(3)订单查询以及订单处理2、主要数据库表单(1)用户基本信息表单主要字段有:用户编号、用户名、性别、E-mail、联系,用户密码、注册时间、累计积分、等级(2)商品信息表单主要字段有:商品编号、商品名称、商品数量、商品单价、商品类型、商品介绍,是否推荐,上架日期、商品积分。
(3)商品订购表单主要字段有:订单号、商品编号、用户编号、用户名、订购日期、地址、付款方式、联系方式、运送方式、订单核对、备注。
3. 课程设计报告书主要容1、系统功能模块设计:2、数据库设计:系统主要的数据库表单的结构定义。
3、各功能模块的程序设计及运行测试结果。
4、小结:收获、体会与建议5、参考文献:按正确格式列出3篇以上的参考文献4.课程设计参考资料[1] 段克奇 . 基础教程 . . 清华大学. 2009[2] 吴志祥. 高级Web程序设计—开发.. 科学.2013[3] 齐心. 项目开发案例全程实录(第2版). :清华大学.2011目录1需求分析 (3)1.1系统概述 (3)1.2具体分析 (4)1.3用户需求 (4)2系统概要设计 (4)2.1系统结构图 (4)2.2数据字段说明 (6)3详细设计 (8)3.1用户界面设计 (9)3.2管理员界面设计 (12)4系统关键技术介绍 (14)5系统实现 (14)5.1用户登录模块实现 (14)5.2用户注册模块实现 (15)5.3商品详细信息模块实现 (16)5.4商品分类模块实现 (17)5.5商品新增模块实现 (18)课程设计小结 (21)参考文献 (21)课程设计评分表 (22)1需求分析1.1系统概述系统介绍:随着当今互联网的迅速发展,信息借以网络平台,不存在时间和地域的限制,传播的更为迅速,经济的发展使得电脑得以普及,人们对网上购物要求以及需求日益增加。
网上购物的兴起诞生了一批B2C和C2C帝国,淘宝、京东、当当等就是其中的代表,此外还诞生了众多的追随者。
当前形势下,覆盖全方位产品的购物平台市场上基本趋于饱和,要想在电子商务的竞争中获得生存空间,必须对容进行定位,网上购物可以解决实体服装店的众多问题,而且用户不需出门,只要会上网就可以满足自己购物的欲望,并且可以享受送货上门的服务。
整个平台分为前台和后台,前台为商品展示和销售界面,面向广大消费者,后台为管理员界面,面向管理和运营者。
在前台顾客可以注册,登录并浏览商品,也可直接浏览,查看商品信息,但购买商品必须登陆才能进行。
在后台管理人可以管理商品、订单等信息,并对此做相应的增删查改。
其开发容主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。
建设基于SQL Server2005和Visual Studio2010为平台,以 为编程基础,功能强大,安全性好,易于操作,可视化的界面开发出更为完备的应用程序。
经过调试、编译与实现,该程序界面友好、程序设计风格朴素,简单明了。
此系统的主要功能分为商品展示界面功能、用户信息界面功能和系统管理员界面功能:(1) 商品展示界面功能:1.用户注册,登录功能:用户可以进行注册,登录之后,才可进行相关操作。
2.查看商品:用户可以在网页中浏览众多服装,也可以查看某件服装的详细信息。
3.购物功能:用户可以实现将商品加入购物车的功能,提交并生成订单。
(2)用户信息界面功能:1.用户注册,登录功能:用户可以注册为会员,登录之后,进行相关操作。
2.订单查询:用户登录后可对自己曾经购买过的商品进行订单查询。
(3)管理员界面功能:1.商品管理:管理员可以添加商品和对商品信息进行相应的修改。
2.订单管理:管理员可以对用户所提交的订单进行查看、删除及更改订单状态。
3.管理员管理:添加、修改管理员的用户名及密码,以及删除管理员。
1.2具体分析(1)用户系统:用户可以直接查看相关商品的详细介绍、登录添加商品至购物车生成订单,并进行结算。
(2)商品系统:管理员可以在线添加新产品,并对添加的商品进行查询、更新及删除操作。
(3)管理员:该系统为后台管理员使用,通过修改,更新,删除可以实现对商品管理,订单管理。
1.3用户需求(1)用户:用户可以在上对商品进行浏览和查询,并购买商品。
(2)管理员:管理员通过后台登录的使用,可以实现对商品、订单、管理员进行相应的增删查改。
2系统概要设计2.1系统结构图服装销售电子商务系统主要分为两大模块,分别是用户功能模块和管理员功能模块,用户在不登录情况下可以浏览所有商品信息,但只有在登录之后才可加入购物车、生成订单,完成购买,管理员必须进行管理员登录才可进行一系列修改,更新,删除的操作。
用户功能模块主要包括用户注册,浏览商品,加入购物车,提交订单。
注册页面主要包括用户名,密码,性别,年龄,等几个方面。
商品信息浏览方面主要有展示各类服装信息,用户可根据自己需要查看浏览自己需要的服装信息,首页设置有热销商品。
在商品详细容页面有商品的价格,数量及详细介绍,未登录用户在加入购物车时将被提示登录后才能继续购买,并提交订单,当完成整个订单流程,管理员会对历史订单订单状态进行修改。
管理员功能模块主要包括管理员登陆,订单管理,药品管理,用户管理,管理员等管理界面,进行相关的修改,更新,删除的操作。
图2.1用户能结构图图2.2管理员功能结构图2.2数据字段说明2.2.1表设计1.管理员表设计管理员表的主要功能是:用来存储管理员的信息。
详细见表2-1:表2-1管理员表2.用户表设计用户表的功能是:用来存储用户注册时的信息,其中包括用户注册的用户名,密码以及用户个人的真实信息有年龄,,性别等详细信息。
详细见表2-2。
表2-2 用户表3.服装表设计服装表的主要功能是:用来存储商品详细信息,其中包括商品名称、商品数量、商品价格、商品图片等信息。
详细见表2-3:表2-3 服装表4.购物车表设计购物车表的主要功能是:用来存各用户加入购物车的商品编号、商品名称以及购买数量。
详细见表2-4:表2-4 购物车表5.订单表设计订单表的主要功能是:用来存储用户提交的订单,其中包括订单编号、商品编号、商品名称、用户名、购买数量、购买总额、订单状态、收件人、收件人地址、下单时间等容。
详细见表2-5:表2-6订单表6.服装类型表设计服装类型表的主要功能是:用来存储服装类型的详细信息,其中包括类型编号、类型名、图片,详细见表2-6。
表2-6 服装类型表7.详细订单表设计详细订单表的主要功能是:用来存储订单信息,包括订单编号、用户名、服装编号、数量。
详细见表2-7。
表2-7 详细订单表3详细设计服装销售为一个开放性,任何用户都可进行浏览,访问,但用户只有注册了并登陆后才可将商品加入购物车,提交订单,查看订单等等。
3.1用户界面设计用户未在首页进行登录,在上装、下装、裙装等页面都可以进行登录,点击登录,进入登陆页面,成功登陆之后可进行所有操作。
图3.1 用户登陆界面图3.2 首页界面用户可以将所需商品加入购物车,在购物车中可选择删除不需要的商品,并进行结算。
如图:图3.3 购物车界面用户点击商品可以进入商品详细信息界面,并进行购买,如图:图3.4 商品详细信息界面用户查看自己购买的商品,并对自己订单信息进行查询。
如图:图3.5 订单查询界面图3.6 新用户注册界面图3.7 结算管理界面图3.8 商品分类界面3.2管理员界面设计管理员必须进行登录,才可进行所有的操作。
图3.9 管理员登陆界面图3.10商品新增界面图3.11 商品管理界面图3.12 订单查询界面图3.13 订单处理界面4系统关键技术介绍服装在线商店购物平台主要采用等技术进行开发,采用CSS+DIV 技术,使系统布局更加合理美观。
母版页提供了开发人员已通过传统方式创建的功能,这些传统方式包括重复复制现有代码、文本和控件元素;使用框架集;对通用元素使用包含文件;使用 用户控件等。
使用母版页可以集中处理页的通用功能,以便可以只在一个位置上进行更新。
因此,本系统主要建立了一个的母版页,使系统更加专业化。
而CSS的使用,利用CSS的使用,可以很好的减少页面http的请求,从而大大提高页面的性能,同时它能减少图片的字节。
因此,CSS的使用带来的合理化的布局。
与此同时,整个页面增加了部分的Javascript,为网页增加了动态的图片显示,也加入了一些广告的元素,是页面看起来更加专业化。
另一方面,本系统主要采用 SQL技术和Visual Studio 2010来开发。
SQL 功能强大、简单易学、使用方便,已经成为了数据库操作的基础,并且现在几乎所有的数据库均支持SQL。
5系统实现5.1用户登录模块实现protected void btndl_Click(object sender, EventArgs e){string Username = username.Text.Trim();string Password = password.Text.Trim();SqlConnection conn = new SqlConnection();conn.ConnectionString = "server=PC-31\SQL2005;database=fuzhuang_DB;integrated security=sspi";string sqlstring = "select 用户名,密码 from 用户表 where 用户名='" + Username + "'";SqlDataAdapter sda = new SqlDataAdapter(sqlstring,conn );DataSet ds = new DataSet();sda.Fill(ds);if (ds.Tables[0].Rows.Count == 0){Response.Write("<script language='javascript'>alert('用户名输入错误!');history.back();</script>");Response.End();}else{string password_db = ds.Tables[0].Rows[0]["密码"].ToString();if (Password == password_db){Session["用户名"] = Username;Response.Write("<script language='javascript'>alert('登陆成功!');history.back();</script>");Response.End();}else{Response.Write("<script language='javascript'>alert('密码输入错误!');history.back();</script>");Response.End();}}5.2用户注册模块实现protected void btndl_Click(object sender, EventArgs e){string user = txtusername.Text.Trim();string pwd = txtpwd.Text.Trim();string pwdagain = txtpwdagain.Text.Trim();string name = txtname.Text.Trim();string Sex = sex.SelectedValue;string adress = txtdizhi.Text.Trim();string phone = txtphone.Text.Trim();string sqlString = "insert into 用户表 (用户名,密码,,性别,联系地址,联系) values ('" + user + "','" + pwd + "','" + name + "','" + Sex + "','" + adress + "','" + phone + "')";SqlConnection conn = new SqlConnection();conn.ConnectionString = " server=PC-31\SQL2005; database=fuzhuang_DB;integrated security=sspi";conn.Open();SqlCommand cmd = new SqlCommand(sqlString, conn);if (cmd.ExecuteNonQuery() == -1){ bel13.Text = "注册失败!"; }else{ bel13.Text = "注册成功!"; }conn.Close();conn.Dispose();}protected void btnqx_Click(object sender, EventArgs e){this.txtusername.Text = " ";this.txtpwd.Text = " ";this.txtpwdagain.Text = " ";this.txtname.Text = " ";this.sex.Text = " ";this.txtdizhi.Text = " ";this.txtphone.Text = " ";}5.3商品详细信息模块实现public partial class xiangxi1 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){string id = Request.QueryString["id"].ToString();SqlConnection conn = new SqlConnection();conn.ConnectionString ="server=PC-31\SQL2005;database=fuzhuang_DB;integrated security=sspi";SqlDataAdapter sda = new SqlDataAdapter();string sql = "select * from 服装表 where 服装编号="+id;sda.SelectCommand = new SqlCommand(sql,conn);DataSet ds = new DataSet();sda.Fill(ds);fm.Text = ds.Tables[0].Rows[0][2].ToString();ms.Text = ds.Tables[0].Rows[0][3].ToString();cm.Text = ds.Tables[0].Rows[0][4].ToString();ys.Text = ds.Tables[0].Rows[0][5].ToString();nl.Text = ds.Tables[0].Rows[0][7].ToString();jg.Text = ds.Tables[0].Rows[0][6].ToString();image.ImageUrl = "image/"+ds.Tables[0].Rows[0][9].ToString();}protected void btnbuy_Click(object sender, EventArgs e){Response.Redirect("jiesuanguanli.aspx");}}5.4商品分类模块实现public partial class shangzhuang : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){string id = Request.QueryString["id"].ToString();SqlConnection conn = new SqlConnection();conn.ConnectionString = "server=PC-31\SQL2005;database=fuzhuang_DB;integrated security=sspi";SqlDataAdapter sda = new SqlDataAdapter();string sql = "SELECT dbo.服装表.图片, dbo.服装表.服装名, dbo.服装表.价格, dbo.服装类型表.类型编号, dbo.服装表.类型编号 AS Expr1 FROM dbo.服装表 INNER JOIN dbo.服装类型表 ON dbo.服装表.类型编号 = dbo.服装类型表.类型编号 where dbo.服装类型表.类型编号='A'";sda.SelectCommand = new SqlCommand(sql, conn);DataSet ds = new DataSet();sda.Fill(ds);}protected void btndl_Click(object sender, EventArgs e){}protected void btnzc_Click(object sender, EventArgs e){Response.Redirect("zhuce.aspx");}protected void LinkButton1_Click(object sender, EventArgs e){Response.Redirect("jiesuanguanli.aspx");}protected void LinkButton2_Click(object sender, EventArgs e){Response.Redirect("gouwuche.aspx");}}5.5商品新增模块实现protected void btnxz_Click(object sender, EventArgs e){string XZ = dpleixing.SelectedValue;string FB = txtfb.Text.Trim();string FM = txtfm.Text.Trim();string CM = txtcm.Text.Trim();string YS = txtys.Text.Trim();string JG = txtjg.Text.Trim();string AGE = txtage.Text.Trim();string SL = txtsl.Text.Trim();string IMAGE = image.ImageUrl.ToString();string MS = txtms.Text.Trim();string sqlString = "insert into 服装表 (服装编号,类型编号,服装名,商品描述,尺码,颜色,价格,适用年龄,数量,图片) values ('" + FB + "','" + XZ + "','" + FM + "','" + MS + "','" + CM + "','" + YS + "','" + JG + "','" + AGE + "','" + SL + "','" + IMAGE + "')";SqlConnection conn = new SqlConnection();conn.ConnectionString = " server=PC-31\SQL2005; database=fuzhuang_DB;integrated security=sspi";conn.Open();SqlCommand cmd = new SqlCommand(sqlString, conn);if (cmd.ExecuteNonQuery() == -1){Response.Write("<script language='javascript'>alert('上传失败!');</script>");conn.Close();}else{Response.Write("<script language='javascript'>alert('恭喜您上传成功!');</script>");conn.Close();}conn.Close();conn.Dispose();}private string GetFilname(){Random rnd = new Random();int a = 1000;int b = 9999;string str = string.Empty;str += DateTime.Now.Year.ToString();if (DateTime.Now.Month < 10){str += "0" + DateTime.Now.Month.ToString();}else{str += DateTime.Now.Month.ToString();}if (DateTime.Now.Day < 10){str += "0" + DateTime.Now.Day.ToString();}else{str += DateTime.Now.Day.ToString();}if (DateTime.Now.Hour < 10){str += "0" + DateTime.Now.Hour.ToString(); }else{str += DateTime.Now.Hour.ToString();}if (DateTime.Now.Minute < 10){str += "0" + DateTime.Now.Minute.ToString(); }else{str += DateTime.Now.Minute.ToString();}if (DateTime.Now.Second < 10){str += "0" + DateTime.Now.Second.ToString();}else{str += DateTime.Now.Second.ToString();}str += rnd.Next(a, b).ToString();return str;}protected void btnsc_Click(object sender, EventArgs e){string Filename = FileUpload1.PostedFile.FileName;int Filesize = FileUpload1.PostedFile.ContentLength;string Txt = Filename.Substring(stIndexOf(".")).ToLower(); int Maxsize = 300 * 1024;string Filetype = ".gif,.jpg";string NewFilename = GetFilname() + Txt;if (Filetype.Contains(Txt)){if (Filesize <= Maxsize){FileUpload1.PostedFile.SaveAs(Server.MapPath(NewFilename)); Response.Write("<script language='javascript'>alert('恭喜您新增成功!');</script>");image.ImageUrl = NewFilename;}else{Response.Write("文件太大");}}else{Response.Write("类型选择错误");Response.End();}}课程设计小结在这次实训课上,我们相互探讨,相互学习,相互监督。
