作业五山东大学 刘运臣 网站设计与建设 网上作业
《第二单元 第4课 网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网站制作的基本概念和技能,熟悉网站制作工具和平台,并能够独立完成一个简单的网站。
通过完成作业,学生将能够:1. 了解网站的基本组成元素;2. 熟悉网站制作的基本流程;3. 掌握网站制作工具和平台的使用方法;4. 培养团队合作和沟通能力。
二、作业内容1. 任务一:网站策划学生需要以小组为单位,共同制定一个简单的网站主题和内容,明确网站的目的和功能。
要求每个小组提交一份网站策划书,包括网站名称、内容、功能、页面布局等。
2. 任务二:网站设计学生需要使用网站制作工具(如Dreamweaver、WPS等)设计网站的页面布局和外观,包括标题、导航、内容、图片、色彩等元素。
要求每个小组提交一份设计稿,并说明设计思路和要点。
3. 任务三:网站制作学生需要在小组内分工合作,使用网站制作平台(如在线网页制作工具、云平台等)完成网站的各个页面制作,包括文字、图片、视频、链接等元素的添加和排版。
要求每个小组提交一个完整的网站,并说明制作过程中遇到的问题和解决方法。
4. 任务四:网站发布学生需要将完成的网站上传至指定的平台或服务器,并确保网站能够正常访问和浏览。
要求每个学生提交一份网站发布报告,包括上传时间、服务器地址、访问地址等。
三、作业要求1. 作业时间:本节课结束后,下节课上课前提交作业;2. 提交方式:每个小组提交一份网站策划书、设计稿和发布报告,要求内容清晰、格式规范;3. 完成质量:要求每个小组完成的任务质量较高,能够体现出学生的思考和创新能力;4. 合作沟通:要求学生在完成作业的过程中能够积极沟通、分工合作,培养团队合作和沟通能力。
四、作业评价1. 评价标准:根据作业提交情况和完成质量进行评价,包括主题和内容是否符合要求、设计思路和排版是否合理、问题解决情况等方面;2. 分组评价:每组作业由其他小组进行评价打分,教师对每个小组的评价进行综合,给出总体评价分数;3. 反馈指导:针对学生作业中存在的问题进行反馈指导,提供相关资源和建议,帮助学生更好地完成后续的作业和学习任务。
网页设计与网站建设作业

网页设计与网站建设一前言随着计算机网络的迅速发展,Internet已经成为我们生活中不可或缺的重要组成部分。
政府机关通过网站实现电子政务;企业利用网站展示企业形象、推广产品并进行电子商务活动;个人通过具有独特风格的网站来展示自我。
因此,搭建网站、设计精美的网页来吸引浏览者成为大家共同关注的目标,学校里和社会上涌现了大量的网页设计爱好者,他们迫切希望尽快学习网页设计与制作的知识,并将其应用于实践中。
学校网站是学校对外宣传的窗口,也是展示全校师生才能、加强对校外联系、互相学习、共同发展的阵地。
学校网站的建设对促进师生与学校共同发展,建立内容丰富的网络信息资源,形成开放的资源共享条件,实现教学、科研、管理、培训的信息化,使校园网站成为信息资源的宝库、学校形象的窗口、网络教育的基地和师生交流的乐园等有着重要的意义。
二网站制作具体内容网站开发工具的介绍主要的使用工具有:Dreanweavercs3 、fireworks、flash而在此次设计中主要用到Dreameaver 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图像和图文混排和外部图像的编辑等功能。
关于Dreameaver的插入FLASH功能我用的比较少,在首页的前面里我插入了一副FLASH,当然还有主页的分页里也插入了FLASH。
其中Fireworks的功能我还不是很了解,我相信我以后会更好的使用它。
Dreameavercs3:Dreamweaver CS3是由Adobe公司在并购Macromedia之后推出的最新版本,它是一款专业的Web站点开发软件,可用于Web站点、Web页和Web应用程序的设计、编码和开发工作。
在业界通常将Dreamweaver、Flash、Fireworks称为网页三剑客。
将各种网页制作的相关工具紧密联系起来是Dreamweaver系列的一大亮点,同时良好的插件体系,使Dreamweaver CS3可通过第三方插件进行补充。
网站建设大作业

课程设计任务书设计题目:学生信息管理系统学生信息管理系统是各大高校所不可缺少的一部分,随着计算机水平的快速提高,学生信息管理系统也在不断地发展和完善。
管理信息系统主要包括了学生的信息管理以及课程和成绩管理,基本上实现了管理系统所必须的功能,下面介绍学生信息管理系统数据库的设计。
一、系统设计在进行系统的详细设计之前,首先应该设计好系统的模式并确定好系统的功能目标和具体页面,下面就是学生信息管理的系统设计。
从系统的设计目标上来看,学生信息管理系统的主要功能如下:(1)登录验证功能。
(2)学生信息查看功能。
(3)信息编辑删除和添加功能。
(4)成绩查看和搜索功能。
(5)课程浏览搜索功能。
(6)密码修改功能。
从系统的实现上来看,共有十七个页面,每个页面的功能实现和说明如下所示。
页面说明下面将介绍在系统设计之前数据库的需求分析和设计。
二、数据库设计本系统主要涉及一个ACCESS数据库,该数据库的名字为newcon(学生信息管理系统),该数据库一共有四个表,分别是users (用户表)、student(学生信息表)、course(课程信息表)、score (成绩表)。
以下是这几个表的设计:下面是几个表之间的关系:表与表之间的关系建立好后,我们就可以给表添加相关的数据,数据添加好后,到此为止数据库设计就完成了。
三、系统实施准备工作1.在Dreamweaver 8中建立一个动态站点,其目录在F盘下的学生信息管理系统,在建立动态站点时,必须先在根目录里打开IIS,再开始建立动态站点。
在建立动态站点过程中,其中有一步是测试文件,如下图:只有在根目录下的IIS打开后才能测试成功,接着进行下一步,确定即可建立好动态站点的建立。
2.该学生信息管理系统一共涉及到十七个页面,这些页面的名字我已经在前面的页面说明中详细说明了页面的名字和功能。
我们在建立动态站点后,需要将这十七个页面的基本框架设计好,在这里就不再详细介绍这十七个页面的设计,后面我将详细讲解系统功能实现需要在相应的页面添加相应的服务器行为。
_网站建设与设计期末大作业

网站建设与设计期末考核大作业一、考核要求:1.独立按时完成作业,不得弄虚作假,不准抄袭他人内容,否则成绩以0分计。
2.在考核过程中,要树立严肃、严密、严谨的科学态度,按时、按质、按量完成作业。
二、考核内容:综合运用《网站建设与设计》课程中所学习的有关网站设计的理论与技术自主设计开发一个小型网站,独立完成网站规划、网站功能设计、媒体设计、导航设计、数据库设计、主页设计、编程与测试等,具体要求如下:1.结合某一具体应用规划和设计一个网站,网站主页的名称为index.php,主页内容要包括网站logo,导航栏,页脚等内容;网站页面总数量不少于9个,不多于12个。
2.网站的名称为:webJob-学号,网站的所有内容存放于目录(文件夹)webJob-学号中,其中图像文件存放于“webJob-学号”目录下的image目录中,所有的媒体文件(如声音、视频等)存放于“webJob-学号”目录下的media目录中3.整个网站的大小(不压缩的情况下)不超过8MB4.页面设计技术方面要包括CSS、JavaScript等。
要求网站的整体风格一致,网页的制作、页面的结构、色彩、导航合理、信息量大小适度。
5.网页中要适当运用Gif动画、Flash动画、视频、声音等媒体。
6.使用PHP脚本语言与MySQL数据库设计开发至少一个动态网页。
三、作业提交最终提交成果包括两部分:网站设计说明书和作品。
1.网站设计说明书:网站设计说明书的内容包括:目录;网站设计目的和任务;网站功能设计:设计的功能与目标,及主要设计思想;网站详细设计:包括详细的网站结构图,各个模块的设计方法及具体使用的技术;网站设计心得与体会。
网站设计说明书采用Word文档,文件名为webJob-学号.doc,具体格式见范例。
2.设计作品:将整个网站压缩为一个RAR文件,文件名为:webJob-学号.RAR。
四、成绩评定标准1.优秀:网站很好的运用了新技术。
界面实用、美观、友好,浏览方便导航合理,适当考虑了浏览人群的需要,链接点明显,无坏链接。
山东大学网络教育考试模拟题及答案(计算机信息管理)—网页设计与制作2(2023年整理)

网页设计与制作模拟题2一、单项选择题1.在配置连接一个SQL Server数据库的ODBC,下列说法中,(C)是不准确的。
A. 配置时,可以直接测试数据源B. 配置时,必须指定数据库的主机地址C. 配置时无须输入用户和密码D. 对Web应用而言,应该建立System DSN2.因特网上的域名服务称为( B )。
A. WINSB. DNSC. ARPD. TELNET3.构成DHTML的各种技术中不包括( B )。
A. 客户机端脚本B. 服务器端脚本C. CSSD. DOM4.HTML是一种页面( D )型的语言。
A. 程序设计B. 执行C. 编译 D. 描述5.在HTML中定义一个表单应该使用以下标记( A )A. <form>B. <table>C. <frame>D. <a>6.在小型网站建设小组中的基本组成人员(角色)一般不包括( D )。
A. 网站规划人员B. 测试人员C. 采编人员D. 财务人员7.HTTP协议是一种( D )协议。
A.文件传输协议 B.远程登录协议C.邮件协议 D.超文本传输协议8.在表单中需要把用户的数据以密码的形式接受,应该定义的表单元素是( B )。
A.<input type=text> B.<input type=password>C.<input type=checkbox> D.<input type=radio>9.JavaScript的运行必须依赖( B )的支持。
A.Web服务器 B.编译器C.虚拟机 D.客户端浏览器10.在FrontPage中,要验证网页中链接的有效性,可以在( B )视图中进行操作。
A.网页B.超链接C.导航D.报表11.正确描述创建一个段落的句法是( A )A.<P>Paragraph Text</P>B.<HTML>Paragraph Text</HTML>C.<BODY>Paragraph Text</BODY>D.<PRG>Paragraph Text</PRG>12.在ADO对象中,代表了对数据库操作返回的整个结果集的对象是( D )A.Property B.CommandC.Connection D.Recordset13.有关HTML中表格的写法,下列( C )表示一个表格数据(单元格)。
网页制作与网站建设在线作业

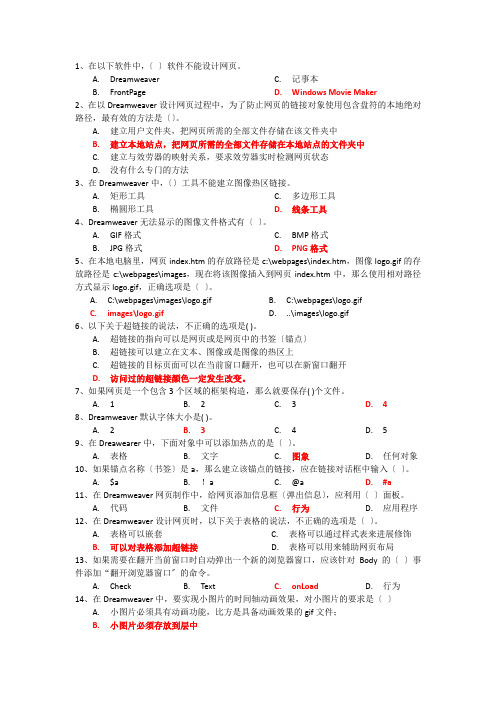
1、在以下软件中,〔〕软件不能设计网页。
A.DreamweaverB.FrontPageC.记事本D.Windows Movie Maker2、在以Dreamweaver设计网页过程中,为了防止网页的链接对象使用包含盘符的本地绝对路径,最有效的方法是〔〕。
A.建立用户文件夹,把网页所需的全部文件存储在该文件夹中B.建立本地站点,把网页所需的全部文件存储在本地站点的文件夹中C.建立与效劳器的映射关系,要求效劳器实时检测网页状态D.没有什么专门的方法3、在Dreamweaver中,〔〕工具不能建立图像热区链接。
A.矩形工具B.椭圆形工具C.多边形工具D.线条工具4、Dreamweaver无法显示的图像文件格式有〔〕。
A.GIF格式B.JPG格式C.BMP格式D.PNG格式5、在本地电脑里,网页index.htm的存放路径是c:\webpages\index.htm,图像logo.gif的存放路径是c:\webpages\images,现在将该图像插入到网页index.htm中,那么使用相对路径方式显示logo.gif,正确选项是〔〕。
A.C:\webpages\images\logo.gifB.C:\webpages\logo.gifC.images\logo.gifD...\images\logo.gif6、以下关于超链接的说法,不正确的选项是( )。
A.超链接的指向可以是网页或是网页中的书签〔锚点〕B.超链接可以建立在文本、图像或是图像的热区上C.超链接的目标页面可以在当前窗口翻开,也可以在新窗口翻开D.访问过的超链接颜色一定发生改变。
7、如果网页是一个包含3个区域的框架构造,那么就要保存( )个文件。
A. 1B. 2C. 3D. 48、Dreamweaver默认字体大小是( )。
A. 2B. 3C. 4D. 59、在Dreawearer中,下面对象中可以添加热点的是〔〕。
A.表格B.文字C.图象D.任何对象10、如果锚点名称〔书签〕是a,那么建立该锚点的链接,应在链接对话框中输入〔〕。
《第二单元第4课网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本作业设计旨在通过第一课时的学习与实践,使学生掌握网站制作的基本概念、网站规划与设计的初步技能,为后续课程的学习打下坚实基础。
通过实际操作,学生能够理解网站制作的基本流程,并具备初步的网站页面设计与制作能力。
二、作业内容1. 理论学习:学生需认真阅读《网站制作与发布》第一课时的相关教材内容,了解网站的基本概念、组成要素及制作流程。
2. 网站规划:学生需选择一个主题(如学校活动、兴趣爱好等),进行网站的初步规划。
包括确定网站名称、目标用户群体、网站结构及内容安排等。
3. 设计草图:根据规划,学生需绘制网站主页及重要页面的草图。
草图应包括页面布局、内容安排、图片和文字的初步设计等。
4. 技术实践:学生需利用所学知识,选择合适的软件或平台(如HTML编辑器),根据草图进行网站的初步制作。
要求学生至少完成主页及一个子页面的制作。
5. 反思总结:学生需对本次作业的学习过程和作品进行反思,总结所学知识和遇到的问题,为后续学习提供借鉴。
三、作业要求1. 准时完成:作业需在规定时间内完成,体现学生的时间管理能力。
2. 内容规范:作业需按照课程要求的内容进行规划和设计,保证内容的完整性和规范性。
3. 设计创意:学生在设计过程中需注重创意和实用性,尽量使网站设计符合用户习惯和审美要求。
4. 技术操作:学生在技术实践环节需遵循软件或平台的使用规范,保证作品的正确性和可操作性。
5. 反思深入:反思总结部分需真实反映学生的学习过程和心得体会,为后续学习提供有益的参考。
四、作业评价1. 教师评价:教师根据学生的作业完成情况、内容规范性、设计创意、技术操作及反思总结等方面进行评价,给出相应的成绩和建议。
2. 同学互评:学生之间可以互相评价作业,互相学习和借鉴,提高作业的质量和创意性。
五、作业反馈1. 教师反馈:教师将评价结果及时反馈给学生,指出作业中的优点和不足,提出改进建议。
《第二单元 第4课 网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网站制作的基本概念和技能,了解网站发布的基本流程,培养学生对信息技术的兴趣和自主学习能力。
二、作业内容1. 任务一:网站规划与设计学生需要选择一个主题,如“校园生活”、“科技探索”等,进行网站规划,包括网站结构、栏目设置、页面布局等。
要求使用思维导图软件绘制网站规划图,并提交一份简要的规划说明文档。
2. 任务二:网页制作学生需要使用HTML、CSS和JavaScript等网页制作工具,根据网站规划图制作至少三个页面,包括首页、内容页和关于我们页面。
要求页面布局合理、色彩搭配协调、内容简洁明了。
3. 任务三:网站测试与发布学生需要对制作好的网站进行测试,确保页面能够正常显示、链接能够正常访问。
完成后,学生需要将网站发布到指定的网址上,并提交一份网站发布报告,包括网址、上传方式等信息。
三、作业要求1. 按时完成作业,不拖延、不敷衍;2. 认真对待每个任务,按照要求提交相应的成果;3. 遇到问题时,积极寻求帮助,或与同学交流讨论,寻求解决方案;4. 作业成果应符合规范,页面布局、色彩搭配、内容简洁等方面需符合基本审美原则;5. 鼓励创新,学生可根据自己的兴趣和特长尝试不同的网站设计和制作方法。
四、作业评价1. 作业评价将根据任务的完成程度、提交的成果质量以及是否按时完成等方面进行评估;2. 学生可自评、互评等方式参与评价过程,提高评价的客观性和准确性;3. 教师将根据实际情况给予学生相应的反馈和建议,帮助学生更好地理解和掌握网站制作与发布的相关知识和技能。
五、作业反馈1. 学生应及时获取作业反馈,以便更好地了解自己的学习情况,及时调整学习策略;2. 教师将定期与学生沟通,了解他们对课程内容的掌握情况以及在作业中遇到的问题,提供相应的帮助和支持;3. 针对普遍存在的问题和困难,教师将调整教学策略,优化课程设计,以满足学生的学习需求。
山东大学 刘运臣 网站设计与建设 网上作业 作业八

8-1 硬件平台规划主要包含哪些内容?1、选择接入Internet的方式及其特点(老师未讲,别班划重点)Web服务器的前提条件:与Internet建立物理连接在Intrnet上要有一个固定的IP地址拥有一个独立的域名物理连接方式:(1)电话拨号接入Internet方式SLIP串行协议与PPP点对点协议动态IP,速度慢,上网不稳定,不适于Web服务器,调制解调器必须成对出现。
适于SOHO小型家庭办公网络,通过调制解调器(Modem)和普通电话线,以电话拨号的方式接入Internet,56Kb/s(2)ISDN接入Internet方式综合业务数字网ISDN俗称一线通在一条ISDN线上,可以实现语音和数据通信ISDN拥有2B+D三个信道,其中B信道称之为基本信道,D信道是控制信道。
B信道较宽、较快,速率为64Kb/s,而D信道只携带负载信道的信息,其传输速率只有16Kb/s。
ISDN传输数据总速率为128Kb/s。
A TM网:通信能力在2Mb/s以上的是宽带ISDN。
由于A TM宽带网技术比较复杂且投资巨大,一般用于大的行业或企业,不适合家庭或小型办公环境。
(3)DDN接入Internet方式DDN 称作数字数据网,是利用铜线、光纤、数字微波或卫星等数字传输通道,提供永久或半永久性连接电路,以传输数据信号为主的数字传输网络。
DDN可向用户提供1.4Kb/s,4.8Kb/s,9.6Kb/s,19.2Kb/s,N×64Kb/s(N=1-31)及2Mb/s速率的全透明的专用电路。
当局域网络通过DDN专线接入Internet时,除了需使用基带式Modem以连接至局方外,还必须使用路由器设备,才能将整个局域网络接入Internet。
(4)xDSL接入Internet方式数字用户线(DSL:Digital Sbscriber Line)技术,是美国贝尔通信研究所于1989年为视频点播(VOD)业务而开发的,是一种利用双绞线传输高速数据的技术。
山东大学网络教育考试模拟题及答案(计算机信息管理)—网页设计与制作1

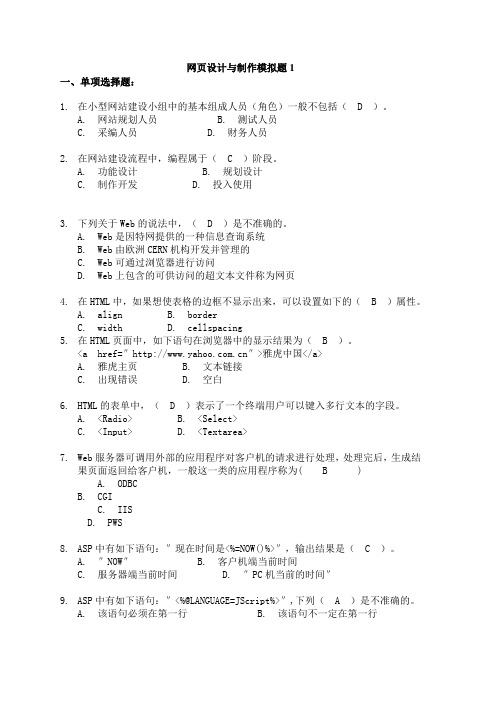
网页设计与制作模拟题1一、单项选择题:1.在小型网站建设小组中的基本组成人员(角色)一般不包括( D )。
A. 网站规划人员B. 测试人员C. 采编人员D. 财务人员2.在网站建设流程中,编程属于( C )阶段。
A. 功能设计B. 规划设计C. 制作开发D. 投入使用3.下列关于Web的说法中,( D )是不准确的。
A. Web是因特网提供的一种信息查询系统B. Web由欧洲CERN机构开发并管理的C. Web可通过浏览器进行访问D. Web上包含的可供访问的超文本文件称为网页4.在HTML中,如果想使表格的边框不显示出来,可以设置如下的( B )属性。
A. alignB. borderC. widthD. cellspacing5.在HTML页面中,如下语句在浏览器中的显示结果为( B )。
<a href=″″>雅虎中国</a>A. 雅虎主页B. 文本链接C. 出现错误D. 空白6.HTML的表单中,( D )表示了一个终端用户可以键入多行文本的字段。
A. <Radio>B. <Select>C. <Input>D. <Textarea>7.Web服务器可调用外部的应用程序对客户机的请求进行处理,处理完后,生成结果页面返回给客户机,一般这一类的应用程序称为( B )A. ODBCB. CGIC. IISD. PWS8.ASP中有如下语句:″现在时间是<%=NOW()%>″,输出结果是( C )。
A. ″NOW″B. 客户机端当前时间C. 服务器端当前时间D. ″PC机当前的时间″9.ASP中有如下语句:″<%@LANGUAGE=JScript%>″,下列( A )是不准确的。
A. 该语句必须在第一行B. 该语句不一定在第一行C. 该语句指定了默认脚本语言D. ASP中可以使用多种脚本语言10.在ADO的对象模型中,下列( C )的主要功能是建立数据查询的结果集。
《第1章 美丽家乡——网站设计与制作 第3节 编辑网页内容》作业设计方案-初中信息技术河大版2023

《编辑网页内容》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页内容编辑的基本技能,包括文本、图片、超链接等元素的插入和编辑。
通过实践操作,学生将能够独立完成简单的网页内容编辑任务,提高信息技术的实际应用能力。
二、作业内容1. 文本编辑:学生需在指定的网页模板上,根据要求插入相应的文本内容,包括标题、段落、列表等。
要求文字排版整齐、易于阅读。
2. 图片插入:学生需在网页中插入至少一张图片,并调整其大小、位置和格式,使其符合网页的布局要求。
3. 超链接设置:学生需为指定的文本或图片添加超链接,使其能够跳转到其他页面或网页部分。
4. 页面美化:学生可尝试使用HTML代码或CSS样式对网页进行美化,如更改背景颜色、调整字体样式等。
5. 作业提交:学生需将编辑好的网页内容保存为HTML文件,并通过作业提交系统提交。
三、作业要求1. 独立完成:学生需独立完成作业,不得抄袭或使用其他方式获取他人成果。
2. 规范操作:学生需按照信息技术课程所教授的网页编辑技能和方法进行操作,确保作业的准确性和规范性。
3. 按时提交:学生需在规定时间内提交作业,逾期不予评价。
4. 创新性:鼓励学生尝试不同的编辑方法和技巧,展示自己的创新思维和能力。
四、作业评价1. 完成情况评价:根据学生提交的作业是否符合要求,如文本编辑、图片插入、超链接设置等进行评价。
2. 创新性评价:对于在作业中运用创新性方法和技巧的学生,给予一定的加分鼓励。
3. 协作能力评价:对于在小组内积极参与讨论、协作完成作业的学生,给予一定的加分鼓励。
4. 作业质量评价:根据学生编辑的网页内容的质量进行评价,包括文字排版、图片插入的位置和大小、超链接的有效性等方面。
五、作业反馈教师将在课后对学生的作业进行批改,并针对学生在作业中遇到的问题进行反馈和指导。
同时,教师将根据作业评价结果,对教学内容和方法进行反思和调整,以提高信息技术课程的教学质量。
《第1课新手入门——网站欣赏与创建网页》作业设计方案-初中信息技术清华大学版12八年级下册自编模拟

《新手入门——网站欣赏与创建网页》作业设计方案(第一课时)一、作业目标本作业设计旨在通过网站欣赏与基本网页创建的学习,使学生初步掌握网页的基本构成和设计理念,熟悉常用网页制作工具,为后续的网页设计与制作打下坚实基础。
二、作业内容1. 网站欣赏:学生需选择至少五个不同类型的网站进行欣赏,包括但不限于教育类、娱乐类、企业官网等。
在欣赏过程中,需注意网站的布局、色彩搭配、内容组织等要素,并记录下自己的感受和启发。
2. 网页基本构成学习:学生需了解网页的基本构成元素,如标题、导航栏、内容区、页脚等,并掌握如何使用这些元素来构建一个完整的网页。
3. 实践操作:学生需使用所学的知识,自行设计并制作一个简单的个人网页或小组网页。
在制作过程中,学生需注意页面的整体布局、色彩搭配、图片和文字的排版等。
4. 资源收集与整理:学生需收集至少五个用于网页设计的图片、文字等素材,并学会如何合理地运用到自己的网页设计中。
三、作业要求1. 网站欣赏记录:记录应详细、有条理,能够反映出学生在欣赏过程中的思考与收获。
2. 网页设计:学生需独立完成网页设计,鼓励创新与个性表达。
在设计过程中,应遵循网页设计的原则和规范,确保页面布局合理、色彩协调、内容丰富。
3. 实践操作:学生需按照课程所教的知识点进行实践操作,不得抄袭或剽窃他人作品。
4. 资源收集:收集的素材应符合网站主题,且需注明来源。
四、作业评价1. 教师评价:教师根据学生的作业完成情况、设计创意、实践操作能力等方面进行评价,给出相应的成绩。
2. 同学互评:学生之间互相评价作业,学习彼此的优点,提出改进意见。
五、作业反馈1. 教师反馈:教师针对学生的作业情况,给出详细的评价和建议,帮助学生改进和提高。
2. 学生自我反思:学生需对自己的作业进行反思,总结自己在网站欣赏、网页设计、实践操作等方面的收获与不足。
六、附加建议为更好地完成本次作业,建议学生在课后多加练习,可以参考优秀的网站设计案例,不断提高自己的网页设计能力。
《第1课 新手入门——网站欣赏与创建网页》作业设计方案-初中信息技术清华大学版12八年级下册自编模拟

《新手入门——网站欣赏与创建网页》作业设计方案(第一课时)一、作业目标通过本次作业,学生应达到以下目标:1. 了解网站的基本构成,包括标题、内容、图片、链接等;2. 学会欣赏优秀的网页作品,提高审美能力;3. 掌握创建简单网页的基本步骤,包括规划、设计、制作等;4. 培养团队合作意识,提高解决问题的能力。
二、作业内容1. 任务一:网站欣赏任务要求:学生分组,每组需选择一个优秀的网页作品进行欣赏,并记录自己的感受和亮点。
每组需提交一份总结报告,内容包括网页的标题、链接、图片等信息。
任务目的:通过欣赏优秀的网页作品,提高学生的审美能力和观察力。
2. 任务二:创建简单网页任务要求:学生根据小组讨论的结果,规划并设计自己的简单网页,内容包括标题、文字、图片等基本元素。
每组需提交一份完成的作品,以及制作过程的总结报告。
任务目的:通过实际操作,让学生掌握创建简单网页的基本步骤和方法。
3. 合作与交流要求学生在完成任务的过程中,积极参与讨论和合作,共同解决问题。
同时,鼓励学生分享经验和成果,相互学习和进步。
三、作业要求1. 作业时间:本课时为第一课时,学生需在课后完成作业并提交;2. 提交方式:学生将作业以电子文档的形式提交,包括网站欣赏的总结报告和创建简单网页的作品及过程报告;3. 作业质量:要求作业内容真实、客观,能够反映学生的实际操作能力和成果;4. 注意事项:请学生在提交作业时,确保文件名和格式的正确性,以便于作业的批改和反馈。
四、作业评价1. 评价标准:根据学生的作业质量、参与度、成果展示等方面进行评价;2. 评价方式:教师评价与学生互评相结合,以教师评价为主;3. 评价结果:对表现优秀的学生进行表扬和奖励,对需要改进的学生提供指导和建议。
五、作业反馈1. 收集:教师收集学生提交的作业,并进行初步的整理和分类;2. 分析:教师对作业进行逐一批改,分析学生完成作业的情况;3. 反馈:教师将评价结果以口头或书面形式反馈给学生,针对存在的问题提出改进建议,同时鼓励学生继续努力,争取更好的成绩和表现。
《第二单元第4课网站制作与发布》作业设计方案-初中信息技术青岛版24第四册自编模拟

《网站制作与发布》作业设计方案(第一课时)一、作业目标本作业设计旨在通过第一课时的学习与实践,使学生掌握网站制作的基本概念、网站规划与设计的初步技能,并能够独立完成一个简单的网页设计。
通过实际操作,增强学生对信息技术课程的兴趣和自信心。
二、作业内容作业内容主要分为以下几个部分:1. 理论学习:学生需认真阅读《网站制作与发布》课程的第一章内容,掌握网站的基本概念、网站规划的重要性以及网页设计的基本原则。
2. 规划与设计:学生需根据自己的兴趣和想法,进行网站的初步规划,包括确定网站的主题、风格和大致的版面布局。
这一步需要学生运用所学的规划与设计知识,对网站进行合理的规划和设计。
3. 制作首页:学生需使用所学的网页制作软件(如Dreamweaver等),根据之前的设计规划,制作出网站的首页。
首页应包含网站的标题、导航栏、主要内容等元素。
4. 上传素材:学生需准备一些与网站主题相关的图片、文字等素材,并将其上传至网站中。
素材的选取和使用应遵循版权法规。
5. 保存与预览:学生需将制作好的网站保存至本地,并使用浏览器打开预览,检查网站的布局、色彩、文字等是否符合设计要求。
三、作业要求1. 学生在完成作业时,应保持认真、细致的态度,确保作业的准确性和完整性。
2. 学生在进行规划与设计时,应充分考虑网站的可读性和用户体验,确保网站的布局合理、色彩搭配协调。
3. 学生在制作首页时,应熟练掌握网页制作软件的基本操作,确保网页的元素布局合理、内容丰富。
4. 学生在上传素材时,应注意素材的来源和版权问题,严禁使用盗版或侵权素材。
5. 学生在完成作业后,应进行自查和修改,确保作业的质量。
四、作业评价教师将对学生的作业进行评价,评价标准主要包括:作业的完成度、设计的创意性、网站布局的合理性、色彩搭配的协调性以及学生操作的熟练程度等。
五、作业反馈教师将对每位学生的作业进行反馈,指出优点和不足,并给出改进建议。
同时,教师还将组织学生进行作品展示和交流,让学生互相学习和借鉴,共同进步。
《第1课新手入门——网站欣赏与创建网页》作业设计方案-初中信息技术清华大学版12八年级下册自编模拟

《新手入门——网站欣赏与创建网页》作业设计方案(第一课时)一、作业目标本课时作业旨在使学生掌握基本的网站概念和常见的网站欣赏标准,学会欣赏网站的视觉设计及功能结构,初步理解网站布局的重要性,并能体验网站制作工具的界面及基础操作,为后续创建自己的网页打下坚实基础。
二、作业内容作业内容围绕欣赏经典网站及探索网站建设软件界面与操作,分为以下部分:1. 经典网站欣赏:学生需从网上搜集至少三个不同主题的经典网站(如教育类、娱乐类、新闻类等),并记录每个网站的名称、主题、特色和亮点。
要求学生从视觉设计、布局结构、交互体验等方面进行欣赏,并撰写简短的赏析报告。
2. 探索网站建设软件:学生需选择一款常见的网页制作软件(如Dreamweaver、FrontPage等),熟悉其界面布局和基本操作。
包括了解软件中的工具栏、菜单栏等基本功能,并尝试进行简单的页面排版和元素添加。
3. 实践操作:学生需根据所学知识,尝试使用所选软件创建一个简单的网页草稿,包括页面标题、基本布局和至少一个文本框或图片的插入。
要求学生在实践中掌握软件的基本操作,并理解网页的基本构成元素。
三、作业要求1. 经典网站欣赏报告需详细记录网站的特色和亮点,并从设计、布局、交互等方面进行分析。
2. 探索软件过程中,需充分了解软件界面的功能,理解工具的使用方法和相关操作流程。
3. 实践操作阶段要严格按照老师的教学要求进行实践,独立完成网页面制作。
学生在实践过程中如遇困难可请教同学或向老师提问。
四、作业评价本课时作业的评价标准如下:1. 经典网站欣赏报告:要求观点明确、条理清晰、描述具体且详细,体现出学生对网站的整体认知与鉴赏能力。
2. 软件界面熟悉度:根据学生对所选软件的界面功能熟悉程度来评价其探索环节的效果。
3. 实践操作:要求学生完成简单的网页面制作任务,通过网页布局、内容安排和视觉效果来评估其综合应用能力。
五、作业反馈教师将对每个学生的作业进行细致批改和点评,对优秀的作品给予表扬并鼓励其他学生效仿;对存在问题的作品进行指导与帮助,确保学生能够掌握相关知识和技能。
网站建设与网页设计大作业2009

武漢理工大學管理學院课程大作业武汉理工大学管理学院科研管理系统的分析与设计1 选题的意义及网站建设基本目标1.1科研管理系统的选题背景随着科技的日益发展,高校的科研活动和科研能力成为反映高校综合实力的重要指标,而通过信息化的手段对日常科研工作进行管理,整合科研工作流程,为决策层提供真实有效的依据,是提升科研管理水平的有效途径,也是当今高校科研管理的大势所趋。
目前大多数高校科研管理工作,很大程度上还是依赖人工来进行,通过Excel、word等办公软件来处理大量的数据,这种方式难以及时有效的掌握最新的科研情况,为科研管理增加许多工作量,为领导进行科学决策带来一定的影响。
同时科研处和广大科研人员以及各单位科研秘书之间缺少一种快捷高效的沟通方式。
所以科研管理信息化平台项目(以下简称平台)的构建是非常必要的,该平台服务于学校科研工作,为辅助领导进行科研管理决策提供有利的信息支持,有助于学校整体科研工作管理水平的提高。
1.2科研管理系统的意义通过科研管理信息化平台,可以实现科研工作的网络化管理,形成一个及时更新的科研数据中心和科研管理沟通平台,全面、实时、准确地提供学校的有关科研信息,为学校领导有关科研决策提供辅助支持,为学校教师开展科研活动提供方便、快捷的服务,为科研管理人员开展工作提供极大的便利。
1.3科研管理系统的目的1.3.1全方位的科研管理面对从事科研活动的校内外的老师、学生,多级用户,完全兼容社科类和理工类;平台应该服务所有从事科研活动的科研人员,为科研人员提供一个管理个人科研活动的网络空间,实现个人科研申报、成果登记、查询网络化,免除了填写各种统计报表的麻烦,节省工作时间,提高工作效率。
1.3.2辅助院系的科研负责人或科研秘书管理本单位科研工作借助平台,院系领导可以及时掌握、了解本单位教师的科研情况,科研秘书可以方便地完成有关的科研管理任务,如项目申报组织、项目中检等工作。
1.3.3帮助汇总分析平台将各种数据进行汇总分析,形成直观的分析图标,进行横向和纵向的比较,从而为领导提供学校各类科研信息,为科学决策提供支持。
《网站建设综合实训》大作业范文

《网站建设综合实训》大作业易购商城网站设计姓名__________________________专业__________________________班级__________________________学号__________________________指导教师______________________ 2015年月日摘要摘要内容:数据库是一门研究数据管理的技术,数据库技术体现了当代先进的数据管理方法,使计算机的应用真正渗透到国民经济各个部门,在数据处理领域发挥着越来越大的作用。
随着社会的发展和经济时代的到来,管理信息系统在各行各业都越来越重要,特别是教育事业。
我国的民办教育行业的信息技术的应用程度还很低,只有在大城市中发展较早、规模较大的民办院校中才使用计算机进行大规模操作,从各方面提高工作效率,取得良好的社会和经济效益,而一些新兴的、规模较小的民办机构还没有全部具备这种功能。
因此可见,随着我国民办教育的迅速发展,信息技术在其上的应用会更加地广泛和深入。
该课题就是建立在这种背景下,采用PHP语言与Mysql数据库结合,构建出一种适合计算机学院实际情况的学生信息管理系统。
关键词:3-5个。
数据库、PHP、Mysql、成绩管理系统目录1 绪论 (1)1.1 概述 (1)1.1.1 问题的提出 (1)1.1.2 本课题的意义 (1)1.2 开发环境与工具介绍 (1)1.2.1 PHP简介 (2)1.2.2 Mysql简介 (2)1.2.3 Apache简介 (2)2 系统需求分析与设计 (3)2.1 用户需求分析 (3)2.1.1 用户需求 (3)2.1.2 系统功能需求 (4)2.1.3 系统性能需求 (4)2.1.4 数据分析 (3)2.2 功能模块图及分模块功能描述 (3)2.2.1 系统的功能模块图 (4)2.2.2 系统功能模块简介 (4)2.3 数据库设计 (5)2.3.1 系统E-R图 (6)2.3.2 数据库逻辑结构设计 (7)3 系统实施 (10)3.1 建立数据库 (10)3.2 数据库连接 (12)3.3 主要模块实施 (13)3.3.1 登录模块的开发 (13)3.3.2 系统主页模块的开发 (14)3.3.3 学生管理模块的开发 (14)3.3.4 成绩管理模块的开发 (16)3.3.5 课程管理模块的开发 (17)3.4 系统测试 (18)3.4.1 软件测试的对象 (18)3.4.2 软件测试的结果 (18)4 系统说明 (19)4.1 开发环境 (19)4.2 系统安装、配置与发布应用程序的步骤 (19)总结 (20)参考文献 (21)附录:部分源代码 (21)1、index.php (21)2、admin_login.php (21)3、login.php (23)4、admin_result.php (23)1 绪论1.1 概述本文以学校管理信息系统建设中的成绩管理子系统的开发为背景,以学校教务管理系统为原型,论述了管理信息系统的概念、结构及系统开发的基本原理和方法,全文共分为绪论、系统分析、系统设计、系统实施、开发总结、致谢、参考文献、附录等。
《第6节 网站设计》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《网站设计》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网站设计的基本概念和技能,了解网站建设的基本流程,培养学生的网站设计思维和团队协作能力。
二、作业内容1. 任务一:了解网站设计的基本概念要求学生在规定时间内(如30分钟)通过互联网搜索并阅读相关资料,了解网站设计的基本概念、原则和技巧。
作业内容应包括但不限于网页布局、色彩搭配、图片处理、文字排版等方面的知识。
2. 任务二:制定网站设计方案学生以小组为单位,根据所学的网站设计知识,结合自身兴趣和需求,制定一个简单的网站设计方案。
方案应包括网站的主题、目的、内容、页面布局、色彩搭配、图片处理、文字排版等方面的内容。
同时,要求学生在小组内讨论并确定网站的设计风格和主题。
3. 任务三:收集素材并制作首页学生根据制定的网站设计方案,收集所需的图片、文字、音乐等素材,并使用相关软件(如Photoshop、Dreamweaver等)制作网站的首页。
要求首页简洁大方,色彩搭配协调,符合网站的设计风格和主题。
三、作业要求1. 独立完成:每个学生需独立完成的任务,不得抄袭或代写。
2. 小组合作:学生需以小组为单位完成作业内容二中的任务二和任务三,小组成员应分工合作,共同讨论和完成。
3. 提交作业:学生需将作业成果以电子文档的形式提交,并附上自己的总结和反思。
四、作业评价1. 评价标准:评价学生的作业成果是否符合网站设计的基本原则和要求,是否具有创新性和实用性,是否能够体现学生的团队协作能力和自主学习能力。
2. 评价方式:教师评价和学生互评相结合,教师对每个学生的作业进行总体评价,同时鼓励学生之间互相评价,共同提高。
五、作业反馈1. 学生反馈:学生应向教师反馈自己在作业中遇到的问题和困难,以便教师能够更好地了解学生的学习情况,并及时给予指导和帮助。
2. 教师反馈:教师根据学生的作业成果和反馈,对教学效果进行评估,并针对学生的问题进行指导,同时根据评估结果对教学内容和方法进行调整,以提高教学质量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5-1 什么是静态网页?什么是静态网站?
(1)静态网页指的是每次调用该网页时,其展示的内容“固定不变”,当客户通过浏览器向web服务器请求网页时,Web服务器讲纯粹的HTML文档传送给客户端浏览器。
纯粹的HTML文档全部由标准的HTML代码组成。
静态网页在客户端运行一般以.htm、.html、.shtml、.xml等为后缀(书上图片例子)。
因此“静态网页”指的是纯粹的HTML格式的网页,即使有动画或滚动信息等的网页也可能是静态网页。
(2)所有网页都是由“静态网页”组成的网站称为“静态网站”。
静态网站没有数据库的支持静态网站可能包含动画和滚动信息。
5-2 什么是动态网页?什么是动态网站?
(1)具有交互性、自动更新和因人而异的特点,存取数据库,有代码在服务器端运行并只有访问时才确定内容的网页称为动态网页。
动态网页一般是以asp、php、jsp为后缀(书上图片例子)的网页文件。
并不是网页上有GIF动画图片、Flash动画或滚动文本就成为动态网页。
URL中一般有个?,?前一般都采用动态语言的缩写符号,?之后一般有id=***,标识在数据库中存取的是哪条记录。
(2)有动态网页的网站就称为动态网站,因此动态网站并不是所有网页都是动态网页,大多数动态网站都是以静态网页和动态网页混合而成的。
动态网站往往采用静动结合的原则,适合采用动态网页的地方有动态网页,对于不经常更新和维护的网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和动态网页内容同时存在是最常用的设计方案。
5-3 试分析“网页中有动画的网站就是动态网站”是否正确?
这句话是不正确的。
有动态网页的网站就称为动态网站。
动态网页是指具有交互性、自动更新和因人而异的特点,存取数据库,有代码在服务器端运行并只有访问时才确定内容的网页。
所谓的动态是相对于服务器而言的,并不是网页上有GIF动画图片、FLASH动画或滚动文本就称为动态网页,它们也可能是静态网页。
因此网页中有动画的网站可能仅含有动态网页,不包含动态网页,不一定是动态网站。
5-9 一个网站必须使用域名才能提供Web服务,这个观点正确吗?
这个观点是不正确的。
一个网站还可以使用IP地址提供Web服务,IP地址是Internet上主机的唯一标识,以区别不同的主机。
但IP地址使用一串数字来表示的,难以记忆,因此Internet上专门设计了一种比较容易记忆的字符型的主机命名机制,即域名。
域名是网站在互联网上的名字,一个网站可以通过IP 地址或域名来提供Web服务。
5-22 域名管理主要包含内容?
(1)基本信息修改:可修改注册时填写的个人信息
(2)DNS(域名指向)的修改:可以修改域名IP地址,从而更改它的指向
(3)URL转发功能:通过此功能,可将域名转至任何一个HTTP地址。
