UI设计规范归档
UI设计规范

UI设计规范(注:各小组意见相左时,需向上级汇报。
)一、关于B/S架构系统、后台UI设计(亦应用于网页制作,风格根据需求而定)1.团队一起设计,先共同完成一个模板,再根据模板设计该系统的其他界面2.字体规范:(文字用系统自带的常规字体)(1)web常规中文字体:黑体,正文字号14px,导航及菜单字体16px(可视情况而定)(2)ios/mac字体:pingfang sc (平方)3.设计尺寸:(常规如下,可视情况而定)1920px 分辨率72px4.排版布局区块应尽量等分,使等分后的数值为偶数值5.系统、后台类有表单的界面,需做分页设计、6.切图规范:命名规范统一,切图大小保存一致(如菜单图标,按最大的icon尺寸切图)7.同套系统,不同界面风格需保持一致。
效果图命名需排序,方便查找8.文件:效果图(不同模块分文件夹)、素材、切图、源文件、线框图(视情况而定)9.设计后需出设计规范,如鼠标经过、点击效果,方便前端调试二、关于APP的UI设计1.字体规范:(文字用系统自带的常规字体)(1)Android字体:思源黑体(或者其他)(2)Ios字体:pingfang sc (苹方)2.设计尺寸:(1)Android:一般用1080px*1920px设计(2)Ios:一般用iPhone6尺寸750px*1334px设计(启动页通用尺寸1125px*2436px、1242px*2208px、750px*1334px、640px*960px、640px*1136px)3.排版布局:(1) 分辨率72px(网页和UI都是72dpi,打印则需300dpi)色彩模式RGB,常用的全局边距有32px、30px、24px、20px(2) 排版布局区块应尽量等分,使等分后的数值为偶数值4.切图说明:(1) 文件:文件要包括:image、效果图+标注图(根据实际情况而定)(2) 注意事项:不要出现大写、不要有中文、特殊符号及空格、同类切图大小一致5.图标说明:通用图标尺寸16X16px、24X24px、48X48px、64X64px、100X100px(其他尺寸按实际项目应用)建立统一风格的图标。
UI设计基本规范

UI设计基本规范UI设计是用户界面设计的缩写,是一种以用户为中心的设计方法,旨在为用户提供更好的体验。
以下是UI设计的基本规范。
一、界面布局规范1. 界面要简洁明了,重要的内容要突出。
2. 工具栏、菜单、搜索框等常用的功能要放置在易于找到的位置。
3. 页面元素之间的间距要适当,不能太紧凑也不能太空旷。
4. 要保持页面风格一致,不要使用过多的颜色和字体。
5. 要遵循网格布局原则,使页面更加整洁。
6. 要考虑到不同分辨率的屏幕大小,对页面进行适当的自适应调整。
二、颜色规范1. 要遵循品牌、主题颜色,使整个网站或应用程序更具品牌特色。
2. 主色调要少用,辅色可适当增加。
3. 颜色要搭配得当,不能过于花哨或太单调。
4. 颜色要考虑到字体读取的易读性,尽量不使用亮度相同的颜色组合。
三、字体规范1. 要选择易读、合适的字体,不要选择太小或太大的字体。
2. 字体颜色要与页面的背景颜色相协调。
3. 字体要统一,避免使用过多的字体。
4. 要选择合适的字体组合,以确保页面整洁且易读。
四、交互规范1. 要使用易于理解的图标和按钮,使用户不需要花费太多时间就能理解功能。
2. 对于输入框,要提供明确的输入格式和错误提示。
3. 所有功能要易于找到,避免用户迷失。
4. 要将UI设计的元素设计成符合用户直觉的方式,使其更易于使用。
五、响应规范1. UI设计要优化响应时间,使用户界面反应迅速。
2. 对于复杂的操作,要向用户解释操作的目的和执行时间。
3. 对于需要大量操作的页面或应用程序,要在操作完成后提供反馈信息。
ui设计 规范

UI设计规范1. 概述UI设计规范是为了确保界面设计的一致性和易用性,提高用户体验和产品质量而制定的一系列规范和指南。
本文档旨在为UI设计人员提供一些基本的设计规范和原则,以帮助他们进行高效和一致的界面设计工作。
2. 色彩规范2.1 主色调•确定一个主要的品牌色调,并使用它作为应用的主色调。
•遵循配色原则,确保色彩的搭配和谐统一。
2.2 强调色•使用鲜明且与主色调对比度较高的颜色来突出重要元素,如按钮、链接等。
•制定一套强调色的使用规范,避免过度使用,以免造成视觉混乱。
2.3 背景色•使用中性颜色作为背景色,以提供良好的阅读和视觉体验。
•避免使用过于鲜艳或刺眼的背景色,以免疲劳用户的眼睛。
2.4 文字颜色•文字颜色应与背景色有足够的对比度,以确保易读性。
•对于不同的场景和元素,可以使用不同的文字颜色来传递不同的信息。
3. 字体规范3.1 字体选择•选择适合应用风格的字体,并保持一致性。
•避免使用过多不同的字体,以免造成视觉混乱。
3.2 字体大小•根据不同的元素和重要性,选择适当的字体大小。
•保持一致的字体大小,以确保界面的统一性和可读性。
3.3 字间距和行间距•根据字体的特性和应用的需求,设置合适的字间距和行间距。
•保证文字的可读性和美观性。
4. 图标规范4.1 图标样式•选择合适的图标样式,如扁平风格、线条风格等。
•保持一致的图标风格,以确保界面的统一性。
4.2 图标大小•根据图标的重要性和使用场景,选择合适的图标大小。
•避免过小或过大的图标,以免影响用户的点击和辨识能力。
4.3 图标颜色•图标颜色应与背景色有足够的对比度,以确保易识别。
•对于同一类别的图标,可以使用相同的颜色,以提高一致性。
5. 按钮规范5.1 按钮样式•确定按钮样式,如圆角按钮、矩形按钮等。
•保持一致的按钮样式,以确保界面的统一性。
5.2 按钮大小•根据按钮的重要性和使用场景,选择合适的按钮大小。
•避免过小或过大的按钮,以免影响用户的点击体验。
ui规范文档

ui规范文档UI规范文档是一份详细描述用户界面设计规范和标准的文档,其目的是确保产品的用户界面在外观和交互方面具有一致性。
下面是一份700字的UI规范文档范例:1. UI设计原则- 一致性:确保用户界面的各个元素在不同页面中保持一致的外观和交互方式。
- 简约性:避免过多的装饰和复杂的布局,保持界面的简洁和易于使用。
- 可变性:为不同的屏幕尺寸和设备类型提供适应性,确保用户在任何情况下都能舒适地使用产品。
2. 色彩和图标- 颜色方案:采用品牌标识色和相应配色方案,确保界面的一致性和识别性。
- 图标设计:使用简洁明了的图标,确保用户能够快速理解和识别图标所代表的功能。
3. 布局和排版- 网格系统:采用网格系统进行布局,确保页面的一致性和对齐。
- 字体排版:使用清晰易读的字体,并合理设置字体大小、行间距和字体颜色。
4. 导航和交互- 导航结构:使用简单直接的导航结构,确保用户能够快速找到所需的功能和信息。
- 按钮和链接:使用明确的按钮和链接样式,确保用户能够清晰地辨认可点击的元素。
- 表单和输入:提供明确的输入框和表单样式,以及相应的错误提示和验证。
5. 响应式设计- 屏幕适应:为不同的设备尺寸提供适应性,确保界面在不同屏幕上呈现良好。
- 手势操作:优化触摸屏幕上的手势操作,确保用户能够流畅地交互。
6. 用户反馈- 状态提示:在页面操作和加载过程中显示相应的状态提示,让用户清楚地知道当前操作的状态。
- 错误处理:提供友好的错误提示信息,并指导用户解决问题。
7. 图片和媒体- 图片质量:确保页面中的图片质量良好,并合理控制图片大小以提升加载速度。
- 多媒体支持:提供对音频、视频和其他多媒体内容的支持,以丰富用户体验。
这份UI规范文档旨在指导界面设计师和开发人员在产品设计和开发过程中遵循一致的设计原则和标准,以提供给用户一个优质的界面体验。
软件ui设计规范标准

软件UI设计规范标准一、设计原则1.1 用户导向UI设计应以用户为中心,关注用户需求,提供简洁、直观的操作界面,提升用户体验。
1.2 一致性保持界面元素的一致性,包括图标、按钮、颜色、字体等,有助于用户快速熟悉和上手。
1.3 美观性界面设计应美观大方,符合审美潮流,为用户带来愉悦的视觉体验。
1.4 可用性确保界面布局合理,操作便捷,提高软件的易用性。
二、布局规范2.1 分栏布局采用固定分栏布局,如一栏、两栏、三栏等,使内容分布更加清晰。
2.2 模块划分将功能模块进行合理划分,便于用户快速找到所需操作。
2.3 留白处理适当留白,避免界面过于拥挤,提高阅读体验。
2.4 对齐方式保持元素对齐,使界面看起来更加整洁。
三、色彩搭配3.1 色彩选择根据品牌调性选择主色调,搭配辅助色,形成和谐统一的视觉感受。
3.2 色彩对比保证文字与背景色的对比度,提高可读性。
3.3 色彩情感运用色彩传达情感,如蓝色代表稳重、红色代表热情等。
四、图标设计4.1 形状规范图标形状应简洁明了,易于识别。
4.2 尺寸规范保持图标尺寸一致,便于用户快速理解。
4.3 风格统一图标风格应与整体界面风格保持一致,形成统一的视觉语言。
五、字体规范5.1 字体选择选择易读性强的字体,如微软雅黑、Arial等。
5.2 字号规范根据内容重要性和阅读场景,设置合适的字号。
5.3 字体颜色确保字体颜色与背景色对比明显,提高可读性。
六、交互设计6.1 反馈机制为用户提供明确的操作反馈,如按钮、输入框等。
6.2 动效设计合理运用动效,提升用户体验,但不过度装饰。
6.3 逻辑流程设计简洁明了的操作流程,降低用户学习成本。
七、界面元素设计7.1 按钮设计按钮形状:采用圆形、方形或长方形,确保形状一致性;按钮大小:根据功能重要性和操作频率设置合适的大小;按钮间距:保持适当的间距,避免按钮过于紧凑或稀疏;按钮颜色:主按钮采用品牌色,次按钮采用辅助色,区分不同功能。
UI设计规范文档

UI设计规范文档1. 概述本文档旨在为UI设计人员提供一套设计规范和指南,以确保设计的一致性和优质性。
良好的UI设计能够提升用户体验并增加产品的吸引力。
本文档将介绍如何创建一致的UI元素、按钮、颜色和排版等设计元素。
2. 设计原则2.1 简洁性简洁的设计能够减少用户的认知负担,并提供更好的用户体验。
避免过多的装饰和复杂的元素,保持界面的简洁和直观。
2.2 一致性保持一致性是一个良好UI设计的关键。
在整个产品中,保持相似的颜色、字体、按钮和元素样式,使得用户可以更容易地理解和使用产品。
2.3 可用性UI设计需要考虑用户的需求和行为习惯。
提供清晰的导航和可点击的元素,确保用户能够轻松地完成任务并找到所需的信息。
2.4 可访问性UI设计应该考虑到不同用户的特殊需求。
使用易于阅读的字体和明确的对比度,提供辅助功能以帮助有视力或听力障碍的用户。
3. 设计元素3.1 标题•标题应使用较大的字体,并使用粗体以突出重点。
•标题应与正文有明显的区分,比如使用不同的字体、颜色或背景色。
3.2 按钮•按钮应具有明确的边界和点击效果。
•使用相似的样式和颜色来表示相关的操作或功能。
•避免使用过多的按钮,保持界面简洁。
3.3 图标•图标应该具有较好的可辨识度,并与所代表的操作或功能相关联。
•使用简洁的线条和清晰的形状,避免过于复杂或模糊的图标。
3.4 颜色•使用品牌颜色作为主体颜色,并在整个产品中保持一致。
•使用明亮和饱和的颜色来吸引用户的注意力,但不要过于刺眼。
•使用不同的颜色来表示不同的操作或状态。
3.5 排版•使用清晰易读的字体。
•保持一致的字体大小和行距,以增加可读性。
•使用段落、标题和列表等排版元素来分隔和组织内容。
4. 布局4.1 网格布局•使用网格布局来保持页面的整齐和一致性。
•在设计过程中,考虑到页面的响应式设计,以适应不同屏幕尺寸的设备。
4.2 内边距和外边距•使用适当的内边距和外边距来分隔和组织页面的内容。
(完整word版)UI界面设计规范

UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
1.2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
ui设计规范文档

ui设计规范文档UI设计规范文档。
1. 引言。
UI设计规范文档是为了确保产品在设计和开发过程中能够保持一致的视觉风格和用户体验,提高产品的可用性和美观性。
本文档旨在为UI设计人员提供一套统一的设计规范,以便他们在工作中能够更好地进行设计和开发。
2. 设计原则。
2.1 一致性。
在整个产品中保持一致的设计风格和交互方式,包括颜色、字体、图标、按钮等,以提高用户的学习和使用效率。
2.2 可用性。
设计应该以用户为中心,注重用户体验,确保产品的易用性和友好性,减少用户的学习成本和操作复杂度。
2.3 美观性。
产品的设计应该追求美感和视觉享受,注重细节和整体的协调性,使用户在使用产品时能够获得愉悦的体验。
3. 视觉设计。
3.1 色彩。
在整个产品中使用统一的色彩风格,避免色彩的过度使用和碰撞,以保持整体的和谐性和统一性。
3.2 字体。
选择清晰易读的字体,并在整个产品中保持一致的字体风格和大小,以提高用户的阅读体验。
3.3 图标。
设计简洁明了的图标,保持图标的统一风格和风格,以便用户能够快速识别和理解图标的含义。
3.4 按钮。
设计统一风格的按钮,包括大小、形状、颜色等,以提高用户的操作效率和体验。
4. 交互设计。
4.1 导航。
设计清晰明了的导航结构,确保用户能够快速找到他们所需的信息和功能,减少用户的迷失和困惑。
4.2 反馈。
及时给用户反馈,包括操作的结果、状态的改变等,以提高用户的操作体验和满意度。
4.3 状态。
在产品中清晰地展示当前的状态和位置,以便用户随时了解自己所处的环境和位置。
4.4 动画。
合理使用动画效果,以提高用户的注意力和体验,但避免过度使用和影响用户的操作效率。
5. 响应式设计。
确保产品能够在不同的设备上都能够良好地展现和使用,包括PC、手机、平板等,以提高产品的适用性和覆盖范围。
6. 总结。
UI设计规范文档是产品设计和开发过程中的重要参考依据,通过制定统一的设计规范,可以确保产品在视觉风格和用户体验上能够保持一致和高水准。
ui规范文档

ui规范文档UI规范文档。
1. 概述。
UI(User Interface)规范文档是为了规范和统一产品界面设计而编写的文档。
它包括了产品的整体设计风格、布局、色彩、图标、字体等方面的规范,旨在提高产品的用户体验和整体美感,保持产品的一致性和统一性。
2. 设计原则。
2.1 简洁性,界面设计应简洁明了,避免过多的装饰和复杂的布局,让用户能够快速找到需要的信息和功能。
2.2 一致性,在整个产品中保持一致的设计风格和布局,避免出现风格不统一的情况。
2.3 可视性,重要的信息和功能应当在用户进入页面时就能够立即看到,不应隐藏在深层次的页面中。
2.4 反馈性,用户的操作应当能够得到及时的反馈,让用户清楚地知道他们的操作是否成功。
2.5 可用性,界面设计应当考虑到用户的使用习惯和心理,让用户能够轻松上手并且愉快地使用产品。
3. 设计规范。
3.1 色彩规范,产品的主色调为蓝色系,辅助色调为灰色系和绿色系,用于突出重要信息和功能。
3.2 图标规范,图标设计风格统一,采用扁平化设计,图标尺寸为24px24px,颜色统一为黑色。
3.3 字体规范,产品采用微软雅黑字体,主要用于标题和重要信息的展示,字号为16px,正文采用宋体字体,字号为14px。
3.4 布局规范,产品整体采用左侧导航栏+右侧内容区的布局方式,保持页面整洁简单。
4. 设计实践。
4.1 登录页面设计,登录页面采用蓝色作为主色调,输入框和按钮采用圆角矩形设计,让用户能够快速找到登录入口。
4.2 首页设计,首页采用左侧导航栏展示各个模块,右侧内容区展示模块具体信息,保持页面整洁明了。
4.3 详情页面设计,详情页面采用三栏布局,左侧展示详情导航,中间展示详情内容,右侧展示相关推荐,让用户能够快速找到需要的信息。
5. 设计评审。
在设计完成后,需要进行设计评审,由产品经理、UI设计师、开发工程师等多方参与,对设计进行全面评审,确保设计满足用户需求和产品定位。
6. 结语。
UI设计UI设计规范完整版精选全文

高效性与 准确性
3.1.2
UI设计规范包括的内容
3
1.图标设计规范
图标是具有高度概括性的、用于传达视觉信息的小尺寸图像,常与文本搭配使用。图标不仅 能传达出丰富的信息,还能提升整个界面美感和信息可识别性。同时,有的图标还具有交互性和 功能性,用户点击这些图标会执行特定的操作,触发相应的功能。
3.1.2
15
1. Windows系统的界面尺寸规范
由于Windows系统也在不断的升级改版,其界面尺寸有很多,常见的界面尺寸主要包括如 图所示的8种主要尺寸。
3.2.3 Windows系统的UI设计规范
16
2.控件规范
与Android系统和iOS系统一样,Windows系统中的控件也需要制定相应的设计规范。
图片的比例
在UI设计中,对于图 片的比例没有严格的 规定,设计人员可根 据需要进行调整。
图片的尺寸规范
• App个人中心界面的用户头像大小多 为144px×144px和120px×120px 个人资料界面的用户头像大小多为
• 96px×96px 消息列表界面的用户头像大小多为 80px×80px
• 帖子详情页界面的用户头像大小多为 44px×44px和60px×60px。
了解UI设计规范
3.1.1 UI设计规范的原则
2
一致性
UI设计规范的一致性原则表现在产品界面的各个方面, 如在设计布局界面时,需要使标题字体、内容字体、链 接字体等保持一致;在进行交互设计时,界面中的交互 组件、交互流程、用户行为、交用的设计细节规范必不可少,这不仅能够降低设计人 员的沟通成本,提高设计的准确性,还遵循了UI设计规范 的高效性和准确性原则。
导航栏
Logo图标
UI设计规范

UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
1.2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
UI的设计(界面)规范

UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
1.2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
UI设计规范文档

BS结构的系统项目开发流程中,主要涉及到的UI文档是《UI需求调研报告》和《UI设计规范》????主要文档有没有遗漏????不知道哪位前辈有完整的相关文档,为我们的UI事业的进步与发展贡献出来。
《UI设计规范》目录结构如何????总论系统页面设计及架构规范系列文档将针对以下16个方面进行规范和说明。
以后将在此规范说明基础上进行页面设计和制作。
总体说明及原则:1.页面总的艺术设计指导原则2.CSS以及TEXT关于色值和字体大小的不同等级特性规范。
3.关于客户自定义不同颜色的CSS 样式表元素主题色值及其相关色定义。
4.HTML架构规范。
(FRAME)页面组件:1.所有BUTTON的说明定义规范。
2.各种形式导航条的规范说明。
3.页面流转形式的规范。
(步骤样式)4.各个信息框的表现规范。
5.术语列表。
6.页面各个部分之间的间距和表格色值。
7.时间控件。
页面模版:1.页面结构分解及相关模版。
2.表的形式和规范。
3.首页形式结构模版。
4.报错和警告信息的定义规范和模版。
5. 版权信息模版。
UI设计规范归档

UI设计规范归档(图形)1)使用Photoshop CS2,Illustrator CS2,Fireworks CS2,Flash CS4以上版本进行构建,以保证各产物间良好的适配性能;苹果端使用Adobe CS2以上即可,但需要植入ICC文件。
2)对每个图层进行文件夹归纳;保留图层的FX,MASK等特效;保证图层的可修改性,避免合并图层;文件夹按模块命名;必要时图层也需要命名;3)图层文件夹命名框架(移动):标题(CAPTION),中间内容(CONTENT),底部(BOTTOM),闪屏(SPLASH),引导页面(INDEXSTREAM),按钮(BTN),图片轮换(PNS),列表(LIST),图文列表(PTLIST),图标列表(ICONNAV),菜单(NAV),剩余可按照模块名称给与标注。
4)图层文件夹命名框架(PC):头部(TOP),全局(WRAP),底部(FOOTER),左边(LEFT),右边(RIGHT),导航(NAV),动态动画(PNS),矢量动画(FLASH),广告动画(AD),新闻(NEWS),图片新闻(PNWS),注册(REG),列表(LIST),头部工具栏(TOOLS),用户模块(USERINFO),剩余可按照模块名称给与标注。
5)对于文字图层尽量使用静态文本创建。
6)对于某个元素需要创建效果,尽可能在同一个FX中完成。
MASK,智能图层等同理。
7)对于钢笔创建的路径需要在图层中加以注释。
8)对于重要性、重点修改的图层需要加以彩色图层标注。
绿色表示完成但还有少量修改;黄色代表未确认;红色表示需求未定,或不满意需要重新制作。
9)Photoshop中统一把磁盘缓存设置为0,以达到高保真更快速度的渲染导入10)Photoshop等使用工具中的字体应用,针对iOS应用使用Arial,安卓应用使用DroidSans;Windows 应用使用微软雅黑或者T ahoma;Safari应用使用黑体;以保证设计产物最大程度接近实际上线效果;字体大小统一使用PX定义。
前端UI设计规范完整整理

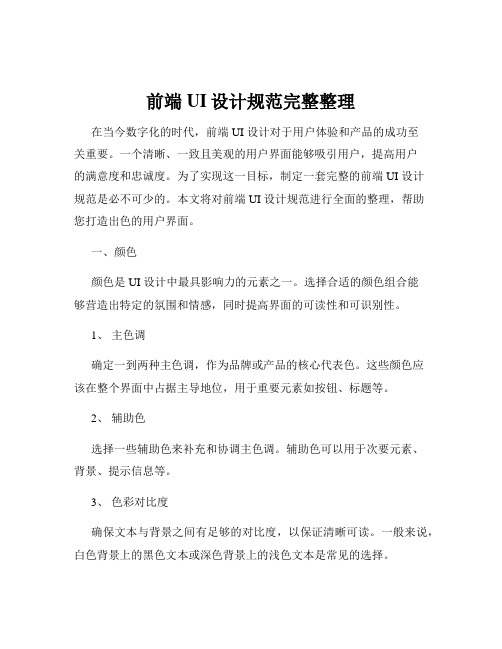
前端UI设计规范完整整理在当今数字化的时代,前端 UI 设计对于用户体验和产品的成功至关重要。
一个清晰、一致且美观的用户界面能够吸引用户,提高用户的满意度和忠诚度。
为了实现这一目标,制定一套完整的前端 UI 设计规范是必不可少的。
本文将对前端 UI 设计规范进行全面的整理,帮助您打造出色的用户界面。
一、颜色颜色是 UI 设计中最具影响力的元素之一。
选择合适的颜色组合能够营造出特定的氛围和情感,同时提高界面的可读性和可识别性。
1、主色调确定一到两种主色调,作为品牌或产品的核心代表色。
这些颜色应该在整个界面中占据主导地位,用于重要元素如按钮、标题等。
2、辅助色选择一些辅助色来补充和协调主色调。
辅助色可以用于次要元素、背景、提示信息等。
3、色彩对比度确保文本与背景之间有足够的对比度,以保证清晰可读。
一般来说,白色背景上的黑色文本或深色背景上的浅色文本是常见的选择。
4、色彩搭配原则遵循色彩搭配的基本原则,如互补色、相邻色、类似色等的搭配方法,以创造出和谐、舒适的视觉效果。
二、字体字体的选择和使用直接影响到用户阅读的舒适度和信息传达的效果。
1、字体家族选择一到两种适合界面风格和用途的字体家族。
常见的字体类型包括无衬线字体(如 Arial、Helvetica)和衬线字体(如 Times New Roman、Georgia)。
2、字体大小设定不同级别的字体大小,用于标题、正文、副标题等。
例如,标题可以使用较大的字号(如 24px 以上),正文可以使用适中的字号(14px 18px)。
3、行高合理设置行高,以保证文本的可读性和排版的美观。
一般来说,行高应该是字体大小的 15 倍到 2 倍。
4、字体颜色根据背景颜色选择合适的字体颜色,确保对比度和清晰度。
5、字体权重使用不同的字体权重(如常规、加粗、斜体)来区分不同的文本重要性。
三、布局良好的布局能够有效地组织和展示信息,提高用户的浏览效率。
1、页面结构确定页面的整体结构,如顶部导航栏、侧边栏、主体内容区域、底部栏等。
ui设计规范文档

ui设计规范文档UI设计规范文档是指为了保证产品的一致性和用户体验,团队内每个成员在UI设计方面遵循的一些规范和标准。
下面是一个约1000字的UI设计规范文档范例:一、概述UI设计规范文档旨在确保产品的一致性和用户体验,提供UI设计的标准和准则,以便团队成员在工作中保持一致的风格和设计原则。
本文档适用于所有UI设计项目。
二、设计原则1. 一致性:保持设计元素的一致性,包括字体、颜色、图标等。
2. 简洁性:保持界面简洁清晰,避免过多的元素和功能的堆砌。
3. 可用性:以用户为中心,提供良好的用户体验,设计易于理解和操作的界面。
4. 可访问性:考虑到不同用户的需求,确保界面能够轻松访问和使用。
5. 可拓展性:考虑到产品的可扩展性,设计应具备一定的灵活性和可定制性。
三、界面设计1. 布局:以流程和功能为导向,设计清晰的布局,确保界面元素有良好的组织和结构。
2. 导航:提供易于理解和使用的导航结构,如面包屑导航、菜单栏等。
3. 字体:选择适合的字体,确保字体清晰可读。
4. 颜色:使用相近色调和搭配,避免过多颜色和对比度过高的组合。
5. 图标:使用统一的图标库,确保图标的一致性和易于理解。
四、交互设计1. 反馈:提供即时反馈,确保用户知道他们的操作是否成功。
2. 易学性:使用熟悉的界面和操作方式,降低用户的学习成本。
3. 引导:在需要的地方提供提示和引导,帮助用户理解和使用界面。
4. 限制:限制用户的选择和操作,避免用户迷失在过多的选项中。
5. 响应性:设计界面能够快速响应用户的操作和指令。
五、交付物规范1. 设计稿:提供完整的设计稿,包括界面布局、颜色搭配、字体样式等。
2. 图标库:提供设计所使用的图标库,确保图标的一致性和可复用性。
3. 图片和素材:提供所使用的图片和素材,确保版权和质量的合规性。
4. 样式指南:提供样式指南,明确界面元素的大小、间距、边框等。
5. 配色指南:提供配色指南,明确颜色的使用和搭配规则。
ui设计规范文档

ui设计规范文档UI设计规范文档是对于用户界面设计的标准化要求的详细描述和说明,目的是保证设计风格的一致性,提高用户体验。
以下是一个700字的UI设计规范文档示例:1. 颜色规范- 主题色:#4285f4;- 辅助色:#ff6c00;- 警示色:#d50000;- 成功色:#00c853;- 背景色:#ffffff;- 文字色:#333333;- 辅助文字色:#666666。
2. 字体规范- 标题字体:Roboto,加粗,24px;- 正文字体:Roboto,常规,16px;- 链接字体:Roboto,加粗,16px,蓝色。
3. 图标规范- 使用Material Design风格的图标;- 大小:24px;- 颜色:主题色。
4. 布局规范- 使用栅格系统进行布局,总共12列;- 页面头部:高度100px,显示Logo和标题;- 侧边栏:宽度200px,显示导航菜单;- 主要内容区域:与侧边栏对齐,占据剩余宽度; - 页面底部:高度100px,显示版权信息。
5. 按钮规范- 使用圆角矩形按钮;- 高度:40px;- 内边距:左右各20px;- 文字颜色:白色;- 背景色:主题色;- 悬停时背景色:辅助色。
6. 输入框规范- 高度:40px;- 边框:1px灰色边框,圆角5px;- 内边距:左右各10px;- 文字颜色:黑色;- 聚焦时边框颜色:主题色。
7. 图片规范- 使用无损压缩的图片格式,如PNG;- 图片尺寸根据具体需求确定;- 图片优化,保证大小合适,加载速度快。
8. 交互规范- 链接:使用下划线和蓝色字体表示;- 按钮:悬停时显示辅助色背景;- 输入框:聚焦时边框颜色变化;- 图片:悬停时显示阴影效果。
9. 响应式设计规范- 适配移动设备,采用自适应布局;- 根据不同屏幕尺寸,调整布局和字体大小;- 确保内容能够自动适应屏幕大小。
通过以上的UI设计规范文档,设计师在进行界面设计时可以参照这些规范,从而保证界面的一致性和用户体验的提升。
ui规范文档

ui规范文档UI规范文档。
一、概述。
UI规范文档是为了确保产品设计和开发的一致性和标准化而制定的文档。
它包括了产品的整体设计风格、布局规范、色彩搭配、字体规范、交互设计等内容,旨在为设计师、开发人员和产品经理提供统一的设计标准,以确保产品在不同平台和设备上都能够保持一致的用户体验。
二、设计原则。
1. 一致性,在整个产品中保持一致的设计风格和交互方式,确保用户在不同页面间能够轻松地进行操作和导航。
2. 简洁性,避免过多的视觉元素和复杂的交互设计,保持界面简洁清晰,让用户能够快速找到他们需要的信息。
3. 可用性,设计师应该从用户的角度出发,确保产品的易用性和可理解性,降低用户学习成本和操作难度。
4. 可访问性,考虑到不同用户的需求,包括残障用户,确保产品能够被尽可能多的用户所访问和使用。
5. 反馈性,及时给予用户操作的反馈,让用户清楚地知道他们的操作是否成功或失败。
三、设计规范。
1. 布局规范,页面布局应该简洁清晰,遵循常用的设计布局方式,如F型布局、Z型布局等,保证用户能够快速找到他们需要的信息。
2. 色彩搭配,选择合适的色彩搭配方案,确保色彩的搭配符合产品的整体风格和品牌形象,同时也要考虑到色盲用户的需求。
3. 字体规范,选择合适的字体样式和大小,确保文字的清晰可读,同时也要考虑到不同设备和屏幕的显示效果。
4. 图标规范,选择统一的图标风格和尺寸,确保图标的可识别性和一致性。
5. 交互设计,设计合理的交互方式,包括按钮的设计、导航的设计、页面切换的动画效果等,确保用户能够顺畅地进行操作。
四、开发规范。
1. 前端开发,前端开发人员应该严格按照UI规范文档中的设计规范进行开发,确保页面的布局、色彩、字体、图标等都符合设计师的要求。
2. 后端开发,后端开发人员也应该根据UI规范文档中的设计规范进行开发,确保页面的交互方式和功能的实现都符合设计师的要求。
3. 响应式设计,考虑到不同设备和屏幕的显示效果,开发人员应该确保产品在不同设备上都能够保持良好的显示效果和用户体验。
UI设计规范2

UI设计规范2UI设计规范21.易用性规范:-简洁明了的设计:界面应该尽量避免过多的复杂元素,保持简洁明了的设计风格,以便用户能够轻松理解和操作。
-一致性:界面中的各个元素的样式、交互方式和布局应该保持一致,以提升用户的学习成本和操作效率。
-导航规范:界面中的导航应该清晰明了,方便用户进行浏览和切换。
-反馈机制:当用户进行操作时,界面应该给出相应的反馈,以告诉用户其操作是否成功或失败,并及时给出解决方案。
-可访问性:界面应该考虑到不同用户的需求,包括色盲、弱视、残障人士等,并提供相应的辅助功能。
2.布局规范:-网格布局:界面应该使用网格布局来保持元素的对齐和间距的一致性,以便用户能够快速找到和理解信息。
-黄金比例:界面中的元素的大小和位置应该遵循黄金比例原则,以提供良好的视觉效果。
-响应式设计:界面应该根据不同的设备和屏幕尺寸进行适配,以保证用户在不同设备上都能够获得良好的使用体验。
3.文字规范:-字体选择:界面中的文字应该选择适合的字体,使其易于阅读和理解。
-字号和行间距:界面中的文字的字号和行间距应该根据其在界面中的重要性和排版风格进行调整,以提供良好的视觉效果和易读性。
-颜色对比度:界面中的文字和背景颜色应该具有足够的对比度,以保证文字的可读性。
-符号和图标:界面中的符号和图标应该具有一致的风格和易于辨识的意义,以便用户能够直观理解其所代表的含义。
4.图形元素规范:-图标设计:界面中的图标应该具有一致的风格和易于辨识的意义,以便用户能够直观理解其所代表的含义。
-图片选择:界面中的图片应该选择高质量的素材,并进行优化处理,以保证其在不同设备上的显示效果。
-颜色选择:界面中的颜色应该选择适合的配色方案,以提供清晰明了的视觉效果和良好的用户体验。
5.交互规范:-按钮设计:界面中的按钮应该具有一致的样式和易于点击的区域,以提供良好的交互体验。
-输入验证:界面中的输入框应该对用户输入进行验证,给出相应的提示和反馈,以确保用户输入的正确性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI设计规范归档(图形)
1)使用Photoshop CS2,Illustrator CS2,Fireworks CS2,Flash CS4以上版本进行构建,以保证各产物间良好的适配性能;苹果端使用Adobe CS2以上即可,但需要植入ICC文件。
2)对每个图层进行文件夹归纳;保留图层的FX,MASK等特效;保证图层的可修改性,避免合并图层;文件夹按模块命名;必要时图层也需要命名;
3)图层文件夹命名框架(移动):标题(CAPTION),中间内容(CONTENT),底部(BOTTOM),闪屏(SPLASH),引导页面(INDEXSTREAM),按钮(BTN),图片轮换(PNS),列表(LIST),图文列表(PTLIST),图标列表(ICONNAV),菜单(NAV),剩余可按照模块名称给与标注。
4)图层文件夹命名框架(PC):头部(TOP),全局(WRAP),底部(FOOTER),左边(LEFT),右边(RIGHT),导航(NAV),动态动画(PNS),矢量动画(FLASH),广告动画(AD),新闻(NEWS),图片新闻(PNWS),注册(REG),列表(LIST),头部工具栏(TOOLS),用户模块(USERINFO),剩余可按照模块名称给与标注。
5)对于文字图层尽量使用静态文本创建。
6)对于某个元素需要创建效果,尽可能在同一个FX中完成。
MASK,智能图层等同理。
7)对于钢笔创建的路径需要在图层中加以注释。
8)对于重要性、重点修改的图层需要加以彩色图层标注。
绿色表示完成但还有少量修改;黄色代表未确认;
红色表示需求未定,或不满意需要重新制作。
9)Photoshop中统一把磁盘缓存设置为0,以达到高保真更快速度的渲染导入
10)Photoshop等使用工具中的字体应用,针对iOS应用使用Arial,安卓应用使用DroidSans;Windows 应用使用微软雅黑或者T ahoma;Safari应用使用黑体;以保证设计产物最大程度接近实际上线效果;字体大小统一使用PX定义。
11)移动设备原型图字体大小定义:标题(32px-38px),副标题(28px-32px),正文(24px-30px),底部菜单(20px-24px),其他区域字体大小保持协调;PC设备标题(16px-18px),副标题(12px-14px),正文(12px-14px),其他区域字体大小保持协调。
产出物字体大小根据实际运行环境(软件环境和硬件
环境)进行PX/EM/IM/CM/MM/PT/PC/PERSENT(%)八个单位间灵活换算。
移动端尽量使用EM和PERSENT(%)进行描绘,PC端重点使用EM/PX进行描绘。
12)尽可能建立标准参考线,精确到1px。
13)注意屏幕元素布局平衡,功能区域划分合理。
避免控件与数据的过分集中而导致的视觉疲劳和判断错误。
14)功能明确,安排合理,让用户通过最少的判断和最少的操作达到目的。
15)手机设计中尽量使用PNG格式,对于需要适配拉伸的界面提供最小尺寸的Dot9PNG格式。
16)对于同一个区域在不同状态下有不同显示的情况下,需要提供不同状态下,大小一致的多个图片,图片数由状态数来决定(例如按钮的几种状态)。
17)对于比较大的图片,导致增加安装包体积,可以把PNG索引化再保存,这样可以有效压缩体积。
18)iOS手机设计分辨率为960x640和1136x640,对应G4/G4s和G5;iPad设计分辨率2048×1536;
iPad Mini设计分辨率1024 x 768;Android手机设计分辨率主要为480 x800、480 x854,1280 x720;Windows设计分辨率主要为1024 x768、1280 x800、1366 x768、1440 x900、1600 x900。
其中1024 x768中要求页面主体宽度为1003px,1280 x800要求至少为1258px。
19)设计网页效果图时所要用到的字体大小一般为12PX。
20)设计印刷文档时需要使用300DPI以上的精度。
21)设计系统应用类界面应当综合考虑各种情况,如最多10个浏览器、至少6种分辨率、3种使用环境以及对菜单、树状、表单、尾部等等众多元素的考虑。
使界面尽可能满足于多类用户的要求
22)每张场景的设计应分别保存对应的psd、fla、fir、ai、eps等源文件,并以一级栏目+二级功能+三级步骤+四级延伸的格式对文件名进行规范。
例如:首页_搜索_结果反馈_导出数据.psd
23)Flash构建中需保留libray中的所有Resoures,对每桢的绘制尽量加入Flag和注释,并以颜色标注。
多个场景需要建立独立的文件夹。
24)在Flash中对元件的处理尽可能保留形状,避免打散。
特别需要打散的元件需要创建隐藏层。
方便后期人员修改。
25)每个产出的SWF文件需要保留用于存放导入到Lib中的元件的Resoures文件夹、设计效果的PSD
文件、用于颜色校准的CU文件、创建SWF的FLA源文件。
26)对于Flash中编写的AS脚本请在开头注释AS版本。
并同时列出AS每个场景的变量名称的说明,最好加以注释,并说明运动轨迹和意图。
27)保证Fla环境中每个元件的可编辑性,避免合并、打散。
