基于表现与结构分离的网页布局实践
网页布局类型及布局技术的分析

网页布局类型及布局技术的分析摘要随着计算机网络的发展,网页作为传播信息的载体,其布局直接影响着网页整体视觉效果和信息的有效传达。
因此网页的布局设计也日益被网站建设者所注重,只有根据网站的内容、使用者、理念等合理的进行页面布局,才能达到理想的效果。
关键词网页布局;表格;框架;div+css中图分类号TP393 文献标识码 A 文章编号1673-9671-(2012)051-0178-02网页是网站构成的基本要素,而网页元素在网页中的组合决定了整个网站的最终效果,因此选择合适的网页布局类型及技术是关键。
本文围绕网页布局的类型及布局技术进行了分析,并结合《三农服务网》实例进行了简单的说明。
1 网页布局类型分析1.1 网页布局的类型大致分为标题正文型、T字型、国字型、框架型、封面型、Flash型6大类。
1.2 布局类型的分析1)标题正文型:页面分为上下结构,上面部分是标题、广告、导航等,下面部分是正文。
优点:结构清晰、简单,一目了然。
缺点:页面显得比较单调、枯燥。
2)T字型:页面顶部为网站标志、广告,下面部分的左列为主菜单,右列为主要内容。
优点:结构清晰,主次分明,容易上手。
缺点:页面显得呆板,变化较少,在页面停留时间久会感觉看之无味。
3)国字型:也可以称为“口”、“回”或“同”字型,页面分为上中下三部分,顶部是标题、广告,底部是网站的链接区、联系方式、版权声明等,中间部分分为左中右三列,左右分别列出一些小条,中间部分是主要内容。
优点:充分利用页面空间、增大信息量。
缺点:内容过多,显得页面拥挤。
4)框架型:一般分为左右框架型、上下框架型、综合框架型。
左右框架型是一种左右分为两页的框架结构,一般左面是导航链接,右面是正文。
上下框架型:与左右框架类似,区别仅仅在于它是把页面分为上下两页的框架。
综合框架型:上面两种结构的组合,相对复杂的一种框架结构。
框架型适合于聊天室、论坛、软件下载等网站的版面布局,优点:框架型页面分割合理、布局结构清晰。
网页优化实现思维方式

关于网页优化实现的思维方式的探讨【摘要】本文在对当前网站“重构”热潮下一些实现技术的优劣具体剖析后,通过对艺术审美需求问题的针对阐述,结合网页艺术设计的理解,进而引申性完成对网页优化实现的思维方式上的实质探讨。
【关键词】网页设计优化思维方式1.现状分析伴随互联网的发展,一方面网站制作技术“div+css”俨然已成为一种“时尚”,难以尽数的网站都不约而同地开始了自己的“重构”。
现在关于标准的书籍越来越多,除了少数几本标榜“高级技巧”的书籍以外,特别强调“结构与表现分离”的特点几乎是屡见不鲜。
急功近利的心态则更是造成这种现象的罪魁祸首。
一个习惯了table布局的网页制作接触标准的第一步,不应该是去盲目寻求实现各种布局的css技巧,而是努力改变自己的思维方式。
另一方面追求一种和谐的单纯,即追求清晰的视觉冲击力和巨大的张力,我们应该如何把美的形式规律同现代的网页设计的具体问题相结合起来,更需要我们形成一种规范的思维方式。
2.技术剖析带来的思维方式(1)“节省代码”是营销手段,不是宗旨。
可以“节省代码”的确是网页标准化所带来的好处之一。
然而切记,它只是“好处之一”,而不是“唯一好处”,更不是宗旨。
“节省代码”更多的时候是营销手段。
网页标准化的唯一宗旨是“结构与表现分离”,而绝不是为了节省代码而节省代码。
例如为了确保网站边栏甚至主体内容的表现形式相同而采用了统一的class,如此的确比分别命名id更节省代码,然而这样做的代价是代码失去了良好的结构。
失去良好结构的后果是:一是源代码没有了可读性;二是网站增加了未知的维护成本。
(2)id是狙击枪,class是双刃剑。
想要做好网页结构,id与class 都是必须熟练掌握的,所谓“两手抓,两手都要硬”。
id就象狙击枪一样,可以帮助我们精准地定位要想要加载样式的元素;而class 则是侠客的佩剑,信手拈来更加轻盈灵便,两者的结合能够实现结构良好且表现丰富的页面。
id是狙击枪,class是双刃剑,合则两利,分则两败。
网页制作之CSS盒子模式

彻底弄懂CSS盒子模式前言如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,那么你一定要接触到的一个知识点就是CSS的盒子模式,这就是DIV排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。
因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器,比如PDA设备也能正常浏览,所以放弃自己之前钟爱的表格排版也是值得的,更重要的是CSS排版网页的优势远远不只这些,本人在这里就不多说,自己可以去查找相关信息。
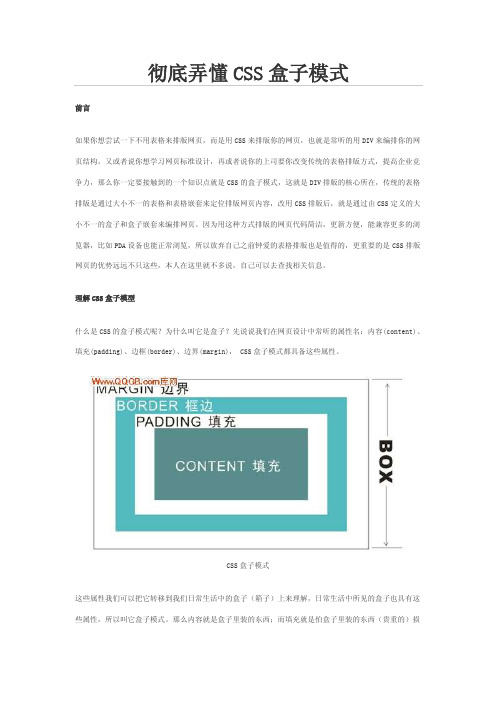
理解CSS盒子模型什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
CSS盒子模式这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。
那么内容就是盒子里装的东西;而填充就是怕盒子里装的东西(贵重的)损坏而添加的泡沫或者其它抗震的辅料;边框就是盒子本身了;至于边界则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出嘛。
在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。
填充只有宽度属性,可以理解为生活中盒子里的抗震辅料厚度,而边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。
使用DIV+CSS布局网页说课稿

《使用Div + CSS结构布局“诗歌”页面》说课稿各位老师:你们好,我说课的题目是《使用Div+CSS结构布局“诗歌”页面》,下面我从教材、学情、教学目标、教学方法、教学过程、教学亮点与教学反思六个方面对我的教学设计进行说明。
一、教材分析地位:《使用Div+CSS结构布局“诗歌”页面》取材于教学参考书《Dreamweaver CS4从入门到精通》第12章内容。
它与我们使用教材《Dreamweaver 网页设计与制作案例教程》第7章相对应。
作用:Div + CSS是一种最新、最科学的网页布局方式,符合Web2.0的技术标准,目前也比较流行的网页布局方式。
使用Div + CSS布局可将结构与表现分离,减少了HTML文档内大量代码,只留下了页面结构的代码,方便对其进行阅读,还可以提高网页的下载速度。
所以这部分内容是我们学习网页设计非常重要的一部分,学生要重点掌握。
二、学情分析学生特点:我授课的对象为高职三年级学生,我们都知道职业学校学生的学习习惯不太好,学习自觉性相对低一些。
知识准备与兴趣:针对我们本节课内容,学生在前面已经学习了Div标签的插入方法以及CSS 样式表创建方法,了解了其功能,对其有了一定的感性认识,我们重要的是加强学生的实践操作能力的训练。
三、教学目标分析根据上述教材与学情分析,我设定如下教学目标与重难点:1.知识与技能目标:在知识与技能方面要求做到以下几点1)学会分析页面的结构的方法。
2)能使用div标签定义合理的页面结构。
3)巩固用代码与视图两种方法插入div标签以及向标签内部添加内容。
4)学会利用CSS规则布局美化页面。
2.情感目标:1)培养学生的审美能力。
2)培养学生的合作精神与协作能力。
3.教学重、难点:重点:分析页面结构、用div标签定义页面结构难点:利用CSS规则布局美化页面四、教学方法基于以上的教材目标分析和重难点的确定,我根据自己对任务驱动教学法和新课程改革的理论认识,结合授课学生实际,主要采用任务驱动、视频指导教学法。
浅谈基于DIV+CSS的网页布局技术应用研究

2 0 1 3 年第 O 1 期 C o m p u t e r C D S o f t w a r e a n d A p p l i c a t i o n s 软件设计开发
浅谈基于 D I V + C S S的网页布局技术应用研 究
比, D I V + C S S 布 局是 一种 新颖 的排版 布局 策略 。 D I V + C S S 是 网站标 准 中常用 术语 之 一 ,d i v + c s s是 一种 网页 的布 局 方法 ,这 一种 网页 布局方 法有 别于传 统 的 H T ML 网页 设
2 D I V + C S S网页设 计
计 时效率增 加 。 因为采用 了 D I V + C S S 技 术策 略 ,在修 改 页面 的 时更加 可 以减 少 时间 。依据 区域 的相应 内容 标示 , 然后再到 C S S里面寻找相一致的 I D, 这可 以让修改页面 的时更容 易 , 而且 更不 可 能影 性 , 这 对于 浏览 者与 浏览
计语言中的表格 ( t a b l e )定位方式 , 可实现网页页面 内容 与表 现相 分离 。 在X H T M L 网站设 计标准 中, 不 再使用 表 格 定位 技术 ,而 是采 用 D I V + C S S的方式 实现各 种 定位 。
Di v + C S S 网页 布 局 的 主 要 作 用 主 要 体 现 在 以下 几 方 面
第一、 D I v + C S S 布 局 网页可 以使 网页载 入更 加快捷 , 可 以更方便 地被 搜索 引擎 引用 。 但 是因 为很多 的 网页代码 在 C S S 里面 ,这就 让 页面 的容量缩 得 更多 ,这就 可 以让 网页 里面 的正 文部分 更加 突 出 , 更 加便 于被搜 索 引擎采 集 引用 。与表格 嵌套 方法 不 同的是 ,D I V + C S S 技术 把页 面 单独 分成 很 多部分 ,而且 需要在 打开 页面 的时 , 不 断在 每 个层 次增 加 。与表格 嵌套 布局 不 同的是 , 表 格嵌 套布 局将 全 部页 面放在 一个 大表 格里 面 , 这就 导致 网页加 载速度 变 得 很缓慢 。 第 二 、D I V + C S S 布 局 网页可 以减 少流 量 费用 。网页
web前段课程设计

web前段课程设计一、课程目标知识目标:1. 让学生掌握Web前端的基本概念,包括HTML、CSS和JavaScript的使用。
2. 使学生了解Web标准,理解网页结构和表现分离的原则。
3. 帮助学生掌握常用的HTML标签、属性,以及页面布局和样式设计。
技能目标:1. 培养学生能够运用HTML和CSS编写结构清晰、样式美观的静态网页。
2. 提高学生使用JavaScript实现简单交互功能的开发能力。
3. 培养学生具备良好的编码习惯,掌握基本的调试技巧。
情感态度价值观目标:1. 激发学生对Web前端开发的兴趣,培养其主动学习的热情。
2. 培养学生具有良好的团队协作精神,学会与他人分享和交流。
3. 增强学生的创新意识,使其能够运用所学知识解决实际问题。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和实际操作技能。
学生特点:学生具备一定的计算机基础和网络知识,对网页制作有一定的好奇心和兴趣。
教学要求:结合实际案例,采用任务驱动的教学方法,引导学生主动探索,提高学生的实际操作能力。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. HTML基础:包括HTML文档结构、常用标签及其属性、文本格式化、图像和链接的插入等。
- 教材章节:第1章 HTML基础- 内容安排:2课时2. CSS样式:学习CSS选择器、文本样式、颜色和背景、盒模型、浮动布局、定位等。
- 教材章节:第2章 CSS样式设计- 内容安排:3课时3. 网页布局:掌握常见的网页布局方法,如表格布局、Div+CSS布局等。
- 教材章节:第3章 网页布局- 内容安排:2课时4. JavaScript基础:了解JavaScript语法、变量、数据类型、运算符、流程控制语句等。
- 教材章节:第4章 JavaScript基础- 内容安排:3课时5. 交互功能实现:学习事件处理、表单验证、DOM操作等,实现简单的网页交互功能。
基于Div+CSS的网页布局的设计与实现

过一个具体实例采 用 Dv C S的方法来设计并 实现网页的布局。 i S + 关键词 : i; S ; Dv C S 网页布局
虽然对于 网页初学者来说 ,a l是一种很好 的布局方式 , T be 但 随着 We b标 准 的 发 布 ,越 来 越 多 的 网 站 倾 向 于 采 用
DvC S i S 的布局方式。 +ቤተ መጻሕፍቲ ባይዱ那么 DvCS i S 究竟是什么? + 如何应用? 本
文将 以一个实例来进行 网页布局 的设计并加以实现 。 1 相关概念 We b标准 :e 准将 网页划分为 三个 部分 ,即结构 、 w b标 表 现 、行为 。结构是指用来对网页中的信息进行整理与分类 , 常 用 的技术有 H ML X T 、 ML 表现用 于对 已经被结构化得 T 、 H ML X ; 信息进行显示上 的修饰 , 包括版式颜色大小 等 , 主要技术就是 C S 行为是指对整个文档 内部的一个模型进行定义及交互行 S; 为的编写 , 主要技术有 D M、 vSr t O J aci 脚本语言。 a p 图2 Dv 也称之为层 , i: 承载的是 内容 , 是用来 为 H ML文档 内 T 大块 的内容提供结构和背景 的元素 , 它可 以将文档分为多个 有意义 码 : b d f ts e 2 x akr n -o r # ̄ F ;x a g: e t ; a i 0 x o y{ n i :1p ; e g u d e o: t Ft t l n cne m r n p ; o z b l T e- i r g: } 的区域或模块 。在 DV中可以放置文本 、 I 图像和动画等任何页面元 # otie-wit:l0 l o cnanr{ dh o %; # ed r(bc gon — oo:# 6 9 F ha e ak ru d clr 6 9 F ; hih:10 x wdh 0 p; m gn egt 3 p; it:8 0 x ai : r 素, 利用它还可以精确地定位页面中元素的位 置。 DV C S 而 I+ S 配合 u x a t; n uo} 更是相得益彰 。 # a nr{bc g u d cl : 6 9 f hi t lO x wd : 0 p; m g :0 x a — bn e akr n -o r #6 9 ; e h: O p ; i 8 0 x o o g h t a n p l r i l t 0 C SC saigSy he )译作 “ S ( acd tl S et : n e s 层叠样 式表 ”简称样式表 , # eu ( bc go n -oo:#0 CF ; hi t 3p ; wdh 8 0 x magn , mn a kr d cl 0 C F u r e : 0x h g it 0 p; r i: : o} 承载的是样式 。 用于控制 网页样式并允许样式信息与网页内容分离 UDx aut ;  ̄ aeoy{ cg u d cl : cf 0 i : 0 p; m r n 0 xa t } gb d b k r n -o r #c 0 ; d 80 x a o o w t h ag : p u ; i o 的一种标记性语言 。 使用 C S技术 , 以将表现和结构分离 , S 可 能更好 # iea b cgon - oo:# 6 C 9f a:lt eg t3 0 x wdh 3 %; s br{akru d cl 6 C 9 ;ot e;hi : 5 p ; it 8 l d r l f h : # a b cg u d cl : 6 C C ; a r ; hi t 3 郇x wd : 2 】 m i ak r n —o r # 6 C Cf t i n{ o o. l : 出t e : 5 ; it 6 %. o h g h 的控制页面布局 , 而制作体积更小 、 从 下载速度更快 的网页。 般)e b k r n— o r # 6 6 9 e t 4 p ;i h 8 0 x m g : p uo 0 r{ g u d cl : 6 6 9 ; i : 0x d : 0 p; l a o c o hg h w t a n 0 xa t } r i ; Dv C S Dv i S : i承载页面 内容存放在 H M + T L文档 中, 而用于定义 4 DI+ S V C S的 优 劣分 析 表现形 式的 C S规则存放 在另一个文 件 中或 H ML文档 的头部 。 S T 41优势 . 将 内容 与表 现形 式分 离 , 不仅使维 护站点的外观更加容易 , 还可 以 411 .. 表现与 内容相分离 。Dv C S 网站的 内容存 放在 H ML i S将 + T 使H M T L文档代码更加简练 。缩短浏览器 的加载时间。 文件中, 样式存放在一个独立的样式文件中。 2基于 DV C S的布局设计 I+ S “ 。 41 .. 2网页加载速度快。对于 同二个页面效果 , 使用 Dv C S的 i S + 网页布局 , 是指在页面制作过程 中 , 将整个页 面划 分为几个功 页面容量要 比T be编码 的页 面文件容 量小 的多 ,代码更加简 洁 , al 能模块进行布局。 在开始设计 网页之前都要有一个基本的网页布局 具有搜索弓擎的钱和力, I 并能够提高页面的浏览速度。
前端开发技术中的Web标准与最佳实践

前端开发技术中的Web标准与最佳实践随着互联网的快速发展,前端开发技术也不断迭代更新。
在这个数字化时代,网站和应用程序已经成为人们生活中不可或缺的一部分。
然而,在快速发展的同时,前端开发也面临着一些问题,如兼容性、性能、安全性等。
为了解决这些问题,Web标准和最佳实践应运而生。
Web标准是一套通用的规范,旨在确保网页在不同的浏览器和设备上都能正确显示和运行。
在过去,由于浏览器厂商之间的差异,开发人员经常遇到兼容性问题。
为了解决这个问题,W3C(World Wide Web Consortium)制定了一系列标准,如HTML、CSS和JavaScript等。
遵循这些标准可以确保网页在不同浏览器中以相同的方式呈现,从而提供更好的用户体验。
首先,HTML是Web开发的基础。
它定义了网页的结构和内容,如标题、段落、图像和链接等。
在编写HTML代码时,应遵循语义化的原则,使用正确的标签来描述内容的意义,而不只是为了样式的目的。
例如,使用<h1>标签表示页面的主标题,<p>标签表示段落,<img>标签表示图像等。
这样不仅可以提高网页的可读性,还有助于搜索引擎优化(SEO)。
其次,CSS是控制网页样式的重要工具。
它允许开发人员定义网页的布局、颜色、字体等外观特性。
为了使用CSS的最佳实践,应该尽量避免使用内联样式,而是将样式与结构分离,以外部样式表的形式加载。
这样可以提高代码的可维护性和重用性。
此外,需要考虑响应式设计,以适应不同屏幕尺寸和设备。
通过媒体查询和弹性布局等技术,网页可以在桌面、平板和手机等设备上自动适应布局和样式。
最后,JavaScript是前端开发中的核心语言,可以实现动态交互和复杂逻辑。
在使用JavaScript时,应遵循最佳实践,如尽量减少全局变量的使用,使用模块化开发、异步加载等技术来提高性能。
此外,需要注意安全性,防止跨站脚本攻击(XSS)和不安全的接口调用。
运用DIV+CSS技术对网页进行布局

( 1 ) 用表格排版的页面很难再修改或升级。 当页面制作完成后 , 如果要将其中的某些位置对调 , 那么表格排版的工作量相当于重新
表格 、 图片等各种HT ML 元素。 因此 , <d i v >与</ d i v >中的 内容视 制作一个页面 。 而c s s 排版利用p o s i t i o n t 和f l o a 属性可 以轻松地 移 为 一 个 独 立 的对 象 , 受C S S 的控 制 。 例如 : 动和 重新定位各个块 , 实现让用户动态选择界面的功能 。 3 . 1 如何在 网页中控制Di Ve ? 的文字垂直居中显示 ( 2 ) 用表格排版 的页面在 下载时必须等整个表格 的内容都下载 先定义一个d i v 元 素, 再给d i v )  ̄ I 上属性 ma r g i n: 0 p x a u t o ; 完 毕 后 才 会 一 次性 显 示 出 来 , 而 利 用 DI V+ C S S 排 版 的 页面 在 下 载 时, 各个 子块 可以分 别下载显示 , 从而提高了页面的下载速度 。 ( 3 ) 复杂的表格设计使得设计极为不易 , 修 改更 为复杂, 最后生 成的网页代码除了表格本身的代码, 还有许多没有任何意义的图像
能更 强, 灵 活性 也更 高。 关键词 : 表格 C S S DI V 网页布局
中图分 类号: T P 3 9 3
文献标 识码 : A
文章编 号: 1 0 0 7 — 9 4 1 6 ( 2 0 1 3 ) 0 6 0 2 0 0 — 0 1
1 传统 的 表格 布局
文代码得到极大的精简 , 也减少了HT ML 代码 , 正文就突出了, 搜索
DIV布局

border(边框):和margin一样,有上右下左四个边框的值。border:solid
定义边框为实线;border:dotted定义边框为虚线。单独定义某一边可以写成 border-left:2px; border-color:#FF0000定义边框为红色。 padding(内边距):是指层的边框到层的内容之间的空白。和margin一样,
示。
2
主要内容
1.CSS盒子模型 2.网页布局 3.块级元素与内联元素 4.DIV设计居中 5.float浮动布局 6.二列的浮动布局
7.三列的浮动布局
8.高度自适应 9.CSS网站导航
3
内容: 是页面实际要传达的真正信息,包含数据、文档或者图片等。注意 这里强调的“真正信息”,是指纯粹的数据信息本身。 结构: 是由文档中的主体部分,再加上结构化标记。 表现: 是你赋予内容的一种样式,就是文档看起来的样子。 行为: 行为就是对内容的交互及操作效果。 CSS+DIV布局中,CSS作为一种表现而单独存在,它实现了表现与结构的分 离。对于网页的修改,可以只对CSS的修改而带来网页样式的变化。
11
DIV与table比较
CSS+DIV网站设计的劣势 (cons) 第一,CSS文件异常将影响整个网站的正常浏览。CSS网站制作的设 计元素通常放在几个l外部文件中,这一个或几个文件有可能相当复 杂,甚至比较庞大,如果CSS文件调用出现异常,那么整个网站将变 得惨不忍睹。 第二,对于CSS网站设计的浏览器兼容性问题比较突出。基于 HTML4.0的网页设计在IE4.0之后的版本中几乎不存在浏览器兼容性问 题,但CSS+DIV设计的网站在IE浏览器里面正常显示的页面,到火狐 浏览器(FireFox )中却可能面目全非(这也是为什么建议网络营销 人员使用火狐浏览器的原因所在 )。CSS+DIV还有待于各个浏览器厂 商的进一步支持。
基于Web标准的企业网站网页设计与实现

基于Web标准的企业网站网页设计与实现摘要: web标准是网站建设发展的必然趋势,它可以实现网页中结构、表现、行为三者相分离,取得比传统表格模式更好地访问性能,以及降低维护成本。
该文详细分析了web标准及其构成,并以锅泰吉企业网站为例,论述了基于web标准的企业网站建设的策略,以及设计和实现的过程。
关键词:web标准;xhtml;css;div;企业网站中图分类号:tp312 文献标识码:a 文章编号:1009-3044(2013)09-2125-03随着网络环境的不断改善和网民数量的不断增加,互联网已经成长为一个新型的媒体传播平台。
对于企业来说,互联网已经成为必不可少的宣传和营销平台,而企业网站则是完成企业宣传和营销目的的有效方式之一。
传统的基于表格布局的网页设计已经不能满足web标准下表现与内容相分离的要求,因而越来越多的企业网站采用web标准下基于css+xhtml布局的网页设计,这样也更有利于网站后期的改版和维护。
1 web标准及其组成1.1 什么是web标准随着行业的不断发展和规范,w3c(world wide web consortium)和其他标准化组织制定了web标准。
web标准是一系列标准的集合。
网页主要由三部分组成:结构(structure)、表现(presentation)和行为(behavior)。
对应的标准也分三方面:结构标准主要包括xhtml和xml,表现标准主要包括css,行为标准主要包括对象模型(如w3c dom)、ecmascript等。
1.2 web标准的组成web标准由三大部分构成:结构、表现和行为。
1)结构:结构用于对网站数据的分类及整合,主要技术包括可扩展标记语言(the extensible markup language,xml)和可扩展超文本标记语言(the extensible hypertext markup language,xhtml)。
其中xml是一种允许用户对自己的标记语言进行定义的源语言,具有强大的数据转换能力,将来可以替代超文本置标语言(html)。
网页布局设计的原则和方法

网页布局设计的原则和方法在当今互联网时代,网页已经成为人们获取信息和交流的首要渠道,因此,有一个好的网页布局对于网站的成败至关重要。
网页布局不仅要美观、整齐,还要符合人类视觉习惯和心理需求。
本文将从网页布局设计的原则和方法两方面进行介绍。
一、网页布局设计原则1. 简洁明了简洁明了是网页设计原则中最基本的一条。
网页布局要求内容简洁明了,重点突出,不要让用户在寻找所需信息时感到乱糟糟的。
在设计时应清晰地定义信息的分类,合理地组织页面结构,使用户可以迅速找到自己需要的信息。
2. 视觉平衡视觉平衡是指网页内容在视觉上达到均衡的效果。
一个好的网页设计不仅是内容的呈现,还要考虑到页面上各元素的分布,这样可以把页面的视觉重心放在合适的位置上,增强网页的整体感。
3. 易于导航网页的导航设计也是网页设计中不可或缺的一部分。
一个好的导航结构能够让用户更快地找到自己所需的信息,并能够使用户对网站的整体架构有一个清晰的认识。
设计者应该充分考虑导航的位置、风格、文字和图标等因素。
4. 重点突出设计师必须清楚页面中的重点信息,能够使其在合适的位置得到突出呈现。
在页面设计时,应该使用加粗、变大、颜色渐变等方式突出重点信息,使其吸引用户的注意力。
5. 统一性网页中的元素应能统一,具有一致的视觉效果。
包括字体、颜色、样式和排版等方面的统一应用,能够给用户留下深刻的印象,增强网站整体的辨识度。
二、网页布局设计方法1. 网格设计法网格系统是一种有组织、规范化的布局方式。
它可以在页面上根据规定的比例建立号码网格,并依据网格来摆放各元素与文字。
它不仅简单直观,而且更好地利用了屏幕空间。
网格布局的一些特点如下:(1)能够统一各种元素的位置和大小,让网站整体风格协调。
(2)能够让用户快速定位信息,提高用户体验感。
(3)能够迅速调整网站的内容。
只需按照网格结构的比例去调整元素的位置和大小即可。
2. 流式布局法流式布局法是一种基于浏览器窗口大小的响应式布局技术。
《网页设计与制作》教案-第9讲 布局技术之二—Div+CSS

第9讲布局技术之二—Div+CSS1.1教学目标:◆知识目标1.理解CSS盒子模式。
2.熟练掌握Div的创建与设置方法。
◆技能目标能够利用DreamweaverCS3预设的CSS布局创建页面。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握Div的创建与设置方法1.3 教学难点理解CSS盒子模式。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、Div+CSS —构建任务1.工作流程⏹在站点中新建一个页面并保存。
⏹插入一个Div并设置相关CSS规则,使之成为外部容器。
⏹根据事先拟好的布局草图,定制四个Div标签并分别设置相关CSS规则。
⏹在各Div窗口中插入相应页面元素。
⏹检查整个布局效果并加以调整,保存并预览布局效果。
二、什么是Div标签Div标签一般用来定义网页上的一个特定区域,将文字、图片和表格等各种网页元素放在此区域里,再用CSS对该<Div>标签定义的区域进行定位和样式的设置。
CSS样式表不但是定义页面样式的良好工具,同时它所具有的精确定位对象的控制能力又使其成为不可多得的网页布局工具,为了提高设计效率,可以事先定义好布局所需的CSS样式规则,然后在“插入Div标签”中应用。
使用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器。
三、CSS的盒子模式要利用CSS进行网页布局,需要借助HTML的一个标签元素Div,也就是目前比较流行的Div+CSS来布局网页结构。
需要接触到的知识点就是CSS的盒子模式,这也是Div排版的核心所在,传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容,而改用CSS排版后,通过CSS定义的大小不一的盒子和盒子嵌套来编排网页。
网页设计中的网格系统与页面布局规则

网页设计中的网格系统与页面布局规则在现代的网页设计中,网格系统和页面布局规则是非常重要的元素。
它们可以帮助设计师创造出美观、清晰和易于导航的网页。
本文将深入探讨网格系统和页面布局规则在网页设计中的作用和应用。
网格系统是一种将网页划分为等分的框架结构,它的作用是为网页提供一种统一的视觉和结构组织方式。
通过网格系统的应用,网页设计师可以将内容和元素布置得更加有条理、一致和易于扩展。
网格系统可以帮助设计师决定元素的大小、位置和间距,确保网页内容能够整齐地展示,并且有助于用户对网页进行有效的浏览和导航。
在网页设计中,常用的网格系统包括基于栅格的网格和基于比例的网格。
基于栅格的网格是最常见的一种网格系统,它将网页划分为等宽的列和行,使得元素在网页上的布局更加有规律和一致。
基于比例的网格则是根据黄金分割法或其他比例规则将网页划分,使得元素在网页上的布局更加和谐和平衡。
除了网格系统之外,页面布局规则也是网页设计中必不可少的一部分。
页面布局规则是指将网页上的不同元素有机地组合在一起,创造出整体平衡和一目了然的效果。
在页面布局中,常用的规则包括对齐、对称、相似性、重复性和层次。
这些规则可以帮助设计师将元素按照一定的规律和模式排列,使得网页的内容更加易于理解和感知。
对齐是页面布局中最基本也是最重要的规则之一。
通过对齐元素的边缘或中心轴线来创造出整体的平衡和一致性。
左对齐、右对齐、左右对齐和居中对齐都是常用的对齐方式,设计师可以根据网页的设计风格和需要选择合适的对齐方式。
对称和相似性是页面布局中常用的规则,它们可以帮助设计师创造出对称和一致的视觉效果。
对称布局是指将元素沿着中心轴线进行镜像排列,使得页面的左右两侧呈现出对称的效果。
相似性布局则是指对相似的元素使用相似的风格、颜色和排列方式,以便于用户快速识别和理解。
重复性是页面布局中的另一个重要规则。
通过对某种元素、颜色、字体或形状的重复使用,设计师可以在网页上创造出统一和一致的效果。
前端开发实训案例实现网页布局的最佳实践

前端开发实训案例实现网页布局的最佳实践在前端开发中,网页布局是一个非常重要的环节,好的网页布局可以提升用户的浏览体验,增加用户对网站的黏性。
本文将介绍一些前端开发实训案例,以及实现网页布局的最佳实践。
一、实训案例介绍我们首先介绍一个实训案例,假设我们需要开发一个博客网站主页。
主要功能包括展示最新文章、热门文章、标签云、搜索功能等。
这个案例将涉及到常见的网页布局,比如顶部导航栏、侧边栏、主要内容区等。
二、最佳实践1. 使用响应式布局响应式布局是指网页能够根据不同设备的屏幕大小自动适应调整布局。
在实训案例中,我们可以使用媒体查询(Media Queries)来实现响应式布局。
通过设置不同的CSS样式,可以使网页在不同大小的屏幕上呈现最佳效果。
2. 选择合适的网格系统网格系统可以使网页的布局更加整齐、美观。
在实训案例中,我们可以选择一些流行的网格系统,比如Bootstrap的栅格系统。
通过将页面划分为多个网格单元,可以更加灵活地进行内容的排布。
3. 使用弹性盒子布局弹性盒子布局(Flexbox)是一种灵活的网页布局方式。
通过设置弹性容器和弹性项目的属性,可以实现各种排布效果,比如居中对齐、自动换行等。
在实训案例中,我们可以使用弹性盒子布局来实现侧边栏和主要内容区的排布。
4. 注意网页的加载性能在实际开发中,网页的加载性能是一个非常重要的考虑因素。
在实训案例中,我们可以通过一些技巧来优化网页的加载速度,比如压缩CSS和JavaScript文件、使用合适的图片格式、将CSS放在head标签中等。
5. 注重用户体验用户体验是一个网站成功与否的关键因素。
在实训案例中,我们应该注重网页的易用性和可访问性,比如合理安排导航菜单的顺序、为页面添加适当的注释和描述、提供友好的错误提示等。
三、总结通过以上的实训案例和最佳实践,我们可以学习到如何实现网页布局的最佳效果。
在实际开发中,我们应该灵活运用这些实践,根据具体需求来选择合适的布局方式,并注重用户体验和性能优化。
网页设计中的页面布局

浅析网页设计中的页面布局摘要:网页设计作为一种视觉语言,要讲究编排和布局,虽然主页的设计不等同于平面设计但它们有许多相近之处,应充分加以利用和借鉴。
版式设计通过文字图形的空间组合,表达出和谐与美。
一个优秀的网页设计者也应该知道哪一段文字图形该落于何处,才能使整个网页生辉。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。
为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
“评价一种Web开发技术优劣的标准只有一个,那就是看这种技术能否在最恰当的时间和最恰当的地点,以最恰当的方式,为最需要信息的人提供最恰当的信息服务。
”(摘自2004年4月《程序员》的《Web开发技术史话》)王咏刚先生他说这段话的本意是就当时许多搞技术的人似乎已经忘记了Web架构的设计初衷,在自己开发的网站或Web应用中大肆堆砌各种所谓的先进技术,但最终用户能够在这些网站或应用中获得的有价值信息却寥寥无几。
在讨论Web标准布局之前,再来反思王先生的这段话,感觉CSS的发展正应了先生的观点,纵览今日中国的Web技术发展,虽然还存在不同的声音,但普及和使用Web标准及CSS技术已是一个不争的事实。
关键词: 网页设计布局搭配、DIV、CSSAbstract:Web Design as a visual language, it is necessary to emphasize presentation and layout, although the Home Design does not mean graphic design but they have many similarities, should be fully utilized and use for reference. Graphic design layout of the space through the combination of text, to show harmony with the United States. An outstanding web designers should also know which section of the text with graphics where can we make the whole page Shenghui. Multi-page site page layout design requirements of the organic link between the pages reflected, in particular between pages and pages necessary to properly handle the order and content of the relationship. In order to achieve the best performance of the visual effects, should emphasize the overall layout of the reasonable, so that visitors have a smooth visual experience. "An evaluation of themerits of Web development technology there is only one standard, it is to see whether this technology in the most appropriate time and the most appropriate locations to the most appropriate way for people most in need of information to provide the most appropriate information Service. "(From April 2004," the programmer, "the" Web Development Technology Industry ") Mr. Wang Yonggang He said that this passage was intended to engage in technology at that time many people seem to have forgotten the Web framework is designed to, In its development of the site or Web application wantonly spelled all kinds of so-called advanced technology, but in the end users to those sites or application of the valuable information they receive very few. During the discussion before the layout of Web standards, and then reflect on these words of Mr. Wang, are feeling the development of CSS should be the President's point of view, today's China overview of Web technology development, although there are different voices, but the popularity and use of Web standards and CSS Technology is an indisputable fact.Key words:Web design layout with, DIV, CSS引言:网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
Web 标准学习 理解结构和表现相分离

当讨论到Web标准时,一些事情总是被提及,那就是结构和表现分离的重要性。
刚开始的时候理解结构和表现的不同之处可能很困难,特别是如果你不习惯于思考文档的语义结构时。
然而,理解这点是很重要的,因为,当结构和表现分离后,用CSS 文档来控制表现就是很容
当讨论到Web标准时,一些事情总是被提及,那就是结构和表现分离的重要性。
刚开始的时候理解结构和表现的不同之处可能很困难,特别是如果你不习惯于思考文档的语义结构时。
然而,理解这点是很重要的,因为,当结构和表现分离后,用CSS 文档来控制表现就是很容易的一件事了。
结构是由文档中的主体部分,再加上语义化、结构化的标记。
表现是你赋予内容的一种样式。
在大多数情况下,表现就是文档看起来的样子,但是它同样可以影响一个文档“听”起来的样子----毕竟不是每个人使用的都是图像化的浏览器。
尽可能的把结构和表现相分离。
理论上讲,你应该用一个HTML 文档来保存内容与结构,用一个CSS 文档来控制整个文档的表现。
如今表现与结构的未分离的网站还是很普遍的。
所以我们刚开始学习要养成好的习惯,把它们分别放到分开的文件中,XHTML文件可以链接并共享外部的CSS和JavaScript文档的。
web网页设计毕业论文

构思新颖,品质一流,适合各个领域,谢谢采纳导师:院系:专业:学号:姓名:题目:Web标准化网页设计目录摘要 (1)第一章概述 (2)1.1 HTML (2)1.2 HTML语言的产生 (2)1.3层叠样式表 (3)1.4 项目介绍 (4)1.5 页面设计规划 (4)第二章网站制作前期准备 (5)2.1 软件的准备 (5)2.2 软件的应用 (6)2.3 Fireworks的应用 (8)2.4 Dreamweaver的应用 (9)第三章CSS样式建站 (11)3.1 CSS排版与普通排版的区别 (11)3.2 DIV+CSS样式页面布局 (12)3.3 CSS样式表 (13)3.4 CSS色彩及颜色基础知识 (15)3.5 两种方法设置对象颜色样式 (16)3.6 文字颜色控制一样 (16)3.7 RGB颜色给出了四种方法之一 (17)3.8 CSS盒子模型 (17)第四章网站后期特效 (19)4.1 网站特效 (19)4.2 本网站的特效 (19)五. 结论与总结 (21)参考文献 (22)致谢 (23)摘要随着信息技术发展,信息技术使用传递速度突破了时间和地域性局限,网络化与全球化成为一种不可避免的世界趋势。
然而网页制作并不是一个简单的过程,期间要运用好多技术,包括图像设计和处理、网页动画的制作和网页版面的网页布局编辑等。
随着网页制作技术的不断发展和完善,产生了众多网页制作与网站建设软件。
目前使用最多的是较为常用的Dreamweaver、Flash、Fireworks这三个软件,也就是人们俗称的建站“三剑客”,其中Dreamweaver是网页制作的核心。
相对于一个网站页面的标准化,美观化是更为重要的,CSS是最主要的表现标准化的语言。
在本论文将通过对网友需求的了解和对其他网站的参考,在网页设计与制作中着重使用CSS+DIV样式布局来标准化美观化网页,最终成功完成一个CSS样式网站。
用一段话来概括网站标准化的作用就是;1.确保任何网站文档都能够长期有效简化代码、降低建设成本;2.让网站更容易使用,能适应更多不同用户和更多网路设备的需求;3.确保所有应用都能够持续准确的执行;【关键词】:Dreamweaver、CSS、DIV 、网页设计标准化、Html。
静态网页实训报告

突出三个重点:突出你的产品的优点和与众不同的特色;突出帮助访问者辨别、判断同类产品优劣方面的内容;突出内容的无庸置疑的正确性。
网站技术因素考虑
浏览器脚本兼容性。
面对屏幕分辨率的适应。
在网络上的运行速度。
(2)页面设计
一个网页的页面效果很重要。在很多个性网页中可以很明显地体会到设计一个好的网页页面要求以下几个方面:
一、页面平铺
把页面平铺开,主要的物件有:导航栏、LOGO、Banner、按钮、图片、文字。
1.导航栏
导航栏如果设计得恰到好处,是会给网页本身增色很多(千万不要太花哨,它属于功能物件,喧宾夺主就不好了)。导航栏有一排、两排、多排、图片导航和Frame 框架快捷导航(民主湖论坛就是这种)等等各种情况的设计。有时候是横排,有时候则是竖排。另外还有一些动态的导航栏,如很精彩的Flash导航。导航栏设计要点归纳如下:
前言
随着时代的发展,网站建设越来越接近于一门艺术而不仅仅是一项技术。网页的艺术设计,日益被网站建设者所注重。在目前国内对此领域研究甚少的情况下,将网页艺术设计与其他艺术设计形式进行比较,尝试从网页艺术设计的内容、原则和特点等三个方面,对这个新的艺术设计领域进行初步的归纳总结和理论探讨。作者认为网页艺术设计是艺术与技术的高度统一,指出网页艺术设计包含视听元素与版式设计两项内容;以主题鲜明、形式与内容相统一、强调整体为设计原则;具有交互性与持续性、多维性、综合性、版式的不可控性、艺术与技术结合的紧密性等五个特点。在明确了网页艺术设计与网站主题的关系的基础上,提出了“美”和“功能”都是为了更好地表达网站主题这一观点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于表现与结构分离的网页布局实践
作者:闻立鸥
来源:《教育教学论坛》2015年第27期
摘要:表现与技术相分离来制作网页已经是一种必然趋势。
可以在网页结构不变的情况下,通过修改样式表文件实现页面重构,变换网页的表现风格。
不仅大大提高了页面的制作效率,而且提高了网站的维护效率。
本文通过案例的制作,将表现与结构分离的网页布局实践过程与大家分享。
关键词:表现;结构;网页布局
中图分类号:G712 文献标志码:A 文章编号:1674-9324(2015)27-0282-03
一、引言
随着Web 2.0标准化设计理念的普及,DIV+CSS进行网页制作已经是必然趋势,网页制作人员应该顺应网络技术的发展,及时更新技术手段。
学会通过HTML语言构建网页的语义化结构并尽可能优化,然后运用CSS样式表文件呈现网页的可视化效果,实现网页的表现与内容的分离。
大大减少了代码冗余,提高网页制作效率,改善网页浏览质量。
二、内容与表现相分离技术简介
内容和表现相分离,是目前WEB2.0标准技术制作网页最基本的方法,也是CSS网页布局重要的目标之一。
基本的制作流程是,先分析规划切割效果图,接下来使用可扩展的超文本标记语言搭建网页内容结构,然后利用样式表文件“还原”出与效果图一致的页面效果。
如果要实现网页内容和外观样式的完全分离,应创建一个新的样式文件,然后以链入外部CSS样式表的方法将这个样式文件链接到网页文档中。
这样就完全做到网站的维护人员可通过修改样式文件来改变页面风格,修改网页文件来改变内容,互不干扰。
三、表现与结构分离技术制作网站流程解析
本案例为个人网站,包括首页和相关二级页面,首页效果图如下。
所有页面布局整齐且风格统一。
使用表现与结构分离技术制作流程如左图。
1.利用XHTML构建整体网页的结构。
just do it
团队口号不求最好但求最精我们能够做到最好,我们付出的努力都会有所收获无论大小,无论多少。
?版权所有-马丁小组我们感觉自己萌萌哒
2.利用样式表文件表现网页的外观。
新建样式表文件style.css
body {
background: url(../images/bg-body.jpg) repeat left top;
font-family: 'Muli-Light';
margin: 0;
}
img {
border: 0;
}
#navigation li a{
background: url(../images/buttons.png) no-repeat;
}
#blog div.box, #blog div.box div.header {
background: url(../images/bg-boxborders.png) no-repeat;
}
#header {
background: url(../images/bg-header.png) no-repeat center top; height: 206px;
text-align: right;
}
#header.div {
width: 940px;
margin: 0 auto;
padding: 0 10px;
}
#logo {
float: left;
}
#navigation {
list-style: none;
display: inline-block;
width: 610px;
margin: 0;
padding: 0;
}
#navigation li {
float: left;
font-size: 14pt;
height: 206px;
width: 138px;
margin-left: -16px;
text-align: center;
}
#navigation li a {
background-position: -144px 0; color: #e4dec0;
display: block;
font-family: 'Caudex-Regular'; font-size: 14px;
height: 206px;
width: 138px;
line-height: 200px;
text-decoration: none;
}
#navigation li a:hover, #navigation li.selected a {
background-position: 0 0;
color: #fff;
font-family: "方正超粗黑繁体";
font-size: 24px;
}
#contents {
background: url(../images/bg-content-top.png) no-repeat center -6px; min-height: 85px;
margin-top: -79px;
position: relative;
}
#contents.div {
width: 960px;
margin: 0 auto;
padding-top: 30px;
}
#contents h1, h3, h5 {
color: #836544;
font-family: "方正超粗黑繁体";
font-weight: normal;
margin: 0 0 30px;
font-size: 36px;
}
#contents h5 {
color: #474747;
}
#contents p {
color: #474747;
font-size: 13px;
line-height: 24px;
margin: 0;
padding: 0 0 24px;
}
#contents p a {
color: #474747;
}
#contents p a:hover {
color: #887c6c;
}
#footer div.footer {
font-family: 'Caudex-Regular'; width: 940px;
margin: 0 auto;
padding: 0 10px;font-size: 11px;
}
至此,本网页样式表文件已经完成,就可以使用该文件控制XHTML文档的表现,代码如下:
网页所要呈现的内容便与效果图一致了。
按照内容与表现相分离的方法,如修改网页内容,可对XNTML文档作修改,变可快速完成风格一致的若干张网页文档。
四、结语
采用结构与表现相分离技术制作网页,在“表格时代”是不可能实现的。
如果要修改网页的外观风格,直接修改CSS样式文件代码即可,准确而快捷呈现效果图的显示效果。
但是如果按照WEB标准更加专业更加规范设计网页,还需要熟练运用XHTML与CSS代码,加强实践,认真思考并尝试运用多种方法去解决实践中出现的问题。
参考文献:
[1]闻立鸥.网页制作实用教程[M].北京:清华大学出版社,2009.
[2]柯海鹏.任务驱动法在DIV+CSS网页布局技术中的教学探索[J].教师,2013,(22).
[3]关秀英.Flash CS4商业动画、片头与网站设计案例精解[M].北京:清华大学出版社,2010.
[4]闻立鸥.DIV+CSS之布局一行三列页面实证分析[J].教育教学论坛,2014,(22).。
