表单测试注意点
测试顺序

进入一个系统后,测试系统的顺序:第一,要进行的就是:页面测试:UI测试看页面的布局是否合理,策划是否舒服美观,页面长度是否合理,前景色与背景色是否搭配,页面风格是否统一,色调是否适合人眼,会不会太刺眼,字体大小是否合适,字体的颜色是否与背景色搭配,字体链接时是否会出现设置怪异的背景色,字体颜色有没有与背景色太接近或差距太大导致我们没办法看清字体或刺激了我们的视觉,点击链接时图片和字体会不会产生移位),表格和DIV测试,是否网页设计师在表格或DIV里放置了过多的东西导致表格或 DIV拉长,表格或DIV之间对齐了没有,中间是否有空隙,是否产生了错位,如果在表格或DIV中设置了溢位,表格或DIV中的内容是否可以全部看到,有没有出现一半字的情况,如果使用了框架结构.框架结构是否合理,表格每行的宽度是否足够,是否有折行。
第二,要进行的就是:链接测试点击链接时是否可以进入我们要找的页面,进入了我们要找的页面后能否正确返回,链接页面会不会是空白页面或孤立页面或根本没链接,如果链接的是空白页我们是否可以再正确返回,如果使用了框架或内嵌框架是否可以正确在本框见页内显示要查找的页面,使用内容置顶时是否可以正确实现。
第三,要进行的就是:表单测试表单的测试包括单选按钮,复选框,文本框,密码项和菜单项和提交按钮类按钮的测试和后台数据库的测试.首先如果是单选按钮我们选择了一个后可不可以再选第二个,如果是复选框的话我们能不能同时选择多个选项,选择多个选项时若需要全选那摸我们是要一个个的选择还是只需要选择一次就可以,在文本框里我们输入的字数有无特别限定,若与特别限定条件不符那摸我们是否可以操作成功,在对用户名和密码的设置时用户名是否可以为数字,汉字,非英文字符,中间是否可以有空格,标点符号,对密码的长度有无特别限定,若超过特别限定或少于特别限定我们是否可以操作成功,密码是否可以为汉字,英文,特殊字符和标点符号,中间是否可以空格,密码是否设置了屏蔽菜单项分级是不是太多,过长(特别是我们为了节省空间在导航上设置的菜单)点击菜单选项上的各分级目录是否可以正确进入链接页面,进入链接页面我们是否可以正确返回,点击提交按钮看是否可以提交成功,点击取消按钮看其是否生效,提交后看我们的资料是否保存成功,保存后刷新页面看我们的资料是否可以正确显示,我们是否还可以再回到原始页面,如果未输入用户名或密码会不会提示出错,错误提示是否可以关掉,提示出错后我们能否回到原始页面,用户提交的数据是否真实有效,如填写的所属省份与所在城市是否匹配,出生年月与身份证号是否匹配等。
前端开发中的表单设计与验证规范

前端开发中的表单设计与验证规范在前端开发中,表单设计和验证是一个非常重要的环节。
一个好的表单设计可以提高用户体验,并且有效地收集用户输入的数据。
而表单验证则可以确保数据的准确性和完整性。
在本文中,我们将讨论一些前端开发中的表单设计和验证规范,以帮助开发人员更好地设计和验证表单。
1. 表单设计的原则一个好的表单设计需要遵循一些基本原则。
首先,表单应该简洁明了,避免过多的字段和冗余的信息。
只要收集最必要的信息即可,以减少用户的输入量。
其次,表单应该有良好的布局和结构,使用户能够清晰地理解表单的结构和步骤。
合理地分组和排列字段,可以提高用户的操作效率和愉悦度。
2. 表单验证的类型表单验证是确保用户输入数据的有效性和完整性的关键步骤。
在前端开发中,常见的表单验证类型包括以下几种:- 必填字段验证:确保用户填写了必填字段,常用的验证方式是在表单提交前进行必填字段的非空验证。
- 数据格式验证:验证用户输入数据的格式是否符合要求,如邮箱格式、手机号格式、日期格式等。
可以使用正则表达式或内置的验证函数来进行数据格式验证。
- 数据范围验证:验证用户输入数据的范围是否符合要求,如数字范围、长度范围等。
可以使用条件判断语句来进行数据范围验证。
- 数据一致性验证:验证用户输入的数据是否一致,如密码和确认密码是否一致。
可以使用条件判断语句来进行数据一致性验证。
3. 客户端与服务器端验证在表单验证过程中,通常会有客户端验证和服务器端验证两个环节。
客户端验证是在用户提交表单前进行的验证,主要是为了提高用户的操作效率和体验。
而服务器端验证是在接收到用户提交的数据后进行的验证,主要是为了确保数据的安全性和完整性。
客户端验证可以使用JavaScript来实现,通过表单事件监听和手动触发进行验证逻辑的编写。
例如,在提交表单之前,可以通过JavaScript获取表单字段的值,并进行必填字段验证、数据格式验证等。
服务器端验证通常是使用后端语言(如PHP、Java)来实现,通过接收表单数据,进行必要的验证逻辑并返回验证结果。
表单填写规范

表单填写规范随着信息技术的快速发展,越来越多的工作逐渐向数字化转变,表单填写的频率也越来越高。
因此,规范的表单填写在工作中变得尤为重要。
下面几点是表单填写的规范:1. 保持清晰表单中的每一项应该清晰明了,不应涵盖太多的信息,保证输入的信息准确和齐全。
同时,注意大小写区分、标点符号的使用和拼写检查。
如果有些项不适用或者不需要填写,应该在相应的栏目上打上“无”或“不适用”。
2. 确认所填信息的准确性在填写电子表单时,以至于整个过程非常方便和快速,但这也使得错误更容易发生。
因此,建议先整理好所需的信息,然后仔细确认信息的准确性。
如果无法确认某些信息,应该先进行核实和证实。
因此,工作中,我们需要仔细阅读表格的内容,特别是重要的信息或者数据,防止填错。
3. 不要乱填每一份表格都有其独特的设计,确保所填写的信息符合表格的要求,不要乱填。
如果你不明白某些项的目的或者用途,可以寻求帮助或查阅相关资料。
同时,应该把自己的问题尽可能清楚地提出来。
不要猜测或者随便填写,否则会带来麻烦。
4. 合理搭配输入方式表格中的数据可采用不同的输入方式来进行填写,如手动输入、选择、删选等。
不同的方式可以根据不同的情况进行调整。
例如,当我们需要快速填写并选择某一项时,采用选择的方式可以省时省力。
但在需要填写大量的数据时,手动输入则更加方便。
5. 保持一致性对于表格的各项数据,应采用统一规范的方式来进行选择或者填写。
如单位应统一采用同一的标准、数字应该使用标准的数字输入,不应采用人民币符号或其他单位进行输入。
保持一致性有助于提高数据的准确性和整体的工作效率。
最后,规范的表单填写不仅是工作效率的提升,同时对于确保信息的准确性和整体工作的顺利开展也有重要作用。
我们需要保持细心和专业,相信通过我们的共同努力,工作效率和质量都会得到提高。
表单测试用例归纳与总结

表单测试用例归纳与总结
新入职公司,感觉测试部各位同事抒写的用例都不太标准。
也许是出来久的缘故,很少去总结用例之间的关系。
比如边界值分析法、等价类分析法、因果图分析法等等,这些本该对我们测试用例做指导工作的方法。
在实际测试中往往没有那么多时间进行归纳与分析。
由此,本人借51这个黄金时间对之前在公司实习一个星期后,对表单测试用例、上传组建测试用例等在Web系统测试中比较集中的用例进行了深入的分析和总结,由此拿出分析结果与各位分享一下。
如有什么错误或不足之处希望各位能回复指出,非常感谢您的参与!
使用FreeMind8.0总结了以下的内容,希望能结合实际项目使用各种覆盖方法对项目中的测试用例进行一次完全的归纳分析。
表单测试用例篇
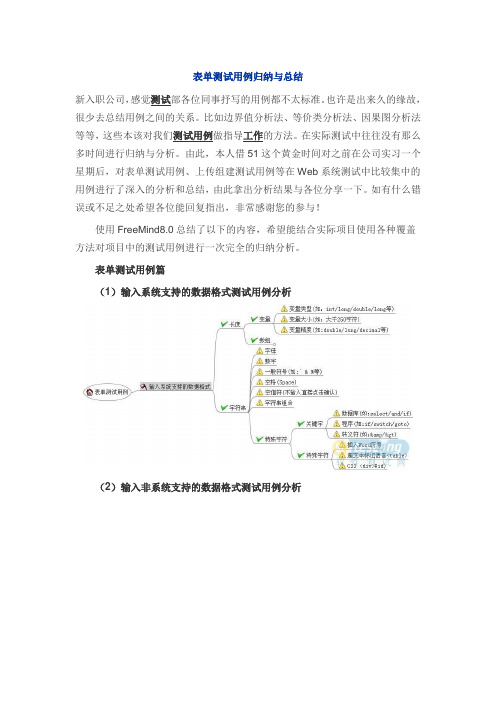
(1)输入系统支持的数据格式测试用例分析
(2)输入非系统支持的数据格式测试用例分析
(3)路径覆盖测试分析
以下一个TextArea域为例子,使用Excell计算路径覆盖测试点,最终产生完全覆盖表单用例。
测试注意事项

测试注意事项在进行测试时,我们需要注意以下事项:1. 确定测试目标和范围:在进行测试之前,首先需要明确测试的目标和范围。
明确测试的目的是为了确保测试的重点和方向,而明确测试的范围是为了避免漏测和冗余测试。
2. 制定测试计划和策略:在测试之前,需要制定详细的测试计划和策略。
测试计划包括测试的时间安排、资源分配等内容,而测试策略包括测试用例的设计方法、测试环境的搭建等。
3. 设计和编写测试用例:测试用例是测试的重要组成部分,良好的测试用例能够有效地发现软件中的缺陷。
在设计测试用例时,需要根据需求和功能进行分类,设计各类测试用例,并确保测试用例之间的覆盖度。
4. 搭建测试环境:在进行测试之前,需要搭建合适的测试环境。
测试环境要和用户使用的环境尽可能接近,包括硬件设备、操作系统、网络环境等。
5. 执行测试用例:在执行测试用例之前,需要进行测试前的准备工作,如数据准备、测试环境的准备等。
在执行测试用例时,需要按照测试计划和测试策略进行,记录测试结果。
6. 缺陷管理:在执行测试时,需要提供一个完善的缺陷管理系统。
测试人员在发现缺陷时,需要及时记录、跟踪和解决缺陷。
7. 测试报告和总结:在测试完成后,需要撰写详细的测试报告,并对测试过程进行总结和分析。
测试报告应包括测试的目标、范围、测试结果、缺陷统计等内容,总结和分析应包括测试中的问题和改进建议。
8. 及时沟通和反馈:在测试过程中,测试人员需要及时与开发人员、业务人员等进行沟通和反馈。
及时的沟通和反馈能够帮助及早解决问题,提高测试效率。
9. 不断学习和改进:测试是一个不断学习和改进的过程。
在测试完成后,需要对测试过程进行评估和总结,从而提高测试的效率和质量。
综上所述,测试过程中需要明确测试目标和范围,制定测试计划和策略,设计和编写测试用例,搭建测试环境,执行测试用例,进行缺陷管理,撰写测试报告和总结,及时沟通和反馈,不断学习和改进。
只有做好这些事项,才能提高测试的质量和效率。
前端开发中的表单验证常见问题解决方法

前端开发中的表单验证常见问题解决方法在网页开发过程中,表单验证是不可或缺的一部分。
通过表单验证,我们可以确保用户输入的数据的合法性和正确性,提高用户体验和数据安全性。
然而,在实际开发中,我们常常会遇到一些表单验证方面的问题,本文将介绍一些常见问题的解决方法。
一、空值验证在用户提交表单时,我们首先需要验证是否有必填字段为空。
一种常见的解决方法是使用JavaScript对表单进行提交前的检测。
我们可以通过遍历表单中的所有字段,检查其值是否为空。
如果为空,则显示错误信息,并阻止表单的提交。
另外,我们还可以使用HTML5中的"required"属性对必填字段进行标记,在表单提交时自动进行验证。
二、格式验证除了空值验证外,我们还需要对用户输入的数据格式进行验证。
例如,验证电子邮件地址格式、手机号码格式、密码强度等。
对于电子邮件地址格式验证,我们可以使用正则表达式。
例如:```javascriptfunction validateEmail(email) {var re = /\S+@\S+\.\S+/;return re.test(email);}```对于手机号码格式验证,我们可以使用正则表达式或第三方库,如手机号码归属地查询API,对其进行验证。
对于密码强度验证,我们可以使用正则表达式,或者通过计算密码的长度、包含字符类型(大小写字母、数字、特殊字符)等指标,进行评估。
三、实时验证在用户填写表单时,我们还可以进行实时验证,即用户输入内容后即时展示验证结果。
例如,在用户输入密码时,我们可以动态显示密码强度的提示信息。
当用户输入的密码满足一定的强度要求时,我们可以显示一个绿色的进度条,提醒用户密码安全性良好。
实时验证不仅可以引导用户正确输入,还可以提高用户体验。
四、表单重复提交在用户提交表单后,我们需要避免表单的重复提交,以免造成数据的重复录入或其他问题。
为了解决这个问题,我们可以在表单提交时使用禁用按钮的方式,防止用户重复点击提交按钮。
表单测试的常用测试点

表单测试的常用测试点
表单测试是软件测试中的一种常见测试类型。
在表单测试中,测试人员需要关注以下几个常用测试点:
1. 数据输入验证:测试人员需要验证输入的数据是否符合要求,例如数据类型、数据长度、数据格式等是否正确。
2. 数据输出验证:测试人员需要验证表单中输出的数据是否正确,例如输入一些数据后,表单需要输出一些计算结果,测试人员需要验证这些计算结果是否正确。
3. 界面测试:测试人员需要验证表单的界面是否符合要求,例如界面布局、字体、颜色等是否与设计要求相符。
4. 安全性测试:测试人员需要验证表单的安全性是否符合要求,例如表单是否能够防止恶意攻击、SQL注入等安全问题。
5. 功能测试:测试人员需要验证表单的各项功能是否正常,例如提交数据、保存数据、检查数据等是否正常。
6. 兼容性测试:测试人员需要验证表单在不同的浏览器、操作系统、设备上是否正常运行。
7. 性能测试:测试人员需要验证表单的性能是否符合要求,例如表单在大量数据下是否能够正常运行、响应速度是否满足要求等。
以上是表单测试中常见的测试点,测试人员需要根据实际情况进行测试,以保证表单的质量和可靠性。
- 1 -。
表单规范填写

表单规范填写随着现代化智能化时代的到来,表单已经成为我们日常生活中不可避免的一部分,不管是办理各类证件、申请各种服务或者填写各类问卷调查等,都需要填写表单。
但是,表单规范填写已经成为我们不可忽视的问题,一个不规范的表单填写不仅会影响我们办事速度,还有可能产生一些麻烦和误解,因此,掌握规范填写的技巧对于我们日常生活和工作都有很大的意义。
1、填写前准备在填写表单之前,最好先对表单进行全面的阅读和理解,以便确定自己需要填写的具体信息;同时,还需要仔细查看表单中的注意事项,特别是有些表单要求填写的内容比较严谨,如身份证号、联系电话等必须填写正确,否则将会导致表单审核不通过或者需要修改重填。
2、填写内容在填写表单时,最重要的是保持清晰和准确,避免模糊和错误。
具体来说,可以注意以下几点:(1)用黑色墨水笔或签字笔填写,不要使用铅笔或者蓝色笔,因为这些不易被识别和阅读。
(2)在各项信息的填写框内,一定要把字写在框内,并且保持整洁和规范,不要有重叠和潦草的字迹。
(3)在填写时,需要按照表单要求的格式填写,如日期、货币等,一定要正确填写,不要造成歧义。
(4)对于一些信息如姓名、地址、电话等,要真实、准确并保持一致性,特别是当我们需要提供一些服务时,如快递、水电费等,将会需要这些信息。
(5)特别注意表单上要求填写的必填项,不要遗漏,避免耽误事情进展。
3、涂改时注意在填写表单时,难免会出现涂改的情况,可以采取笔划横线、圆圈或者引号等方式进行修改,避免不必要的错误和纠纷。
如果发生较大的错误,需要涂改时建议重新填写,不要使表单过于混乱和难以识别,以避免产生不必要的麻烦。
4、提交后及时确认在填写完表单后,需要核对一遍表单确保表单的填写无误,再提交到指定部门进行审核或者处理。
如果表单没有提示审核流程或者相应内容可以在网上查询或者咨询相关部门。
综上,规范填写表单可以避免不必要的麻烦和误解,因此在日常填写表单中需要按照要求严格操作,减少填写过程中的错误和涂改,避免耽误事情进展。
表单自动化测试用例

表单自动化测试用例在表单自动化测试中,以下是一些可以考虑的测试用例:1. 正常情况测试:这是测试中最基本的场景,用于验证表单在正常情况下的功能表现。
例如,用户输入正确的数据,提交表单后,系统应能正确处理并给出期望的结果。
2. 边界条件测试:边界条件是输入数据范围的边界,是软件测试中必须关注的重点。
例如,如果一个日期选择器字段的有效范围是XXXX-01-01至XXXX-12-31,那么在边界条件测试中,会输入这个范围的起始和结束日期来验证系统的处理能力。
3. 异常情况测试:异常情况测试用于验证当输入异常数据或执行某些特定操作时,系统是否能够正确处理并给出相应的提示信息。
例如,用户输入了无效的日期格式,系统应能检测到这个错误并给出提示。
4. 前后关联测试:前后关联测试用于验证表单中各字段之间的关联性。
例如,在一个用户注册表单中,如果用户在“密码”和“确认密码”字段中输入了不同的内容,系统应能检测到这个不一致性并给出提示。
5. 安全性和完整性测试:这种测试用于验证表单提交的数据是否符合安全性和完整性的要求。
例如,在用户输入数据后,系统应能防止这些数据被恶意修改或被非授权访问。
6. 性能测试:性能测试用于验证表单在大量并发请求或高负载情况下是否能够正常工作。
例如,可以模拟多个用户同时提交表单,观察系统的响应时间和吞吐量是否满足要求。
7. 兼容性测试:这种测试用于验证表单在不同浏览器、操作系统或设备上的兼容性。
例如,可以在不同版本的Windows、Mac OS、Android和iOS 等操作系统上测试表单的表现。
以上是一些常见的表单自动化测试用例,实际应用中可能还需要根据具体情况进行调整和补充。
前端常用的表单校验规则

前端常用的表单校验规则在前端开发中,表单是一个常见的元素,用于收集用户输入的数据。
为了保证数据的准确性和完整性,我们需要对表单进行校验。
下面是前端常用的表单校验规则。
一、必填项校验必填项校验是最基本的表单校验规则之一,用于确保用户填写了必填的表单字段。
一般来说,我们会在表单字段后面加上一个星号(*)来表示该字段是必填的。
在校验时,如果用户未填写必填字段,则会提示用户进行填写。
二、长度校验长度校验是对文本输入框中输入内容的长度进行校验。
常见的长度校验规则包括最小长度、最大长度和固定长度。
最小长度用于确保用户输入的内容不少于指定的长度,最大长度用于确保用户输入的内容不超过指定的长度,固定长度用于确保用户输入的内容长度恰好等于指定的长度。
三、数字校验数字校验是对数字输入框中输入内容的格式进行校验。
常见的数字校验规则包括整数校验、小数校验和范围校验。
整数校验用于确保用户输入的内容是整数,小数校验用于确保用户输入的内容是小数,范围校验用于确保用户输入的内容在指定的范围内。
四、邮箱校验邮箱校验是对邮箱输入框中输入内容的格式进行校验。
邮箱的格式一般是“用户名@域名”,其中用户名由字母、数字、下划线和短横线组成,域名由字母、数字和点组成。
邮箱校验规则主要包括用户名格式校验、域名格式校验和@符号存在性校验。
五、手机校验手机校验是对手机号码输入框中输入内容的格式进行校验。
手机号码一般由11位数字组成,校验规则主要包括长度校验和数字校验。
六、密码校验密码校验是对密码输入框中输入内容的格式进行校验。
密码一般要求包含字母和数字,并且长度在一定范围内。
校验规则主要包括字母存在性校验、数字存在性校验和长度校验。
七、确认密码校验确认密码校验是对确认密码输入框中输入内容与密码输入框中输入内容是否一致进行校验。
校验规则主要是比较两个输入框中的内容是否相同。
八、验证码校验验证码校验是对验证码输入框中输入内容的格式进行校验。
验证码一般为一串字母和数字的组合,长度一般为固定值。
网站测试中的表单验证与输入参数测试

网站测试中的表单验证与输入参数测试表单验证是网站测试中非常重要的一项任务,它能够确保用户输入的信息准确有效,并防止非法操作和恶意攻击。
本文将介绍表单验证的基本原则和常见的输入参数测试方法。
一、表单验证基本原则1. 必填字段验证:对于必填字段,用户提交表单时必须确保这些字段都已填写。
否则,用户将无法成功提交表单,并显示相应的提示信息。
2. 数据格式验证:根据输入字段的类型,验证输入数据的格式是否符合要求。
例如,邮箱地址必须包含@符号,电话号码必须是数字等。
3. 数据长度验证:对于输入数据的长度限制,需要验证输入数据是否超出了规定的范围。
例如,用户名长度限制为6-12个字符,密码长度限制为8-16个字符等。
4. 数据一致性验证:对于需要输入两次的字段(如密码确认),需要确保两次输入的数据一致。
5. 安全性验证:对于涉及用户隐私和安全的字段(如密码、身份证号码等),需要进行加密和安全性验证,防止信息泄露和攻击。
二、输入参数测试方法1. 边界值测试:通过输入处于数据范围边界的参数进行测试,包括较小的参数值、较大的参数值、正常的参数值以及临界值等。
例如,对于年龄字段,测试边界值可以分别是0岁、100岁、18岁和17岁。
2. 异常值测试:通过输入非法或异常的参数进行测试,例如,输入特殊字符、超长字符串、空格等。
目的是验证系统是否能够正确处理这些异常输入,并给出相应的提示。
3. 数据类型测试:对于输入字段的数据类型,需要验证系统是否能正确识别和处理不同的数据类型。
例如,对于数字类型的字段,输入非数字字符时是否能给出错误提示。
4. 性能测试:针对大量输入数据的情况下,测试表单验证的性能和稳定性。
例如,测试在同时有多个用户访问网站时,表单验证是否仍然有效。
5. 安全性测试:测试系统对于恶意输入和攻击的防范能力。
例如,测试系统对于 SQL 注入、XSS攻击等安全漏洞的处理是否有效。
总结:表单验证是确保网站用户输入数据准确有效的重要措施,它能够提升网站的可用性和安全性。
列表展示测试要点

列表展示测试要点
1.数据准确性测试:测试数据的准确性是列表展示测试的首要要点,需要检查数据是否符合预期,是否完整、正确、重复等。
2. 排序功能测试:列表展示经常需要排序功能,测试人员需要测试排序功能是否正常,包括升序、降序、多列排序等情况。
3. 筛选功能测试:列表展示中的筛选功能是重要的用户体验,需要测试筛选功能是否能够正确的筛选出符合条件的数据。
4. 分页功能测试:列表展示中的分页功能也是重要的用户体验,需要测试分页功能是否正常,包括页码显示、页数计算、翻页功能等。
5. 响应速度测试:列表展示需要加载大量的数据,测试人员需要测试响应速度是否符合要求,是否能够处理大量的数据。
6. 用户体验测试:除了上述功能测试外,列表展示还需要测试用户体验是否良好,包括界面友好性、交互性、易用性等。
- 1 -。
单元测试要注意什么内容

单元测试要注意什么内容单元测试是软件开发过程中的一项重要活动,它用于对软件系统中的各个功能模块进行独立的测试。
通过单元测试,可以发现并修复代码中的缺陷,确保每个功能模块的正确性和稳定性。
在进行单元测试时,需要注意以下几个方面的内容:1. 独立性:单元测试应该是独立于其他模块的,每个测试用例应该只针对一个特定的功能进行测试。
这样可以降低测试结果的干扰,并且在出现问题时更容易定位和修复。
2. 粒度:单元测试应该尽可能细粒度地进行,即测试尽量只关注一个函数或一个小的代码片段。
这可以提高测试的可靠性和覆盖率。
如果一个函数非常复杂,可以考虑将其拆分为多个子函数进行单元测试。
3. 边界条件:在编写单元测试时,要考虑各种可能的边界条件。
例如,对于输入参数的边界值,应该包括最小值、最大值以及常见的一些特殊值,来验证函数在这些情况下的正确性。
同时还要考虑异常情况的处理,如输入为空、参数越界等。
4. 覆盖率:单元测试应该尽可能覆盖代码中的各个分支和语句。
通过测试不同的路径和条件,可以验证程序的功能和逻辑是否正确。
为了提高测试的覆盖率,可以利用各种测试技术,如等价类划分、边界值分析、路径覆盖等。
5. 可读性:单元测试的代码应该易于理解和维护。
测试用例应该以清晰的方式展示预期结果和具体测试步骤。
同时,可以使用注释和命名规范来提高代码的可读性,方便其他开发人员理解和修改测试用例。
6. 自动化:单元测试应该尽量自动化,避免手动反复执行测试用例。
通过编写测试脚本或使用测试框架,可以提高测试的效率和一致性。
自动化测试还可以在代码发生变更时快速运行测试,减少人工测试的工作量。
7. 可重复性:单元测试应该是可重复的,即在同样的环境和代码状态下,多次运行测试应该得到一致的结果。
为了实现可重复性,可以采用随机数种子固定、模拟外部依赖、使用固定的测试数据等方法。
8. 性能测试:虽然单元测试主要关注功能的正确性,但有时也需要考虑性能方面的测试。
表单测试

ADD1.1 Tab检查(考虑是否需要设置ESC);1.2 回车测试:需要作回车设置的是否设置?是否回车后可以正确处理数据?1.3 窗体大小是否合适,双击标题栏,最大最小化是否合理;1.4 输入标题是否正确、合理清晰;1.5 必输项输入检查,必输项设置是否可以,提示是否正确;1.6 数字输入检查,最大最小值、负数、0、中间值等,与列表是否相互对应;当输入最大值,前台显示数据是否正确不走位;1.7 列表数据间隔是否合理;1.8 超长字符输入检查,输入超长字符(存在空格/标点符号/回车和不存任何标点符号的中英文段落),前后台数据显示正确不走位?1.9 输入框输入长度控制方式统一:超长提示/超长不可输入/超长截掉部分保存。
1.10 后台文本框输入描述等,书写格式是否正确,如可以段前空格/分段,可以自动换行。
1.11 中文简/繁体/英文/特殊字符/空格输入检查;1.12 格式检测,包括:电话号码/电子邮件/图片格式/MSN/网页(主页)/邮政编码。
测试严格程度:A。
严格按照格式输入;B。
不需要严格按格式,但是要求输入正确,如不可以输入数字则不允许输入中文等。
1.13 ID输入检查--输入相同ID(前/后空格),不同ID,大小写ID,特殊字符ID等;1.14 在表单中各项按要求填写资料,保存,检查表单是否可以正常保存;检测存在的VIEW窗体时,主要信息与输入是否一致。
1.15 检查表单列表中数据显示是否与表单信息一致;1.16 不按表单中各项要求填写数据,是否可以保存;1.17 表单中是否存在与其他页面显示数据相关联的项目?存在则检查,设置与实际是否对应;1.18 浏览/处理后的资料/页面是否需要改变颜色?1.19 新增加的资料在列表中的排列是否合理?1.20 当列表数据超过一页时,页脚是否显示正确格式页数,已翻页和当前页是否有明确标示(页数变化或者不同颜色显示);1.21 逻辑检查;1.22 上传/下载文件可以正常显示/打开,上传文件格式是否限制(格式/大小),提示明显。
测试用例注意点

测试⽤例注意点⽤例要包括欲测试的功能、应输⼊的数据和预期的输出结果。
测试数据应该选⽤少量、⾼效的测试数据进⾏尽可能完备的测试;基本⽬标是:设计⼀组发现某个错误或某类错误的测试数据,测试⽤例应覆盖⽅⾯:1、正确性测试:输⼊⽤户实际数据以验证系统是满⾜需求规格说明书的要求;测试⽤例中的测试点应⾸先保证要⾄少覆盖需求规格说明书中的各项功能,并且正常。
2、容错性(健壮性)测试:程序能够接收正确数据输⼊并且产⽣正确(预期)的输出,输⼊⾮法数据(⾮法类型、不符合要求的数据、溢出数据等),程序应能给出提⽰并进⾏相应处理。
把⾃⼰想象成⼀名对产品操作⼀点也不懂的客户,在进⾏任意操作。
3、完整(安全)性测试:对未经授权的⼈使⽤软件系统或数据的企图,系统能够控制的程度,程序的数据处理能够保持外部信息(或⽂件)的完整。
4、接⼝间测试:测试各个模块相互间的协调和通信情况,数据输⼊输出的⼀致性和正确性。
5、数据库测试:依据数据库设计规范对软件系统的数据库结构、数据表及其之间的数据调⽤关系进⾏测试。
6、边界值分析法:确定边界情况(刚好等于、稍⼩于和稍⼤于和刚刚⼤于等价类边界值),针对我们的系统在测试过程中主要输⼊⼀些合法数据/⾮法数据,主要在边界值附近选取。
7、压⼒测试:输⼊10条记录运⾏各个功能,输⼊30条记录运⾏,输⼊50条记录运⾏。
进⾏测试。
8、等价划分:将所有可能的输⼊数据(有效的和⽆效的)划分成若⼲个等价类。
9、错误推测:主要是根据测试经验和直觉,参照以往的软件系统出现错误之处。
10、效率:完成预定的功能,系统的运⾏时间(主要是针对数据库⽽⾔)。
11、可理解(操作)性:理解和使⽤该系统的难易程度(界⾯友好性)。
12、可移植性:在不同及硬件配置情况下的运⾏性。
13、回归测试:按照测试⽤例将所有的测试点测试完毕,测试中发现的问题开发⼈员已经解决,进⾏下⼀轮的测试。
14、⽐较测试:将已经发版的类似产品或原有的⽼产品与测试的产品同时运⾏⽐较,或与已往的测试结果⽐较。
el-form表单注意事项

el-form表单注意事项在使用Element UI库的el-form组件创建表单时,需要注意以下几个要点,以确保表单的正确性和可维护性:1.验证表单数据:在使用el-form组件时,一定要对表单数据进行验证。
验证规则可以通过el-form-item组件的rules属性来定义。
确保每个字段都有合适的验证规则,并且验证逻辑符合业务需求。
2.表单验证状态:通过el-form组件的validate方法可以手动触发表单验证。
在验证完成后,可以使用el-form组件的validate-status属性来显示验证结果的状态。
根据状态值,可以动态地显示不同的提示信息,以告知用户表单是否验证通过。
3.表单项禁用:在使用el-form-item组件时,可以通过prop属性来禁用特定的表单项。
当某个表单项被禁用时,用户将无法对其进行修改。
4.表单值绑定:使用el-form组件时,需要将表单数据绑定到Vue实例的数据上。
可以通过v-model指令来实现双向数据绑定,确保表单数据与Vue实例数据保持同步。
5.表单重置:使用el-form组件时,可以使用reset方法将表单重置为初始状态。
这可以通过在el-form组件上调用reset方法来实现,重置后的表单数据将被清空。
6.表单提交:在提交表单时,可以使用el-form组件的submit事件来监听表单提交操作。
在事件处理函数中,可以获取到当前表单的数据,并进行进一步的处理或发送请求。
7.表单内联样式:如果需要为el-form组件添加内联样式,请使用scoped样式或者使用CSS模块化方案,以确保样式不会影响到其他组件。
8.表单嵌套布局:在复杂的表单中,可能需要使用嵌套布局来组织表单项。
可以使用el-form-item组件的label属性来设置标签的样式和位置,并使用column属性来设置表单项的列数和布局方式。
表单测试用例

表单测试用例表单测试【问题】浏览器中表单的测试方面和方法【回答】1、相关概念1.1表单1.1.1 基本组成部分:1> 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
2>表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
3>表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
1.1.2功能:表单在网页中主要负责数据采集功能。
1.2表单标签1.2.1功能:用于申明表单,定义采集数据的范围,也就是和里面包含的数据将被提交到服务器或者电子邮件里。
1.3 表单域1.3.1 文本框1.3.2 密码框1.3.3 隐藏框1.3.4 多行文本框1.3.5 单选框1.3.6 复选框1.3.7 下拉选择框1.3.8 文本上传框1.4 表单按钮1.4.1提交按钮1.4.2 复位按钮1.4.3一般按钮2、表单的测试点2.1 . 表单域部分2.1.1 文本框2.1.1.1字符型a.必填项非空校验:1、必填项未输入--程序应提示错误;2、必填项只输入若干个空格,未输入其它字符--程序应提示错误;b.字段唯一性校验:(不是所有字段都作此项校验)1、新增时输入重复的字段值--必须提示友好信息;2、修改时输入重复的字段值--必须提示友好信息;c.字段长度校验:1、输入[最小字符数-1]--程序应提示错误;2、输入[最小字符数]--OK;3、输入[最小字符数+1]--OK;4、输入[最大字符数-1]--OK;5、输入[最大字符数]--OK;6、输入[最大字符数+1]--程序应提示错误;d.字段为特殊字符校验:1、输入域如对某些字符禁止输入时,限制是否成功,提示信息是否友好;2、中文、英文、空格,数字,字符,下划线、单引号等所有特殊字符的组合3、所有特殊字符都必须进行测试(!~@#$^&*()_+{}|:“<>?/.,;…[]\=-`¥……()--:《》?、。
报表点检规范

MC
TYPE TYPE
PROC-NO 工序
VARCHAR2(20)
TASK-NO 任务令 VARCHAR2(20)
BOARD-ITEM 成品板ITEM VARCHAR2(20)
BOARD-NAME TEST-QTY BAD-QTY TRANSACTION-DATE TEST-ID SEGMENT5
成品板名 调测数 不良品数
上料员 〇 〇 〇
〇
〇 〇 〇 〇 〇 〇
工程
● ● ●
组长 ● ● ●
★
●
● ● ● ● 〇 〇 〇 〇 〇 〇 〇 〇 〇 〇 〇
品质
● ●
主管 ★ ★ ★
物控
经理
●
●
●
★
●
★
★
★
●
★
●
●
★
●
●
●
●
●
●
★
●
●
●
报表填写实例:组长部份
人员 组长 上料员 员工
要做的表格
1.生产通报。 2.生产日 报。 3. 组长工作交接本。 4.加班预提报 5.华为报表 6.班马打印机日常保养和清洁记录 7.定制信息样品确认记录表 8.发生品质事故反省书 9.个人绩效考核表及苹果成果树记录表 10.考勤说明条 11.首件Check list 12.
3000
成28品板名:就201是3.成2.品16编码 11090769
调测数:当日此机型生产的数量
不32良数:不良201品3.数2.量16
1110741
调测人:填写测试员的工号工号
注意:误测数必须填写,没有则为”0”
表单填写实例:XXXX测试报表
常见的功能测试注意点

常见的功能测试注意点功能测试是软件测试中的一种重要测试类型,在软件开发的过程中,对每个功能进行全面的测试非常重要。
以下是常见的功能测试注意点:1.需求分析:在进行功能测试之前,首先要明确产品的需求和功能点。
通过与业务部门和开发团队的沟通,确保清楚了解功能的期望结果以及对应的输入。
2.测试计划:编写详细的测试计划是功能测试的关键步骤之一、测试计划应明确测试的范围、测试方法、测试资源、测试环境等细节,以确保测试的全面性和可追溯性。
3.测试用例设计:设计好测试用例是进行功能测试的基础。
测试用例应该覆盖所有功能的正常路径和异常路径,并且要考虑到各种可能发生的情况。
测试用例应该简洁明了,并且易于理解和执行。
4.测试环境设置:为了确保功能测试的效果,需要在测试环境中进行测试。
测试环境应该与生产环境尽可能接近,包括操作系统、硬件配置、网络环境等。
在设置测试环境时,需要确保环境的稳定性和可靠性。
5.测试数据准备:在进行功能测试之前,需要准备好充分的测试数据。
测试数据的数量和质量对功能测试的结果有很大的影响。
测试数据应该包括各种情况下的输入和预期输出,以确保完整覆盖功能。
6.测试的一致性和可重复性:在对功能进行测试时,需要确保测试的一致性和可重复性。
即相同的输入能够得到相同的输出,并且在不同的时间和环境下测试结果一致。
这样可以确保测试的可靠性和准确性。
7.测试执行和记录:在进行功能测试时,需要按照测试计划进行测试用例的执行。
测试人员应该仔细记录测试过程中的各项指标、问题和解决方法,以便进一步分析和复现问题。
8.异常处理和错误管理:在功能测试中,测试人员应该注重对异常情况的测试。
这些异常包括输入错误、系统崩溃、异常退出等。
测试人员应该针对这些异常情况进行测试,并记录异常的类型、发生的原因和解决方法。
9.兼容性测试:在功能测试中,还需要进行兼容性测试。
即测试软件在不同的操作系统、浏览器和设备上的运行情况。
兼容性测试可以确保软件在不同的环境下具有相同的功能和性能。
elementui中input表单验证规则

elementui中input表单验证规则ElementUI是一套基于Vue.js的桌面端组件库,它提供了丰富的UI 组件和表单验证规则,方便开发人员快速构建用户友好的表单界面。
本文将介绍ElementUI中常用的input表单验证规则。
1. 必填项验证规则在表单中,有些字段是必填的,用户必须填写才能提交表单。
为了确保用户不会遗漏必填字段,可以使用ElementUI提供的`required`验证规则。
这个验证规则会检查输入框中是否有值,如果为空则会显示错误提示信息。
2. 邮箱验证规则在一些表单中,可能需要用户输入邮箱地址,为了确保用户输入的是有效的邮箱地址,可以使用ElementUI提供的`email`验证规则。
这个验证规则会检查输入框中的内容是否符合邮箱地址的格式,如果不符合则会显示错误提示信息。
3. 手机号码验证规则在一些表单中,可能需要用户输入手机号码,为了确保用户输入的是有效的手机号码,可以使用ElementUI提供的`phone`验证规则。
这个验证规则会检查输入框中的内容是否符合手机号码的格式,如果不符合则会显示错误提示信息。
4. 自定义正则表达式验证规则ElementUI还提供了自定义正则表达式验证规则的功能。
通过`pattern`属性可以指定一个正则表达式,用于验证输入框中的内容是否符合特定的要求。
例如,可以使用正则表达式验证密码的强度,要求密码包含大小写字母和数字。
5. 最大长度和最小长度验证规则有些输入框需要限制用户输入的字符长度,可以使用ElementUI提供的`max`和`min`验证规则。
`max`属性用于限制输入框中的最大字符数,`min`属性用于限制输入框中的最小字符数。
如果用户输入的字符数量超过了限制,则会显示错误提示信息。
6. 数字范围验证规则在一些表单中,可能需要用户输入数字,并且限制输入的数字范围。
可以使用ElementUI提供的`number`验证规则,结合`min`和`max`属性,来限制用户输入的数字范围。
