ps动画基础教程
让图片动起来 Photoshop制作GIF动画技巧

让图片动起来:Photoshop制作GIF动画技巧GIF动画是一种通过连续播放多张静态图片来呈现动态效果的图像格式。
借助于Adobe Photoshop软件,你可以简单而灵活地制作出令人惊叹的GIF动画。
下面将为大家介绍Photoshop制作GIF动画的技巧。
首先,打开你想要制作成GIF动画的图片。
在Photoshop软件中,选择“文件”菜单,然后点击“打开”选项。
找到并选择你要使用的图片文件,点击“打开”按钮。
接下来,确保你的工作区中出现了“时间”面板。
如果没有,你可以通过点击“窗口”菜单,然后选择“时间”选项来添加它。
时间面板将显示你的GIF动画的每一帧。
然后,你需要将你的图片转换为图层。
在视图菜单中,选择“图层面板”,确保图层面板可见。
然后,选择你的图片图层,右键单击它,然后选择“新建图层”选项。
重复此步骤,直到所有的图片都被转换为图层。
接着,在时间面板中创建新的关键帧。
确保时间面板处于“框架动画”模式下。
点击时间面板右上角的三个水平线,选择“创建帧动画”选项。
在时间面板中,点击新建按钮,以创建一个新的关键帧。
在该关键帧上显示第一张图片。
然后,设置每个关键帧的显示时间。
在时间面板中,你可以为每个关键帧设置显示时间。
点击关键帧,然后在下拉菜单中选择所需的时间。
你可以根据需要自定义每个关键帧的显示时间,以创建更流畅的动画效果。
随后,在每个关键帧上显示对应的图片。
选择你希望在该关键帧上显示的图层,然后在时间面板上点击新建按钮。
确保只有选定的图层可见。
重复此步骤,为每个关键帧设置对应的图层可见性。
之后,预览你的GIF动画。
在时间面板下方,你会发现一个播放按钮。
点击该按钮来预览你的GIF动画。
如果需要进行微调,你可以返回时间面板并编辑关键帧、调整显示时间等。
最后,导出你的GIF动画。
在文件菜单中,选择“导出”选项,然后选择“存储为Web所用格式”选项。
在弹出窗口中,你可以调整GIF动画的设置,包括尺寸、帧速率、循环次数等。
如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你

如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你
1
首先打开素材图片,右键-【转换为智能对象】
选择【滤镜】-【滤镜库】
在【艺术效果】中找到【海报边缘】,调整边缘厚度、强度、海报化的数值(海报化数值越高,颗粒越小),调整好之后【确定】
2
选择【滤镜】-【滤镜库】,在【艺术效果】中找到【胶片颗粒】(主要是为了让高光区域细节更多),调节好之后选择【确定】
【滤镜】-【像素化】-【彩色半调】-【确定】(为了增加波点效果)
此时波点是浮在画面上的,需要双击下方图层的【彩色半调】后的小三角,将混合模式调整为【柔光】,点击【确定】(波点就融入了画面中)
3
【Ctrl+J】复制图层,右击-【清除智能滤镜】,此时与刚开始打开的图片是一样的
选择【滤镜】-【滤镜库】,在风格化里选择【照亮边缘】,然后调节数值,让外边缘更明显,调整好之后点击【确定】
5
【图像】-【调整】-【黑白】,去掉彩色,【Ctrl+I】反向,【Ctrl+L】调整色阶,让黑色更重,白色更亮,调整好之后,点击确定
在图层混合模式中选择【正片叠底】
先关掉两个图层的智能滤镜,选择第一个图层,关闭第二个图层
用【快速选择】工具扣选出人物,然后点击【选择并遮住】,然
后【输出到选区】,点击【确定】
5
在第二个图层上添加一个【纯色】调整层,颜色根据自己喜欢,
选好颜色点击【确定】
选择后面的蒙版,【Ctrl+I】背景就换掉了,然后打开刚刚关闭的【智能滤镜】,【Ctrl+Shift+Alt+E】盖印
选择【滤镜】-【油画】,调节属性的
【Ctrl+Shift+Alt+E】盖印完成啦
来一张对比图
小伙伴们可以试试哦!私信回复【动漫人物】就可以获得视频教程哦!。
如何使用Photoshop制作幻灯片和图片动画

如何使用Photoshop制作幻灯片和图片动画引言:制作幻灯片和图片动画对于今天的许多人来说已经成为一项必备的技能。
通过使用Photoshop,我们可以轻松地创建具有吸引力和专业感的幻灯片和图片动画。
本文将详细介绍使用Photoshop制作幻灯片和图片动画的步骤和技巧。
一、幻灯片制作步骤:1.确定幻灯片的主题和内容:在制作幻灯片之前,我们需要确定幻灯片的主题和内容。
这包括选择合适的背景、字体和图片等。
2.创建新的幻灯片:打开Photoshop并选择“新建”来创建一个新的幻灯片。
根据需要选择适当的幻灯片尺寸和分辨率。
3.设计幻灯片布局:使用图层工具和文本工具在幻灯片上创建各种元素,包括标题、文本框和图片等。
确保位置和大小合适,并使用Photoshop的对齐工具来保持整齐。
4.调整幻灯片颜色和效果:通过调整图层样式、色彩平衡和抠图等功能来改变幻灯片的颜色和效果。
这可以让幻灯片更加生动和吸引人。
5.添加过渡效果:在幻灯片之间添加过渡效果可以增加切换时的流畅性和视觉效果。
在“窗口”菜单下选择“过渡效果”并选择适当的过渡样式。
6.保存和导出幻灯片:完成所有设计和调整后,使用“文件”菜单中的“保存”选项来保存幻灯片。
根据需要选择适当的文件格式,如JPEG或PNG。
二、图片动画制作步骤:1.选择合适的图片:在制作图片动画之前,我们需要选择合适的图片。
这些图片可以是静态的或者连续的一系列图片。
2.打开Photoshop并导入图片:将所选择的图片导入到Photoshop中,可以通过“文件”菜单中的“导入”选项来实现。
确保图片的顺序正确,如果需要可以调整图片的大小和位置。
3.设置动画帧:在Photoshop的时间轴窗口中,选择“创建帧动画”选项,并设置动画的帧率、循环次数和延迟时间等参数。
4.编辑每一帧:在时间轴窗口中,选择每一帧并编辑它。
可以使用图层工具、文本工具和笔刷工具来增加、删除或修改每一帧的内容。
5.添加过渡效果:如果希望每一帧之间有过渡效果,可以在时间轴窗口中选择每一帧并选择合适的过渡效果。
Ps动画制作第十一课使用蒙版制作动画

Ps动画制作第十一课使用蒙版制作动画Ps动画制作第十一课使用蒙版制作动画吉祥如意988/编辑资料/大师之路前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。
因此我们不会再做详细讲评,仅简要介绍。
并附带PSD源文件供大家参考。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
如果想要了解这方面的内容,可点此观看动画教程。
蒙版的文字教程只包含于书籍《大师之路-Photoshop中文版完全解析》中。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
如何利用ps制作小鸟飞翔动画

如何利用ps制作小鸟飞翔动画
1、首先需要准备一张小鸟的图片,最好是矢量轮廓图片,这样最容
易做动画处理,可以使用Adobe Illustrator 或 Corel Draw等软件进行
处理。
2、打开photoshop,点击“文件”,在面板中点击“新建”,新建
一个白色的画布,大小可以根据我们想要输出动画的大小进行设置。
3、将绘制的小鸟图片拖放到photoshop画布中,在面板的“图层”里,双击小鸟图片,在弹出的窗口中设置图片的形状,大小等参数,确定
后画布中就有了小鸟的图片。
4、下一步就是把小鸟移动到想要的位置上,在面板中选择选择工具box,然后在选择小鸟图片,单击图片拖拉,就可以把小鸟移动到想要的
位置上。
5、现在该动画处理了。
在面板中点击时间分层,点击“创建新时间
分层”,在出现的新窗口中,设置时间分层的持续时间,确定后,就可以
在面板中看到当前时间分层的动画效果了。
6、然后修改小鸟图片的位置,把小鸟图片拖拉到接下来动画处理的
位置上,修改位置后会看到小鸟的移动轨迹,就是动画了。
7、小鸟的飞翔动画就做好了,需要保存的话,可以在菜单里的“文件”,点击“保存另存为”,在弹出的窗口中,保存格式选择为GIF格式,保存后。
如何使用Photoshop增加图片的动态效果

如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
关键帧动画制作 Photoshop中的动画制作技巧

关键帧动画制作:Photoshop中的动画制作技巧关键帧动画在现代设计中扮演着重要角色,它能够为静态的图片增添生动和活力。
而在PhotoShop软件中,制作关键帧动画可以轻松实现,无需其他专业软件。
本文将介绍一些在PhotoShop中制作关键帧动画的技巧和方法,帮助你打造炫酷的动画效果。
1. 打开PhotoShop软件并创建一个新的文档,在文档中设计你想要制作动画的图像。
你可以使用各种绘图和编辑工具来创建你所需的图像。
2. 选择窗口菜单中的“动作”选项,打开动作面板。
在这个面板中,你可以记录和管理你的动作序列。
3. 点击动作面板中的“新建动作”按钮,输入一个合适的名称,以便于识别你的动画序列。
4. 点击“记录”按钮开始录制你的动画序列。
然后,根据你想要的效果,逐渐对图像进行编辑和调整。
每次调整后,点击“停止”按钮以停止录制。
5. 在时间轴面板中,你可以看到你所制作的关键帧动画的时间轴。
在时间轴上方的第一个图层上,你可以看到你录制的动作序列。
6. 对于每一帧,你可以在时间轴上创建一个关键帧。
在时间轴上选择一个关键帧,并对图像进行调整。
你可以使用各种动画效果和过渡效果来改变图像的外观。
7. 使用“帧动画”选项,你可以在时间轴中添加和删除帧。
你还可以调整每一帧之间的过渡时间,以改变动画的速度和流畅度。
8. 在时间轴中,你可以预览你的动画效果。
点击播放按钮,你可以看到你所制作的关键帧动画在预览窗口中播放。
9. 一旦你满意自己的动画效果,你可以选择“文件”菜单中的“导出”选项,将你的动画导出为GIF格式的文件。
选择合适的导出选项,设置文件的大小和质量。
10. 点击“导出”按钮,选择保存的位置和文件名。
点击“保存”按钮,完成动画的导出。
通过这些简单的步骤,你可以在Photoshop中轻松制作关键帧动画。
但为了实现更复杂和出色的动画效果,需要进一步学习和实践。
你可以尝试使用不同的工具和效果来创造不同的动画效果。
快速制作GIF动的技巧photoshop的使用技巧

快速制作GIF动的技巧photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,不仅可以用来编辑和美化照片,还可以制作各种有趣的动画效果,其中包括GIF动画。
本文将介绍一些快速制作GIF动画的技巧,帮助读者更好地利用Photoshop软件。
1. 使用时间轴在Photoshop中,使用时间轴是制作GIF动画的基础。
首先,打开你想要制作成GIF动画的图片,然后点击菜单栏中的“窗口”,选择“时间轴”。
随后,在时间轴面板中,点击右上角的菜单图标,选择“创建帧动画”。
2. 添加帧在时间轴面板中,可以逐帧为动画添加不同的图像,每一帧对应一张图像。
你可以通过复制已有帧或在新帧中插入新图像来添加帧。
在添加完所有帧后,可以按需调整每一帧的显示时间,控制动画的播放速度。
3. 调整图层在制作GIF动画时,每一帧对应一个图像图层。
因此,在每个帧中,需要选择和调整对应的图层,以达到期望的动画效果。
你可以在时间轴面板中使用眼睛图标来隐藏或显示某些图层,也可以使用移动工具来调整图像的位置。
4. 添加过渡效果为了使GIF动画更加平滑和自然,可以在每一帧之间添加过渡效果。
在时间轴面板中,你可以选择一帧,点击下方的“过渡效果”按钮,然后调整过渡选项,如淡入淡出、移动、旋转等。
通过添加过渡效果,可以使图像在动画中的转换更加流畅。
5. 导出为GIF文件制作完成后,你可以将动画导出为GIF文件。
在Photoshop中,通过点击菜单栏中的“文件”,选择“存储为Web所用格式”来进行导出。
在弹出的窗口中,选择GIF文件格式,并调整相关的选项,如动画循环次数、色彩设置等。
最后,点击导出按钮,选择保存路径,即可成功导出你的GIF动画。
总结:通过以上几个步骤,你可以快速制作一个简单的GIF动画。
当然,Photoshop还提供了更多高级的功能和技巧,如添加特效、调整帧速率、编辑帧间动画等。
通过不断探索和实践,你可以更加熟练地运用这些技巧,创作出更加精彩的GIF动画作品。
photoshop如何制作动画图片

photoshop如何制作动画图片动画图片相信很多同学都想知道是怎么制作的,其实用photoshop比较容易。
其实这个也不算太难,下面就让小编告诉你photoshop如何制作动画图片的方法,一起学习吧。
photoshop制作动画图片的方法打开photoshop cs4后,选择“文件”菜单中的“打开”项。
选择所有图片文件这里可以用shift键,也可以用ctrl键,把要用到的图片全部选中。
当然最好提前给文件按顺序命名好,方便自己排序。
然后点击“打开”。
可以看到在图层窗口中已经把图片都加进来了。
打开动画窗口我这里是已经打开了,没打开的可以在“窗口”菜单中把“动画”的选项打上勾。
就可以看到下方有动画窗口出来了。
从图层建立帧这也是最重要的一步。
在动画窗口右上角有个按钮,点击后选择“从图层建立帧”。
可以看到第一张图层都对应到每一帧(动画是按帧为单位的)上了。
点击小三角那就可以播放动画预览下。
调整动画每帧时间默认的每一帧时间是0秒,先选择一帧,再点击0秒边上的下三角按钮,选择延迟时间。
这里我们先都选择0.1秒。
然后把每一帧都设置好延迟时间(这个可以相同,当然也可以不同)。
保存gif动画文件设置好延迟时间后,你也可以对单张图片进行修改,比如添加文字之类的。
最后保存的时候,选择“文件”菜单中的“存储为Web和设备所用格式”选项。
名字默认是“未命名”,这里你可以直接修改,也可以等文件保存好了再修改。
看到文件的格式是GIF了。
其它的选项,你没要求,可以直接不用改。
最后点击“存储”按钮保存。
Photoshop中如何制作卡通和漫画效果

Photoshop中如何制作卡通和漫画效果第一章: 概览在数字图像处理领域中,Photoshop是一种非常强大的工具,它不仅可以对照片进行修饰和编辑,还可以创建卡通和漫画效果。
本文将介绍如何利用Photoshop制作卡通和漫画效果的方法和技巧。
第二章: 图像准备在制作卡通和漫画效果之前,我们首先需要准备一张清晰的原始图像。
选择一张光线明亮、细节清晰的照片,这样在后续的处理中能够产生更好的效果。
如果图像是低分辨率的,可以使用Photoshop的图像处理工具进行改善。
第三章: 卡通效果制作卡通效果可以使图像看起来像是手绘的插画。
下面是几个常用的方法:1. 轮廓提取:通过使用Photoshop的轮廓提取工具,我们可以将图像的轮廓提取出来,从而营造出手绘的效果。
这可以通过选择图像->调整->轮廓提取来完成。
2. 颜色平面化:在制作卡通效果时,可以使用Photoshop的颜色平面化工具来减少图像的颜色细节,使图像更加简化。
这可以通过选择图像->调整->色阶来完成。
3. 线条加粗:通过使用Photoshop的画笔工具,我们可以选取合适的画笔大小,并在图像的主要轮廓线上描绘出较粗的线条,以增加卡通效果。
第四章: 漫画效果漫画效果的制作通常包括以下几个方面:1. 增加半色调:半色调是漫画中常见的一种效果,可以通过使用Photoshop的滤镜工具来轻松添加。
选择图像->滤镜->滤镜库,然后选择合适的半色调样式。
2. 添加阴影和高光:使用Photoshop的画笔工具,在图像的适当位置添加阴影和高光效果,可以增强图像的立体感。
3. 设置漫画风格:为了使图像更接近漫画效果,可以应用一些特殊的滤镜效果。
选择图像->调整->滤镜库,然后选择适合的漫画风格滤镜。
第五章: 修饰和调整完成卡通或漫画效果后,我们可以进行一些额外的修饰和调整,以进一步提升图像的品质。
以下是一些常用的修饰和调整方法:1. 调整色彩:通过使用Photoshop的色彩调整工具,可以对图像的亮度、对比度、饱和度等进行调整。
序列帧动画 用Photoshop制作精彩的动画效果

序列帧动画:用Photoshop制作精彩的动画效果序列帧动画是一种通过连续播放一系列静态图片来产生动态效果的技术。
在过去,这种动画技术通常是通过手绘每一帧来实现的。
然而,随着科技的发展,现在我们可以利用Photoshop来制作精彩的序列帧动画效果。
本文将介绍如何使用Photoshop制作序列帧动画。
首先,打开Photoshop软件并导入你想要进行动画处理的图片。
你可以在菜单栏中选择"文件",然后点击"打开"将图片导入Photoshop。
请确保你的图片是按顺序排列的,并且命名方式能够清晰地表达出它们所在的位置。
接下来,在菜单栏中选择"窗口"并点击"时间轴"选项。
时间轴将会显示在您的工作区中。
点击时间轴中的”创建帧动画“按钮,Photoshop将根据导入的图片创建一个基本的动画序列。
现在,您可以通过添加、删除和调整帧来编辑您的动画。
通过选择时间轴右上方的下拉菜单,您可以选择添加帧或移除帧,以及将帧调整到您所期望的顺序中。
在每一帧上,您可以分别对其进行编辑。
例如,您可以调整图像的颜色、大小、位置等。
您还可以通过增加图层、添加特效或应用滤镜来定制每一帧。
另外一个有趣的特性是你可以设定每一帧的持续时间。
通过点击每一帧旁边的时间标签,您可以更改帧的持续时间,从而调整动画的速度和流畅度。
接下来,您可以通过点击时间轴下方的播放按钮来预览您的动画效果。
如果您对动画效果满意,那么您可以选择保存动画。
在菜单栏中选择"文件",点击"存储为Web所用格式"选项。
在弹出的对话框中,您可以选择动画的格式(如GIF)、分辨率、循环次数等。
点击"保存"按钮,您的动画将被保存为一个文件。
此外,Photoshop还提供了一些高级技巧来增强您的序列帧动画。
您可以使用图层蒙版、透明度调整、渐变等功能来创建更具有艺术性的效果。
转场动画 Photoshop转场动画制作技巧大揭秘

转场动画:Photoshop转场动画制作技巧大揭秘转场动画是一种在视频制作中常见的特效,用于平滑地将一个场景或图像过渡到另一个场景或图像。
在Photoshop中,你可以利用它强大的图像处理功能和时间轴功能来制作令人惊叹的转场动画。
在本篇文章中,我将揭秘一些Photoshop转场动画制作的技巧,帮助你提升你的创作能力。
首先,选择你想要过渡的两个图像。
确保这两个图像的尺寸和画面内容相似,这样在过渡时会更加流畅自然。
打开Photoshop软件并导入这两个图像。
接下来,打开时间轴窗口。
如果你找不到时间轴窗口,可以通过点击菜单中的“窗口”选项,然后选择“时间轴”来呼出它。
在时间轴窗口中,可以看到一个时间轴条和一些控制按钮。
在时间轴窗口中,你可以点击“创建视频时间轴”按钮来创建一个新的时间轴。
然后,将两个图像分别拖放到时间轴的第一帧和最后一帧。
确保第一帧是初始图像,最后一帧是目标图像。
接下来,调整时间轴的帧率。
帧率决定了你的转场动画的流畅度。
较高的帧率会使得动画更加流畅,但也会增加文件大小。
较低的帧率可以减小文件大小,但动画可能会显得有些卡顿。
建议将帧率设置在24到30之间。
然后,在时间轴中选中第一帧,将其设置为0%不透明度。
然后,选中最后一帧,并将其设置为100%不透明度。
这样可以确保在过渡时,从初始图像平滑地过渡到目标图像。
接下来,在时间轴中间的帧之间创建关键帧。
关键帧决定了图像在动画过程中的状态。
你可以在时间轴中选中一个帧,在图像编辑面板中进行编辑,例如改变图像的颜色、旋转、缩放等。
这样,在过渡过程中,图像将平滑地从初始状态过渡到目标状态。
在编辑过程中,你还可以添加过渡效果,以增强转场动画的视觉效果。
Photoshop提供了各种过渡效果供你选择,例如淡入淡出、切入切出、扭曲等。
你可以在时间轴中选中一个帧,然后点击“添加过渡效果”按钮来添加。
通过调整过渡效果的参数,可以进一步定制你的转场动画。
最后,保存你的转场动画。
如何利用Photoshop设计定格动画效果

如何利用Photoshop设计定格动画效果在当今社交媒体的普及和多媒体技术的不断发展之下,动画设计已经成为了一种非常流行的方式,吸引了许多人的关注和兴趣。
而在动画设计中,有一种独特的效果叫做定格动画(Stop Motion Animation),它通过让物体在每帧中稍微移动一下的方式来制作,形成连续的动画效果。
而今天,我将会向大家介绍如何利用Photoshop这个强大的工具来设计定格动画效果。
第一步:准备拍摄设备拍摄设备是制作定格动画的关键。
首先,你需要一个相机,可以使用专业相机,也可以使用智能手机的摄像功能,只要有较高的像素和稳定的拍摄效果就行。
同时,你还需要一个三脚架,以保持相机的稳定,避免拍摄时的抖动。
此外,还需要一片底板,可以是画纸、白纸或任何你喜欢的背景。
第二步:准备场景和道具在开始拍摄前,你需要选择一个适合的场景和一些道具。
场景可以是你家里的一角,或者外面的一个花园,只要你觉得有趣或者与你的故事情节相符就可以。
道具可以是玩具、纸片人、食物,或者任何你觉得能够传达你想要表达的元素。
请记住,你的道具和场景需要能够在每一帧中保持相对稳定。
第三步:拍摄照片在进行拍摄之前,你需要确定你的故事情节和动作。
拍摄的关键在于保持每一帧之间的连贯性,所以在每一帧中只需微调物体的位置即可。
将相机放在三脚架上,并保持相机稳定。
一个常用的技巧是使用遥控器或自拍镜头,这样可以避免触摸相机造成不必要的移动。
第四步:导入照片到Photoshop拍摄完照片后,将它们导入Photoshop软件中。
你可以使用文件-导入-视频帧,然后选择你想要导入的图片,Photoshop会将它们按照顺序放入时间轴栏中。
第五步:调整帧速率和动画效果在时间轴中,你可以调整每一帧的显示时间,根据需要决定动画的速度。
如果你想要更平滑的效果,可以调整每帧之间的过渡效果,比如淡入淡出或者旋转效果。
Photoshop提供了许多内置的动画特效工具,你可以根据自己的喜好进行选择。
使用Photoshop创作生动的动图效果

使用Photoshop创作生动的动图效果在现代社交媒体盛行的时代,人们追求更加生动、有趣的内容来吸引观众的眼球。
动图作为一种独特的图像表现形式,能够通过简短的循环动画传达更多的信息和情感。
而Photoshop作为一款功能强大的图像编辑软件,也提供了丰富的工具和特效供我们创作生动的动图效果。
接下来,我将为大家介绍几种常见的Photoshop动图效果及其制作方法。
第一种动图效果是光柱射线。
这种效果可以让你的图像看起来更加夺目和梦幻。
首先,打开你的图片并新建一个透明的图层。
然后,在图像中选择一个你想要添加光柱的位置,使用圆形工具选取一个适当大小的圆形,填充为白色。
接着,使用椭圆选取工具在圆形选取的基础上绘制一个椭圆形状,随后使用线性渐变工具将椭圆形状从中心向外边缘拉伸。
最后,调整图层的不透明度和混合模式,使光柱具有逼真的效果。
第二种动图效果是闪光文字。
这种效果可以使你的文字看起来更加生动和耀眼。
首先,在Photoshop中创建一个透明的画布,然后选择一个适当的字体和字号。
在画布上键入你想要显示的文字,并将文字图层复制一份。
接着,对第二个文字图层应用光晕效果,调整大小和颜色使其成为一个发光的“阴影”。
最后,创建一个新图层,在文字图层上使用橡皮擦工具擦除一部分,使发光的“阴影”显露出来。
这样,你就可以得到一个闪光的文字效果。
第三种动图效果是模拟灯光反射。
这种效果可以使你的图像看起来更加立体和真实。
首先,选择一个适当的图像并打开它,新建一个透明的图层。
然后,使用椭圆选取工具在图像中选择一个你想要添加灯光反射的区域,并选择一个适当的颜色,使用画笔工具在选取的区域上绘制颜色。
接着,使用滤镜效果,如模糊、亮度/对比度等,将颜色调整得更加自然。
最后,调整反射图层的不透明度和位置,使其与原始图像融合得更加和谐。
最后一种动图效果是折纸动画。
这种效果可以将你的图像呈现为一个折纸的效果,给人一种独特的视觉感受。
首先,选择一个适当的图像并打开它,创建一个新的图层。
photoshopcs6怎么制作gif动画

photoshopcs6怎么制作gif动画
推荐文章
怎么用ps制作一寸两寸证件照热度:PS怎么制作人脸HDR滤镜效果热度:怎么用PS制作图片倒影效果热度: PS怎么把图片制作成油画效果热度:怎么用ps制作雪景图的效果热度:gif动画相信很多同学都见过,其实可以使用PS来制作,那么大家知道photoshopcs6怎么制作gif动画吗?下面是店铺整理的photoshopcs6怎么制作gif动画的方法,希望能给大家解答。
photoshopcs6制作gif动画的方法
在完全安装photoshop cs6的前提下,准备好需要制作gif图片的素材。
如下图就是小编准备的三幅静态图片,需要把他们编辑成gif 的动态图片。
打开photoshop cs6,点击“文件”--“打开”菜单,找寻我们准备的三幅图片,找到后点击确定。
即在photoshop中打开此三个文件。
用矩形工具把图片图片2,3分别选定,然后粘帖在图片1的其他两个图层。
如下图所示。
然后在图片1的界面下,点击“窗口”--“时间轴”。
在下面出现时间轴窗口。
如下图所示。
然后在时间轴操作窗口点击创建新帧,如下图所示。
然后在把图层2的内容拖拽或者粘帖到第2帧来,同样操作第3副图片。
然后把ctrl+alt+shift+s四个键一起按下,出现如下图窗口,点击窗口中的“存储”按钮,就完成了动态图片的制作了。
利用Adobe Photoshop进行动画与交互设计的技巧

利用Adobe Photoshop进行动画与交互设计的技巧Adobe Photoshop是广泛应用于图像处理的软件,然而很多人不知道它还可以用来制作动画和交互设计。
本文将介绍一些利用Adobe Photoshop进行动画与交互设计的技巧,希望能为设计爱好者提供一些灵感和帮助。
首先,我们需要了解动画设计的基本原理。
在动画中,关键帧是非常重要的概念。
关键帧表示了动画中的主要变化点,通过在关键帧之间补充中间帧,我们可以实现平滑的动画效果。
在Photoshop中,我们可以使用时间线面板来创建和编辑关键帧。
通过在不同的图层中放置不同的图像或图形,我们可以轻松地控制动画的变化。
可以使用图层面板上的可见性选项来设置每个关键帧中的图层可见性,从而实现元素的出现和消失效果。
在制作交互设计时,Photoshop的向量工具非常有用。
向量图形可以无损地进行放大和缩小,因此非常适合在不同分辨率的设备上进行交互。
Photoshop的形状工具和路径工具可以帮助我们创建各种各样的向量图形,例如按钮、菜单和图标等。
在创建向量图形时,我们可以使用图层样式面板添加渐变、阴影和描边等效果,以增强设计的视觉效果。
除了静态图形,Photoshop还可以帮助我们制作简单的动态交互。
利用Adobe Generator功能,我们可以将Photoshop文档导出为可交互的HTML和CSS文件。
在设计过程中,我们可以使用智能对象和层样式,将图层包装在智能对象中,然后将其导出为Web可以交互的素材。
这为我们实现快速原型提供了便利,同时也为开发者提供了更好的参考。
在制作动画时,我们还可以利用Photoshop的帧动画功能。
帧动画是一种逐帧绘制的动画效果,它可以通过在不同的帧间绘制和编辑图像来产生动画效果。
在Photoshop中,我们可以使用时间线面板来创建和编辑帧动画。
通过在不同的图层中放置不同的图像或图形,并在各个帧之间进行调整,我们可以实现各种复杂的动画效果。
ps制作逐帧动画制作基础3个

webkxq2007 原创,转载请保留此信息!专为ps新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!相关实例教程:逐帧动画制作基础(1)——观音变如来逐帧动画制作基础(2)——下雪的效果逐帧动画制作基础(2)——变色字(本文)本系列教程适用于photoshopcs2及以前的版本。
本课我们用photoshop和它附带的imageready (简称ps和ir)制作逐帧动画。
还是本着简单、易学、易记的原则。
本题是最简单的基础引导教程,旨在让大家熟悉ir的最基本操作方法。
希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
1,启动photoshop,打开两幅图像2,将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层13,让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到ir中进行编辑4,点击窗口-动画,显示动画调板5,关闭图层1眼睛,点击复制当前桢钮6,关闭先前的图层眼睛,显示另一个图层的眼睛7,按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)8,现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。
9,最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。
(你可以用这个方法制作“走马灯”等效果)下一课我们学习另一种动画效果:移动图层法制作动画与本文相关讨论请去这里与作者交流:/thread-113283-1-1.html二,用移动图层法制作动画,这次我们做一个下雪的效果1,首先打开一幅图,复制一个副本(别说不会啊)2,对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)3,再调整副本的阈值,观察图像,注意点状分布均匀,满意即可4,设置副本层混合模式为:滤色5,对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。
实现动态效果的Photoshop帧动画教程

实现动态效果的Photoshop帧动画教程Photoshop是一种功能强大的图形编辑软件,它不仅可以编辑照片和图像,还可以创建各种动态效果,例如帧动画。
帧动画是一种通过在连续的画面中微小地变化图像来形成动态效果的技术。
在本文中,我将为您介绍如何使用Photoshop实现帧动画的步骤。
步骤1:准备素材在创建帧动画之前,我们需要准备好素材。
您可以选择一组图片或一个对象的多个状态图像作为动画的基础。
确保这些图像按照您的要求排列好,并且每个图像的尺寸一致。
步骤2:打开Photoshop打开您的Photoshop软件并创建一个新的文档。
选择适当的宽度和高度以匹配您的素材。
在这个新文档中,每一帧的图像将以层的形式存在。
步骤3:导入素材将您准备好的素材导入到Photoshop中。
点击菜单上的“文件”选项,选择“导入”并选择您的素材。
选择“打开”以将图像放入新的文档中。
步骤4:创建帧动画在Photoshop的时间线窗口中,您可以创建一个新的帧动画。
打开时间线窗口,如果您没有找到它,可以点击菜单上的“窗口”选项,然后选择“时间线”。
选择“创建帧动画”选项。
步骤5:添加帧在时间线窗口中,您将看到一个帧列表。
在列表的底部,有一个“添加帧”按钮。
点击该按钮以添加新的帧。
您可以通过重复此步骤来添加所需数量的帧。
步骤6:调整帧的持续时间每个帧都有一个持续时间,即显示该帧的时间长度。
您可以通过选择每个帧并在时间线窗口中设置其持续时间来调整帧的显示速度。
较短的持续时间将使图像在动画中显示得更快,而较长的持续时间则会使图像显示得更慢。
步骤7:设置帧的属性在每个帧上,您可以添加不同的属性以创建动画效果。
选择一个帧并在图层窗口中选择相应的图层。
然后可以更改该图层的位置、大小或颜色等属性。
步骤8:预览动画在时间线窗口的底部,有一个播放按钮。
点击该按钮,您可以预览动画并查看效果。
如果需要,您可以回到上一步对帧的属性进行微调以达到更理想的效果。
PS制作GIF动画

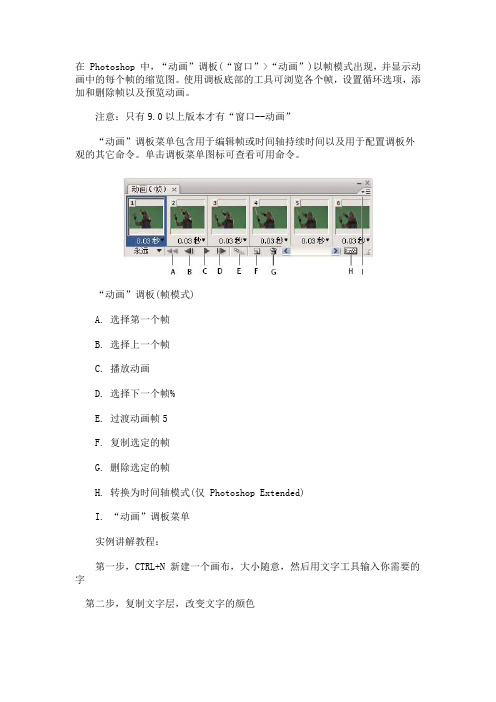
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps动画基础教程
PS动画是Photoshop的一个功能,它允许用户使用静态图片创建动态效果。
在这个教程中,我将介绍PS动画的基础知识,
并指导您如何使用它来创建简单的动画效果。
首先,让我们来了解一下PS动画的基本概念。
动画是由一系
列静态图像组成的,每个图像都被称为一个帧。
当这些帧以一定的速度连续播放时,就会产生动画效果。
在PS动画中,您
可以创建和编辑各种类型的帧,如图像、形状、文本等等。
要开始创建动画,首先打开Photoshop软件。
在菜单栏中选择“窗口”,然后点击“时间轴”。
时间轴面板将显示在右侧的工作
区中。
接下来,点击时间轴面板上的“创建视频时间轴”按钮。
这将为您创建一个新的时间轴,用于添加和编辑帧。
您可以使用各种工具和功能来创建和编辑帧。
例如,您可以使用选择工具来选择和移动图像,使用画笔工具来添加绘画效果,使用文字工具来添加文本等等。
一旦您完成了一个帧的编辑,可以在时间轴中的指定位置添加该帧。
您还可以为每个帧设置不同的持续时间,以控制动画的速度。
在时间轴中,您可以选择每个帧并更改其持续时间。
通常,较短的持续时间会使动画看起来更快。
在编辑完所有的帧后,您可以预览和调整动画效果。
为此,可以点击时间轴面板上的播放按钮。
此时,您将看到一个动画的预览,其中连续播放所有的帧。
如果需要进行调整,可以回到
时间轴面板,对特定的帧进行编辑。
一旦您满意自己的动画效果,您可以将其导出为GIF、视频或其他常见的动画格式。
在导出之前,您可以选择动画的分辨率和文件大小。
导出选项可以在菜单栏中的“文件”>“导出”中找到。
除了基本的创建和编辑帧外,还有一些高级的动画特效可以应用。
例如,您可以为图像添加渐变、过渡、滤镜等特效,以提升动画的视觉效果。
您可以在菜单栏的“滤镜”中找到这些特效选项。
在本教程中,我只介绍了PS动画的基础知识。
随着您的熟练程度的提高,您可以尝试更复杂和创新的动画效果。
无论是为网页设计添加动态元素,还是制作简单的动画短片,PS动画都是一个非常有用的工具。
希望这个教程对您有帮助,让您能够快速上手PS动画的基础知识。
祝您在创作动画方面取得成功!。
