Photoshop设计Windows登陆界面制作
使用Adobe Photoshop软件创建网页设计的步骤

使用Adobe Photoshop软件创建网页设计的步骤Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计领域。
它提供了丰富的工具和功能,使得设计师可以轻松创建出令人惊艳的网页。
本文将介绍使用Adobe Photoshop软件创建网页设计的步骤和技巧。
1. 确定设计风格在开始设计之前,首先需要确定网页的整体风格和主题。
这可以根据网页的需求和目标受众来确定。
例如,如果是一个艺术品展示网站,可以选择一种独特的、具有艺术气息的设计风格。
而如果是一个企业官网,可能更适合选择简洁、专业的设计风格。
2. 设计网页布局接下来,需要设计网页的整体布局。
可以利用Adobe Photoshop的画布功能来创建一个适合网页的大小,并将画布分割成不同的区域。
这样可以更好地组织和安排网页的内容。
比如,可以将头部、导航栏、主要内容区域和底部等部分分开,并为每个区域设计合适的样式和排版。
3. 创建导航栏和标志导航栏是网页中非常重要的一部分,需要设计一个易于导航和视觉上吸引人的导航栏。
可以使用Adobe Photoshop的形状和文本工具来创建导航栏的按钮和标签,并为它们添加相应的样式和效果。
同时,还可以设计一个与网页主题相关的标志,用于展示网站的品牌和身份。
4. 添加图片和图形图片和图形是网页设计中不可或缺的元素。
可以使用Adobe Photoshop的选择、剪切和调整工具来处理和编辑图片,使其适应网页的需求。
还可以添加一些图形元素,如图标、背景纹理等,以增加网页的视觉吸引力。
同时,要注意图片和图形的大小和加载速度,避免影响网页的加载性能。
5. 设计主要内容区域主要内容区域通常是网页的核心部分,需要设计一个清晰、易于阅读和浏览的布局。
可以使用Adobe Photoshop的文本和段落样式工具来设计网页的标题、段落和列表等内容。
还可以添加一些视觉效果,如颜色、字体、阴影等,以增强内容的可读性和吸引力。
如何使用Photoshop设计精美的网站界面

如何使用Photoshop设计精美的网站界面Photoshop是一款功能强大的设计软件,广泛应用于网页设计领域。
本文将为您介绍如何使用Photoshop设计精美的网站界面,帮助您提升网页设计的水平。
一、界面布局在设计网站界面之前,首先需要确定网站的整体布局。
常见的布局包括单栏、双栏、三栏、平铺等。
可以使用“新建文件”功能设置画布大小和分辨率,根据界面的宽度和高度进行调整。
二、配色方案选择适合网站主题的配色方案非常重要。
通过Photoshop提供的调色板和渐变工具,可以轻松实现颜色的选择和搭配。
可以根据网站的主题和定位选择冷暖色调、明亮色彩或者柔和的颜色。
搭配合适的配色方案能够提升网站视觉效果和用户体验。
三、字体设计在网站界面设计中,字体的选择和设计也很关键。
合适的字体能够增加网站的整体视觉效果。
可以使用Photoshop中的文本工具进行字体的选择和编辑。
选择与网站主题相符的字体,可以通过调整字体的大小、颜色、字距等属性来达到理想的效果。
四、导航栏设计导航栏是网站界面中最重要的元素之一,需要设计得简洁明了。
在Photoshop中,您可以使用形状工具和渐变工具来绘制导航栏的背景和按钮。
可以加入阴影效果和鼠标悬停效果,提升用户的交互体验和操作指示。
五、图像处理在网站界面的设计中,图像的运用非常重要。
可以使用Photoshop中的图层样式和滤镜效果对图像进行处理和美化。
通过裁剪、调整亮度和对比度、去除杂色等操作,可以优化图像质量和适应网页的要求。
六、按钮设计按钮是网站交互的重要组成部分,合理的按钮设计能够提高用户的点击率和操作体验。
可以使用Photoshop中的形状工具和图层样式来绘制按钮。
可以通过添加颜色、渐变、阴影和边框等属性来实现独特而美观的按钮效果。
七、版面设计网站界面的版面设计需要考虑内容的布局和呈现形式。
可以使用Photoshop中的网格工具和参考线来辅助设计,确保内容的对齐和平衡。
可以通过图层和图层组的建立来管理和控制版面的结构和层次关系。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
ps界面制作教程

ps界面制作教程PS界面制作教程Photoshop(简称PS)是一款功能强大的图像处理软件,广泛应用于各个行业,如摄影、设计等。
在制作一个精美的PS界面之前,我们需要了解一些基本的设计原则和技巧。
本教程将教你如何利用PS来制作一个漂亮的界面。
第一步:规划界面在开始设计之前,我们需要明确界面的目标和定位。
我们可以画一些草图来帮助我们确定布局和功能。
这可以让我们更好地理解用户的需求,并为之后的设计提供方向。
第二步:选择合适的颜色和字体选择合适的颜色可以给人一种舒适和美观的感觉。
如果你不确定该选择哪种颜色,你可以使用一些在线调色板工具来帮助你。
同样的,选择合适的字体也非常重要。
你可以选择一种大胆的字体用于标题,用一种清晰易读的字体用于正文。
第三步:设计界面元素接下来,我们开始设计界面的各个元素,如导航栏、按钮、表单等。
你可以使用矢量工具来绘制这些元素,或者使用形状工具来创建简单的图形。
确保这些元素之间的比例和间距是一致的,这可以让你的界面看起来更统一和整洁。
第四步:添加背景和图片选择一张适合的背景图片可以让你的界面更有吸引力。
你可以使用PS的图片编辑功能来调整图像的亮度、对比度和色彩饱和度。
另外,你也可以添加一些图片来提升界面的可视化效果,如图标或插图。
第五步:优化用户体验一个好的界面设计必须要考虑用户体验。
你可以使用各种工具和技术来增强用户的交互体验,如动画效果、过渡效果等。
这些效果可以让用户感到界面的流畅和生动。
第六步:导出和发布最后,当你完成界面设计后,你需要将它导出为web友好的格式,如PNG或JPEG。
可以使用PS的“导出为web”功能来进行导出。
然后你可以将生成的图片嵌入到你的网页或应用程序中。
总结制作一个精美的PS界面需要一定的设计原则和技巧。
在规划界面、选择合适的颜色和字体、设计界面元素、添加背景和图片、优化用户体验和导出和发布等步骤中,我们可以不断尝试和实践,以获得最佳的设计效果。
希望这个教程可以帮助你制作出出色的PS界面!。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
使用Photoshop设计精美的UI界面

使用Photoshop设计精美的UI界面第一章:UI设计基础UI(User Interface)即用户界面,是指用户与计算机或其他电子设备交互时所看到和操作的界面。
一个好的UI设计能够提升用户体验,增加产品的吸引力。
在进行UI设计之前,有几个基础要点需要掌握。
1.1 色彩和配色色彩是UI设计中的重要组成部分,要根据产品的定位和需求,选择适合的配色方案。
可以运用调色环工具,自由组合所需颜色,也可以使用现成的配色方案,例如类似网页中常见的黑白灰色搭配,或是鲜艳明快的色彩。
1.2 字体选择字体对UI设计来说同样重要,合适的字体能让界面更加清晰易读。
可以选择常见的无衬线字体如Arial、Helvetica等,也可以根据产品的特点选择一些艺术感强的字体。
尽量避免使用过多的字体,保持界面的整洁性。
1.3 图片素材在UI设计中,常常会需要使用一些图片素材,如图标、背景图片等。
可以使用PS自带的画笔工具进行绘制,或是从一些免费或付费的素材网站上下载使用。
注意图片素材的分辨率和格式,要保证在不同设备上显示效果都良好。
第二章:常用的UI设计技巧UI设计中有许多技巧可以提升设计的效果和用户体验,下面介绍几个常用的技巧。
2.1 平面设计平面设计可以使界面更加简洁、直观,减少用户的学习成本。
通过运用色彩、线条和形状等元素,创造出简洁明了的界面效果。
可以使用PS中的形状工具、调整工具等来实现。
2.2 排版设计良好的排版设计可以提升文字的可读性,让用户更容易理解内容。
可以运用字间距、行间距、加粗等方式,调整文字的样式和布局。
同时,也可以通过添加一些插图或图片来提升文章的可读性,突出重点。
2.3 图标设计图标是UI设计中的重要元素,可以用来表示功能、指示状态、吸引用户注意等。
图标的设计要简洁明了,符合产品的风格。
可以使用PS的矢量工具绘制图标,并且通过添加渐变、阴影等效果使其更具立体感。
第三章:实战案例分析下面通过一个实战案例来展示如何使用Photoshop设计精美的UI界面。
PS教程:如何绘制精致的网站登陆框

PS教程:如何绘制精致的网站登陆框作者: 一网学最后更新时间:2015-11-16 13:57:25 小编:我们进入网站大多数都需要注册登陆,而精致的登陆界面,会更加吸引人。
今天给同学们带来精致登陆界面绘制教程,简单而实用,新手同学都可以拿来学习练手。
1、新建一个文档,这里我用的是400*300像素,填充一个#d0c0be的颜色填充调整层。
2、选择画笔工具,使用圆角柔边画笔,设置前景色为#364e35,画出如下图中的形状出来。
3、执行“滤镜—模糊—高斯模糊”,我用的数值是46.9像素,赋予这个颜色层一个模糊效果,跟我们的背景融合。
4、选择圆角矩形工具,并设置前景色为#313c45,画一个圆角矩形,并将圆角矩形的填充设置为11%5、为这个圆角矩形添加一个图层样式。
这里,我添加了描边、内阴影以及投影。
6、下面,复制一层这个圆角矩形,按照构思,我们将用第一个圆角矩形来当作输入用户名的框框,复制来的这一个圆角矩形,我们下移一定的像素,用来当作输入密码的框框。
7、接下来,我们继续复制一层这个圆角矩形,依旧下移一定的像素,用来当作确定的框框。
右键清除掉图层样式,并将形状填充颜色更改为#749e5e,添加一个图层样式。
8、添加文本,会员登陆,文本颜色设置为白色#ffffff,并为其添加一个图层样式,这里我添加了描边以及投影。
9、添加最底下那个绿色框中的文本:确定。
设置确定两字的颜色为白色,并添加一个图层样式,这里我用了描边和投影。
10、下面,我们添加用户名及密码两个文本,同样的设置文本的颜色为白色,添加一个图层样式,在这里,我设置了一个投影效果。
到这里,就算是完成了,来看看我们的效果吧!。
快速制作网站界面的Photoshop教程

快速制作网站界面的Photoshop教程作为一个设计师,你可能经常需要快速制作网站界面。
Adobe Photoshop是广泛使用的设计软件之一,它可以帮助你以高效的方式完成这项任务。
以下是一个详细的步骤指南,教你如何利用Photoshop快速制作一个网站界面。
步骤一:准备工作在开始之前,确保你已经安装了最新版本的Adobe Photoshop软件,并且对其基本功能和界面有一定的了解。
同时,你还应该收集一些灵感和素材,这将有助于你在设计过程中做出更有创意和吸引力的网站界面。
步骤二:创建新文档1. 打开Photoshop软件,并点击“文件”菜单,选择“新建”。
这将打开一个新的文档窗口。
2. 在文档窗口中,你可以设置网站界面的尺寸。
根据具体需要,你可以选择常见的网页尺寸,如1200像素×800像素。
3. 确保你选择的分辨率是72像素/英寸,这是网站界面常用的分辨率。
4. 在背景内容选项中,选择透明,这将使你的网站界面更易于在后续的开发工作中使用。
5. 最后,点击“创建”按钮以创建新文档。
步骤三:设计布局1. 网站界面的布局是整个设计的基础。
你可以利用Photoshop的“矩形工具”和“文本工具”来创建你的布局。
2. 使用矩形工具绘制一个矩形框,来代表你的网站的主体区域。
你可以根据需要选择合适的尺寸和颜色。
3. 在顶部和底部添加横幅。
你可以使用矩形工具创建一个与主体区域宽度相同但较小高度的矩形,并将其置于页面顶部和底部。
4. 使用文本工具添加导航栏。
选择适当的字体和颜色,在横幅区域上方添加一个水平排列的导航栏。
5. 在主体区域中,使用文本工具添加标题、副标题和其他必要的文本元素。
确保它们的字体、颜色和对齐方式与整体风格一致。
步骤四:图像处理1. 图像在网站界面中起着重要的作用,它可以增强视觉吸引力。
你可以使用Photoshop的“图像工具”来处理和编辑图像。
2. 在主体区域中选择合适的图像,并将其导入Photoshop。
如何使用Adobe Photoshop设计网页和用户界面

如何使用Adobe Photoshop设计网页和用户界面Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计和用户界面(UI)设计领域。
如何巧妙地运用Photoshop的工具和功能,设计出吸引人的网页和用户界面呢?本文将介绍一些技巧和步骤,帮助你更好地进行设计。
1. 确定设计目标在开始设计之前,首先要明确设计的目标。
是设计一款简约风格的网页,还是注重色彩和纹理的界面?要根据不同的目标来选择合适的设计元素和风格。
2. 完善设计布局在设计网页和用户界面时,布局是非常重要的。
一个合理、清晰的布局可以使用户更容易理解和操作界面。
在Photoshop中,可以使用网格和对齐工具来辅助布局。
合理地分配空间、层次和元素位置,并确保界面的整体平衡和美观。
3. 选择合适的颜色和字体颜色和字体的选择直接影响到用户对界面的感知和体验。
根据设计目标和受众群体,选择合适的颜色搭配和字体风格。
可以使用Photoshop中的调色板和字体库来进行选择和调整。
4. 创造独特的图标和按钮图标和按钮在网页和用户界面中起到非常重要的作用,能够直观地传达信息和指引用户操作。
使用Photoshop的矢量工具和形状工具,可以轻松地绘制出各种独特的图标和按钮样式。
同时,利用图层样式和效果,使得图标和按钮更具立体感和吸引力。
5. 优化图像和图片在网页设计和用户界面中,图像和图片的使用尤为重要。
Photoshop提供了多种优化工具和技巧,如裁剪、调整色彩、去除杂点等。
合理利用这些工具,可以使图像和图片更加完美地融入设计中。
6. 利用图层样式和效果Photoshop的图层样式和效果功能可以为设计增添一些特殊的效果和感觉,例如阴影、发光、浮雕等。
同时,利用这些功能也可以使得图层的组织和管理更加便捷和直观。
7. 进行用户体验测试在完成设计之后,进行用户体验测试是非常重要的。
邀请一些用户来测试网页或用户界面的易用性和可理解性。
根据用户的反馈和意见,进行相应的调整和改进。
如何利用Photoshop进行UI界面设计

如何利用Photoshop进行UI界面设计第一章:介绍UI界面设计的基本概念和要求UI界面设计是指用户界面设计,即通过图形和交互设计,将设计师的创意和用户需求转化为用户可以直观感受和操作的界面,包括网页界面、软件界面等。
UI界面设计需要遵循以下要求:直观性、一致性、可预测性、可察觉性、可控性等。
第二章:Photoshop的基本操作和工具介绍Photoshop是一款常用的图像处理软件,对于UI界面设计来说,它具有丰富的功能和强大的设计工具。
在此章节中,我们将介绍Photoshop的基本操作和工具,如画笔工具、形状工具、文字工具、图层面板、选区工具等,帮助读者初步了解和熟悉软件的使用。
第三章:UI界面设计流程本章将介绍UI界面设计的流程,包括需求分析、草图与原型设计、图形与交互设计、界面元素绘制等。
每个环节的具体内容和方法都会有详细的介绍和示例,帮助读者了解和掌握设计流程,确保设计能够符合用户需求和预期。
第四章:使用Photoshop进行界面布局设计UI界面设计的核心工作之一是界面布局设计,即如何将各个元素有机地组合在一起,形成整体的界面布局。
在本章节中,我们将介绍如何利用Photoshop的图层管理和对齐工具,进行界面元素的布局设计,并给出一些实例和技巧,帮助读者提高设计效率和质量。
第五章:UI界面设计的色彩搭配与配色技巧色彩在UI界面设计中起着重要的作用,可以传达情感、引导用户注意力,因此选择合适的色彩搭配非常重要。
本章将介绍如何使用Photoshop的调色板和色彩选择工具,进行色彩搭配和配色技巧的选择,同时给出一些实例和参考,帮助读者提高色彩搭配的能力。
第六章:使用Photoshop进行图标和按钮设计图标和按钮在UI界面设计中起着非常重要的作用,可以帮助用户快速理解和操作界面。
本章将详细介绍如何使用Photoshop进行图标和按钮设计,包括图标的绘制、按钮的样式设计、效果的添加等,同时给出一些实例和技巧,帮助读者提高设计的效果和质量。
photoshop设计windows登陆界面制作

Photoshop设计Windows登陆界面制作完成图背景素材:具体的制作步骤如下:1、先将背景素材进行高斯模糊,数值大小随分辨率自定看上去大约像700度近视就OK了,这样用户会有期待感,老想去看清2、后新建一个图层,命名为辅助然后用圆角矩形工具画出身份验证框将白色框移动到正中心,然后将其图层可见性关闭(小眼睛)3、后再新建一个图层命名为阴影边线。
在边线图层上载入辅助图层选区(按着Ctrl点击图层菜单里的相应图层)。
使用选框工具(快捷键M)右键单击选框选择描边然后设置投影4、新建一个空白图层与阴影边线图层合并,命名为阴影,选中阴影图层,载入辅助图层选区,把选区内的多余阴影删除。
5、新建一个图层命名为边线,选中该图层载入辅助图层选区,使用选取工具在选区上单击右键,选择描边参数如图6、再新建一个图层,命名为低反光选中该图层并载入辅助选区用渐变工具在左上角和右下角做两个小反光(渐变工具设置为白色到透明径向渐变)效果如图:7、新建一个图层命名为高反光,选中该图层,载入辅助图层选区,使用椭圆形选框工具按着alt减去选区使选区如图所示然后再来一个径向渐变,渐变的参数不变,不要白的太狠,可以适当的降低透明的到这里登陆框就做完了,之前的辅助图层也就没用了,删除掉下面做输入框。
8、用圆角矩形再画一个输入框,命名为辅助如图一样将他的小眼睛关掉。
9、新建一个图层命名为输入框,选中该图层,载入辅助选区,使用选框工具在选区上右键单击,选择描边.白色1像素内部设置投影参数如图新建一个图层与输入框合并,命名为输入框,选中该图层载入辅助选区执行:选择-修改-扩展1像素然后Ctrl+shift+I反选删除10、新建一个图层命名为灰色,载入辅助选区,羽化,参数自定,大约近视300度那个样子,我羽化的15.然后填充灰色#989898,载入辅助选区,反选-删除11、复制灰色和选框图层下拉出另外一个输入框就OK了现在有两个输入框了,辅助图层又没用了,删除接下来制作头像框12、新建一个图层,命名为辅助,画一个如图的图形先然后把它的小眼睛关掉13、新建一个图层,命名为头像框,选中该图层载入辅助选区,就像之前制作登陆框一样咯,左上角右下角来个小反光然后用途元选框工具删除点选区再来个大反光如图14、新建一个图层,命名为头像框边线,选中该图层载入辅助选区,使用选框工具右键描边:1像素、黑色、内部在执行:选择-修改-扩展-1像素继续使用选框工具右键描边:1像素、白色、外部如图15、找张好看的头像塞进去就OK了搞定咯~25个你可能不知道的photoshop快捷键在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。
搭建UI设计 Photoshop界面设计指南

搭建UI设计:Photoshop界面设计指南UI设计是现代设计领域中非常重要的一项技能。
随着数字化时代的到来,越来越多的应用程序和网站需要清晰、易用且美观的用户界面。
作为一名UI设计师,熟悉Photoshop软件的使用是必不可少的。
本指南将带你了解如何在Photoshop中搭建UI设计,从而为你的项目带来令人惊叹的用户界面。
第一步:创建新文档首先,打开Photoshop软件,并点击“创建新文档”来开始我们的UI设计之旅。
在弹出的对话框中,你可以选择适合你项目的文档尺寸和分辨率。
一般来说,选择较大的分辨率可以保证设计在不同屏幕上有更好的显示效果。
第二步:使用图层在设计界面时,图层是非常有用的工具。
你可以通过点击“新建图层”按钮创建新的图层,并使用图层面板上的眼睛图标来控制图层的可见性。
通过使用图层,你可以使你的设计更具层次感,并且可以方便地对每个图层进行编辑和调整。
第三步:使用形状工具和文本工具形状工具和文本工具是设计UI界面的关键。
形状工具可以帮助你创建按钮、图标、文本框等基本元素,而文本工具可以用来添加文本内容和标注。
你可以通过点击工具栏中的形状工具或文本工具来选择所需的工具,然后在画布上拖动和调整大小以创建你想要的形状和文本。
第四步:使用图层样式图层样式是创建UI设计的重要因素之一。
你可以通过应用图层样式来为你的设计增添立体感和视觉效果。
常用的图层样式包括阴影、渐变、描边等。
通过点击图层面板中的“fx”图标,你可以呼出图层样式对话框,然后选择和调整适合你设计的样式。
第五步:参考网格和对齐工具在UI设计中,网格和对齐工具可以帮助你保持设计的整齐和一致性。
通过点击“视图”菜单,你可以选择显示网格和对齐工具。
网格可以帮助你放置元素的位置,并保持水平和垂直方向的对齐。
对齐工具可以帮助你自动对齐和分布元素,提高设计的准确性和效率。
第六步:使用智能对象和图层组智能对象是Photoshop的一个强大功能,可以帮助你在设计过程中灵活地修改和编辑元素。
怎样用photoshop制作登录注册页面

怎样用photoshop制作登录注册页面登录注册的页面是我们常见的网页页面,可以用photoshop制作出来。
其实这个也不算太难,下面就让小编告诉你怎样用photoshop 制作登录注册页面的方法,一起学习吧。
用photoshop制作登录注册页面的方法1、执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:制作登陆办公平台按钮,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮。
三联推荐:photoshop7.0迷你版免费下载 | Photoshop CS5 中文免费下载 | photoshop免费下载查看更多PS教程2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图3中的A处,设置色彩RGB分别为252、253、255,再双击图3中所示的B处,设置色彩RGB分别为226、239、255,单击确定按钮。
3、在图层面板上单击创建新图层按钮,新建一个图层,再工具箱选择圆角矩形工具,在工作区拖出一个圆角矩形。
4、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。
设置色彩RGB分别为135、194、254,再设置色彩RGB分别为47、146、250,单击确定按钮,按键盘快捷键Ctrl+Enter转换为选区,并按住键盘中Shift不放在工作区拖出一个圆角矩形,按键盘快捷键Ctrl+D取消选区。
5、在图层面板上单击创建新图层按钮,新建一个图层2,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,设置前景色为白色,按键盘快捷键Ctrl+Enter转换为选区,按键盘快捷键Ctrl+D取消选区。
6、在工具箱中选择移动工具,按住键盘的Alt键不放,选择图层3,按鼠标左键拖出个图层3。
如何使用Photoshop进行UI界面设计

如何使用Photoshop进行UI界面设计UI(User Interface)界面设计是现代科技领域中一个重要的概念,它关乎着用户与产品之间的交互体验。
而作为广泛应用的图像处理软件,Photoshop为设计师们提供了丰富的工具和功能,使他们能够轻松地创造出美观、实用的UI界面。
在本文中,我们将介绍一些使用Photoshop进行UI界面设计的基本技巧。
首先,创建一个新的文档。
在Photoshop的菜单栏中选择“文件(File)”-“新建(New)”,设置文档的宽度和高度,一般来说,手机应用的界面宽度可以选择为360像素,网页应用的界面宽度可以选择为1200像素。
根据需要可以设置更高的分辨率,这样可以得到更清晰的画面。
接下来,定义好界面布局。
在设计UI界面时,首先需要确定页面上各个元素的位置和大小。
可以通过使用矩形选框工具(热键U)来创建和调整界面的各个元素,如按钮、文本框、菜单等。
还可以使用参考线(热键Ctrl+R)来帮助对齐元素,以保证整体的平衡和美观。
然后,选择合适的颜色和字体。
颜色和字体是UI界面设计中非常重要的元素,它们直接影响着用户的感知和体验。
在Photoshop中,可以通过选择“文本工具(热键T)”来设置字体的样式、大小和颜色。
同样地,可以通过选择“油漆桶工具(热键G)”来填充和调整各个元素的颜色。
此外,使用图层和组织模板。
在设计复杂的UI界面时,为了方便管理和修改,可以使用图层和组织模板来对界面进行层级化管理。
可以通过选择“图层(Layer)”-“新建图层(New Layer)”来创建新的图层,然后将不同的元素分别放置在各个图层上。
可以使用图层面板来调整图层的顺序、可见性和透明度。
还可以使用样式和滤镜来增加元素的效果。
Photoshop提供了丰富的样式和滤镜可以使界面更加生动和有吸引力。
可以使用“样式(Layer Style)”工具栏来选择和应用各种效果,如阴影、发光和渐变等。
可以使用“滤镜(Filter)”菜单栏来选择和应用各种滤镜效果,如模糊、锐化和噪点等。
如何使用Photoshop制作网页界面和APP设计

如何使用Photoshop制作网页界面和APP设计第一章:理解网页界面和APP设计的基本概念在开始学习如何使用Photoshop制作网页界面和APP设计之前,我们首先需要了解一些基本概念。
网页界面和APP设计是指通过视觉设计的方式,将用户界面中的元素进行布局和设计,使之呈现出美观、直观和易用的界面。
这些元素可能包括图像、文本、按钮、输入框等,通过合理的组织和配色,可以提高用户体验和产品的吸引力。
第二章:准备工作和初始设置在开始使用Photoshop制作网页界面和APP设计之前,我们需要进行一些准备工作和初始设置。
首先,我们需要确定设计的目标和定位,包括所要设计的界面类型和目标受众。
其次,我们需要准备设计所需的资源,如图片、图标、字体等。
最后,我们需要根据设计要求和项目需求,进行Photoshop的一些初始设置,如选择适当的颜色模式和分辨率等。
第三章:布局设计和网格系统布局设计是网页界面和APP设计中的重要一环,合理的布局可以使界面更具有整齐和一致性。
在Photoshop中,我们可以使用网格系统来帮助我们进行布局设计。
网格系统是指将页面划分为水平和垂直的网格线,通过对网格线的对齐和调整,来实现元素的整齐和平衡。
要使用网格系统,我们可以在Photoshop的“视图”菜单中选择“显示”->“网格”来显示网格线,并通过“视图”->“辅助线”来添加和调整网格线。
第四章:图层和元素设计在网页界面和APP设计中,图层和元素设计是至关重要的一部分。
Photoshop中的图层功能可以帮助我们对设计元素进行组织和管理。
我们可以使用图层面板来创建、编辑和调整图层的属性,如大小、位置、透明度等。
此外,我们也可以使用图层样式来为元素添加阴影、渐变和边框等效果,增加设计的美感和层次感。
在进行元素设计时,我们应该注意选择适当的字体、颜色和风格,确保与整体界面的一致性和设计目标的一致性。
第五章:图片和图标处理在网页界面和APP设计中,图片和图标的处理是不可或缺的。
如何使用Photoshop设计Web界面和用户体验

如何使用Photoshop设计Web界面和用户体验随着互联网的快速发展,Web界面设计和用户体验设计变得越来越重要。
Photoshop作为一款强大的图像处理工具,被广泛用于设计和开发Web界面。
在本文中,我将向您介绍如何使用Photoshop来设计Web界面和用户体验。
第一步:了解设计目标在开始设计之前,您应该先了解设计目标。
确定您的目标用户是谁,您想要传达什么信息以及您希望用户在界面上执行哪些操作。
这将有助于您制定合适的设计策略。
第二步:确定网页布局在Photoshop中,您可以使用网格系统或自由布局来确定网页的结构。
网格系统可以帮助您保持设计的一致性和平衡,而自由布局则提供了更大的创造空间。
根据设计目标的不同,选择适合的布局方式。
第三步:选择合适的颜色和字体颜色和字体在Web界面设计中起着重要的作用。
选择适合您设计主题和目标用户心理的颜色,确保颜色搭配和谐、吸引人。
选择易读的字体,确保文字在不同屏幕上都能清晰可见。
第四步:制作原型在Photoshop中,您可以使用图层和工具来制作界面的原型。
创建不同的图层,分别代表网页的不同组成部分,如导航栏、按钮、文字和图片等。
在制作原型时,您可以使用Photoshop的画板工具来绘制各个界面的外观和布局。
第五步:优化用户体验用户体验是一个关键因素,直接影响到用户对网站的使用感受和满意度。
在Photoshop中,您可以使用图层样式、阴影、过渡等效果来增强用户体验。
确保界面的交互元素设计合理,易于使用和理解。
第六步:进行测试和反馈在设计完成后,进行测试和收集用户反馈是非常重要的。
对设计进行细致的测试,检查界面是否易于导航,功能是否正常。
收集用户反馈,了解用户对界面的意见和建议,通过不断改进来提升用户体验。
除了以上的步骤,以下是一些进一步的建议和技巧,帮助您设计出更好的Web 界面和用户体验:1. 创造独特、有吸引力的设计风格,使您的界面与众不同。
2. 使用合适的图像和图标来增强界面的可视性和易读性。
设计登录页面_中文版Photoshop CS6从新手到高手 全彩版_[共2页]
![设计登录页面_中文版Photoshop CS6从新手到高手 全彩版_[共2页]](https://img.taocdn.com/s3/m/9103f788804d2b160a4ec006.png)
2 创建
1 创建
3 绘制
STEP 7 添加图标并输入文本
1选择钢笔工具,将填充颜色设置为“#ffe4e2”,
在每行左侧绘制图标,调整图标的位置,选择所有图标图层,选择【图层】/【对齐】/【左对齐】命令,对齐图标;2选择横排文本工具,设置字体格式为“方正兰亭细黑_GBK、11点、黑色”,输入文本,并左对齐文本。
1 绘制
2 输入
1 绘制
2 输入
1 绘制
3 复制
11.1.4 设计登录页面
用户登录App 界面是界面设计中很重要的环节,登录界面的好坏可能直接影响用户注册和转化率。
下面将根据前面的风格与颜色,制作美食的登录界面,要求界面整洁舒适,其具体操作步骤如下。
微课:设计登录
页面。
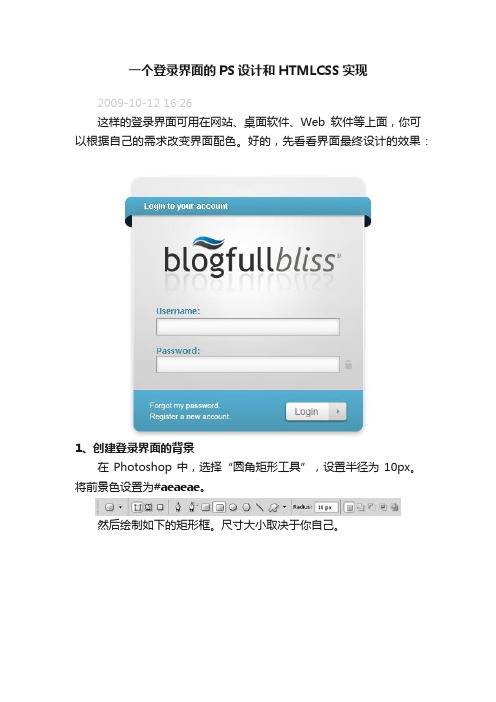
一个登录界面的PS设计和HTMLCSS实现

一个登录界面的PS设计和HTMLCSS实现2009-10-12 16:26这样的登录界面可用在网站、桌面软件、Web软件等上面,你可以根据自己的需求改变界面配色。
好的,先看看界面最终设计的效果:1、创建登录界面的背景在Photoshop中,选择“圆角矩形工具”,设置半径为10px。
将前景色设置为#aeaeae。
然后绘制如下的矩形框。
尺寸大小取决于你自己。
下面为这个登录背景框添加图层样式:透明度为 40%添加阴影:渐变叠加:从黑到白,具体参数如下:这时背景框的效果如下:2、创建顶部的条形装饰条这是教程中最难部分,请仔细阅读!首先设置前景色为#51a5c5,选择“圆角矩形工具”,设置半径为10px绘制如下形状:复制这个图层(快捷键CTRL+J),在其中一个图层上右键点击选择“栅格化图层”使用“矩形选择工具”,在被栅格化的图层上选择一个矩形选项,如下图,然后填充以#51a5c5颜色在圆角矩形形状图层的缩略图上按住键盘CTRL,然后点击该图层,出现圆角矩形选择框,然后选择“矩形选择工具”,将选择框向下移动位置,如下:按下键盘delete 键删除,然后取消选择(CTRL+d),现在效果如下:选择原来的圆角矩形形状图层,填充以#091e27颜色,并栅格化。
移动位置如下:选择“矩形选择工具”,进行如下选择:分别在各个图层上进行删除,结果如下:新建立图层,选择矩形选择工具,进行如下选择,并填充以#51a5c5颜色。
复制前面的图层,移动到右边,然后进行镜像。
镜像的操作菜单是 "Edit -> Transform -> Flip Horizontal.",最后效果如下:好了,下面我们对这条彩带添加渐变和投影效果。
3、为彩带添加样式选择彩带的中间那个条的图层,添加如下图层样式:投影:渐变叠加:在彩带的左边和右边的部分上,应用相同的渐变效果。
但无阴影。
结果如下:4、彩带上添加文字字体颜色为白色,字体大小为12pt,字体为Arial bold。
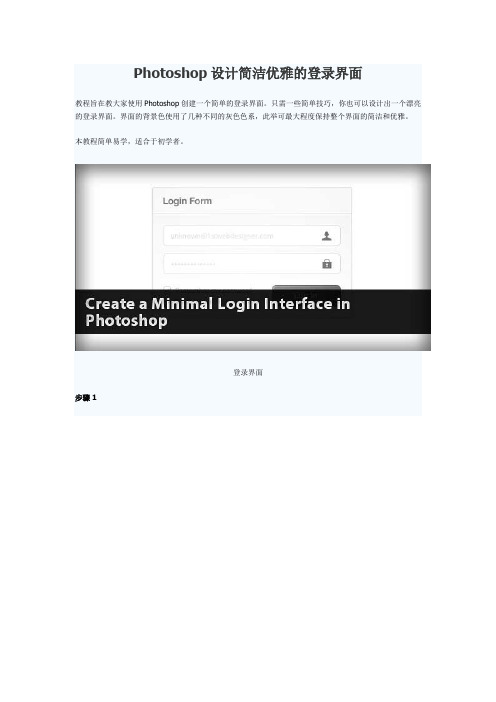
Photoshop设计简洁优雅的登录界面

Photoshop设计简洁优雅的登录界面教程旨在教大家使用Photoshop创建一个简单的登录界面。
只需一些简单技巧,你也可以设计出一个漂亮的登录界面。
界面的背景色使用了几种不同的灰色色系,此举可最大程度保持整个界面的简洁和优雅。
本教程简单易学,适合于初学者。
登录界面步骤1新建一个800(H)x600(W)像素的文档。
当然也可根据自己的需求新建。
接下来,使用圆角矩形工具(U)建立一个320×210像素的圆角矩形,并用浅灰色(light gray)填充,以此作为整个登录界面的背景。
步骤2为登陆界面背景添加深灰色(#dbdada)投影,参数如下:投影(Drop shadow):距离(distance):1px,大小(size):1px,混合模式(blend mode)设为“正片叠底”(Multiply),不透明度(opacity)设为50%步骤3为背景应用大小为1px的描边(stroke),描边的颜色与投影的颜色一致,即#dbdada。
步骤4最后为背景增添渐变叠加(gradient overlay)的效果。
颜色的渐变范围在白色(white)到非常浅的灰色(#f1f1f1)之间。
我们希望渐变叠加的效果看起来非常精细,不着痕迹,因此,不透明度应保持在60%到65%之间。
步骤5登陆界面的背景效果处理完毕,不过还需完善一下,添加1px的细线可以使整个背景看起来不会太过空洞。
细线的颜色与此前的应,除了灰色的细线,1px的白色细线刚好放在灰色线之下。
步骤6在登录背景的左上角写上”Login Form”的字样。
写不写文字对PS布局并无大碍,倒是在实际的网站中更为重要。
文字采用深灰色,与背景色形成反差,突出强调效果。
步骤7使用圆角矩形工具(U)创建两个白色形状,作为用户名和密码的输入框。
为这两个形状应用描边样式,大小1px,颜色为#dbdada,在用户名的输入框中随便写一个电邮名,在密码输入栏中输入星标(*)。
在Photoshop中设计网页和应用程序界面

在Photoshop中设计网页和应用程序界面第一章:Photoshop的基本操作Photoshop是一款功能强大且广泛使用的图像处理软件。
要在Photoshop中设计网页和应用程序界面,首先需要熟悉基本的操作。
在这一章节,我们将介绍Photoshop的工作界面、工具栏和面板,以及如何创建新的项目和导入图像素材。
第二章:布局设计网页和应用程序界面的成功与否很大程度取决于其布局设计。
在这一章节,我们将介绍如何使用Photoshop创建网格系统,以便在设计过程中保持一致的布局。
我们还将讨论各种布局模式,例如栅格布局、卡片布局和瀑布流布局,以及如何使用参考线和标尺进行布局定位。
第三章:颜色和图标设计在网页和应用程序界面中,颜色和图标的选择可以极大地影响用户体验。
在这一章节,我们将探讨如何使用Photoshop来选择合适的配色方案,并运用调色板、渐变和色彩工具来创建各种颜色效果。
此外,我们还将介绍如何设计符合UI设计准则的图标,以及如何使用图标字体和矢量工具来创建独特的图标样式。
第四章:字体和排版字体和排版对于网页和应用程序界面的可读性和美观性至关重要。
在这一章节,我们将学习如何选择合适的字体和字号,并探讨如何运用字距、行距和段落格式来优化排版效果。
我们还将介绍如何使用Photoshop的文本工具和字体效果来创建各种字体样式。
第五章:按钮和交互元素设计按钮和交互元素是网页和应用程序界面中的核心组件。
在这一章节,我们将学习如何使用Photoshop的形状工具和样式选项来设计各种按钮样式,并探讨如何通过添加投影、阴影和过渡效果来增加交互性。
我们还将介绍如何设计其他常见的交互元素,例如输入框、复选框和滑块。
第六章:素材导出和切片设计完成后,我们需要将界面素材导出并进行切片,以便在实际开发中使用。
在这一章节,我们将介绍如何使用Photoshop的切片工具和导出选项,将设计文件转化为可使用的图像和代码片段。
我们还将讨论如何优化导出文件的大小和质量,以提高界面的加载速度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop设计Windows登陆界面制作完成图背景素材:具体的制作步骤如下:1、先将背景素材进行高斯模糊,数值大小随分辨率自定看上去大约像700度近视就OK了,这样用户会有期待感,老想去看清2、后新建一个图层,命名为辅助然后用圆角矩形工具画出身份验证框将白色框移动到正中心,然后将其图层可见性关闭(小眼睛)3、后再新建一个图层命名为阴影边线。
在边线图层上载入辅助图层选区(按着Ctrl点击图层菜单里的相应图层)。
使用选框工具(快捷键M)右键单击选框选择描边然后设置投影4、新建一个空白图层与阴影边线图层合并,命名为阴影,选中阴影图层,载入辅助图层选区,把选区内的多余阴影删除。
5、新建一个图层命名为边线,选中该图层载入辅助图层选区,使用选取工具在选区上单击右键,选择描边参数如图6、再新建一个图层,命名为低反光选中该图层并载入辅助选区用渐变工具在左上角和右下角做两个小反光(渐变工具设置为白色到透明径向渐变)效果如图:7、新建一个图层命名为高反光,选中该图层,载入辅助图层选区,使用椭圆形选框工具按着alt减去选区使选区如图所示然后再来一个径向渐变,渐变的参数不变,不要白的太狠,可以适当的降低透明的到这里登陆框就做完了,之前的辅助图层也就没用了,删除掉下面做输入框。
8、用圆角矩形再画一个输入框,命名为辅助如图一样将他的小眼睛关掉。
9、新建一个图层命名为输入框,选中该图层,载入辅助选区,使用选框工具在选区上右键单击,选择描边.白色1像素内部设置投影参数如图新建一个图层与输入框合并,命名为输入框,选中该图层载入辅助选区执行:选择-修改-扩展1像素然后Ctrl+shift+I反选删除10、新建一个图层命名为灰色,载入辅助选区,羽化,参数自定,大约近视300度那个样子,我羽化的15.然后填充灰色#989898,载入辅助选区,反选-删除11、复制灰色和选框图层下拉出另外一个输入框就OK了现在有两个输入框了,辅助图层又没用了,删除接下来制作头像框12、新建一个图层,命名为辅助,画一个如图的图形先然后把它的小眼睛关掉13、新建一个图层,命名为头像框,选中该图层载入辅助选区,就像之前制作登陆框一样咯,左上角右下角来个小反光然后用途元选框工具删除点选区再来个大反光如图14、新建一个图层,命名为头像框边线,选中该图层载入辅助选区,使用选框工具右键描边:1像素、黑色、内部在执行:选择-修改-扩展-1像素继续使用选框工具右键描边:1像素、白色、外部如图15、找张好看的头像塞进去就OK了搞定咯~25个你可能不知道的photoshop快捷键在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。
因为本文的许多快捷键仅仅存在于photoshop CS5。
我相信很多设计师都有过目不忘的好记性,但看完再用,终究比不上边学边用,同时还可以验证本文中的快捷键是否正确。
因为能力有限,错误之处还请大家指点,可随意转载,无需注明出处.以下为翻译正文:本文中列举了很多有用的Photoshop快捷键,使用这些快捷键可以加快您的工作流程。
有一部分快捷键人们很少注意到,而另一些则被普遍使用,还有一部分仅仅存在于Photoshop cs5中。
希望本文能对大家有所助益。
1.拖动以缩放按下Ctrl+空格+鼠标单击并向左或向右拖动(Mac下为Command+空格+鼠标单击),向左为缩小,向右为放大,这是一个仅使用一个快捷键就能快速对图像进行缩放的方法(该快捷键仅存在于Photoshop CS5,并且要启用OpenGL绘图。
)注:在其他的Photoshop版本中,按下空格键+Ctrl键的同时在画布上框选一个区域,就可以快速放大该区域。
2.HUD拾色器Alt+Shift+右击(windows)或者Control+Option+Command+单击(Mac),一个漂亮的带有色轮的拾色器就出现了。
(该快捷键同样仅存在于Photoshop CS5,并且要启用OpenGL绘图。
使用选区工具时该快捷键不可用)注:你可以在编辑-首选项-常规对话框中设置HUD拾色器的样式。
3.鸟瞰视图在把一张图片放大了很多倍在当前屏幕只能看到图片的局部的情况下,按下H键并单击画布可以快速的把图片按屏幕大小缩放以预览全局,此时不要放开鼠标,在手形光标的下面有一个黑色小框,将光标移动到你要在图片上放大的区域,此时放开鼠标,当前区域就被放大了。
当您在调整一幅较大的图片中的很小的局部时,该快捷键会非常有用。
注:该快捷键同样仅存在于Photoshop CS5中,也需要启用Open GL 绘图。
4.画笔尺寸和硬度Ctrl+Alt+鼠标右击(Windows)或者Control+Option+单击(Mac),此时不要放开鼠标,向左/右拖动鼠标以缩小/放大画笔尺寸,向上/下拖动鼠标以增加/减少画笔的硬度。
在Photoshop CS5中尺寸和硬度均可以调整,而在CS4中只能调整画笔的尺寸注:该快捷键同样需要启用Open GL绘图。
5.画直线在拖动鼠标的同时按下Shift键,适用于绝大部分的绘图工具。
(这个很多人都知道的)6.移动工具按下Ctrl键可以将当前工具临时切换为移动工具。
7.同时缩放多个窗口的内容按Shift+Ctrl+空格(Mac环境下为Shift+Command+空格)的同时单击鼠标以同时放大多个窗口的内容,按下Shift+Alt+空格(Mac环境下为shift+Option+空格)的同时单击鼠标则是同时缩小多个窗口的内容。
8.隐藏调板按下Tab键可以快速隐藏界面中的所有调板,再次按下Tab键就可重新显示调板。
9.在MiniBridge调板中全屏浏览文件先点击窗口-扩展功能-MiniBridge,打开MiniBridge调板,选择一个包含很多图片的文件夹,在调板中点选一个文档,按下空格的同时按方向键,就可以在全屏的视图下浏览文档,该快捷键同样适用于Bridge。
注:在Photoshop CS5中集成了MiniBridge调板。
10.文本尺寸选取要修改尺寸的文本,按下Ctrl+Shift+,(或.)以减小(或增大)文本尺寸。
Mac下的快捷键为Command+Shift+,(或.)11.将文本设置为全部大写选取文本,按下ctrl+shift+K。
Mac下的快捷键为Command+Shift+K。
12.字间距使用文本工具将光标放置在要调整间距的文字之间,按下Alt+左右方向键(Mac下为Option+左右方向键)以减小或增大文字的间距,每按一次将使文字间距减小或增大20个数值。
而按下Ctrl+Alt+左右方向键则可以使文字间距减小或增大100个数值。
(Mac下为Command+Option+左右方向键)13.行间距选取多行文本,按下Alt+上下方向键以减小或增大行距。
Mac下的快捷键为Option+上下方向键。
14.基线偏移选取文本,按下Shift+Alt+上下方向键以上下移动基线,Mac下的快捷键为Shift+Option+上下方向键。
15.填充Ctrl+Backspace(Mac下为Command+Backspace)填充背景色,Alt+Backspace(Mac下为Option+Backspace)填充前景色。
Shife+Backspace,打开填充选项。
该快捷键同样可以快速修改文本对象或矢量形状的颜色。
16.重置对话框打开一个对话框后,譬如曲线或色阶,按下Alt键(Mac下为Option)的同时点击取消按钮就可以重置对话框,比之于点击取消之后重新打开对话框可以大大节省时间和精力。
17.不透明度和填充点选一个图层之后按下数字键可以快速调整被选图层的透明度,Shift+数字键可以快速调整图层的填充不透明度,譬如1代表10%,25代表25%,(在Photoshop cs5中还可以同时调整多个图层的不透明度和填充不透明度)若您选择的是绘画工具,按下数字键或Shift+数字键则可以调整绘图工具的不透明度或填充不透明度。
18.反相Ctrl+I(Mac下为Command+I)可以快速地给图层或蒙版执行反相操作。
19.切换绘图工具的光标模式按下CapsLock键可以快速地将当前绘图工具的光标模式在正常/精确模式之间切换。
20.重置首选项在启动Photoshop的过程中按下Ctrl+Alt+Shift(Mac下为Command+Option+Shift)。
如果您想在启动Photoshop之后使用软件默认的首选项和工作区,您可以使用该快捷键。
21.切换前景色/背景色按下X键可以互换前景色和背景色。
22.蒙版视图按下Alt键(Mac下为Option键)的同时点击图层蒙版的缩略图。
使用该快捷键可以查看当前图层的蒙版。
再次按下Alt键的同时点击图层蒙版的缩略图可以返回到正常视图。
23.停用图层蒙版按下Shift键的同时点击图层蒙版的缩略图。
使用该快捷键可以快速查看图层的本来面目,再次使用该快捷键可以重新启用图层蒙版。
24.与选区交叉框选出一个选区之后,按下Alt+Shift的同时用鼠标在相叠区间拖动,创建两个选区的交集。
也就相当于临时切换到如图所示的模式25.将所有可见图层合并到一个新图层,也就是图层盖印Ctrl+Alt+Shift+E(Mac下为Command+Option+ShifttE),如果你想保持当前所有图层不变,同时又要一个合并所有图层之后的效果,可以使用该快捷键。
彩蛋按住Alt键的同时点击图层面板菜单里的面板选项。
什么功能自己去发现。
结论当然,你完全可以在操作Photoshop的时候不使用快捷键,但是如果你肯花一点点时间来练系这些快捷键,腾出你闲置的左手放到键盘上,相信这会让你的工作更加快捷高效。
进入论坛交作业:Photoshop抠图教程:历史记录在抠图中的应用一、历史记录调板我们在图片编辑过程中的每一个步骤都被PHOTOSHOP作为一个状态记录下来,这个记录状态的东东就是历史记录调板。
打开历史记录调板:执行菜单:窗口——历史记录关于快照:历史记录调板能记录状态的最大默认值是20个。
这个值其实很小,因为你用一下画笔或盖一下仿制图章就是一个状态,我们执行这种操作往往会非常多。
当状态被记满20个时,后面的步骤对应的状态会从调板状态栏的下方逐次加入,而最前面的状态会从调板状态栏的上方逐次溢出,从而消失。
如果我们要保留某个状态不让它消失,就要给这个状态创建快照,使它在快照栏暂存起来。
说明:如果要改变最大状态的值,可操作菜单:编辑-首选项-性能-历史记录状态,重新设置。
创建快照的方法:在调板上对某个状态用鼠标右击,会出现一个对话框,在对话框里选择创建快照,在弹出的第二个对话框里给快照取名,再点击确定,这个状态便出现在快照栏里了。
