浮动div代码
div中float的用法

div中float的用法在网页设计中,div是一个非常重要的标签,它可以用来创建各种不同的布局和样式。
而其中的float属性更是被广泛应用于网页布局中。
float属性可以让元素浮动在其容器中的左侧或右侧,从而实现多列布局或图文混排的效果。
在使用float属性时,需要注意以下几点:1. 清除浮动:当一个元素设置了float属性后,其容器的高度将会塌陷,导致容器无法正常显示。
为了解决这个问题,可以在容器的末尾添加一个空的div,并设置clear属性为both,从而清除浮动。
2. 浮动方向:float属性可以设置为left或right,分别表示元素向左浮动或向右浮动。
当多个元素设置了float属性时,它们会按照设置的顺序依次浮动。
3. 宽度设置:在使用float属性时,需要为浮动元素设置一个固定的宽度。
如果不设置宽度,浮动元素将会自动收缩到适应内容的宽度。
4. 元素排序:使用float属性可以实现多列布局,通过设置不同元素的浮动方向和宽度,可以实现不同列的排列。
例如,可以将一个div设置为float:left,宽度为30%,将另一个div设置为float:right,宽度为70%,从而实现两列布局。
5. 清除浮动:在使用float属性时,需要注意清除浮动。
如果不清除浮动,容器的高度将会塌陷,导致布局混乱。
可以使用clear属性来清除浮动,常见的清除浮动的方法有:在浮动元素的容器末尾添加一个空的div,并设置clear属性为both;或者在容器的样式中添加overflow:auto属性。
总结起来,div中float的用法主要包括设置浮动方向、宽度和清除浮动。
通过合理地运用float属性,可以实现各种不同的网页布局效果。
然而,需要注意的是,float属性在一些情况下可能会带来一些问题。
例如,当浮动元素高度不一致时,容器的高度可能无法正常显示;当浮动元素超出容器时,容器可能无法自动扩展以适应内容。
为了解决这些问题,可以使用clearfix类来清除浮动,或者使用flexbox布局来代替float属性。
7 浮动

值
left right both none
说明
在左侧不允许浮动元素 在右侧不允许浮动元素 在左、右两侧不允许浮动元素 默认值。允许浮动元素出现在两侧
示例
img { clear:both; }
清除两侧浮动
清除左右浮动
依次清除文本的左右浮动
.layer04 { border:1px #666 dashed; font-size:12px; line-height:23px; clear:left; } } .layer04 { border:1px #666 dashed; font-size:12px; line-height:23px; clear:right;
清除左浮动
清除右浮动
演示示例4:清除左右浮动
清除两测浮动
清除两侧浮动
示例
.layer01 .layer04 { border:1px #F00 #666 dashed; float:left; font-size:12px; } } line-height:23px; clear:both;
演示示例5:清除两侧浮动
设置右浮动
依次设置layer01和layer02右浮动
示例
.layer01 { border:1px #F00 dashed; float:right;
}
.layer02 { border:1px #00F dashed; float:right;
}
右浮动
右浮动
演示示例3:设置图片右浮动
清除浮动
演示示例1:浮动示例原始代码
设置左浮动
依次设置三个图片所在<div>左浮动
示例 左浮动
.layer01 { 左浮动
网页浮动窗口代码

1. 右栏浮动广告QUOTE:<script language=javascript>var specialcode="<DIV id=searchspe style='Z-INDEX: 100; right: 1px; POSITION: absolute; TOP: 180px;'><TABLE cellSpacing=0 cellPadding=0 width=150 style='border-left:1px solid #2E6287;border-top:1px solid #2E6287;border-right:1px solid #2E6287;font-size:12px;color:#ffffff; border-bottom-color:#2E6287; border-bottom-width:1px'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE><table border='1' width='150' id='table1' height='500' bordercolor='#2E6287'><tr><td>广告内容</td></tr></table></DIV>";document.write(specialcode);lastScrollY=0;functionheartBeat0(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollY);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe.style.pixelTop+=percent;lastScrollY=lastScr ollY+percent;}window.setInterval("heartBeat0()",1);</script>2.左栏浮动广告QUOTE:<script language=javascript>var specialcode="<DI V id=searchspe style='Z-INDEX: 100; left: 1px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=360 style='border-left:1px solid #333333;border-top:1px solid #333333;border-right:1px solid #333333;font-size:12px;color:#ffffff'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE><table border='1' width='150' id='table1' bordercolor='#2E6287' height='500'><tr><td>广告内容</td></tr></table></DIV>";document.write(specialcode);lastScrollY=0;functionheartBeat0(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollY);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe.style.pixelTop+=percent;lastScrollY=lastScr ollY+percent;}window.setInterval("heartBeat0()",1);</script>3.左栏固定广告QUOTE:<DIV id=searchspe style='Z-INDEX: 100; left: 1px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=360 style='border-left:1px solid #333333;border-top:1px solid #333333;border-right:1px solid #333333;font-size:12px;color:#ffffff'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV>4.右栏固定广告QUOTE:<DIV id=searchspe style='Z-INDEX: 100; right: 1px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=360 style='border-left:1px solid #333333;border-top:1px solid #333333;border-right:1px solid #333333;font-size:12px;color:#ffffff'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV>5.漂浮广告代码QUOTE:<div id="img" style="position:absolute;; width: 200; height: 151">广告内容</div><script LANGUAGE="JavaScript">var xPos = 20;var yPos = 10;img.style.left= xPos;img.style.top = yPos;var step = 1;var delay = 30;var width,height,Hoffset,Woffset;var y = 1;var x = 1;var interval;img.visibility = "visible";function changePos(){width = document.body.clientWidth;height = document.body.clientHeight;Hoffset = img.offsetHeight;Woffset = img.offsetWidth;if (y){yPos = yPos + step;}else{yPos = yPos - step;}if (yPos < 0){y = 1;yPos = 0;}if (yPos >= (height - Hoffset)){y = 0;yPos = (height - Hoffset);}if (x){xPos = xPos + step;}else{xPos = xPos - step;}if (xPos < 0){x = 1;xPos = 0;}if (xPos >= (width - Woffset)){x = 0;xPos = (width - Woffset);}img.style.left = xPos + document.body.scrollLeft; img.style.top = yPos + document.body.scrollTop; }function start(){interval = setInterval('changePos()', delay);}function pause_resume(){clearInterval(interval);}start();</script>6.固定对联QUOTE:<DIV id=searchspe style='Z-INDEX: 100; right: 5px; POSITION: absolute; TOP: 50px;'><TABLE cellSpac ing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#C54A00><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV><DIV id=searchspe2 style='Z-INDEX: 100; left: 5px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#12BDFF><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe2.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV>7.随动对联QUOTE:<script language=javascript>function close163news(){searchspe.style.visibility='hidden';searchspe2.style.visibility='hidden';} var specialcode="<DIV id=searchspe style='Z-INDEX: 100; right: 1px; POSITION: absolute; TOP: 30px;'><TABLE cellSpac ing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#C54A00><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick='close163news()' width=30>关闭</TD></TR></TABLE>广告内容</DIV>";document.write(specialcode);lastScrollX=0;function heartBeat0(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollX);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe.style.pixelTop+=percent;lastScrollX=lastScr ollX+percent;}window.setInterval("heartBeat0()",1);var specialcode2="<DIV id=searchspe2 style='Z-INDEX: 100; left: 1px; POSITION: absolute; TOP: 30px;'><TABLE cellSpacing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#12BDFF><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick='close163news()' width=30>关闭</TD></TR></TABLE>广告内容</DIV>";document.write(specialcode2);lastScrollY=0;function heartBeat1(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollY);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe2.style.pixelTop+=percent;lastScrollY=lastSc rollY+percent;}window.setInterval("heartBeat1()",1);</script>8.qq好友上线广告代码QUOTE:<!-- 代码开始请将下面的代码放到body结束标签之前--><DIV id=eMengstyle="BORDER-RIGHT: #455690 1px solid; BORDER-TOP: #a6b4cf 1px solid; Z-INDEX: 99999; LEFT: 64px; VISIBILITY: hidden; BORDER-LEFT: #a6b4cf 1px solid; WIDTH: 168px; BORDER-BOTTOM: #455690 1px solid; POSITION: absolute; TOP: 374px; HEIGHT: 115px; BACKGROUND-COLOR: #c9d3f3"><TABLE style="BORDER-TOP: #ffffff 1px solid; BORDER-LEFT: #ffffff 1px solid" cellSpacing=0 cellPadding=0 width="100%" bgColor=#cfdef4 border=0><TBODY><TR><TDstyle="FONT-SIZE: 12px; BACKGROUND-IMAGE: none; COLOR: #0f2c8c"width=30 height=24> </TD><TDstyle="PADDING-LEFT: 4px; FONT-WEIGHT: normal; FONT-SIZE: 12px; BACKGROUND-IMAGE: none; COLOR: #1f336b; PADDING-TOP: 4px"vAlign=center width="100%"><span class="style13">本站提示</span></TD><TD vAlign=center align=right width=19 2px? padding-top: 2px;padding-right:><SPAN title=关闭style="FONT-WEIGHT: bold; FONT-SIZE: 12px; CURSOR: hand; COLOR: red; MARGIN-RIGHT: 4px"onclick=closeDiv()>×</SPAN></TD></TR><TR><TDstyle="PADDING-RIGHT: 1px; BACKGROUND-IMAGE: none; PADDING-BOTTOM: 1px" colSpan=3 height=90><DIVstyle="BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 13px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 13px; FONT-SIZE: 12px; PADDING-BOTTOM: 13px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 18px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%"><div align="left"> <span style="text-decoration: none"><FONTcolor=#FF0000>仿造qq好友上线<br><center> </center></FONT></span></div></DIV></td></tr></table><SCRIPT language=JavaScript>window.onload = getMsg;window.onresize = resizeDiv;window.onerror = function(){}var divTop,divLeft,divWidth,divHeight,docHeight,docWidth,objTimer,i = 0;function getMsg(){try{divTop = parseInt(document.getElementById("eMeng").style.top,10)divLeft = parseInt(document.getElementById("eMeng").style.left,10)divHeight = parseInt(document.getElementById("eMeng").offsetHeight,10)divWidth = parseInt(document.getElementById("eMeng").offsetWidth,10)docWidth = document.body.clientWidth;docHeight = document.body.clientHeight;document.getElementById("eMeng").style.top = parseInt(document.body.scrollTop,10) + docHeight + 10;// divHeightdocument.getElementById("eMeng").style.left = parseInt(document.body.scrollLeft,10) + docWidth - divWidthdocument.getElementById("eMeng").style.visibility="visible"objTimer = window.setInterval("moveDiv()",10)}catch(e){}}function resizeDiv(){try{divHeight = parseInt(document.getElementById("eMeng").offsetHeight,10)divWidth = parseInt(document.getElementById("eMeng").offsetWidth,10)docWidth = document.body.clientWidth;docHeight = document.body.clientHeight;document.getElementById("eMeng").style.top = docHeight - divHeight + parseInt(document.body.scrollTop,10)document.getElementById("eMeng").style.left = docWidth - divWidth + parseInt(document.body.scrollLeft,10)}catch(e){}}function moveDiv(){try{if(parseInt(document.getElementById("eMeng").style.top,10) <= (docHeight - divHeight + parseInt(document.body.scrollTop,10))){window.clearInterval(objTimer)objTimer = window.setInterval("resizeDiv()",1)}divTop = parseInt(document.getElementById("eMeng").style.top,10)document.getElementById("eMeng").style.top = divTop - 1}catch(e){}}function closeDiv(){document.getElementById('eMeng').style.visibility='hidden';if(objTimer) window.clearInterval(objTimer)}</SCRIPT>9:网页中的分享代码:<div id="ckepop"><a title="分享到新浪微博" class="jiathis_button_tsina"></a><a title="分享到QQ收藏" class="jiathis_button_qq"></a><a title="分享到开心网" class="jiathis_button_kaixin001"></a><a title="分享到人人网" class="jiathis_button_renren"></a><span class="separator">|</span><a href="/share/" class="jiathis button jtico jtico_more" target="_blank">更多</a> </div> <script type="text/javascript" src="/code/jia.js" charset="utf-8 "></script>是不是觉得图标太少了?来分析下这段JS。
前端清除浮动的方法

前端清除浮动的方法清除浮动是前端开发中常见的问题,下面列举了50种前端清除浮动的方法,并为每种方法进行详细描述。
1. 使用空 div 清除浮动在浮动元素后增加一个空的 div 标签,设置 clear:both,来清除浮动。
2. 使用clearfix 类清除浮动在父元素上定义一个类clearfix,设置 clear:both,然后将该类应用到需要清除浮动的父元素上。
3. 使用overflow: auto 清除浮动在父元素上设置 overflow: auto,使其创建一个包含块来清除浮动。
4. 使用overflow: hidden 清除浮动在父元素上设置 overflow: hidden,使其创建一个包含块来清除浮动。
5. 使用:after 伪元素清除浮动在父元素上使用:after 伪元素,设置 content: '', display:block, clear:both来清除浮动。
6. 使用:before 和:after 伪元素清除浮动在父元素上使用:before 和:after 伪元素,设置 content: '', display:table, clear:both来清除浮动。
7. 使用 clearfix 插件清除浮动可以使用一些现成的 clearfix 插件或者库来方便地清除浮动,比如 Bootstrap 提供的 .clearfix 类。
8. 使用父容器添加 overflow: hidden 清除浮动在父容器上添加 overflow: hidden,来清除浮动。
9. 使用父容器添加 display: table 清除浮动在父容器上添加 display: table,来清除浮动。
10. 使用 BFC(Block Formatting Context)清除浮动在父元素上创建 BFC,可以通过一些方式实现,如设置 float、position:absolute、display:table、display: inline-block 等。
float在html中的用法

float在html中的用法在HTML中,float是一种常用的CSS属性,用于控制元素在页面中的位置和布局。
通过设置float属性,可以让元素浮动到页面的左侧或右侧,从而实现多列布局、文字环绕图片等效果。
本文将详细介绍float在HTML中的用法和注意事项。
一、float的基本用法float属性可以设置为left或right,分别表示元素向左或向右浮动。
例如,下面的代码将一个div元素向左浮动:```<div style="float: left;">这是一个浮动元素</div>```浮动元素会脱离文档流,不再占据原来的位置,而是尽可能地靠近其前面的元素。
如果前面没有元素,则浮动元素会靠近父元素的左侧或右侧。
如果浮动元素的宽度超过了父元素的宽度,则会自动换行。
二、多列布局float属性常用于实现多列布局。
例如,下面的代码将一个div元素分成两列,左侧宽度为70%,右侧宽度为30%:```<div style="float: left; width: 70%;">左侧内容</div><div style="float: left; width: 30%;">右侧内容</div>```这样就可以实现两列布局,左侧占据70%的宽度,右侧占据30%的宽度。
如果需要更多的列,只需要添加更多的div元素,并设置宽度和浮动方向即可。
三、文字环绕图片float属性还可以用于实现文字环绕图片的效果。
例如,下面的代码将一个图片向左浮动,并设置文字环绕:```<img src="image.jpg" style="float: left; margin-right: 10px;"> <p>这是一段文字,将会环绕在图片的周围。
div hover的用法

div hover的用法div hover是CSS的一种用法,它能够实现鼠标悬浮时对div元素进行特殊的样式处理,例如改变背景色、边框颜色等等。
在实际开发中,使用div hover可以让网页更加丰富多彩,增加用户交互性。
接下来,我将会分步骤阐述该用法的实现过程。
1. 定义div样式在开始使用div hover前,首先需要定义div元素的样式。
可以通过定义class或id来实现:```<style>.mydiv {width: 100px;height: 100px;background-color: #ccc;border: 1px solid #000;}#mydiv {width: 150px;height: 150px;background-color: #eee;border: 1px dashed #999;}</style><div class="mydiv"></div><div id="mydiv"></div>```在上述代码中,我分别定义了class为mydiv和id为mydiv的两个div元素,并设置了它们的宽、高、背景色和边框。
这里只是一个简单的样式定义示例,可以根据实际情况进行调整。
2. 定义div hover样式在定义完基本样式之后,就可以开始使用div hover了。
通过:hover选择器可以实现鼠标悬浮时对div元素的特殊处理,例如改变背景色、边框颜色等等。
下面是一个简单的示例:```<style>.mydiv:hover {background-color: #f00;}#mydiv:hover {border-color: #f00;}</style><div class="mydiv"></div><div id="mydiv"></div>```在上述代码中,我使用了:hover选择器来表示鼠标悬浮时的状态,然后分别设置了class为mydiv的元素的背景色为红色,id为mydiv 的元素的边框颜色为红色。
htmlcss中float浮动的用法

htmlcss中float浮动的⽤法⼀、float基础⽤法⽰例
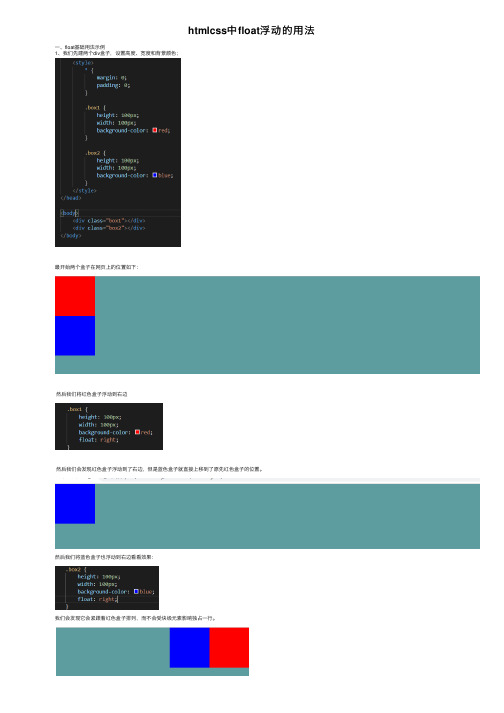
1、我们先建两个div盒⼦,设置⾼度、宽度和背景颜⾊;
最开始两个盒⼦在⽹页上的位置如下:
然后我们将红⾊盒⼦浮动到右边
然后我们会发现红⾊盒⼦浮动到了右边,但是蓝⾊盒⼦就直接上移到了原先红⾊盒⼦的位置。
然后我们将蓝⾊盒⼦也浮动到右边看看效果:
我们会发现它会紧跟着红⾊盒⼦排列,⽽不会受块级元素影响独占⼀⾏。
⼆、浮动定位的基本规则
1、当元素的float属性取值为left或right时,元素属于浮动定位;
2、若剩余空间⽆法放下浮动的盒⼦,则该盒⼦向下移动,直到具备⾜够的空间能容纳盒⼦,然后再向左或向右移动;
3、浮动盒⼦的顶边不得⾼于上⼀个盒⼦的顶边;
4、浮动盒⼦在摆放时,要避开常规流盒⼦;常规流盒⼦在摆放时,⽆视浮动盒⼦;
5、常规流盒⼦的⾃动⾼度计算时,⽆视浮动盒⼦
6、清除浮动:clear:both(左或右)。
js浮动广告代码示例

<!--<div id="ad" style="position:absolute"><a href= target="_blank"><img src="flot3.gif" border="0"></a></div>
<script>
var x = 50,y = 60 //浮动层的初始位置,分别对应层的初始X坐标和Y坐标
var xin = true, yin = true //判断层的X坐标和Y坐标是否在在控制范围之内,xin为真是层向右移动,否则向左;yin为真是层向下移动,否则向上
var step = 1 //层移动的步长,值越大移动速度越快
obj.style.top = y + document.body.scrollTop //更新层的Y坐标,实现Y轴方向上的运动;document.body.scrollTop为文档区域的滚动条向下拉的距离,以保证在滚动条下拉时层仍在可见范围内
x = x + step*(xin?1:-1) //通过判断层的范围决定层在X轴上的运动方向
if (y > B) { yin = false; y = B } //层超出下边界时的处理
}
var itl= setInterval("floatAD()", delay) //每delay秒执行一次floatAD函数
obj.onmouseover=function(){clearInterval(itl)} //层在鼠标移上时清除上面的间隔事件,实现层在的鼠标移上时停止运动的效果
浮动窗口代码

if(navigator.appName.indexOf("Netscape")!=-1)
{
if(parseInt(navigator.appVersion.substring(0,1))>=4) brOK=navigator.javaEnabled();
}
d="chinazads";
movechip("chinazads");
}
document.write('<div id="chinazads" style="height:49px;left:178px;position:absolute;top:1237px;width:70px; z-index:1000">');
}
else
{
document.write("<a href='" + url + "' target=_blank onmouseover=stopme('chinazads'); onmouseout=movechip('chinazads');>");
document.write("<img src='" + pic + "' alt='" + alt + "' border=0 width='" + Wimg + "' height='" + Himg + "'></a>");
div的浮动(float)

div的浮动(float)什么是浮动浮动,故名思议,就是移动位置。
之所以不叫移动,⽽叫浮动,那是因为给元素设置浮动后,元素会浮到⽂档上⾯来,术语叫脱离⽂档流。
例⼦下⾯我们看例⼦1. <html>2. <head>3. <style>4. #div0 {5. /* 设置背景⾊为黄⾊ */6. background-color:yellow;7.8. /* 设置边框为1px的线条 */9. border:1px solid;10.11. /* 设置宽度为800px */12. width:800px;13. }14. #div1, #div2 {15. /* 设置宽度为300px */16. width:300px;17.18. /* 设置⾼度为300px */19. height:300px;20.21. /* 设置边框为1px的线条 */22. border:1px solid;23. }24. #div1 {25. /* 设置背景⾊为灰⾊ */26. background-color:#888;27. }28. #div2 {29. /* 设置背景⾊为蓝⾊ */30. background-color:#08c;31. }32. </style>33. </head>34. <body>35. <div id="div0">36. <div id="div1"></div>37. <div id="div2"></div>38. </div>39. </body>40. </html>有三个div,其中⼀个⼤的#div0,⾥⾯含有两个⼦div,#div1和#div2。
可以看到,⼤的黄⾊#div0,嵌套了⼀个灰⾊的#div1和⼀个蓝⾊的#div2。
via浏览器css特效代码大全

via浏览器css特效代码大全CSS 特效代码大全是一系列通过 CSS 样式语言实现的特效效果,它们可以通过修改样式属性来实现外观的改变,使得网页更加生动、有趣、具有吸引力。
以下是一些常见的 CSS 特效代码:1. 漂浮特效:<divclass="floating-element"></div>2. 响应式设计:<metaviewportviewport="width=device-width, initial-scale=1.0">3. 悬停特效:<divclass="hover-effect"></div>4. 滚屏特效:<metaname="viewport"content="width=device-width,initial-scale=1.0">5. 弹出特效:<divclass="pop-up-effect"></div>6. 响应式导航菜单:<navclass="responsive-nav">7. 下拉菜单:<divclass="dropdown-effect"></div>8. 圆角效果:<divclass="rounded-effect"></div>9. 背景图片自适应网页宽度:<metaname="msapplication-Tileimage"content="tile.png">10. 下拉刷新:<divclass="loading-effect"></div>11. 动画效果:<divclass="animation-effect"></div>12. 卡片式布局:<divclass="card- effect"></div>13. 响应式图片轮播:<divclass="image-slide-effect"></div>14. 弹出式对话框:<divclass="dialog- effect"></div>15. 仿微信聊天界面效果:<divclass="wechat-聊天界面 - effect"></div>16. 仿淘宝商品详情页效果:<divclass="taobao- item- effect"></div>17. 仿抖音短视频效果:<divclass="tiktok- video- effect"></div>18. 仿小红书商品推荐效果:<divclass="zhuanlan- item- effect"></div>以上是一些常见的 CSS 特效代码,它们可以通过修改样式属性来实现不同的特效效果,使得网页更加生动、有趣、具有吸引力。
前端清除浮动的方法

前端清除浮动的方法1. 使用clearfix hack:在容器的CSS中添加clearfix hack,例如在父元素的样式中添加clearfix类,类的样式为:```css.clearfix::after {content: "";display: table;clear: both;}```2. 使用overflow属性:将父元素的样式中添加overflow属性,值为auto或hidden,来清除浮动:```css.parent {overflow: hidden;}```3. 使用after伪类清除浮动:在父元素的样式中使用after伪类清除浮动效果:```css.parent::after {content: "";display: table;clear: both;}```4. 创建空白元素清除浮动:在父元素中添加一个空白元素并清除浮动效果:```html<div class="clearfix"><div class="float-left"></div><div class="float-right"></div><div class="clear"></div></div>``````css.clearfix .clear {clear: both;}```5. 使用BFC(Block Formatting Context):将父元素设为BFC来触发BFC渲染规则,从而清除浮动: ```css.parent {overflow: hidden;display: flow-root;}```6. 使用Flexbox布局:使用Flexbox布局来避免使用浮动效果,从而无需清除浮动。
div脱离普通流的方法

div脱离普通流的方法好嘞,以下是为您生成的一篇《div 脱离普通流的方法》,就像跟好朋友唠嗑一样:---# 《div 脱离普通流的方法》嘿,朋友!今天咱来唠唠怎么让 div 脱离普通流,这可是个超有用的小秘籍!首先,咱们得搞清楚啥叫普通流。
你就把普通流想象成一群规规矩矩排队的小朋友,一个挨着一个,谁也不乱跑。
而 div 呢,有时候就像个调皮的小家伙,不想乖乖排队,想自己跑出去玩,这时候就得让它脱离普通流啦。
方法一:浮动(float)这就好比给div 小朋友插上了翅膀,让它能飞起来不排队。
比如说,你给一个 div 加上 `float: left;` 或者 `float: right;` ,它就会飘到一边去。
我跟你讲,有一次我做网页,想让左边放图片,右边放文字,就用了浮动。
结果呀,因为我后面的元素没处理好,整个页面都乱套了,找了半天才发现是浮动惹的祸。
所以呀,用浮动的时候要小心后面元素的布局哦!使用浮动的时候,要记得给父元素清除浮动,不然可能会出现一些奇怪的问题,比如父元素高度塌陷。
这就像房子的顶没了,里面的东西都露出来啦,可不好看。
清除浮动的方法有很多,比如给父元素加上 `overflow: hidden;` 或者使用 `::after` 伪元素来清除。
方法二:绝对定位(position: absolute)这一招可厉害了,就像是把 div 小朋友直接从队伍里拎出来,随便放到你想要的地方。
当你设置 `position: absolute;` 之后,还得给它指定一个位置,比如`top` 、 `bottom` 、 `left` 、 `right` 。
比如说, `top: 20px; left: 50px;` ,这 div 就会跑到距离顶部 20 像素,距离左边 50 像素的地方。
但是要注意哦,如果它的父元素设置了 `position: relative;` ,那它的位置就是相对于父元素来算的。
如果父元素没设置,那就是相对于整个网页的 body 啦。
清除浮动的原理

清除浮动的原理清除浮动是指清除父元素中子元素浮动带来的影响,使父元素按照预期的方式布局。
在CSS中,浮动是指元素脱离文档流,浮动在文档中的其他元素周围。
浮动元素的父元素可能无法正常布局,因为它没有考虑到浮动元素的尺寸。
但是,通过清除浮动,可以使父元素正确地布局。
清除浮动的原理是在父元素最后一个浮动元素后面添加一个空元素,设置clear属性为both。
这个空元素会占据父元素中浮动元素的空间,使父元素能够正确地布局。
在实际应用中,可以使用伪元素after来代替空元素,以减少HTML代码的冗余。
以下是一个示例: HTML代码:```<div class='parent'><div class='float-left'></div><div class='float-left'></div><div class='clear'></div></div>```CSS代码:```.float-left {float: left;width: 50%;}.clear:after {content: '';display: table;clear: both;}```在这个示例中,我们使用float属性将两个子元素浮动到左侧,然后在它们之后添加一个clear元素来清除浮动。
我们使用伪元素after来创建clear元素,设置display属性为table,这样可以兼容IE7及其以下的浏览器。
总之,清除浮动是一种常见的CSS布局技巧,可以使父元素正确地布局,避免因子元素浮动而导致的布局问题。
通过在最后一个浮动元素后添加一个空元素,并设置clear属性,可以很容易地实现清除浮动。
div横向排列

div横向排列在⽹页布局中,常常有⼏个div横向排列的需求,此时,可以采⽤浮动的⽅式:1、左右浮动:<div class="main"><div class="left"></div><div class="right"></div></div>CSS:.main{width:100px;height:100px;}.left{width:30px;height:100px;background: red;margin-right:15px;display: block;position: relative;float: left;}.right{float: right; background: green; height:100px;width:20px;display: block;}结果为:2、全部左浮动CSS:.main{width:100px;height:100px;}.left{width:30px;height:100px;background: red;margin-right:15px;display: block;position: relative;float: left;}.right{float:left; background: green; height:100px;width:20px;display: block;}结果为:可以看出:如果全部左浮动的话,那么div会按照⼀定的先后顺序依次横向排列,他们之间的间隔是我们⾃⼰设定的,⽽⽤float:right之后,则是两个div分别浮动在他们⽗级区域的两侧,之间的间隔就为⽗级区域的宽度减去两个div的宽度。
html浮动提示框功能的实现代码

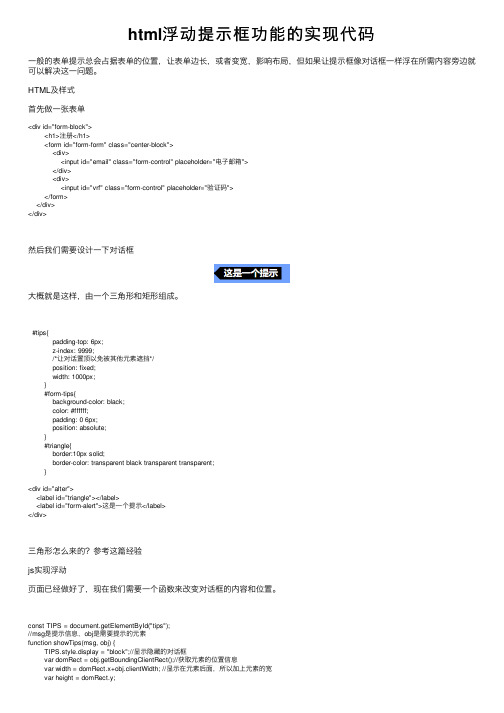
html浮动提⽰框功能的实现代码⼀般的表单提⽰总会占据表单的位置,让表单边长,或者变宽,影响布局,但如果让提⽰框像对话框⼀样浮在所需内容旁边就可以解决这⼀问题。
HTML及样式⾸先做⼀张表单<div id="form-block"><h1>注册</h1><form id="form-form" class="center-block"><div><input id="email" class="form-control" placeholder="电⼦邮箱"></div><div><input id="vrf" class="form-control" placeholder="验证码"></form></div></div>然后我们需要设计⼀下对话框⼤概就是这样,由⼀个三⾓形和矩形组成。
#tips{padding-top: 6px;z-index: 9999;/*让对话置顶以免被其他元素遮挡*/position: fixed;width: 1000px;}#form-tips{background-color: black;color: #ffffff;padding: 0 6px;position: absolute;}#triangle{border:10px solid;border-color: transparent black transparent transparent;}<div id="alter"><label id="triangle"></label><label id="form-alert">这是⼀个提⽰</label></div>三⾓形怎么来的?参考这篇经验js实现浮动页⾯已经做好了,现在我们需要⼀个函数来改变对话框的内容和位置。
DIV设置浮动float以后下一个DIV要换行的方法

DIV设置浮动float以后下⼀个DIV要换⾏的⽅法《div style=“float:left;”》 1111111 《/div》《div style=“float:left;”》222222 《/div》《div 》33333333《/div》1111111 和222222 在同⼀⾏,接下来的33333333虽然没有float:left的属性,但是也会在同⼀⾏,要想让33333333不在同⼀⾏怎么办呢,答案很简单就是加⼊clear:both;《div style=“clear:both;”》33333333《/div》这样就可以了解决div换⾏问题了。
在div同⼀⾏设置之后进⾏换⾏。
同样如果div之后是table的也可以。
如下代码:<div style="float:left;"> 1111111 </div><div style="float:left;">222222 </div><table style="clear:both"><tr><td>tttttt</td></tr></table>如果div后⾯是⽂本框或按钮之类的,<div style="float:left;">页⾯内容</div><input type=text value=⽂本框 /><div style="float:left;">页⾯内容</div><button>提交</button>则⽆法在⽂本框或按钮上⽤style="clear:both",所以可以使⽤如下⽅法:①在div后⾯是⼀<br />进⾏换⾏,如:<div style="float:left;">页⾯内容</div><br /><input type=text value=⽂本框 />②在浮动的div后⾯增加⼀个空div并设置clear样式属性,如:<div style="float:left;">页⾯内容</div><div style="clear:both"></div><button>提交</button>这样就可以解决浮动DIV换⾏的问题了。
div浮动的方法

div浮动的方法div浮动的方法什么是div浮动?div浮动是一种CSS布局技术,用于在网页中按照一定的规则定位和排列元素。
通过对元素设置浮动属性,可以使其脱离文档流,并实现元素间的左右浮动效果。
浮动的基本语法和属性值在CSS中,我们可以使用float属性来设置元素的浮动效果。
该属性有三个属性值可选:left、right和none。
•left:元素向左浮动。
•right:元素向右浮动。
•none:元素不浮动,恢复默认排列方式。
div浮动的方法1. 左浮动通过左浮动可以实现元素向左排列,代码示例:div {float: left;}2. 右浮动通过右浮动可以实现元素向右排列,代码示例:div {float: right;}3. 清除浮动浮动元素会使其父元素的高度塌陷,为了避免这种情况,我们需要清除浮动。
常用的清除浮动方法有:•使用clear属性清除浮动:添加一个空的元素在浮动元素后面,并设置clear: both;。
.clear-float::after{content: "";display: block;clear: both;}•使用clearfix类清除浮动:在父元素中添加.clearfix类,并设置其样式为:.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}总结div浮动是一种常用的CSS布局技术,通过设置元素的float属性,可以实现元素的浮动效果。
左浮动和右浮动可以实现元素的左右排列,而清除浮动可以解决浮动元素带来的高度塌陷问题。
掌握这些div浮动的方法,可以帮助我们更好地进行网页的布局设计。
Div设置最小宽度(有浮动元素或浏览器宽度小于1350之后)

Div设置最小宽度(有浮动元素或浏览器宽度小于 1350之 后)
第一种情况:
复制代码 代码如下:
body { width:100%; higth:100%; }
当浏览器缩小的时候,若是body里有浮动元素。或者有设置百分比的div 或出现字体挤压情况。 第二种情况:
复制代码 代码如下:
body { width:100%; higth:100%; min-width:980px; _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1350?"1350px":""); }
当浏览器的宽度小于了1350之后。 设置这个body的宽度为1350px; 这就成固定宽度了。 浏览器缩小会出现滚
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><HEAD><TITLE>随滚动条移动的层- </TITLE><META HTTP-EQUIV="Content-Type" CONTENT="text/html" charset="gb2312"><META NAME="Author" CONTENT="haiwa"><META NAME="homepage" CONTENT=""></HEAD><style><!--.div{position: absolute;border: 2px solid red;background-color: #EFEFEF;line-height:90px;font-size:12px;z-index:1000;}--></style><BODY><div id="Javascript.Div1" class="div" style="width: 240px; height:90px" align="center">正中... </div><SCRIPT LANGUAGE="JavaScript">function sc1(){document.getElementById("Javascript.Div1").style.top=(document.documentElement.scrollTop+( document.documentElement.clientHeight-document.getElementById("Javascript.Div1").offsetHei ght)/2)+"px";document.getElementById("Javascript.Div1").style.left=(document.documentElement.scrollLeft+ (document.documentElement.clientWidth-document.getElementById("Javascript.Div1").offsetWi dth)/2)+"px";}</SCRIPT><div id="Javascript.Div2" class="div" style="width: 240px; height:90px" align="center">左上... </div><SCRIPT LANGUAGE="JavaScript">function sc2(){document.getElementById("Javascript.Div2").style.top=(document.documentElement.scrollTop)+ "px";document.getElementById("Javascript.Div2").style.left=(document.documentElement.scrollLeft) +"px";}</SCRIPT><div id="Javascript.Div3" class="div" style="width: 240px; height:90px" align="center">左下... </div><SCRIPT LANGUAGE="JavaScript">function sc3(){document.getElementById("Javascript.Div3").style.top=(document.documentElement.scrollTop+ document.documentElement.clientHeight-document.getElementById("Javascript.Div3").offsetHei ght)+"px";document.getElementById("Javascript.Div3").style.left=(document.documentElement.scrollLeft) +"px";}</SCRIPT><div id="Javascript.Div4" class="div" style="width: 240px; height:90px" align="center">右上... </div><SCRIPT LANGUAGE="JavaScript">function sc4(){document.getElementById("Javascript.Div4").style.top=(document.documentElement.scrollTop)+ "px";document.getElementById("Javascript.Div4").style.left=(document.documentElement.scrollLeft+ document.documentElement.clientWidth-document.getElementById("Javascript.Div4").offsetWid th)+"px";}</SCRIPT><div id="Javascript.Div5" class="div" style="width: 240px; height:90px" align="center">右下... </div><SCRIPT LANGUAGE="JavaScript">function sc5(){document.getElementById("Javascript.Div5").style.top=(document.documentElement.scrollTop+ document.documentElement.clientHeight-document.getElementById("Javascript.Div5").offsetHei ght)+"px";document.getElementById("Javascript.Div5").style.left=(document.documentElement.scrollLeft+ document.documentElement.clientWidth-document.getElementById("Javascript.Div5").offsetWid th)+"px";}</SCRIPT><SCRIPT LANGUAGE="JavaScript"><!--function scall(){sc1();sc2();sc3();sc4();sc5();}window.onscroll=scall;window.onresize=scall;window.onload=scall;//--></SCRIPT><div style="position: absolute; top: 0px; left: 0px; width: 10000px; height: 4000px;"> </div> </BODY></HTML>超酷浮动代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>网页特效|/Js|---页面内的超级酷浮动窗口</title><style type='text/css'><!--a:visited{text-decoration:none;color:slategray;}a:hover{text-decoration:underline;color:slategray;}a:link{text-decoration:none;color:slategray;}--></style><script language=JScript><!--//可以打包为js文件;var x0=0,y0=0,x1=0,y1=0;var offx=6,offy=6;var moveable=false;var hover='orange',normal='slategray';//color;var index=10000;//z-index;//开始拖动;function startDrag(obj){if(event.button==1){//锁定标题栏;obj.setCapture();//定义对象;var win = obj.parentNode;var sha = win.nextSibling;//记录鼠标和层位置;x0 = event.clientX;y0 = event.clientY;x1 = parseInt(win.style.left);y1 = parseInt(win.style.top);//记录颜色;normal = obj.style.backgroundColor;//改变风格;obj.style.backgroundColor = hover;win.style.borderColor = hover;obj.nextSibling.style.color = hover;sha.style.left = x1 + offx;sha.style.top = y1 + offy;moveable = true;}}//拖动;function drag(obj){if(moveable){var win = obj.parentNode;var sha = win.nextSibling;win.style.left = x1 + event.clientX - x0; win.style.top = y1 + event.clientY - y0; sha.style.left = parseInt(win.style.left) + offx; sha.style.top = parseInt(win.style.top) + offy; }}//停止拖动;function stopDrag(obj){if(moveable){var win = obj.parentNode;var sha = win.nextSibling;var msg = obj.nextSibling;win.style.borderColor = normal;obj.style.backgroundColor = normal;msg.style.color = normal;sha.style.left = obj.parentNode.style.left; sha.style.top = obj.parentNode.style.top; obj.releaseCapture();moveable = false;}}//获得焦点;function getFocus(obj){if(obj.style.zIndex!=index){index = index + 2;var idx = index;obj.style.zIndex=idx;obj.nextSibling.style.zIndex=idx-1;}}//最小化;function min(obj){var win = obj.parentNode.parentNode;var sha = win.nextSibling;var tit = obj.parentNode;var msg = tit.nextSibling;var flg = msg.style.display=="none";if(flg){win.style.height = parseInt(msg.style.height) + parseInt(tit.style.height) + 2*2; sha.style.height = win.style.height;msg.style.display = "block";obj.innerHTML = "0";}else{win.style.height = parseInt(tit.style.height) + 2*2;sha.style.height = win.style.height;obj.innerHTML = "2";msg.style.display = "none";}}//关闭;function cls(obj){var win = obj.parentNode.parentNode;var sha = win.nextSibling;win.style.visibility = "hidden";sha.style.visibility = "hidden";}//创建一个对象;function xWin(id,w,h,l,t,tit,msg){index = index+2;this.id = id;this.width = w;this.height = h;this.left = l;this.top = t;this.zIndex = index;this.title = tit;this.message = msg;this.obj = null;this.bulid = bulid;this.bulid();}//初始化;function bulid(){var str = ""+ "<div id=xMsg" + this.id + " "+ "style='"+ "z-index:" + this.zIndex + ";"+ "width:" + this.width + ";"+ "height:" + this.height + ";"+ "left:" + this.left + ";"+ "top:" + this.top + ";"+ "background-color:" + normal + ";" + "color:" + normal + ";"+ "font-size:10px;"+ "font-family:Verdana;"+ "position:absolute;"+ "cursor:default;"+ "border:2px solid " + normal + ";" + "' "+ "onmousedown='getFocus(this)'>"+ "<div "+ "style='"+ "background-color:" + normal + ";"+ "width:" + (this.width-2*2) + ";"+ "height:20;"+ "color:white;"+ "' "+ "onmousedown='startDrag(this)' "+ "onmouseup='stopDrag(this)' "+ "onmousemove='drag(this)' "+ "ondblclick='min(this.childNodes[1])'"+ ">"+ "<span style='width:" + (this.width-2*12-4) + ";padding-left:3px;'>" + this.title + "</span>"+ "<span style='width:12;border-width:0px;color:white;font-family:webdings;' onclick='min(this)'>0</span>"+ "<span style='width:12;border-width:0px;color:white;font-family:webdings;' onclick='cls(this)'>r</span>"+ "</div>"+ "<div style='"+ "width:100%;"+ "height:" + (this.height-20-4) + ";"+ "background-color:white;"+ "line-height:14px;"+ "word-break:break-all;"+ "padding:3px;"+ "'>" + this.message + "</div>"+ "</div>"+ "<div style='"+ "width:" + this.width + ";"+ "height:" + this.height + ";"+ "top:" + this.top + ";"+ "left:" + this.left + ";"+ "z-index:" + (this.zIndex-1) + ";"+ "position:absolute;"+ "background-color:black;"+ "filter:alpha(opacity=40);"+ "'>by wildwind</div>";document.body.insertAdjacentHTML("beforeEnd",str);}//--></script><script language='JScript'><!--function initialize(){var a = new xWin("1",160,200,200,200,"Message","xWin <br> A Cool Pop Div Window<br>Version:1.0<br>2002-8-13");var b = new xWin("2",240,200,100,100,"Wildwind's Msgbox","Welcome to visited my personal website:<br><a href=/wildcitytarget=_blank></a><br>and u can also sign my guestbook at:<br><a href=/wildcity/gbooktarget=_blank>/gbook</a><br><br>thx!!! =)...");var c = new xWin("3",200,160,250,50,"Copyright","Copyright by <ahref='mailto:wildwind_zz@'>Wildwind</a>!");}window.onload = initialize;//--></script></head><body onselectstart='return false' oncontextmenu='return false' scroll='no'> </body></html>。
