android软件开发为ListView Item中的组件添加事件以及更新数据
Android 对listview数据的增删改查

图-1 android 实现对listview数据的增删改查主要界面本例只有一个UpdateListViewActivity类,相关的操作以及功能均在一个界面完成。
对listview 数据的增删改查,实质就是对填充的数组(填充的数据)进行重新修改后,再次调用notifyDataSetChanged()方法进行更新。
尽管如此,对数据使用起来还是比较生疏,下面的例子能加强对listview数据更新的理解。
UpdateListViewActivity.java类是程序的唯一的一个类,实现了对listview增删改查的操作,代码比较多,但理解并不比较复杂。
1.UpdateListViewActivity.java1.package com.updatelistview.main;2.3.import java.util.ArrayList;4.import java.util.HashMap;5.6.import android.app.Activity;7.import android.app.AlertDialog;8.import android.content.Context;9.import android.content.DialogInterface;10.import android.os.Bundle;11.import youtInflater;12.import android.view.View;13.import android.view.View.OnClickListener;14.import android.widget.Button;15.import android.widget.EditText;16.import android.widget.LinearLayout;17.import android.widget.ListView;18.import android.widget.SimpleAdapter;19.import android.widget.Toast;20.21.public class UpdateListViewActivity extends Activity {22.// 控件23.private Button addBtn;24.private Button deleteBtn;25.private Button editBtn;26.private Button queryBtn;27.private ListView listview;28.// 数组29.private SimpleAdapter listItemAdapter;30.private ArrayList<HASHMAP<STRING, Object>> listItem = null;31.32./** Called when the activity is first created. */33.@Override34.public void onCreate(Bundle savedInstanceState) {35.super.onCreate(savedInstanceState);36. setContentView(yout.main);37.38.// 获取控件39. addBtn = (Button) findViewById(R.id.add_id);40. deleteBtn = (Button) findViewById(R.id.delete_id);41. editBtn = (Button) findViewById(R.id.edit_id);42. queryBtn = (Button) findViewById(R.id.query_id);43. listview = (ListView) findViewById(R.id.show_result);44.45.// 初始化数据46. init();47.48.// 设置控件事件监听49. addBtn.setOnClickListener(addClick);50. deleteBtn.setOnClickListener(deleteClick);51. editBtn.setOnClickListener(editClick);52. queryBtn.setOnClickListener(queryClick);53.54. }55.56.// 添加事件响应57. OnClickListener addClick = new OnClickListener() {58.59.@Override60.public void onClick(View v) {61.// TODO Auto-generated method stub62.63.// 加载输入框的布局文件64. LayoutInflater inflater = (LayoutInflater) UpdateListViewActivity.this65. .getSystemService(YOUT_INFLATER_SERVICE);66.final LinearLayout layout = (LinearLayout) inflater.inflate(67. yout.input_add, null);68.69.// 弹出的对话框70.71.new AlertDialog.Builder(UpdateListViewActivity.this)72./* 弹出窗口的最上头文字 */73. .setTitle("添加一条数据")74./* 设置弹出窗口的图式 */75. .setIcon(android.R.drawable.ic_dialog_info)76./* 设置弹出窗口的信息 */77. .setMessage("请输入添加的内容")78. .setView(layout)79. .setPositiveButton("确定",80.new DialogInterface.OnClickListener() {81.public void onClick(82. DialogInterface dialoginterface, int i) {83.84. EditText inputStringr = (EditText) layout85. .findViewById(R.id.input_add_string);86.87. String str = inputStringr.getText()88. .toString();89.90.if (str == null || str.equals("")) {91.92. Toast.makeText(getApplicationContext(),93."添加的内容不能为空", Toast.LENGTH_SHORT)94. .show();95. } else {96. HashMap<STRING, Object> map = new HashMap<STRING, Object>();97. map.put("viewspot", str);98. map.put("add", R.drawable.right);99. listItem.add(0, map);100.// 如果在前面添加一条数据添加101.// listItem.add(map);102. listItemAdapter.notifyDataSetChanged();103. Toast.makeText(104. UpdateListViewActivity.this,105."添加的一条数据为:" + str + "",106. Toast.LENGTH_SHORT).show();107.108. }109.110. }111. })112. .setNegativeButton("取消",113.new DialogInterface.OnClickListener() { /* 设置跳出窗口的返回事件 */114.public void onClick(115. DialogInterface dialoginterface, int i) {116. Toast.makeText(UpdateListViewActivity.this, 117."取消了删除数据", Toast.LENGTH_SHORT) 118. .show();119.120. }121. }).show();122.123. }124. };125.126.// 删除事件响应127. OnClickListener deleteClick = new OnClickListener() {128.129.@Override130.public void onClick(View v) {131.// TODO Auto-generated method stub132.133./**134. * listItem.clear();清空所有数据135. *136. * */137.138./*139. * listItem.clear();140. * listItemAdapter.notifyDataSetChanged();141. */142.143.// 加载输入框的布局文件144. LayoutInflater inflater = (LayoutInflater) UpdateListViewActivity.this 145. .getSystemService(YOUT_INFLATER_SERVICE); 146.final LinearLayout layout = (LinearLayout) inflater.inflate(147. yout.input_delete, null);148.149.// 弹出的对话框150.151.new AlertDialog.Builder(UpdateListViewActivity.this)152./* 弹出窗口的最上头文字 */153. .setTitle("删除一条数据")154./* 设置弹出窗口的图式 */155. .setIcon(android.R.drawable.ic_dialog_info)156./* 设置弹出窗口的信息 */157. .setMessage("请输入删除的索引")158. .setView(layout)159. .setPositiveButton("确定",160.new DialogInterface.OnClickListener() {161.public void onClick(162. DialogInterface dialoginterface, int i) {163.164. EditText inputNumber = (EditText) layout165. .findViewById(R.id.input_delete_number); 166.167. String str = inputNumber.getText()168. .toString();169.170.if (str == null || str.equals("")) {171.172. Toast.makeText(getApplicationContext(), 173."请输入一个数字", Toast.LENGTH_SHORT) 174. .show();175. } else {176.int number = Integer.valueOf(str);177.178.int size = listItem.size();179.180.// 判断数字是否超出数组索引范围181.if (number >= size) {182. Toast.makeText(183. getApplicationContext(),184."没有找到删除的数据索引",185. Toast.LENGTH_SHORT).show();186.187. } else {188.189. String value = listItem.get(number)190. .toString();191. listItem.remove(number);192. listItemAdapter193. .notifyDataSetChanged();194. Toast.makeText(195. UpdateListViewActivity.this,196."删除的数据为:" + value + "",197. Toast.LENGTH_SHORT).show();198.199. }200. }201.202. }203. })204. .setNegativeButton("取消",205.new DialogInterface.OnClickListener() { /* 设置跳出窗口的返回事件 */206.public void onClick(207. DialogInterface dialoginterface, int i) {208. Toast.makeText(UpdateListViewActivity.this, 209."取消了删除数据", Toast.LENGTH_SHORT) 210. .show();211.212. }213. }).show();214.215. }216. };217.// 修改事件响应218. OnClickListener editClick = new OnClickListener() {219.220.@Override221.public void onClick(View v) {222.// TODO Auto-generated method stub223.// 加载输入框的布局文件224. LayoutInflater inflater = (LayoutInflater) UpdateListViewActivity.this 225. .getSystemService(YOUT_INFLATER_SERVICE); 226.final LinearLayout layout = (LinearLayout) inflater.inflate(227. yout.input_edit, null);228.229.// 弹出的对话框230.231.new AlertDialog.Builder(UpdateListViewActivity.this)232./* 弹出窗口的最上头文字 */233. .setTitle("修改一条数据")234./* 设置弹出窗口的图式 */235. .setIcon(android.R.drawable.ic_dialog_info)236./* 设置弹出窗口的信息 */237. .setMessage("请输入修改的索引及内容")238. .setView(layout)239. .setPositiveButton("确定",240.new DialogInterface.OnClickListener() {241.public void onClick(242. DialogInterface dialoginterface, int i) {243.244. EditText inputEditNumber = (EditText) layout 245. .findViewById(R.id.input_edit_number); 246.247. String numberStr = inputEditNumber248. .getText().toString();249.250. EditText inputEditString = (EditText) layout 251. .findViewById(R.id.input_edit_string); 252.253. String editStr = inputEditString.getText()254. .toString();255.256.if (numberStr == null257. || numberStr.equals("")) {258.259. Toast.makeText(getApplicationContext(), 260."请输入要修改的索引", Toast.LENGTH_SHORT)261. .show();262. } else {263.int number = Integer.valueOf(numberStr); 264.265.int size = listItem.size();266.267.// 判断数字是否超出数组索引范围268.if (number >= size) {269. Toast.makeText(270. getApplicationContext(),271."没有找到修改的数据索引",272. Toast.LENGTH_SHORT).show();273.274. } else {275.276. HashMap<STRING, Object> map = new HashM ap<STRING, Object>();277. map.put("viewspot", editStr);278. map.put("add", R.drawable.right);279.280. listItem.set(number, map);281. listItemAdapter282. .notifyDataSetChanged();283.284. Toast.makeText(285. UpdateListViewActivity.this,286."数据修改为:" + editStr + "",287. Toast.LENGTH_SHORT).show();288.289. }290. }291.292. }293. })294. .setNegativeButton("取消",295.new DialogInterface.OnClickListener() { /* 设置跳出窗口的返回事件 */296.public void onClick(297. DialogInterface dialoginterface, int i) {298. Toast.makeText(UpdateListViewActivity.this, 299."取消了修改数据", Toast.LENGTH_SHORT) 300. .show();301.302. }303. }).show();304.305. }306. };307.308.// 查询事件响应309. OnClickListener queryClick = new OnClickListener() {310.311.@Override312.public void onClick(View v) {313.// TODO Auto-generated method stub314.// 查询数据315. listItemAdapter.notifyDataSetChanged();316. }317. };318.319.// 初始化数据320.private void init() {321.322. listItem = new ArrayList<HASHMAP<STRING, Object>>();323.for (int i = 0; i < 12; i++) {324. HashMap<STRING, Object> map = new HashMap<STRING, Object>() ;325. map.put("viewspot", "北京故宫,颐和园" + i);326. map.put("add", R.drawable.right);327. listItem.add(map);328. }329. listItemAdapter = new SimpleAdapter(getApplicationContext(), listItem,// 数据源330. yout.items, new String[] { "viewspot", "add" }, new int[] { 331. R.id.viewspot, R.id.add });332. listview.setAdapter(listItemAdapter);333.334. } 335. 336.}。
Android中自定义ListView控件实现下拉刷新,简单实用效果好(原创)

花了一天时间写出了这个类来实现下拉刷新。
首先这是一个自定义的listView控件类,我在许多项目中都用到了它,效果很稳定。
实现也很简单。
用的时候其他功能都和系统提供的ListView一样,就只是多了一个下拉刷新监听。
用这个类替代系统提供的ListView,下拉刷新再也不会烦恼了。
\(^o^)/~希望对大家有用。
我写的自定义ListView的代码:import java.util.Date;import android.content.Context;import android.util.AttributeSet;import android.util.Log;import youtInflater;import android.view.MotionEvent;import android.view.View;import android.view.ViewGroup;import android.view.animation.LinearInterpolator;import android.view.animation.RotateAnimation;import android.widget.AbsListView;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.ListView;import android.widget.AbsListView.OnScrollListener;import android.widget.ProgressBar;import android.widget.TextView;public class MyListView extends ListView implements OnScrollListener {private static final String TAG = "listview";private final static int RELEASE_To_REFRESH = 0;private final static int PULL_To_REFRESH = 1;private final static int REFRESHING = 2;private final static int DONE = 3;private final static int LOADING = 4;// 实际的padding的距离与界面上偏移距离的比例private final static int RATIO = 3;private LayoutInflater inflater;private LinearLayout headView;private TextView tipsTextview;private TextView lastUpdatedTextView;private ImageView arrowImageView;private ProgressBar progressBar;private RotateAnimation animation;private RotateAnimation reverseAnimation;// 用于保证startY的值在一个完整的touch事件中只被记录一次private boolean isRecored;private int headContentWidth;private int headContentHeight;private int startY;private int firstItemIndex;private int state;private boolean isBack;private OnRefreshListener refreshListener;private boolean isRefreshable;public MyListView(Context context) {super(context);init(context);}public MyListView(Context context, AttributeSet attrs) { super(context, attrs);init(context);}private void init(Context context) {setCacheColorHint(context.getResources().getColor(R.color.tran sparent));inflater = LayoutInflater.from(context);headView= (LinearLayout) inflater.inflate(yout.head, null);arrowImageView = (ImageView) headView.findViewById(R.id.head_arrowImageView);arrowImageView.setMinimumWidth(70);arrowImageView.setMinimumHeight(50);progressBar = (ProgressBar) headView.findViewById(R.id.head_progressBar);tipsTextview = (TextView)headView.findViewById(R.id.head_tipsTextView);lastUpdatedTextView = (TextView) headView.findViewById(R.id.head_lastUpdatedTextView);measureView(headView);headContentHeight = headView.getMeasuredHeight();headContentWidth = headView.getMeasuredWidth();headView.setPadding(0, -1 * headContentHeight, 0, 0);headView.invalidate();Log.v("size", "width:" + headContentWidth + " height:"+ headContentHeight);addHeaderView(headView, null, false);setOnScrollListener(this);animation = new RotateAnimation(0, -180,RotateAnimation.RELATIVE_TO_SELF, 0.5f,RotateAnimation.RELATIVE_TO_SELF, 0.5f);animation.setInterpolator(new LinearInterpolator());animation.setDuration(250);animation.setFillAfter(true);reverseAnimation = new RotateAnimation(-180, 0,RotateAnimation.RELATIVE_TO_SELF, 0.5f,RotateAnimation.RELATIVE_TO_SELF, 0.5f);reverseAnimation.setInterpolator(new LinearInterpolator());reverseAnimation.setDuration(200);reverseAnimation.setFillAfter(true);state = DONE;isRefreshable = false;}public void onScroll(AbsListView arg0, int firstVisiableItem, int arg2,int arg3) {firstItemIndex = firstVisiableItem;}public void onScrollStateChanged(AbsListView arg0, int arg1) { }public boolean onTouchEvent(MotionEvent event) {if (isRefreshable) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:if (firstItemIndex == 0 && !isRecored) {isRecored = true;startY = (int) event.getY();Log.v(TAG, "在down时候记录当前位置‘");}break;case MotionEvent.ACTION_UP:if (state != REFRESHING && state != LOADING) { if (state == DONE) {// 什么都不做}if (state == PULL_To_REFRESH) {state = DONE;changeHeaderViewByState();Log.v(TAG, "由下拉刷新状态,到done状态");}if (state == RELEASE_To_REFRESH) {state = REFRESHING;changeHeaderViewByState();onRefresh();Log.v(TAG, "由松开刷新状态,到done状态");}}isRecored = false;isBack = false;break;case MotionEvent.ACTION_MOVE:int tempY = (int) event.getY();if (!isRecored && firstItemIndex == 0) {Log.v(TAG, "在move时候记录下位置");isRecored = true;startY = tempY;}if(state!= REFRESHING&& isRecored&& state!= LOADING) {// 保证在设置padding的过程中,当前的位置一直是在head,否则如果当列表超出屏幕的话,当在上推的时候,列表会同时进行滚动// 可以松手去刷新了if (state == RELEASE_To_REFRESH) {setSelection(0);// 往上推了,推到了屏幕足够掩盖head的程度,但是还没有推到全部掩盖的地步if(((tempY - startY) / RATIO< headContentHeight)&& (tempY - startY) > 0) {state = PULL_To_REFRESH;changeHeaderViewByState();Log.v(TAG, "由松开刷新状态转变到下拉刷新状态");}// 一下子推到顶了else if (tempY - startY <= 0) {state = DONE;changeHeaderViewByState();Log.v(TAG, "由松开刷新状态转变到done状态");}// 往下拉了,或者还没有上推到屏幕顶部掩盖head的地步else {// 不用进行特别的操作,只用更新paddingTop的值就行了}}// 还没有到达显示松开刷新的时候,DONE或者是PULL_To_REFRESH状态if (state == PULL_To_REFRESH) {setSelection(0);// 下拉到可以进入RELEASE_TO_REFRESH的状态if((tempY - startY) / RATIO>= headContentHeight) {state = RELEASE_To_REFRESH;isBack = true;changeHeaderViewByState();Log.v(TAG, "由done或者下拉刷新状态转变到松开刷新");}// 上推到顶了else if (tempY - startY <= 0) {state = DONE;changeHeaderViewByState();Log.v(TAG, "由DOne或者下拉刷新状态转变到done状态");}}// done状态下if (state == DONE) {if (tempY - startY > 0) {state = PULL_To_REFRESH;changeHeaderViewByState();}}// 更新headView的sizeif (state == PULL_To_REFRESH) {headView.setPadding(0, -1 * headContentHeight+ (tempY - startY) / RATIO, 0, 0);}// 更新headView的paddingTopif (state == RELEASE_To_REFRESH) {headView.setPadding(0, (tempY - startY) / RATIO- headContentHeight, 0, 0);}}break;}}return super.onTouchEvent(event);}// 当状态改变时候,调用该方法,以更新界面private void changeHeaderViewByState() {switch (state) {case RELEASE_To_REFRESH:arrowImageView.setVisibility(View.VISIBLE);progressBar.setVisibility(View.GONE);tipsTextview.setVisibility(View.VISIBLE);lastUpdatedTextView.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.startAnimation(animation);tipsTextview.setText("松开刷新");Log.v(TAG, "当前状态,松开刷新");break;case PULL_To_REFRESH:progressBar.setVisibility(View.GONE);tipsTextview.setVisibility(View.VISIBLE);lastUpdatedTextView.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.setVisibility(View.VISIBLE);// 是由RELEASE_To_REFRESH状态转变来的if (isBack) {isBack = false;arrowImageView.clearAnimation();arrowImageView.startAnimation(reverseAnimation);tipsTextview.setText("下拉刷新");} else {tipsTextview.setText("下拉刷新");}Log.v(TAG, "当前状态,下拉刷新");break;case REFRESHING:headView.setPadding(0, 0, 0, 0);progressBar.setVisibility(View.VISIBLE);arrowImageView.clearAnimation();arrowImageView.setVisibility(View.GONE);tipsTextview.setText("正在刷新...");lastUpdatedTextView.setVisibility(View.VISIBLE);Log.v(TAG, "当前状态,正在刷新...");break;case DONE:headView.setPadding(0, -1 * headContentHeight, 0, 0);progressBar.setVisibility(View.GONE);arrowImageView.clearAnimation();arrowImageView.setImageResource(R.drawable.arrow);tipsTextview.setText("下拉刷新");lastUpdatedTextView.setVisibility(View.VISIBLE);Log.v(TAG, "当前状态,done");break;}}public void setonRefreshListener(OnRefreshListener refreshListener) {this.refreshListener = refreshListener;isRefreshable = true;}public interface OnRefreshListener {public void onRefresh();}public void onRefreshComplete() {state = DONE;lastUpdatedTextView.setText("最近更新:"+ new Date().toLocaleString());changeHeaderViewByState();}private void onRefresh() {if (refreshListener != null) {refreshListener.onRefresh();}}// 此方法直接照搬自网络上的一个下拉刷新的demo,此处是“估计”headView的width以及heightprivate void measureView(View child) {youtParams p = child.getLayoutParams();if (p == null) {p = new youtParams(youtParams.FILL_PARENT,youtParams.WRAP_CONTENT);}int childWidthSpec = ViewGroup.getChildMeasureSpec(0, 0 + 0, p.width);int lpHeight = p.height;int childHeightSpec;if (lpHeight > 0) {childHeightSpec = MeasureSpec.makeMeasureSpec(lpHeight,MeasureSpec.EXACTLY);} else {childHeightSpec = MeasureSpec.makeMeasureSpec(0,MeasureSpec.UNSPECIFIED);}child.measure(childWidthSpec, childHeightSpec);}public void setAdapter(BaseAdapter adapter) {lastUpdatedTextView.setText("最近更新:"+ new Date().toLocaleString());super.setAdapter(adapter);}}这个类到此结束了,你可以在项目中建一个类把此类拷贝进去,作为你自定义的listView 使用就可以了。
Android中使用ListView自定义带图标、信息梗概以及信息发布者名称的列表

Android中使用ListView自定义带图标、最新信息以及联系人姓名的列表|自编Adapter类来完成绑定数据
6
创建ContactsAdapter绑定数据
@Override public int getCount() {
return data.size(); } @Override public Object getItem(int position) {
<string-array name="infos"> <item >OK</item> <item >节日祝福~</item> <item >好</item> <item >这几天放假,有时会听到#8230</item> <item >目前在我这里</item>
… </string-array>
Android中使用ListView自定义带图标、最新信息以及联系人姓名的列表|自编Adapter类来完成绑定数据
Android中使用ListV称的列表
Android中使用ListView自定义带图标、最新信息以及联系人姓名的列表| 运行效果展示
2
运行效果
Android中使用ListView自定义带图标、最新信息以及联系人姓名的列表| 准备布局
3
布局概况
Android中使用ListView自定义带图标、最新信息以及联系人姓名的列表|获取并整理数据
}
Android中使用ListView自定义带图标、最新信息以及联系人姓名的列表| 辅助View类
<LinearLayout
8
listview使用技巧

listview使用技巧ListView 是 Android 中非常常用的控件之一,可以用于展示大量的数据,具有很高的灵活性和可扩展性,下面将分享一些ListView 的使用技巧。
1. 使用 ViewHolder 模式:在使用 ListView 时,我们经常会涉及到获取控件的引用、设置控件的数据等操作。
为了提高ListView 的滑动性能,可以使用ViewHolder 模式来复用视图。
ViewHolder 是一个简单的静态内部类,用于存储 ListView 中每个 Item 的控件引用,避免了频繁调用 findViewById 方法。
2. 使用适配器(Adapter):ListView 的数据源可以是任何类型的集合,但是为了将数据与 ListView 关联起来,我们需要使用适配器。
适配器负责将数据转化为视图并绑定到ListView 上,常用的适配器有 ArrayAdapter 和 BaseAdapter。
我们可以根据自己的需求自定义适配器,并重写 getView 方法来定义每个Item 的布局。
3. 使用自定义布局:在 ListView 的每个 Item 中,可以使用自定义的布局文件来展示复杂的数据。
只需要在适配器中重写getView 方法,将布局文件中的控件与数据进行绑定即可。
这样能够更好地适应不同的需求,并让 ListView 显示更加丰富的信息。
4. 添加点击事件:为了增加用户的交互性,可以为 ListView的每个 Item 添加点击事件。
可以在适配器的 getView 方法中为每个 Item 的根布局设置点击监听器,当用户点击某个 Item时,就会触发相应的操作。
可以通过监听器中的参数 position来获取点击的 Item 的位置。
5. 添加分割线:为了让 ListView 的每个 Item 之间有更明显的区分,可以添加分割线。
可以通过在布局文件中添加一个View 来作为分割线,并设置其宽度、颜色等属性。
Android中用SmartRefreshLayout实现ListView列表的数据刷新与。。。

Android中⽤SmartRefreshLayout实现ListView列表的数据刷新与。
这⾥⽤到的是第三⽅插件:SmartRefreshLayout效果图如下:使⽤步骤如下:1、添加远程依赖/*刷新和加载*/implementation 'com.scwang.smartrefresh:SmartRefreshLayout:1.1.0-alpha-14'implementation 'com.scwang.smartrefresh:SmartRefreshHeader:1.1.0-alpha-14'//没有使⽤特殊Header,可以不加这⾏2、如何在布局⽂件中使⽤,代码如下:(备注:SmartRefreshLayout分为三块:Header布局,Content布局,Footer布局。
其中,Content内容布局必须是⼀个整体。
例如,下⾯的布局包括图⽚,⽂字,列表等等,⽤⼀个ScrollView包起来。
)<?xml version="1.0" encoding="utf-8"?><LinearLayout android:layout_width="match_parent"android:layout_height="match_parent"xmlns:app="/apk/res-auto"android:orientation="vertical"xmlns:android="/apk/res/android"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal"android:background="@color/colorAccent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="标题栏"android:textSize="18dp"android:textStyle="bold"android:layout_centerInParent="true"/></RelativeLayout><yout.SmartRefreshLayoutandroid:id="@ id/Main_SRLayout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#444444"app:srlPrimaryColor="#444444"app:srlAccentColor="@android:color/white"app:srlEnablePreviewInEditMode="true"><yout.header.ClassicsHeaderandroid:layout_width="match_parent"android:layout_height="wrap_content"/><ScrollViewandroid:id="@ id/Main_scrollView"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:background="@color/colorWhite"><TextViewandroid:id="@ id/Main_tvRefreshInfo"android:layout_width="wrap_content"android:layout_height="wrap_content"android:visibility="gone"android:text="你好"/><ImageViewandroid:layout_width="match_parent"android:layout_height="150dp"android:scaleType="fitXY"android:src="@mipmap/corporation_detailinfo_topbg"/><com.deepreality.smartrefreshlayoutdemo.ListViewNestingandroid:id="@ id/Main_lvNewsList"android:layout_width="match_parent"android:layout_height="wrap_content"></com.deepreality.smartrefreshlayoutdemo.ListViewNesting> </LinearLayout></ScrollView><yout.footer.ClassicsFooterandroid:layout_width="match_parent"android:layout_height="wrap_content"app:srlAccentColor="@color/colorWhite"/></yout.SmartRefreshLayout></LinearLayout>3、布局⽂件知道怎么⽤了,下⾯说⼀下如何在Activity中使⽤,代码如下:其实分为以下⼏步即可:(1) 实现OnRefreshListener和OnLoadMoreListener接⼝⽅法。
vs listview使用方法

vs listview使用方法以vs listview使用方法为标题,写一篇文章。
一、介绍ListView是Android开发中常用的控件之一,用于展示可滚动的列表。
在Visual Studio中,我们可以使用Xamarin.Forms来创建ListView,并通过数据绑定来填充列表项。
本文将详细介绍如何在Visual Studio中使用ListView控件。
二、创建ListView控件1. 打开Visual Studio,并创建一个新的Xamarin.Forms项目。
2. 在XAML页面中,添加一个ListView控件。
可以通过拖拽控件或手动编写代码来实现。
3. 设置ListView的布局属性,如宽度、高度、对齐方式等。
三、绑定数据源1. 定义一个数据模型类,用于存储列表项的数据。
可以包含多个属性,如名称、图片、描述等。
2. 在XAML页面中,设置ListView的ItemsSource属性为数据模型的集合。
3. 定义一个数据模板,用于展示列表项的布局和样式。
可以通过DataTemplate标签来实现。
四、自定义列表项1. 在XAML页面中,为ListView添加一个ItemTemplate属性,并设置为自定义的数据模板。
2. 在数据模板中,可以使用各种布局控件来定义列表项的布局,如StackLayout、Grid、RelativeLayout等。
3. 可以在数据模板中绑定数据模型的属性,以展示列表项的具体内容。
五、处理列表项的点击事件1. 在XAML页面中,为ListView添加一个ItemSelected事件处理程序。
2. 在事件处理程序中,可以获取被点击的列表项的数据,并进行相应的处理。
六、其他常用属性和方法1. 可以设置ListView的SelectionMode属性来定义选择模式,如单选或多选。
2. 可以使用ListView的ScrollTo方法来滚动到指定的列表项。
3. 可以使用ListView的RefreshCommand属性来实现下拉刷新功能。
android ListView内数据的动态添加与删除

android ListView内数据的动态添加与删除n main.xml 文件: 01 <?xml version="1.0" encoding="utf-8"?>n 02 <LinearLayoutxmlns:android="/apk/res/android"n 03 n nandroid:layout_width="fill_parent"n 04 n n android:layout_height="fill_parent"n 05 n nandroid:orientation="horizontal" n 06 n n >n 07 n n <LinearLayoutn 08 n n nandroid:layout_width="fill_parent"n 09 n n nandroid:layout_height="fill_parent" n n 10 n n nandroid:orientation="vertical"n 11 n n n>n 12 n n <ListView n 13 n n nandroid:id="@+id/listview" n nn 14 n n nandroid:layout_width="fill_parent"n 15 n n nandroid:layout_height="wrap_content"n 16 n n />n 17 n n <Button n 18 n n nandroid:id="@+id/add" n nn 19 n nnandroid:layout_width="wrap_content"n 20 n n nandroid:layout_height="wrap_content" n 21 n n nandroid:text="添加"n 22 n n n/>n 23 n n </LinearLayout>n 24 </LinearLayout> listview_item.xml文件: 01 <?xml version="1.0" encoding="utf-8"?>n 02 <LinearLayoutxmlns:android="/apk/res/android"n 03 n nandroid:layout_width="fill_parent"n 04 n n android:layout_height="wrap_content"n 05 n nandroid:orientation="horizontal"n 06 n n android:background="#000000"n 07 n nandroid:padding="20dp"n 08 n n >n 09 n n n n 10 n n <EditTextn 11 n n android:id="@+id/edit"n 12 n n android:layout_width="200dp"n 13 n n android:layout_height="wrap_content"n 14 n n />n 15 n n <Buttonn 16 n n android:id="@+id/del"n 17 n n android:layout_width="wrap_content"n 18 n n android:layout_height="wrap_content" n n 19 n n android:text="删除"n 20 n n />n 21 n n n n 22</LinearLayout> MainActivity .java 001 package com.yyy.testandroid;n 002 n n 003 n n 004 n n 005 import java.util.ArrayList;n 006 n n 007 import android.app.Activity;n 008 importandroid.content.Context;n 009 import android.os.Bundle;n 010 import youtInflater;n 011 import android.view.View;n 012 import android.view.View.OnClickListener;n 013 import android.view.View.OnFocusChangeListener;n 014 import android.view.ViewGroup;n 015 import android.widget.BaseAdapter;n 016 import android.widget.Button;n 017 importandroid.widget.EditText;n 018 import android.widget.ListView;n 019 importandroid.widget.TextView;n 020 n n 021 public class TestAndroidActivity extends Activity {n 022 n n /** Called when the activity is first created. */n 023 n n n n 024 n n private Buttonbutton,add;n 025 n n private TextView text;n 026 n n private ListView listview;n 027 n n public MyAdapter adapter;n 028 n n @Overriden 029 n n public void onCreate(Bundle savedInstanceState) {n 030 n n n n super.onCreate(savedInstanceState);n 031 n n n n setContentView(yout.main);n 032 n n n n listview = (ListView) findViewById(R.id.listview);n 033 n n n n add = (Button) findViewById(R.id.add);n 034 n n n n adapter = new MyAdapter(this);n 035 n n n nlistview.setAdapter(adapter);n 036 n n n n n n 037 n n n n add.setOnClickListener(new OnClickListener() {n 038 n n n n n n @Overriden 039 n n n n n n public void onClick(View arg0) {n 040 n n n n n n n n // TODO Auto-generated method stubn 041 n n n n n n n n adapter.arr.add("");n 042 n n n n n n n n adapter.notifyDataSetChanged();n 043 n n n n n n }n 044 n n n n });n 045 nn }n 046 n n n n 047 n n n n 048 n n private class MyAdapter extends BaseAdapter {n 049 n n 050 n n n n private Context context;n 051 n n n n private LayoutInflater inflater;n 052 n n n n public ArrayList<String> arr;n 053 n n n n public MyAdapter(Context context) {n 054 n n n n n n super ();n 055 n n n n n n this.context = context;n 056 n n n n n n inflater = LayoutInflater.from (context);n 057 n n n n n n arr = new ArrayList<String>();n 058 n n n n n n for(int i=0;i<3;i++) { n n//listview初始化3个子项n 059 n n n n n n n n arr.add("");n 060 n n n n n n }n 061 n n n n }n 062 n n n n @Overriden 063 n n n n public int getCount() {n 064 n n n n n n // TODO Auto-generated method stubn 065 n n n n n n return arr.size();n 066 n n n n }n 067 n n n n @Overriden 068 n n n n public Object getItem(int arg0) {n 069 n n n n n n // TODO Auto-generated method stubn 070 n n n n n n return arg0;n 071 n n n n }n 072 n n n n @Overriden 073 n n n n public long getItemId(int arg0) {n 074 n n n n n n // TODO Auto-generated method stubn 075 n n n n n n return arg0;n 076 n n n n }n 077 n n n n @Overriden 078 n n n n public View getView(final int position, View view, ViewGroup arg2) {n 079 n n n n n n // TODO Auto-generated method stubn 080 n n n n n n if(view == null){n 081 n n n n n n n n view = inflater.inflate(yout.list_item, null);n 082 n n n n n n }n 083 n n n n n n final EditText edit = (EditText) view.findViewById(R.id.edit);n 084 n n n n n n edit.setText(arr.get(position)); n n//在重构adapter的时候不至于数据错乱n 085 n n n n n n Button del = (Button) view.findViewById(R.id.del);n 086 n n n n n nedit.setOnFocusChangeListener(new OnFocusChangeListener() {n 087 n n n n n n n n @Overriden 088 n n n n n n n n public void onFocusChange(View v, boolean hasFocus) {n 089 n n n n n n n n n n // TODO Auto-generated method stubn 090 n n n n n n n n n n if(arr.size()>0){n 091 n n n n n n n n n n n n arr.set(position, edit.getText().toString());n 092 n n n n n n n n n n }n 093 n n n n n n n n }n 094 n n n n n n });n 095 n n n n n n del.setOnClickListener(new OnClickListener() {n 096 n n n n n n n n @Overriden 097 n n n n n n n n public void onClick(View arg0) {n 098 n n n n n n n n n n // TODO Auto-generated method stubn 099 n n n n n n n n n n //从集合中删除所删除项的EditText 的内容n 100 n n n n n n n n n n arr.remove(position);n n n n n n n n n n n adapter.notifyDataSetChanged();n 102 n n n n n n n n }n 103 n n n n n n });n 104 n n n n n n return view;n 105 n n n n }n 106 n n }n 107 } n。
android源代码学习

android 为 ListView Item中的组件添加事件以及更新数据// 部分代码如下:其中holder.count 是一个EditViewholder.price 是一个TextViewJava代码1viewplaincopytoclipboardprint?2@Override3publicViewgetView(finalintposition,ViewconvertView,finalViewGroupparent) {4。
5//注意该方法中的Item组件不能使用holder模式,如果用该模式,所有的组件将共享item中view的事件6导致监听不到指定item中的view的事件,解决办法就是每次创建一个Item中的组件78然后对于每个item使用不同的监听事件即newTextWatcher()每次都创建一个新的事件监听器910finalViewHolderholder=newViewHolder();1112holder.count.addTextChangedListener(newTextWatcher(){13.....14@Override15publicvoidafterTextChanged(Editables){16//holder.price是与holder.count在同一个item的view17holder.price.setText(".......");//赋值起作用18.....19//textTotalPrice是最后一个Item中的view20//与holder.price不是同一个item中的view21textTotalPrice.setText("。
");//赋值无效22//更新list23goods.get(position).setCount(count+"");24//更新数据:条用该方法的以后,会重新执行getView方法,非局部跟新25GoodsListAdapter.this.notifyDataSetChanged();26});完整代码如下:Java代码1.viewplaincopytoclipboardprint?2.importjava.util.List;3.4.importorg.android.util.NumberUtils;5.6.importandroid.app.Activity;7.importandroid.text.Editable;8.importandroid.text.TextWatcher;9.importandroid.util.Log;youtInflater;11.importandroid.view.View;12.importandroid.view.ViewGroup;13.importandroid.widget.BaseAdapter;14.importandroid.widget.EditText;15.importandroid.widget.TextView;16.17.importcom.mmb.shop.R;18./**19.*购物车:商品列表20.*21.*@authorwangtao22.*/23.publicclassGoodsListAdapterextendsBaseAdapter{24.25.privatestaticList<Goods>goods;26.27.privateLayoutInflatermInflater;28.29.privatestaticTextViewtextTotalPrice;30.31.//privateActivitycontext;32.33.publicGoodsListAdapter(List<Goods>goods_,Activitycontext){34.goods=goods_;35.mInflater=context.getLayoutInflater();36.//this.context=context;37.}38.39.@Override40.publicViewgetView(finalintposition,ViewconvertView,finalViewGroupparent){41.//最后一条显示总价42.if(position==goods.size()){43.convertView=mInflater.inflate(yout.simple_list_item_1,parent,false);44.textTotalPrice=(TextView)convertView.findViewById(android.R.id.text1);45.if(goods.size()>0){46.textTotalPrice.setText("总价:"+calcuteTotalPrice()+"");47.}else{48.textTotalPrice.setText("购物车为空....");49.}50.returnconvertView;51.}52.53.finalViewHolderholder=newViewHolder();54.//商品列表布局55.convertView=mInflater.inflate(yout.list_item_shop_car,parent,false);56.holder.id=(TextView)convertView.findViewById(R.id.goods_id);=(TextView)convertView.findViewById(R.id.goods_name);58.//不能使用Holder模式;必须每次都创建一个不同的EditText组件59.holder.count=(EditText)convertView.findViewById(R.id.goods_count);60.//单价61.holder.singlePrice=(TextView)convertView.findViewById(R.id.goods_single_price);62.//总价63.holder.price=(TextView)convertView.findViewById(R.id.goods_price);64.65.finalGoodsitem=goods.get(position);66.//holder.id.setText(item.getId());.setText(item.getName());68.holder.count.setText(item.getCount());69.holder.singlePrice.setText(item.getSinglePrice());70.floattotalPrice=Integer.valueOf(item.getCount())*Float.valueOf(item.getSinglePrice());71.holder.price.setText("价格:"+totalPrice+"");72.//设置没类产品的总价73.goods.get(position).setTotalPrice(totalPrice+"");74.75.//添加编辑框的change事件76.holder.count.addTextChangedListener(newTextWatcher(){77.@Override78.publicvoidonTextChanged(CharSequences,intstart,intbefore,intcount){79.}80.@Override81.publicvoidbeforeTextChanged(CharSequences,intstart,intcount,82.intafter){83.}84.@Override85.publicvoidafterTextChanged(Editables){86.try{//s.toString()即是文本框的值87.intcount=Integer.valueOf(s.toString());88.floatsinglePrice=Integer.valueOf(item.getSinglePrice());89.floattotalPrice=count*singlePrice;90.holder.price.setText(totalPrice+"");91.goods.get(position).setTotalPrice(totalPrice+"");92.textTotalPrice.setText(GoodsListAdapter.calcuteTotalPrice()+"");93.goods.get(position).setCount(count+"");94.//更新数据95.GoodsListAdapter.this.notifyDataSetChanged();96.//ViewconvertView=mInflater.inflate(yout.simple_list_item_1,parent,false);97.//updateItemInTotalPrice();98.}catch(Exceptione){99.Log.e("xx",e.getStackTrace().toString());100.}101.102.}103.});104.r eturnconvertView;105.}106.//ViewHolder模式????107.s taticclassViewHolder{108.T extViewid;//ID109.T extViewname;//名称110.E ditTextcount;//数量111.T extViewsinglePrice;//单价112.T extViewprice;//单个商品的总价113.114.}115.116./**117.*计算所有购物车商品总价118.*@return119.*/120.p rivatefinalstaticfloatcalcuteTotalPrice(){121.f loatprice=0f;122.f or(Goodsgs:goods){123.p rice+=NumberUtils.toFloat(gs.getTotalPrice()); 124.}125.r eturnprice;126.}127.//更新购物车商品总价Item~~非全部整合ListView128.//privatefinalvoidupdateItemInTotalPrice(){129.//TextViewview=(TextView)this.getItem(goods.size()); 130.//view.setText("ddddddddd");131.//}132.133.@Override134.p ublicintgetCount(){135.r eturngoods.size()+1;136.}137.@Override138.p ublicObjectgetItem(intposition){139.r eturnposition;140.}141.@Override142.p ubliclonggetItemId(intposition){143.r eturnposition;144.}145.146.}。
Android(java)学习笔记129:对ListView等列表组件中数据进行增、删、改操作

Android(java)学习笔记129:对ListView等列表组件中数据进⾏增、删、改操作1. ListView介绍解决⼤量的相似的数据显⽰问题采⽤了MVC模式:M: model (数据模型)V: view (显⽰的视图)C: controller 控制器⼊门案例:acitivity_main.xml:<RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><ListViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/lv"/></RelativeLayout>MainActivity.java:package com.itheima.listviewdemo;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ListView;import android.widget.TextView;public class MainActivity extends Activity {//listview的视图 V viewprivate ListView lv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);lv = (ListView) findViewById(R.id.lv);//设置数据适配器数据控制器 adapter 相当于C controllerlv.setAdapter(new MyAdapter());}private class MyAdapter extends BaseAdapter{ //控制器/*** 数据集合⾥⾯⼀共有多少条记录*/@Overridepublic int getCount() {return 5000000;}/*** 返回某个指定位置的view对象*/@Overridepublic View getView(int position, View convertView, ViewGroup parent) {TextView tv = new TextView(MainActivity.this);tv.setTextSize(25);tv.setText("我是第"+position+"个被⽣出来的");System.out.println("getview --positon:"+position); //M model 数据模型, textviewreturn tv;}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return 0;}}}这⾥本来我们的MyAdapter是应该实现接⼝ListAdapter,但是实现接⼝ListAdapter要实现的⽅法太多,不太⽅便使⽤,于是必然衍⽣出更加⽅便的API接⼝,那这⾥就是BaseAdapter(还有其他的),我们追踪⾄源码,知道:BaseAdapter 是实现ListAdapter接⼝的。
android studio listview的用法

android studio listview的用法AndroidStudio中ListView是一个常见的UI组件,用于显示一系列的数据列表。
在本文中,我们将介绍ListView的基本使用方法。
1. 创建ListView在布局文件中创建ListView组件,例如:```<ListViewandroid:id='@+id/my_listview'android:layout_width='match_parent'android:layout_height='wrap_content' />```2. 准备数据在Activity或Fragment中准备数据,例如:```String[] data = {'Apple', 'Banana', 'Cherry', 'Durian', 'Eggplant'};```3. 创建Adapter创建一个Adapter类,用于将数据绑定到ListView中,例如: ```public class MyListAdapter extends ArrayAdapter<String> { private Context mContext;private int mResource;private String[] mData;public MyListAdapter(Context context, int resource, String[] data) {super(context, resource, data);mContext = context;mResource = resource;mData = data;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {if (convertView == null) {LayoutInflater inflater = LayoutInflater.from(mContext); convertView = inflater.inflate(mResource, parent, false); }TextView textView =convertView.findViewById(R.id.text_view);textView.setText(mData[position]);return convertView;}}```4. 设置Adapter在Activity或Fragment中设置Adapter,例如:```ListView listView = findViewById(R.id.my_listview);MyListAdapter adapter = new MyListAdapter(this,yout.list_item, data);listView.setAdapter(adapter);```5. 处理ListView点击事件为ListView设置点击事件,例如:```listView.setOnItemClickListener(newAdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {Toast.makeText(MainActivity.this, data[position], Toast.LENGTH_SHORT).show();}});```这就是Android Studio中ListView的基本使用方法。
android listview 用法

android listview 用法Android ListView 用法概述ListView是Android中最常用的控件之一,它可以展示一组垂直滚动的项目列表。
本文将介绍ListView的用法和一些常见的实例。
基本用法1.首先,在XML布局中添加ListView控件。
2.在Java代码中,通过findViewById方法获取ListView对象的引用。
3.创建一个适配器Adapter,并将其与ListView关联。
4.定义一个数据集,用于存储要显示的项目。
5.将数据集与适配器关联。
6.最后,调用ListView的setAdapter方法来设置适配器。
适配器的使用1.ArrayAdapter:用于将数组或List对象中的数据逐一显示在ListView上。
2.SimpleAdapter:用于将Map对象中的数据显示在ListView上。
3.BaseAdapter:是一个抽象类,需要继承并实现其中的方法,以自定义数据和布局的显示方式。
列表项的点击事件1.使用setOnItemClickListener方法为ListView设置一个项目点击事件的监听器。
2.在监听器中重写onItemClick方法,用于处理项目点击事件。
列表项的自定义布局1.创建一个XML布局文件,定义列表项的样式。
2.在适配器的getView方法中,使用LayoutInflater类将XML布局文件转换为View对象。
3.返回View对象作为列表项的显示。
列表项的滑动删除1.实现列表项的滑动删除功能,可以使用SwipeRefreshLayout和RecyclerView组合方法。
2.在RecyclerView的Adapter中,为列表项绑定一个滑动删除的动作。
3.在动作中,更新数据集并通知列表刷新。
列表项的滑动加载更多1.使用RecyclerView和分页加载的方法实现列表项的滑动加载更多功能。
2.在滑动到列表底部时,触发加载更多的操作。
listviewitem用法

listviewitem用法ListView 是一种流行的 Windows 窗体控件,用于显示列表或清单。
ListViewItem 是 ListView 控件中的一个项,可以包含文本、图像或其他内容。
以下是一些处理 ListViewItem 的常用方法:1. 获取或设置项的文本:```csharpListViewItem item = listView1.Items[index];string text = item.Subitems[0].Text;```上述代码将获取列表项的第 0 个子项的文本内容。
如果要获取图像图标的名称,可以使用以下代码:```csharpstring imageName = item.Subitems[1].Text;```2. 获取项的图标:```csharpListViewItem item = listView1.Items[index];ImageList imageList = listView1.ImageList;ImageIndex index =imageList.GetItem(item.Index).ImageIndex;```上述代码将获取指定项的图标,并返回其索引。
3. 添加或删除项:```csharpvoid addItem(ListViewItem item){listView1.Items.Add(item);}void deleteItem(ListViewItem item){listView1.Items.Remove(item);}```4. 调整项的大小:```csharpvoid adjustItemSize(ListViewItem item){// 调整项的大小,使其显示更多或更少的内容}```以上是一些常用的处理 ListViewItem 的方法。
您可以根据实际需求选择适当的方法。
listview刷新

ListView刷新1. 简介ListView是 Android 开发中常用的控件之一,用于显示可滚动的列表数据。
应用程序通常需要在列表数据发生变化时,及时进行刷新以保持数据的最新状态。
本文将介绍如何在Android中使用ListView进行数据刷新的方法。
2. ListView数据刷新方法2.1 notifyDataSetChanged()ListView的数据适配器(Adapter)是一个关键组件,用于管理列表的数据。
当列表数据发生变化时,首先需要修改数据适配器中的数据集,然后调用notifyDataSetChanged()方法告知ListView数据已更新。
ListView将重新绘制列表并显示最新的数据。
下面是使用notifyDataSetChanged()方法进行ListView 刷新的示例代码:// 创建适配器MyAdapter adapter = new MyAdapter(dataList);// 修改数据集dataList.add(newData);// 通知ListView数据已更新adapter.notifyDataSetChanged();notifyDataSetChanged()方法会重新绘制整个ListView,因此效率较低。
如果只有部分数据发生变化,推荐使用其他方法进行数据更新。
2.2 notifyItemChanged()如果只有单个数据项发生变化,可以使用notifyItemChanged()方法进行局部刷新。
该方法可以指定要更新的数据项的位置,ListView只会重新绘制该位置的数据项。
下面是使用notifyItemChanged()方法进行局部刷新的示例代码:// 获取要更新的数据项位置int position = dataList.indexOf(data);if (position >= 0) {// 修改数据集dataList.set(position, newData);// 通知ListView更新指定位置的数据项adapter.notifyItemChanged(position);}2.3 notifyItemInserted() 和 notifyItemRemoved()如果需要在列表中添加或删除数据项,可以使用notifyItemInserted()和notifyItemRemoved()方法进行刷新。
wpf listview 事件传递参数

在 WPF 中,ListView 控件的事件传递参数可以通过以下步骤实现:1. 在 XAML 中定义 ListView 控件,并添加所需的事件处理程序。
例如,假设你有一个名为 `ListView1` 的 ListView 控件,并且你想要在单击项时传递项的索引作为参数。
你可以在 XAML 中添加如下代码:```xml<ListView x:Name="ListView1" ItemsSource="{Binding YourItemsSource}" SelectedIndex="0"><ListView.ItemContainerStyle><Style TargetType="ListViewItem"><EventSetter Event="MouseDoubleClick" Handler="ListViewItem_MouseDoubleClick"/></Style></ListView.ItemContainerStyle><!-- ListViewItem 的样式定义了鼠标双击事件的处理程序 --> </ListView>```2. 在 C# 代码中定义事件处理程序并传递参数。
在事件处理程序中,你可以访问 ListView 的 SelectedItem 或 SelectedIndex,并传递所需的参数。
例如,以下代码演示了如何在单击项时将项的索引作为参数传递给事件处理程序:```csharpprivate void ListViewItem_MouseDoubleClick(object sender, MouseButtonEventArgs e){ListViewItem item = sender as ListViewItem;int index = ListView1.Items.IndexOf(item.Content);// 在此处处理单击项的事件,并传递索引作为参数YourEventHandler(index);}```在上面的代码中,`ListViewItem_MouseDoubleClick` 是定义在ListViewItem 的鼠标双击事件上的处理程序。
android捕获ListView中每个item点击事件

android捕获ListView中每个item点击事件package com.wps.android;import java.util.ArrayList;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.ArrayAdapter;import android.widget.ListView;public class Layouts extends Activity {/** Called when the activity is first created. */private ListView mylistview;private ArrayList<String> list = new ArrayList<String>();@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);mylistview = (ListView)findViewById(R.id.listview);list.add("LinearLayout");list.add("AbsoluteLayout");list.add("TableLayout");list.add("RelativeLayout");list.add("FrameLayout");ArrayAdapter<String> myArrayAdapter = new ArrayAdapter<String>(this,yout.simple_list_item_1,list);mylistview.setAdapter(myArrayAdapter);/*mylistview.setOnTouchListener(new OnTouchListener(){@Overridepublic boolean onTouch(View v, MotionEvent event) {// TODO Auto-generated method stubif(event.getAction() == MotionEvent.ACTION_DOWN){mylistview.setBackgroundColor(Color.BLUE);}return false;}});*/mylistview.setOnItemClickListener(new OnItemClickListener(){@Overridepublic void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {// TODO Auto-generated method stubif(list.get(arg2).equals("LinearLayout")){Intent intent = new Intent("com.wps.android.LINEARLAYOUT");startActivity(intent);}if(list.get(arg2).equals("AbsoluteLayout")){Intent intent = new Intent("com.wps.android.ABSOLUTELAYOUT");startActivity(intent);}if(list.get(arg2).equals("TableLayout")){Intent intent = new Intent("com.wps.android.TABLELAYOUT");startActivity(intent);}if(list.get(arg2).equals("RelativeLayout")){Intent intent = new Intent("com.wps.android.RELATIVELAYOUT");startActivity(intent);}if(list.get(arg2).equals("FrameLayout")){Intent intent = new Intent("com.wps.android.FRAMELAYOUT");startActivity(intent);}}});}}。
android为ListView每个Item上面的按钮添加事件

android为ListView每个Item上⾯的按钮添加事件本⽂介绍了ListView给每个Item上⾯的按钮添加事件,具体如下:1.先看下效果图:在这⾥仅供测试,我把数据都写死了,根据需要可以⾃⼰进⾏修改,此外实现ListView上⾯每个Item上的Button的事件有两种⽅法:1.使⽤final变量扩展局部变量的⽣命周期范围主要代码(本⽂最后附全部代码)://注意原本getView⽅法中的int position变量是⾮final的,现在改为final@Overridepublic View getView(final int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if (convertView == null) {holder=new ViewHolder();//可以理解为从vlist获取view 之后把view返回给ListViewconvertView = mInflater.inflate(yout.vlist, null);holder.title = (TextView)convertView.findViewById(R.id.title); = (TextView)convertView.findViewById();holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);convertView.setTag(holder);}else {holder = (ViewHolder)convertView.getTag();}holder.title.setText((String)mData.get(position).get("title"));.setText((String)mData.get(position).get("info"));holder.viewBtn.setTag(position);//给Button添加单击事件添加Button之后ListView将失去焦点需要的直接把Button的焦点去掉holder.viewBtn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {showInfo(position);}});//holder.viewBtn.setOnClickListener(MyListener(position));return convertView;}}//提取出来⽅便点public final class ViewHolder {public TextView title;public TextView info;public Button viewBtn;}public void showInfo(int position){ImageView img=new ImageView(ListViewActivity.this);img.setImageResource(R.drawable.b);new AlertDialog.Builder(this).setView(img).setTitle("详情"+position).setMessage("菜名:"+title[position]+" 价格:"+info[position]).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}}).show();}2.使⽤类记录每个Button的位置,使每个BUTTON都有⾃⼰的Listener主要代码://****************************************第⼆种⽅法,⾼⼿⼀般都⽤此种⽅法,具体原因,我还不清楚,有待研究 public View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = null;MyListener myListener=null;if (convertView == null) {holder=new ViewHolder();//可以理解为从vlist获取view 之后把view返回给ListViewmyListener=new MyListener(position);convertView = mInflater.inflate(yout.vlist, null);holder.title = (TextView)convertView.findViewById(R.id.title); = (TextView)convertView.findViewById();holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);convertView.setTag(holder);}else {holder = (ViewHolder)convertView.getTag();}holder.title.setText((String)mData.get(position).get("title"));.setText((String)mData.get(position).get("info"));holder.viewBtn.setTag(position);//给Button添加单击事件添加Button之后ListView将失去焦点需要的直接把Button的焦点去掉holder.viewBtn.setOnClickListener( myListener);//holder.viewBtn.setOnClickListener(MyListener(position));return convertView;}}private class MyListener implements OnClickListener{int mPosition;public MyListener(int inPosition){mPosition= inPosition;}@Overridepublic void onClick(View v) {// TODO Auto-generated method stubToast.makeText(ListViewActivity.this, title[mPosition], Toast.LENGTH_SHORT).show();}}//提取出来⽅便点public final class ViewHolder {public TextView title;public TextView info;public Button viewBtn;}3.全部代码1.ListViewActivity.Java全部代码:package ms.ListView;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.app.AlertDialog;import android.content.Context;import android.content.DialogInterface;import android.os.Bundle;import youtInflater;import android.view.View;import android.view.View.OnClickListener;import android.view.ViewGroup;import android.widget.AdapterView;import android.widget.AdapterView.OnItemSelectedListener;import android.widget.BaseAdapter;import android.widget.Button;import android.widget.ImageView;import android.widget.ListView;import android.widget.TextView;import android.widget.Toast;public class ListViewActivity extends Activity {/** Called when the activity is first created. */private List<Map<String, Object>> mData;private int flag;public static String title[]=new String[]{"菜名0","菜名1","菜名2","菜名3","菜名4","菜名5","菜名6","菜名7","菜名8","菜名9"};public static String info[]=new String[]{ "¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28","¥:28",}; @Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);mData = getData();ListView listView = (ListView) findViewById(R.id.listView);MyAdapter adapter = new MyAdapter(this);listView.setAdapter(adapter);}//获取动态数组数据可以由其他地⽅传来(json等)private List<Map<String, Object>> getData() {List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();for(int i=0;i<title.length;i++){Map<String, Object> map = new HashMap<String, Object>();map.put("title", title[i]);map.put("info", info[i]);list.add(map);}return list;}public class MyAdapter extends BaseAdapter {private LayoutInflater mInflater;public MyAdapter(Context context) {this.mInflater = LayoutInflater.from(context);}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn mData.size();}@Overridepublic Object getItem(int position) {// TODO Auto-generated method stubreturn null;}public long getItemId(int position) {// TODO Auto-generated method stubreturn 0;}//****************************************final⽅法//注意原本getView⽅法中的int position变量是⾮final的,现在改为final@Overridepublic View getView(final int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if (convertView == null) {holder=new ViewHolder();//可以理解为从vlist获取view 之后把view返回给ListViewconvertView = mInflater.inflate(yout.vlist, null);holder.title = (TextView)convertView.findViewById(R.id.title); = (TextView)convertView.findViewById();holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);convertView.setTag(holder);}else {holder = (ViewHolder)convertView.getTag();}holder.title.setText((String)mData.get(position).get("title"));.setText((String)mData.get(position).get("info"));holder.viewBtn.setTag(position);//给Button添加单击事件添加Button之后ListView将失去焦点需要的直接把Button的焦点去掉holder.viewBtn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {showInfo(position);}});//holder.viewBtn.setOnClickListener(MyListener(position));return convertView;}}//****************************************第⼆种⽅法,⾼⼿⼀般都⽤此种⽅法,具体原因,我还不清楚,有待研究// public View getView(int position, View convertView, ViewGroup parent) {// ViewHolder holder = null;// MyListener myListener=null;// if (convertView == null) {//// holder=new ViewHolder();//// //可以理解为从vlist获取view 之后把view返回给ListView// myListener=new MyListener(position);//// convertView = mInflater.inflate(yout.vlist, null);// holder.title = (TextView)convertView.findViewById(R.id.title);// = (TextView)convertView.findViewById();// holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);// convertView.setTag(holder);// }else {// holder = (ViewHolder)convertView.getTag();// }//// holder.title.setText((String)mData.get(position).get("title"));// .setText((String)mData.get(position).get("info"));// holder.viewBtn.setTag(position);// //给Button添加单击事件添加Button之后ListView将失去焦点需要的直接把Button的焦点去掉// holder.viewBtn.setOnClickListener( myListener);//// //holder.viewBtn.setOnClickListener(MyListener(position));//// return convertView;// }// }//// private class MyListener implements OnClickListener{// int mPosition;// public MyListener(int inPosition){// mPosition= inPosition;// }// public void onClick(View v) {// // TODO Auto-generated method stub// Toast.makeText(ListViewActivity.this, title[mPosition], Toast.LENGTH_SHORT).show(); // }//// }//////提取出来⽅便点public final class ViewHolder {public TextView title;public TextView info;public Button viewBtn;}public void showInfo(int position){ImageView img=new ImageView(ListViewActivity.this);img.setImageResource(R.drawable.b);new AlertDialog.Builder(this).setView(img).setTitle("详情"+position).setMessage("菜名:"+title[position]+" 价格:"+info[position]).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}}).show();}}2.main.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><ListViewandroid:id="@+id/listView"android:layout_width="fill_parent"android:layout_height="fill_parent"android:divider="@drawable/list_line"android:dividerHeight="1dip" /></LinearLayout>3.vlist.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><ListViewandroid:id="@+id/listView"android:layout_width="fill_parent"android:layout_height="fill_parent"android:divider="@drawable/list_line"android:dividerHeight="1dip" /></LinearLayout>4.btn_detail_selecter.xml<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/btn_detail_normal" android:state_enabled="true" android:state_focused="false" android:state_pressed="false"/> <item android:drawable="@drawable/btn_detail_pressed" android:state_enabled="true" android:state_pressed="true"/><item android:drawable="@drawable/btn_detail_pressed" android:state_enabled="true" android:state_focused="true"/></selector>5.item.xml<?xml version="1.0" encoding="UTF-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/item_higlight" android:state_focused="true" android:state_pressed="false"/><item android:drawable="@drawable/item_higlight" android:state_focused="false" android:state_pressed="true"/><item android:drawable="@drawable/item_higlight" android:state_selected="true"/><item android:drawable="@drawable/item_higlight" android:state_focused="true"/><item android:drawable="@drawable/item_higlight"/></selector>6.colors.xml<?xml version="1.0" encoding="UTF-8"?><resources><color name="region">#8000ff00</color><color name="listTitle">#ff23323b</color><color name="text">#ff848f9b</color><color name="write">#ffffffff</color></resources>7.values.xml<?xml version="1.0" encoding="utf-8"?><resources><string name="hello">Hello World, ListViewActivity!</string><string name="app_name">ListView</string></resources>8.drawables.xml<?xml version="1.0" encoding="UTF-8"?><resources><item type="drawable" name="bg">#80000000</item><item type="drawable" name="transparent">#00000000</item><item type="drawable" name="lightblue">#ffcfe1ed</item><item type="drawable" name="readmenu_btn_bg_f">#30ffffff</item><item type="drawable" name="readmenu_btn_bg_p">#50ffffff</item><item type="drawable" name="blackMask">#30000000</item></resources>源码下载:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
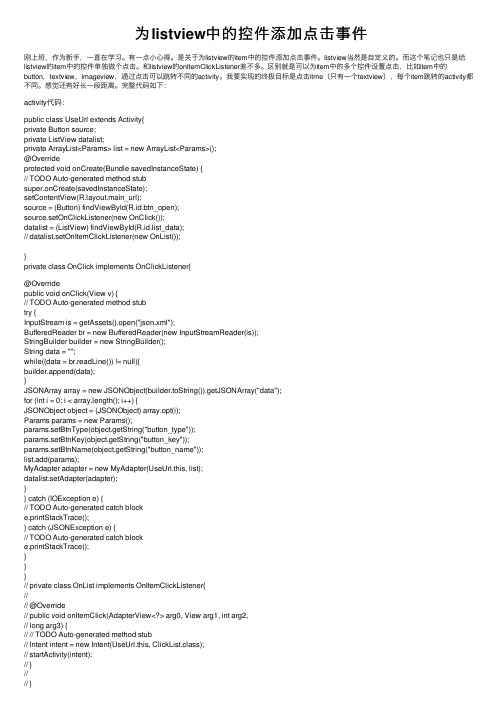
为listview中的控件添加点击事件

为listview中的控件添加点击事件刚上班,作为新⼿,⼀直在学习。
有⼀点⼩⼼得。
是关于为listview的item中的控件添加点击事件。
listview当然是⾃定义的。
⽽这个笔记也只是给listview的item中的控件单独做个点击。
和listview的onItemClickListener差不多。
区别就是可以为item中的多个控件设置点击,⽐如item中的button,textview,imageview,通过点击可以跳转不同的activity。
我要实现的终极⽬标是点击itme(只有⼀个textview),每个item跳转的activity都不同。
感觉还有好长⼀段距离。
完整代码如下:activity代码:public class UseUrl extends Activity{private Button source;private ListView datalist;private ArrayList<Params> list = new ArrayList<Params>();@Overrideprotected void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);setContentView(yout.main_url);source = (Button) findViewById(R.id.btn_open);source.setOnClickListener(new OnClick());datalist = (ListView) findViewById(R.id.list_data);// datalist.setOnItemClickListener(new OnList());}private class OnClick implements OnClickListener{@Overridepublic void onClick(View v) {// TODO Auto-generated method stubtry {InputStream is = getAssets().open("json.xml");BufferedReader br = new BufferedReader(new InputStreamReader(is));StringBuilder builder = new StringBuilder();String data = "";while((data = br.readLine()) != null){builder.append(data);}JSONArray array = new JSONObject(builder.toString()).getJSONArray("data");for (int i = 0; i < array.length(); i++) {JSONObject object = (JSONObject) array.opt(i);Params params = new Params();params.setBtnType(object.getString("button_type"));params.setBtnKey(object.getString("button_key"));params.setBtnName(object.getString("button_name"));list.add(params);MyAdapter adapter = new MyAdapter(UseUrl.this, list);datalist.setAdapter(adapter);}} catch (IOException e) {// TODO Auto-generated catch blocke.printStackTrace();} catch (JSONException e) {// TODO Auto-generated catch blocke.printStackTrace();}}}// private class OnList implements OnItemClickListener{//// @Override// public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,// long arg3) {// // TODO Auto-generated method stub// Intent intent = new Intent(UseUrl.this, ClickList.class);// startActivity(intent);// }//// }}属性类:public class Params {private String btnType;private String btnKey;private String btnName;public String getBtnType() {return btnType;}public void setBtnType(String btnType) {this.btnType = btnType;}public String getBtnKey() {return btnKey;}public void setBtnKey(String btnKey) {this.btnKey = btnKey;}public String getBtnName() {return btnName;}public void setBtnName(String btnName) {this.btnName = btnName;}}⾃定义adapter类:public class MyAdapter extends BaseAdapter{private Context context;private ArrayList<Params> list = new ArrayList<Params>();public MyAdapter(Context context,ArrayList<Params> list){this.context = context;this.list = list;}@Overridepublic int getCount() {// TODO Auto-generated method stubreturn list.size();}@Overridepublic Object getItem(int position) {// TODO Auto-generated method stubreturn position;}@Overridepublic long getItemId(int position) {// TODO Auto-generated method stubreturn position;}@Overridepublic View getView(final int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stubconvertView = LayoutInflater.from(context).inflate(yout.adapter, null); TextView type = (TextView) convertView.findViewById(R.id.text_type); TextView key = (TextView) convertView.findViewById(R.id.text_key); TextView name = (TextView) convertView.findViewById(R.id.text_name); type.setText(list.get(position).getBtnType());key.setText(list.get(position).getBtnKey());name.setText(list.get(position).getBtnName());name.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {// TODO Auto-generated method stubIntent intent = new Intent(context, ClickList.class);context.startActivity(intent);Log.e("context", "button"+position);}});return convertView;}}跳转类:就⼀个布局。
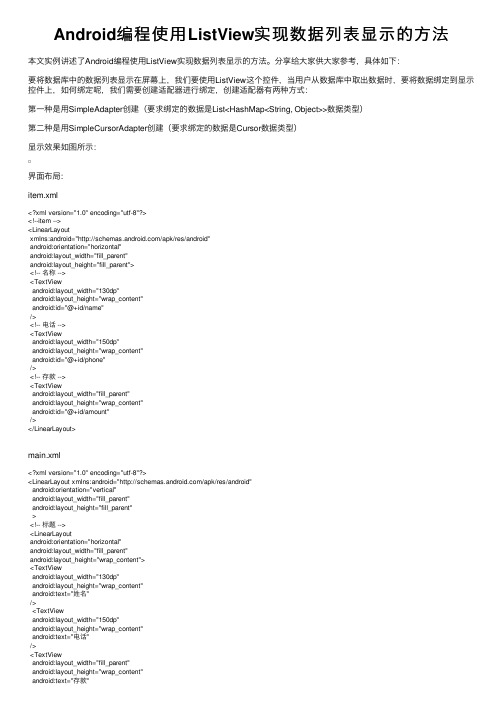
Android编程使用ListView实现数据列表显示的方法

Android编程使⽤ListView实现数据列表显⽰的⽅法本⽂实例讲述了Android编程使⽤ListView实现数据列表显⽰的⽅法。
分享给⼤家供⼤家参考,具体如下:要将数据库中的数据列表显⽰在屏幕上,我们要使⽤ListView这个控件,当⽤户从数据库中取出数据时,要将数据绑定到显⽰控件上,如何绑定呢,我们需要创建适配器进⾏绑定,创建适配器有两种⽅式:第⼀种是⽤SimpleAdapter创建(要求绑定的数据是List<HashMap<String, Object>>数据类型)第⼆种是⽤SimpleCursorAdapter创建(要求绑定的数据是Cursor数据类型)显⽰效果如图所⽰:界⾯布局:item.xml<?xml version="1.0" encoding="utf-8"?><!--item --><LinearLayoutxmlns:android="/apk/res/android"android:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="fill_parent"><!-- 名称 --><TextViewandroid:layout_width="130dp"android:layout_height="wrap_content"android:id="@+id/name"/><!-- 电话 --><TextViewandroid:layout_width="150dp"android:layout_height="wrap_content"android:id="@+id/phone"/><!-- 存款 --><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:id="@+id/amount"/></LinearLayout>main.xml<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"><!-- 标题 --><LinearLayoutandroid:orientation="horizontal"android:layout_width="fill_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="130dp"android:layout_height="wrap_content"android:text="姓名"/><TextViewandroid:layout_width="150dp"android:layout_height="wrap_content"android:text="电话"/><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:text="存款"/></LinearLayout><!-- ListView控件 --><ListViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:id="@+id/listView"/></LinearLayout>使⽤SimpleAdapter进⾏数据绑定public class MainActivity extends Activity {private PersonService service;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);service = new PersonService(this);ListView listView = (ListView) this.findViewById(R.id.listView);//获取到集合数据List<Person> persons = service.getScrollData(0, 10);List<HashMap<String, Object>> data = new ArrayList<HashMap<String,Object>>();for(Person person : persons){HashMap<String, Object> item = new HashMap<String, Object>();item.put("id", person.getId());item.put("name", person.getName());item.put("phone", person.getPhone());item.put("amount", person.getAmount());data.add(item);}//创建SimpleAdapter适配器将数据绑定到item显⽰控件上SimpleAdapter adapter = new SimpleAdapter(this, data, yout.item,new String[]{"name", "phone", "amount"}, new int[]{, R.id.phone, R.id.amount});//实现列表的显⽰listView.setAdapter(adapter);//条⽬点击事件listView.setOnItemClickListener(new ItemClickListener());}//获取点击事件private final class ItemClickListener implements OnItemClickListener{public void onItemClick(AdapterView<?> parent, View view, int position, long id) {ListView listView = (ListView) parent;HashMap<String, Object> data = (HashMap<String, Object>) listView.getItemAtPosition(position); String personid = data.get("id").toString();Toast.makeText(getApplicationContext(), personid, 1).show();}}}使⽤SimpleCursorAdapter进⾏数据绑定public class MainActivity extends Activity {private PersonService service;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);service = new PersonService(this);ListView listView = (ListView) this.findViewById(R.id.listView);//获取游标Cursor cursor = service.getCursorScrollData(0, 10);//创建SimpleCursorAdapter适配器将数据绑定到item显⽰控件上SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, yout.item, cursor,new String[]{"name", "phone", "amount"}, new int[]{, R.id.phone, R.id.amount});listView.setAdapter(adapter);//条⽬点击事件listView.setOnItemClickListener(new ItemClickListener());}private final class ItemClickListener implements OnItemClickListener{public void onItemClick(AdapterView<?> parent, View view, int position, long id) {ListView listView = (ListView) parent;Cursor cursor = (Cursor) listView.getItemAtPosition(position);String personid = String.valueOf(cursor.getInt(cursor.getColumnIndex("_id")));Toast.makeText(getApplicationContext(), personid, 1).show();}}}注意:使⽤第⼆种⽅式在获取数据集合时必须指定主键"_id"希望本⽂所述对⼤家Android程序设计有所帮助。
android中listfragment控件的用法

android中listfragment控件的用法Android中的ListFragment控件是一种常用的界面元素,用于在应用程序中显示可滚动的列表。
它可以与ListView控件结合使用,使数据以列表的形式展示在用户界面上。
ListFragment是Fragment类的扩展,因此可以方便地集成到Activity或其他Fragment中。
在使用ListFragment之前,需要进行一些准备工作。
首先,确保你的应用程序中已经导入了android.support.v4.app.ListFragment类。
其次,你需要在布局文件中定义一个FrameLayout容器,用于承载ListFragment。
接下来,你需要创建一个定制的适配器,用于将数据绑定到ListView控件上。
创建ListFragment的步骤如下:步骤1:创建一个新的Java类,继承自ListFragment类。
例如,你可以命名为MyListFragment。
步骤2:重写ListFragment的onCreateView()方法,该方法用于创建与ListFragment关联的视图。
在方法内,使用LayoutInflater对象从布局文件中加载一个视图。
步骤3:在onCreateView()方法内,使用适配器将数据绑定到ListView控件上。
适配器可以是自定义的适配器,也可以是Android提供的适配器,如ArrayAdapter或SimpleCursorAdapter等。
步骤4:如果需要,可以重写ListFragment的其他生命周期方法,例如onActivityCreated()、onListItemClick()等。
以下是一个示例代码,演示如何在Android应用程序中使用ListFragment控件:```javapublic class MyListFragment extends ListFragment {@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {View view = inflater.inflate(yout.fragment_list, container, false);// 绑定适配器ArrayAdapter<String> adapter = new ArrayAdapter<>(getContext(), yout.simple_list_item_1, getData());setListAdapter(adapter);return view;}@Overridepublic void onActivityCreated(Bundle savedInstanceState) {super.onActivityCreated(savedInstanceState);// 设置ListView的点击事件getListView().setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {// 处理列表项点击事件的逻辑}});}private List<String> getData() {List<String> data = new ArrayList<>();// 初始化数据data.add("Item 1");data.add("Item 2");data.add("Item 3");// ...return data;}}```在上面的代码中,我们创建了一个名为MyListFragment的类,继承自ListFragment类。
listview addtextchangedlistener -回复

listview addtextchangedlistener -回复标题:深入理解与应用ListView的AddTextChangedListener在Android开发中,ListView是一个非常常用且重要的组件,它主要用于展示一列可滚动的数据项。
而AddTextChangedListener则是用于监听文本变化的一个接口,通常用于EditText等可编辑的文本组件。
那么,如何将这两个元素结合在一起,实现列表视图中的文本变化监听呢?以下是一步一步的详细解析。
首先,我们需要明确ListView和AddTextChangedListener的基本概念。
1. ListView:在Android中,ListView是一种强大的UI组件,它可以显示一个垂直滚动的项目列表。
这些项目可以是任何类型的数据,如字符串、图片或其他自定义的视图。
ListView的核心优点是它可以高效地处理大量的数据,并且只在需要时加载可视的项目,从而提高应用程序的性能。
2. AddTextChangedListener:这是一个接口,主要应用于EditText等可编辑的文本组件。
当用户在EditText中输入或删除文本时,AddTextChangedListener可以监听到这些变化,并触发相应的事件处理方法。
这个接口包含了三个方法:onTextChanged()、beforeTextChanged()和afterTextChanged(),分别在文本变化前后进行回调。
接下来,我们将详细介绍如何在ListView中添加并使用AddTextChangedListener。
步骤一:创建ListView和数据源首先,我们需要在布局文件中创建一个ListView,并在Activity或Fragment中找到这个ListView的实例。
同时,我们需要准备一个数据源,这通常是一个ArrayList或其他集合类,存储了要在ListView中显示的数据项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
android 为ListView Item中的组件添加事件 以及更新数据// 部分代码如下:其中holder.count 是一个EditViewholder.price 是一个TextViewJava代码1.viewplaincopytoclipboardprint?2.@Override3.publicViewgetView(finalintposition,ViewconvertView,finalViewGroupparent){4.。
5.//注意该方法中的Item组件不能使用holder模式,如果用该模式,所有的组件将共享item中view的事件6.导致监听不到指定item中的view的事件,解决办法就是每次创建一个Item中的组件7.8.然后对于每个item使用不同的监听事件即newTextWatcher()每次都创建一个新的事件监听器9.10.finalViewHolderholder=newViewHolder();11.12.holder.count.addTextChangedListener(newTextWatcher(){13......14.@Override15.publicvoidafterTextChanged(Editables){16.//holder.price是与holder.count在同一个item的view17.holder.price.setText(".......");//赋值起作用18......19.//textTotalPrice是最后一个Item中的view20.//与holder.price不是同一个item中的view21.textTotalPrice.setText("。
");//赋值无效22.//更新list23.goods.get(position).setCount(count+"");24.//更新数据:条用该方法的以后,会重新执行getView方法,非局部跟新25.GoodsListAdapter.this.notifyDataSetChanged();26.});完整代码如下:Java代码1.2.viewplaincopytoclipboardprint?3.importjava.util.List;4.5.importorg.android.util.NumberUtils;6.7.importandroid.app.Activity;8.importandroid.text.Editable;9.importandroid.text.TextWatcher;10.importandroid.util.Log;youtInflater;12.importandroid.view.View;13.importandroid.view.ViewGroup;14.importandroid.widget.BaseAdapter;15.importandroid.widget.EditText;16.importandroid.widget.TextView;17.18.importcom.mmb.shop.R;19./**20.*购物车:商品列表21.*22.*@authorwangtao23.*/24.publicclassGoodsListAdapterextendsBaseAdapter{25.26.privatestaticList<Goods>goods;27.28.privateLayoutInflatermInflater;29.30.privatestaticTextViewtextTotalPrice;31.32.//privateActivitycontext;33.34.publicGoodsListAdapter(List<Goods>goods_,Activitycontext){35.goods=goods_;36.mInflater=context.getLayoutInflater();37.//this.context=context;38.}39.40.@Override41.publicViewgetView(finalintposition,ViewconvertView,finalViewGroupparent){42.//最后一条显示总价43.if(position==goods.size()){44.convertView=mInflater.inflate(yout.simple_list_item_1,parent,false);45.textTotalPrice=(TextView)convertView.findViewById(android.R.id.text1);46.if(goods.size()>0){47.textTotalPrice.setText("总价:"+calcuteTotalPrice()+"");48.}else{49.textTotalPrice.setText("购物车为空....");50.}51.returnconvertView;52.}53.54.finalViewHolderholder=newViewHolder();55.//商品列表布局56.convertView=mInflater.inflate(yout.list_item_shop_car,parent,false);57.holder.id=(TextView)convertView.findViewById(R.id.goods_id);=(TextView)convertView.findViewById(R.id.goods_name);59.//不能使用Holder模式;必须每次都创建一个不同的EditText组件60.holder.count=(EditText)convertView.findViewById(R.id.goods_count);61.//单价62.holder.singlePrice=(TextView)convertView.findViewById(R.id.goods_single_price);63.//总价64.holder.price=(TextView)convertView.findViewById(R.id.goods_price);65.66.finalGoodsitem=goods.get(position);67.//holder.id.setText(item.getId());.setText(item.getName());69.holder.count.setText(item.getCount());70.holder.singlePrice.setText(item.getSinglePrice());71.floattotalPrice=Integer.valueOf(item.getCount())*Float.valueOf(item.getSinglePrice());72.holder.price.setText("价格:"+totalPrice+"");73.//设置没类产品的总价74.goods.get(position).setTotalPrice(totalPrice+"");75.76.//添加编辑框的change事件77.holder.count.addTextChangedListener(newTextWatcher(){78.@Override79.publicvoidonTextChanged(CharSequences,intstart,intbefore,intcount){80.}81.@Override82.publicvoidbeforeTextChanged(CharSequences,intstart,intcount,83.intafter){84.}85.@Override86.publicvoidafterTextChanged(Editables){87.try{//s.toString()即是文本框的值88.intcount=Integer.valueOf(s.toString());89.floatsinglePrice=Integer.valueOf(item.getSinglePrice());90.floattotalPrice=count*singlePrice;91.holder.price.setText(totalPrice+"");92.goods.get(position).setTotalPrice(totalPrice+"");93.textTotalPrice.setText(GoodsListAdapter.calcuteTotalPrice()+"");94.goods.get(position).setCount(count+"");95.//更新数据96.GoodsListAdapter.this.notifyDataSetChanged();97.//ViewconvertView=mInflater.inflate(yout.simple_list_item_1,parent,false);98.//updateItemInTotalPrice();99.}catch(Exceptione){100.Log.e("xx",e.getStackTrace().toString());101.}102.103.}104.});105.returnconvertView;106.}107.//ViewHolder模式????108.staticclassViewHolder{109.TextViewid;//ID110.TextViewname;//名称111.EditTextcount;//数量112.TextViewsinglePrice;//单价113.TextViewprice;//单个商品的总价114.115.}116.117./**118.*计算所有购物车商品总价119.*@return120.*/121.privatefinalstaticfloatcalcuteTotalPrice(){122.floatprice=0f;123.for(Goodsgs:goods){124.price+=NumberUtils.toFloat(gs.getTotalPrice());125.}126.returnprice;127.}128.//更新购物车商品总价Item~~非全部整合ListView129.//privatefinalvoidupdateItemInTotalPrice(){130.//TextViewview=(TextView)this.getItem(goods.size());131.//view.setText("ddddddddd");132.//}133.134.@Override135.publicintgetCount(){136.returngoods.size()+1;137.}138.@Override139.publicObjectgetItem(intposition){140.returnposition;141.}142.@Override143.publiclonggetItemId(intposition){144.returnposition;145.}146.147.}。
