PHP实现分页跳转页面功能
实现网页页面跳转的几种方法(meta标签、js实现、php实现)

实现网页页面跳转的几种方法(meta标签、js实现、php实
现)
今天总结了几种页面跳转的方法,分别是用meta标签实现、用javascript实现、用php实现,下面就来一一分享一下吧。
1、meta标签实现
只需在head里加上下面这一句就行了,在当前页面停留0.1秒后跳转到目标页面
复制代码代码如下:
<meta http-equiv="refresh" content="0.1; url=/">
2、Javascript实现
方法一:
这个方法比较常用
复制代码代码如下:
window.location.href = "/";
方法二:
复制代码代码如下:
self.location = "/";
方法三:
复制代码代码如下:
top.location = "/";
方法四:
只对IE系列浏览器有效,实用性不大
复制代码代码如下:
window.navigate("/");
3、php实现
复制代码代码如下:
<?php
header("Location: /");
>
Ok,以上就是今天总结的几种页面跳转的方法了。
php实现网页上一页下一页翻页过程详解

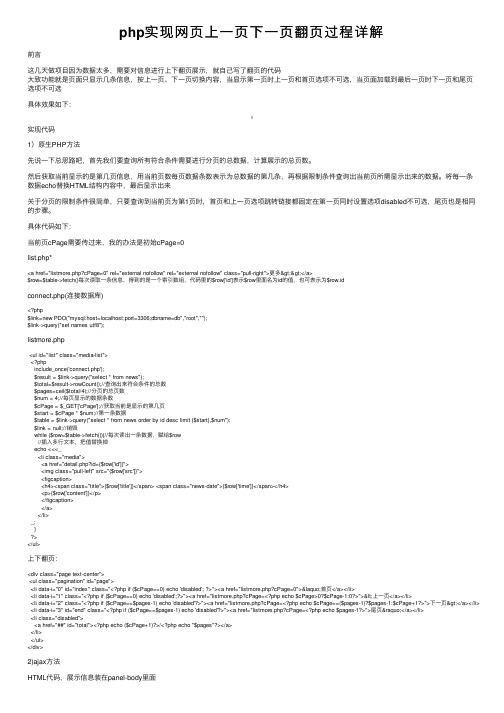
php实现⽹页上⼀页下⼀页翻页过程详解前⾔这⼏天做项⽬因为数据太多,需要对信息进⾏上下翻页展⽰,就⾃⼰写了翻页的代码⼤致功能就是页⾯只显⽰⼏条信息,按上⼀页、下⼀页切换内容,当显⽰第⼀页时上⼀页和⾸页选项不可选,当页⾯加载到最后⼀页时下⼀页和尾页选项不可选具体效果如下:实现代码1)原⽣PHP⽅法先说⼀下总思路吧,⾸先我们要查询所有符合条件需要进⾏分页的总数据,计算展⽰的总页数。
然后获取当前显⽰的是第⼏页信息,⽤当前页数每页数据条数表⽰为总数据的第⼏条,再根据限制条件查询出当前页所需显⽰出来的数据。
将每⼀条数据echo替换HTML结构内容中,最后显⽰出来关于分页的限制条件很简单,只要查询到当前页为第1页时,⾸页和上⼀页选项跳转链接都固定在第⼀页同时设置选项disabled不可选,尾页也是相同的步骤。
具体代码如下:当前页cPage需要传过来,我的办法是初始cPage=0list.php*<a href="listmore.php?cPage=0" rel="external nofollow" rel="external nofollow" class="pull-right">更多>></a>$row=$table->fetch()每次读取⼀条信息,得到的是⼀个索引数组,代码⾥的$row['id']表⽰$row⾥⾯名为id的值,也可表⽰为$row.idconnect.php(连接数据库)<?php$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");$link->query("set names utf8");listmore.php<ul id="list" class="media-list"><?phpinclude_once('connect.php');$result = $link->query("select * from news");$total=$result->rowCount();//查询出来符合条件的总数$pages=ceil($total/4);//分页的总页数$num = 4;//每页显⽰的数据条数$cPage = $_GET['cPage'];//获取当前是显⽰的第⼏页$start = $cPage * $num;//第⼀条数据$table = $link->query("select * from news order by id desc limit {$start},$num");$link = null;//销毁while ($row=$table->fetch()){//每次读出⼀条数据,赋给$row//插⼊多⾏⽂本,把值替换掉echo <<<_<li class="media"><a href="detail.php?id={$row['id']}"><img class="pull-left" src="{$row['src']}"><figcaption><h4><span class="title">{$row['title']}</span> <span class="news-date">{$row['time']}</span></h4><p>{$row['content']}</p></figcaption></a></li>_;}></ul>上下翻页:<div class="page text-center"><ul class="pagination" id="page"><li data-i="0" id="index" class="<?php if ($cPage==0) echo 'disabled'; ?>"><a href="listmore.php?cPage=0">«⾸页</a></li><li data-i="1" class="<?php if ($cPage==0) echo 'disabled';?>"><a href="listmore.php?cPage=<?php echo $cPage>0?$cPage-1:0?>"><上⼀页</a></li><li data-i="2" class="<?php if ($cPage==$pages-1) echo 'disabled'?>"><a href="listmore.php?cPage=<?php echo $cPage==($pages-1)?$pages-1:$cPage+1?>">下⼀页></a></li> <li data-i="3" id="end" class="<?php if ($cPage==$pages-1) echo 'disabled'?>"><a href="listmore.php?cPage=<?php echo $pages-1?>">尾页»</a></li><li class="disabled"><a href="##" id="total"><?php echo ($cPage+1)?>/<?php echo "$pages"?></a></li></ul></div>2)ajax⽅法HTML代码,展⽰信息装在panel-body⾥⾯<div class="panel-body" id="content"><ul id="list" class="media-list"></ul></div><div class="page text-center"><ul class="pagination" id="page"><li data-i="0" id="index" class="disabled"><a href="##">«⾸页</a></li><li data-i="1" class="disabled"><a href="##"><上⼀页</a></li><li data-i="2"><a href="##">下⼀页></a></li><li data-i="3" id="end"><a href="##">尾页»</a></li><li class="disabled"><a href="##" id="total"></a></li></ul></div><template id="temp"> //引⽤模板<li class="media"><a href="detail.html?id={id}"><img class="pull-left" src="{src}"><figcaption><h4><span class="title">{title}</span> <span class="news-date">{date}</span></h4> <p>{content}</p></figcaption></a></li></template>JS代码:var html=$('#temp').html();var curPage=0,pages=0;$.getJSON('php/pages.php',function (res) {pages=Math.ceil(res/4);/*获取信息的总页数*/});function show(cPage){//替换每⼀页的内容$.getJSON('php/listmore.php',{cPage:cPage},function (json) {var str='';$('#list').empty();json.forEach(function (el) {str+=html.replace('{id}',el.id).replace('{title}',el.title).replace('{src}',el.src).replace('{content}',el.content).replace('{date}',el.time);});$('#list').html(str);});$('#total').html((curPage+1)+'/'+pages);}setTimeout(function () {show(0);},100);$('#page').on('click','li',function () {//上下翻页,翻遍当前页的值var i=$(this).data('i');//jquery⾥特有的获取data-*属性的⽅法switch (i){case 0:curPage=0;break;case 1:curPage>0?curPage--:0;break;case 2:curPage<(pages-1)?curPage++:pages-1;break;case 3:curPage=pages-1;break;}show(curPage);disabled(curPage);})function disabled(curPage) {//关于临界值禁⽌选择if (curPage==0){/*当前页为第⼀页,⾸页和上⼀页选项禁⽌点击*/$('#index').addClass('disabled').next().addClass('disabled');$('#end').removeClass('disabled').prev().removeClass('disabled');} else if (curPage==pages-1){$('#index').removeClass('disabled').next().removeClass('disabled');$('#end').addClass('disabled').prev().addClass('disabled');} else {/*当前页为最后⼀页,尾页和下⼀页选项禁⽌点击*/$('#index').removeClass('disabled').next().removeClass('disabled');$('#end').removeClass('disabled').prev().removeClass('disabled');}}connect.php(连接数据库)<?php$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");$link->query("set names utf8");pages.php(获取总页数)<?phpinclude_once('connect.php');//连接数据库$result = $link->query("select * from news");$row=$result->rowCount();echo $row;listmore.php(获取数据库⾥的数据)<?phpinclude_once ('connect.php');$num = 4;//每⼀页显⽰的数据条数$cPage = $_GET['cPage'];//获取当前页$start = $cPage * $num;//计算当前页显⽰的第⼀条数据的数⽬/*从表中查询从开始$start的⼀共$num条数据*/$result = $link->query("select * from news order by id desc limit {$start},$num");$link = null;while ($row=$result->fetch()){/*每⼀次读取⼀条数据*/$json[]=$row;/*把数据赋给json数组*/}echo json_encode($json);/*把json数组以json格式返回给HTML*/以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
thinkphp的paginate方法

thinkphp的paginate方法thinkphp的paginate方法是一种用于分页的功能,它可以帮助我们在网页中将大量数据分成多个页面展示,提高用户的浏览效率。
在本文中,我将详细介绍paginate方法的使用方法和功能。
我们需要明确paginate方法的基本语法。
在thinkphp中,我们可以通过以下方式来使用paginate方法:```$list = Db::name('table')->paginate(10);```上述代码中,我们使用了Db类的name方法来指定要查询的数据表,然后调用paginate方法并传入参数10,表示每页显示10条记录。
paginate方法会返回一个分页对象,我们可以通过该对象来获取分页的相关信息和数据。
接下来,我们可以通过分页对象获取分页的相关信息,如总记录数、每页显示的记录数、当前页码等。
例如,我们可以使用以下代码来获取总记录数:```$total = $list->total();```上述代码中,我们调用了分页对象的total方法来获取总记录数。
类似地,我们还可以使用其他方法来获取分页的相关信息,如:```$perPage = $list->listRows(); // 每页显示的记录数$currentPage = $list->currentPage(); // 当前页码$totalPages = $list->lastPage(); // 总页数```除了获取分页信息外,paginate方法还可以帮助我们获取当前页的数据。
例如,我们可以使用以下代码来获取当前页的数据:```$data = $list->items();```上述代码中,我们调用了分页对象的items方法来获取当前页的数据,返回的是一个数组。
在实际应用中,我们通常需要将分页的相关信息和数据传递给视图层进行展示。
我们可以通过以下方式来实现:```$this->assign('list', $list); // 将分页对象赋值给模板变量```然后在视图层中,我们可以使用thinkphp提供的分页模板标签来展示分页导航和数据列表。
layui table php 翻页翻页原理 -回复

layui table php 翻页翻页原理-回复layui table是一款基于layui框架开发的表格插件,可以方便地实现数据的展示和操作。
当数据量较大时,通常需要使用翻页功能来分页显示数据,提升用户浏览体验和页面加载速度。
本文将详细介绍layui table与PHP 翻页的原理和步骤。
一、layui table简介layui是一款轻量级的前端UI库,提供了丰富的组件和工具,可以快速构建美观、易用的网页界面。
其中的table组件可用于展示大量的数据,并且支持分页、排序、筛选等功能。
与后台数据接口配合使用,可以实现数据的快速加载和操作。
二、PHP翻页原理PHP是一种服务器端脚本语言,可以与数据库交互并生成动态网页。
翻页功能的实现主要借助PHP的数据库查询和分页计算。
具体步骤如下:1. 获取总数据量在进行分页之前,首先需要获取总数据量。
通常会使用SQL语句的COUNT 函数统计数据表中的记录数,然后将结果保存在一个变量中。
2. 计算总页数根据每页显示的数据量和总数据量,可以计算出总页数。
通常使用ceil函数向上取整,保证数据不被截断。
3. 获取当前页码从前端传递过来的参数中获取当前页码。
可以使用PHP的_GET或_POST 全局变量获取URL参数或表单数据。
如果未指定,默认为第一页。
4. 计算数据的起始索引根据每页显示的数据量和当前页码,可以计算出数据的起始索引。
通常使用一个公式进行计算,例如:(currentPage - 1) * pageSize。
5. 数据查询和显示使用SQL语句的LIMIT关键字进行数据查询,并将查询结果保存在一个数组中。
通过循环遍历数组,将数据以表格的形式显示在前端页面上。
6. 翻页按钮生成根据当前页码、总页数和显示的翻页按钮数量,生成相应的翻页按钮。
根据具体需求,可能需要使用条件语句控制按钮的显示和隐藏。
7. 翻页链接生成根据当前页码和总页数,生成翻页链接的URL。
可以通过拼接URL参数或使用PHP的http_build_query函数生成完整的URL。
ftlh 模板调用分页方法

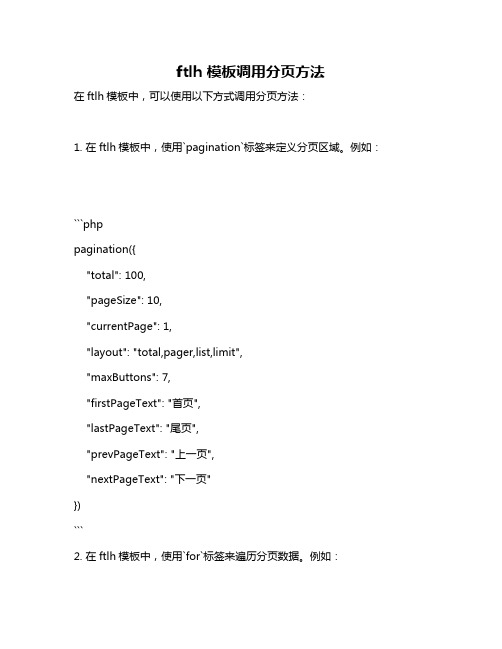
ftlh 模板调用分页方法在ftlh模板中,可以使用以下方式调用分页方法:1. 在ftlh模板中,使用`pagination`标签来定义分页区域。
例如:```phppagination({"total": 100,"pageSize": 10,"currentPage": 1,"layout": "total,pager,list,limit","maxButtons": 7,"firstPageText": "首页","lastPageText": "尾页","prevPageText": "上一页","nextPageText": "下一页"})```2. 在ftlh模板中,使用`for`标签来遍历分页数据。
例如:```phpfor(item in ) {<!-- 输出数据 -->{{ item }}}```3. 在ftlh模板中,使用`getPaginationInfo`函数来获取分页信息。
例如:```phpgetPaginationInfo(pagination) {{{ "当前页码:" + currentPage }}{{ "总页数:" + totalPages }}}```在上面的示例中,`pagination`参数是分页对象,可以通过它来获取分页相关的属性和方法。
你可以根据实际需求调用不同的方法来获取分页信息。
phpcms自定义分页

phpcms自定义分页/************************************************phpcms v9 自定义分页函数*@param string $model 模型*@param int $maxRows最大页数*@param int $pages 当前页号*@param int $siteid 当前站点ID*@param int $pageMei每页显示的数据条数*@param string$sql 拼装好的sql语句*@param string$shuzis 拼装好的分页数字链接*@return string***********************************************/public function zdyfenye($model,$maxRows,$pages,$siteid,$sqls,$shuzis,$page Mei=10,$num=5){$page=$pages?$pages:1;//$pageMei=$pageMeis?$pageMeis:10;//每页数据条数//$num=5;//显示页码个数//$total=10;//总页数$start=1;//开始页码$end=0;//末尾页码$maxPage=ceil($maxRows/$pageMei);//最大页数$nums1=intval($num/2);//开始项当前的个数$nums2=$num%2==0?$nums1-1:$nums1;//末尾项当前的个数判断是偶数还是奇数,是偶数就减1$nu=$num-$nums2;//当计算出来的末尾项大于总页数if($end>$maxPage){$start=($maxPage-$num)+1;//开始项等于总页数减去要显示的数量然后再自身加1$end=$maxPage;}if($page<=$nu){ //当前页数小于或等于显示页码减去末尾项,当前位置还处于页码范围<=3$start=1;$end=$num;}else{$start=$page-$nums1;//如果当前页是8 6=8-2 分页码表示6 7 8 9 10$end=$page+$nums2;}if($end>=$maxPage){$end = & $maxPage;}if($page>=$maxPage){$xia= & $maxPage;}else{$xia=$page+1;}if($page<=1){$shang= 1;}else{$shang=$page-1;}$page2=($page-1)*$pageMei;$sql= $sqls." limit ".$page2.",".$pageMei;$model->query($sql);$for=$model->fetch_array(); for($i=$start;$i<=$end;$i++){ if($page==$i){$shuzi[]="".$i." ";}else{$shuzi[]="".$i." ";}}$fanhui[1]=$for;$fanhui[2]=$shuzi;return $fanhui;}。
简单,方便,功能全的php分页类

$subPageCss2Str.="[<a href='$prewPageUrl'>上一页</a>] ";
}else {
$subPageCss2Str.="[首页] ";
$current_array=array();
for($i=0;$i<$this->pageNums;$i++){
$current_array[$i]=$i+1;
}
}else{
$current_array=$this->initArray();
if($this->current_page > 1){
$firstPageUrl=$this->subPage_link."1";
$prewPageUrl=$this->subPage_link.($this->current_page-1);
private $sub_pages;//每次显示的页数
private $pageNums;//总页数
private $page_array = array();//用来构造分页的数组
private $subPage_link;//每个分页的链接
private $subPage_type;//显示分页的类型
}
/*
construct_num_Page该函数使用来构造显示的条目
thinkphp 分页 原理

thinkphp 分页原理1.分页是指把数据按照一定的规则分成若干页进行显示,提高浏览效率。
Pagination refers to the division of data into pages according to certain rules to improve browsing efficiency.2.常见的分页方式包括基于页数分页和基于游标分页两种。
Common pagination methods include page-based pagination and cursor-based pagination.3.基于页数分页是指通过指定页码来获取数据,常见于传统的网页浏览。
Page-based pagination refers to obtaining data by specifying the page number, commonly used in traditional web browsing.4.基于游标分页是指通过游标标识来获取数据,常见于大数据量的分页查询。
Cursor-based pagination refers to obtaining data by using a cursor identifier, commonly used in pagination queries with large amounts of data.5.分页的实现原理通常涉及到计算总数据量、总页数,以及当前页码等信息。
The implementation principle of pagination usually involves calculating the total data amount, total pages, and the current page number.6.在数据库中,分页还需要考虑如何优化查询性能,避免数据过多导致性能下降。
In a database, pagination also needs to consider how to optimize query performance to avoid performance degradation caused by excessive data.7.在ThinkPHP中,可以使用paginate方法来实现分页功能,简单方便。
paginate thinkphp5 页数 -回复

paginate thinkphp5 页数-回复thinkphp5 是一款轻量级的PHP开发框架,它采用了MVC设计模式,为Web应用程序开发提供了许多便利和高效的功能。
其中一个非常实用的功能就是分页,可以帮助我们在处理大量数据时进行分页展示和优化查询。
本文将详细介绍thinkphp5中的分页功能。
一、thinkphp5中的分页功能thinkphp5提供了一个Paginator类来实现分页功能。
我们可以通过Paginator类的实例来设置分页的参数,并通过简单的代码来获取分页数据。
Paginator类提供了许多方便的方法,可以满足不同的分页需求。
二、分页参数设置在使用分页功能之前,我们需要先设置分页的参数。
Paginator类的构造函数接受三个参数,分别是总记录数、每页显示的记录数和当前页码。
我们可以根据实际情况传入这些参数。
具体的设置方法如下:phpuse think\Paginator;total = 100; 总记录数pageSize = 10; 每页显示的记录数page = input('page', 1); 当前页码,默认为1paginate = new Paginator(total, pageSize, page);在这个例子中,我们假设总记录数为100,每页显示10条记录,当前页码通过获取用户输入的参数获取,默认为1。
三、获取分页数据有了分页参数之后,我们就可以使用Paginator类的方法来获取分页数据了。
Paginator类的paginate()方法接受一个查询结果集或数组,并返回当前页码的分页数据。
我们可以通过链式调用paginate()方法来获取分页数据。
具体的获取方法如下:phpuse think\Db;articles = Db::name('article')->paginate(paginate->listRows, false, ['query'=>request()->param()]);在这个例子中,我们通过Db类的name()方法来获取数据库中的article 表,并通过paginate()方法获取当前页的分页数据。
实现页面跳转的方法

实现页面跳转的方法
1. 直接点击链接跳转呀,这就像你在路上看到一个指向目的地的箭头,你直接跟着走就到啦!比如你在网页上看到“点击这里进入下一页”,那你就大胆点下去呀!
2. 使用按钮呢,就像你按下电梯的楼层按钮,“嗖”的一下就到啦!比如说“确定”按钮,一点它,页面就切换啦。
3. 通过表单提交来跳转,哇塞,这就好像你递上一张入场券,然后顺利进入新的场地!像填完注册表单提交后进入个人主页。
4. 利用脚本触发跳转哦,嘿,这就如同有个小精灵在幕后悄悄操作,突然就变了场景!比如说页面加载完后自动跳转到另一个页面。
5. 还有跟着导航栏跳转呀,这可不就是像你在商场里跟着指示牌找到你想去的地方嘛!像点击导航栏上的“产品介绍”就跳到相关页面了。
6. 利用搜索功能跳转呀,哇哦,这多像你说出一个关键词,立马就被带到有相关信息的地方!比如搜索一个商品后跳转到商品详情页。
7. 可以根据页面的状态变化来跳转呢,哎呀,就像天气突然变化了你得赶紧换衣服一样!比如完成某个任务后页面切换。
8. 通过二维码扫描跳转呢,嘿呀,这不就是打开一扇神秘的门嘛!扫一下二维码马上进入对应的页面。
9. 还有依靠外部链接来跳转哟,哇,就像是从一个世界进入另一个世界!比如点击其他网站上的链接跳转到你的页面。
我觉得这些方法都超有趣呀,让我们在互联网的世界里来去自如,真是太棒啦!。
thinkphp5.1 分页使用实例

thinkphp5.1 分页使用实例一、概述ThinkPHP5.1是一款流行的PHP框架,提供了许多方便的功能和组件,其中之一就是分页功能。
本篇文章将介绍如何在ThinkPHP5.1中使用分页,以及如何在实际应用中进行分页操作。
二、分页原理分页是网站中常见的需求,通过分页可以方便地展示大量数据,同时避免页面加载过慢的问题。
在ThinkPHP5.1中,分页的实现原理主要是通过查询结果集的分段处理来实现的。
通过设置每页显示的数据量,系统会自动计算出当前页需要的数据范围,并返回给用户。
三、分页使用步骤1. 引入分页组件:在ThinkPHP5.1中,分页功能是由第三方组件提供的,需要在项目中引入该组件。
可以通过在文件顶部添加以下代码来引入分页组件:```phpuse think\facade\View;use think\facade\Db;```2. 查询数据并设置分页参数:在获取数据之前,需要先设置分页参数,包括当前页码、每页显示的数据量等。
可以通过以下代码来设置分页参数:```php$page = 2; // 当前页码$size = 5; // 每页显示的数据量$result = Db::name('table_name')->paginate($page, $size) // 使用分页方法获取数据->setField('order_by', 'column_name'); // 设置排序字段(可选)```其中,`table_name`是要查询的表名,`column_name`是排序字段名。
通过调用`paginate`方法,系统会自动处理分页逻辑,并返回一个包含当前页数据的对象。
3. 渲染分页视图:将分页数据传递给视图文件,进行展示。
可以使用以下代码将分页数据传递给视图文件:```phpreturn View::fetch('page', ['data' => $result]); // 获取分页数据并传递给视图文件```在视图中,可以使用模板标签来显示分页信息和数据内容。
thinkphp8中 跳转方法

thinkphp8中跳转方法
在 ThinkPHP 8 中,你可以使用 `redirect` 方法来进行页面跳转。
以下是一个简单的示例:
```php
use think\Response;
public function index()
{
// ...
return redirect('controller/action');
}
```
在上面的示例中,`redirect` 方法将重定向到指定的控制器和操作方法。
你
可以将 `controller` 替换为控制器名,将 `action` 替换为操作方法名。
例如,如果你要跳转到`UserController` 控制器的`profile` 方法,你可以这样写:
```php
return redirect('User/profile');
```
除了指定控制器和操作方法之外,你还可以使用URL 地址进行跳转。
例如:
```php
return redirect('
```
这将直接重定向到指定的 URL 地址。
请注意,`redirect` 方法返回的是一个 `Response` 对象,因此你需要使用
`return` 关键字将其返回给前端。
这样,浏览器将会自动进行页面跳转。
网页自动跳转HTML、PHP、.NET、JSP等代码大全

“javascript”自动转向法
由于不能解析javascript,所以搜索引擎无法察觉(自动检测到)用javascript脚本进行的自动转向。javascript自动重定向脚本可以放在网页的任何位置上,如果要求立即跳转,则可以将其放入网页源码的<head>区内的最上面。用javascript实现跳转的范例如下:
<script>
t = -1; //计数器
setInterval("testTime()",1000); //启动1秒定时
function testTime() {
if(t<0) return; //计数器值小于0,表示尚未开始倒计时
if(t == 0) //计数器值为0,转向
location = "";
view.innerHTML = "<b>"+t+"</b>"; //显示倒计时
t--; //计数器递减
}
function offTime() {
if(event.srcElement.value != "点击开始") { //若不是倒计时开始
t = -1; //初始计数器
view.innerHTML = ""; //清空倒计时
Meta Refresh Tag自动转向法
由于搜索引擎能够读取HTML,而Meta tags也是HTML,所以对于这种自动转向法,搜索引擎能够自动检测出来。因而无论网站的转向出于什么目的,都很容易被搜索引擎视做对读者的误导而受到惩罚。不过,如果跳转延迟时间设置合适,搜索引擎就不会视之为作弊。
fastadmin 页面跳转的方法

【实用版4篇】编辑人员:_______________审核人员:_______________审批人员:_______________编辑单位:_______________编辑时间:_______________序言以下是小编为大家精心编写的4篇《fastadmin 页面跳转的方法》,供大家参阅,希望对大家有所帮助。
下载后,可根据实际需要进行调整和使用。
(4篇)《fastadmin 页面跳转的方法》篇1FastAdmin 是一款基于 Python 的 Web 框架,提供了简单易用的 Web 应用程序开发工具。
在 FastAdmin 中,可以通过以下方法实现页面跳转:1. 使用 `href` 属性:在 HTML 标签中使用 `href` 属性,指定要跳转的URL 地址。
例如,可以使用以下代码实现从一个链接跳转到另一个页面:```html<a href="{{ url("example:index") }}">跳转到 example 页面</a>```2. 使用 JavaScript 代码:在 HTML 页面中使用 JavaScript 代码,通过`window.location` 对象指定要跳转的 URL 地址。
例如,可以使用以下代码实现从一个按钮跳转到另一个页面:```html<buttononclick="window.location.href="{{ url("example:index") }}"">跳转到example 页面</button>```3. 使用路由:在 FastAdmin 中,可以使用路由来定义页面跳转。
通过配置路由表,指定不同 URL 地址对应的视图函数,从而实现页面跳转。
例如,可以使用以下代码实现从一个链接跳转到另一个页面:```pythonfrom fastadmin import admin@admin.route("/example")def example_page():return "Example page"```以上代码中,`/example` 是要跳转的 URL 地址,`example_page` 函数是跳转后要显示的页面。
使用PHP和jQuery制作分页和表格

使用PHP和jQuery制作分页和表格如果您已经下载了本站提供的baseProject项目源码,后台中列表页面均可作为示例,其中文章列表页面的功能最为丰富。
如果您没有下载该源码,相关的js文件可以从/scripts/basic.js获得,示例页面为/feedback 页面。
以下是后台文章列表页面的截图。
分页和表格功能实例截图分页功能详解分页功能用于当目标数据过多时,为提高页面展示速度采用的一种手段。
本文中的分页功能借用了Zend Framework中的Zend_Paginator对象,分页适配器为Zend_Paginator_Adapter_Null。
该适配器也是最简单易用的一个。
工作原理在PHP端,分页功能的基本参数为记录总数($countRows)、每页显示的记录数($rowsPerPage)、当前页码($page 默认值为1),页码数量($items 指每次在页面上显示多少个页码,建议为单数)。
其他参数可以通过计算得到:1.页码合计($countPages)取不小于$countRows/$rowsPerPage的整数;2.起始页码和结束页码的计算方式太长不写了;3.页码列表:从起始页码到结束页码的页码组成的数组,如array(4, 5, 6, 7, 8)在HTML端,必要的参数为PHP端计算得出的数据,同时需要指定一个用于显示分页信息的html元素。
然后使用jQuery根据参数动态生成html并将其插入到指定的html元素中就行了。
PHP示例代码详解1.public function articlesAction() {2.$pageNumber= $this->getRequest()->getParam('page', 1);//获取当前页码,如果未指定则设为13.$sortBy= $this->getRequest()->getParam('sortby');//获取sortby设置4.if (empty($sortBy) || ! preg_match('/^[a-z0-9_-]+ (asc|desc)$/i', $sortBy)) {5.//如果sortBy为空或者不符合格式要求则使用以下的排序方式6.//注意:一定要进行格式检查,防止sql注入7.$sortBy= Project_Table::getFullyColumnName('article', 'id') . ' desc';8.}9.$mArticle= new Model_Article();10./* 这部分是处理where子句的,和本文关系不大,略过*/11.$whereArray = array(12.'`article`.`article_category_id`'=>$this->getRequest()->getParam(Project_Table::getFullyColumnName('article','article_category_id')),13.'`article`.`article_status_id`'=>$this->getRequest()->getParam(Project_Table::getFullyColumnName('article','article_status_id')),14.);15.$whereString = '';16.foreach ($whereArray as $key => $value) {17.if (! empty($value)) {18.if ($key == '`article`.`article_category_id`' &&$value == '-1') {19.$whereString .= " AND {$key} IS NULL";20.} else {21.$whereString .= " AND {$key} = '{$value}'";22.}23.}24.}25.if (! empty($whereString)) {26.$whereString= substr($whereString, strlen(' AND '));27.} else {28.$whereString = null;29.}30./* 以上是处理where子句的*/31.$maxGetRows= Project_Config::PAGINATOR_ITEM_COUNT_PER_PAGE;//设置每页显示的记录数量32.$articles = $mArticle->getArticles($whereString, $sortBy, $maxGetRows,($pageNumber - 1) * $maxGetRows);//从数据库中读取数据33.$countArticles= Project_Table::getLastFoundRows();//获得符合条件的数据总数34.if (empty($articles) && ! empty($countArticles)) {35.//如果没有取到任何记录,而且记录总数不为空,说明当前页码超出范围了,所以处理一下36.$articles = $mArticle->getArticles($whereString, $sortBy, $maxGetRows, null);37.$pageNumber = 1;38.}39.$pDate= Project_Datetime::getInstance();//时间处理工具,和本文无关40.foreach ($articles as $key => $article) {41.$articles[$key][Project_Table::getFullyColumnName('article', 'modified')] = $pDate->getUserTimeFromTime($article[Project_Table::getFullyColumnName('article','modified')], true);//把时间戳转换为用户的当地时间,和本文无关42.}43.$paginator= Zend_Paginator::factory($countArticles, 'Null');//调用Zend提供的分页适配器,参数1是总记录数,参数2是适配器的名字44.$paginator->setCurrentPageNumber($pageNumber);//告诉分页器当前页码45.$pages = $paginator->getPages();//得到了前面提到的所有参数,后面我会打印它,这样你会直观的看到其内容46.$this->view->articles = $articles;47.$this->view->pages = $pages;48.//以下处理是为了页面中的下拉选单提供选项数据,和本文关系不大49.if(! $this->getRequest()->isPost()) {50.$mpArticle= new Mapper_Article();51.$this->view->elementArticleStatusId =$mpArticle->getElement('article_status_id', array(Project_Mapper::OPTIONS_NULLABLE =>true, Project_Mapper::OPTIONS_DEFAULT =>''));52.$_categories = $mArticle->getAllowAppendArticleArticleCategories(null, null, null, null, true);53.$categories = array(54.$this->view->translate(Model_Article::NO_CATEGORY) =>'-1',55.);56.foreach ($_categories as $key => $row) {57.$categories[$row[Project_Table::getFullyColumnName('article_category', 'name')]] = $row[Project_Table::getFullyColumnName('article_category', 'id')];58.}59.$mpArticle= new Mapper_Article();60.$this->view->elementArticleCategories =$mpArticle->getElement('article_category_id', array(Project_Mapper::OPTIONS_IN_ARRAY =>$categories, Project_Mapper::OPTIONS_NULLABLE =>true));61.}62.}$pages中的内容我打印了一下,这样更直观。
页面跳转的方法

页面跳转的方法嘿,咱今儿就来聊聊页面跳转的那些事儿!你知道不,页面跳转就像是在一个数字大迷宫里穿梭,得找对门道才行呢!比如说吧,就好像你在一个大商场里,从这一层要去到另一层,得找到那个通往目标楼层的电梯或者楼梯呀。
页面跳转也是一样的道理。
一种常见的方法就是点击链接跳转啦。
这就好比你看到了一个指示牌,上面写着“通往精彩世界”,你手一按,“嗖”的一下就过去了,是不是很神奇呀!就像你在网页上看到一个超链接,鼠标轻轻一点,嘿,就到了另一个页面啦。
还有呢,通过表单提交也能实现页面跳转哦。
这就好像你在一个办事大厅,填好一张表单,交上去,然后就被引导到相应的区域去处理事情啦。
在网页上也是这样,填好表单信息,提交一下,可能就跳到新的页面去显示结果啦。
另外呀,有时候页面会自动跳转呢。
这就好像你走着走着,突然有股神秘的力量把你带到了另一个地方。
比如说一些定时跳转,或者根据某些条件触发的跳转,你都还没反应过来呢,就已经到新页面啦。
哎呀,这页面跳转的方法可真是多种多样啊!你想想,如果没有这些巧妙的跳转方式,我们在互联网的世界里该多迷茫呀!就像在一个没有路标的荒野里乱转。
而且哦,不同的跳转方法都有各自的特点和用处呢。
有的简单直接,有的稍微复杂一点,但都是为了让我们能更方便地浏览网页,获取我们想要的信息呀。
那我们在使用这些页面跳转方法的时候要注意些什么呢?首先得确保跳转的目标是正确的呀,可别一不小心跳到了错误的地方,那就闹笑话啦。
然后呢,要保证跳转的过程流畅,别卡顿,不然多影响体验呀。
总之呢,页面跳转虽然看起来是个小小的操作,但在我们的网络生活中可起着大大的作用呢!它就像一把神奇的钥匙,打开一扇又一扇通往不同世界的门。
我们可得好好掌握这些方法,让自己在互联网的海洋里畅游无阻呀!怎么样,是不是对页面跳转有了更深的认识啦?哈哈!。
使用PHP+JQuery+Ajax分页的实现

"&action=list_by_initial"+
//获取用户点击的页码(除去点击 more 按钮) $("#searchWordsByInitial_Pager button.not_more_btn").live("click", function(event){ // 清除所有页码的 active class ,并且设置点击的页码为 active ;这里不要使 用 .attr 和 .removeAttr; $("#searchWordsByInitial_Pager button").removeClass("active"); $(this).addClass("active"); //获取当前点击的页码 page_initial=$(this).html(); //将要传送的参数拼串 &action=list_by_initial&initial=O&page_initial=3 btnData = "&action=list_by_initial"+ "&initial="+initial_value+"&page="+page_initial; $.ajax({ type: "POST", url: processFile, data: btnData, success: function(data) { $("#word_list_by_initials").hide(); $("#word_table_by_initials").html(""); $("#word_table_by_initials").html(data); init_searchWordsByInitial_Pager();
【PHP代码】php+ajax实现分页效果

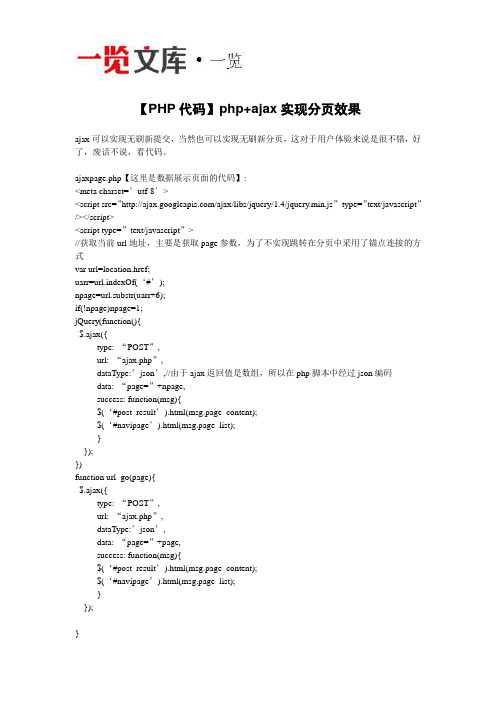
【PHP代码】php+ajax实现分页效果ajax可以实现无刷新提交,当然也可以实现无刷新分页,这对于用户体验来说是很不错,好了,废话不说,看代码。
ajaxpage.php【这里是数据展示页面的代码】:<meta charset=’utf-8′><script src=”/ajax/libs/jquery/1.4/jquery.min.js”type=”text/javascript”/></script><script type=”text/javascript”>//获取当前url地址,主要是获取page参数,为了不实现跳转在分页中采用了锚点连接的方式var url=location.href;uarr=url.indexOf(‘#’);npage=url.substr(uarr+6);if(!npage)npage=1;jQuery(function(){$.ajax({type: “POST”,url: “ajax.php”,dataType:’json’,//由于ajax返回值是数组,所以在php脚本中经过json编码data: “page=”+npage,success: function(msg){$(‘#post_result’).html(msg.page_content);$(‘#navipage’).html(msg.page_list);}});})function url_go(page){$.ajax({type: “POST”,url: “ajax.php”,dataType:’json’,data: “page=”+page,success: function(msg){$(‘#post_result’).html(msg.page_content);$(‘#navipage’).html(msg.page_list);}});}</script><div id=post_result></div><div id=navipage></div>————————————————————-ajax.php【这里是生成数据和分页的代码】:<?php$host=”localhost”;$user=”root”;$pwd=”root”;$dbname=”test”;$link = mysql_connect($host, $user, $pwd)or die(“Could not connect: ”. mysql_error()); mysql_select_db($dbname, $link) or die (‘Can\’t use test : ‘. mysql_error());mysql_query(“SET NAMES ‘utf8′”);mysql_query(“SET CHARACTER_SET_CLIENT=utf8″);mysql_query(“SET CHARACTER_SET_RESULTS=utf8″);//分页设置$page=$_REQUEST['page']?$_REQUEST['page']:1;//设置每页显示多好条记录$page_size=2;//设置limit偏量$off=($page-1)*$page_size;//获取总记录数$sql_all=”select * from user order by id desc”;$all_res=mysql_query($sql_all);$total_all=mysql_num_rows($all_res);//计算页面总数,注意键名,当然你也可以使用数字下标$page_num=ceil($total_all/$page_size);//读取当前页记录数$sql_page=”select * from user order by id desc limit $off,$page_size”;$page_res=mysql_query($sql_page);while ($arr=mysql_fetch_array($page_res)){$ajax_arr['page_content'].=’id:’.$arr['id'].’<br>user:’.$arr['user'].’<br><hr>’;}for($i=1;$i<=$page_num;$i++){if($i==$page){$ajax_arr['page_list'].=’<a href=?#page=’.$i.’onclick=”url_go(‘.$i.’)”>[<font color=red>'.$i.'</font>]</a>’;}else{$ajax_arr['page_list'].=’<a href=?#page=’.$i.’onclick=”url_go(‘.$i.’)”>['.$i.']</a>’;}}//对数组进行json编码,否则ajax无法获取数组形式的返回值echo json_encode($ajax_arr);?>——————————————————这里是sql文件用来生成测试数据:–phpMyAdmin SQL Dump–version 3.3.9.2–––主机: localhost–生成日期: 2002 年01 月01 日04:57–服务器版本: 5.5.9–PHP 版本: 5.3.5SET SQL_MODE=”NO_AUTO_V ALUE_ON_ZERO”;/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8 */;––数据库: `test`––——————————————————–––表的结构`user`–CREATE TABLE IF NOT EXISTS `user` (`id` int(10) unsigned NOT NULL AUTO_INCREMENT,`user` varchar(6) NOT NULL,`pwd` varchar(30) NOT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=19 ;––转存表中的数据`user`–INSERT INTO `user` (`id`, `user`, `pwd`) V ALUES(11, ‘测试2′, ‘测试2′),(12, ‘测试1′, ‘测试1′),(13, ‘测试3′, ‘测试3′),(15, ‘测试4′, ‘测试4′),(16, ‘测试5′, ‘测试5′),(17, ’222′, ’111′), (18, ’222a’, ’111a’);。
php实现跳转的几种方式

php实现跳转的几种方式.txt心态决定状态,心胸决定格局,眼界决定境界。
当你的眼泪忍不住要流出来的时候,睁大眼睛,千万别眨眼,你会看到世界由清晰到模糊的全过程。
PHP 页面跳转一、header()函数header()函数是PHP中进行页面跳转的一种十分简单的方法。
header()函数的主要功能是将HTTP协议标头(header)输出到浏览器。
header()函数的定义如下:void header (string string [,bool replace [,int http_response_code]])可选参数replace指明是替换前一条类似标头还是添加一条相同类型的标头,默认为替换。
第二个可选参数http_response_code强制将HTTP相应代码设为指定值。
header函数中Location类型的标头是一种特殊的header调用,常用来实现页面跳转。
注意:1.location 和“:”号间不能有空格,否则不会跳转。
2.在用header前不能有任何的输出。
3.header后的PHP代码还会被执行。
例如,将浏览器重定向到冠威博客< ?php//重定向浏览器header("Location: ");//确保重定向后,后续代码不会被执行exit;?>PHP页面跳转二、Meta标签Meta标签是HTML中负责提供文档元信息的标签,在PHP程序中使用该标签,也可以实现页面跳转。
若定义http-equiv为refresh,则打开该页面时将根据content规定的值在一定时间内跳转到相应页面。
若设置content="秒数;url=网址",则定义了经过多长时间后页面跳转到指定的网址。
例如,使用meta标签实现疫苗后页面自动跳转到冠威博客。
< meta http-equiv="refresh" content="1;url=">例如,以下程序meta.php实现在该页面中停留一秒后页面自动跳转到。
ThinkPHP5.1教程65.分页功能

65.分页功能学习要点:1.分页功能本节课我们来学习一下系统提供的分页方法,如何使用这个方法进行分页。
一.分页功能1.不管是数据库操作还是模型操作,都使用paginate()方法来实现;//查找user表所有数据,每页显示5条$list=Db::name('user')->paginate(5);return json($list);2.通过生成的数据列表,可以得到分页必须的参数变量,具体如下;total(总条数)per_page(每页条数)current_page(当前页码)last_page(最终页码)3.创建一个静态模版页面,并使用{volist}标签遍历列表;<table border="1"><tr><th>编号</th><th>姓名</th><th>性别</th><th>邮箱</th><th>价格</th></tr>{volist name='list'id='user'}<tr><td>{$user.id}</td><td>{$ername}</td><td>{$user.gender}</td><td>{$user.email}</td><td>{$user.price}</td></tr>{/volist}</table>4.分页功能还提供了一个固定方式,实现分页按钮,只需要设置相应的CSS即可;{$list|raw}<ul class="pagination"><li><a href="?page=1">«</a></li><li><a href="?page=1">1</a></li><li class="active"><span>2</span></li><li class="disabled"><span>»</span></li></ul>.pagination{list-style:none;margin:0;padding:0;}.pagination li{display:inline-block;padding:20px;}5.也可以单独赋值分页的模版变量;//获取分页显示$page=$list->render();$this->assign('page',$page);{$page|raw}6.也可以单独获取到总记录数量;$total=$list->total();7.可以限定总记录数,比如,限定总记录数只有10条;->paginate(5,10);8.如果你使用模型方式分页,则可以通过获取器修改字段值,而分页本身也可以;->each(function($item,$key){$item['gender']='【'.$item['gender'].'】';return$item;});9.也可以设置分页的页码为简洁分页,就是没有1,2,3,4这种,只有上下页;->paginate(5,true);。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
$nextpage=$page+1;
$SQL="select * from wyx_class order by wyx_classsort asc limit $offset,$each_page";
$Result=mysql_query($SQL);
while($Row=mysql_fetch_array($Result))
{
$wyx_id=$Row["wyx_id"];
$wyx_classname=$Row["wyx_classname"];
$wyx_classsort=$Row["wyx_classsort"];
?>
<tr>
<td width="37" align="center" bgcolor="#FFFFFF"> <?php echo $wyx_id ?> </td>
<td width="145" align="center" bgcolor="#FFFFFF"> <?php echo $wyx_classname ?> </td>
<td width="94" align="center" bgcolor="#FFFFFF"> <?php echo $wyx_classsort ?> </td>
<td width="95" align="center" bgcolor="#FFFFFF"> <a
href="admin_classedit.php?id= <?php
echo $wyx_id ?>">编辑 </a> </td>
<td width="95" align="center" bgcolor="#FFFFFF"> <a
href="admin_classdel.php?id= <?php
echo $wyx_id ?>">删除 </a> </td>
</tr>
<?php
}
?>
<tr>
<td colspan="5" bgcolor="#FFFFFF"> </td>
</tr>
</table> <div align="center">
<?php
if($page>1){
//如果页数大于1,则激活显示“前一页”的按钮
?>
<input type="button" value=" 前一页 "
onClick="location.href='?id=$id&page= <?php echo $page-1 ?>'"> <?php
}else{。
