SharePoint Designer使用指南
share point 使用手册

share point 使用手册
摘要:
1.SharePoint 简介
2.SharePoint 的功能
3.SharePoint 的使用方法
4.SharePoint 的优点和局限性
5.总结
正文:
SharePoint 是一款由微软公司开发的企业级内容管理和协作平台,可以帮助企业用户实现对文档、项目和业务流程的集中管理和共享。
它具有强大的文档管理功能,可以方便地对文档进行创建、编辑、存储和共享,同时还支持多种文件类型。
SharePoint 还具有强大的协作功能,可以实现对项目和任务的协调和管理,同时还支持实时协作和多人同时编辑同一文档。
此外,它还具有强大的搜索和发现功能,可以方便地搜索和发现企业中的各种信息和资源。
使用SharePoint 非常简单,用户只需要在浏览器中输入SharePoint 站点地址即可访问。
然后,用户可以使用自己的账号登录,并开始创建、编辑和共享文档。
此外,SharePoint 还提供了强大的API 和开发工具,使得开发人员可以轻松地开发出自己的SharePoint 应用程序。
虽然SharePoint 具有很多优点,例如强大的文档管理功能、实时协作功能和搜索和发现功能,但是它也有一些局限性。
例如,它需要企业具有稳定的
网络环境和较高的带宽,否则可能会影响其性能。
此外,它还需要用户具有一定的计算机技能和网络知识,否则可能会影响其使用效果。
SharePoint Designer 2010 入门

SharePoint Designer 2010 入门Microsoft SharePoint Designer 2010 是一种用于设计、构建和自定义在SharePoint Foundation 2010 和Microsoft SharePoint Server 2010 上运行的网站的Web 和应用程序设计程序。
使用SharePoint Designer 2010,您可以创建数据密集型网页,构建强大的支持工作流的解决方案,以及设计网站的外观。
使用下面的链接可通过文章、视频和其他学习资源了解有关SharePoint Designer 2010 的更多信息。
使用下面的过程可了解能够在SharePoint Designer 2010 中执行的基本任务。
所需内容转至只需要知道发生了哪些更改?查找此版本中的新增功能以及如何充分利用这些新功能。
SharePointDesigner 2010的新增功能查找2007 菜单和命令?查看2007 版本中的菜单和工具栏命令表,并通过此映射工作簿了解这些命令的新位置。
Microsoft Office应用程序的映射指南以前从未使用过SharePoint Designer?了解SharePoint Designer2010 的全部内容以及如何在组织中充分利用它。
SharePointDesigner 2010简介为您和团队的其他成员查找培训活动?通过有关SharePointDesigner 2010 的培训提高使用此版本的效率。
Microsoft Office培训中的基本任务打开和创建SharePoint 网站创建列表、库以及与数据源的连接创建自定义视图和表单创建自定义工作流设计网站页面、母版页和页面布局另存为模板打开和创建SharePoint 网站在SharePoint Designer 2010 中,您可以打开服务器上的现有SharePoint 网站并开始自定义它们,也可以根据SharePoint 网站模板新建网站或从头开始新建可自定义的空网站。
sharepoint的安装及界面介绍

认识SharePoint Designer 2007SharePoint Designer 2007 是 Office 2007 系列办公软件之一, 也是 Microsoft 公司最新推出 的网页制作软件.它继承了 Windows 友好的图形界面风格,可以方便地进行网站的构建和网 页的制作, 成为了广大网页制作人员手中的必备工具. 本章就带领读者领略这款软件的风采.● ● ● ●SharePoint Designer 2007 的安装 SharePoint Designer 2007 的启动与退出 认识 SharePoint Designer 2007 的工作界面 使用 SharePoint Designer 2007 的帮助1.1 初识 SharePoint Designer 2007SharePoint Designer 2007 的前身是 FrontPage 2003,即 FrontPage 2003 的升级版本.它是 Microsoft 公司专门为个人学习网页设计,以及企业在 SharePoint 平台上建立多功能的自动化 商务网站而提供的开发工具.1.1.1 SharePoint Designer 2007 的系统要求用户若要安装 SharePoint Designer 2007,所使用的计算机系统应符合一定的要求.根据 Microsoft 公司官方提供的资料,SharePoint Designer 2007 对系统的要求如下: ● ● ● ● 计算机和处理器:700 兆赫 (MHz) 或更快的处理器. 内存:512 兆字节(MB) 或更大的 RAM. 硬盘:1.5 千兆字节(GB),如果安装后从硬盘上删除原始下载软件包,将释放部分 磁盘空间. 驱动器:CD-ROM 或 DVD 驱动器.中文版 SharePoint Designer 2007 实用教程● ● ● ●显示器:1024×768 或更高分辨率的显示器. 操作系统:Microsoft Windows XP Service Pack SP2,Windows Server 2003 SP1 或 更高版本的操作系统. 其他:SharePoint 网站自定义,工作流设计和应用程序生成功能需要的 Windows SharePoint Services 或 Microsoft Office SharePoint Server 2007. 浏览器:Internet Explorer 6.0 或更高版本,仅限 32 位浏览器.1.1.2 SharePoint Designer 2007 的安装要使用 SharePoint Designer 2007,首先必须安装该软件.用户可通过购买 SharePoint Designer 2007 的正版光盘来获得安装程序,或者到其官方网站下载免费试用版. 【练习 1-1】SharePoint Designer 2007 的安装. (1) 获得 SharePoint Designer 2007 的安装程序后,可以双击其安装程序的图标,打开其 安装程序的界面,开始进行安装,如图 1-1 和图 1-2 所示.图 1-1 双击安装程序的图标图 1-2 输入产品密钥(2) 在图 1-2 中输入正版软件的系列号,然后单击【继续】按钮,打开【选择所需的安 装】对话框,如图 1-3 所示.在图 1-3 中, 如果用户单击 【立 即安装】 按钮, 系统会跳过第 (4) 步和第(5)步,然后按照系统的 默认设置直接进行安装.图 1-3 【选择所需的安装】对话框(3) 单击【自定义】按钮,打开如图 1-4 所示的对话框.在该对话框的【安装选项】选 项卡中保持默认设置不变.2第 1 章 认识 SharePoint Designer 2007(4) 切换至【文件位置】选项卡,如图 1-5 所示.在该选项卡中单击【浏览】按钮,在 打开的【浏览文件夹】对话框中设置软件在计算机中的安装位置,如图 1-6 所示.图 1-4 【安装选项】选项卡图 1-5 【文件位置】选项卡(5) 设置完成后,切换至【用户信息】选项卡,如图 1-7 所示.在该选项卡中,用户可 以设置有关使用者的相关信息.图 1-6 【浏览文件夹】对话框图 1-7 【用户信息】选项卡(6) 设置完成后,单击【立即安装】按钮,系统开始安装 SharePoint Designer 2007 并显 示安装进度,如图 1-8 所示. (7) 安装完成后, 系统显示如图 1-9 所示的对话框, 【关闭】 单击 按钮, 即可完成 SharePoint Designer 2007 的安装操作.图 1-8 正在安装图 1-9 安装完成3中文版 SharePoint Designer 2007 实用教程1.1.3 SharePoint Designer 2007 的启动与退出SharePoint Designer 2007 安装完成后,即可使用它来制作网页.在使用它来制作网页之 前, 首先要启动 SharePoint Designer 2007. 【开始】 单击 菜单, 【程序】 Microsoft Office】 选择 【 | |【Microsoft Office SharePoint Designer 2007】命令,即可启动 SharePoint Designer 2007,如图 1-10 所示.图 1-10 通过【开始】菜单启动 SharePoint Designer 2007若要退出 SharePoint Designer 2007, 可单击 SharePoint Designer 2007 主界面右上角的 【关 闭】按钮 所示. ,或者选择【文件】|【退出】命令,即可退出 SharePoint Designer 2007,如图 1-11要 退 出 SharePoint Designer 2007,用户还可以通过直接按下 Alt+F4 组合键来实现.图 1-11 选择【文件】|【退出】命令1.2 认识 SharePoint Designer 2007 的工作界面SharePoint Designer 2007 是一款操作界面非常友好的软件,用户不必编写繁琐的 HTML 代码,只需用鼠标单击,右击,双击和拖动等操作即可轻松地制作出精美的网页. 启动 SharePoint Designer 2007 后,即可看到它的工作界面,主要由标题栏,菜单栏,工 具栏,文件夹列表,任务窗格,网页编辑区和状态栏等组成,如图 1-12 所示.本节就其主要4第 1 章 认识 SharePoint Designer 2007元素做简要介绍.标题栏 工具栏 右任务窗格 网站或网页标签 菜单栏文件夹列表 网页编辑区左任务窗格网页编辑区视图栏状态栏图 1-12 SharePoint Designer 2007 的工作界面1.2.1 标题栏标题栏位于 SharePoint Designer 2007 工作界面的最上方,主要用来显示当前文档的名称 和应用程序的名称等内容,如图 1-13 所示.在标题栏的右端有 3 个按钮,他们分别是【最小 化】按钮,【最大化/还原】按钮和【关闭】按钮.它们的功能分别如下.应用程序图标 应用程序名称 最小化按钮 最大化/还原按钮当前文档名关闭按钮图 1-13 标题栏● ●【最小化】按钮:单击此按钮可使当前窗口最小化至任务栏. 【最大化/还原】按钮:如果当前窗口不是最大化,可单击此按钮使窗口最大化; 当窗口处于最大化状态时,该按钮变为 的形状,单击此按钮,可使窗口恢复到 最大化前的状态.●【关闭】按钮:单击此按钮,可退出 SharePoint Designer 2007 程序.1.2.2 菜单栏菜单栏位于 SharePoint Designer 2007 工作界面标题栏的正下方, 主要包括 【文件】 【编 ,5中文版 SharePoint Designer 2007 实用教程辑】,【视图】,【插入】,【格式】,【工具】,【表格】,【网站】,【数据视图】, 【任务窗格】,【窗口】,【帮助】12 个菜单项.下面就菜单命令的相关知识做简要介绍. 1. 菜单命令 单击某个要执行的菜单项后,会出现命令列表,在这些命令中,有些命令是黑色字体, 表示为当前可执行的命令;有的命令以灰色显示,表示暂时不可执行的命令;有的命令右侧 带有一个黑色的三角箭头,当将鼠标停留在该命令上时,将显示子菜单,提供更进一步的命 令组,如图 1-14 所示. 有些菜单命令右侧带有一个省略号,单击这类命令后会打开一个窗口或对话框,可以在 其中设置其他相关的选项或者属性.例如,单击图 1-14 中【格式】菜单最下端的【属性】命 令,即可打开【字体】对话框,如图 1-15 所示.可执行命令暂时不可执行的命令 有子菜单的命令单击此命令可打开一个对话框图 1-14 菜单命令图 1-15 【字体】对话框2. 快捷菜单 SharePoint Designer 2007 为了能使用户更加迅速地执行相关命令,还提供了快捷菜单功 能,这些快捷菜单由一些和工作环境相匹配的命令组成,并且这些命令所要执行的信息与菜 单中的命令完全相同. 要打开快捷菜单,用户首先要选择需执行操作的对象,然后在该对象上右击鼠标,即可 弹出快捷菜单,如图 1-16 所示.在快捷菜单中,命令的操作和 菜单栏中各个菜单命令的操作方 式完全相同.图 1-16 打开快捷菜单6第 1 章 认识 SharePoint Designer 20073. 对话框 当执行带有省略号的菜单命令时,系统会打开一个对话框,在该对话框中,用户可以进 行多种属性设置.一般来说,对话框中都含有以下几种元素,如图 1-17 和图 1-18 所示.这 些元素的功能如下.选项卡数值框列表框 下拉列表框文本框 单选按钮复选框预览区域 命令按钮图 1-17 对话框(1)图 1-18 对话框(2)● ● ● ●选项卡:位于对话框的最上面,不同类型的选项被分门别类地组合在一起,放置 在不同的选项卡中,用户可根据需要在不同的选项卡之间切换. 列表框:列表框中显示许多不同的命令,用户可从中选择需要设置的命令. 下拉列表框:单击下拉列表框后面的倒三角按钮,可出现一个下拉列表,用户可 在该列表中选择需要执行的命令. 复选框:复选框中列出的各个选项不是互相排斥的,即可根据需要选择一项或多 项.每项的左边有一个小正方形作为选择框,当选中时,框内出现一个"√"标 记,一个选择框代表一个可以打开或关闭的项.在空白选择框上单击便可选中它, 再次单击这个选择框便可取消选择.● ● ●单选按钮:单选按钮是一些互相排斥的项,每次只能选择其中的一项.被选中的 圆圈中将会有个黑点. 预览框:用于预览文本或图形.由于预览框通常比较小,因此浏览大尺寸位图或 文本的速度通常比较快.预览框分为图形预览框和文本预览框两种. 文本框:文本框可以接受用户输入的信息,以便正确完成对话框的操作,当鼠标 指针移到空白文本框中并单击时,鼠标指针变为闪烁的竖条(文本光标)等待插入, 输入的正文从该插入点开始.如果文本框内已有正文,则正文都被选中,此时输 入的正文内容将替代原有的正文.用户也可用 Delete 键或 BackSpace 键删除文本 框中已有的正文.●数值框:也叫微调框,用于选中一个数值.它由文本框和微调按钮组成.在微调 框中,单击上三角的微调按钮,可增大数值;单击下三角的微调按钮,可减小数 值.也可以在文本框中直接输入需要的数值.7中文版 SharePoint Designer 2007 实用教程●命令按钮:用于完成一个任务操作.大多数对话框中都带有【确定】,【应用】 和【取消】3 个按钮,选择【确定】和【应用】按钮,将按照对话框中的设置去执 行命令;选择【取消】按钮,将关闭对话框并取消先前的设置.如果命令按钮名 称后跟有省略号(…),选择它,将会打开一个对话框.1.2.3 工具栏工具栏位于菜单栏的下方, 其中集中了 SharePoint Designer 2007 中一些常用命令的按钮, 用鼠标单击这些按钮,即可方便地执行相应的命令.另外,若想知道某个工具按钮的作用, 只需将鼠标在该工具按钮上停留片刻,系统即可自动显示该工具按钮的"功能说明",如图 1-19 所示.图 1-19 自动显示工具按钮的"功能说明"1. 显示/隐藏工具栏 工具栏一般位于菜单栏的下方,SharePoint Designer 2007 提供了多种工具栏,用户可根 据需要显示或隐藏这些工具栏. 【练习 1-2】显示/隐藏【常用】工具栏. (1) 在 SharePoint Designer 2007 主界面的标题栏或工具栏区域右击鼠标,系统将弹出一 个快捷菜单,如图 1-20 所示. (2) 该快捷菜单中包含了 12 个命令,除了最下端的【自定义】命令外,其余的每个命令 都对应一个不同的工具栏.其中已经显示的工具栏命令的前面会出现"√"标记.单击【常 用】工具栏命令即可显示【常用】工具栏,如图 1-21 所示.图 1-20 快捷菜单图 1-21 显示【常用】工具栏(3) 隐藏工具栏和显示工具栏的方法一样,只需重复执行一次相同的操作即可.如果工8第 1 章 认识 SharePoint Designer 2007具栏处于浮动状态,可直接单击工具栏右上角的【关闭】按钮 将其关闭. 另外,用户还可以通过选择【视图】|【工具栏】命令中的子命令来显示或隐藏工具栏, 如图 1-22 所示. 在工具栏中,一些不常用的工具按钮会暂时被隐藏起来,用户可以通过【添加或删除按 钮】功能来添加这些按钮或隐藏一些不常用的按钮. 在工具栏的最右侧单击【工具栏选项】按钮,在弹出的下拉菜单中选择【添加或删除按 钮】子菜单中的某个命令,例如,选择【通用】命令,用户即可看到如图 1-23 所示的【通用】 子菜单,单击其中的某个命令,即可添加或删除相应的工具按钮.图 1-22 【视图】菜单图 1-23 添加或删除工具栏按钮2. 改变工具栏的位置 工具栏首次被显示出来后,一般都处于悬浮状态,用户可以通过拖动鼠标的方式将其嵌 入 SharePoint Designer 2007 的主界面中,如图 1-24 和图 1-25 所示.图 1-24 拖动工具栏至箭头所指的位置图 1-25 工具栏自动嵌入到主界面中另外,已经嵌入到主界面中的工具栏,用户还可以将其拖动,使其为悬浮状态.当鼠标 放在处于嵌入状态的工具栏的最左端时,鼠标会变成" "形状,此时按住鼠标左键不放, 并拖动鼠标,可将该工具栏拖动为悬浮状态,如图 1-26 所示.图 1-26 拖动处于嵌入状态的工具栏9中文版 SharePoint Designer 2007 实用教程3. 新建工具栏和更改工具栏按钮图像 用户除了可以使用系统提供的工具栏以外,还可以自己新建一个符合自己使用习惯的工 具栏.这样可使用户更加方便快捷地执行某些特定的命令. 选择【视图】|【工具栏】|【自定义】命令,打开【自定义】对话框,如图 1-27 所示. 单击【新建】按钮,打开【新建工具栏】对话框,在该对话框的【工具栏名称】文本框中输 入新工具栏的名称, 输入完成后, 单击 【确定】 按钮, 即可显示新建的空白工具栏,如图 1-28 所示.单击【确定】按钮,显 示新工具栏图 1-27 【自定义】对话框 图 1-28 显示新的工具栏新建的工具栏是空白的, 用户还需在其中添加命令按钮, 【自定义】 将 对话框切换至 【命 令】选项卡,在【类别】列表框中,用户可以选择命令的类别,在【命令】列表中,用户可 以选择需要的命令. 选中需要的命令后, 用户可用拖动鼠标的方法将其拖至新建的工具栏中, 如图 1-29 所示.同时,用户也可以使用拖动鼠标的方法,将不需要的按钮从新建的工具栏中 移除.加入新按钮后的工具栏图 1-29 添加按钮到新建的工具栏中总是看到千篇一律的工具按钮,不免会产生审美疲劳,SharePoint Designer 2007 提供了 更改工具按钮图像的功能. 要更改工具按钮的图像,可以选择【视图】|【工具栏】|【自定义】命令,打开【自定义】 对话框.然后,用鼠标右击需要更改图像的工具按钮,在弹出的快捷菜单中选择【更改按钮 图像】命令,如图 1-30 所示,在弹出的列表中,单击选择图片,即可更改目标工具按钮的10第 1 章 认识 SharePoint Designer 2007图像. 更改完成后,关闭【自定义】对话框即可.单击某个图片,即可使更改生 效,这是更改按钮图像后的效果图 1-30 更改工具按钮的图像1.2.4 网站编辑区在 SharePoint Designer 2007 的工作界面中,单击【网页或网站标签】中的【网站】标签, 可打开网站视图,在该视图中,用户可以看到"网站编辑区视图栏", 如图 1-31 所示.在 "网站编辑区视图栏"中有 5 个按钮,用户可以通过单击这些按钮,在不同的视图之间进行 切换. 1.【文件夹】视图模式 如图 1-31 所示的是【文件夹】视图模式,在该视图中,用户可以查看当前打开网站的文 件夹列表,用鼠标双击某个文件即可将其打开. 2.【远程网站】视图模式 单击【远程网站】按钮,即可切换至【远程网站】视图模式,如图 1-32 所示,在该视图 中,用户可以查看本地网站与运程网站同步的状态,也可以通过此窗口进行网站发布.另外, 用户还可以单击该视图中的【远程网站属性】按钮,打开【远程网站属性】对话框,在该对 话框中对远程网站进行设置.网站编辑区视图栏图 1-31 【文件夹】视图图 1-32 【远程网站】视图11中文版 SharePoint Designer 2007 实用教程3.【报表】视图模式 报表视图提供了当前打开网站的各种报表, 如图 1-33 所示. 用户可从 【网站摘要】 列表, 找到要查看的报表,单击此报表项目,即可查看其详细内容. 4.【导航】视图模式 单击【导航】按钮,即可切换至【导航】视图模式,如图 1-34 所示.在该视图中,用户 可以查看当前打开网站的整体架构.默认情况下,网站的架构视图是横向排列的,用户还可 以单击【纵向/横向】按钮改变视图的排列方式.图 1-33 【报表】视图图 1-34 【导航】视图1.2.5 网页编辑区SharePoint Designer 2007 的网页编辑区的功能非常强大,在该区域中,不仅可以直观地 对网页进行编辑,还可以通过编写 HTML 代码来编辑网页. 1.【设计】视图模式 【设计】视图为用户提供了一个可视化的编程环境,在该视图中看到的内容,类似于在 浏览器中浏览网页时看到的内容,如图 1-35 所示.用户可以使用鼠标操作直接对看到的内容 进行编辑.该视图比较适合网页设计人员和初学者. 2.【拆分】视图模式 【拆分】视图是在单个窗口中同时显示【设计】视图和【代码】视图,在该视图中进行 编辑操作时,系统会根据操作的不同,将操作结果同步更新并显示在两个视图中,如图 1-36 所示.12第 1 章 认识 SharePoint Designer 2007图 1-35 【设计】视图图 1-36 【拆分】视图3.【代码】视图模式 【代码】视图为程序高手提供了一个轻松的编程环境,在该视图中,用户可以编辑 HTML,各种脚本语言和服务器语言等代码.不同类型的代码,在【代码】视图中有着不同 的色标体系, 用户可以通过代码中的不同颜色, 来区别代码不同的功能部分, 如图 1-37 所示.在网页的编辑过程中,用户可 随时单击网页编辑区视图栏中的 3 个按钮切换视图模式. 切换只是 改变网页视图的显示方式,对文 档本身并没有任何影响 图 1-37 【代码】视图1.2.6 任务窗格任务窗格是一些具有特殊功能的命令组合,在 SharePoint Designer 2007 中共有 6 大类任 务窗格,其中包含 24 种不同的功能.这些功能可以引导用户完成各种不同的工作. 进入 SharePoint Designer 2007 主界面后,部分任务窗格会自动打开并停放在窗口的左右 两侧,例如在图 1-38 中,打开的任务窗格包括"文件夹列表","标记属性","工具箱", "应用样式"4 个任务窗格.如果用户想要打开其他的任务窗格,可以单击【任务窗格】菜 单,然后选择打开所需的任务窗格即可,如图 1-39 所示.13中文版 SharePoint Designer 2007 实用教程图 1-38 SharePoint Designer2007 主界面图 1-39 【任务窗格】菜单将鼠标指针放置在任务窗格的标题栏上,然后拖动鼠标可以改变任务窗格的位置,单击 任务窗格右上角的关闭按钮 即可关闭任务窗格.1.3 使用 SharePoint Designer 2007 的帮助功能用户在学习一种新的软件时,首先要学会如何"自我学习",几乎每一种软件都提供了 强大的帮助功能,SharePoint Designer 2007 也不例外.学会使用 SharePoint Designer 2007 的 帮助功能可使用户在既没有工具书,又无法求助他人的情况下,仍然能够轻松地解决实际操 作中所遇到的难题. 要使用 SharePoint Designer 2007 的帮助功能,可以在软件的主界面直接按 F1 键,或者 选择 【帮助】 【Microsoft Office SharePoint Designer 帮助】 | 命令, 即可打开 【SharePoint Designer 帮助】窗口,如图 1-40 所示.在该窗口的【浏览 SharePoint Designer 帮助】列表区域中有多 个超链接,单击这些超链接即可打开相应的帮助内容. 另外, 用户还可以在 【搜索】 文本框中输入想要获得帮助的关键字, 例如, "窗口" 输入 , 然后单击【搜索】按钮,即可查找到有关"窗口"的帮助内容,如图 1-41 所示.图 1-40 打开帮助窗口图 1-41 根据关键字搜索帮助内容在对关键字进行搜索时,用户还可以单击【搜索】按钮右边的倒三角按钮,在弹出的下 拉菜单中选择搜索的范围,如图 1-42 所示. 另外,为了更加有条理地显示帮助窗口中的内容,可以单击【SharePoint Designer 帮助】14第 1 章 认识 SharePoint Designer 2007窗口工具栏中的【显示目录】按钮,在窗口的右侧打开目录列表,如图 1-43 所示.图 1-42 选择搜索范围图 1-43 打开目录列表1.4 上机实验本章主要介绍了 SharePoint Designer 2007 的基础知识,包括 SharePoint Designer 2007 的 安装,启动和退出,认识 SharePoint Designer 2007 的工作界面以及使用 SharePoint Designer 2007 的帮助功能等内容.本次上机实验通过使用 SharePoint Designer 2007 的帮助功能,查找 有关网站创建的相关内容,为下一章的学习做准备. (1) 在 SharePoint Designer 2007 的主界面中,选择【帮助】|【Microsoft Office SharePoint Designer 帮助】命令,打开【SharePoint Designer 帮助】窗口,如图 1-44 所示. (2) 在搜索文本框中输入关键字"创建网站",然后单击【搜索】按钮,系统即可自动 检索出有关网站创建的相关内容,如图 1-45 所示.图 1-44 【SharePoint Designer2007 帮助】窗口图 1-45 搜索结果(3) 单击图 1-45 中的某个超链接,即可查看与该链接相关的帮助内容,查看完毕后,单 击【SharePoint Designer 帮助】窗口右上角的【关闭】按钮 即可关闭该窗口.15中文版 SharePoint Designer 2007 实用教程1.5 思考练习1. 在 SharePoint Designer 2007 的菜单命令中,黑色字体显示的命令表示的是( 色字体显示的命令表示的是( A. 当前可以执行的命令 C. 暂时不可执行的命令 A. 【文件夹】视图模式 C. 【报表】视图模式 视图模式( ). B. 【拆分】视图模式 D. 以上 3 种模式均可 ). B. 正确的命令 D. 错误的命令 ). B. 【远程网站】视图模式 D. 【导航】视图模式 ),灰2. 若要查看网站的整体架构,应使用哪种网站视图模式(3. 在编辑网页时,若要在编辑网页代码的同时直观地看到设计效果,可以使用哪种网页 A. 【设计】视图模式 C. 【代码】视图模式16。
SHAREPOINT用户手册

BEIQI FOTON MOTOR CO. LIDSHAREPOINT用户手册培训文档Version:1.0Editer:wanhao2010-7-14介绍share point 网站的使用方法,以及常见问题。
目录1.文档介绍 (3)2.概念 (3)1.1.SHAREPOINT (3)1.2.工作流程 (3)3创建项目 (4)4查看任务 (5)5分配任务 (6)6任务进度汇报 (7)7任务审核 (8)8项目风险及问题发布 (9)9任务与风险关联 (11)9常见问题 (12)10附录 (13)1.文档介绍该文档用于指导项目成员理解与使用SHAREPOINT网站。
2.概念1.1.SHAREPOINTSharePoint是对一个或多个Microsoft SharePoint 产品或技术的简称。
SharePoint 2010 产品和技术包括下列内容:Microsoft SharePoint Foundation 2010 SharePoint Foundation是所有SharePoint 网站的基础技术。
可使用SharePoint Foundation 快速创建许多类型的网站。
SharePoint Server 2010 SharePoint Server是一个服务器产品,依赖SharePoint Foundation技术为列表和库、网站管理以及网站自定义提供一致的熟悉框架。
SharePoint Designer 2010 SharePoint Designer是用于设计、构建和自定义在SharePoint Foundation 和SharePoint Server 上运行的网站。
SharePoint Workspace 2010 SharePoint Workspace是一个桌面程序,您可使用它将SharePoint 网站内容脱机,并可在从网络断开时与他人协作创建内容SharePoint是微软用于实现快速的企业网站建立与开发的一套完整的网站模板和开发工具集合。
如何使用SharePoint进行团队协作与文件共享

如何使用SharePoint进行团队协作与文件共享Chapter 1: SharePoint简介SharePoint是由微软公司开发的一套集成的协作平台。
它提供了丰富的功能和工具,帮助团队成员可以方便地进行协作和文件共享。
本章将介绍SharePoint的基本概念和优势,帮助大家更好地理解如何使用它进行团队协作与文件共享。
Chapter 2: SharePoint站点创建与权限设置在使用SharePoint进行团队协作与文件共享之前,首先需要创建一个SharePoint站点。
本章将介绍如何创建一个新的SharePoint 站点,以及如何设置站点的权限,确保只有授权的团队成员可以访问站点和其中的文件。
Chapter 3: SharePoint文档库的使用SharePoint的文档库是用于存储和管理文件的地方。
本章将详细介绍如何使用文档库进行文件的上传、下载和版本控制,以及如何设置文档库的属性和共享选项,方便团队成员进行协作和共享。
Chapter 4: SharePoint列表的创建与管理除了文件外,SharePoint还提供了列表功能,用于组织和跟踪不同的信息。
本章将介绍如何创建不同类型的列表,如任务列表、日程安排和问题追踪等,并讲解如何设置列表的字段和视图,以满足团队的需求。
Chapter 5: SharePoint工作流的设计与应用工作流是指业务过程中固定的工作顺序和协作规则。
SharePoint提供了强大的工作流设计和应用功能,帮助团队成员更好地管理和自动化工作流程。
本章将介绍如何使用SharePoint Designer设计和应用工作流,以提高团队的工作效率。
Chapter 6: SharePoint社交功能的应用SharePoint不仅仅是一个文件共享和协作平台,它还提供了丰富的社交功能,帮助团队成员更好地进行交流和协作。
本章将介绍如何使用讨论板、博客和社交标签等功能,打造一个更具社交化的团队协作环境。
SharePoint Designer使用指南

SharePoint Designer使用指南Tip_1: 模板区域标签1. 首先,我们用Designer打开任一SharePoint网站,签出任一页面。
2. 然后依次选择菜单栏中的“视图“→“视觉帮助”→“模板区域标签“。
之后我们会发现,设计视图上多了许多如下图的框框。
这就是“模板区域标签“Tip_2: SharePoint Designer之签入/签出SharePoint有一个版本控制机制。
所以,认识签入/签出对我们来说格外重要。
1. 用Designer打开任意SharePoint网站之后,如图:2. 在文件夹列表中,我们右键单击任一文件,“签出“此时,我们发现,文件前面出现了绿色的“勾“,这就表明,此文件现在已经被你签出。
Tip_3: “母版页“工具1. 打开任一SharePoint站点,依次点击“视图“→”工具栏“→”母版页“2. 此时,会弹出一个“母版页“工具栏,如图:3. 点击下拉菜单按钮,此处列出了所有你当前页面上放置的PlaceHolder,选中一个,页面上的对应PlaceHolder也会被直接选中。
Tip_4: 存为自定义文件1. 当我们签出一个文件之后(文件前面不带任何图标),此时图标变为““,当我们再将文件签入时,此时会弹出对话框,提示将为站点自定义一个文件。
2.此时,文件前面的图标就变成了“感叹号“,这就表示,现在的文件已经在数据库里另外存储了一份,然后将此自定义的文件应用于我们的网站。
而原先最原始的SharePoint默认自带的那个文件,也还存储在数据库中。
3. 当我们想将自定义过的文件还原成SharePoint默认的时候,如图:在某一文件上点击右键,有“重置为网站定义“,点击之后,文件前面的图标将消失,并且还原为SharePoint默认自带的文件。
Tip_5: 样式[CSS]快速显示1.用Designer打开网站,签出任意一个文件,这里签出一个母版页。
2.单击选择母版页上的“我的链接”,如图:可看到,右侧“管理样式选项卡里自动列除出了与当前选择相关的CSS样式。
Microsoft Office SharePoint Designer 2007 Product Overview_CN_Final

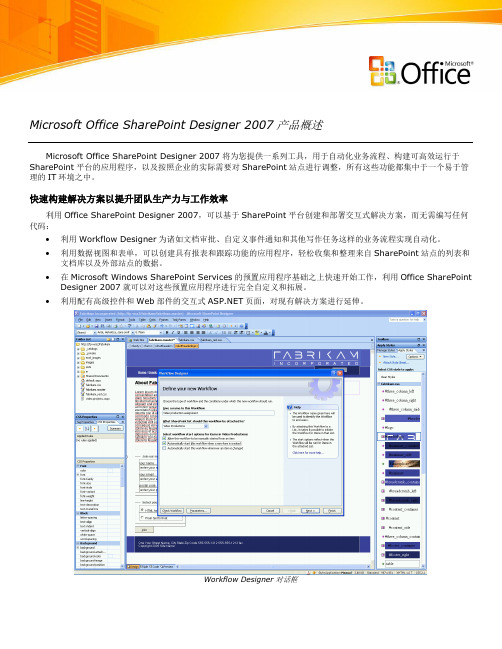
Microsoft Office SharePoint Designer 2007产品概述Microsoft Office SharePoint Designer 2007将为您提供一系列工具,用于自动化业务流程、构建可高效运行于SharePoint平台的应用程序,以及按照企业的实际需要对SharePoint站点进行调整,所有这些功能都集中于一个易于管理的IT环境之中。
快速构建解决方案以提升团队生产力与工作效率利用Office SharePoint Designer 2007,可以基于SharePoint平台创建和部署交互式解决方案,而无需编写任何代码:∙利用Workflow Designer为诸如文档审批、自定义事件通知和其他写作任务这样的业务流程实现自动化。
∙利用数据视图和表单,可以创建具有报表和跟踪功能的应用程序,轻松收集和整理来自SharePoint站点的列表和文档库以及外部站点的数据。
∙在Microsoft Windows SharePoint Services的预置应用程序基础之上快速开始工作,利用Office SharePoint Designer 2007就可以对这些预置应用程序进行完全自定义和拓展。
∙利用配有高级控件和Web部件的交互式页面,对现有解决方案进行延伸。
Workflow Designer对话框根据企业的实际需要设计具有专业水准的SharePoint站点Office SharePoint Designer 2007提供专业级设计工具,这正是您在创建具有优质外观的SharePoint站点页面时所需要的,而且这些工具与大多数浏览器兼容。
通过高品质的所见即所得式编辑器,您就会发现体验这种直观的设计过程也是一种享受。
利用层叠样式表(CSS)工具,可以快速对SharePoint页面进行格式化,并轻松更改站点的布局和格式,所有这些操作仅在母版页中就可以完成。
母版页站点管理员与IT经理:掌控所有站点站点管理员与IT经理能够精确控制Office SharePoint Designer 2007的工作方式,以确保信息工作者在一个易于管理和舒适的IT环境中进行工作。
sharepoint designer

1. 打开Microsoft Office SharePoint Designer 2007,选择文件-打开网站.
2. 在对话框里输入MOSS站点名称.
3. 在弹出的验证对话框输入用户名和密码并勾选记住密码.然后选择新建-导入-文件.
4. 在弹出的对话框里选择添加文件夹.
5. 定位到解压出来的母版页模板所在位置.
6. 选择一种样式.这里选择block.
7. 选择模板样式下的_catalogs文件夹,选择打开.
8. 添加成功后点击添加文件夹添加images和styles两个文件夹.
9. 全部添加完毕后点击确定.
10. 打开左边文件夹列表里的_catalogs文件夹-masterpage(模板页样式库),可以在中间的母版页目录中
看到新添加的母版页主题文件,选择一个主题文件然后点右键,选择设置为自定义母版页.
11. 打开moss站点,选择网站操作-网站设置-修改所有网站设置.然后选择母版页和页面布局.
12. 在刚才上传的母版页文件上点左键,选择签入.(这一步骤也可以在SPD中完成)
13. 选择一种版本类型,点确定完成签入.
14. 签入完成后在刚才签入的文件上点左键选择批准/拒绝.
15. 选择已批准然后点确定完成.
16. 打开网站设置里的外观-母版页选项.
17. 在系统母版页里选择刚才签入审批的母版页主题,这里选择block_lay4_blue.master
18. 点击确定然后返回主页查看效果.。
SharePoint软件的基本使用教程

SharePoint软件的基本使用教程SharePoint是微软公司开发的一款企业级协作平台软件。
它能够帮助企业快速地创建和管理内部门户网站、团队网站、企业文档库等信息管理与共享工具,提高企业信息共享和工作协作效率。
本文将就SharePoint软件的基本使用教程进行探讨。
一、登录SharePoint首先需要打开SharePoint平台网站,在登录界面输入账号和密码,按下回车键即可登录。
二、创建团队网站在登录后,按照以下步骤创建团队网站。
1.点击“网站内容”菜单栏中的“网站”选项,并添加一个新网站。
2.在弹出窗口中选择“团队网站”,命名网站,并设置权限等相关选项。
3.点击“创建”按钮,创建团队网站。
三、创建列表和库在团队网站中,需要集中管理各类文档文件和数据信息。
创建文档库和列表是非常重要的一步。
1.创建文档库在团队网站的主页,点击“网站内容”菜单栏中的“添加应用”选项,在列表中选择“文档库”。
在弹出的窗口中,命名文档库,并设置文档库的相关选项,例如版本记录、权限等。
2.创建列表列表能够帮助团队更加高效地记录和处理数据信息。
在团队网站的主页,点击“网站内容”中的“添加应用”选项,在列表中选择需要创建的列表类型。
例如,需要创建一个任务列表,则在弹出窗口中选择“任务”列表类型,命名列表,并设置相关选项。
四、添加文档和数据创建了文档库和列表后,可以开始添加文档和数据。
1.添加文档在文档库中,可以使用“上传”按钮将电脑中的文档文件上传到文档库中,也可以在文档库中直接创建新的文档文件。
2.添加数据在列表中,可以点击“添加项”按钮,输入数据信息并提交。
也可以导入外部数据库或列表的数据信息。
五、协作与共享在团队网站中进行协作和共享是最重要的步骤。
在SharePoint平台中,可以使用以下工具和功能实现协作和共享。
1.博客博客功能可以帮助团队成员在网站上创建和共享文章、讨论和意见。
2.讨论在网站中可以创建讨论版块,可以通过“主题”按钮和“回复”按钮进行发帖和回帖。
SharePoint的使用技巧

SharePoint的使用技巧SharePoint的使用技巧SharePoint是微软公司推出的一款集成文档管理、协作、电子邮件、社交网络、业务流程管理等功能于一体的企业协作软件。
在实际使用中,有一些技巧可以帮助用户更加便捷高效地利用SharePoint。
1.利用元数据管理文档元数据是一种描述信息的方法,它可以帮助用户更加方便地管理文档。
在SharePoint中,用户可以为文档添加各种元数据,比如文档名称、文档类型、作者、创建日期等等。
这些元数据可以在文档库中进行搜索、筛选和排序,大大提高了文档的管理效率。
此外,用户还可以根据自己的需求自定义元数据,以更好地满足自己的管理要求。
2.利用版本控制功能在多人协作的情况下,文档版本管理显得尤为重要。
SharePoint 提供了版本控制功能,用户可以在编辑文档时自动创建版本,并且可以方便地查看、恢复历史版本。
如果出现误操作或者需要回滚到之前的版本,这项功能将会非常实用。
3.利用工作流管理业务流程在企业中,很多业务流程都需要通过多人协作来完成。
SharePoint提供了丰富的工作流功能,可以为用户提供可配置的、可重用的、多阶段的业务流程,并能根据需要进行自动化。
有了工作流功能,用户可以方便地控制、监控或者加速整个业务流程。
4.利用Web部件加强页面功能SharePoint中的Web部件可以帮助用户快速地创建各种功能齐全的页面。
用户可以选择适合自己的页面模板,并根据需要添加Web部件来实现不同的功能。
比如,用户可以添加文档库或者任务列表Web 部件来方便地管理文档和任务。
5.利用共享功能实现多人协作多人协作是SharePoint的主要优势之一,通过共享功能,用户可以实现多人协作,提高团队协作效率。
用户可以将文档或者任务等共享给其他用户,让大家一起完成这些工作。
此外,用户还可以通过设置权限来控制不同用户的访问和编辑权限。
6.利用搜索功能快速找到所需信息在大量内容的情况下,搜索功能可以帮助用户快速找到所需信息。
SharePoint使用简易说明

SharePoint使用简易说明一、登录和导航1. 打开浏览器,输入SharePoint网址。
2. 输入用户名和密码登录SharePoint。
3.登录成功后,您会看到一个主页,上面有各种资源和功能的链接。
二、创建和管理网站1.在主页上点击“网站”链接,然后点击“新建网站”按钮。
2.在弹出的对话框中选择网站模板,例如团队网站、沟通网站等。
3.输入网站名称和描述,然后点击“创建”按钮。
4.创建网站后,您可以在“网站设置”中进行进一步的配置和管理。
三、文档库1.在网站上点击“文档”链接,然后点击“新建文档库”按钮。
2.输入文档库名称和描述,然后点击“创建”按钮。
四、列表1.在网站上点击“列表”链接,然后点击“新建列表”按钮。
2.在弹出的对话框中选择列表模板,例如任务列表、日程表等。
3.输入列表名称和描述,然后点击“创建”按钮。
5.您还可以根据需要自定义列表的字段和视图。
五、协作和共享1.在网站上点击“协作”链接,然后选择您要协作的对象,例如文件夹、文档或列表项。
2.点击“共享”按钮,然后输入要共享给的用户或组的名称。
4.点击“共享”按钮,完成共享设置。
六、和过滤1.在网站上点击“”链接,然后输入您要的关键字。
2.点击“”按钮,系统会列出与关键字相关的结果。
七、任务和项目管理1.在网站上点击“任务”链接,然后点击“新建任务”按钮。
2.输入任务名称和描述,然后设置截止日期和负责人。
3.点击“保存”按钮,任务将被添加到任务列表中。
4.您还可以为任务分配子任务、设置优先级和跟踪任务进度。
八、工作流程1.在网站上点击“设置”链接,然后选择“网站设置”。
2.在“网站设置”页面上点击“工作流程设置”链接。
3.点击“新建工作流程”按钮,然后选择工作流程模板。
4.输入工作流程名称和描述,然后设置工作流程的触发条件和流程步骤。
5.点击“保存”按钮,工作流程将被创建并自动应用到相关的项目或文档。
九、报表和分析1.在网站上点击“报表”链接,然后选择您要查看的报表类型,例如访问统计、文档使用情况等。
share point 使用手册

share point 使用手册SharePoint使用手册一、简介SharePoint是一款由微软开发的协作平台,用于企业内部组织成员之间的合作、文档管理和信息共享。
本手册将介绍如何正确地使用SharePoint,以提升工作效率和团队合作能力。
二、登录与导航1. 打开网址:在浏览器中输入公司提供的SharePoint网址并回车。
2. 登录账户:输入用户名和密码,点击登录按钮。
3. 导航栏:登录后,界面上方将显示导航栏,包含不同的模块和功能。
通过导航栏可以快速访问所需的内容。
三、个人设置1. 头像设置:点击网页右上角的用户图标,选择“我的设置”进行头像设置。
2. 个人资料:在“我的设置”中,可以添加和编辑个人资料,包括联系方式、个人简介等。
3. 通知设置:通过“我的设置”中的通知功能,可以接收重要事项和更新的通知。
四、创建与管理文档库1. 创建文档库:在导航栏中点击“网站内容”选择“添加应用程序”,然后选择“文档库”创建新的文档库。
2. 设置权限:在文档库中,通过“库设置”可以调整成员对文档的访问权限。
3. 文件上传:点击“上传”按钮,选择要上传的文件并进行上传。
4. 文件版本控制:通过文档库设置中的版本控制功能,可以跟踪和管理文档的不同版本。
5. 共享链接:通过点击文档库中的“共享链接”按钮,可以生成并发送给他人方便分享文档。
五、创建与管理列表1. 创建列表:在导航栏中点击“网站内容”选择“添加应用程序”,然后选择“列表”创建新的列表。
2. 自定义列表:通过列表设置中的“创建列”功能,可以根据需要自定义列表的字段。
3. 数据输入:在列表中点击“新建项”按钮,填写相关信息,并点击“保存”按钮保存数据。
4. 列表视图:通过列表视图功能可以对列表进行排序、筛选和分组等操作,方便数据查看和管理。
六、协作与共享1. 协作空间:通过创建协作空间,成员可以共同编辑和更新文档,分享信息和批注。
2. 组织导航:通过导航栏中的“组织”功能,可以方便地查看和访问团队成员的信息和联系方式。
SharePoint Designer

SharePoint DesignerSharePoint Designer是微软的下一代网站创建工具,用来取代FrontPage,这款SharePoint Designer 是微软继Frontpage 之后推出的新一代网站创建工具。
Microsoft SharePoint Designer 提供了更加与时俱进的制作工具,可帮助你在SharePoint 平台上建立引人入胜的SharePoint 网站。
所有这些都在一个IT 管理环境中进行。
Microsoft SharePoint Designer 包含不少新特性,它具有全新的视频预览功能,包括新媒体和一个Silverlight 的内容浏览器Web 部件。
微软内嵌了Silverlight 功能(一种工具,用于创建交互式Web 应用程序)和全站支持AJAX 功能,让企业用户很方便地给网站添加丰富的多媒体和互动性体验。
我们可以通过Silverlight Web Part 功能,在网页上设置显示一个视频显示框,这是以前没有的功能。
企业可以利用这种能力建设自己的视频网站而不需要额外的编程。
Microsoft SharePoint 还具有全新的备份和恢复功能,让你能够更加方便地选择需要备份的组件,节省操作时间也缩短了之前复杂繁琐的过程。
SharePoint 的管理中心网站也经过了重新设计,能够提供更好的可用性,包括检测SharePoint 服务器的工作状况这一新功能。
Microsoft SharePoint Designer 就像wiki 一样简单,虽然用户可以使用功能丰富的Office 来实现编辑功能,但HTML 这种标记语言使用起来并不是很方便,它总是需要通过编辑工具生成。
而另一方面,Wiki 是容易编写的语言代表。
SharePoint 支持Wiki 标记,而SharePoint 所见即所得的编辑方式也让操作者能够很好的掌控设计的准确性。
在某些方面,SharePoint 甚至比许多Wiki 更容易使用。
SharePoint Designer

SharePoint Designer利用SharePoint Designer 修改列表页面CBSi中国·ZOL作者:中关村在线【原创】2009年12月29日SharePoint 列表页面(通常为Allitems.aspx)是用户进行文档库或普通列表管理的页面。
很多用户在实际应用中发现,尽管文档库和列表页面已经提供了完备的功能,但在一些具体细节上仍然不能满足一些用户的特殊需求。
这就需要我们借助SharePoint Designer工具来对该页面进行符合自己实际需求的自定制修改。
Office SharePoint Designer 原身于Microsoft Office FrontPage。
作为SharePoint 平台的客户端设计工具,它具有强大的自定制功能。
用户可以通过SharePoint Designer 连接到部署在SharePoint Server 上的站点,并打开站点内任意的用户页面来对其进行修改。
下面就通过几个在一些SharePoint技术论坛中常出现的用户自定制需求实例来说明典型的自定制修改的实现步骤以及通过这些例子来了解SharePoint Designer 的功能特性:需求1:如何删除查找列(LookUp Column)的超链接?实现步骤:·用Sharepoint Designer打开当前站点。
·在Sharepoint Designer左手边的对象浏览器中双击打开欲修改的列表页面(Allitems.aspx)。
·切换到设计视图,右键单击列表视图(List View Web Part)部件,然后选择”转换为XSLT数据视图(Convert to XSLT Data View)”。
·双击查找列下的任意一个单元格,会出现一个小箭头按钮。
·点击这个箭头按钮,待一个对话框出现后,从”格式(Format as)”下拉框中选择”文本(Text)”。
sharepoin designer 2013密匙 -回复

sharepoin designer 2013密匙-回复如何获得和使用SharePoint Designer 2013 密钥。
第一步:理解SharePoint Designer 2013 密钥的作用SharePoint Designer 2013 密钥是用于激活SharePoint Designer 2013 软件的唯一标识。
激活软件后,您将能够享受到完整的功能和服务,并获得长期的软件支持。
第二步:确定SharePoint Designer 2013 版本首先,您需要确认您所拥有的SharePoint Designer 2013 软件的版本。
确保您下载和使用的是完整版而不是试用版。
试用版有时限,并且不包含完整的功能。
第三步:购买SharePoint Designer 2013 密钥在确认软件版本后,您可以购买SharePoint Designer 2013 密钥。
您可以选择两种购买方式:官方购买和第三方购买。
1. 官方购买:您可以直接从Microsoft 官网购买SharePoint Designer 2013 密钥。
访问Microsoft 官网,搜索并找到SharePoint Designer2013 软件页面,然后按照页面上的指引进行购买。
它可能会要求您提供一些个人信息和支付方式。
2. 第三方购买:如果您不想从官方购买,并愿意冒一些风险,您可以在一些在线市场或交易平台上寻找SharePoint Designer 2013 密钥。
但请注意,这种方式存在一定的安全风险,因此请确保选择的第三方提供商是可信赖的。
第四步:获得SharePoint Designer 2013 密钥获得购买SharePoint Designer 2013 密钥后,您将获得一个数字或字母组合,这就是您的SharePoint Designer 2013 密钥。
保留好这个密钥,以便在后续步骤中使用。
第五步:激活SharePoint Designer 2013现在,您可以开始使用密钥来激活SharePoint Designer 2013 软件了。
share point 使用手册

share point 使用手册【最新版】目录1.SharePoint 使用手册概述2.SharePoint 的功能与应用3.SharePoint 的安装与配置4.SharePoint 的使用技巧与注意事项5.SharePoint 的常见问题与解决方案正文【SharePoint 使用手册概述】SharePoint 是由微软公司开发的一款企业级内容管理系统,旨在帮助企业用户实现对内部文档、业务流程和团队协作的高效管理。
本文将详细介绍如何使用 SharePoint 以及相关注意事项,帮助用户充分发挥其功能优势。
【SharePoint 的功能与应用】SharePoint 具有以下几个主要功能:1.文档管理:SharePoint 可以帮助企业用户创建、编辑、存储和共享各种文档,包括 Word、Excel、PowerPoint 等。
2.业务流程管理:通过 SharePoint,用户可以自定义工作流程,实现对业务流程的自动化管理。
3.团队协作:SharePoint 提供多种协作工具,如讨论区、任务分配、日程安排等,方便团队成员协同工作。
4.数据整合:SharePoint 能够与 Office 365、OneDrive 等其他微软服务进行无缝集成,实现数据同步与共享。
【SharePoint 的安装与配置】1.获取 SharePoint 安装包:用户可以从微软官方网站下载SharePoint 安装包。
2.安装 SharePoint:运行安装包,按照向导提示完成安装过程。
3.配置 SharePoint:安装完成后,需要对 SharePoint 进行配置,包括设置站点地址、数据库连接等。
4.创建站点:在 SharePoint 中创建站点,可以自定义站点名称、主题等。
【SharePoint 的使用技巧与注意事项】1.使用技巧:熟悉 SharePoint 的界面与功能,掌握文档管理、业务流程管理等操作。
2.注意事项:确保站点信息的准确性,遵循企业内部信息安全政策,避免滥用权限。
share point 使用手册

share point 使用手册摘要:1.SharePoint 简介2.SharePoint 的功能和特点3.SharePoint 的使用方法和技巧4.SharePoint 的应用场景和优势5.SharePoint 的未来发展趋势正文:SharePoint 是一个由微软公司开发的企业级内容管理和协作平台。
它可以帮助企业用户创建、共享和管理各种类型的文档和信息,并提供强大的搜索和发现功能,使用户可以快速找到所需的内容。
SharePoint 具有高度的可扩展性和灵活性,可以根据企业的具体需求进行定制和配置,以满足各种业务场景的需求。
SharePoint 的功能和特点包括:1.文档管理和共享:用户可以创建、编辑和共享各种类型的文档,包括文本文档、电子表格、幻灯片和视频等。
2.强大的搜索和发现功能:SharePoint 提供了强大的搜索功能,使用户可以快速找到所需的文档和信息。
3.协作和沟通:SharePoint 提供了多种协作和沟通工具,包括在线讨论、共享日历和任务列表等,以帮助团队成员协同工作。
4.安全和合规性:SharePoint 提供了多种安全和合规性功能,包括访问控制、数据加密和审计跟踪等,以确保文档和信息的安全性。
5.可扩展性和灵活性:SharePoint 具有高度的可扩展性和灵活性,可以根据企业的具体需求进行定制和配置,以满足各种业务场景的需求。
SharePoint 的使用方法和技巧包括:1.创建站点和库:用户可以根据企业的组织结构和业务需求创建站点和库,以存储和共享文档和信息。
2.上传和编辑文档:用户可以上传和编辑各种类型的文档,包括文本文档、电子表格、幻灯片和视频等。
3.共享和发布文档:用户可以将文档共享给其他团队成员,并可以将其发布到网站上,以便外部用户访问。
4.使用在线协作工具:用户可以使用在线讨论、共享日历和任务列表等协作和沟通工具,以帮助团队成员协同工作。
5.管理文档和库:用户可以对文档和库进行管理和维护,包括删除文档、移动文档和更改文档的权限等。
sharepoin designer 2013密匙 -回复

sharepoin designer 2013密匙-回复如何获取SharePoint Designer 2013密钥?SharePoint Designer 2013是一款由Microsoft开发的免费工具,用于定制和设计SharePoint网站。
然而,在安装和使用SharePoint Designer 2013之前,需要获得一个有效的密钥来激活该软件。
本文将一步一步地回答如何获取SharePoint Designer 2013密钥。
第一步:下载SharePoint Designer 2013首先,你需要从官方网站或其他可靠来源下载SharePoint Designer 2013的安装程序。
请确保下载的版本与你要安装的操作系统兼容。
第二步:安装SharePoint Designer 2013下载完成后,双击下载的安装程序开始安装SharePoint Designer 2013。
按照安装向导的指示,选择需要的安装选项,并接受最终用户许可协议。
第三步:启动SharePoint Designer 2013安装完成后,你可以在开始菜单或桌面上找到SharePoint Designer 2013的快捷方式。
双击快捷方式,启动软件。
第四步:在软件中找到密钥在启动SharePoint Designer 2013后,你将看到一个欢迎屏幕。
在这个屏幕上,你需要点击“获取密钥”。
第五步:登录Microsoft账户点击“获取密钥”后,你将进入一个登录界面,要求你使用Microsoft账户登录。
如果你已经有一个Microsoft账户,直接输入账户名和密码,点击登录按钮进行登录。
如果你没有Microsoft账户,你可以点击“创建一个新账户”链接,按照指示注册一个新的账户。
第六步:填写个人信息登录成功后,你将看到一个个人信息填写界面。
在这个界面上,你需要提供一些个人信息,并同意服务条款和隐私声明。
填写完个人信息后,点击继续按钮。
SharePoint Designer 2007的自定义工作流实践

SharePoint Designer 2007的自定义工作流实践随着信息技术的发展,企业内部的流程变得越来越复杂,传统的业务处理方式已经不能满足企业的需求,因此,自动化的业务流程管理变得越来越重要。
在这种背景下,自定义工作流不仅可以提高企业业务处理效率,还可以保证业务处理的规范性和一致性。
本文旨在介绍SharePoint Designer 2007的自定义工作流的实践,以及企业如何利用自定义工作流提高业务处理效率和管理。
一、自定义工作流的概念及意义自定义工作流顾名思义是能够满足用户自定义流程的一种工作流,它与传统的工作流相比,具有以下优势:1、流程透明化:自定义工作流可以使企业流程透明化,通过对流程进行定义,可以让每个环节的执行者清楚自己该做什么、何时该做以及如何做。
2、流程优化:自定义工作流可以实现流程的优化。
企业在实际业务中,难免会遇到繁琐的业务流程,这时自定义工作流就可以根据企业的实际情况,对流程进行优化,达到更高的效率。
3、规范化管理:自定义工作流可以使流程得以规范化,企业可以通过制定流程规范达到统一业务规范的管理,从而增加企业的管理效率。
二、基于SharePoint Designer 2007的自定义工作流实践SharePoint Designer 2007是一款微软针对SharePoint Server 2007开发的应用软件,在设计、创建和修改SharePoint网站时非常流行。
在SharePoint Designer 2007中,我们可以自定义工作流,其主要步骤如下:1、创建一个单独的列表或库:在自定义工作流之前需要先创建一个用于存储工作流数据的列表或库。
2、设计工作流:在SharePoint Designer 2007的“工作流”面板中,单击“新建工作流”按钮,可以开始创建自定义工作流。
在工作流设计中,可以完成如下任务:(1)添加工作流活动:工作流活动是指工作流中的一个步骤,当执行到这个步骤时会进行特定的操作。
sharepoin designer 2013密匙 -回复

sharepoin designer 2013密匙-回复如何获取和使用SharePoint Designer 2013 密钥。
第一步:了解SharePoint Designer 2013SharePoint Designer 2013 是一款由Microsoft 开发的专业的网站和应用程序开发工具。
它为用户提供了许多强大的功能和工具,用于创建和定制SharePoint 网站和应用程序。
使用SharePoint Designer 2013,用户可以轻松地自定义SharePoint 网站的外观和功能,添加和编辑网站的页面和内容,并创建自定义工作流和业务流程。
第二步:明确获取SharePoint Designer 2013 密钥的途径在正式开始使用SharePoint Designer 2013 之前,您需要获取一份有效的密钥。
以下是可供获取SharePoint Designer 2013 密钥的几个途径:1. 购买授权:您可以通过Microsoft 官方网站或授权的零售商购买SharePoint Designer 2013 的许可证。
根据您使用SharePoint Designer 2013 的具体用途和需求,您可以选择单独购买一份许可证或购买Office 365 订阅,其中包含了SharePoint Designer 2013。
2. MSDN 订阅:如果您是开发人员或与开发工作相关,您可以通过Microsoft Developer Network (MSDN) 订阅获得SharePoint Designer 2013 密钥。
MSDN 订阅提供了广泛的开发工具和资源,包括SharePoint Designer 2013。
3. 企业许可证或批量许可证:如果您的组织拥有企业许可证或批量许可证,您可能可以通过组织内部的软件采购渠道获得SharePoint Designer 2013 密钥。
请联系您的IT 部门或软件管理员,以获取更多关于如何获得密钥的详细信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
SharePoint Designer使用指南Tip_1: 模板区域标签
1. 首先,我们用Designer打开任一SharePoint网站,签出任一页面。
2. 然后依次选择菜单栏中的“视图“→“视觉帮助”→“模板区域标签“。
之后我们会发现,设计视图上多了许多如下图的框框。
这就是“模板区域标签“
Tip_2: SharePoint Designer之签入/签出
SharePoint有一个版本控制机制。
所以,认识签入/签出对我们来说格外重要。
1. 用Designer打开任意SharePoint网站之后,如图:
2. 在文件夹列表中,我们右键单击任一文件,“签出“
此时,我们发现,文件前面出现了绿色的“勾“,这就表明,此文件现在已经被你签出。
Tip_3: “母版页“工具
1. 打开任一SharePoint站点,
依次点击“视图“→”工具栏“→”母版页“
2. 此时,会弹出一个“母版页“工具栏,如图:
3. 点击下拉菜单按钮,此处列出了所有你当前页面上放置的PlaceHolder,选
中一个,页面上的对应PlaceHolder也会被直接选中。
Tip_4: 存为自定义文件
1. 当我们签出一个文件之后(文件前面不带任何图标),此时图标变为““,当我们再将文件签入时,此时会弹出对话框,提示将为站点自定义一个文件。
2.此时,文件前面的图标就变成了“感叹号“,这就表示,现在的文件已经在数据库里另外存储了一份,然后将此自定义的文件应用于我们的网站。
而原先最原始的SharePoint默认自带的那个文件,也还存储在数据库中。
3. 当我们想将自定义过的文件还原成SharePoint默认的时候,如图:
在某一文件上点击右键,有“重置为网站定义“,点击之后,文件前面的图标将消失,并且还原为SharePoint默认自带的文件。
Tip_5: 样式[CSS]快速显示
1.用Designer打开网站,签出任意一个文件,这里签出一个母版页。
2.单击选择母版页上的“我的链接”,如图:
可看到,右侧“管理样式选项卡里自动列除出了与当前选择相关的CSS样式。
”
3.之所以如此,看下面这幅截图:
看管理样式标签中,单击“选项”,可发现,分别有:
●∙显示所有样式
●∙显示当前页面中使用的样式
●∙显示选择的内容使用的样式
其中,我们选择了“显示选择的内容使用的样式”。
这就是为什么自动列出了相关的样式的原因。
Tip_6: 版本历史记录
1.打开Designer,在“文件夹列表”标签中→右键点击我们自定过的任一文件→选择“版本历史记录”
弹出如图所示:
2.这里,就会将我们对此文件的每次修改都记录在案!
Tip_7: 插入SharePoint内容
1.打开Designer,签出任一页面。
2.选中页面中任意可自定义区域
3.依次点击菜单栏,“插入”→“SharePoint控件”→“Web部件”,如图:
4.此时,弹出“Web部件”标签页,如图:
5.在此标签页中,你就可以选择当前网站中所包含的Web部件添加到页面中。
而不用访问SharePoint站点,然后编辑页面,再添加Web部件。
有关SharePoint页面定制的若干细节
Tip 1: 改了Logo,怎么还是没变呢?!
默认提供的“发布门户”类型的网站中,即使你在网站设置里,将站点图标换成其他的图片,但在前台的展示页面,却永远不会显示你替换的那张,它依然不变!问题是,你在后台的管理页面,居然可以看到它,你换上去的logo。
而前台怎么就不变呢?
下面,我们来找原因。
首先,用Designer打开网站,打开前台页面所引用的母版页。
打开代码视图,找到如下代码:
可以看到,母版页中居然用了AspMenu控件来显示logo!!
这就是为什么,我们在后台换了logo之后,后台能看到换上去的logo,而前台却没变的原因。
因为后台所更改的logo地址设置,只会在SharePoint的SiteLogoImage控件上奏效!如下:
<SharePoint:SiteLogoImage id="onetidHeadbnnr0"LogoImage
Url="/_layouts/images/titlegraphic.gif" runat="server"/>
下面,有两个方法可以实现我们的logo显示。
方法1:
当然就是直接把aspmenu控件注释掉,然后加上我们的sitelogoimage控件啦!
方法2:
按住“Ctrl”,点“logo”的css引用。
签出band.css文件后,我们看见代码如下:
发现,原来已经在css里面将这一图片连接给定死了!!!
OK,到此,我们的第二个方法也出来了,修改此连接,让它导向我们正确的logo图片。
PS:Service SDK上还附有另一方法
To customize logos used on home pages of SharePoint sites
1.Open the Local_Drive:\Program Files\Common Files\Microsoft Shared\Web Server
Extensions\12\TEMPLATE\IMAGES directory.
2.Copy the images that you want to appear on the home pages of your Web sites to
this directory.
3.Remove the image files TITLEGRAPHIC.GIF and HOMEPAGE.GIF, which contain the
logos used on the left and right sides of the home page, respectively.
4.Rename the new image files TITLEGRAPHIC.GIF and HOMEPAGE.GIF.
All sites now display new logos on their home pages.
Caution:
The image files that you add may be overwritten when you install updates or service packs for Windows SharePoint Services, or when you upgrade an installation to the next product version.
Tip 2: 如何去掉左边的导航
当我们新建一个非发布站点的时候,页面的左侧都会有一个“当前导航”控件。
(如图)
如果我们哪天看着它烦,或者,对我们当前的需求不适用的时候,我们该如何去掉呢?!
下面介绍详细方法:
1.用SharePoint Designer打开我们要修改的网站,签出你想去掉导航栏的页面。
2.在设计视图中,我们单击左侧导航栏控件→单击它的智能感知标签→点击“Create Custom
Content [创建自定义内容]”(如图)
此时,我们发现,原先控件上方的“(母版页)”变成了“(自定义)”。
(如图)
3.然后单击选中导航栏,按Delete删除!保存!会弹出一窗口。
(如图)
选择“是”。
之后,数据库中就生成了我们自定义以后的页面。
图标的左侧,也出现了感叹号。
4.此时,我们再回去浏览我们修改的页面,发现,导航栏已经不见了!^_^
5.打开Designer,再回到刚才我们删除导航栏的页面。
发现,还有一个叫
“PlaceHolderNavSpacer”的东西,通过智能标签,把它转化为自定义内容。
(如图) 6.然后,直接转到“代码视图”。
发现,此PlaceHolder中多了一个”Div”!(如图)
哈哈,现在知道该怎么做了吧?!直接删除那个div,然后保存,再回到页面刷新,试试!
^_^
嘿!左侧的空间夺回来了!。
