JSP页面与JSP标记实验及代码
jsp试验报告实验2 JSP基础

实训2 JSP基础
实验目的:了解JSP程序的组成元素
掌握JSP中使用JA V A程序片段的方法
理解JSP的工作原理及其编程方法
实验内容:
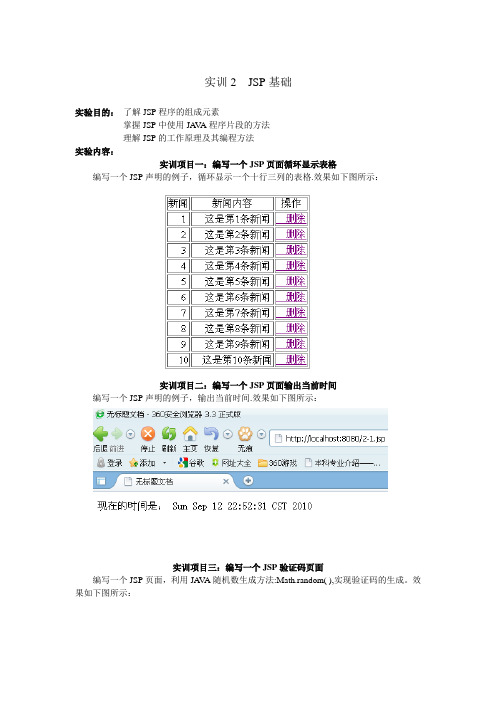
实训项目一:编写一个JSP页面循环显示表格
编写一个JSP声明的例子,循环显示一个十行三列的表格.效果如下图所示:
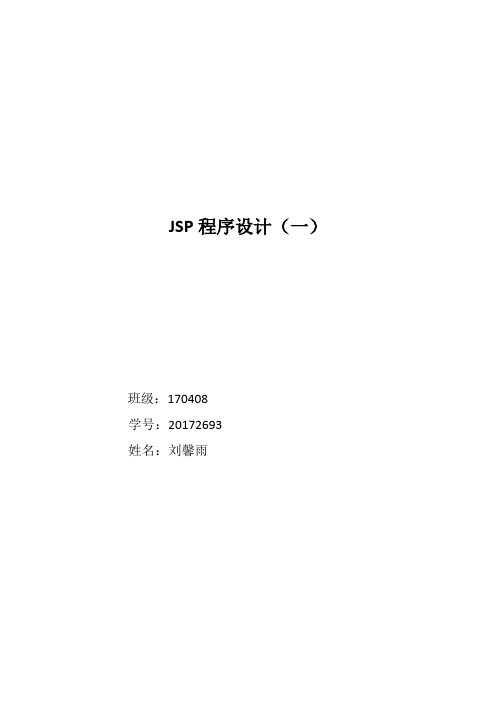
实训项目二:编写一个JSP页面输出当前时间
编写一个JSP声明的例子,输出当前时间.效果如下图所示:
实训项目三:编写一个JSP验证码页面
编写一个JSP页面,利用JA V A随机数生成方法:Math.random( ),实现验证码的生成。
效果如下图所示:
实验步骤:
建立工程—编写程序—编译程序—调试、运行程序。
(可以参考“实验一“中任意一种方法来进行)
实验小结:。
JSP程序设计实验报告

JSP程序设计(一)班级:170408学号:20172693姓名:刘馨雨一、实验题目:JSP语法。
二、实验目的:1.掌握如何使用Tomcat的基础知识,为以后实验打下基础。
2.掌握怎样JSP页面中使用成员变量,怎样Java程序片,Java表达式;3.掌握怎样在JSP页面中使用include标记动态加载文件,使用forward 实现页面转向。
三、实验内容:(1)程序代码:1、inputWord.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>输入单词</title><style type="text/css">input[type=text] {width: 20%;padding: 12px 20px;margin: 8px 0;box-sizing: border-box;border: 3px solid #ccc;-webkit-transition: 0.5s;transition: 0.5s;outline: none;}input[type=text]:focus {border: 3px solid #555;}input[type=text],select {width: 20%;padding: 12px 20px;margin: 8px 0;display: inline-block;border: 1px solid #ccc;border-radius: 4px;box-sizing: border-box;}input[type=submit] {width: 20%;background-color: #4CAF50;color: white;padding: 14px 20px;margin: 8px 0;border: none;border-radius: 4px;cursor: pointer;}input[type=submit]:hover {background-color: #45a049;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:200px;"><form action = "showDictionary.jsp"method = "get"name = "form">请输入单词(用空格分隔):<input type = "text"name = "word"><br/><br/><input type = "submit"value = "送出"name = "submit"> </form></div></body></html>2、showDictionary.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@page import = "java.util.TreeSet"%><%@page import = "java.util.Iterator"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>显示单词</title><style type="text/css">.font {font-size: 40px;color: white;text-shadow: 5px 5px 5px black, 0px 0px 2px black;letter-spacing:10px;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:250px;" class = "font"> <p><i><%!TreeSet<String> dictionary = new TreeSet<String>();public void addWord(String s) {String word[] = s.split(" ");for(int i = 0; i < word.length; i++){dictionary.add(word[i]);}}%><%String str = request.getParameter("word");addWord(str);Iterator<String> t = dictionary.iterator();while(t.hasNext()){String word = t.next();out.println(" " + word);}</i></p></div></body></html>3、giveFileName.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>读取文件的名称</title><style type="text/css">.font {font-size: 20px;color: black;text-shadow: 5px 5px 5px black, 0px 0px 2px black;letter-spacing:5px;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:200px;" class = "font"><p><i>读取名字是ok.txt的文件:<br/><jsp:include page = "readFile.jsp"><jsp:param name = "file"value = "E:\\JavaWork\\ok.txt"/> </jsp:include></i></p></div></body>4、readFile.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@page import = "java.io.*"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>读取文件</title></head><body><br/>This is readFile.jsp!<br/><br/><%String s= request.getParameter("file");File f = new File(s);if(f.exists()){out.println("文件" + s + "的内容:");FileReader in = new FileReader(f);BufferedReader bIn= new BufferedReader(in);String line = null;while((line = bIn.readLine()) != null){out.println("<br/><br/>" + line);}}else{%><jsp:forward page = "error.jsp"><jsp:param name="message"value = "File Not Found!!!"/> </jsp:forward><%}</body></html>5、error.jsp<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>错误</title><style type="text/css">.font {font-size: 30px;color: black;text-shadow: 5px 5px 5px black, 0px 0px 2px black;letter-spacing:5px;}</style></head><body style="background:url('bg.jpg');background-repeat:no-repeat;background-size: cover;"><div align="center"style="margin-top:200px;" class = "font"> <p><i>This is error.jsp!<br/><br/><%String s= request.getParameter("message");out.println("本页面得到的信息:" + s);%></i></p></div></body></html>(2)程序运行结果截图:四、实验心得体会本次实验掌握了jsp界面的基本结构,能够在初始界面输入一系列未排序的单词或字母,提交给另一个界面并排序。
jsp实验1-11

软件工程系《JSP应用技术》实验指导书专业班级:软件11-1、2指导教师:朱亚玲实验一 JSP开发环境的搭建一、实验目的1.熟练掌握Tomcat服务器的安装与配置,为后续实验做好准备工作;2.掌握Web服务目录的设置;3.熟练掌握Web服务目录下JSP页面的访问;4.掌握Tomcat服务器端口号的修改。
二、实验环境与地点PC机一台:JDK6.0+Tomcat6.0+编辑器三、实验内容与步骤1.Tomcat服务器的安装与配置;(1)下载jdk6.0进行安装,同时配置系统变量PATH与CLASSPATH。
(2)下载Tomcat6.0,将其安装到硬盘的某个分区,如D:\。
2.Web服务目录的设置;(1)在D:\下新建一个目录,名称为student,将student目录设置为Web服务目录,并为该Web 服务目录指定名字为friend的虚拟目录。
打开Tomcat目录中conf文件夹里的文件,找到出现</Host>的部分。
然后在</Host>的前面加入:<Context path=" " docBase=" " debug=0 reloadable="true" /> (2)修改端口号为9999。
在文件中找到修改端口号部分,默认端口修改为9999。
(3)启动Tomcat服务器。
如果已经启动,应该,并重新启动。
3.JSP页面的访问;(1)使用“记事本”编写一个简单的JSP页面,文件名用自己的姓名拼音命名(如张三:zhangSan.jsp),文件名是,并保存到Web服务目录student中。
(2)打开上一步建立的JSP页面进行编辑,使其页面运行起来时显示你的专业、班级、学号,姓名。
(3)在浏览器的地址栏中输入Tomcat服务器的IP地址和端口号,并通过虚拟目录friend访问Web服务目录student中第2步编辑后的JSP页面,访问路径是:。
JSP实验

实验二JSP语法实验步骤:1、JSP页面结构说明:以后代码如无特殊说明均写在<body>标签中(JSP代码可以写在网页的任何位置)。
1.1声明变量与方法新建一JSP页面,输入以下代码。
(1) 声明变量<%!int i=0;%><%out.println("i="+i++);%>刷新你写的页面几次,观察到什么结果,从结果中你得到什么启示?(2) 输入以下代码<%!public int max(int a, int b){if (a>b){return a;}return b;}%><%out.println("<h1>3和5中较大的是"+max(3,5)+"</h1>");%>将上面变量和方法的声明,写在out.println();代码段之后,再访问你写的JSP 页面,观察结果,你得到什么启示?1.2 JSP表达式在JSP页面中输入以下代码。
<h1><%=max(3,5) %></h1><h1><%=(i+a+c)/3 %></h1><h1><%=date.toString() %></h1><%!public int max(int a, int b){if (a>b){return a;}return b;}int i = 3, a = 5, c=4;Date date = new Date();%>通过上面的代码,你认为JSP表达式可以出现什么Java元素?1.3 JSP代码段在JSP页面中输入以下代码,从以下代码的书写中,你发现了什么重要提示?(<% %>中的代码段,无论写在多少个分离的<% %>标签中,都必须完整,即符合Java语法,比如大括号必须匹配等)<%int grade = 80;switch(grade/10){case 10:;case 9:%><h1>你的成绩为优秀!</h1><%break;case 8:;case 7:%><h1>你的成绩为良好!</h1><%break;case 6:%><h1>你的成绩为及格!</h1><%break;default:%><h1>你的成绩为不及格!</h1><%} %>1.4 JSP注释输入以下代码,访问你的JSP查看页面源文件,你看到了什么?说明什么问题?<!--<%=new Date().toString() %>--><%--<%=new Date().toString() %>--%>2、JSP指令2.1 include指令(1)新建Included.jsp页面,在页面中输入以下代码,而且只保留如下代码:<% int a=5, b=8, c=6;out.println("<h1>Hello World!</h1>");%>(2)编写Including.jsp页面,在其中输入以下代码:<%@ include file="Included.jsp" %>并在<body>中输入以下代码:<%=a+b+c %>(3)启动Tomcat服务器,访问Including.jsp,观察结果。
jsp_基础实验报告

计算机科学与技术系实验报告课程名称:JSP网络开发逐步深入实验名称:JSP基础实验班级:******* **学号:************姓名:********2012年12 月20 日Java web应用编程基础实验报告实验1:JSP基础实验一、实验目的:●熟悉HTML语法,理解和掌握JSP基本语法。
●初步掌握利用指令、脚本元素和动作元素,进行简单的JSP和HTML混合编程的方法和技术。
●理解对象概念,掌握application、session等对象的基本使用方法。
二、实验要求:●理解Web Server,正确使用Apache的Tomcat建立JSP Server。
●编写程序完成以下实验容,通过手工和MyEclipse两种方式分别完成JSP文件的布署。
●上交实验报告电子文档。
三、实验容:1、编写一个JSP程序,计算10!,并显示出结果。
要求先声明计算阶乘的方法,再调用该方法,最后在页面上输出结果。
(进阶要求:通过表单提交一个正整数,然后计算它的阶乘。
)2、在JSP页面中静态包含文件。
要求程序包含两个文件,主文件静态包含一个能够计算数据的算术平方根的页面。
3、动态包含页面并传递数据。
要求程序包含两个文件,主文件加载次文件,并将随机产生的0 ~ 1之间的数据传递给它,并且在页面上显示出来。
(进阶要求:把动态包含改为动态重定向,比较两者之间的区别。
)4、计算三角形的面积。
要求由用户输入三角形的三条边,判断这三条边是否能构成一个三角形,若能构成三角形,则输出三角形的面积。
5、编写一个简单的网上商店,用application对象存放网上的商品清单和库存量,用session 对象存放用户的购买信息(用户名、商品名及购买数量),然后利用这些信息给用户结账。
四、实验过程中遇到的问题及解决手段:(1)首先就是网页的布局设置,由于我对html不是很熟悉,所以在试验中的页面布局不是很好看。
只能说是尽量让界面看起来好看点吧,但是跟专业的比起来就差远了。
实验三 JSP

实验三JSP编程一、实验目的:1、理解JSP的内置对象;2、掌握JSP内置对象的应用;3、掌握JSP内置对象的编程;二、实验内容:1、编写一个页面,不允许192.开头的客户访问,如果访问,则给它送一个信息:访问禁止。
2、在页面一中输入一个图书价格,到达页面2,在页面2中输入一个汇率,提交,在页面3中显示价格/汇率的结果。
3、登录页面中,用户输入用户名和密码,如果两者相等,则登录成功,跳转到欢迎页面。
如果不成功,则不跳转,并显示“登录错误“。
4、用户访问首页,用一个下拉菜单选择背景颜色,提交,到达欢迎页面,背景颜色为用户选择的颜色。
下次用户访问欢迎页面,直接显示那种颜色,无需从新选择。
5、在用户登录界面中,输入帐号和密码,让用户选择“是否保存登录状态”,如果帐号和密码相等,则登录成功,进入欢迎页面。
在登录时,如果保存登录状态,下次登录时,如果访问登录页面,则进入欢迎页面。
但是,客户如果没有登录状态,也没有经过登录就访问欢迎页面,则跳转到等于页面。
6、编写两个页面,一个显示一些历史图书的名称和价格,一个显示一些计算机图书的名称和价格。
每本书后面都有一个链接:购买。
单击链接,能够将该书本加到购物车中。
每个页面上都有链接:显示购物车。
单击该链接,能够显示购物车的内容,每个内容后面都有一个“删除”链接,单击,将该图书从购物车中删除。
7、客户输入账号和密码登录,如果账号和密码相等,人物登录成功。
登录成功之后,进入欢迎页面。
在该页面内,有一个“退出”按钮,单击回到登陆页面。
要求:退出登录之后,如果访问欢迎页面,或者通过后退按钮回到欢迎页面,都会跳转到登陆页面。
8、编写一个登陆页面,用户登陆,输入账号和密码,如果账号和密码相等认为登陆成功,到达聊天页面。
在该界面中,显示在线名单(登陆成功的所有账号)。
1。
JSP实验报告2-JSP指令标记和动作标记

青岛科技大学实验报告姓名:陶浩专业:惠普测试班级:171学号:1708090122 课程:脚本编程技术时间:2019/9/24实验项目:实验2 JSP指令标记和动作标记一、实验目的1. 掌握怎样在JSP页面中使用page指令设置contentType的值;使用include指令在JSP页面中静态插入一个文件的内容。
2. 掌握怎样在JSP页面中使用include标记动态加载文件;使用forward动作标记实现页面的转向。
二、实验要求1. JSP指令标记:编写3个JSP页面和一个hello.txt文档,hello.txt文档的每行有若干英文单词,每个单词用空格分开,每行用<BR>分隔(1)first.jsp的具体要求first.jsp使用page指令设置contentType属性的值是text/plain,使用include指令静态插入hello.txt文件。
(2)second.jsp的具体要求second.jsp使用page指令设置contentType属性的值是application/vnd.ms-powerpoint,使用include指令静态插入hello.txt文件。
(3)third.jsp的具体要求third.jsp使用page指令设置contentType属性的值是application/msword,使用include 指令静态插入hello.txt文件。
2. JSP动作标记编写4个JSP页面,one.jsp、two.jsp、three.jsp、error.jsp。
one.jsp、two.jsp、three.jsp都含有一个导航条,以便让用户方便的单击超链接访问这3个页面,要求这3个页面通过使用include动作标记动态加载导航条文件head.txt。
head.txt<%@ page contentType="text/html;charset=GB2312" %><table cellSpacing="1" cellPadding="1" width="60%" align="center" border="0" ><tr valign="bottom"><td><A href="one.jsp"><font size=3>one.jsp页面</font></A></td><td><A href="two.jsp"><font size=3>two.jsp页面</font></A></td><td><A href="three.jsp"><font size=3>three.jsp页面</font></A></td></tr></Font></table>(1)one.jsp的具体要求页面有一个表单,用户可以使用该表单输入一个1~100之间的整数,并提交给本页面;如果输入的整数在50到100之间(不包括50)就转向three.jsp,如果输入的整数在1到50之间就转向two.jsp,如果输入不符合以上两种情况,就转向error.jsp。
jsp课程设计完整源码

jsp课程设计完整源码一、教学目标本课程旨在通过学习JavaServer Pages(JSP)技术,让学生掌握基于服务器端的网页开发技能。
通过本课程的学习,学生将能够理解并使用JSP技术进行网页编程,实现动态网页的设计与开发。
1.理解JSP的基本概念与工作原理。
2.掌握JSP的语法结构与指令使用。
3.熟悉JSP的内置对象及其应用。
4.理解JSP与JavaBean的交互方式。
5.掌握JSP页面生命周期及作用域。
6.能够编写简单的JSP页面,实现数据的显示与处理。
7.能够运用JSP技术实现表单提交与数据验证。
8.能够利用JSP与JavaBean实现数据的持久化操作。
9.能够使用JSP技术实现网页的动态更新与交互。
情感态度价值观目标:1.培养学生对网络技术的兴趣,增强其对信息技术的学习热情。
2.培养学生团队合作精神,提高其沟通协作能力。
3.培养学生解决实际问题的能力,提升其创新实践意识。
二、教学内容本课程的教学内容主要包括JSP技术的基本概念、语法结构、内置对象、页面生命周期、作用域以及与JavaBean的交互等方面。
具体内容包括:1.JSP简介与工作原理。
2.JSP页面结构与语法。
3.JSP指令及其使用。
4.JSP内置对象(如request、response、session等)的应用。
5.JavaBean的概念与使用。
6.JSP与JavaBean的交互方式(如使用JDBC连接数据库)。
7.JSP页面生命周期与作用域。
8.JSP技术在实际项目中的应用案例。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式进行教学,包括:1.讲授法:用于向学生传授JSP基本概念、语法结构等知识。
2.案例分析法:通过分析实际项目案例,让学生掌握JSP技术的应用。
3.实验法:安排实验课,让学生亲自动手编写JSP页面,提高其实际操作能力。
4.讨论法:学生进行分组讨论,培养团队合作精神,提高沟通协作能力。
四、教学资源为了支持本课程的教学,我们将准备以下教学资源:1.教材:《JavaServer Pages核心技术》等。
实验四(1): HTML、JSP页面指令及代码片段概述

实验四(1):HTML、JSP页面指令及代码片段实验目的:1、掌握html中常用标记的含义和应用2、掌握JSP基本概念。
3、熟悉JSP页面指令使用。
4、熟悉初步的JSP代码片段应用编程5、进一步掌握ArrayList的应用编程。
实验内容:边学习边动手:一.HTML:超文本标记语言(同时也被翻译成超文本标签语言)。
1.HTML 文件是包含一些标记的文本文件。
这些标记告诉WEB 浏览器如何显示页面。
例:<html><head><title>页面的标题</title></head><body><p>这是我的第一个页面。
<b>这是粗体文本。
</b></p></body></html>2.标记一般成对出现,用于表示一定的含义,如<p>和</p>表示段落,<p>和</p>之间的文本都在这个段落之内,<p>表示段落开始,</p>表示段落结束<b> 和</b> 标记中的文本将以粗体显示。
3.HTMl文件一般以.html为扩展名。
WEB服务器不对HTML文件作解析,直接发送给客户端,由客户端浏览器负责解析。
如IE、Firefox二.JSP(一)概述1.HTML的功能是有限的,使用html可以创建静态内容,无论何时访问使用html技术开发的网站站点,获得的网页内容都是一样的(同样的动画、图片、背景音乐、文字等)。
如果希望网页中的内容能动态发生变化,就需要使用动态网页编程技术,JSP是这类技术中之一。
JSP的全称:JavaServer Pages2.JSP将HTML标记与Java语言结合,具备Java程序设计语言的全部优点。
3.JSP文件一般以.jsp为扩展名,由WEB服务器(如Tomcat)负责解析后转换成HTML文本(构成最终页面)发送给客户端.(二)页面指令页面指令是独立于每个请求的,对整个页面有全局性影响的信息。
JSP技术实验指导书

JSP技术实验指导书目录实验一动态网页设计基础 (1)实验二、JSP的开发和运行环境搭建 (3)实验三JSP语法 (8)实验四JSP内置对象 (12)实验五JavaBean与表单处理 (16)实验六JSP中的文件操作 (18)试验七、数据库操作 (20)实验八Servlet应用 (22)实验一动态网页设计基础实验目的:1、掌握HTML的常用标签2、掌握HTML设计基本网页3、掌握HTML设计网络中常用的表单4、了解JavaScript的简单应用,实验环境:操作系统Windows XP或更高版本实验内容:1、编写一个简单的学生信息注册页面,包括学号、姓名、密码、专业,其中学号、姓名用单行文本框、密码使用密码框、专业使用下拉菜单;2、使用框架将一个页面均分为四个区域,每个区域显示不同的网页;3、在文本框输入任意一个整数,求该整数的阶乘。
通过按钮的单击事件,并将结果显示在结果文本框中。
实验步骤:1、编写一个简单的学生信息注册页面,包括学号、姓名、密码、专业,其中学号、姓名用单行文本框、密码使用密码框、专业使用下拉菜单;如下图所示(要求:使用表格布局)。
2、使用框架将一个页面均分为四个区域,每个区域显示不同的网页3、在文本框输入任意一个整数,求该整数的阶乘。
通过按钮的单击事件,并将结果显示在结果文本框中。
注意事项1、认真填写实验报告2、遵守实验室各项制度,服从实验指导教师的安排3、按规定的时间完成实验说明:1、实验性质:验证性2、建议学时:3学时实验二、JSP的开发和运行环境搭建实验目的:1、了解JSP开发环境安装与配置;2、了解JSP开发的一般步骤;3、熟悉简单JSP页面的开发实验环境:操作系统Windows XP或更高版本实验内容:1、环境配置;2、编写一个JSP页面,计算出100以内的素数。
实验步骤:1、环境配置JSP编程使用的Java语言,所以运行JSP程序必须要有JVM的支持,还必须要有Java程序编辑、编译程序(JDK)的支持。
JSP实验:JSP标签的使用

序号 1 2 3 4 5
显示 5的阶乘是 4的阶乘是 3的阶乘是 2的阶乘是 1的阶乘是
结果 120 24 6 2 1
• 实验目的:熟练掌握<% %>、 <%! %>、 <% = %>三种标记的使用。 熟练掌握页面之间参数的传递。
JSP实验:初级综பைடு நூலகம்应用
实验一、创建一个web项目1:只包含一个自提交 页面,在页面中输入一个整数,判断是否是素数。 实验二、创建一个web项目2:包含三个页面,第 一个页面负责用户的数据采集,第二个页面是业务 处理页面(对采集来的数据进行处理),第三个页 面是结果的显示页面。 实验三、创建一个web项目3:包含两个页面,第 一个页面允许用户输入1-10的一个整数,第二个页 面通过表格每行显示这个数之前的整数阶乘。如下 图所示:
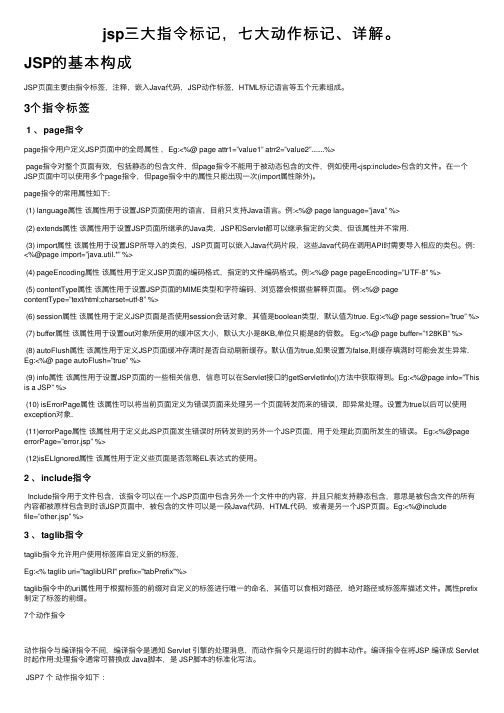
jsp三大指令标记,七大动作标记、详解。

jsp三⼤指令标记,七⼤动作标记、详解。
JSP的基本构成JSP页⾯主要由指令标签,注释,嵌⼊Java代码,JSP动作标签,HTML标记语⾔等五个元素组成。
3个指令标签1 、page指令page指令⽤户定义JSP页⾯中的全局属性,Eg:<%@ page attr1=”value1” atrr2=”value2”.......%>page指令对整个页⾯有效,包括静态的包含⽂件,但page指令不能⽤于被动态包含的⽂件,例如使⽤<jsp:include>包含的⽂件。
在⼀个JSP页⾯中可以使⽤多个page指令,但page指令中的属性只能出现⼀次(import属性除外)。
page指令的常⽤属性如下:(1) language属性该属性⽤于设置JSP页⾯使⽤的语⾔,⽬前只⽀持Java语⾔。
例:<%@ page language=”java” %>(2) extends属性该属性⽤于设置JSP页⾯所继承的Java类,JSP和Servlet都可以继承指定的⽗类,但该属性并不常⽤.(3) import属性该属性⽤于设置JSP所导⼊的类包,JSP页⾯可以嵌⼊Java代码⽚段,这些Java代码在调⽤API时需要导⼊相应的类包。
例: <%@page import=”java.util.*” %>(4) pageEncoding属性该属性⽤于定义JSP页⾯的编码格式,指定的⽂件编码格式。
例:<%@ page pageEncoding=”UTF-8” %>(5) contentType属性该属性⽤于设置JSP页⾯的MIME类型和字符编码,浏览器会根据些解释页⾯。
例:<%@ pagecontentType=”text/html;charset=utf-8” %>(6) session属性该属性⽤于定义JSP页⾯是否使⽤session会话对象,其值是boolean类型,默认值为true. Eg:<%@ page session=”true” %>(7) buffer属性该属性⽤于设置out对象所使⽤的缓冲区⼤⼩,默认⼤⼩是8KB,单位只能是8的倍数。
JSP实验报告(已测试成功)

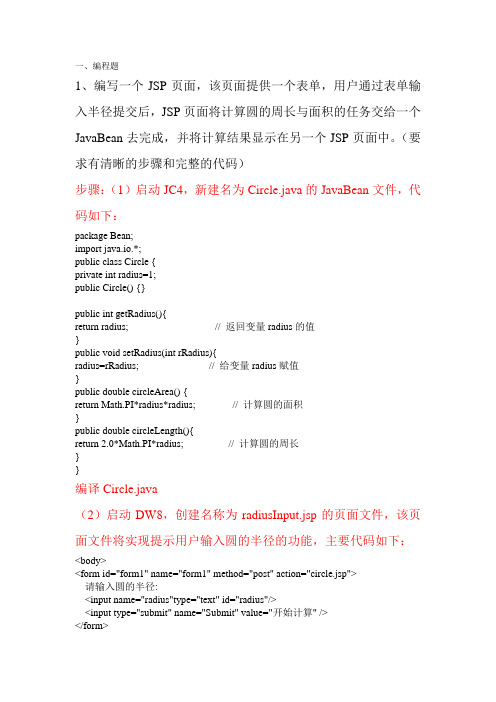
1、编写一个JSP页面,该页面提供一个表单,用户通过表单输入半径提交后,JSP页面将计算圆的周长与面积的任务交给一个JavaBean去完成,并将计算结果显示在另一个JSP页面中。
(要求有清晰的步骤和完整的代码)步骤:(1)启动JC4,新建名为Circle.java的JavaBean文件,代码如下:package Bean;import java.io.*;public class Circle {private int radius=1;public Circle() {}public int getRadius(){return radius; // 返回变量radius的值}public void setRadius(int rRadius){radius=rRadius; // 给变量radius赋值}public double circleArea() {return Math.PI*radius*radius; // 计算圆的面积}public double circleLength(){return 2.0*Math.PI*radius; // 计算圆的周长}}编译Circle.java(2)启动DW8,创建名称为radiusInput.jsp的页面文件,该页面文件将实现提示用户输入圆的半径的功能,主要代码如下:<body><form id="form1" name="form1" method="post" action="circle.jsp">请输入圆的半径:<input name="radius"type="text" id="radius"/><input type="submit" name="Submit" value="开始计算" /></form>(3)启动DW8,创建名称为circle.jsp的页面文件,该页面文件将实现现实圆的面积和周长的计算结果,只要代码如下:<body><jsp:useBean id="circleBean" scope="session" class="Bean.Circle"/></p><%int radius = Integer.parseInt(request.getParameter("radius"));circleBean.setRadius(radius);out.println("圆的半径为: " + circleBean.getRadius() + "<br>");out.println("圆的周长为: " + circleBean.circleLength()+ "<br>");out.println("圆的面积为: " + circleBean.circleArea()+ "<br>");%></body>(4)启动Tomcat,打开DW8运行预览radiusInput.jsp的页面,页面现实结果为:用户随意输入圆的半径,比如输入“50”,然后按“开始计算”按钮,页面将自动跳转到circle.jsp页面执行计算结果显示为:。
JSP实验代码

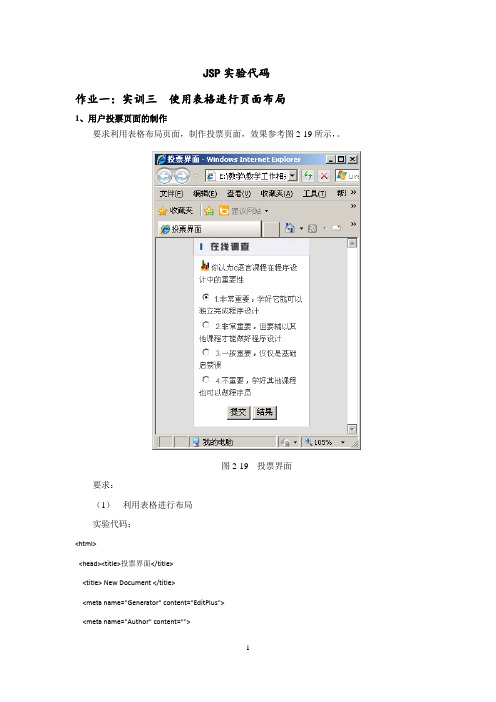
JSP实验代码作业一:实训三使用表格进行页面布局1、用户投票页面的制作要求利用表格布局页面,制作投票页面,效果参考图2-19所示,。
图2-19 投票界面要求:(1)利用表格进行布局实验代码:<html><head><title>投票界面</title><title> New Document </title><meta name="Generator" content="EditPlus"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""></head><body bgcolor="silver" ><center><table bgcolor="white" width="178"height="380" border="0" cellspacing="0" cellpadding="0"><tr align="left" bgcolor="white"><td><img src="images/zxdc.jpg" alt="" width="178" height="27" ></td></tr><tr align="left" bgcolor="white"><td><img src="images/vote.gif" alt="" width="13" height="15" >你认为C语言课程在程序设计中的重要性</td></tr><tr><td><input type="radio" name="1" value="" >1.非常重要,学好它就可以独立完成程序设计</td></tr><tr><td><input type="radio" name="1" value="" >2.非常重要,但要辅以其他可成才能做好程序设计</td></tr><tr><td><input type="radio" name="1" value="" >3.一般重要,仅仅是基础启蒙课</td></tr><tr><td><input type="radio" name="1" value="" >4.不重要,学好其他课程也可以做程序员</td></tr><tr><td><input type="submit" name="2" value="提交" > <input type="submit" name="2" value="结果" > </td></tr></table></center></body></html>2、用户注册页面的制作要求利用表格进行布局,制作用户注册界面,效果参考图2-20所示:图2-20 用户注册界面要求:(1)利用表格进行布局实验代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><title> New Document </title><meta name="Generator" content="EditPlus"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""></head><body><table width="900" border="1" align="center" cellspacing="2" cellpadding="3" bordercolor="#385610"><td colspan="2" align="center" bgcolor=HTML\images\bg1.gif>用户注册</td></tr><tr><td width="" alight="right">用户名:<br>注册用户名长度不超过0-10字节</br></td><td width=""><input type="text" name="" value="" /></td></tr><tr><td aligh="right">性别:<br>请选择您的性别</br></td><td width=""><input type="radio" name="1" value="" /><img src="images\Male.gif" alt="" width="23" height="21" />男孩<input type="radio" name="1" value="" /><img src="images\Female.gif" alt="" width="23" height="21" />女孩</td></tr><tr><td aligh="right">密码(至少六位):<br>请输入密码,区分大小写</br>请不要使用任何类似‘*’、‘ ’或HTML字符</td><td width=""><input type="password" name="" value="" /></td></tr><tr><td aligh="right">密码(至少六位):<br>请在输入一遍确认</br></td><td width=""><input type="password" name="" value="" /></td></tr><td aligh="right">密码问题:<br>忘记密码的提示问题</br></td><td width=""><input type="text" name="" value="" /></td></tr><tr><td aligh="right">问题答案:<br>忘记密码的提示问题答案,用于取回论坛密码</br></td><td width=""><input type="text" name="" value="" /></td></tr><tr><td aligh="right">Email地址:<br>请输入有效的邮件地址,这将使您使用到论坛中的所有功能</br></td><td width=""><input type="text" name="" value="" /><input type="button" name="" value="检测账号" /></td></tr><tr><td aligh="right"><font color=red>*</font>一卡通账号:<br>请输入有效的一卡通账号,这才能使您注册</br></td><td width=""><input type="text" name="" value="" /></td></tr><tr><td aligh="right"><font color=red>*</font>一卡通密码:<br>请输入有效的一卡通密码,否则不能使您注册</br></td><td width=""><input type="text" name="" value="" /></td></tr><td colspan="2" align="left"><input type="checkbox" name="" value="" />显示高级用户设置选项<input align="center" type="button" name="" value="注册" /><input align="center" type="button"name="" value="清除" /></td></table></body></html>作业二基于脚本语言的综合实训1、要求参考铁路客户服务中心网站的页面风格设计页面。
第2章 JSP页面与JSP标记

在图2-12所示的“Java虚拟机选择”界面中指定JVM 路径(本例为c:\j2sdk),然后选择【Install】继 续安装,进入如图2-13所示的“正在安装”界面, 开始执行安装,安装正常完成后,进入如图2-14所 示的“完成安装”界面。
JVM路径
图2-12 Java虚拟机选择界面
S J P
下一步
图2-7 欢迎界面
S J P
• 安装与配置Tomcat
在图2-8所示的“协议许可”界面中选择【I Agree】继续安装,进入如图2-9所示的“选择 安装组件”界面。
同意
图2-8 协议许可界面
S J P
• 安装与配置Tomcat
在图2-9所示的“选择安装组件”界面中选择使用默 认选项,选择【Next】继续安装,进入如图2-10所 示的“选择安装位置”界面。
说明Java实用程序的位置 实用程序的位置 说明 说明类和包文件的搜索路径
表2—1 JDK环境变量
S J P
• JDK的下载与安装
配置环境变量 具体操作步骤如下 :
(1)在【系统变量】选项区域中双击“Path”变 量,在弹出的【编辑系统变量】对话框中的 【变量值】输入框中添加Path变量值,如图23所示。 (2)在【Administrator的用户变量】选项区域 中,单击【新建】按钮,在弹出的【编辑用户 变量】对话框中输入CLASSPATH变量名和变量 值,如图2-4所示。
P
J
P • 启动与停止Tomcat
S
图2-15 Tomcat服务操作 菜单
图2-16 启动Tomcat服务
J
• 启动与停止Tomcat P
S
启动类型
Tomcat服务配置 图2-17 Tomcat服务配置
实验3:JSP语法、指令和标签

实验3:JSP语法、指令和标签一、目的与要求:1. 熟练掌握JSP的声明、表达式、小脚本和注释的使用;2. 理解JSP页面指令和动作的语法格式;3. 理解JSP页面的生命周期。
二、实验环境:使用Eclipse工具新建一个动态Web项目,然后添加JSP页面。
三、实验内容与步骤:1、JSP语法元素输入并执行下面JSP页面,文件名为counter.jsp。
把文件放入【Tomcat 安装目录】\webapps\ROOT目录里面,用IE浏览器访问该页面。
<html><body><%@ page language="java" %><%! int count = 0; %><% count++; %>Welcome! You are visitor number<%= count %></body></html>【步骤1】该JSP页面包含哪些JSP语法元素。
在浏览器中访问该页面,输出结果如何?多次刷新页面,结果如何?关闭浏览器后,再访问结果如何?重启Tomcat后,访问结果如何?【步骤2】打开counter.jsp转换后的源文件counter_jsp.java,对应的类文件在哪里?文件名是什么?【步骤3】查看count变量是在哪里声明的?【步骤4】将上面JSP页面中的<%! int count = 0; %>一行改为<% int count = 0; %>,页面能否正常执行,它与上面页面有什么区别?重复步骤2~3,查看count变量声明在哪里?2、JSP指令元素page 指令:<%@ page 属性1="属性1的值" 属性2= "属性2的值" …%>用来定义整个JSP页面的一些属性和这些属性的值。
比较常用的两个属性是contentType和import。
实验2-3 JSP动作标记

3.实验要求 编写四个 JSP 页面:one.jsp 、two.jsp、three.jsp 和 error.jsp。 one.jsp 、two.jsp 和 three.jsp 页面都含有一个导航条,以便让用 户方便地单击超链接访问这三个页面,要求这三个页面通过使用
width="<%=s %>"height="<%=s %>"></img> </Font></BODY></HTML>
其中 C:\Users\E550C\Desktop\文档与其它\19_222949_15.jpg 是图片路径, 可根据需要更改。
附图:
error.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<Form action ="" method=get name=form>
请输入 1~100 之间的整数:<INPUT type="text" name="number"> <BR><INPUT TYPE="submit" value="送出" name=submit>
</Form>
<% String num=request.getParameter("number");
jsp实验报告

中南民族年夜学管理学院之迟辟智美创作学生实验陈说课程名称:JSP法式设计年级:2010级专业:信息管理与信息系统姓名:学号:指导教师:实验地址:管理学院综合实验室20学年至 20学年度第 2 学期第一章 JSP简介实验 Tomcat服务器的装置与配置一、实验目的本实验的目的是让学生掌握怎样设置Web服务目录、怎样访问Web 服务目录下的JSP页面、怎样修改Tomcat服务器的端口号.二、实验要求1、将下载的apache-tomcat-6.0.13.zip解压到D盘中,并进行调试.2、用文本编纂器编写一个简单的JSP页面biao.jsp,并保管到Web 服务目录中.三、实验结果所运行的代码如下;<%@ page contentType="text/html;charset=GB2312"%><HTML><BODY BGCOLOR=YELLOW><h3>乘法表<h3><FONT Size=3><%for(int j=1;j<=9;j++){for(int i=1;i<=j;i++){int n=i*j;out.print(i+"×"+j+"="+n+" ");}out.print("<br>");}%></FONT></BODY></HTML>biao.jsp页面四、实验结果分析1、默认的端口号为8080,若修改,在conf目录下的server.xml文件中修改端口号.2、设置虚拟目录.在conf目录下的server.xml中</Host>前加入:<Context path=”/**” docBase=”路径” debug=”0” reloadable=”true/”>3、Tomcat服务器必需坚持启动.第二章 JSP页面与JSP标识表记标帜实验1 JSP页面的基本结构一、实验目的本实验的目的是让学生掌握怎样在JSP页面中使用成员变量,怎样使用Java法式片、Java表达式.二、实验要求本实验将用户输入的单词按字典顺序排序.需要编写两个JSP页面,名字分别为inputWord.jsp和showDictionary.jsp.三、实验内容1)inputWord.jsp页面有一个表单,用户通过该表单输入若干个单词,并提交给showDictionary.jsp页面.2)showDictionary.jsp负责排序单词,并将排序的全部单词显示给用户.四、实验结果实验所用代码如下:input<%@ page contentType="text/html;charset=GB2312"%><HTML><BODY BGCOLOR=cyan><FONT Size=3><FORM action="showDictionary.jsp" method = get name=form>请输入单词(用空格分隔):<INPUT type="text" name="word"><BR><INPUT type="submit" value="送出" name=submit></FORM></BODY></HTML><%@ page contentType="text/html;charset=GB2312"%><%@ page import="java.util.*"%><HTML><BODY BGCOLOR=YELLOW><FONT Size=3><%!TreeSet<String>dictionary=new TreeSet<String>();public void addWord(String s){String word[] = s.split(" ");for(int i=0;i<word.length;i++){dictionary.add(word[i]);}}%><%String str = request.getParameter("word");addWord(str);Iterator<String>te=dictionary.iterator();while(te.hasNext()){String word = te.next();out.print(" "+word);}%></FORM></BODY></HTML>五、实验结果分析1、jsp页面由html标识表记标帜、jsp标识表记标帜、成员变了和方法的声明、java法式片和java表达式组成.2、jsp页面中的成员变量是被所有用户共享的变量.Java法式片可以把持成员变了,任何一个用户对jsp页面成员变量把持的结果,城市影响到其他用户.实验2 JSP指令标识表记标帜一、实验目的本实验的目的是让学生掌握怎样在JSP页面中使用include指令标识表记标帜在JSP页面中静态拔出一个文件内容.二、实验要求该实验要求使用include指令标识表记标帜使得每个页面都包括导航条.在进行试验之前,将名字是leader.txt的文件保管到本实验所使用的web服务目录中.三、实验内容leader.txt编写3个JSP页面.1)frist.jsp使用include指令静态拔出leader.txt文本文件.2)second.jsp使用include指令静态拔出leader.txt文件.3)third.jsp使用include指令静态拔出leader.txt.四、实验结果所运行代码如下:leader.txt<%@ page contentType="text/html;charset=GB2312"%><a href = "firsst.jsp">链接到页面1</a><a href = "second.jsp">链接到页面2</a><a href = "third.jsp">链接到页面3</a>first.jsp<%@ page contentType="text/html;charset=GB2312"%><HTML><BODY BGCOLOR=YELLOW><P>这是页面1<%@ include file="leader.txt" %><BODY></HTML><%@ page contentType="text/html;charset=GB2312"%><HTML><BODY BGCOLOR=cyan><P>这是页面2<%@ include file="leader.txt" %><BODY></HTML><%@ page contentType="text/html;charset=GB2312"%><HTML><BODY BGCOLOR=green><P>这是页面3<%@ include file="leader.txt" %><BODY></HTML>frist.jsp页面五、实验结果分析1、include指令标识表记标帜是在jsp页面呈现该指令的位置处,静态的拔出一个文件.被拔出的文件必需是可访问和可使用的.Include 指令标识表记标帜是在编译阶段就处置所需要的文件,被处置的文件在逻辑和语法上依赖与以后jsp页面,优点是执行速度快.实验3 JSP举措标识表记标帜一、实验目的本实验的目的是让学生掌握怎样在JSP页面中使用include标识表记标帜静态加载文件,使用forward实现页面的转向.二、实验要求编写三个JSP页面:giveFileName.jsp、readFile.jsp和error.jsp.三、实验内容1)giveFileName.jsp页面使用include举措标识表记标帜静态加载readFtle.jsp页面,并将一个文件的名字ok.txt传递给被加载的readFtle.jsp页面.2)readFile.jsp页面负责根据giveFileName.jsp页面传递过来的文件名字进行文件的读取把持,如果该文件不存在就使用forward举措标识表记标帜将用户转向error.jsp.3)error.jsp负责显示毛病信息.四、实验结果实验所用代码如下:<%@ page contentType="text/html;charset=GB2312"%><HTML><BODY BGCOLOR=yellow>读取名字是ok.txt的文件:<jsp:include page="readFile.jsp"><jsp:param name="file" value="D:/Program Files/tomcat/webapps/chapter2/ok.txt"/></jsp:include></BODY></HTML><%@ page contentType="text/html;charset=GB2312"%><%@ page import="java.io.*"%><HTML><BODY BGCOLOR=cyan><P><FONT Size=2 color=bule>This is readFile.jsp.</FONT><FONT Size=4><%String s= request.getParameter("file");File f=new File(s);if(f.exists()){out.println("<BR>文件"+s+"的内容:");FileReader in=new FileReader(f);BufferedReader bIn=new BufferedReader(in);String line=null;while((line=bIn.readLine())!=null){out.println("<BR>"+line);}}else{%><jsp:forward page="error.jsp"><jsp:param name="mess" value="File Not Found"/> </jsp:forward><%}%></FONT></BODY></HTML><%@ page contentType="text/html;charset=GB2312"%> <HTML><BODY BGCOLOR=yellow><P><FONT Size=5 color=red>This is error.jsp.</FONT><FONT Size=2><%String s= request.getParameter("mess");out.println("<BR>本页面获得的信息:"+s);%></FONT></BODY></HTML>五、实验结果分析1、include举措标识表记标帜是在jsp页面运行时才处置加载的文件,被加载的文件在逻辑和语法上自力与以后jsp页面,include指令标识表记标帜可以使用param子标识表记标帜向被加载的jsp 文件传递信息.第三章 Tag文件与Tag标识表记标帜实验1 JSP页面的基本结构一、实验目的本实验的目的是让学生灵活掌握在Tag标识表记标帜中使用标识表记标帜体.二、实验要求编写一个JSP页面giveMess.jsp和一个Tag文件handleMess.tag.JSP 页面通过调用Tag文件在表格中的单位格显示文本,该JSP页面通过使用标识表记标帜体将要显示的文件传递给被调用的Tag文件.三、实验内容1)giveMess.jsp页面使用带标识表记标帜体的tag标识表记标帜来调用tag文件.2)handleMess.tag使用<jsp:doBody/>处置标识表记标帜体,将标识表记标帜体给出的文本显示在表格的单位格中.四、实验结果实验所用代码如下:实验1<%@ page contentType="text/html;charset=GB2312"%><%@ taglib tagdir="/WEB-INF/tags" prefix="ok"%><HTML><BODY><FONT Size=2 color=bule>表格每行重复显示信息</FONT><table border=2><ok:handleMess>南非世界杯</ok:handleMess><ok:handleMess>冠军是西班牙</ok:handleMess><ok:handleMess>亚军是荷兰</ok:handleMess></table></BODY></HTML><tr><td><jsp:doBody/></td><td><jsp:doBody/></td><td><jsp:doBody/></td></tr>五、实验结果分析1、tag文件中可以有html标识表记标帜符、特殊的指令标识表记标帜、成员变了和方法、java法式片和java表达式.2、jsp页面使用tag标识表记标帜静态执行一个tag文件.3、当jsp页面调用一个tag文件时可能希望静态地向该tag文件传递信息,那么就可以使用带有标识表记标帜体的tag标识表记标帜来执行一个tag文件.实验2 使用attribute指令一、实验目的本实验的目的是让学生灵活掌握在Tag标识表记标帜中使用attribute 指令.二、实验要求编写一个Tag文件ShowCalendar.tag,该Tag文件负责显示日历.编写一个JSP页面giveYearMonth.jsp,该JSP页面使用Tag标识表记标帜调用ShowCalendar.tag文件,而且向ShowCalendar.tag文件传递年份和月份.三、实验内容1)giveYearMonth.jsp通过tag标识表记标帜调用ShowCalendar.tag 文件,而且向ShowCalendar.tag文件传递年份和月份.2)ShowCalendar.tag文件根据jsp页面传递过来的年份和月份显示日历.该文件能对jsp页面传递过来的数据进行判断,比如,如果jsp页面传递过来的数据不是数值型数据,tag文件负责显示毛病信息.四、实验结果实验所用代码如下:实验2<%@ page contentType="text/html;charset=GB2312"%><%@ taglib tagdir="/WEB-INF/tags" prefix="rili"%><HTML><BODY><P>调用Tag文件来显示日历.<rili:ShowCalendar year="2012" month="12"/></BODY></HTML><%@ tag pageEncoding="GB2312" %><%@ tag import="java.util. *" %><%@ attribute name="year" required="true" %><%@ attribute name="month" required="true" %><%int y=1999,m=1;String [] day=new String[42];try{y=Integer.parseInt(year);m=Integer.parseInt(month);Calendar rili=Calendar.getInstance();rili.set(y,m-1,1);//将日历翻到year年month月1日,注意0暗示一月……11暗示十二月int 星期几=rili.get(Calendar.DAY_OF_WEEK)-1;int dayAmount=0;if(m==1||m==5||m==7||m==8||m==10||m==12)dayAmount=31;if(m==4||m==6||m==9||m==11)dayAmount=30;if(m==2)if(((y%4==0)&&(y%100!=0))||(y%400==0))dayAmount=29;elsedayAmount=28;for(int i=0;i<星期几;i++)day[i]="--";for(int i=星期几,n=1;i<星期几+dayAmount;i++){day[i]=String.valueOf(n);n++;}for(int i=星期几+dayAmount;i<42;i++)day[i]="--";}catch(Exception exp){out.print("年份或月份分歧理");}%><h3><%=year %>年<%=month %>月的日历:</h3><table border=1><tr><th>星期日</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th></tr><% for(int n=0;n<day.length;n=n+7){%> <tr><% for(int i=n;i<7+n;i++){%> <td><%=day[i] %></td><% }%></tr><% }%></table>五、实验结果分析1、一个tag文件中通过使用attribute指令,使得jsp页面在调用tag 文件时,可以向该tag文件中的对象传递一个引用.tag文件中使用attribute指令:<%@ attribute name="对象名字" required="true"|"false" type="对象的类型"%>实验3 使用variable指令一、实验目的本实验的目的是让学生灵活掌握在Tag标识表记标帜中使用variable 指令.二、实验要求编写一个Tag文件GetWord.tag,负责分解出字符串中的全部单词,并将分解出的全部单词返还给调用该Tag文件的JSP页面.编写一个JSP页面giveSoring.jsp,该页面负责向Tag文件传递一个由英文单词构成的字符串,并负责显示Tag文件返回的全部单词.三、实验内容1)giveSoring.jsp通过tag标识表记标帜调用GetWord.tag,并传递一个由英文单词构成的字符串,显示tag文件返回的全部单词.2)GetWord.tag使用attibute指令获得jsp页面传递过来的字符串,并用vatiable指令返回全部的单词.四、实验结果实验所用代码如下:<%@ page contentType="text/html;charset=GB2312"%><%@ taglib tagdir="/WEB-INF/tags" prefix="words"%><HTML><% String s="South Africa World Cup(Espana is champion)";%><BODY color=cyan><words:GetWord str="<%=s%>"/>字符串:<br><h3><%=s%><br></h3>中的全部单词:<%for(int i=0;i< wordList.size();i++){out.print("<br>"+wordList.get(i));}%></BODY></HTML><%@ tag import="java.util. *" %><%@ attribute name="str" required="true" %><%@ variable name-given="wordList" variable-class="java.util.ArrayList" scope="AT_END" %><%ArrayList<String>list=new ArrayList<String>();String regex="[\\s\\d\\p{Punct}]+";String words[]=str.split(regex);for(int i=0;i<words.length;i++){list.add(words[i]);}jspContext.setAttribute("wordList",list);%>五、实验结果分析1、Tag文件可以使用variable指令把一个对象返回给调用它的jsp 页面Tag文件使用variable指令给出返回的对象的名字、类型和有效范围:<%@ variable name-given=“对象名字” variable-class=“对象的类型” scope=“有效范围”%>第4章 JSP内置对象实验1 request对象一、实验目的本实验的目的是让学生掌握怎样在JSP中使用内置对象request.二、实验要求通过JSP页面和Tag文件实现数字的四则运算,要求编写两个JSP页面inputNumber.jsp和receiveNumber.jsp及一个Tag文件Computer.tag.receiveNumber.jsp使用内置对象接受inputNumber.jsp提交的数据,然后将计数任务交给Tag文件Computer.tag去完成.三、实验内容1)inputNumber.jsp页面提供一个表单,用户可以通过表单输入两个数、选择四则运算符号,并将输入的两个数和所选择的运算符号提交给receiveNumber.jsp页面.2)receiveNumber.jsp使用内置对象inputNumber.jsp页面提交的数据,然后将计算任务交给Tag文件Computer.tag去完成.3)要求Computer.tag使用attribute指令获得receiveNumber.jsp页面传递过来的书和运算符号,使用variable指令将运算结果返回给receiveNumber.jsp页面.四、实验结果实验所用代码如下:<%@ page contentType="text/html;charset=GB2312"%><HTML><BODY bgcolor=cyan><FONT size=5><FORM action="receiveNumber.jsp" method=post name=form>输入运算数、选择运算符号:<br><Input type=text name="numberOne" size=6><select name="operator"><option value="+">+<option value="-">-<option value="*">*<option value="/">/</select><Input type=text name="numberTwo" size=6><br><Input type="submit" value="提交你的选择" name="submit"> </FORM></FONT></BODY></HTML><%@ tag pageEncoding="GB2312" %><%@ attribute name="numberA" required="true" %><%@ attribute name="numberB" required="true" %><%@ attribute name="operator" required="true" %><%@ variable name-given="result" scope="AT_END" %><% try{double a=Double.parseDouble(numberA);double b=Double.parseDouble(numberB);double r=0;if(operator.equals("+")){r=a+b;}else if(operator.equals("-")){r=a-b;}else if(operator.equals("*")){r=a*b;}else if(operator.equals("/")){r=a/b;}jspContext.setAttribute("result",String.valueOf(r));}catch(Exception e){jspContext.setAttribute("result","发生异常:"+e);}%>五:实验结果分析1、内置对象request的作用就是用来接收客户端提交的请求2、request对象用的比力多的方法是getParameter方法.request对象的getParameter方法根据指定的参数,获取客户端提交的信息.其语法规则如下:<% String name=request.getParameter (“txtName”)%>其中,name是一个字符串变量.txtName是客户端提交信息中的一个字段名.3、下面的就是在实验里面request的使用<%String a=request.getParameter("numberOne");String b=request.getParameter("numberTwo");String operator=request.getParameter("operator")实验2 responese对象一、实验目的本实验的目的是掌握怎样使用response对象静态响应用户的请求.二、实验要求编写两个JSP页面inputRadius.jsp和drawCircle.jsp页面,drawCircle.jsp页面使用response对象做出静态响应.三、实验内容1)inputRadius.jsp提供表单,用户在表单中输入一个代表圆的半径的数字,提交给drawCircle.jsp页面.2)drawCircle.jsp页面首先使用request对象获得inputRadius.jsp提交的数字,然后根据数字的年夜小做出分歧的响应.如果数字小于即是0或者年夜于100,response对象调用setCountType(String s)方法将contentType属性的值设置为text/plain,同时输出“半径分歧理”;如果数字年夜于0而且小于即是100,response对象调用setContentType(String s)方法将contentType属性的值设置为image/jpeg,并绘制一个圆;如果用户在inputRadius.jsp页面输入了非数字,response对象调用sendRedirect(URL url)方法将用户重定向到inputRadius.jsp.四、实验结果实验所用代码如下:<%@ page contentType="text/html; charset=GB2312" %><HTML><BODY bgcolor=yellow><FONT size=2><FORM action="drawCircle.jsp" method=post name=form>输入圆的半径:<input type=text name="radius" size=6> <input type="submit" value="提交" name="submit"></FORM></FONT></BODY></HTML>。
JSP网络编程——JSP指令标记

南京信息工程大学实验(实习)报告一、实验目的本实验的目的是让学生掌握怎样在JSP页面中使用page指令设置contentType的值;使用include指令在JSP页面中静态插入一个文件的内容。
二、实验内容及步骤编写三个JSP 页面:first.jsp 、second.jsp和third.jsp。
另外,要求用“记事本”编写一个TXT文件hello.txt。
hello.txt的每行有若干个英文单词,单词之间用空格分隔,每行之间用“<BR>”分隔,如下所示:hello.txtpackage apple void back public<BR>private throw class hello welcome(1)first.jsp的具体要求first.jsp使用page指令设置contentType属性的值是text/plain,使用include指令静态插入hello.txt文件。
(2)second.jsp的具体要求second.jsp使用page指令设置contentType属性的值是application/vnd.ms-powerpoint,使用include指令静态插入hello.txt文件。
(3)third.jsp的具体要求third.jsp使用page指令设置contentType属性的值是application/msword,使用include指令静态插入hello.txt文件。
〈JSP页面程序〉first.jsp<%@ page contentType="text/plain" %><HTML><BODY ><FONT size=4 color=blule><%@include file="hello.txt" %></FONT></BODY></HTML>second.jsp<%@ page contentType="application/vnd.ms-powerpoint" %><HTML><BODY ><FONT size=2 color=blule><%@include file="hello.txt" %></FONT></BODY></HTML>third.jsp<%@ page contentType="application/msword" %> <HTML><BODY ><FONT size=4 color=blule><%@include file="hello.txt" %></FONT></BODY></HTML><JSP页面效果>三、体会和总结通过这次实验掌握了在JSP页面中使用include标记动态加载文件;使用forward实现页面的转向。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
要求two.jsp和three.jsp能输出one.jsp传递过来的值,并显示一幅图像,该图像的宽和高刚好是one.jsp页面传递过来的值。error.jsp页面能显示有关的错误信息和一幅图像。
(3)JSP页面效果示例
one.jsp(效果如图)
<td><A href="one.jsp"><font size=3>one.jsp页面</font></A></td>
<td><A href="two.jsp"><font size=3>two.jsp页面</font></A></td>
<td><A href="three.jsp"><font size=3>three.jsp页面</font></A></td>
通过Java表达式输出person和count的值。
(3)JSP页面效果示例
inputName.jsp(效果如图)
输入姓名
people.jsp(效果如图)
显示姓名和人数
二、编写三个JSP页面:first.jsp、second.jsp和third.jsp。另外,要求用“记事本”编写一个TXT文件hello.txt。hello.txt的每行有若干个英文单词,单词之间用空格分隔,每行之间用“<BR>”分隔,如下所示:
</FONT>
</BODY>
</HTML>
二、JSP页面参考代码
【first.jsp】
<%@ page contentType="text/plain" %>
<HTML>
<BODY >
<FONT size=4 color=blule>
<%@include file="hello.txt" %>
</FONT>
3、掌握在JSP页面中使用include标记动态加载文件;使用forward实现页面的转向。
【实验内容】
一、编写两个JSP页面,分别为inputName.jsp和people.jsp。
(1)inputName.jsp的具体要求
该页面有一个表单,用户通过该表单输入自己的姓名并提交给people.jsp页面。
else if(n>50&&n<=100)
{
%> <jsp:forward page="three.jsp" >
<jsp:param name="number" value="<%=n%>" />
</jsp:forward>
<% }
}
catch(Exception e)
{
%> <jsp:forward page="error.jsp" >
该页面在程序片中获取inputName.jsp页面提交的姓名,然后调用judge()创建person对象、调用addPerson方法将用户的姓名添加到成员变量person末尾。
如果inputName.jsp页面没有提交姓名,或姓名含有的字符个数大于10,就使用<jsp:forward page="要转向的页面"/>标记将用户转到inputName.jsp页面。
(4)JSP页面效果示例
first.jsp(效果如图)
contentType的值是text/plain
second.jsp(效果如图)
contentType的值是application/vnd.ms-powerpoint
third.jsp(效果如图)
contentType的值是application/msword
(2)second.jsp的具体要求
second.jsp使用page指令设置contentType属性的值是application/vnd.ms-powerpoint,使用include指令静态插入hello.txt文件。
(3)third.jsp的具体要求
third.jsp使用page指令设置contentType属性的值是application/msword,使用include指令静态插入hello.txt文件。
</tr>
</Font>
</table>
(1)one.jsp的具体要求
要求one.jsp页面有一个表单,用户使用该表单可以输入一个1~100之间的整数,并提交给该页面;如果输入的整数在50~100之间(不包括50)就转向three.jsp,如果在1~50之间就转向two.jsp;如果输入不符合要求就转向error.jsp。要求forward标记在实现页面转向时,使用param子标记将整数传递到转向的two.jsp或three.jsp页面,将有关输入错误传递到转向的error.jsp页面。
out.println("<BR>传递过来的值是"+s);
%>
<BR><img src="a.jpg" width="<%=s%>" height="<%=s%>" ></img>
</FONT>
</BODY>
</HTML>
【three.jsp】
<%@ page contentType="text/html;charset=GB2312" %>
<HEAD>
<jsp:include page="head.txt"/>
</HEAD>
<HTML>
<BODY bgcolor=yellow>
</BODY>
</HTML>
【third.jsp】
<%@ page contentType="application/msword" %>
<HTML>
<BODY >
<FONT size=4 color=blule>
<%@include file="hello.txt" %>
</FONT>
</BODY>
{ num="0";
}
try
{
int n=Integer.parseInt(num);
if(n>=1&&n<=50)
{
%> <jsp:forward page="two.jsp" >
<jsp:param name="number" value="<%=n%>" />
</jsp:forward>
<% }
<BR> <INPUT TYPE="submit" value="送出" name=submit>
</FORM>
</BODY>
</HTML>
【people.jsp】
<%@ page contentType="text/html;charset=GB2312" %>
<HTML>
<BODY BGCOLOR=yellow>
使用include动作标记加载导航条
two.jsp(效果如图)
得到param子标记传递来的值
three.jsp(效果如图)
得到param子标记传递来的值
error.jsp(效果如图)
显示错误信息
【实验任务】
完成上述内容,上传源文件。
实验二参考源代码
一、JSP页面参考代码
【inputName.jsp】
</BODY>
</HTML>
【second.jsp】
<%@ page contentType="application/vnd.ms-powerpoint" %>
<HTML>
<BODY >
<FONT size=2 color=blule>
<%@include file="hello.txt" %>
<p);
}
else
{
person.append(","+p);
}
count++;
}
%>
<%
String name=request.getParameter("name");
byte bb[]=name.getBytes("iso-8859-1");
name=new String(bb);
实验
【开发语言及实现平台或实验环境】
Windows2000或XP,Tomcat6.0,Jcreator
【实验目的】
1、了解JSP页面的基本组成,在JSP页面中使用成员变量,Java程序片、Java表达式。
