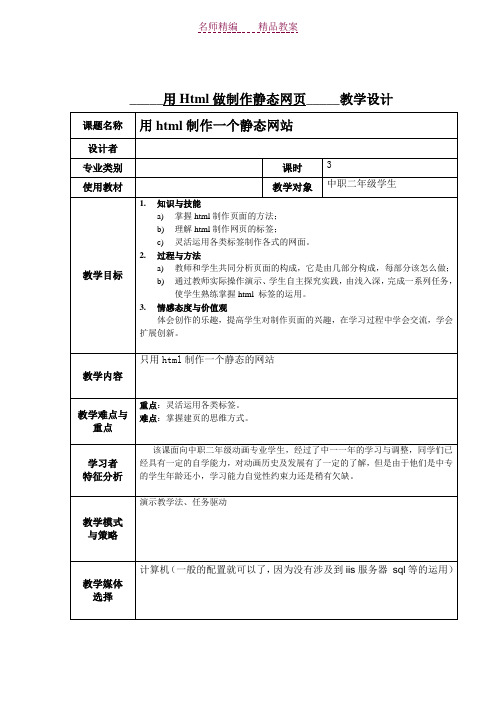
用Html做制作静态网页_教案
静态网页制作教程 第一章 网页基础

英文名称 Black While Gray Sliver Red Green Blue Yellow
颜色 黑 白 灰 银灰 红 绿 蓝 黄
英文 Purple Olive Navy Aqua Lime Maroon Teal Fuchsia
颜色 紫 橄榄绿 深蓝 水蓝 青绿 茶色 墨绿 紫红
1.HTML标记
在html中,标记的语法如下: <标记名称>要控制的文字</标记名称> 当用一组html标记将一段文字夹在中间时,这段文字与夹文 字的标记被称为一个组件。如: <title>hehe</title> 这就是一个组件,其中的title即为元素名,<title>就是一个标 记,hehe为该元素的内容,有时在元素名后面还有属性。因 此,在html文件中某个组件的完整定义语法如下: <标记名称 属性1=“值1” 属性2=“值2” 属性3=“值3”……>组件 数据</标记名称> 由以上可知,标记元素有四种格式: 空元素(没有内容的元素) 带有属性的空元素 带有内容的元素 带有内容和属性的元素
另外,也可以利用十六进制数值方式来指定颜色,颜 色的表示方法如下: #RRGGBB 其中,RR代表红色、GG代表绿色、BB代表蓝色,我 们以00到FF的值表示三种颜色成分的多少,以指定 出三种原色以多少的成分组成新颜色。语法如下: <body bgcolor=“#00ff00”> 另外,ie支持3位数的颜色表示方法。与六位数的表 示方法类似,不过就是位数少而已 #RGB分别表示红绿蓝的成分。 例如:绿色可以用“#0F0”表示 (实例)
HTML课程设计_简单静态网站制作

综合实验简单静态网站制作姓名:学号:班级:计算机科学与技术*班日期:【实验目的】综合掌握HTML5+CSS设计静态网站的方法。
【实验环境与设备】计算机实验室要求:机器上安装有浏览器和记事本等。
【实验要求】1、完成学期初每个人自己设计的网站,网站至少由5个页面构成,除主页外,至少要包含四个主栏目,每个页面必须图文并茂,能较好地表达主题,切忌采用过多的文字、过多的图像或者过多flash,不允许添加视频和音频。
作品应体现Web的特点,网站结构完整,链接正确、导航有效。
2、网站主题可从如下几个选择:中国传统文化、互联网时代、畅想未来。
3、对于HTML,文档的语义应正确、清晰可读,符合行文规范。
4、对于页面上各个元素,使用CSS进行外观设计,根据主题选取适当的字体大小、颜色和元素背景等。
5、要求使用外部CSS文件。
6、布局方面,使用DIV+CSS布局。
7、对于设计完成的网页样式,要求具有较高的灵活性、可维护性和可重用性,既要确保整个网站外观风格上的统一,每个页面之间也要存在一定的差异。
注意:●内容和网页形式自定,不允许抄袭,一经发现0分处理。
●不允许提交未在网页中使用的图像、flash、声音和图像文件。
●每个学生以学号加姓名命名站点名称。
●完成并提交该实验报告【报告内容】1网站设计结构2网页代码①第1个页面<!doctype html><html><head><meta http-equiv="Content-Type"charset="utf-8"/> <title>中国传统文化</title><link href="style.css"rel="stylesheet"type="text/css"/> </head><body><div id="container"><div id="top"><img src="images/banner.png"/></div><div id="navi"><span><a href="index.html">首页</a></span><span><a href="朝代.html">朝代</a></span><span><a href="民族.html">民族</a></span><span><a href="地域.html">地域</a></span><span><a href="文化.html">文化</a></span> <span><a href="杂家.html">杂家</a></span> <span><input type="text" name="title" value="" />搜索</span></div><div id="main"><div id="left"><ul><li><h3>朝代></h3></li><li>三皇五帝夏朝商朝西周东周</li><li><h3>民族></h3></li><li>汉族壮族满族回族苗族</li><li><h3>地域></h3></li><li>东北地区华北地区华东地区</li><li><h3>文化></h3></li><li>儒家道家释家诸子百家</li></ul></div><div id="center"><img src="images/1400401422.jpg"/></div><div id="right"><ul><li>中国第46个遗产项目...</li><li>浅析粽子飘香的端午节...</li><li>世界第三大无人区</li><li>“鸟的王国”—青海湖鸟岛...</li><li>“陇上林泉之冠”—麦积山...</li><li>嘉峪关文物景区:传承...</li><li>中国第八处世界自然遗产</li><li>景德镇古窑民俗博览区...</li><li>江南三大名湖之西湖</li><li>世界上岛屿最多的湖</li></ul></div></div><div id="main1"><img style="float:left;"src="images/ctbackg.gif"/><img style="float:left;width:516px;"src="images/index.jpg"/><div id="box1"><img style="float:left;width:250px;height:180px;margin-left: 8px;"src="images/1408004447_thumb.jpg"/><p>若要说中国历史,夏朝是不能不说、也是无论如何不可逾越的峦峰。
静态网页大纲

《静态网页》课程教学大纲一、《静态网页》课程说明(一)开课对象:计算机大一(二)课程性质:本课程是计算机网络技术专业的一门职业技术课。
本课程的教学任务是讲授在网页设计中较为流行Dreamweaver。
主要讲解如何应用Dreamweaver创建和管理网站、网页制作基本知识,Dreamweaver网页制作集成工具使用方法等内容。
通过本课程的学习,使学生掌握构建网站的基本知识,熟悉网页开发平台的使用,能够独立的创建个人网站。
(三)教学目的通过本课程的学习,使学生掌握构建网站的基本知识,要求学生能够熟练使用Dreamweaver8的操作环境,掌握HTML的常用语法规则,并能够利用Dreamweaver的强大功能制作出精美的网页,同时能独立创建并管理网站(四)教学内容本课程主要包括基本html语句的语法,各种内容在网页中的插入,表格布局,css样式表,层的使用,站点的管理(五)教学时数教学时数:54学时学分数:3学分教学时数具体分配:(六)教学方式本课是在机房教学,教师以演示讲解为主,学生以模仿后举一反三配合任务驱动来学习。
(七)考核方式和成绩记载说明考核方式为考试。
严格考核学生出勤情况,达到学籍管理规定的旷课量取消考试资格。
综合成绩根据平时成绩和期末成绩评定,由于本课程比较注重学生平时的上机能力,故平时成绩占50% ,期末成绩占50% 。
二、讲授大纲与各章的基本要求第1章html入门教学目的与要求:掌握基本的html语言语法格式,几种最常用标记的插入和属性的设置教学内容和考核:1.1 html基本语法格式(熟练掌握)1.2 通过html语句控制表格,文字,图片一、文本控制(熟练掌握)二、创建和设置表格(熟练掌握)三、插入和设置图片(熟练掌握)四、综合使用教学重点和难点1、认识什么是网页。
2、掌握网页的基本结构。
3、掌握使用记事本结合html语句创建简单网页第2章Dreamweaver基础入门教学目的与要求:通过本章学习,学生应掌握Dreamweaver的启动与退出、文档的基本操作、站点的创建、站点的编辑以及站点的管理等基本知识。
HTML静态网页设计实训

META 标签分两大部分: HTTP-EQUIV 和 NAME 变量。 ● meat 标签的 NAME 变量语法格式是: < META NAME=“xxx” CONTENT=“xxxxxxxxxxxxxx xxxx”> 其中 xxx 主要有下面几种参数: 1.Keywords( 关键字 ,用来告诉搜索引擎 你网页的关4;keywords" CONTENT="life , universe, mankind, plants, relationships, the meaning of life, science">
● HTTP-EQUIV 类似于 HTTP 的头部协议,它回应 给浏览器一些有用的信息,以帮助正确和精确 地显示网页内容。常用的 HTTP-EQUIV 类型有: 1、<meta http-equiv="Content-Type" content="text/html";charset=gb_2312-80"> 和 <meta http-equiv="Content-Language" contect=“zh-CN”>用以说明主页制作所使用的 文字以及语言; 又如英文是ISO-8859-1字符集,还有BIG5、 utf-8、shift-Jis、Euc、Koi8-2等字符集.
相对路径与绝对路径: my_site(root folder) support contents.html hours.html resources tips.html products catalog.html index.html(home page)
如果在hours.html文档中创建指向contents.html文档 的链接,可使用相对路径contents.html 如果在index.html文档中创建指向位于support目录中 的contents.html文档的链接,可使用相对路径: support/contents.html 如果在catalog.html文档中创建指向位于support目录 中的contents.html文档,可使用相对路 径:../support/contents.html 如果要在tips.html文档中创建指向catalog.html文档 的链接,可使用相对路 径:../../products/catalog.html 创建指向products目录下的catalog.html文档的链接, 可使用站点根目录相对路径: /products/catalog.html 创建指向主页的链接,站点根目录相对路径: /index.html
网页制作教案_静态部分(1)

方法教的方法:采用循序渐进地比较系统地介绍网站建设与网页制作的过程和方法,主要讲解环境的部署、文档的代码结构以及教材中学生不易理解的内容、制作网页要用到的而教材中未涉及的或教材中出现的但没有具体讲解的概念内容。
由于内容太多,时间有限,教学过程主要采用用到哪儿,学到哪儿,而不是墨守成规地讲一大堆理论,有时还会错误地介绍已学过知识,看看同学们对已学知识的掌握程度,然后和同学们一起纠正来促进和加深同学们理解和记忆;一些较细节或通用的方法只详细介绍一类,而其他能触类旁通的内容,主要以学生课外自学、老师答疑的方式来完成。
教师在教学中的作用一是“传道,授业,解惑”。
“传道”就是传给学生一条道路,指明一个方向。
“授业”就是教给学生在这个方向,这条道路上行走的方法与技巧,“解惑”就是当学生在行走的实践过程中,遇到了大雾迷茫,遇到了河流隔断,天堑相横等这样阻挠的时候,老师给以点拨、提醒,或是帮助。
另一个就是帮学生把书读薄。
学的方法:开始学习时多读、多写(录入),掌握结构,掌握使用方法,能看懂别人的网页代码。
自己制作网页的方法是下载你喜欢的与你的功能设计较接近的别人的网页来做修改(模仿)(建议去站长好站 下载HTML类型的网页模板、可以到源码之家 去下载完整的源代码)。
模仿是学习的关键一步,也是有效的一步。
在模仿的过程中体会并研究技术知识,要比按照书中的代码输入几段程序有效得多。
这就要求学生首先能看得懂别人的代码才能进入模仿阶段,这也是学习HTML的目的。
而网页中出现的一些代码或术语都可在网上查阅。
我们的教学不仅要知其然,还要知其所以然,因为我们是计算机专业的学生。
内容一构建网页开发环境一. 运行环境与软件要求Windows 2000 以上(不包括Windows XP Home版)IIS 4.0 以上Microsoft Access 2000及以上Dreamweaver 8.0及以上或frontpage2000及以上二. IIS的安装与配置1. 安装IIS若操作系统中还未安装IIS服务器,可打开“控制面板”,然后单击启动“添加/删除程序”,在弹出的对话框中选择“添加/删除Windows组件”,在Windows组件向导对话框中选中“Internet信息服务(IIS)”,然后单击“下一步”,按向导指示,完成对IIS的安装。
静态网页制作经典教程

表单元素
04
CHAPTER
网页优化
减少HTTP请求
通过合并、压缩和利用缓存等技术,减少页面加载过程中所需的HTTP请求数量。
优化图片大小
采用适当的图片格式,压缩图片文件大小,以加快页面加载速度。
使用CDN加速
通过内容分发网络(CDN)将静态资源缓存到全球各地的节点,提高用户访问速度。
加载速度优化
详细描述
弹性布局中的元素宽度通常使用百分比值来设置,这样当浏览器窗口大小改变时,元素的大小和位置也会相应地调整。这种布局方式具有高度的灵活性和可扩展性,能够适应不同尺寸的屏幕和设备。
弹性布局
03
CHAPTER
页面元素
文本是网页中最基本的元素,用于传达信息、标题、段落等。
总结词
在静态网页中,文本通常使用HTML标签进行格式化,如 `<h1>` 到 `<h6>` 用于标题,`<p>` 用于段落,以及 `<strong>` 和 `<em>` 用于强调文本。
详细描述
响应式布局采用CSS3的媒体查询技术,通过检测浏览器窗口或设备的宽度和分辨率,应用不同的CSS样式来改变网页的布局和元素的大小。这种布局方式能够确保网页在不同设备上都能获得良好的视觉效果和用户体验。
响应式布局
总结词
弹性布局采用百分比宽度和相对单位,使网页元素的大小和位置能够随着浏览器窗口的大小而变化。
优化购物流程和用户体验
电商网站应简化购物流程,提供清晰的导航和搜索功能,以及实时库存更新和订单跟踪。确保用户在购物过程中能够快速找到所需信息并顺利完成购买。
加强营销和推广
通过运用SEO技术、社交媒体广告和电子邮件营销等方式,提高电商网站的曝光率和流量。同时,运用优惠券、促销活动和会员制度等手段提高用户转化率和忠诚度。
一使用HTML语言编写静态网页

实验一使用HTML语言编写静态网页
一、实验目地
1、熟悉开发环境
2、使用HTML语言各类标记
3、表单控件
二、实验要求
1.使用HTML语言各类标记及表单控件
重点:使用HTML语言各类标记及表单控件
难点:表单和框架地使用
二、实验内容:
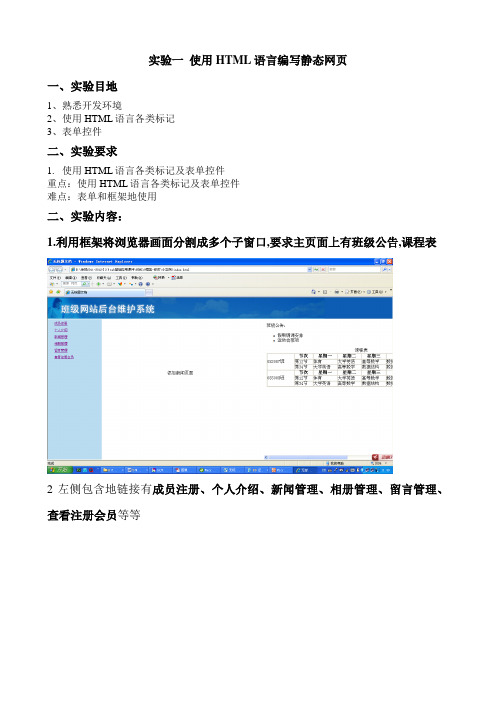
1.利用框架将浏览器画面分割成多个子窗口,要求主页面上有班级公告,课程表
2左侧包含地链接有成员注册、个人介绍、新闻管理、相册管理、留言管理、查看注册会员等等
补充内容:
链接文字颜色属性link 、alink 和vlink
在浏览器默认地情况下,链接文字地颜色为蓝色,访问过后地链接文字颜色为紫色.有助于用户判断是否已经单击过该链接.链接地不同状态
基本语法:
<body link=” color_value” alink=”color_value”vlink=”color_value”>。
用Html做制作静态网页教案

用HTML制作静态网页教案一、教学目标1. 了解HTML的基本概念和作用。
2. 掌握HTML的基本标签及其使用方法。
3. 能够使用HTML编写简单的静态网页。
二、教学内容1. HTML的基本概念和作用HTML的定义HTML的作用2. HTML的基本标签标签的概念常用的标签及其作用标签的属性3. 编写简单的静态网页网页的结构网页的布局网页的内容三、教学方法1. 讲授法:讲解HTML的基本概念、基本标签及其使用方法。
2. 演示法:展示实例,讲解标签的作用和属性。
3. 练习法:学生动手实践,编写简单的静态网页。
四、教学步骤1. 讲解HTML的基本概念和作用。
2. 讲解HTML的基本标签及其使用方法。
3. 展示实例,讲解标签的作用和属性。
4. 学生动手实践,编写简单的静态网页。
5. 总结和反馈。
五、教学评价1. 课堂讲解的满意度。
2. 学生实践作品的质量。
3. 学生对HTML知识的掌握程度。
六、教学资源1. 教材或教学指导书:提供HTML基本概念、标签及其使用方法的详细介绍。
2. 在线资源:提供HTML标签属性、案例教程和在线练习平台。
3. 编程工具:如Sublime Text、Visual Studio Code等,用于编写和查看HTML 代码。
4. 演示文稿:用于展示HTML的基本概念和实例。
七、教学评估1. 课堂练习:学生在课堂上完成简单的HTML代码编写,以巩固所学知识。
2. 课后作业:布置相关的HTML编写作业,要求学生在课后完成。
3. 作品展示:学生提交完整的静态网页作品,进行互相评价和教师点评。
4. 知识测试:通过笔试或在线测试,评估学生对HTML知识的掌握程度。
八、教学案例1. 案例一:编写一个简单的个人博客网页,包括、段落、图片和等。
2. 案例二:制作一个公司简介网页,包括导航栏、简介内容、服务项目等。
3. 案例三:创建一个在线购物商品列表,展示商品图片、价格和购买。
九、教学拓展1. 学习CSS:介绍CSS的基本概念和作用,为学生提供进一步美化网页的技能。
静态HTML个人网站课程设计

静态HTML个人网站课程设计一、课程目标知识目标:1. 学生能理解HTML的基本概念,掌握常用的HTML标签及其功能;2. 学生能运用HTML构建静态网页结构,包括标题、段落、列表、链接、图片等元素;3. 学生了解网页设计的布局原则,能使用表格和框架进行简单的页面布局;4. 学生掌握HTML的文档类型声明和字符编码设置。
技能目标:1. 学生能熟练使用文本编辑器编写HTML代码,创建和保存静态网页文件;2. 学生能运用所学知识,独立设计并制作具有个人特色的静态HTML个人网站;3. 学生具备基本的网页调试能力,能够识别并修正HTML代码中的错误。
情感态度价值观目标:1. 学生培养对互联网信息技术的兴趣和热情,激发创新意识和探索精神;2. 学生树立正确的网络道德观念,尊重他人版权,注重个人信息保护;3. 学生通过制作个人网站,培养审美观念和个性表达,增强自信心和成就感;4. 学生在团队协作和交流过程中,学会倾听、沟通、分享,培养合作精神。
课程性质:本课程为信息技术课程,旨在让学生掌握HTML基础知识,培养网页设计与制作的基本技能。
学生特点:六年级学生具备一定的计算机操作能力,对新事物充满好奇,喜欢动手实践,但注意力集中时间较短。
教学要求:结合学生特点,注重实践操作,以任务驱动法引导学生自主学习,培养解决问题的能力。
在教学过程中,关注学生的个体差异,给予个性化指导。
二、教学内容1. HTML基础概念:HTML定义、发展历程、文档结构。
2. HTML标签及其属性:标题标签(h1-h6)、段落标签(p)、文本格式化标签(strong, em)、超链接标签(a)、图片标签(img)、列表标签(ul, ol, li)、表格标签(table, tr, td)、表单标签(form, input, select, textarea)等。
3. 网页布局:使用表格布局、框架集(frameset)、内联框架(iframe)进行页面布局。
静态网站课程设计案例

静态课程设计案例一、教学目标本课程旨在通过学习静态的基本概念、技术和方法,使学生掌握HTML、CSS 和JavaScript等基本技能,能够独立设计和制作简单的静态网页。
具体的教学目标如下:1.理解静态的基本概念和组成部分。
2.掌握HTML标签的使用和页面结构的设计。
3.熟悉CSS样式的设置和页面样式的设计。
4.了解JavaScript的基本语法和功能。
5.能够使用HTML编写简单的页面结构。
6.能够使用CSS设置页面样式和布局。
7.能够使用JavaScript实现简单的交互功能。
情感态度价值观目标:1.培养学生的创新意识和解决问题的能力。
2.培养学生的团队合作意识和沟通表达能力。
3.培养学生的自主学习和持续学习的习惯。
二、教学内容根据课程目标,本课程的教学内容主要包括HTML、CSS和JavaScript三个方面。
具体的教学大纲如下:1.HTML基础知识:HTML标签的使用、页面结构的设计。
2.CSS样式设计:CSS选择器、样式规则、布局和设计。
3.JavaScript基本语法:变量、条件语句、循环语句、函数。
4.静态网页制作实践:综合运用HTML、CSS和JavaScript制作简单的静态网页。
三、教学方法为了激发学生的学习兴趣和主动性,本课程将采用多种教学方法相结合的方式进行教学。
具体的教学方法如下:1.讲授法:通过讲解和演示,使学生掌握静态的基本概念和技术。
2.案例分析法:通过分析典型案例,使学生理解和应用HTML、CSS和JavaScript。
3.实验法:通过动手实践,使学生巩固和提升静态网页制作技能。
4.小组讨论法:通过团队合作和讨论,培养学生的合作意识和解决问题的能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备以下教学资源:1.教材:选用权威、实用的静态网页制作教材,为学生提供系统的学习资料。
2.参考书:提供相关的参考书籍,为学生提供更多的学习资源。
html课程设计写网站

html课程设计写一、教学目标本课程的目标是使学生掌握HTML的基本知识,能够编写简单的网页,培养学生的建设兴趣和能力。
知识目标包括:理解HTML的基本结构,掌握常用的HTML标签及其属性,了解CSS的基本用法。
技能目标包括:能够使用HTML编写静态网页,掌握使用CSS样式来美化网页。
情感态度价值观目标包括:培养学生对建设的兴趣,提高学生运用计算机技术解决实际问题的能力。
二、教学内容本课程的教学内容主要包括HTML的基本结构,常用标签及其属性,CSS的基本用法。
具体安排如下:1.HTML的基本结构:介绍HTML文件的基本结构,掌握DOCTYPE、html、head、body等标签的使用。
2.常用标签及其属性:学习文本标签、链接标签、图片标签、列表标签、表单标签等,并了解其属性。
3.CSS的基本用法:学习使用内联样式、内部样式表、外部样式表,掌握选择器、属性和属性的值的基本用法。
三、教学方法为了激发学生的学习兴趣和主动性,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法、实验法等。
在教学过程中,教师将引导学生通过实际操作来掌握HTML和CSS的知识,同时鼓励学生进行讨论和思考,提高学生的实际应用能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备以下教学资源:1.教材:《HTML与CSS入门教程》2.参考书:《HTML5与CSS3权威指南》3.多媒体资料:教学PPT、视频教程4.实验设备:计算机、网络环境五、教学评估为了全面反映学生的学习成果,本课程将采取以下评估方式:1.平时表现:通过课堂参与、讨论、提问等方式评估学生的平时表现,占总评的30%。
2.作业:布置适量的作业,通过学生完成情况进行评估,占总评的40%。
3.考试:进行一次课程考试,评估学生对HTML和CSS知识的掌握程度,占总评的30%。
六、教学安排本课程的教学安排如下:1.教学进度:按照教材的章节顺序进行教学,确保学生系统地掌握HTML和CSS的知识。
前端静态页面课程设计

前端静态页面课程设计一、课程目标知识目标:1. 学生能掌握HTML基本标签的使用,理解页面结构的布局;2. 学生能学会使用CSS进行页面样式设计,掌握盒模型、浮动布局、Flex布局等基本技巧;3. 学生了解并学会使用响应式设计,使页面在不同设备上具有良好的兼容性。
技能目标:1. 学生能运用所学知识,独立完成一个静态网页的设计与搭建;2. 学生能通过调试工具检查并修正页面中的错误,提高页面质量;3. 学生掌握使用浏览器开发者工具进行页面调试的方法。
情感态度价值观目标:1. 学生培养良好的审美观念,关注用户体验,注重页面美感和实用性;2. 学生养成团队协作和分享交流的习惯,提高沟通能力;3. 学生认识到前端技术在互联网行业中的重要性,激发对前端开发的兴趣和热情。
课程性质:本课程为信息技术课程,旨在让学生掌握前端静态页面的设计与实现方法,培养其动手实践能力和创新思维。
学生特点:本课程面向初中生,学生对计算机操作有一定基础,对新知识接受能力强,但需注重培养其细心、耐心和团队协作能力。
教学要求:教师应注重理论与实践相结合,关注学生个体差异,提供个性化指导,鼓励学生积极参与讨论和实践操作,提高课堂互动性。
通过本课程的学习,使学生能够达到课程目标,培养其成为具有前端开发潜力的技术人才。
二、教学内容1. HTML基础:- HTML文档结构- 常用HTML标签及其属性- 表格、表单的使用- 文本、图像、链接的嵌入2. CSS样式:- CSS基本语法- 选择器、伪类和伪元素- 盒模型与布局- 浮动、定位、Flex布局- 响应式设计(媒体查询)3. 页面布局与美化:- 页面整体布局设计- 导航栏、轮播图等常见页面组件制作- 优化页面加载速度与性能- 页面美化与视觉效果4. 页面调试与优化:- 使用浏览器开发者工具进行页面调试- 识别并解决页面兼容性问题- 优化页面加载速度、用户体验教学安排与进度:1. HTML基础(2课时)2. CSS样式(3课时)3. 页面布局与美化(3课时)4. 页面调试与优化(2课时)教材章节关联:本教学内容与教材中以下章节相关:1. HTML基础:第一章 HTML概述、第二章 HTML标签与属性2. CSS样式:第三章 CSS样式表、第四章 CSS布局与样式美化3. 页面调试与优化:第五章 网页调试与优化三、教学方法1. 讲授法:- 在HTML基础和CSS样式部分,采用讲授法向学生介绍基本概念、语法和用法。
指导(静态网页)

实验一 HTML 语言和 Dreamweaver 使用、实验目的 1熟悉Dreamweaver 的工作界面和工作环境; 2、 能熟练使用HTML 编写简单网页; 3、 掌握Dreamweaver 站点的建立和管理; 4、 能熟练使用Dreamweaver 创建和设计常规页面二、实验内容及步骤 <一)、基本操作:1 认识 Dreamweaver 的工作界面。
2、 自定义工作环境。
3、 熟悉 Dreamweaver 的各个浮动面 板。
<二)、实例设计:1网站初建一一建立一个本地站点。
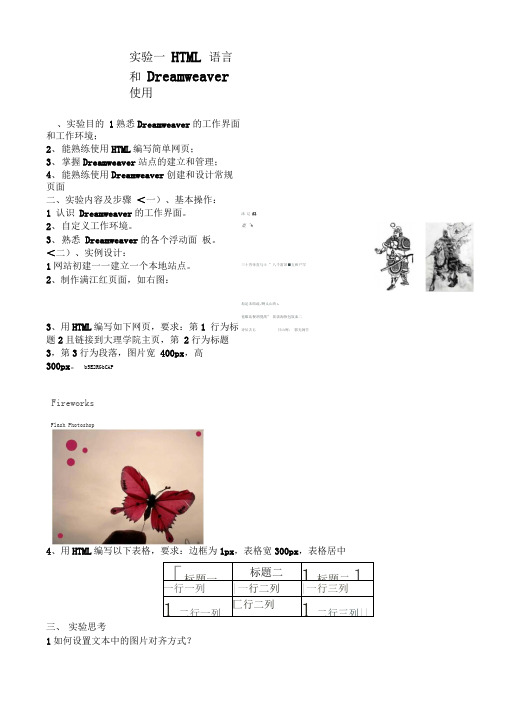
2、制作满江红页面,如右图:3、用HTML 编写如下网页,要求:第1 行为标题2且链接到大理学院主页,第 2行为标题3,第3行为段落,图片宽 400px ,高 300px 。
b5E2RGbCAPFireworks4、用HTML 编写以下表格,要求:边框为1px ,表格宽300px ,表格居中[标題一 标題二1标題二1 一行一列 |一行二列|一行三列 1二行一列匚行二列1二行三列||三、 实验思考1如何设置文本中的图片对齐方式?Flash Photoshop 沫 辽£1 棗 "%三十穷帝直与土 " 八千雷昂■五和戸罕垢足未晤疏.啊乂山玦:.袪雄氐餐胡凳禺” 箕谈淘恢包奴血二诗从去匕 日山呵; 郭无闽營2、使用HTML编写网页图片标签中主要有哪些属性及属性值。
四、作业:请写出实验内容3、4的HTML代码。
实验二创建简单网页一、实验目的1熟练掌握链接、图像及属性设置;2熟练掌握表格的基本操作;3、学会隐藏表格、单元格边框及分隔线;4、掌握在网页中插入flash、MP3和视频等多媒体素材。
二、实验内容(一>制作链接页面<包括:页面链接、下载链接、图片链接和邮件链接)(二>制作唐诗页面,如下图:浚HJULfj 亘為fi 空虫月!览空£ja&客阳女儿打-±ift辂阳芦儿对】石「可左血|五几・冃n干甘羽理三.存*盘碟瞬鱼* 画詞千榕目铺氢汀¥関柳奉整氐段祎送上七普车.宝扁迎忖九华虬妊水苗贵耗音春”意嘀S■剧季作自恃薯玉衆救?L不号卜理打勻扎* 打窃|时九前■:九命I’片飞兀托. 戏霜无理曲时,独倉牙赣誓坐. 城中柏珏尽黔年.刁帀经过赵三室. 隹分世亡働弭玉,耳島』头才弓纱。
用Html做制作静态网页_教案

学生相互交流、展示作品。
做好笔记。
及时总结所学的知识与技能,有助于理解掌握。
扩展学习,自主探究提高。
板书设计
教学反思
优:1、本节课的设计以演示教学法、任务驱动相铺相成,主要是根据学生的知识、技能水平,来设定教学内容的;2、在教师的引导下,学生自主探究、合作学习,学生通过相互交流,增强学生的竞争意识和学习兴趣;3、培养学生的合作精神和创新能力以及逻辑思维能力;
任务一:分析结构(5min)
分析主页(index.html)的结构:两个部分hand+body(里面有两个部分)即一个片头flash+logo和字+Enter
分析第一页(intro.html)结构:hand+body(有三个内容)
观看老师操作并自主实践。
分析难度,逐ቤተ መጻሕፍቲ ባይዱ深入,引导学生形成自己的思维方法。
7、主体_8:<tr><td align="center"><img src="images/copyright.jpg"></td></tr>
</table>
引导学生形成自己的思维方式解决问题的方式。
任务九:整体测试(2min)
【老师提问】:最后一步是什么?
【学生回答】:总测试
自主探究分层实践(10min)
3、主体_3:<tr><td><img src="images/lanmu1.jpg"></td></tr>
<tr><td background="images/lmbg.jpg" height="600" valign="top">
静态网页制作教案

授课教案商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案
商贸职业技术学院教师授课教案。
静态网站建设课程设计

静态网站建设课程设计一、课程目标知识目标:1. 了解静态网站的基本概念,掌握HTML、CSS和JavaScript的基础知识;2. 学会使用HTML构建网页结构,利用CSS进行网页布局和美化,运用JavaScript实现简单交互效果;3. 了解Web标准,理解网页兼容性和响应式设计的基本原则。
技能目标:1. 能够独立完成一个静态网站的设计和制作,包括网页布局、样式设计和基本交互功能;2. 掌握使用主流网页制作软件(如Dreamweaver、Sublime Text等)进行网页代码编写和调试;3. 学会使用版本控制工具(如Git)进行代码管理和团队协作。
情感态度价值观目标:1. 培养学生对互联网技术和网页设计的兴趣,激发创新意识和探索精神;2. 增强学生的团队合作意识,培养沟通和协作能力;3. 培养学生遵循Web标准,关注网页可访问性、兼容性和用户体验。
分析课程性质、学生特点和教学要求,本课程将目标分解为以下具体学习成果:1. 学生能够独立编写并优化一个静态网页,展示正确的网页结构、样式和交互效果;2. 学生能够运用所学知识分析和解决网页制作过程中遇到的问题;3. 学生能够在团队合作中发挥积极作用,共同完成一个具有较高审美价值和实用性的静态网站项目。
二、教学内容1. 网页基础知识- 网络基础概念- 网页与网站的关系- 静态网页与动态网页的区别2. HTML基础- HTML基本结构- 常用HTML标签及其属性- 表单和表格的制作3. CSS基础- CSS选择器- 布局模型(盒模型、浮动、定位)- CSS样式美化(字体、颜色、背景)4. JavaScript基础- JavaScript语法基础- 常用事件处理- DOM操作5. 网页布局与设计- 网页布局原则- 响应式设计- 网页兼容性处理6. 实践项目- 静态网站项目需求分析- 页面设计与布局- 代码编写与调试- 团队协作与版本控制7. 网页发布与评估- 网页发布流程- 网页性能优化- 网页评估标准与方法教学内容安排和进度:第一周:网页基础知识,HTML基础第二周:CSS基础,网页布局与设计第三周:JavaScript基础,实践项目(一)第四周:实践项目(二),网页发布与评估教学内容与教材关联性:本教学内容与教材《网页设计与制作》相关章节紧密关联,涵盖HTML、CSS、JavaScript等基础知识,以及网页布局、设计、发布等环节,确保教学内容科学性和系统性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Html做制作静态网页_教案
_____用Html做制作静态网页_____教学设计
【教学过程】
分析制作整个静态网站的结构(5mi n)
分析任务二:制作hand (5m in)【教师问题】:我们上节课
是怎么建网页的标签的首
先要有那些?
操作演示:
1、在website文件夹
里建一个text文本,
然后把文件名改为
index.html。
2、首先写上:<html>
<hand><title>河畔林语
</title></hand
><body></body></html>
【回答】:
<html>
<hand><titl
e></title></
hand
><body></b
ody></html
>
边看边操作
引导
学生
对有
整体
的模
型。
板书设计
教学反思
优:1、本节课的设计以演示教学法、任务驱动相铺相成,主要是根据学生的知识、技能水平,来设定教学内容的;2、在教师的引导下,学生自主探究、合作学习,学生通过相互交流,增强学生的竞争意识和学习兴趣;3、培养学生的合作精神和创新能力以及逻辑思维能力;
却:1、这样讲可能有点闷,以后要用多样教学法结合,提高学生们的积极性和兴趣;2、由于是中专的学生,英语底子比较薄所以学起来会有点吃力,日后尽量想法子让他们把这些标签通过有趣的方法记下来。
