02Html基础教程(共05)
HTML 基本教程

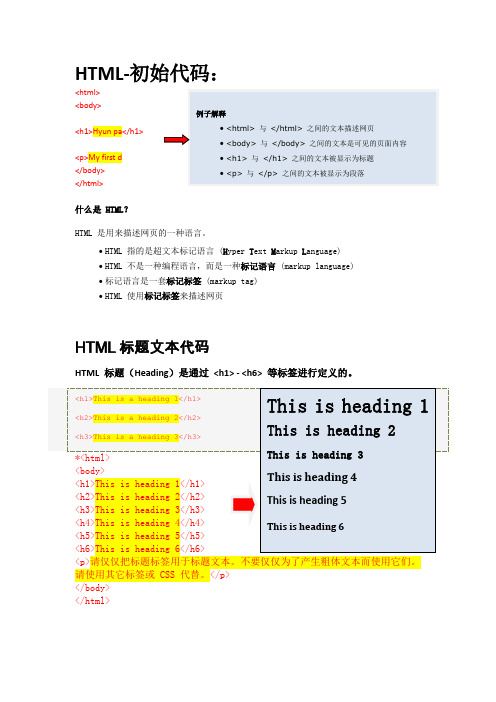
HTML-初始代码: 初始代码: 初始代码<html> <body> <h1>Hyun pa</h1> <p>My first d </body> </html> HTML? 什么是 HTML? HTML 是用来描述网页的一种语言。
• HTML 指的是超文本标记语言 (Hyper Text Markup Language) H • HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言 • 标记语言是一套标记标签 (markup tag) 标记标签 • HTML 使用标记标签 标记标签来描述网页 标记标签例子解释• <html> 与 </html> 之间的文本描述网页 • <body> 与 </body> 之间的文本是可见的页面内容 • <h1> 与 </h1> 之间的文本被显示为标题 • <p> 与 </p> 之间的文本被显示为段落标题文本代码 HTML 标题文本代码HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
标题( 等标签进行定义的。
)<h1>This is a heading 1</h1> <h2>This is a heading 2</h2> <h3>This is a heading 3</h3>This is heading 1This is heading 2This is heading 3 *<html> <body> This is heading 4 <h1>This is heading 1</h1> <h2>This is heading 2</h2> This is heading 5 <h3>This is heading 3</h3> <h4>This is heading 4</h4> This is heading 6 <h5>This is heading 5</h5> <h6>This is heading 6</h6> <p>请仅仅把标题标签用于标题文本。
HTML教程(最全的图文并茂教程)

小结
请说出实际开发常用的4种块状结构是什么? 1、div-ul(ol)-li :常用于分类导航或菜单等 2、div-dl-dt-dd :常用于图文混编的场合 3、table-tr-td :常用于图文布局或显示数据 4、form-table-tr-td:常用于布局表单
行级标签—图像标签
提供搜索关键字和内容描述 信息,方便搜索引擎的搜索
HTML页面中的块和行
HTML标签分类(方便后续的布局设计): 块级标签:显示为“块”状,前后隔一行 行级标签:按行逐一显示 分类好处:方便后续的布局设计
行级:包 括文字、 图片等
块级: 块内包含 多行
块级标签
根据使用场合,块级标签又细分为:
ቤተ መጻሕፍቲ ባይዱ
W3C
制定统一的web标准
Netscape 的图标
W3C提倡的Web结构
不规范的示例
<font size="7">一级主题</Font><br/> 一级主题阐述文字 <br /><Br /> <font size="5">二级主题</font><br /> 二级主题相关文字 <P>项目列表1 <p>项目列表2 <p>项目列表3 存在问题: 1、内容和表现没分离,后期很难 维护和修改 2、HTML代码不能表示页面的内 容语义,不利于搜索引擎搜索
W3C提倡的Web结构
规范的示例
<h1>一级主题1</h1> <p>一级主题阐述文字</p> <h2>二级主题</h2> <p>二级主题阐述文字</p> <ul> <li>项目列表1</li> <li>项目列表2</li> <li>项目列表3</li> </ul>
HTML使用教程

HTML使用教程一、HTML简介HTML(HyperText Markup Language)是一种常用的标记语言,用于创建网页结构和内容。
本章将介绍HTML的基本概念和语法规则。
1.1 HTML的发展历程HTML最早是由李爵士(Tim Berners-Lee)于1991年创建的,用于在因特网上发布和共享文档。
随着互联网的发展,HTML逐渐成为构建网页的标准语言。
1.2 HTML元素和标签HTML文档由多个元素组成,每个元素都由开始标签和结束标签包围。
元素的内容位于开始标签和结束标签之间。
1.3 HTML基本结构一个简单的HTML文档由DOCTYPE声明、html标签、head标签和body标签组成。
其中,DOCTYPE声明定义了文档的类型,而head标签和body标签分别定义了文档的头部和主体部分。
二、HTML常用标签本章将介绍HTML中常用的标签,包括文本标签、链接标签、图像标签等。
2.1 文本标签HTML提供了多种文本标签,如标题标签(h1至h6)、段落标签(p)、换行标签(br)等,用于展示不同级别的标题、段落和换行。
2.2 链接标签链接是网页中常用的元素,可以通过使用链接标签(a)在网页之间进行跳转。
链接标签使用href属性指定跳转的目标URL。
2.3 图像标签在网页中插入图像可以丰富页面内容,HTML提供了图像标签(img)来实现这一功能。
图像标签使用src属性指定图像的URL。
三、HTML表单HTML表单是网页中用户输入和提交数据的主要方式,本章将介绍HTML表单的创建和常见表单元素的使用。
3.1 创建表单使用表单标签(form)可以创建一个HTML表单。
表单标签的action属性指定数据提交的URL,method属性定义提交数据的方式(GET或POST)。
3.2 表单元素HTML提供多种表单元素,如文本输入框(input type="text")、单选按钮(input type="radio")、复选框(input type="checkbox")等。
html语法基础

HTML(HyperText Markup Language)是一种用于构建网页的标记语言。
以下是HTML语法的一些基础知识:标签(Tags): HTML使用标签来定义文档中的元素。
标签通常是成对出现的,包括一个开始标签和一个结束标签。
开始标签用尖括号(<)和结束标签用尖括号和斜杠(</)来表示,例如:<tagname>内容</tagname>。
元素(Elements): 元素由标签、内容和属性组成。
标签定义元素的类型,内容是元素的文本或其他嵌套元素,属性为元素提供额外的信息。
例如:<p class="paragraph">这是一个段落。
</p>,其中"p"是标签,"class"是属性,"paragraph"是属性值,"这是一个段落。
"是内容。
属性(Attributes): 属性为HTML元素提供额外的信息或配置。
属性通常包含在开始标签中,并使用键值对的形式表示,例如:<tagname attribute="value">。
标题(Headings): 标题标签用于定义网页的标题,从<h1>到<h6>共有六个级别,其中<h1>是最高级别的标题。
段落(Paragraphs): 段落标签(<p>)用于定义段落。
超链接(Hyperlinks): 超链接标签(<a>)用于创建指向其他页面、文件或位置的链接。
链接可以通过href属性指定目标。
图像(Images): 图像标签(<img>)用于插入图像。
图像标签通常包含src属性来指定图像的文件路径。
列表(Lists): 有序列表和无序列表用于表示项目的列表。
有序列表使用<ol>标签,无序列表使用<ul>标签,每个列表项使用<li>标签。
HTML基础知识教学篇

• </HTML>
第13页,共42页。
4. 水平线标记<HR> • <HR>标记用于在文档中添加一条水平线,以分开文档的两个部
分。该标记有以下属性: • (1) ALIGN:指定线的对齐方式,取值为left(左对齐)、center
• <FONT COLOR = "#00FF00">电子商务网页设计</FONT>
第18页,共42页。
实例2.6 使用字体标记来设置文本的字体、字号和颜色,源代码如下所示------ 2-06.htm ------
<HTML> <HEAD> <TITLE>设置字体、字号和颜色</TITLE>
</HEAD>
(居中对齐)或right(右对齐),默认值为center。 • (2) COLOR:指定线的颜色。
• (3) NOSHADE:若指定该项,则显示一条无阴影的实线。
• (4) SIZE:指定线的宽度,以像素为单位。 • (5) WIDTH:指定线的长度,单位可以是像素或百分比(占页面
宽度的百分比)。
第14页,共42页。
1. HTML标记<HTML>
• <HTML>…</HTML>是全部文档内容的标记,分别在网页的第一个标记和最 后一个标记,其他所有的代码都位于这两个标记之间。可选的。
2. 首部标记<HEAD>
• <HEAD>… </HEAD>用语提供与WEB页相关的各种信息。
html基础教程

第一章HTML概述与基本结构目前大部分的网页都是用HTML配合其它语言写成的。
本章使用html语言来制作网页,而现在的很多网页制作工具软件,比如FrontPage、DreamWave,.net等,可自动生成一些固定格式的网页元素,在学习本章的过程中,不要一味去死记这些标识内容,我们学习这html 语言的主要目的不是要大家完全使用html语言来制作一个完整的网页,而是掌握其基本语法格式后应用到动态程序中去。
在学习过程中,我们要结合动态程序的方法来应用这些标识。
如果用html完全编写网页,那是过时了;如果不懂html语言那是学网页的无知,更谈不上灵活运用动态程序,php等。
一、HTML的概述HTML(HyperTextMarkupLanguage的缩写),即超文本链接标记语言。
它是在互联网发布超文本文件(通常所说的网页)的通用语言。
所谓超文本,就是它可以加入图片、声音、动画、影视等内容,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML标记,这些标记并不是一种程序语言,它只是一种排版网页中资料显示位置的标记语言。
每个标记的符号都是一条命令、它告诉浏览器如何显示文本。
这些标记均由"<"和">"符号以及一个字符串组成。
而浏览器的功能是对这些标记进行解释,显示出文字、图像、动画、播放声音。
这些标记符号用“<标记名字属性>”来表示。
二、HTML的基本结构:一个HTML文档是由一系列的元素和标记组成。
元素名不区分大小写,HTML用标记来规定元素的属性和它在文件中的位置,HTML超文本文档分文档头和文档体两部分,在文档头里,对这个文档进行了一些必要的定义,文档体中才是要显示的各种文档信息。
下面是一个最基本的html文档的代码:1-1.html<HTML>---------------------------------------- 开始标记<HEAD>-------------------------------------- 头部标记<TITLE>一个简单的HTML示例</TITLE></HEAD>--------------------------------------<BODY>---------------------------------------- 文件主体<CENTER>|<H1>欢迎光临我的主页</H1><BR><HR><FONT SIZE=7COLOR=red>|这是我第一次做主页|</FONT>|</CENTER>|</BODY></HTML>---------------------------------------结尾标记<HTML></HTML>在文档的最外层,文档中的所有文本和html标记都包含在其中,它表示该文档是以超文本标识语言(HTML)编写的。
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
《HTML入门》课件

HTML入门PPT课件将带领你探索Web开发的基础知识,从HTML的简介开始, 一直到应用HTML和CSS美化页面样式。准备好了吗?让我们开始吧!
1. 简介
1 HTML的定义
了解HTML是什么以及如何使用它构建Web页面。
2 Web开发的基础
HTML作为Web开发的基石,对于想要迈入这个领域的人来说至关重要。
3
提交按钮和重置按钮
了解如何在HTML表单中添加提交按钮和重置按钮,实现用户交互响应。
5. CSS基础介绍
1 CSS的定义
介绍CSS的概念和作用,以及在Web开发中的重要性。
2 CSS和HTML的关系
解释CSS和HTML之间的关系,以及如何共同构建出精美的网页。
6. HTML+CSS的应用
美化页面样式
学习如何使用HTML和CSS共 同美化网页,使其外观更加吸 引人。
响应式布局
示例案例
了解响应式布局的概念和原理, 并学习如何创建适应不同设备 的网页。
通过实际案例演示如何将 HTML和CSS应用于创建令人 印象深刻的网页。
7. 总结
1 HTML和CSS的重要性和应用
2 学习进阶建议
总结HTML和CSS在Web开发中的重要性, 并强调其广泛应用的优势。
提供学习HTML和CSS进一步深入的资源 和建议,鼓励学习者继续探索。
列表和表格
使用HTML创建有序列表、 无序列表和表格,为信息 呈现提供更多选项。
链接和图片
探索如何在HTML中插入 链接和图像,使页面更富 有互动性和视觉吸引力。
4. HTML表单的基本结构,包括输入字段、标签和按钮。
2
文本框、下拉框和单选框
html教程菜鸟教程

html教程菜鸟教程HTML教程——了解HTML的基础知识与技巧HTML是一种标记语言,用于创建网页。
它是Web开发的基础,可以用来描述网页的结构和内容。
在本教程中,我们将介绍HTML的基础知识和常用标记,帮助您快速入门。
第一步:创建HTML文档在开始编写HTML代码之前,我们需要创建一个HTML文档。
HTML文档的文件扩展名通常为".html"。
使用文本编辑器(如记事本)创建一个新文件,并将其保存为"index.html"(或任何你喜欢的名称)。
第二步:添加HTML标记在HTML文档中,我们可以使用不同的HTML标记来创建不同的元素。
这些标记通常由尖括号包围。
下面是一些常用的HTML标记:- `<html>`:定义HTML文档的根元素。
- `<head>`:定义文档的头部,包含了一些元数据,如标题、样式表等。
- `<body>`:定义文档的主体,包含了网页的实际内容。
第三步:使用HTML标记创建网页内容在`<body>`标记中,我们可以使用HTML标记来创建网页的内容。
以下是一些常用的HTML标记:- `<h1>`到`<h6>`:定义标题,其中`<h1>`是最高级的标题,`<h6>`是最低级的标题。
- `<p>`:定义段落。
- `<a>`:定义链接,可以用来跳转到其他页面。
- `<img>`:定义图像,可以在网页中显示图片。
第四步:保存并查看网页完成了HTML代码的编写后,保存文件并使用Web浏览器打开。
在浏览器中,通过打开"index.html"文件来查看您的网页。
如果一切正常,您应该能够看到您创建的网页。
总结这是一个简单的HTML教程,介绍了如何创建HTML文档、添加HTML标记和创建网页内容。
通过学习以上基础知识,您可以开始编写自己的网页,并逐渐掌握更多高级的HTML技巧。
HTML教程(42页)免费下载.pdf

HTML教程课程内容第1章HTML简介 (3)1.1 什么是HTML (3)1.2 为什么学习HTML (3)1.3 HTML的发展史 (4)第2章第一个HTML文档 (4)2.1 HTML结构 (4)2.2 我的第一个网页 (5)第3章HTML元素 (5)3.1 HTML标签 (5)3.2 标签属性 (6)练习: (6)第4章使用Dreamweaver Mx开发网页 (7)第5章HTML基本标签 (7)5.1 段落 (7)5.2 标题元素 (8)5.3 换行 (8)5.4 水平线 (8)5.5 HTML中的注释 (9)5.6 嵌入元素 (9)练习: (9)第6章HTML格式化标签 (10)6.1 HTML的<font>标签 (10)6.2 格式化文字: (11)6.3 删除和插入文字: (12)6.4 预格式化文本 (12)6.5 其他参考: (13)6.5.1 “计算机输出”标签: (13)6.5.2 地址: (14)6.5.3 缩写和首字母缩略法: (14)6.5.4 文字方向: (14)6.5.5 块引用: (15)第7章HTML链接 (15)7.1 连接 (15)7.2 锚标签和href属性 (16)7.3 邮件链接: (17)7.4 target属性 (18)练习: (18)第8章HTML表格 (18) 8.1表格头使用<th>标签指定.................................................................................19 8.2有标题的表格:.................................................................................................19 8.3美化表格.............................................................................................................20 8.4frame 属性...........................................................................................................20 练习:.............................................................................................................................23 第9章 HTML 列表.. (23)9.1无序列表.............................................................................................................23 9.2有序列表.............................................................................................................24 9.3 自定义列表.........................................................................................................24 练习:.............................................................................................................................25 第10章HTML 图像.................................................................................................................25 10.1alt 属性.................................................................................................................25 10.2对齐图像:.....................................................................................................25 10.3图像导航:.....................................................................................................26 10.4图像地图:.....................................................................................................27 练习:.............................................................................................................................27 第11章颜色表示.....................................................................................................................27 第12章HTML 特殊字符/实体................................................................................................28 第13章HTML 表单.................................................................................................................29 第14章 HTML 框架.................................................................................................................32 14.1垂直分栏:.....................................................................................................32 14.2水平分栏:.....................................................................................................32 14.3混合框架:.....................................................................................................33 14.4导航框架.........................................................................................................33 14.5<noframes>标签:.............................................................................................33 练习:.............................................................................................................................34 14.6内嵌框架.........................................................................................................34 第15章HTML 样式................................................................................................................34 15.1内部样式表.....................................................................................................35 15.2行内样式.........................................................................................................35 15.3连接外部样式表.............................................................................................35 15.4 样式标签.........................................................................................................36 第16章HTML 文件头............................................................................................................36 例1:给所有连接添加一个目标..................................................................................36 例2:背景音乐..............................................................................................................37 16.1HTML Meta........................................................................................................37 16.1.1name 属性........................................................................................................37 16.1.2http-equiv 属性................................................................................................38 第17章HTML 脚本................................................................................................................40 第18章HTML4.0 事件属性..................................................................................................41 第19章 HTML 属性. (42)Created by YYM Page 2 of 42标准资料收藏家 易启标准网免费提供十万标准书籍资料下载参考信息//w3/相关技术手册/imagesnew/software/html/index.html微软提供的在线帮助/library/chs/default.asp?url=/library/CHS/vbcon/html/vblrf HTMLDivControls.asp第1章 HTML简介1.1什么是HTML9HTML文件是一个包含标记的文本文件。
HTML基础ppt课件

15
2.1 head容器的标记
3.meta元素 格式:
<meta name="text" http-equiv="text" content="text“ />
第1章 HTML基础
1
第1章 HTML基础
1 HTML文档结构 2 HTML基本标记的使用 3 超链接标记 4 HTML表格 5 HTML表单
2
1 HTML文档结构
在互联网中传送的文档,绝大部分使 用超文本标记语言编写,这些文档称为 HTML文档。
在基本HTML文档中,只允许两种元 素存在:一种是HTML标记,另一种则是 普通文本。
18
2.1 head容器的标记
5.script元素 格式:
<script type=“text/javascript”> 脚本语言代码段
3
1 HTML文档结构
HTML文档的组成结构如下:
4
1 HTML文档结构
一个完整的HTML文档通常由以下三部分组成:
1.HTML标记 格式:<html> … </html>
2.头部信息 格式:<head> … </head>
3.文本主体 格式:<body> … </body>
5
1 HTML文档结构
11
2.1 head容器的标记
网页html基础教程

了解html的发展信息
要掌握html,就必须了解它的发展。大家可以通 过下面俩个链接了解html文档草案的现状、未来 html的发展已经url的工作原理的升级文档等。
1./:提供一个链接指向描述已被 确认为internet标准及现在被所有浏览器支持的 html特性的文档。
因此,所有文件的最基本结构如下:
<html>d>
<body>
……
</body>
</html>
Html
head
body
从上图中,我们可以容易的了解到整个html文件中 所有的数据均被建立为一个一个组件,并组织为一 个层次化的结构。
当利用html标记来定义组件时,定义标记不可交错, 否则将造成错误。下面的语法中,<head>标记与 <body>标记彼此交错,这样是不对的,如果标记 交错时,我们无法区别两个组件的范围
网页html基础教程
一.www基础 二.网站和网页 三.Html基础及简单页面设计 四.Web页面的颜色 五.给html文档加注释
一.www基础
www(world wide web,简称互联网),一直 被人们称作internet的“杀手应用程序”。它可 以显示普通文字和图像并访问其他页面,而信 息子页则使得它成为internet上发展最快的部分。 你可能已经掌握了在web上如何探索信息世界, 但也有可能不太清楚如何向全世界发布你自己 的信息——有关你自己的信息,如你个人的兴 趣、你的工作等。
面移至另一页面,也可以利用该页的地址或 url(uniform resource locator)统一资源定位 器来直接移至该指定页。
Web浏览器的选用
《HTML基础》PPT课件

• ......
• </table>
• ......
• </body>
• </HTML>
h
10
2.2 文本的编辑
2.2.1 段落标记 2.2.2 文本标记 2.2.3 标题显示等级 2.2.4 列表
h
11
2.2 文本的编辑
2.2.1 段落标记
1.段落(<p>) 基本语法格式为:
<p align=left / center / right > …… </p> 参 数 align 用 于 设 定 段 落 的 位 置 是 靠 左 、 靠 右 还是居中。默认值是靠左。
2.基准链接<base>
<base>标记是单标记,禁止使用结束标记,
可以改变文件中所有链接标记参数的默认值。
第2章 HTML语言基础 $ [知识目标] 了解HTML文件的基本结构 掌握HTML中文本的编辑及图像的语法 掌握HTML中各种设置超级链接的语法 掌握HTML中表格和框架的基本语法
8 [能力目标]
掌握进行文本及图像的编辑操作
掌握创建各种超级链接的操作
能够编写简单的HTML网页 掌握HTML文件中表格和框架的使用
形、空心圆三种,具体情况如下:
n=disk:符号为实心圆。
n=square:符号为正方形。
n=circle:符号为空心圆。
h
20
2.3 图像编辑
我们在网页上经常会浏览图像,适当使 用图像可以增加网页的美观。在网页中最常 用到的是插入图像和设置背景图像。
2.3.1 插入图像 2.3.2 使用背景图像
各属性间无前后顺序,属性也可以省略,当 省略属性时取标记的默认值。
HTML基础教程ppt课件

基本组成部分—— HTML元素属性
HTML元素可以有自己的相关属性,每一个 属性还可以由我们网页编制者赋一定的值。 元素属性出现在元素的< >内,并且和元素 名之间有一个空格分隔;属性值用“”引 起来。
第二张网页(02.htm)
<html> <head> <title>my first page</title> </head> <body> <p align="center">This is my first homepage!</p> </body> </html>
HTML对颜色的控制
HTML对颜色的控制也有自己的语法。 HTML使用16进制的RGB颜色值对颜色进 行控制。 16 进制的数码有: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f.
常见颜色的代码
颜色
黑色 银色 红色 蓝色 白色 黄色 绿色 海蓝色
颜色名和RGB值
Black=”#000000” Silver=”#c0c0c0” Red=”#ff0000” Blue=”#0000ff” White=”#ffffff” Yellow=”ffff00” Green=”#00ff00” Aqua=”#00ffff”
HTML基本结构的 有关元素和元素属性
HEAD元素——1 <head>元素出现在文档的开头部分。 <head>与</head>之间的内容不会在浏览 器的文档窗口显示,但是其间的元素有特 殊重要的意义。 <title>
<title>元素定义HTML文档的标题。<title>与 </title>之间的内容将显示在浏览器窗口的标题 栏。
html基础实验步骤

HTML(Hypertext Markup Language)是用于创建网页结构的标记语言。
以下是一个简单的HTML基础实验步骤,让你了解HTML的基本结构和标记语法:步骤1:创建HTML文件1. 使用文本编辑器:打开文本编辑器,如Notepad(Windows)、TextEdit(Mac)、VSCode、Sublime Text等。
2. 创建HTML文件:在文本编辑器中创建一个新文件,将其保存为.html 扩展名,例如index.html。
步骤2:定义HTML文档结构<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My First HTML Page</title></head><body><!--页面内容将在这里添加--></body></html>- <!DOCTYPE html>:定义文档类型为HTML5。
- <html>:HTML文档的根元素。
- <head>:包含页面的元信息,如字符集、视口设置和标题。
- <meta charset="UTF-8">:指定文档使用UTF-8字符集。
- <meta name="viewport" content="width=device-width, initial-scale=1.0">:用于响应式设计,确保在各种设备上正确显示。
HTML零基础入门教程

首语人们常常以为制作一个网站很难,但其实并非如此!人人都能学会如何制作网站。
而且,假如你继续阅读本教程的话,你将能在一小时内制成一个网站。
有些人觉得制作网站需要昂贵的、高级的工具——当然这是错误的。
的确有许多软件声称它们可以为你创建网站,它们有的比较好用,有的就差些。
但如果你要制作符合W3C规范并令你满意的网页的话,你必须自己动手做。
好在这不难,而且你已具备所需的全部软件了。
本教程的目的就是:通过简单、全面和正确的介绍,教会你如何创建网站。
本教程将从基础讲起,不要求你具备任何编程知识。
当然,本教程无法遍及所有知识,所以你要自己多做实验。
不过别担心,学习制作网站是件充满乐趣的事,而且一旦掌握它,你便会感到无比满足。
你可以自由选择如何使用本教程,但我们建议你每天学习2到3课,然后花点时间来实验你所学到的新知识。
好的,不多说,我们现在就开始吧!第1课:开始学习12你可以先在自己的计算机上制作网站,待网站制作完毕再上传到因特网上。
接下来学习什么?下一课将介绍HTML是什么,然后从第三课开始学习有趣的HTML。
第2课:HTML是什么?这一课将为你简要介绍你的新朋友——HTML。
HTML是什么?HTML是浏览器的“母语”。
长话短说,HTML是由一名叫Tim Berners-Lee的科学家发明的。
他发明HTML的目的,是为了方便不同大学的科学家们可以更容易地获取彼此的研究文档。
HTML取得了的巨大成功,大大超出了Tim Berners-Lee的原本预计。
通过发明HTML,他为我们今天所认识的万维网奠定了基础。
HTML是一门语言,它令我们可以在因特网上展示信息(例如科学研究信息)。
你所看到的网页,是浏览器对HTML进行解释的结果。
要查看一个网页的HTML代码,只需在浏览器菜单栏上点击“查”,然后选择3第3课:元素与标签现在你要学习的是HTML的重要成分——元素(element)。
元素用于结构化HTML文档,并告知浏览器如何呈现网页。
HTML零基础入门教程

HTML零基础入门教程
第一部分:HTML基础知识
1.HTML的概念:
2.HTML文档的构成:
5.HTML注释:
注释可以在HTML文档中添加解释和说明,使用<!--注释内容-->的格式。
第三部分:HTML属性
1.属性的概念:
属性是用于指定HTML元素的额外信息,比如样式、行为等。
2.常用属性:
class属性可以用于指定元素的类别,id属性可以用于指定元素的唯一标识,style属性可以用于指定元素的样式。
3.链接属性:
href属性用于指定链接的URL地址,target属性用于指定链接在新窗口打开。
第四部分:HTML布局
1.块级元素:
块级元素占据一整行空间,常用的块级元素有<div>、<p>、<h1>等。
2.内联元素:
内联元素只占据其包裹内容的空间,常用的内联元素有<span>、<a>、<strong>等。
结束语:。
html视频教程下载

html视频教程下载
★视频说明★
所有的html视频教程下载都已经收集到百度网盘了,大家只需要转存就可以了;希望能够帮得到大家,谢谢!
★目录★
第01套:妙味课堂-XHTML+CSS2整站视频教程
第02套:中华隐士VIP之HTML语言系列教程(1-30)
第03套:中华隐士联盟HTML语言系列教程
第04套:网页特训班-22讲-黑鹰基地
第05套:网页平面设计教程视频-html+css-张鹏-传智播客
第06套:金鹰DIV+CSS入门到高级视频教程93讲
第07套:轻松学习网页设计系列视频教程
第08套:2012华中红客VIP教程之html网页设计培训班(50课全)
第09套:html+css网页设计视频教程打包下载
第10套:孙鑫HTML语言速成视频教程(打包下载)
第11套:HTML视频教程
第12套:HTML视频教程--向军(加片头版)
第13套:div+css视频教程[共享完毕]
第14套:后盾网-傅飞飞-div+css教程
第15套:传智博客.韩顺平.轻松搞定网页设计
第16套:华中红客2012Css语言培训班
第17套:华夏黑客联盟html语言系列培训教程第18套:薛欣Dreamweaver8学html视频教程第19套:HTML基础视频教程
第20套:DIV CSS视频教程
第21套:后盾网-HTML视频教程
第22套:[网站重构与Web标准设计视频教程] ★截图★。
html课件(全)

MVC模式
• MVC是一种目前广泛流行的软件设计模式,早 在70年代,IBM就推出了Sanfronscisico项目 计划,其实就是MVC设计模式的研究。近来, 随着J2EE的成熟,它正在成为在J2EE平台上 推荐的一种设计模型,也是广大Java开发者非 常感兴趣的设计模型。
• MVC英文即Model-View-Controller,即把一个 应用的输入、处理、输出流程按照Model、 View、Controller的方式进行分离,这样一个 应用被分成三个层——模型层、视图层、控制 层。
• <br> • <hr> • <link> • <img> • <frame> • <input> • <bgsound> • <meta> • <base>
HTML
全部内容
• 基本概念 • HTML基本标识符 • CSS--样式表 • Javascript
基本目标
• 学会基本的标记的功能及属性设置 • 学会对样式表的设置 • 学会基本的js方法及自定义函数 • 自己设计并实现简单的个人网站(静态)
基本英语单词
• Client: 客户机程序,顾客, 客户, 委托人 • www:world wide web 万维网 • element:元素 • value:值,价值 • request:请求 • response:回答, 响应 • standard:标准 • document:文件 • attribute:属性
基本英语单词
• form: 表单 • frame: 框架 • able:表格 • background:背景 • color:颜色 • title:标题 • embed:嵌入 • head:头,头部 • body:身体 • Image:图片
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
11Html简介Html简介作者:unknown更新时间:2005-03-15全写:HyperText Mark-up Language译名:超文件注标式语言(译名之一)简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标记(tag)使文件达到预期的显示效果。
HTML是在SGML定义下的一个描述性语言,或可说HTML是SGML的一个应用程式,HTML不是程式语言,如C++和Java之类,它只是标示语言,基本上你只要明白了各种标记的用法便算学懂了HTML,HTML的格式非常简单,只是由文字及标记组合而成,于编辑方面,任何文字编辑器都可以,只要能将文件另存成ASCII纯文字格式即可,当然以专业的网页编辑软件为佳。
■阅读须知:这一篇【HTML剖析】偏重于标记的介绍,考虑到易懂及每节的篇幅问题,我并不按W3C 的HTML分类,这可令你更易选择有兴趣的标记,其中只有【文件标记】是必读的,其余可任意选择。
这一篇不会提及任何网页编辑软件,只要掌握了HTML,任何网页编辑工具都可以变成一把利器。
■标记写法:任何标记皆由"<"及">"所围住,如<P>标记名与小于号之间不能留有空白字符。
某些标记要加上参数,某些则不必。
如<font size="+2">Hello</font>参数只可加于起始标记中。
在起始标记之标记名前加上符号"/"便是其终结标记,如</font>标记字母大小写皆可。
■围堵标记与空标记:标记按型态分为围堵标记与空标记围堵标记顾名思义,它以起始标记及终结标记将文字围住,令其达到预期显示效果。
例如HTML Source:<b>Creation of Webpage</b>is my favourite.显示成:Creation of Webpage is my favourite.其中<b></b>便称为围堵标记。
它以起始标记<b>及终结标记</b>标示文字Creation of webpage,令它显示成粗体,两者失其一都会发生错误显示。
空标记是指标记单独出现,只有起始标记没有终结标记。
例如HTML Source:I love Creation of Webpage.<br>It's a wonderful place.显示成:I love Creation of Webpage.It's a wonderful place.其中换行标记<br>便属空标记。
它的作用便是将标记后所有东西显示于下一行,可见终结标记于它是没意义的,但有些人会为空标记加上终结标记,这是为方便记认而己,对HTML没有影响。
/************************************************************/12HTML标记一览<img src=A.jpg>MyFace!<br>It is always<br clear=left>smiling.<br>Hahaha....<br>colspan-----从左数起,具有指定属性的列的列数align-----取值left,center,right例子:↓▔↓<table border width=160><colgroup><col align=center span=2><colgroup align=right><thead><tr><th>Food</th><th>Drink</th><th>Sweet</th></thead><tbody><tr><td>A</td><td>B</td><td>C</td><tr><td>D</td><td>E</td><td>F</td></tbody></table>Food Drink SweetA B CD E Fcolgroupalign-----取值left,right,center例子:↓▔↓<table border width=160><colgroup align=left><colgroup align=center><colgroup align=right><thead><tr><th>Food</th><th>Drink</th><th>Sweet</th></thead><tbody><tr><td>A</td><td>B</td><td>C</td><tr><td>D</td><td>E</td><td>F</td></tbody></table>Food Drink SweetA B CD E Fdivalign-----取值left,center,rightfontsize-----取值(1-7七最大)color-----见字如其意face-----可取值参考01:"Arial,Helvetica,sans-serif"02:"Times New Roman,Times,serif"03:"Courier New,Courier,monospace"04:"Georgia,Times New Roman,Times,serif"05:"Verdana,Arial,Helvetica,sans-serif"06:"Geneva,Arial,Helvetica,sans-serif"07:"宋体"08:"新宋体"formURL-----见字如其意(有待于查)method-----取值get,postframesrc-----URLnoresiz e-----禁止改变窗口大小frameborder-----窗口边框的设置,取值yes或1,no或0marginwidth-----控制页面空白的宽度marginheight-----控制页面空白的高度scrolling-----滚动条设置,取值yes,no,auto缺省值是autoframeset特别说明使用<FRAMESET>标签时不能加入<HTML>和<BODY>标签cols-----纵向排列多个窗口,如:<frameset cols=30%,20%,50%><framesrc="A.html"><framesrc="B.html"><frame src="C.html"></frameset>rows-----横向排列多个窗口bordercolor-----边框色彩framespacing-----各窗口间空白区域的设置hrsize-----大小:即上下的跨度width-----宽度:即左右的跨度(宽的的取值可有两种形式01<hr width=50>02:<hrwidth=50%>align-----位置01:lef t02:rightnoshade-----这个不知道color-----见字如其意imgsrc-----图像的URLalt-----在浏览器尚未完全读入图象时,在图象位置显示的文字。
align-----取值01:(这三个控制img后边的文字相对于图像的位置)top,middle,bottom02:(这两个控制图像在浏览器中的位置,不指定位置则显示在中间)left,right vspace-----控制图像的垂直位置hspace-----控制图像的水平位置border-----控制图像边框大小dynsrc-----播放视频的URL地址(可加入src设置视频播放前的封面)start-----指定何时开始播放,取值fileopen(缺省值,载入就播放),mouseover(当鼠标移到播放区时才播放)controls-----用来在视频窗口下附加一条播放控制条,不过似乎没用loop-----控制视频播放次数loopdelay-----毫秒数,似乎没用inputtype-----取值01:(文本输入)text02:(密码输入)password03:(复选框)checkbox04:(单选框)radio05:(加入图像)image06:(隐藏表单)hidden07:(提交按钮)submit08:(重置按钮)resetname-----取值Symbolic Name for CGI script(二飞解释具有象征性的名字)例子:↓▔↓<form action=/cgi-bin/post-query method=POST>您的姓名:<input type=text name=姓名><br>您的主页的网址:<input type=text name=网址value=http://><br>密码:<input type=password name=密码><br><input type=submit value="发送"><input type=reset value="重设"></form>您的姓名:您的主页的网址:密码:size-----输入框的大小maxlength-----指定在输入框中输入的最大字符数checked-----单选框或复选框中用于指定初始选项src-----选择图像时指定URLvalue-----似乎和hidden连用litype-----类型有↓▔↓从01-03只能用于<ul>标记内01disk●实心圆02circle○空心圆03square■方块从04-08只能用于<ol>标记内04A用大写字母给清单排顺序05a用大写字母给清单排顺序06I用罗马序号排序ⅠⅡⅢⅣ07i用罗马序号排序ⅰⅱⅲⅳ08l用数字排序start-----定义列表中元素的起始值marqueedirection-----取值left(从右向左移),right(从左向右移)bihavior-----走的方式,取值↓▔↓scroll一圈一圈的绕着走slide只走一圈alternate来回走loop循环次数width循环起始值,注意,可用50或50%scrollamount-----循环速度scrolldelay-----延时align-----对其方式,取值top,middle,bottom(这个似乎没用啊)bgcolor-----见字如其意height-----见字如其意width-----见字如其意hspace-----左右宽度vspace-----上边空间#=us-ascii,iso-8859-1,x-mac-roman,iso-8859-2,x-mac-ce,iso-2022-jp,x-sjis,x-euc-jp,euc-kr,iso-2022-kr,gb2312,gb_2312-80,x-euc-tw,x-cns11643-1,x-cns11643-2,big5spacertype-----取值"horiz ontal","vertical"size-----见字如其意width-----见字如其意height-----见字如其意align-----取值top,middle,bottom,left,righttableborder-----设置边框大小,如果没有则不带边框width-----宽度height-----高度cellspacing-----表元间隙设置cellpadding-----表元内部空白设置align-----可取值left,center,rightvspace-----未知中hspace-----未知中bordercolor-----边框颜色bordercolorlight-----左上边框颜色bordercolordark-----右下边框颜色frame-----控制表格中边框的显示,取值01:box显示所有四个边框02:above只显示上边框03:below只显示下边框04:hsides只显示上下边框05:vsides只显示左右边框06:lhs只显示左边框07:rhs只显示右边框08:void不显示任何边框rules-----表格中分割线的显示,取值01:all显示所有分割线02:groups只显示组与组之间的分割线03:rows只显示行与行之间的分割线04:cols只显示列与列之间的分割线05:none不显示任何分割线textareaname-----自定义名字rows-----行数cols-----列数wrap-----换行设置,取值01:off不换行02:soft软换行03:hard应换行colspan-----栏宽rowspan-----栏高align-----文字位置,可取值left,center,rightvalign-----同trbgcolor-----见字如其意background-----图片URLtralign-----表格文字的布局(指定一行内文字的位置),可取值left,center,rightvalign-----可取值top,middle,bottom,baseline/****************************************************/13文件标记文件标记作者:unknown更新时间:2005-03-15<HTML>;<HEAD>;<TITLE>;<BODY>■HTML基本架构:以下HTML Source Code便是一份HTML文件的基本架构:<HTML><HEAD><TITLE>网页的标题</TITLE></HEAD><BODY>网页的内容,很多标记都作用于此</BODY></HTML>特点解说:整份文件处于标记<HTML>与</HTML>之间。
